Warum das Hamburger Menü für immer verschwinden sollte
Das Hamburgermenü wurde ursprünglich eingeführt, um sekundäre Navigationselemente zu verschleiern, um ein saubereres und fokussierteres Web- oder Anwendungsdesign zu erhalten.
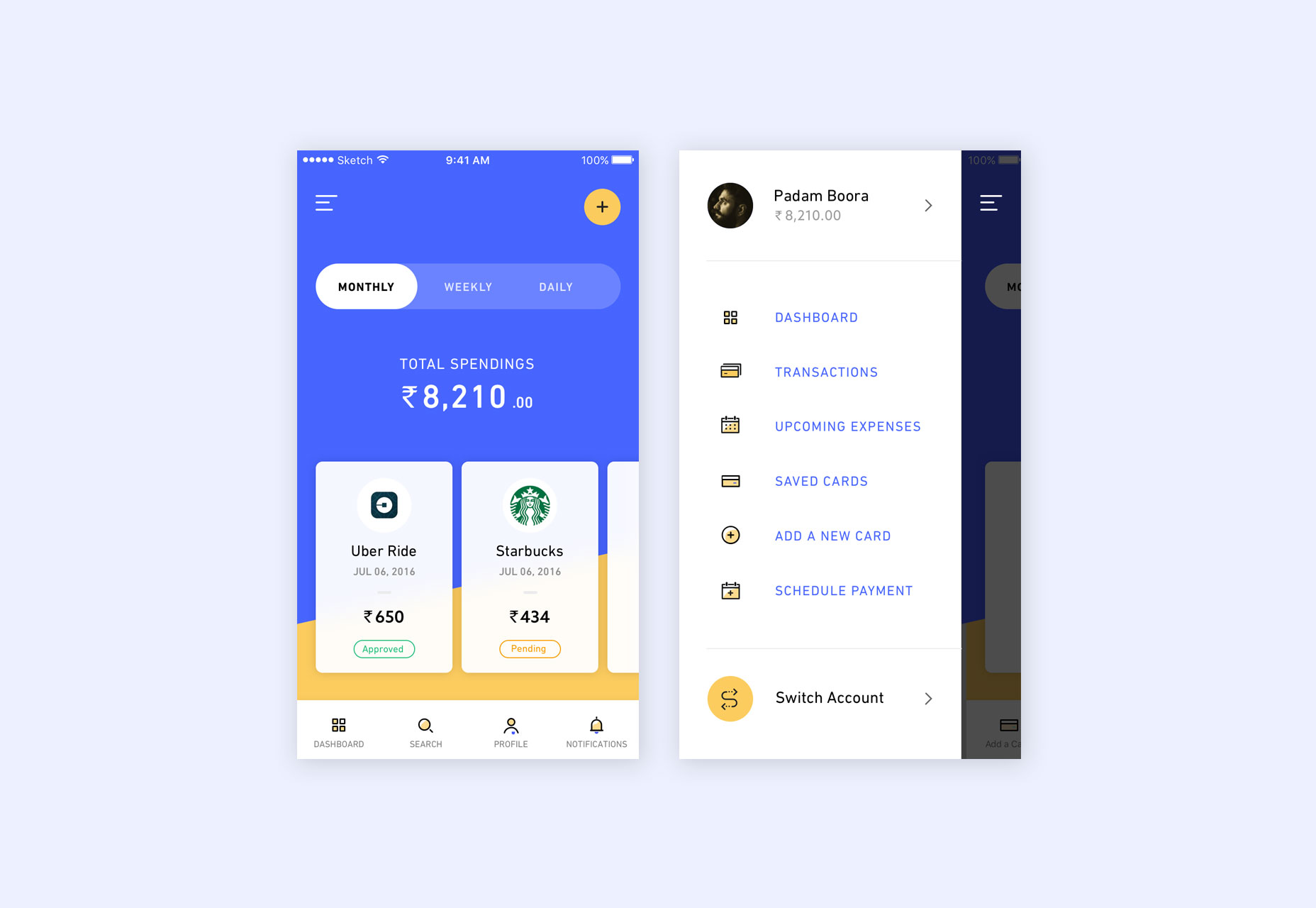
Android war einer der ersten Anwender dieser Design-Komponente und ging sogar so weit, dass sie in ihre beliebte Version aufgenommen wurde Material Design Richtlinien . Seitdem hat es seinen Weg in die Mehrzahl der Android-Apps gefunden und einen Teil der iOS-Apps. Es ist sogar zu einem Grundpfeiler für eine große Anzahl von Desktop-Anwendungen und Websites geworden.
