15+ Responsive Mobile WordPress Themes
Mit der zunehmenden Verfügbarkeit von Smartphones, verbunden mit dem schnellen Fortschritt der mobilen Internet-Technologie, greifen immer mehr Menschen auf ihre Telefone und Tablets zurück, um ihr tägliches Internet-Browsing durchzuführen. Laut einer von der International Data Corporation durchgeführten Studie werden mobile Internetnutzer die verdrahteten Internetnutzer bis 2015 um durchschnittlich 16,6% pro Jahr übertreffen.
Daher sollte die Anpassung Ihrer Website an diesen ständig wachsenden Markt hohe Priorität haben, insbesondere aus kommerzieller Sicht. Wenn Sie versuchen, die Adresse oder die Kontaktdaten eines Unternehmens zu finden, wenn diese nicht über ein reaktionsfähiges mobiles Design verfügen, kann dies zu extrem frustrierenden Erfahrungen führen und zu einem potenziellen Kunden führen.
Wenn Sie zu den mehr als 56.000.000 Personen gehören, die das WordPress-CMS übernommen haben, gibt es eine Reihe von Möglichkeiten, um mobilfreundliche Funktionen in Ihre Website zu integrieren, wobei die primären Responsive-Themen sind. Auf diese Weise können Sie eine einfachere Version Ihrer Website bereitstellen, wenn jemand von seinem Smartphone oder Tablet aus zugreift und unnötige Funktionen und Ressourcen entfernt, um Ladezeiten zu reduzieren und wichtige Informationen anzuzeigen. Dieser Artikel enthält eine Zusammenstellung der besten verfügbaren mobilen Designs.
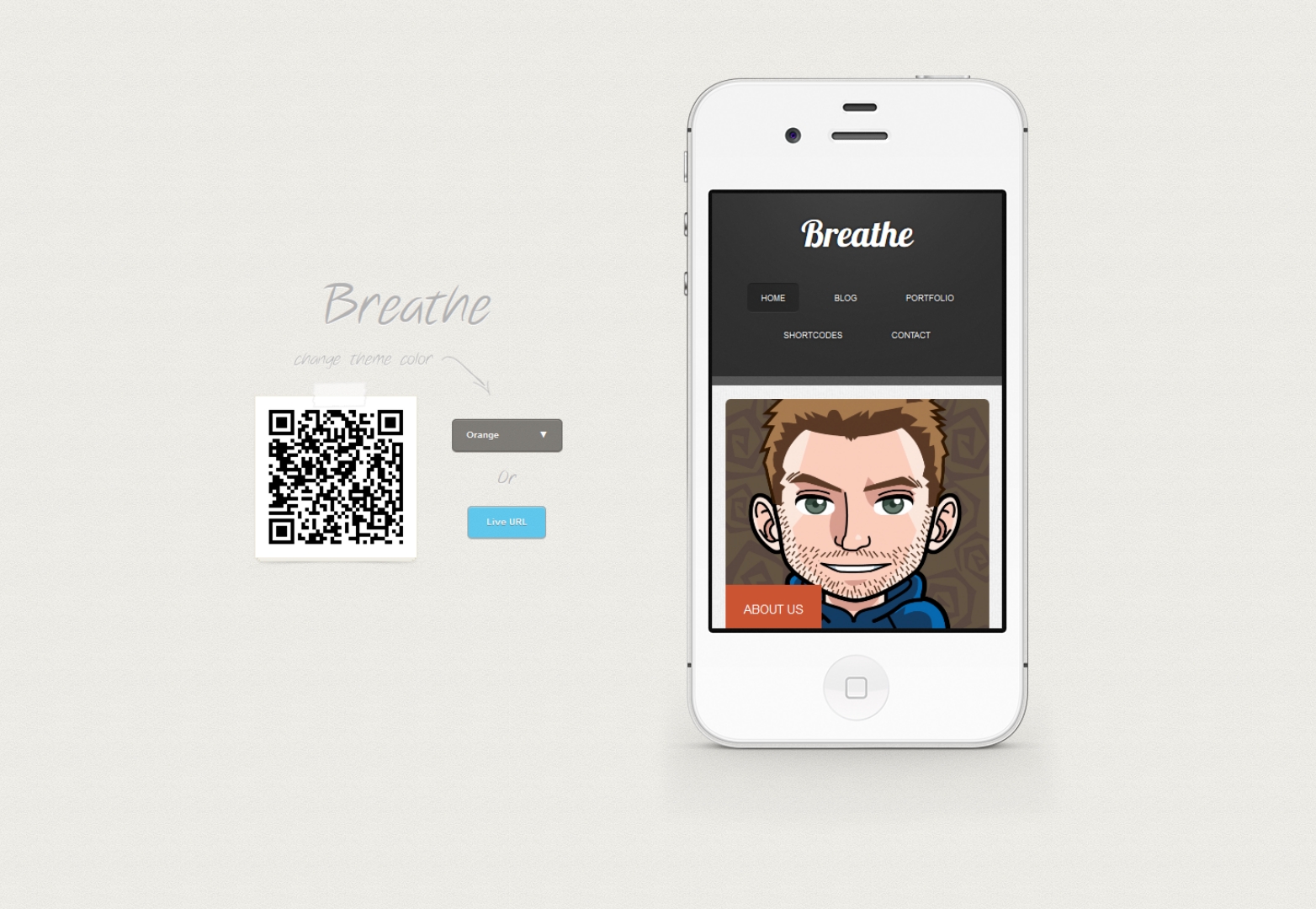
Atmen Sie ($ 30)
Nässen mit flüssigen Übergangsanimationen, Atmen ist ein simples, aber ästhetisch ansprechendes Mobilthema mit einem Schwerpunkt auf Benutzerfreundlichkeit. Mit einer großen Fußzeile und Unterstützung für fast jeden mobilen Browser ist es eine großartige Plattform, um Ihre mobile Präsenz zu etablieren.
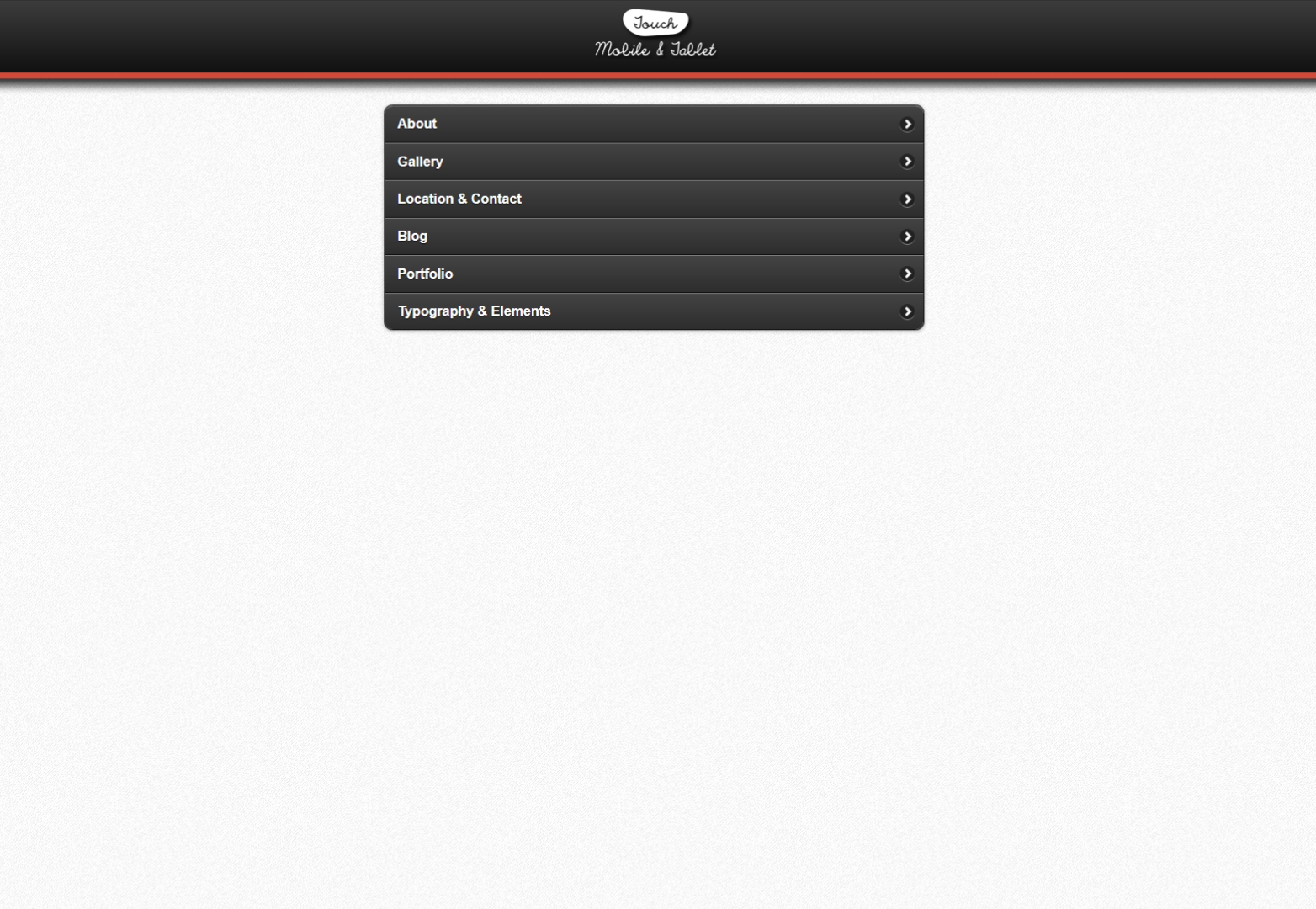
Tippen Sie auf Mobil (30 $)
Tippen Sie auf Mobil von 22lines baut auf den leistungsstarken HTML5- und CSS3-Frameworks auf und bietet Touchscreen-Unterstützung mit Swipe-Galerien, mehreren Farbschemata, Analytics-Integration und vielem mehr.
