Was ist neu für Designer, April 2017
Von neuen Tools über Code-Snippets bis hin zu Schriften, mit denen Sie Ihr Design noch besser gestalten können, macht es den Design-Neulingen dieses Monats viel Spaß, damit herumzuspielen. Zu meinen Favoriten gehören eine App zur Aufgabenverwaltung, die kostenlos ist, ein neuer Website-Builder, der unglaublich einfach zu bedienen ist, und ein Tool, mit dem Sie all diese alten Gabeln auf GitHub aufräumen können.
Fast alles auf der Liste in diesem Monat ist kostenlos, mit ein paar hochwertigen kostenpflichtigen Apps und Tools. Sie sind sicher nützlich für Designer und Entwickler, vom Anfänger bis zum Experten.
Wenn wir etwas vermisst haben, von dem Sie denken, dass es auf der Liste hätte stehen sollen, lassen Sie es uns in den Kommentaren wissen. Und wenn Sie von einer neuen App oder Ressource wissen, die im nächsten Monat vorgestellt werden soll, twittern Sie es @ Carriecousins in Betracht gezogen werden!
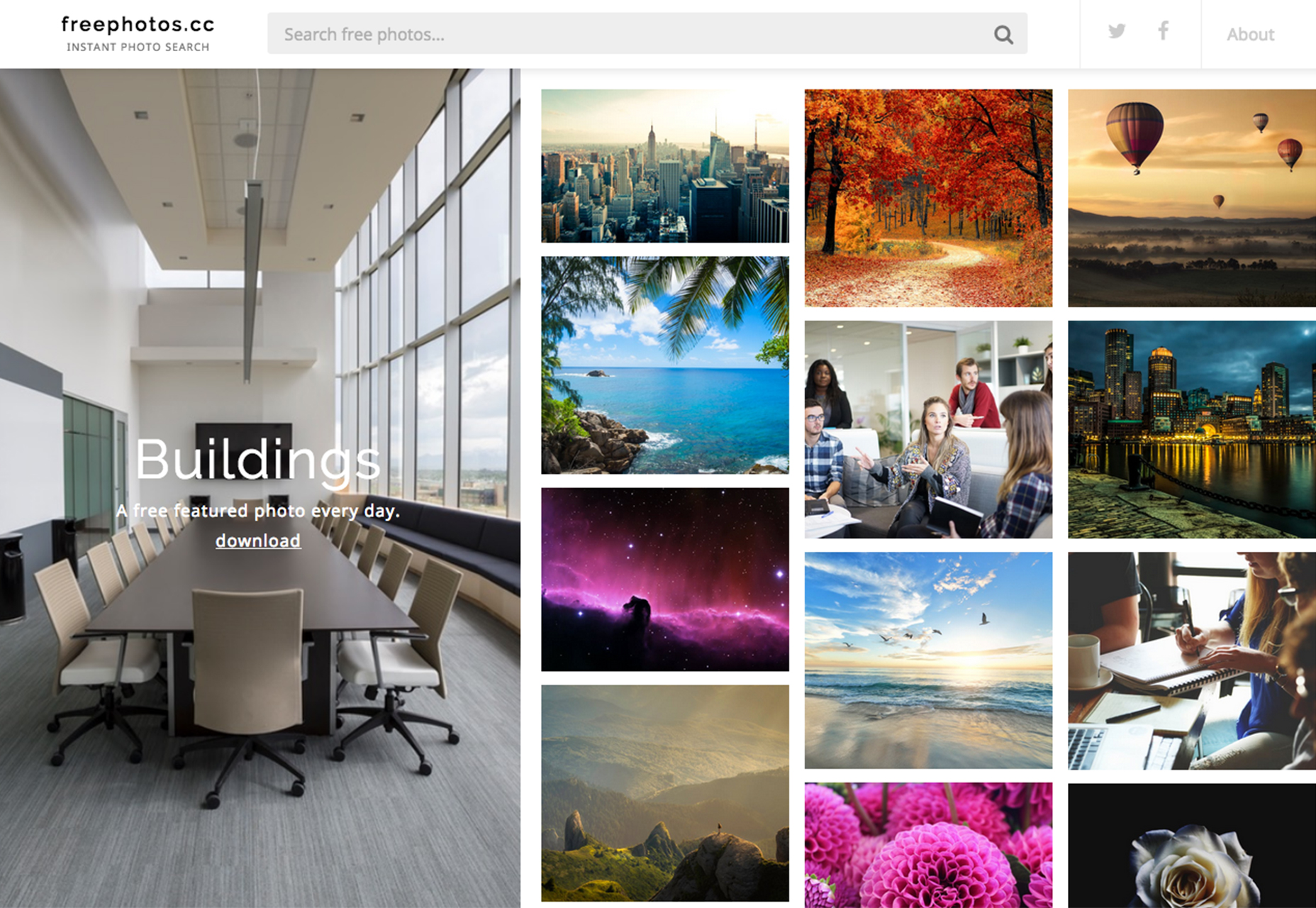
FreePhotos.cc
FreePhotos ist eine Sammlung von Creative Commons Stock Fotos, die Sie herunterladen und in Projekten verwenden können. Die Website verwendet eine Suchmaschine, um einige der besten Bilder in höchster Qualität zusammenzustellen, die für die Verwendung und Modifikation verfügbar sind. Dank der Creative Commons-Lizenzierung sind Bilder von höchster Qualität und kostenlos. Die Fotodatenbank ist vollgestopft mit Bildern wie Landschaften, Technologie und Geschäft, Natur, Fantasie, Menschen und mehr.
