Wie gestalte ich UX für Millennials?
Ah, Millennials. Sie werden erwachsen und haben eine jährliche Kaufkraft von mehr als 200 Milliarden US-Dollar bis 2017 . Das ist sehr wichtig, insbesondere wenn Sie E-Commerce-Einkäufe direkt aus dem Internet berücksichtigen.
Es überrascht daher nicht, dass einige in der Design-Community ihre Aufmerksamkeit auch darauf richten, herauszufinden, wie man für Millennials designt. Millennials sind auf und mit Tech aufgewachsen und geben ihnen einen einzigartigen Status im Vergleich zu älteren Generationen wie den Gen Xers und den Baby Boomers. Dementsprechend sollten Design-Überlegungen für diese Generation einzigartig sein, einfach weil sie, wie andere Generationen, die Dinge auf ihre eigene Art und Weise tun.
Designer würden es gut machen, wenn ihre Kunden und Karrieren sich darauf konzentrieren, dieser Zielgruppe das zu geben, was sie wollen und erwarten, während sie auf einer Website surfen.
Hier sind einige wichtige Faktoren zu beachten, wenn Sie für Millennial-Benutzer entwerfen.
Regel # 1: mach es mobil
Designer, die die Millennial-Nutzer ansprechen und ansprechen möchten, müssen mit dem Ansatz "Mobile First" arbeiten, um sicherzustellen, dass ihre Websites ordnungsgemäß und nahtlos auf mobilen Geräten angezeigt werden. Das ist weil Statistiken zeigen dass mehr als 80% der Millennials im Alter zwischen 18 und 