Wie man WordPress mit Amazon S3 & CloudFront in die Cloud bringt
Cloud Computing ist eines der Schlagworte in der Webdesign- und Computerindustrie, das eine sehr einfache Definition zu haben scheint, aber eine Vielzahl von Anwendungen. Es ist ein Ausdruck, der verwendet wird, um die Verwendung des Internets und von Remote-Servern zum Speichern und Verwalten von Daten zu definieren.
Ein beliebtes Beispiel ist Google Text & Tabellen. Sie können Ihr Dokument im Internet erstellen und bearbeiten, und wenn Sie es speichern, wird die Datei auch im Internet gespeichert. Natürlich ist es immer eine Option, sie auf Ihren Computer herunterzuladen. Das meiste, was passiert, befindet sich auf dem Server von Google.
Diese Arbeitsweise hat mehrere Vorteile.
Sie können davon ausgehen, dass alle Ihre Dokumente sicher sind, da Sie ein Unternehmen von der Größe von Google verwenden. Außerdem haben Sie die Festplattennutzung reduziert und benötigen weniger Ressourcen, um das Dokument zu erstellen.
Heute möchte ich über zwei Cloud-Computing-Anwendungen sprechen: Amazon Simple Storage Services (S3) und Amazon CloudFront. Was diese beiden Dienste tun, ist das Speichern von Dateien von Ihrer Website auf den Remote-Servern von Amazon und das Bereitstellen dieser Dateien für Ihren Benutzer von mehreren Standorten in der Welt aus, um die Ladezeit bzw. die Dateibereitstellung zu optimieren. Amazon CloudFront ist normalerweise ein Content Delivery Network oder kurz CDN. Es gibt viele Dienste wie diese, aber aufgrund ihrer flexiblen Preisstrukturen und der Zuverlässigkeit von Amazon scheinen sie ein Favorit für Cloud-basierte Dienste zu sein.
Nun, da Sie ein wenig Hintergrundwissen über Cloud Computing und die Amazon-Dienste haben, auf die wir uns konzentrieren werden, wofür verwenden wir sie genau? Nun, ich zeige Ihnen die einfachste Möglichkeit, alle Ihre WordPress-Website-Dateien auf Amazon S3 hochzuladen und dann CloudFront zu verwenden, um diese Dateien auf die schnellste Weise zu liefern.
Melden Sie sich für Amazon S3 und CloudFront an
Der erste Schritt ist die Anmeldung für Amazon S3 und CloudFront. Sie können dies tun, indem Sie auf diese Seite gehen: http://aws.amazon.com/s3/ Sobald Sie sich für einen der Dienste angemeldet haben, stehen Ihnen alle zur Verfügung. Sie zahlen nur für das, was Sie verwenden, was die von Amazon angebotenen Dienste so großartig macht. Sobald Sie sich angemeldet haben, können Sie zur Amazon Web Services (AWS) Management Console wechseln http://aws.amazon.com/console. Sobald Sie sich bei der AWS Console angemeldet haben, können Sie alle von Amazon angebotenen Dienste sehen. In der AWS-Konsole werden Sie alle Dienste verwalten, die Sie verwenden, aber im Moment sind wir nur an S3 interessiert, also klicken Sie auf diesen Link.
