Was ist neu für Designer, Januar 2017
Neue Design-Tools sind wie neues Spielzeug. Sie suchen wahrscheinlich immer nach Elementen, die Ihnen das Leben leichter machen. Hier haben wir sie. Von neuen Releases über aktualisierte Dokumentation bis hin zu Open Source-Code von Kickstarter bis hin zu einigen funkigen Schriften - diese Sammlung ist vollgepackt mit Design-Goodies.
Fast alles auf der Liste in diesem Monat ist kostenlos, mit ein paar hochwertigen kostenpflichtigen Apps und Tools. Sie sind sicher nützlich für Designer und Entwickler, vom Anfänger bis zum Experten.
Wenn wir etwas vermisst haben, von dem Sie denken, dass es auf der Liste hätte stehen sollen, lassen Sie es uns in den Kommentaren wissen. Und wenn Sie von einer neuen App oder Ressource wissen, die im nächsten Monat vorgestellt werden soll, twittern Sie es @ Carriecousins in Betracht gezogen werden!
Bulma
Bulma ist ein modernes CSS-Framework, das auf Flexbox basiert. Es ermöglicht Ihnen die Geschwindigkeit eines Frameworks, während Sie immer noch das aktuellste in CSS verfügbare Layout-Tool verwenden. Responsive, modular und frei, es ist leistungsstark und leicht.
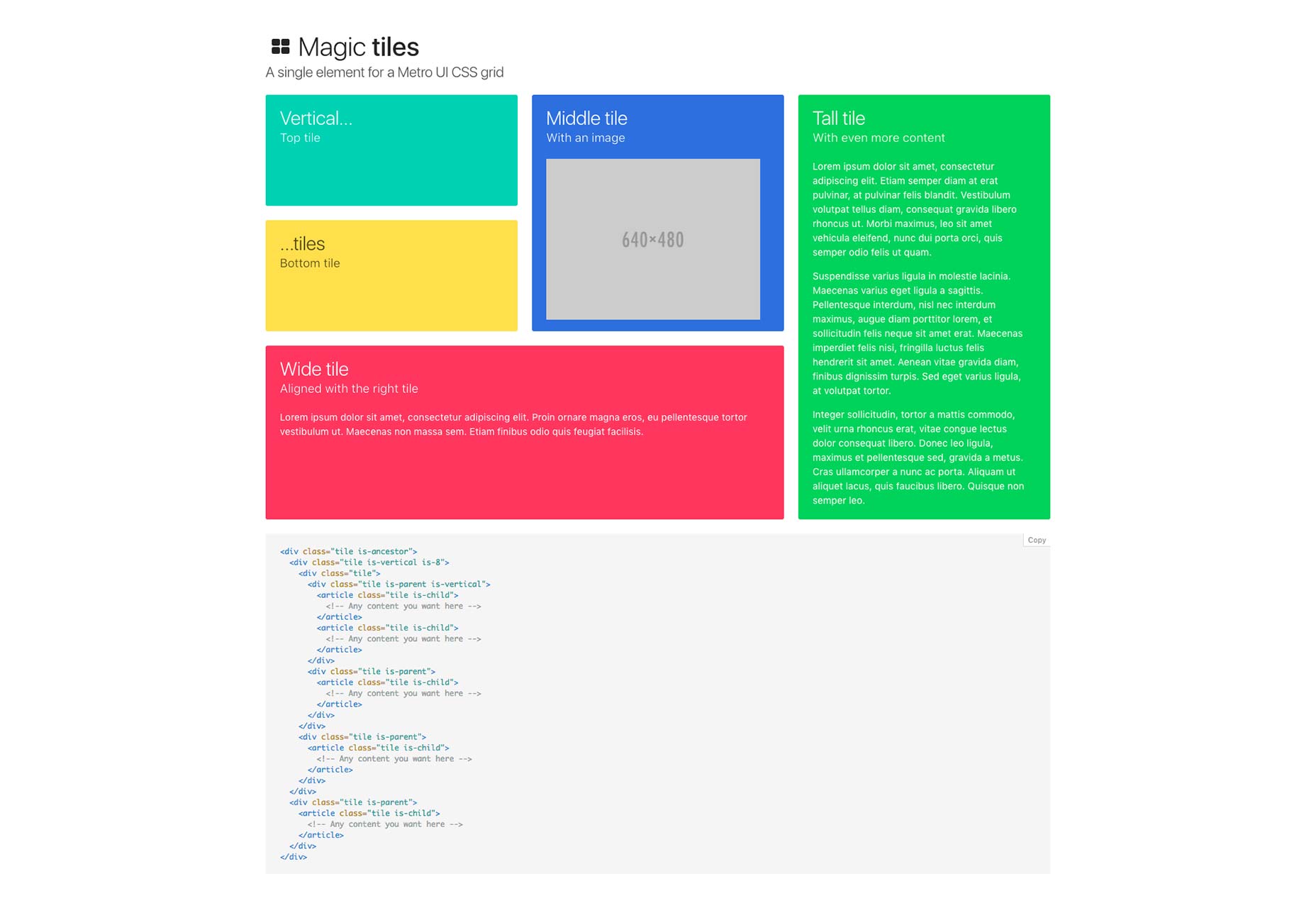
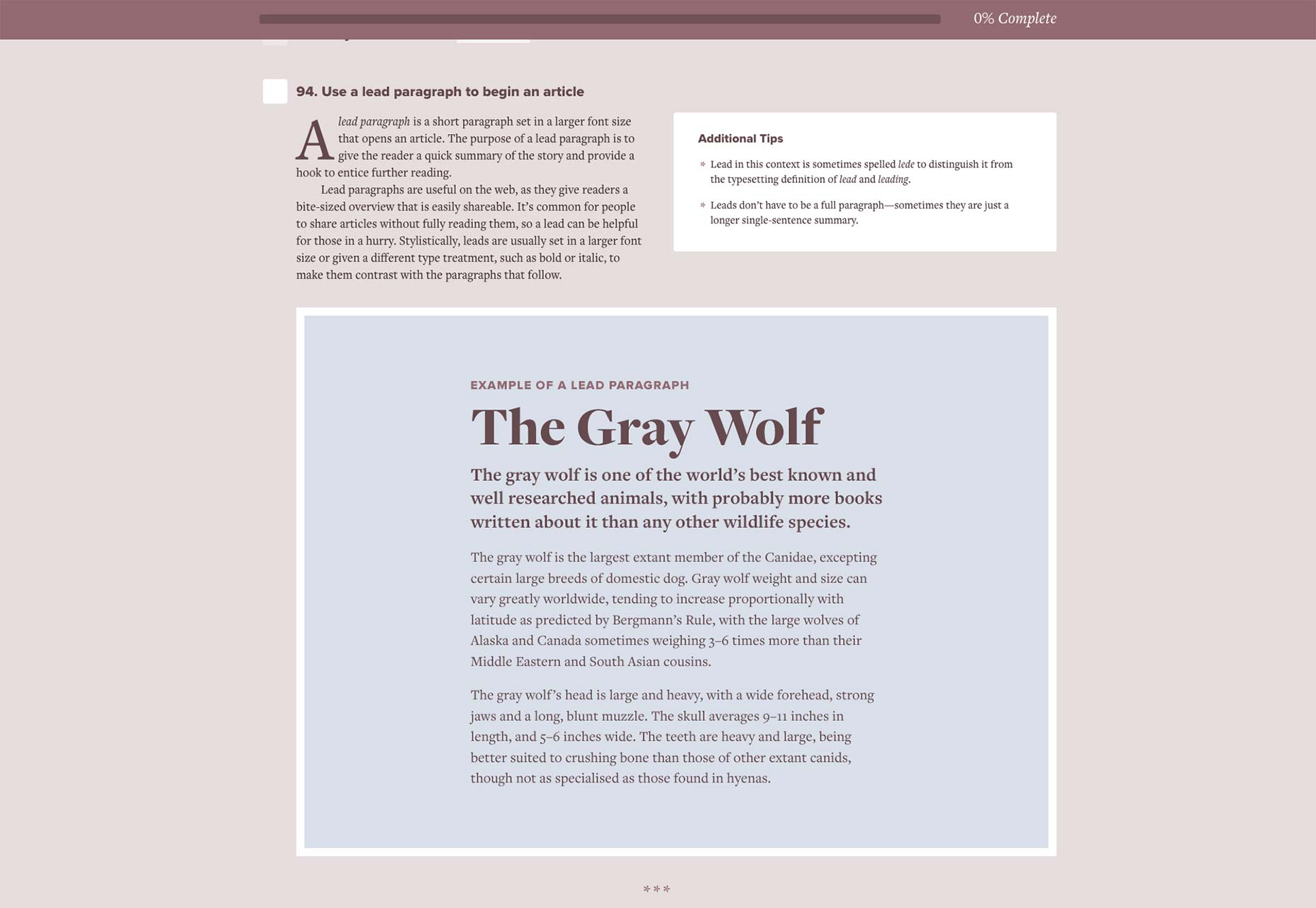
Makellose Checkliste für Typografie
Typwolfs Makellose Checkliste für Typografie ist ein umfassendes Regelwerk für die Web-Typografie. 100 Artikel auf der Premium-Liste enthalten alle eine detaillierte Erklärung und eine hilfreiche visuelle Anleitung, so dass Sie genau wissen, wie man große Typografie gestaltet.
