50+ unglaubliche Freebies für Webdesigner, Mai 2015
Wir sind immer wieder erstaunt über die Großzügigkeit von Designern und Entwicklern, die täglich aufregende, inspirierende Produkte für die Webdesign-Community veröffentlichen. Diese beeindruckenden Designer beschleunigen unsere Arbeit nicht nur mit mehr freien Ressourcen, als wir nutzen können, sondern sie treiben uns zu immer ehrgeizigeren Arbeiten an.
Jeden Monat sammeln wir die besten kostenlosen Ressourcen für Webdesigner und Entwickler, und diesen Monat ist wirklich für jeden etwas dabei. Wir haben tolle Icons, UI-Kits und Modelle. sowie Skripte, Tools und Erweiterungen. Machen Sie Speicherplatz frei und durchsuchen Sie diese Downloads. Viel Spaß!
Flache Farbsymbole
Mehr als 300 Icons mit einer schönen Farbpalette, nützlich für alle Arten von Situationen und Projekten. Bitte lesen Sie nicht die Good Boy Lizenz.
iOS 8 Bau Icons
Eine Sammlung von 50 Icons zum Thema Bauen. Perfekt für Architekturprojekte wie Software- und Immobilienfirmen. Verfügbar in den Formaten AI, EPS, Sketch und PNG.
Multisize Material Design Icons
Eine Sammlung mit mehreren Symbolen, die dem Material Design Trend folgen. Icons können in persönlichen und kommerziellen Projekten verwendet werden; kommen in 4 Größen und enthalten Vektordateien.
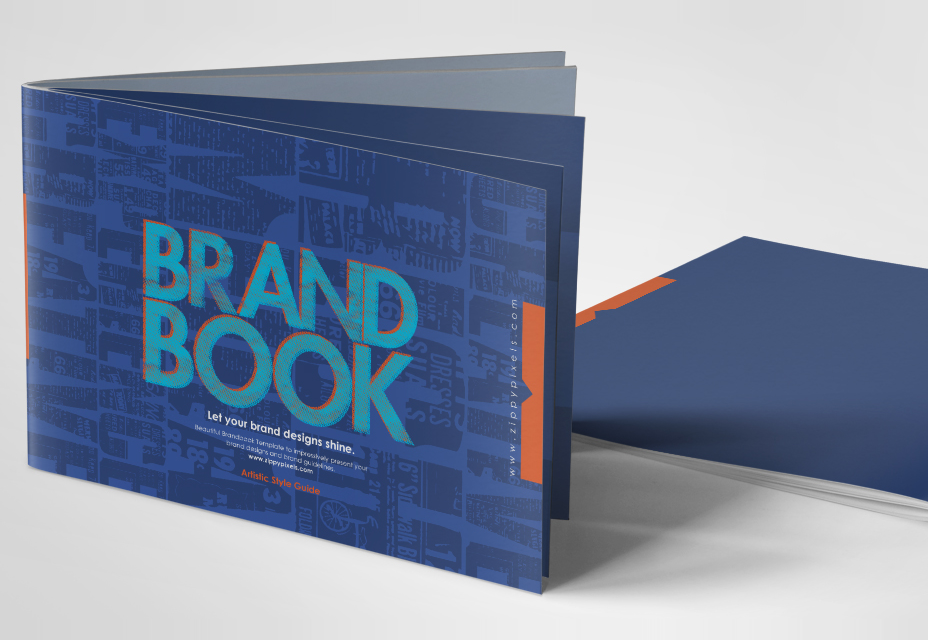
Markenrichtlinien InDesign und Illustrator Vorlage
Eine tolle Vorlage, um das Branding Ihres Unternehmens zu präsentieren. Es kommt in Adobe InDesign, Illustrator und PDF-Versionen in 300 DPI CMYK. Die Vorlage enthält außerdem 8 druckfertige Seiten mit 3 mm Beschnittzugabe.
TemplateShock: 150 kostenlose Druckvorlagen Bundle
Ein cooles Mega-Bundle von Vorlagen, die für verschiedene geschäftliche und berufliche Zwecke kostenlos verfügbar sind und heruntergeladen, bearbeitet und verwendet werden können.
Schöne Zeitung Ad PSD Mockup
Eine schöne Vorlage für die Vorschau des Werbedesigns Ihrer Publikationen. Es wurde im PSD-Format erstellt, einschließlich intelligenter Objekte und organisierter Ebenen für eine einfache Edition.
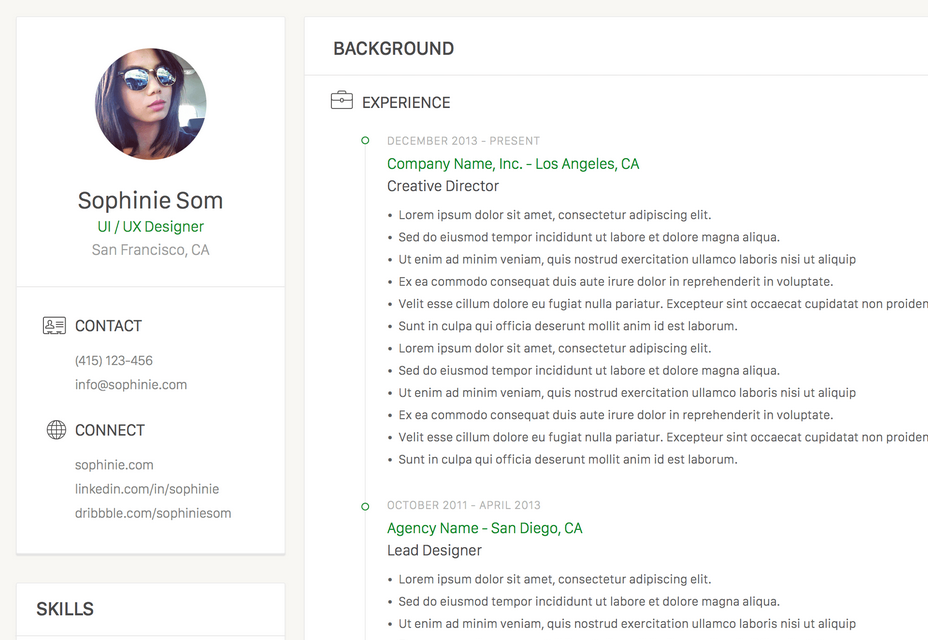
Saubere Lebenslauf Vorlage Sketch Freebie
Eine saubere CV-Vorlage mit einer linken Seitenleiste für persönliche Informationen und einem großen Inhaltsbereich für die erweiterten Informationen. Es ist eine editierbare Datei für Sketch.
70 Flat Design Geräte Mockups
Mit diesem Set können Sie Ihre Designs in mehreren trendigen Geräten für Ihre Kunden oder Ihre eigenen Branding-Zwecke präsentieren. Das Set enthält Vektordateien und Smart-Objekte für die einfache Ausgabe.
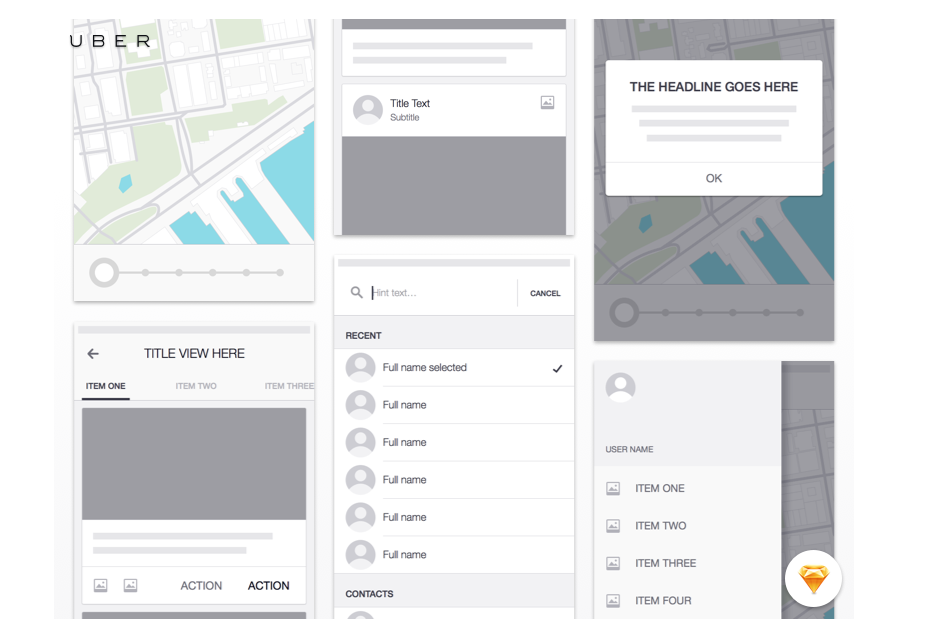
Uber iOS Drahtmodellkit
Eine fantastische Ressource, um das Skelett Ihres nächsten mobilen Projekts zu zeichnen. Es enthält eine Vielzahl von Elementen wie Karten, Dialoge, Pins, Loader und vieles mehr.
