Was ist neu für Designer, März 2017
Von neuen Tools über Code-Snippets bis hin zu Schriften, mit denen Sie Ihr Design noch besser gestalten können, macht es den Design-Neulingen dieses Monats viel Spaß, damit herumzuspielen. Zu unseren Favoriten gehören eine App zur Aufgabenverwaltung, die kostenlos ist, ein neuer Website-Builder, der unglaublich einfach zu bedienen ist, und ein Tool, mit dem Sie all diese alten Gabeln auf GitHub aufräumen können.
Fast alles auf der Liste in diesem Monat ist kostenlos, mit ein paar hochwertigen kostenpflichtigen Apps und Tools. Sie sind sicher nützlich für Designer und Entwickler, vom Anfänger bis zum Experten.
Wenn wir etwas vermisst haben, von dem Sie denken, dass es auf der Liste hätte stehen sollen, lassen Sie es uns in den Kommentaren wissen. Und wenn Sie von einer neuen App oder Ressource wissen, die im nächsten Monat vorgestellt werden soll, twittern Sie es @ Carriecousins in Betracht gezogen werden!
Taskleiste
Taskleiste ist eine einfache Möglichkeit, Listen zu erstellen, Notizen zu machen und Aufgaben zu organisieren. Sie können sie dann sofort mit anderen teilen, ohne dass Sie sich anmelden müssen. Das Motto der App lautet: "Listen machen, einfach teilen." Dazu gehört auch ein Google Chrome-Erweiterung für noch einfachere Verwendung.
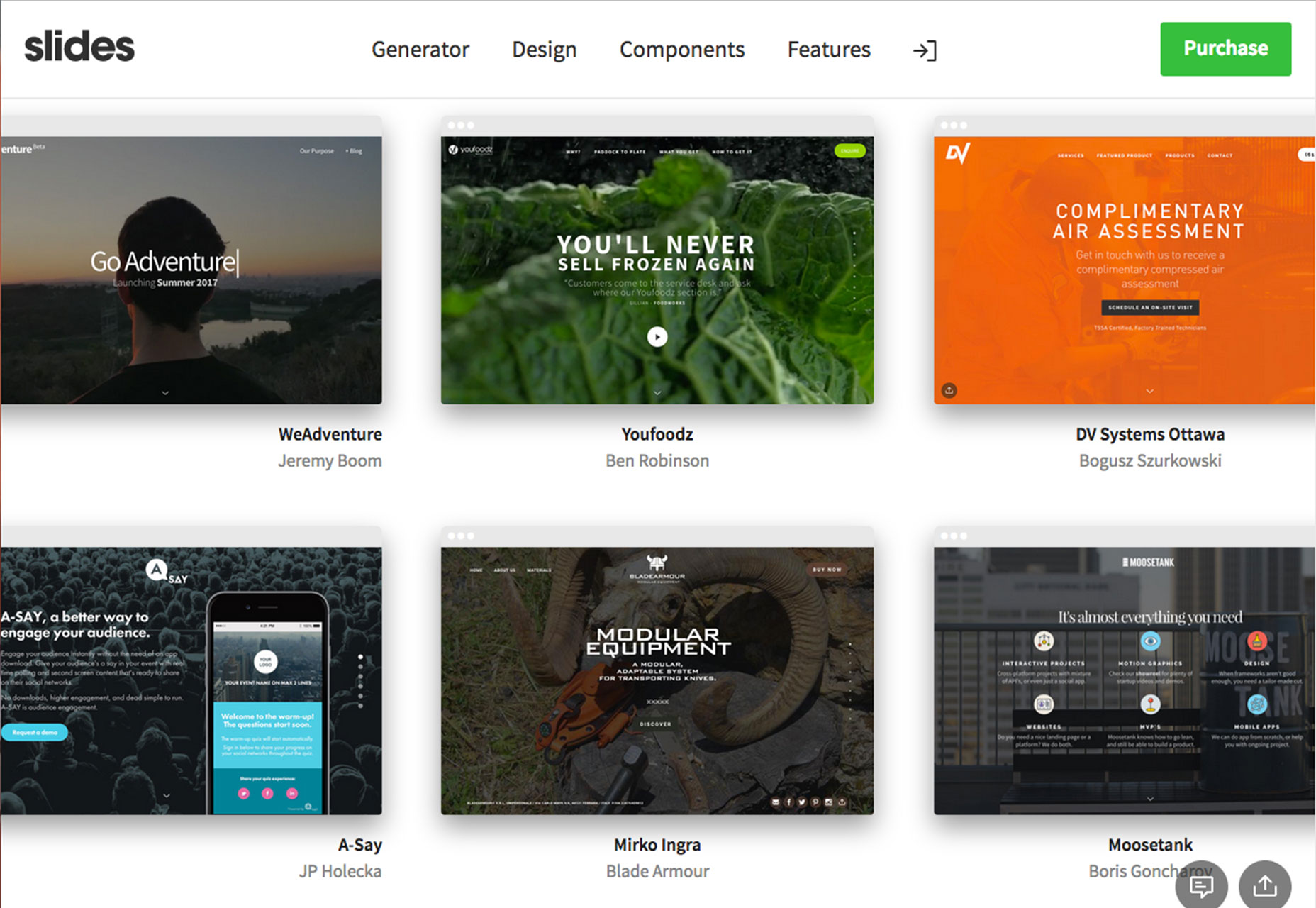
Folien 3
Folien 3 ist ein Website-Erstellungstool, das es einfach macht, mit einem robusten Satz modularer Teile ein schönes Design zu erstellen. Slides 3 enthält mehr als 180 benutzerdefinierte Elemente, so dass Sie eine Website erstellen können, die Ihnen einzigartig ist. Und jede Folie und jede Komponente verfügt über großartige Animationen, um Ihr Design zum Leben zu erwecken. Sie können die gesamte Seite online in der Generator-App erstellen und es funktioniert für jede Art von Website-Projekt.
Säubere meine Gabeln
Säubere meine Gabeln ist ein kostenloses Tool, mit dem Sie all diese alten Gabeln auf GitHub aufräumen können. Sie manuell zu löschen kann ein echter Schmerz sein und dieses Tool kann Unordnung aus Ihrem Profil entfernen.
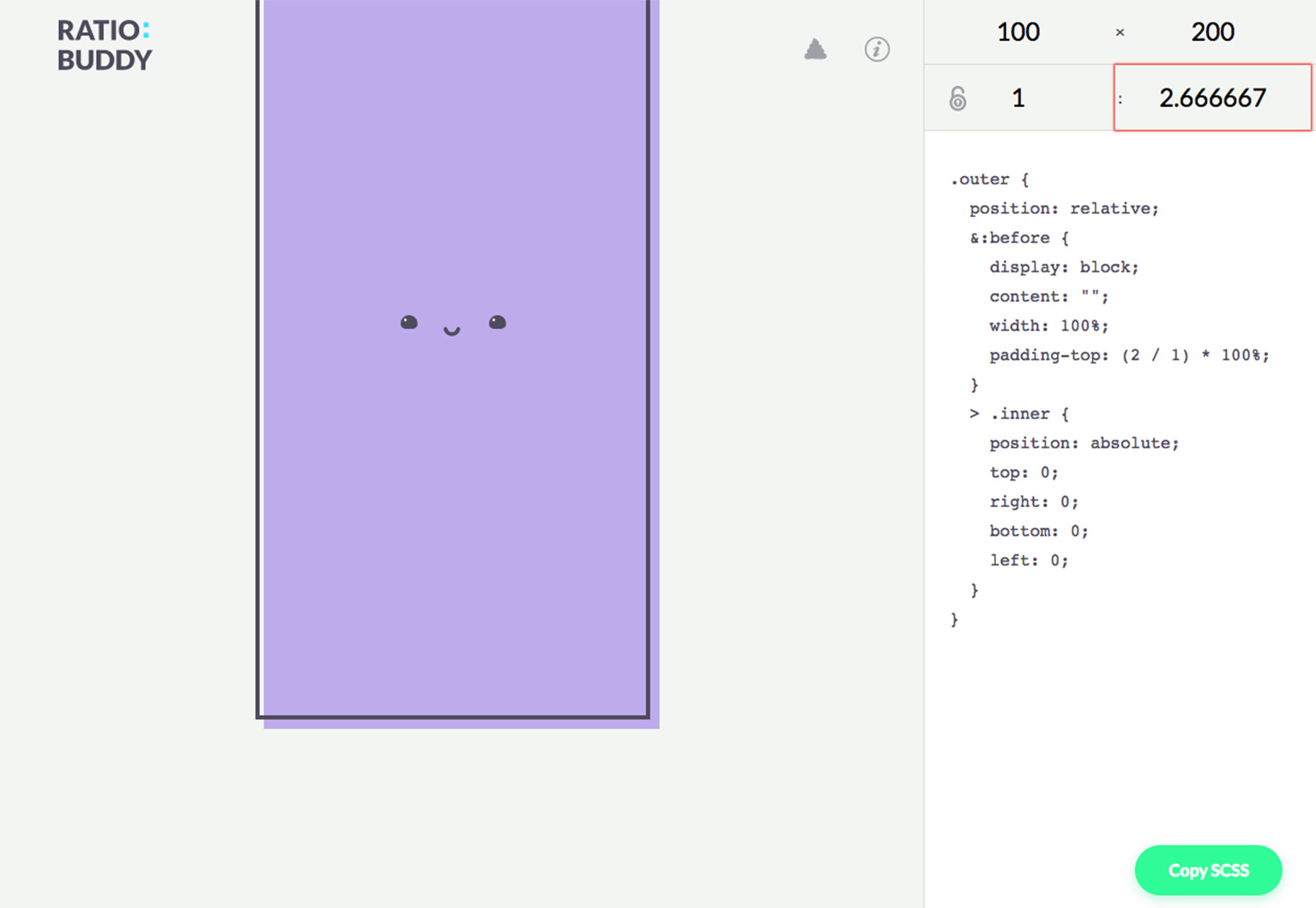
Verhältnis Buddy
Erhalten Sie perfekte Proportionen jedes Mal mit dieses Verhältnis Werkzeug Das macht die ganze Mathematik und baut den ganzen Code für Sie auf. Ratio Buddy zeigt Ihnen sogar, wie das Seitenverhältnis auf dem Bildschirm aussehen wird, damit Sie herausfinden können, ob Sie es richtig haben (oder nicht).