Diese Instanzen wurden mit unterschiedlichem Erfolg entworfen. Einige bieten legitime Lösungen für Navigationsüberläufe, während andere sich aus ästhetischen Gründen auf Kosten der Benutzererfahrung für Hamburgermenüs entscheiden. Es ist zu einer gängigen und akzeptierten Komponente modernen Produkt- und Webdesigns geworden.
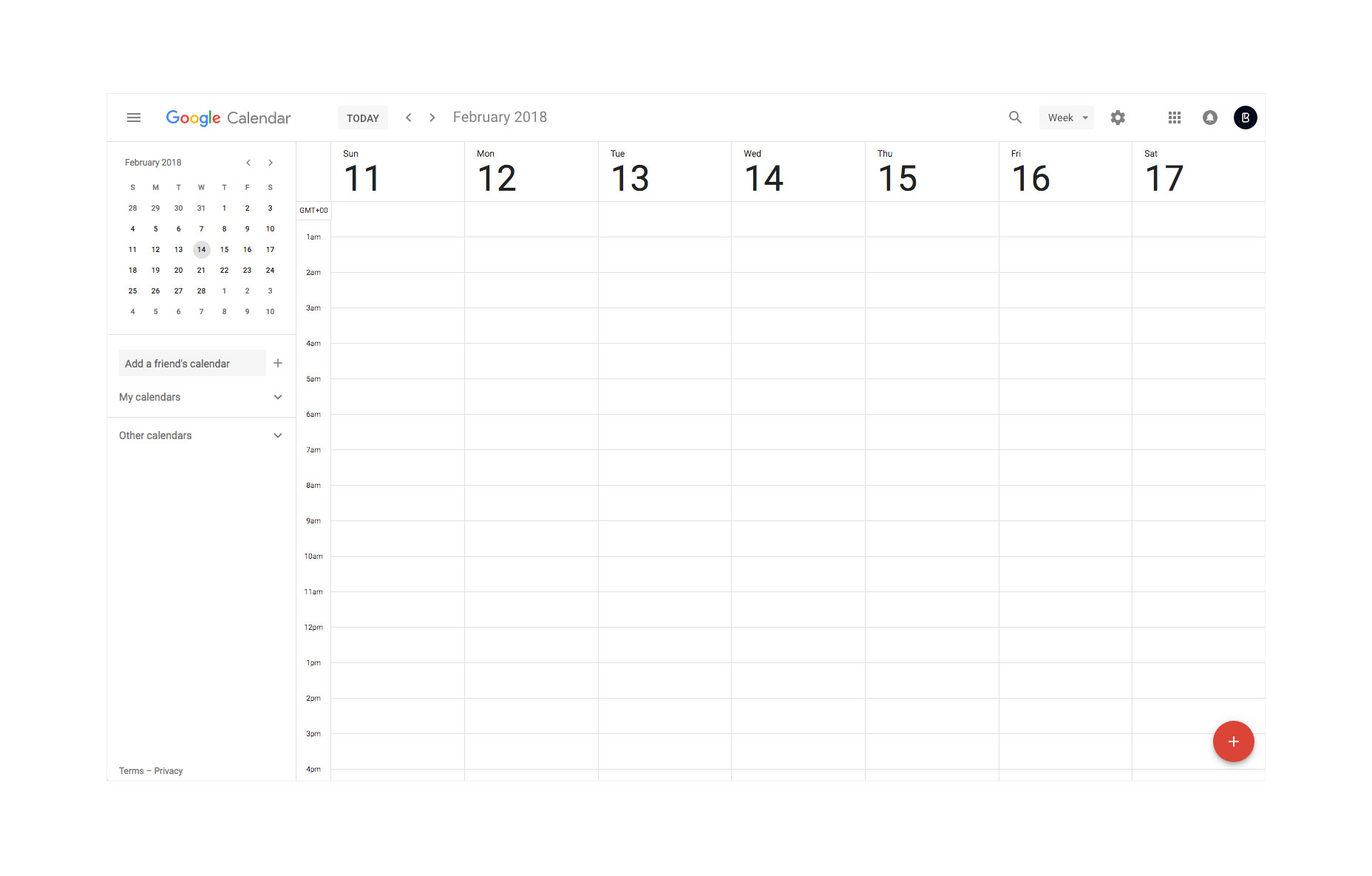
Was Desktop-Anwendungen betrifft, sollte der Hamburger keinen Platz haben. Selten ist einem Design so wenig Platz auf dem Bildschirm, dass ein Navigationsüberlauf erforderlich ist. Google ist einer der Hauptschuldigen und scheint diese Komponente einfach zu integrieren, um Konsistenz zwischen ihren Produkten und zwischen Desktop- und Mobilgeräten zu gewährleisten. In Wirklichkeit ist es eine nutzlose und unpraktische Benutzererfahrungspraxis, insbesondere wenn sie auch primäre Navigationselemente enthält.
In ähnlicher Weise gilt die gleiche Logik für herkömmliche Websites wie Portfolios, Zielseiten und Unternehmensstandorte. Auf einem Desktop-Computer gibt es keine Entschuldigung, primäre oder sekundäre Navigationselemente vollständig zu verdecken.
Das Hamburgermenü ist einfach eine ästhetische Überlegung und oft eine faule Lösung
