Warum sollten Sie Musterbibliotheken verwenden?
Haben Sie schon einmal von Pattern-Bibliotheken, Style-Guides, Komponenten-Bibliotheken, Design-Patterns oder UI-Toolkits gehört? Mach dir keine Sorgen, wenn du verwirrt bist oder die Unterschiede nicht kennst. Hier ist ein Geheimnis - die meisten Leute in der Designindustrie sind auch ein wenig verwirrt.
Mit all diesen Begriffen kann es schnell überwältigend werden. Aber seien Sie versichert, es ist tatsächlich viel weniger komplex als Sie vielleicht zuerst denken.
Alle diese verschiedenen Begriffe können in zwei verschiedene Kategorien eingeteilt werden:
1) Styleguides
Dies sind Markenrichtlinien für eine Website. Sie enthalten das Logo, Farben und Typografie. Ein Style Guide nimmt alle relevanten Teile der Markenrichtlinien auf und stellt sie zusammen.
2) Musterbibliotheken / Komponentenbibliotheken / UI-Toolkits
Alle diese Begriffe beziehen sich auf die gleiche Sache.
Sie sind eine Sammlung wiederverwendbarer Komponenten, aus denen eine Website besteht. Musterbibliotheken (wie ich sie ab jetzt bezeichnen werde) sind eine Möglichkeit, alles darzustellen, was eine Website ausmacht. Dazu gehören das Layout, die Struktur und alles, was darin enthalten ist.
Auf einer E-Commerce-Website würde dies einen Produktartikel, eine Bewertung, Sternebewertung, Menge, Navigation, Tabellen und Schaltflächen enthalten, um nur einige zu nennen. Jeder von diesen wird eine Komponente genannt.
Eine Musterbibliothek ist also eine Sammlung von Komponenten, aus denen die Website besteht.
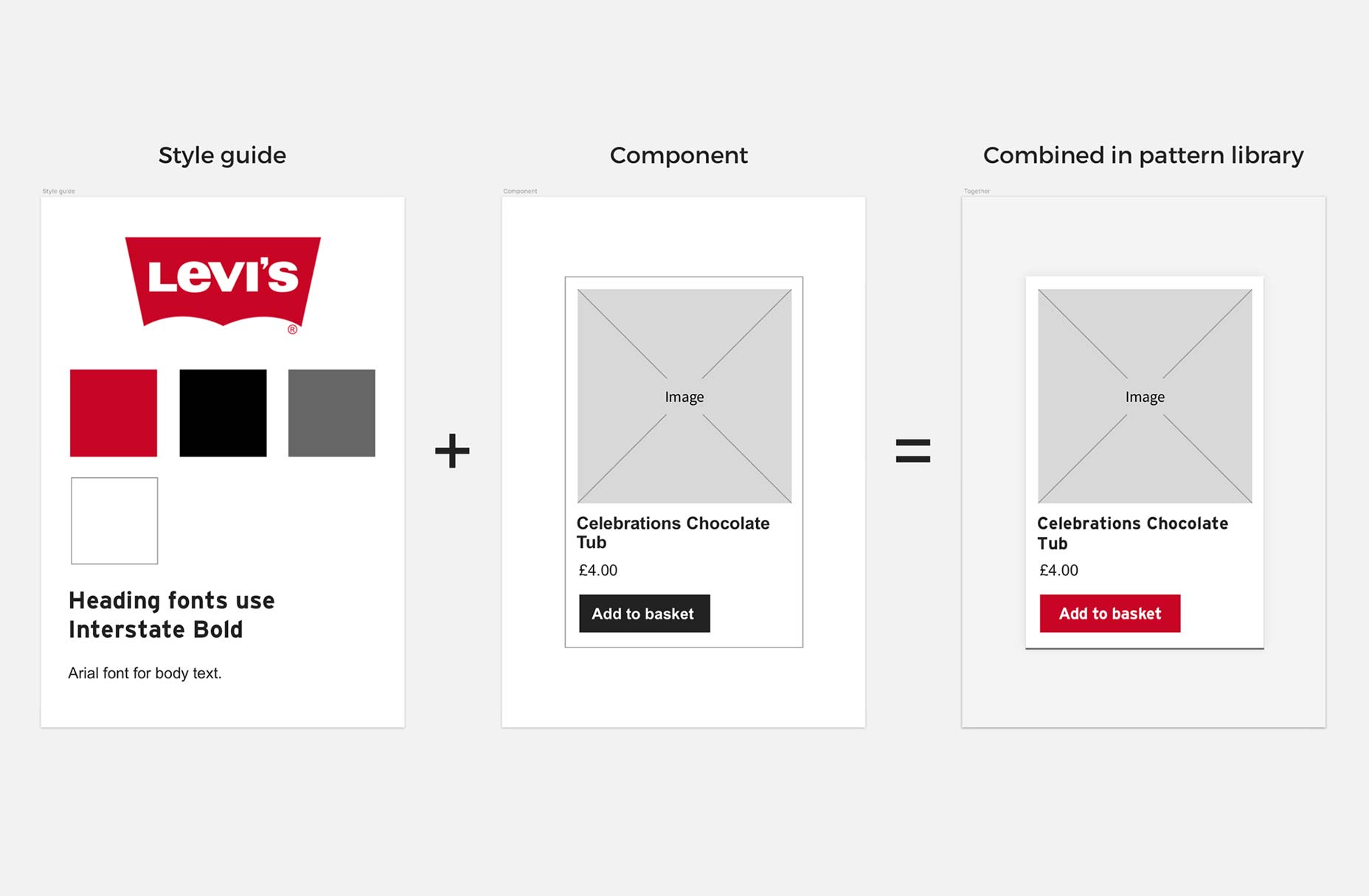
Pattern-Bibliotheken und Style-Guides
Websites benötigen sowohl einen Stilführer als auch eine Musterbibliothek. Sie werden oft zusammenleben, was möglicherweise der Grund für die Verwirrung ist.
