Die besten neuen Portfolioseiten, Dezember 2016
Es ist die Zeit des Jahres, in der sich Menschen auf der ganzen Welt mit ihren Lieben in ihren Häusern versammeln. Sie singen Lieder, konsumieren warme und kalte Getränke und erzählen Geschichten über die größten Portfolioseiten, die sie je gesehen haben. Dann kommt Jeffrey Zeldman durch den Schornstein und schleppt eine Tüte voller Bücher über Usability.
Wie großartig wäre das, wenn es wahr wäre?
Das Thema dieses Monats ist, wenn überhaupt, das Französische. Nun, ein paar der Seiten dieses Monats sind sowieso Französisch. Außerdem sehe ich einen Aufschwung in der Anzahl der Seiten, die das Design in vertikale Hälften teilen, zumindest auf der Homepage. Genießen!
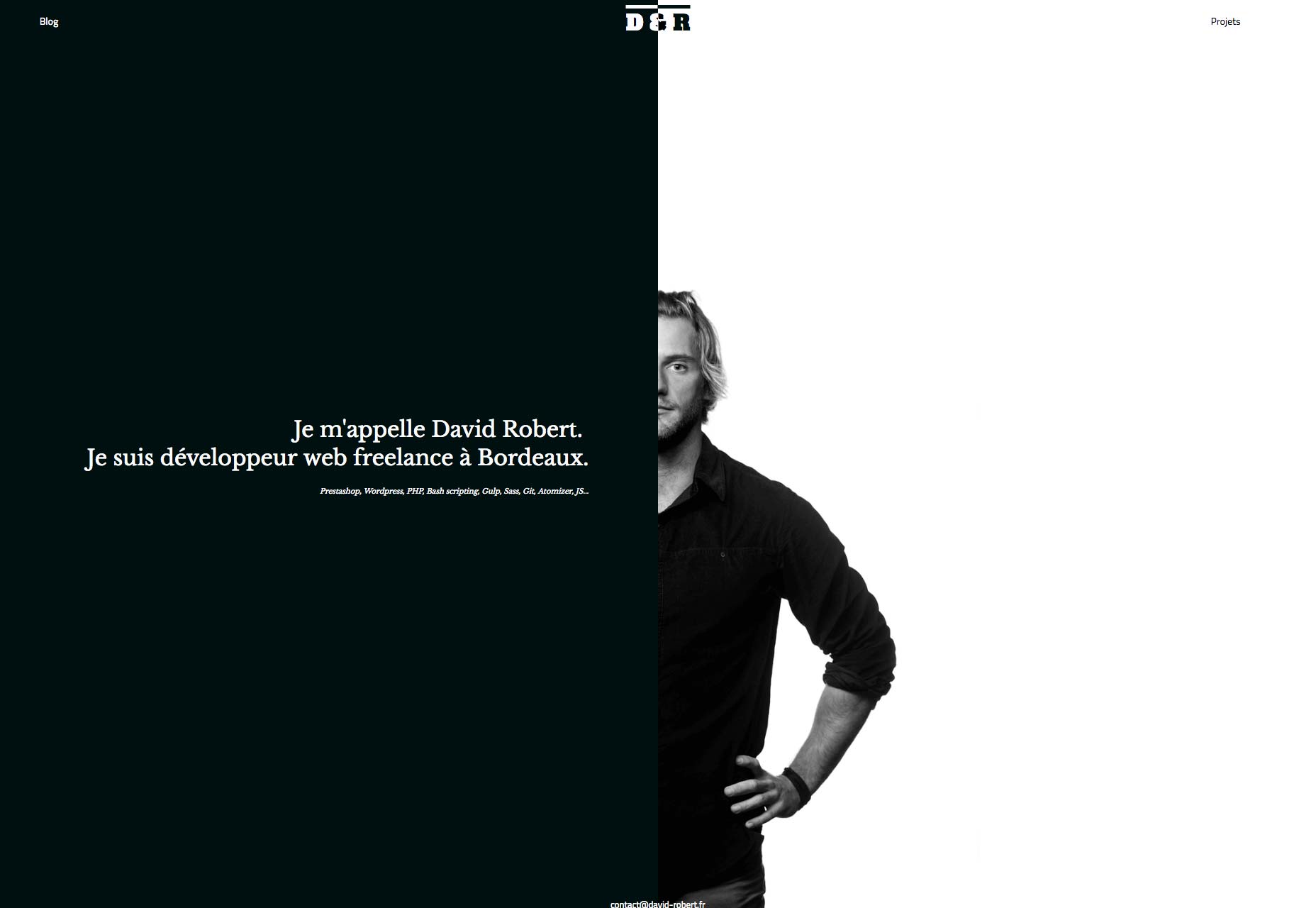
David Robert
Ich machte keine Witze über die Französisch. Unser erster Eintrag stammt aus David Robert , ein französischer Designer mit einer Vorliebe für monochrome Designs gepaart mit Minimalismus. Okay, wir haben in letzter Zeit viel davon gesehen, aber es ist gut gemacht, und das Layout ist untypisch.
Außerdem mag ich den kleinen "Film-Unschärfe" -Effekt, der auf einen Text im Schwebeflug angewendet wird. Es ist irgendwie klassisch und gleichzeitig Grunge. Oh schau, es funktioniert.
