Der geräte-agnostische Ansatz zum Responsive Design
Techniken, Technologie und Terminologie ändern sich ständig im Webdesign, und mit ihnen Schritt zu halten ist entscheidend für Ihren Erfolg bei der Online-Gestaltung und -Entwicklung.
Device-Agnostic und Responsive Design sind zwei der derzeit heißen Begriffe, die in Technologiekreisen und oft im selben Satz umkreist werden.
Mit der zunehmenden Nutzung einer Vielzahl von internetfähigen mobilen Geräten werden Webdesigner und Entwickler ermutigt, die Arbeit responsiv zu halten. Anpassen von Inhalten und Designelementen an die Beschränkungen des jeweils verwendeten Geräts. Die Kennzeichnung des responsiven Designs als eine Technik, die den Geräte-agnostischen Ansatz verwendet, ist jedoch ein schwieriges Geschäft.
Was genau ist der Geräte-agnostische Ansatz, und ist es sogar notwendig, ihn als einen Ansatz für responsives Design zu identifizieren?
Geräteunabhängig definieren
Wir sind alle vertraut mit dem Begriff Responsive Design und hoffentlich wissen Sie, was ein Gerät ist, aber was ist mit einem Agnostiker?
Dictionary.com definiert einen Agnostiker als "eine Person, die behauptet, dass die Existenz der letzten Ursache, wie Gott, und die wesentliche Natur der Dinge unbekannt und unerkennbar sind oder dass menschliches Wissen auf Erfahrung beschränkt ist."
Laut PC Magazine bedeutet Gerät-agnostisch einfach "nicht an ein bestimmtes Gerät gebunden". Genauso wie maschinenunabhängig. "
Mit anderen Worten, die Site, die Sie erstellen, hängt nicht davon ab, auf welchem Gerät sie angezeigt wird.
Hardware- oder Software-unabhängige Geräte sind systemübergreifend kompatibel und müssen nicht manuell auf einer Vielzahl von Handheld-Geräten, Laptops oder Desktops geändert werden.
Als Ethan Marcotte den Begriff "Responsive Design" zum ersten Mal in das Technologie-Lexikon einführte, schrieb er: "Responsive Design bedeutet nicht, Design für Mobile '. Es geht aber auch nicht um "Design für den Desktop". Es geht vielmehr um einen flexibleren, geräteunabhängigen Ansatz für das Webdesign. "
Responsive Design ist geräteunabhängig, da es sich unabhängig vom Gerät auf die Bedürfnisse der Benutzer konzentriert. Es ist jedoch nicht so einfach. Laut Google Unser mobiler Planet 2012 In der Studie unterscheidet sich die Art und Weise, wie ein Besucher eine Website nutzt und sich mit einer Website beschäftigt, je nach dem verwendeten Gerät, seiner Umgebung, der Tageszeit und anderen Faktoren, die als "Benutzerkontext" bezeichnet werden.
Wenn Unternehmen und Akademiker die Details des Benutzerkontexts in einer Responsive Design-Umgebung aufdecken, wird die Wichtigkeit des Designs zur Unterstützung der Benutzerbedürfnisse und der Aufgaben, die sie am wahrscheinlichsten erledigen werden, offensichtlicher. Daher ist das Konzept der Verwendung eines Geräte-agnostischen Ansatzes für responsives Design fehlerhaft.
Wie sich der Geräte-agnostische Ansatz vom Mobile-First- und herkömmlichen Web-Design unterscheidet
Ein geräteunabhängiger Ansatz für das Webdesign und speziell für das Responsive Design unterscheidet sich von anderen Ansätzen dahingehend, dass das Gerät zweitrangig wird. Der Inhalt steht im Mittelpunkt.
Im herkömmlichen Webdesign wird viel vom Rahmen und den Elementen des Bildschirms gemacht und wie es den Inhalt umrahmt, was fast ein nachträglicher Einfall ist.
Die Mobile-First-School des Denkens versucht zuerst für das mobile Erlebnis zu entwerfen, wobei sie sich wiederum auf das Gerät konzentriert.
Die Geräte-Agnostic-Ansatz für Responsive Design sagt im Wesentlichen das Gerät vergessen. Dies wirkt sich auf die Sequenz der Webdesign-Erstellung aus, wobei Design, Entwicklung und Inhaltserstellung die Plätze wechseln. Responsive Design legt auch den Fokus auf die Erstellung von Inhalten, nimmt aber die Geräteparameter an Ort und Stelle. Zum Beispiel erinnert uns die Denkweise "Design to the small screen" daran, die Bildschirmgröße bei der Erstellung von Druck- und Bildinhalten zu berücksichtigen.
Geräte-Agnostizismus, Responsive Design und Benutzerinhalte
Das antizipieren der Bedürfnisse eines Benutzers ist ein entscheidender Aspekt beim Entwerfen affektiver Webseiten und beim Erstellen von Inhalten. Responsive Design mit einem streng apparent-agnostischen Ansatz kann den für das Gerät am besten geeigneten Inhalt auf den Bildschirm bringen, aber ist dies der Inhalt, den der Benutzer wünscht?
Es scheint nicht so zu sein: Wie Google's Mobile Planet 2012 zeigt, unterscheiden sich die Informationen, auf die mobile Nutzer zugreifen, und die Aufgaben, die von mobilen Nutzern ausgeführt werden, je nach verfügbarem Gerät.
Daher ist ein vollständig geräteunabhängiger Ansatz ineffektiv, da er die gleiche Benutzererfahrung und Inhalte unabhängig vom Gerät bietet. Stattdessen sollte sich das Design an das Gerät anpassen, um die Aufgaben zu bieten, die der Benutzer am ehesten auf diesem Gerät ausführen möchte.
