50+ unglaubliche Freebies für Webdesigner, April 2015
Erstaunliche Designer und Entwickler veröffentlichen jeden Tag neue Projekte, die uns begeistern, inspirieren und oft mehr als nur ein bisschen beeindrucken.
Heute setzen wir unsere monatliche Zusammenfassung der besten kostenlosen Ressourcen für Webdesigner fort, und für jeden ist etwas dabei, egal ob Sie Designer, Entwickler oder ein bisschen beides sind. Wir haben UI-Kits, Icon-Packs, Modelle, Designs, Vorlagen und weitere Tools, die Sie in einem Monat verwenden können. Machen Sie Speicherplatz frei und durchsuchen Sie diese Downloads. Viel Spaß!
1450 kostenlose Vektor-Icons
SmartIcons ist ein Projekt, das Tausende von nützlichen Icons zu einem intelligenten Icon-System zusammenfügt und kostenlos verschenkt.
Flatflow Icons für Skizze
Eine ziemlich coole Reihe von Icons in einem flachen Stil, editierbar mit Sketch. Frei für persönliche und kommerzielle Nutzung.
Flache Webdesign-Ikonen
Ein ehrfürchtiges Paket der Ikonen mit einer frischen flachen Designart, die Elemente enthält, bezog sich auf Netz und Grafikdesign.
A3 Poster Frame Mockups
Ein sauberes Set von Modellen, mit denen Sie Ihr neuestes Posterdesign testen können. Nutzen Sie coole Lichteffekte und vielfältige Perspektiven.
Kreative Plakat Vorlage
Ein gut aussehendes Poster Design für kreative Menschen, die sich selbst oder ihre Veranstaltungen fördern möchten. Es kommt mit vielen Symbolen und kann in Illustrator, Photoshop und InDesign bearbeitet werden.
A4 Landschaftsbroschüre Mockup
Ein nettes Broschürenmodell mit mehrfachen Lichteffekten, intelligenten Gegenständen und transparenten Hintergründen.
Pebble Zeit Design-Kit
Die neue Pebble Time hat für Aufsehen gesorgt, und die Design-Community ist nicht anders. Hier ist eine Reihe von Modellen für das kommende Gadget.
Entzückende flache Arbeitsbereiche
Machen Sie coole Schreibtische, indem Sie die Elemente auf dem Tisch mit einer der drei verschiedenen verfügbaren Farbkombinationen austauschen.
Hübscher Weinlese-Text-Effekt
Dieser Photoshop-Effekt bringt Ihre Texte durch ein beeindruckendes 3D-Erscheinungsbild zum Vorschein und hebt deren Bedeutung hervor.
500 Hipster-Vektor-Designs
Ein ziemlich kräftiges Paket voller Vektor-Designs, die alle in Adobe Illustrator bearbeitet werden können. Mit ihnen können Sie Poster, Abzeichen und viele andere Elemente erstellen.
Apple Watch UI Kit für Sketch
Ein tolles Set sorgfältig gestalteter Designelemente für die Apple Watch, die nur über Sketch 3 bearbeitet werden können.
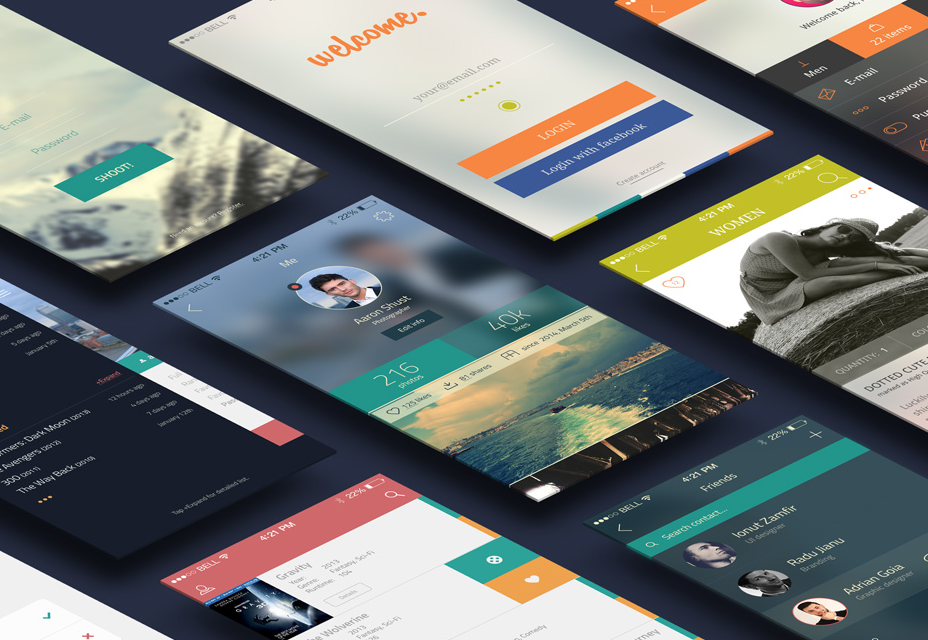
iCollection-Benutzeroberflächen-Kit
Drei App-Designs in einem, damit du sie auseinander nehmen und deine eigenen Kreationen daraus machen kannst.
