Was ist neu für Designer, August 2013
Die August-Ausgabe von Neuheiten für Webdesigner und -entwickler umfasst neue Web-Apps, jQuery-Ressourcen, Webentwicklungstools, Responsive Design-Tools, Farbressourcen, Codierressourcen und einige wirklich großartige neue Schriftarten.
Viele der folgenden Ressourcen sind kostenlos oder sehr kostengünstig und sind sicher für viele Designer und Entwickler da draußen nützlich.
Wie immer, wenn wir etwas vermisst haben, von dem Sie denken, dass es darin enthalten sein sollte, lassen Sie es uns bitte in den Kommentaren wissen. Und wenn Sie eine App oder eine andere Ressource haben, die Sie im nächsten Monat sehen möchten, twittern Sie sie @cameron_chapman zur Prüfung.
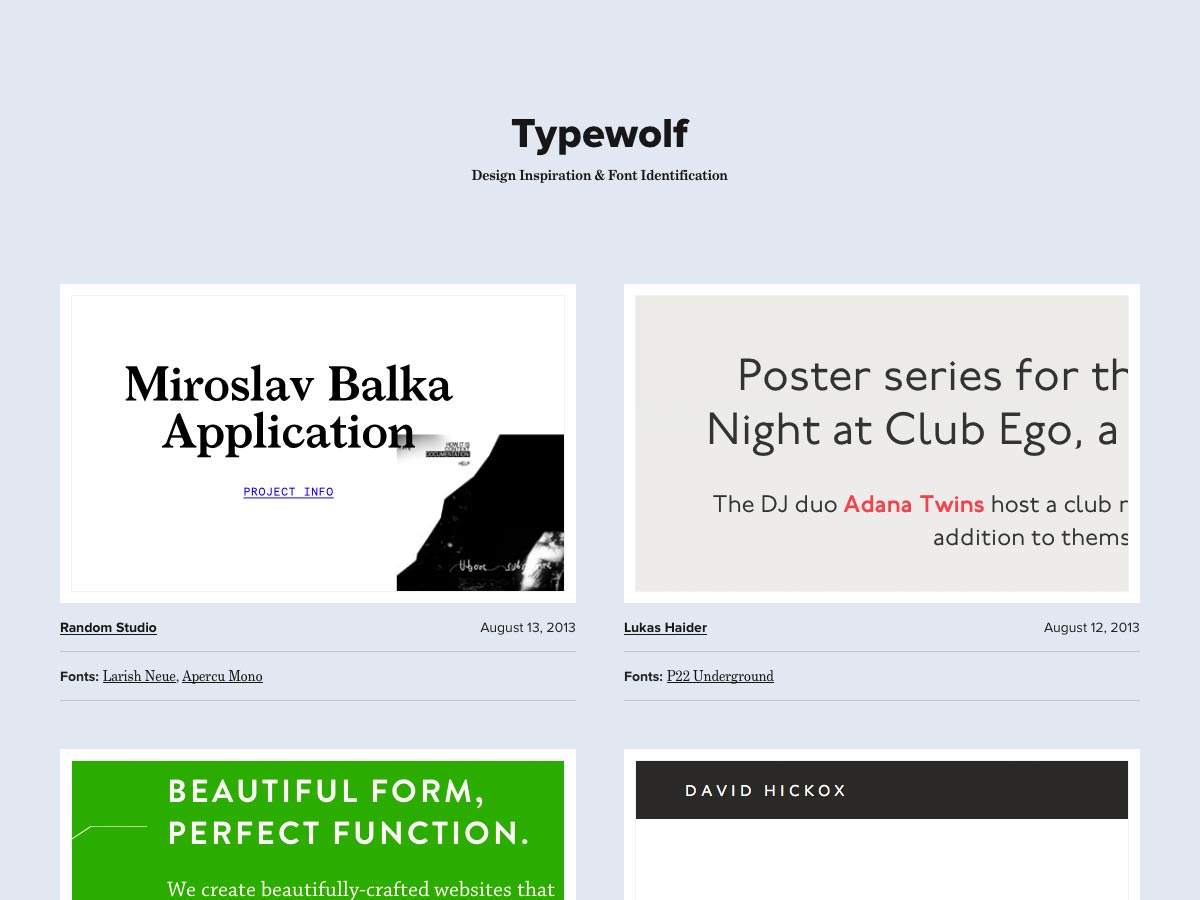
Typwolf
Auf der Suche nach Typografie Inspiration? Dann Typwolf ist nur die Seite. Es bietet nicht nur viele typografische Inspirationen, sondern auch die für Sie verwendeten Schriften.
Bootstrap 3
Bootstrap, das mobile erste responsive Framework von Twitter, gibt es schon seit einiger Zeit Bootstrap 3 RC1 wurde gerade veröffentlicht. Es hat eine Reihe neuer Funktionen gegenüber der letzten Version, mit mehr als 1600 Commits und 72.000 Hinzufügungen / Löschungen, also hat sich im Grunde alles geändert.
iOS 7 Drahtmodellkit
Dies iOS7 Drahtmodell Kit von Blake Perdue macht es einfach, Ihre iOS 7-Apps in Illustrator zu verkabeln und enthält alle grundlegenden UI-Elemente, die Sie benötigen.
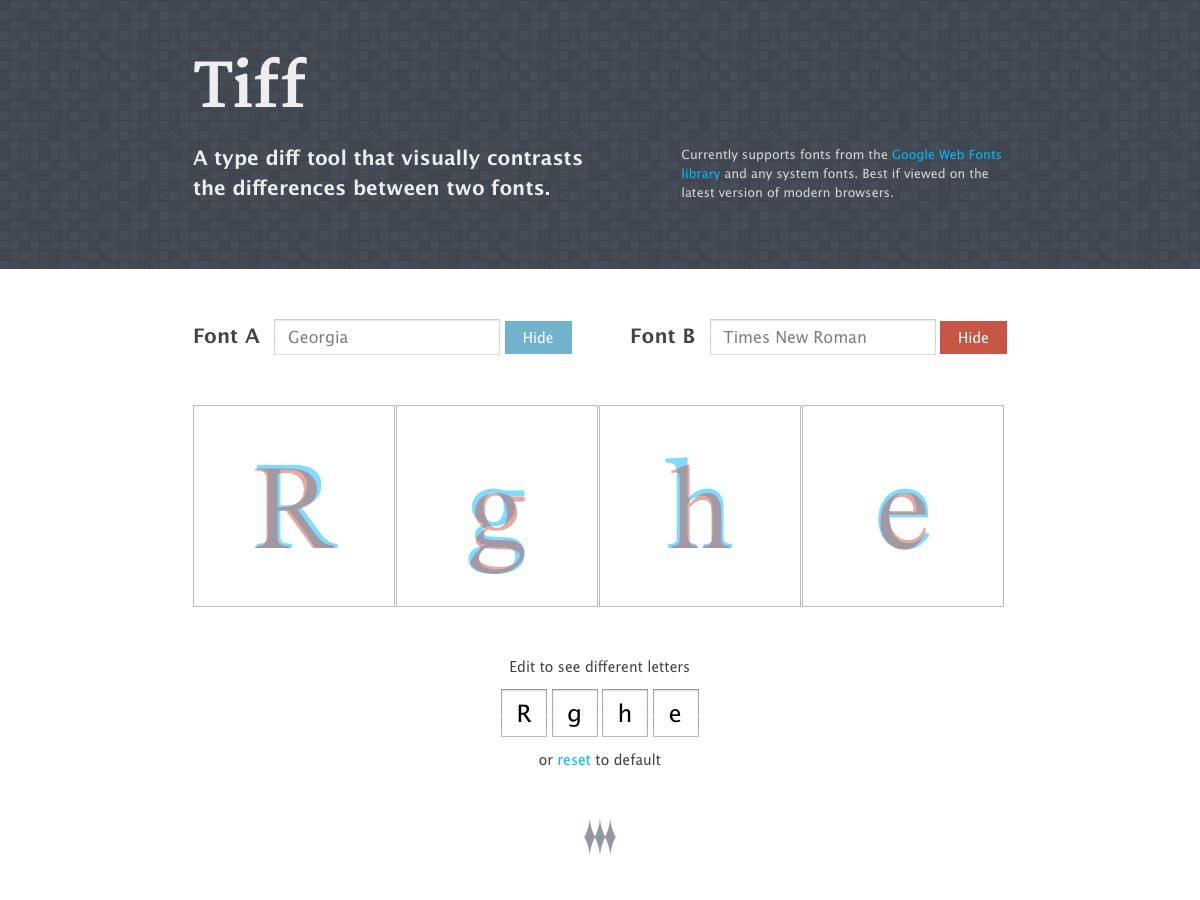
Tiff
Tiff ist ein Textwerkzeug, mit dem Sie die Unterschiede zwischen zwei Schriftarten visuell kontrastieren können. Es funktioniert derzeit mit Google Web Fonts sowie Ihren Systemschriftarten.