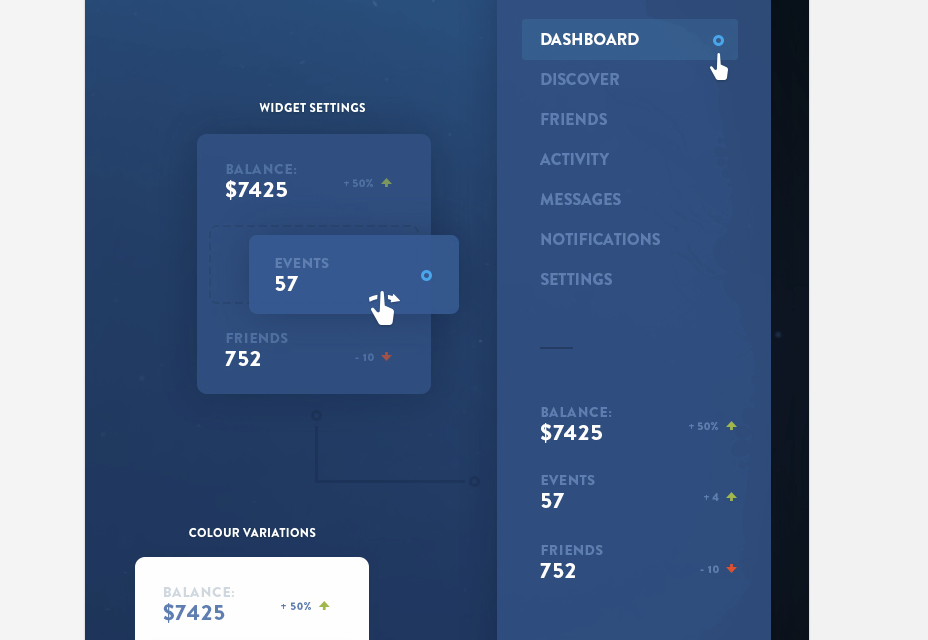
Eventray Kostenloses Benutzeroberflächen-Kit
Ein schönes dunkles UI-Kit, das sowohl für mobile als auch für Desktop-Projekte nützlich sein wird. Genießen Sie die konsistenten Farben und die vielschichtigen PSD-Dateien.
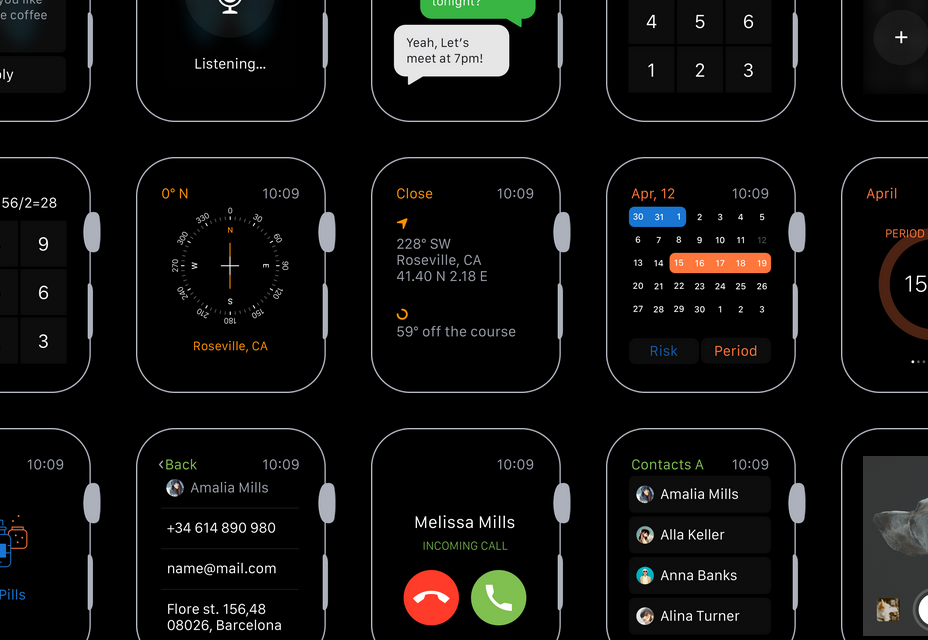
Apple Watch UI-Kit
Ein schönes Set für Sketch mit einer Unmenge von Apple Watch UI Designs. Das Paket enthält Schaltflächen, einfache Typografie, Nachrichtenblasen und Bildschirme für mehrere Apps.
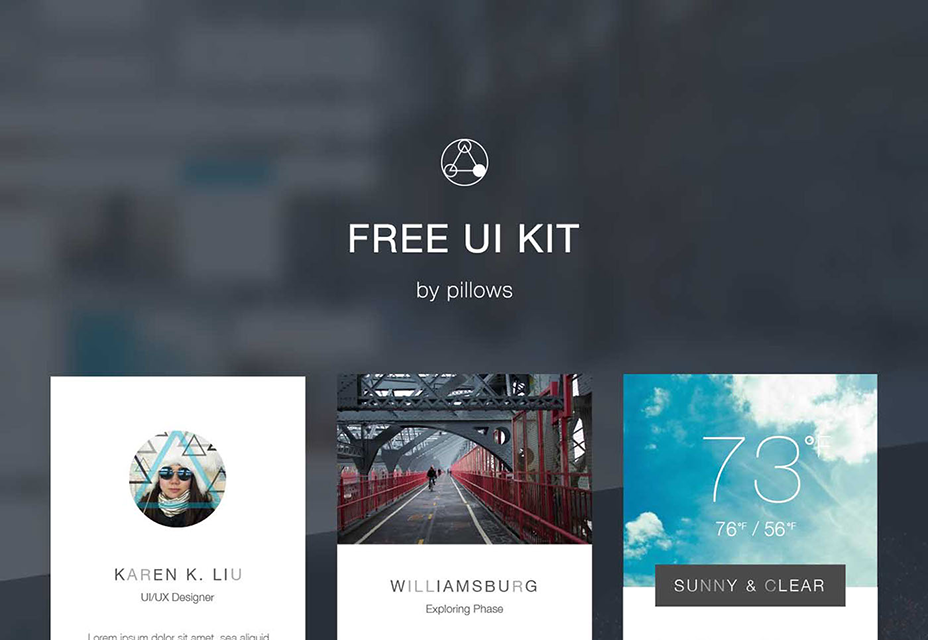
Kostenlos Helle und ästhetische PSD und AI UI Kit
Eine ästhetische Benutzeroberfläche mit einem hellen und klaren Design. Es hat Widgets für Wetter, Kalender, Login-Formular, Autorenprofil und mehr.
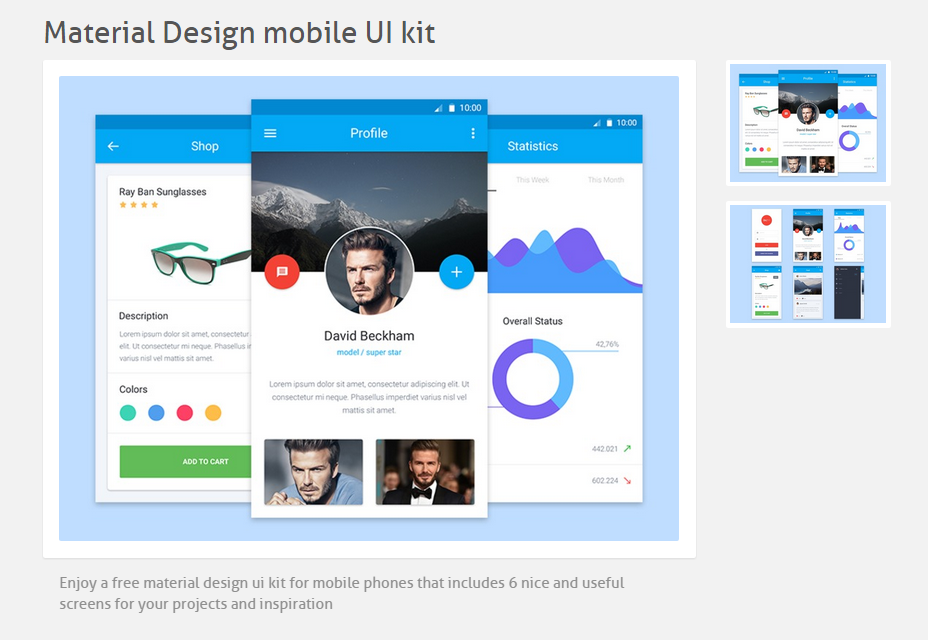
Material Design Mobile UI-Kit
Ein kostenloses Materialdesign-UI-Kit für mobile Geräte, das sechs großartige und nützliche Bildschirme für Ihre Projekte enthält. Die Bildschirme enthalten sind Profil, Fotos, Analysen, Shop, Menü und Login.