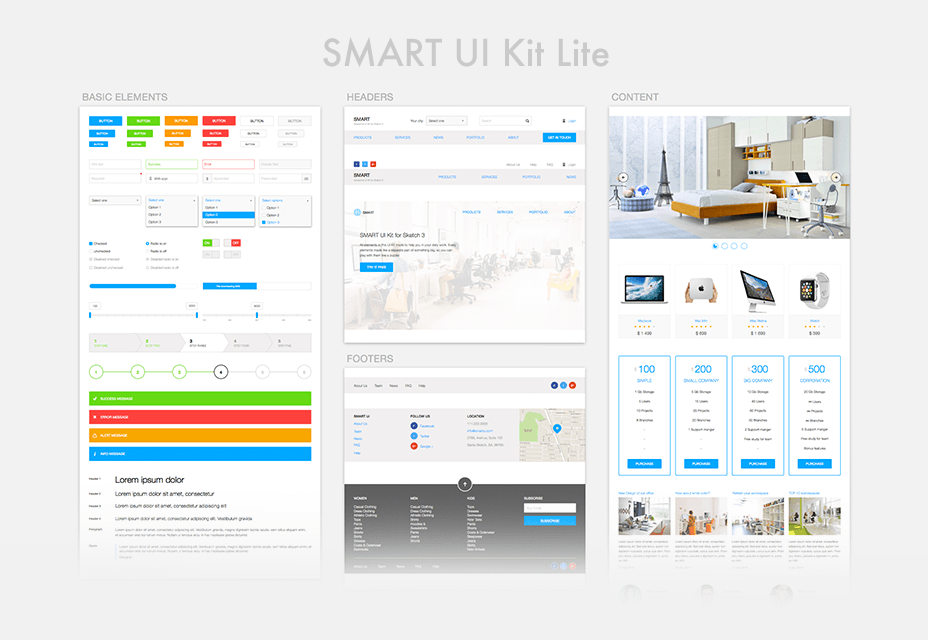
Intelligentes UI Kit Lite
Ein vollständiger Satz sauberer Oberflächenelemente für Sketch, mit denen Sie Ihre eigenen Websites und Anwendungen einrichten können.
Vektor UI-Komponenten
Eine Reihe von Vektorkomponenten, die hauptsächlich aus Grafiken und Diagrammen bestehen, aber auch andere Elemente für die Medienwiedergabe, das Wetter und den allgemeinen Gebrauch enthalten.
iOS 8 GUI-Kit
Ein vollständiger Satz von Designelementen für Apples neueste iOS-Version. Es besteht aus Vektorformen, die mit Illustrator bearbeitet werden können.
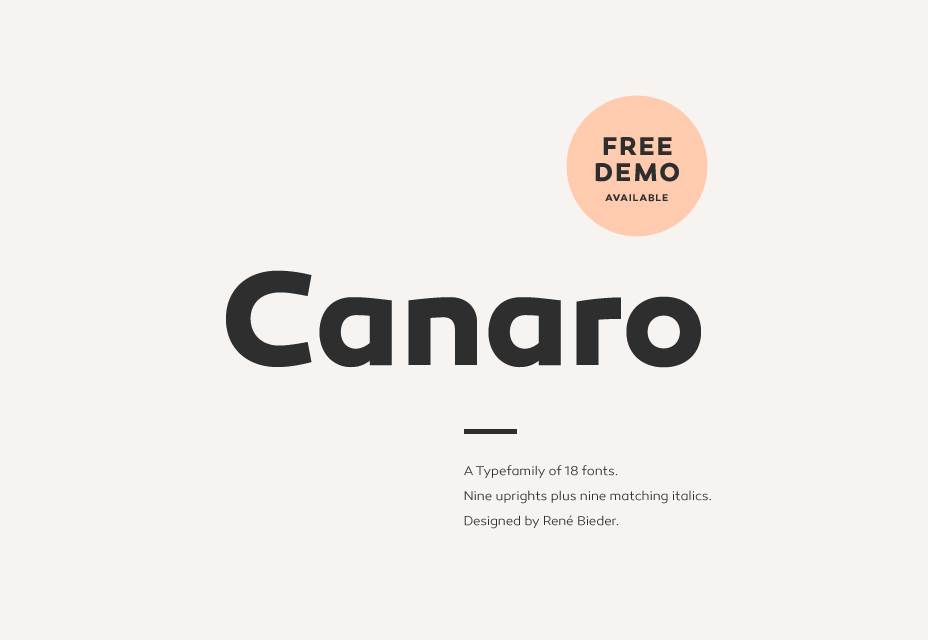
Canaro Schriftart
Eine modern anmutende Schrift, die aus der Erforschung geometrischer Muster des frühen 20. Jahrhunderts hervorging.
Ast: Hand gezeichnete Schrift
Eine coole handgemachte Schrift mit einem alten Schulgefühl. Es kommt mit alternativen Glyphen, um jedes Mal, wenn Sie es verwenden, ein anderes Aussehen zu erzielen.
Streetwear Free Schriftart
Eine schicke Schrift mit einer handschriftlichen und Vintage-Note, die Sie für große Designs wie Poster, T-Shirts oder Branding verwenden können.
Moscú Frei Schriftart
Eine beeindruckende Schrift, inspiriert vom russischen Konstruktivismus mit markanten Formen und unerwarteten Zeichen.
Muller Schriftart
Muller arbeitet als ultimative universelle Schriftart und arbeitet perfekt über alle Größen und Zwecke hinweg.
