Die besten kostenlosen WordPress-Plugins für mobile Websites
Wenn es etwas gibt, das in den letzten Jahren gut etabliert ist, ist es wichtig, mobile Nutzer zu bedienen. Sie durchsuchen, sie kaufen Dinge, sie sind genauso wichtig wie jeder andere Benutzer.
Eine Website zu erstellen, die für alle großen und kleinen Bildschirme geeignet ist, ist, wenn auch nicht einfach, für diejenigen von uns, die über das Know-how verfügen, sicherlich möglich. Das Problem ist, dass nicht alle WordPress-Benutzer Front-End-Entwickler sind. Viele sind Unternehmer, Hobbyisten oder auch nur normale Blogger - weißt du, Bloggen? Das Ding, für das WordPress ursprünglich geschaffen wurde? Programmierer bauten ein Werkzeug, das fast jeder benutzen konnte, also gingen Leute und benutzten es. Jetzt brauchen diese Leute vielleicht ein wenig Hilfe, damit ihre Seite auf möglichst vielen Bildschirmen gut aussieht. Nun, Hilfe ist angekommen, in Form von WordPress Plugins.
Das ist richtig, Leute, der WordPress-Plugins-Artikel dieses Monats hat ein echtes Thema: Wir werden darüber sprechen, wie Sie Ihre Website mit so wenig Code wie möglich auf Smartphones, Tablets und größeren Inhalten aussehen lassen.
Wechseln Sie einige Themen
Im Idealfall können Sie ein WordPress-Theme auswählen (oder eines erstellen), das auf allen Bildschirmen einwandfrei funktioniert. Leider ist dies nicht immer der Fall. Ein Thema reagiert möglicherweise, zeigt Ihren Inhalt jedoch nicht auf großen Bildschirmen an, wie Sie es möchten. Oder vielleicht ist die mobile Navigation wackelig.
Was auch immer das Problem ist, du findest vielleicht ein anderes Thema, das dir das gibt, was dir fehlt. In der Welt der freien Themen existiert die One-size-fits-all-Lösung fast nicht.
Und hier kommen wir zum Thema Switcher. Diese Plugins wechseln zwischen den Themen Ihrer Wahl basierend auf dem Gerät, das der Benutzer hat. Sie sind vielleicht keine perfekte Lösung, aber alles, und ich meine alles, ist besser als Ignorieren Ihrer mobilen Benutzer.
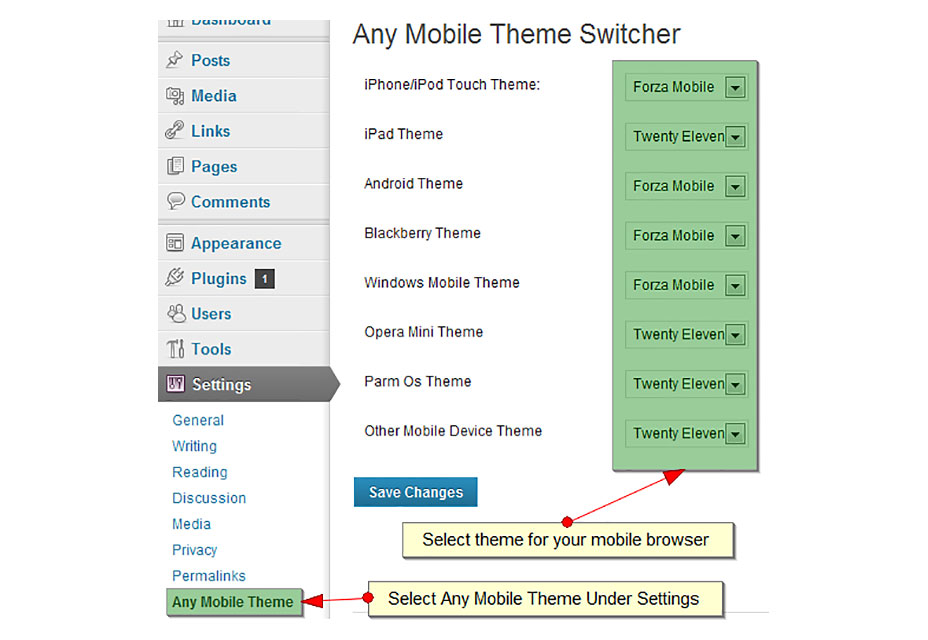
Jeder Mobile Theme Switcher
Jeder Mobile Theme Switcher ist eine der einfacheren Lösungen da draußen. Es ist kostenlos, mit einer Pro-Version, aber die kostenlosen Funktionen sind mehr als genug für die meisten Zwecke.
