25+ Frische Tools für Webdesign
Die letzten Monate haben eine Menge toller Sachen für Designer auf jedem Niveau gebracht.
Wir haben Tools zum Entwerfen von Websites. Einige von ihnen versuchen, einen hybriden Visual / Code-Workflow zu erstellen, während andere den Code für Anfänger komplett ausblenden.
Wir haben auch Tools für das Erstellen von Prototypen für Apps und Websites sowie eine Reihe von Test-Tools. Einige sind brandneu. Andere sind schon eine Weile da, wurden aber kürzlich mit tollen neuen Sachen aktualisiert.
Hau rein! Entdeckung macht den halben Spaß.
Entwurfswerkzeuge
Ara Scharlachrot
Zuerst auf der Liste ist Ara Scharlachrot ein Werkzeug, so frisch, es ist noch nicht draußen! Aber es ist von den Jungs, die uns den ursprünglichen Macaw gebracht haben, also sind viele Leute sowieso aufgeregt.
Billing selbst als "Live-Design-Umgebung", Macaw Scarlet wird darauf ausgerichtet sein, responsive Web-Design für alle leichter zu machen.
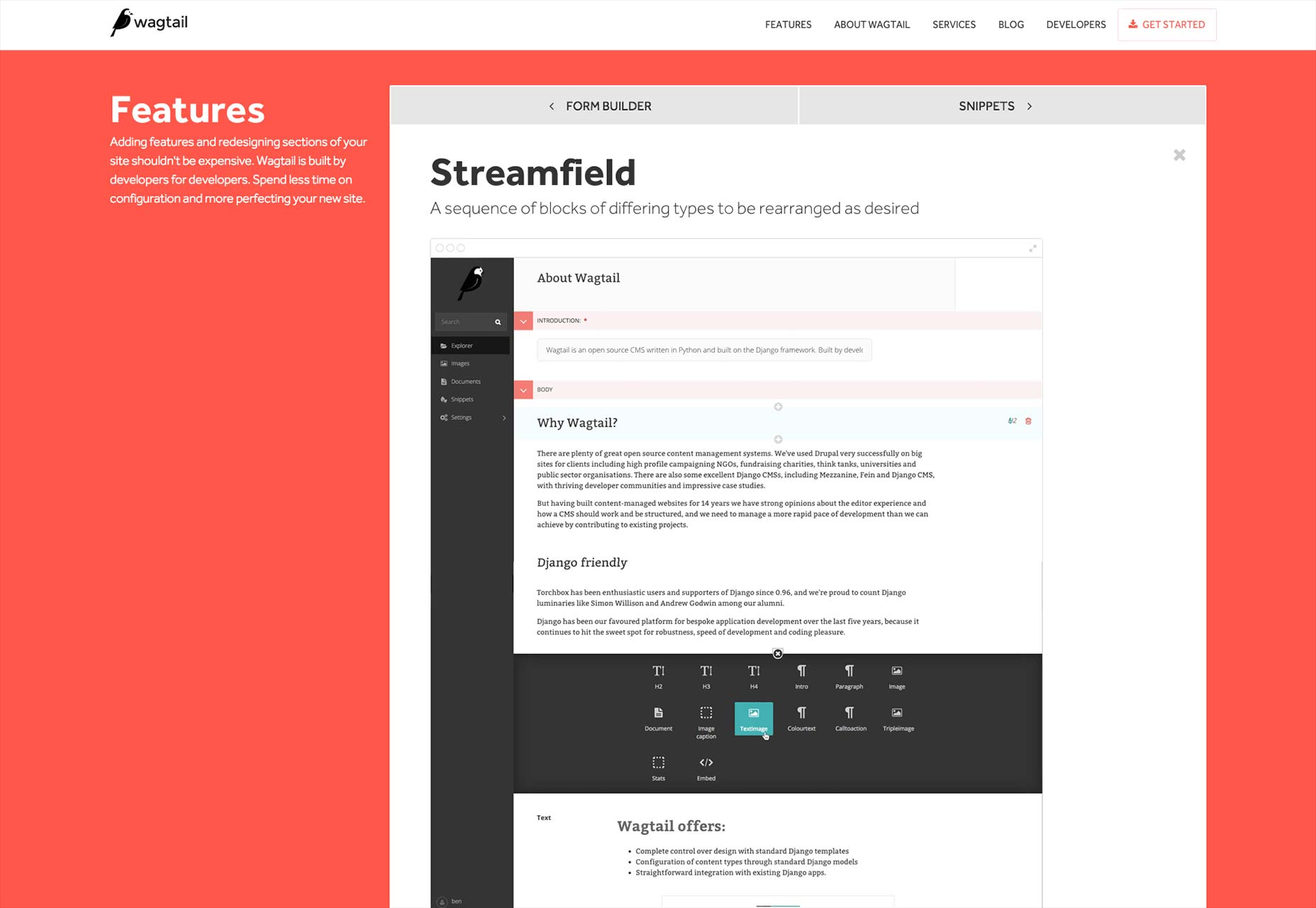
Bachstelze
Bachstelze ist kein Design-Tool, es ist ein CMS. Und doch könnte es leicht in den Design-Workflow integriert werden, besonders wenn es um das Design von Inhalten geht.
Sie sehen, es hat eine fantastische Funktion namens Stromfeld , die ähnlich wie der Post-Editor von Medium funktioniert. Der Unterschied ist, dass es anpassbar und damit leistungsfähiger ist. Dies macht es dem Benutzer viel einfacher, Inhalte auf jeder Seite zu gestalten.
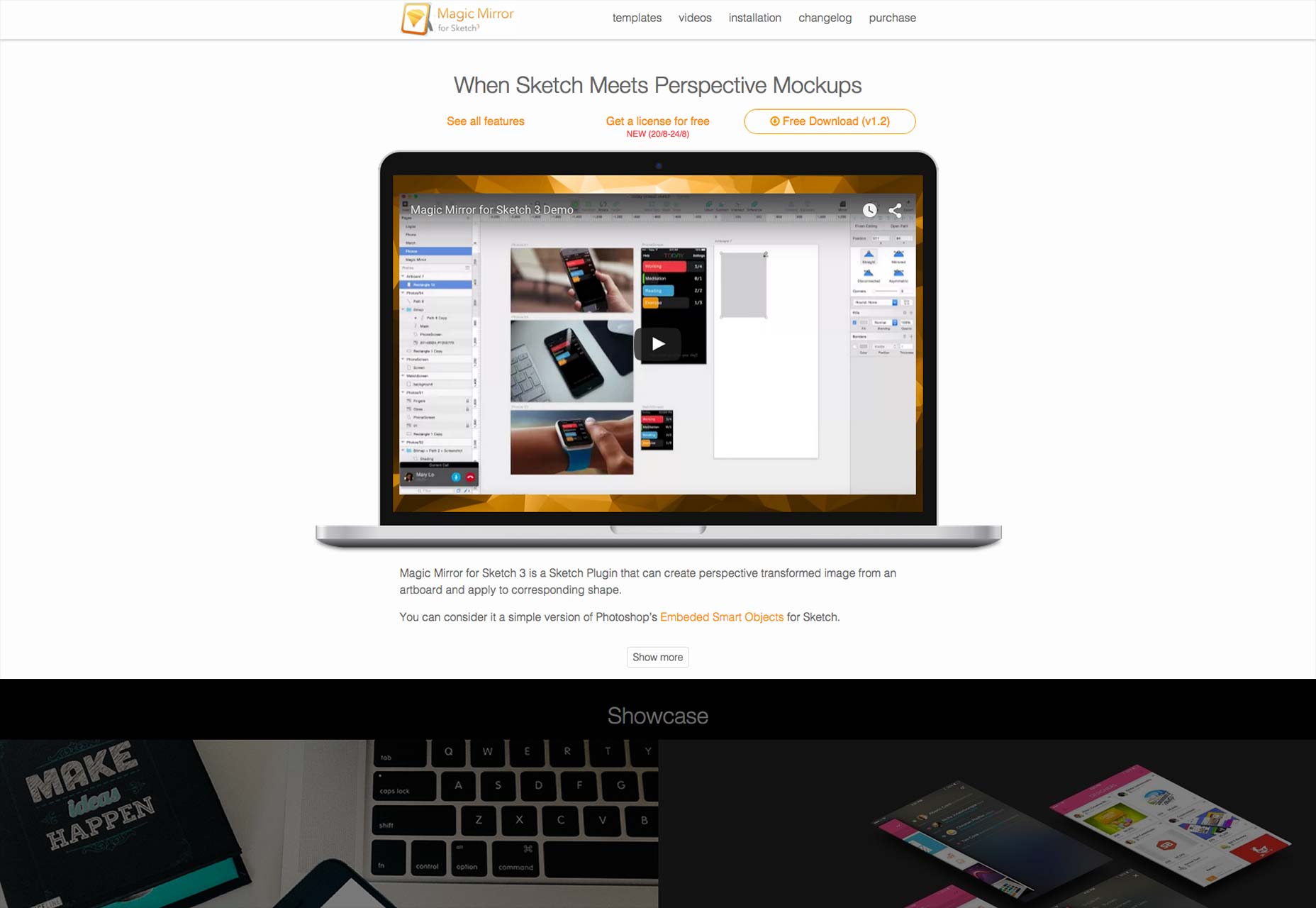
Magischer Spiegel für Skizze 3
Hier ist eins für die Sketch Benutzer. Im Grunde macht es eine Art von Smart-Objekt, das entworfen wurde, um Ihnen zu helfen, Mock-ups in Stock-Fotos zu setzen.
