Grundlegende Werkzeuge für jeden Webdesigner
Jeder Webdesigner benötigt die richtigen Werkzeuge, um seine Arbeit zu erledigen. Um gut gestaltete originelle Designs zu schaffen, muss man sich dazu inspirieren lassen.
An diesen Punkt zu gelangen, ist manchmal die größte Herausforderung im Bereich des Webdesigns. Zum Glück für uns und unsere Designkollegen gibt es Tools, die Ihnen helfen, Ihre Aufgabe schneller und effizienter zu erledigen.
Im Folgenden habe ich eine Liste von Tools zusammengestellt, die ich jedem Webdesigner empfehlen kann. Achten Sie darauf, diese Seiten zu bookmarken, damit Sie sie zu Ihrem Vorteil nutzen können, wie ich es getan habe!
Farbe
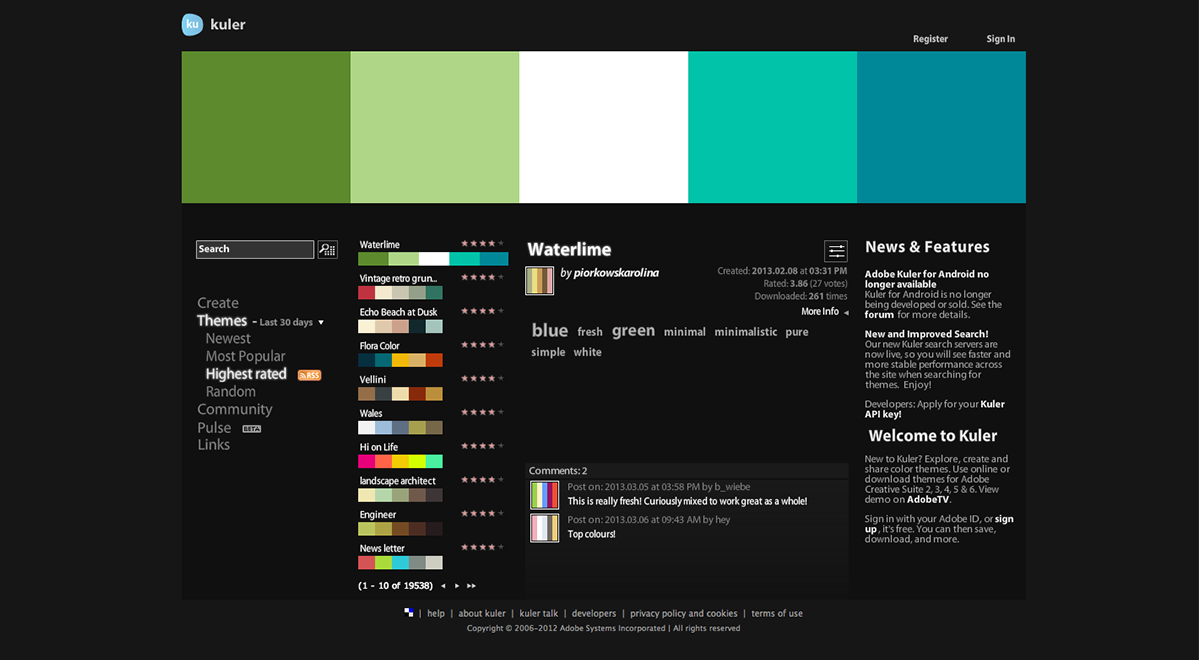
Adobe Kuler (kostenlos)
Ein hervorragendes Tool von Adobe, mit dem Mitglieder Farbschemas ihrer Wahl hochladen, erstellen und bearbeiten können.