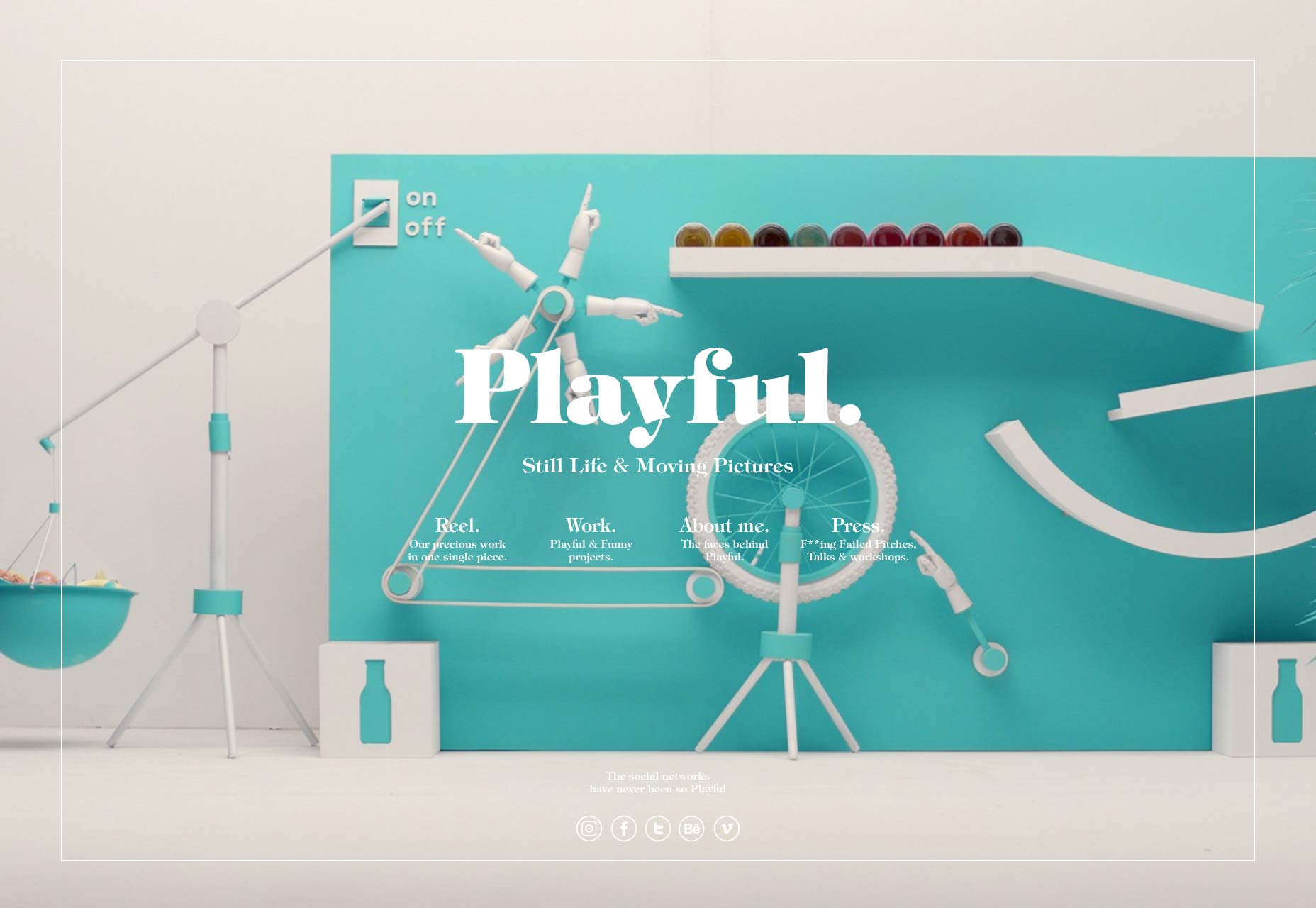
Spielerisch
Spielerisch hat noch eine andere Website, die mehr Präsentation als Website ist. Sie werden ihrem Namen jedoch gerecht, mit vielen lebhaften Farben und subtilen Animationen.
Die eine Sache, die ich kritisieren würde, ist die Art, wie Text über Bilder gelegt wird. Es macht den Text weniger lesbar. Sie können jedoch gute Ideen vom Rest der Seite stehlen.