Google Invisible reCAPTCHA
Seit dem Start von No CAPTCHA reCAPTCHA konnten Millionen von Internetnutzern mit einem einzigen Klick bestätigen, dass sie Menschen sind. Es wurde das unschlagbare CAPTCHA und jetzt genannt Google geht noch einen Schritt weiter und es unsichtbar machen. Menschliche Benutzer werden durchlassen, ohne die Checkbox "Ich bin kein Roboter" zu sehen, während verdächtige und Bots Herausforderungen lösen müssen.
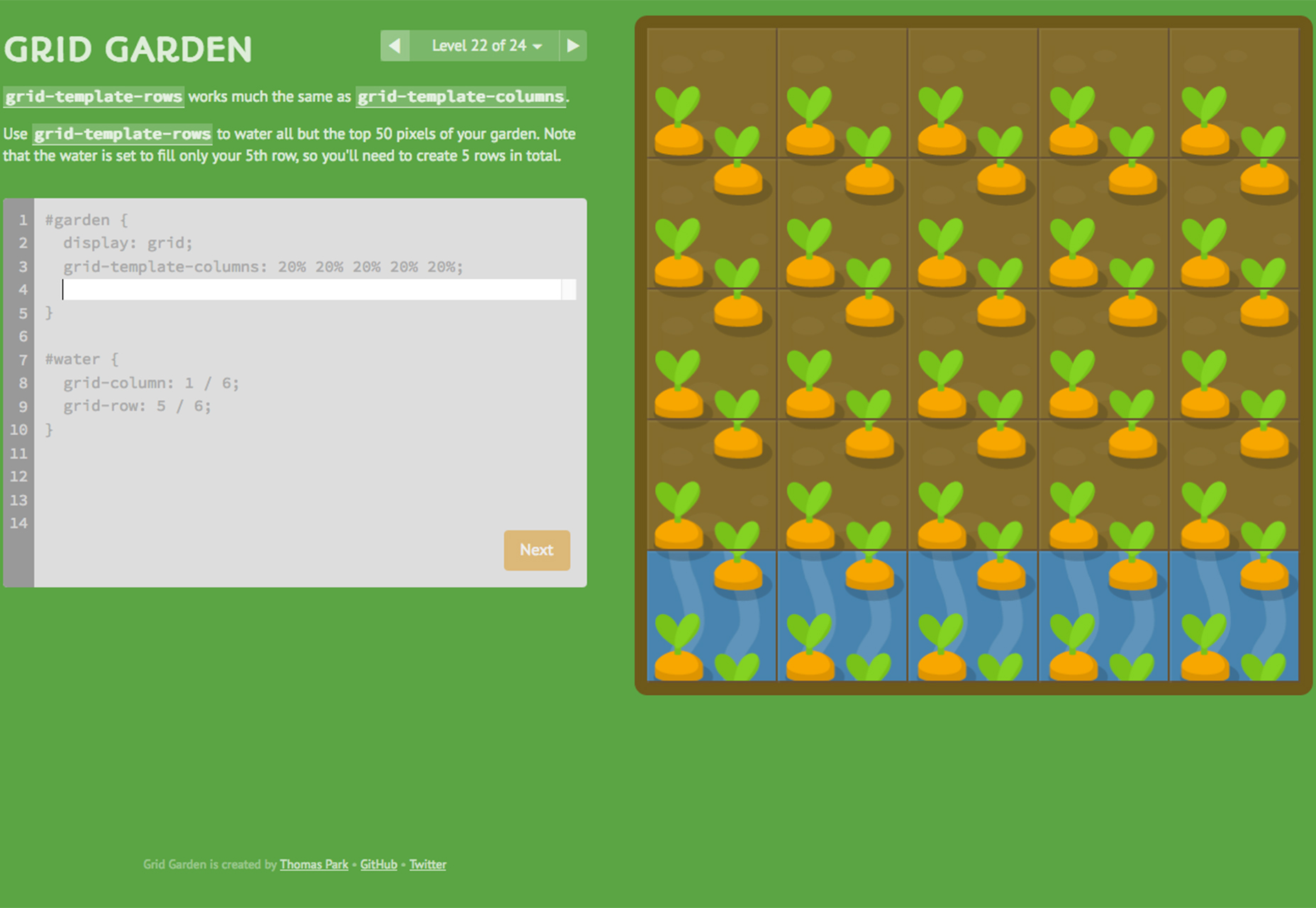
Gittergarten
Das könnte sein das süchtig machende Spiel Sie werden heute online finden. Du schreibst CSS, um einen Karottengarten mit 24 Herausforderungen zu züchten.