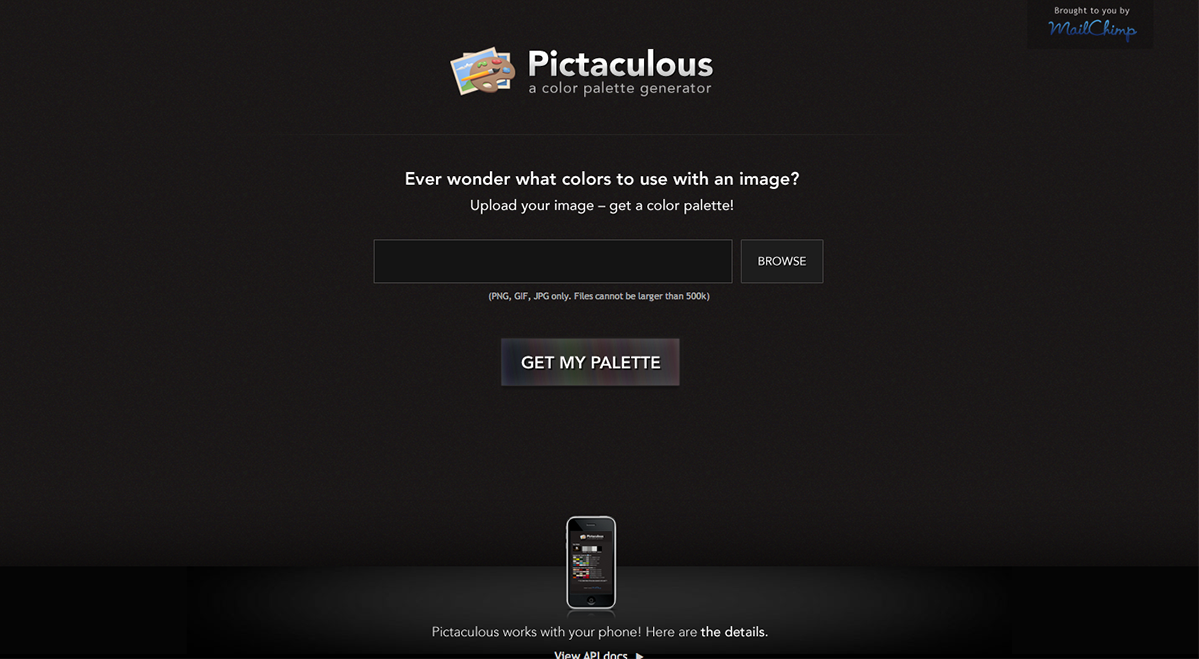
Pictaculous (kostenlos)
Von den Machern von Mailchimp kommt ein Farbpalettengenerator, der sich von allen anderen unterscheidet. Laden Sie einfach ein Bild hoch und die Farben im Bild werden gesampelt, um ein benutzerdefiniertes Farbschema zu erstellen.
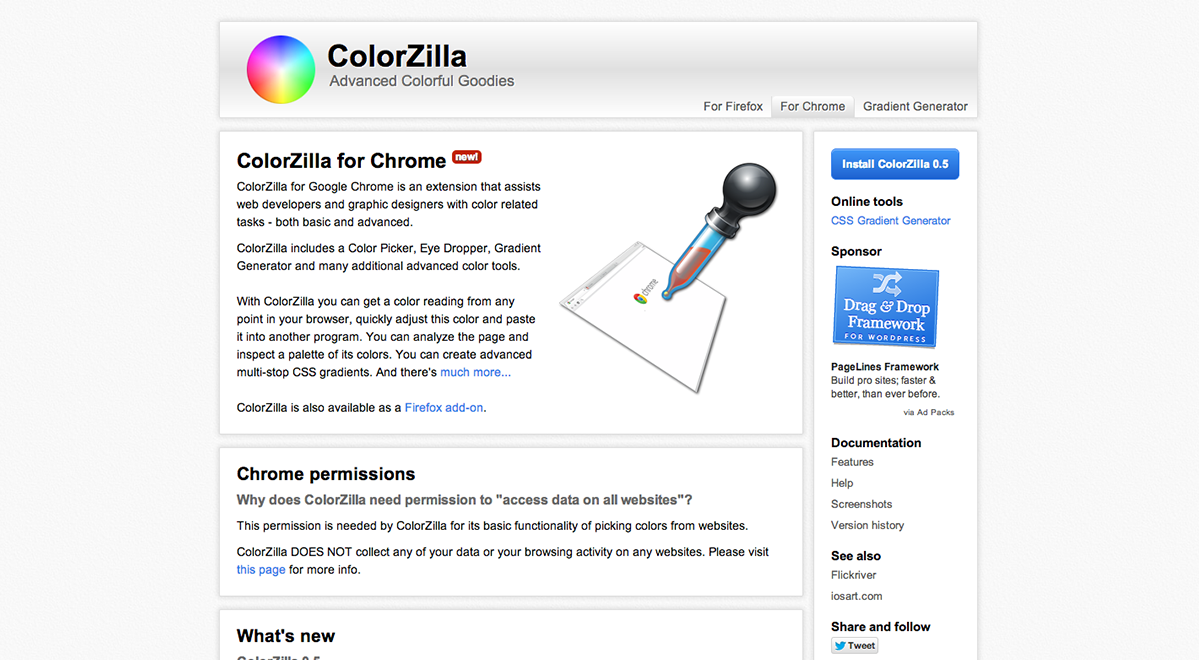
Colorzilla (kostenlos)
ColorZilla für Google Chrome ist eine Erweiterung, die Web-Entwickler und Grafikdesigner bei farbbezogenen Aufgaben unterstützt - sowohl grundlegende als auch