Sie können für alle diese Geräte- und Softwarekategorien individuelle Design-Optionen separat festlegen: iPhones / iPod Touches, iPads, Android-Telefone, Android-Tablets, Blackberrys, Windows Mobile-Geräte, Opera Mini, Palm OS und "Andere".
Sie können auch einen Theme-Switcher anzeigen, damit mobile Benutzer auf Wunsch zum "Desktop-Design" wechseln können.
Mobiler Smart
Mobiler Smart verwendet einen weniger spezifischen Ansatz zum Wechseln von Themen. Sie können Ihr mobilespezifisches Theme für Telefone und optional für Tablets aktivieren, und das war's. Es kommt auch mit einem optionalen manuellen Umschalter.
Was es anders macht, ist eine Funktion namens Transcodierung. Wenn Ihre WordPress-Einrichtung richtig durchgeführt wurde, kann Mobile Smart die Bilder automatisch anpassen, um sie schneller auf mobile Geräte zu übertragen. Diese Funktion ist derzeit in Entwicklung.
Wenn Ihnen dieses Plugin so gut gefällt, dass Sie tatsächlich Geld dafür ausgeben würden, bietet die Pro-Version die Möglichkeit, mobilspezifische Seiteninhalte, mobilspezifische Menüs und mehr zu liefern.
Oder mach eine App, irgendwie
Diese Option ähnelt ein wenig dem Wechseln zwischen Themen. Das Design, das Ihre mobilen Nutzer sehen, unterscheidet sich stark von dem, das auf Desktop- oder Laptopbildschirmen angezeigt wird, aber dieses Mal ähnelt es mehr einer App.
Anstatt einfach zu einem anderen Thema zu wechseln, ein Plugin wie das WordPress-Mobilpaket nimmt all Ihre Inhalte und zeigt sie als Web-App an. Ihre neue mobile App kann mit alternativen Farbschemas, Schriftarten, Ihrem eigenen Logo und mehr angepasst werden.
Leider, wenn Sie ein anderes Thema als das Standard verwenden möchten, müssen Sie (Sie haben es erraten), die Pro / Premium-Version. Aber wenn das Standard-App-Theme für Sie funktioniert, dann ist das WordPress Mobile Pack eine großartige Möglichkeit, um sicherzustellen, dass Ihre mobilen Nutzer sich darum kümmern.
Mach deine Inhalte auch mobil
Offensichtlich müssen sich Ihre Inhalte an die Plattform anpassen, auf der sie sich befinden. Wenn Sie nur Text und Bilder verwenden, kann sich Ihr Thema wahrscheinlich gut verarbeiten. Wenn Sie jedoch komplexere Elemente von Interface-Elementen einführen oder mehr Kontrolle darüber haben möchten, wie Ihr Content auf allen Plattformen aussieht, haben wir dafür auch Plugins:
Responsive Bilder
Sie können sich und Ihren Benutzern eine gewisse Bandbreite sparen, indem sie nur Bilder in der Größe bereitstellen, die sie tatsächlich benötigen. Dies bedeutet, dass die Nutzung Ihrer Website für mobile Nutzer mit begrenzten Datentarifen buchstäblich weniger kostet und sie schneller nutzen können.
Zu diesem Zweck könnten Sie verwenden Responsive Bilder für PostScript . Es erstellt automatisch mehrere Versionen aller Bilder auf Ihrer Website: in Ihrem Design, in Ihren Inhalten und Ihren vorgestellten Bildern, einschließlich aller vorhandenen Bilder auf Ihrer Website.
Sie stellt sie dem Browser mit dem Attribut srcset zur Verfügung , und der Browser wählt aus, welches Bild heruntergeladen werden soll. Diese Methode wird zumindest teilweise von den großen mobilen Browsern unterstützt. Es kann noch nicht allen zugute kommen, also denken Sie daran, Ihre Website zukunftssicher zu machen.