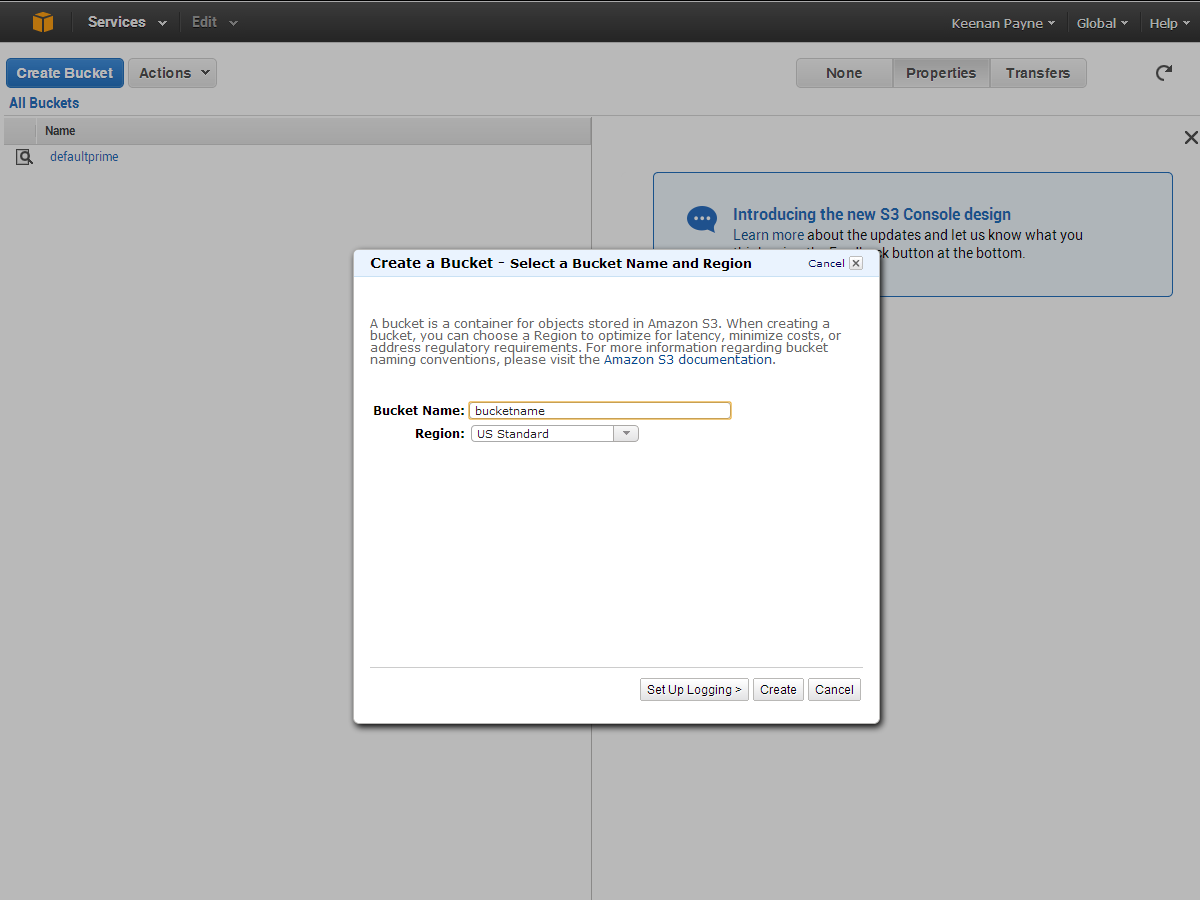
Die Benutzeroberfläche ist ziemlich minimal und es ist wirklich super einfach damit zu arbeiten. Wir werden zuerst auf "Create Bucket" klicken, um den Bucket für unsere WordPress-Seite zu erstellen. Ein Bucket ist effektiv ein Container für alle Ihre Dateien. Es identifiziert nur, für welche Website wir Dateien speichern und hält sie dann. Sie können Ihren Bucket beliebig benennen, aber der Name Ihrer Website oder Ihres Projekts würde wahrscheinlich den meisten Sinn ergeben.
Einrichten einer CloudFront-Verteilung
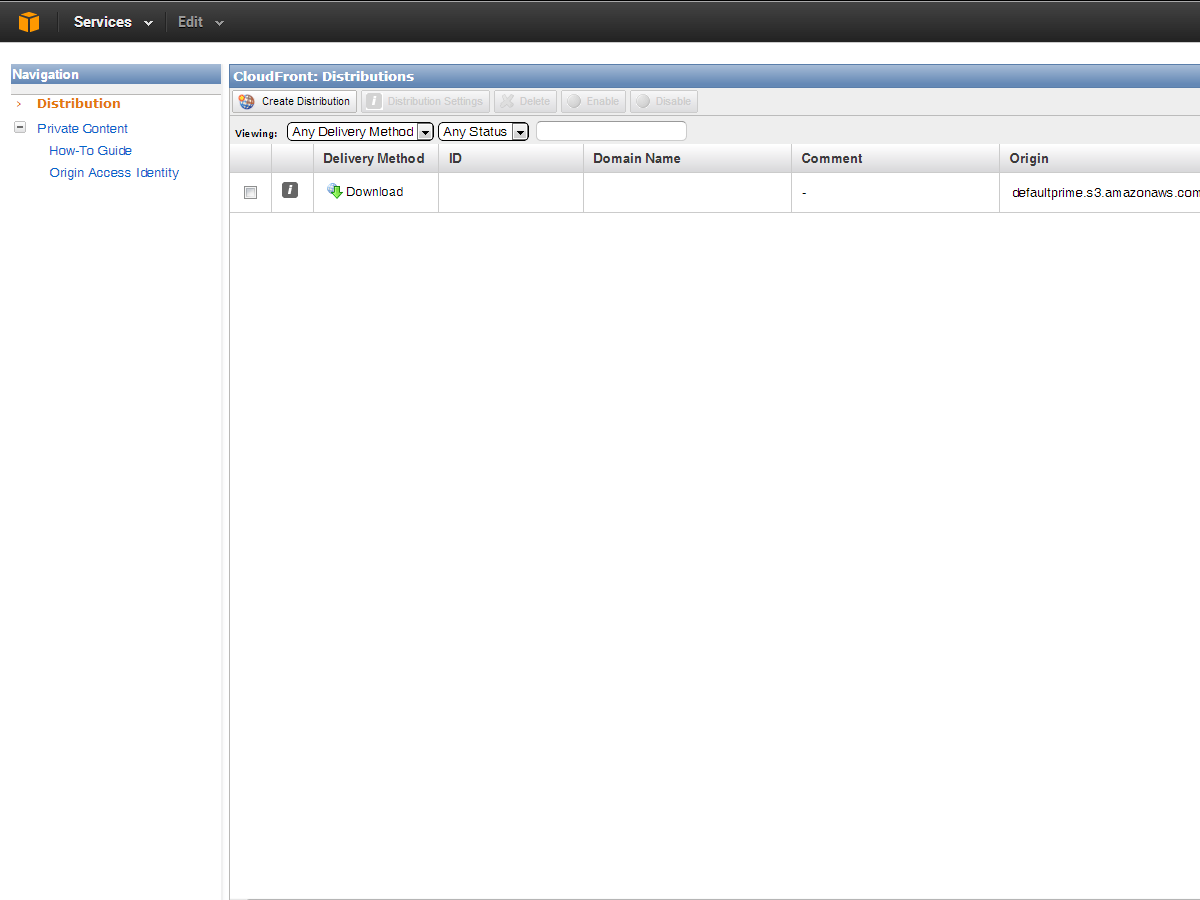
Jetzt bleiben wir in der AWS-Konsole, navigieren jedoch zum CloudFront-Bereich, indem Sie in der oberen Navigation auf "Dienste" klicken.
Jetzt müssen wir nur noch auf die Schaltfläche "Create Distribution" klicken und aus den beiden Optionen "Download" auswählen, da es den S3 Bucket verwendet, den wir zuvor erstellt haben. Klicken Sie auf "Weiter" und Sie können den "Origin Domain Name" auswählen, der unser S3-Bucket sein wird. Klicken Sie nun auf "Create Distribution". Sie sollten sehen, dass die Distribution auf unserem CloudFront-Dashboard angezeigt wird. Sobald die Statusspalte "Bereitgestellt" lautet und der Status "Aktiviert" lautet, wird Ihre Website von Amazon S3 auf das CloudFront-CDN verschoben.
Verwenden von W3 Total Cache und Konfigurieren von S3
Jetzt, da wir unseren Bucket erstellt haben, müssen wir unsere WordPress-Site einrichten, um mit S3 zu kommunizieren und mit dem Hochladen aller unserer Dateien zu beginnen. Wir werden ein beliebtes WordPress Plugin namens W3 Gesamtcache Da das Plugin nicht nur Funktionen für die einfache Arbeit mit S3 (und allen anderen CDNs) bietet, kann es die Website mit den besten Caching-Techniken beschleunigen. Die Caching-Seite von W3 Total Cache liegt außerhalb des Anwendungsbereichs von diesem Artikel, aber Sie können finden ein tolles Tutorial hier.
Sobald wir das Plugin installiert und aktiviert haben, werden wir zu den Allgemeinen Einstellungen innerhalb der Plugin-Optionen navigieren. Wenn Sie dort sind, scrollen Sie nach unten, bis Sie die Optionen für CDN sehen. Stellen Sie sicher, dass Sie die Aktivierung aktiviert haben und scrollen Sie bei CDN Type zu Amazon CloudFront unter Origin Pull / Mirror und klicken Sie auf "Alle Einstellungen speichern".