Es gibt so viel Platz auf dem Bildschirm, um mit ihm zu spielen, selbst wenn man kleine Laptops und Tablet-Geräte in Betracht zieht. Selbst die komplexesten und umfangreichsten Navigationsmenüs können bei sorgfältiger Betrachtung sofort angezeigt werden. Es gibt keine festgelegten Richtlinien wie für mobile Apps, sodass Designer mit Positionierung, Dimensionierung und benutzerfreundlichen Lösungen wie Hover-Dropdowns und Tiered-Strukturen kreativ werden können.
Das Hamburgermenü ist einfach eine ästhetische Überlegung und oft eine faule Lösung, die für die Umstände und das Gerät ungeeignet ist. Es macht es schwierig, zwischen den Seiten zu wechseln, und es ist sogar verwirrend für die am Computer gebildeten Personen.
Da sich die Bildschirmgröße auf die Auflösung von Tablets und mobilen Geräten reduziert, löst das Hamburger-Menü das Problem der Platzbeschränkungen. Es bietet eine schnelle und einfache Lösung für einen Mangel an Bildschirm Immobilien und eine, die konsistent über mobile Websites und Android-Apps ist. iOS bietet im Wesentlichen die gleiche Lösung, jedoch in Form eines Überlauf-Tabsymbols, das normalerweise den Namen "Mehr" trägt. Es ist zugänglicher, da es am Fuß des Bildschirms positioniert ist und sich in Reichweite deiner Hand befindet.
Aber in einer Umgebung, in der Design-Denker und Kreative neue Alternativen zu den wichtigsten Komponenten des Designs entwerfen und berücksichtigen, ist das Hamburger-Menü wirklich die optimale Lösung?
