50+ Fantastische Freebies für Webdesigner, Januar 2015
Wir sind zurück mit einer weiteren riesigen Sammlung von kostenlosen Ressourcen, um die Toolbox Ihres Designers zu füllen. Die Kollektion dieses Monats umfasst Icons, Modelle, Vorlagen, Plugins und vieles mehr.
Blättern Sie durch, sehen Sie, was verfügbar ist, und laden Sie sich herunter, was Ihnen gefällt. Lasst uns das Jahr 2015 zu einem tollen Start machen ...
Material Design Icons (erweiterte Farbversion)
Dies ist ein Paket mit den 700+ Material-Icons, die Google vor einiger Zeit herausgebracht hat, aber in einer Farbversion überarbeitet und mit mehr als 600 komplett neuen Icons versehen.
130 Hand gezeichnete Interface Icons
Eine gut aussehende Sammlung von über 100 Icons für Ihr nächstes Projekt. Sie kommen in den Formaten SVG und PNG.
Indra: 80 Wetter & Aktivitäten Icons
Mit dieser Reihe von Symbolen können Sie die Zeit und die Aktivitäten darstellen, die Personen an einem bestimmten Tag ausführen können. Die endgültige Verwendung liegt jedoch bei Ihnen. Kostenloser Download im PSD-Format.
Isometrische Kartenelemente
Ein interessantes Paket isometrischer Vektorelemente mit Gebäuden, Straßen und Transportartikeln. Sie können mit einem Tweet oder sozialen Anteil bezahlen.
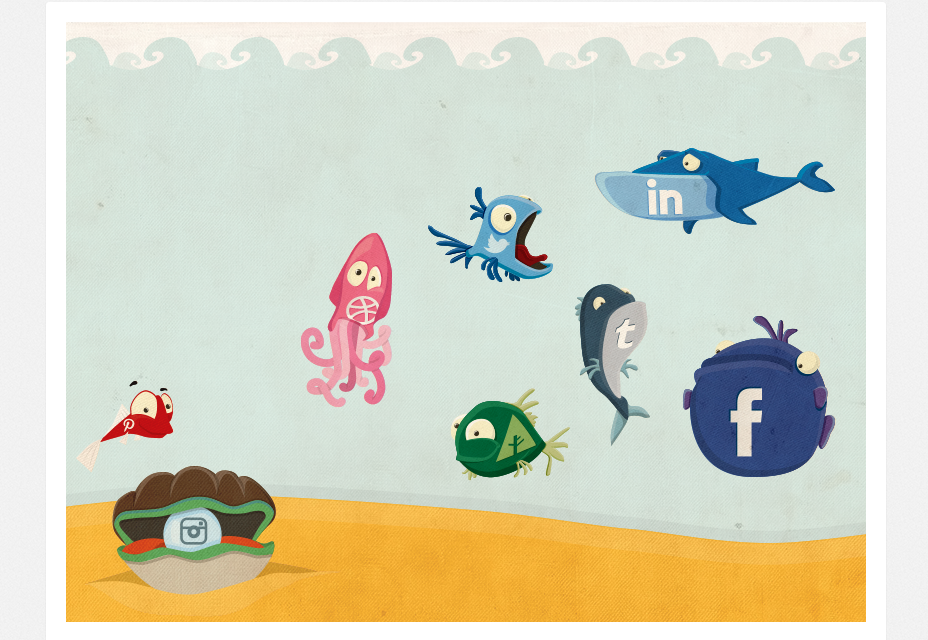
Social Icons Bundle
Ein Paket mit Hunderten von sozialen Symbolen, die Benutzern helfen sollen, Ihre Projekte bekannt zu machen.
Grüne App-Zielseite
Müssen Sie Ihre neue App in einem eleganten und modernen Stil präsentieren? Diese Zielseite ist möglicherweise das, was Sie benötigen. Im PSD-Format verfügbar.
