Was ist neu für Designer, Mai 2015
In der aktuellen Ausgabe der Neuheiten für Designer und Entwickler haben wir viele Podcasts, Design-Ressourcenverzeichnisse, viele Web-Apps, Lernressourcen, Produktivitätsressourcen, neue Frameworks, APIs, Teamressourcen und vieles mehr aufgenommen. Und wie immer haben wir auch ein paar tolle neue kostenlose Fonts eingebaut!
Fast alles auf der Liste in diesem Monat ist kostenlos, mit ein paar hochwertigen kostenpflichtigen Apps und Tools auch enthalten. Sie sind sicher nützlich für Designer und Entwickler, vom Anfänger bis zum Experten.
Wenn wir etwas vermisst haben, von dem Sie denken, dass es auf der Liste hätte stehen sollen, lassen Sie es uns in den Kommentaren wissen. Und wenn Sie von einer neuen App oder Ressource wissen, die im nächsten Monat vorgestellt werden soll, twittern Sie es @cameron_chapman in Betracht gezogen werden!
LeseThisThing
LeseThisThing ist eine moderne Storytelling-Toolbox, die Ressourcen und Tools für Audio- und Videoinhalte enthält und in den Nachrichten, sozialen Medien und mehr auf dem Laufenden bleibt.
Startup-Lebensläufe
Startup-Lebensläufe können Sie Ihren Lebenslauf hochladen, um von Startups in den USA und Europa entdeckt zu werden. Sie umfasst Startups, die vom Einstieg bis zum Mitbegründer alle möglichen Jobfunktionen suchen.
Schneider
Schneider verwendet statistische Analyse, um eine bessere Kopie für Ihre Zielseiten zu erstellen. Sie können ankommenden Benutzern verschiedene Layouts anzeigen oder basierend darauf, was für Benutzer in der Vergangenheit am besten funktioniert hat, kopieren.
Der unverwechselbare kreative Podcast
Der unverwechselbare kreative Podcast gibt dir Zugang zu Hunderten von Interviews mit allen möglichen Kreativen und interessanten Leuten. Interviews umfassen Seth Godin, Tim Ferriss, Elle Luna und mehr.
Sammlungen
Sammlungen ist die Antwort von Google auf Pinterest. Sie können Sammlungen für Ihre Interessen erstellen, verfolgen und verfolgen und Ihre Sammlungen mit benutzerdefinierten Namen und Cover-Fotos anpassen.
OneLiners.co
OneLiners.co können Sie den Slogan Ihres Unternehmens crowdourcen. Sie können auch Slogans für andere vorschlagen und darüber abstimmen.
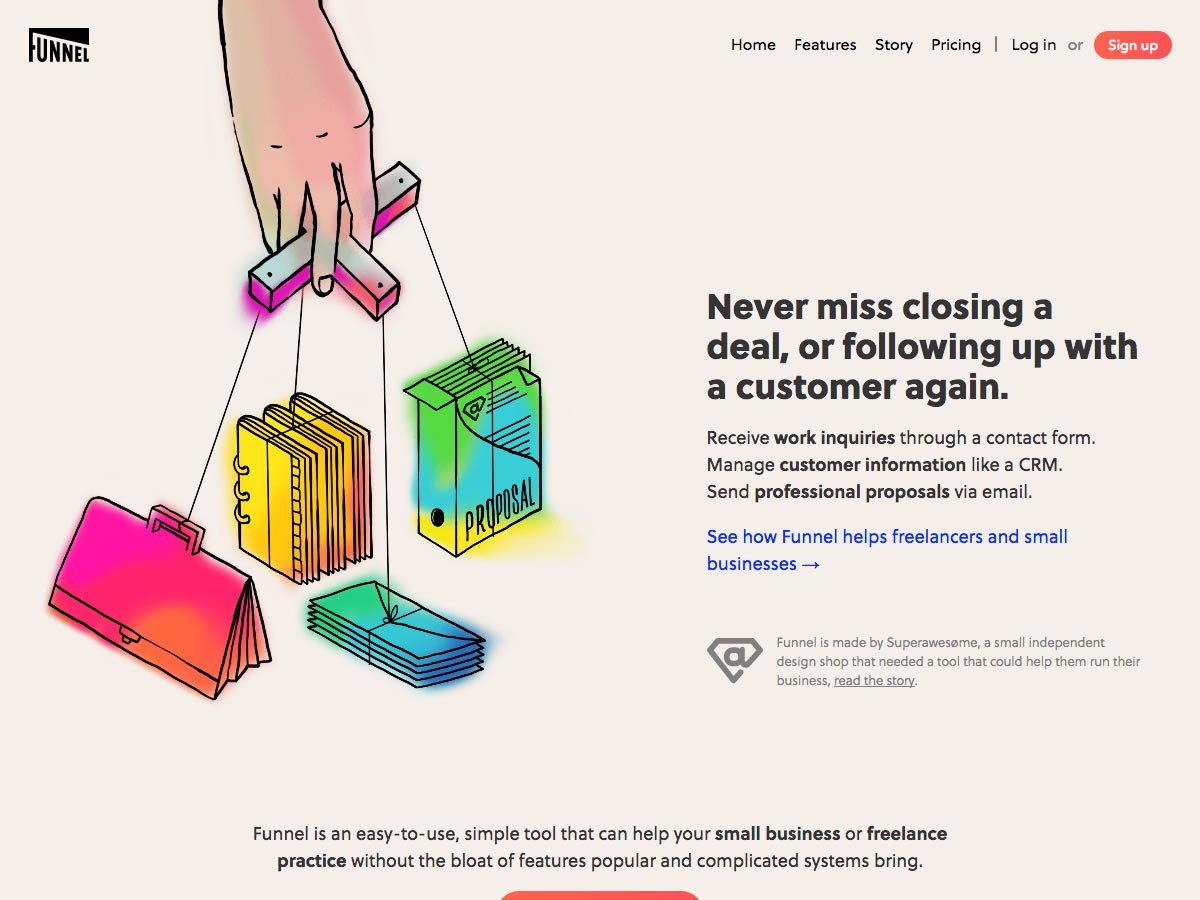
Trichter
Trichter können Sie einfach Kontaktformulare erstellen, Angebote verfolgen, Angebote senden, Kunden verfolgen und vieles mehr. Es funktioniert sogar mit Google Mail.