Style-Guides verwenden Branding, während Pattern-Bibliotheken Layout und Struktur anwenden. Zum Beispiel würde der Styleguide für Levis vorschreiben, dass die Website rot mit einer starken Schrift verwenden soll, aber die Musterbibliothek würde ein Produktlistenelement diktieren, das ein Bild, einen Titel und einen Preis enthalten sollte.

Beide streben ein gemeinsames Ziel an: die Website konsistent, markenbezogen und benutzerfreundlich zu gestalten.
Warum sind sie nützlich?
Der übergreifende Vorteil von Style Guides und Pattern-Bibliotheken ist Konsistenz. Designer lieben Konsistenz, Entwickler lieben Konsistenz, Websitebesitzer lieben Konsistenz und am wichtigsten, Ihre Kunden lieben Konsistenz.
Hier ist der Grund:
Vorteile für Ihre Kunden
- Verbesserte Leistung und schnellere Websites, da konsistente Komponenten und Styling schlanker und sauberer Code sind.
- Eine konsistente Benutzeroberfläche auf der gesamten Website ermöglicht eine einfachere Navigation. Wenn ein Produkt überall gleich angezeigt wird, ist es einfacher zu verstehen.
- Bessere Browserunterstützung, da Musterbibliotheken uns erlauben, Komponenten zu isolieren und rigoros zu testen.
Vorteile für Website-Besitzer
- Ein Ort, der alles auf seiner Website enthält.
- Erstellen Sie schnell neue Seiten und Abschnitte mit vorhandenen Komponenten.
- Die Website wird schnell und schlank bleiben, da neue Abschnitte zuvor erstellte Komponenten erben können.
- Jede Seite auf der Marke. Keine Ausnahmen. Style-Guides sorgen für Markenkonsistenz, ohne dass sich streunende Schriften oder Farben einschleichen.
- Höhere Conversion-Rate, da die Website konsistenter ist, was die Website schneller macht und eine konsistente Nutzererfahrung bietet.
- Verbesserte Suchmaschinenoptimierung durch konsistente und gut strukturierte Komponenten.
- Schlanker und sauberer Code bedeutet, dass die zukünftige Arbeit weniger Zeit in Anspruch nimmt.
- Erhöht die Lebensdauer der Website, da kontinuierliche Verbesserungen einfacher zu machen sind.
