Was ist neu für Designer, Januar 2015
In der neuen Ausgabe für Designer und Entwickler dieses Monats haben wir neue Apps für Designteams, Frameworks und Textbausteine, neue Designressourcen, JavaScript-Ressourcen, Ressourcen für Startups, neue Podcasts, Farbressourcen und vieles mehr aufgenommen. Und wie immer haben wir auch ein paar tolle neue Schriften beigelegt!
Fast alles auf der Liste in diesem Monat ist kostenlos, mit ein paar hochwertigen kostenpflichtigen Apps und Tools auch enthalten. Sie sind sicher nützlich für Designer und Entwickler, vom Anfänger bis zum Experten.
Wenn wir etwas vermisst haben, von dem Sie denken, dass es auf der Liste hätte stehen sollen, lassen Sie es uns in den Kommentaren wissen. Und wenn Sie von einer neuen App oder Ressource wissen, die im nächsten Monat vorgestellt werden soll, twittern Sie es @cameron_chapman in Betracht gezogen werden!
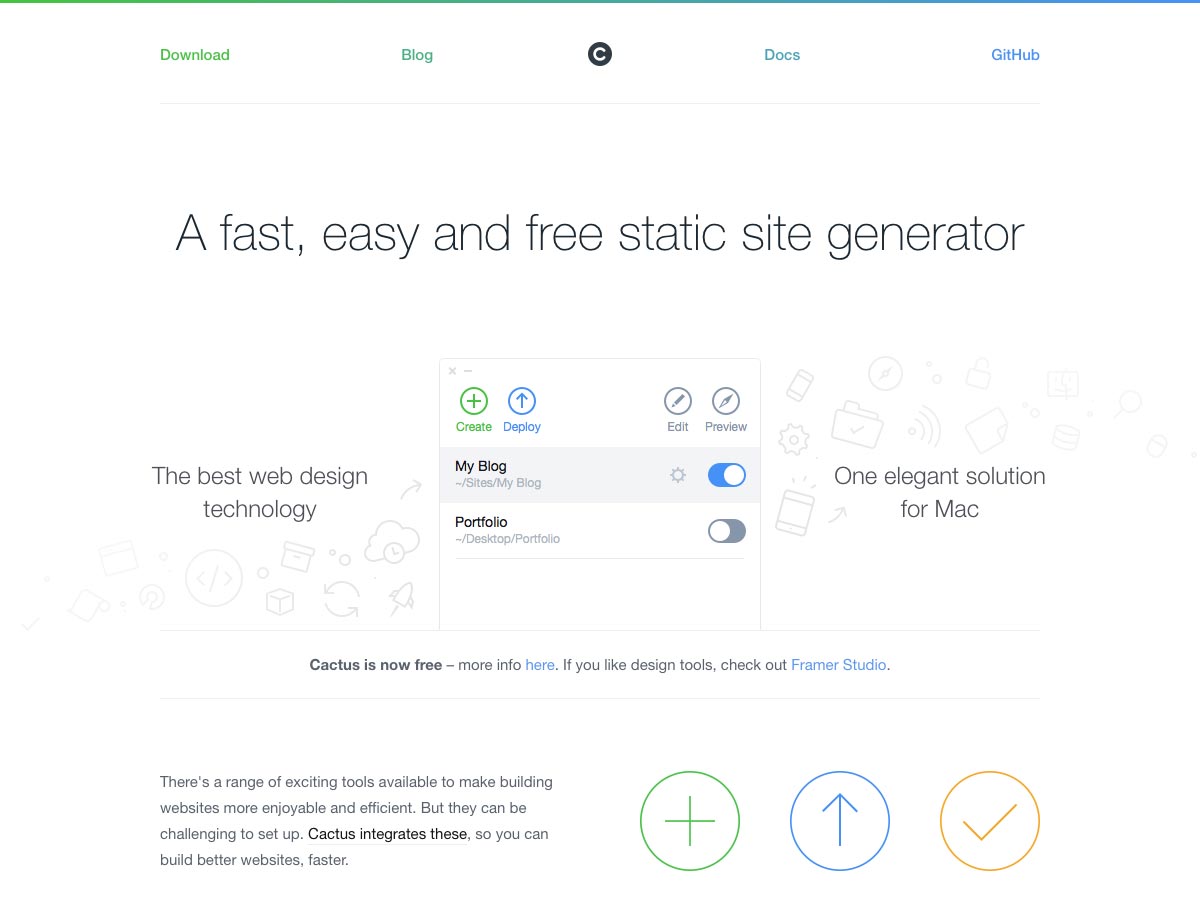
Kaktus
Kaktus ist ein schneller, kostenloser statischer Webseitengenerator für Mac. Wählen Sie einfach eine Seitenvorlage (Portfolio, Blog oder einzelne Seite) aus, um zu beginnen, und konzentrieren Sie sich dann auf die Bearbeitung mit Live-Vorschau überall.