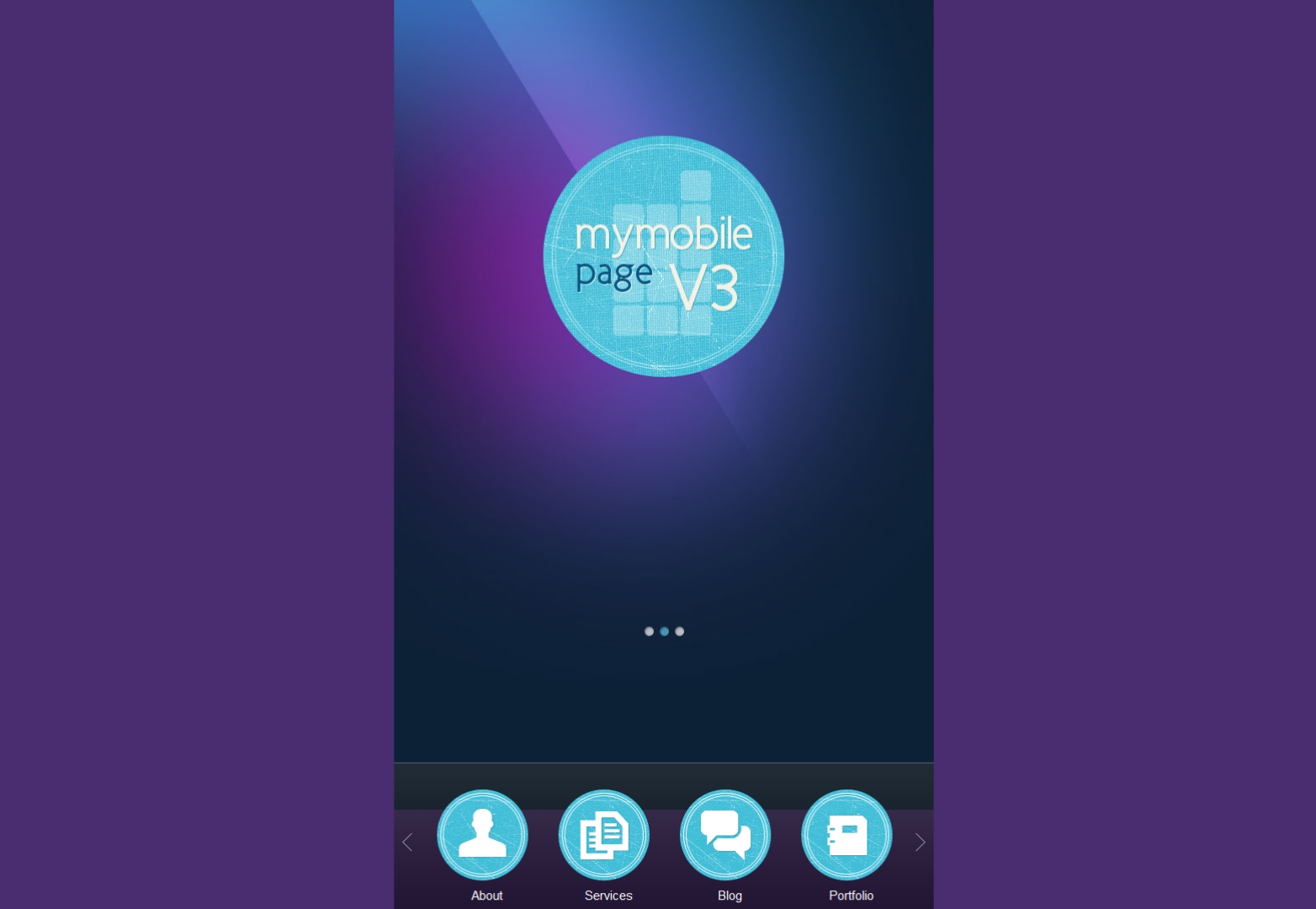
Mymobil ($ 25)
mein Handy ist ein ästhetisch ansprechendes Thema, das für Design-Inspirationen eindeutig auf mobile Apps gesetzt wurde. Der mobile Erkennungscode ist vollständig implementiert und macht die Bereitstellung von mobilfreundlichen Versionen Ihrer Website unglaublich einfach.
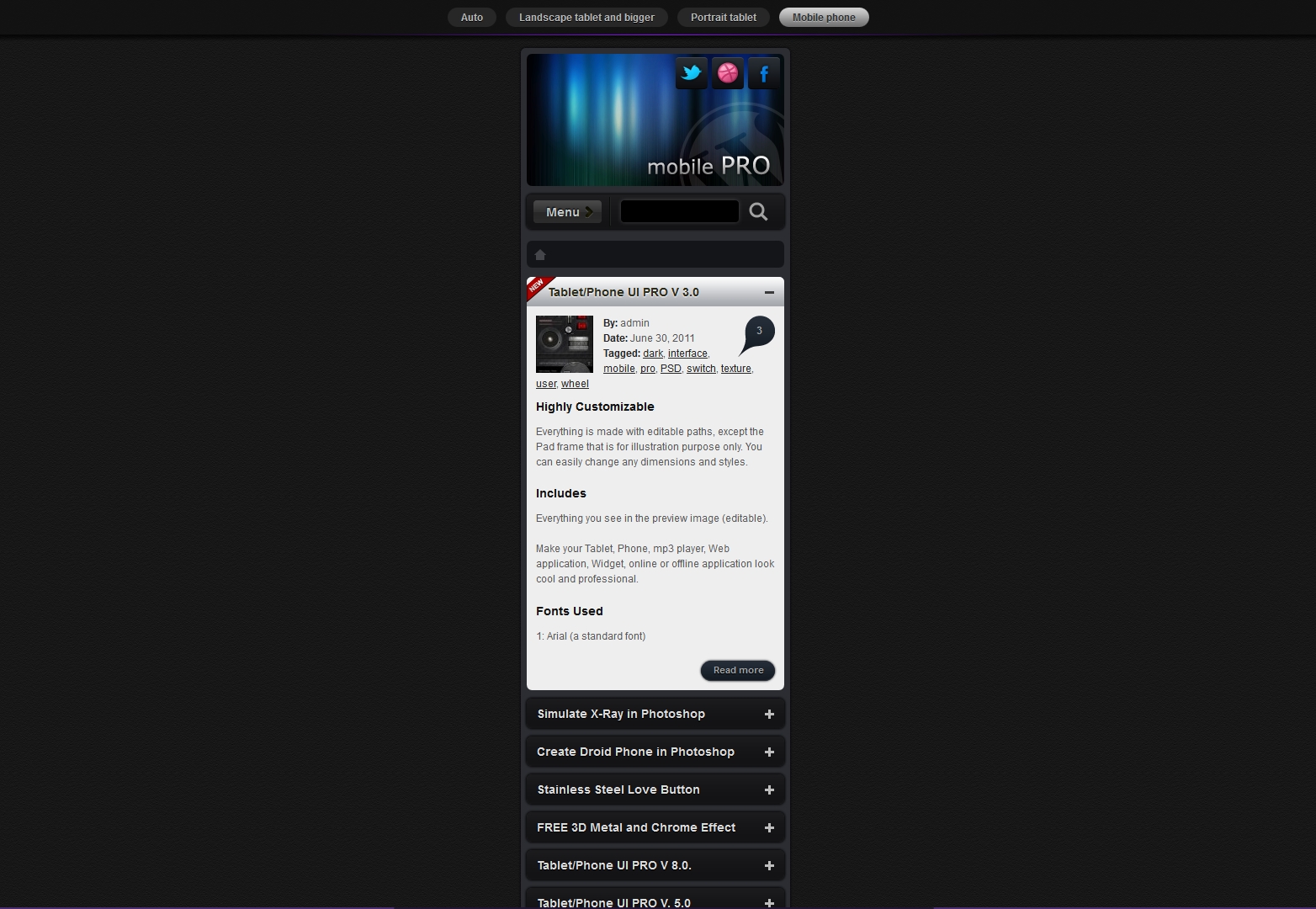
Mobiles Pro (25 $)
Obwohl Mobiles Pro ist hauptsächlich auf iPads und andere Tablets ausgerichtet, aufgrund seiner hohen Reaktionsfähigkeit zeigt es sich auch auf kleineren mobilen Geräten perfekt. Es erkennt automatisch das von Ihnen verwendete Gerät und reagiert entsprechend, skaliert und reorganisiert seine Komponenten.