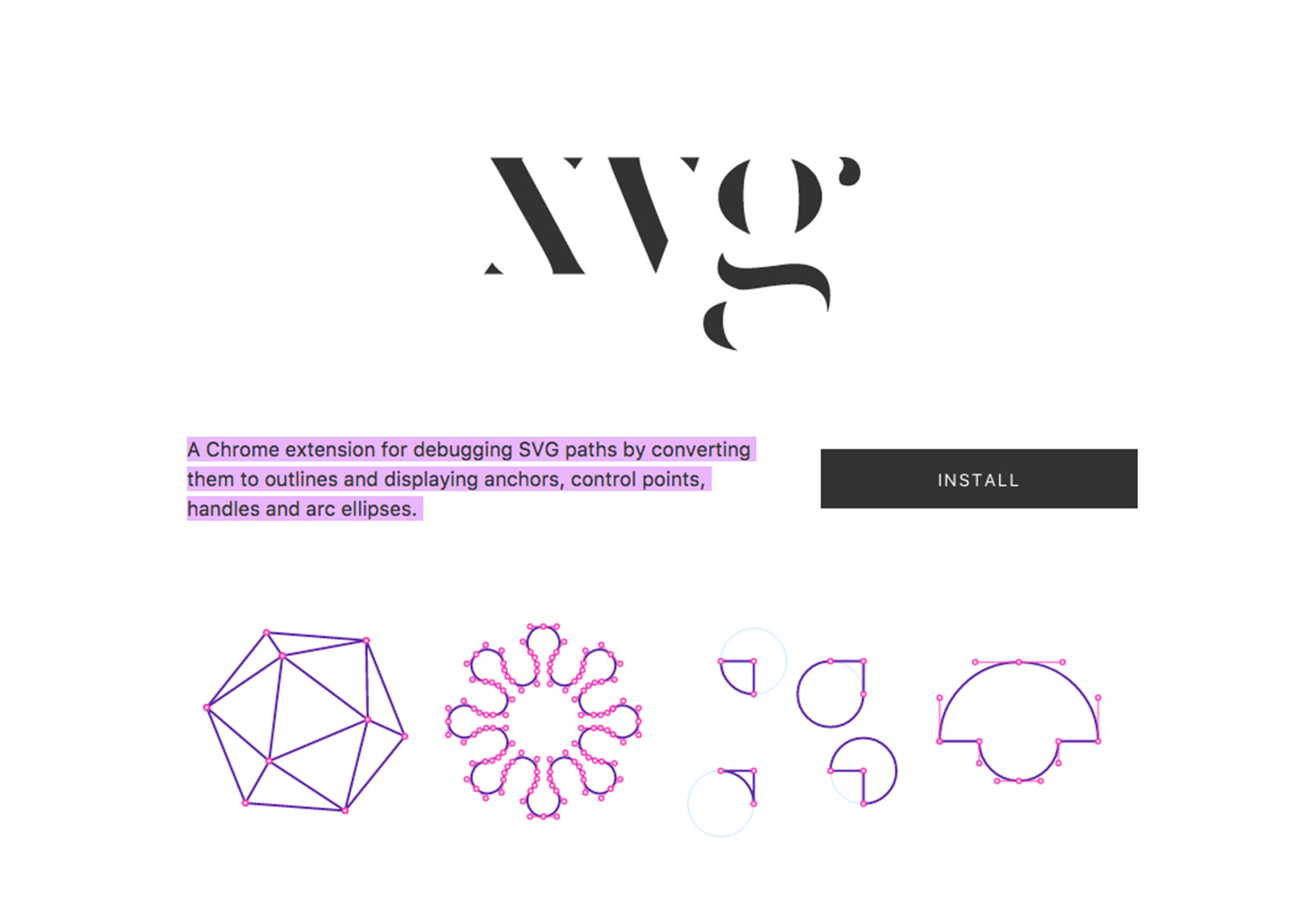
xvg
xvg ist eine Chrome-Erweiterung zum Debuggen von SVG-Pfaden, indem sie in Konturen konvertiert werden und Anker, Kontrollpunkte, Griffe und Ellipsen des Bogens angezeigt werden.
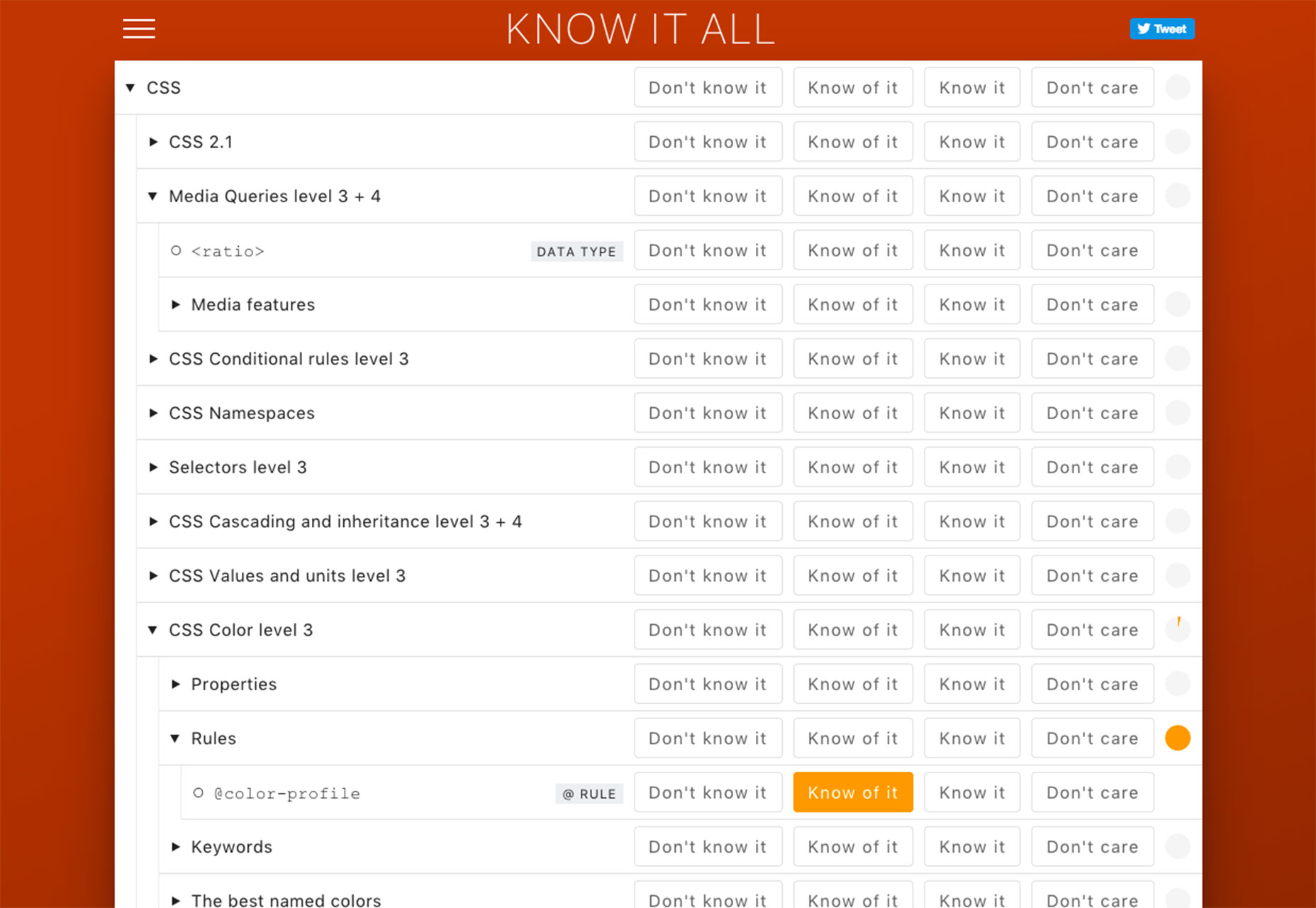
Besserwisser
Besserwisser testet Ihr Webdesign Wissen und ist eine Datenbank mit Antworten auf Entwicklungsfragen. Es ist ein hilfreiches Werkzeug und fordert Sie auf, alles zu wissen!
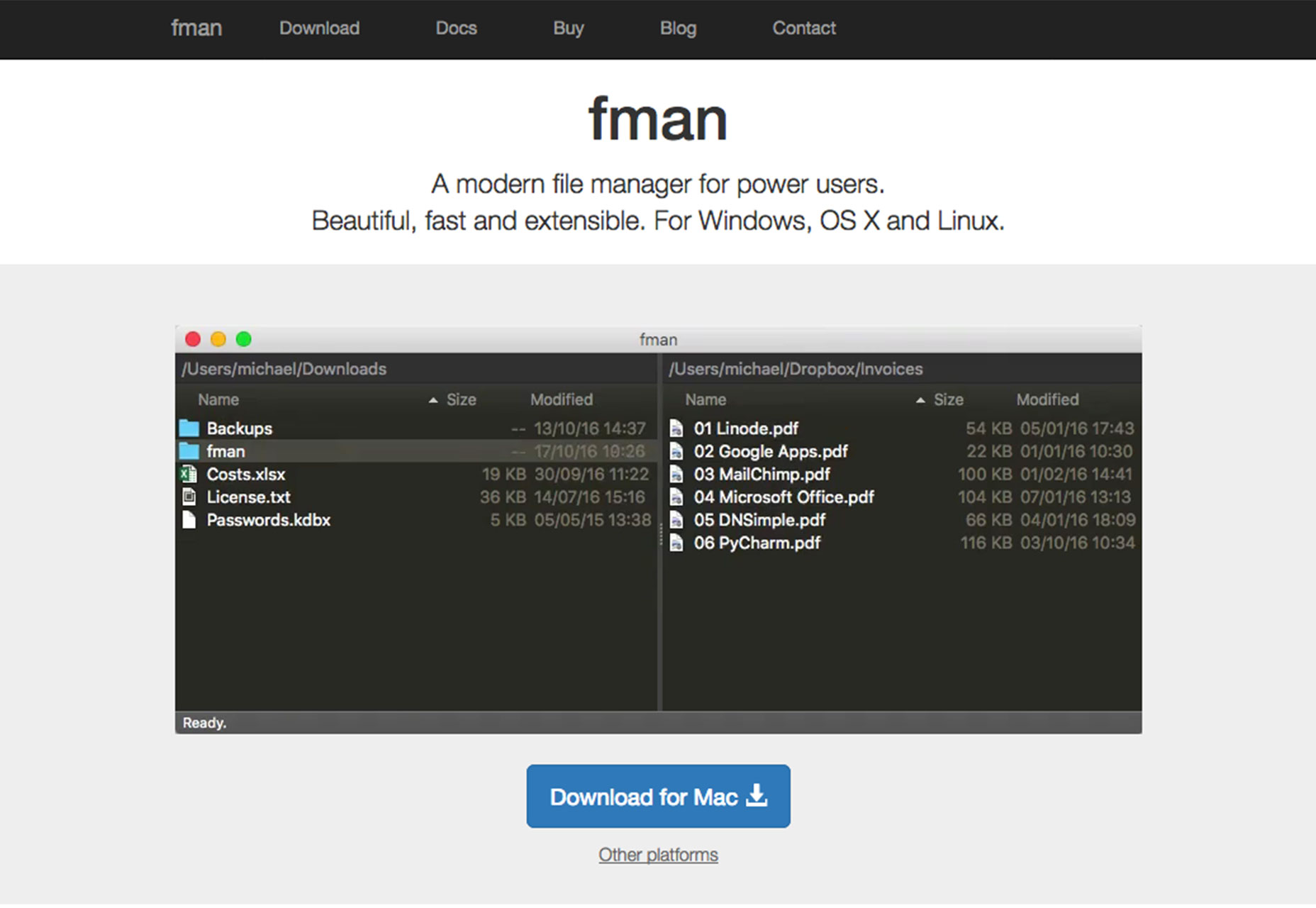
fman
fman ist ein Tool, das Ihnen hilft, mit all Ihren Dateien Schritt zu halten. Es ist wie GoTo auf Steroiden, hilft Ihnen, durch Verzeichnisse zu springen und Ordner zu finden, wie es beliebte Orte lernt und schlägt sie zurück. Es funktioniert unter Windows, OS X und Linux.