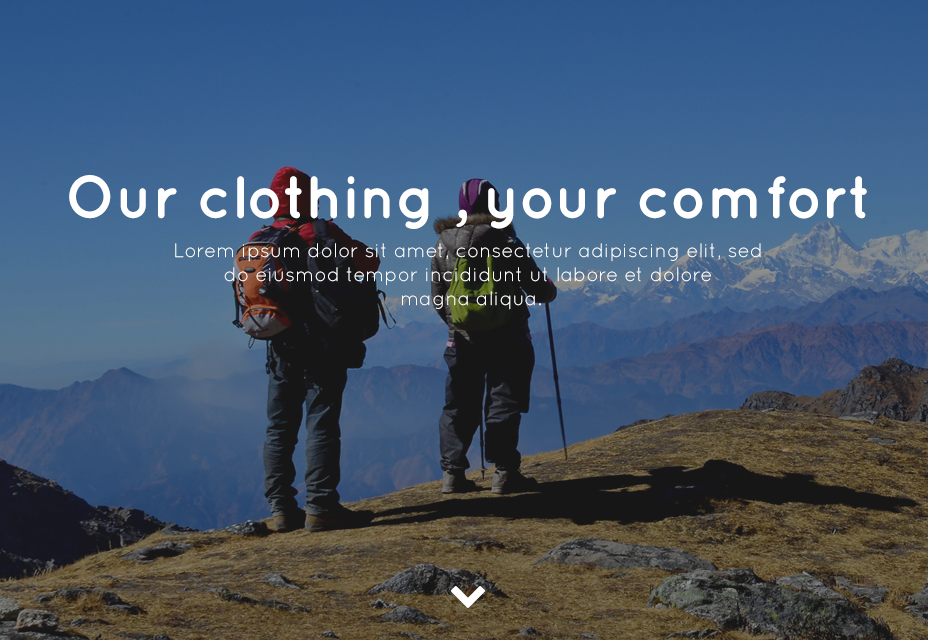
Trekking Store PSD Vorlage
Eine fantastische Website-Vorlage, die hauptsächlich für E-Commerce-Websites geeignet ist, die einen vertrauten, modernen Look aufweisen möchten. Editierbar mit Adobe Photoshop.
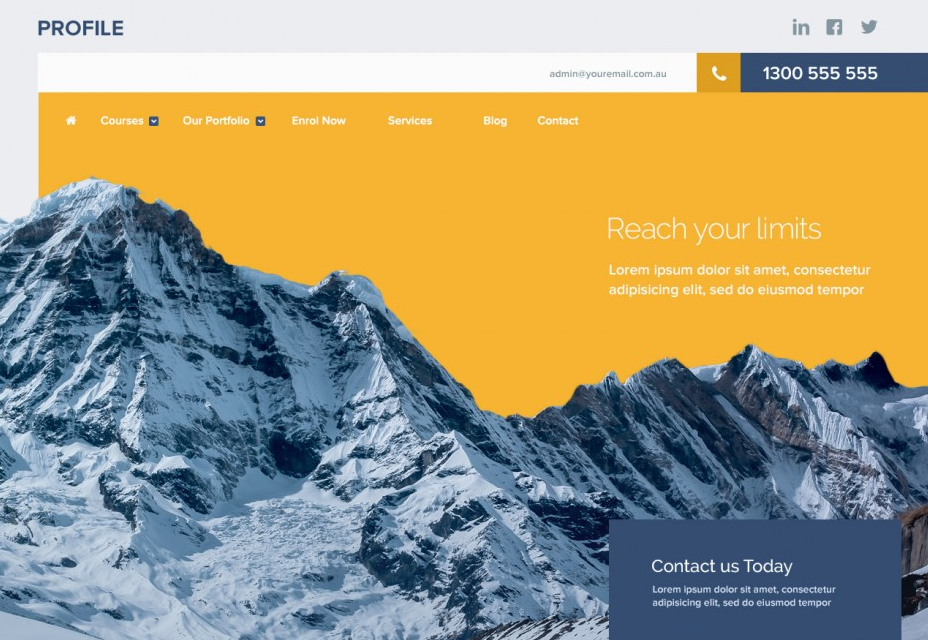
Profil: Website PSD Datei
Profil begann mit einem fantastischen Berg-Image und entwickelte sich zu einer Top-Theme-Wahl für jede Business-Website.
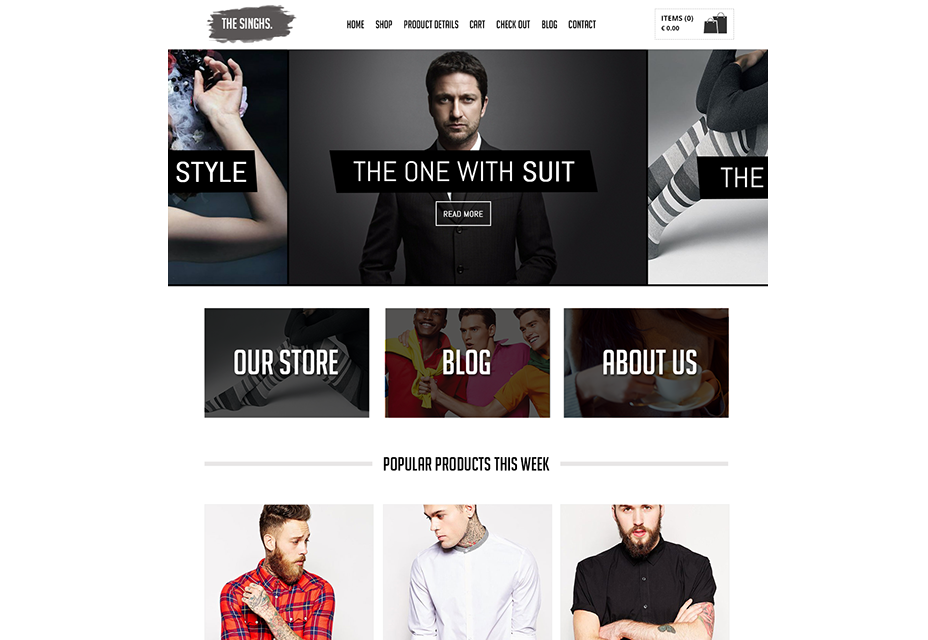
Die Singhs: E-Commerce-PSD-Vorlage
Eine sehr elegante und vollständige Vorlage für Ihren nächsten Online-Shop, die mehr als 20 PSD-Dateien für alle benötigten Seiten enthält.
