Was ist neu für Designer, Februar 2017
Wo immer Sie hinschauen, gibt es neue Veröffentlichungen und neue Tools, aber woher wissen Sie, welche Elemente Ihre Zeit wert sind? In unserer monatlichen Zusammenfassung stellen wir Ihnen die neuesten Ressourcen vor, die Sie Ihrer Toolbox hinzufügen möchten.
Fast alles auf der Liste in diesem Monat ist kostenlos, mit ein paar hochwertigen kostenpflichtigen Apps und Tools. Sie sind sicher nützlich für Designer und Entwickler, vom Anfänger bis zum Experten.
Wenn wir etwas vermisst haben, von dem Sie denken, dass es auf der Liste hätte stehen sollen, lassen Sie es uns in den Kommentaren wissen. Und wenn Sie von einer neuen App oder Ressource wissen, die im nächsten Monat vorgestellt werden soll, twittern Sie es @ Carriecousins in Betracht gezogen werden!
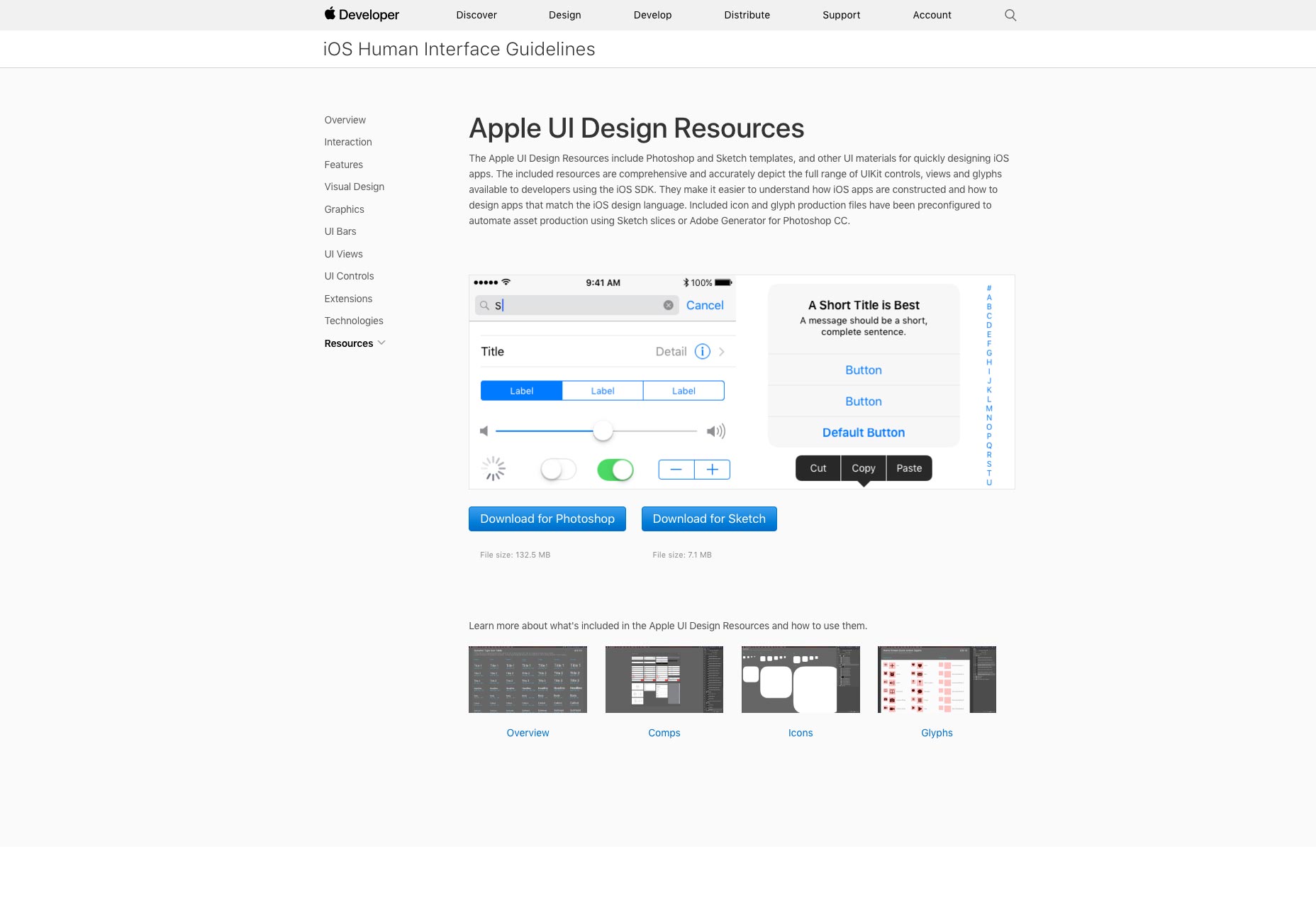
Apple iOS 10 Design-Ressourcen
Apple veröffentlicht eine neue Reihe von Design-Ressourcen Dazu gehören Adobe Photoshop- und Sketch-Vorlagen sowie andere UI-Materialien zum schnellen Entwerfen von iOS-Apps. Pro Apple: "Die enthaltenen Ressourcen sind umfassend und zeigen genau die vollständige Palette an UIKit-Steuerelementen, Ansichten und Glyphen, die Entwicklern mit dem iOS SDK zur Verfügung stehen. Sie machen es einfacher zu verstehen, wie iOS-Apps erstellt werden und wie Apps entworfen werden, die der iOS-Designsprache entsprechen. Enthaltene Symbol- und Glyphen-Produktionsdateien wurden so vorkonfiguriert, dass die Asset-Produktion mit Sketch Slices oder Adobe Generator für Photoshop CC automatisiert wird. "
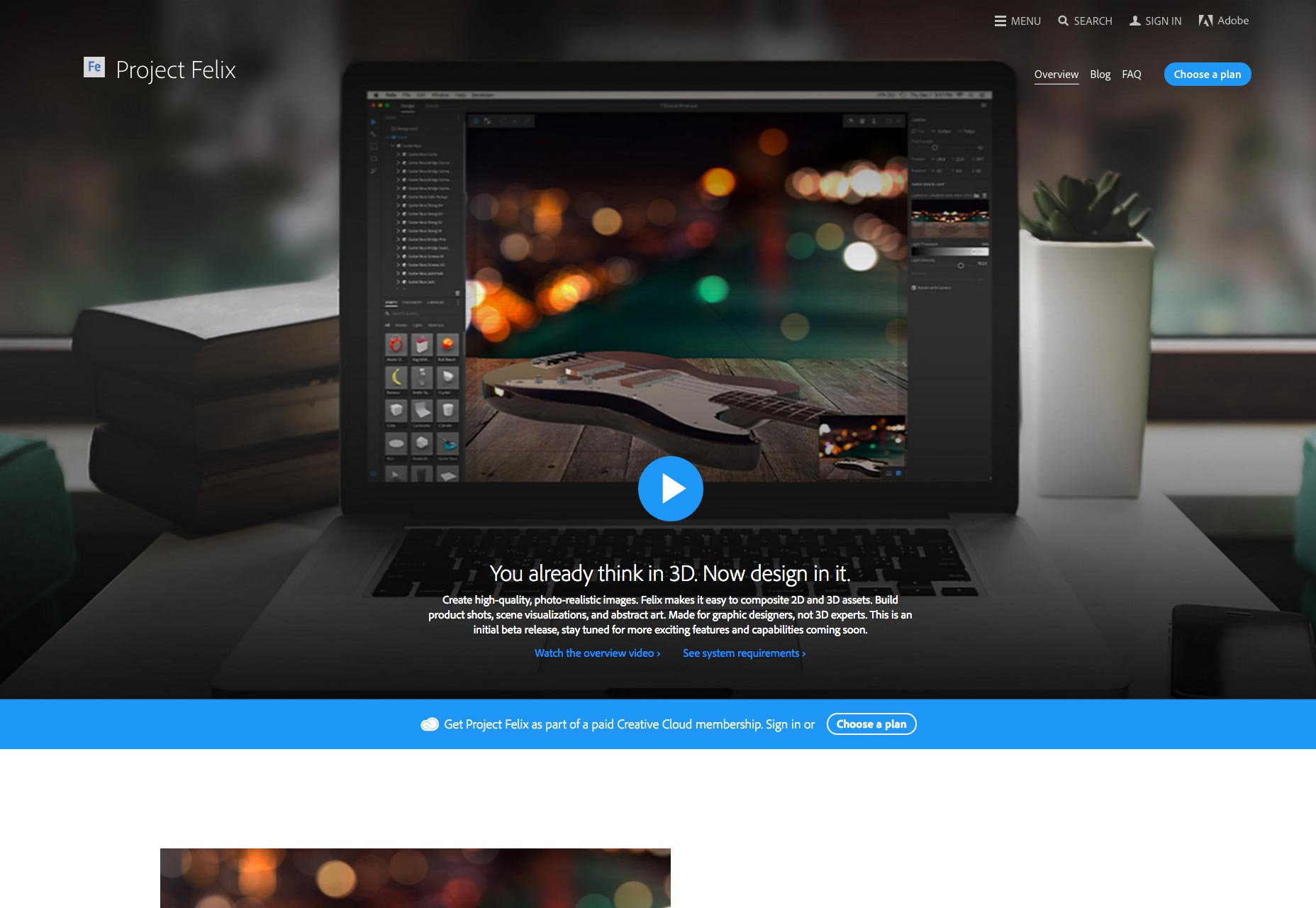
Adobe Projekt Felix
Adobe ist neu Projekt Felix ermöglicht es Designern, hochwertige fotorealistische Bilder zu erstellen, indem sie zusammengesetzte 2D- und 3D-Assets verwenden. Sie können Produktaufnahmen, Szenenvisualisierungen und abstrakte Kunst mit einer Reihe von Tools erstellen, die sich bereits angenehm anfühlen. Die Beta-Version ist jetzt für Mac und Windows verfügbar, und das Tool erledigt alle schweren Aufgaben - auch wenn Sie keine 3D-Visualisierungserfahrung haben.