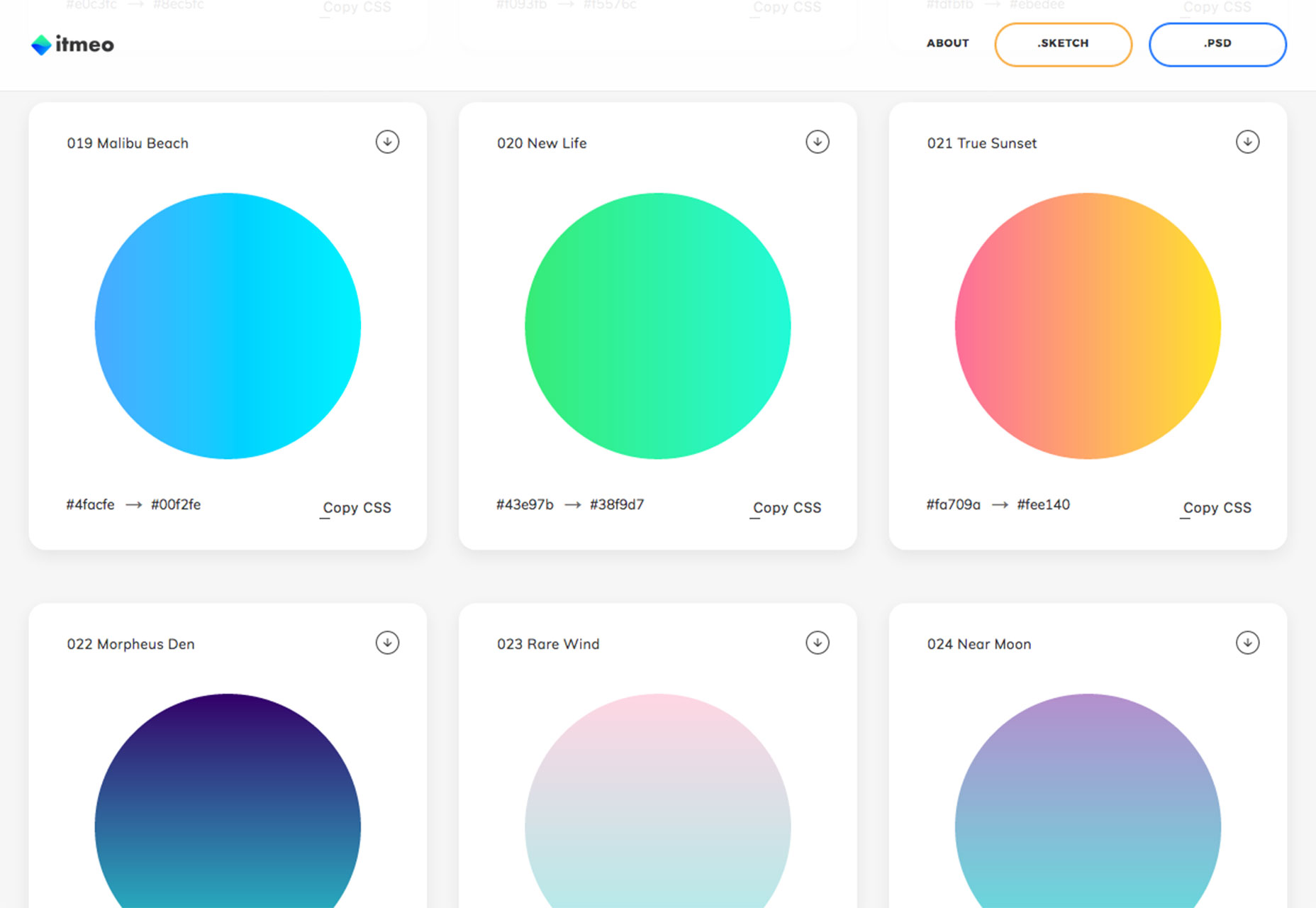
WebGradien
Farbverläufe sind wieder da und gewinnen wieder an Popularität im Webdesign. Diese Internetseite bietet Ihnen so viele Farbverlaufsoptionen, die Sie mit einer kostenlosen Sammlung von 180 linearen Farbverläufen erkunden können, die Sie als Hintergrund für Inhalte in jedem Teil Ihrer Website verwenden können. Kopieren Sie einfach CSS3 Cross-Browser-Code und verwenden Sie es. Es gibt auch PNG-Versionen für jeden Farbverlauf und Packs für Sketch und Photoshop.
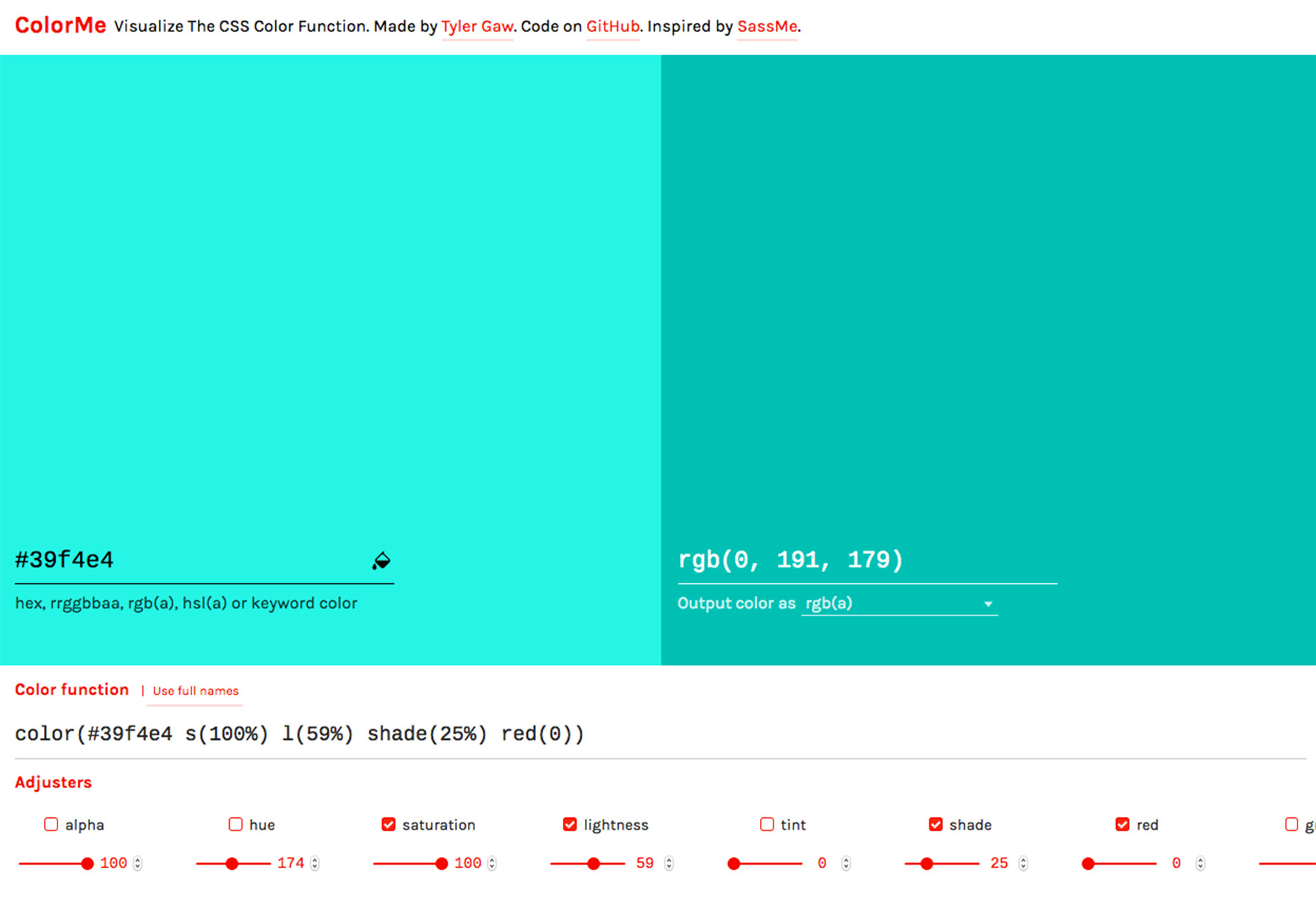
FarbeMe
FarbeMe ist eine einfache Möglichkeit, die CSS-Farbfunktion zu visualisieren. Geben Sie die Farbe ein, die Sie mit den üblichen Farbcodes verwenden möchten, und überprüfen Sie die Einsteller, um zu sehen, wie sie mit anderen Einstellungen aussehen wird, und rufen Sie den Code ab, um die Änderungen in Ihrem Design vorzunehmen.