34 ein Smartphone besitzen. Vergleichen Sie das mit älteren Bevölkerungsgruppen wie den 35- bis 54-Jährigen, von denen 68% ein eigenes Smartphone haben und 55 Jahre und älter, wo nur 40% ein Smartphone besitzen.
Da Millennials viel Zeit mit mobilen Geräten verbringen, ist es eine bewährte Methode, mobile Geräte als erste zu verwenden.
Was macht gute Mobile-Design-Gewohnheiten aus? Diese Praktiken tun:
- Halten Sie den Kerninhalt der Desktop-Site und der mobilen Website gleich, um die Benutzer nicht zu verwirren.
- Optimieren Sie für Mobilgeräte, auch wenn der Kerninhalt gleich bleibt, was dazu führt, dass die Nutzererfahrung sehr tap- und swipe-freundlich ist;
- Definieren Sie Ihr Raster und die Haltepunkte entsprechend für das mobile Erlebnis.
- Stellen Sie sicher, dass mobile Seiten schnell geladen werden, damit Nutzer die Website nicht verlassen können.
- Begrenzen Sie die Navigationsebenen, damit die Nutzer mit der Website interagieren.
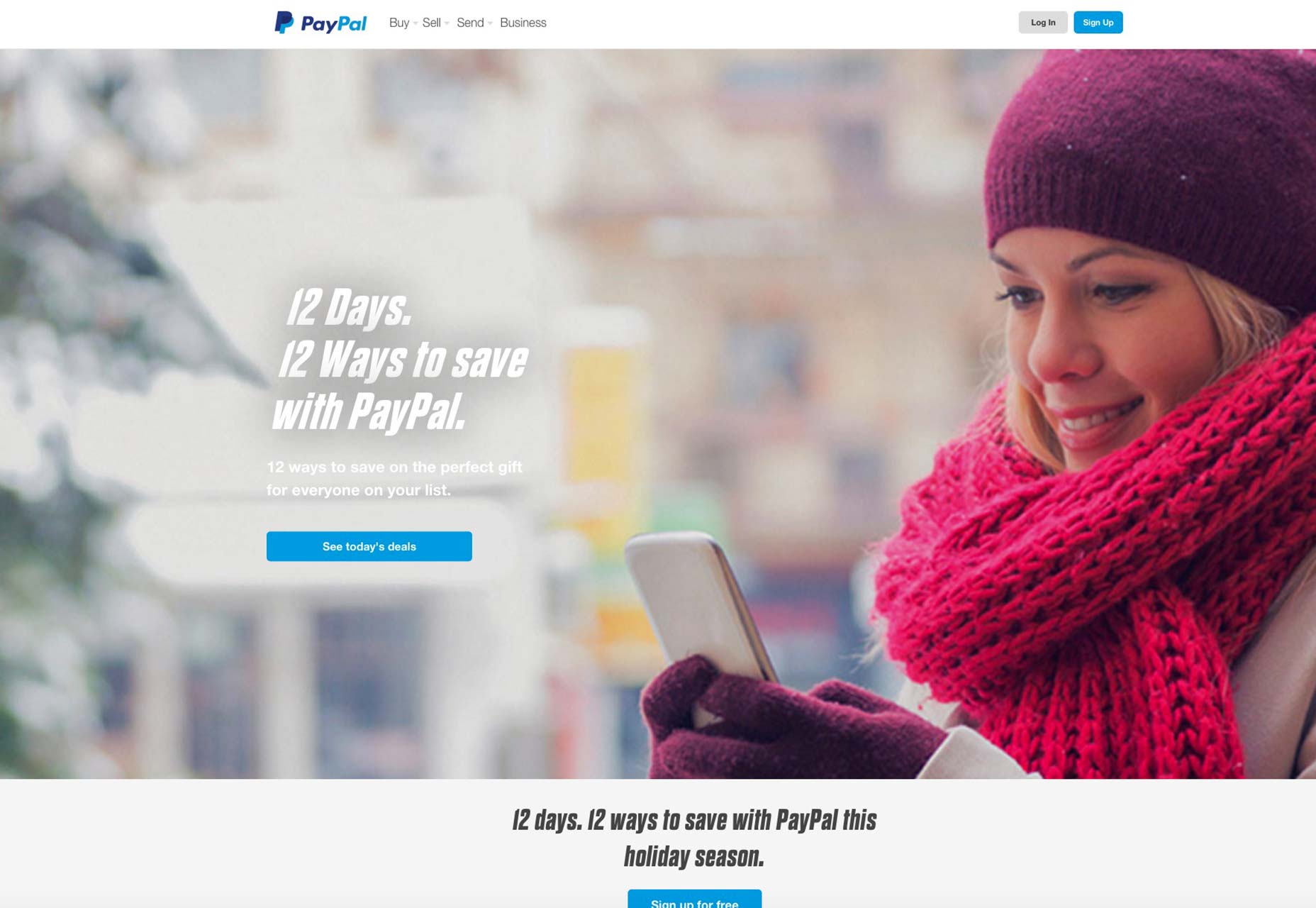
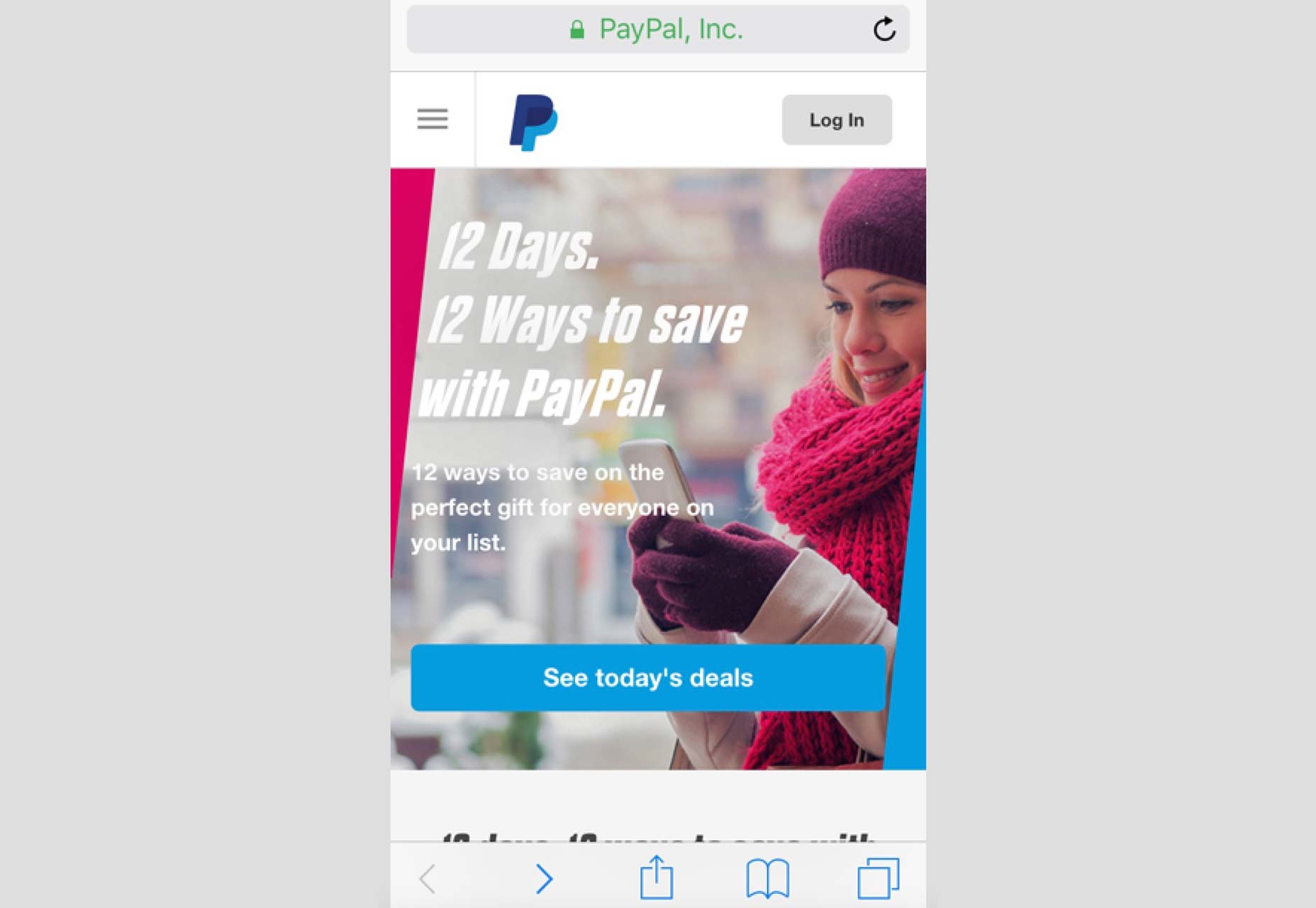
PayPal ist eine Website, die das gut versteht. Wenn Sie die mobile Website mit der Desktop-Version vergleichen, stellen Sie sofort fest, dass der Kerninhalt identisch ist, die mobile Website schnell geladen wird und auf der mobilen Website nur zwei Navigationsschichten vorhanden sind.
Regel # 2: Betonen Sie die Benutzererfahrung