Hintergrundbilder mit hoher Auflösung
Ein riesiges Paket mit Hintergrundbildern, um Ihren Projekten einen frischen Stil zu geben. Sie kommen in PSD und JPG-Formaten.
Geschnitztes Holz Logo Mockup
Hier ist ein ziemlich realistisches Modell für Ihr Logo-Design. Es gibt 2 PSD-Dateien mit verschiedenen Stilen, jede mit ihren eigenen intelligenten Ebenen, um die Dinge einfach zu machen.
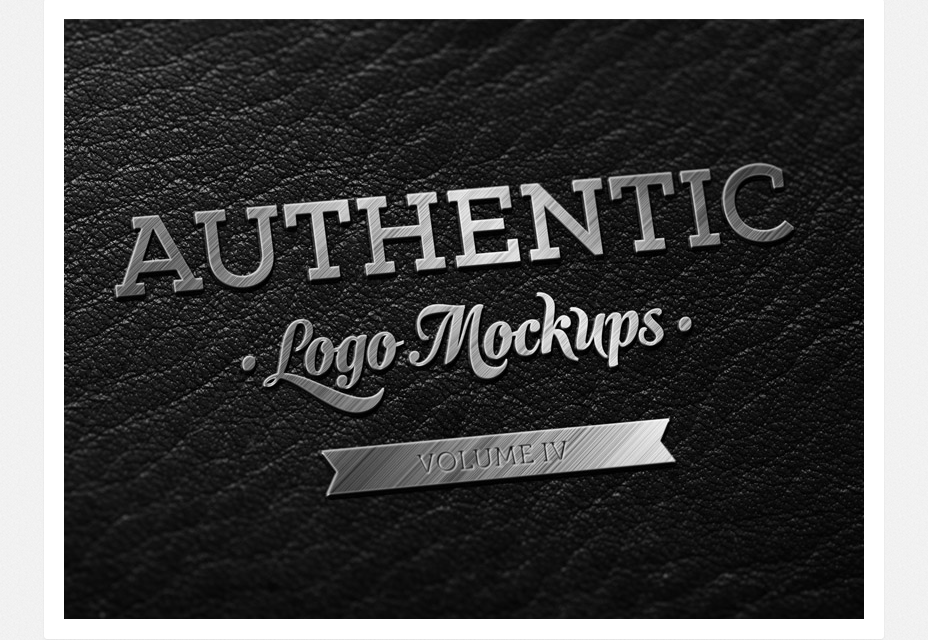
Dunkles metallisches Logo Mockup
Sehen Sie, wie Ihr neuestes Design aussehen würde, wenn es mit Stahl hergestellt wurde, dank dieses Metallic-Logo-Modells, das kostenlos im PSD-Format erhältlich ist.
Bildschirmanzeige PSD
Zeigen Sie mehrere Bildschirme für Ihre nächste App oder vielleicht Ihr Portfolio mit dieser nützlichen PSD-Datei. Die verwendete Perspektive gibt ihm einen kantigen Look.
Vorlage fortsetzen
Es ist wichtig, sich bei der Bewerbung für eine neue Stelle bemerkbar zu machen. Anfangen mit einem schönen Lebenslauf könnte eine große Hilfe sein.
UI-Kit für mobile Apps
Brauchen Sie frische Elemente für Ihr nächstes App-Design? Hier ist ein UI-Kit, das Ihnen hilft. 12 voll geschichtete PSD-Dateien, keine Bilder enthalten.
iOS 8 GUI für Sketch
Ein sehr vollständiger Satz von Benutzeroberflächenelementen, die für Sketch erstellt wurden. Es ist hauptsächlich nützlich, um Apps zu erstellen oder benutzerdefinierte Schnittstellen zu erstellen.
Yosemite UI-Kit
Das Yosemite OSX bringt neue "flatifizierte" Elemente auf den Tisch. Erstellen Sie neue Oberflächen und Modelle für diese neue Version von Mac OS mit Sketch.
