Wie Sie das richtige Aussehen für Ihr Portfolio auswählen
Ich habe mir eine Menge Portfoliosites angesehen. Die gute Nachricht ist, dass ich dafür bezahlt werde. Ich schaue mir eine Reihe von Portfolios an, wähle diejenigen aus, die mir am besten gefallen, und dann wandle ich diese Portfolios magisch in einen monatlichen Artikel um. Kaffee zählt als Zauberei.
Ich wähle die Portfolios nach meist ästhetischen Kriterien. Ich wähle, was mir gut aussieht, sei es beruflich und familiär oder wild und postmodern. Ich wähle diese Websites aus, um andere Designer dazu zu inspirieren, die Form ein wenig zu durchbrechen und etwas Neues auszuprobieren.
Ich verurteile sie auch heimlich danach, ob ich sie tatsächlich für die Arbeit anheuern würde oder nicht. Viele Designer mit einem starken Sinn für Ästhetik fehlen in der UX-Abteilung, und ihre Website ist fast unmöglich zu navigieren. Manchmal ist die Benutzeroberfläche leicht zu navigieren, aber es gibt mögliche funktionale Probleme. Manchmal sind es Probleme, die mit fortschreitender Verbesserung leicht gelöst werden können, aber niemand hat sich darum gekümmert.
Dafür gibt es zwei Gründe: Bandwagon-Hopping und falsches Experimentieren.
Die "Don'ts"
Bandwagon-Hopping
Folgende Trends sind nicht von Natur aus schlecht. Gerade jetzt treiben Trends das Webdesign voran. So gingen wir von "Web 2.0" -Gradienten zu Skeuomorphismus und dann zu flachem Design und darüber hinaus. Menschen, die den Trends folgen, und die unvermeidliche Gegenreaktion auf Leute, die Trends folgen, halten die Disziplin lebendig, interessant und verändern sich ständig.
In jüngster Zeit haben uns einige äußerst kreative postmoderne Stilseiten geprägt:
Trends haben uns zu gewagten Typografie-Websites geführt:
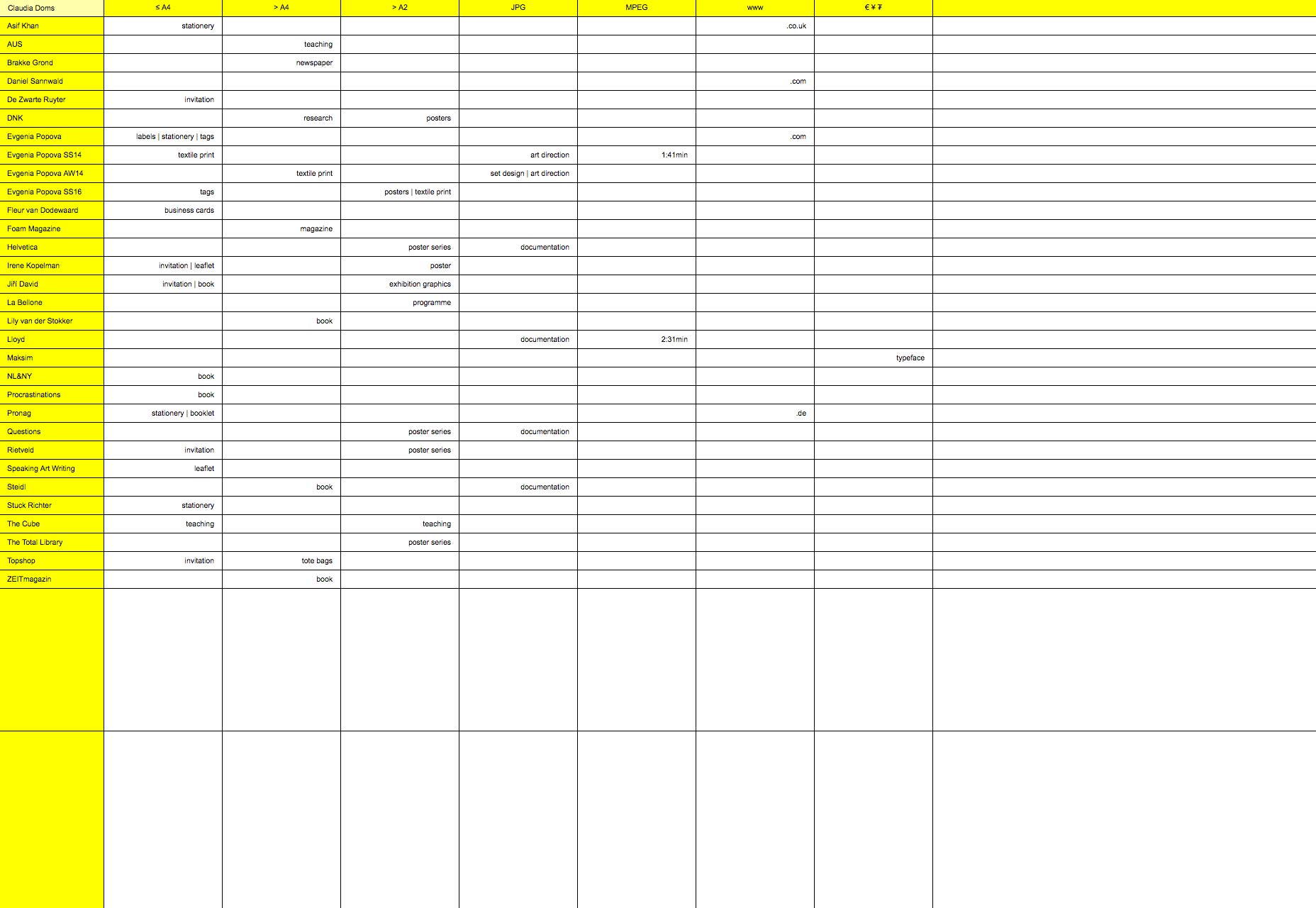