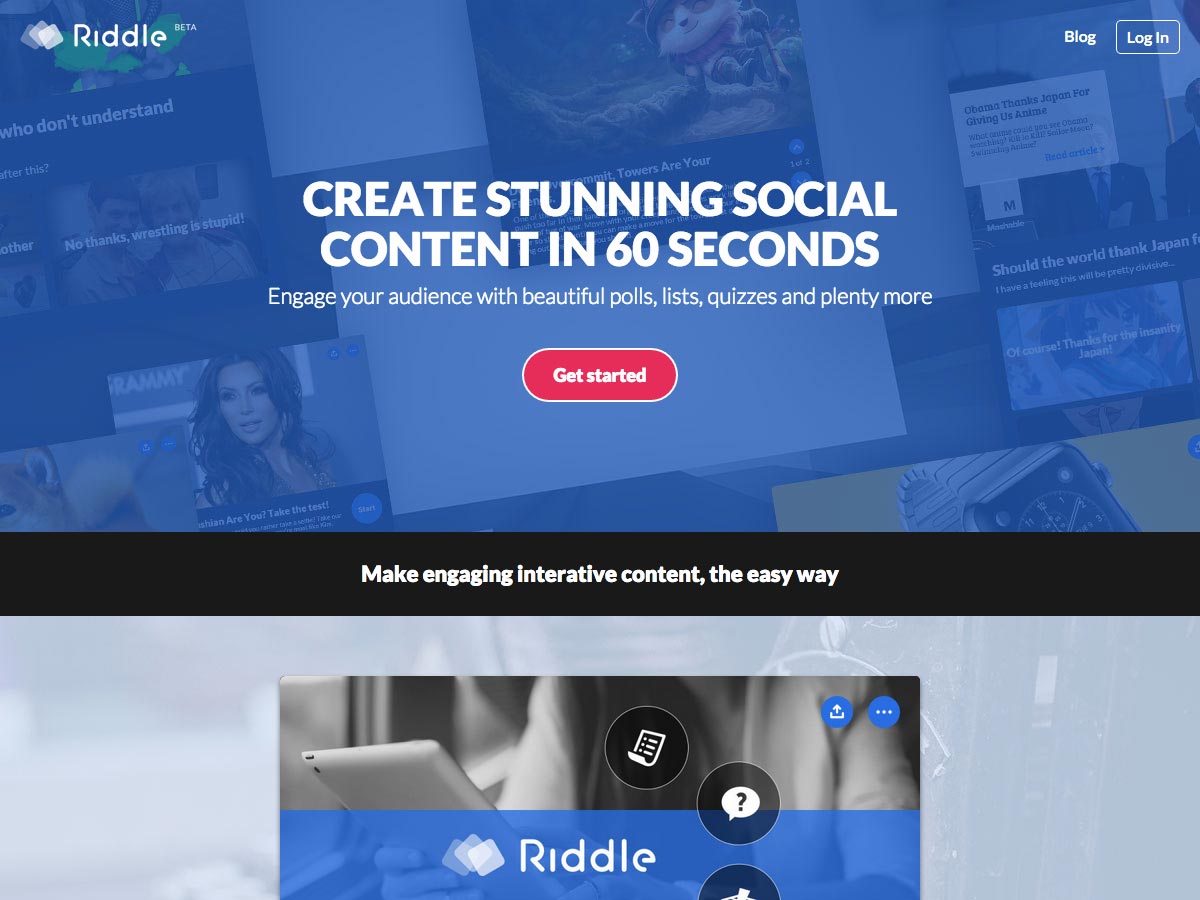
Rätsel
Rätsel Ermöglicht das Erstellen von sozialen Inhalten in nur einer Minute. Sie können Ihr Publikum durch Quizfragen, Listen, Umfragen und vieles mehr ansprechen.
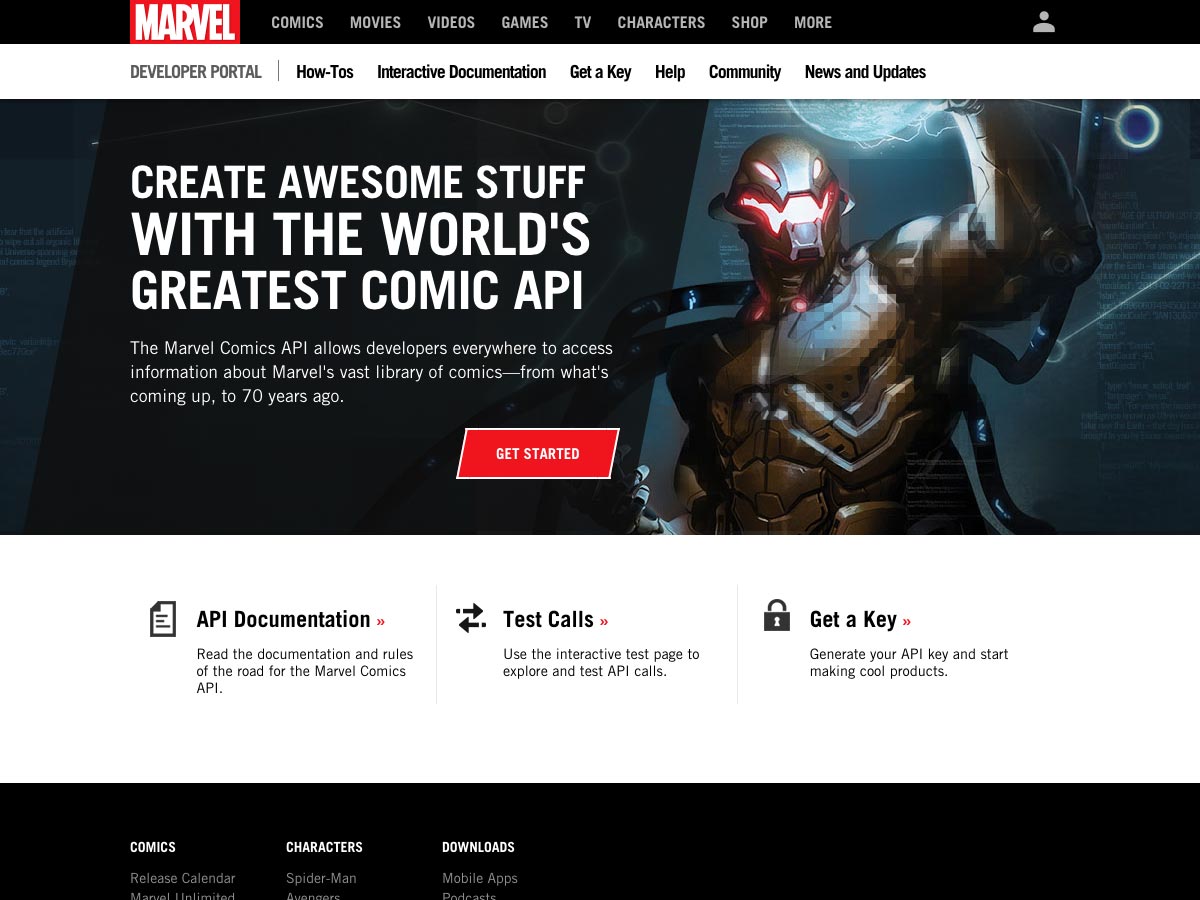
Wunder API
Das Wunder API Erlaubt Entwicklern, Zeug mit Informationen über Marvels Comic-Bibliothek zu erstellen, einschließlich der beiden kommenden Releases bis vor 70 Jahren.