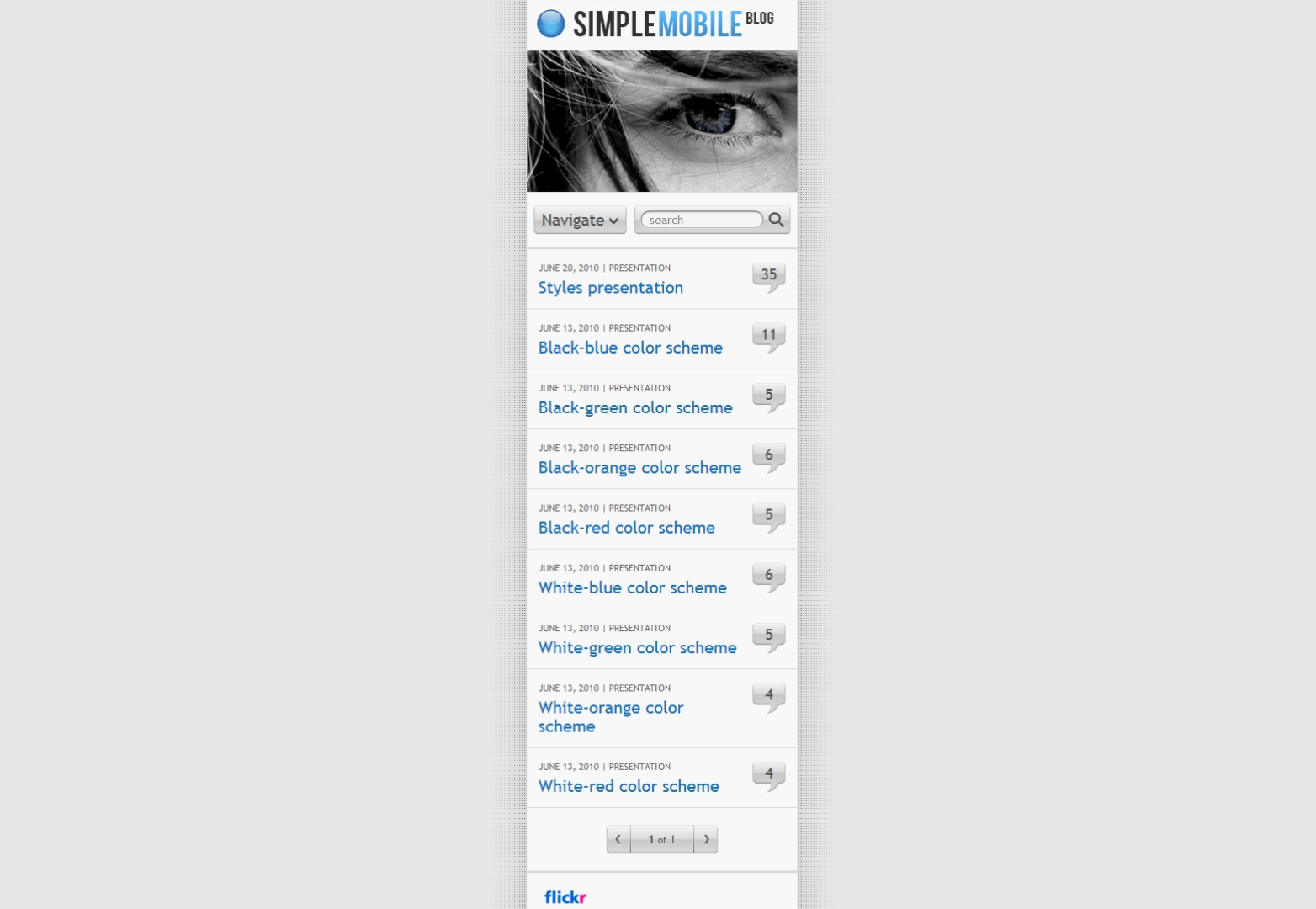
Einfaches Handy (25 $)
Einfaches Handy ist ein sauberes und intuitives mobiles Theme mit zusammenklappbaren Multi-Level-Menüs und Widget-Bereichen.
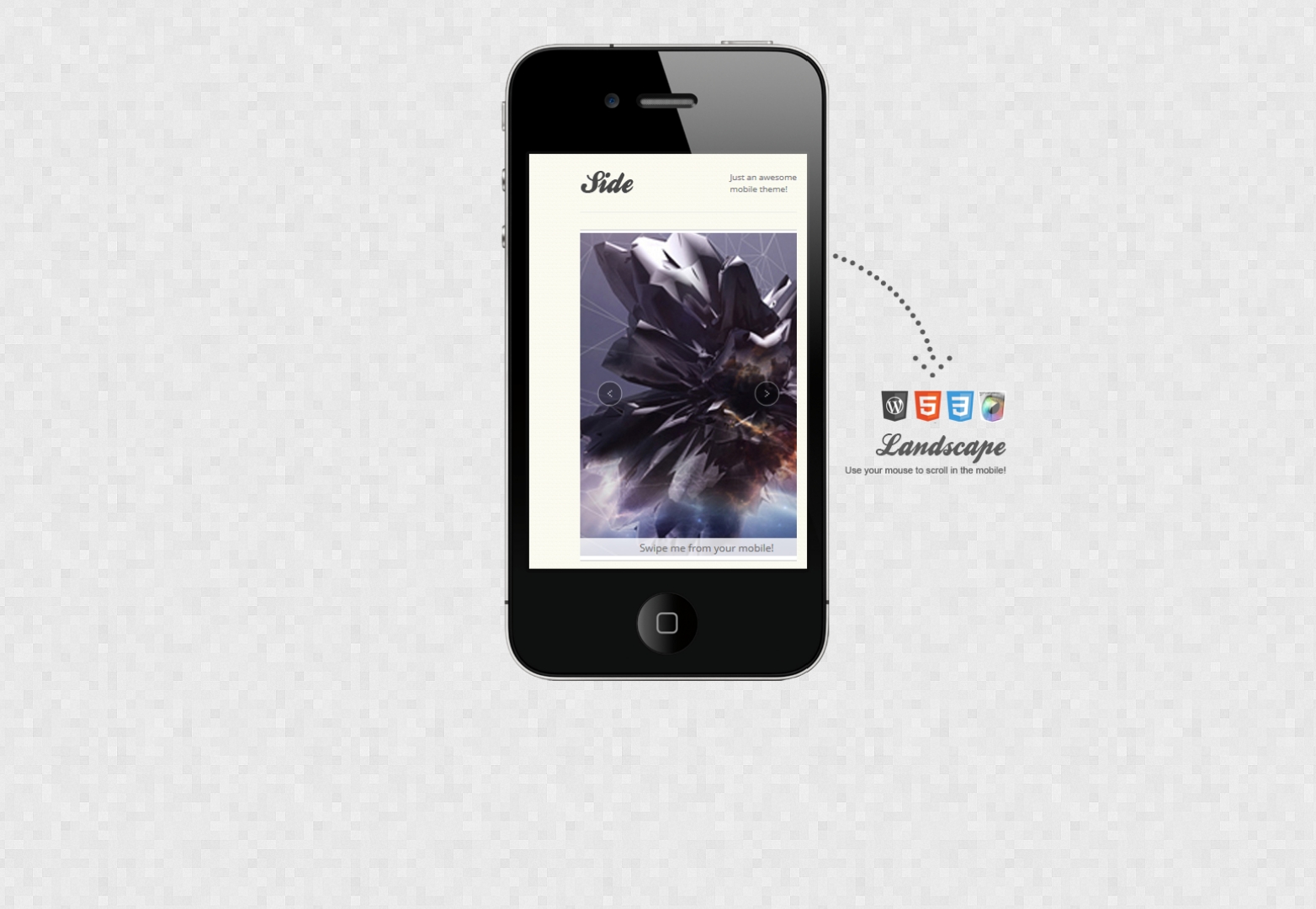
Seite ($ 25)
Seite ist ein visuell atemberaubendes Thema, voller Retina-Elemente wie Grafiken, Icons und Buttons. Obwohl es am besten für das iPhone geeignet ist, sieht es auch auf Android- und anderen Smartphone-Geräten gut aus.