Trends sind der Grund dafür, dass wir etwa einen Monat lang über Brutalismus und Pseudo-Brutalismus gesprochen haben, bevor wir es vergessen haben:
Der Nachteil ist, dass viele Menschen Trends annehmen, ohne zu viel nachzudenken. Sie denken nicht über den Zweck hinter den ästhetischen oder den Usability-Bedenken der Menschen nach, die diese Trends begonnen haben. Diese ästhetischen Stile kamen nicht aus dem Nichts. Sie kamen aus den Köpfen von Menschen, die ein bestimmtes Problem lösen mussten, um ein bestimmtes Jucken zu kratzen.
Es ist nichts falsch daran, ein Design in einem Trend zu haben, der gerade angesagt ist, aber stellen Sie sicher, dass Sie den Trend aus den richtigen Gründen begrüßen.
Versehentliches Experimentieren
Wenn Sie kreativ arbeiten, werden Sie immer den Drang haben, etwas Neues und Anderes auszuprobieren. Sie können sich fühlen, als ob Sie verkaufen, wenn Sie zwei ähnliche Website-Designs in einer Reihe machen.
Experimentieren ist gut, sowohl für Design als auch für Entwicklung. Du solltest neue Dinge tun. Vielleicht ist Ihr Portfolio jedoch nicht der beste Ort, um sie zu tun. Ich behaupte, dass es vielleicht besser ist, wenn Sie mit der Animation, der Navigationsplazierung oder dem "Was-Haben-Sie-Können" verrückt werden, dies mit einem Nebenprojekt zu tun.
Zu viele der Portfolios, die ich gesehen habe, werfen grundlegende Usability-Prinzipien zugunsten der wilden Kreativität in den Wind. Ihr Portfolio soll Ihre Arbeiten oder Dienstleistungen verkaufen. Wenn die Website beschädigt wird, weil die JS nicht ordnungsgemäß geladen wird oder wenn es nur schwer zu navigieren ist, sind die Ergebnisse genauso schlecht wie auf einer großen E-Commerce-Site oder einem großen Blog. Sie werden Geld verlieren.