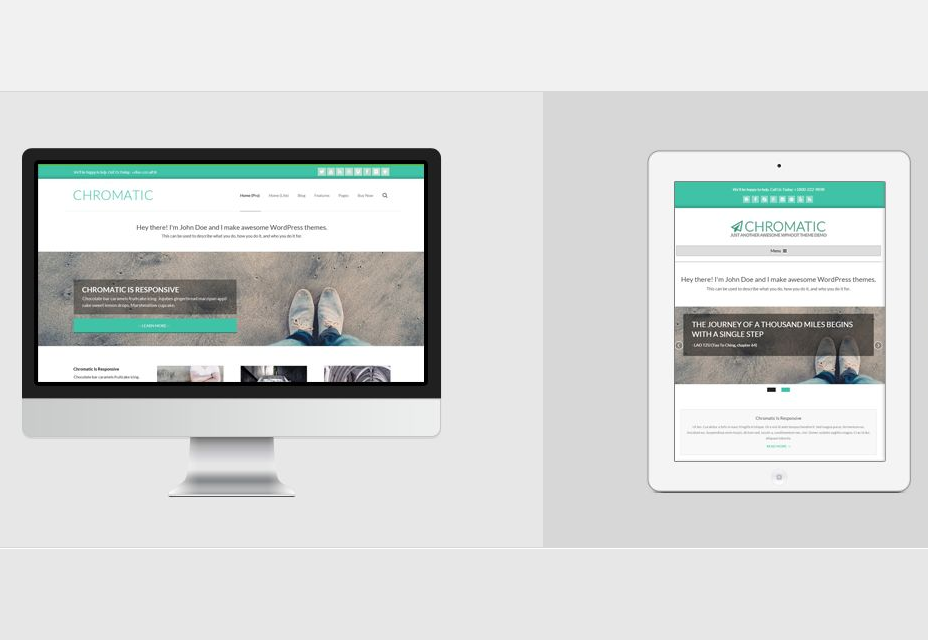
Chromatisches WordPress Theme
Ein nettes WordPress Theme, am besten geeignet für geschäftliche oder private Webseiten. Funktioniert dank seines responsiven Designs auf jedem Gerät.
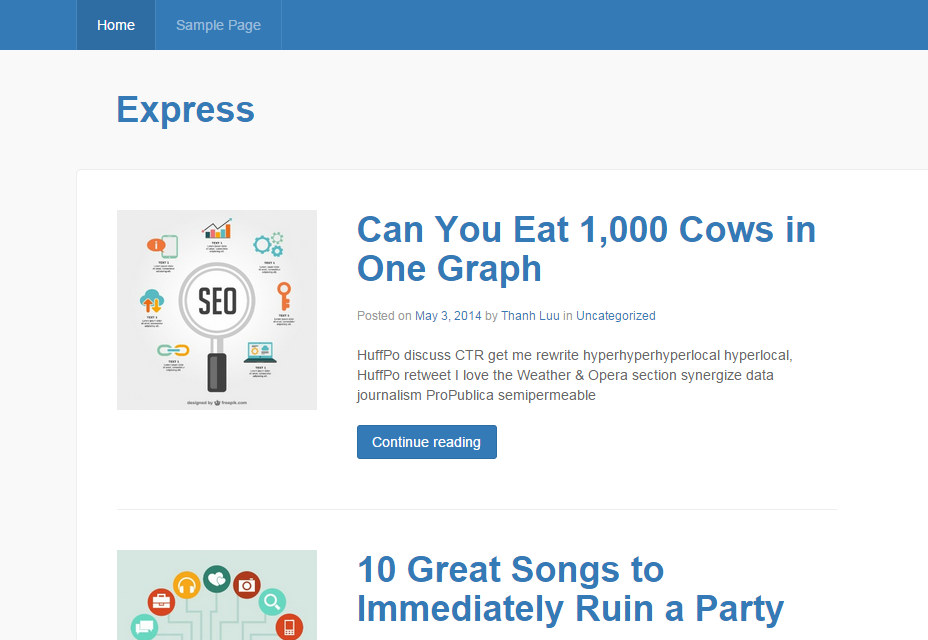
Express: Responsives Magazin WordPress Theme
Ein WordPress-Theme für Magazine mit einem starken Fokus auf Performance und dem beliebten flachen Design-Stil.
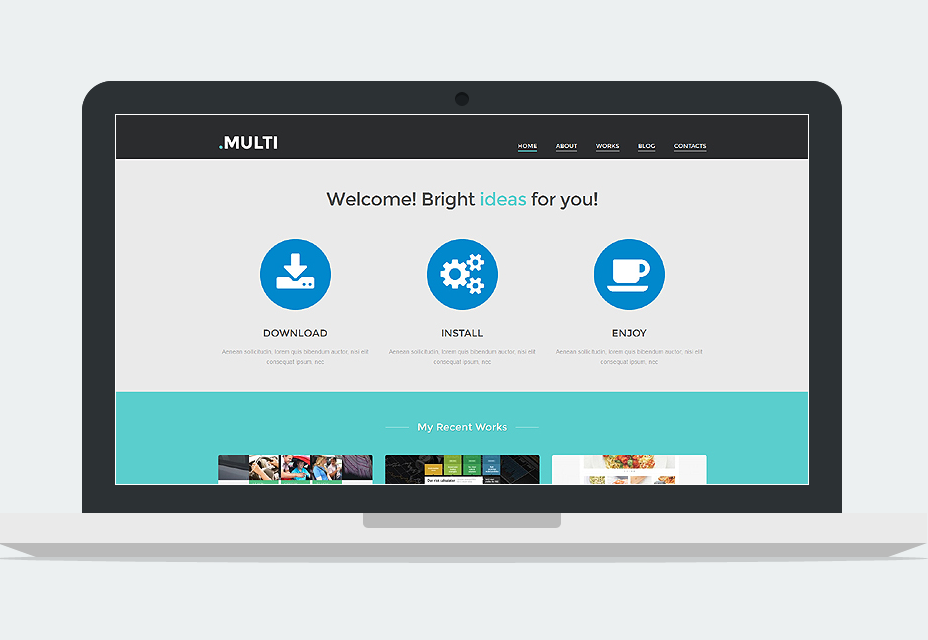
Webdesign WordPress Theme
Ein Thema mit einem ziemlich universellen Design und einfachen Anpassungsmöglichkeiten, das es für eine große Anzahl von Websites geeignet macht, egal mit welchem Thema es sich handelt.