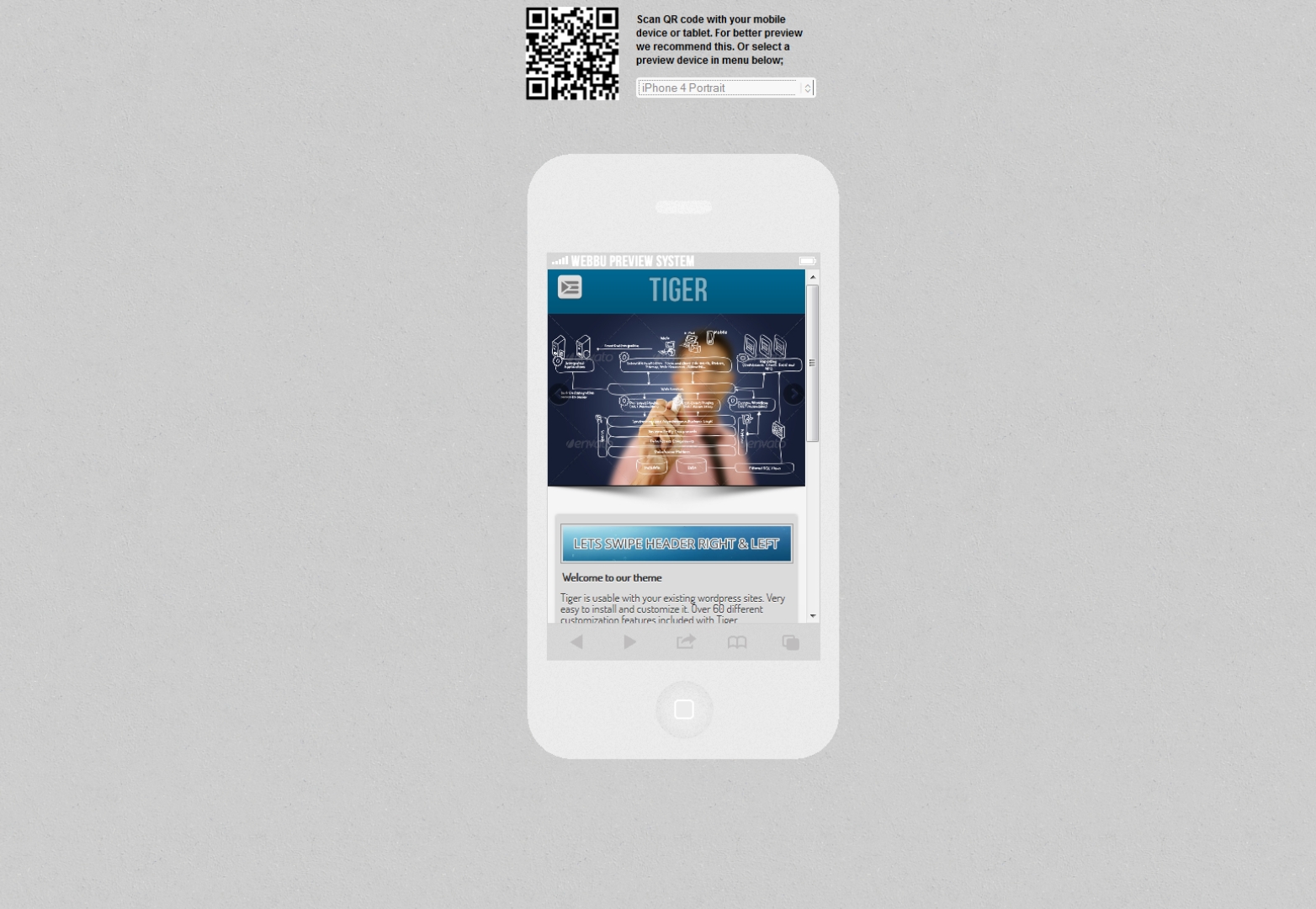
Tiger (30 $)
Mit einem beeindruckenden und anpassbaren Admin-Backend, Tiger ist vollgepackt mit Funktionen, die sowohl Tablets als auch Telefone bedienen. Die Touchscreen-Unterstützung mit einem klappbaren Seitenmenü hilft dabei, die Kerninformationen übersichtlich und nachvollziehbar anzuzeigen.
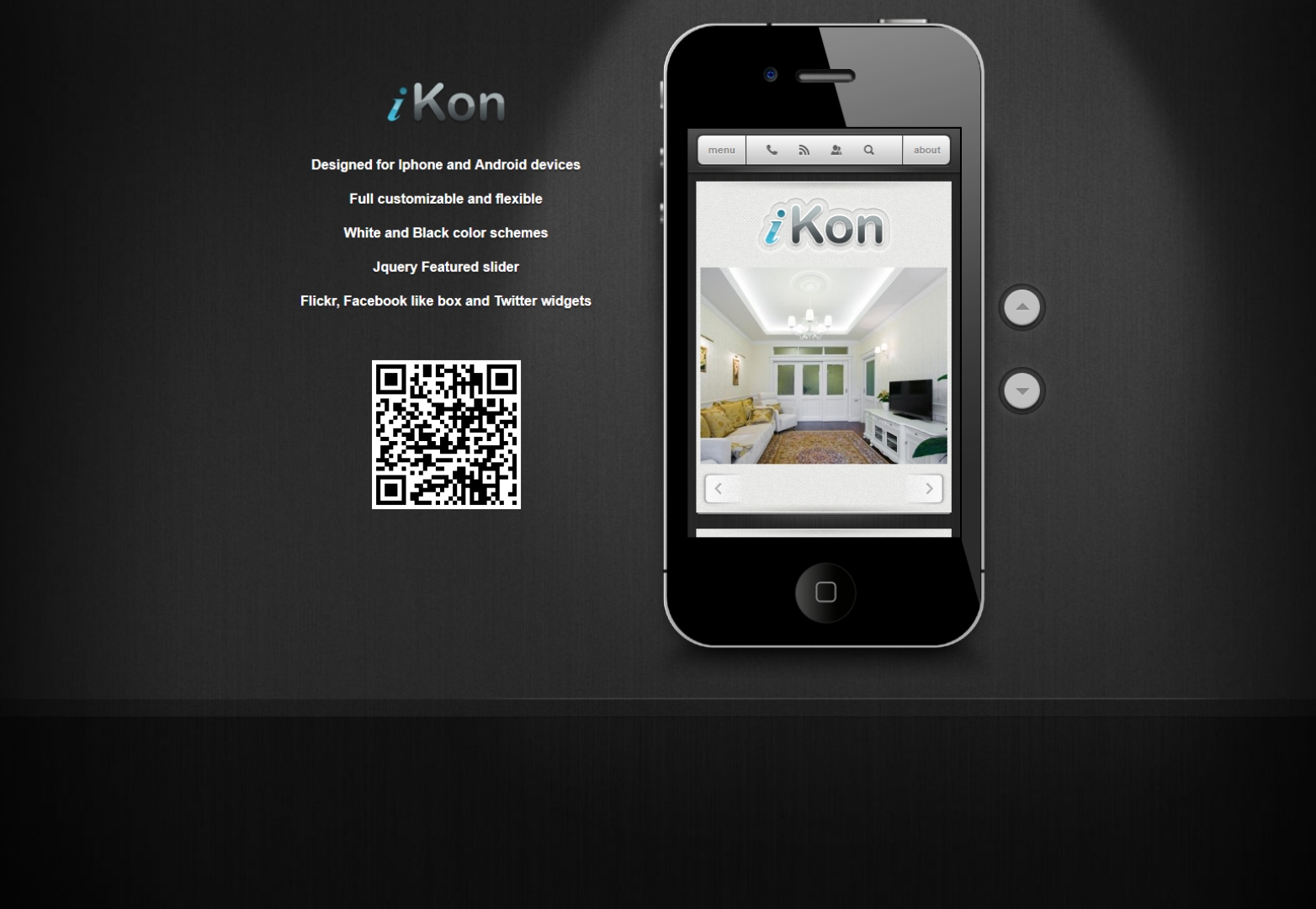
iKon ($ 25)
Das iKon theme wurde exklusiv für iPhones und Android-Geräte entwickelt und bietet Unterstützung für Hoch- und Querformat, mehrere Farbthemen und ein integriertes Ajax-Kontaktformular.