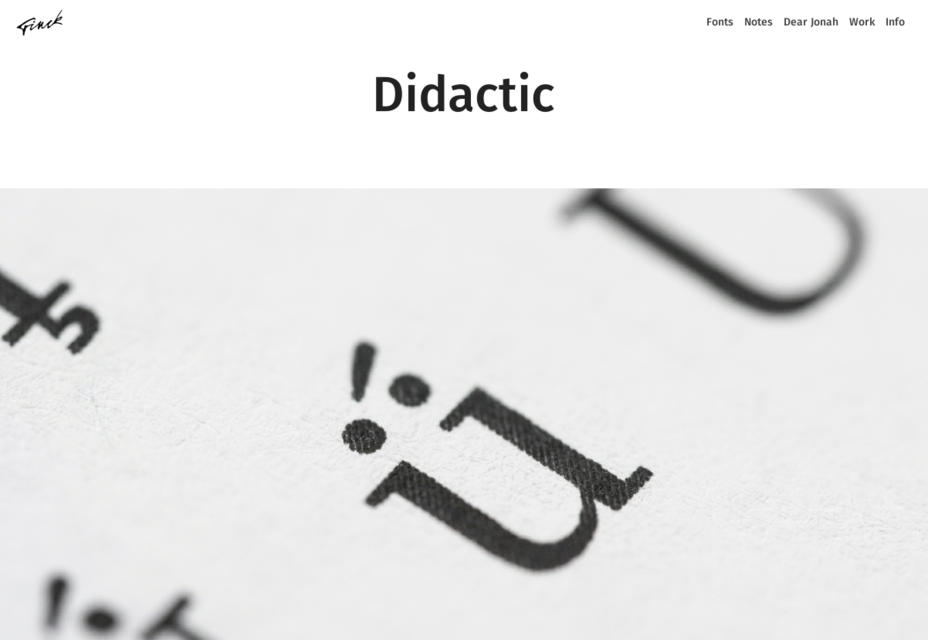
Didaktik: OTF lesbare elegante Schrift
Didactic ist eine Webschrift, die auch im OTF-Format heruntergeladen werden kann. Die Schriftart ist perfekt für die Lesbarkeit und eignet sich daher hervorragend für Zeitschriften, Blogs und andere auf Content basierende Websites. Hat mehrere Sprachenglyphen.
PaymentFont: Nützlicher Webfont mit zahlungsbezogenen Icons
Ein toller Webfont zur Integration von zahlungsbezogenen Icons in Ihre Website. Sehr nützlich für Displays mit hoher Dichte.
Santelia Font: Robuste moderne Schrift
Eine robuste moderne Familie, die regelmäßige und grobe Versionen und sechs Gewichte hat. Es hat stilistische Alternativen, Ligaturen, Glyphen im alten Stil, Swashes und mehr. Schriftarten eignen sich hervorragend für gedruckte und Web-Kreationen.
Tresdias: Chubby Outline kostenlose Schriftart
Eine schöne Schrift mit scharfen Kanten, molligem Körper und konturiertem Stil. Die Schriftart wird in Großbuchstaben, Zahlen und einigen Zeichen ausgegeben.
Kostenlose Blogger Sans Serif Schriftart
Eine Blog-fokussierte Schriftart mit Unterstützung mehrerer Sprachen. Es ist lesbar, ergänzt durch Klein- und Großbuchstaben, zusätzliche Glyphen, Zahlen und Schriftvarianten.
100 kostenlose (CC0) Vintage & Retro Fotos Pack
Ein kuratiertes Bildset mit Vintage-Feeling, perfekt für Projekte im alten Stil. Sie können dank der CC0-Lizenz in jeder Kreation verwendet werden.
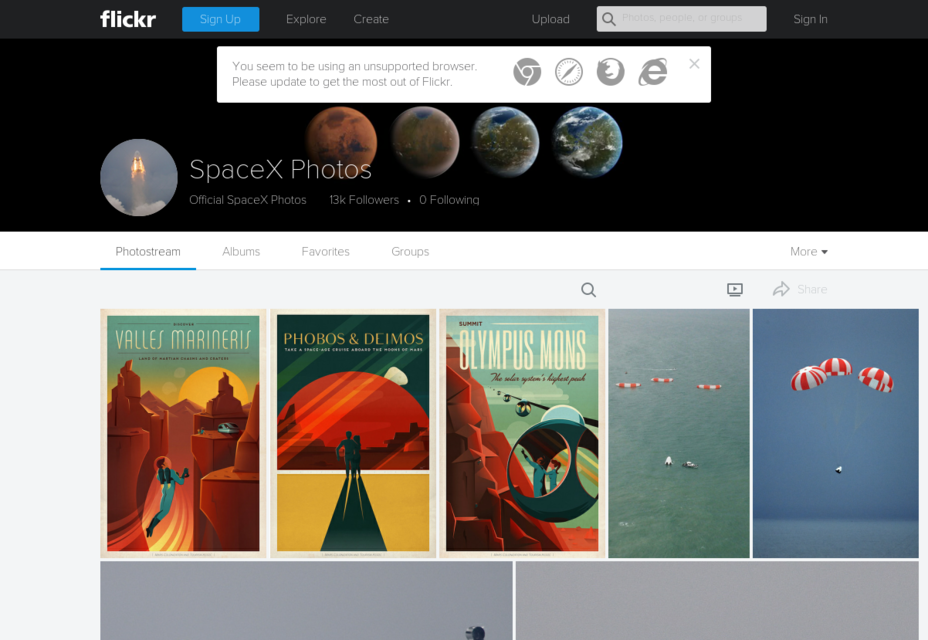
SpaceX kuratiert CC0 Raum Fotos und Plakate
Dies ist eine Flickr-Sammlung, die verschiedene Kategorien mit CC0-Fotos und Postern enthält. Es wurde von der beliebten Firma spaceX kuratiert. Sie können die Fotos frei verwenden.
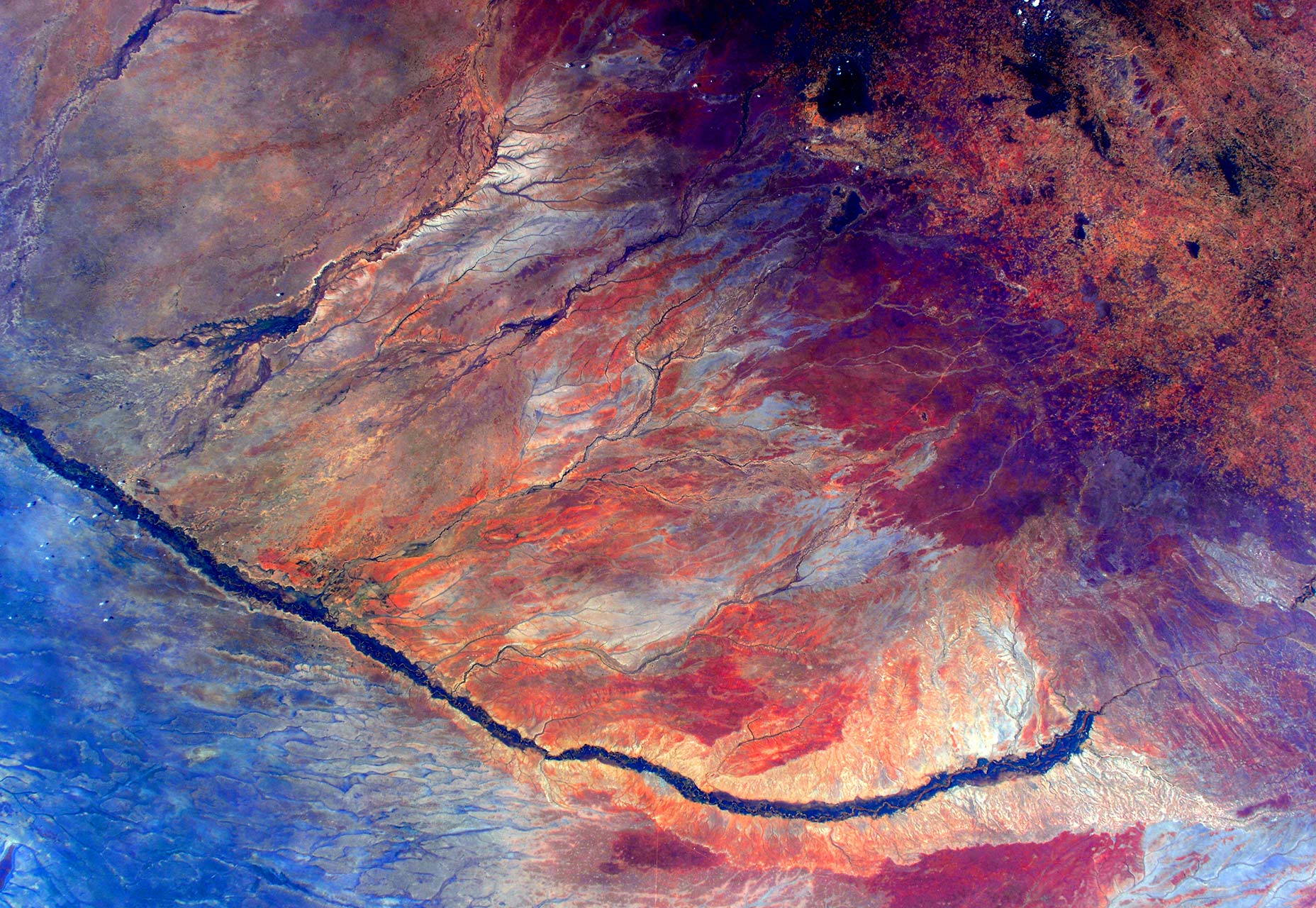
WLPPR: Beeindruckende natürliche Fotografie Hintergründe
Eine erstaunliche Reihe von Mustern und Fotos von unserem geliebten Planeten, die als Hintergrundbilder für Ihr Telefon von strukturierten Mustern für andere Projekte verwendet werden können.