erweiterte. ColorZilla enthält einen Farbwähler, Pipette, Farbverlaufsgenerator und viele zusätzliche erweiterte Farbwerkzeuge.
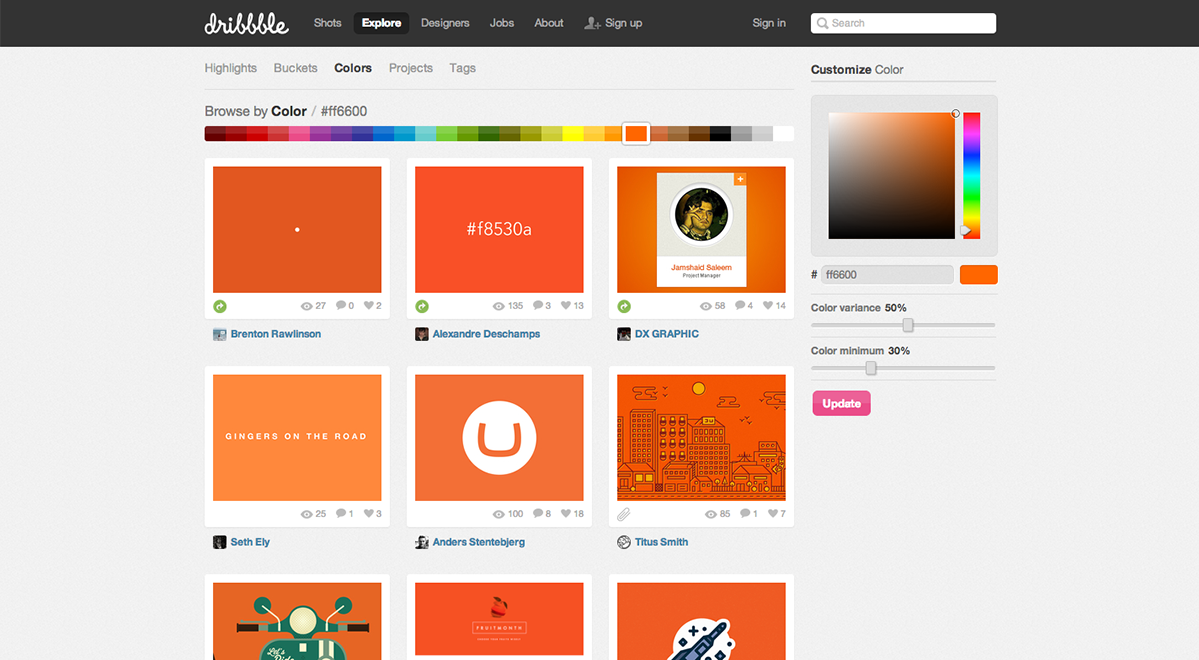
Dribbble.com (kostenlos)
Viele Designer wenden sich zur Inspiration an dribbble.com. Sie können allgemeine Begriffe suchen, aber noch besser können Sie nach Farbe suchen. Besuchen Sie dribbble.com und klicken Sie auf den Link zum Entdecken in der oberen Navigation und wählen Sie dann Farben, um die Inspiration für Ihre Designs nach Farbe zu erkunden.