Menschen mit schlechtem Internet brauchen auch Websites.
Die "Do's"
Okay, das ist genug Negativität in deinem Leben. Wie sollten Sie sich dann dem Aussehen Ihres Portfolios annähern? Nun, ich habe nicht alle Antworten, aber ich habe zwei ziemlich gute Antworten:
Ansatz 1: Entwerfen Sie die Website, die Ihre Kunden wünschen
Entwerfen Sie die Website, die Ihr Kunde anstrebt. Machen Sie sie neidisch und geben Sie ihnen dann, was sie wollen. Ich meine, du hast eine gewählte Nische, richtig? Eine Zielgruppe? Machen Sie Ihre Portfolio-Website sehr ähnlich wie die Websites, die Sie für Kunden erstellen. Du kennst deinen Markt. Verwende das.
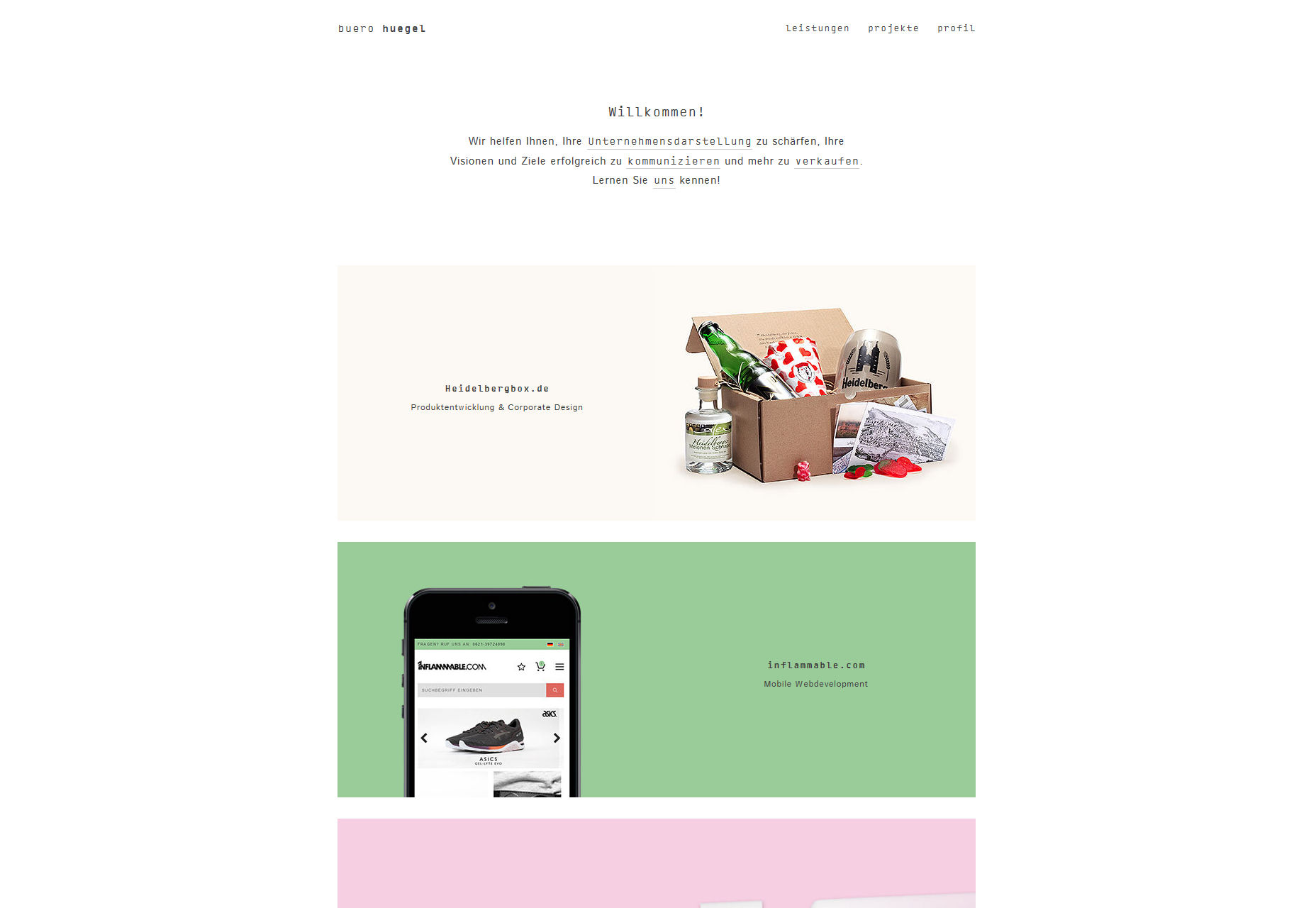
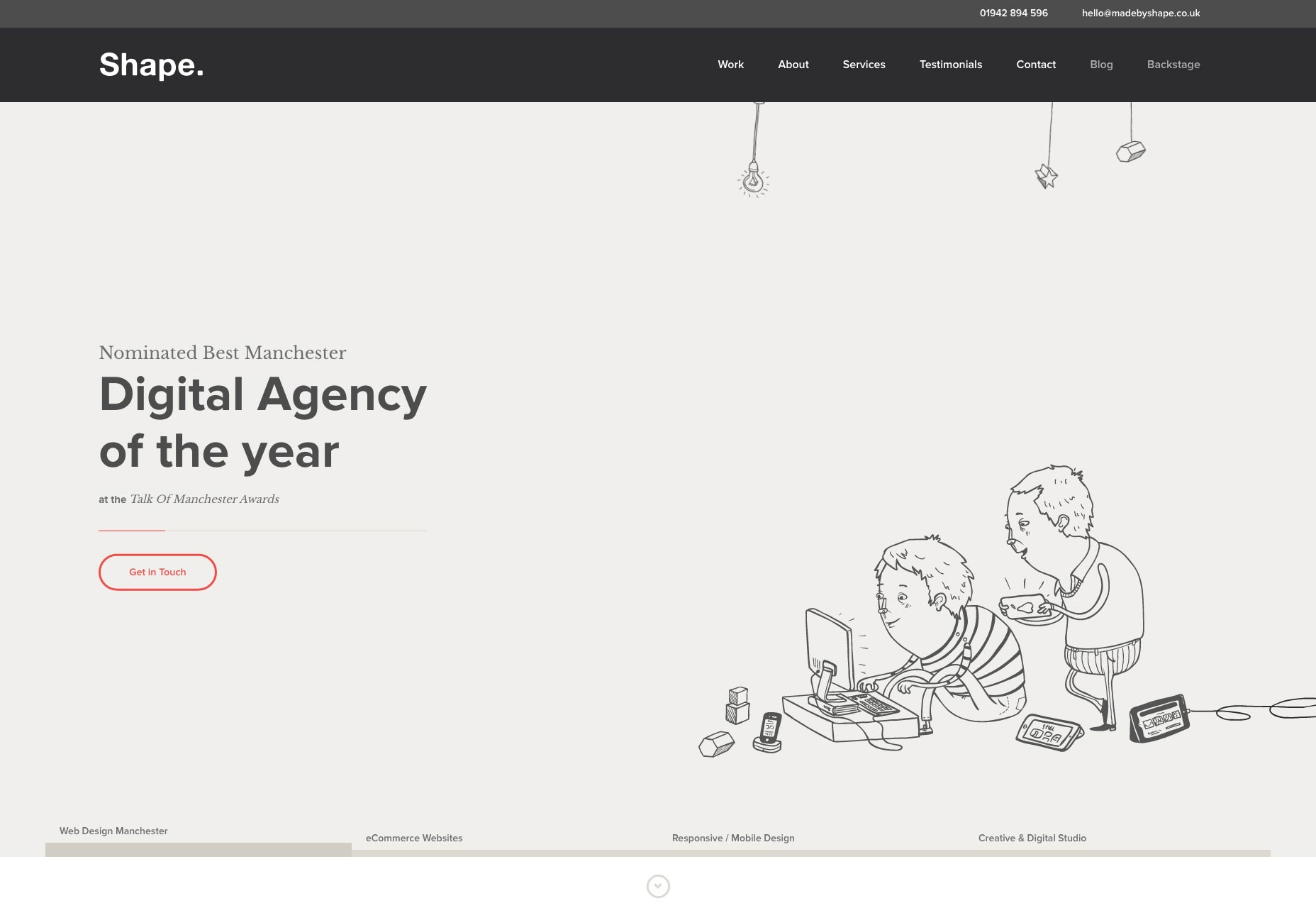
Gestalten geht das ganz gut. Das gesamte Erscheinungsbild der Website ähnelt in etwa dem einer E-Commerce-Vorlage. Nun, sie entwerfen E-Commerce-Sites, also ist das absolut perfekt.
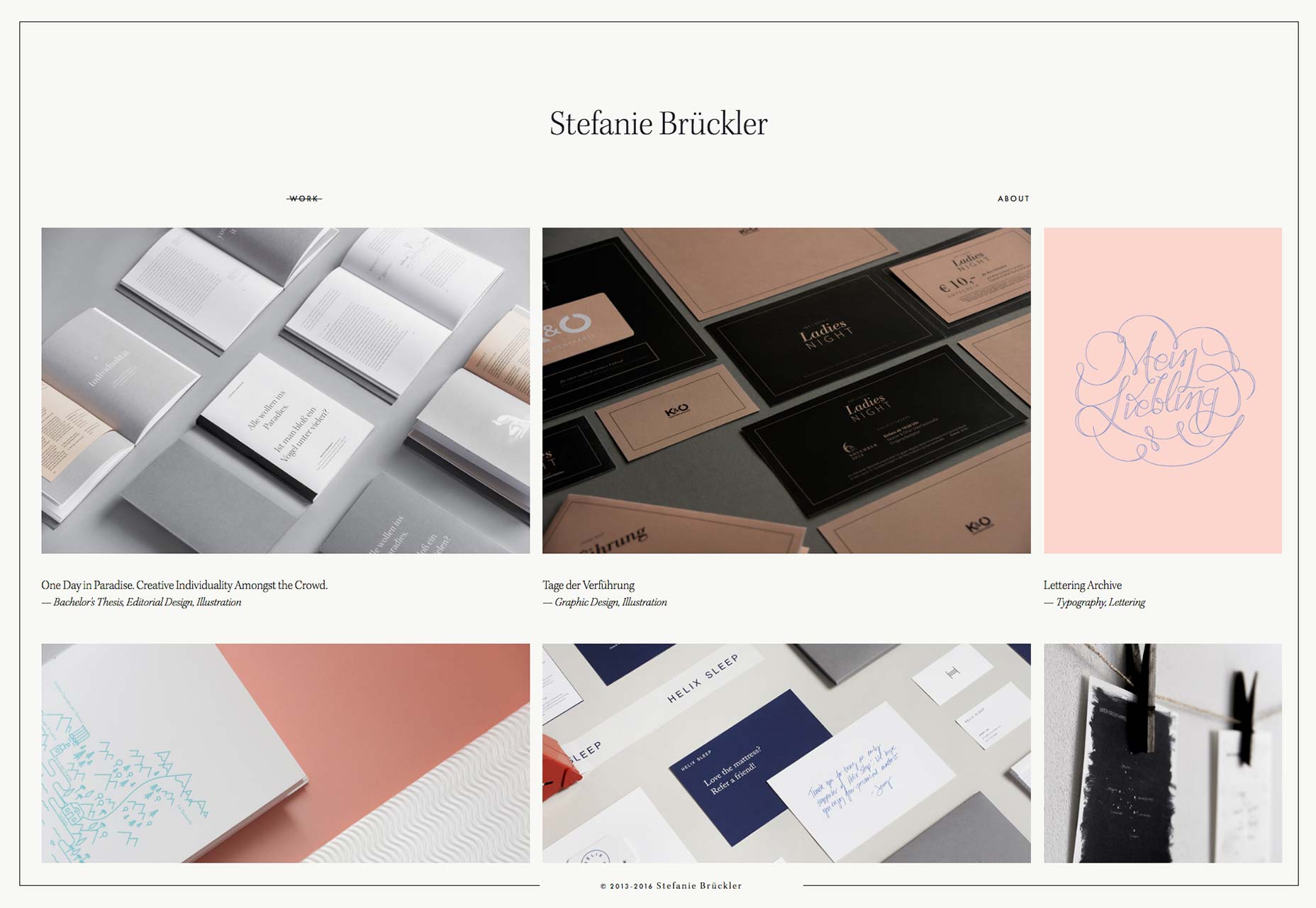
Wie wäre es nun mit einem Portfolio, bei dem es nicht um Webdesign geht? Stefanie Bruekler Das Portfolio weist eine auffallende thematische Ähnlichkeit mit der auf ihrer Website gezeigten Druckarbeit auf.