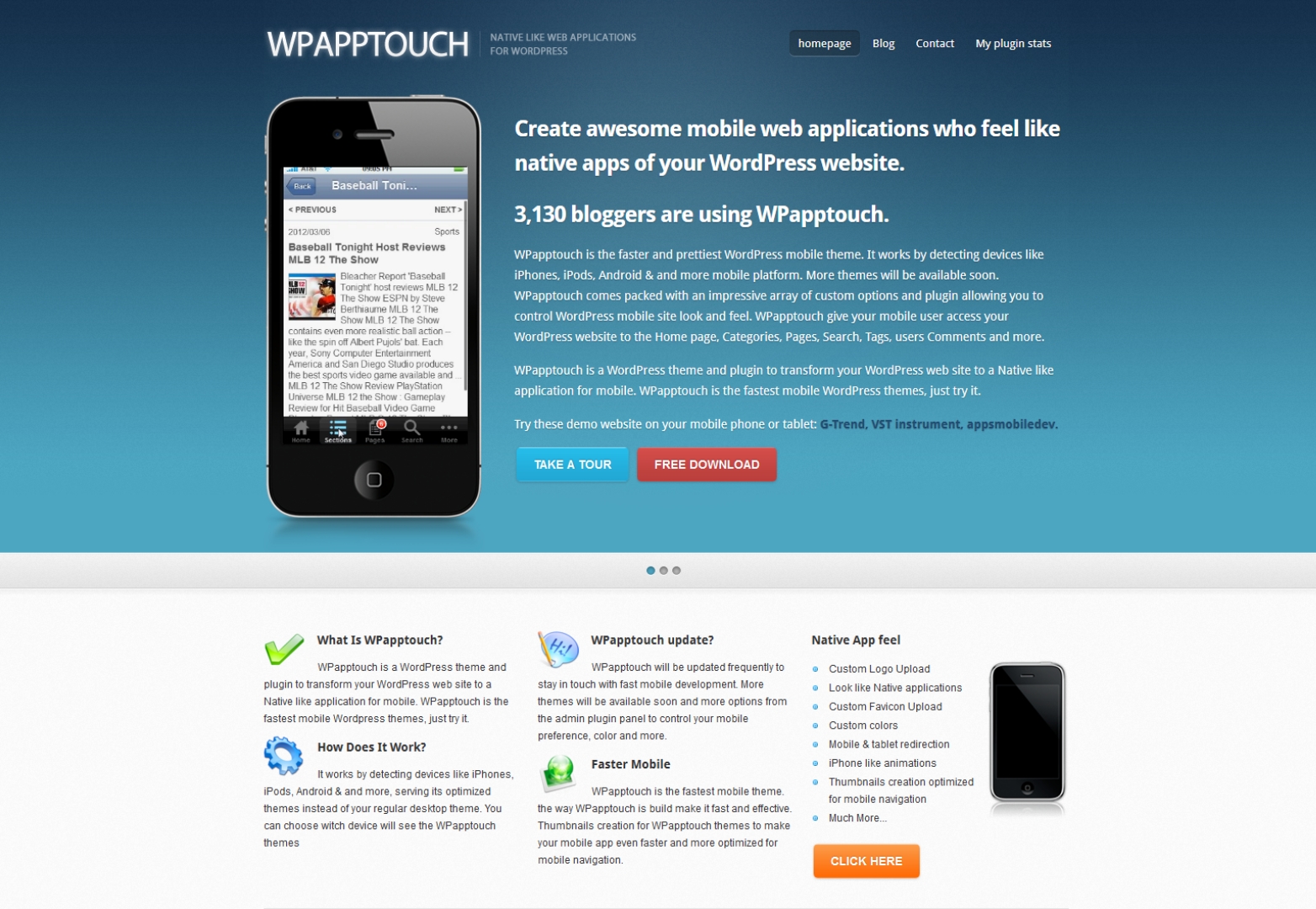
WPAppTouch (Kostenlos)
WPAppTouch ist ein Thema, das wie eine native mobile App aussieht. Aufgrund seiner grundlegenden Erscheinung lädt es beim Navigieren zwischen den Seiten schnell mit flüssigen Animationen. Es ist auch eines der wenigen verfügbaren kostenlosen mobilen Designs.
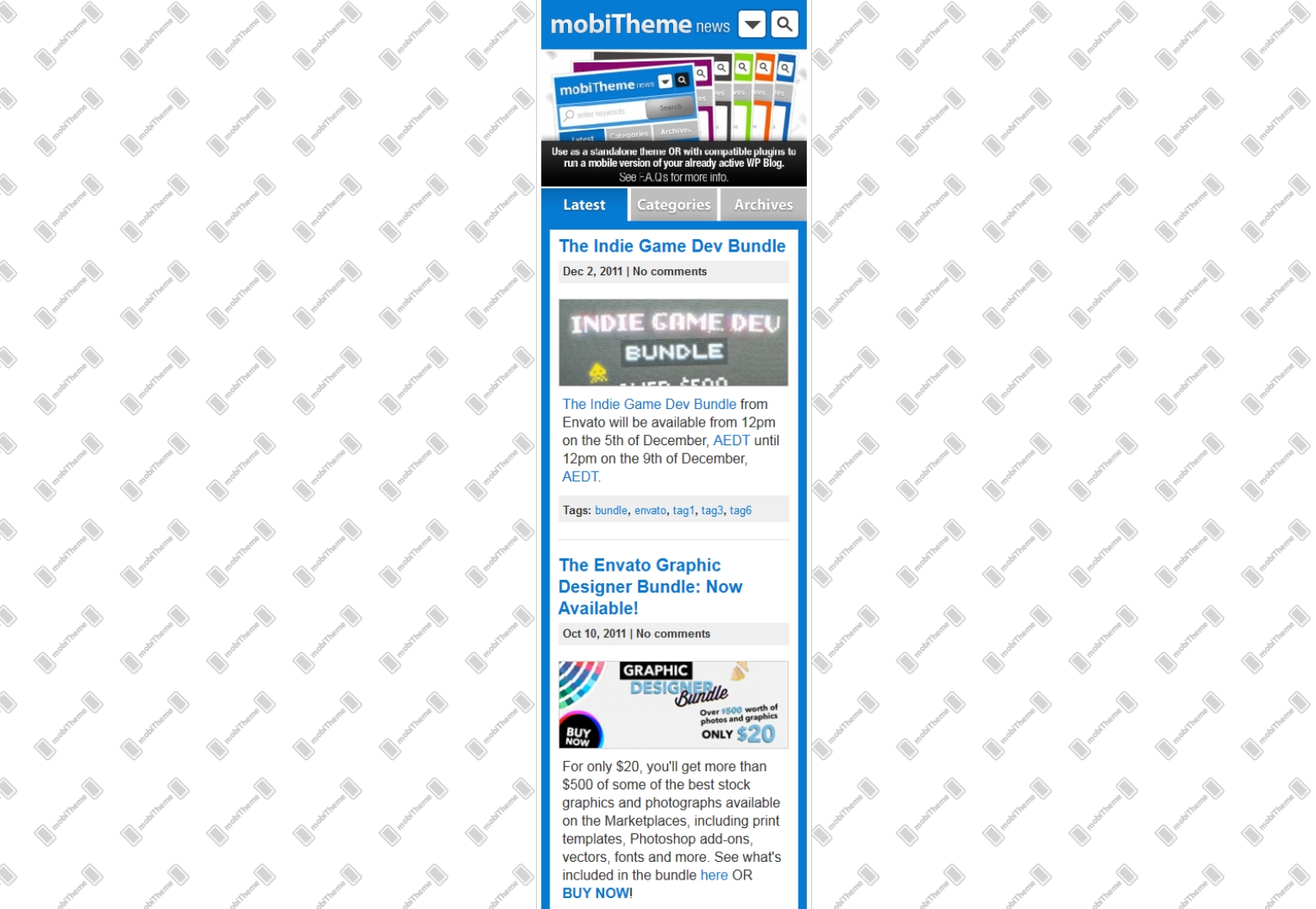
mobiTheme ($ 25)
Wenn Sie eine einfache, helle und leistungsstarke mobile Lösung für Ihre Website suchen, dann mobiTheme ist eine gute Wahl. Mit unbegrenzten Farben, weiten Bereichen und flüssigen Animationen ist es perfekt für persönliche Blogs.