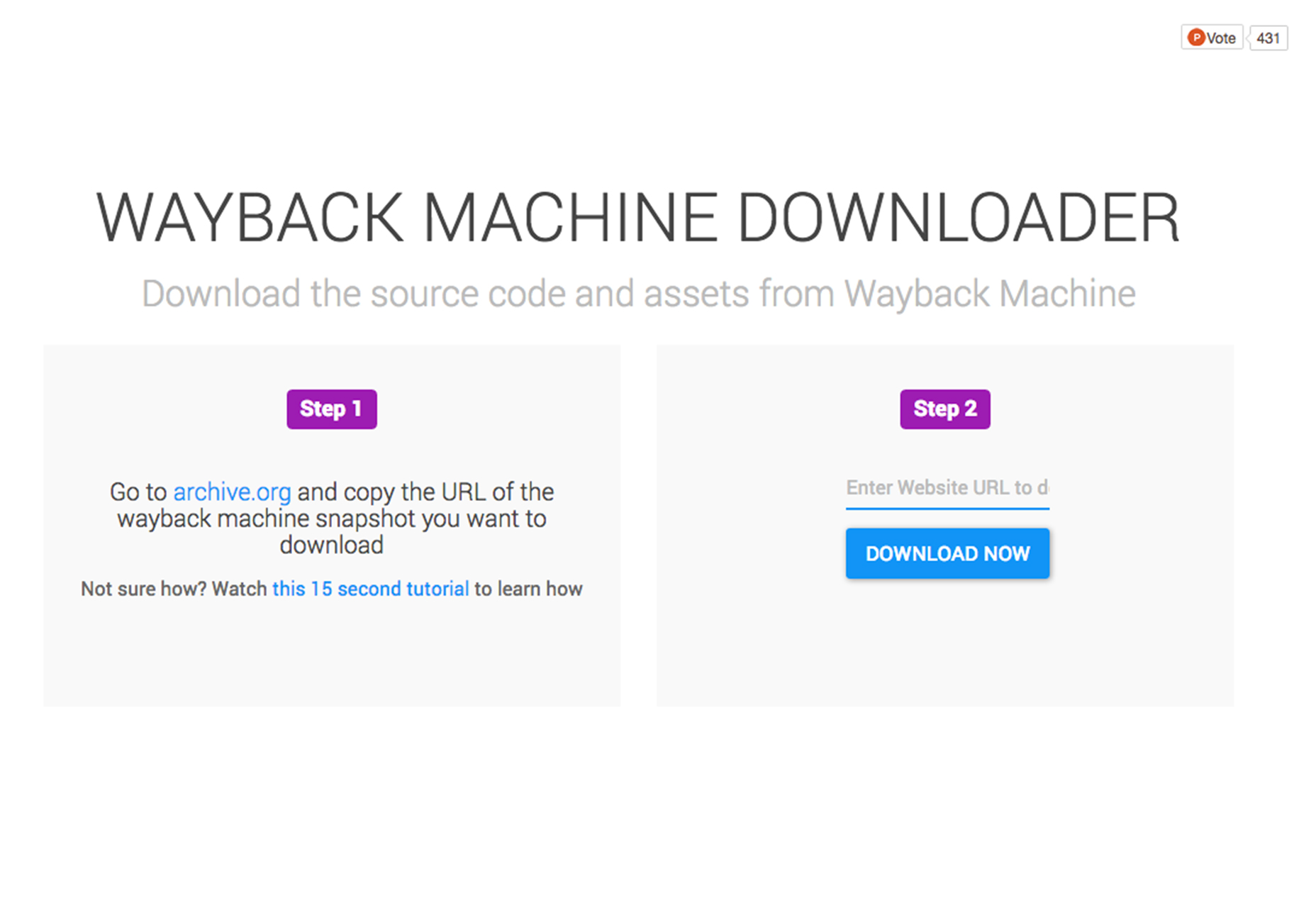
Wayback Maschinen Downloader
Wollten Sie schon immer eine alte Version einer Website? Dieses Werkzeug können Sie jede Website von "Wayback Machine" von archive.org herunterladen. Der beste Teil? Es dauert nur zwei Klicks?