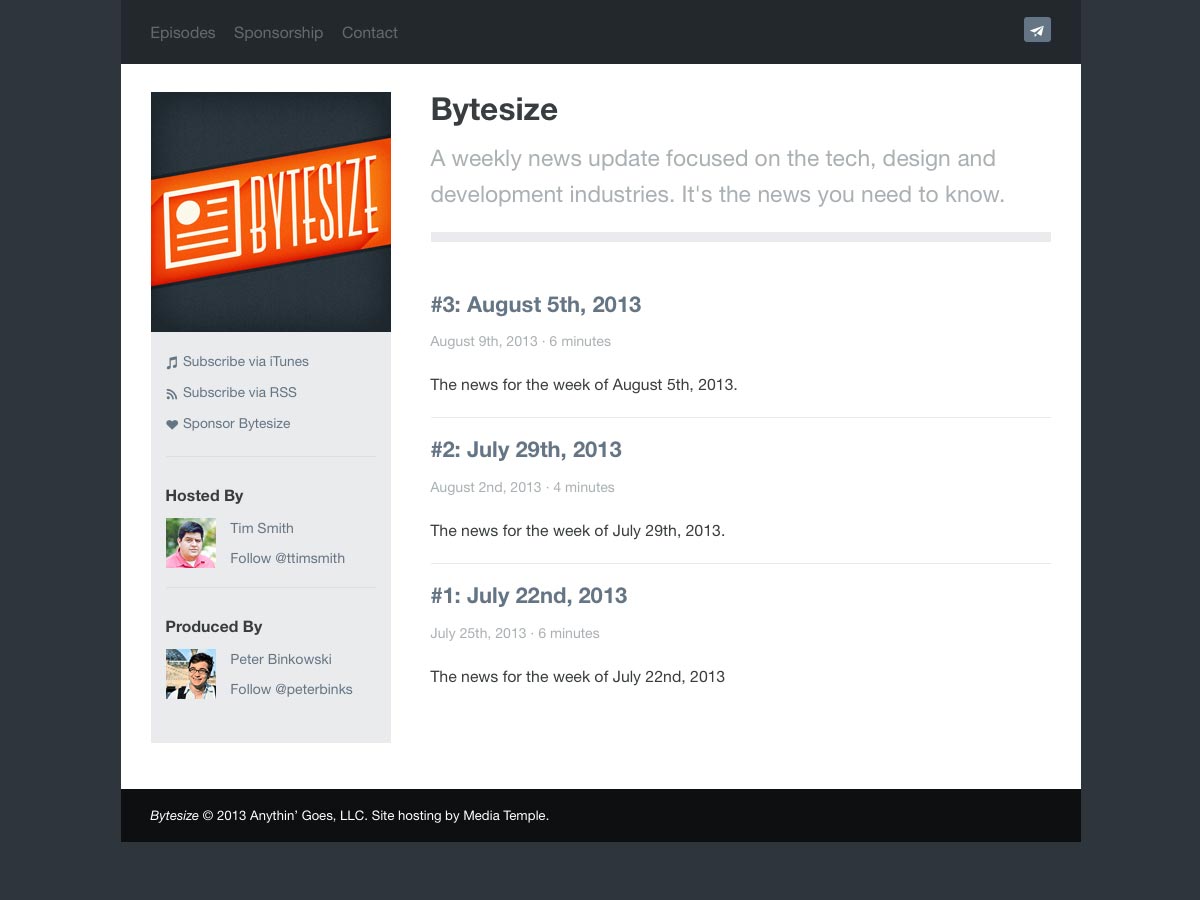
Bytesize
Bytesize ist ein neuer wöchentlicher Podcast über Technik, Design und Entwicklung. Sie können auch Zusammenfassungen der Nachrichten der Woche auf der Website zusammen mit Links zu den Originalartikeln lesen.
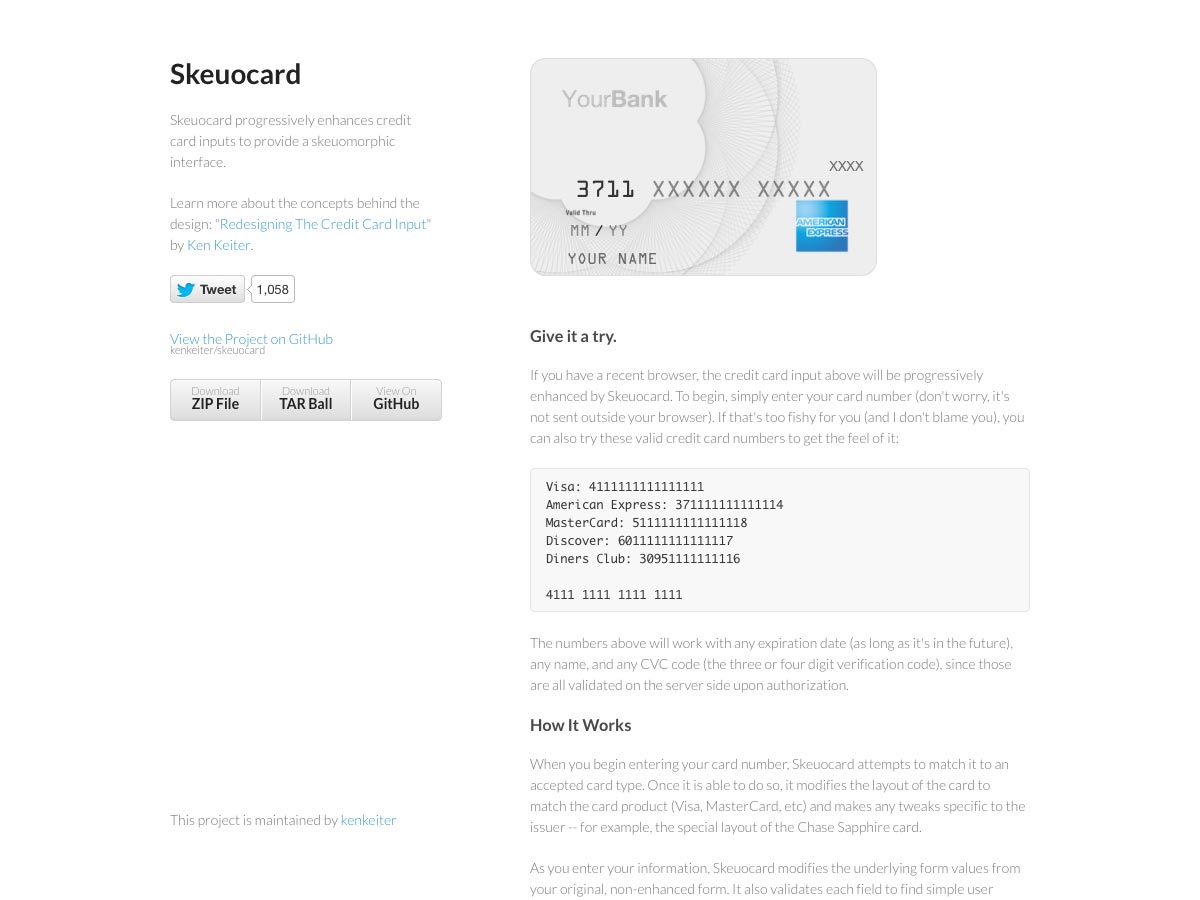
Skeuokarte
Skeuokarte ist ein progressiv erweitertes Kreditkarten-Eingabeformular, das visuelle Hinweise liefert, wenn Kreditkarteninformationen eingegeben werden.