Draht-Framing-Werkzeuge
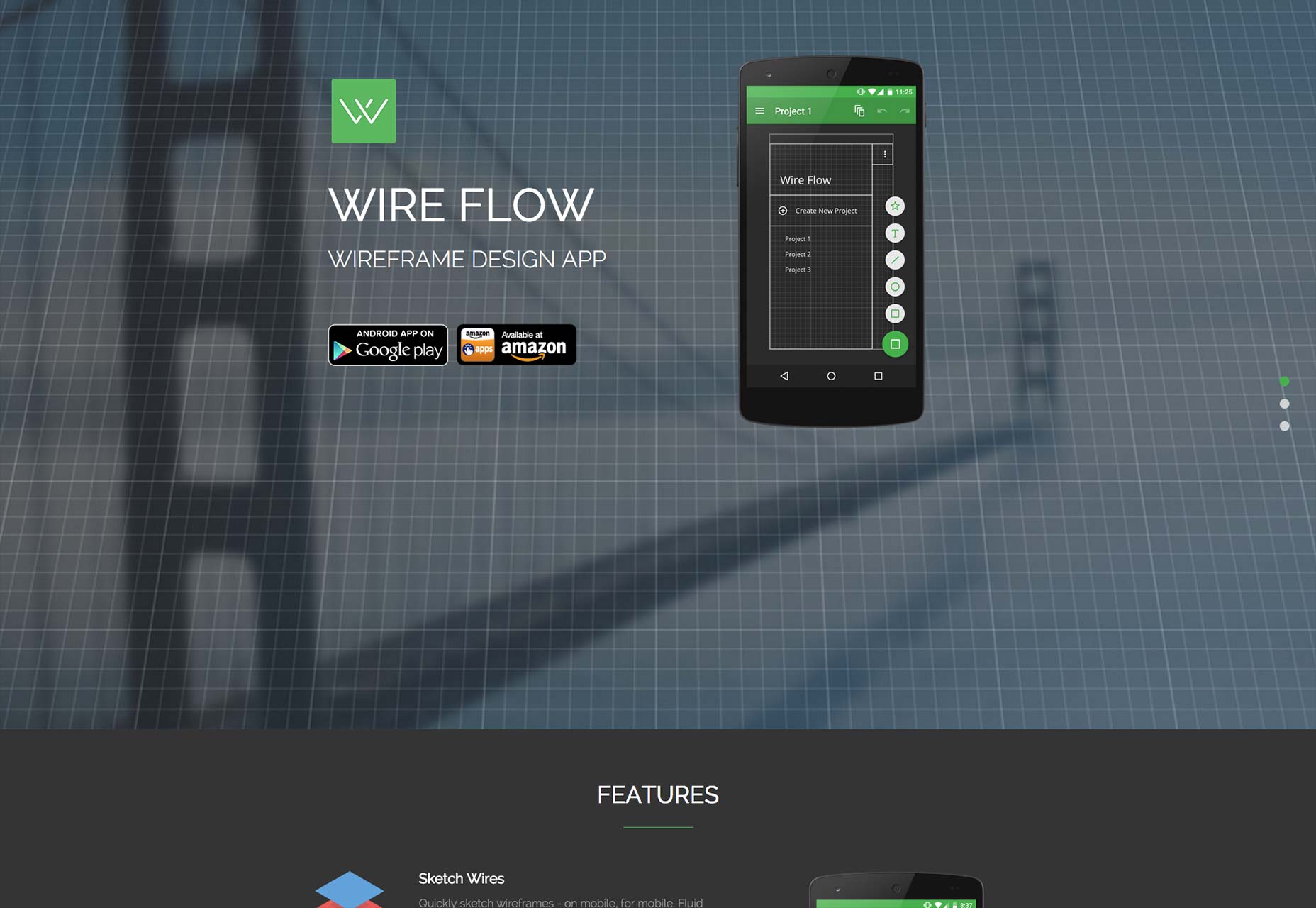
Drahtfluss
Dieses bekommt meinen persönlichen Stempel der Zustimmung. Es läuft schnell auf meinem normalerweise nicht-Zeichnung-freundlichen Tablet und kommt mit so ziemlich alles, was Sie jemals von einer Draht-Framing-App wollen.
Es ist auch für die Verwendung mit Geräten in Telefongröße ausgelegt, was eine gute Möglichkeit darstellt, eine Telefon-App-Schnittstelle richtig zu visualisieren.
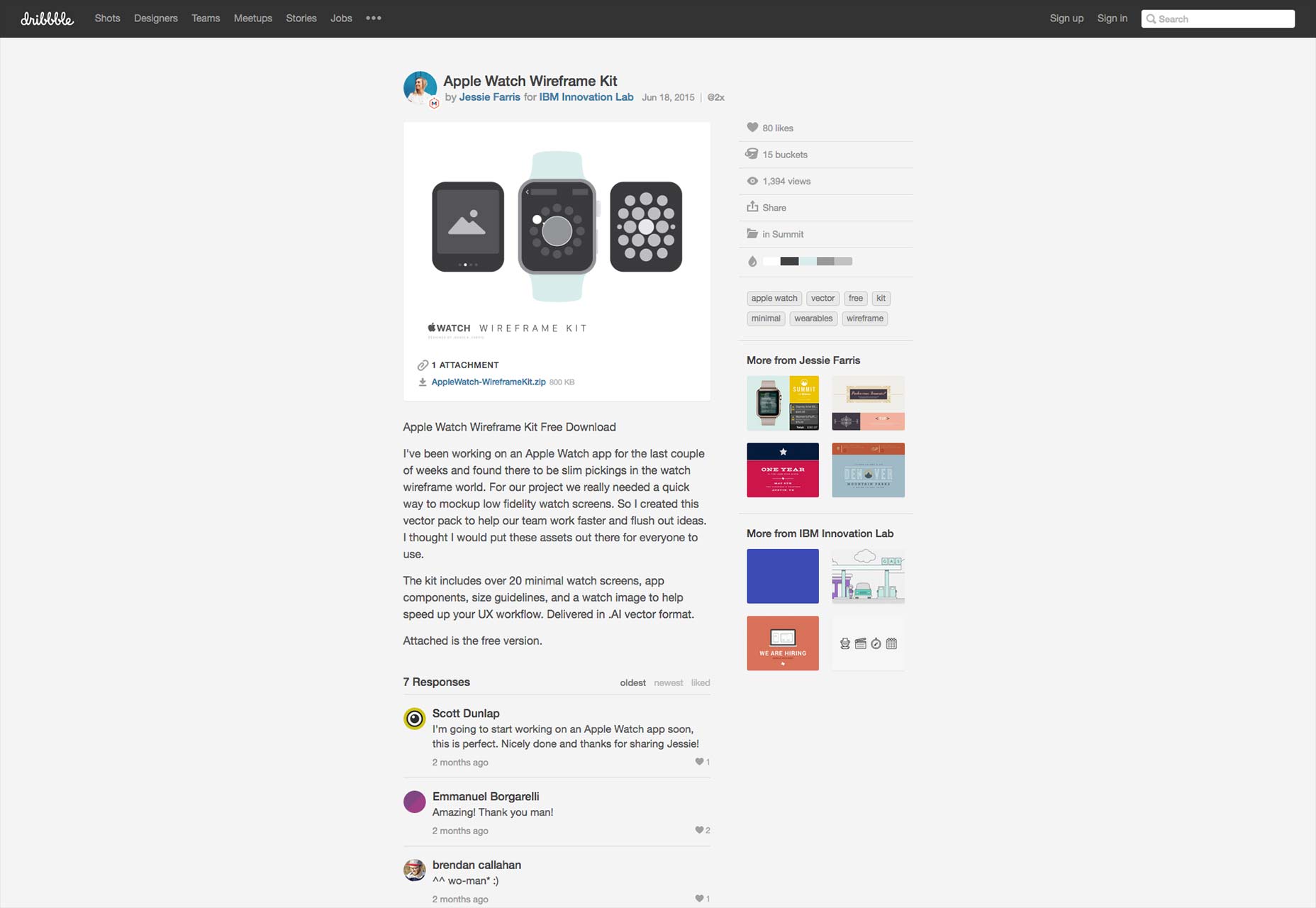
Apple Watch Drahtrahmen-Kit
Draht-Rahmen-UI Elemente für die Apple Watch! Was müssen Sie noch wissen?
PowerMachup
Für die Keynote-Software von Apple gibt es mehr als ein Drahtmodell-Toolkit. Es war nur eine Frage der Zeit, bis es für Powerpoint möglich war. Und sie haben. Hier ist es.
Prototypwerkzeuge
Origami
Von Facebook selbst kommend: " Origami ist ein kostenloses Tool für die Gestaltung moderner Benutzeroberflächen. Erstellen Sie schnell einen Prototyp, führen Sie ihn auf Ihrem iPhone oder iPad aus, iterieren Sie darauf und exportieren Sie Code-Snippets, die Ihre Ingenieure verwenden können. "
Noch kein Wort darüber, wie nützlich diese Code-Snippets tatsächlich sind. Aber es ist Facebook. Sie haben gute Ingenieure.