Schaltflächen, Spalten, Registerkarten, Akkordeons und mehr
Manchmal möchten Sie Ihrer Website einfach mehr als nur Text hinzufügen. Manchmal möchten Sie die Auswahl, um Ihre Inhalte ein wenig besser zu organisieren. Manchmal möchten Sie ein Video einbetten. Nun, Sie können, und es wird auch auf allen Bildschirmgrößen funktionieren.
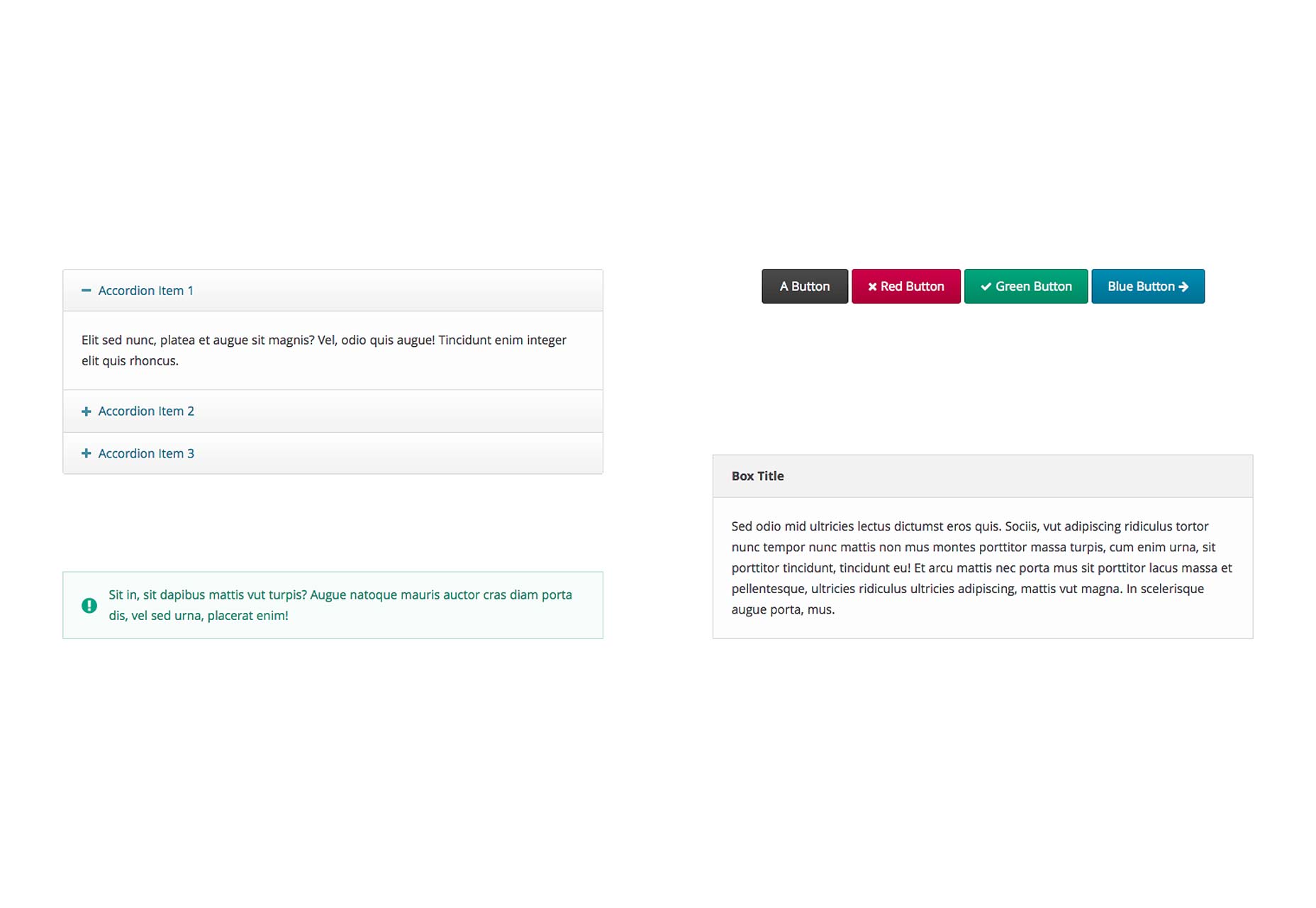
Einfach reagierende Shortcodes ist eine Sammlung von Layoutoptionen und Benutzeroberflächenelementen, mit denen Sie Ihren Posts und Seiten einen zusätzlichen Stil / Organisation hinzufügen können. Außerdem müssen Sie sich keine Gedanken darüber machen, ob sie auf kleinen Bildschirmen funktionieren, weil sie es tun.