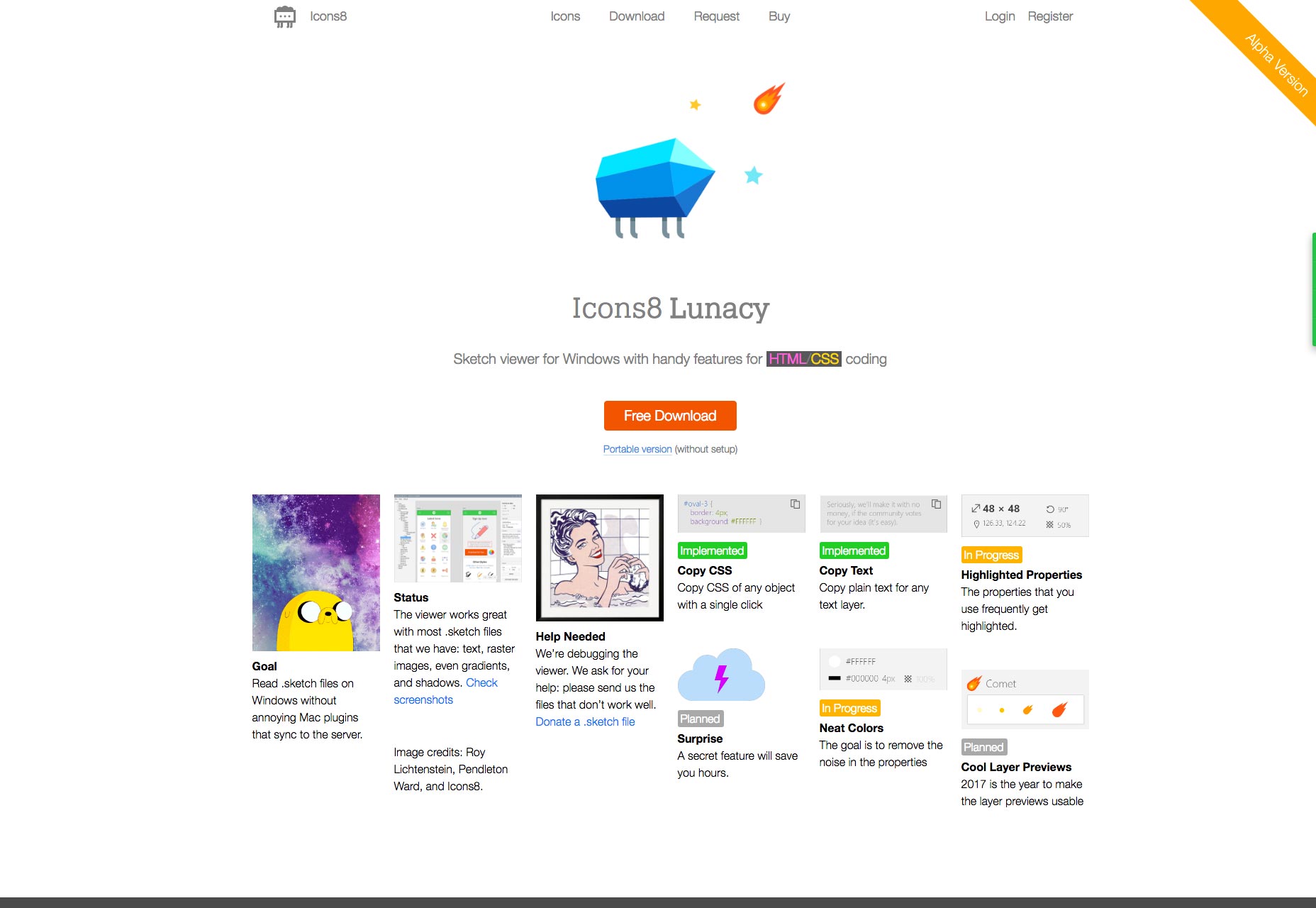
Lunacy: Sketch Viewer für Windows
Icons8 wurde gerade veröffentlicht Wahnsinn ein Werkzeug, mit dem Sie Sketch-Dateien in Windows öffnen können. Mit dem kostenlosen Tool können Benutzer Bilder exportieren, CSS für Ebenen generieren und offline arbeiten. Es prüft auch Ebenen, Maße, Stile, Schriftarten und Farben, damit Sie mit Sketch-Dateien von einem Mac aus arbeiten können.