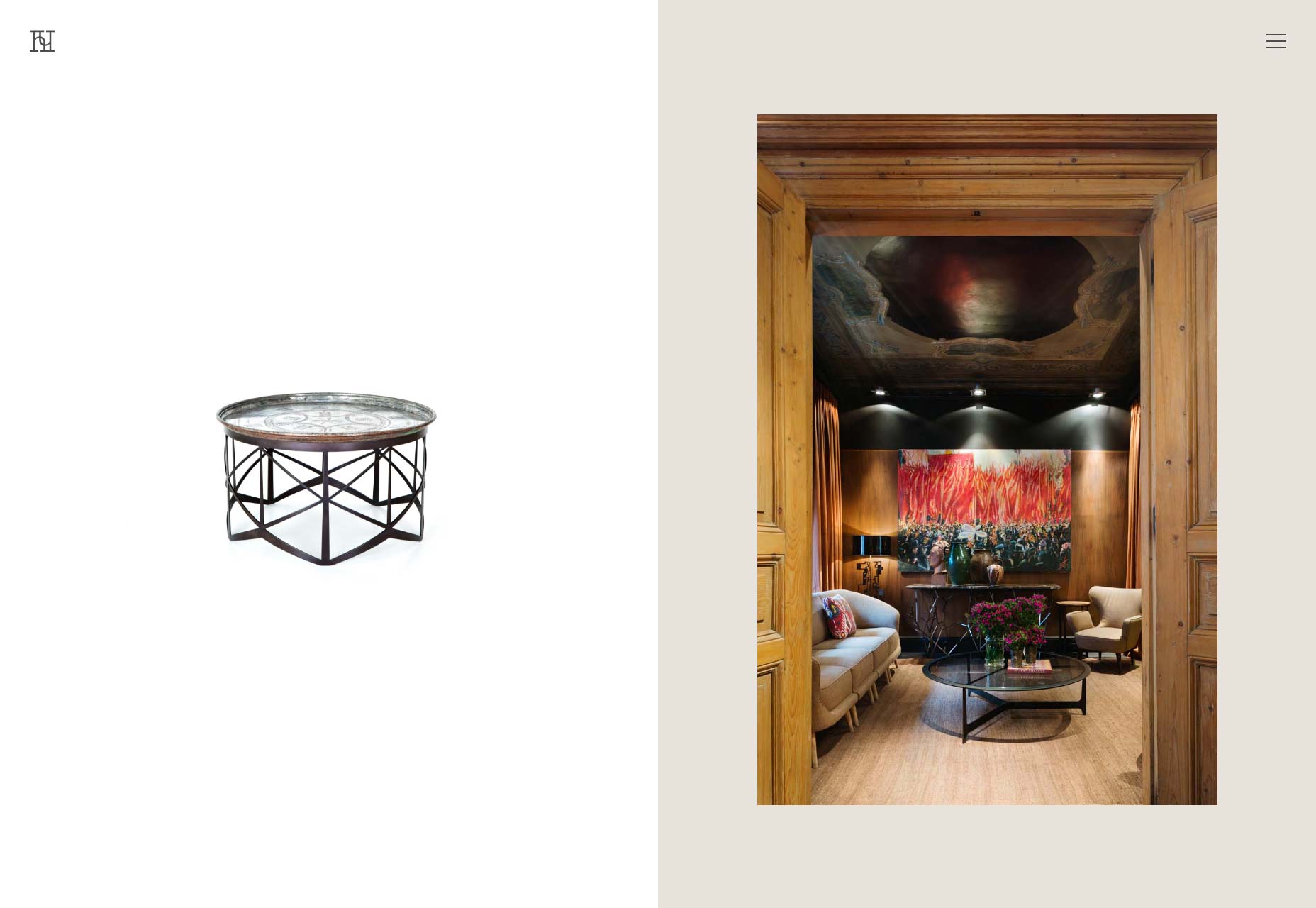
Christopher Hall
Christopher Hall ist ein Innenarchitekt und Möbeldesigner. Seine Seite bringt uns mehr von diesem "Split-Down-the-Middle" -Design. In diesem Fall ist es eine Form der Kategorisierung. Seine Möbel sind auf der linken Seite und sein Interieur ist auf der rechten Seite.
Andere Seiten bleiben bei dem zweispaltigen Layout, wenn nicht den Dimensionen, die das gesamte Design zusammenhalten. Von da an ist alles minimalistisch, serifenschwer.
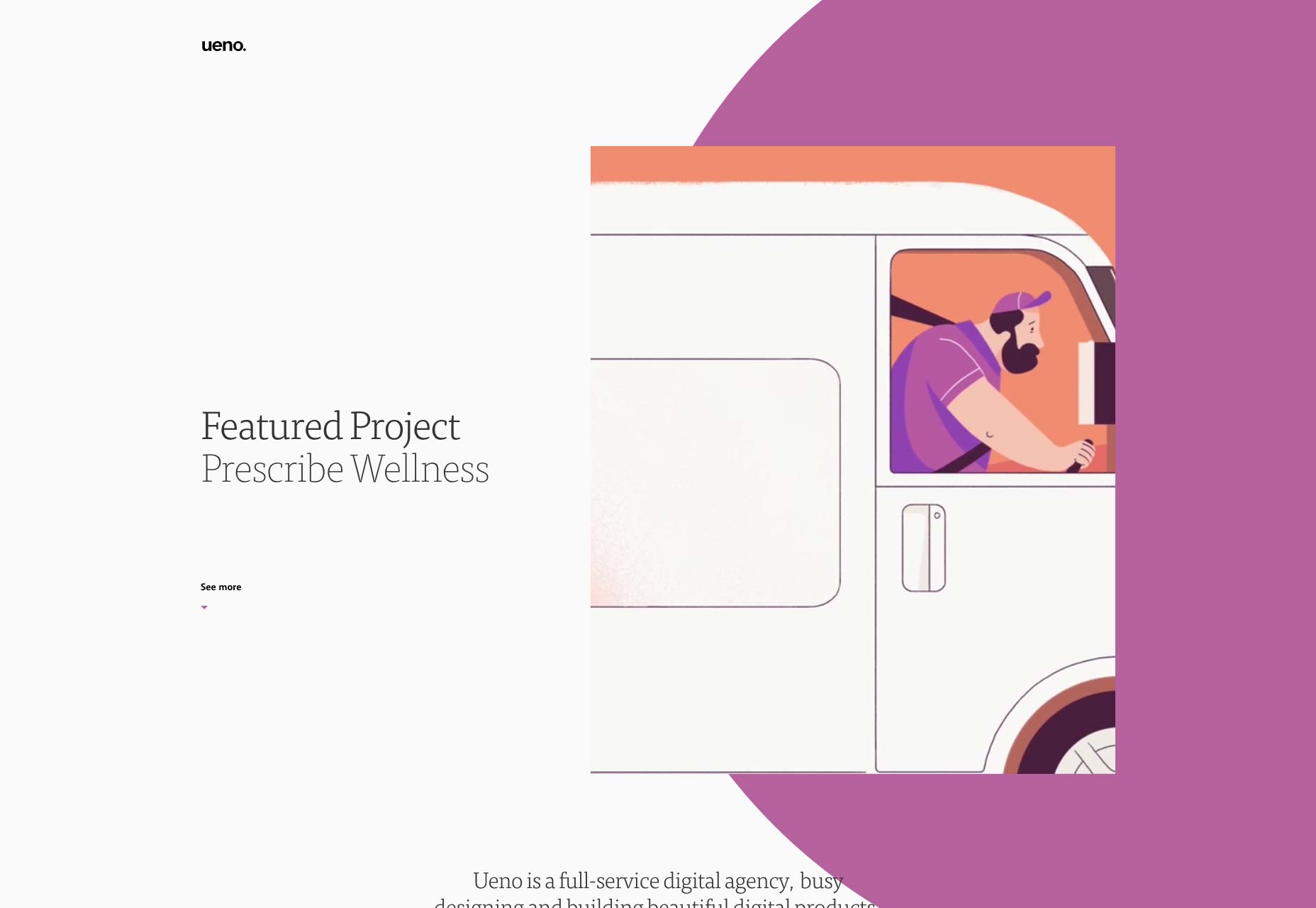
Ueno
Ueno kombiniert wunderschön ausgeführten Minimalismus mit einem Timeline-Layout für das Portfolio. Dies ist eine, die Sie nur für die Typografie betrachten werden.
Zusammen gemacht
Zusammen gemacht beginnt mit viel solidem Blau und einigen geometrischen Formen. Dies ist fast schon ein Design-Stil, in diesen Tagen.
Von dort gelangt die Site zu einem vertrauten Layout. Die Typografie ist auffällig und fühlt sich perfekt für den Stil der Website insgesamt an.
Blackballon