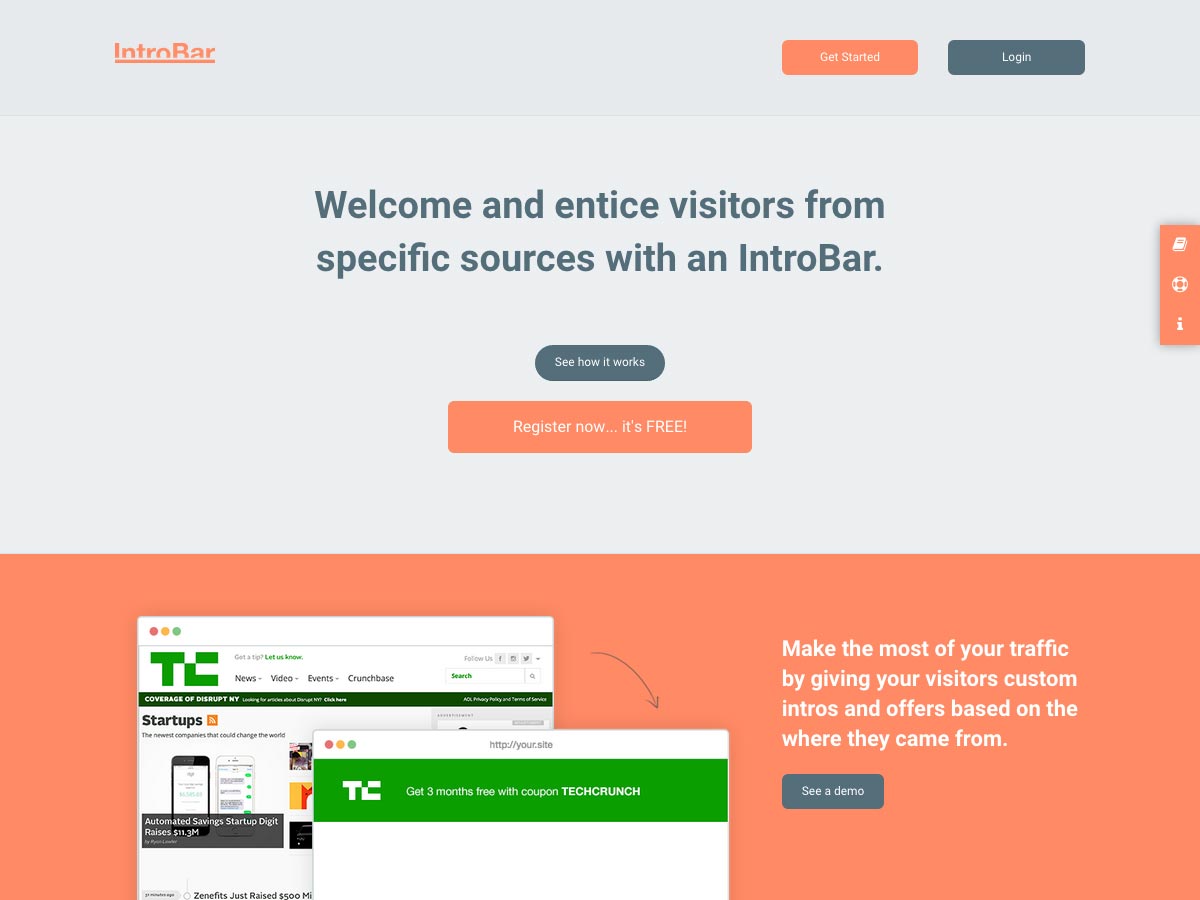
IntroBar
IntroBar können Sie Besucher aus bestimmten Quellen begrüßen und ihnen sogar Sonderangebote anbieten. Wenn Sie ein benutzerdefiniertes Intro basierend auf der Herkunft der Besucher erstellen, können Sie mehr Besucher gewinnen.
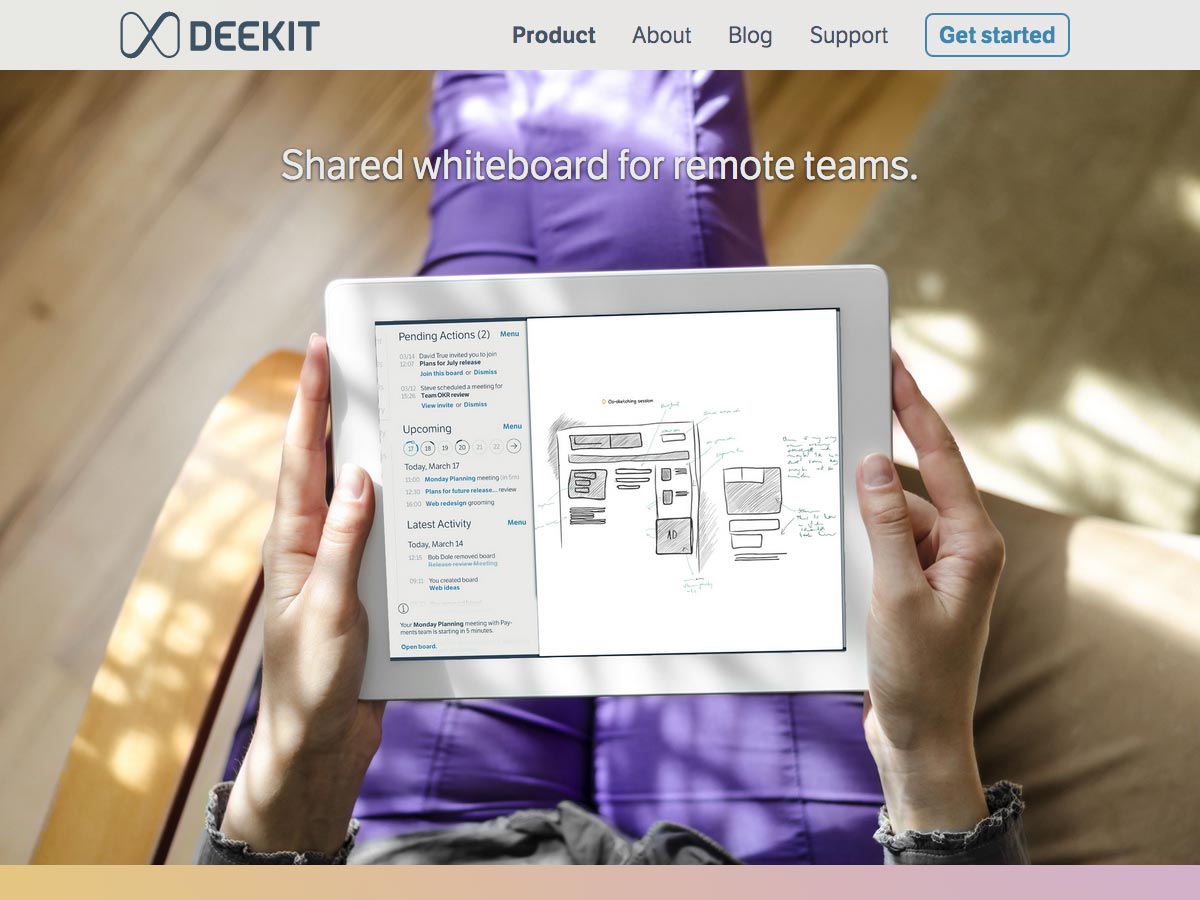
Deekit
Deekit ist ein gemeinsames Whiteboard in Echtzeit für Remote-Teams, das für Designer, Unternehmer, Freiberufler, Entwickler und mehr arbeitet.
Vermehren
Vermehren ist ein Chrome-Plugin, mit dem Sie direkt in Google Mail auf Apps wie Google Kalender, Evernote, Dropbox und mehr zugreifen können. Handeln Sie direkt in Ihrem Posteingang und machen Sie Gmail zu einem leistungsfähigen Produktivitätstool.