MFD-UI-Kit
Eine Reihe von 12 Widget-Elementen im PSD-Format, um Ihr nächstes Projekt zu gestalten. Frei für den persönlichen und kommerziellen Gebrauch.
Curely handgemachte Schrift
Curely ist eine schöne handgemachte Schrift, die Ihren Texten ein freundliches und charmantes Image verleiht. Der Download enthält TTF- und OTF-Dateien sowie einige KI-Abzeichen als Bonus.
Rafale Freie Schriftart
Rafale ist eine All-Caps-Schrift für Poster, Titel und Schlagzeilen. Es ist kompatibel mit russischen und bulgarischen Kyrillisch, sowie anderen Sonderzeichen.
Madras Frei Schriftart
Madras ist eine serifenlose Schrift mit zwei freien Gewichten, die sich durch höchste Eleganz und Lesbarkeit auszeichnet.
OpenDyslexic Schriftart
Eine äußerst nützliche Open-Source-Schrift, die Menschen mit Legasthenie mit verbesserter Lesbarkeit helfen soll. Es enthält vier Gewichte für Ihre Bedürfnisse.
Libre Caslon Schrift
Eine web-orientierte Schriftart, die eine ausgezeichnete Lesbarkeit bei kleineren Formaten und Anzeigen bieten soll. Kostenlos herunterladen durch Impallari Typ.
Moderno: Portfolio Seite
Wie der Name schon sagt, ist Moderno eine Portfolio-Seitenvorlage, die für das heutige Web erstellt wurde. Präsentieren Sie Ihre Arbeit oder Produkte mit dieser Ressource.
Der Bereich: Einzelseite Website Vorlage
Ein wunderschönes, einseitiges PSD-Template, das einen stylischen Tiefpurpurton verwendet, um Aufmerksamkeit zu erregen. Perfekt für Produktpräsentationen oder kurze Inhalte.
Kasper: Eine Seite PSD Vorlage
Kasper setzt auf schöne Bilder und ein topaktuelles Layout, um seine Botschaft zu vermitteln. Wir denken, dass es eine ziemlich gute Arbeit leistet.
Skizze E-Mail-Vorlage
Haben Sie einen Newsletter oder möchten Sie einen Newsletter veröffentlichen? Hier ist eine modern aussehende E-Mail-Vorlage. Komplett editierbar mit Sketch.
BildungBlog WordPress Theme
Ein komplettes WordPress-Theme für Blogs mit akademischem Hintergrund. Es kommt mit einer .po-Datei für die einfache Übersetzung.
Everal WordPress Theme
Everal ist ein modernes WordPress-Theme mit Responsive Design und hoher Individualisierung. Sie müssen ihnen nur auf Twitter folgen, um das Thema herunterzuladen.
Smak: HTML-Einzelseitenvorlage
Eine großartige Pager-Vorlage für Ihre nächste Website. Es zeichnet sich durch ein sauberes, einfaches Design und ein reaktionsfähiges Verhalten aus, um die geräteübergreifende Nutzung zu einem Kinderspiel zu machen.
CSS3-Lader
Ein Set mit vier der schönsten CSS3 Loadern, die wir je gesehen haben. Bewegen Sie die Maus über die Linien, um einen kleinen Effekt in Aktion zu sehen.
ProgressBar.js
Eine schöne Sammlung von Progress Bar Designs mit SVG-Pfaden erstellt. Perfekt für das Hinzufügen von Klasse zu einem Projekt, auch in Zeiten der Ungeduld.
Flache UI-Farben
Eine Sammlung von Farben für flaches Design, die nur mit CSS3 in einem praktischen Raster angezeigt werden.
Animierte flache Kamera-Symbol
Ein schönes Kamerasymbol, gestylt und animiert mit reinem CSS3.
Flache Design-Farbpalette
Finde die richtigen Töne für dein nächstes Minimal Style Projekt.