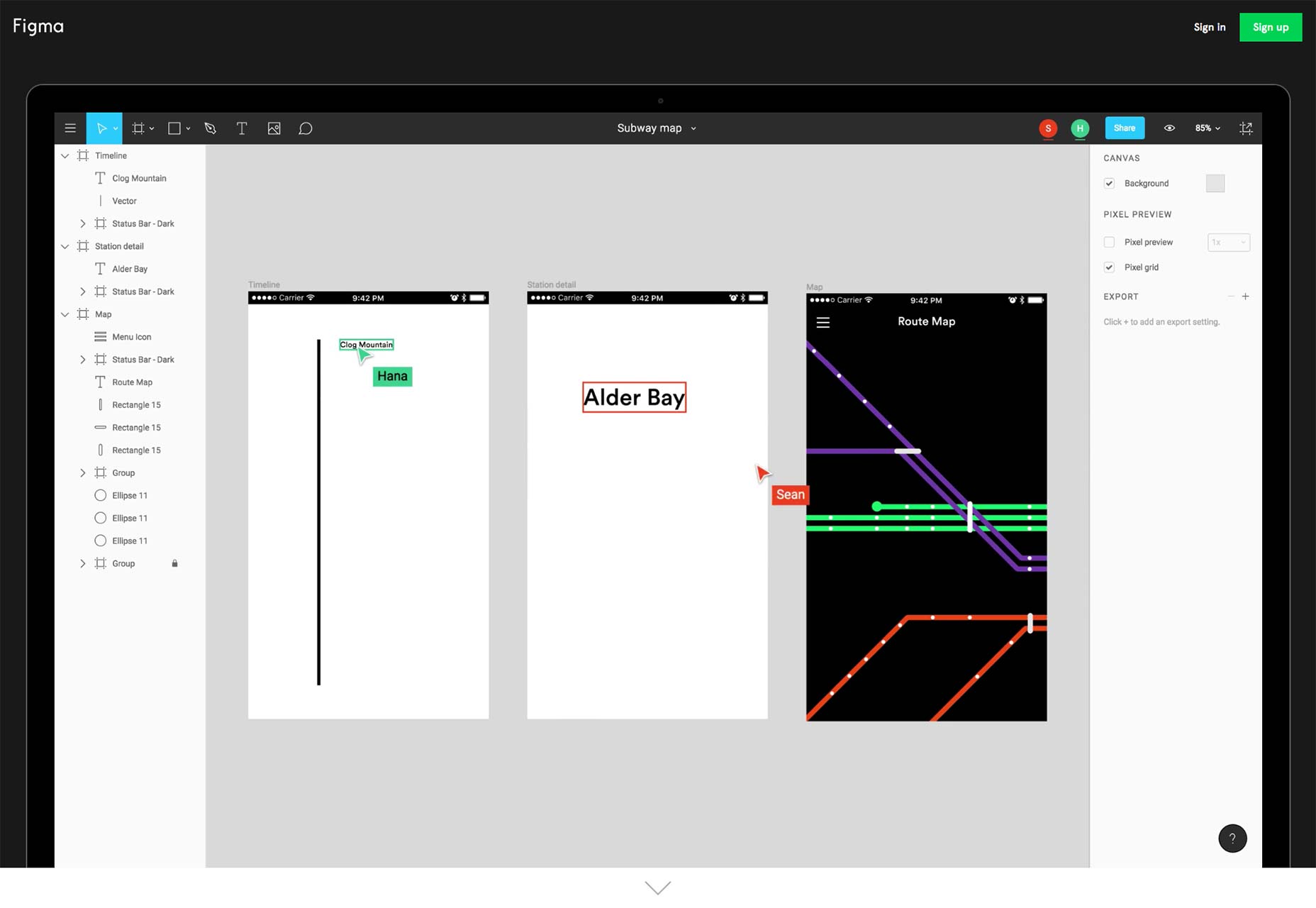
Figma
Figma behauptet, das erste UI-Design-Tool mit Echtzeit-Collaboration zu sein. Ihr gesamtes Team kann gleichzeitig an derselben Projektdatei arbeiten. Es klingt vielleicht verwirrend, aber es spart viel Zeit, es importiert von Sketch und funktioniert auf Mac und Windows.
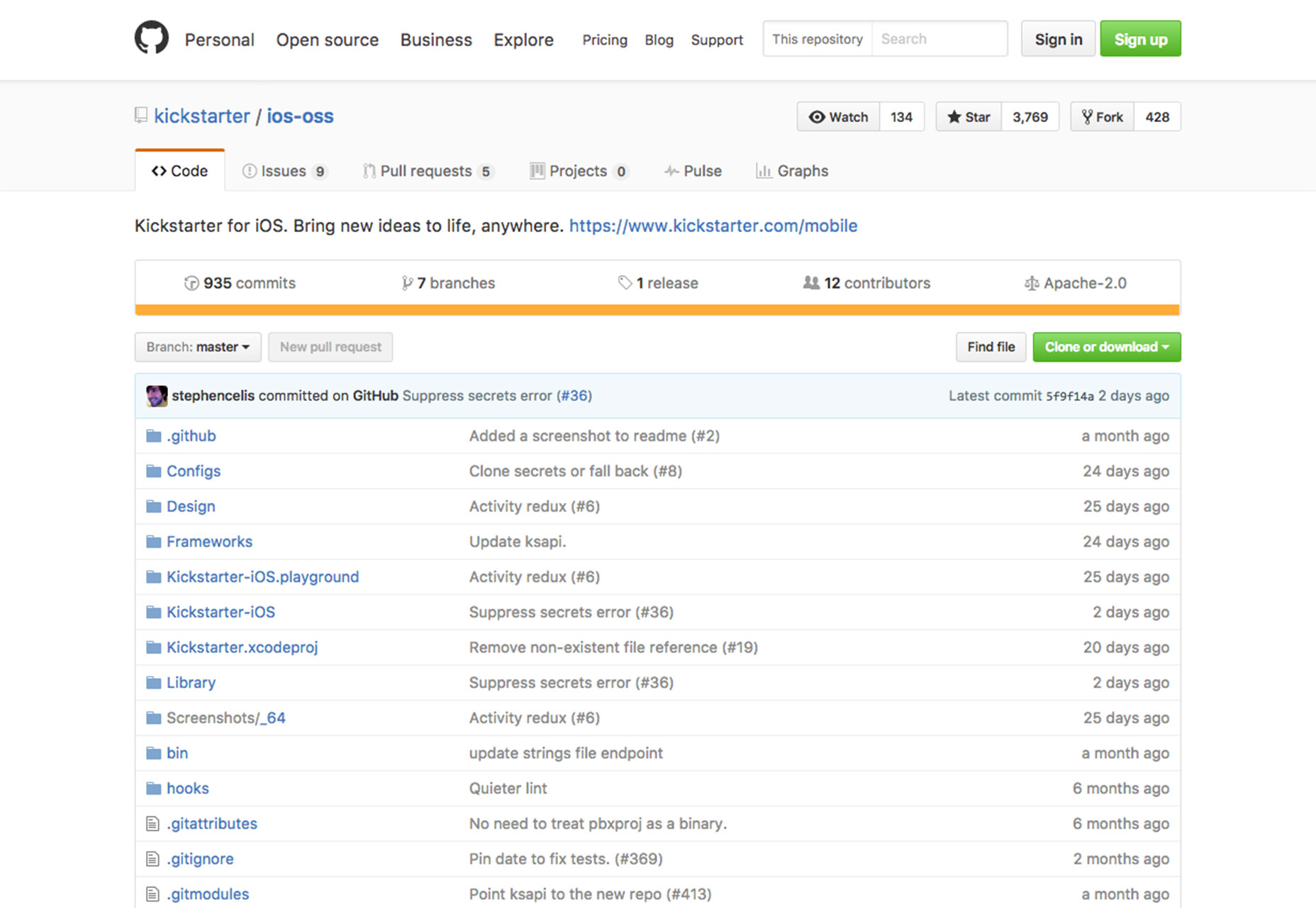
Kickstarter App-Code
Möchten Sie eine iOS- oder Android-App wie Kickstarter erstellen? Es ist jetzt möglich, wie der Code für die gut verwendete Plattform ist Open Source . Sie können Screenshots, Spielplätze und viele andere Leckereien auf GitHub finden. Es gibt eine Menge Code, der Ihnen hilft, mit einer App zu beginnen oder über Entwicklung nachzudenken. Verwenden Sie es als Grundlage, um zu beginnen oder ein Beispiel zu lernen, um besser zu verstehen, wie diese Art von App zusammenkommt.
Rellax
Rellax ist eine leichte JavaScript-Bibliothek für Parallax-Scrolling. Implementieren Sie Parallax Scrolling mit einer einzigen Linie und optimieren Sie die Geschwindigkeit mit einem einzigen Attribut. Die selbstschützende Beschreibung dieses "schrulligen" JS-Codes täuscht darüber hinweg, wie nützlich er tatsächlich ist.
MusikFürProgrammierung