Blackballon gibt uns ein ordentliches dunkles Website-Design. Dies ist eine dieser Seiten, die dich nicht über alltägliche Dinge wie "Text" oder "Lesen" beunruhigt. Es geht um die Bilder, die Animation und das schiere Stilgefühl. Es funktioniert auch.
Standard
Standard ist ein Videoproduktionsstudio, das, wie Sie vielleicht erwarten, auf Hintergrundvideos angewiesen ist, um ihre Präsentation zu beginnen. Von dort aus können Sie durch ihre Videos blättern oder durch ihre ziemlich große Liste von Regisseuren. Schauen Sie sich diesen Abschnitt besonders an, er ist sehr stilvoll.
Es hat jetzt ein typisches Präsentationsgefühl, aber angesichts des Inhalts funktioniert es ziemlich gut.
Zengularität
Zengularität tut nichts besonders out of the box, aber alles ist gut gemacht. Betrachten Sie es für Farbideen, Typografie und allgemeinen Stil.
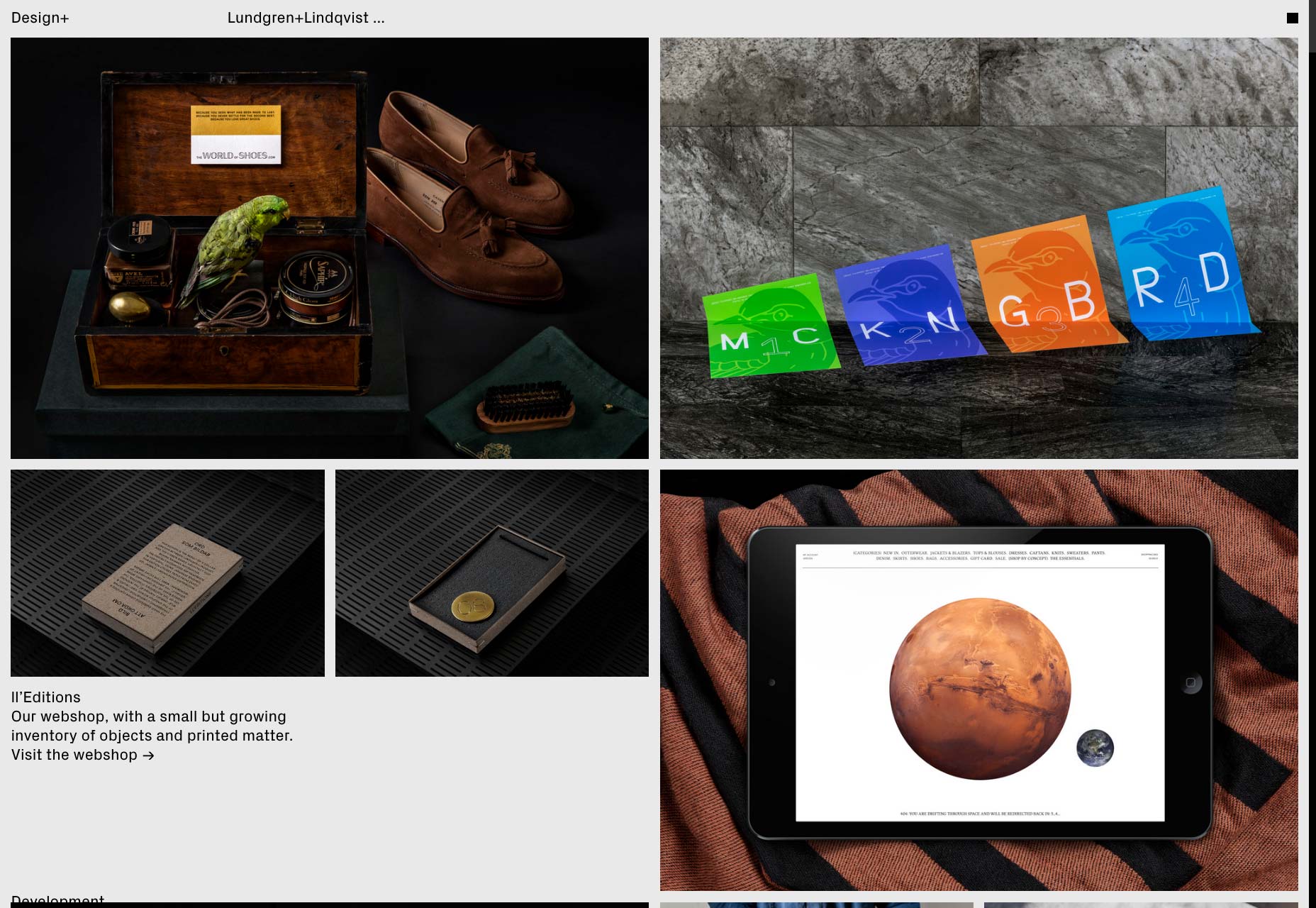
Lundgren + Lindqvist
Lundgren + Lindqvist Es ist eines dieser Stuben, in denen du dich vielleicht so fühlst, als hättest du das schon mal gesehen, aber es ist immer noch definitiv "ihres". Es bewegt sich zwischen minimalistisch und brutalistisch, mit gelegentlichen Pixel-Grafik Touch.