Docker: Nützliche offene Plattform für Entwickler und Sysadmins
Docker bietet eine benutzerfreundliche Umgebung, in der Entwickler und Administratoren ihre Anwendungen auf jeder Plattform erstellen und ausführen können.
Stoff: Das Leben für Entwickler einfacher machen
Fabric ist eine mobile Entwicklungsumgebung, die Entwicklern helfen soll, mit vielen (wenn nicht allen) Problemen fertig zu werden, die sie bei jedem Projekt finden.
Gezielte.io
Ein Tool zum Testen Ihrer E-Mail-Designs vor der Veröffentlichung an die Öffentlichkeit.
SlimerJS: Skriptfähiger Browser für Webentwickler
Slimer ist ein Tool, mit dem Sie Funktionstests, Seitenautomatisierung und andere wichtige Aufgaben durchführen können. Es läuft auf Gecko, der Browser-Engine von Firefox.
Pixelaspse: Visuelle Versionskontrolle für Designer
Pixelapse beabsichtigt, ein CMS / CRM der Art, aber für Designer bereitzustellen. Ideal für Gruppendesigns und Versionskontrolle.
ShareX: Teilen Screenshots oder Screencasts
ShareX ist ein einfaches Tool zum Erstellen von Screenshots, bei dem ein gemeinsam benutzbarer Link über einen einfachen Hotkey in Ihre Zwischenablage kopiert wird.
Palettab
Finden Sie erstaunliche Kombinationen von Schriftarten und Farben durch diese einfache Chrome-Erweiterung.
MakeAppicon: Erstellen Sie App Icons in allen Größen mit einem Klick!
Mit diesem Tool wird nicht nur die Größe des Symbols geändert, sondern es wird auch für die Verwendung mit iOS und Android optimiert. Es unterstützt JPG, PNG und PSD Formate.
Geben Sie Genius ein
Die richtige Schriftart für Ihr nächstes Projekt zu finden, ist definitiv nicht so schwer wie die Suche nach einer zweiten für das nächste Projekt. Dieses Tool wird diesen Prozess viel einfacher machen.
Flexibles Rastersystem
Ein reaktionsfähiges CSS-Framework, das mit allen gängigen Desktop- und mobilen Browsern kompatibel ist.
Foggy JQuery Plugin
Foggy ist ein einfaches jQuery-Plugin zum Verwischen von Seitenelementen, die Sie festlegen. Es ist nützlich, um Popup-Elemente für die Tiefe und die Entfernung aus dem Hintergrund hinzuzufügen.
PACE: Automatische Seitenladefortschrittsleisten
PACE bietet einen schönen Ladefortschrittsindikator, während Benutzer darauf warten, dass der Inhalt geladen wird. Sie erhalten auch AJAX-Navigation.
Untertitel-Editor
Ein hervorragender webbasierter Code-Editor, der eine Erweiterung für Chrome und Chrome OS darstellt.
Snap.svg: Die JavaScript SVG-Bibliothek für das moderne Web
Mit Snap können Sie interaktive Vektorgrafiken erstellen und auf jedem Gerät anzeigen. Es soll auch so einfach wie möglich zu bedienen sein.
ItemSlide.js
Erstellen Sie mobilfreundliche Touch-Karussells mit diesem cleveren jQuery-Plugin.
GSAP: Leistungsstarke HTML5-Animation
GSAP ist ein komplettes Animationstool für Web-Profis, das modernste Performance und Kompatibilität bietet.
LokiJS: Leichte Javascript In-Memory-Datenbank
Eine In-Memory-Datenbank mit einem starken Fokus auf Leistung, unabhängig von der Größe des Projekts.
Rekapi: Eine Keyframe Animationsbibliothek für JavaScript
Mit Rekapi können Sie Canvas- und DOM-Animationen mit JavaScript sowie CSS-Keyframe-Animationen erstellen. Sie können es auch in Apps verwenden, die eine Keyframe-Animation verwenden.
JQuery / Zepto Gesichtserkennung Plugin
Dieses Plugin für jQuery und Zepto erkennt Gesichter auf Bildern und Videos gleichermaßen.