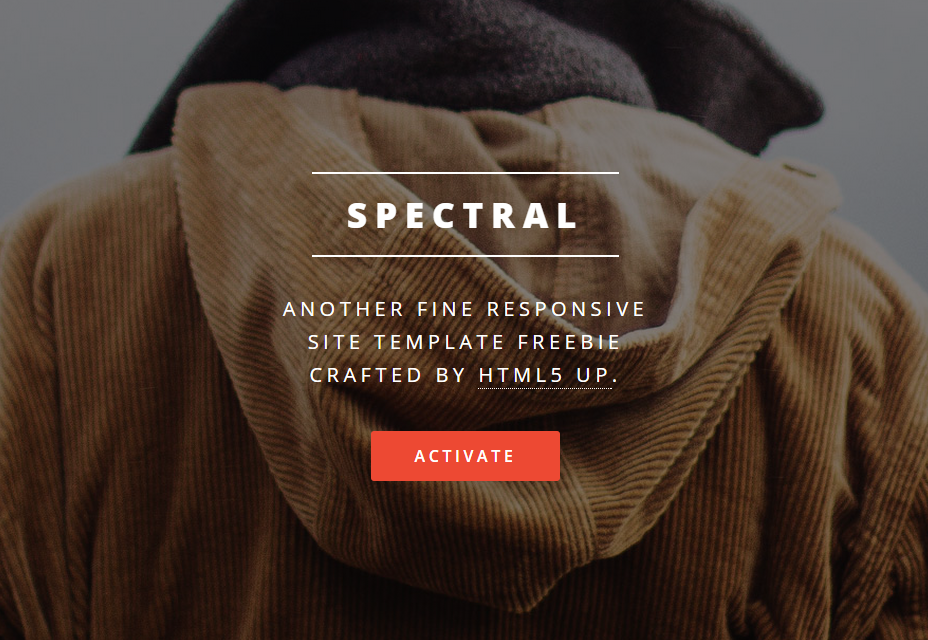
Spektral
Diese moderne HTML-Vorlage kommt mit fantastischen Animationen und voll reaktionsfähigem Design. Einfach und effektiv, scheint Spectral wie eine große Übereinstimmung für das moderne Netz zu sein.
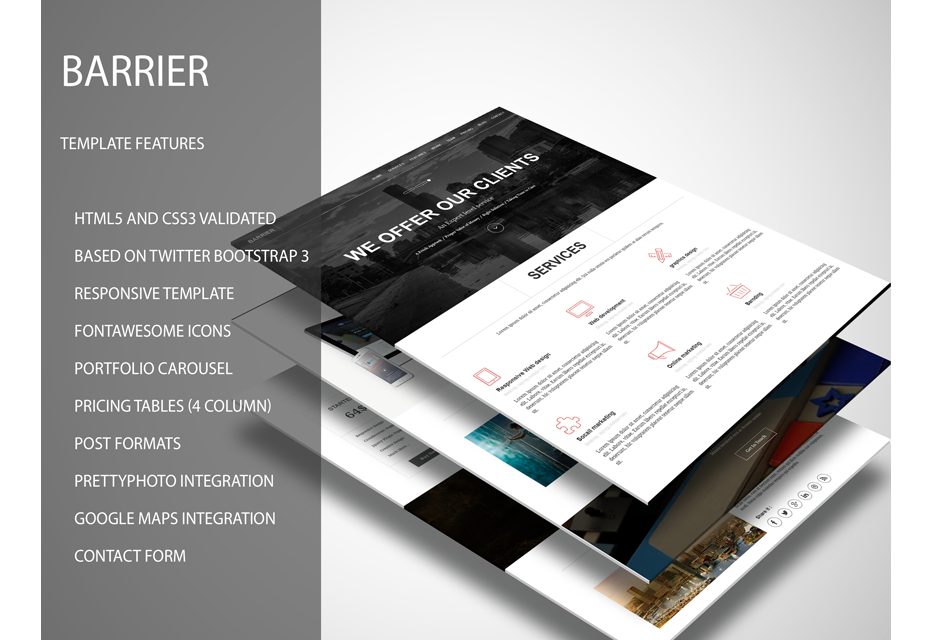
Barriere: Geschäftsvorlage
Barrier ist eine hervorragende Vorlage mit einem einfachen Look mit Font Awesome Icons, Portfolio Karussell, Kontaktformular und viele andere Funktionen.
Bewegungsunschärfe-Experiment
Dieses Stück animiert ein modales Fenster, sobald Sie auf eine Schaltfläche klicken, und bietet einen fantastischen Bewegungsunschärfe-Effekt, während sich der Dialog bewegt.
Bewegungsunschärfe-Effekt
Ein Bewegungsunschärfe-Effekt, der mit CSS und JavaScript erstellt wurde. Sie können wählen, ob Sie es in Text- oder Bildversion prüfen möchten.