Ich denke, ich werde diesen "Low-Fi-Minimalismus" nennen. Ich mag es irgendwie.
Adam Widmanksi
Adam Widmankis Portfolio bringt uns weit weg vom Brutalismus, um etwas von dem postmodernen Minimalismus zu bringen, der Anfang des Jahres in Mode war. Kombiniert mit markanter Typografie, markanten Bildern und Asymmetrie ist es ein visuelles Fest.
B14
B14 Setzen Sie viel Zeit, Zeit und Mühe in dieses moderne Design. Aber welcher Eindruck auch immer sie haben wollten, wurde überschattet von dem vielleicht größten Kompliment, das mein Verlobter jemals einer Webseite gegeben hat: "Nun, meine Oma könnte diese Briefe lesen."
Danach kann ich mich nicht dazu bringen, irgendeine andere Beschreibung zu geben. Usability ist das, worum es geht, Leute.
Nicolas Paries
Manche Websites sind in ihrem Design collageartig. Nicolas Paries Portfolio-Website fühlt sich fast so an, als wäre es ein echtes Sammelalbum. Auch wenn dies manchmal zu einer eingeschränkten Textlesbarkeit führt, ist dies eine erfrischend chaotische Site-Erfahrung. Und dennoch ist es immer noch ziemlich brauchbar.