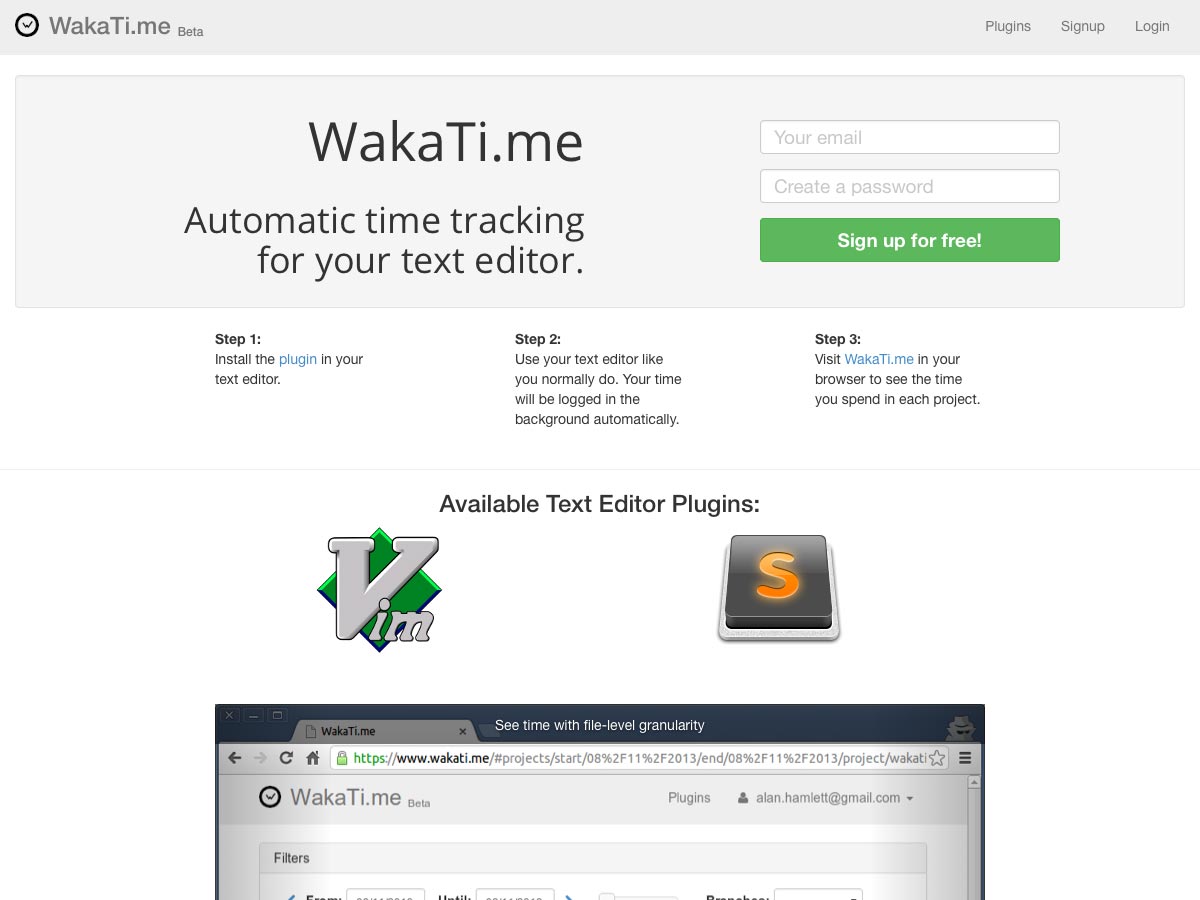
WakaTi.me
WakaTi.me bringt Zeiterfassung direkt in Ihren Texteditor. Installieren Sie einfach das Plugin (es funktioniert derzeit mit Vim oder Sublime), und besuchen Sie dann die WakaTi.me-Website, um Ihre Zeit für jedes Projekt zu sehen.
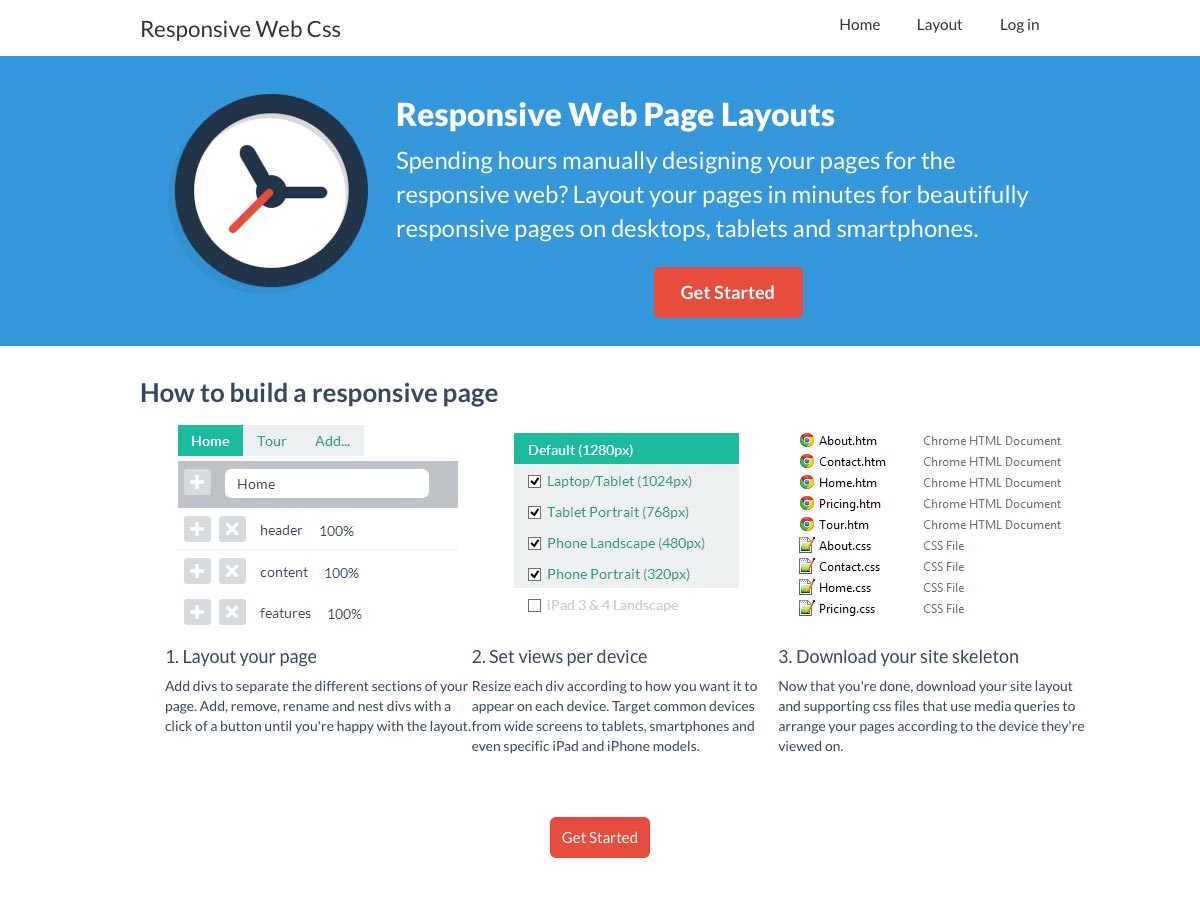
Responsive Web CSS
Responsive Web CSS macht es schnell und einfach, Ihre Seiten für Responsive-Websites für eine Vielzahl von Geräten zu gestalten.