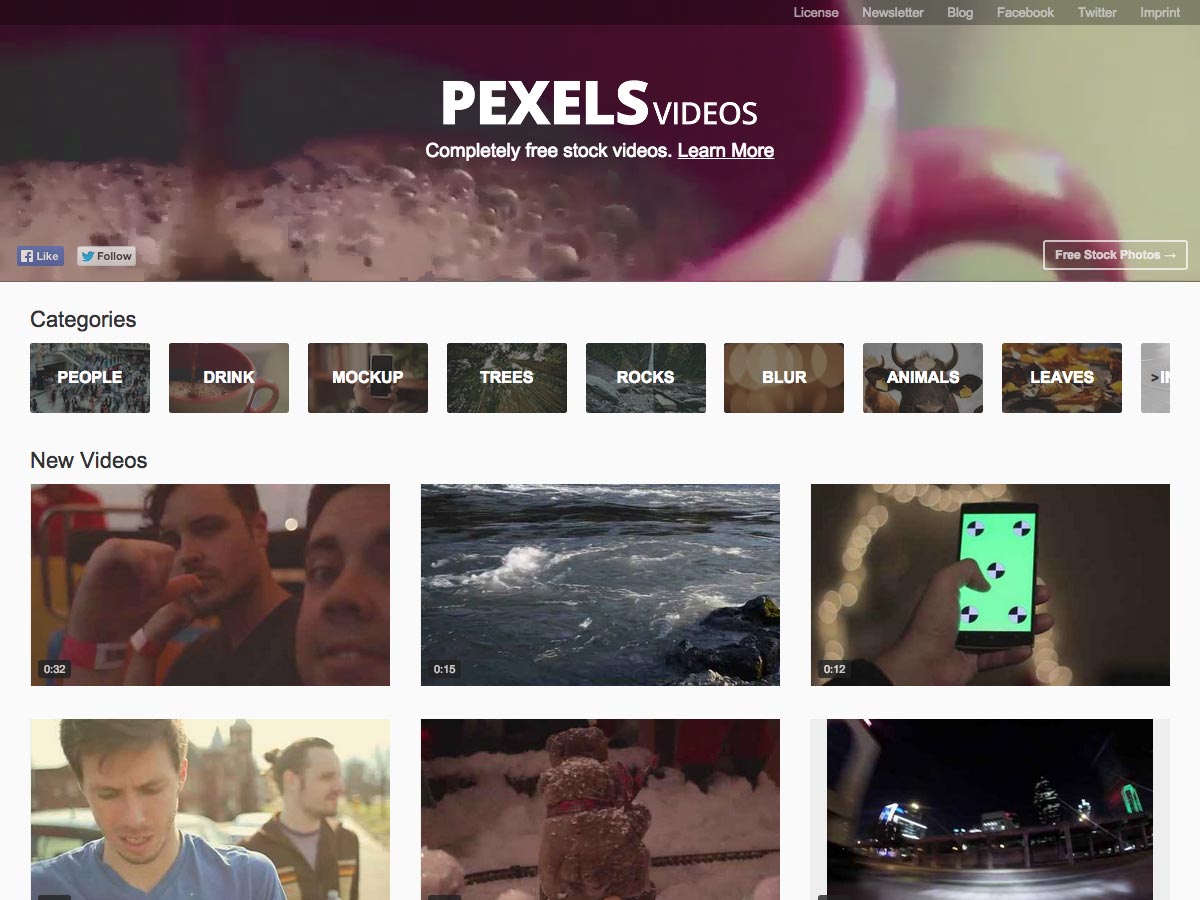
Pexels Videos
Pexels Videos ist eine Sammlung von kostenlosen Videos für Ihre Projekte. Sie sind nach Kategorien geordnet, mit Videos von Menschen, Getränken, Tieren, Industrie und mehr.
BassCSS
BassCSS ist eine Sammlung von Basiselementstilen, Layoutmodulen, Farbstilen und mehr. Es wurde für Klarheit, Leistung, Geschwindigkeit und Skalierbarkeit entwickelt.
9 Plätze
9 Plätze ist eine Zusammenarbeit zwischen neun verschiedenen Designern und Animatoren aus der ganzen Welt. Jeder erstellt eine 3-Sekunden-Schleife, abstrakte Animation basierend auf einer 4-Farben-Palette.
Layzr.js
Layzr.js ist eine kleine, moderne, schnelle Bibliothek zum Lazy Loading von Bildern. Es ist unabhängig von Abhängigkeiten und erhöht die Ladegeschwindigkeit der Seite, während die Optionen auf ein Minimum beschränkt bleiben.
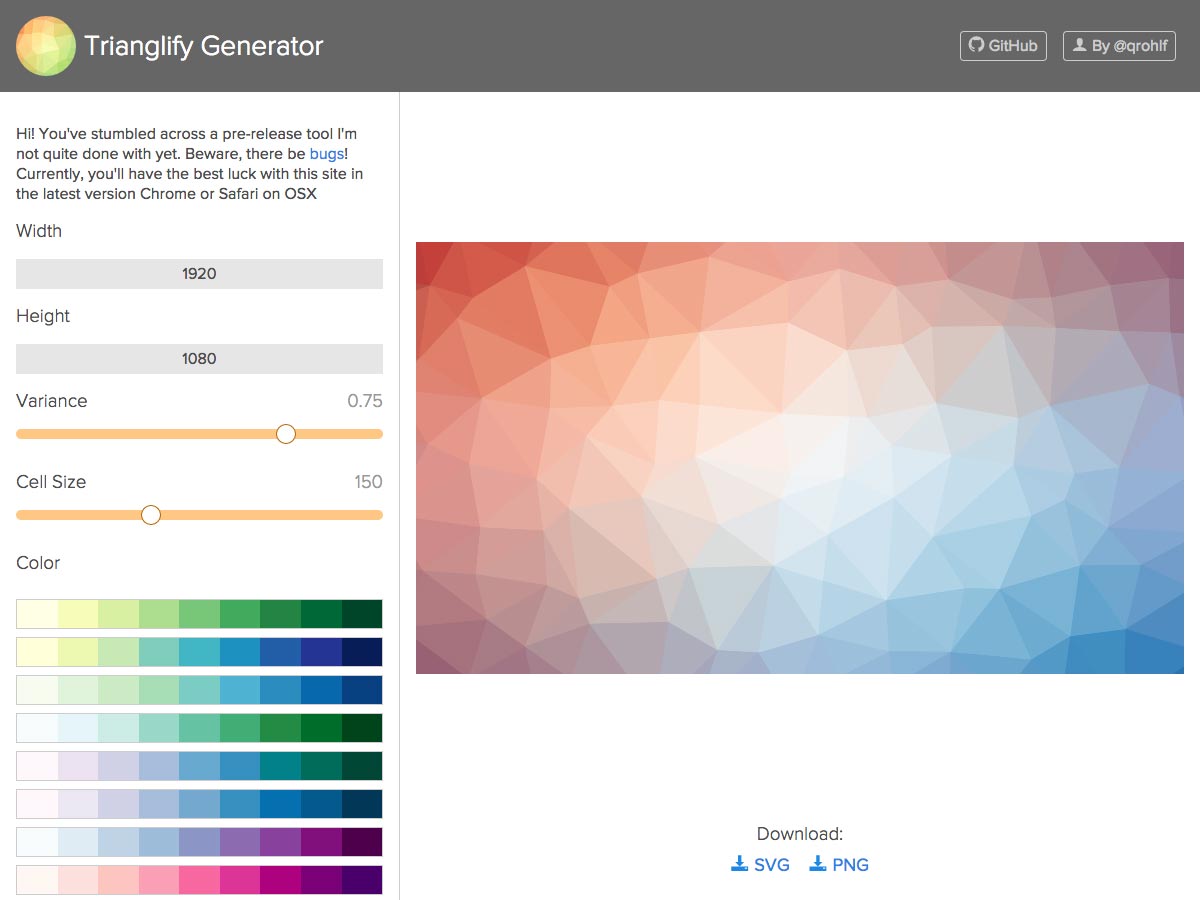
Trianglify Generator
Das Trianglify Generator können Sie benutzerdefinierte Bilder basierend auf Dreiecken und Farbverläufen erstellen. Sie können die Breite und Höhe des endgültigen Bildes anpassen sowie die Varianz der Dreiecksformen, der Zellengröße und der Farbpalette anpassen.