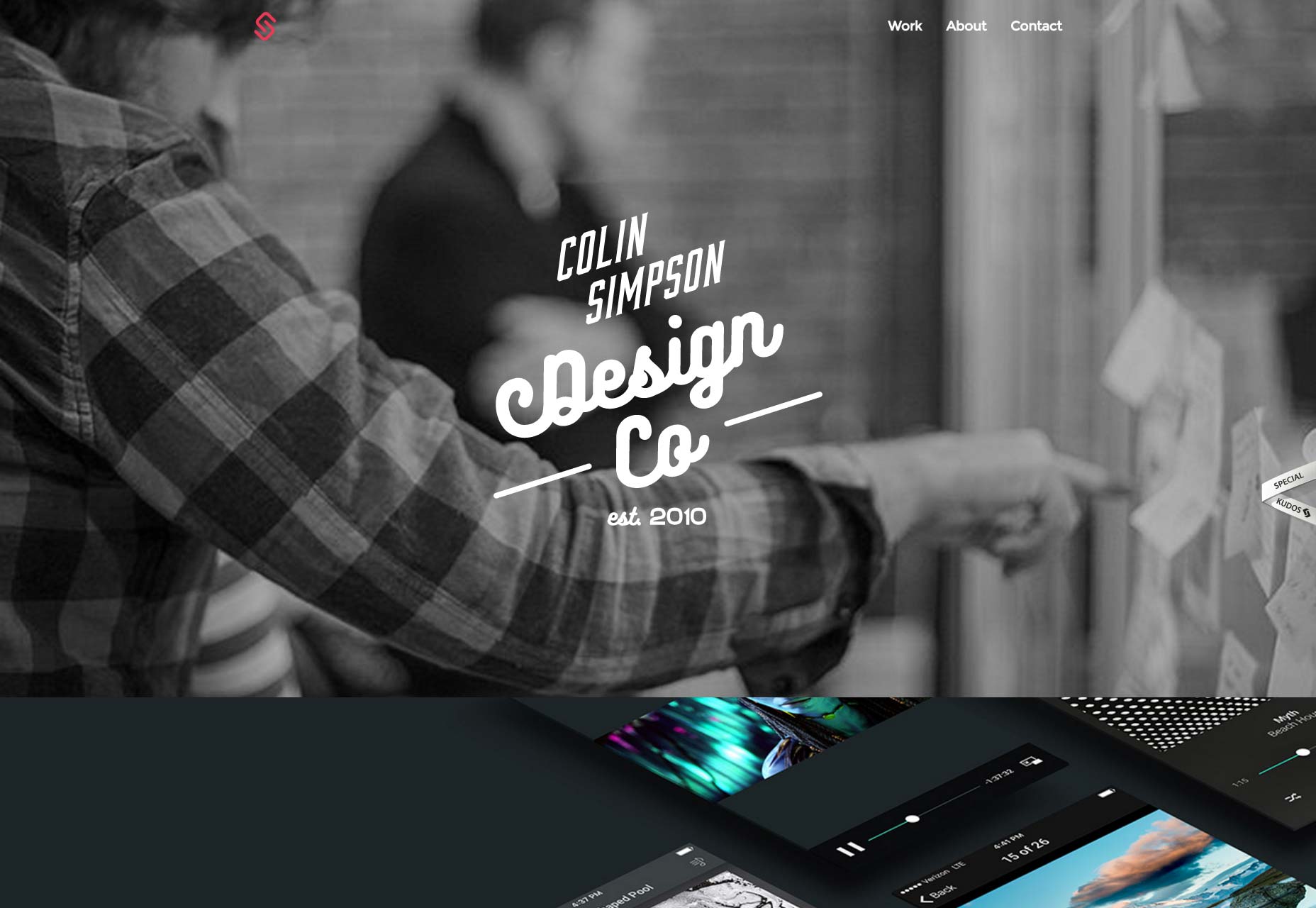
Colin Simpson
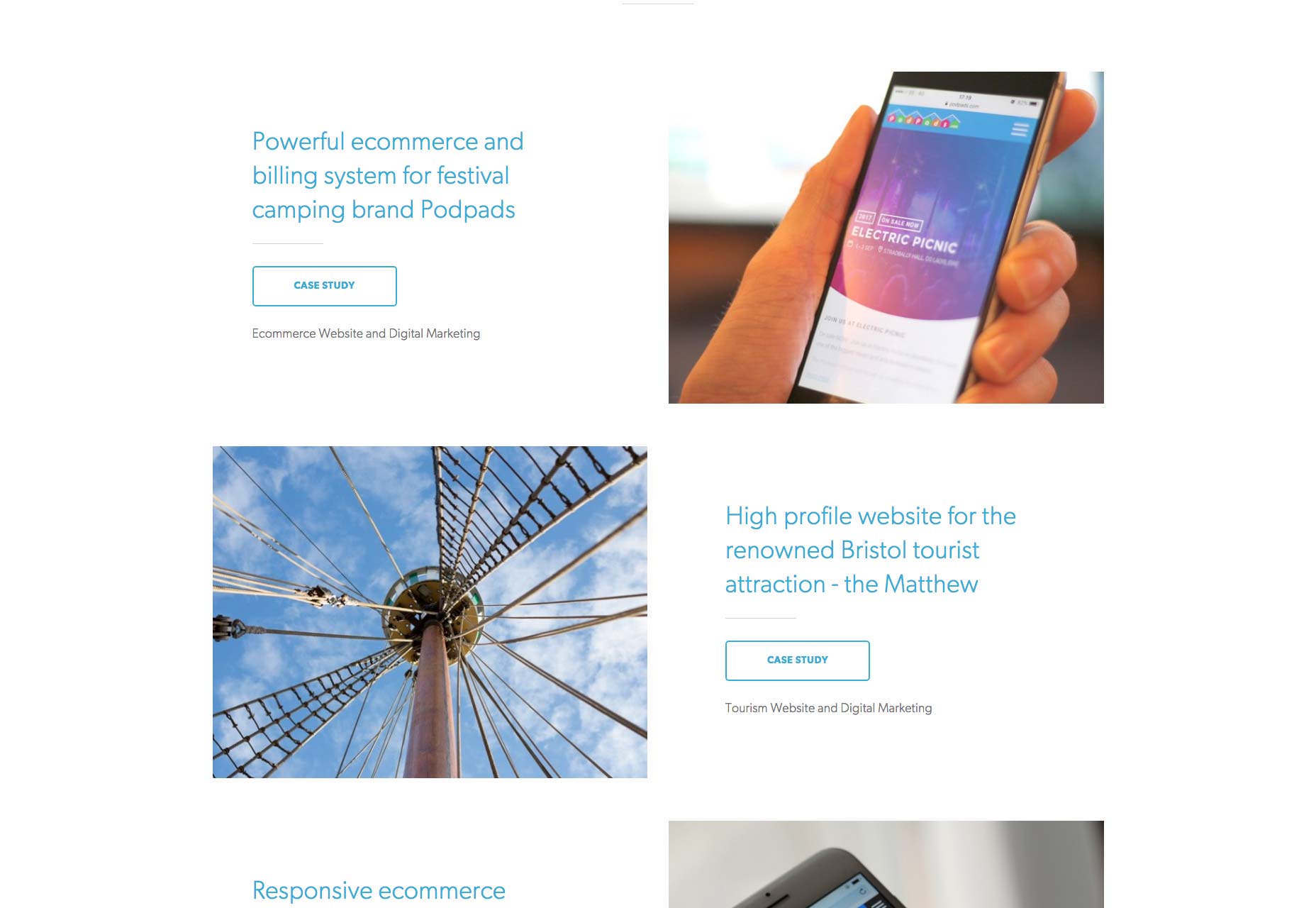
Colin Simpson verwendet den jetzt klassischen einspaltigen Portfolio-Stil in voller Breite. Was er hervorhebt, ist es, schräge Perspektiven zu nutzen, um seine Designarbeit zu zeigen. In seinen Fallstudien legt er die einzelnen Designelemente in jedem Projekt fest: die Farbpalette, die Typografie, beliebige benutzerdefinierte Elemente und sogar Drahtmodelle.