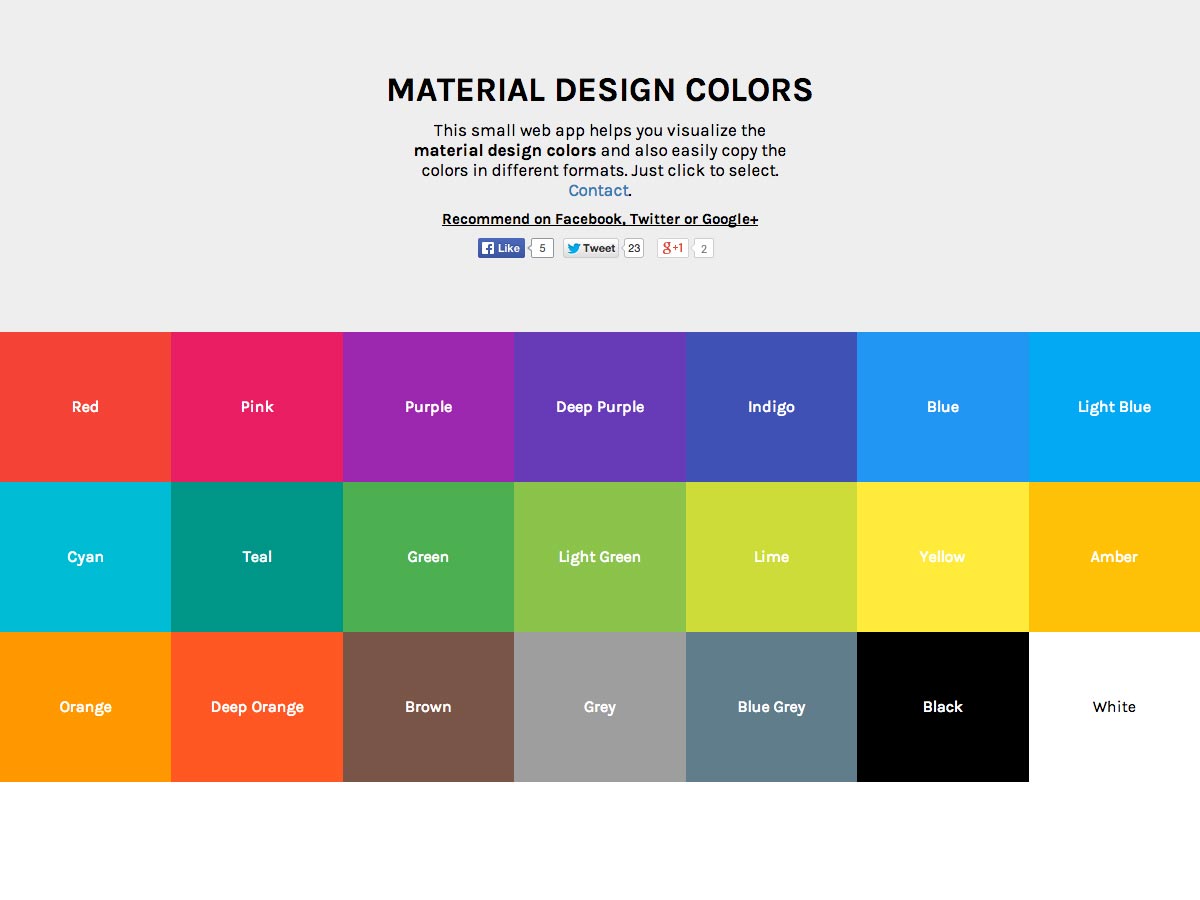
Material Design Farben
Material Design Farben ist eine Web-App, mit der Sie Materialdesignfarben leichter visualisieren können. Klicken Sie einfach auf eine Farbe, um weitere Farbtöne zu sehen, zusammen mit den Farbcodes hex und rgb (a).
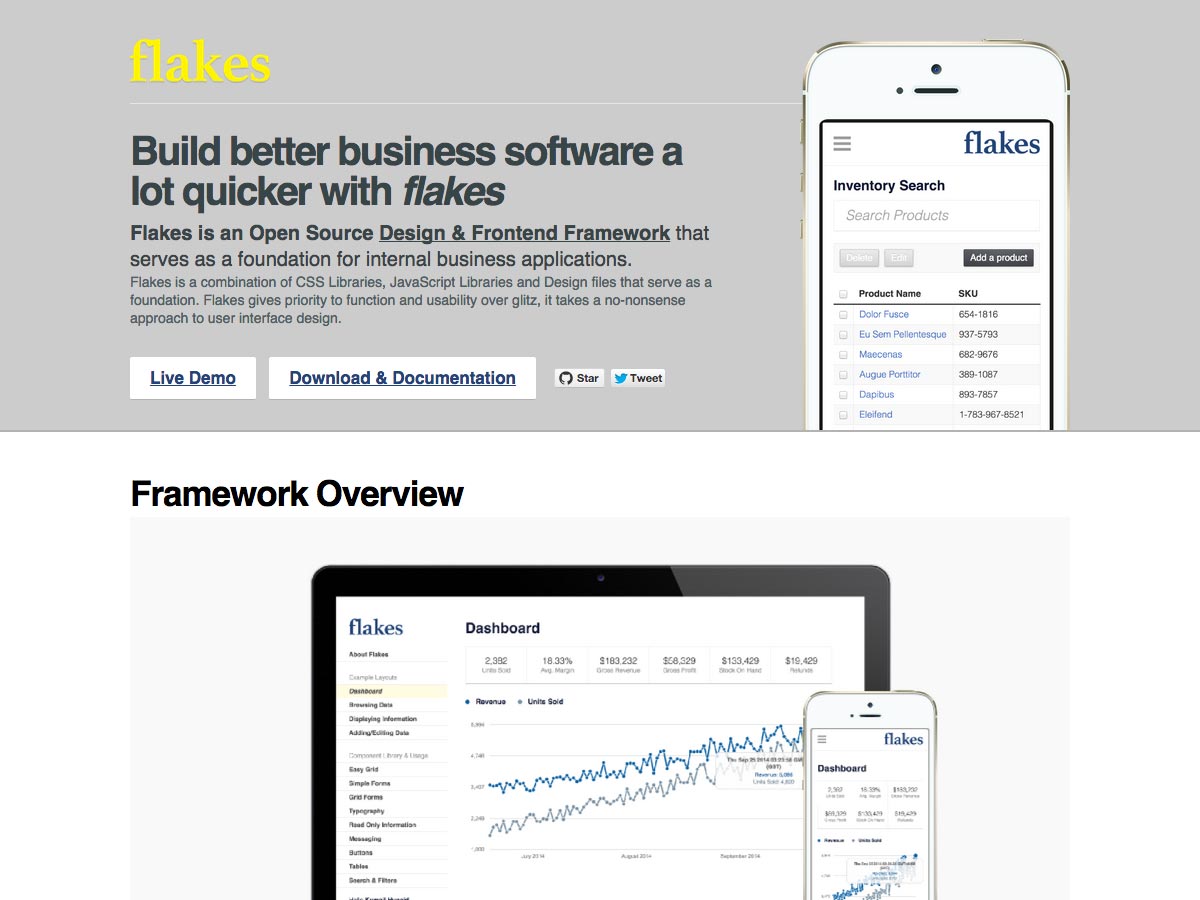
Flocken
Flocken ist ein Open-Source-Design- und Frontend-Framework zum Erstellen interner Geschäftsanwendungen. Es ist eine Kombination aus CSS-Bibliotheken, JavaScript-Bibliotheken und Design-Dateien mit einem geradlinigen Ansatz für das UI-Design.
Peplaunch
Peplaunch ist ein Startup-Startdienst, der ein 2-monatiges Programm beinhaltet, um Ihr Startup mit zahlenden Kunden zu starten. Sie erstellen eine Startseite, werben für mehr als fünfzig relevante Communities und unterstützen Sie beim Erwerb von Kunden. Ihnen wird eine Pauschalgebühr von 500 Dollar in Rechnung gestellt.
Böse Ikonen
Böse Ikonen ist eine Reihe von Open-Source-SVG-Icons, plus Lade-Spinner, die sauber und einfach sind. Sie kommen mit Code, um Rails, Sinatra, Node.js, Gulp und Grunt zu unterstützen.
Schreiben Sie die Dokumente
Schreiben Sie die Dokumente ist eine Sammlung von Ressourcen und Informationen zum Verfassen besserer Dokumentation für Ihre Projekte.