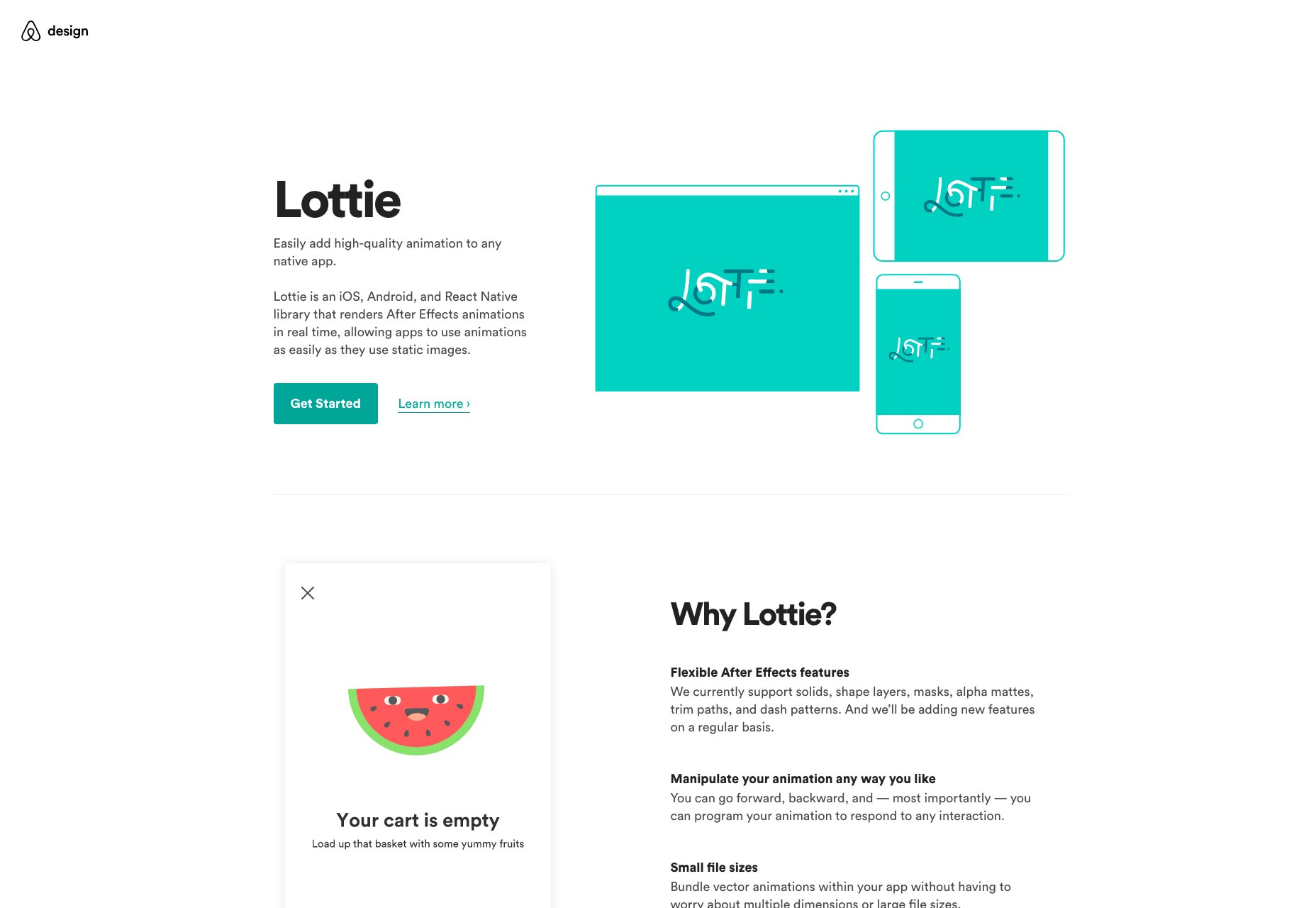
Lottie
Lottie ist eine iOS-, Android- und React Native-Bibliothek, die After Effects-Animationen in Echtzeit rendert. Das Tool von Airbnb ermöglicht Apps die Verwendung von Animationen genauso einfach wie statische Bilder mit kleinen Dateigrößen.
Nachos UI-Kit
Das Nachos UI-Kit React enthält einen großen Basisstapel vorcodierter UI-Komponenten, mit denen Sie mühelos eine App erstellen können. Alles, was Sie tun müssen, um auf die Komponente zuzugreifen, ist das Installieren, Importieren und Verwenden der Teile, die Sie mögen. Dies ist ein von der Community gesteuertes Projekt, so dass jeder etwas beitragen und ihm beim Wachstum helfen kann.
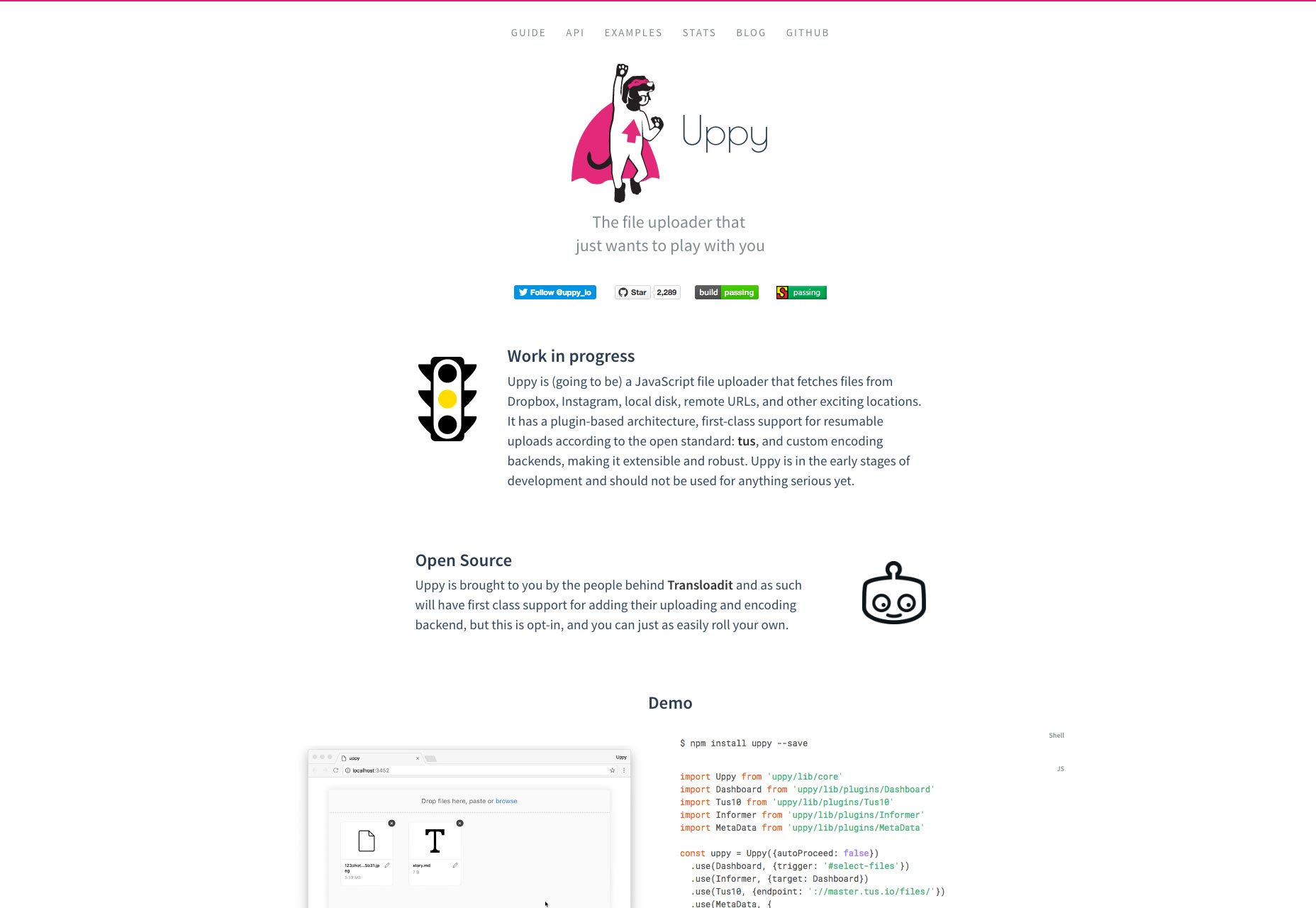
Uppy
Uppy ist ein JavaScript-Datei-Uploader, der Dateien von fast jedem Ort wie Dropbox, Instagram, einem lokalen Rechner oder einer Remote-URL abruft. Der Open-Source-Code verfügt über eine pluginbasierte Architektur und unterstützt fortsetzbare Uploads. Es ist noch in den frühen Stadien, aber hat viel Potenzial.