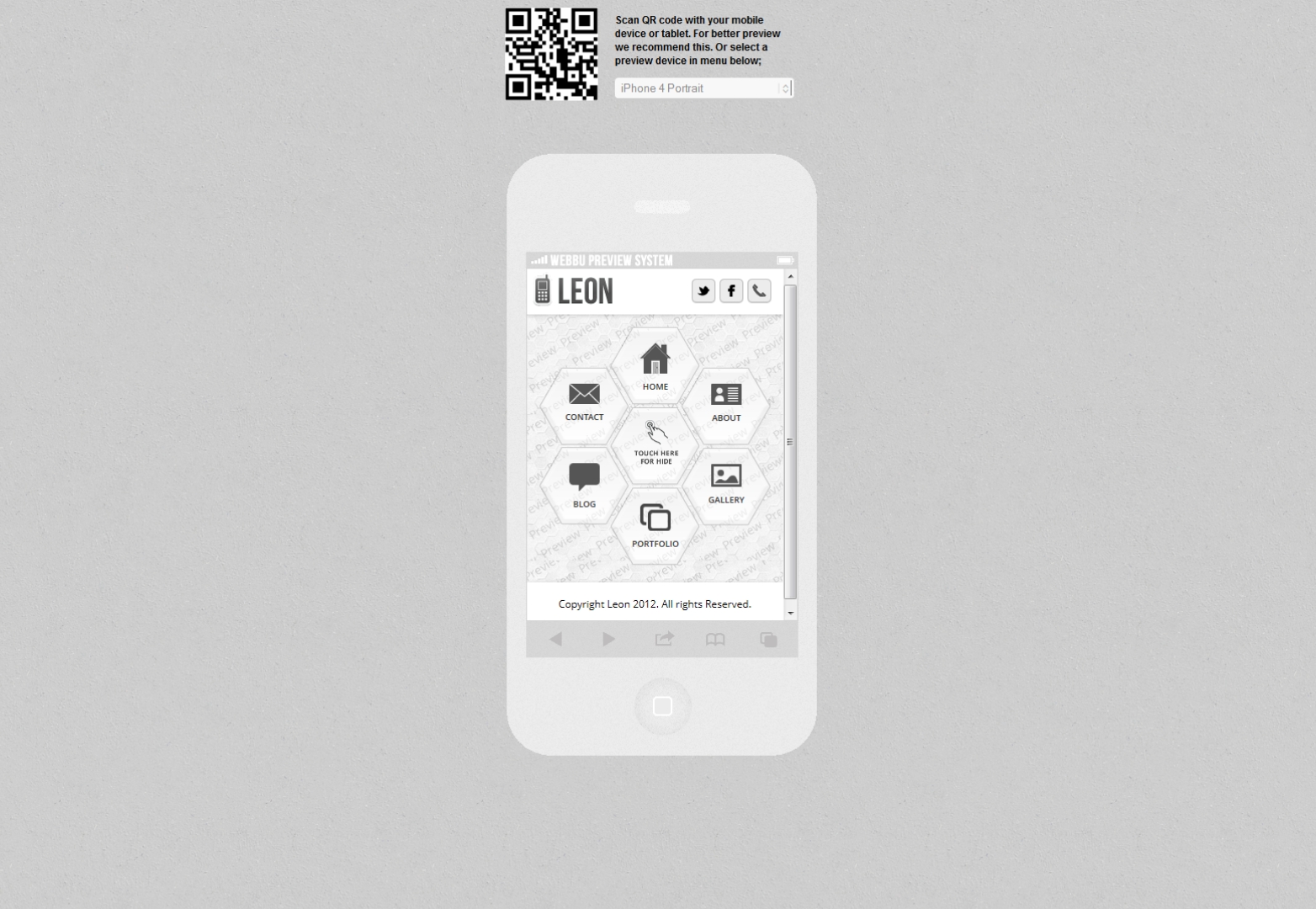
Leon (8 $)
Leon verfügt über ein "Honigwaben" -Stil-Menü, das mit einem zentralen Knopf aktiviert wird, was zu einem einzigartigen und angenehmen Browser-Erlebnis führt, das Sie mit seiner cleveren Animation begeistert. Wie das Bild zeigt, navigiert jede Honigwabenzelle mit Hilfe von "Touch and Swipe" zur entsprechenden Seite.
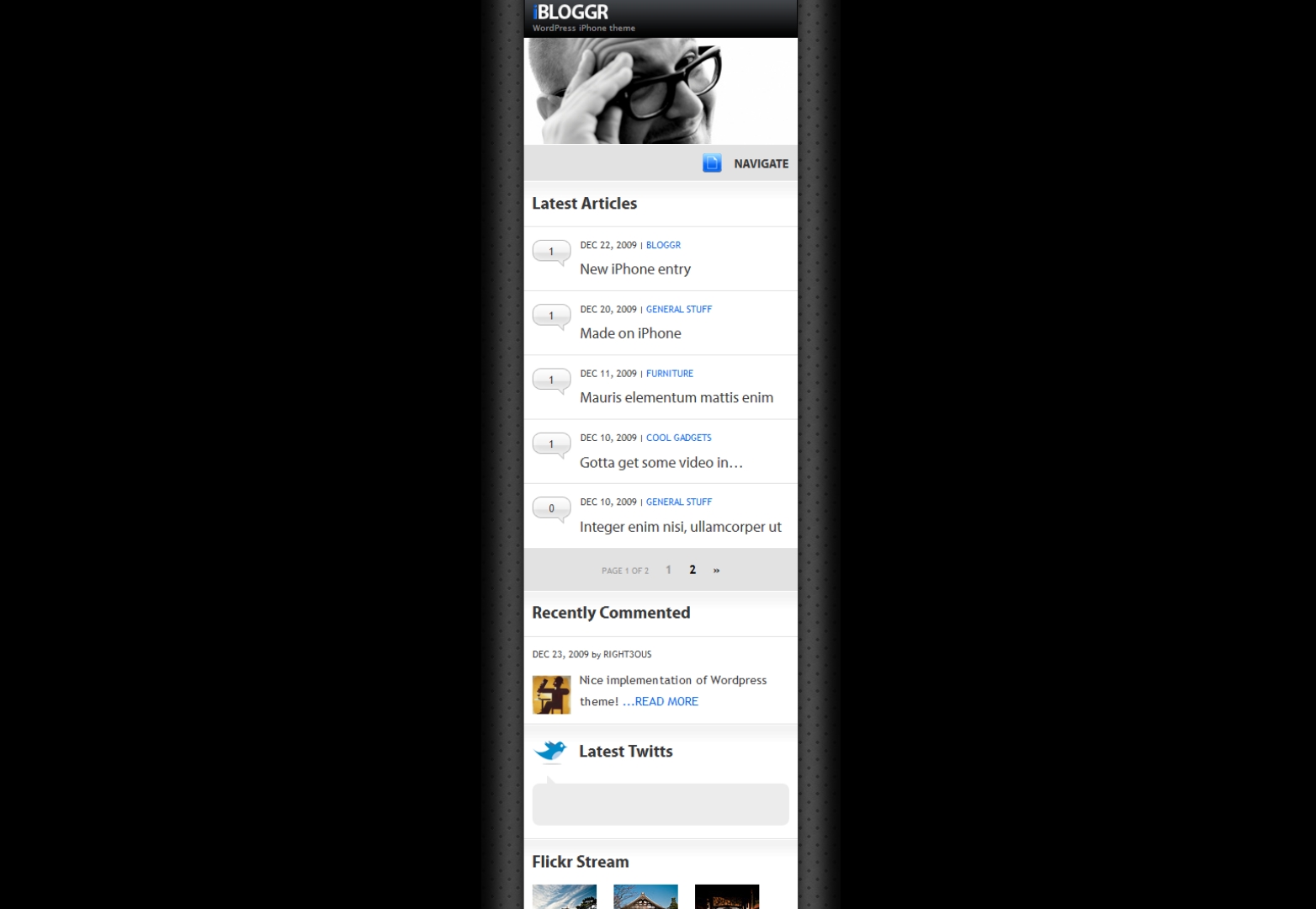
SOFA iBloggr ($ 25)
iBloggr wurde von Grund auf neu entwickelt, um problemlos mit iPhone und iPod touch Geräten zu funktionieren. Es passt perfekt in einen 320-Pixel-Bildschirm und sieht auch auf dem Desktop akzeptabel aus. Dank seines intuitiven Admin-Panels ist es sehr anpassbar.