Apfelkuchen
Apfelkuchen ist ein modulares CSS-Toolkit zum Aufbau besserer Web-Interfaces. Es verwendet einen semantischen CSS-Ansatz mit besseren Namens- und Organisationskonventionen.
UI-Kacheln
UI-Kacheln ist ein System zum Erstellen von Site Maps und visuellen Ablaufdiagrammen für Webprojekte mit 72 Bildschirmen. Es hat ein elegantes und leichtes Design, und es ist einfach zu bedienen und an Ihre Bedürfnisse anzupassen.
Muzli Jobs
Wenn du ein kreativer Profi bist, der nach Arbeit sucht, schau dir das an Muzli Jobs . Sie können nach Jobs nach Schlüsselwort und Ort suchen oder einen Job kostenlos posten.
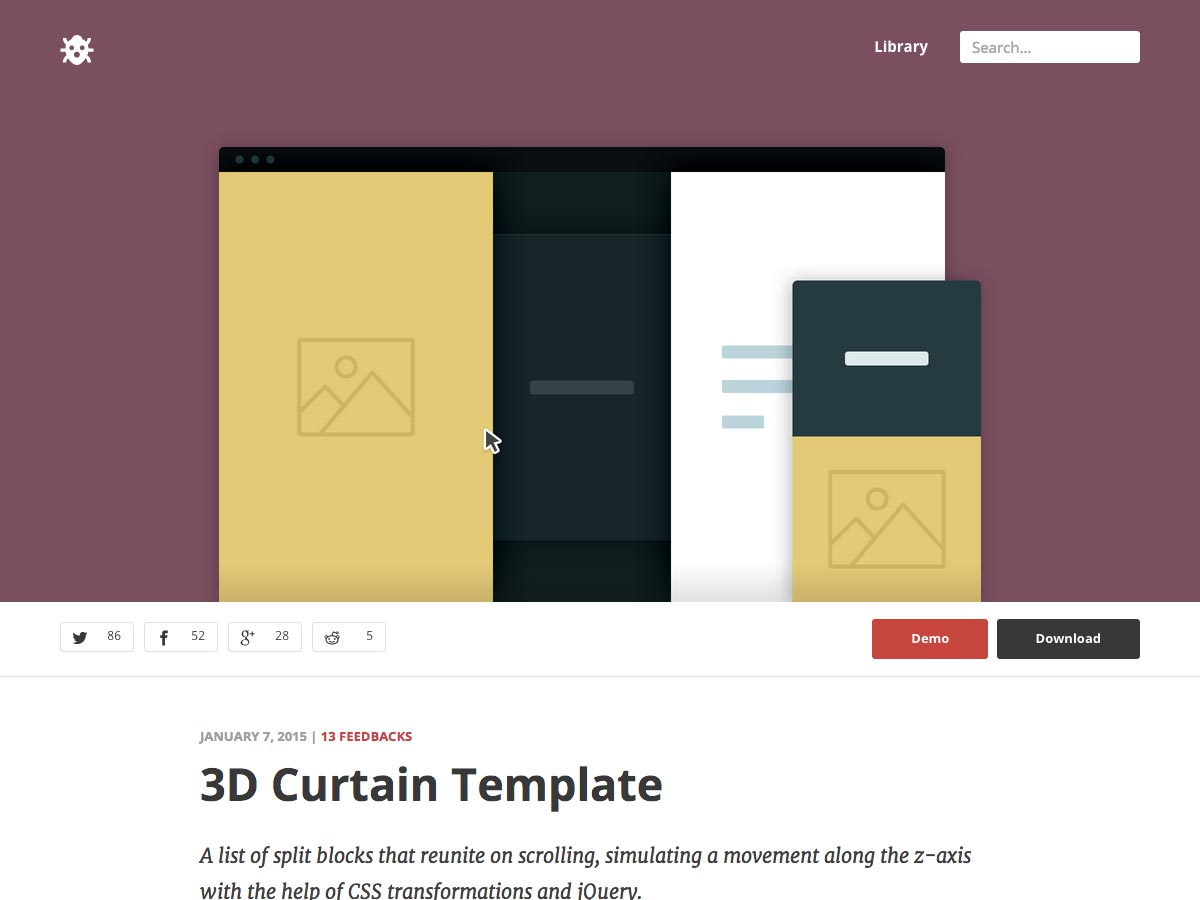
3D Vorhang Vorlage
Dies 3D Vorhang Vorlage ist eine Liste von geteilten Blöcken, die die Bewegung entlang der z-Achse simulieren und sich wieder zusammenfügen, wenn der Benutzer scrollt.
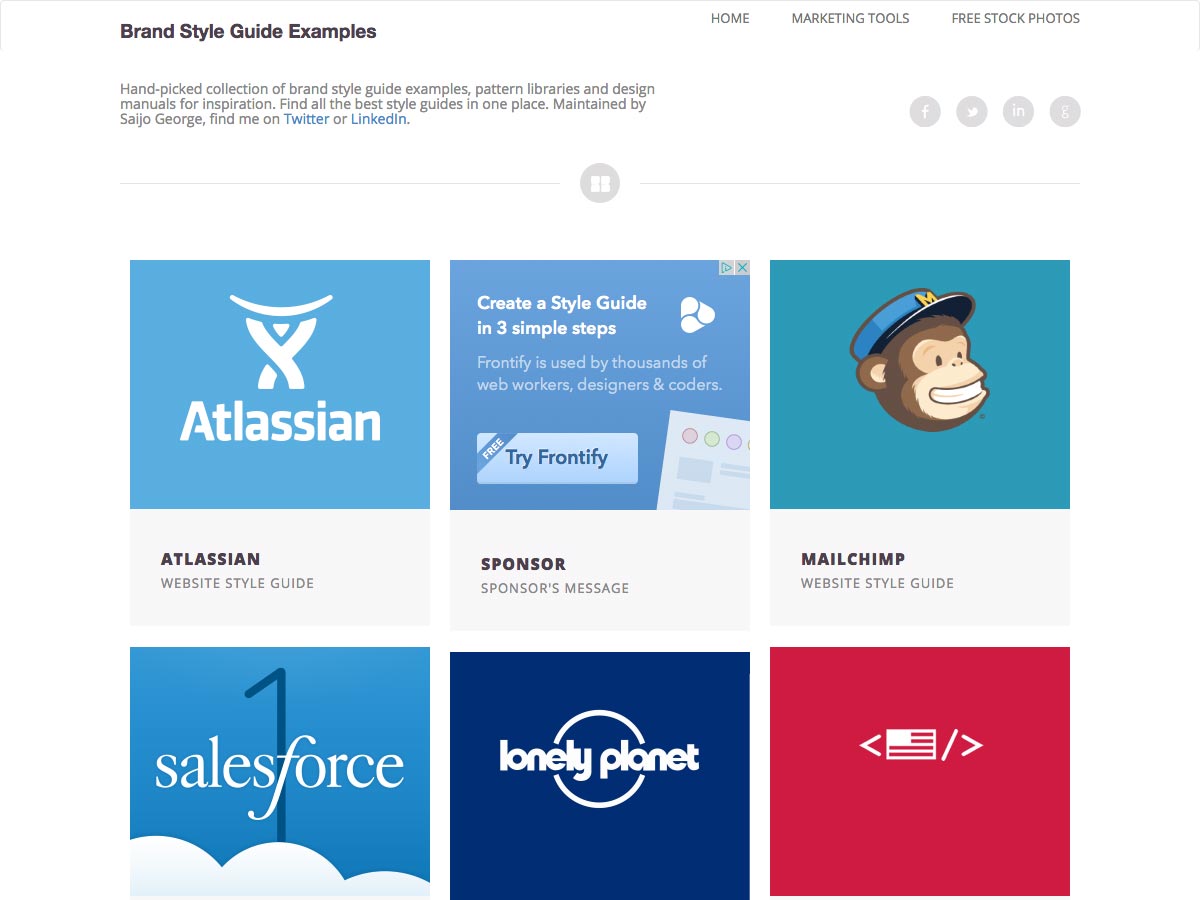
Brand Style Guide Beispiele
Diese Brand Style Guide Beispiele sind handverlesen von Saijo George, der nicht nur Style-Guide-Beispiele, sondern auch Pattern-Libraries und Design-Handbücher zusammengestellt hat.