Web-Ladegeschwindigkeitstest
Wie schnell ist deine Website? Testen Sie die Lastgeschwindigkeiten von sechs Standorten gleichzeitig, um sicherzustellen, dass Ihre Website wie erwartet funktioniert.
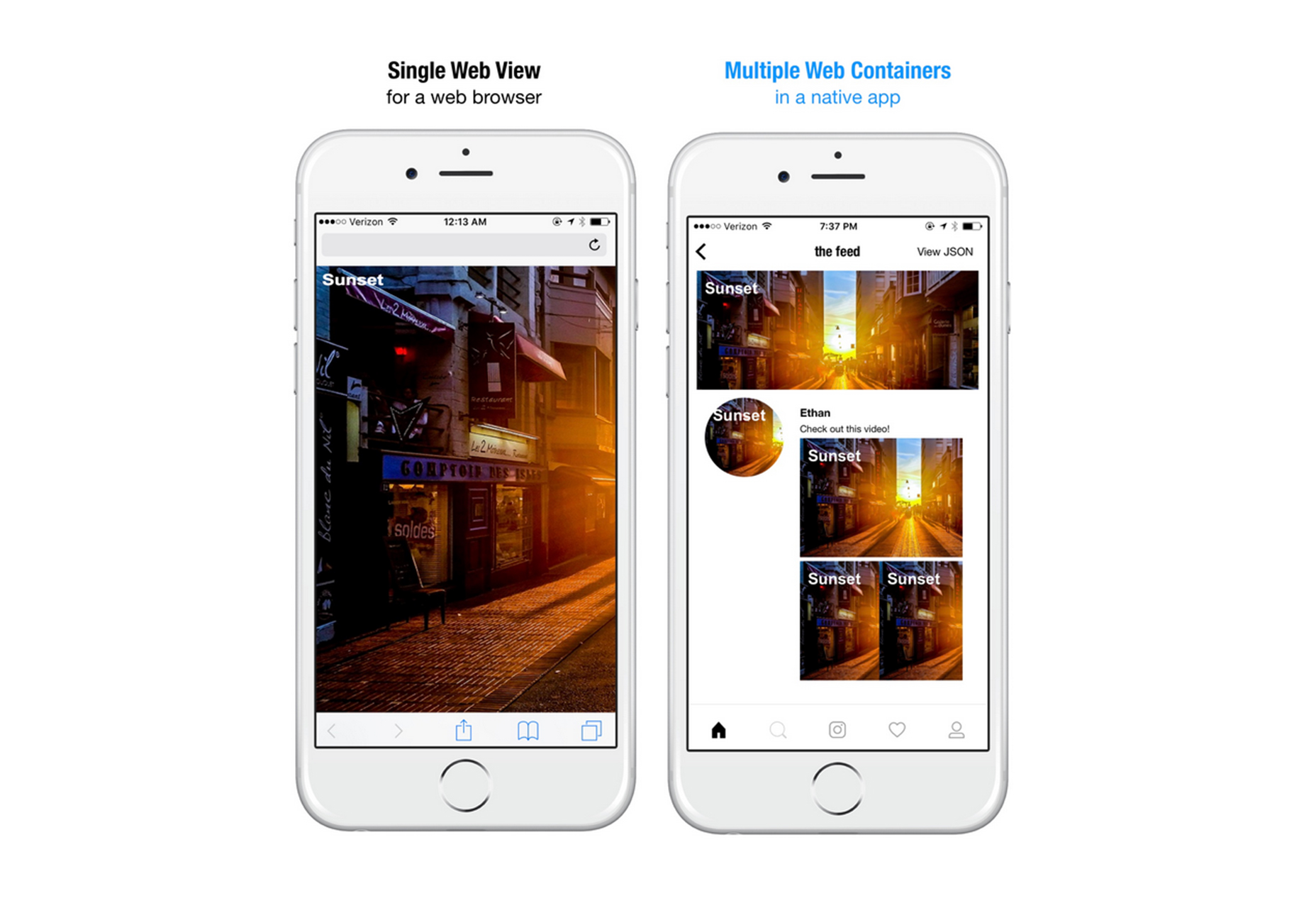
JSON-Webcontainer
JSON-Webcontainer ist eine Ergänzung für Jasonette, mit der Sie HTML / JavaScript / CSS in eine native Komponente verwandeln können. Und mit einem einzigen JSON-Markup. Nehmen Sie einfach das gesamte HTML-Markup und umschließen Sie es mit JSON Markup.