Es folgt natürlich, dass die Benutzererfahrung Ihrer mobilen Website erstklassig sein muss, wenn sie Millennials anlockt und dann behält. Schließlich werden Millennials - die nicht die geduldigste Gruppe sind - bei so vielen anderen Seiten einfach auf eine andere Website gehen, wenn die von Ihnen erstellte Site langsam ist, Störungen aufweist oder es ihnen nur sehr schwer macht, zu navigieren.
Da Millennials so viel Zeit mit ihren Mobiltelefonen verbringen, müssen Sie ihnen eine unvergleichliche Benutzererfahrung bieten. Wenn Sie dies nicht tun, bedeutet dies, dass Conversions und Dollars vom Taschengeld Ihres Kunden an den Eigentümer einer anderen Website gehen, dessen Entwickler eine Website mit besserem UX erstellt hat.
Das erste, worüber tausendjährige Benutzer sich sehr sorgen, ist, schnell und einfach zu finden, was sie wollen. Das bedeutet, unnötige Navigationselemente von der Desktop-Version zu entfernen und ein Hamburger-Menü zu verwenden, um Platz zu sparen.
Darüber hinaus bedeutet es auch, für unvermeidliche Unterbrechungen zu entwerfen, sei es aufgrund des realen Lebens oder aufgrund anderer Aufforderungen auf dem Smartphone der Millennials. Millennials können mobile Sites oder Apps ansehen, während sie in einem Konzert stehen, oder durch etwas anderes abgelenkt werden, wenn sie auf Ihrer mobilen Website sind, etwa wenn ihr Telefon klingelt.