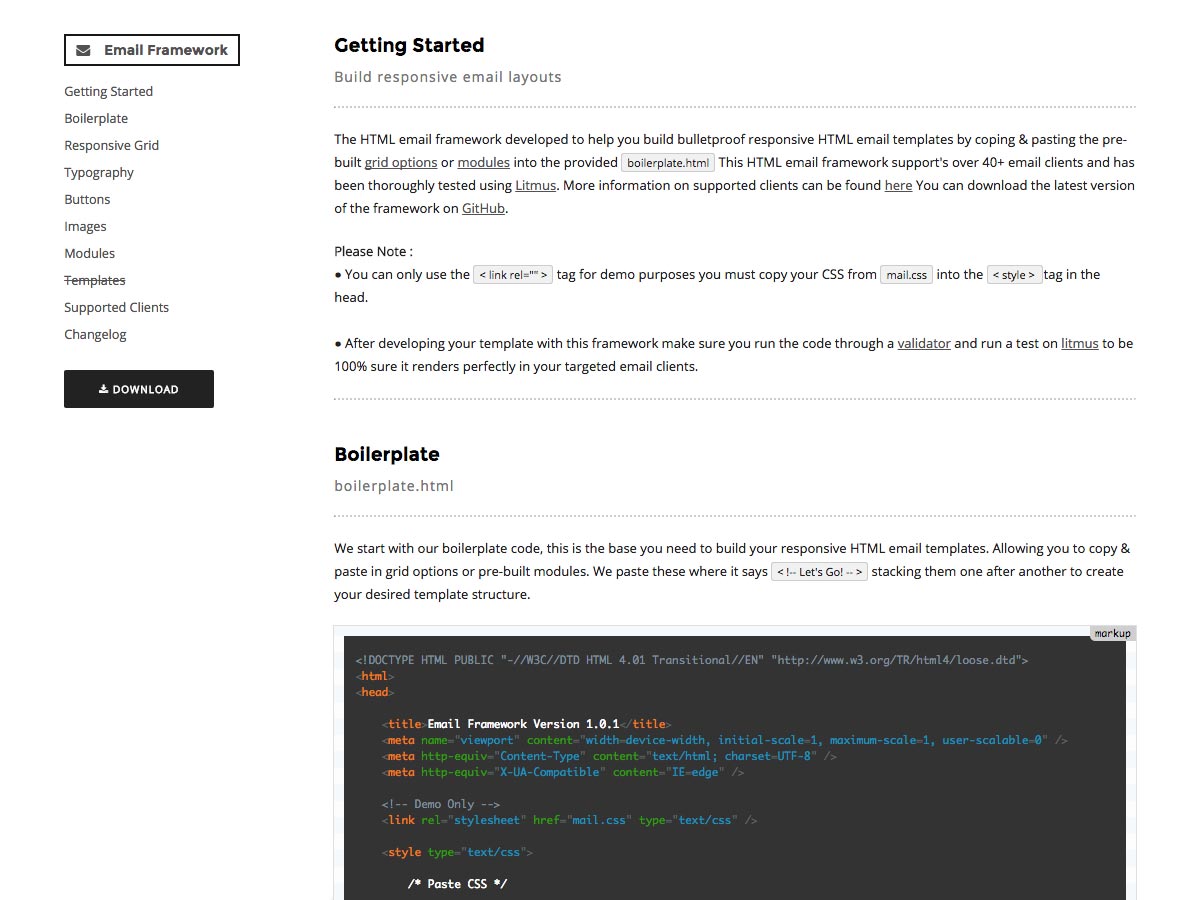
E-Mail-Framework
Dies E-Mail-Framework macht es einfacher, kugelsichere HTML-E-Mail-Vorlagen zu erstellen. Es unterstützt über 40 E-Mail-Clients und wurde gründlich mit Lackmus getestet.
Beagle
Beagle ist ein Tool zum Erstellen besserer Vorschläge, mit dem Sie Inhalte importieren können, um Ihre Vorschläge auf vorhandenen zu basieren. Es hat auch Tools für die Zusammenarbeit und können Sie mit einem benutzerdefinierten Anschreiben direkt an Ihren Kunden senden.
Erste-Hilfe-Git
Erste-Hilfe-Git ist eine durchsuchbare Sammlung von häufig gestellten Git Fragen. Die Antworten wurden aus persönlicher Erfahrung, Stackoverflow und offizieller Dokumentation gesammelt.
Peek Platz
Peek Platz ist eine Sammlung frei nutzbarer, kuratierter Raumfotos, die du für deine Projekte verwenden kannst. Die Bilder stammen alle von der NASA und wurden aus Tausenden von Bildern zusammengestellt, die online verfügbar sind.
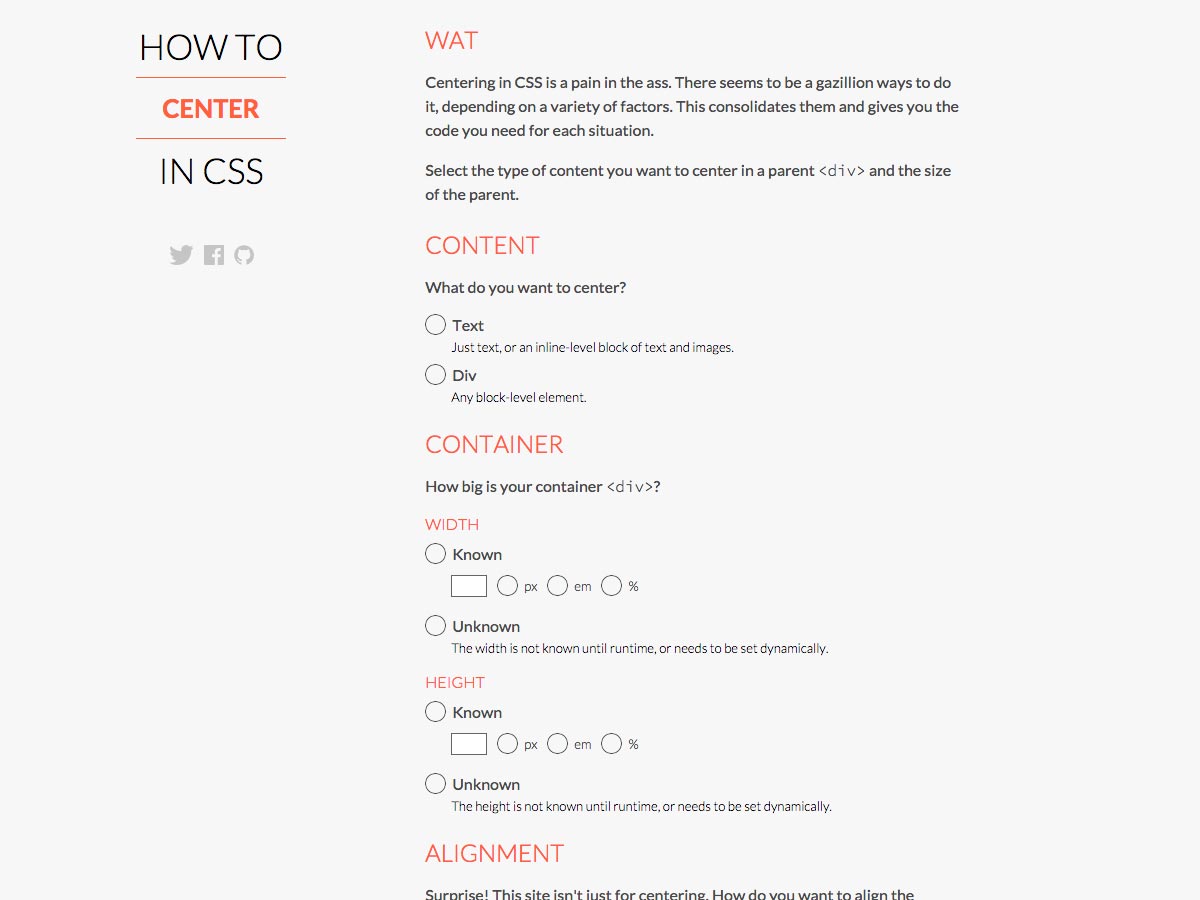
So zentrieren Sie CSS
So zentrieren Sie CSS ist eine App zur Zentrierung von Inhalten mit CSS. Geben Sie einfach den Typ des zu zentrierenden Inhalts, die Größe des Containers und die Ausrichtung an, und er generiert Ihren Code für Sie.