Vorteile für Entwickler
- Schreibe weniger und besseren Code. Dadurch wird die Arbeit mit der Codebasis wesentlich erleichtert.
- Kein Vertrauen auf eine Person. Alle Komponenten sind für jedermann zugänglich, so dass keine Vorkenntnisse erforderlich sind, um neue Abschnitte und Seiten zu erstellen.
- Verbesserter Browser-Test. Wenn neue Abschnitte erstellt werden, wissen Sie, dass es in allen unterstützten Browsern funktioniert.
- Eine gute Dokumentation ist normalerweise in die Musterbibliothek eingebaut.
Vorteile für Designer
- Alles über die Marke. Wenn es in der Musterbibliothek ist, existiert es auf der Website. Jede Komponente kann überprüft werden, um sicherzustellen, dass sie gut aussieht.
- Konsistente Designs und Layouts. Wiederverwendbare Komponenten bedeutet, dass ein besseres Design-System erstellt wird.
- Immer wissen, was auf der Website ist. Wenn zukünftige Entwurfsarbeiten erforderlich sind, kann die Musterbibliothek als Referenz für bereits existierende verwendet werden.
Beispiele
Da Styleguides und Musterbibliotheken immer beliebter werden, so auch die öffentlich zugänglichen Beispiele. Es gibt sogar eine ganze Website, die der Präsentation gewidmet ist.
Hier sind einige unserer Lieblingsbeispiele.
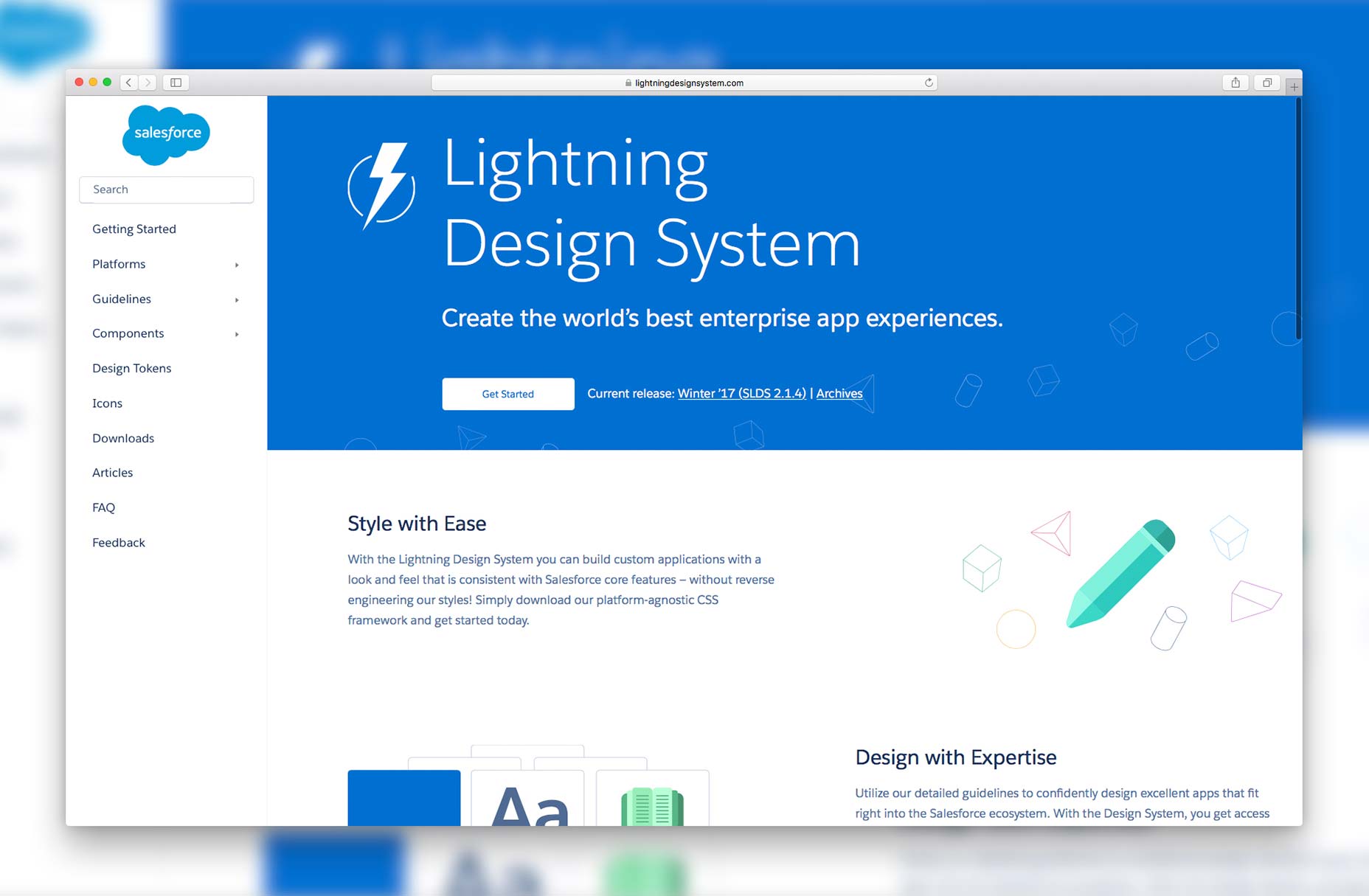
Zwangsversteigerung
Dies ist eine der am meisten polierten Versionen, die Sie im Internet finden. Ihre Style Guide und Pattern-Bibliothek enthält alles, was auf ihrer Website ist. Sie werden auch bemerken, dass es viele Dokumentationen und Richtlinien für die Darstellung von Komponenten enthält.
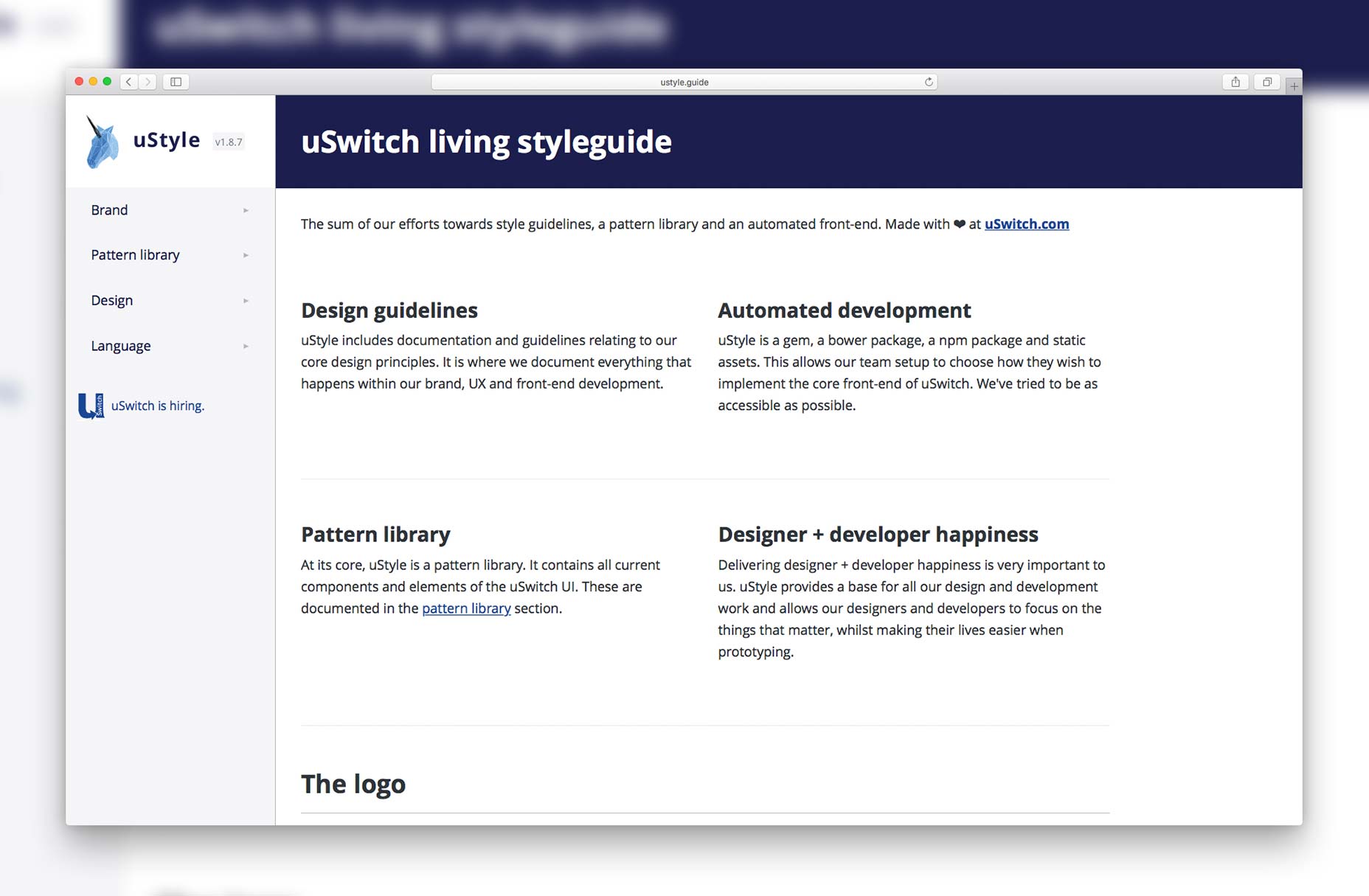
uSchalten
Zusätzlich zu einer Style-Guide- und Pattern-Bibliothek, uSchalten haben beschlossen, Sprache und Ton hinzuzufügen. Dies ist eine großartige Idee, da es als ein allumfassendes Dokument für die Website fungiert; Das Design, das Layout und der Ton bleiben konsistent.
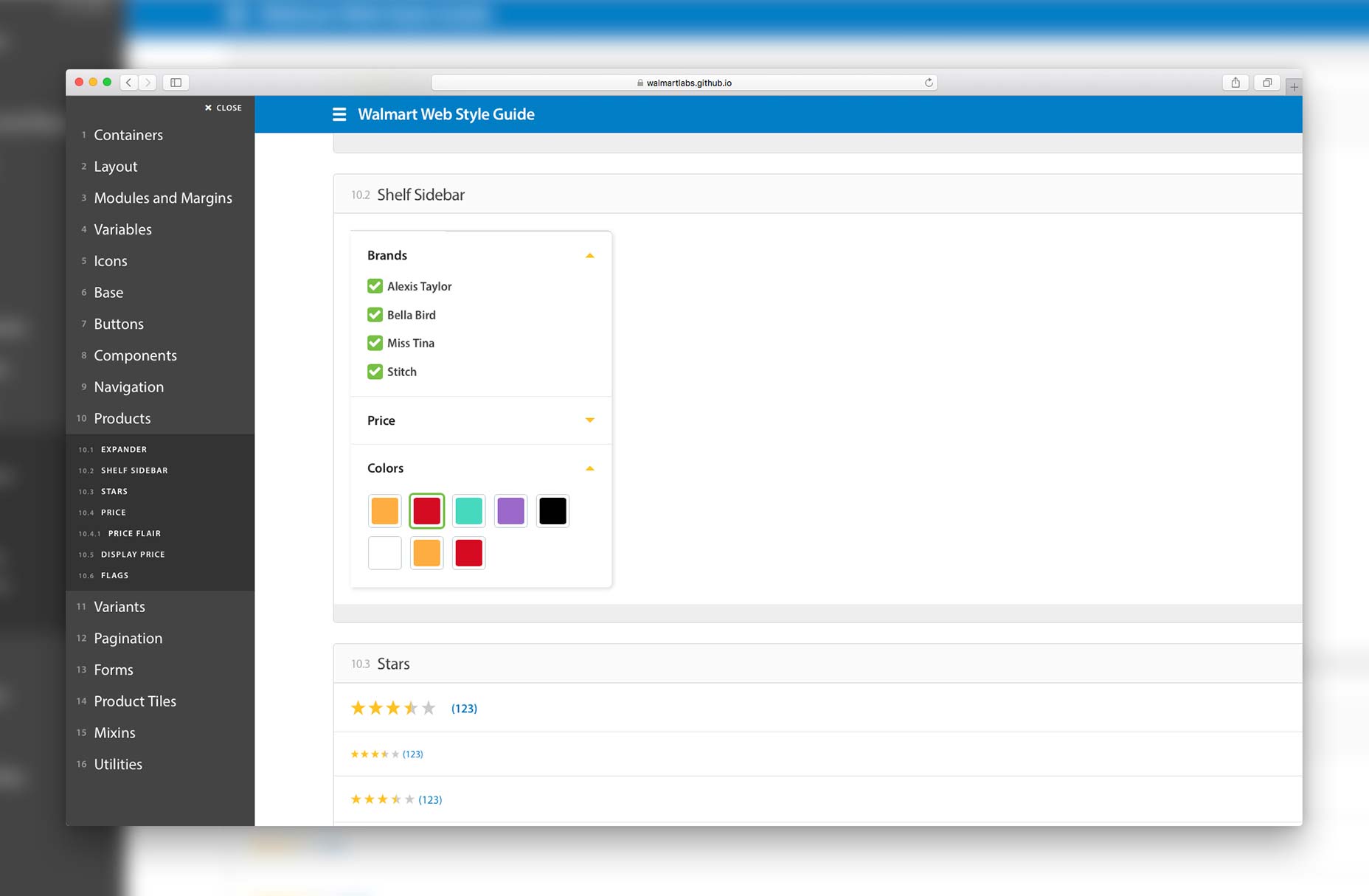
Walmart
Wer hätte das gedacht? Walmart würde einen der besten Stilführer und Musterbibliotheken haben? Dies ist ein großartiges Beispiel für eine E-Commerce-Website, die Komponenten verwendet, um Seiten auf ihrer Website zu erstellen. Es ist wahrscheinlich eine der umfassendsten Versionen da draußen.