![Material-Design-Ikonen [4] material-design-icons[4]](https://odwebdesign.net/uploads/8/28/cb/50-fantastic-freebies-for-web-designers-january-2015_1.png)
![graphicfuel-premium-free-graphic-web-design-resources-130-frei-hand-drawn-interface-icons [4] graphicsfuel-premium-free-graphic-web-design-resources-130-free-hand-drawn-interface-icons[4]](https://odwebdesign.net/uploads/a/e9/36/50-fantastic-freebies-for-web-designers-january-2015_2.png)
![indra-80-free-weather-activities-icon-365psd [4] indra-80-free-weather-activities-icon-365psd[4]](https://odwebdesign.net/uploads/c/f3/f8/50-fantastic-freebies-for-web-designers-january-2015_3.png)
![free-isometric-map-elements-isometric-city-map-builder-vector-map-creator [4] free-isometric-map-elements-isometric-city-map-builder-vector-map-creator[4]](https://odwebdesign.net/uploads/0/f6/7e/50-fantastic-freebies-for-web-designers-january-2015_4.png)

![dribbble-app-landing-page-freebie-von-summit-chakraborty [9] dribbble-app-landing-page-freebie-by-sumit-chakraborty[9]](https://odwebdesign.net/uploads/d/82/ca/50-fantastic-freebies-for-web-designers-january-2015_6.png)
![hochauflösende Hintergrundbilder [4] high-resolution-background-images[4]](https://odwebdesign.net/uploads/2/1c/40/50-fantastic-freebies-for-web-designers-january-2015_7.png)
![graphicfuel-premium-frei-grafik-web-design-ressourcen-holzschnitzerei-logo-mockup-psd [4] graphicsfuel-premium-free-graphic-web-design-resources-carved-wood-logo-mockup-psd[4]](https://odwebdesign.net/uploads/d/0a/08/50-fantastic-freebies-for-web-designers-january-2015_8.png)

![dribbble-image-screen-psd-download-von-nick-jarvis [4] dribbble-image-screen-psd-download-by-nick-jarvis[4]](https://odwebdesign.net/uploads/5/66/e4/50-fantastic-freebies-for-web-designers-january-2015_10.png)
![dribbble-free-resume-Vorlage-by-alamin-mir-creativemine [4] dribbble-free-resume-template-by-alamin-mir-creativemine[4]](https://odwebdesign.net/uploads/1/ac/d0/50-fantastic-freebies-for-web-designers-january-2015_11.png)
![Handy-App-UI-Kit-GraphBerrycom [4] mobile-app-ui-kit-graphberrycom[4]](https://odwebdesign.net/uploads/6/af/e4/50-fantastic-freebies-for-web-designers-january-2015_12.png)
![ios-8-gui-für-skizze-iphone-teehan-lax [4] ios-8-gui-for-sketch-iphone-teehan-lax[4]](https://odwebdesign.net/uploads/c/9e/af/50-fantastic-freebies-for-web-designers-january-2015_13.png)
![yosemite-ui-kit-os-x-yosemite-ui-kit-gebaut-für-skizze [4] yosemite-ui-kit-os-x-yosemite-ui-kit-built-for-sketch[4]](https://odwebdesign.net/uploads/6/a8/4f/50-fantastic-freebies-for-web-designers-january-2015_14.png)
![psd-freebie-mfd-ui-kit-made-for-designer [4] psd-freebie-mfd-ui-kit-made-for-designers[4]](https://odwebdesign.net/uploads/5/71/2b/50-fantastic-freebies-for-web-designers-january-2015_15.png)
![curely-free-Schriftart-auf-Verhalten [4] curely-free-typeface-on-behance[4]](https://odwebdesign.net/uploads/b/b7/85/50-fantastic-freebies-for-web-designers-january-2015_16.png)
![rafale-free-font-fontgewebe [4] rafale-free-font-fontfabric[4]](https://odwebdesign.net/uploads/4/59/68/50-fantastic-freebies-for-web-designers-january-2015_17.png)