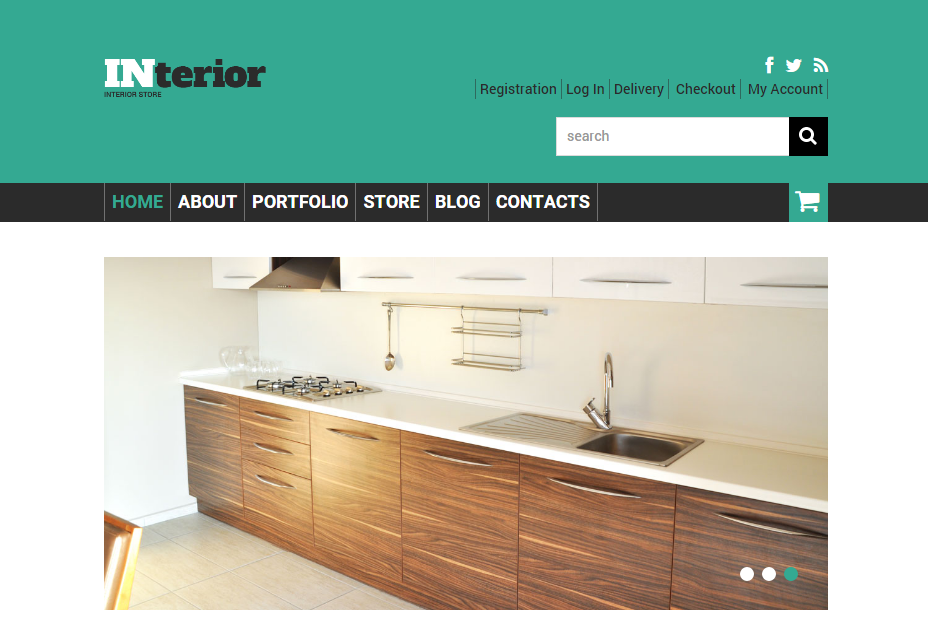
Innen: Geschäft WooCommerce Theme
Ein responsives Thema für den Online-Verkauf von Produkten mit besonderem Fokus auf Innenarchitektur.
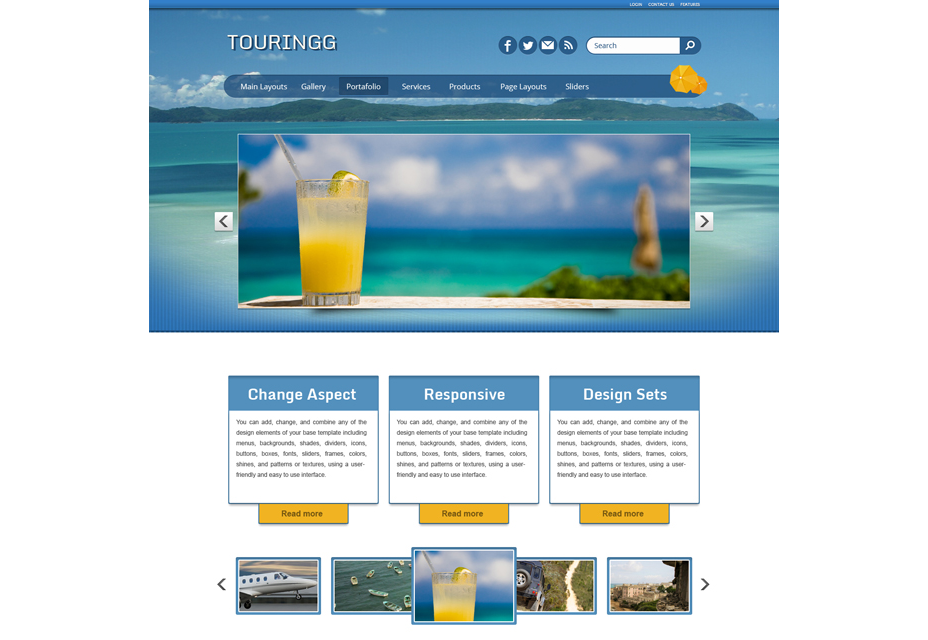
Tourismus WordPress Theme
Tourismus ist ein nettes WordPress-Theme für Reisende und Enthusiasten. Es hat Fotogalerie, Seitenoptionen, Kontakte, E-Commerce und andere Funktionen.
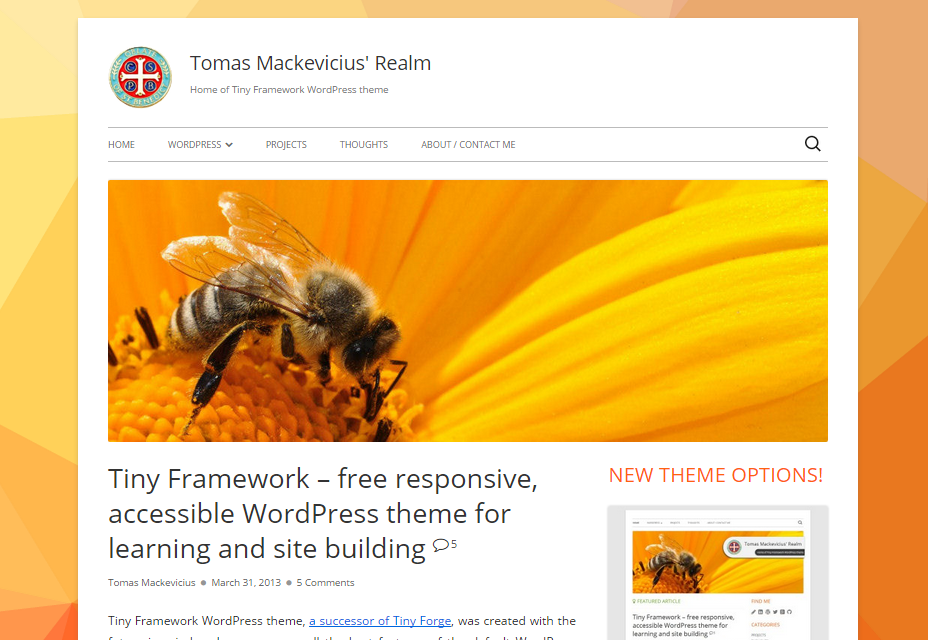
Tiny Framework: Responsive und Lightweight Starter WordPress Theme
Ein wirklich vollständiges Starter / Framework-WordPress-Theme, das alle besten Features der Standard-WordPress-Themes in einem Framework zusammenstellt, einschließlich Schema.org-Mikrodaten, umfangreiche Dokumentation, Mobile-First-Design (Twenty Twelve), HTML5-Ready-Struktur von Underscores, viele Verbesserungen von Twenty Fifteen, benutzerdefinierte Post-Header, drei Fußzeilen-Widgets, FontAwesome-Symbol Webfont und Google Fonts-Unterstützung.
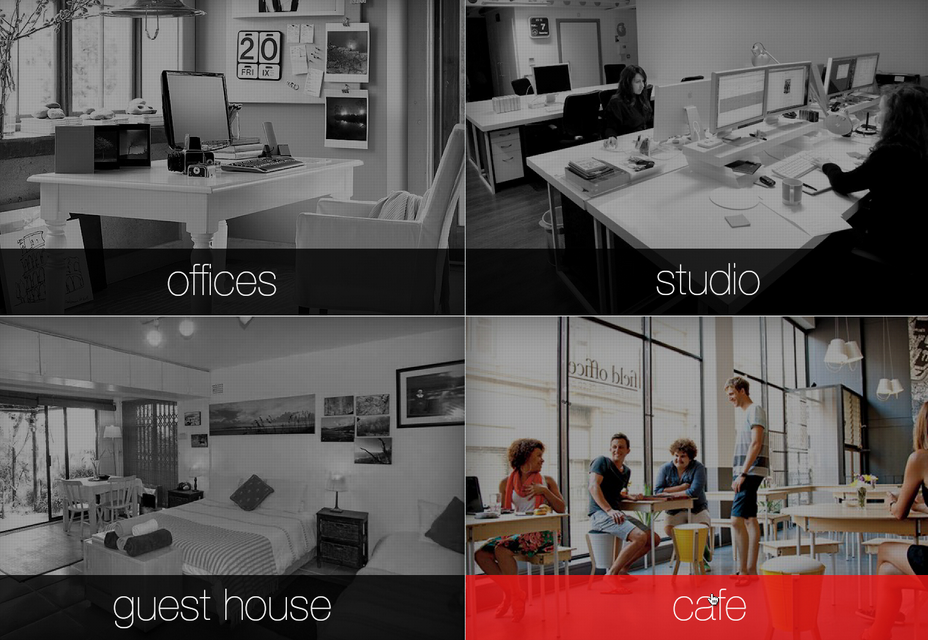
Bildbasierte visuelle PSD-Box
Eine ziemlich tolle Vorlage für bildbasierte Websites. Perfekt für die Präsentation von Unternehmen oder kreativen Portfolios. PSD ist vollständig organisiert und editierbar.