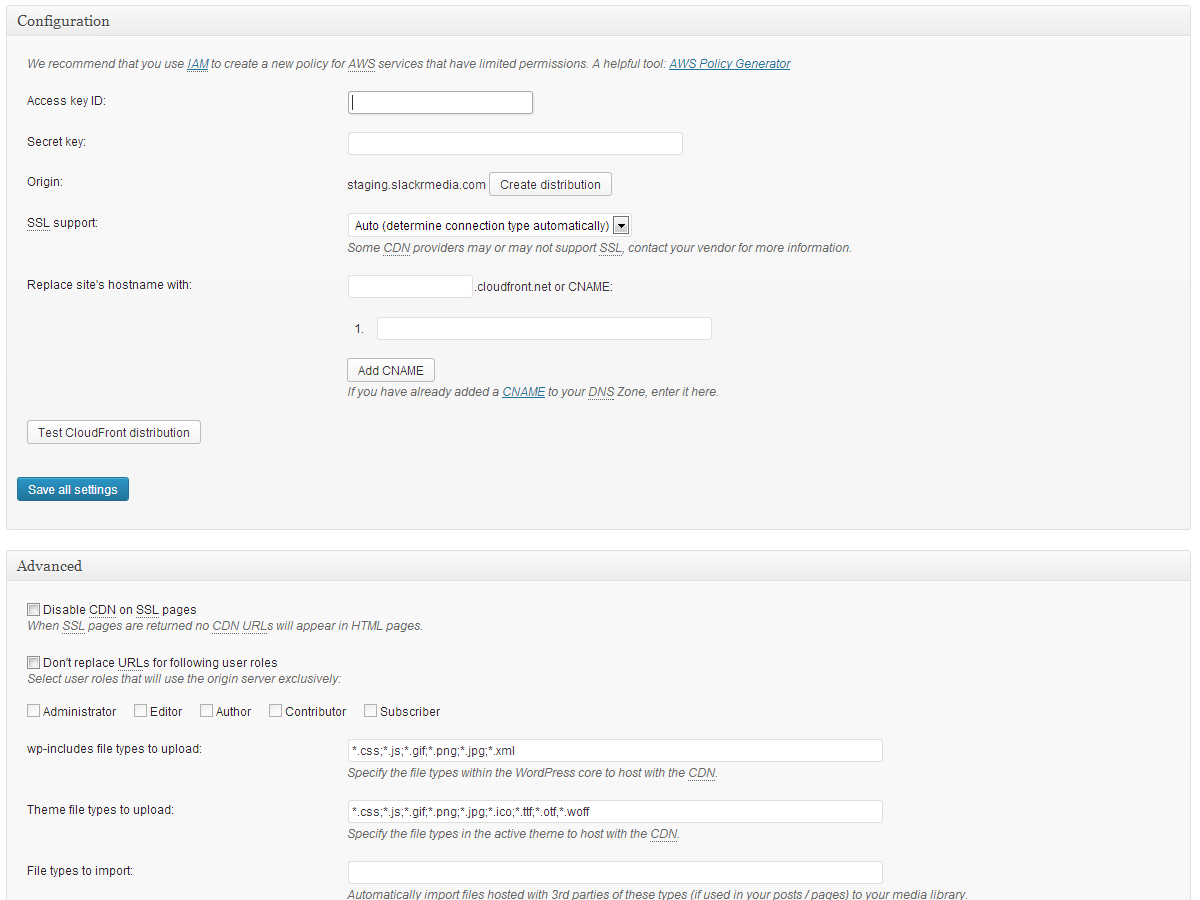
Sobald wir CloudFront als unser CDN festgelegt haben, können wir nun innerhalb der Plugin-Optionen zur CDN-Seite navigieren. Ignorieren Sie die allgemeinen Optionen oben und scrollen Sie nach unten zu Konfiguration. Hier geben wir unsere Zugriffsschlüssel-ID, Geheimschlüssel, ein und teilen dem Plugin mit, in welchem S3-Bucket wir unsere Dateien speichern möchten. Um Ihren Zugriffsschlüssel und Geheimschlüssel zu finden, klicken Sie einfach auf Ihren Namen, wenn Sie in der AWS-Konsole angemeldet sind. und klicken Sie auf "Security Credentials", um die notwendigen Informationen zu erhalten. Sobald Sie diese Informationen eingegeben haben, sollten Ihre Buckets automatisch angezeigt werden. Stellen Sie daher sicher, dass die richtige ausgewählt ist. Verwechseln Sie jetzt nicht die SSL-Unterstützung oder CNAME, klicken Sie einfach auf die Schaltfläche "Test S3 upload". Nach einer Minute sollten Sie eine Nachricht erhalten, die besagt "Test bestanden". Wenn Sie dies nicht tun, haben Sie möglicherweise einen falschen Schlüssel. Sobald Sie den Test bestanden haben, speichern Sie Ihre Einstellungen und jetzt beginnen wir mit den allgemeinen Einstellungen auf der gleichen Seite zu arbeiten.