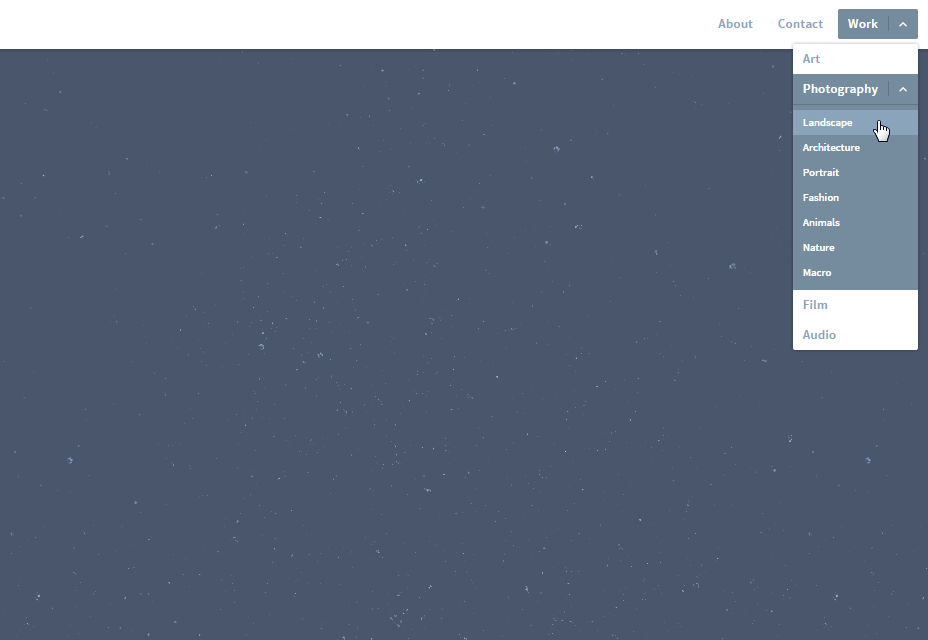
Dropdown-Menüs Beispiel
Einfache, aber gut aussehende Navigationsübung auf mehreren Ebenen, ideal für Ihre nächste Website-Entwicklung.
Animierter Twitter-Button
Ein toller animierter Effekt, der den schwarzen Bildschirm blau werden lässt, sobald Sie mit dem Mauszeiger über den Logo-Button fahren.
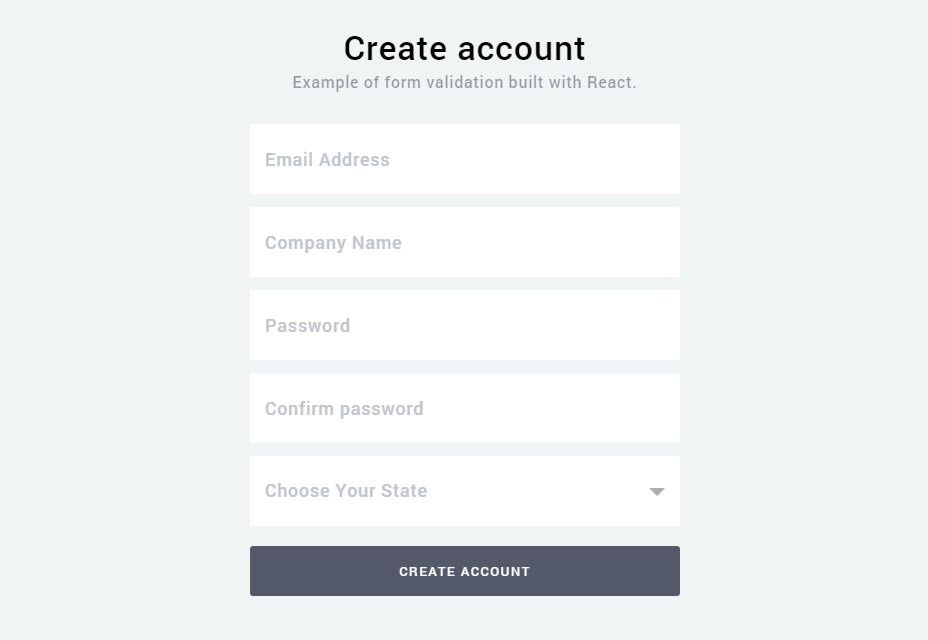
Reagieren Sie Anmeldeformular Beispiel
Ein schönes Anmeldeformular mit einem flachen Stil, Info-Validierung, Animationen und Hover-Effekte.
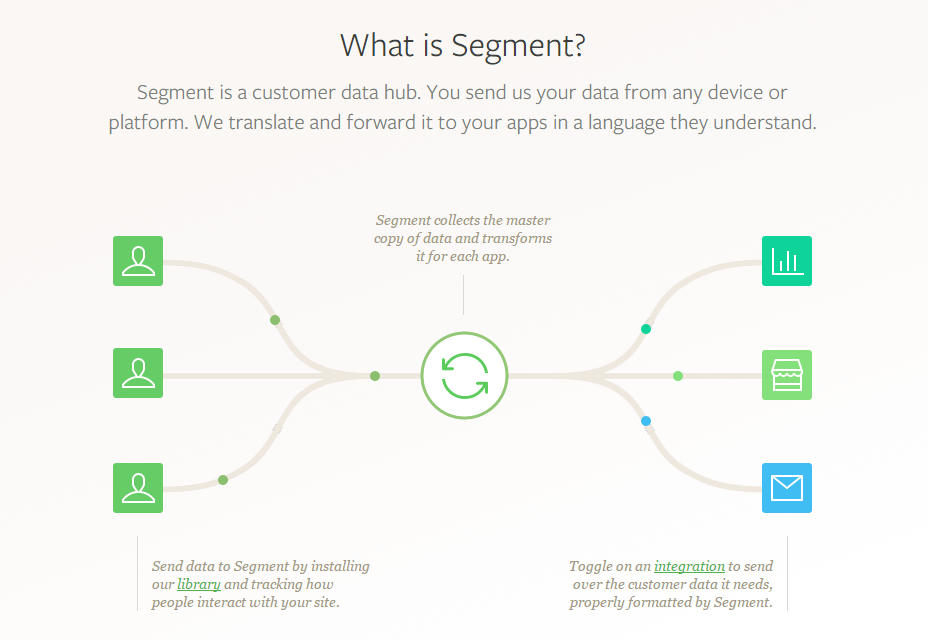
Segment
Segment ist ein Tool, mit dem Sie Kundendaten sammeln und auf viele nützliche Arten verwalten können, um Ihre Apps und Benutzererfahrung zu verbessern.