Was das Hamburgermenü in Bezug auf die Benutzererfahrung fehlt, ist seine Anforderung, jedes Mal geöffnet zu werden, wenn auf einen Gegenstand in ihm zugegriffen werden muss. Wenn Navigationsschubladen enthalten sind, erstreckt sich dies auf zwei Abgriffe, jedes Mal wenn ein Benutzer zu einem anderen Bildschirm navigieren möchte. Einige dieser Elemente können als sekundäre, weniger wichtige Elemente eingestuft werden, auf die viel seltener zugegriffen wird. Andere, selbst in Googles eigenen Apps, sind sicherlich primäre Aktionen.
Wenn das Hamburgermenü für immer verschwinden soll, muss eine geeignete und verbesserte Lösung präsentiert werden
Von den Erinnerungen in Google Notizen bis zur späteren Wiedergabe in YouTube bietet das Hamburgermenü häufig Überschneidungen mit wichtigen Navigationselementen. Als Designkomponente ist es ein Kompromiss. Würde jede App ihre eigene Navigationsstruktur basierend auf ihren eigenen individuellen Bedürfnissen, Benutzern und Layout entwickeln, würde eine optimalere Lösung erreicht werden. Aber in einem Ökosystem wie iOS oder Android ist Konsistenz entscheidend, um Entwicklern eine einfache Lösung zu bieten und sicherzustellen, dass Benutzer die Funktionalität einer App verstehen können, unabhängig davon, von wem sie entwickelt wurde.
Wenn das Hamburgermenü für immer verschwinden soll, muss eine geeignete und verbesserte Lösung präsentiert werden. Es muss eins sein, das konsistent über ein Ökosystem hinweg auf jede einzelne Anwendung angewendet werden kann und Spielraum für eine Vielzahl unterschiedlicher Bedürfnisse und Komplexitäten bietet.