Hier ist die vollständige Liste der Komponenten:
- Akkordeons
- Benachrichtigungen
- Boxen
- Tasten
- Handlungsaufforderungen
- Löschen schwimmt
- Säulen
- Höhepunkte
- Icons (über Font Awesome)
- Registerkarten
- Schaltet um
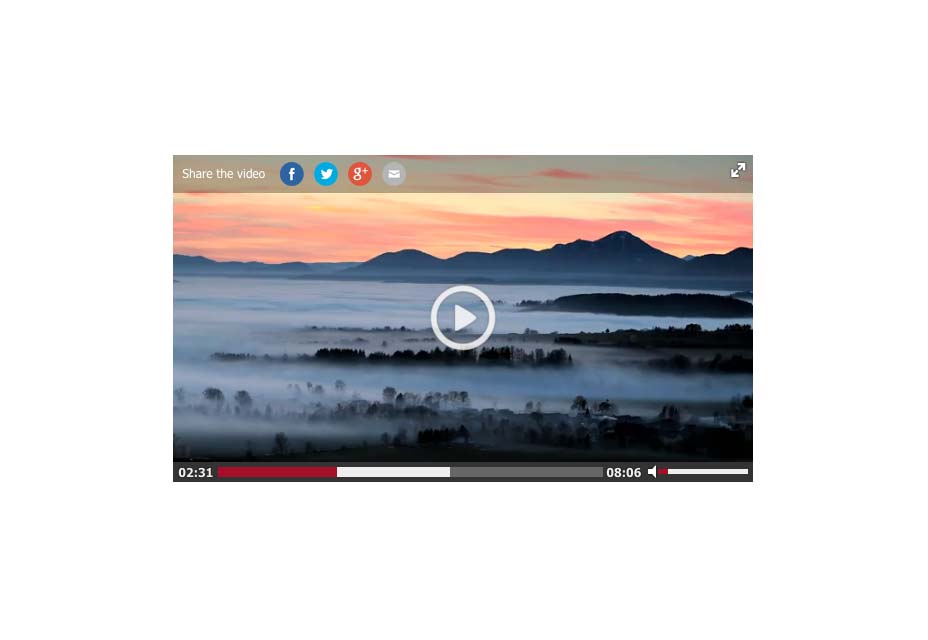
Was das Einbetten von Videos in deine Posts betrifft, sieh dir das an FV WordPress Flowplayer . Es ist ein HTML5-basierter Video-Player mit Unterstützung für das Einbetten von Videos von Youtube, Vimeo oder rohen URLs. Es kommt auch mit einem Flash-basierten Fallback für ältere Browser.
Es ist auch völlig kostenlos, es sei denn, Sie möchten Ihr eigenes Logo darauf setzen und entfernen Sie das Flowplayer-Branding. Das kostet Sie ein Pro-Upgrade, aber die gesamte Funktionalität steht Ihnen zur Verfügung.
Korrigiere die Navigation
Wenn Sie Ihr Thema im Allgemeinen mögen, aber die integrierte Navigation des Themas dies nicht für Sie erledigt, können Sie sich diese Alternativen ansehen. Schließlich können Ihre Nutzer das, was Sie verkaufen, nicht kaufen, wenn sie es nicht finden.