![madras-free-font-fontgewebe [4] madras-free-font-fontfabric[4]](https://odwebdesign.net/uploads/0/b9/ec/50-fantastic-freebies-for-web-designers-january-2015_18.png)
![Frei-Opensource-Dyslexie-Font-Opendyslexic [4] free-opensource-dyslexia-font-opendyslexic[4]](https://odwebdesign.net/uploads/6/76/72/50-fantastic-freebies-for-web-designers-january-2015_19.png)
![libre-caslon-frei-auf-verhalten [4] libre-caslon-free-on-behance[4]](https://odwebdesign.net/uploads/9/cd/9b/50-fantastic-freebies-for-web-designers-january-2015_20.png)
![moderno-kreativ-einfach-portfolio-seite-graphberryberrycom [4] moderno-creative-simple-portfolio-page-graphberrycom[4]](https://odwebdesign.net/uploads/7/aa/d2/50-fantastic-freebies-for-web-designers-january-2015_21.png)
![the-range-single-pager-frei-psd-website-templates-free-psd-web-design-templates [4] the-range-single-pager-free-psd-website-template-free-psd-web-design-templates[4]](https://odwebdesign.net/uploads/5/da/e0/50-fantastic-freebies-for-web-designers-january-2015_22.png)
![kasper-eine-seite-kreativ-psd-schablone-graphberrycomber [4] kasper-one-page-creative-psd-template-graphberrycom[4]](https://odwebdesign.net/uploads/e/19/7e/50-fantastic-freebies-for-web-designers-january-2015_23.png)
![Frei-Skizze-E-Mail-Vorlage-Freebiesjedi [4] free-sketch-email-template-freebiesjedi[4]](https://odwebdesign.net/uploads/3/6d/e2/50-fantastic-freebies-for-web-designers-january-2015_24.png)
![educationblog-free-wordpress-theme [4] educationblog-free-wordpress-theme[4]](https://odwebdesign.net/uploads/4/54/e7/50-fantastic-freebies-for-web-designers-january-2015_25.png)
![everal-free-responsive-wordpress-theme [4] everal-free-responsive-wordpress-theme[4]](https://odwebdesign.net/uploads/4/87/4f/50-fantastic-freebies-for-web-designers-january-2015_26.png)
![smak-free-html-Einzelseiten-Template-graphberrycomber [4] smak-free-html-single-page-template-graphberrycom[4]](https://odwebdesign.net/uploads/a/61/8c/50-fantastic-freebies-for-web-designers-january-2015_27.png)
![css3-Lader [4] css3-loaders[4]](https://odwebdesign.net/uploads/2/84/b5/50-fantastic-freebies-for-web-designers-january-2015_28.png)
![a-Stift-durch-Schamanen-tito [4] a-pen-by-shaman-tito[4]](https://odwebdesign.net/uploads/a/f1/25/50-fantastic-freebies-for-web-designers-january-2015_29.png)
![Flat-Ui-Farben [4] flat-ui-colors[4]](https://odwebdesign.net/uploads/f/83/e4/50-fantastic-freebies-for-web-designers-january-2015_30.png)
![animierte-flache-Kamera-Ikone [4] animated-flat-camera-icon[4]](https://odwebdesign.net/uploads/7/0a/53/50-fantastic-freebies-for-web-designers-january-2015_31.png)
![flache Design-Farbpalette [4] flat-design-color-palette[4]](https://odwebdesign.net/uploads/e/ba/78/50-fantastic-freebies-for-web-designers-january-2015_32.png)
![docker-build-ship-and-run-any-app-überall [4] docker-build-ship-and-run-any-app-anywhere[4]](https://odwebdesign.net/uploads/7/a7/80/50-fantastic-freebies-for-web-designers-january-2015_33.png)