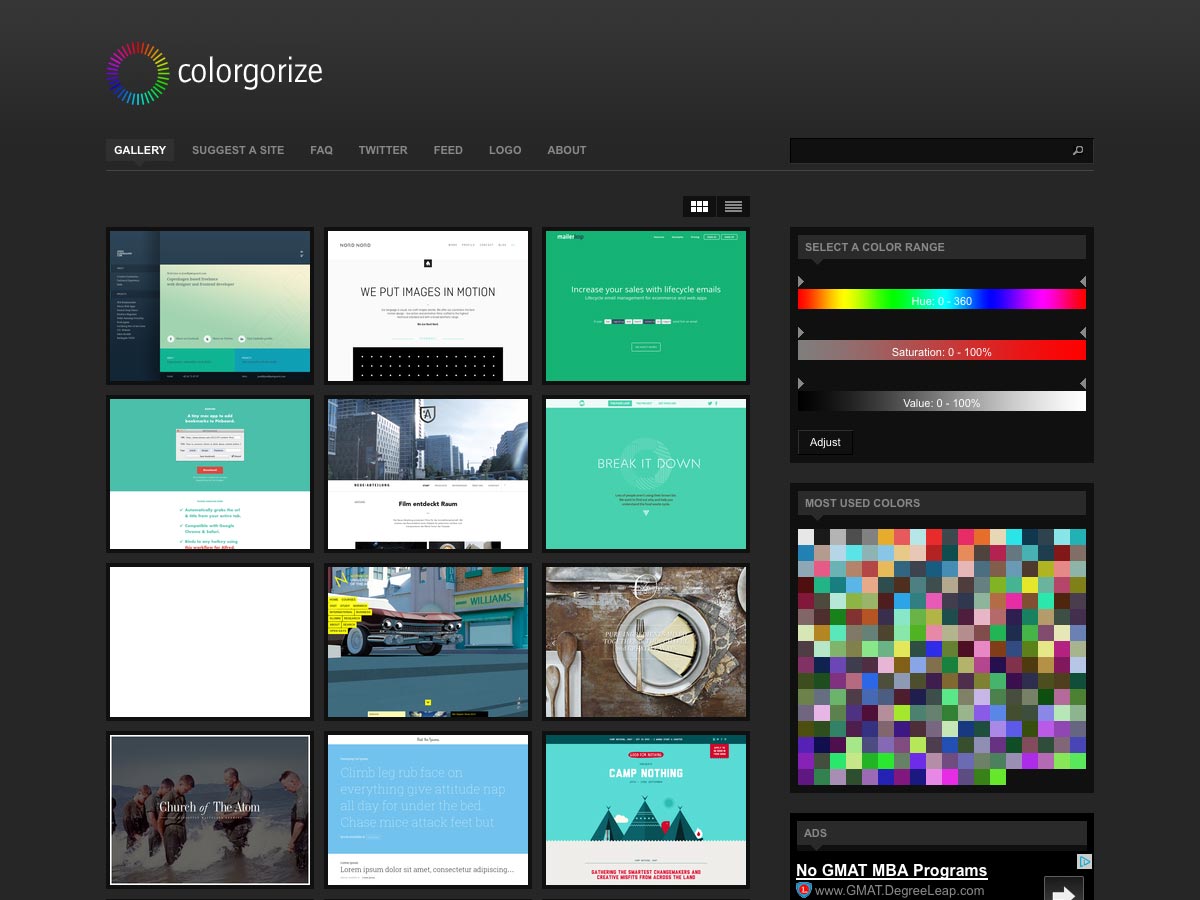
Colorgorisieren
Colorgorisieren ist eine Webdesign-Galerie, die ausschließlich nach Farben sortiert ist. Sie können Websites durchsuchen oder nach bestimmten Farben suchen.
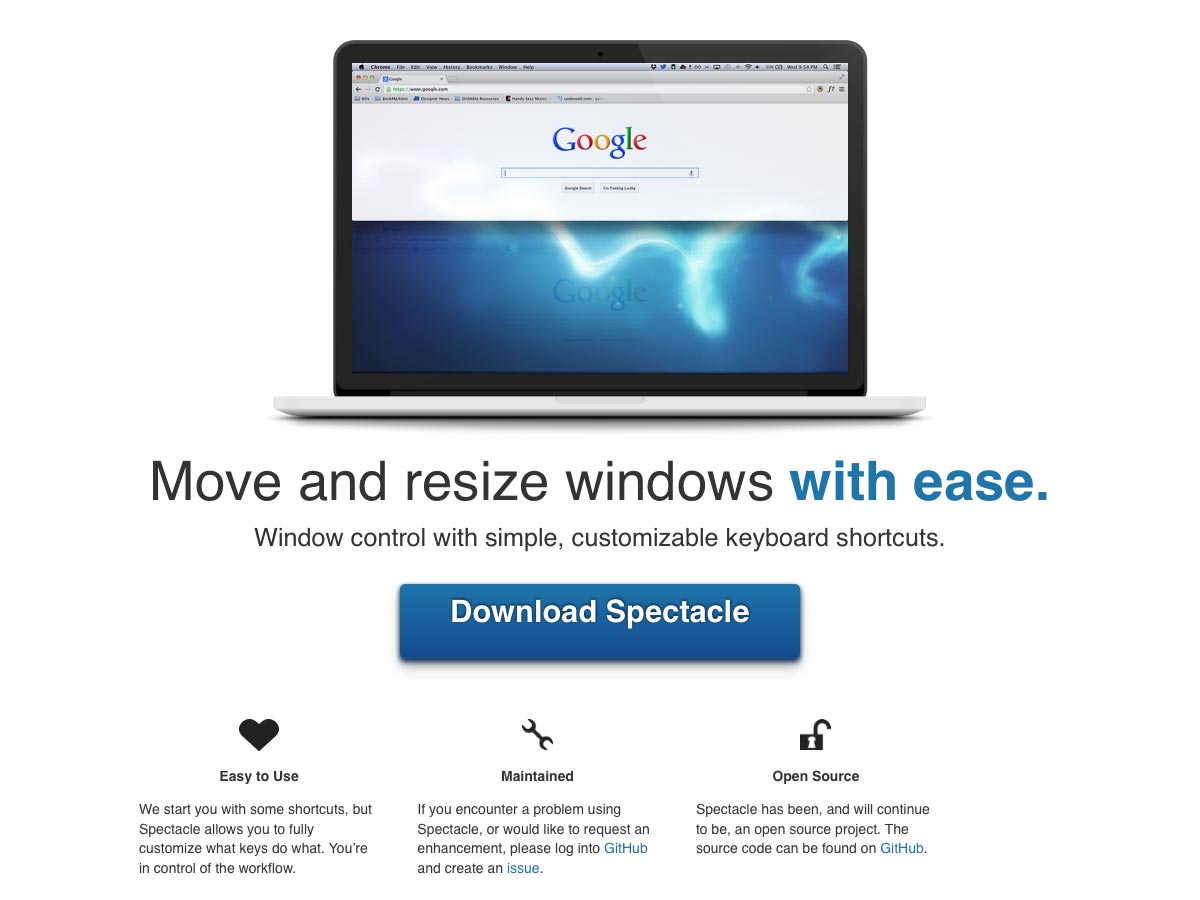
Schauspiel
Schauspiel ist eine Mac-App zur Steuerung von Fenstern über Tastaturkürzel. Es ist Open Source, hat anpassbare Tastaturkürzel und ist einfach zu bedienen.