Um sicherzustellen, dass sie auf Ihre Website zurückspringen und sie effizient nutzen können, sollten Sie das Design minimalistisch und einfach halten und ihnen genau das zur Verfügung stellen, was sie zum Erledigen von Aufgaben benötigen, egal ob sie etwas kaufen oder Nachrichten lesen. Dadurch verringern Sie auch ihre kognitive Belastung und machen es wahrscheinlicher, dass sie in der Lage sind, das, was sie getan haben, zu beenden und ein Ziel für mobile Seiten zu erreichen.
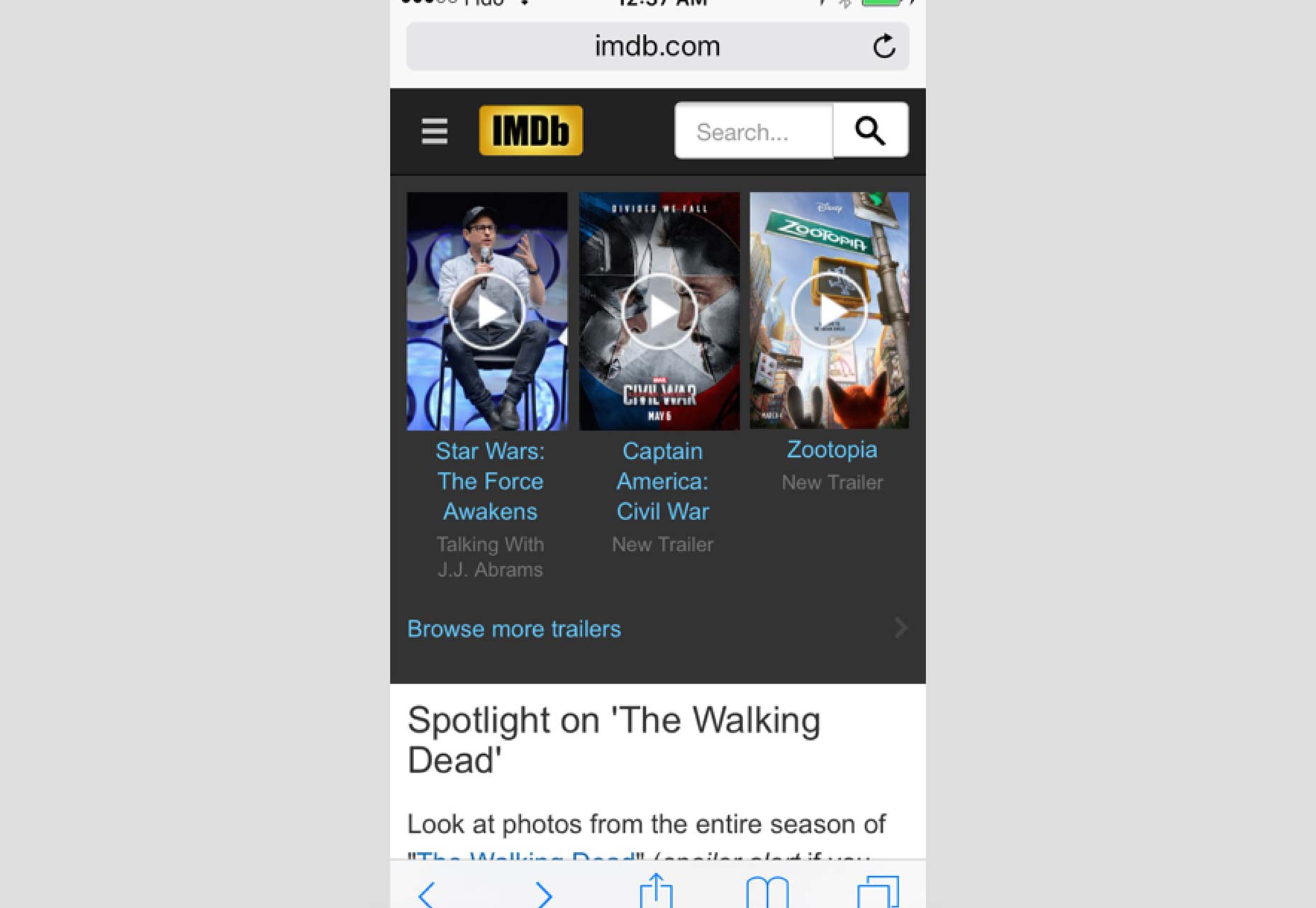
Die mobile Website von IMDB veranschaulicht diesen UX-Fokus. Das Navigieren auf der Website Ihres Mobiltelefons ist sehr intuitiv. Links zu Filmen, Schauspielern und Fernsehern sind leicht zu finden. Klicken Sie auf und kehren Sie zurück, wenn Sie von der Website abgelenkt sind. Die Seitenlayouts sind ebenfalls sehr gut benutzbar, was es wahrscheinlich macht, dass Millennials in der Lage sind, das Gesuchte ohne Probleme zu finden, egal wo sie sind.