Wunder
Mit einfachen Werkzeugen und einem soliden freien Plan, Wunder macht eine großartige Prototyping-App. Es integriert sich in Dropbox und Google Drive, importiert alle von Ihnen angegebenen Bilder und ermöglicht Ihnen, diese in einem schnellen Mock-Up einer App miteinander zu verknüpfen.
Außerdem werden Ihre importierten Bilder synchronisiert. Wenn Sie neue Versionen in Dropbox oder Google Drive speichern, wird Ihre Prototyp-App automatisch aktualisiert.
Protosketch
Protosketch ist eine Prototyping-App (Art von) für das iPad entwickelt. Es kommt mit einem UI-Kit (einschließlich Tonnen von Komponenten), grundlegende Vektor-Tools, Alignment-Tools und vieles mehr.
Es ist derzeit in der Betaversion, und es ist nur für das iPad, aber wenn das deine Plattform ist, könnte dies perfekt für dich sein. Es spielt auch mit anderen Apps gut: Es kann Ihre Dateien in Rasterformaten, SVG und PDF exportieren.
Beschlagnahme
Wie viele andere Tools auf dieser Liste, Beschlagnahme macht Prototyping. Es bietet auch Tools, um das Arbeiten an Branding- und Style-Guides als Gruppe zu erleichtern. Erstellen Sie Ihre Farbpalette, definieren Sie Ihren Stil und erstellen Sie eine Bibliothek mit UI-Elementen und teilen Sie sie mit dem Rest Ihres Teams.
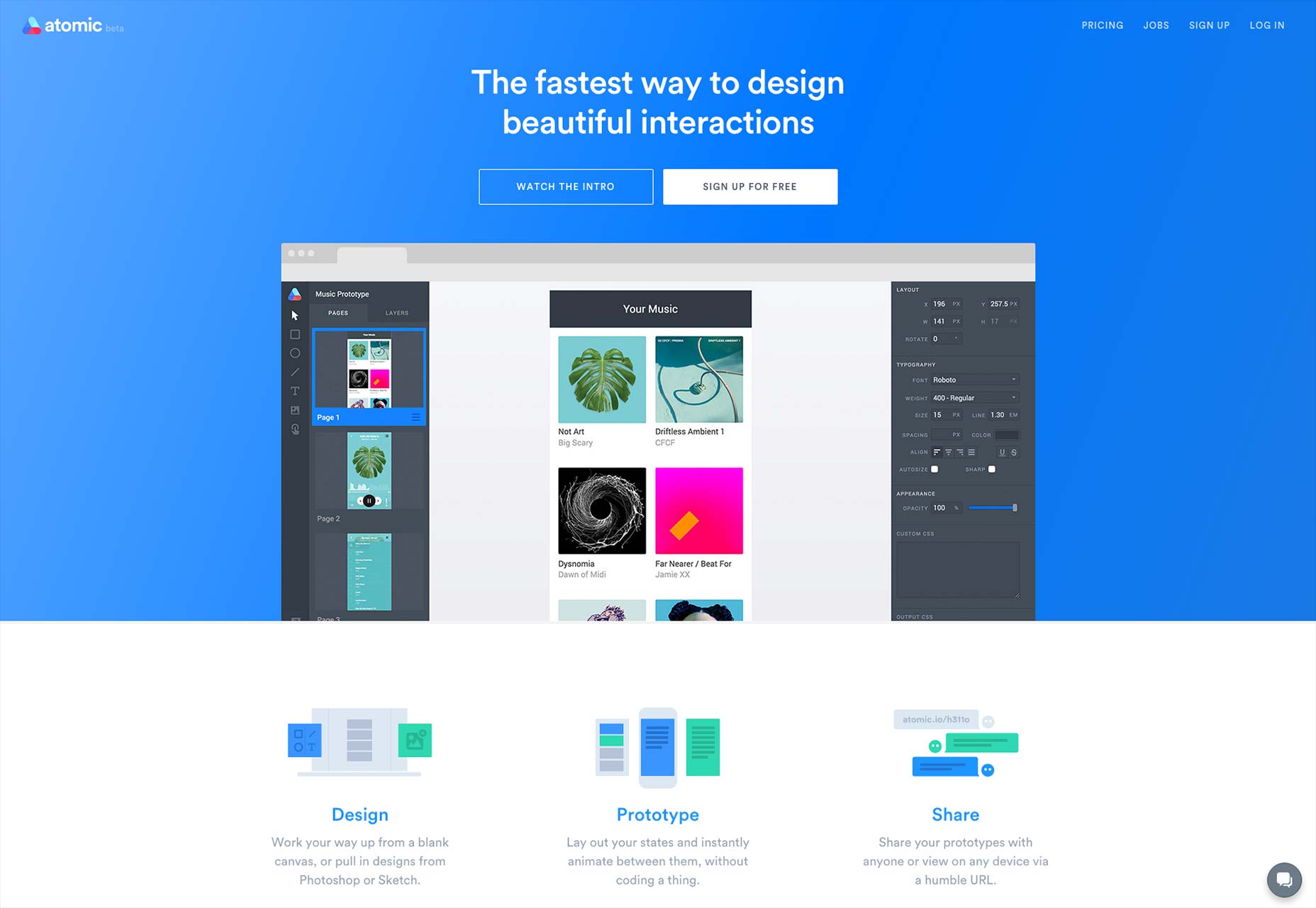
Atomar
Benutzen Atomar um Ihre Dateien aus Photoshop oder Sketch einzuziehen und daraus Prototypen zu erstellen. Versionskontrolle, Kollaborationsfunktionen und vieles mehr machen dies zu einem ausgezeichneten Werkzeug für ein schnelles, iteratives Design.
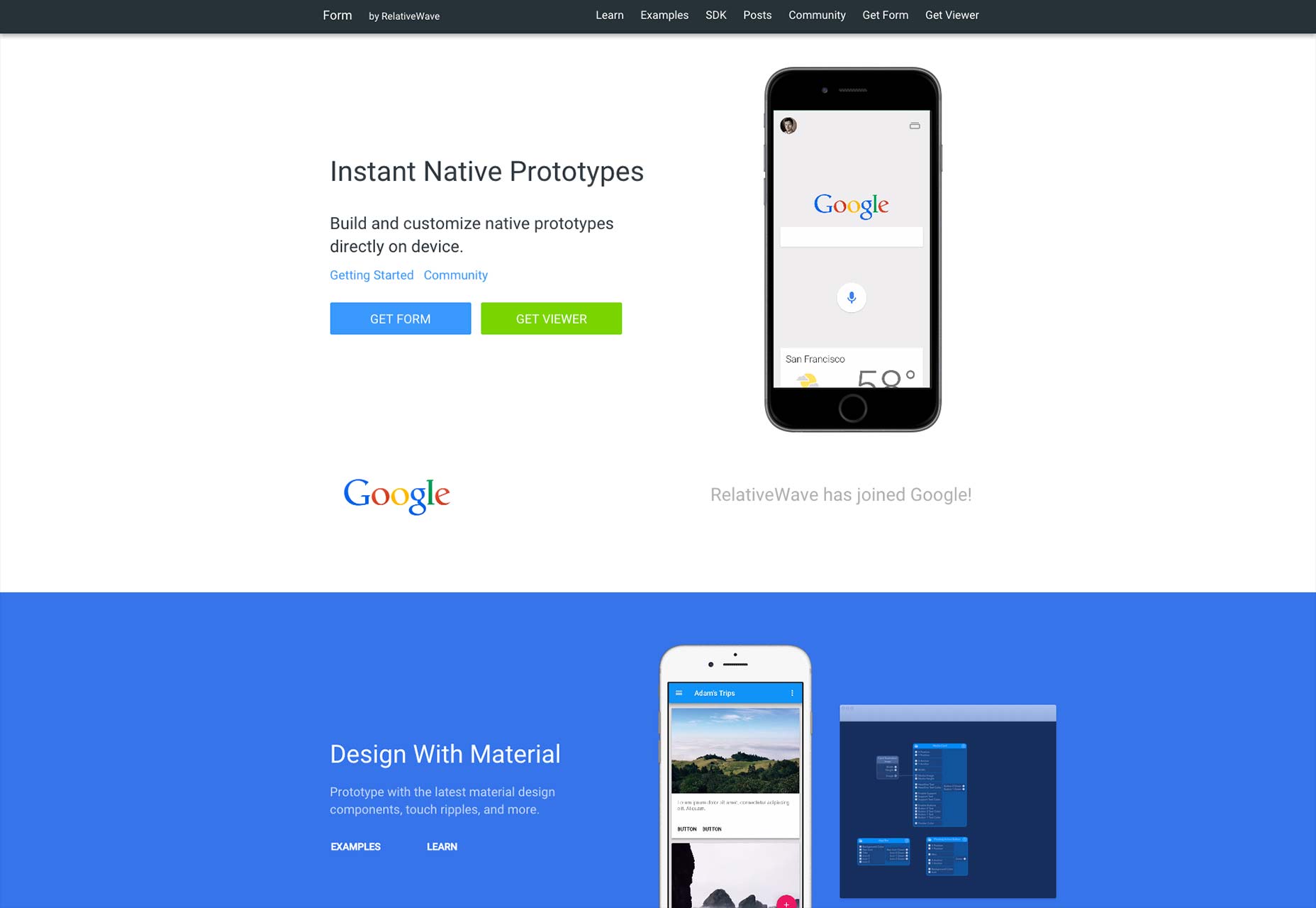
Bilden
Bilden ist ein fortgeschrittener Prototyp-Schöpfer, der mit Ihrem iPhone zusammenarbeitet. Erstellen Sie den Prototyp auf Ihrem Desktop oder Laptop und sehen Sie die Ergebnisse sofort auf Ihrem Telefon. Darüber hinaus nutzt Google die Material Design-Prinzipien von Google, um Ihren Prototypen großartig aussehen zu lassen.