Darüber hinaus erfordert das Vorwegnehmen der Benutzerbedürfnisse in der Regel die Erstellung von Benutzerinhalten basierend auf Daten bezüglich der Aktivitäten des Benutzers, Bewegungen und der Interaktion mit dem Inhalt. Aber wie analysieren Sie ihre Aktivität, wenn der Inhalt noch nicht da ist?
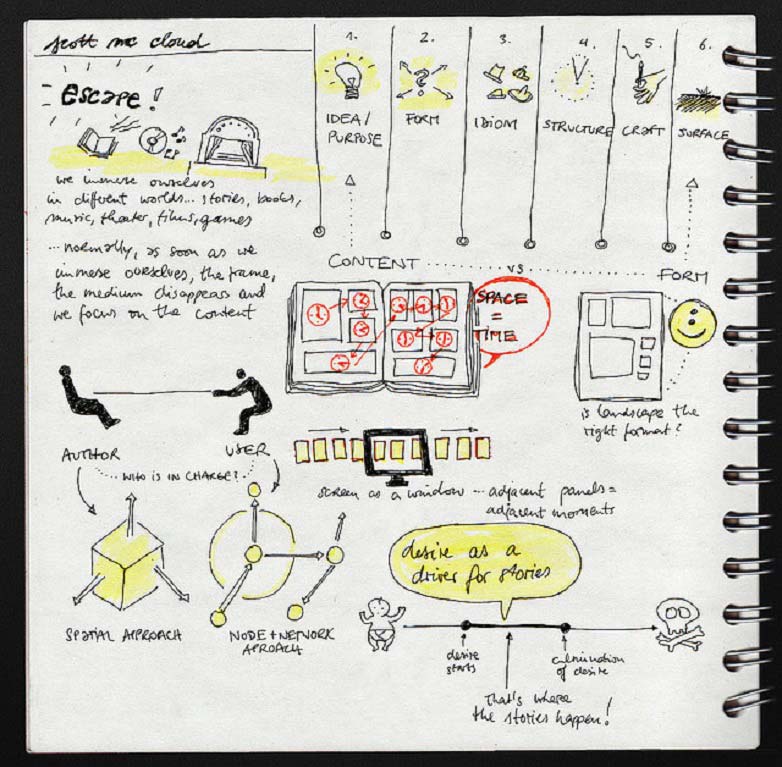
Scott McClouds Notizen Zeigen Sie die gleichzeitige Natur des Designs in der heutigen Welt.
Eine Lösung könnte darin bestehen, einen Ansatz der "besten Schätzung" zu wählen und einfach mit der Veröffentlichung von Inhalten zu beginnen, dann die Benutzeraktivität zu bewerten und Aufgabenanalysen durchzuführen. Dies kann durch die Neuanordnung von Projektphrasen von der typischen Gestaltung, Entwicklung, Erstellung von Inhalten, bis hin zur Erstellung, Gestaltung und Entwicklung von Inhalten unterstützt werden. Das Ändern der Inhaltshierarchie, um zuerst den Inhalt und dann die Navigation zu adressieren, erhöht die Entscheidung über den Inhalt.
Das klingt nach einer guten Lösung, aber das Erstellen von großartigen Websites in der sich immer weiter verbreiternden Technologieumgebung erfordert möglicherweise mehr als nur das Umstellen des Kreationsflusses. Es kann erforderlich sein, sich von einer sequenziellen Reihenfolge des Site-Designs zu entfernen, um gleichzeitig an Inhalt, Entwicklung und Design zu arbeiten, wobei die Teammitglieder in allen Phasen interagieren.
Fazit
Angesichts der derzeitigen explosionsartigen Zunahme der Nutzung von Mobiltelefonen für den Zugang zum Internet kann argumentiert werden, dass das gesamte Design über einen geräteunabhängigen Filter angesprochen werden sollte und dass der Begriff selbst überflüssig wird. Die Geräte-Agnostizismus wird in die wesentlichen Elemente des Responsive Designs integriert, und es ist gut möglich, dass es bald nicht mehr notwendig sein wird, sie separat zu identifizieren und als einen speziellen Ansatz herauszuhalten.
Gleichzeitig sind Geräte-Agnostizismus und responsives Design Begriffe, die den Fokus auf das Gerät statt auf den Benutzer reflektieren. Anstatt sich auf die Bedürfnisse des Geräts zu konzentrieren, sollten die Bedürfnisse des Benutzers im Vordergrund stehen, denn Websites existieren, um die Bedürfnisse von Menschen zu erfüllen, nicht von Maschinen!
Die Entscheidung eines Benutzers, eine Aufgabe zu erledigen, kann durch ein responsives Webdesign erleichtert werden, das ihnen einen einfachen Zugang zu den Aufgaben ermöglicht, die sie am wahrscheinlichsten durchführen wollen. Responsive Design kann sowohl geräteunabhängig als auch kontextabhängig werden und Inhalte bereitstellen, die für das aktuelle Gerät optimiert sind. Die Optimierung sollte sich aus der Aufgaben- und Kontextanalyse ergeben, damit der Benutzer den Inhalt erhält, den er am ehesten für die Ausführung der Aufgaben benötigt, wenn das Gerät im Kontext seiner Umgebung verwendet wird. In einem Webdesign-Film ist der Inhalt der Star, und das Design ist der unterstützende Schauspieler, und das Ganze wird für das Sehvergnügen des Benutzers produziert.
Betrachten Sie Geräte beim Entwerfen von Websites? Ist es möglich, jemals wirklich Gerät-Agnostiker zu sein? Lassen Sie uns wissen, was Sie in den Kommentaren denken.