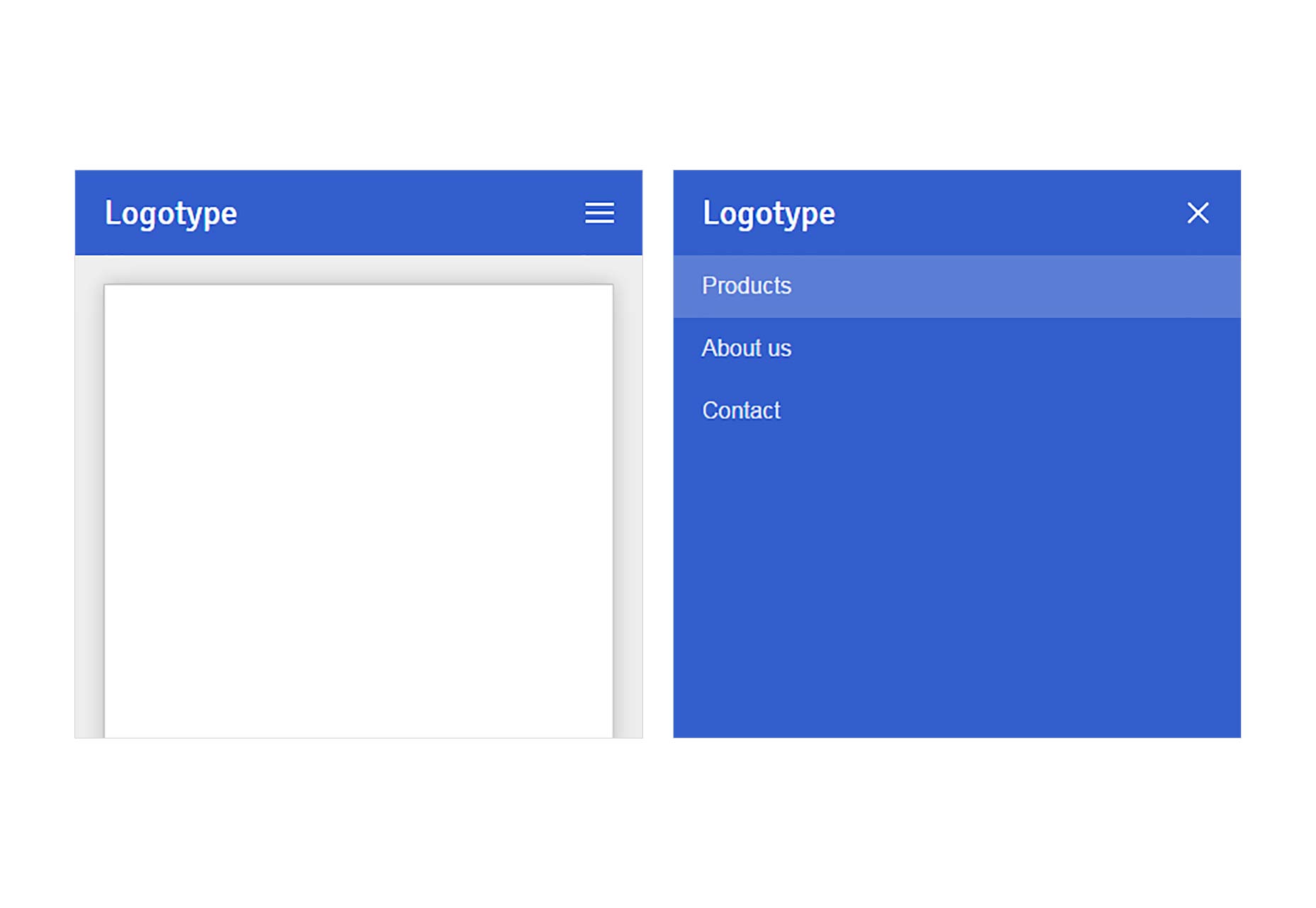
Mobile Navigation erstellt ein Vollbildnavigationsmenü, das nur auf kleinen Bildschirmen angezeigt wird. Sie können den Haltepunkt, der es anzeigen lässt, die Farben, die Schriftarten und mehr anpassen. Es ist meistens install-n-go.