Farben (2,99 $)
Sie interessieren sich eher für native Apps als für Web-Apps? Hues from gigantic comet ist ein Farbschema-Werkzeug für Sie. Bei nur 2,99 $ aus dem App Store können Sie Farben für jedes Projekt, an dem Sie gerade arbeiten, ausprobieren.
Typografie
Google Webfonts (kostenlos)
Google hat zahlreiche Web-Fonts für jeden Web-Designer, die sie nutzen können. Sie sind kostenlos und unglaublich einfach in Ihre Projekte zu implementieren.
Schriftart Eichhörnchen (kostenlos)
Font Squirrel ist Ihre beste Quelle für kostenlose, handverlesene, hochwertige kommerzielle Schriften. Selbst wenn das bedeutet, dass sie dich irgendwohin schicken, um sie zu bekommen.
Verlorener Typ (ab $ 1)
The Lost Type Co-Op ist eine Pay-What-You-Want-Typ-Gießerei, die erste ihrer Art. Mit einer großen Auswahl an Schriftarten könnte jeder Webdesigner seine Designs auf die nächste Ebene bringen.
Typumwandlung (ab 29 $ pro Monat)
Typecast ist ein sehr nützliches Werkzeug, mit dem Sie schnell stylen, die Lesbarkeit prüfen und beim Arbeiten rendern können. Anstatt Web-Fonts herunterzuladen und die Art und Weise, wie sie in einem Photoshop-Dokument gelesen werden, ständig zu ändern, wird diese neue Technologie den Arbeitsablauf jedes Designers unterstützen.
Wireframing
Balsamiq (ab $ 79)
Balasmiq ist ein schnelles Wireframing-Tool, das zur Erstellung von Modellen von Benutzererfahrungen verwendet wird. Ihr skizziertes UI-Design spiegelt die Tatsache wider, dass es ein Werkzeug für Brainstorming und kritisches Denken ist, wenn es darum geht, mit den Benutzern zu entwerfen. Es gibt Gestaltungsoptionen für Web, Mobile und Tablets, die einfach zu implementieren sind.