Skelett
Skelett ist eine einfache, reaktionsschnelle Boilerplatte, die mit etwa 400 Zeilen superleicht ist. Es ist schnell loslegen, ohne dass eine Installation oder Kompilierung notwendig ist.
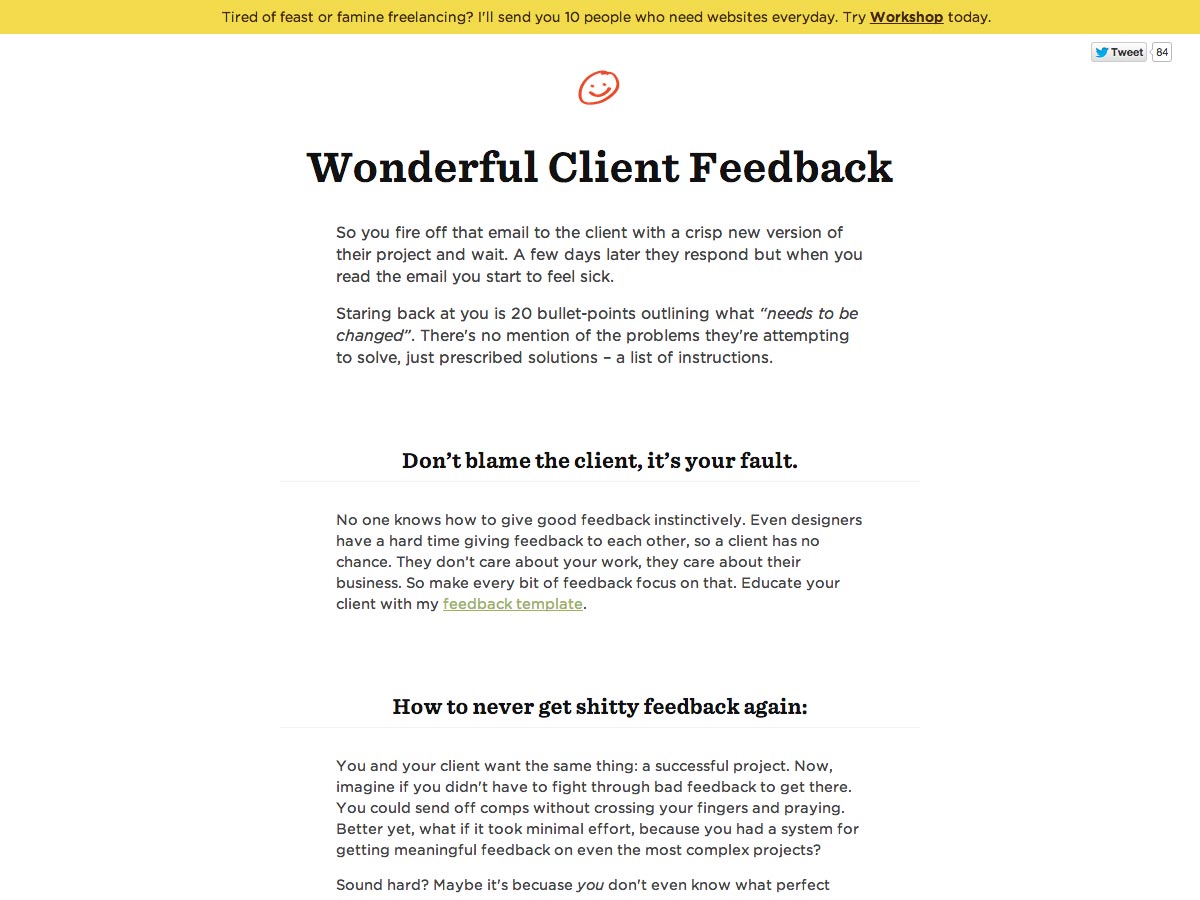
Wundervolles Kunden-Feedback
Wundervolles Kunden-Feedback ist eine Seite, die Sie verwenden können, um bessere, brauchbare Rückmeldungen von Ihren Kunden zu erhalten. Es ist als Webseite oder als PDF verfügbar und ist eine großartige Möglichkeit, Ihre Kundenbeziehungen zu verbessern.