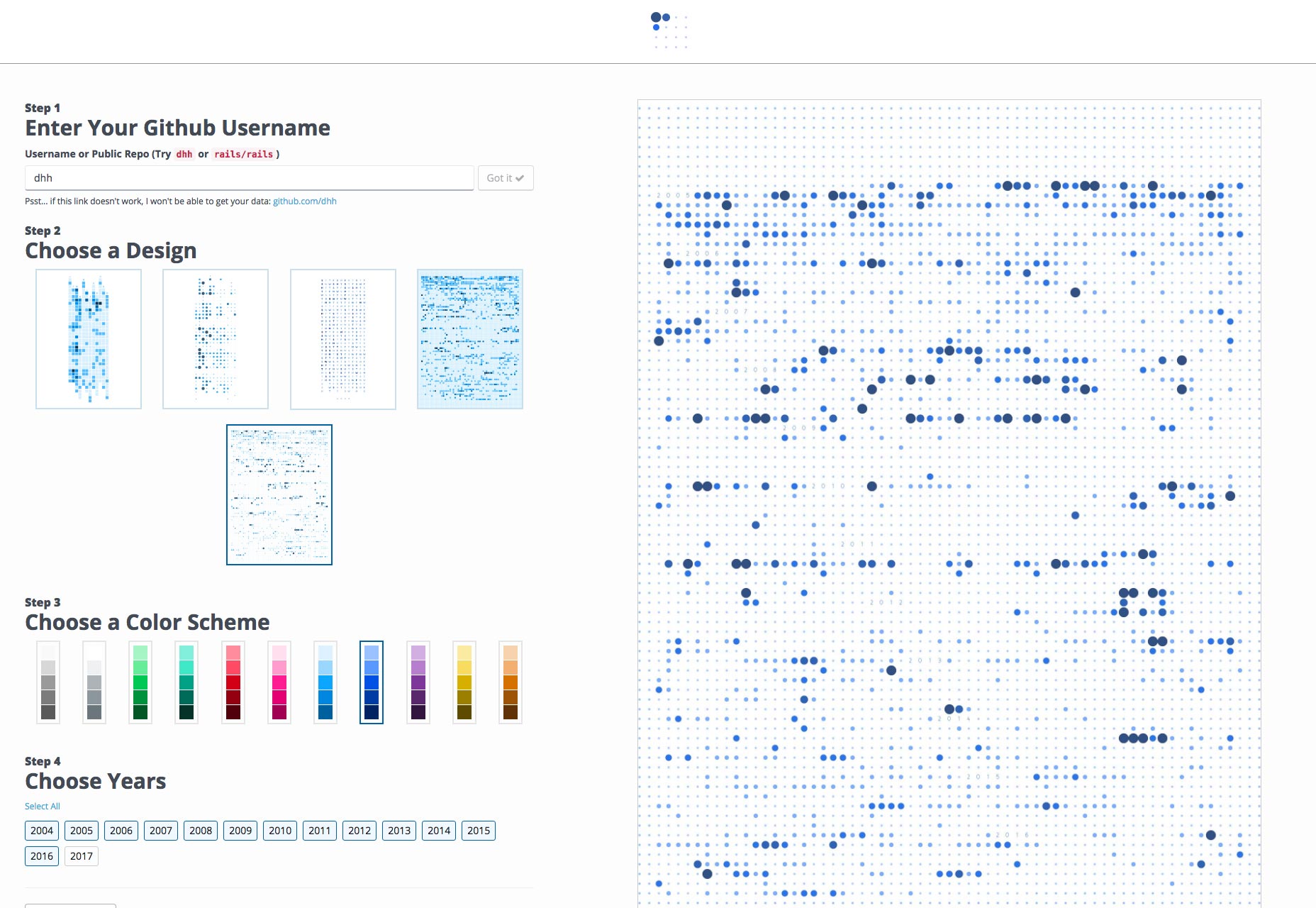
Druck bestätigen
Wie cool wäre es, ein gedrucktes Kunstwerk zu haben, das deinen Fußabdruck auf GitHub zeigt? Während dies ein totales Geek-Szenario ist, können Sie Ihren eigenen benutzerdefinierten Druck erhalten Druck bestätigen . Schließen Sie einfach Ihren Benutzernamen an, um zu sehen, wie Ihr Druck aussieht, und bestellen Sie einen für Ihre Wand. (Dies könnte ein tolles Geschenk machen.)
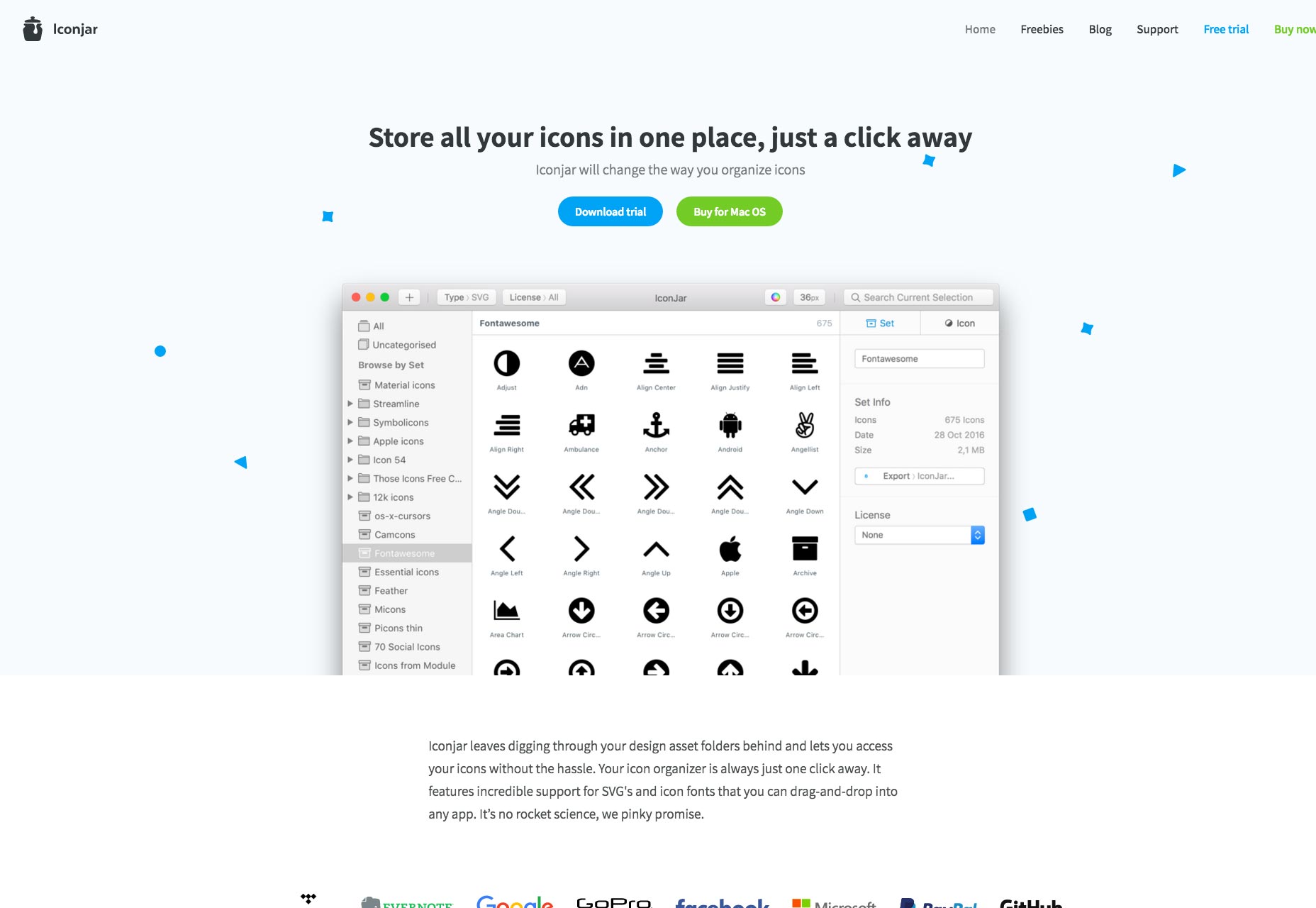
IconJar
Nicht sicher, wie Sie alle Ihre Symbole verwalten? IconJar ist ein Tool, mit dem Sie all diese Dateien organisieren und verwalten können. Vorschau, Export und Drag-and-Drop-Symbole in das Werkzeug. Es funktioniert mit allem, sogar mit Apps, die SVG-Dateien nicht nativ unterstützen. Während Sie es kostenlos ausprobieren können, ist diese Mac-App 19,99 $.
Datumstropfer
Datumstropfer ist einer der kleinsten jQuery UI-Datumsauswahl, die Sie finden werden, und es ist ziemlich mächtig. Die neue Version 3.0 umfasst Touch-Interaktionen, einen großen Modus und neu gestaltete Skripts.