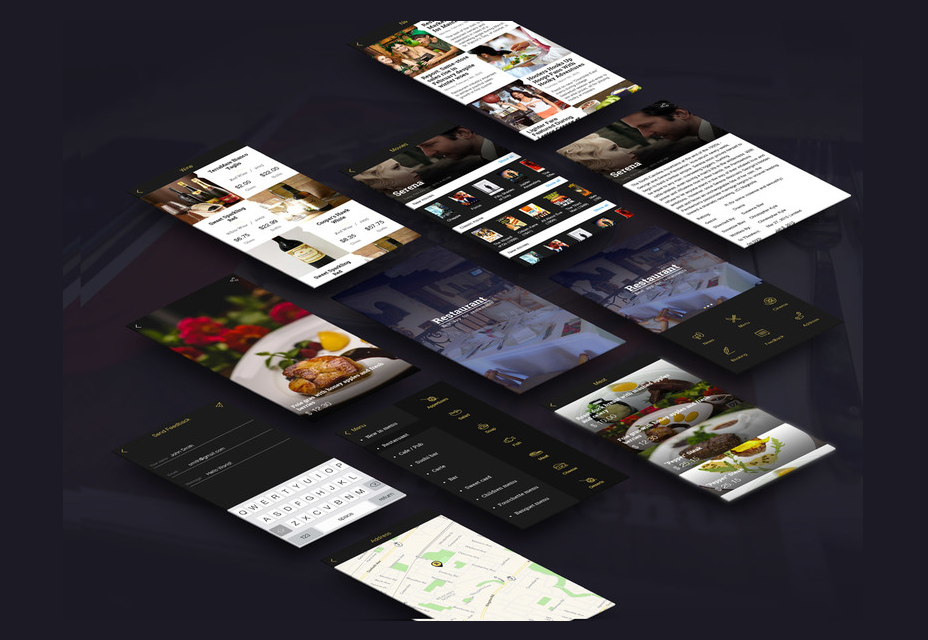
Restaurant App Vorlage PSD
Eine sehr gut aussehende Vorlage, um Ihre eigenen Restaurant- / Koch-Apps zu erstellen. Es passt perfekt zum Bildschirm des iPhone 5 und den meisten Android-Geräten.
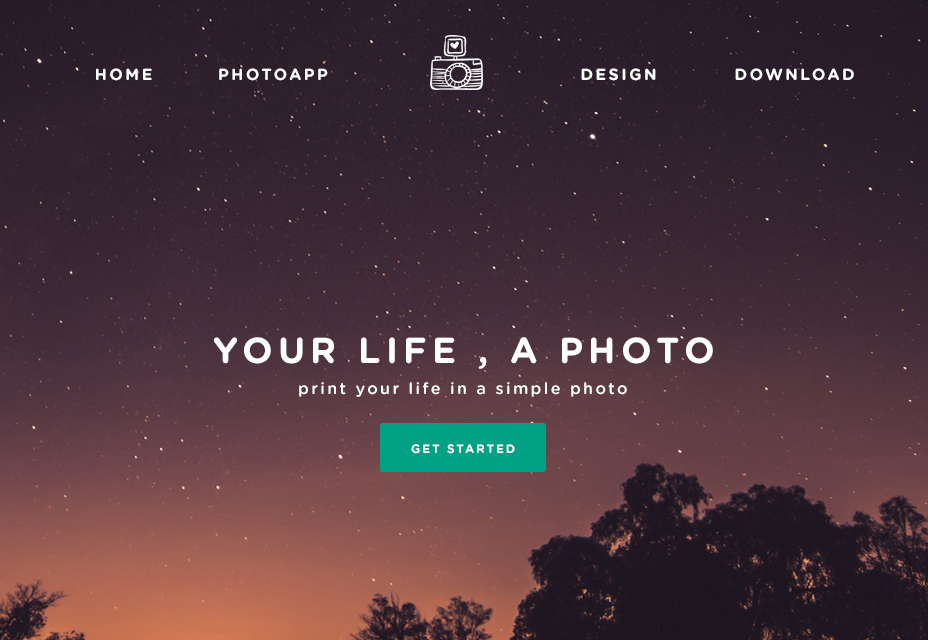
PhotoTime PSD Landing Page Vorlage
Ein Landing Page Design, um eine Konzept-Fotografie-App für Handys zu präsentieren. Natürlich können Sie die mitgelieferten Quelldateien verwenden und an alles anpassen, was Sie brauchen.
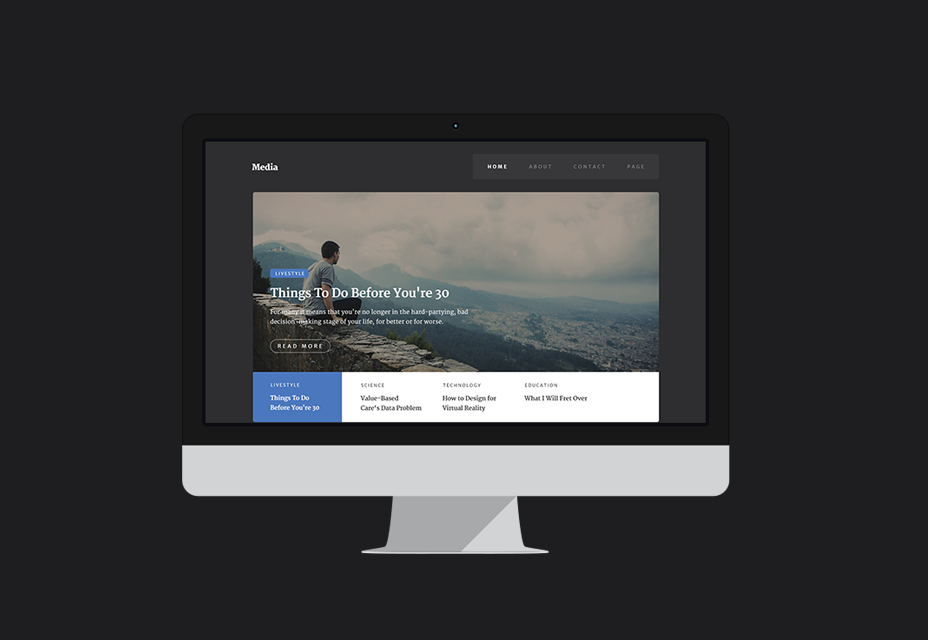
Flat Media PSD Vorlage
Eine organisierte PSD-Datei für eine Webvorlage. Es hat alle Elemente wie Widgets für Blog-Posts mit Thumbnails. PSD ist vollständig organisiert und bereit zum Bearbeiten.
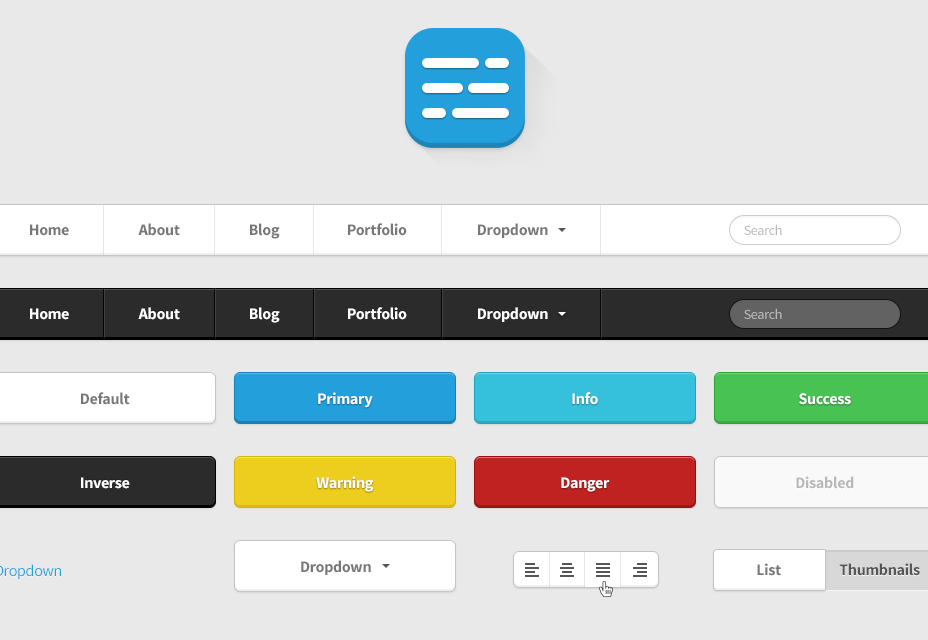
Twitter Bootstrap-HTML-UI-Kit
Eine coole Vorlage, spezialisiert auf flaches Design für Bootstrap. Perfekt für das moderne Web auf allen Plattformen, an denen Sie arbeiten.