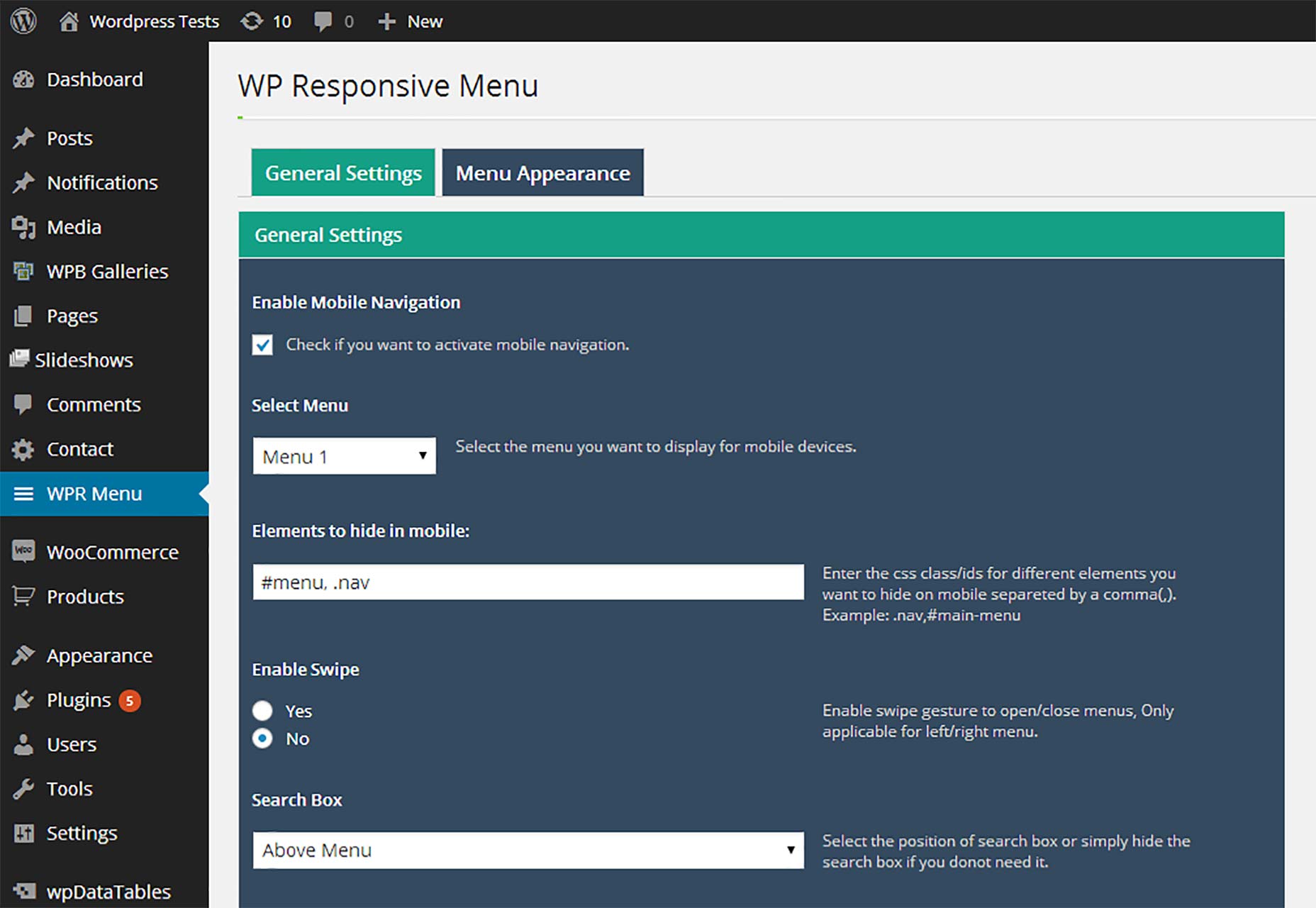
WP Responsives Menü , macht fast das Gleiche, nur schafft es ein Menü, das von der Seite hineinrutscht. Auch hier können Sie das Erscheinungsbild des Menüs nach Herzenslust anpassen.
Siehe die Unterschiede nebeneinander
Möchten Sie sehen, wie Ihr Responsive-Thema während der Bearbeitung aussehen wird? Einfach installieren Mobile Vorschau . Wenn Sie Ihre Website durchsuchen (eingeloggt), können Sie eine kleine Vorschau davon in einer Vielzahl von mobilen Größen in der unteren rechten Ecke Ihres Browsers starten.
Dies funktioniert nicht mit den oben aufgeführten Themomischern, aber in jedem anderen Fall funktioniert es gut.
Flosse
So, da hast du es. Es gibt viel, was Sie tun können, um Ihre WordPress-Website auch ohne Programmierkenntnisse auf allen Geräten gut aussehen zu lassen. Geh weiter und mach das mobile Web!