Platzen
Platzen ist eine Bibliothek mit über 1000 hochauflösenden Fotos, wobei wöchentlich weitere Bilder hinzugefügt werden. Die Bilder sind frei für die Verwendung ohne eine Zuschreibung, also sind sie perfekt für Ihr nächstes Nebenprojekt.
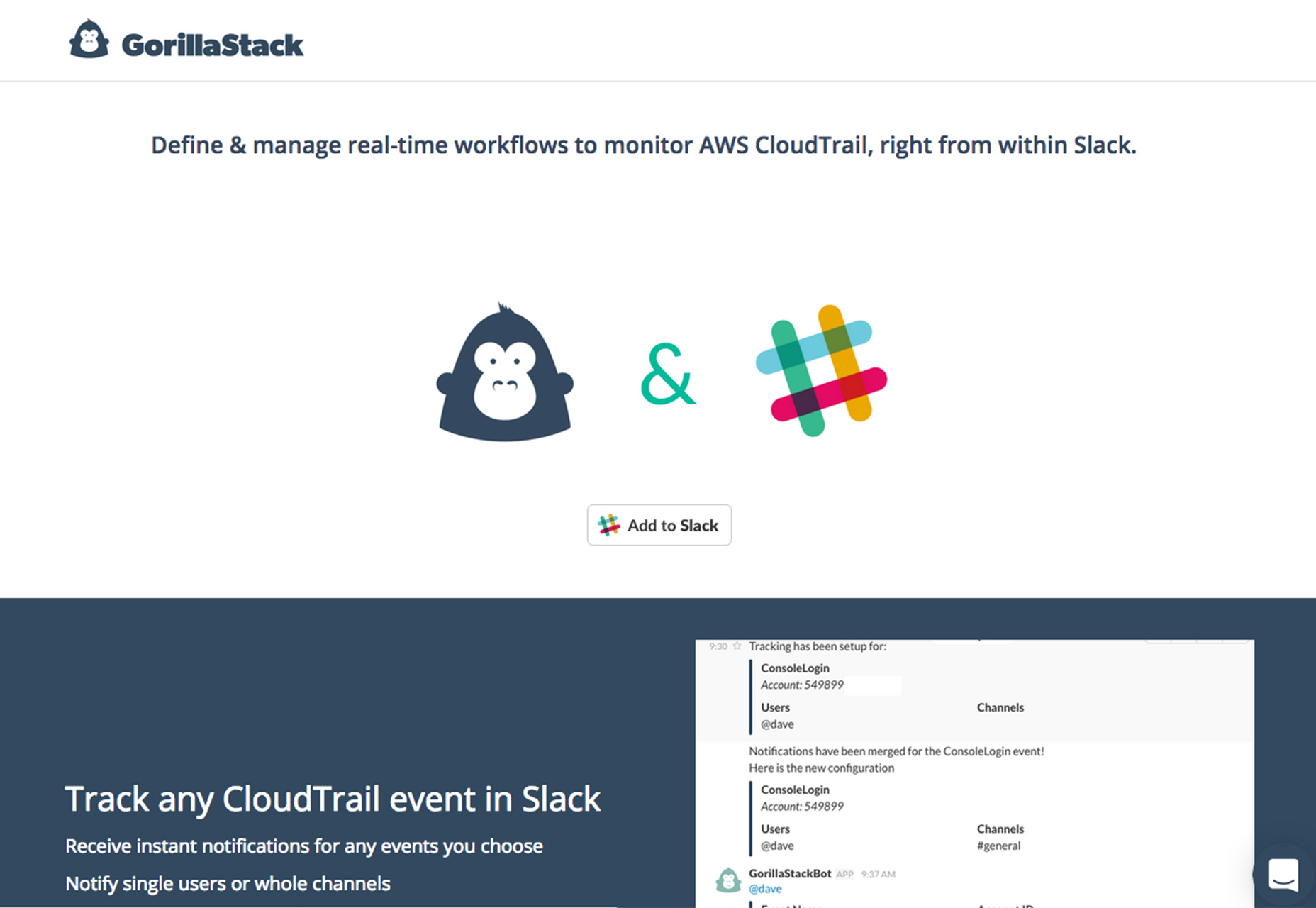
GorillaStack AWS CloudTrail Listener (Slack)
GorillaStack ist ein Chatbot für Slack, der Ihnen das Leben erleichtert, wenn Sie Amazon Web Services verwenden. Es ermöglicht Benutzern, Echtzeit-Workflows zu definieren und zu verwalten, um AWS CloudTrail direkt in Slack zu überwachen. Die Installation dauert nur eine Minute.