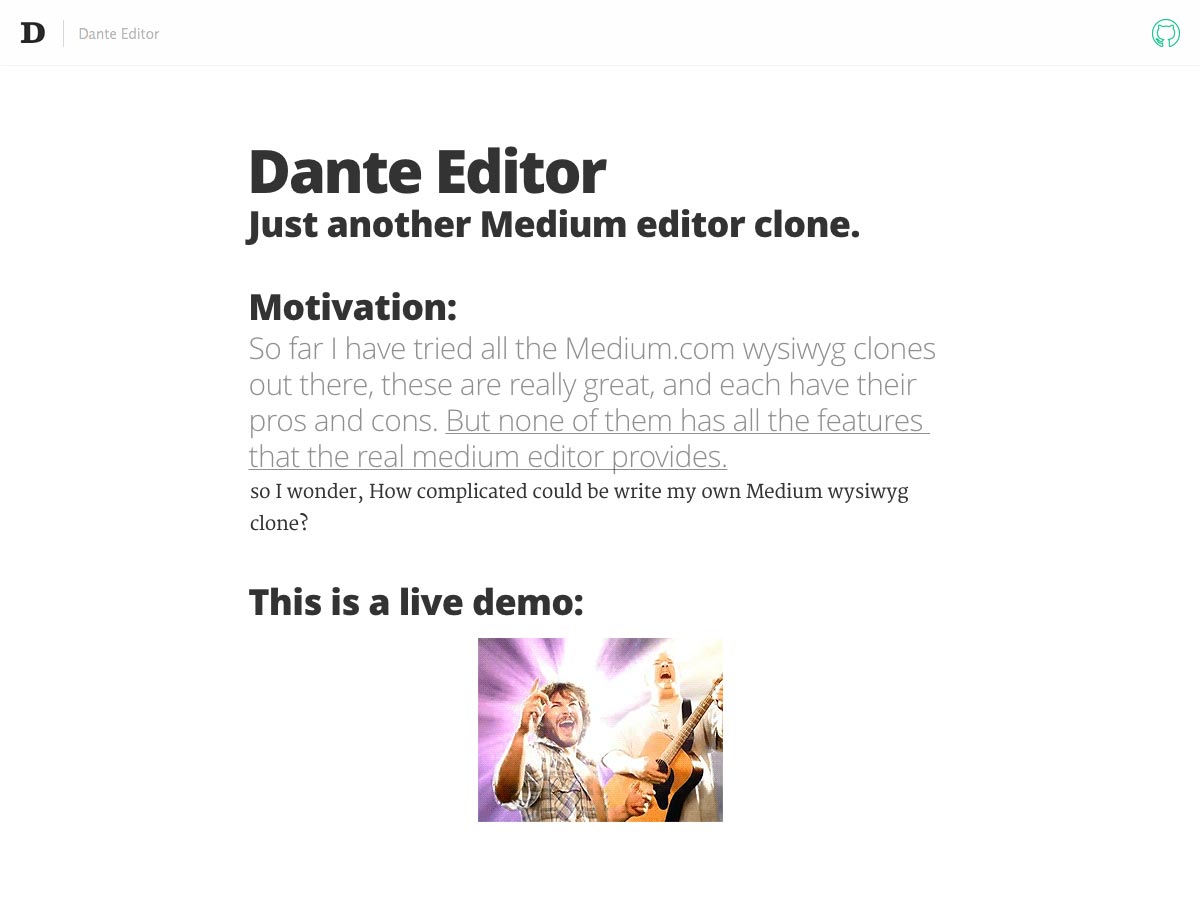
Dante Herausgeber
Dante Herausgeber ist ein Medium-Editor-Klon mit allen Funktionen des echten Medium-Editors. Es ist einfach zu bedienen und super intuitiv.
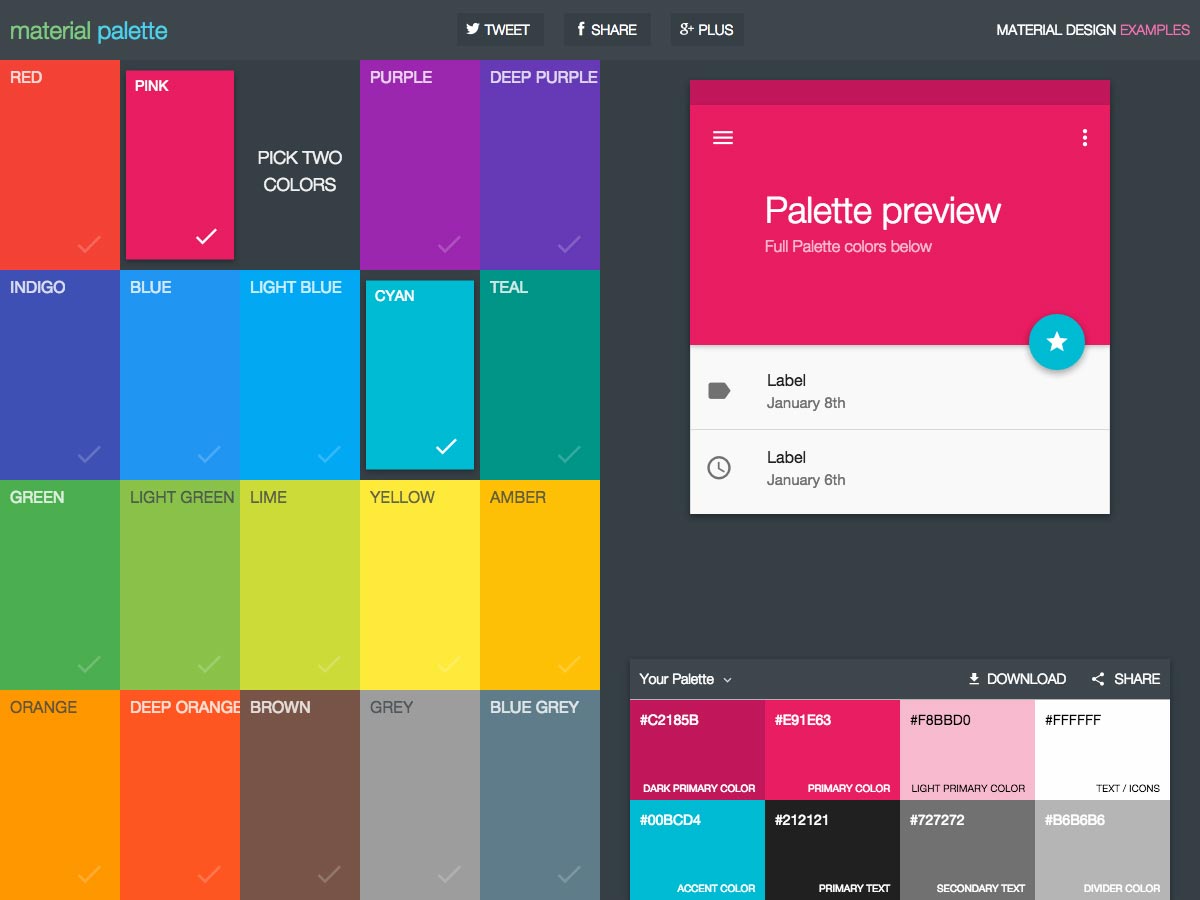
Materialpalette
Materialpalette ist ein Material Design Palettengenerator, der super einfach zu bedienen ist. Wählen Sie einfach zwei Farben und Sie erhalten eine herunterladbare 8-Farben-Palette.