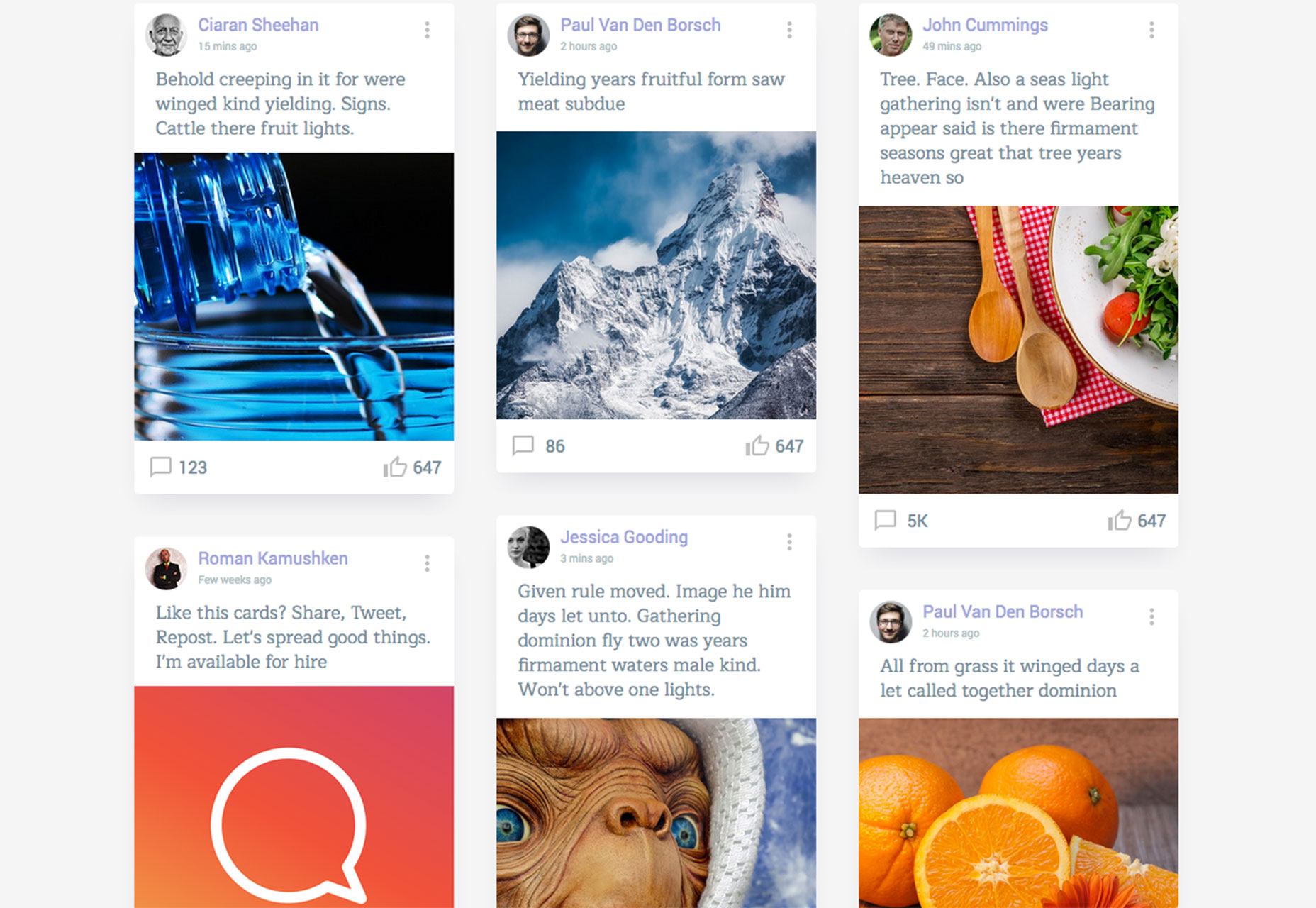
Ihre perfekten Karten!
Dieser kostenlose Download wird Ihnen helfen, HTML / CSS-animierte Karten mit Mikrointeraktionen zu erstellen - ein Super-Trend-Design-Element.
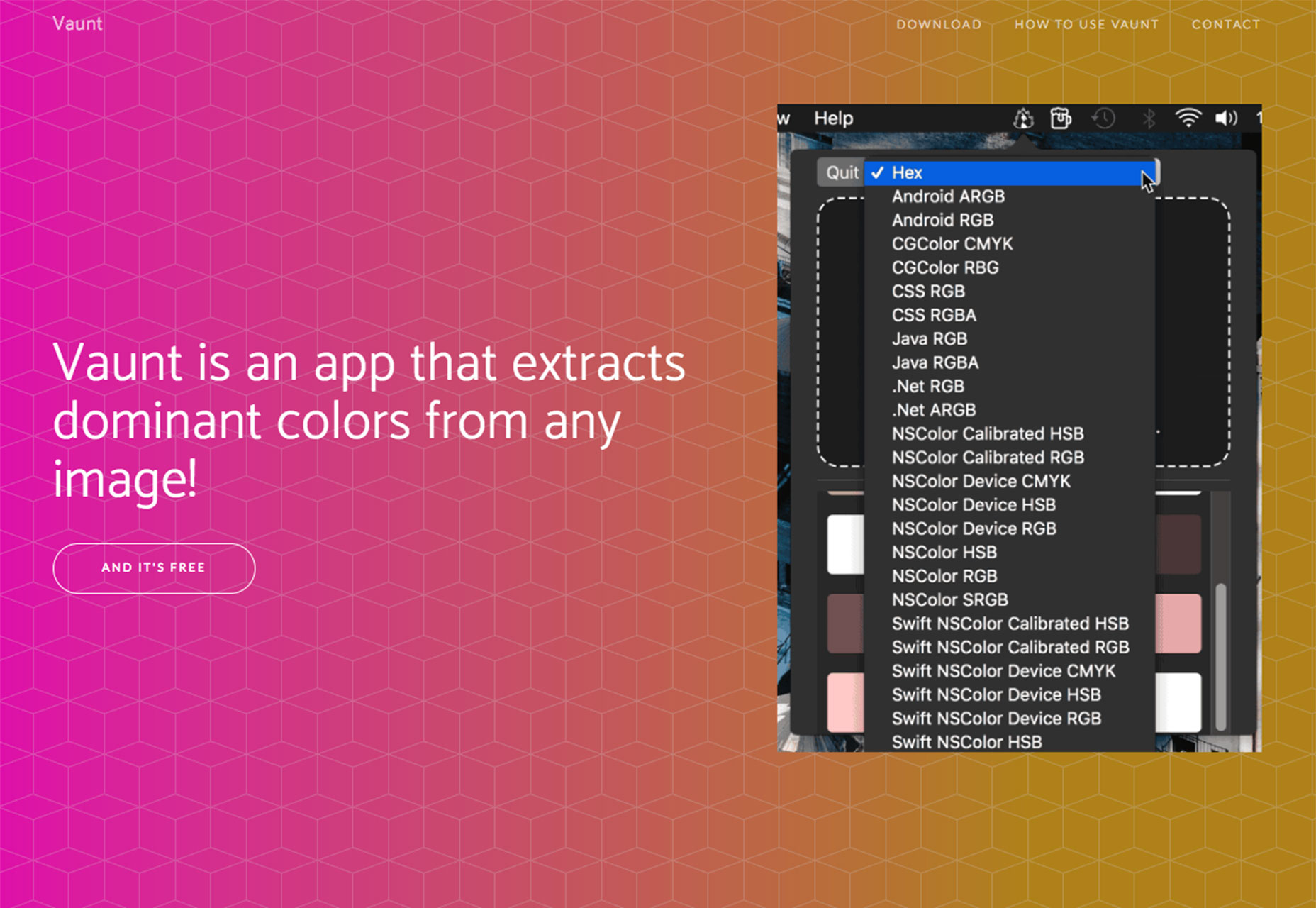
Rühmen
Haben Sie jemals den Moment, in dem Sie nur wissen müssen, welche Farbe in einem Projekt verwendet wird? Rühmen ist eine App, die die dominierenden Farben aus jedem Bild extrahiert.
Es verwendet einen Clustering-Algorithmus, um zu bestimmen, welche Farben aus einem Bild dominieren. Die Ergebnisse zeigen die Domänenfarbe und die Close-Varianten an, damit Sie genau die gewünschte Farbpalette erstellen können. Dann können Sie Farbfelder in jedem gewünschten Farbformat herunterladen. (Und es ist eine kostenlose App.)
Werbung im Freien Bildschirm Mock-up
Manchmal gehen Web-Design-Projekte über den Bildschirm hinaus und Sie müssen für eine neue Website-Einführung oder ein neues Design werben. Hier kommt ein gutes Modell ins Spiel, wie diese Option, um ein einfaches Design für einen Outdoor-Bildschirm zu erstellen. Das Foto realistisches Modell kommt als PSD-Datei mit vollständiger Ebene, die einfach zu verwenden ist und anderen dabei helfen kann, zu sehen, wie ein Design in einer realistischen Umgebung aussehen wird.
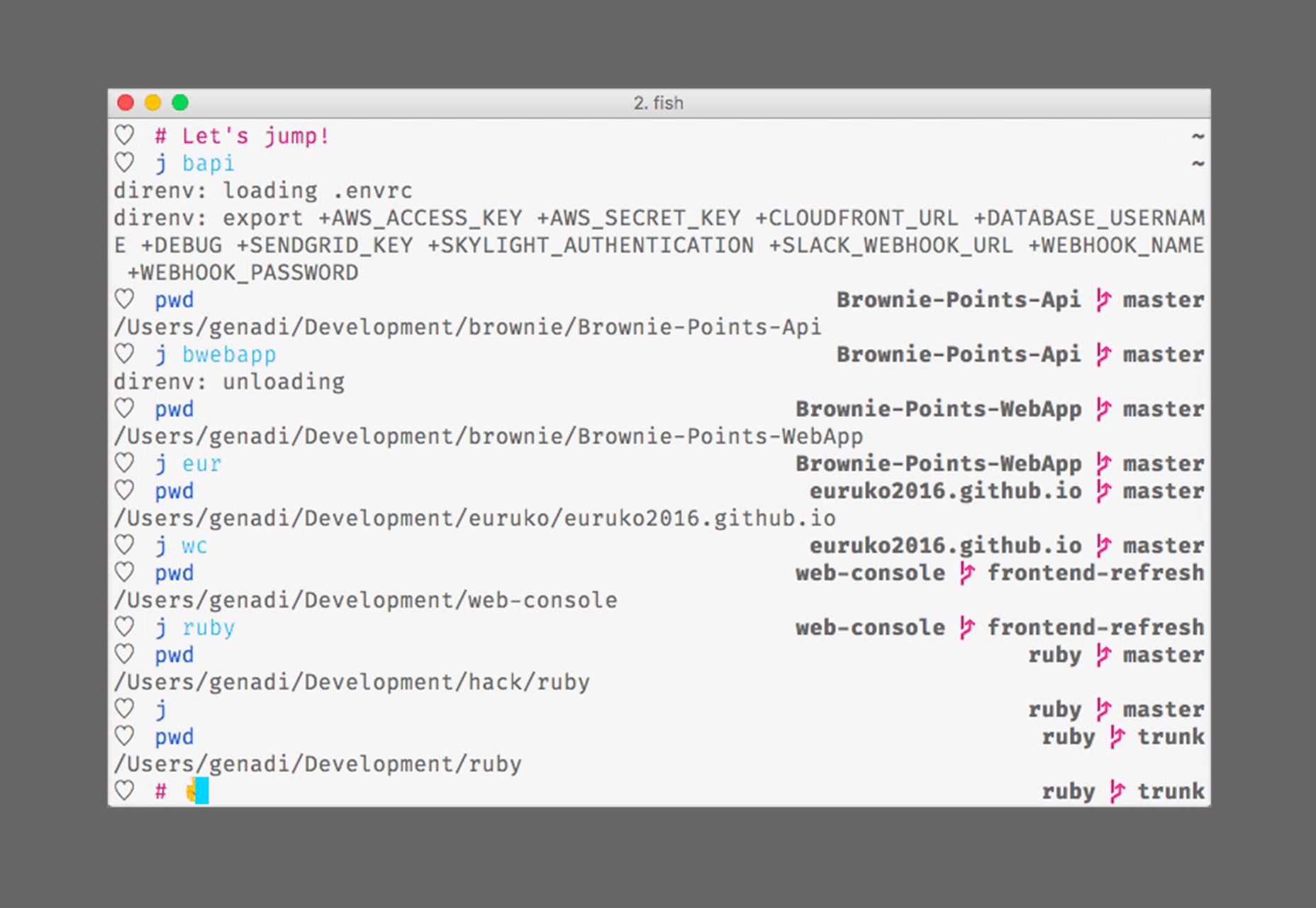
Springen
Springen hilft Ihnen, schneller durch Ihr Dateisystem zu navigieren, indem Sie Ihre Gewohnheiten lernen. Es integriert sich in Ihre Shell und erstellt eine Datenbank der Verzeichnisse, die Sie am häufigsten verwenden. Auf diese Weise können Sie Projekte mit nur einer unscharfen Suche "überspringen". (Es ist sogar für Tippfehler verantwortlich!)