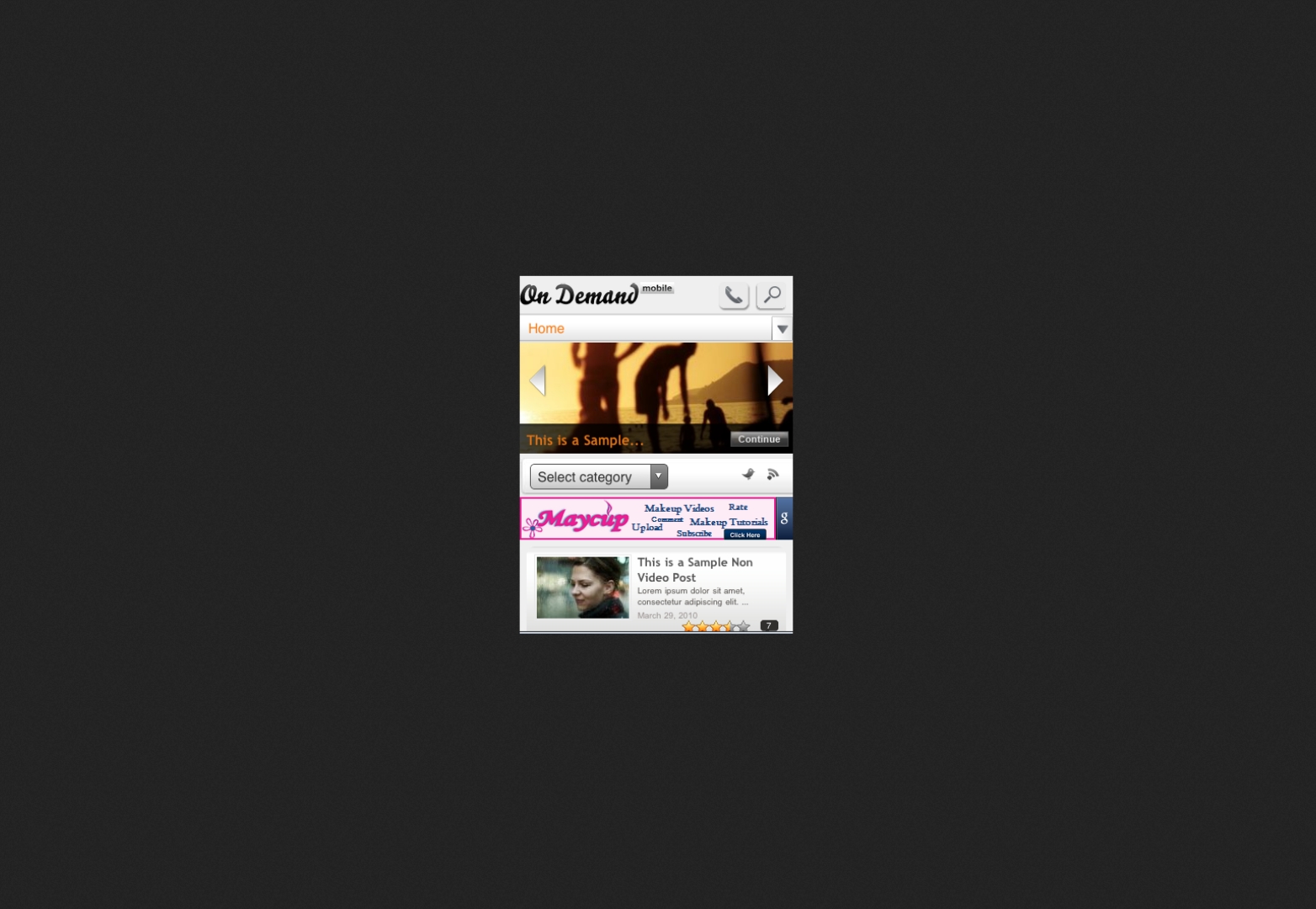
Auf Anfrage (49,99 $)
Obwohl Auf Nachfrage ist ziemlich teuer, es ist vollgepackt mit tollen Features, die mehr als wettmachen. Dank der "Click-to-Call" -Funktion können potenzielle Kunden sofort mit erweiterten Videoeinbettungsoptionen in Verbindung treten, die auf ausgewählten Android- und iPhone-Geräten funktionieren.
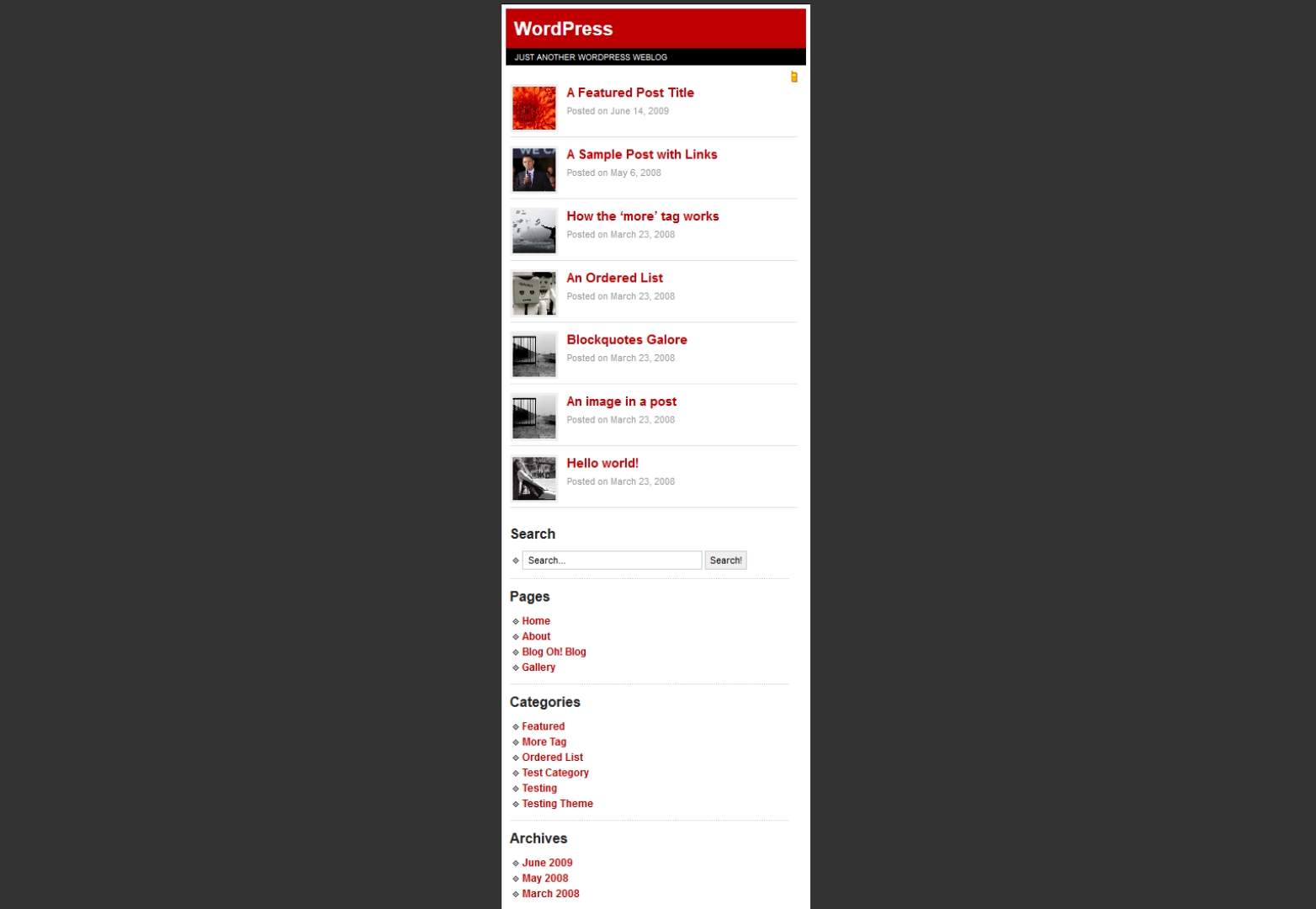
WordPress Mobile Theme (Kostenlos)
Wie der Name schon sagt, WordPress Mobiles Thema ist ein No-Nonsense-Ansatz für die Umwandlung Ihrer Website in ein mobiles, benutzerfreundliches, einfaches Design.