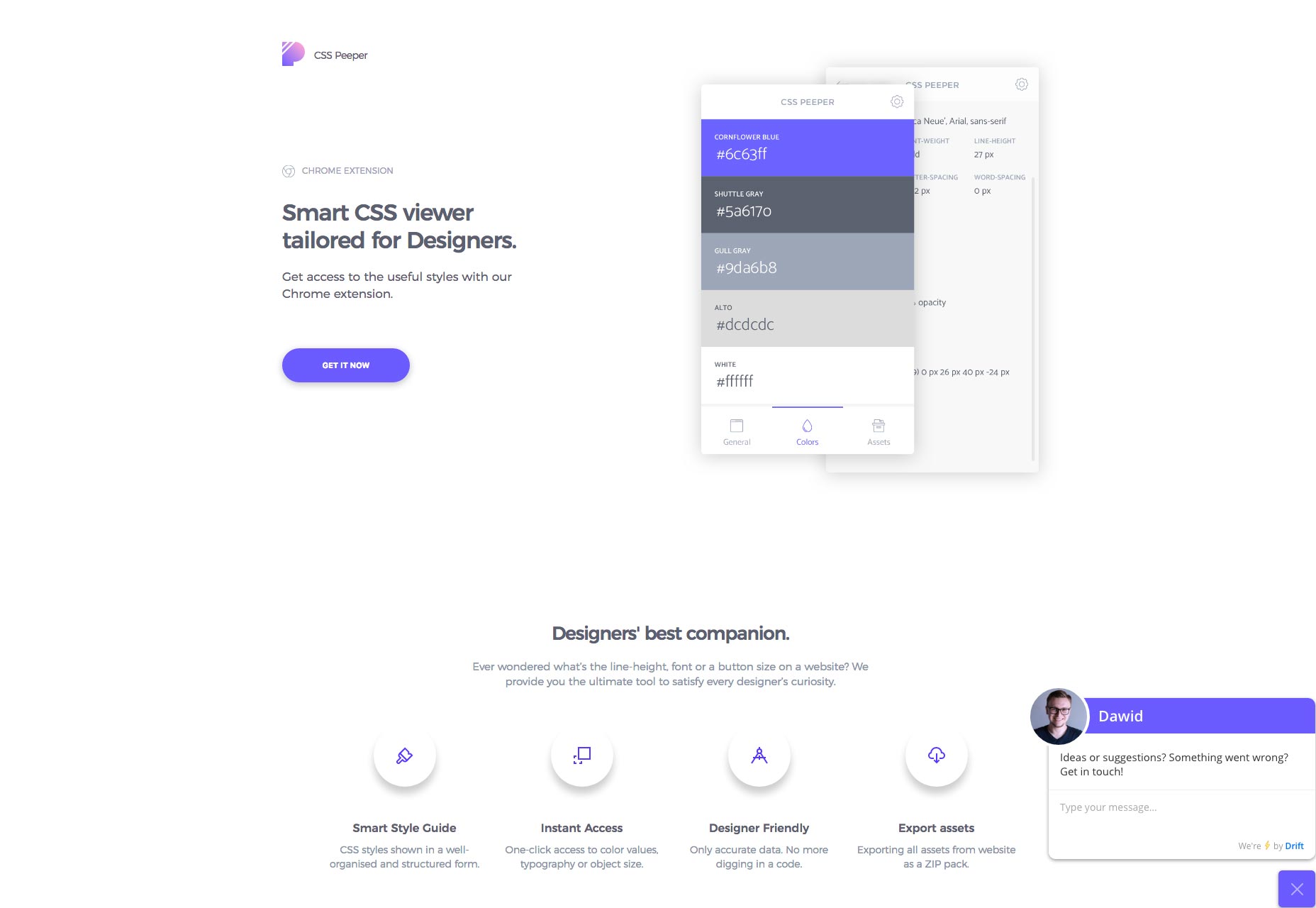
CSS Peeper
CSS Peeper ist ein intelligenter CSS-Viewer für Designer, mit dem Sie auf Stile mit einer Google Chrome-Erweiterung zugreifen können. Installieren Sie das Tool und Sie können sofort die Zeilenhöhe, Schriftart oder Schaltflächengröße auf jeder Website sehen. (Es ist ein Werkzeug für Designer, die nur wissen wollen, was alle anderen tun!)
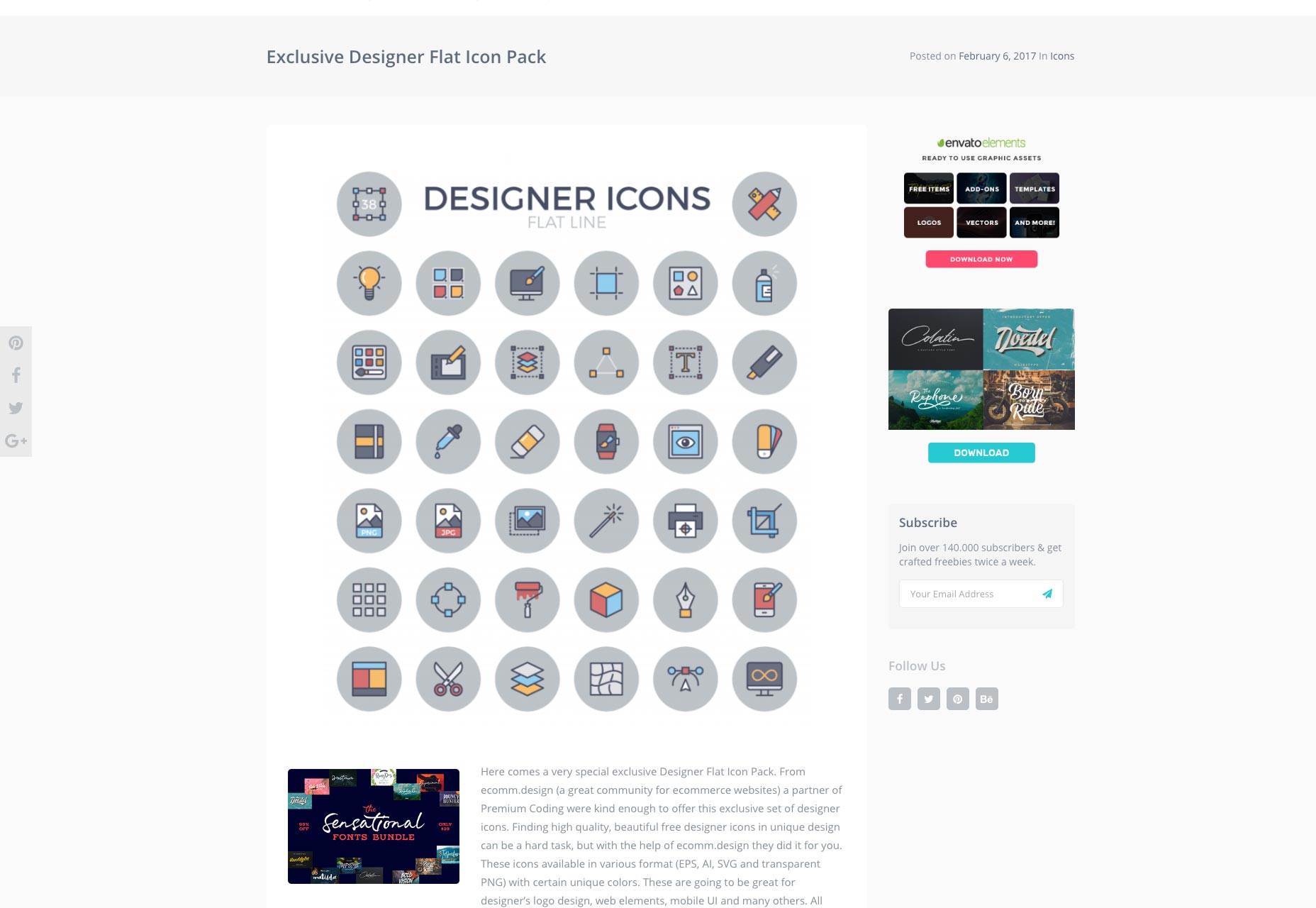
Designer-flaches Icon-Paket
Das Designer-flaches Icon-Paket enthält viele helle, Linienelemente für Projekte. Sie können dank des Vektorformats in Symbolgrößen oder als größere Schaltflächen oder Elemente verwendet werden. Jedes Element ist ebenfalls voll editierbar und kommt in EPS, AI, SVG und transparenten PNG-Formaten.