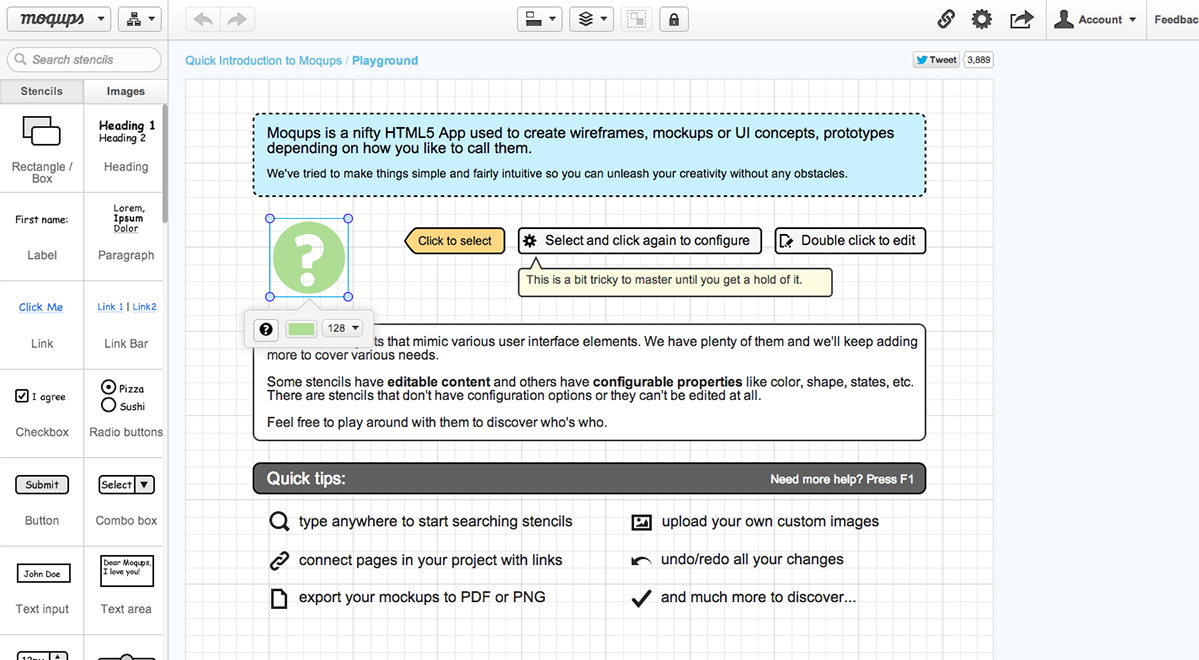
moqups (kostenlos)
moqups ist eine HTML5-App, die zum Erstellen von Wireframes, Mockups oder UI-Konzepten verwendet wird. Der Stil und die verfügbaren Funktionen sind dem Balsamiq sehr ähnlich. Es läuft alles darauf hinaus, welches Werkzeug Sie besser verwenden.
Mockflow (von kostenlos)
Mockflow ist ein Online-Draht-Framing-Tool wie das oben erwähnte Paar. Die Funktion, die ich finde, sind die Collaboration-Tools. Sie können sich Notizen machen, um es anderen Benutzern zu ermöglichen, Ihre Änderungen oder Bedenken zu sehen, sowie in Echtzeit über wichtige UI-Entscheidungen oder Funktionen miteinander zu chatten.
Google Zeichnung (kostenlos)
Ein wertvolles Werkzeug, das viele Webdesigner übersehen, ist Google Drawing. Obwohl es keine Voreinstellungen wie auf Balsalmiq oder Moqups enthält, ist es ein völlig kostenloser Service, den Sie auf Ihrem Online-Google-Laufwerk speichern können. Sie benötigen einfach eine Google Mail-Adresse, um loszulegen.
Photoshop / InDesign / Fireworks (ab 49,99 € pro Monat)
Die einfachste Lösung ist meines Erachtens die Erstellung eines Drahtmodells von Grund auf. Diese Route ist nur durch Ihre Kreativität und Fantasie begrenzt, anstatt voreingestellte UI-Lösungen, wie sie viele Drahteinrahmungswerkzeuge bieten. Es kann länger dauern, aber das Endergebnis ist persönlicher und an die individuelle Benutzererfahrung angepasst, sei es eine Website, eine App, eine mobile Website oder eine Tablet-App.
Layout und Kesselplatten
960 Gitter (frei)
Das 960-Raster ist der Maßstab des Webs. Jeder gute Webdesigner sollte bereits wissen, wie wichtig es ist, ein Grundraster für sein Layout zu verwenden, da es das Webdesign für den Endnutzer viel nützlicher macht. Die begleitenden Photoshop-Aktionen im Download haben mir viele Stunden Zeit gespart, um Ausrichtungsprobleme in Schach zu bekommen.
1140 CSS Grid ($ 5 Spende)
Wenn Sie an einer größeren Gitterbreite interessiert sind, empfehle ich das 1140 CSS-Gitter als einen guten Ausgangspunkt. Das komplette Raster passt perfekt zu einem 1280 Monitor und besser noch für kleinere Monitore oder Geräte wird das Raster flüssig und passt sich jeder Browserbreite an.