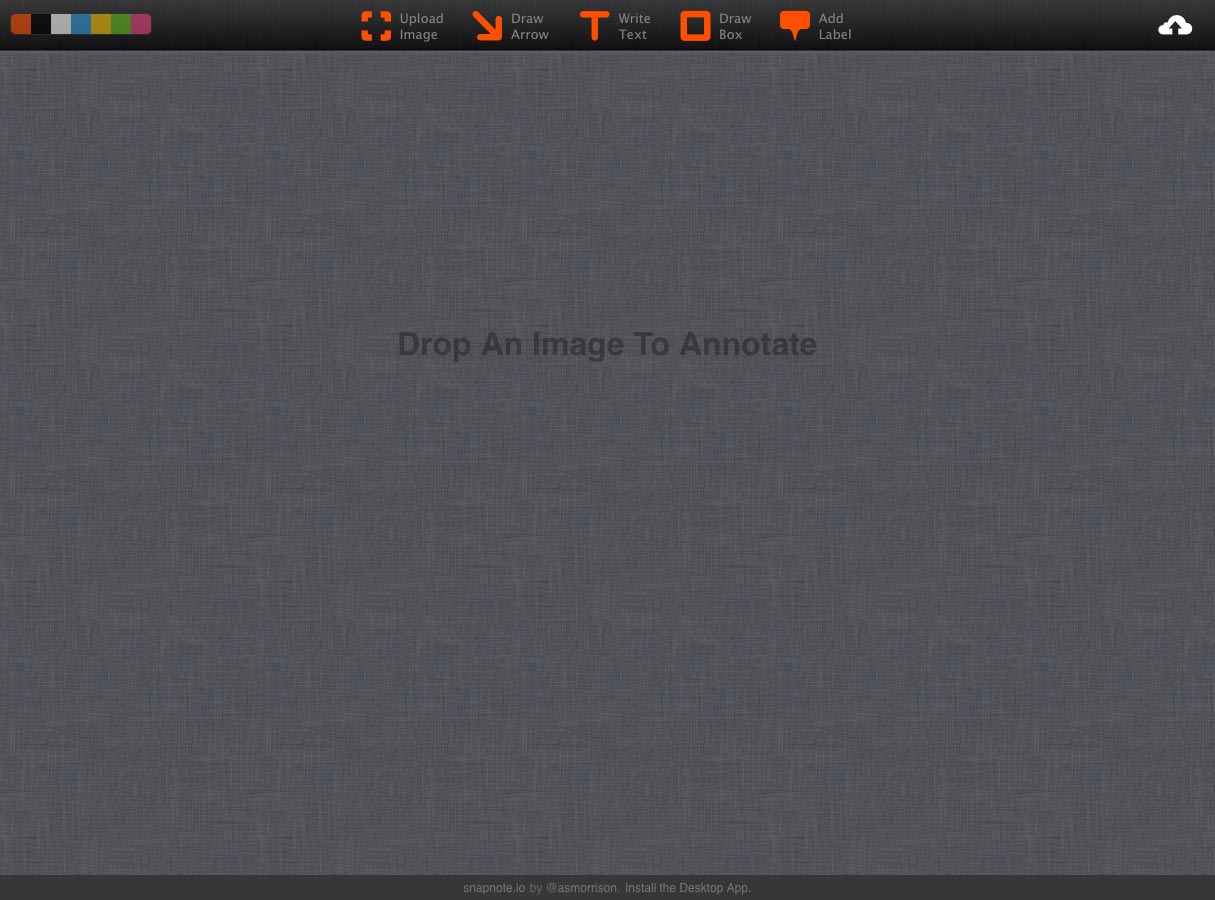
Snapnote.io
Snapnote.io macht es unglaublich einfach, Bilder und Screenshots zu teilen und zu kommentieren. Ziehen Sie Ihr Bild einfach per Drag & Drop auf die Seite, verwenden Sie die integrierten Tools für die Annotation und teilen Sie es dann mit anderen.
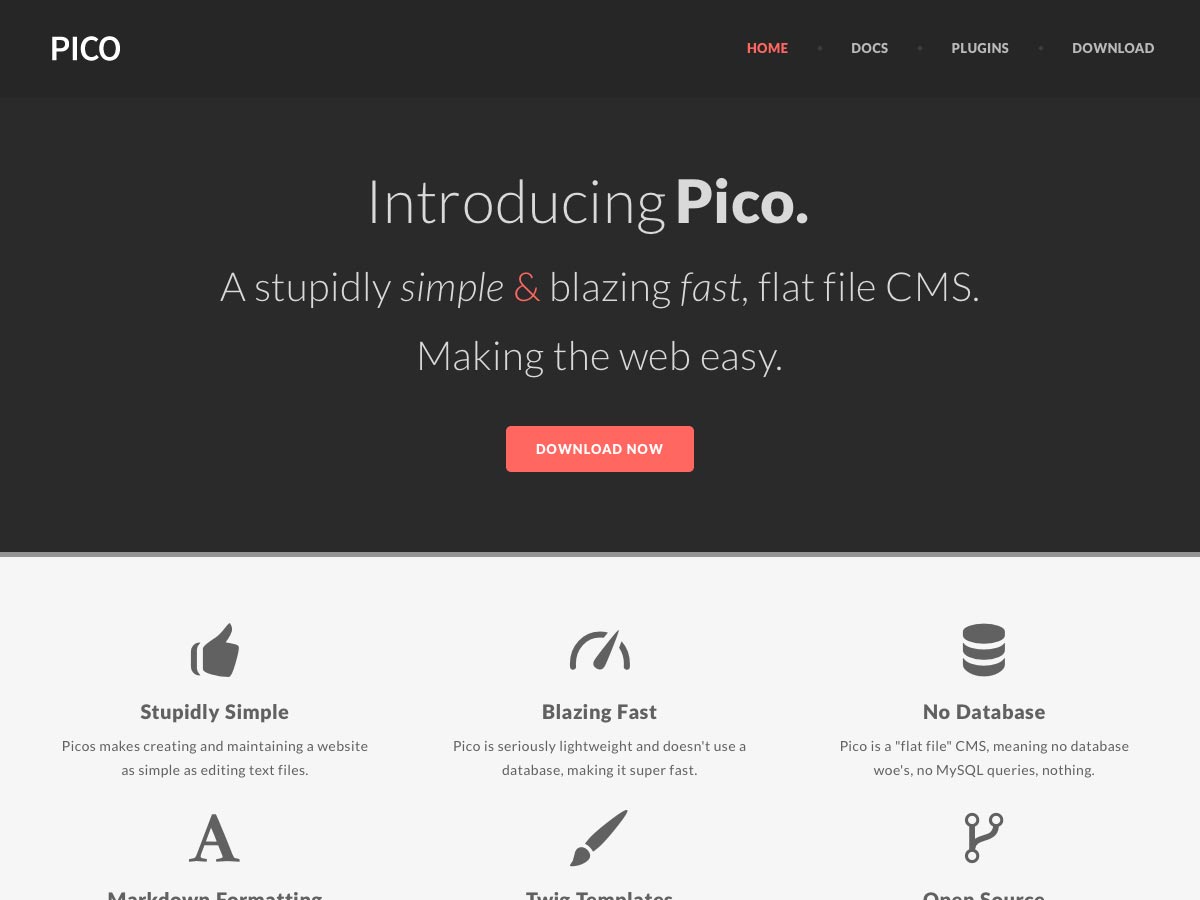
Pico
Pico ist ein einfaches, schnelles Flatfile-CMS, das heißt es verwendet keine Datenbank. Es verwendet die Twig-Templating-Engine für leistungsstarke und flexible Themen und ist vollständig kostenlos und Open Source.