Hochladen der Dateien
Jetzt, wo wir alles eingerichtet haben, ist es Zeit, zu dem spannenden Teil zu kommen. Wir beginnen mit dem Hochladen unserer Dateien auf Amazon S3 mit W3 Total Cache. In den Allgemeinen Einstellungen für CDN empfehle ich, die folgenden Optionen zu prüfen und zu speichern:
- Host-Anhänge
- Host wp-includes / Dateien
- Host-Design-Dateien
- Benutzerdefinierte Dateien hosten
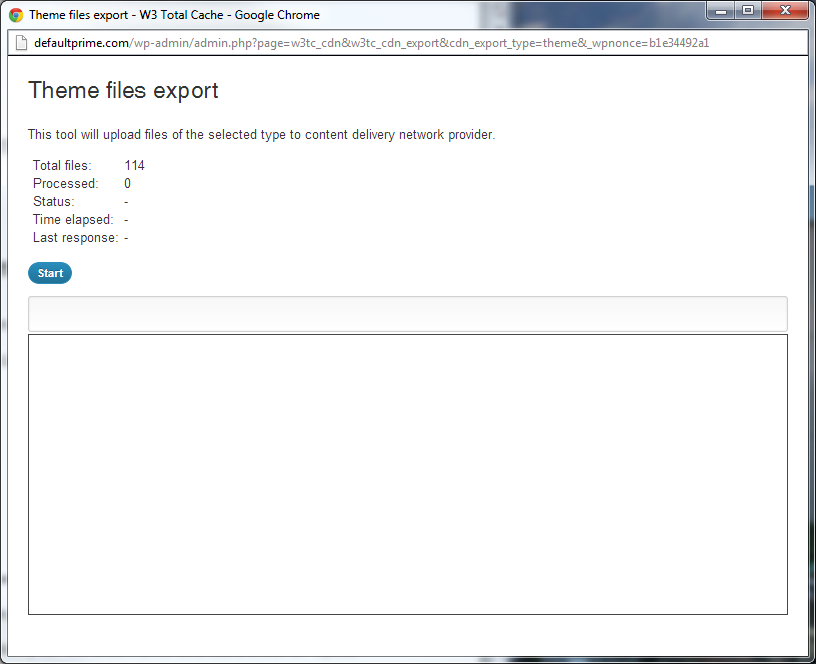
Dadurch werden alle Ihre Anhänge, Themen und WordPress-Kerndateien auf S3 gehostet, sodass fast Ihre gesamte Website von Amazon S3 bereitgestellt wird. Wir gehen in umgekehrter Reihenfolge, da wir zuerst unsere Theme-Dateien, dann unsere wp-includes-Dateien und zuletzt unsere Host-Anhänge hochladen. Gehen Sie weiter und klicken Sie auf "Theme-Dateien hochladen" und Sie werden ein Popup-Fenster sehen.
Sie sehen die Gesamtzahl der Dateien, die Sie haben, und Sie können auf Start klicken. Sie werden beim Hochladen der Dateien einen Fortschritt sehen und Probleme identifizieren, die möglicherweise beim Hochladen aufgetreten sind. Das Hochladen ist normalerweise ziemlich schnell und sollte, abhängig von Ihrer Internetverbindung, nur ein oder zwei Minuten dauern, um die Themendateien hochzuladen. Als nächstes werden wir dasselbe für unsere wp-includes-Dateien tun und diese auf S3 hochladen.