Die erste mögliche Lösung besteht darin, den App-Titel nach links zu verschieben, wodurch Platz für bis zu vier Symbole entsteht, die oben rechts in der Titelleiste gruppiert sind. Dies deckt einen Großteil der Hamburger-Menü-Anwendungsfälle ab, die oft nur zwischen zwei und vier Elemente umfassen. Für Fälle mit mehr Navigationselementen könnte ein Auslassungssymbol mit Auslassungspunkten eingeführt werden. Dies geht weg von der Einheitslösung und bietet stattdessen eine schnell zugängliche Lösung für alle Apps und gleichzeitig auch für komplexere Fälle mit mehr als vier Elementen.
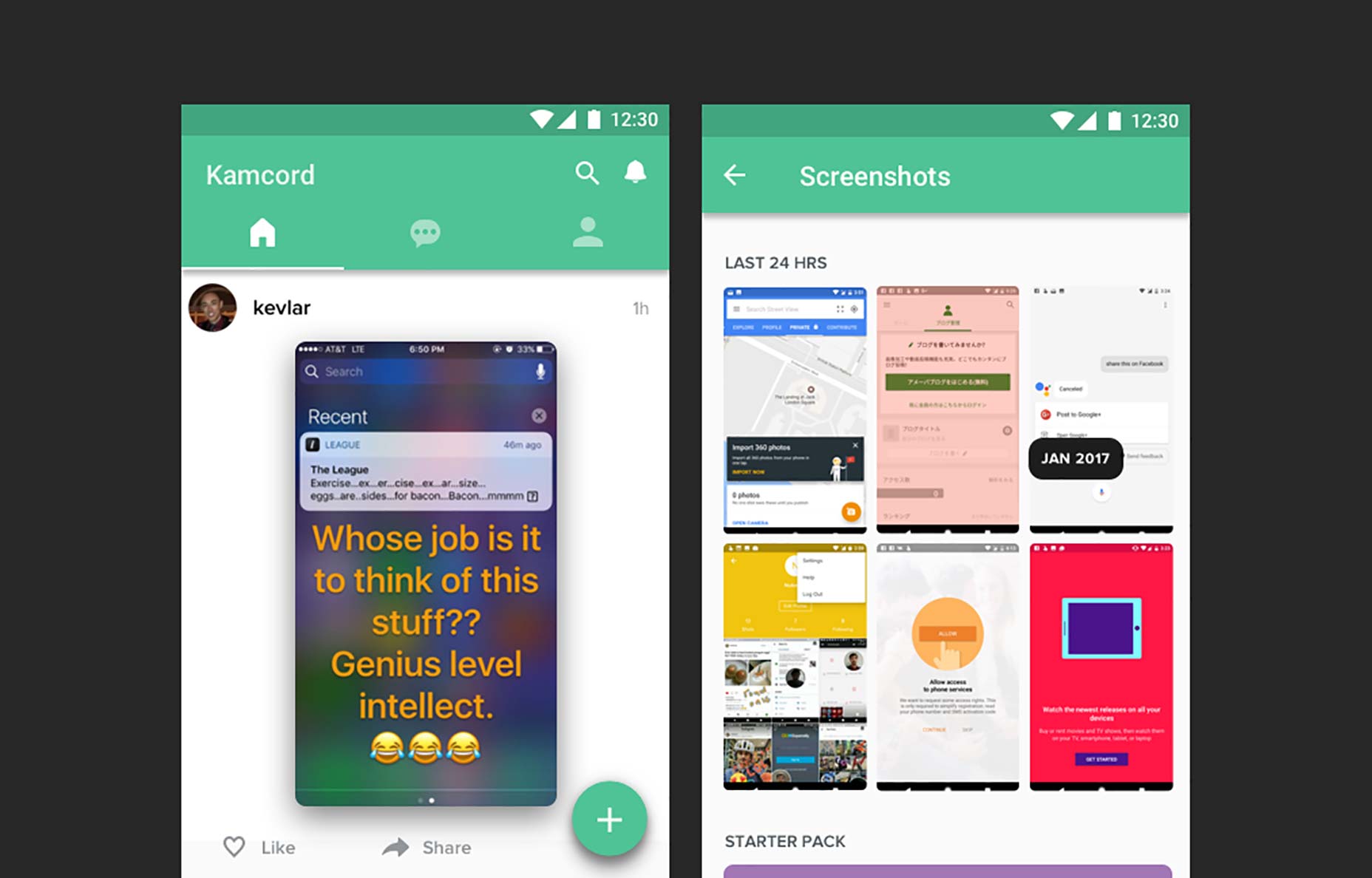
Die andere Lösung besteht darin, neu gestaltete Symbolleistenleisten einzuführen. Wenn Materialrichtlinien Designer derzeit dazu ermuntern, Textlabel-Registerkarten zu verwenden, könnten diese leicht auf Symbole umgestellt werden. Dies würde genügend Platz schaffen, um das sekundäre Navigationsmenü für die meisten Apps zu entfernen, und Designer und Entwickler dazu ermutigen, die Anzahl der primären Bildschirme in ihrer App zu vereinfachen. In ähnlicher Weise könnten Apps mit steigendem iOS-Immobilienbestand und einem Überdenken der Abstandspraktiken innerhalb der Tab-Leiste mehr Elemente aufnehmen, während alle sekundären Elemente in jedem Register als sekundäre Registerkarten enthalten wären.
In beiden Fällen entfällt die Nachlässigkeit des Hamburgermenüs. Stattdessen wären Designer und Entwickler gezwungen, die Anzahl der Navigationselemente in strukturiertere und verständlichere Tabs zu verdichten.
Es ist nur allzu leicht, auf Kosten des Endbenutzers Elemente in dieses verdeckte Menü zu schieben. Es ist oft unnötig und das Symbol verschwendet einen großen Teil der Titelleiste in Android-Apps.
Mit der Zeit werden Systeme wie Material Design wahrscheinlich einfachere Lösungen entwickeln, um das Hamburger-Menü zu verlassen. An diesem Punkt werden den Nutzern benutzerfreundlichere mobile Produkte mit einfacheren, leichter zugänglichen Navigationsstrukturen präsentiert.