Brauchst du Hilfe, um durch den grauen Januar zu arbeiten? musicForProgramming's Ich halt dir den Rücken frei. Es handelt sich um eine Sammlung von Mixen zur Steigerung der Produktivität und zur Konzentration auf das Coding. Plus es hat eine erfreulich Brutalist Website.
Material.io
Google hat ein Ganzes erstellt neue Website mit allen Ressourcen, die Sie für ein Material-Design-Projekt benötigen. Das neue Zuhause für alle Dinge Material Design umfasst das System auf einen Blick, Stilregeln, Branding, Interaktions- und Bewegungsprinzipien. Es gibt auch eine Galerie mit Beispielen und eine Staging-Umgebung, die in Kürze geöffnet wird.
Musterinja
Musterinja ist ein Werkzeug, das Bilder kombiniert, um Muster zu erzeugen. Verwenden Sie Ihr Bild oder die enthaltene Bibliothek, um eine Vielzahl von Mustertypen zu erstellen, die für Webprojekte verwendet oder als hochauflösende Versionen für die Offline-Arbeit heruntergeladen werden können. Das Tool ist super einfach zu bedienen und macht Spaß beim Spielen.
Atomdesign
Brad Frosts Buch Atomdesign ist jetzt als gedrucktes Buch und online verfügbar. Es beschreibt Frosts Theorien zum Entwurf von Schnittstellensystemen und bietet alles, was Sie wissen müssen, um 2017 ein effektiver UI-Designer zu sein.