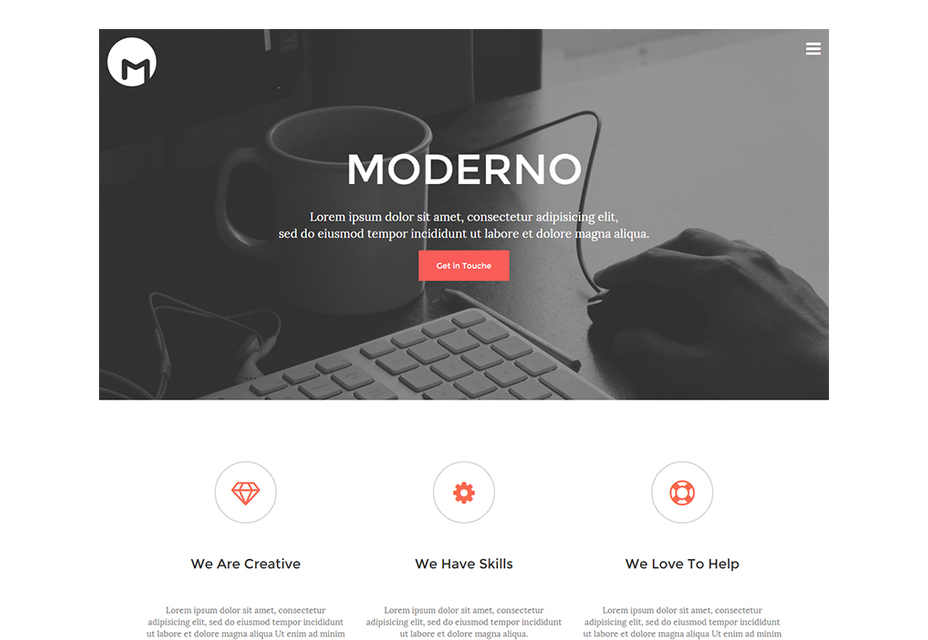
Moderno: Kostenloses HTML5 Responsive Template
Eine kleine und minimale HTML5- und CSS3-Portfolio-Vorlage basierend auf Bootstrap, einschließlich mehrerer Elemente zum Erstellen einer Agentur- oder Portfolio-Website.
Animierte DC Morph Buttons
Ein Trio von Knöpfen, die unterschiedlich animieren und formen, wenn Sie über ihnen schweben. Wenn Sie darauf klicken, bleibt es ruhig und Farbänderungen können ebenfalls angewendet werden.
Handanimation in reinem CSS
Eine gut aussehende Handanimation, die mit nichts als CSS vom CodePen-Benutzer r4ms3s erstellt wurde. Diese Handanimation kann als Preloader für Websites und Apps verwendet werden.
Space Invader SCSS Laden der Seite
Eine überzeugende Animation mit einem Raumschiff und einem kleinen Geist, der entführt wird. Völlig in CSS gemacht, kann als Web-Preloader verwendet werden.
Schleifen von Zahnrädern CSS Loading Animation
Dieser Lader wurde in reinem CSS erstellt und verwendet Zahnräder in verschiedenen Farben. Es wurde von Jamie Coulter kreiert und von einer groovigen Dribbble-Aufnahme inspiriert.
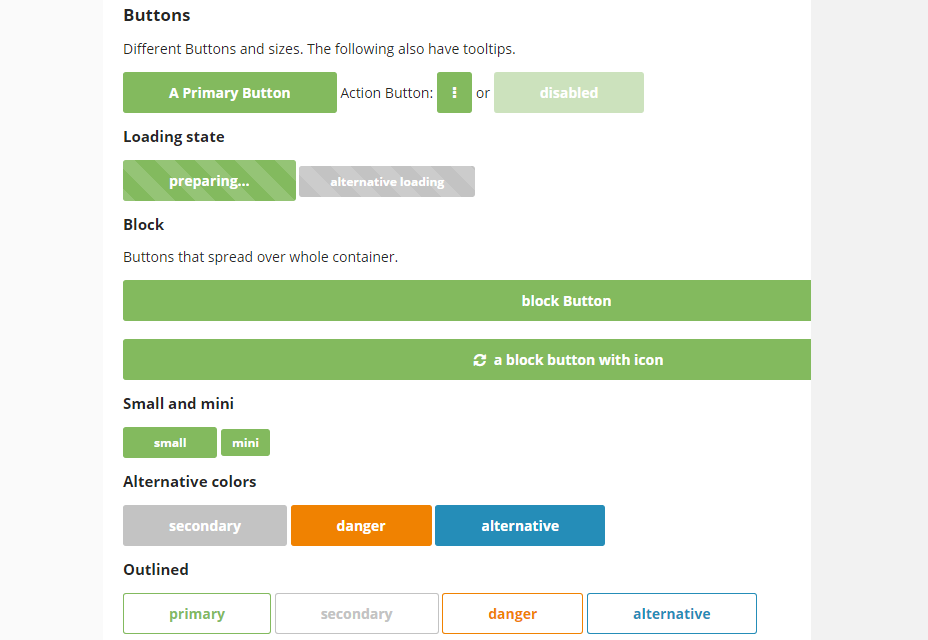
FlexCSS: Web Elements Modulare Flexbox-Bibliothek
Eine modulare Musterbibliothek, die ein modulares Design und viele leichte JavaScript-Komponenten integriert, verfügbar für die Entwicklung fast jedes Web-Elemente.
JSBlocks: Model View-ähnliches Web Development Framework
Ein vollständiges Framework für die Erstellung aller Arten von Web- und App-Projekten, das sowohl schnell als auch einfach zu verwenden ist. Es nutzt die Möglichkeiten der Modellansicht, um einfache oder komplexe Apps zu erstellen.
Pinguin: Open-Source-Frontend-Framework
Erstellen Sie mit diesem coolen Front-End-Framework, das mit Sass geschrieben wurde, jedes Web-Projekt, an das Sie denken. Es ist leicht und erweiterbar, ideal für große Webprojekte.
Origami: UI Design Prototyping Tool
Ein kostenloses Tool für die Gestaltung von neuen Benutzeroberflächen. Mit ihm können Sie schnell einen Prototyp erstellen, ihn auf dem iPhone oder iPad ausführen und die Schnipsel später zum Programmieren exportieren.
Atomizer: Atomic CSS wiederverwendbare Regeln Generator
Atomizer ist ein Werkzeug zum Erstellen atomarer CSS-Regeln: eine Sammlung von einzelnen Zweck-Styling-Einheiten, die Sie jederzeit wiederverwenden können. Es funktioniert perfekt auf Frameworks wie React, Ember oder Angular.
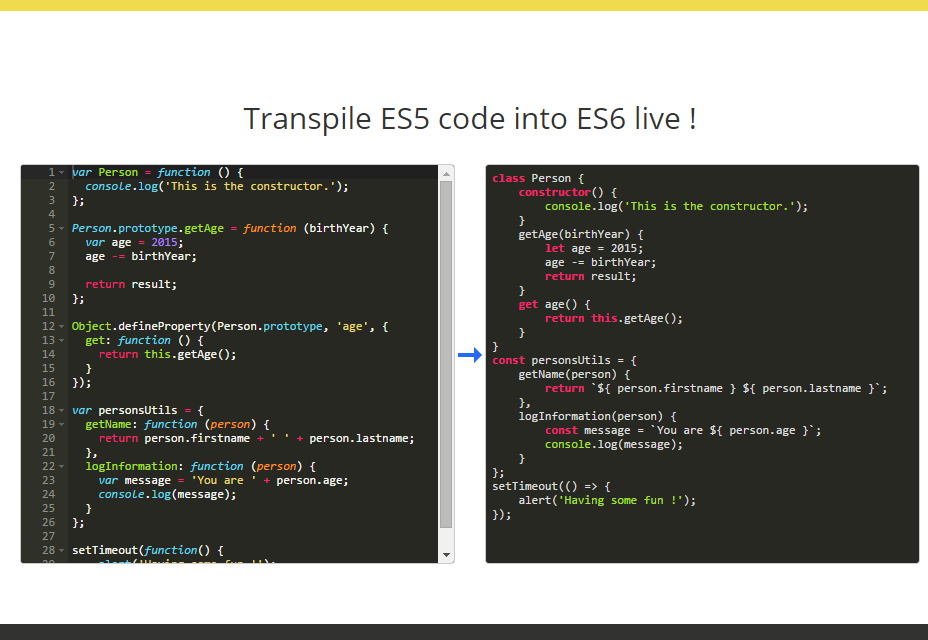
Xto6: JavaScript Code Reinigungstool
Ein Werkzeug, um Ihr JavaScript fehlerfrei, sauber und auf dem neuesten Stand zu halten. Es umfasst Funktionen / Prototyp zu Klasse, String-Verkettung zu Template-String und anonyme Rückrufe zu Pfeil-Funktionen.