In einer Agentur
Die meisten Beispiele für gute Stilrichtlinien und Musterbibliotheken sind für große Websites. Es könnte leicht sein, zu dem Schluss zu kommen, dass sie nur für Websites nützlich sind, auf denen viele Leute ständig an ihnen arbeiten.
Wir sehen wahrscheinlich nur Beispiele für große Websites, da die Zeit, die zum Erstellen eines Style Guides und einer Musterbibliothek benötigt wird, erheblich sein kann. Die meisten kleineren Websites können die erforderlichen anfänglichen Ausgaben im Vergleich zu zukünftigen Einsparungen nicht rechtfertigen.
Bei iWeb versuchen wir das zu ändern. Unser Ziel ist es, jede Website so schnell und schlank wie möglich zu gestalten. Vor ungefähr 18 Monaten haben wir damit begonnen, eine eigene Style Guide- und Pattern-Bibliothek zu erstellen. Wir haben es geprägt Chop Chop .
Als Agentur können wir die Vorteile nutzen, jede Woche an Dutzenden von Projekten zu arbeiten. Dieser einzigartige Einblick in Websites ermöglicht es uns, eine Style-Guide- und Pattern-Bibliothek zu erstellen, die auf jeder Website verwendet werden kann - unabhängig von der Größe.
Indem wir für jedes Projekt dieselbe Code-Bibliothek verwenden, können wir viel konsistenter auf der ganzen Linie arbeiten. Dies hat einen großen Vorteil für unsere Kunden. Wenn Projekte konsistenter werden, können mehr Entwickler ohne Vorkenntnisse an ihnen arbeiten. Dies bedeutet, dass kein Entwickler an das Projekt gebunden ist, sodass die Arbeit schneller beginnt und weniger Zeit in Anspruch nimmt.
Nichts als Vorteile
Wir sehen, dass es nur Vorteile gibt, einen Style Guide und eine Musterbibliothek für jede Website zu haben. Durch den Aufbau unseres eigenen Systems konnten wir den ursprünglich benötigten Overhead reduzieren. Im Laufe der Zeit wird sich dies weiter verbessern.
Styleguides und Pattern-Bibliotheken bringen Vorteile für Kunden, Website-Besitzer, Entwickler und Designer. Bei Ihrem nächsten Projekt, oder sogar einem bereits existierenden Projekt, lohnt es sich, nach der Möglichkeit zu fragen, diese zu nutzen.