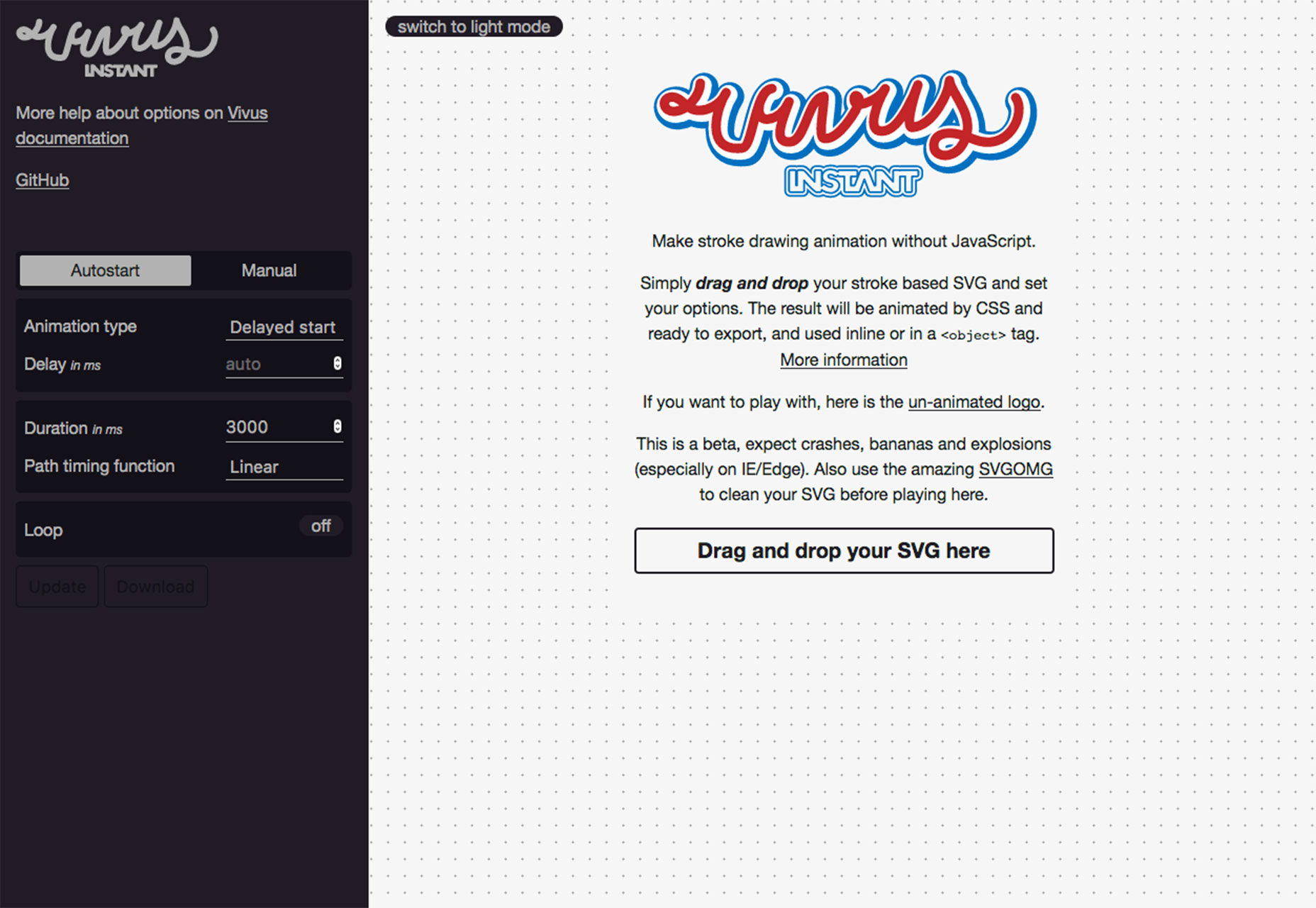
Vivus Sofort
Vivus Sofort macht Strichzeichnung Animationen ohne JavaScript. Sie ziehen einfach eine auf Strichen basierende SVG in das Werkzeug und legen die Optionen fest. Sie erhalten eine exportierbare CSS-animierte Datei, die Sie in Projekten verwenden können.
HDR-Effekt Photoshop-Aktion
Erstelle ein HDR-Fotoeffekt mit einem Klick mit einer Photoshop-Aktion, die das Aussehen Ihrer Bilder verbessern wird. Mit den Voreinstellungen können Sie HDR-Fotos mit professionellen Ergebnissen aufzeichnen und jedes Foto verbessern, Fotos in höheren Details, Kontrastszenen und Lichtaufnahmen reproduzieren, indem Sie Helligkeit, Sättigung, Stärke usw. erhöhen. Und es ist so konzipiert, dass jeder es verwenden kann.
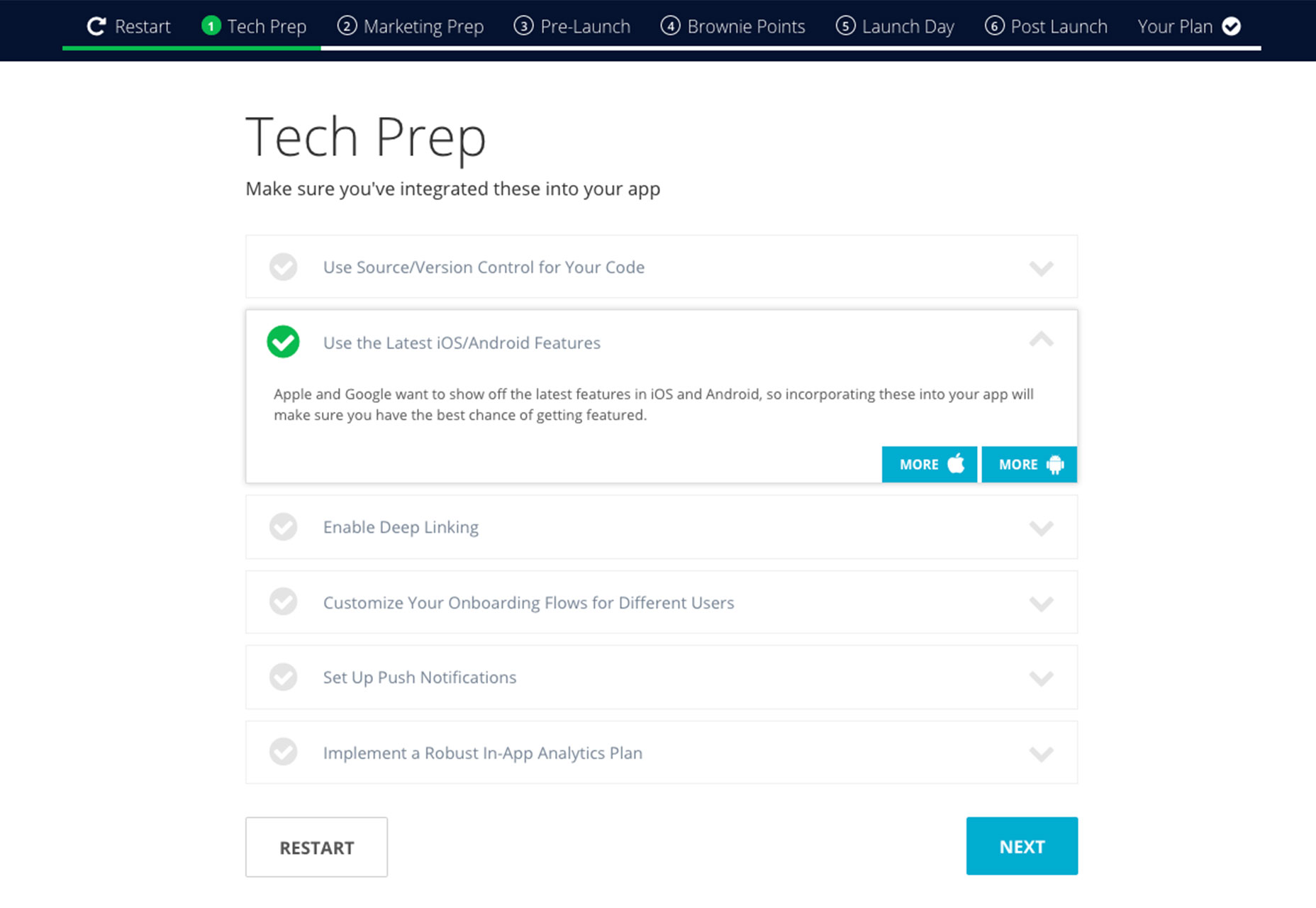
Die App-Start-Checkliste
Sind Sie bereit, Ihre erste App zu starten? Fallen Sie nicht in Fallen, die während des Startvorgangs häufig auftreten. Dieses Werkzeug können Sie einen benutzerdefinierten Startplan erstellen, den Sie teilen und speichern können, so dass alles an einem Ort ist. (Außerdem sind alle Schritte enthalten, um den Aufbau Ihrer Checkliste zu vereinfachen.)