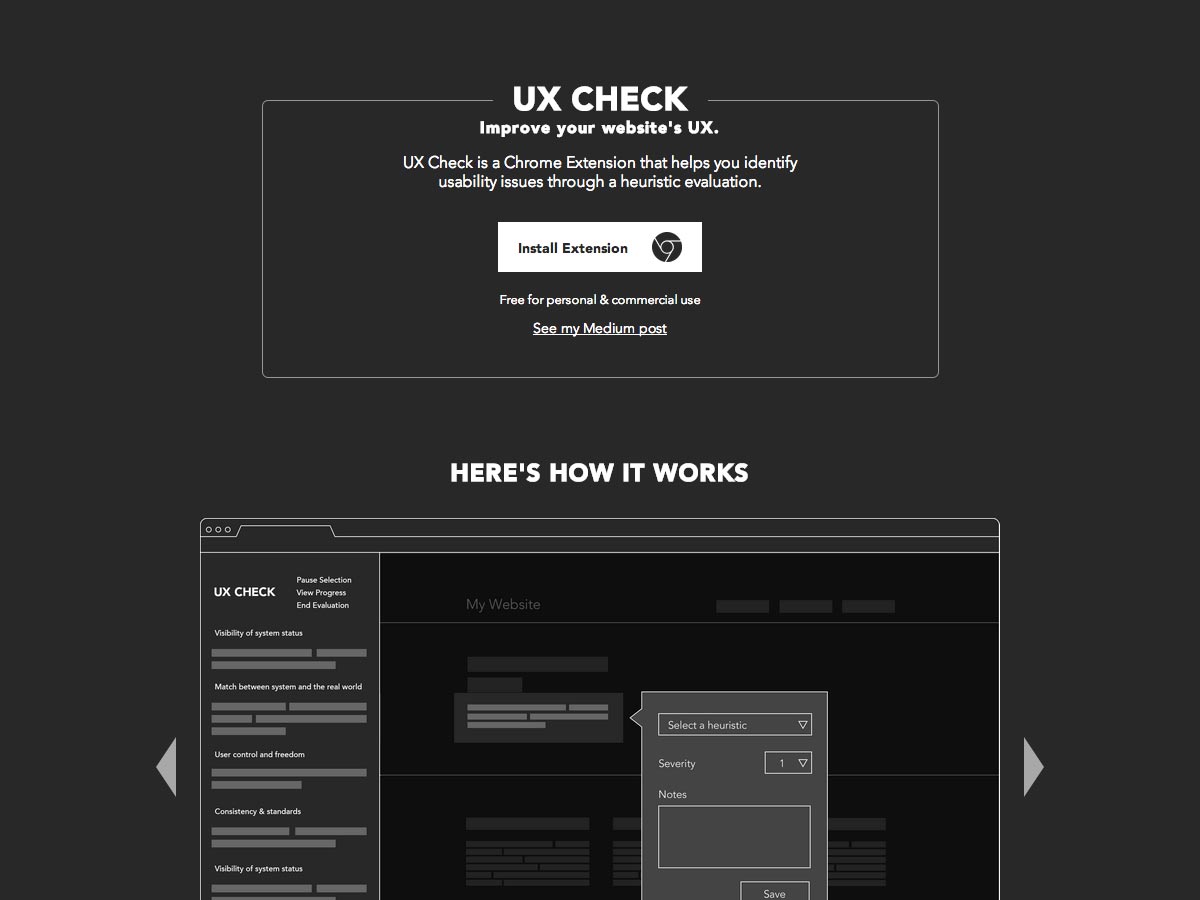
UX-Prüfung
UX-Prüfung ist eine Chrome-Erweiterung, um Usability-Probleme zu finden. Es fügt einen Bereich neben Ihrer Website ein, der die 10 Heuristiken von Nielsen zeigt, die Ihnen bei der Identifizierung von Problemen behilflich sind, sowie Tools zur Kommentierung Ihrer Arbeit bei der Identifizierung von Problemen.
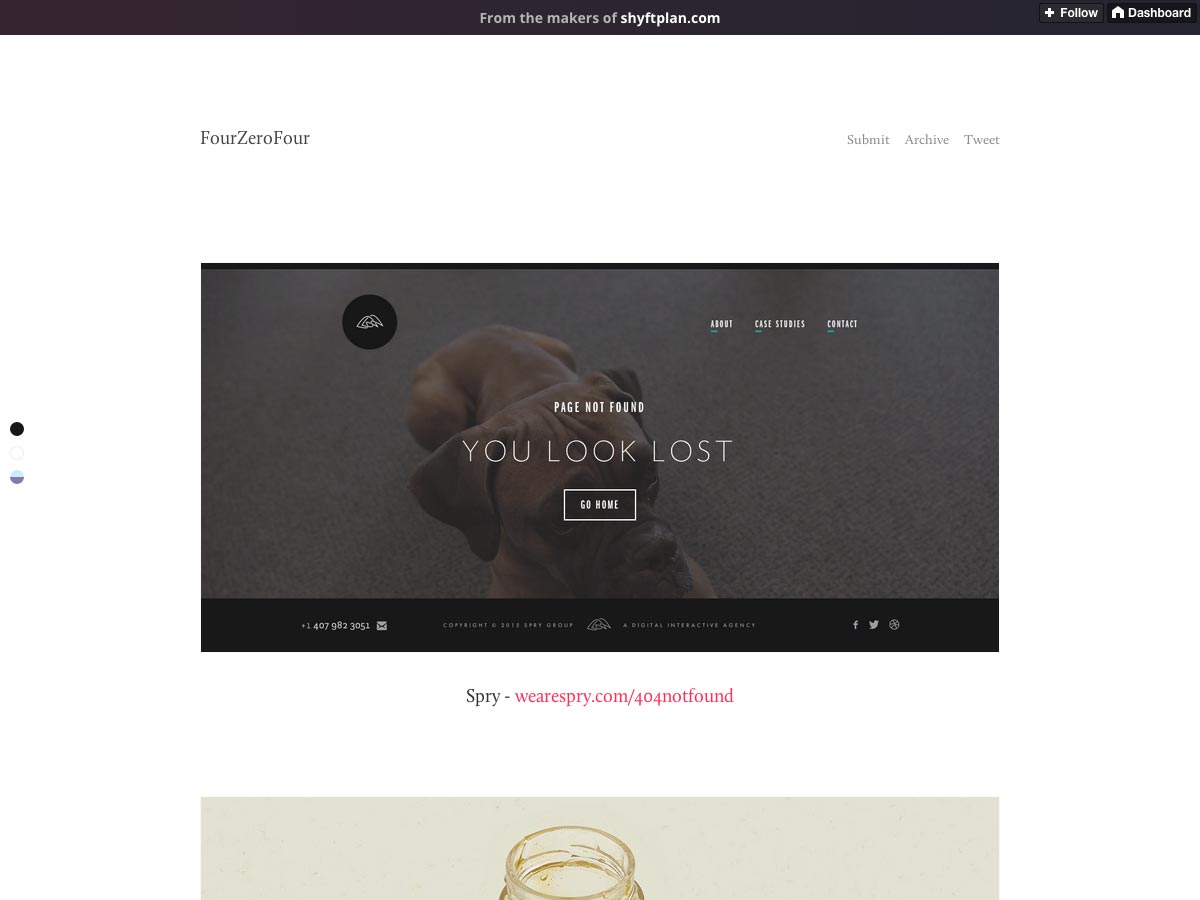
VierZeroFour
VierZeroFour ist ein Tumblr Blog, der erstaunliche 404 Seiten aus dem Internet sammelt. Schauen Sie sich ihr Archiv an oder senden Sie Ihre eigenen Designs zur Prüfung.