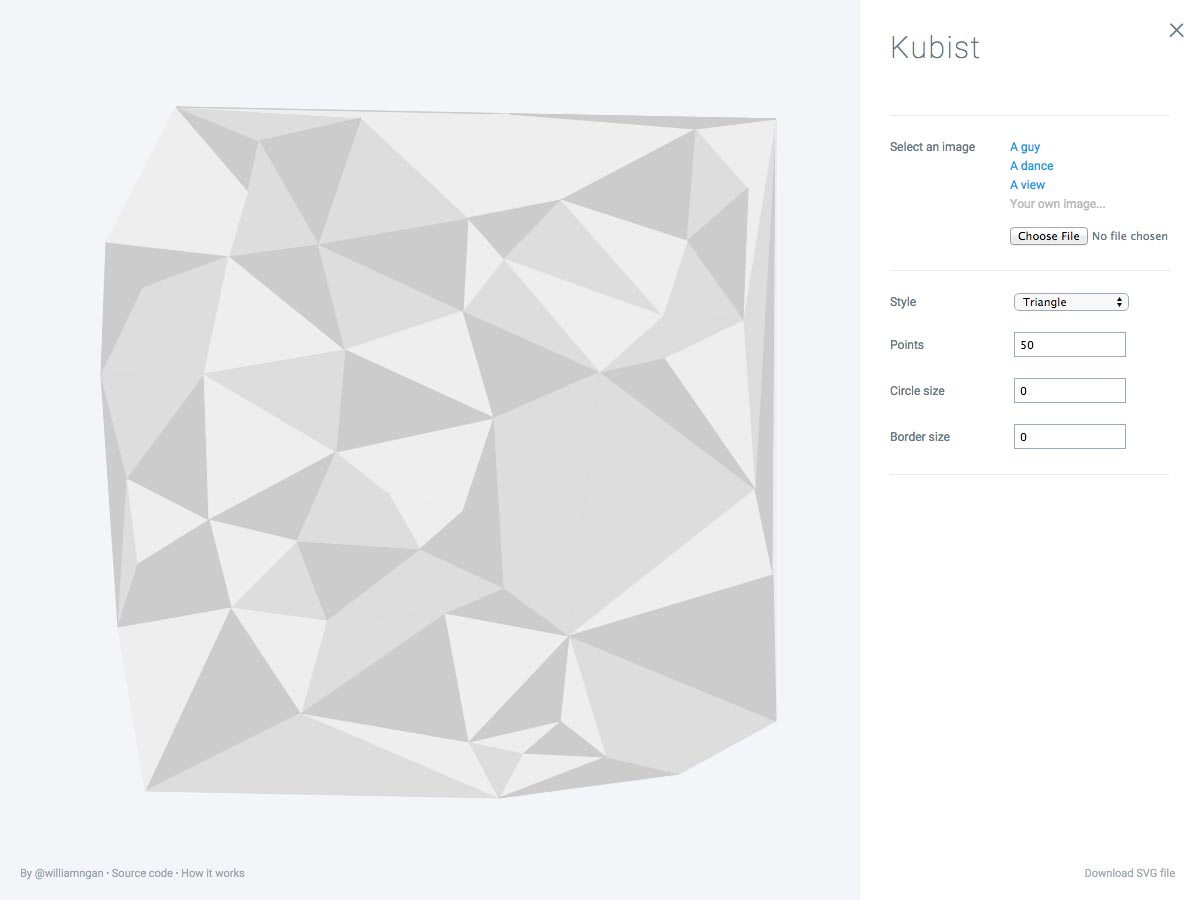
Kubist
Kubist Mit dieser Funktion können Sie kubistische Grafiken aus einem Bild erstellen. Laden Sie einfach ein Bild hoch und passen Sie die Anzahl der zu verwendenden Punkte und den Stil an, um Ihr eigenes benutzerdefiniertes Bild zu erstellen.
Projekt Fi
Projekt Fi ist ein Projekt von Google, das darauf abzielt, eine schnelle, einfache drahtlose Erfahrung mit führenden Hardware-Herstellern, Netzbetreibern und Benutzern zu ermöglichen.
Elektron
Elektron können Sie plattformübergreifende Desktop-Apps mithilfe von Webtechnologien erstellen. Es ist Open Source und funktioniert mit Mac, Windows und Linux.
Wie wir arbeiten
Wie wir arbeiten interviewt eine Vielzahl von Gründern und Kreativen, wie sie funktionieren. Es enthält Fragen zu den Tools, die sie verwenden, wie sie über E-Mails bleiben und mehr.