![Stoff-Twitter-Entwickler [4] fabric-twitter-developers[4]](https://odwebdesign.net/uploads/3/8a/dc/50-fantastic-freebies-for-web-designers-january-2015_34.png)
![targedio [4] targetedio[4]](https://odwebdesign.net/uploads/2/84/c6/50-fantastic-freebies-for-web-designers-january-2015_35.png)
![Slimmerjs [4] slimerjs[4]](https://odwebdesign.net/uploads/2/1f/61/50-fantastic-freebies-for-web-designers-january-2015_36.png)
![pixelapse-visuelle-version-control-for-designer [4] pixelapse-visual-version-control-for-designers[4]](https://odwebdesign.net/uploads/9/d5/1e/50-fantastic-freebies-for-web-designers-january-2015_37.png)
![sharex-take-screenshots-oder-screencasts-kommentieren-upload-and-share-url-in-clipboard [4] sharex-take-screenshots-or-screencasts-annotate-upload-and-share-url-in-clipboard[4]](https://odwebdesign.net/uploads/2/9d/0c/50-fantastic-freebies-for-web-designers-january-2015_38.png)
![Palettentisch [4] palettab[4]](https://odwebdesign.net/uploads/7/8b/7d/50-fantastic-freebies-for-web-designers-january-2015_39.png)
![makeappicon-generate-app-icons-von-allen-Größen-mit-einem-Klick [4] makeappicon-generate-app-icons-of-all-sizes-with-a-click[4]](https://odwebdesign.net/uploads/a/8c/11/50-fantastic-freebies-for-web-designers-january-2015_40.png)
![Typ-Genie [4] type-genius[4]](https://odwebdesign.net/uploads/d/3d/05/50-fantastic-freebies-for-web-designers-january-2015_41.png)
![flexiblesgsflexiblegs-github [4] flexiblegsflexiblegs-github[4]](https://odwebdesign.net/uploads/0/3d/6e/50-fantastic-freebies-for-web-designers-january-2015_42.png)
![noggy-jquery-plugin-für-blurring-page-elements [4] foggy-jquery-plugin-for-blurring-page-elements[4]](https://odwebdesign.net/uploads/b/9e/cd/50-fantastic-freebies-for-web-designers-january-2015_43.png)
![pace-automatic-page-load-Fortschrittsbalken [4] pace-automatic-page-load-progress-bars[4]](https://odwebdesign.net/uploads/2/c9/a9/50-fantastic-freebies-for-web-designers-january-2015_44.png)
![Subtext-Editor [4] subtext-editor[4]](https://odwebdesign.net/uploads/0/75/83/50-fantastic-freebies-for-web-designers-january-2015_45.png)
![snapsvg-home [4] snapsvg-home[4]](https://odwebdesign.net/uploads/d/cc/f9/50-fantastic-freebies-for-web-designers-january-2015_46.png)
![itemslidejs [4] itemslidejs[4]](https://odwebdesign.net/uploads/7/5a/f8/50-fantastic-freebies-for-web-designers-january-2015_47.png)
![Grünsock-gsap [4] greensock-gsap[4]](https://odwebdesign.net/uploads/2/9c/80/50-fantastic-freebies-for-web-designers-january-2015_48.png)
![Leichtgewicht-Javascript-in-Speicher-Datenbank-lokijs [4] lightweight-javascript-in-memory-database-lokijs[4]](https://odwebdesign.net/uploads/b/1f/6a/50-fantastic-freebies-for-web-designers-january-2015_49.png)
![rekapi-a-keyframe-animationsbibliothek-für-javascript [4] rekapi-a-keyframe-animation-library-for-javascript[4]](https://odwebdesign.net/uploads/f/b8/6e/50-fantastic-freebies-for-web-designers-january-2015_50.png)
![jqueryzept-Gesichtserkennung-Plugin [4] jqueryzepto-face-detection-plugin[4]](https://odwebdesign.net/uploads/6/60/a9/50-fantastic-freebies-for-web-designers-january-2015_51.png)