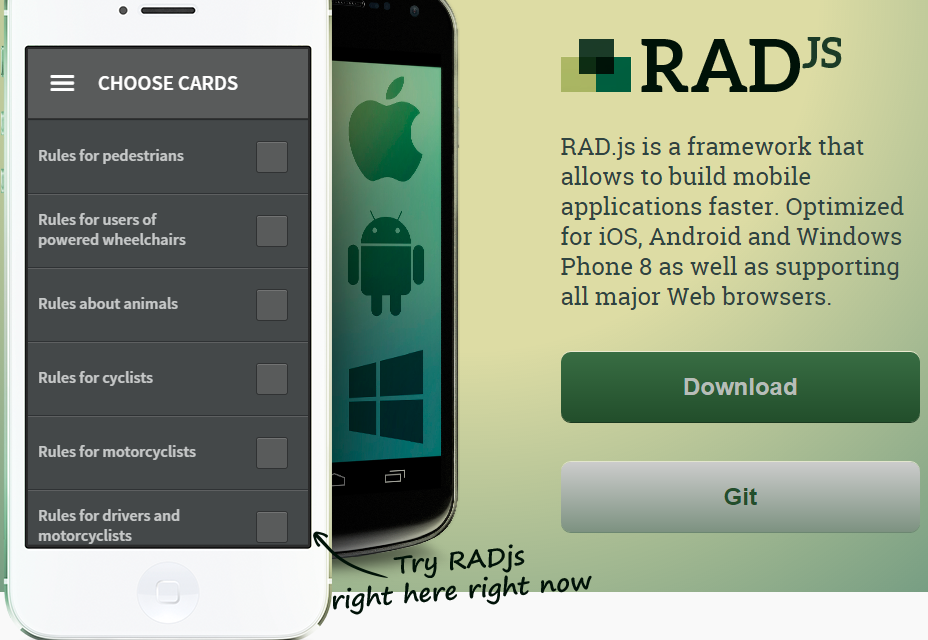
RAD.js
Ein Framework für mobile Apps für alle wichtigen mobilen Systeme und sogar Webbrowser. Es konzentriert sich auf Benutzerfreundlichkeit und Geschwindigkeit.
APIembedded
Vereinfachen Sie den Codierprozess für verschiedene Sprachen, indem Sie APIembed automatisch Snippets für Sie generieren lassen.
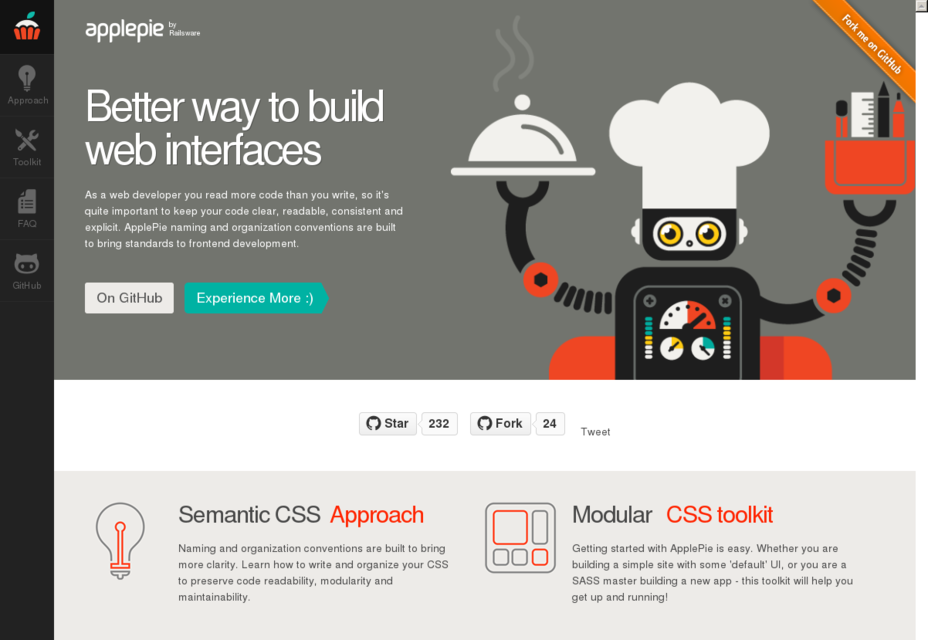
ApplePie: Eine bessere Möglichkeit zum Erstellen von Webschnittstellen
Eine mutige Initiative, die Standards in die Front-End-Entwicklung bringen will und eine Reihe von Konventionen bietet. ApplePie hat sogar ein eigenes Toolkit für den Einstieg.
Cachet Hauptquartier
Dank dieses Open-Source-Projekts können Sie Ihre Benutzer auf einer einfachen, umfassenden Seite über den aktuellen Status Ihres Dienstes auf dem Laufenden halten.
Dropplets
Eine neue Blogging-Plattform ohne Datenbank, die den Veröffentlichungsprozess so einfach wie möglich machen soll.
Material-Benutzeroberfläche
Eine HTML5-Oberfläche, die den Material-Design-Richtlinien von Google entspricht. Es ist ein großartiger Test, um das Potential von Material im zukünftigen Web zu messen.
Lagen
Dieser interessante WordPress-Website-Generator wird wie ein normales Thema installiert, bietet dann aber eine unglaubliche Auswahl an Möglichkeiten, um den Blog, den Sie in Ihrem Kopf haben, zusammenzustellen. Das Beste von allem, es ist völlig kostenlos!