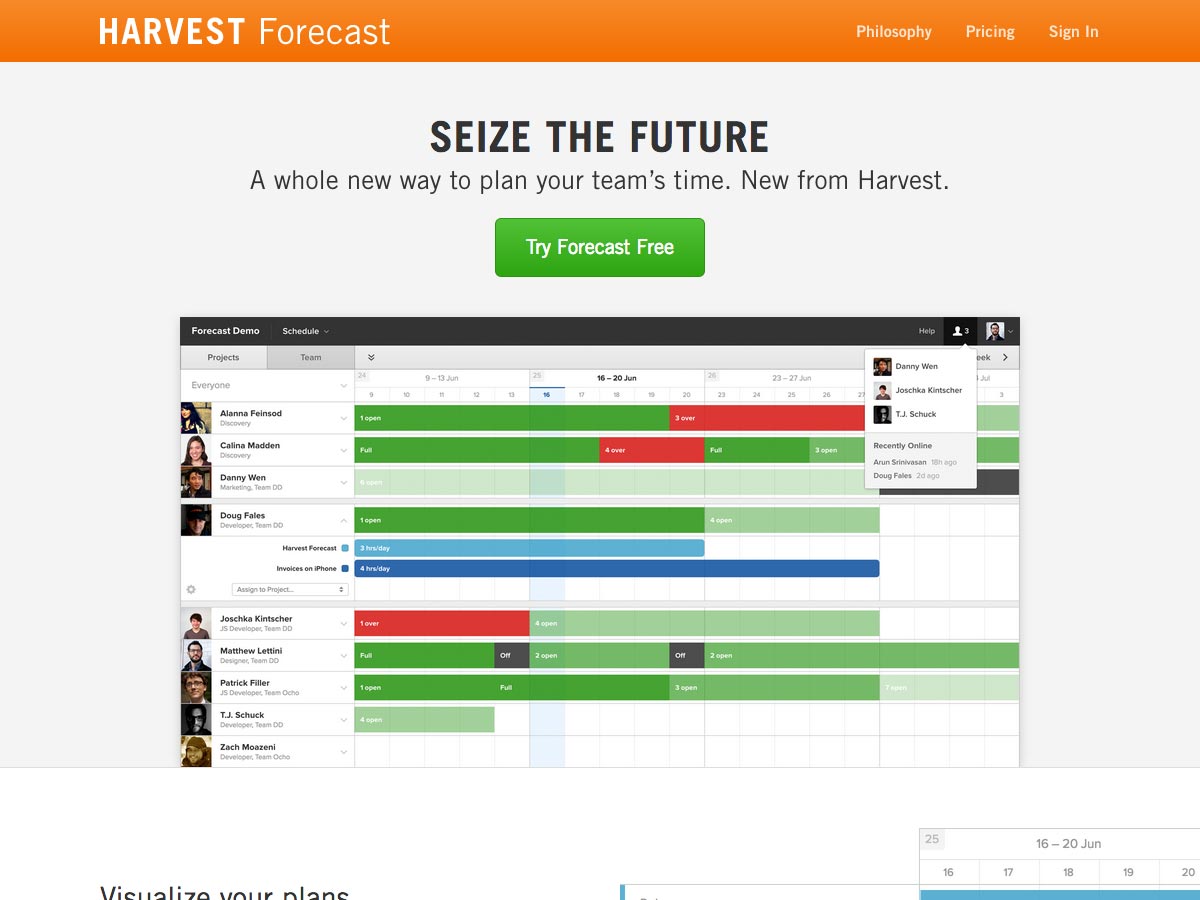
Ernte-Prognose
Ernte-Prognose ist eine neue App, um die Zeit Ihres Teams zu planen. Sie können Ihre Pläne und Ansichten nach Personen oder Projekten visualisieren und sicherstellen, dass sich alle auf derselben Seite befinden.
Snabbt.js
Snabbt.js ist eine leichte, schnelle Animation JavaScript-Bibliothek. Es funktioniert mit 60 fps, sogar auf Mobilgeräten, und wird mit weniger als 4 kb verkleinert und gezippt.
MMXIV
MMXIV ist eine Sammlung der besten Designs aus dem Jahr 2014, kuriert von Zitrusfrisch. Durchsuchen Sie nach Monat und sehen Sie nicht nur die drei besten Designs, sondern auch die Shortlist, aus der diese Designs ausgewählt wurden.