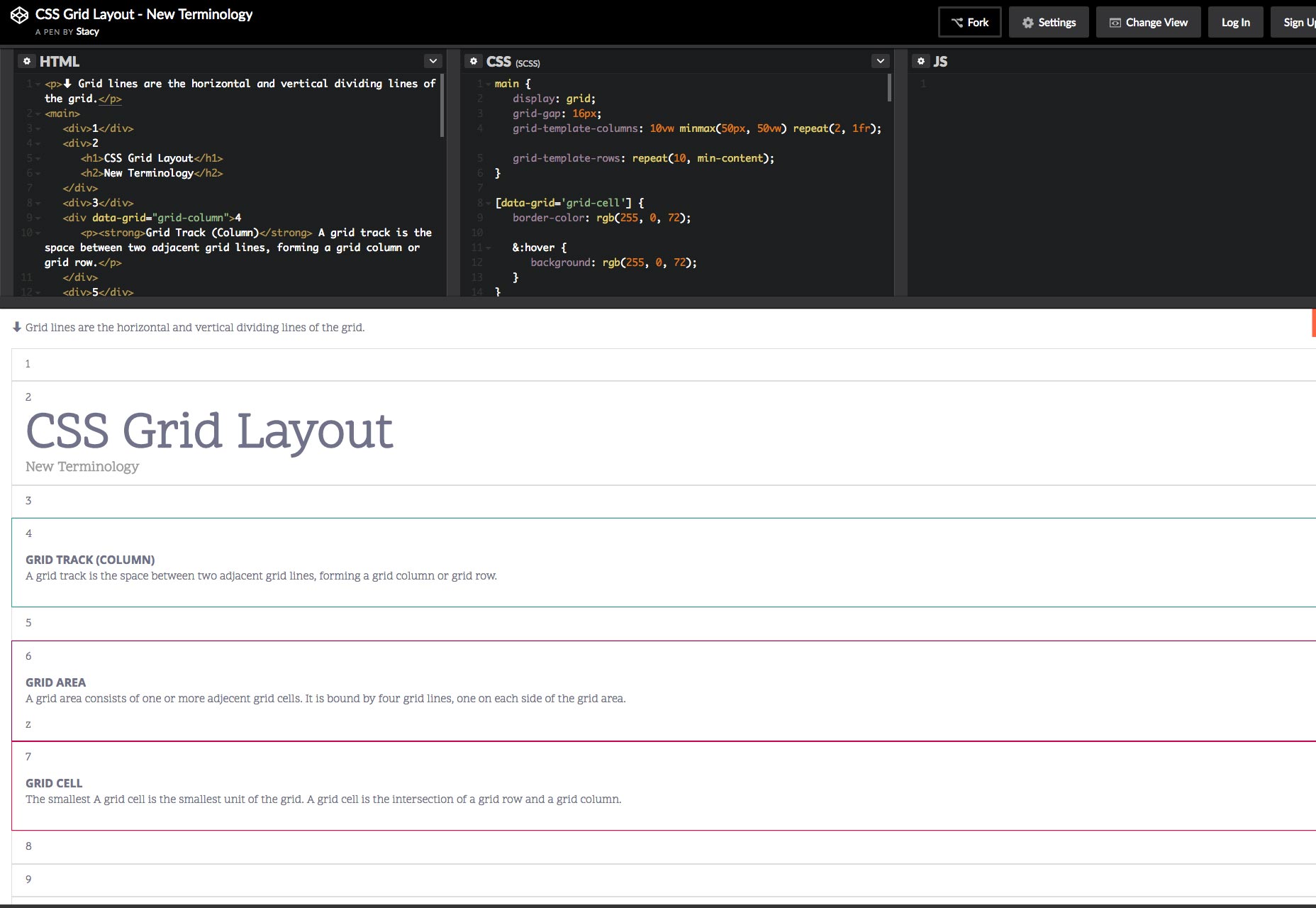
CSS-Grid-Layout-Terminologie
CSS-Gitter-Layout ist eine Reihe von Grid-Vokabular-Begriffen, die dank dieses großartigen Codes auf dem Grid sitzen. Wenn Sie an einem Raster arbeiten, ist das ein guter Anfang.
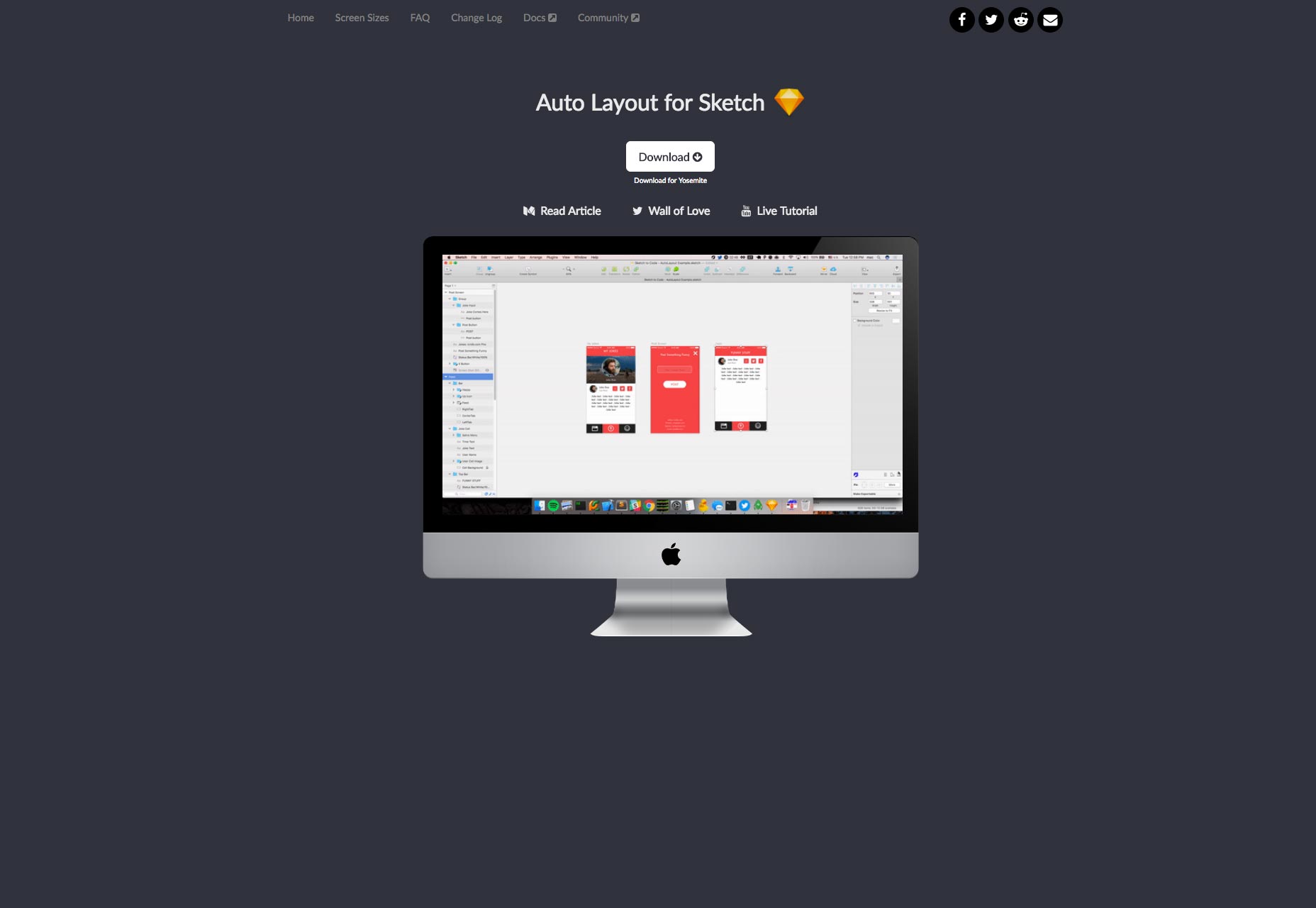
Auto-Layout für Skizze
Automatisches Layout ist ein Sketch-Plugin, mit dem Designer ein Projekt auf verschiedenen Bildschirmgrößen definieren und anzeigen können, nicht nur das iPhone 7. (Es gibt viele Nutzer ohne das neueste Apple-Gerät.) Die coolste Funktion ist die Möglichkeit, Zeichenflächen für alle zu generieren und anzuzeigen ausgewählte Bildschirmgrößen auf einmal.