Pixate
Pixate ist spezialisiert auf High-Fidelity "native" Prototypen, die auf Ihrem Handy angezeigt werden und sehr ähnlich funktionieren.
Webbuilder
Sandvox
Sandvox ist eine Mac-App für die Nicht-Programmierer unter uns. Es ist weitgehend vorlagenbasiert (wie es ein ständig wachsender Teil des Internets ist), macht jedoch Vorkehrungen für fortgeschrittenere Benutzer, um Dinge manuell hinzuzufügen.
Es ist eine Art CMS für einige Arten von Websites, wie Blogs, und obwohl die Software nicht "neu" ist, haben neuere Versionen Sandvox Hosting eingeführt. Die Hand-Kodierer unter uns könnten auf die Idee zurückschrecken, aber für Neulinge ist das Paket wirklich ziemlich groß.
Es funktioniert jedoch mit jedem Host, also wenn Sie selbst damit umgehen wollen, können Sie.
XPRS
Ein Site Builder für Anfänger, XPRS bietet kostenlose Websites für den persönlichen Gebrauch, für Künstler und Studenten. Es gibt Pläne für Business und E-Commerce.
WordPress-Builder
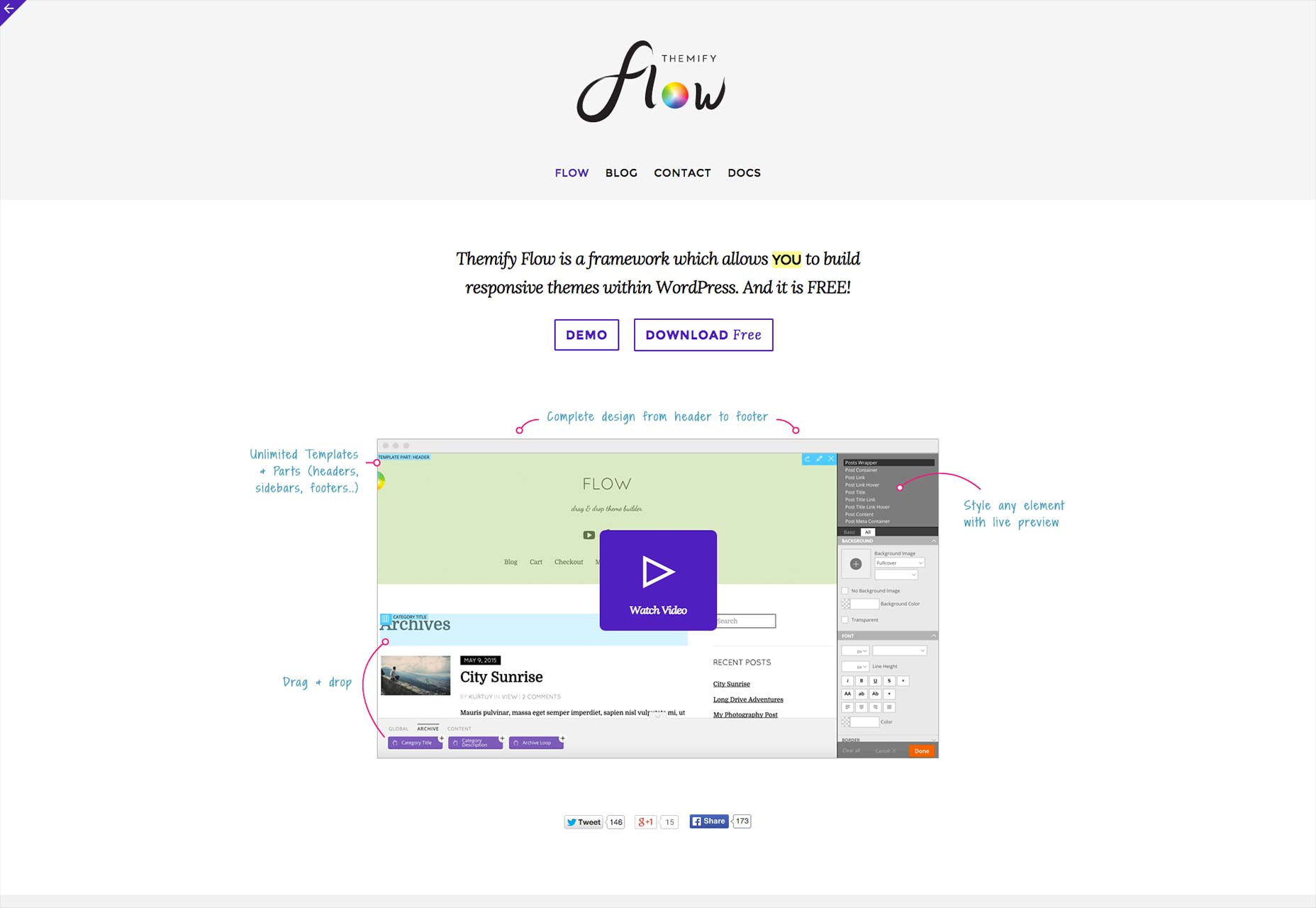
Themify Flow
WordPress mag seine Gegner haben, aber andere nehmen es in überraschende neue Richtungen. Die Jungs von Themify beispielsweise entschieden, dass es an der Zeit war, ein Design-Tool auf der Publishing-Plattform zu erstellen.
Das Ergebnis ist Themify Flow Damit können Sie benutzerdefinierte, responsive WordPress-Themes über eine Drag-and-Drop-Oberfläche erstellen. Das Beste ist, es ist kostenlos und Open Source.
Grundstein
Grundstein konkurriert mit Themify Flow, indem es eine visuelle Möglichkeit bietet, WordPress-Themes direkt über WordPress selbst zu erstellen.
Es funktioniert jedoch anders. Zum Beispiel bietet es einen Live-Code-Editor und andere Features, die Entwicklern Zugriff auf das Front-End-Design gewähren. Es ist auch nicht kostenlos, es sei denn, Sie kaufen die X Thema .
Qards
Viertel ist ein weiteres Seitengenerator-Plugin für WordPress. Die meisten Designarbeiten werden für Sie erledigt, aber anstatt eine einzelne Vorlage zu wählen, erstellen Sie jede Seite mit "Karten".
Dies sind im Grunde vorgefertigte Layout-Abschnitte, die gemischt und angepasst werden können, um eine ganze Seite zu bilden. Es ist gut für Landing Pages, die Anordnung einzelner Artikel auf neue und originelle Weise, Promo-Sites und solche Dinge.