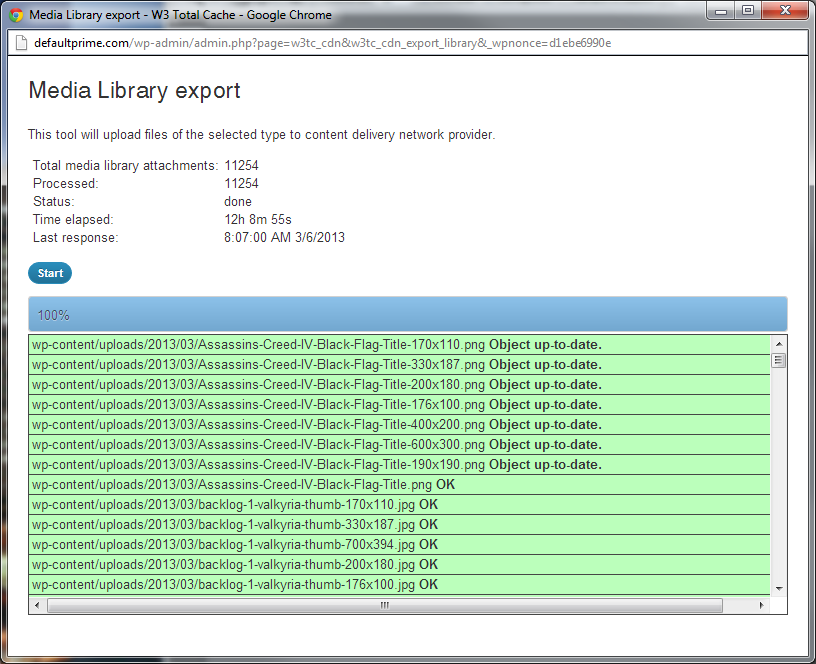
Ich entschied mich, die Host-Anhänge zuletzt auszuführen, da dies der längste Prozess war, bei dem alle meine Dateien auf Amazon S3 hochgeladen wurden. Ich habe einen großen Blog mit über 11.000 Bildern. Wenn Sie die Größe Ihrer Bilder und folglich die Zeit, die sie für das Hochladen auf S3 benötigen, reduzieren möchten, empfehle ich dringend, die WP Smush.it Plugin. Jetzt können Sie alle Ihre Bildanhänge hochladen. Je nach Internetverbindung und Anzahl der Bilder kann es eine Weile dauern. Ich musste den Service für einen halben Tag laufen lassen, um alle meine Bilder hochzuladen.
Herzlichen Glückwunsch, Ihre Website sollte jetzt auf Amazon S3-Dienst gehostet werden, und alle Bilder auf Ihrer Website sollten aus Ihrer Amazon CloudFront-Distribution gezogen werden; Sie können dies überprüfen, indem Sie mit der rechten Maustaste auf ein Bild klicken und dessen Standort-URL überprüfen.
Konfigurieren von S3 und CloudFront mit WP Super Cache
Wenn Sie eher ein Fan von WP Super Cache, einem alternativen Caching-Plugin für WordPress, sind, haben Sie Glück: Die Einrichtung von Amazon S3 und CloudFront ist genauso einfach wie die Verwendung des früheren Plugins.
Zu Beginn müssen Sie das Plugin installieren und aktivieren. Sie aktivieren das Plugin, indem Sie einfach das Optionsfeld "Caching On" auf der Registerkarte "Easy" der WP-Super-Cache-Einstellungen aktivieren. Dadurch wird das WP-Super-Cache-Plugin gestartet.