Versionsgeschichte in Elementor
Sind Sie ein Elementor Benutzer? Dann wirst du das Neue lieben Versionsgeschichte Feature. Es protokolliert bei jedem Speichern eine Revision, um den Wechsel zwischen den Seitenentwürfen zu erleichtern und alle erforderlichen Backups zu erstellen.
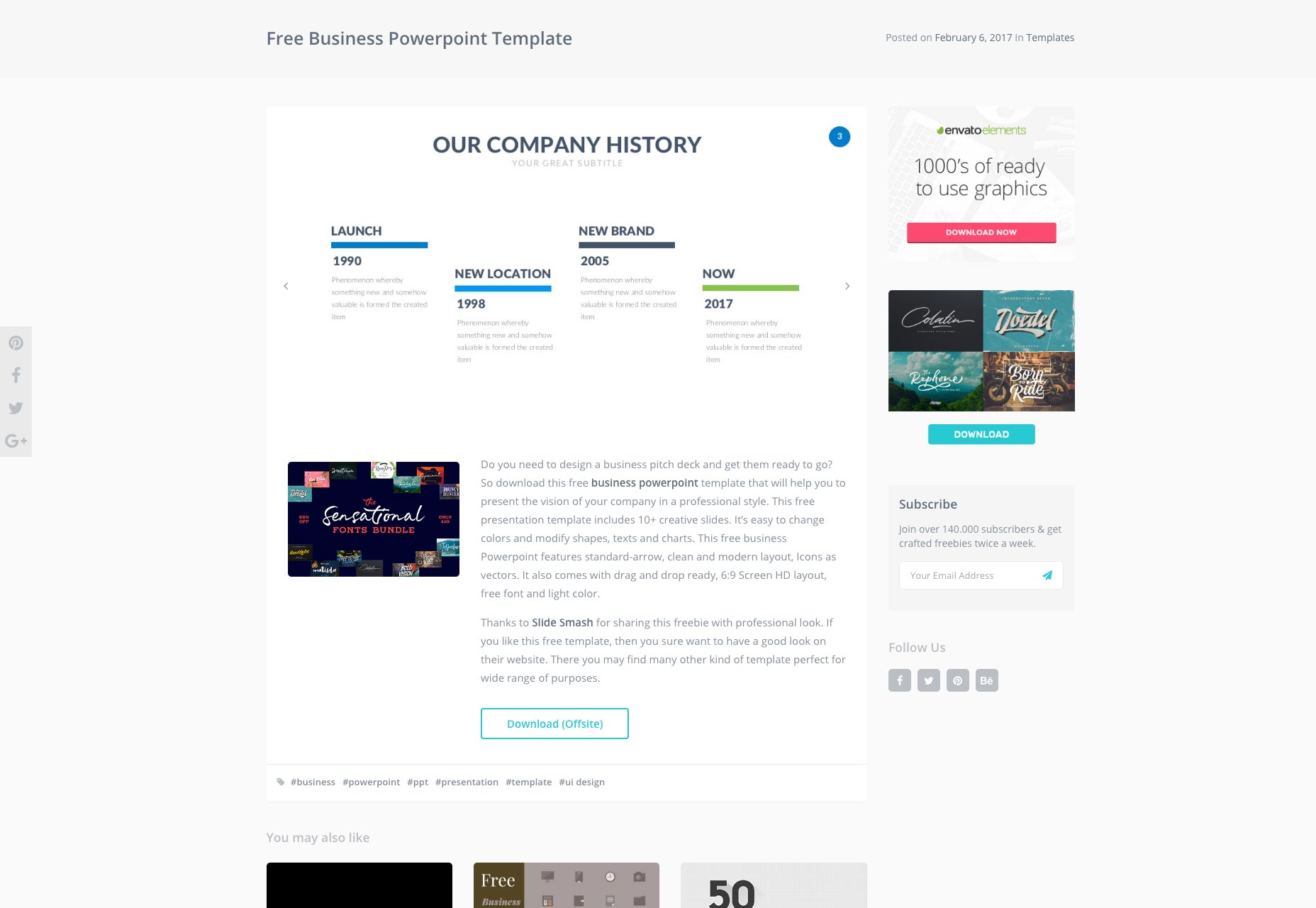
Business PowerPoint Vorlage
PowerPoint-Vorlagen sind vielleicht nicht das Erste, was einem beim Thema Webdesign einfällt, aber wie präsentieren und verkaufen Sie Projekte an Kunden? Eine großartige Vorlage So können Sie sicherstellen, dass Ihre Präsentationen genauso gut aussehen wie Ihre Webdesigns, und Sie müssen nicht viel Zeit darauf verwenden, sie zu erstellen.
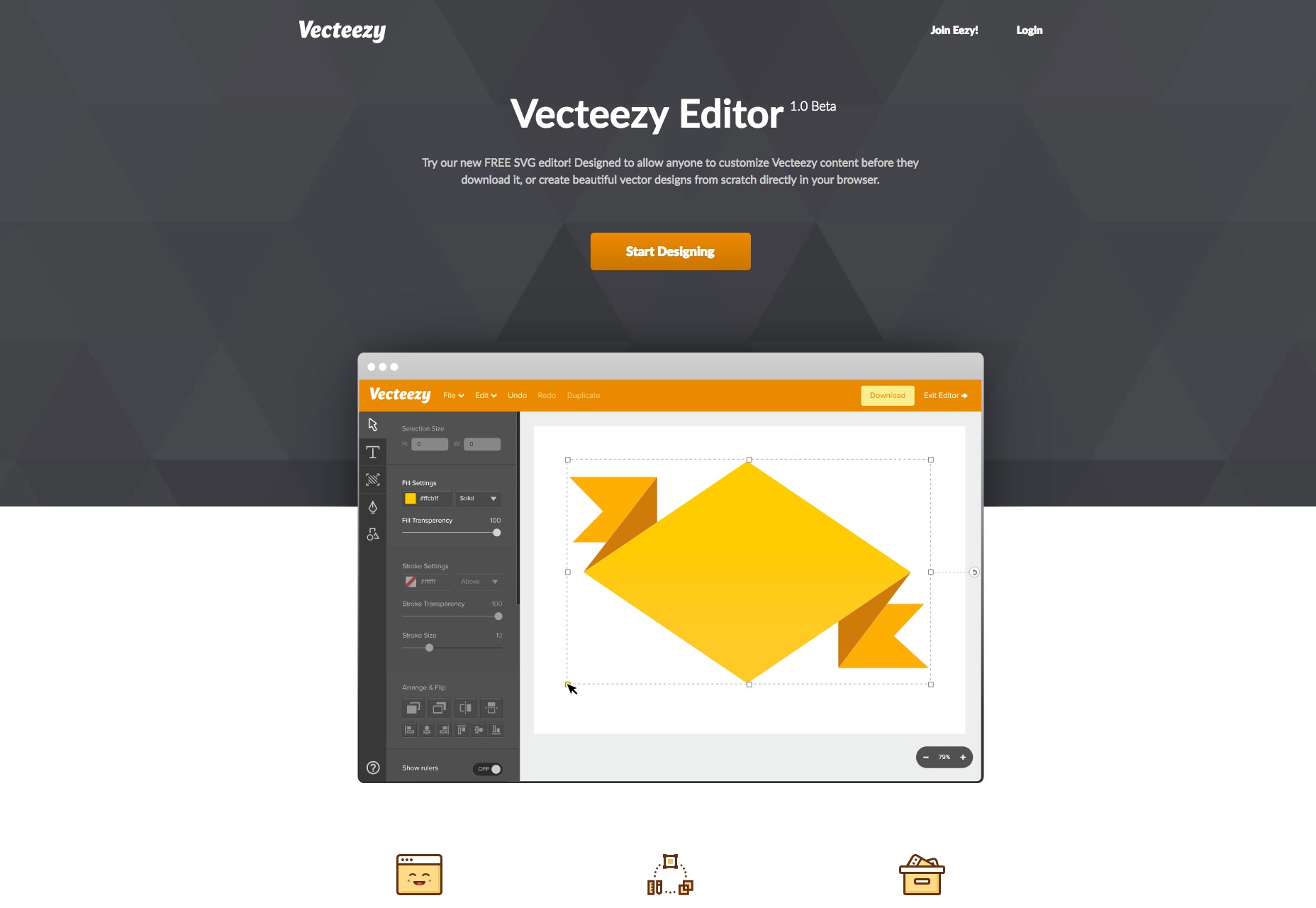
Vecteezy Editor
Vecteezy ist ein kostenloser SVG-Editor, mit dem Sie mühelos Vektorelemente erstellen können. Das Chrome-, Chromium- oder Opera-Plugin ermöglicht es Benutzern, Vektor-Designs im Browser zu bearbeiten oder zu erstellen, was eine große Zeitersparnis für kleine Elemente und Aufgaben bedeutet.