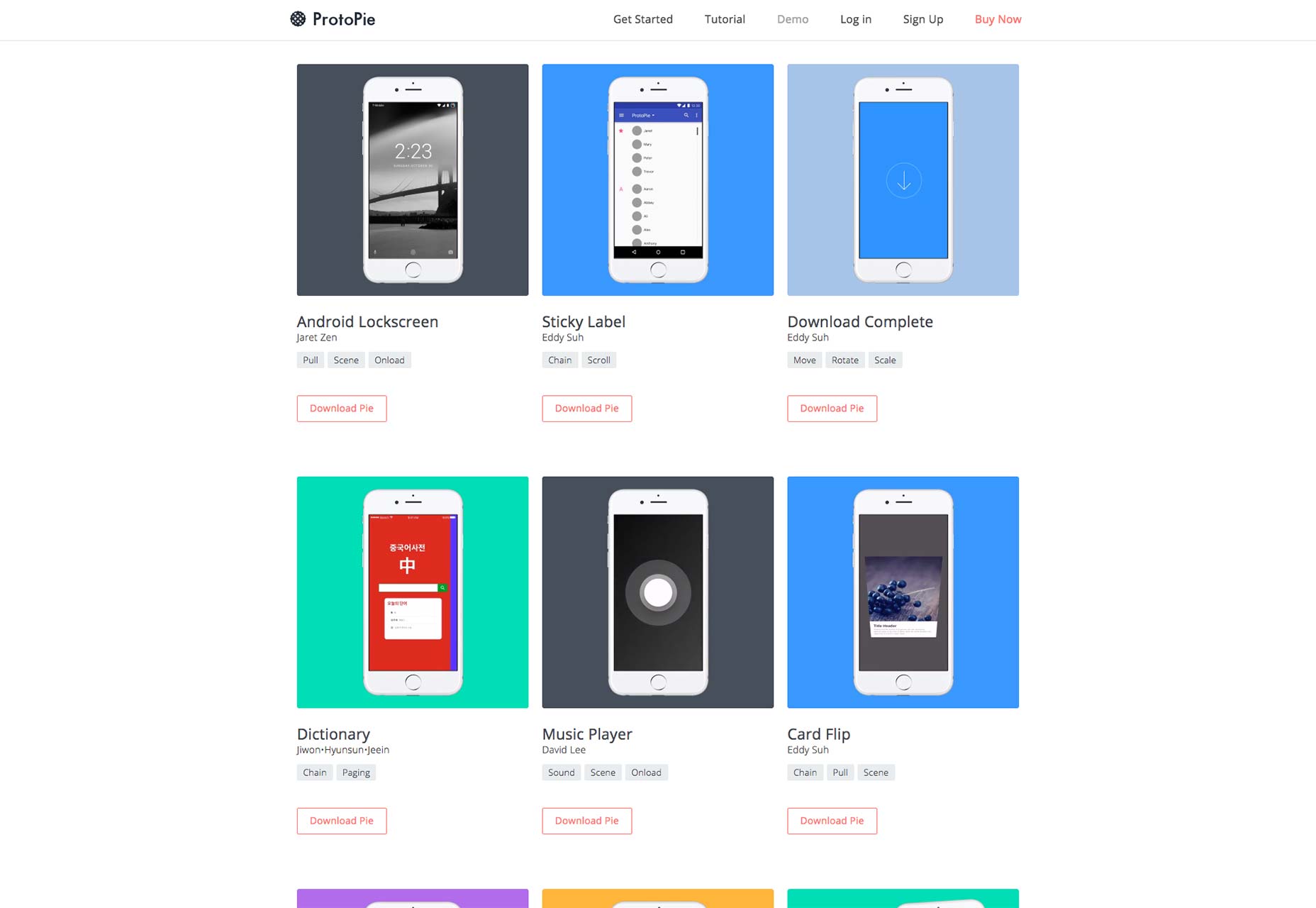
Protopie
Protopie ist ein neues Werkzeug, um mobile Interaktionen ohne Code zu gestalten. Unterstützt werden mehrere Gesten sowie Smartphone-Beschleunigungssensoren und Mikrofone. Eine Zeitachse ist enthalten, um Interaktionen zu optimieren, und Szenen können zum Organisieren Ihrer Designs verwendet werden.
Smash
Smash ist ein Tool, mit dem Sie Fotos und Bilder, Videos und Dokumente von jedem Gerät aus betrachten können, ohne etwas herunterladen zu müssen. Das Beste an diesem Dienst ist, dass er nicht die gleichen Dateigrößenbeschränkungen für E-Mail- oder andere Zustelldienste aufweist.
Geben Sie Nugget ein
Geben Sie Nugget ein ist ein großartiges Projekt, mit dem Sie ein Typografie-Schema visuell entwerfen und dann für CSS exportieren können. Es erzeugt sauberes, verwendbares CSS aus einer Live-Browser-Vorschau, aber sei dir bewusst, dass es immer noch in der Betaversion ist. Daher müssen noch einige Features wie Breakpoints und von Nutzern erstellte Galerien hinzugefügt werden.
Prospero
Prospero ist ein einfaches Werkzeug, um Designern beim Erstellen von Projektvorschlägen zu helfen. Das Tool, das noch in der Beta-Version enthalten ist, wurde erstellt, um Ihnen zu helfen, Vorschläge mit Leichtigkeit zu verfolgen. Sie setzen auch auf Sie, die Angebote gewinnen; Sie müssen nur für den Service bezahlen, wenn ein Angebot angenommen und zurückgegeben wird.
Anime.js
anime.js ist eine leichte JavaScript-Bibliothek für moderne Web-Animation. Es funktioniert mit CSS, Transformationen, SVG-Objekten und DOM-Attributen. Einfach zu erlernen und einfach zu verwenden, ist es eine viel bessere Option als CSS oder JavaScript Standardeinstellungen.