Bootstrap (kostenlos)
Wenn Sie nach einer vordefinierten Benutzererfahrung suchen, wird Bootstrap zu Ihrem besten Freund. Es gibt zahlreiche Features, die mit dem Framework gebündelt sind, das vollständig anpassungsfähig und sexy aussieht, um zu booten.
LessFramework 4 (kostenlos)
Less ist ein Framework, das dazu dient, Websites wirklich anpassungsfähig zu machen. Es ist für fast jedes Gerät auf dem Markt geeignet. Es enthält 4 Layouts und 3 Sätze von Typografie-Voreinstellungen, die alle auf einem einzigen Raster basieren.
Skelett (kostenlos)
Skelett ist einfach ein guter Ausgangspunkt für jede Website. Seine einfache, leichte Struktur kommt denjenigen zugute, die einen Einstieg suchen, ohne sich darüber zu informieren, wie das Framework wirklich funktioniert.
Stiftung von Zurb (kostenlos)
Foundation hat gerade die Foundation 4 veröffentlicht, die ihrer Meinung nach das fortschrittlichste Frontend-Framework der Welt ist. Mit vielen neuen Features und tollen Vorlagen kann ich sagen, dass ich ein echter Fan bin. Probefahrt es heute.
CSS zurücksetzen (kostenlos)
Ohne Zweifel ist dieser weltweit anerkannte Browser-CSS-Reset für jeden Webdesigner ein absolutes Muss, um seine Designs über jede Plattform oder jeden Browser anzubieten.
Inhaltsverwaltung
WordPress (kostenlos)
WordPress nimmt den Ton an, wenn es um Content-Management-Systeme geht. In der CMS-Welt ist dies ursprünglich die beliebteste Blog-Plattform geworden.
Joomla (kostenlos)
Joomla ist ein weiteres beliebtes CMS, das weltweit von Millionen genutzt wird. Ähnlich wie WordPress ist das mit dem CMS installierte Standardlayout benutzerfreundlich und mobil.
Expression Engine (ab 299 $)
Die von EllisLab entwickelte Expression Engine ist ein CMS, das mit Hilfe eines Open-Source-PHP-Frameworks namens Codeigniter erstellt wurde. Viele größere Unternehmen wie Apple, Ford, Nike und Sony entscheiden sich für Expression Engine, um ihre eigenen Anforderungen zu erfüllen. Die Expression Engine ist daher kein kostenloses CMS, aber es lohnt sich auf jeden Fall, sie zu lesen und / oder eine Kopie herunterzuladen, um sich mit zukünftigen Arbeiten vertraut zu machen.
Drupal (kostenlos)
Drupal ist eine Open-Source-Content-Management-Plattform für die Stromversorgung von Millionen von Websites und Anwendungen. Es wird von einer aktiven und vielfältigen Gemeinschaft von Menschen auf der ganzen Welt gebaut, genutzt und unterstützt. Drupal kann für alles verwendet werden, von Blogs bis hin zu umfangreichen Webanwendungen.
Radiant CMS (kostenlos)
Radiant ist ein Open-Source-Content-Management-System ohne Fluff, das für kleine Teams entwickelt wurde. Ihr Slogan sagt alles: Content-Management vereinfacht.
Nützliche Apps, Aktionen und Ressourcen
GuideGuide (kostenlos)
GuideGuide ist eine phantastische Photoshop-Erweiterung, mit der Sie im Handumdrehen perfekte Raster erstellen können. Mit GuideGuide können Sie mit einem Klick genauere Spalten, Zeilen, Mittelpunkte und Basislinien erstellen.
iOS Photoshop Aktionen und Workflows (kostenlos)
Eine meiner Lieblingsressourcen ist eine Website namens bjango.com. Der spezifische Artikel enthält eine detaillierte Liste der von Bjango erstellten Aktionen und Workflows. Aktionen zum Erstellen neuer Vorlagen für iPhone oder iPad werden mit einem einfachen Klick ausgeführt. Wenn Sie ein App-Symbol für eine iPhone-App entwerfen, gibt es eine großartige Aktion, bei der die Größe der App auf jede Pixelbreite und -höhe angepasst wird. Dieser Fund war das Äquivalent, Gold für mich zu finden.