Es gibt Ihnen viel Kontext für jedes Projekt und ein paar Hinweise, wie er arbeitet.
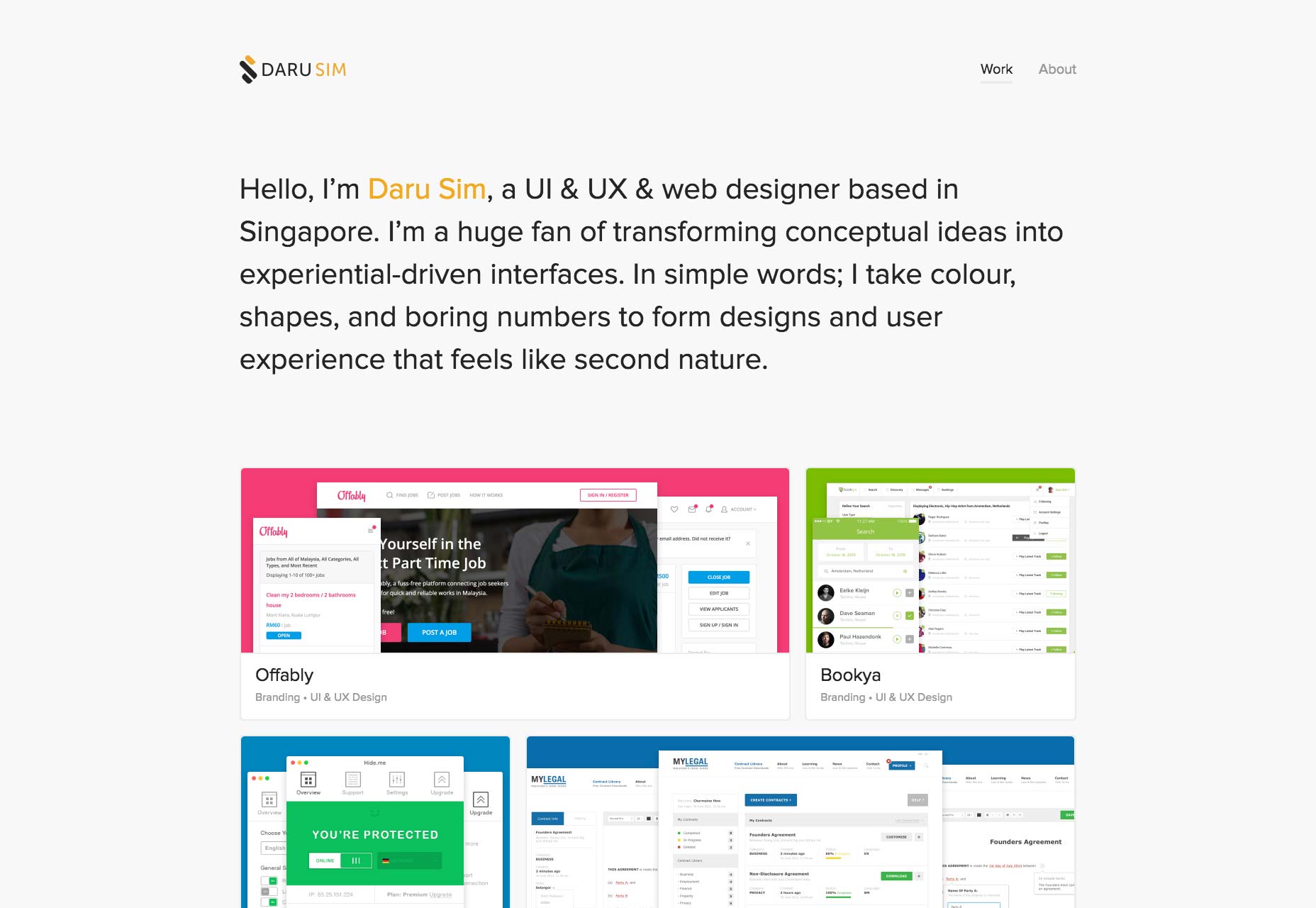
Daru Sim
Daru Sim nutzt eine Karte-Stil UI, um sein Portfolio in einem Mauerwerk Layout zu zeigen. Wenn man bedenkt, wie gut ein Karten-UI für ein Portfolio geeignet ist, frage ich mich, warum die Leute es nicht mehr verwenden.