UIkit: Modulares Frontend-Framework
Ein leichtes Front-End-Framework mit einem modularen Ansatz und vielen Anpassungsmöglichkeiten. Wie Sie heute erwarten können, ist es mehr als bereit für mobile Projekte.
ÖffnenUI5
Mit diesem Tool können Sie fantastische Webanwendungen erstellen, die auf jedem Gerät ausgeführt werden können. So können Sie sich auf das konzentrieren, was wirklich wichtig ist.
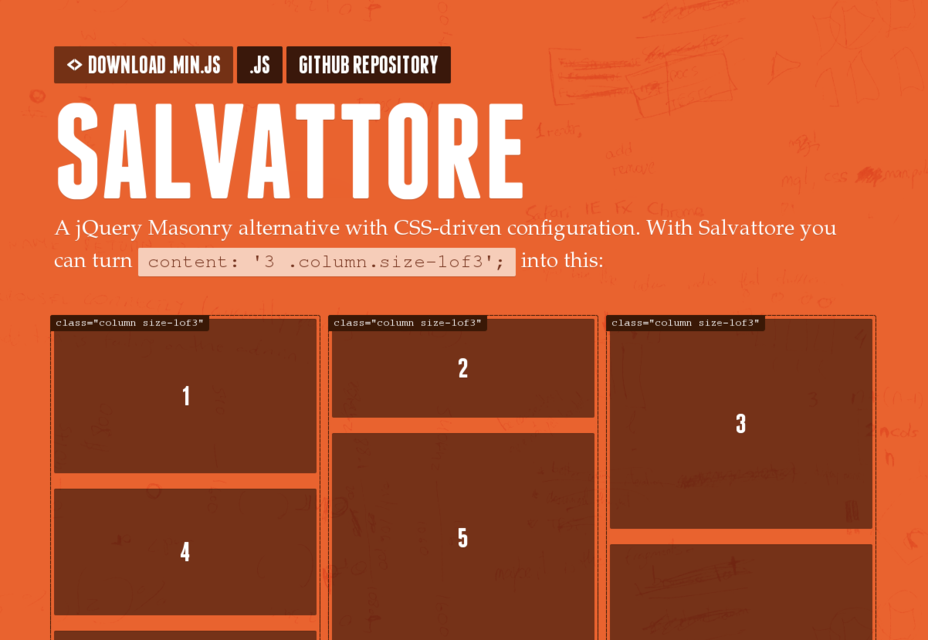
Salvatore
Verwenden Sie dieses jQuery-Tool, um erstaunliche Raster zu erstellen, die über CSS anpassbar sind.
Dug.js
Mit Dug.js können Sie Feeds in JSONP (Dribbble, Instagram, Pinterest und viele mehr) sammeln und sie auf Ihrer Website als HTML-Skript anzeigen.
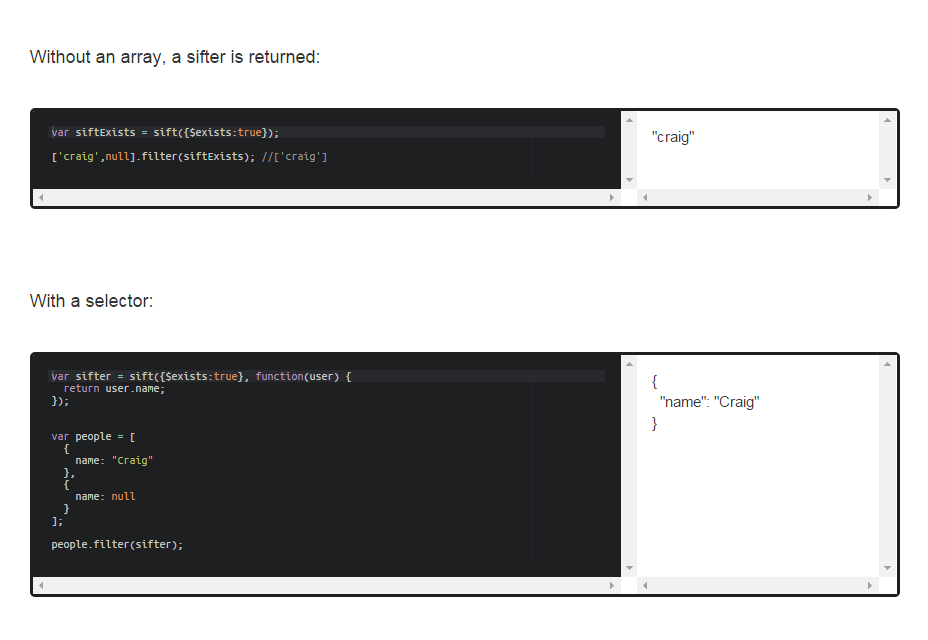
Sift.js
Diese nützliche Bibliothek nutzt die Leistungsfähigkeit der MongoDB-Abfragesprache, um Informationen gemäß Ihren voreingestellten Parametern zu filtern.
Space.js
Verwandeln Sie Ihre Website in eine schöne Präsentation, die mit dem Mausrad bearbeitet wird und mehrere Anpassungseinstellungen verwendet.
SedotPress
Eine leichte Blogplattform, die in PHP erstellt wurde. Es ist keine Datenbank erforderlich, da alle Daten im JSON-Format gespeichert werden.
Verantwortlich.js
Verwenden Sie Responsible.js, um Ihren Nutzern die Möglichkeit zu geben, zwischen mobilen und Desktop-Versionen Ihrer Website zu wählen, um das bestmögliche Seherlebnis zu erzielen.
FullPage.js
Eine einfache Ressource zum Erstellen von gut aussehenden Vollbild-Scroll-Websites in vertikaler und horizontaler Richtung.
Cayley
Cayley ist ein von Google betriebenes Open-Source-Diagramm, das in die Toolbox des Entwicklers integriert werden soll, wenn verknüpfte und grafisch geformte Daten beteiligt sind.