Yoga
Yoga ist eine plattformübergreifende Layout-Engine, die die Zusammenarbeit zwischen Teammitgliedern ermöglicht. Das Tool wird intern bei Facebook verwendet, welches das CSS-Layout für die Öffentlichkeit freigegeben hat. Die Layout-Bibliothek ist so konzipiert, dass sie als eigenständige Engine funktioniert. Der beste Teil? Wenn Sie Flexbox bereits verstehen, wird Yoga ein Kinderspiel. Sie schreiben Code in Java, C #, Objective-C und C.
Koggeln
Koggeln Damit können Designer oder Teams Notizen schnell und einfach visuell teilen. Das "Mindmap" -Werkzeug befindet sich in der Cloud, sodass Sie Echtzeit-Ideen im Browser von jedem Ort aus visualisieren können.
@ Colorschemez
Farbschemer ist ein entzückender Twitter-Bot, der scheinbar zufällige Farbpalettenkombinationen aussendet, wie z. B. unkonzertiertes tiefes Lila, verschwommenes Ultramarinblau und pyrheliometrisches Immergrün. Das Feed gibt es schon seit einiger Zeit, aber mit all dem Fokus auf Bots ist dieser hier ein großartiges Beispiel für Best Practices. Außerdem können Sie eine erstaunlich unerwartete Farbgruppierung finden.
Zeichnungsherausforderung
Übernehmen Sie eine Zeichenherausforderung. Smashing Magazin hat ein tolles Tutorial für das neue Jahr, um Ihnen beim Skizzieren zu helfen. Die Herausforderung wird Ihnen helfen, besser über Probleme und Lösungen vom Designstandpunkt zu denken. Darüber hinaus soll die Übung Ihnen helfen, Ihre Fähigkeiten in Adobe Photoshop, Illustrator und After Effects zu verbessern. Aktualisieren oder aktualisieren Sie Ihre Fähigkeiten in dieser Software ist immer eine gute Sache.
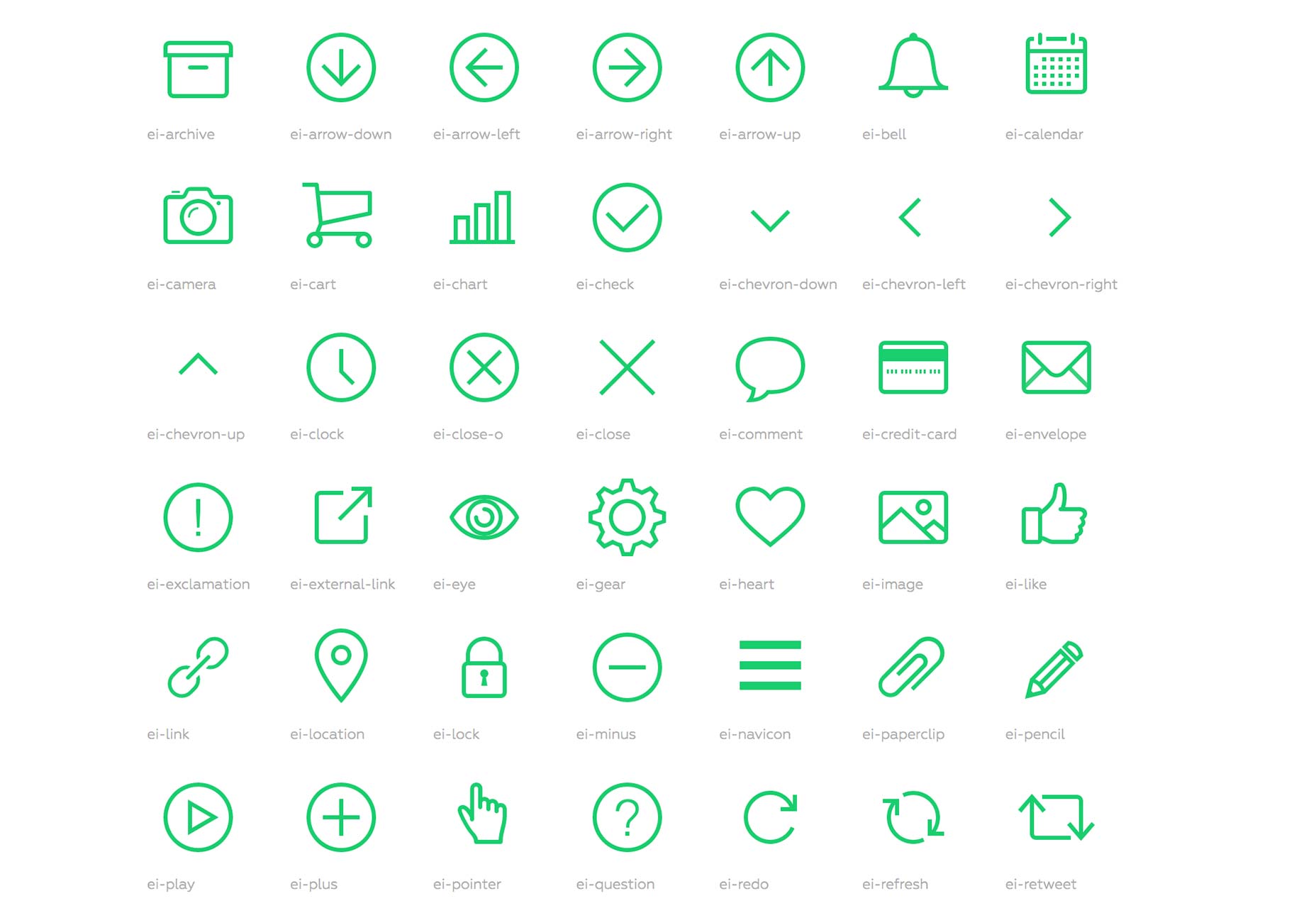
Böse Ikonen
Böse Ikonen sind eine freie Menge von SVG-Icons in einem einfachen Linienstil. Code-Unterstützung für Rails, Ritzel, Node.js, Gulp, Grunt und CDN ist enthalten. Veröffentlicht unter der MIT-Lizenz, sind wir nicht sicher, was an ihnen so böse ist.