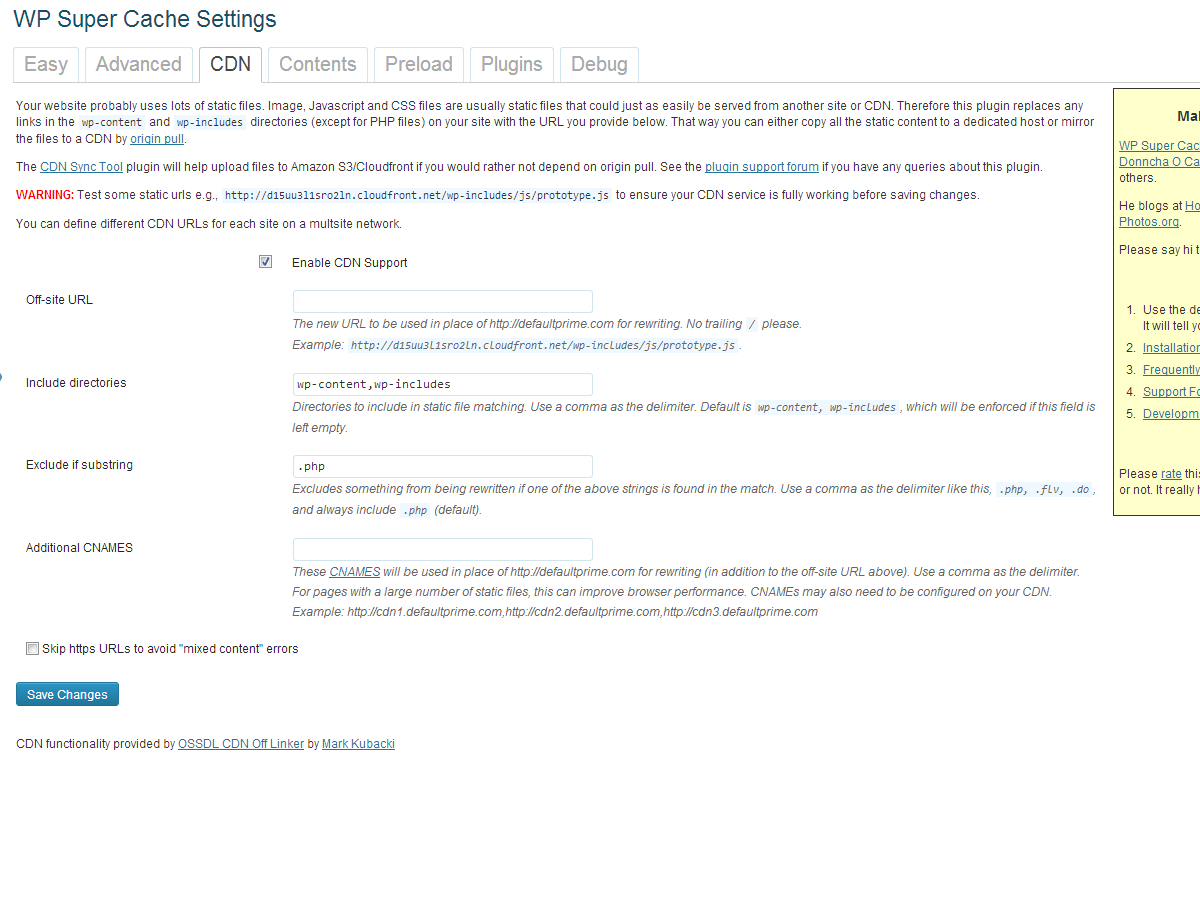
Wechseln Sie als Nächstes zum CDN-Tab und stellen Sie sicher, dass "CDN-Unterstützung aktivieren" aktiviert ist. Anschließend geben Sie unsere CloudFront-URL ein. Sie können diese URL finden, indem Sie zur AWS-Konsole navigieren und sich die gerade erstellte Distribution ansehen, und sie befindet sich in der Spalte "Domain Name". Es sollte etwas wie xxxxxxxxxx.cloudfront.net aussehen. Ändern Sie keine anderen Einstellungen, klicken Sie einfach auf die Schaltfläche "Änderungen speichern".
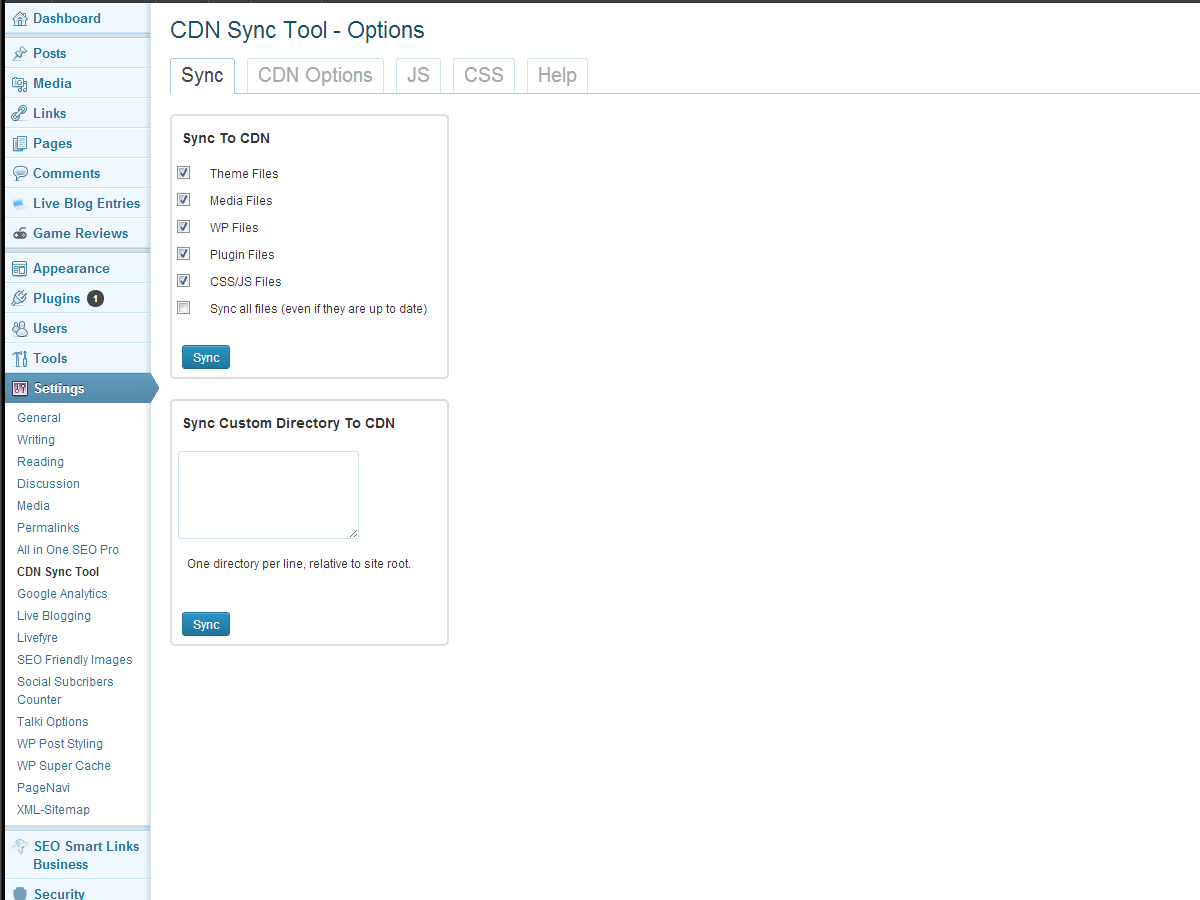
Leider enthält das WP Super Cache-Plugin keine Möglichkeit, alle unsere WordPress-Dateien automatisch in unseren Amazon S3-Bucket hochzuladen. Das bedeutet, dass wir das installieren müssen CDN Sync-Tool-Plugin für WordPress. Installieren Sie das Plugin wie gewohnt und navigieren Sie dann zur Options-Seite.
Wir arbeiten zunächst mit dem Tab CDN-Optionen und füllen unsere Amazon S3-Informationen aus. Stellen Sie sicher, dass S3 aus dem CDN-Dropdown-Menü ausgewählt ist. Geben Sie als Nächstes Ihren Amazon S3-Domänennamen ein, z. B. domainname.s3.amazonaws.com, und geben Sie Ihren Zugriffsschlüssel und geheimen Schlüssel ein, den Sie abrufen können, indem Sie auf Ihren Namen klicken, wenn Sie in der AWS-Konsole angemeldet sind und dann auf "Sicherheitsanmeldeinformationen" klicken "Und geben Sie den Bucket-Namen ein, den Sie zuvor in diesem Lernprogramm verwendet haben. Klicken Sie auf die Schaltfläche "Änderungen speichern und testen".