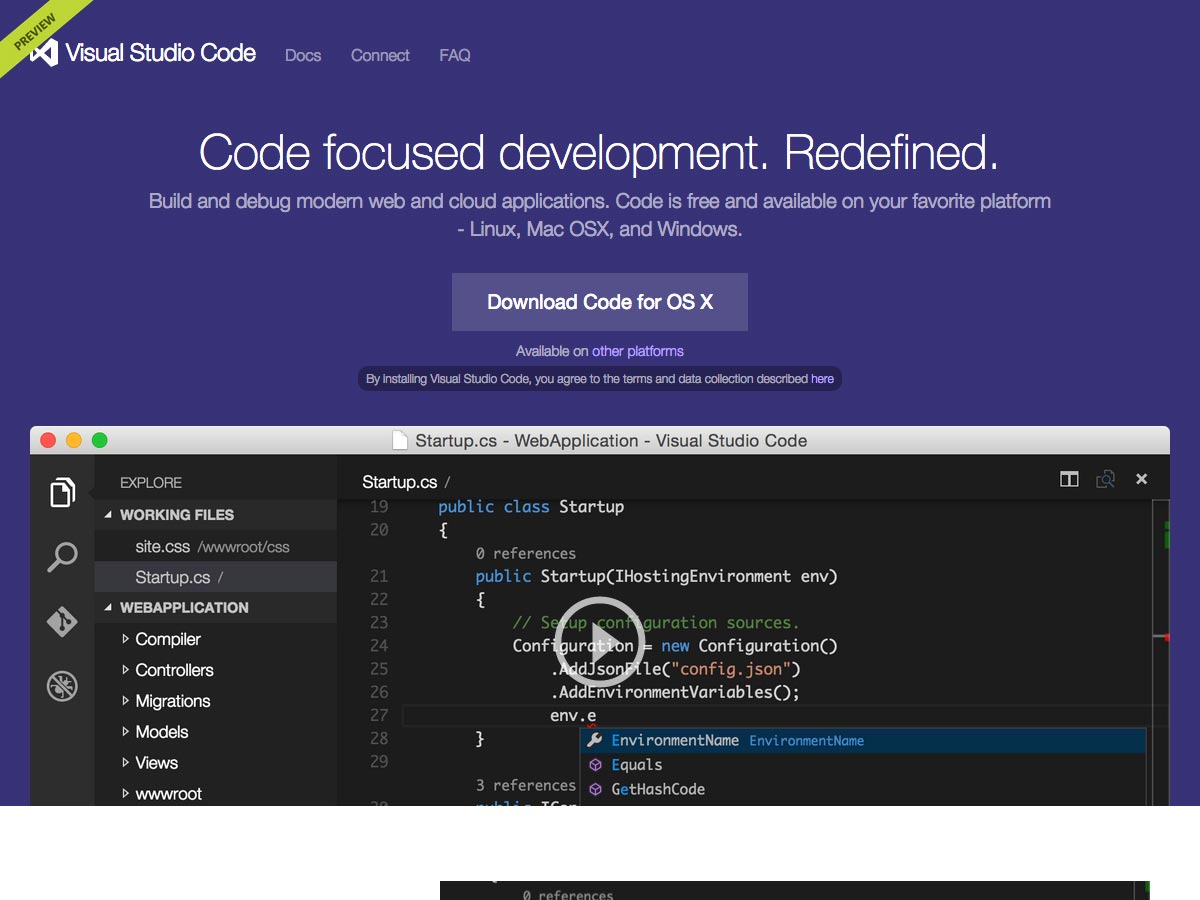
Visual Studio-Code
Visual Studio-Code ist eine kostenlose App zum Erstellen und Debuggen von modernen Web- und Cloud-Anwendungen. Es funktioniert unter Linux, Mac OSX und Windows.
RechtsFont
RechtsFont Für Mac können Sie Schriften verwalten und schnell die richtige Schriftart finden. Es kann sogar in Adobe Photoshop, Illustrator und InDesign sowie in Sketch integriert werden.
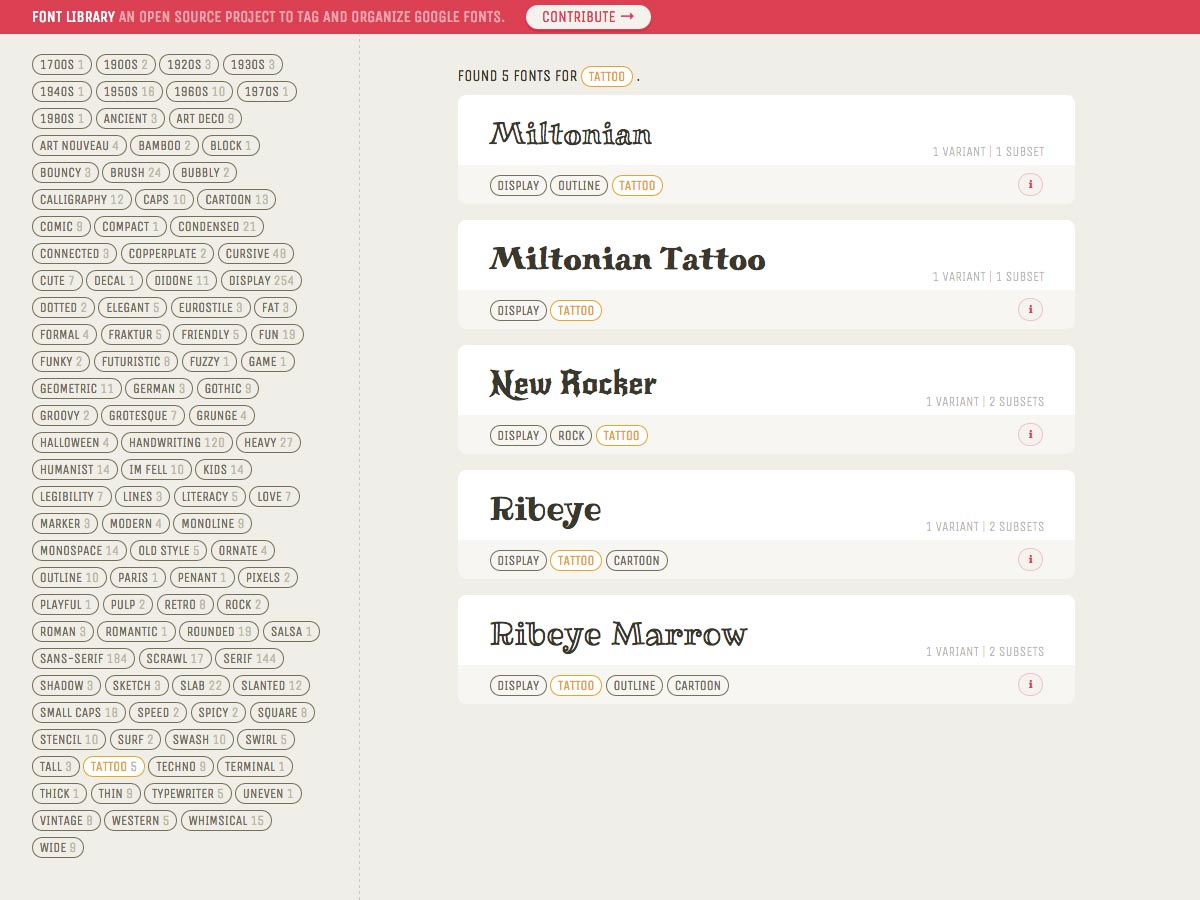
Schriftbibliothek
Schriftbibliothek ist ein Open-Source-Projekt zum Markieren und Organisieren von Google Fonts. Sie können nach einer Vielzahl von Tags suchen, einschließlich "freundlich", "kleine Kappen", "wunderlich", "niedlich" und mehr.
Ntyp
Ntyp ist ein 4D-Kommunikationswerkzeug, mit dem Sie Nachrichten per URL teilen können. Die Nachrichten sind animiert, und Sie können sogar eine OTF-Schriftart der aktuellen Rotation herunterladen.