Regel # 3: Aktivieren Sie Self-Service-Lösungen auf Ihrer Website
Millennials haben sofortige Befriedigung, weil sie mit Tech aufgewachsen sind, so sehr, dass sie erwarten, dass der Kundendienst so einfach ist wie das Senden eines Tweets oder das Klicken auf einen Call-to-Action-Button. Umfragen zeigen Angesichts dieses Themas wollen Millennials, dass Kundendienstlösungen zunehmend Self-Service-Ansätze sind.
Das bedeutet, dass Sie keine Nummer anrufen müssen, um durch ein langes Telefonmenü zu waten, um schließlich mit einer Live-Person zu sprechen, noch bedeutet dies Live-Chat oder das Senden einer E-Mail an den Kundendienst! Es bedeutet, Millennials zu befähigen, Kundendienstprobleme direkt auf einer Website zu lösen und so den Umgang mit einer anderen Person zu vermeiden.
Wie können Sie diesen Self-Service-Aspekt in die Websites Ihrer Kunden integrieren?
Enthalten sind umfangreiche Ressourcen wie hochaktive und regelmäßig überwachte Community- und Diskussionsforen sowie eine Seite, die ausschließlich FAQs, Selbsthilfe-Tutorials und Tipps zur Fehlerbehebung gewidmet ist. Ihre Millennial-Benutzer werden es sicher schätzen, Probleme viel schneller eigenständig lösen zu können, als wenn sie auf einen Kundendienstmitarbeiter warten müssen, um ihnen zu helfen.
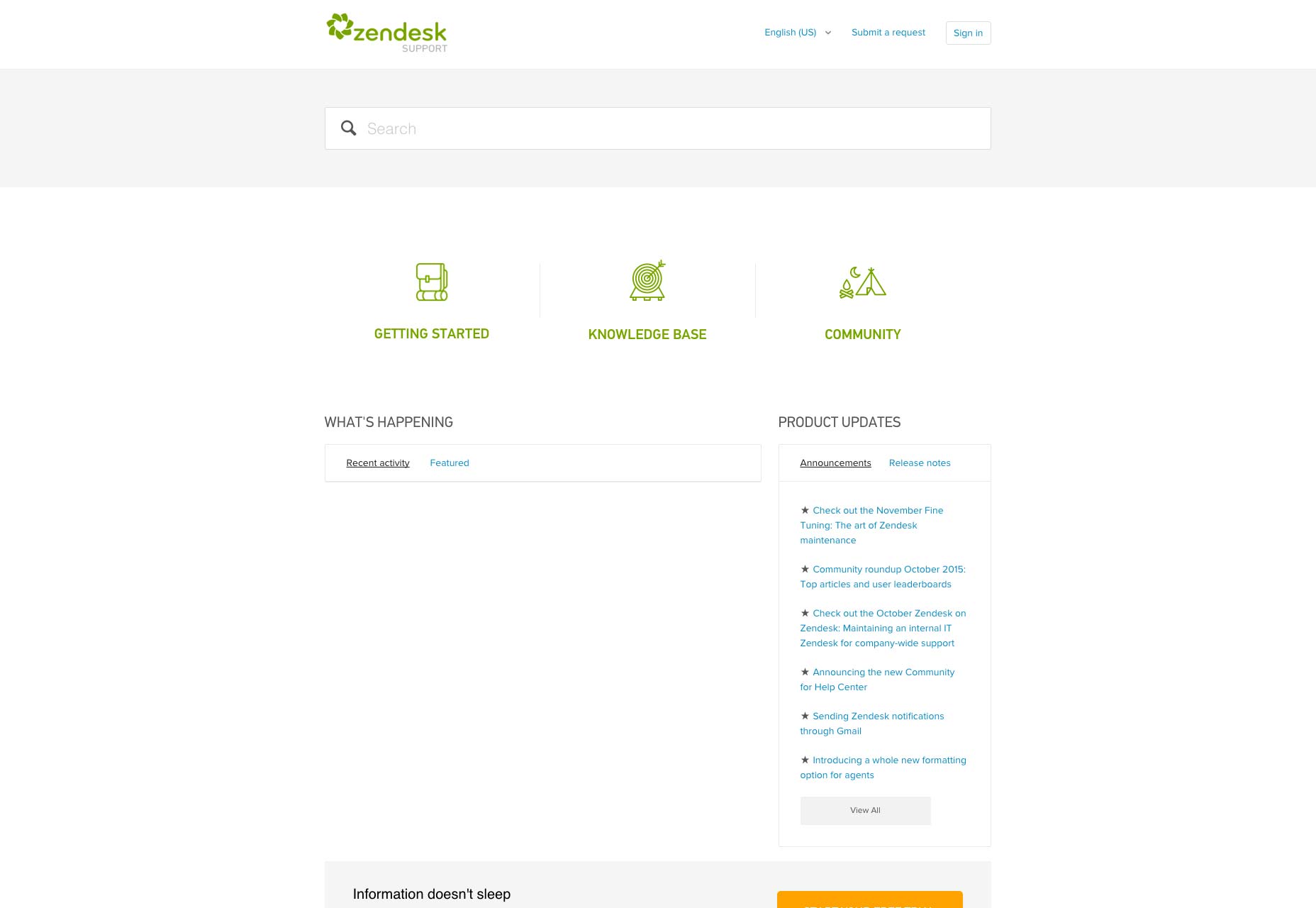