Von Menschen (kostenlos)
Von Menschen ist eine großartige und einfache Website-Funktion mit Ressourcen verpackt, die alle frei und einfach zu bedienen sind.
Temboo (von kostenlos)
Mit Temboo können Entwickler sich darauf konzentrieren, was ihre Software einzigartig macht. Temboo normalisiert den Zugriff auf APIs, Datenbanken und mehr, um Ihnen Zeit zu sparen und Ihnen den kreativen Spielraum zu geben, den Sie benötigen.
LittleIpsum (kostenlos)
Downloade das! Wenn Sie ein Webdesigner auf einem Mac sind, werden Sie dies jeden Tag verwenden. Ich verspreche!!
awesome-fontstacks.com (kostenlos)
Awesome Fontstacks ist ein großartiges Online-Tool, mit dem Sie Web-Fonts im Handumdrehen mischen und anpassen können. Wenn Sie mit Ihrem Fontstack zufrieden sind, werden Sie mit einem fertigen CSS-Code begrüßt.
Code-Editoren
Coda 2 (ab 99 $)
Seit Coda mir vorgestellt wurde, war ich ein Fan. Normalerweise vergleiche ich andere Code-Editoren mit Coda und für mich gewinnt Coda immer den Kampf. Das mag für dich anders sein, aber ich schlage vor, Coda zu versuchen, wenn du es noch nicht getan hast. Coda2 ist vollgepackt mit Funktionen und einer einfach zu bedienenden Benutzeroberfläche, die die Programmierung für das Internet zum Kinderspiel macht.
SublimeText 2 (70 $)
SublimeText 2 ist mit Coda für mich da. Es gibt eine Unmenge an Funktionen und die schlanke Benutzeroberfläche der App selbst ermöglicht es Ihnen, sich auf den Codierprozess zu konzentrieren, anstatt mit der App herumzuspielen, um sie für Ihre eigenen Projekte nutzbar zu machen.
TextMate (ab $ 59)
TextMate bringt Apples Ansatz für Betriebssysteme in die Welt der Texteditoren. Es ist einfach und benutzerfreundlich und benötigt weniger Bildschirmfläche als viele andere Code-Editoren.
Aptana Studio (kostenlos)
Aptana Studio ist die führende Web-Anwendungs-IDE der Branche. Diese Software ist sowohl für Mac als auch für PC verfügbar und bietet ein erstaunliches Potenzial, praktisch jede Art von Anwendung zu programmieren, die Ihnen einfällt.
BBEdit (49,99 $)
BBEdit ist ein professioneller HTML- und Texteditor für Mac.
FTP-Clients
CyberDuck ($ 23.99)
Bei weitem mein Lieblings-FTP-Client ist CyberDuck. Es gibt endlose Möglichkeiten, sich mit Webservern, lokalen Servern, ssh und anderen Geräten zu verbinden. Ein großartiges Werkzeug für Mac- und PC-Plattformen.
FileZilla (kostenlos)
FileZilla ist eine kostenlose FTP-Lösung. Es ist auch Open-Source-Software.
Übertragen ($ 34)
Von den Machern von Coda kommt Transmit. Eine sehr schnelle und effektive Lösung für FTP.
FireFTP (kostenlos)
Fire FTP ist ein Client für Firefox-Benutzer. Die Anwendung ist in den Mozilla-Browser integriert und bietet eine schnelle und einfache Möglichkeit, Ihre Dateien zu übertragen.
Hast du diese Ressourcen ausprobiert? Haben wir deine Favoriten vergessen? Lassen Sie es uns in den Kommentaren wissen.