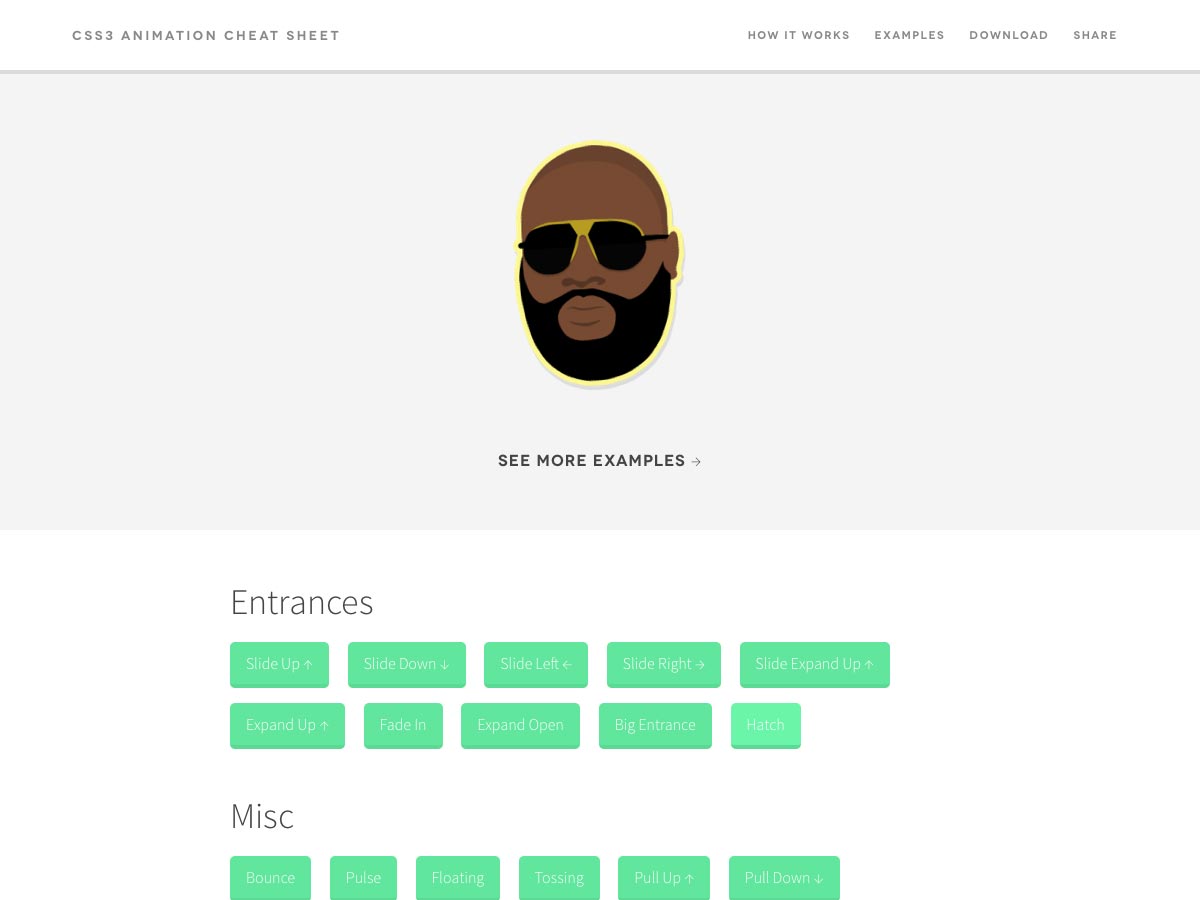
CSS3 Animation Spickzettel
Dies CSS3 Animation Spickzettel zeigt eine Vielzahl von Animationen, die mit CSS3 möglich sind, einschließlich nach oben und unten, nach oben erweitern und mehr.
Precomposed Touch Gesten
Diese Reihe von grundlegenden, Precomposed Touch Gesten eignet sich hervorragend für Produktdemos oder Präsentationen. Sie sind als rohe Quicktime-Animationen verfügbar, so dass sie in Ihrem Video-Editor oder Photoshop funktionieren.
Mailparser.io
Mailparser ist eine einfache Möglichkeit, Ihre tägliche E-Mail-Routine zu automatisieren. Richten Sie einfach Ihre Datenextraktionsregeln ein und teilen Sie ihnen mit, wie sie mit den Ergebnissen umgehen sollen.
Progression.js
Progression.js ist ein jQuery-Plugin, mit dem Sie Ihren Formularen Echtzeit-Hinweise und Fortschrittsanzeigen hinzufügen können.
CSS Zen Garten
CSS Zen Garten gibt es seit einiger Zeit, wurde aber kürzlich als HTML5-Vorlage überarbeitet. Es ist eine großartige Demonstration dessen, was mit CSS-basiertem Design getan werden kann.
FastFreeSpeech.NET
FastFreeSpeech.NET ist ein Webhosting-Service, bei dem Sie nur für das bezahlen, was Sie tatsächlich nutzen. Es gibt eine Preiskalkulation, die Sie verwenden können, um eine Idee zu bekommen, was Ihr Hosting kostet, basierend auf dem, was Sie wahrscheinlich verwenden werden.