Navigieren Sie zur Registerkarte Synchronisierung und wählen Sie die Dateien aus, die Sie auf das CDN hochladen möchten. Klicken Sie auf die Schaltfläche "Sync" und dieser Vorgang wird für Sie geschehen.
Jetzt sollten alle Ihre Dateien mit Ihrem Amazon S3-Bucket synchronisiert werden und das WP Super Cache-Plugin sollte alle Ihre Dateien über CloudFront bereitstellen.
Aufwickeln
Das ist es. Ihre Website sollte jetzt alle ihre Dateien vom Amazon Simple Storage Service hosten und sie über das CloudFront Content Delivery Network mit Ihrem bevorzugten WordPress Caching-Plugin verteilen. Wenn Sie wie ich sind und nicht mehr diese lästigen Mediendateien hosten möchten, um Ihren VPS-Speicherplatz zu sparen, hier sind ein paar Plugins, die Sie vielleicht ausprobieren möchten:
- http://wordpress.org/extend/plugins/wp2cloud-wordpress-to-cloud/
- http://wordpress.org/extend/plugins/amazon-s3-uploads/
Beide Plug-ins laden Dateien direkt in S3 hoch und stellen sicher, dass sie sich nicht auf Ihrem eigenen Server befinden. Achten Sie darauf, die Beschreibung für beide zu lesen, um zu sehen, wie sie funktionieren.
Haben Sie Ihre Website in die Cloud migriert? Welche Dienste haben Sie gewählt? Lassen Sie es uns in den Kommentaren wissen.
Ausgewähltes Bild / Vorschaubild, Wolkenbild über Shutterstock.