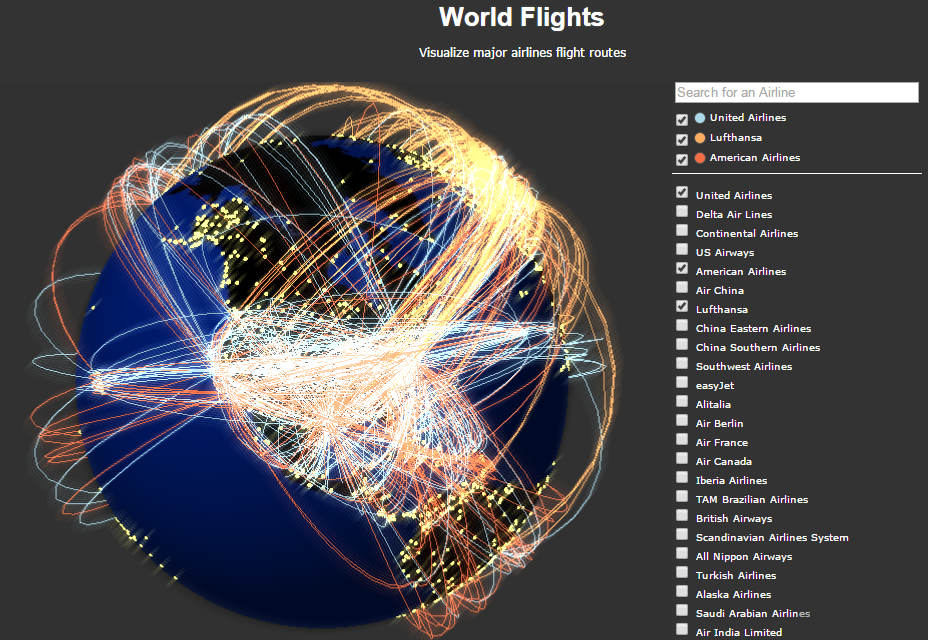
PhiloGL: Datenvisualisierung und Game Development WebGL Framework
Ein WebGL-Framework zur Visualisierung von Daten, zur Generierung von kreativem Code und zur Entwicklung ansprechender Spiele.
Smoke: JQuery Plugin zum Validieren von Formularen
Ein komplettes jQuery Plugin um Formulare zu validieren, Benachrichtigungen, Fortschrittsbalken, Vollbild, Panels und andere nützliche Datenelemente zuzulassen und zu verwalten.
Kute.js: JavaScript Tweening Engine
Eine intelligentere Neuerstellung eines anderen Projekts namens Tween.js, mit dem Sie Tweens in Form einer nativen JavaScript-Tweening-Engine einfach erstellen können. Es ist lizenziert unter MIT.
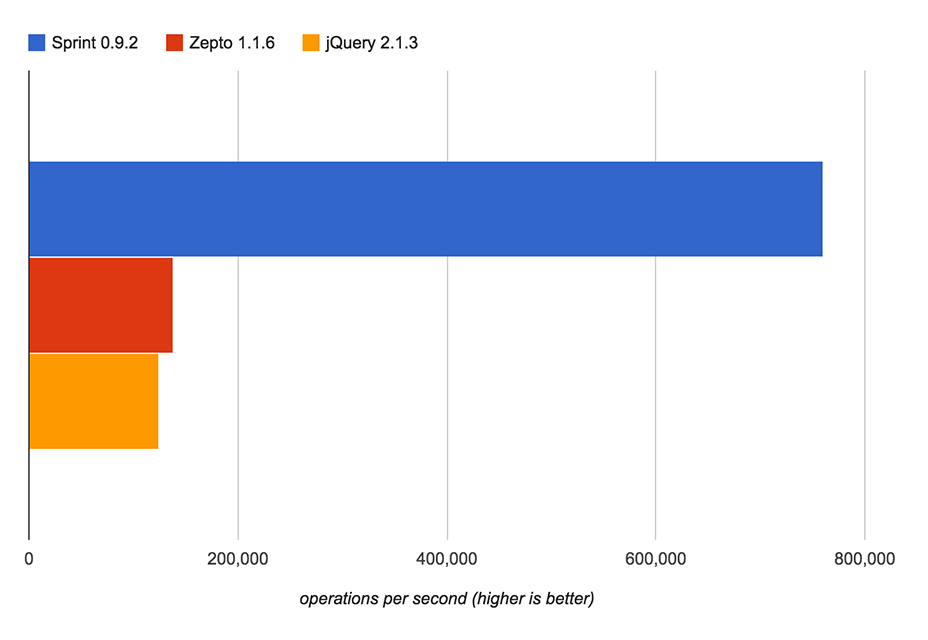
Sprint.js: Hochleistungs-DOM-Bibliothek
Eine übersichtliche DOM-Bibliothek, die für moderne Browser entwickelt wurde, insbesondere für Geräte mit eingeschränkten Funktionen wie Telefone und Tablets. Es ist leicht (5KB gziped).
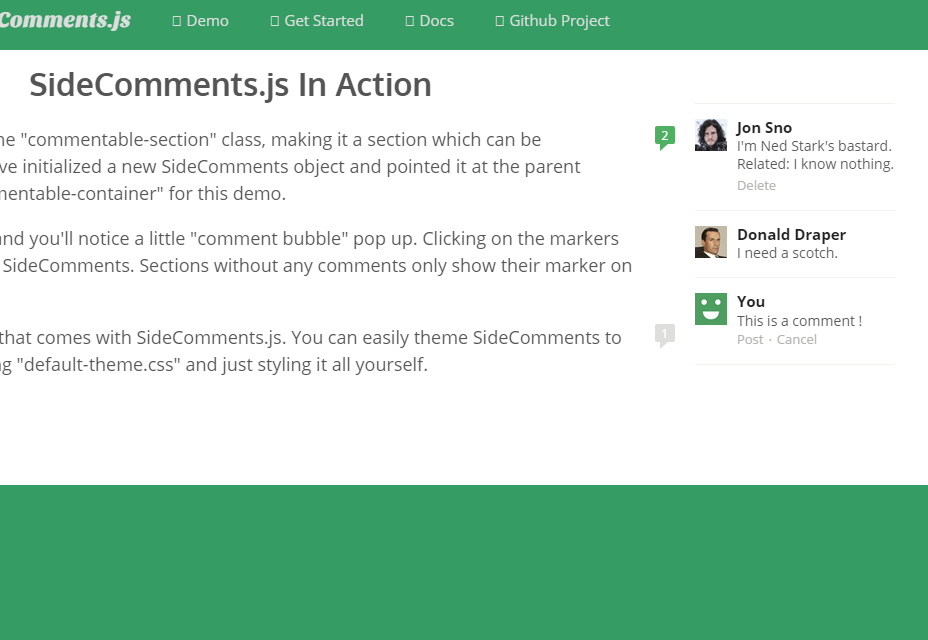
SideComments.js: Mittelartige Comments-Interface-Komponente
Eine coole Schnittstellenkomponente, die Kommentare auf Ihrer Website ermöglicht. Damit können Sie am Ende eines jeden Absatzes eine einfache Kommentarblase implementieren, die es Benutzern ermöglicht, Kommentare zu hinterlassen, wo immer sie möchten.