Tools für Zusammenarbeit und Produktivität
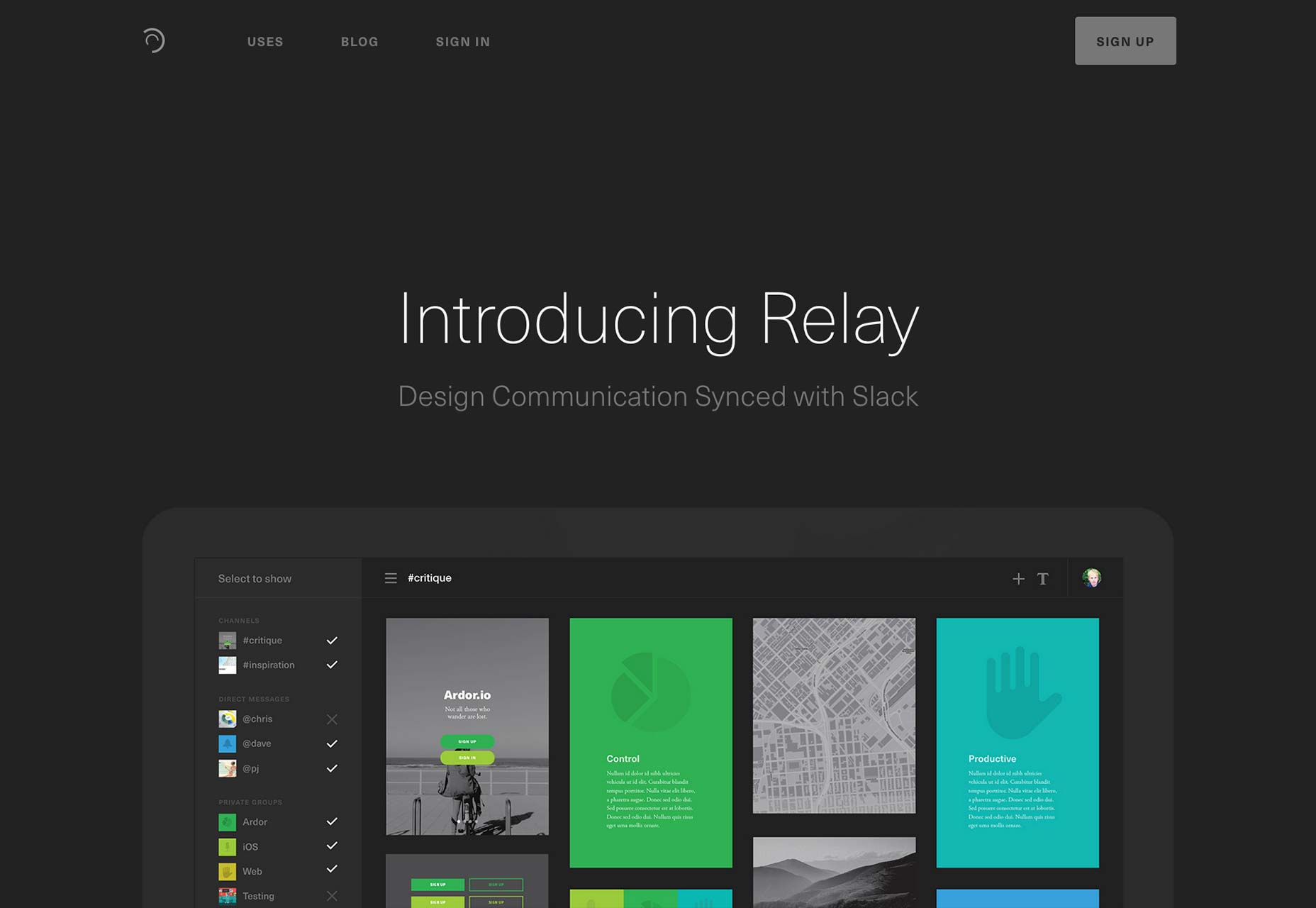
Relais
Schnell und einfach Werkzeug für Slack-Benutzer, die ihre Design-Arbeit viel teilen müssen. Mit Erweiterungen / Apps für Adobe CC, Sketch, Chrome und OSX vereinfacht es das Teilen von Inhalten, an denen Sie gerade arbeiten.
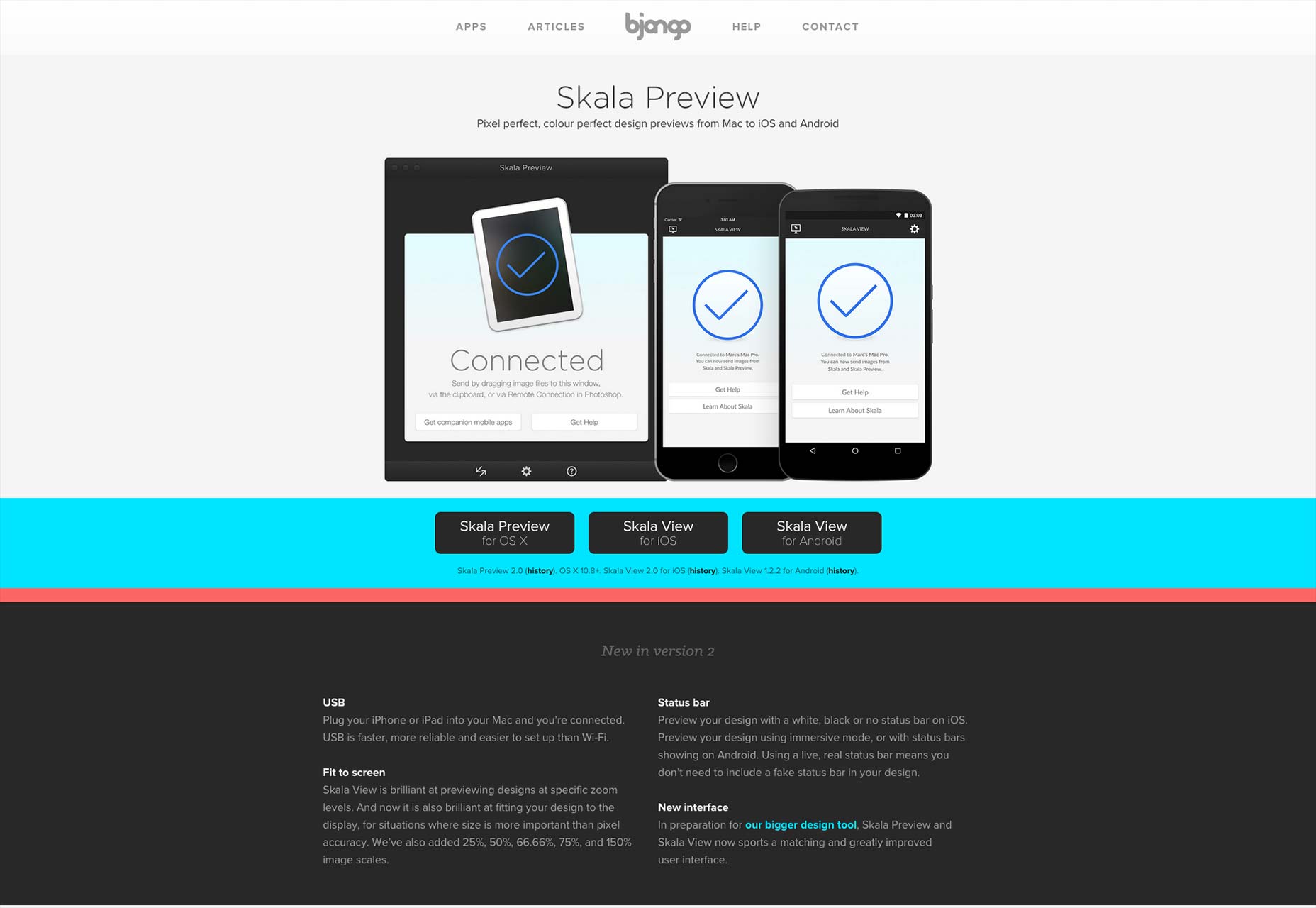
Skala Vorschau
Möchten Sie eine Vorschau von dem sehen, woran Sie in Photoshop oder Android arbeiten? Einfach installieren Skala Vorschau und Sie können verlustfreie, farbverbindliche Vorschauen an nahezu jedes mobile Gerät senden.
Es kommt mit der Option, das Gerät über USB an Ihren Computer anzuschließen, anstatt Wi-Fi zu verwenden.
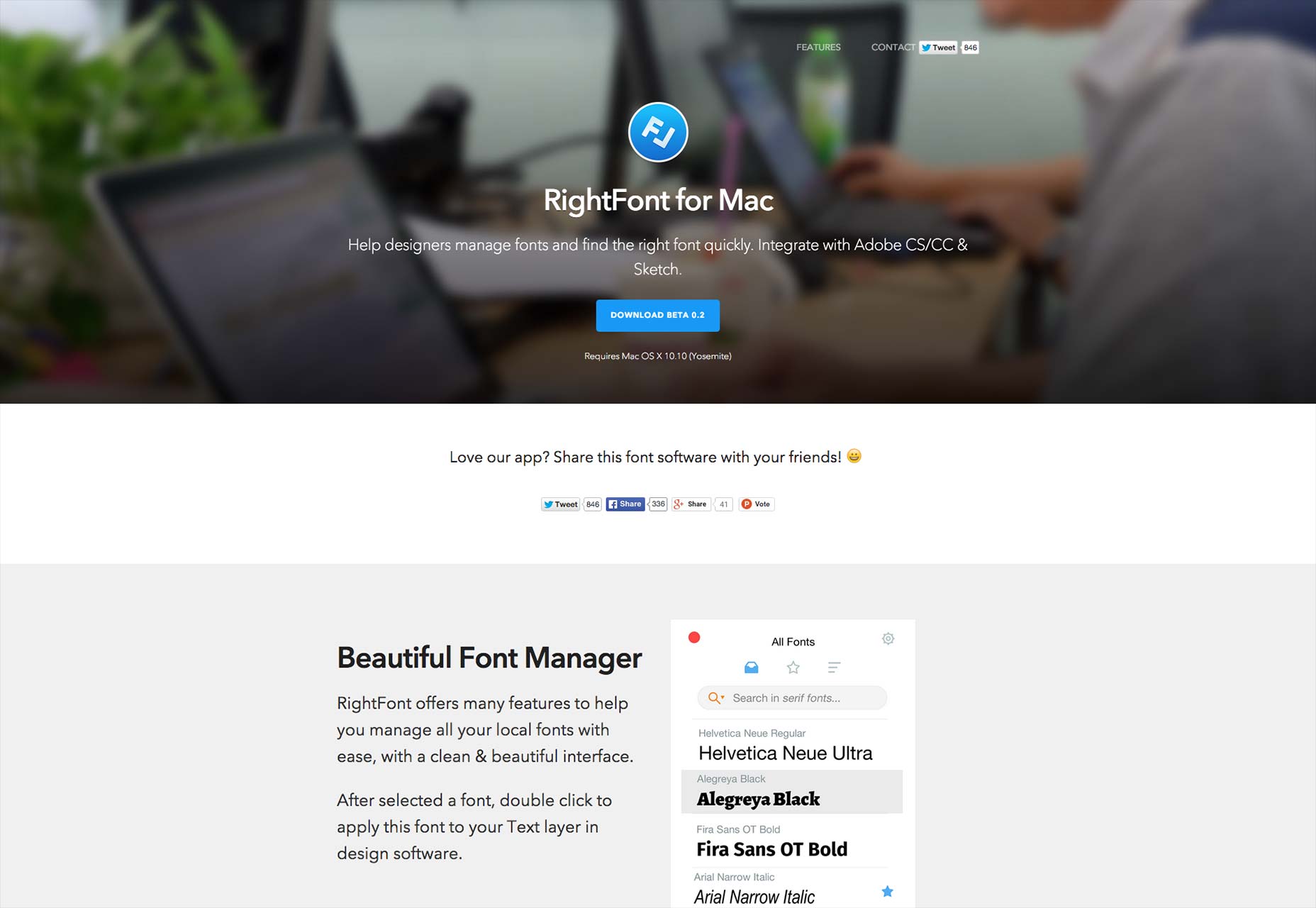
RechtsFont
RechtsFont ist ein schneller, hübscher Font Manager für Mac, der in Adobe CC und Sketch integriert ist.