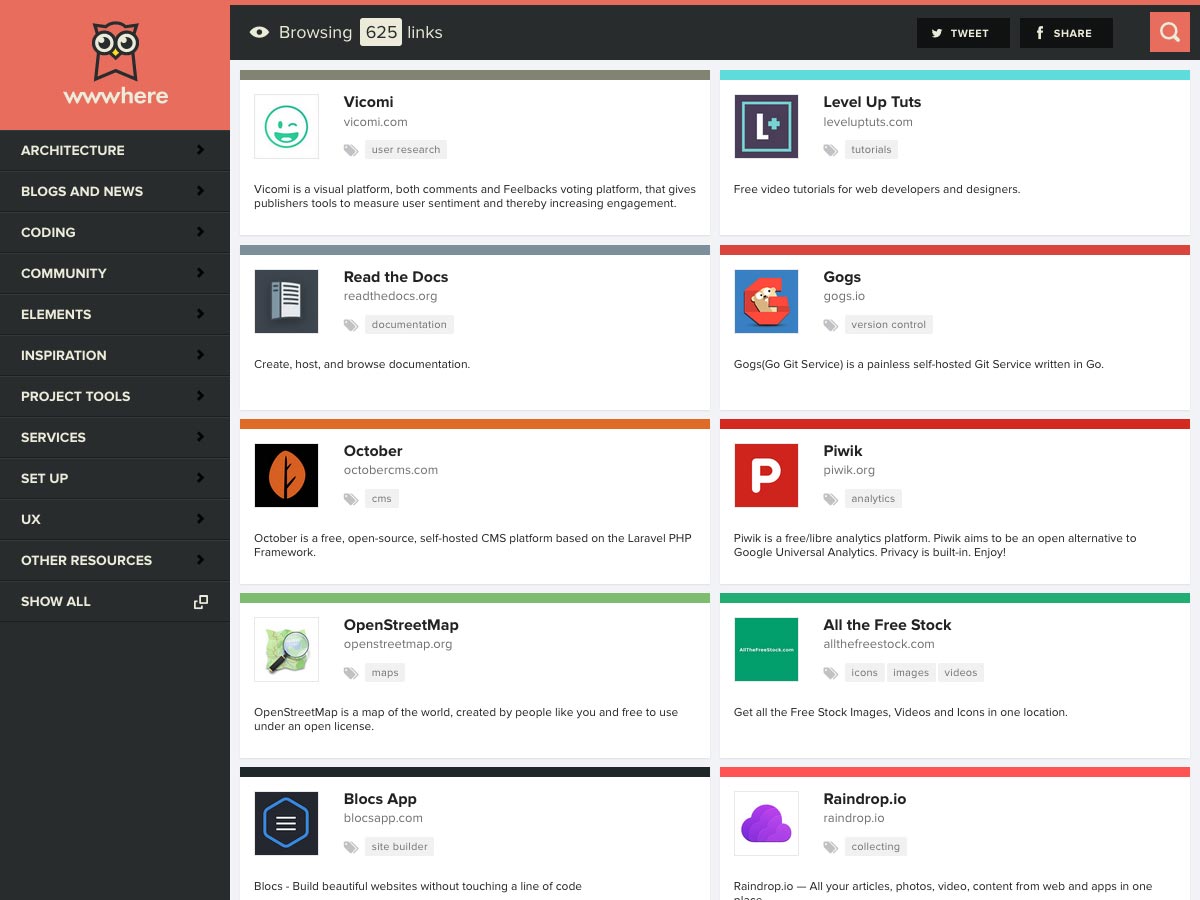
Www
Www ist ein Verzeichnis von Web-Apps und -Ressourcen, die nach Kategorien unterteilt sind. Es gibt Apps und Ressourcen für Programmierung, Community, Projektwerkzeuge, UX, Inspiration und vieles mehr.
Pintsize
Pintsize ist eine Sass-Front-End-Vorlage. Es ist einfach, konfigurierbar, skalierbar und leicht.
Der Weg zur Leistung
Der Weg zur Leistung ist ein Podcast, der Webseiten schneller macht. Bisher hatten sie Interviews mit Jeff Lembeck von der Filament Group, Mark Dorison von Chromatic und Lara Hogan von Etsy.
10Up Engineering Best Practices
Das 10Up Engineering Best Practices illustrieren, wie man im "10Up-Weg" baut. Sie richten sich an bereits fähige Ingenieure und nicht an Anfänger.
Octobotapp
Das Octobot Die iOS-App informiert Sie, wenn sich im GitHub-Dienststatus etwas geändert hat. Es informiert Sie, wenn es zu einem teilweisen Ausfall des Dienstes kommt und wenn Systeme mit optionalen Push-Benachrichtigungen wieder verfügbar sind.
Struktur Schriftart
Struktur ist eine kostenlose Displayschrift mit modernem geometrischen Styling.
Valencia Süße
Valencia Süße ist eine Skriptschriftart im Brush-Stil, die alternative, Sans- und Skriptverzierungen enthält.
Metrica
Metrica ist eine moderne geometrische Schrift, die ideal für das Nachtleben ist.
Didaktik
Didaktik ist eine praktische Serifenschrift mit vollem Zeichensatz und einzigartigem Stil.
Spastisch
Spastisch ist eine handgezeichnete Schrift, die für Menschen gedacht ist, die "ein bisschen seltsam sind, aus und vielleicht einen Abstand voneinander haben sollten".
Moderne Sans
Moderne Sans ist eine saubere serifenlose Schrift von Marius Kempken.
Ast
Ast ist eine freihändig gezeichnete Schrift mit einem Vintage-Feeling, die in regelmäßigen und komprimierten Versionen kommt.
Querruder
Querruder ist eine moderne, komprimierte Schrift, die von Flugzeugmodellen der 1940er inspiriert wurde.
Sonntag
Sonntag ist eine benutzerdefinierte, handgezeichnete Schrift mit einem vollständigen Zeichensatz und alternativen Symbolen. Es ist perfekt für Beschilderungen, Plakate und andere Display-Anwendungen.
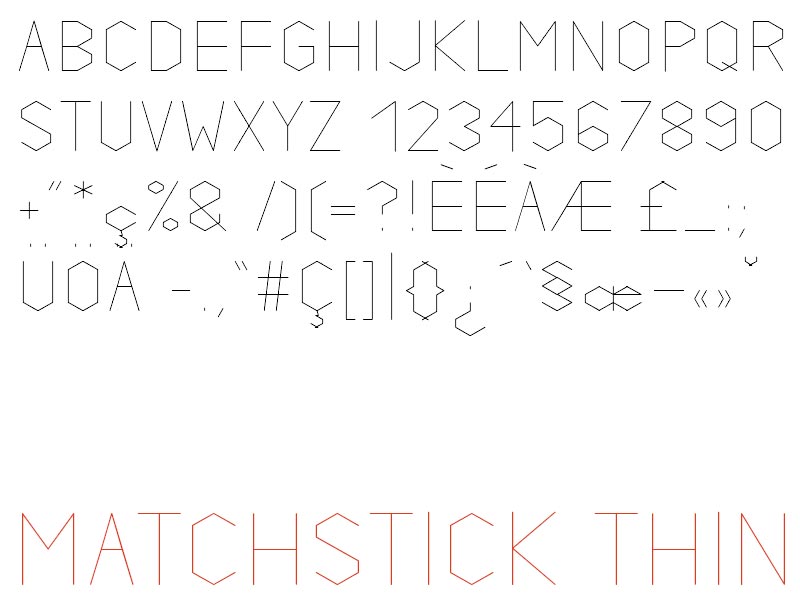
Streichholz dünn
Streichholz dünn ist eine kostenlose serifenlose Schrift im geometrischen Stil, entworfen von Oliver Walthard.