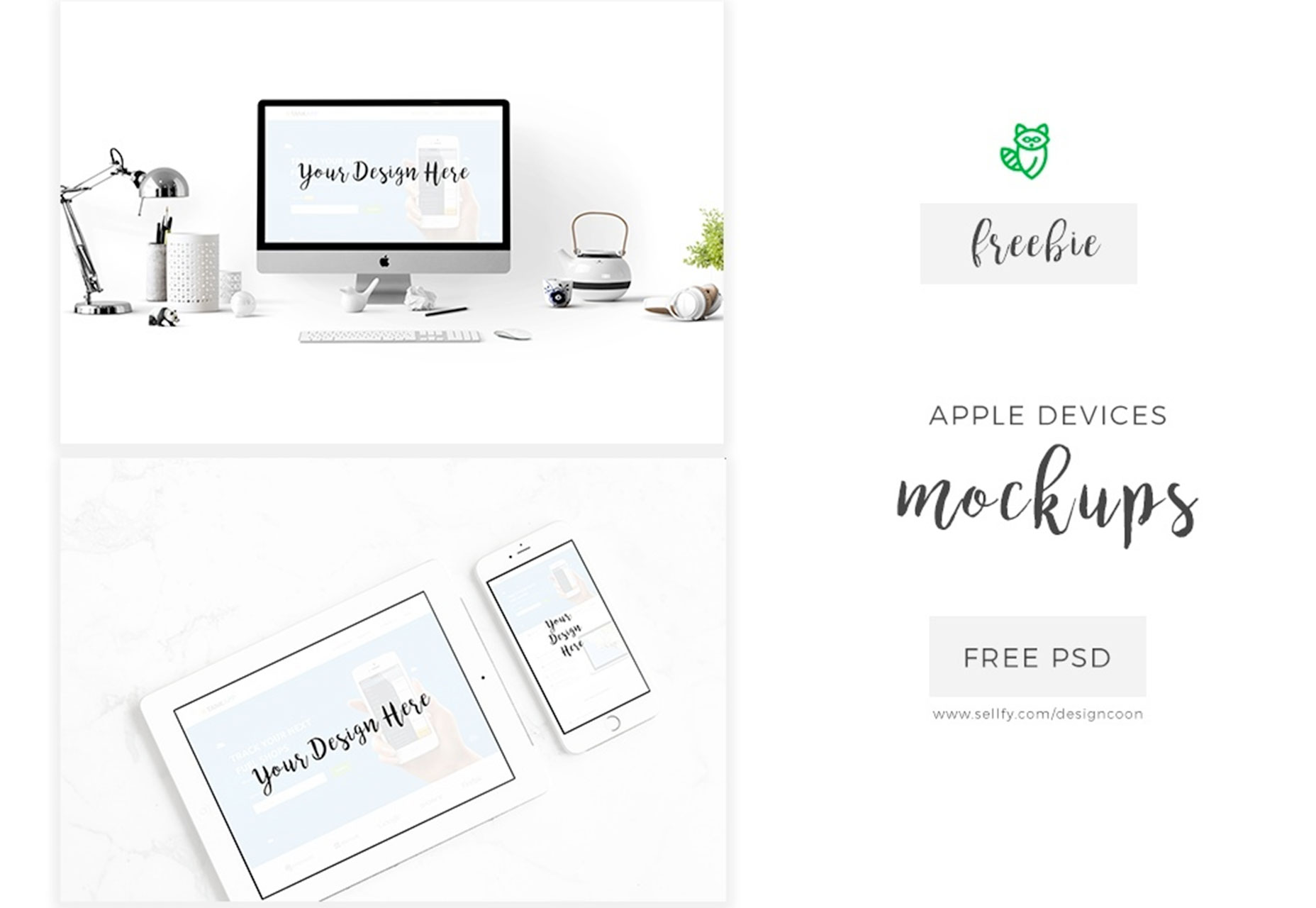
Kostenlose Apple Mockups
Es gibt nichts einfacheres, als ein paar großartige Modelle zur Hand zu haben, um Projekte Ihrem Team oder potenziellen Kunden zu präsentieren. Dieser Bausatz von Apple-Modelle Enthält PSD-Dateien für iPhone, iPad und Mac Desktop-Designs. Außerdem ist dieses Kit einfach zu bearbeiten und zu verwenden.
Schwarze Unternehmensmodelle
Der helle, weiße Mock-up-Stil ist nicht jedermanns Sache, also dieses schwarzes Firmenset könnte eine bessere Option sein. Es enthält PSD-Modelle für ein iPhone, Apple Watch und andere Markenelemente wie Stifte, Flash-Laufwerke und Visitenkarten.
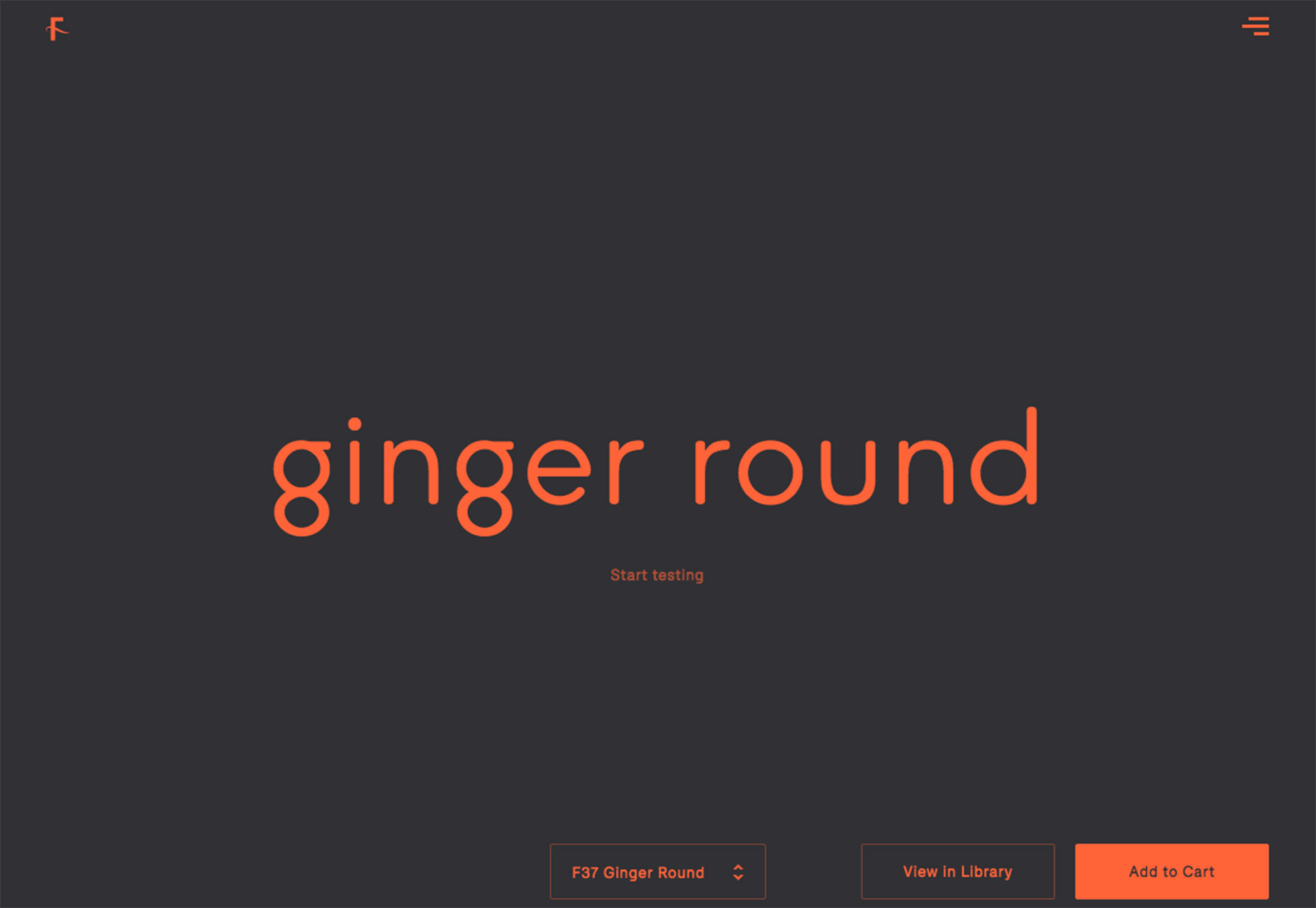
F37 Gießerei
F37 Gießerei ist eine neue Schriftgießerei, und die Website-Tools ermöglichen es Designern, Schriftarten für eine Testfahrt direkt in einem Chrome- oder Safari-Browser zu verwenden. Sie können Text verschieben, drehen und in der Größe ändern, ihn in einer anderen Farbe sehen und Kerning und Tracking testen, bevor Sie eine neue Schriftart kaufen.
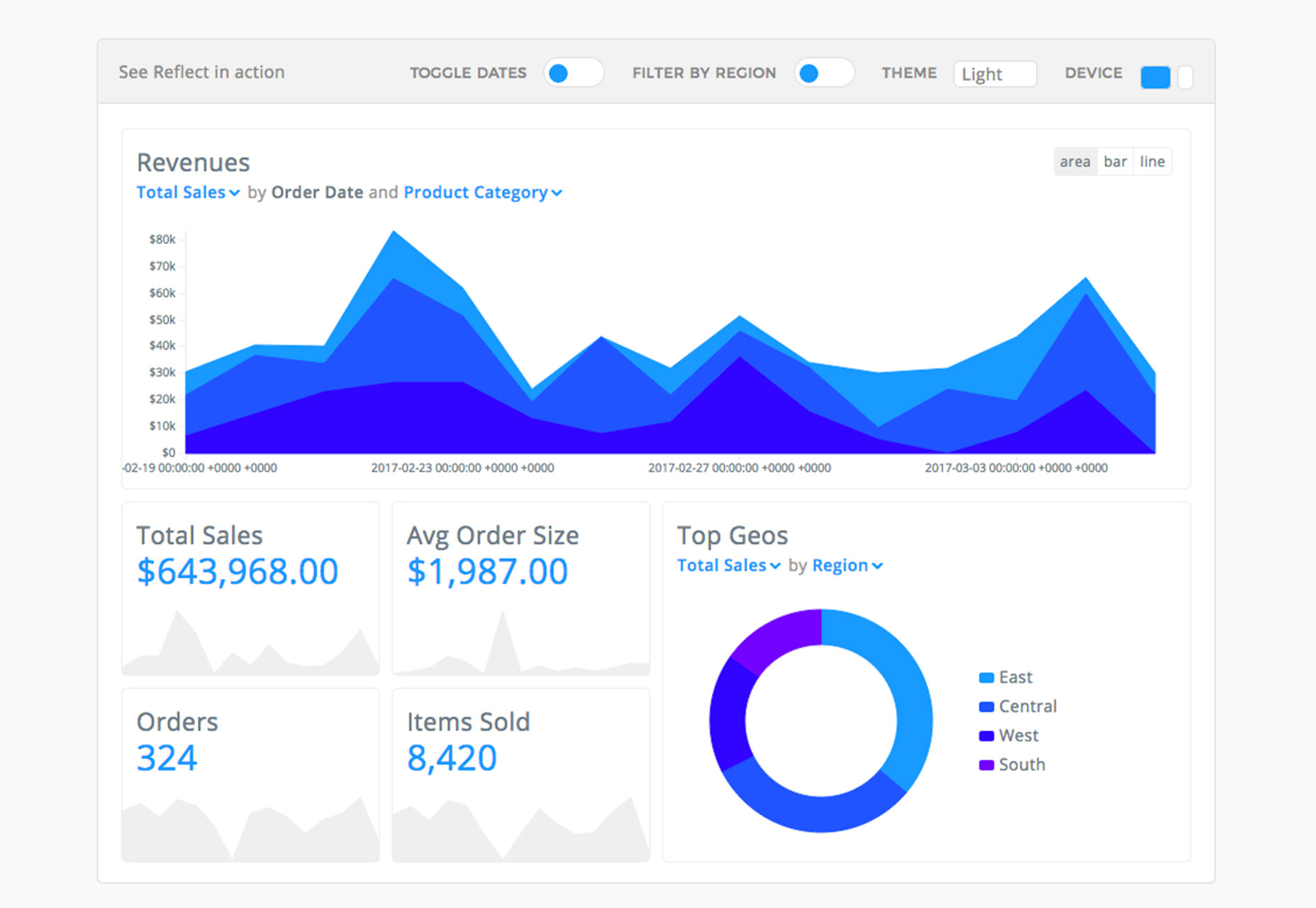
Reflektieren
Reflektieren macht es einfach, Daten in visuelle Elemente für Analysen, Berichte oder Storytelling zu verwandeln. Sie können Daten mit einer API integrieren oder interaktive Inhalte ohne Programmierung erstellen.