Neuer Code
jQuery 3
Das jQuery 3 Alpha wurde veröffentlicht. Es gibt keine neuen Features, von denen man sprechen kann, aber es gab umfangreiche Umschreibungen von alten Features, Bugfixes und Leistungsverbesserungen.
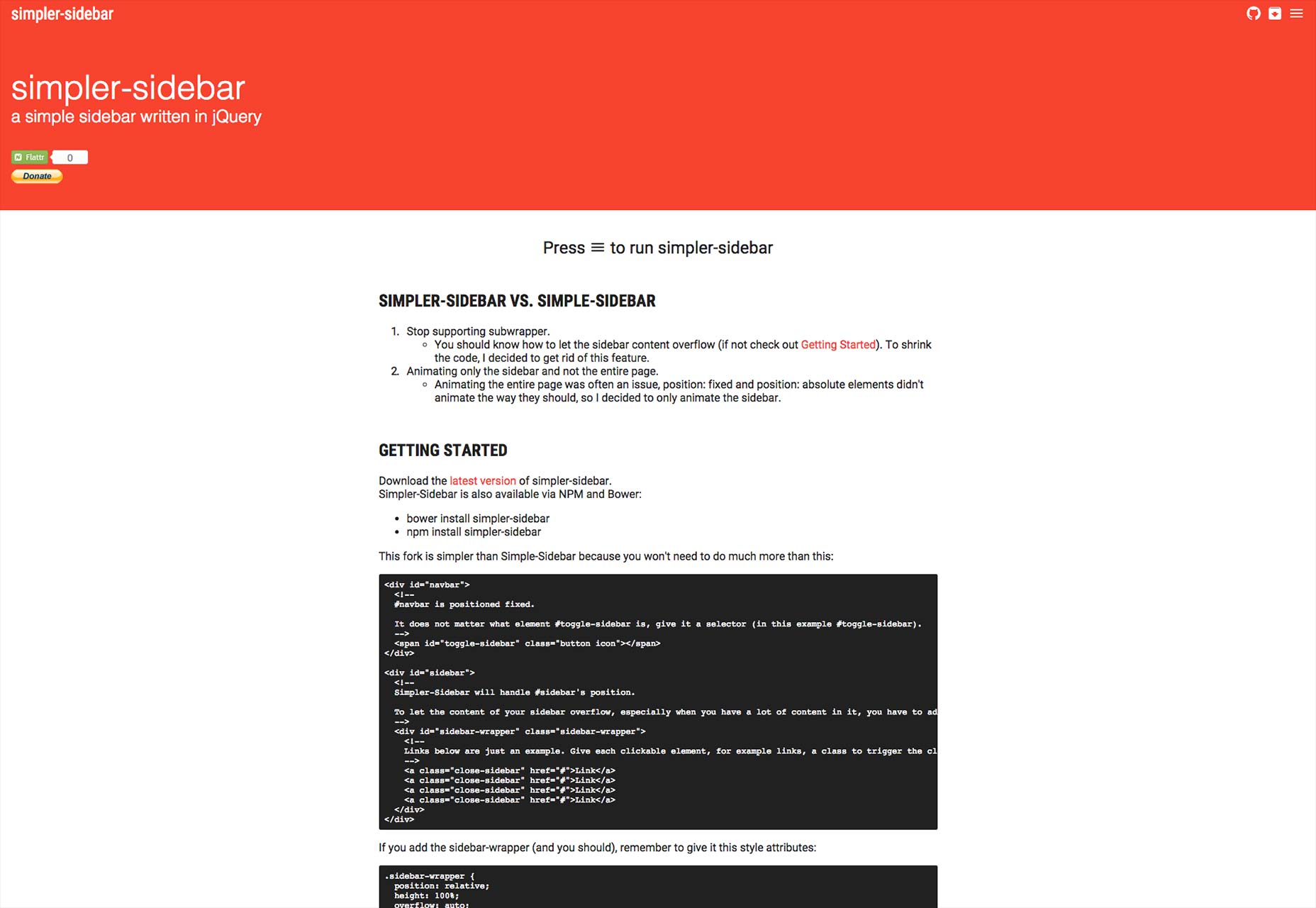
Einfachere Seitenleiste
Apropos jQuery, es gibt eine Reihe von neuen Plugins, die die Arbeit eines Designers erleichtern können, besonders wenn Sie ein Designer sind, der auch ein bisschen codiert.
Wir fangen mit an Einfachere Seitenleiste , die Seitenleisten macht. Es ist klein, es ist schnell, es ist hübsch. Benutze einfach kein Hamburgermenü um es auszulösen, schätze ich.
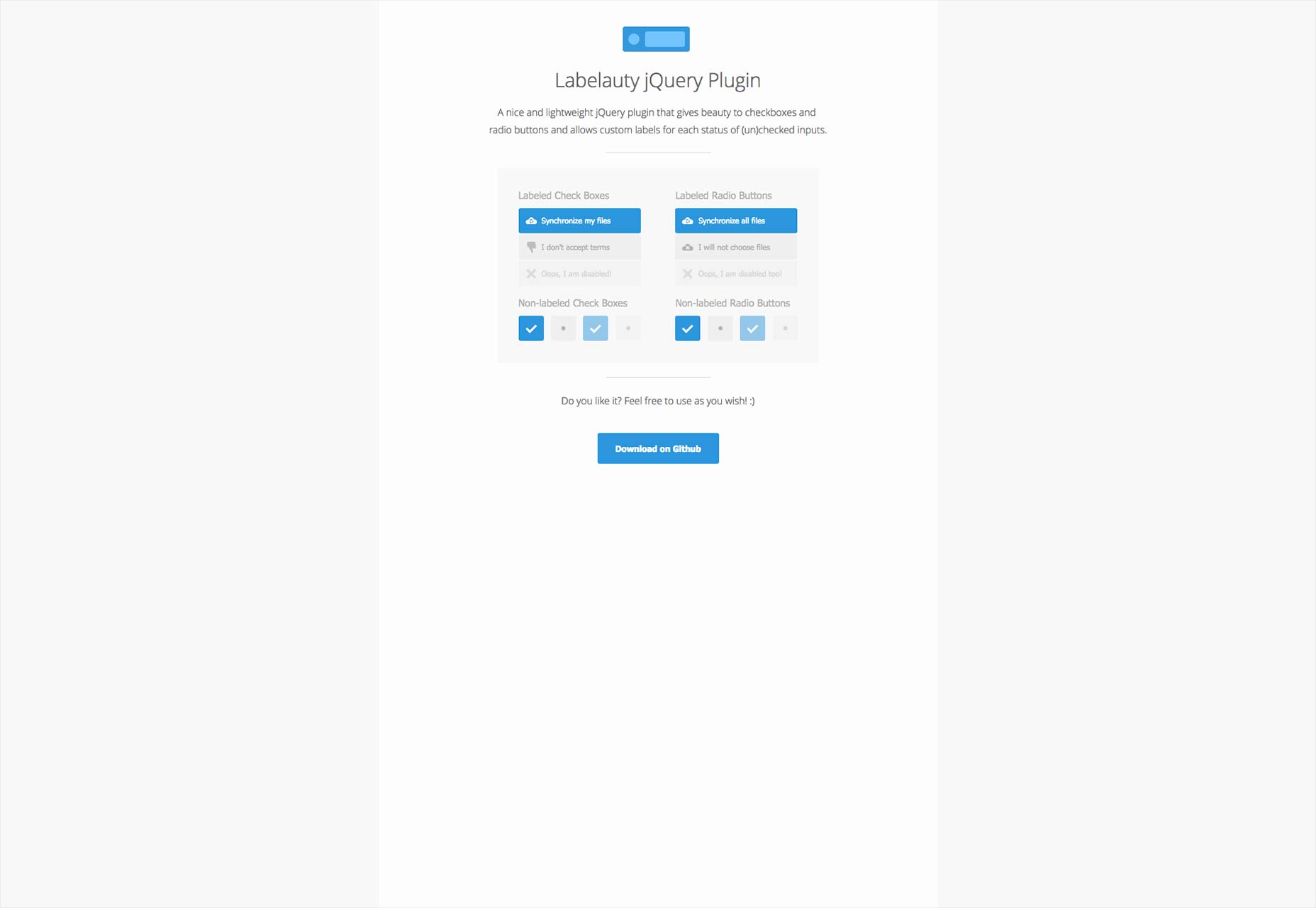
Labelauty
Beschriften Sie Ihre Optionsfelder und Kontrollkästchen mit Stil. Großartig für den Designer, der es einfach nicht zulassen kann, dass Browser die Dinge auf ihre Art machen.