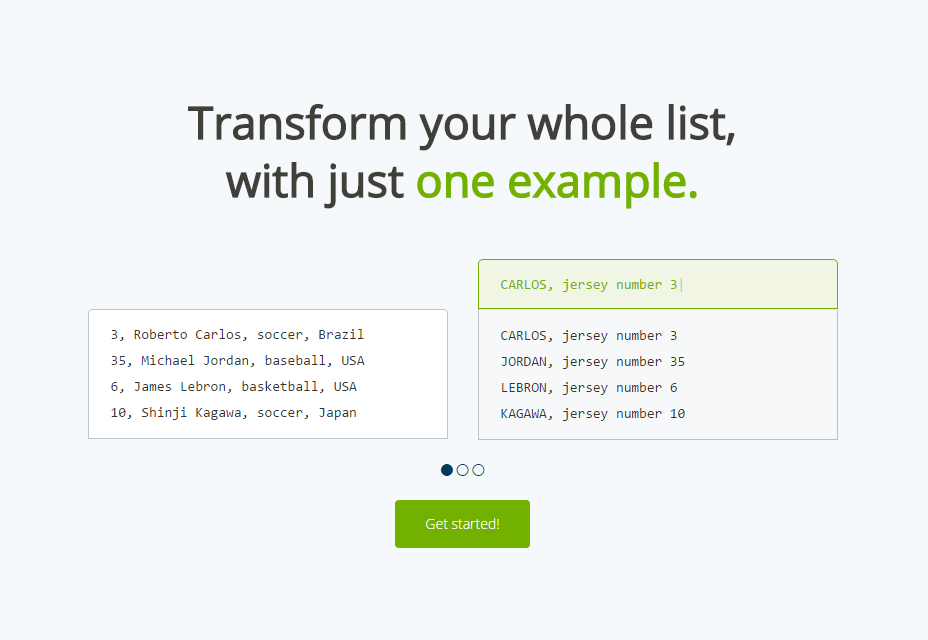
Transformy: Einfaches List-Formatierungswerkzeug
Ein großartiges Werkzeug, mit dem Sie eine ganze Liste von Daten automatisch ändern können, indem Sie einfach das erste Element ausführen. Sie ordnet jede Art von unstrukturierter Textliste neu an und organisiert sie so, dass sie lesbar wird.
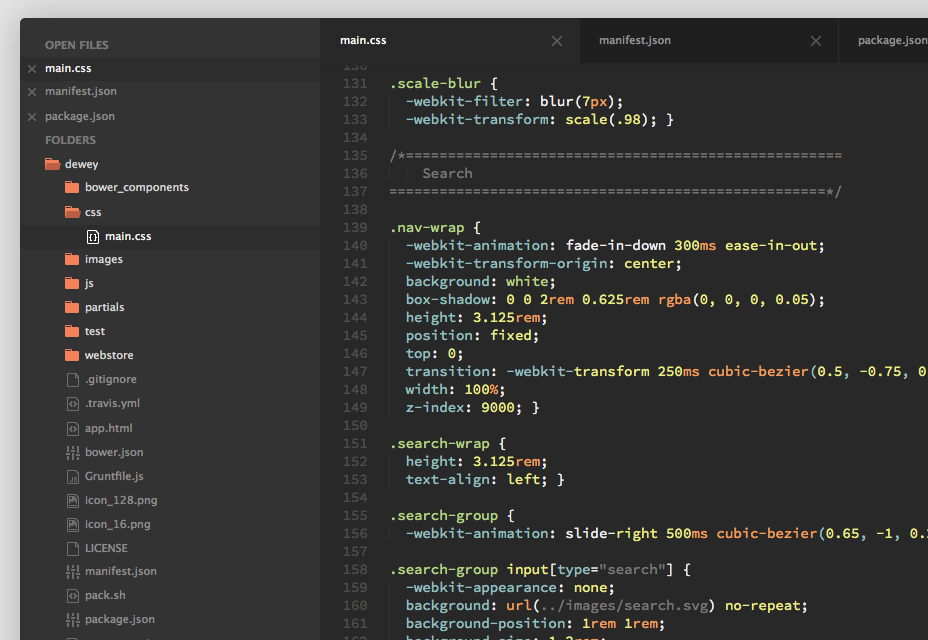
Predawn: Interface und Syntax Theme für Sublime und Atom
Predawn ist ein Syntax-Thema für den Sublime-Code-Editor und Atom. Es kann über die Paketsteuerung installiert werden und erweitert die Funktionalität der Editoren durch Hinzufügen von Datei-Browsing, Farbkategorisierung und mehr.
Iconate.js: JavaScript und CSS-Symbole Übergänge
Dieses Plugin verwendet Font Awesome-Symbole, um Übergänge zwischen ihnen zu erstellen. Es kann praktisch sein, vorgeladene Animationen oder Fortschrittselemente zu erstellen.
Toolbar.js: Tooltip Style Toobars JQuery Plugin
Toolbar.js ist ein Plugin, das in jQuery zum einfachen Formatieren von Symbolleisten erstellt wurde. Es verwendet Font Awesome, um schöne Symbole hinzuzufügen, ist flexibel und kann Zahlen und Symbole anzeigen.
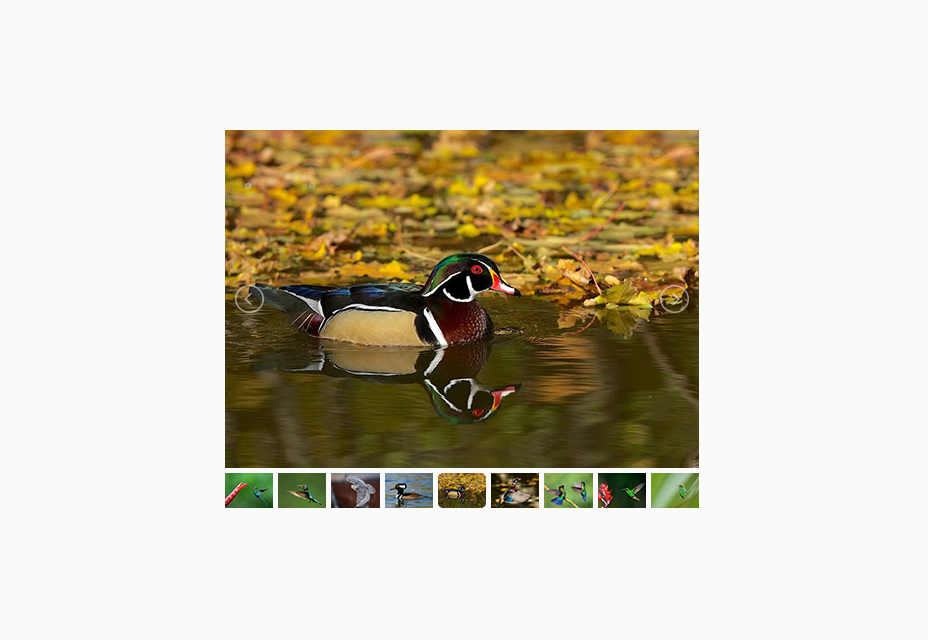
Responsive JQuery Slider mit Thumbnail Navigation
Ein leichter und reaktionsschneller jQuery Content-Slider mit Karussell-Miniaturnavigation. Es unterstützt Swipe und mouseDrag sowie das dynamische Hinzufügen und Entfernen von Folien.
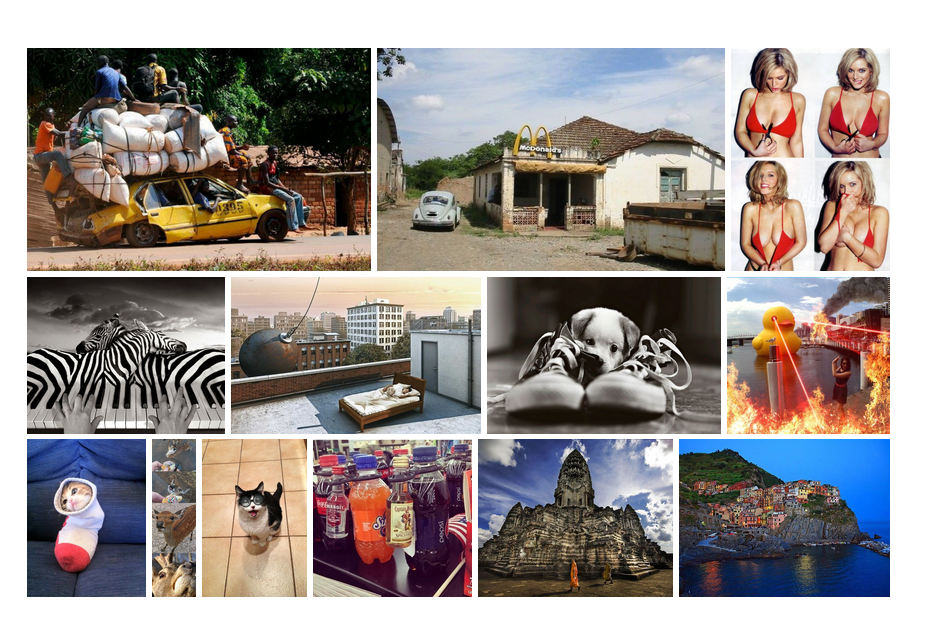
JMosaic: JQuery Plugin zum Ausrichten von Elementen
Dieses jQuery-Plugin nimmt eine Liste von Seitenelementen und ordnet sie in einem Mosaikraster an, ohne die Proportionen der Elemente zu ändern. Sie können die Eigenschaften des Plugins auf Bilder, divs, Listenelemente usw. anwenden.
Headroom.js: Verstecken Sie Ihre Kopfzeile auf Blättern
Headroom.js erstellt eine große Kopfzeile oben auf Ihrer Seite, um Platz für das Logo, einige Menüoptionen und sogar eine Abonnement-Box zu schaffen. Es erlaubt auch Ihre Kopfzeile zu verstecken, bis Sie es wieder benötigen.