Barking Katze
Barking Katze ist eine lustige Neuheit Schriftart, die der Designer nennt "3D knackig." Die Kleinbuchstaben haben fünf verschiedene Versionen, die Zyklus, wie Sie schreiben, so dass das Design mehr von Hand gezeichnet aussieht.
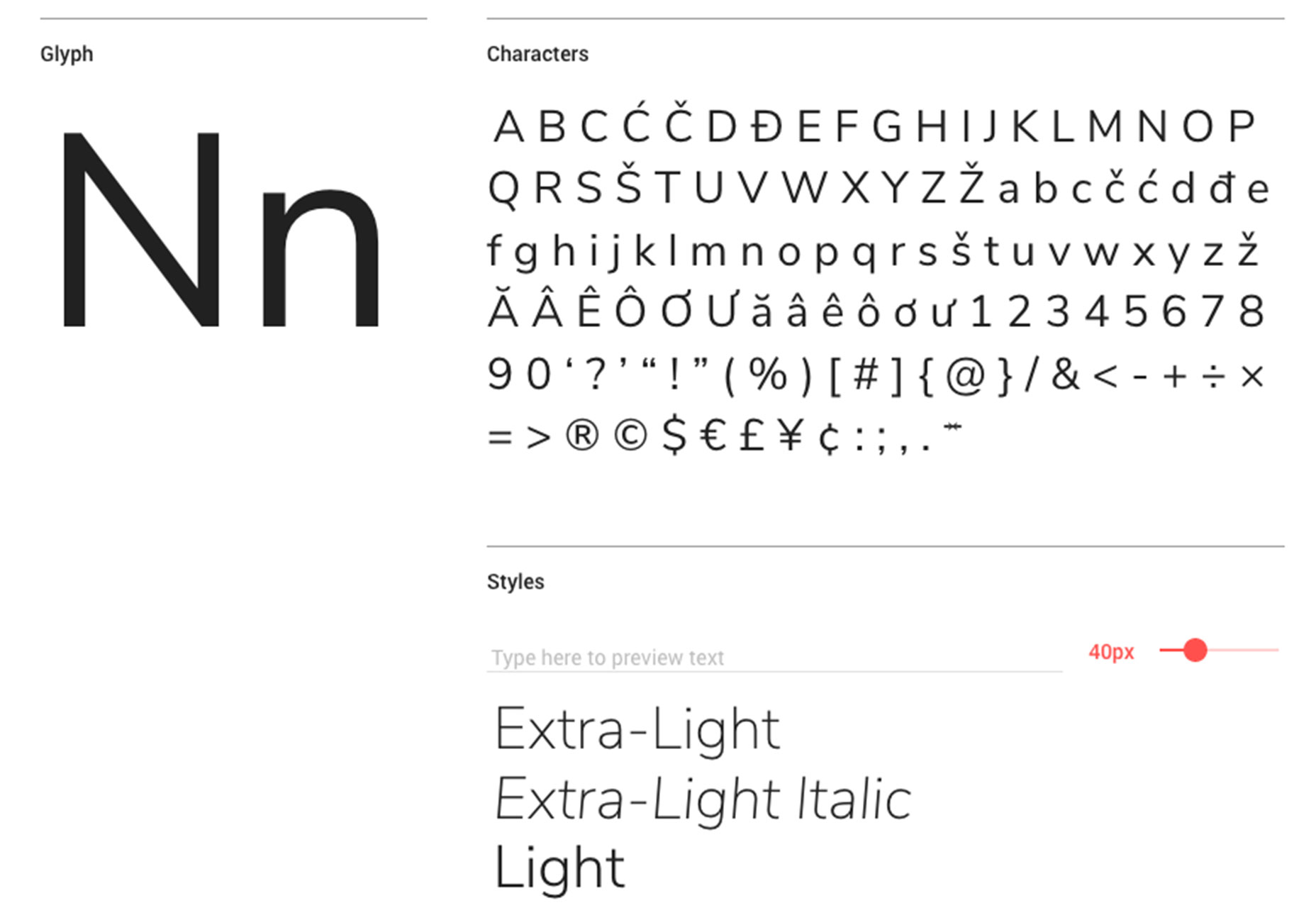
Nunito Sans
Nunito Sans ist eine gut lesbare, ausgewogene serifenlose Schrift, die über Google Fonts verfügbar ist. Die Zeichen haben dünne, einheitliche Strichbreiten, die für Körper- oder Display-Kopien funktionieren können.