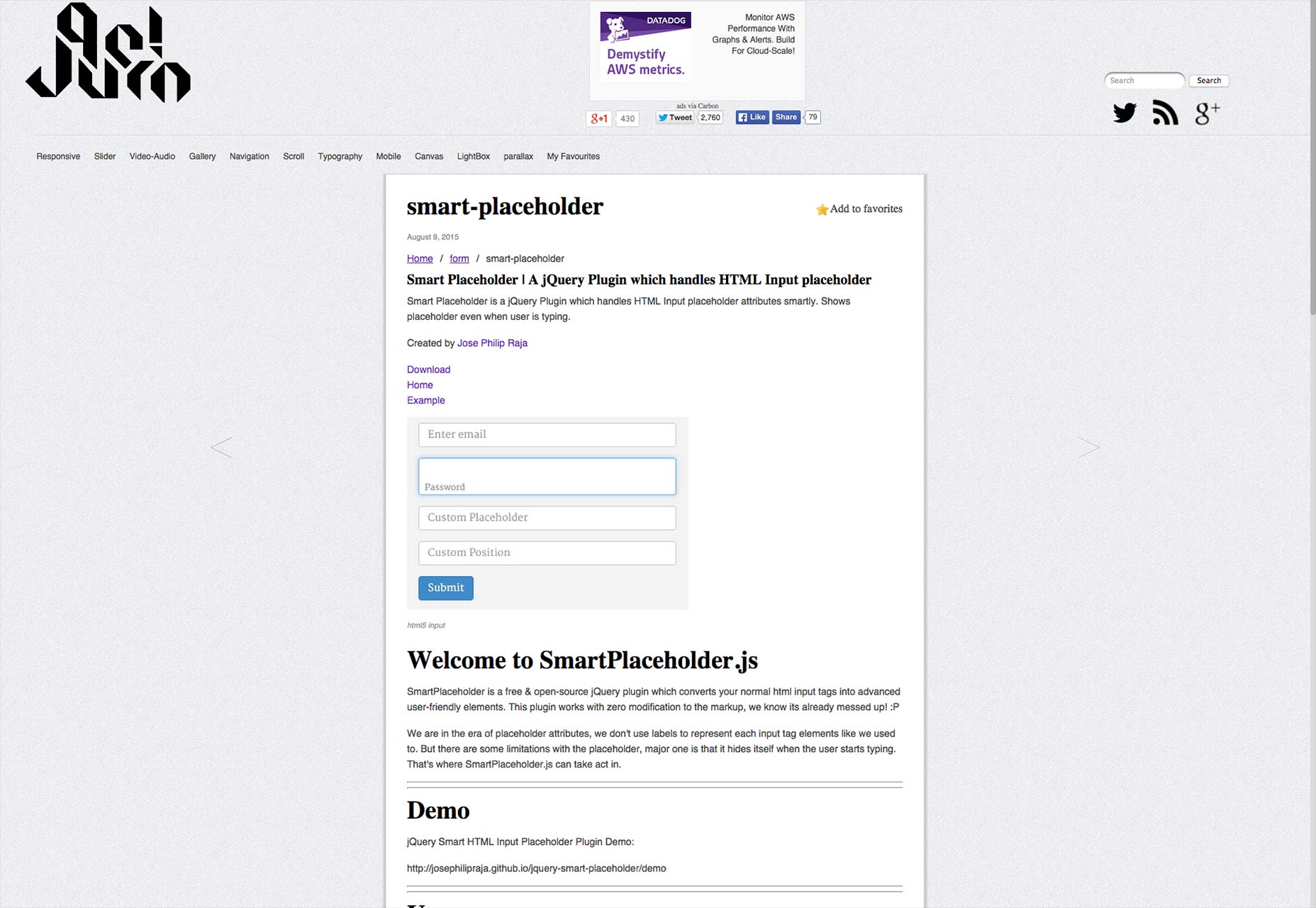
Smart-Platzhalter
Beim Ausfüllen von Formularen klicke ich gelegentlich auf ein Feld, werde von etwas abgelenkt und komme dann wieder darauf zurück. Wenn dieses Feld mit einem Platzhalterattribut gekennzeichnet wurde, muss ich es manchmal deaktivieren, um mich daran zu erinnern, was ich eingeben soll.
Dumm, aber menschlich.
Smart-Platzhalter löst dieses Designproblem, indem der Platzhalter unterhalb des eingegebenen Textes sichtbar bleibt. Ordentlich, oder?
Erneuerte Werkzeuge
Wir wären nachlässig, wenn wir nicht auf die großartige Arbeit an bereits bekannten Apps aufmerksam machen würden. Hier sind diejenigen, die kürzlich einige bemerkenswerte Updates hatten:
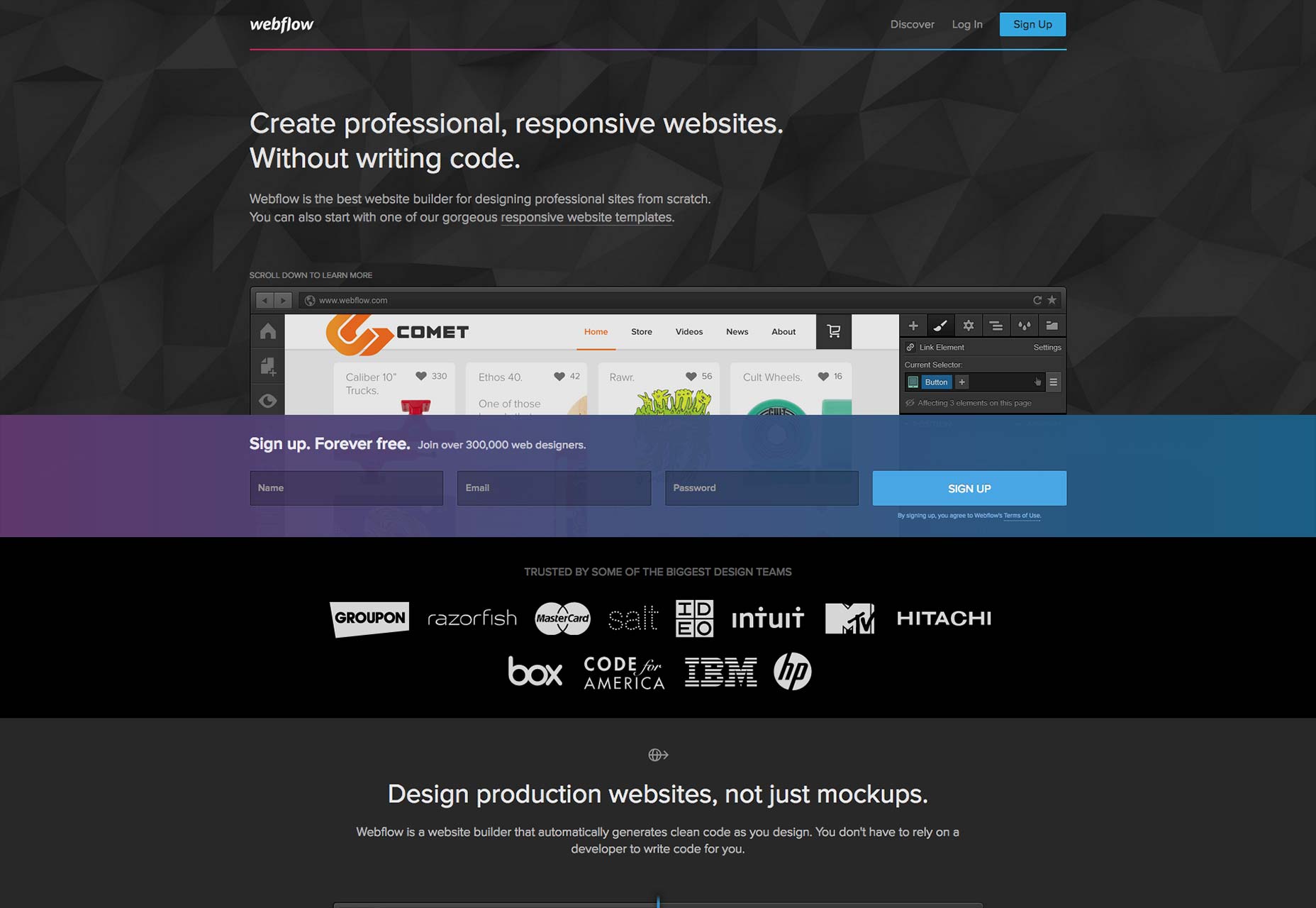
Webfluss
Webflow wurde Integration von Drittanbieterdiensten in seiner Funktionalität (ähnlich wie der Rest des Internets) auf neue Weise. Ab sofort können Sie Ihren Webformularen Funktionen direkt aus Webflow hinzufügen.