Tippy.js
Tippy ist eine leichtgewichtige, reine JavaScript-Tooltip-Bibliothek mit vielen verschiedenen Interaktionstilen, mit denen Sie arbeiten können. Es funktioniert in so ziemlich jedem Browser und macht es zu einem einfach zu implementierenden Tooltip-Tool.
Shoutem
Dieses Werkzeug hilft Ihnen, native, plattformübergreifende Anwendungen mit Leichtigkeit zu erstellen. Beginnend mit einer Vorlage kann fast jeder eine Android- oder iOS-App ohne vorherige App-Erfahrung erstellen. Es ist ein großartiges Werkzeug, wenn Sie etwas in Eile brauchen.
Skizze Starter Entwurfsvorlage
Versuchst du dich in Sketch zu orientieren? Diese Startervorlage ist eine gute Einführung in die Grundlagen der Verwendung dieses Webdesign-Tools mit einem einfach zu verwendenden Satz von Basisvorlagen.
Malina Nahtlose Muster
Dieser Satz nahtlose Muster bietet den perfekten Hintergrund für eine Reihe von Projekttypen. Das Musterpaket enthält 20 Stile, die in Web- und Druckprojekten verwendet werden können und in den Formaten EPS, PNG und JPG zur Verfügung stehen. (Außerdem ist die Vektorversion vollständig editierbar.)
Reactour
In ein Spielformat umgewandelt, dieses Werkzeug ist ein Reiseführer für alle Ihre React-Komponenten. Es kann Ihnen besser dabei helfen zu verstehen, was Sie haben und wie Sie damit arbeiten.
Alcamy
Diese Open-Source-Lernplattform kann Ihnen helfen, Ihre Fähigkeiten und Karriere voranzutreiben. Zu den neuen Tools gehören Module zum Erlernen der Erstellung eines Chatbots und Elemente, die Sie durch das Verständnis von Blockchain, technologiefähigem Blitzskalieren und maschinellem Lernen führen.
Animista
Dieses Werkzeug ermöglicht es Ihnen, CSS-Animationen im Browser zu erstellen. Das Tool befindet sich noch in der Beta-Version, ist aber erstaunlich einfach zu verwenden und zu verstehen. Es gibt viele Optionen, die Sie durch den Animationsprozess führen.