Merthy
Merthy ist eine aufwendige Skriptschrift mit vielen Schnörkeln. Das Schriftbild wirkt eher feminin, kann aber auf der Grundlage des restlichen Designs zusätzliche Bedeutung erhalten. Die Demo-Reihe von Zeichen ist kostenlos, mit einem verfügbaren Download mit mehr Optionen.
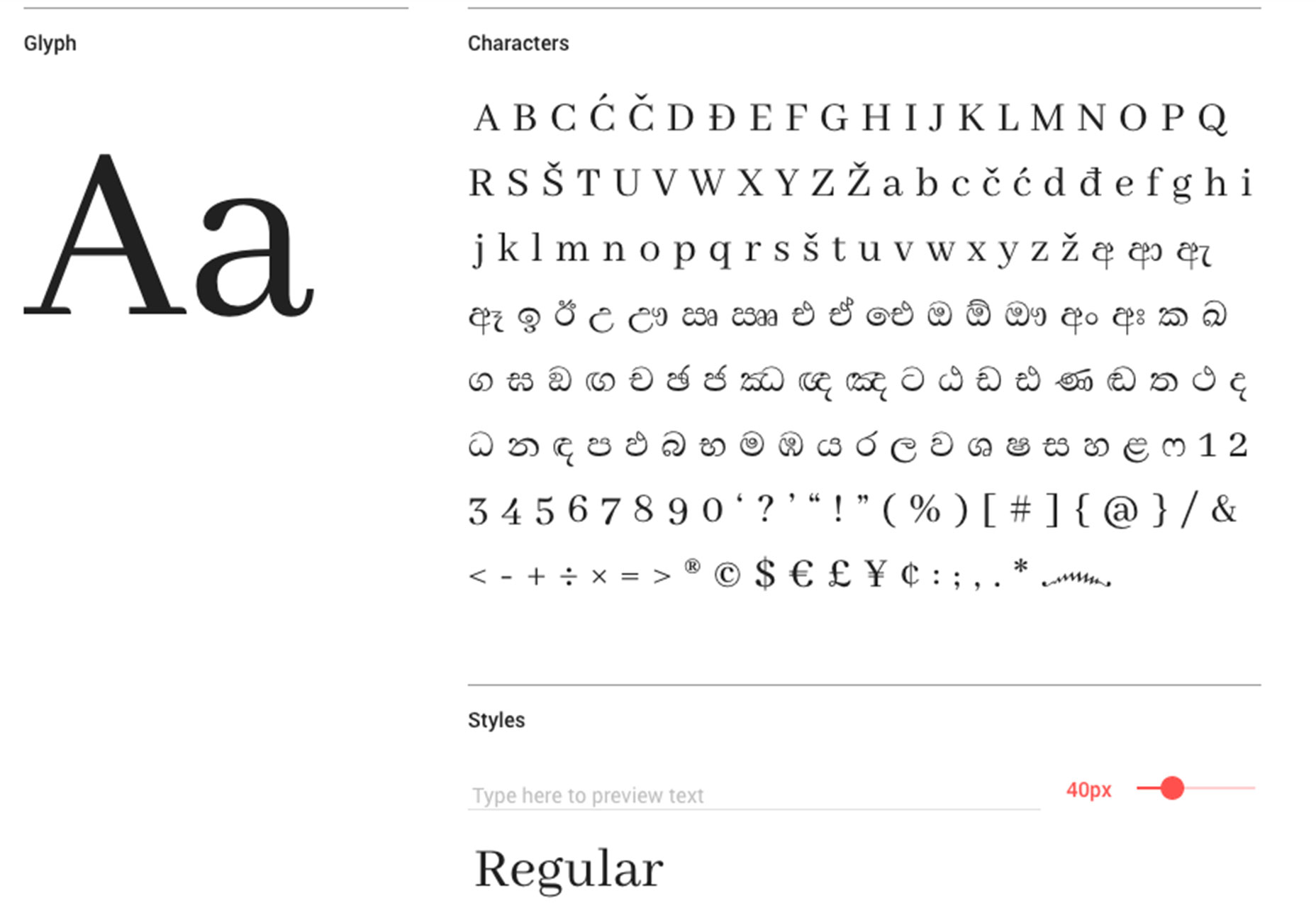
Abhaya Libre
Abhaya Libre ist eine einfache Gruppe von Serif-Zeichen, die Unicode-konform ist. Es ist über Google Fonts verfügbar. Sie könnten den Zeichensatz erkennen. es stammt von FM Abhaya ab, das bereits 1996 entwickelt wurde.
Maler
Maler repliziert die Old-School-Baseball-Jersey-Stil Schrift mit schwammigen Buchstabenformen und viele Alternativen. Die dicke Schrift kann einen schönen Anzeigestil bilden, der in einer Reihe von Projekttypen verwendet werden kann.
Culrs
Culrs ist eine kuratierte Farbpalette für Projekte, die in bestimmte Kategorien unterteilt sind. Sie können hoffnungsvolle Farben, minimalistische Farben, japanische Farben und mehr wählen. Melden Sie sich für ein Konto an und Sie können die Sätze speichern, die Ihnen am besten gefallen.