Sie können Mailchimp-Listen E-Mails hinzufügen, Tweets versenden, Daten zu Google-Tabellen hinzufügen oder mit Evernote eine neue Notiz erstellen. Sie können übrigens Ihr Formular eine E-Mail senden lassen.
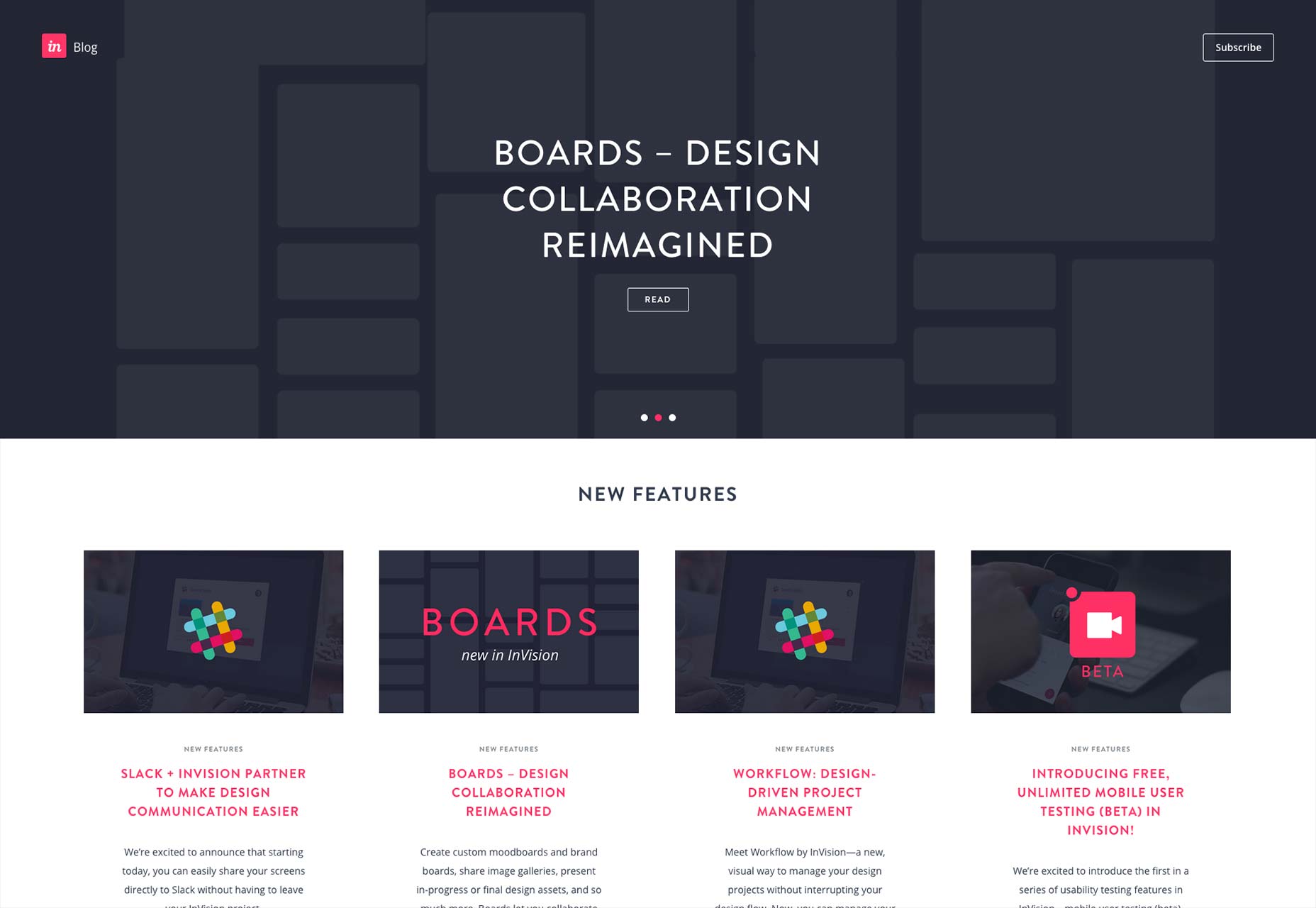
InVision
InVision hat eingeführt Neue Eigenschaften stetig, einschließlich kostenloser, unbegrenzter mobiler Benutzertests, eines Workflow-Managers, Dribbble-Integration und Emoji. Ja, Emoji.
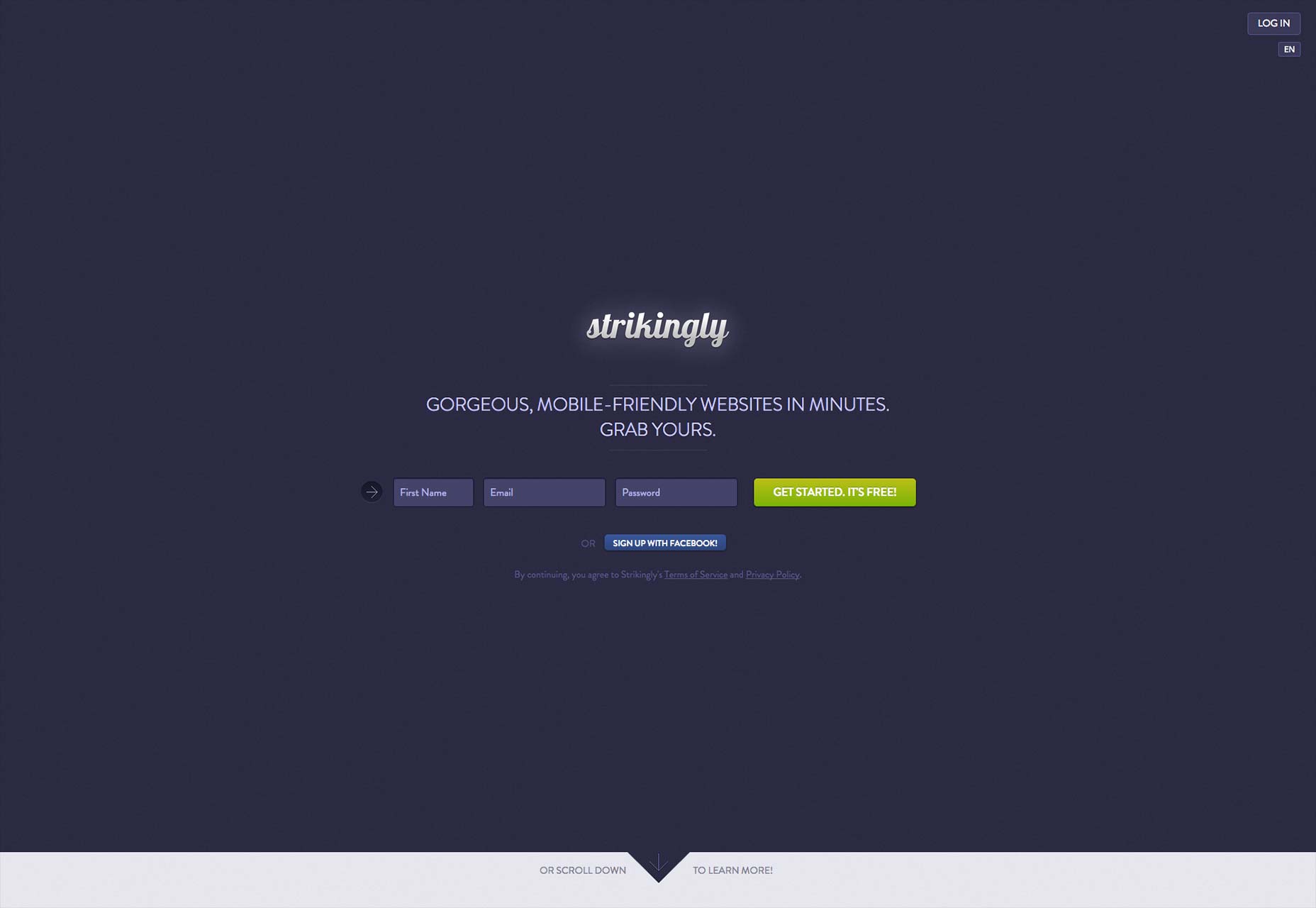
Auffallend
In den letzten Monaten hat Strikkingly ein eingeführt neuer Seiteneditor , Zusammenarbeit und es fügte sogar hinzu RSS-Feed für seine Blog-Funktionalität ... Besser spät als nie.
Adobe Muse
Zuletzt, Adobe Muse ist immer noch ein Ding - hey, nicht jeder braucht die Kraft von DreamWeaver. Wie sein stärkeres älteres Geschwister kann Muse nun jede Schriftart von TypeKit verwenden.
Es kann jetzt auch Blogs, E-Commerce-Sites und verbesserte Kontaktformulare erstellen. Außerdem kann es, wie einige andere Apps in der CC-Suite von Apps, nun auf das Massive zugreifen Adobe Stock Bibliothek.