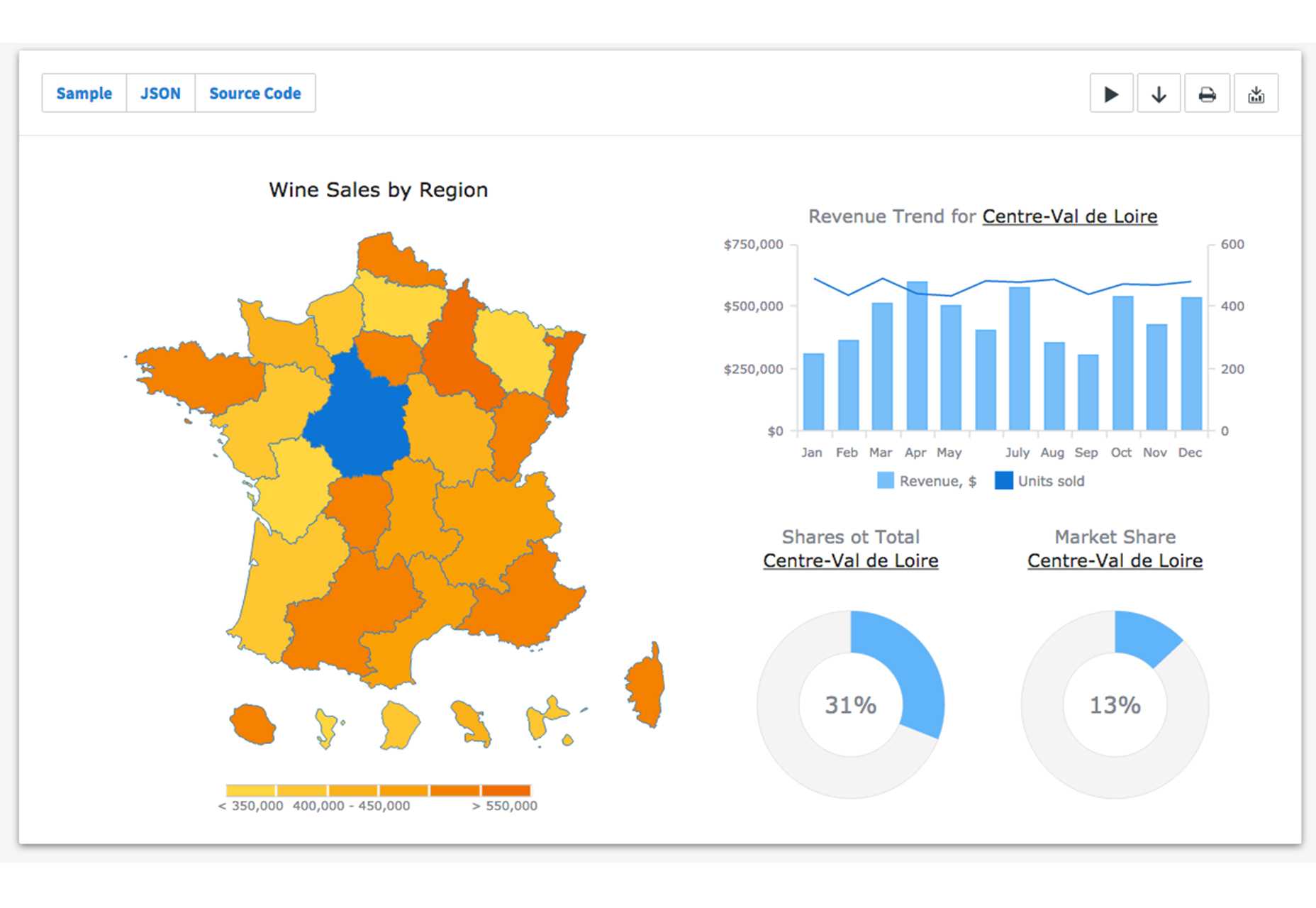
AnyMap
Mit ein wenig JavaScript und HTML5 "Magie" können Sie interaktive Karten mit Daten erstellen. Verwenden Sie sie mit Informationen wie Wetter, Ergebnisberichte, Statistiken und mehr. Das Werkzeug ist ideal für interaktive Dashboards und Side-by-Side-Reporting.
Erstellen-DMG
Es dauert nur ein paar Sekunden, um eine visuell ansprechende DMG für OS-Apps mit zu erstellen dieses Werkzeug . Wenn Sie diese Beschreibung lesen und auf den Link klicken, können Sie ein temporäres DMG-Bild erstellen.
Bashführer
Willst du Bash lernen? Ein Bash-Skript ist eine Plan-Textdatei, die eine Reihe von Befehlen enthält. Dieser Leitfaden wird Ihnen helfen, diese Befehle besser zu verstehen, und so können Sie etwas aus Code machen, wenn Sie sich nicht wirklich damit auskennen.
Adlanta
Adlanta ist eine schöne und einfache runde Art, dünne serifenlos. Es enthält einen vollständigen Zeichensatz mit Interpunktion in regulären und hellen Stilen.
Bomba Stout Schrift
Bomba Stout Bringe Erinnerungen an Old-School-Videospiele mit einer breiten Haltung und einem lustigen Gefühl zurück. Während Sie sich nicht damit fühlen, es viel zu benutzen, ist diese Schrift für kleine Spritzer der Persönlichkeit groß. Es kommt in zwei Versionen - mit scharfen Kanten und mit glatten Kanten.
Eduardo und Aurelia
Dies Gleich gewichtete Groß- und Kleinschrift macht Spaß für Projekte mit Persönlichkeit. Es kommt auch mit einem "und" Zeichen und Klammern.
Elaris Serif
Elaris ist eine All-Caps-Serif-Schrift mit einem klassischen Stil. Es ist für den Display-Gebrauch konzipiert und die kostenlose Version enthält vier Gewichte - Normal, Semibold, Fett und Schwarz.