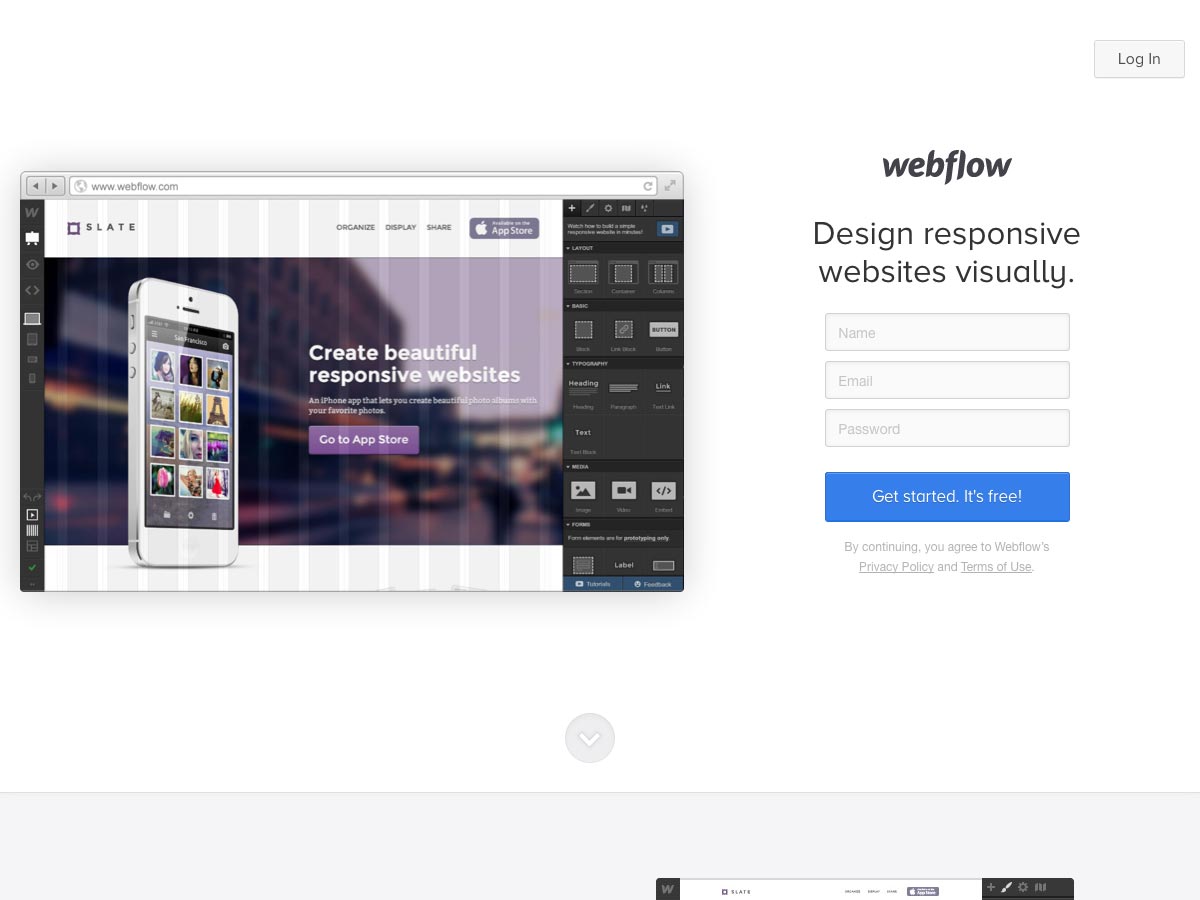
Webfluss
Webfluss macht es einfach, Responsive-Sites visuell mit pixelgenauer Kontrolle zu gestalten. Es enthält ein Responsive Grid, Versionierung, Unterstützung für Webschriftarten, benutzerdefinierte Formulare und mehr.
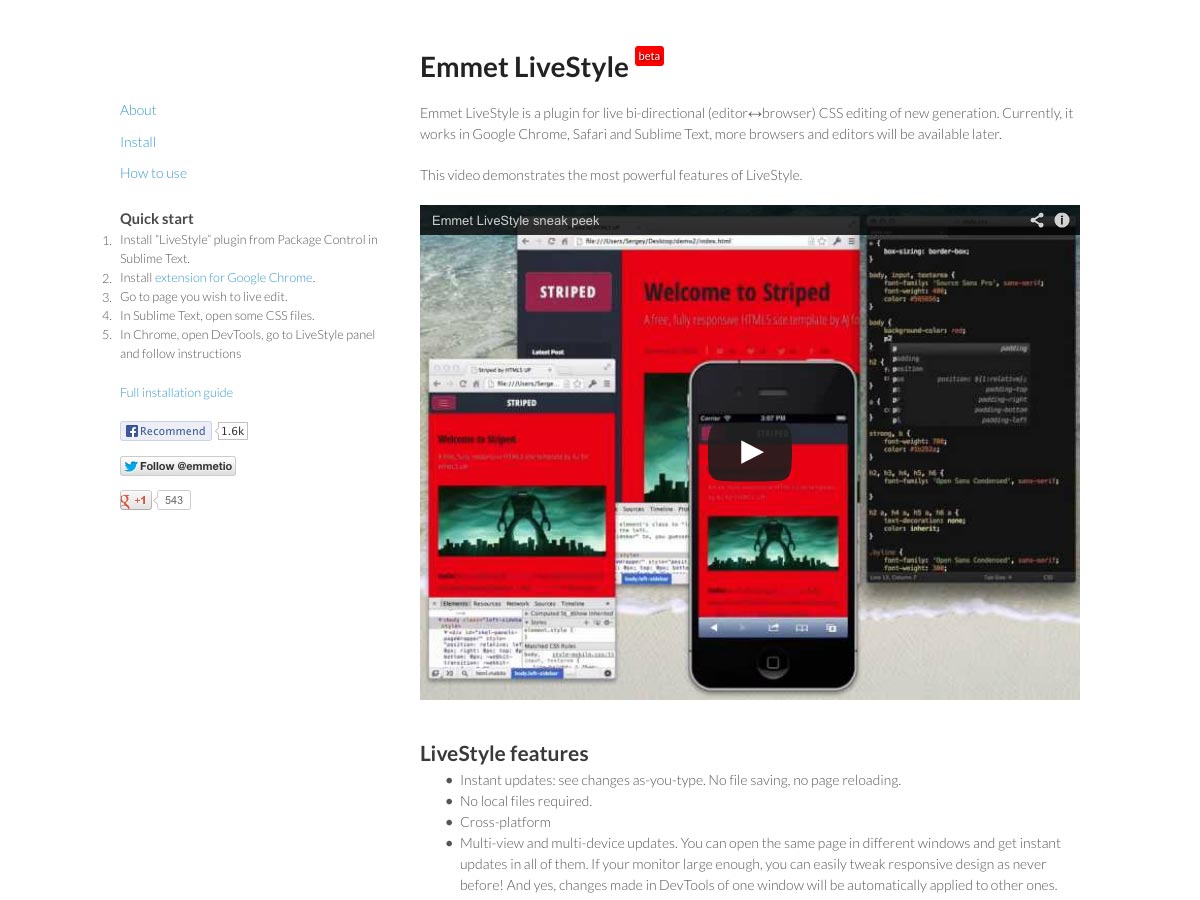
Emmet LiveStyle
Emmet LiveStyle ist ein Plugin für die bidirektionale Bearbeitung Ihres CSS. Es funktioniert mit Google Chrome, Safari und Sublime Text.
TypWonder
TypWonder macht es einfach, Webfonts im laufenden Betrieb zu testen und in der Vorschau anzuzeigen, ohne sie zu codieren. Geben Sie einfach die URL Ihrer Website ein und wählen Sie eine Schriftart, um loszulegen.
Wolkenkanone
Wolkenkanone Damit können Sie innerhalb von Sekunden ein gehostetes CMS aus Ihrem HTML und CSS zusammenstellen. Es hat eine 30-tägige kostenlose Testversion.
SVGeneration
SVGeneration ist ein SVG-Grafik-Showcase und Generator, mit dem Sie schnell und einfach Grafiken für Ihre Websites erstellen können.
Chronisch (durch Spende)
Chronisch ist eine neue experimentelle Schrift, die von der Kultur und Geometrie der amerikanischen Ureinwohner inspiriert wurde. Es enthält über 300 Glyphen in 4 verschiedenen Stilen.
Bargeld (kostenlos)
Kasse ist eine Slab Serif Schriftart, die frei für den persönlichen Gebrauch ist.
Summit (nennen Sie Ihren Preis)
Gipfel ist eine schöne, elegante, gut lesbare Schrift mit einer Basis in geometrischen Groteskformen. Es kommt in 10 Arten und 5 Gewichten.
Origami Beta (kostenlos)
Origami Beta ist eine schöne serifenlose Schrift mit leicht verdichteten Buchstabenformen, die sich gut für den Displaygebrauch eignet.
Allumi Dingbats (kostenlos)
Allumi Dingbats ist eine Sammlung minimalistischer Dingbats, die sowohl in der kostenlosen als auch in der Pro-Version erhältlich sind.