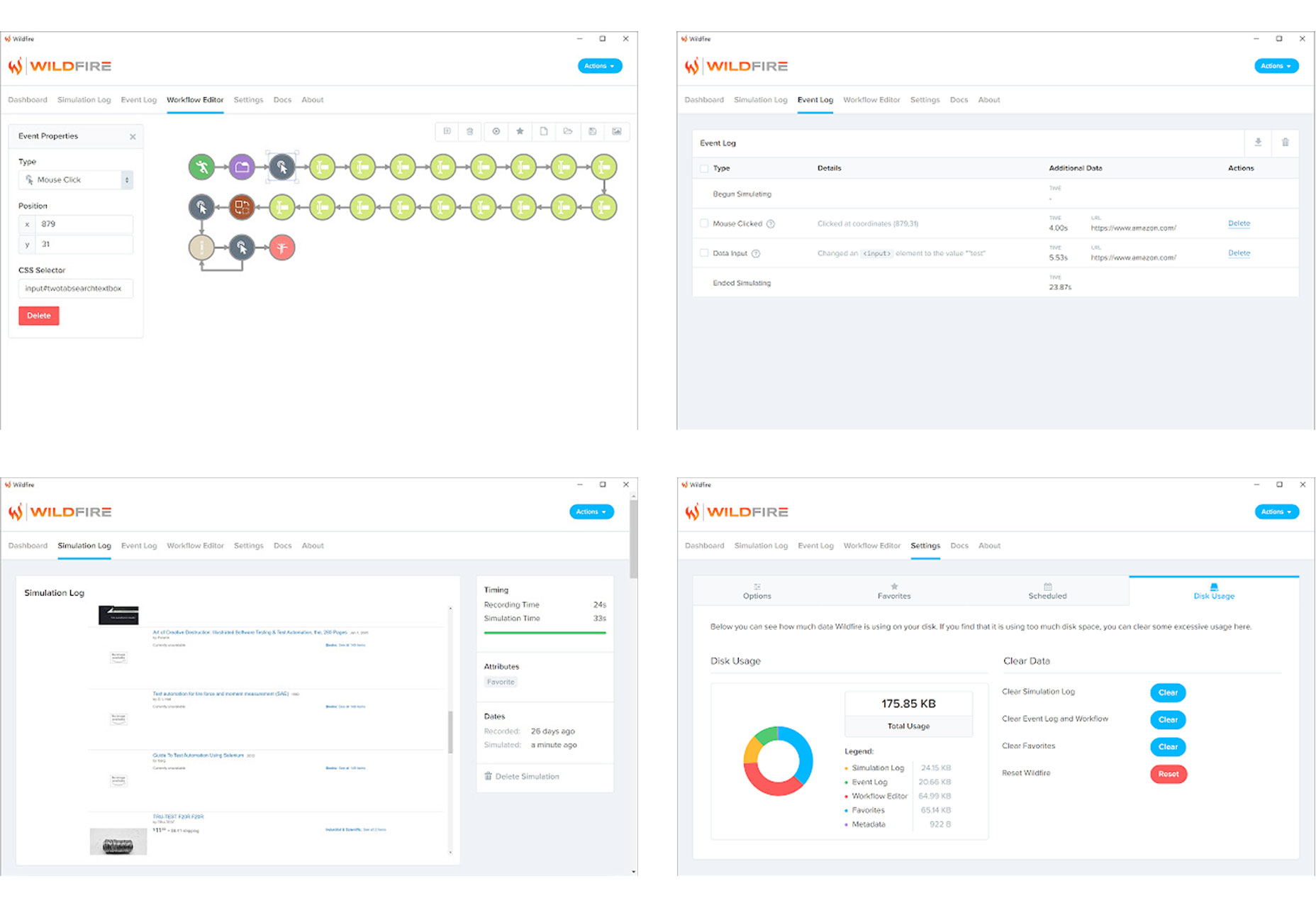
Wildfire
Das Wildfire-Erweiterung Mit Google Chrome können Sie Aktionen auf den von Ihnen besuchten Seiten aufzeichnen und diese Aktionen dann mit einem Simulator wiederholen. Wenn Aktionen aufgezeichnet oder simuliert werden, wird ein Protokoll erstellt, das überprüft werden kann. Verwenden Sie den Workflow-Editor, um das Verhalten der Simulation zu ändern.
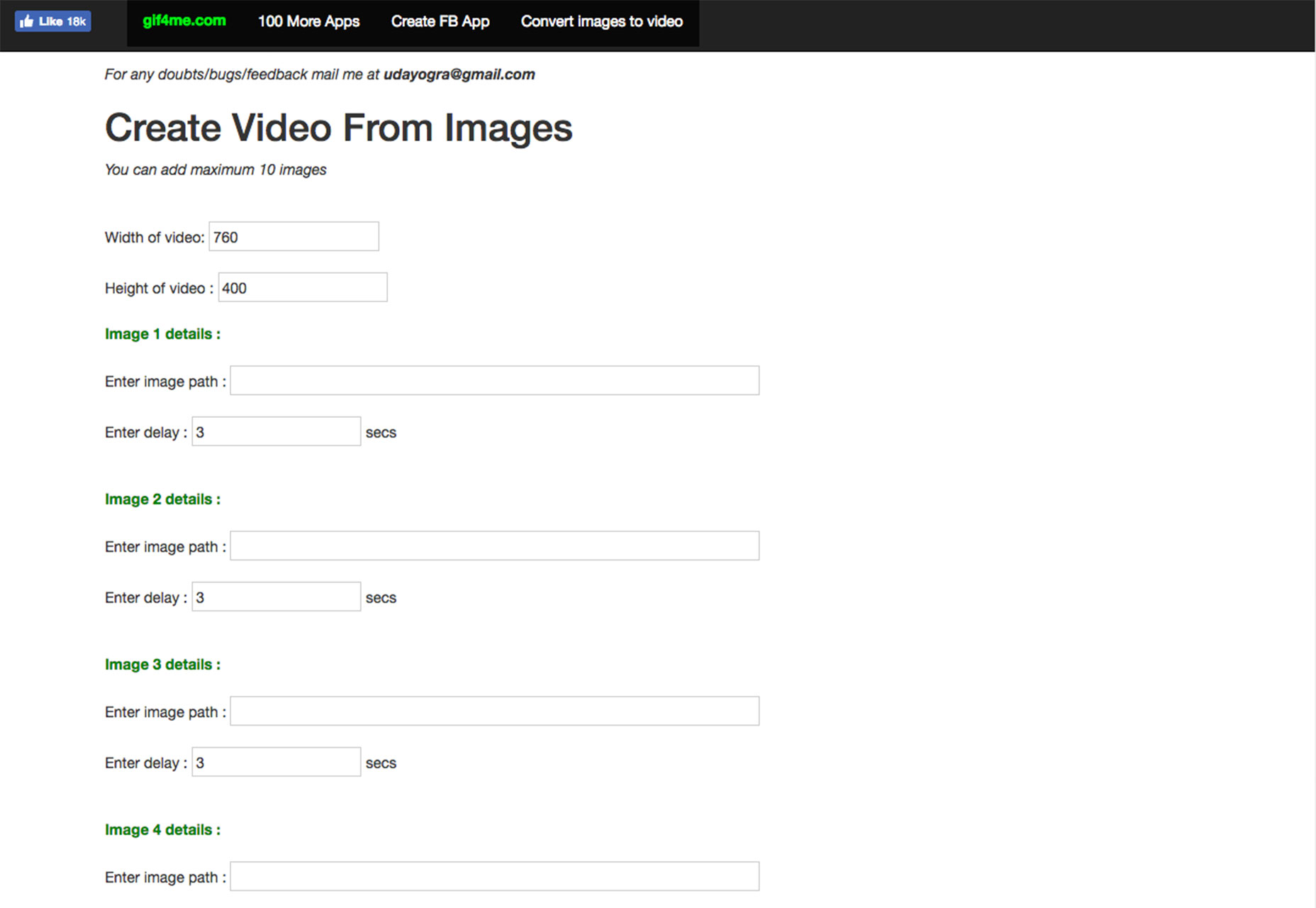
Bilder zu Video
Bilder zu Video ist ein einfaches Tool, das eine Gruppe von Standbildern in ein animiertes mp4-Video umwandelt. Sie können bis zu 10 Bilder aufnehmen und einen einfachen Film für Ihr Website-Design oder Ihre sozialen Medien erstellen.
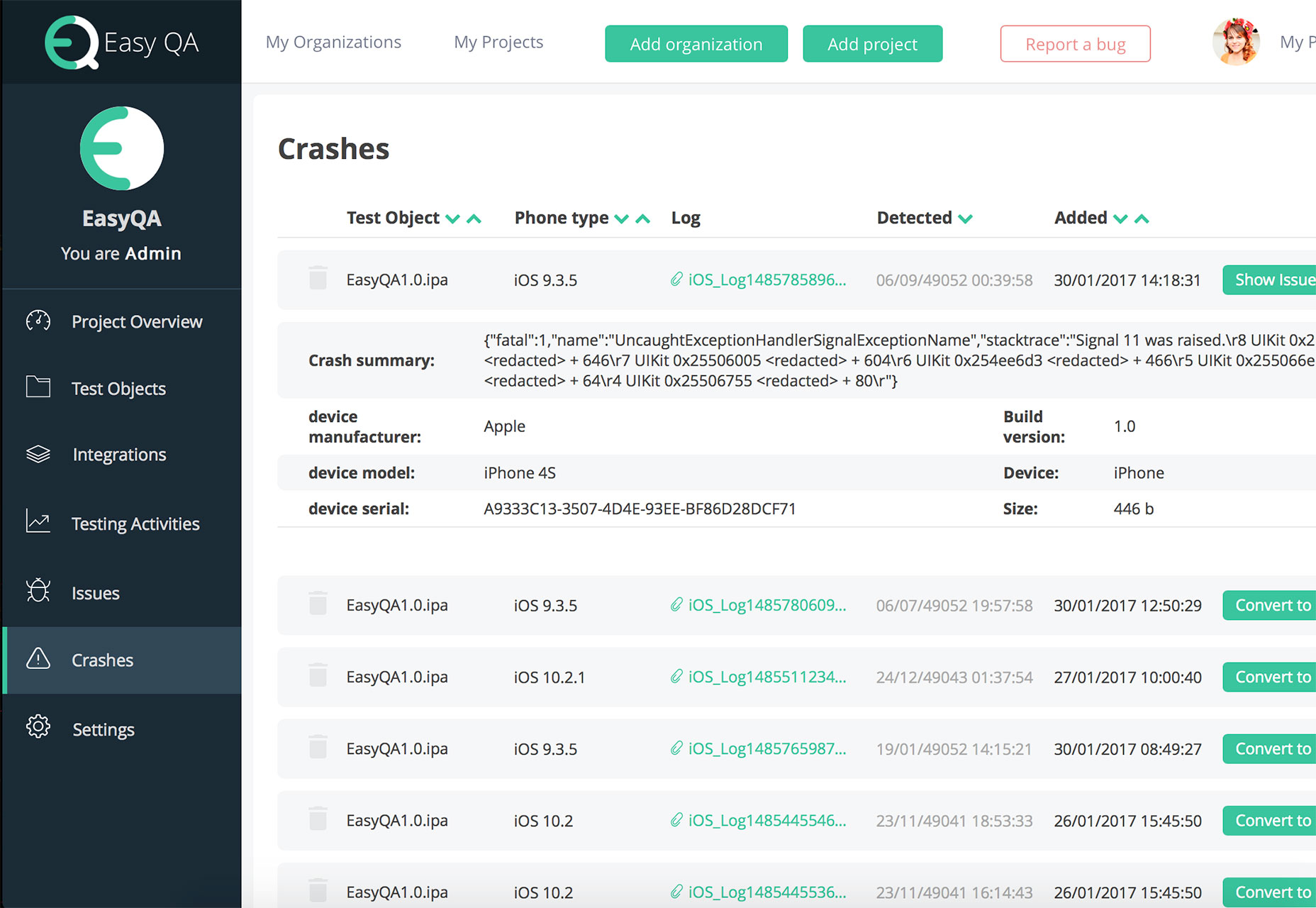
EasyQA
Die Qualitätsprüfung Teil der Web-Entwicklung ist oft eine lästige Pflicht. EasyQA ist ein Testmanagement-Tool, das hilft, Tests zu planen und durchzuführen, Probleme zu melden und Abstürze zu finden und das Team, das die Arbeit erledigt, zu verwalten. Das Softwarepaket ist ziemlich robust und für Teams mit weniger als fünf Benutzern kostenlos.