UX Prozess- und Dokumentationskit
Wird dich die Idee eines neuen Projekts begeistern? Das neuer Guide von UX Pin bietet einen Schritt-für-Schritt-Prozess, der Ihnen hilft, einen schlanken UX-Prozess zu entwickeln und UX-Aktivitäten zu planen, um Ihren Arbeitsablauf zu optimieren.
Maqpie
Maqpie , die sich noch in der privaten Beta-Version befindet, hilft Ihnen, die Benutzerbindung und das Wachstum zu erhöhen, indem die Benutzer in Ihrer SaaS-App miteinander kommunizieren können. Es ist eine Echtzeitlösung, die wie Slack funktioniert, nur in Ihrer App, so dass Benutzer mit Leichtigkeit kommunizieren können.
Tessarray
Tessarry ist eine einfach zu bedienende Implementierung eines Layouts im Flickr-Stil. Der Open-Source-Code ist funktional und einfach zu bedienen.
Minimalistisches Gratis-Logo-Paket
Dieser Bausatz hilft Ihnen, in wenigen Minuten ein einfaches Ready-to-Go-Logo zu erstellen. Die modernen Optionen sind gut für ein schnelles bisschen Logo-Inspiration, besonders für Designer, die es hassen, mit Logos zu arbeiten.
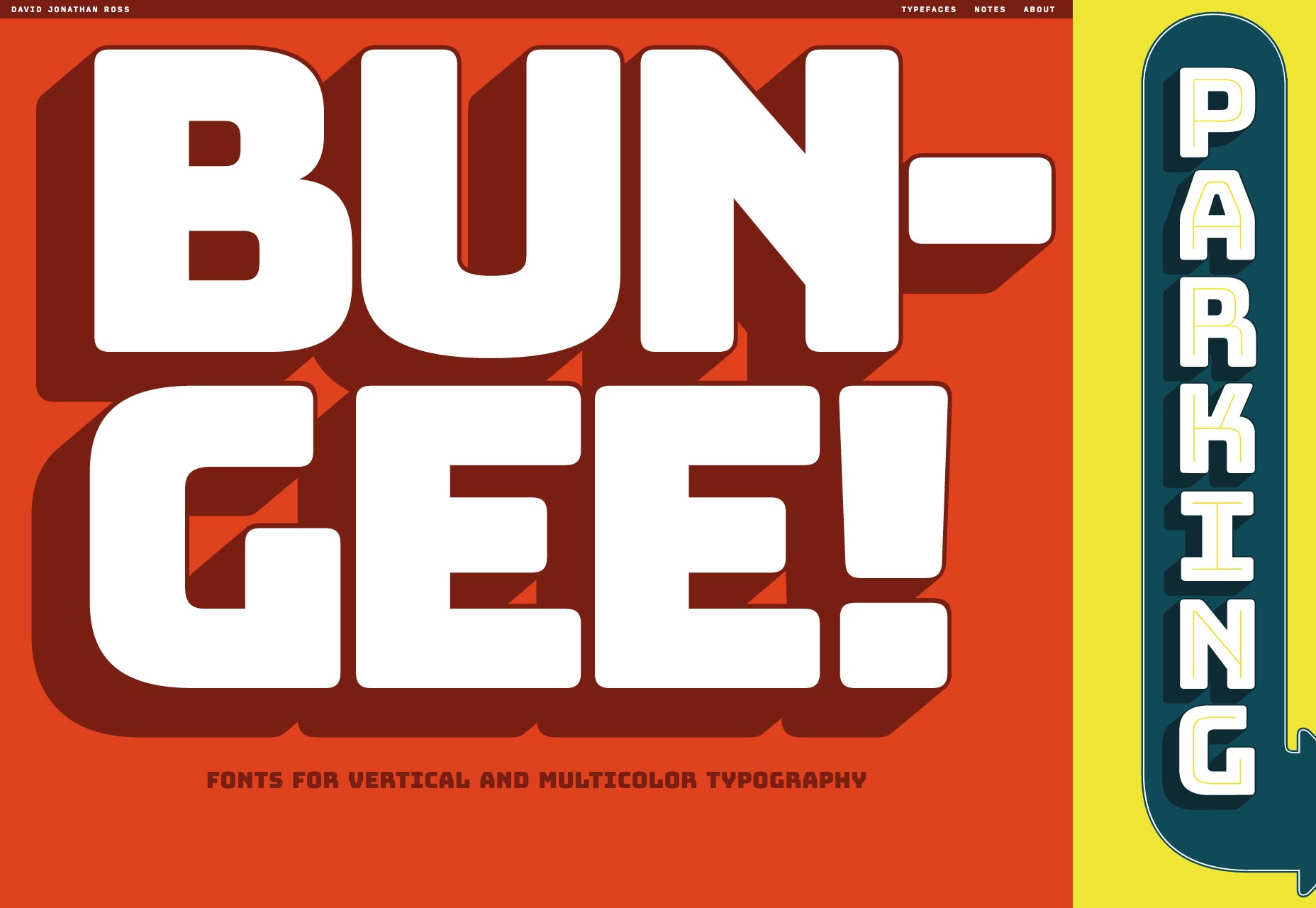
Bungee
Bungee ist eine kühne, dicke Displayschrift mit einem lustigen Gefühl. Besonders schön ist, dass dieses Beschriftungsset im Gegensatz zu vielen anderen Schriften horizontal oder vertikal sehr gut einsetzbar ist.
Zappat
Zappat ist eine Großbuchstaben-Schrift, die für die Anzeige konzipiert wurde. Jeder Buchstabe enthält fettgedruckte Striche mit sauberen Kanten.
BW Glenn
BW Glenn ist eine der wenigen bezahlten Neuerscheinungen auf dieser Liste, aber die Schrift ist so schön (und erschwinglich), dass es schwer ist, ihr zu widerstehen. Mit den Slab- und Sans-Styles ist die lesbare Schrift sehr gut für Display- oder Fließtext geeignet und macht sehr viel Spaß.
Uni Neue
Uni Neue ist eine neu gestaltete Version von Uni Sans und hat ein keckes Gefühl mit bubble-ish Briefformen. Es ist freundlich, professionell und einfach als Anzeigeoption zu lesen.
Schwarzes Tier
Die kostenlose Version von Schwarzes Tier enthält viele Swashes in einer Pinselschriftschrift. Es ist sehr gut lesbar und eine großartige Anzeigeoption. Für noch mehr Buchstabenstile steht auch eine Vollversion zur Verfügung.