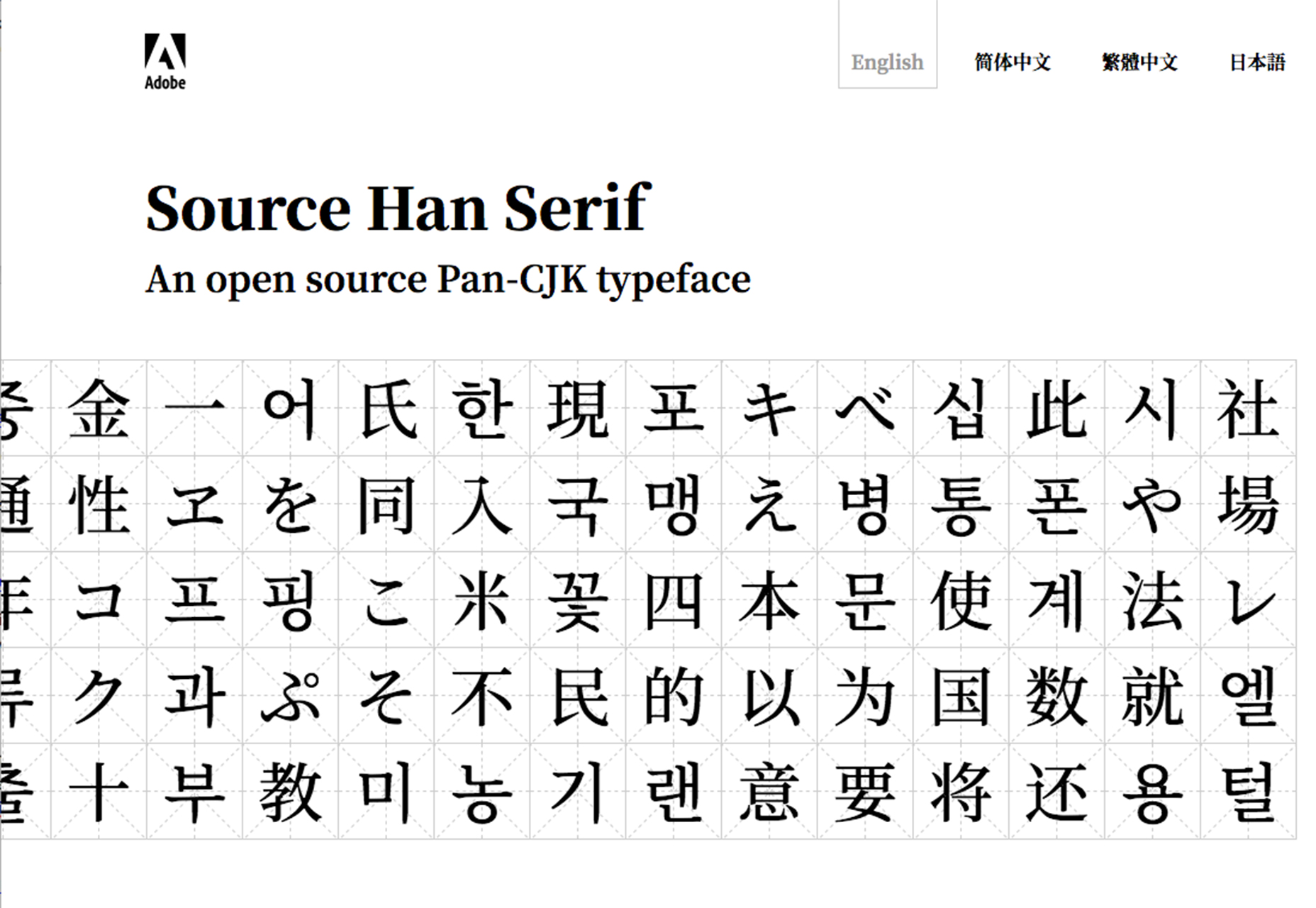
Quelle Han Serif
Diese Serif style ist die zweite Pan-CJK-Schriftfamilie von Adobe und ergänzt die Sans-Serif eines ähnlichen Namens. Die Schriftart ist für vier ostasiatische Sprachen - vereinfachtes Chinesisch, traditionelles Chinesisch, Japanisch und Koreanisch - und enthält 65.535 Glyphen in sieben Gewichten. Adobe hat sich mit Google zusammengetan, um eines der größten Font-Projekte auf dem Markt zu bieten. Diese neue Sammlung integriert sich in die Pan-Unicode-Schriftart Noto von Google (die alle Sprachen abdeckt).
Verde Sans
Verde Sans ist eine dicke, aber lustige, markerartige Schrift. Es kommt mit einem vollständigen Satz von Groß- und Kleinbuchstaben und Ziffern.
Zilap Schlaf
Dies Englisch: www.db-artmag.de/2003/8/e/1/66.php Die raue, schwere Neuheit Schrift ist für Displayzwecke geeignet, die genau das richtige Gefühl für die Typografie benötigen. Der Zeichensatz enthält nur Großbuchstaben und einige Glyphen.