Ein gutes Beispiel für eine Website, die das hervorragend macht, ist Zendesk. Seine Unterstützungsseite ist vollgestopft mit Self-Service-Optionen, von einem Community-Forum, in dem Benutzer Fragen stellen können, bis zu einer umfassenden Wissensdatenbank, in der die Grundlagen der Verwendung von Zendesk in einem leicht lesbaren Format veröffentlicht werden. Millennials schätzen diese Effizienz, Kontrolle und Ressourcen, die jederzeit verfügbar sind, wann immer sie benötigt werden.
Millennials schätzen diese Designelemente
Sie müssen wissen, wie sich Millennials im Web verhalten, um sie effektiv zu gestalten. Dies gilt sowohl für Ihre E-Commerce-Bemühungen als auch dafür, dass Millennials immer wieder auf die gleiche Website zurückkehren und sie als vertrauenswürdige und unterhaltsame Ressource betrachten.
Es ist nicht schwierig, die tausendjährige Nutzererfahrung zu verstehen - Sie müssen nur nach dem Gerät suchen, das sie am häufigsten verwenden, und es ist zufällig mobil. Mit diesem Wissen ausgestattet, sollte Ihr Design-Schwerpunkt für die Millennial-Generation zuerst auf Mobile ausgerichtet sein. Auf jeden Fall ist das Design mit dem Handy als Priorität eine Best Practice des Webdesigns in diesen Tagen, da mehr Leute im Allgemeinen einkaufen, lesen und auf dem Handy forschen!
Um also Ihren Kunden ein Stück dieses kolossalen 200 Milliarden Dollar-Kuchens mit tausendjähriger Kaufkraft abzunehmen, ist es in Ihrem besten Interesse, diese Regeln bei Ihrem nächsten Designprojekt als Designer zu übernehmen.