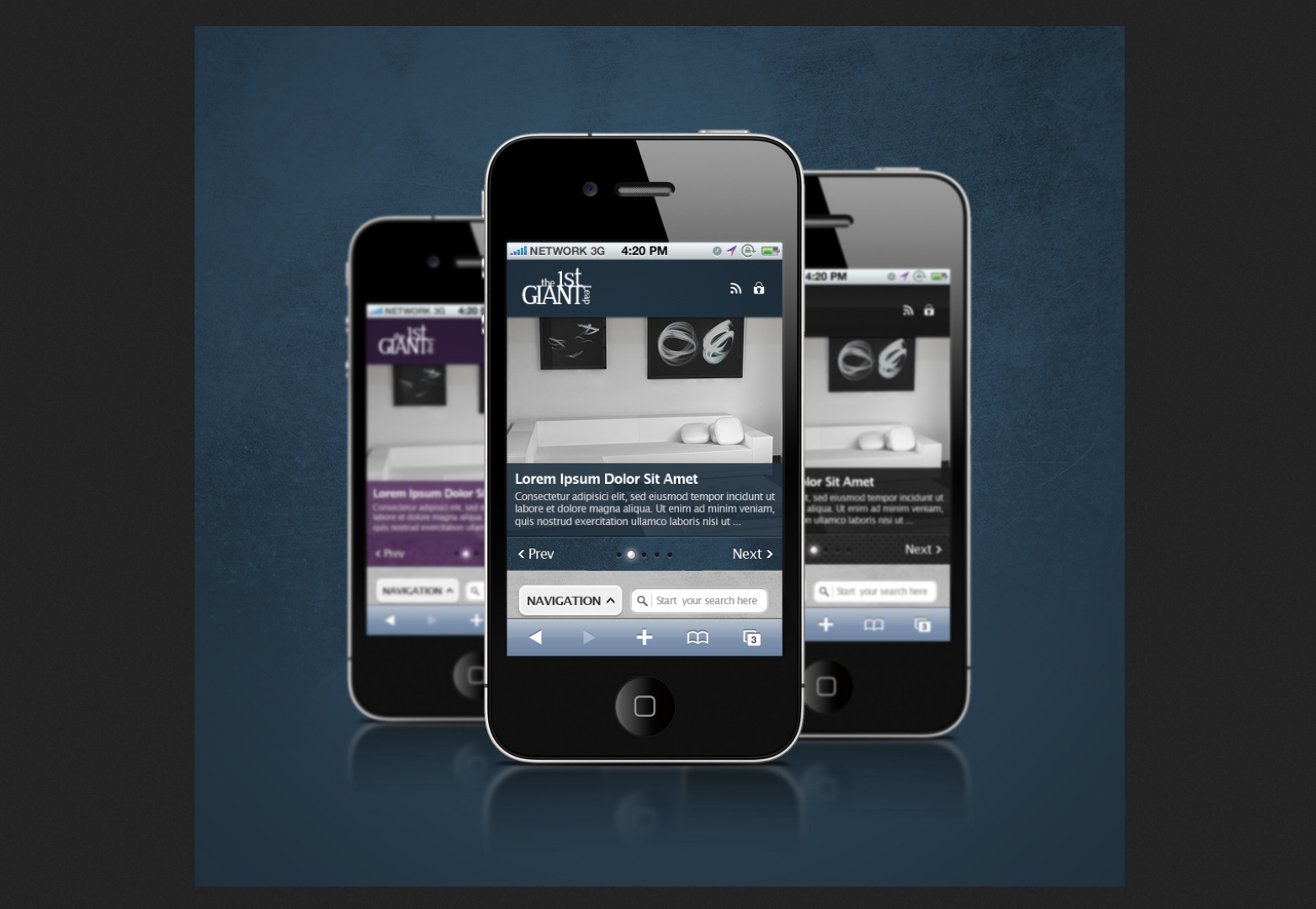
1. GiantLeap ($ 25)
1. GiantLeap ist ein sehr reaktionsschnelles Thema, das automatisch erkennt, wenn das Gerät gedreht wird, und dementsprechend auf Querformat oder Hochformat umschaltet. Mit 4 vorinstallierten Farbschemata und einem großen (für Handys!) Bild-Slider ist es eine gute Wahl für visuell angetriebene Webseiten.
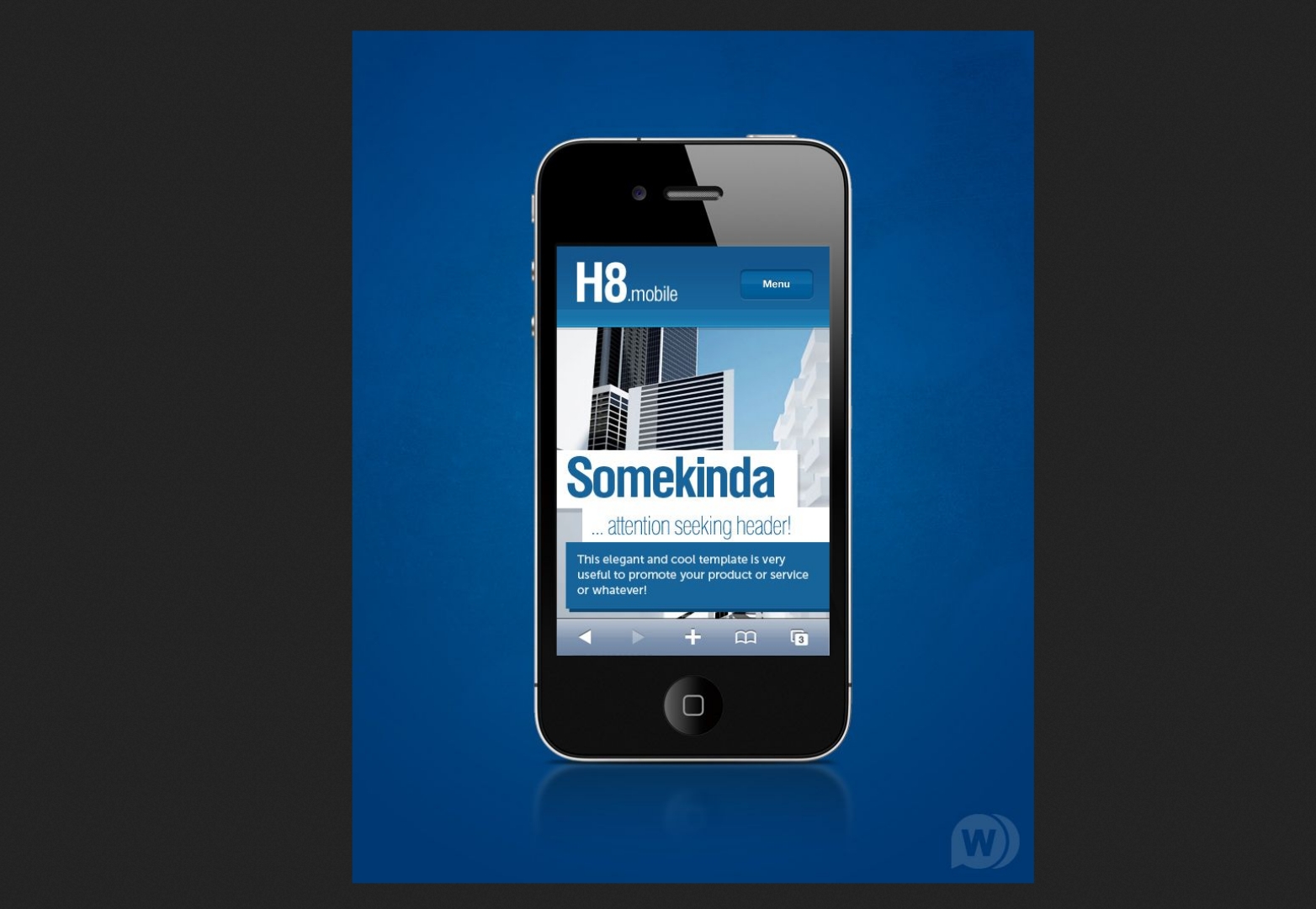
H8.Mobile ($ 9)
Trotz seines ziemlich unfreundlichen Namens, H8.Mobil ist ein voll funktionsfähiges, abgerundetes Design für mobile Websites. Diese selbst beschriebene "elegante und coole Vorlage" ist ein cleanes Thema mit HTML-gesteuerter Swipe-Funktionalität und ist zu 100% iPhone- und Android-kompatibel.
Handheld ($ 89 - Paket)
Obwohl Handheld scheint das teuerste Thema in dieser Zusammenstellung zu sein, es ist tatsächlich im Premium-Paket von Elegant Theme enthalten. Es ist ein Plugin, das neben Ihrem üblichen Desktop-Design läuft und für Benutzer auf einem mobilen Gerät sichtbar ist, was den Prozess einfach und stressfrei macht.
Hat Ihre Website ein beeindruckendes mobiles Design? Verwenden Sie eine WordPress-Vorlage, die wir hier nicht behandelt haben? Lassen Sie es uns in den Kommentaren wissen.
Ausgewähltes Bild / Vorschaubild, mobiles Bild über Shutterstock