Ansatz 2: Stellen Sie Ihre Arbeit in den Mittelpunkt
Geben Sie ihnen nicht die Zeit, die Ästhetik Ihrer Portfolio-Website zu beurteilen, indem Sie Ihre Arbeit direkt vor sich platzieren. Dieser Ansatz wird normalerweise bei minimalistischen Websites verwendet, kann aber praktisch überall funktionieren. Legen Sie eine oder zwei Vorschaubilder auf die Startseite oder legen Sie das gesamte Portfolio dort ab. Wenn sie Ihre Arbeit bereits betrachten, dann ist das Aussehen Ihrer Website (und alles, was Sie über sich selbst sagen müssen) wirklich nebensächlich.
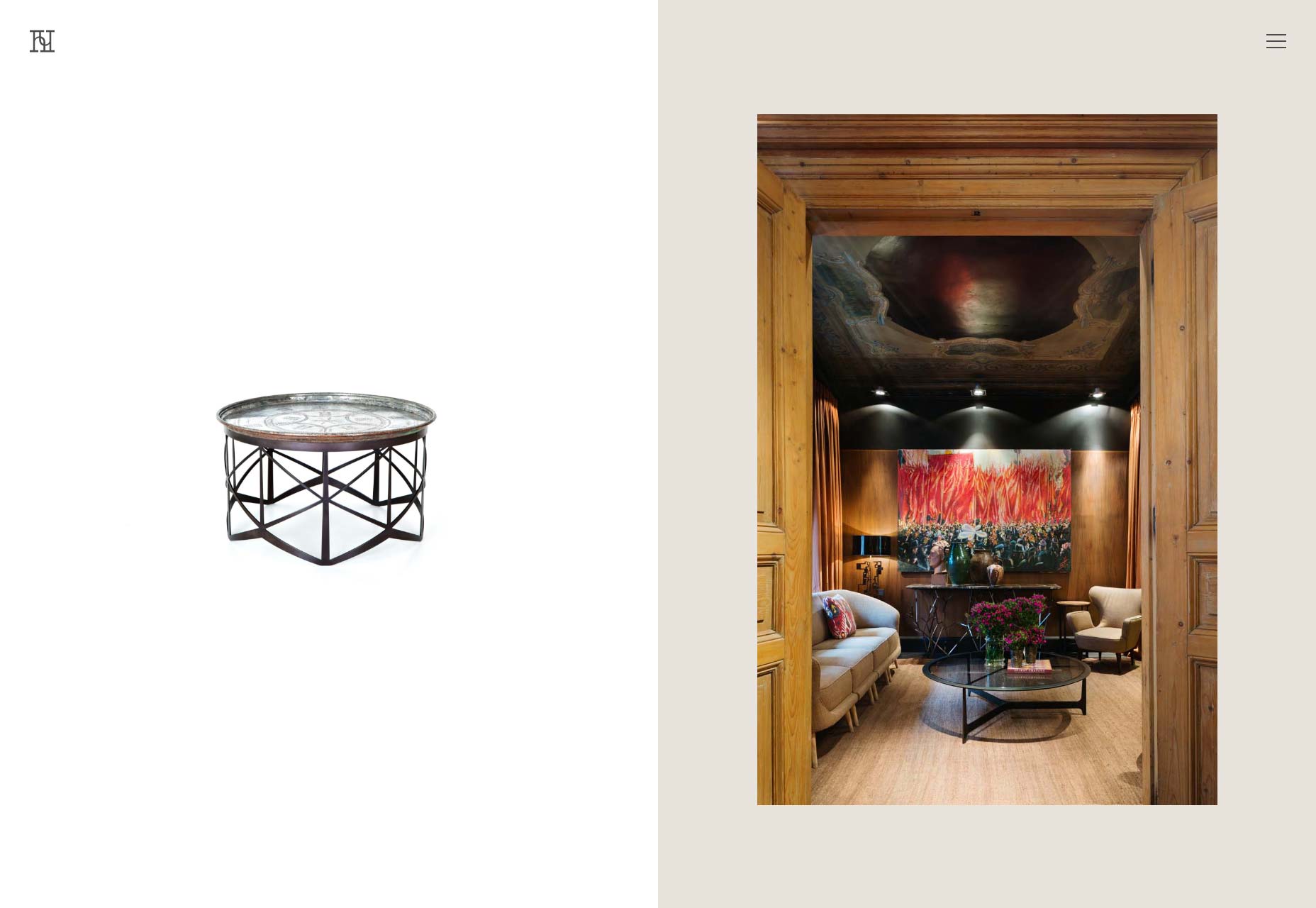
Christopher Hall tut dies, indem er seine beiden Hauptdisziplinen (Möbeldesign und Innenarchitektur) nebeneinander und ohne Schnickschnack präsentiert. Schauen Sie nur, und Sie bekommen die Idee.
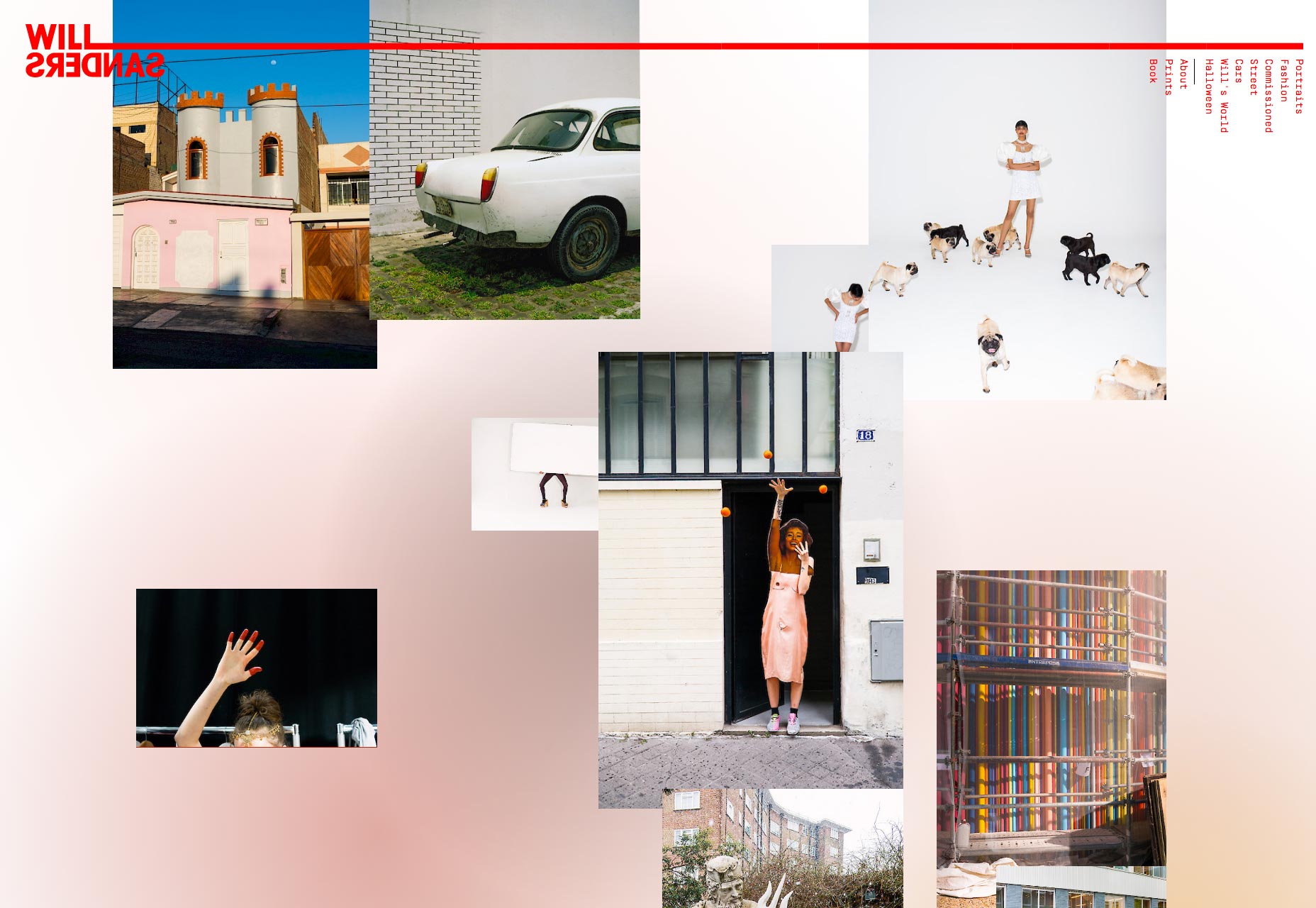
Will Sanders tut so ziemlich dasselbe, nur seine Fotografie ist als Collage organisiert. Die Fotos fallen so schnell ins Auge, dass die unpraktisch ausgerichtete Navigation leicht zu verzeihen ist.
Sie haben vielleicht bemerkt, dass Stefanie Brueklers Portfolio aus der letzten Sektion auch leicht in dieser Rubrik sein könnte. Sie können beide Ansätze kombinieren.
Fazit
Scharfe Beobachter werden bemerken, dass diese Methoden allein nicht alle Probleme lösen werden, die ich zuvor angesprochen habe. Unabhängig davon, wie Sie die Ästhetik, die Zugänglichkeit und die Benutzerfreundlichkeit Ihrer Website wählen, liegt es an Ihnen. Die Verwendung dieser einfacheren Herangehensweisen an die Frage kann jedoch einen Teil der Versuchung beseitigen, über Bord zu gehen.
Sie werden feststellen, dass diese beiden Ansätze viel Abwechslung und Kreativität ermöglichen. Trotzdem müssen Sie sich nicht auf sie beschränken. Wenn Sie mit einer trendigen Website enden, ist das großartig. Wenn du eine ganz neue Art von UI erfindest, bin ich dabei (solange es brauchbar ist).
Wenn Sie diese Entscheidungen sorgfältig getroffen haben, dann habe ich hier meinen Job gemacht. Außerdem bin ich gespannt, was nach diesem großen Asymmetrietrend kommt.