Init.ai
Init.ai hilft dir, einen besseren Chatbot zu erstellen. Das Tool, das sich noch in der Beta-Phase befindet, hilft Ihnen, Gespräche besser zu automatisieren, sie auf verwertbare Erkenntnisse zu analysieren und Vertriebs- und Supportmitarbeiter bei der Kommunikation mit Benutzern zu unterstützen. Die Betaversion kann kostenlos getestet werden und ist ein guter Startpunkt, wenn Chatbots Teil Ihres Geschäftsplans sind.
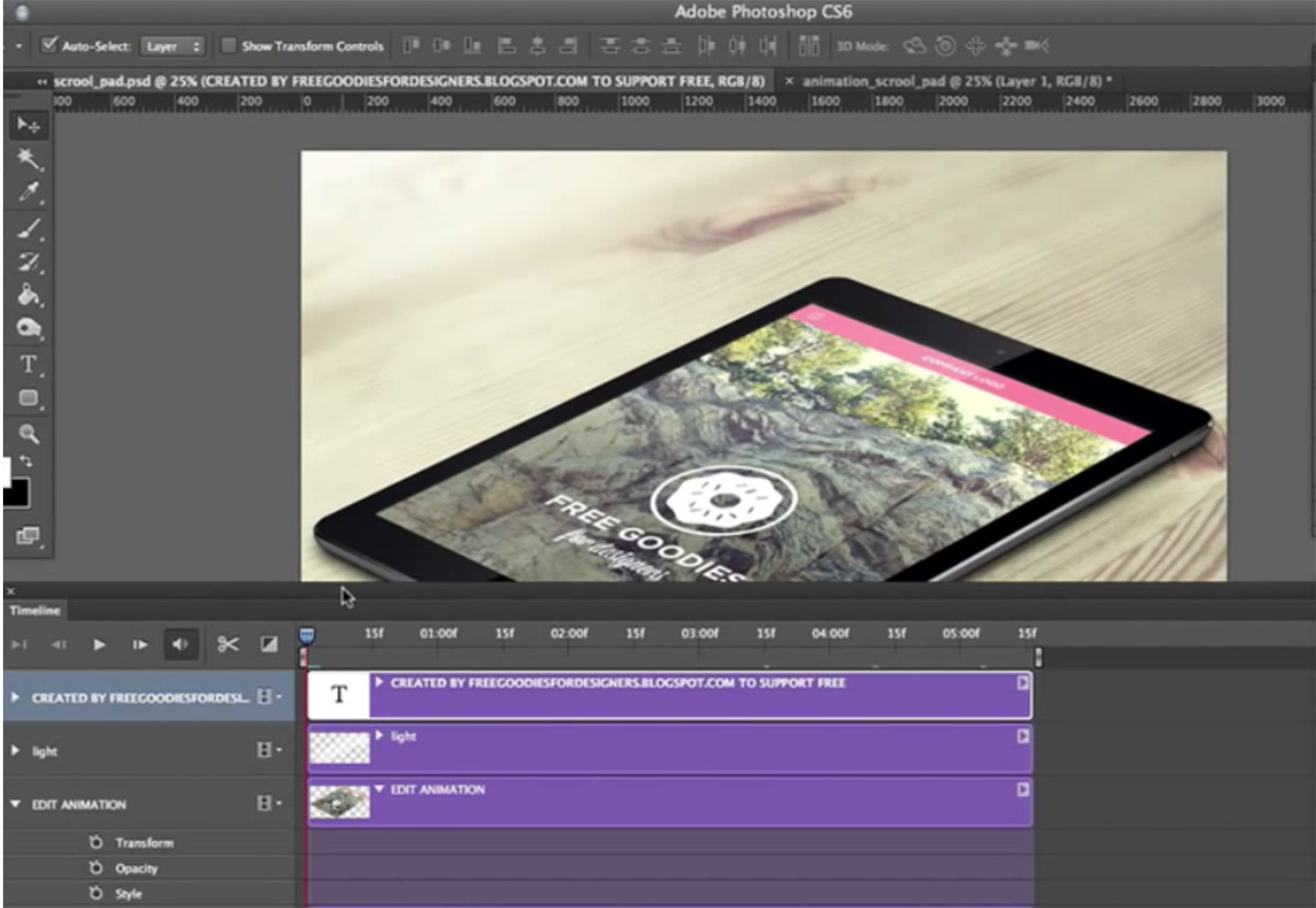
Photoshop iPad Scroll Animation
Das ist ein Tutorial und Modell in Eins. Die PSD-Datei enthält alle Ebenen und Bearbeitungen, die Sie benötigen, um eine coole Scroll-Animation für ein iPad zu erstellen. Sie enthält jedoch auch Videoanweisungen, die Ihnen helfen, die Technik selbst zu erlernen.
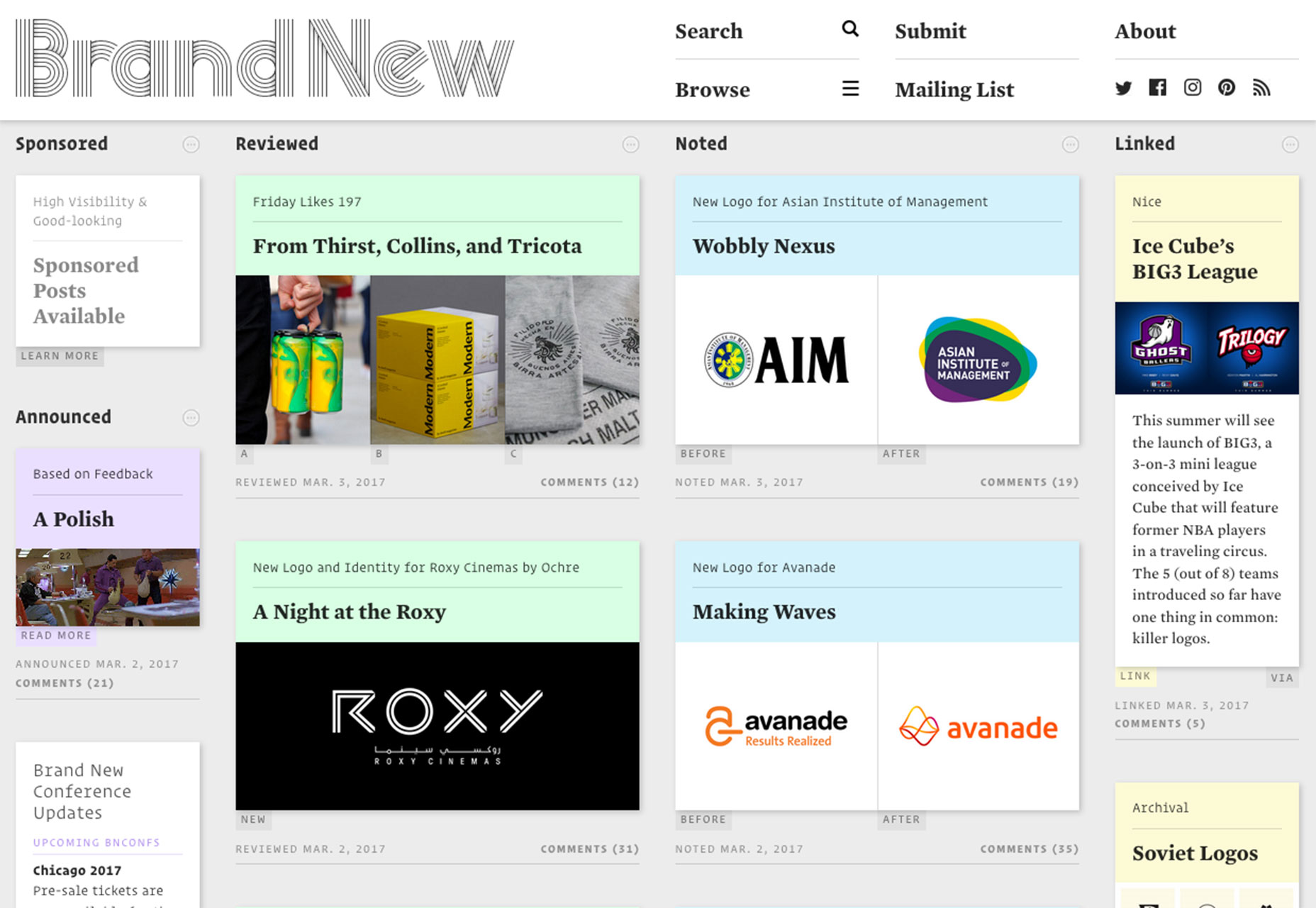
Brandneu
Brandneu Der Blog, der über Logo - und Design - Updates informiert, wurde überarbeitet. Das neue Design ist einfach und macht es einfacher, vor und nach den Posts auf einen Blick zu sehen. Dies ist ein Tool, das Sie verfolgen sollten, wenn Sie es nicht bereits sind.
Schreibmaschine am Meer
Schreibmaschine am Meer ist eine einfache Schrift mit einem nostalgischen Gefühl. Es enthält Groß- und Kleinbuchstaben und Ziffern.
Soziale Kreise
Soziale Kreise ist eine großartige Glyphschrift mit kreisbasierten Icons für beliebte Social-Media-Netzwerke. Symbolstile umfassen Umriss und umgekehrt.
Dionisie
Dionisie ist eine lustige Art Deco Schriftart in allen Großbuchstaben für die Anzeige verwenden. Es enthält auch ein paar lustige Alternativen wie das unterstrichene "o" im Bild.