João Amaro da Costa
João Amaro da Costa bringt uns ein minimalistisches Layout, das es schafft, reaktionsschnell zu sein und dennoch die "pixelgenaue" Qualität zu beweisen, die vor fünf Jahren von allen genutzt wurde.
Es mag flexibel sein, aber es wird auch akribisch ausgeführt, und es sieht um so besser aus.
Design Miliz
Design Miliz Website ist weitgehend unternehmensbezogen, was angesichts ihrer Kunden sinnvoll ist. Ein einfaches Layout mit verlässlicher Typografie bringt diesen Ort in diesem Monat in den Artikel.
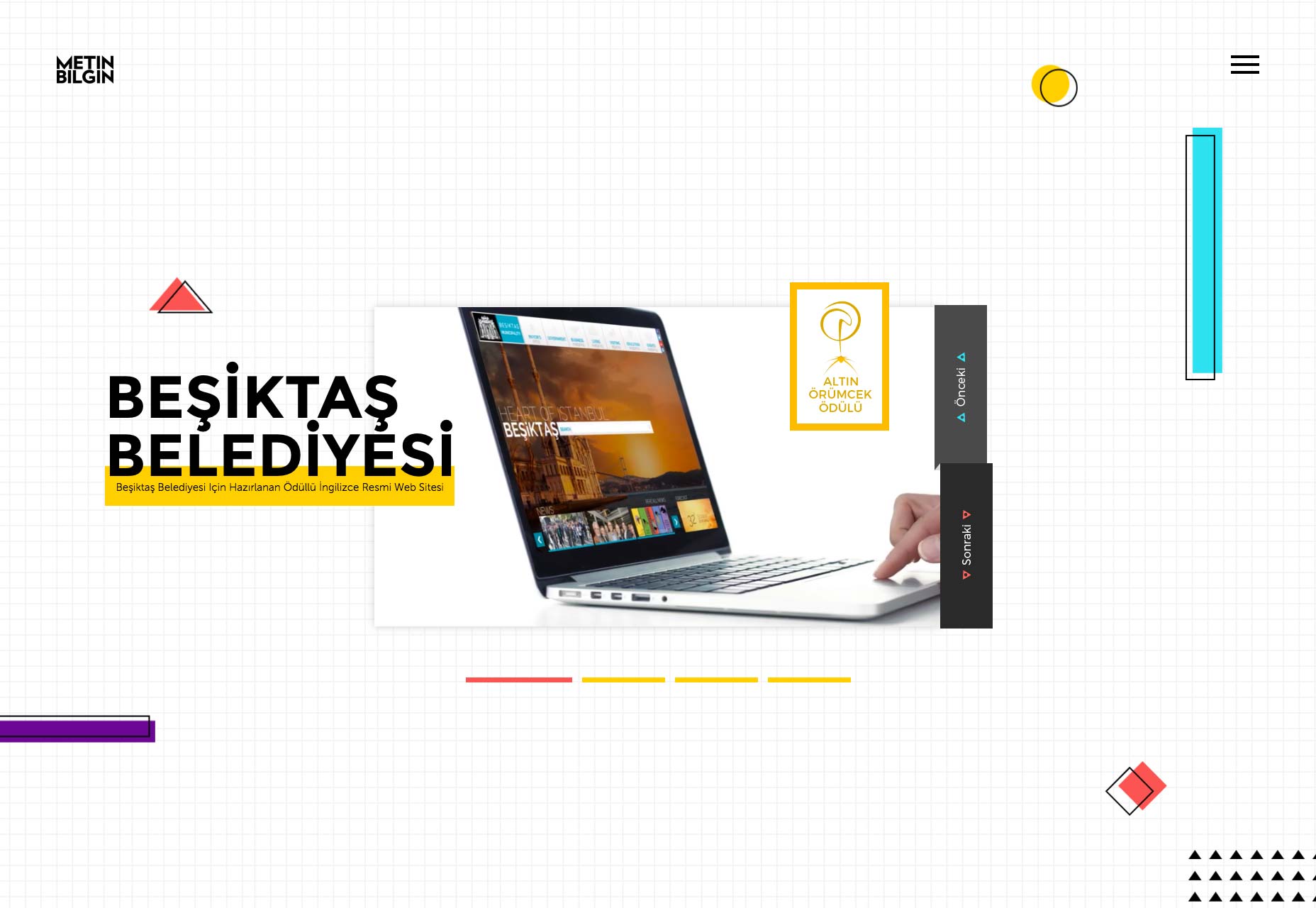
Metin Bilgin
Metin Bilgin Website ist ein wahres Sammelsurium verschiedener Stilrichtungen ohne offensichtliches übergreifendes Thema. Zumindest wenn man sich das Portfolio anschaut, scheint sich der Stil der Seite zu ändern, je nachdem, welches seiner Projekte man betrachtet.
Der Rest der Seite ist minimalistisch, mit dem Text-überlappenden-anderen-Elementen-Stil, den wir alle kennengelernt haben.