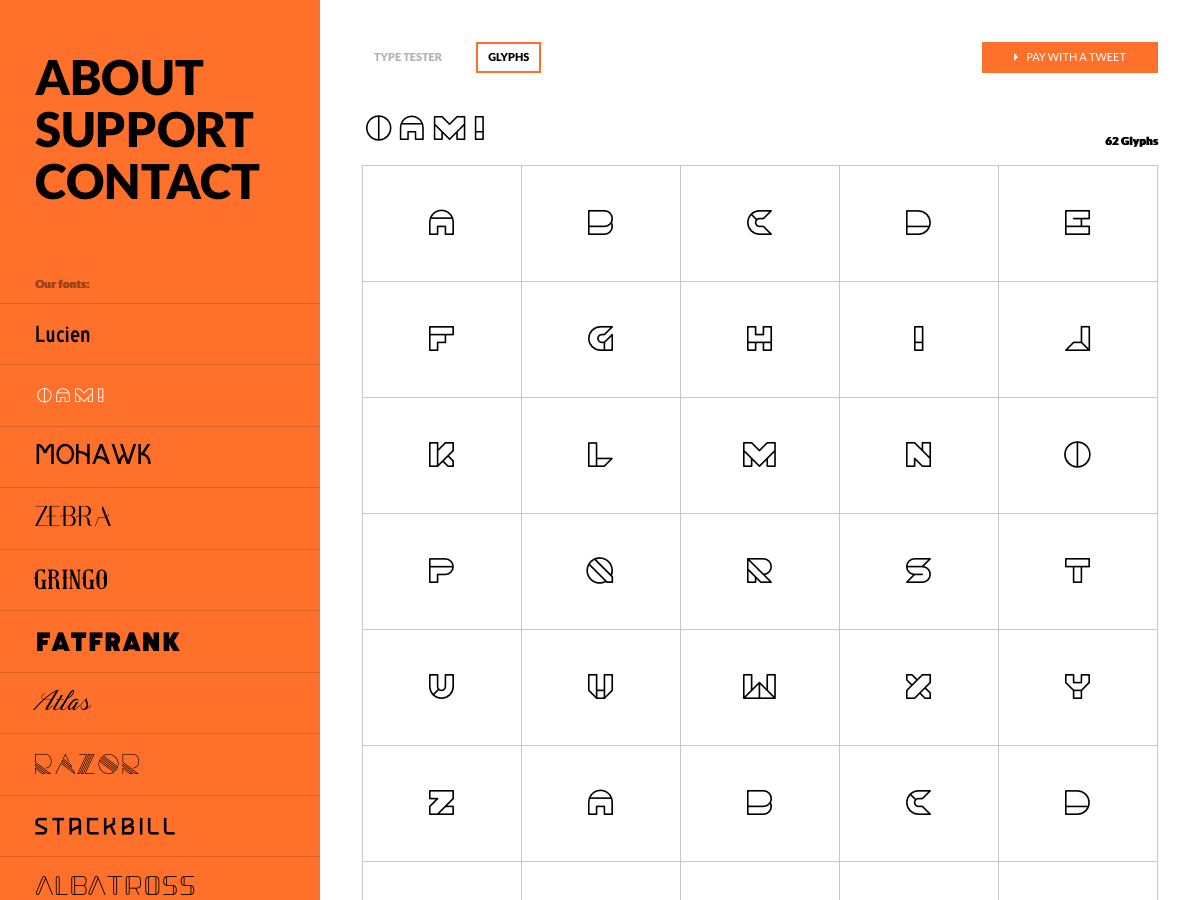
Oami (10 €)
Oami ist eine funky Displayschrift mit offenen Buchstabenformen. Sie können auch mit einem Tweet bezahlen.
Woodwarrior (Tweet / FB Post)
Holzkrieger ist eine moderne Displayschrift mit geometrischen Buchstabenformen und einem sehr gewagten Stil.
Eichhörnchen FY ($ 39)
Eichhörnchen FY ist eine plumpe Schriftart, die mit ausgefallenen Alternativen kommt, perfekt für die Erstellung von Überschriften oder anderen Display-Anwendungen.
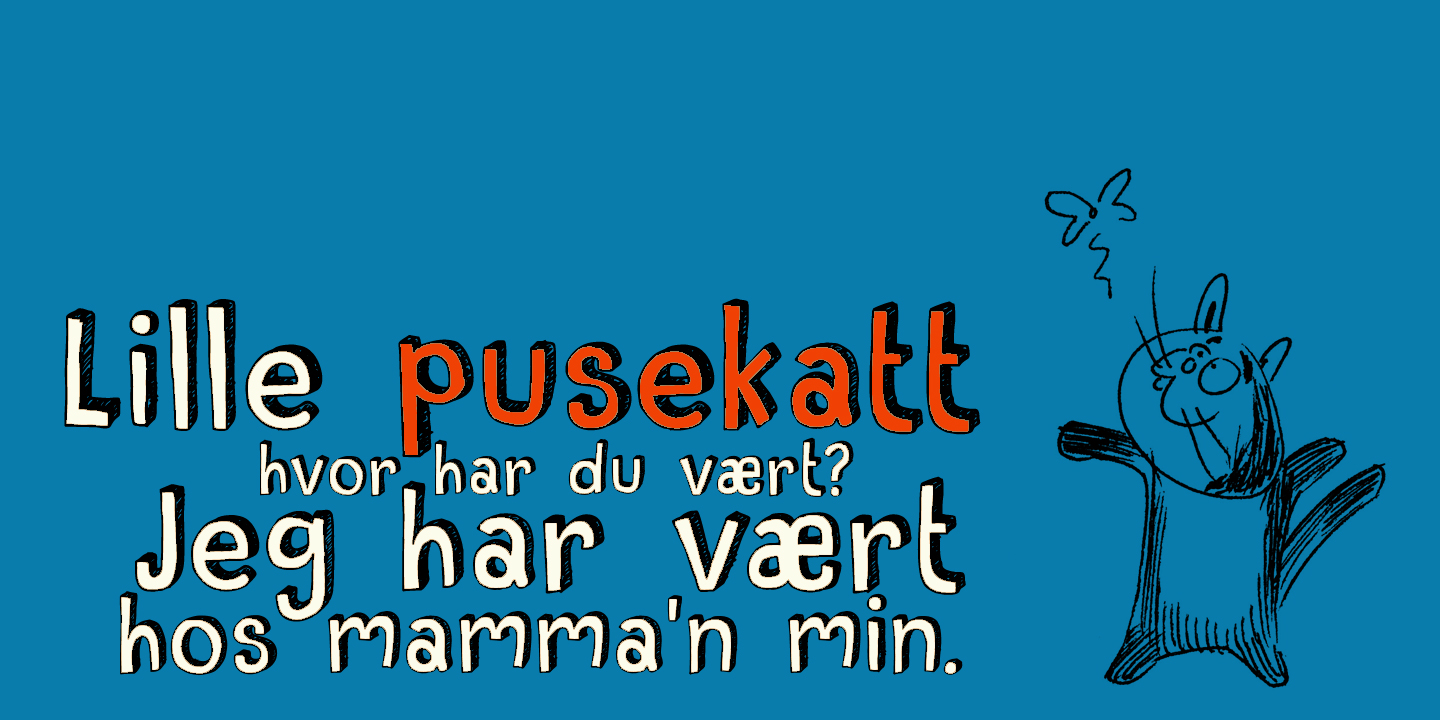
Pusekatt ($ 15)
Pusekatt ist eine handgezeichnete Schrift, die lebhaft, fröhlich und nützlich für Dinge wie Poster ist.
Sedona (29 $)
Sedona ist eine sehr kühne, quirkuy Displayschrift, die auf einem isometrischen Gitter basiert und an Reisen, Campingplätze, rustikale Hütten, Nadelspitze und mehr erinnert.
Wissen von einer neuen App oder Ressource, die enthalten sein sollte, aber nicht war? Lassen Sie es uns in den Kommentaren wissen.