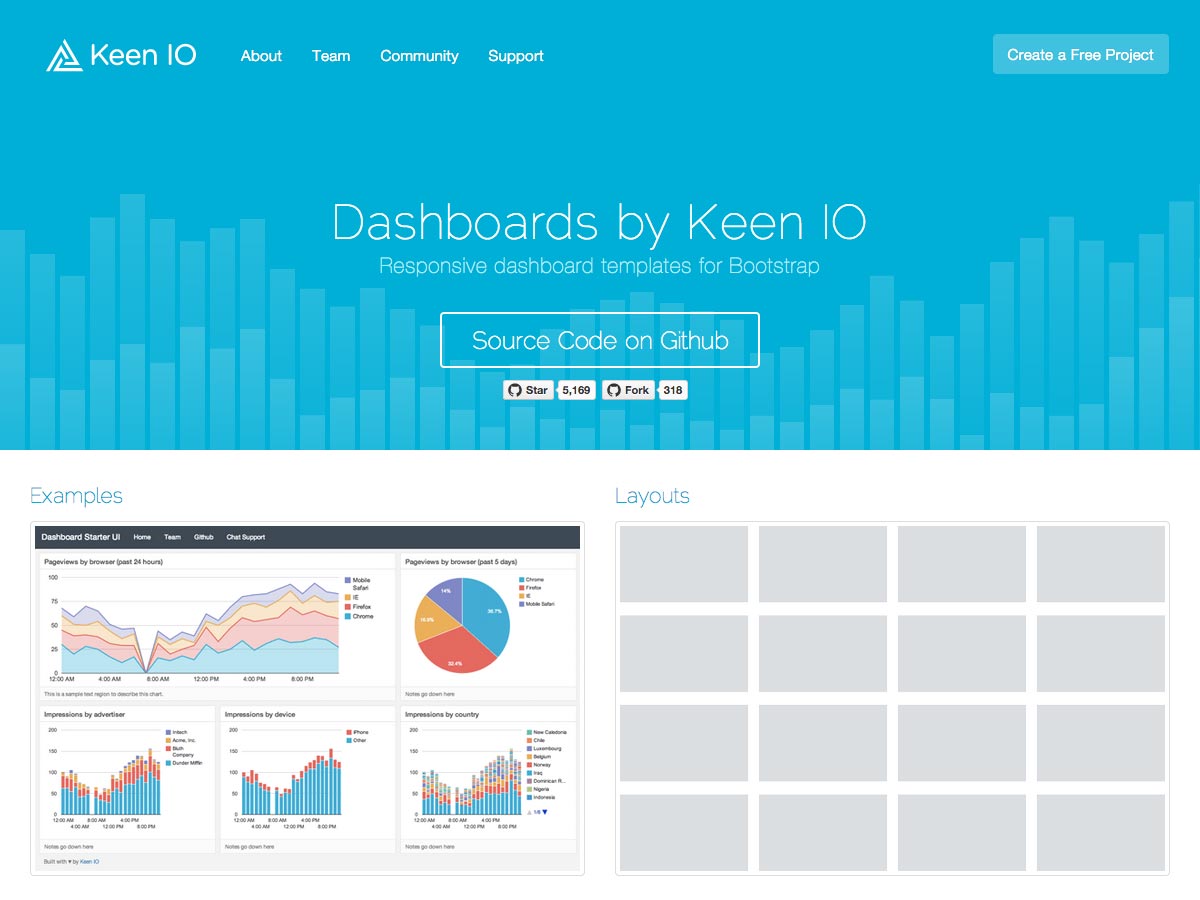
Dashboards von Keen IO
Diese Dashboards von Keen IO sind Responsive Admin Templates für Bootstrap. Es gibt verschiedene Layouts und Beispiele, darunter ein Starterkit.
TheaterJS
TheaterJS lässt Sie die menschliche Typisierung imitieren, mit Unterstützung für mehrere Akteure mit ihren eigenen einzigartigen Eigenschaften.
Der Design-Details-Podcast
Der Design-Details-Podcast ist eine brandneue wöchentliche Show-Moderatorin von Bryn Jackson und Brian Lovin, die die Designer hinter einigen Lieblingsprodukten präsentiert.
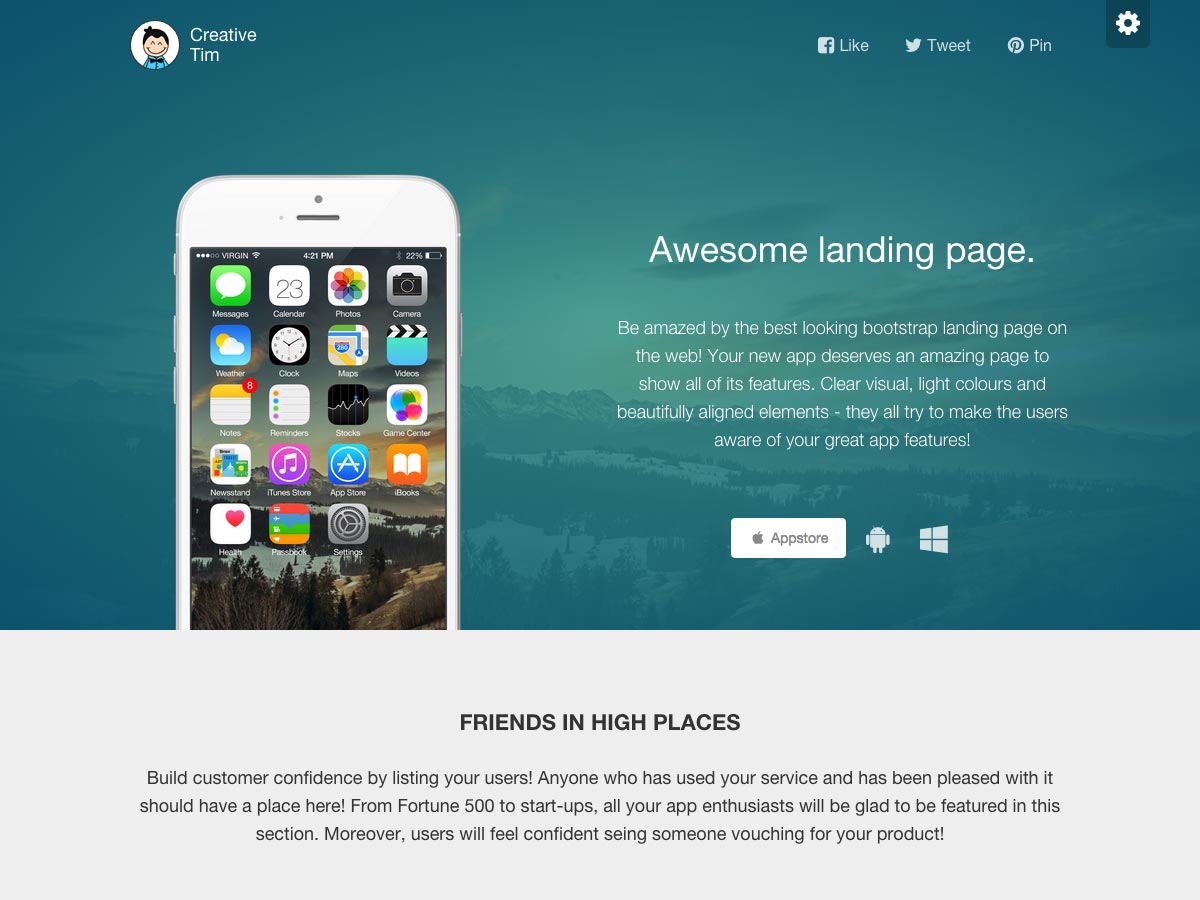
Landungsseite
Dieses kostenlose Mehrzweck-Bootstrap Landungsseite von Creative Tim ist eine gute Wahl für den Start Ihrer App. Es ist einfach zu integrieren, gut aussehend und mehr.
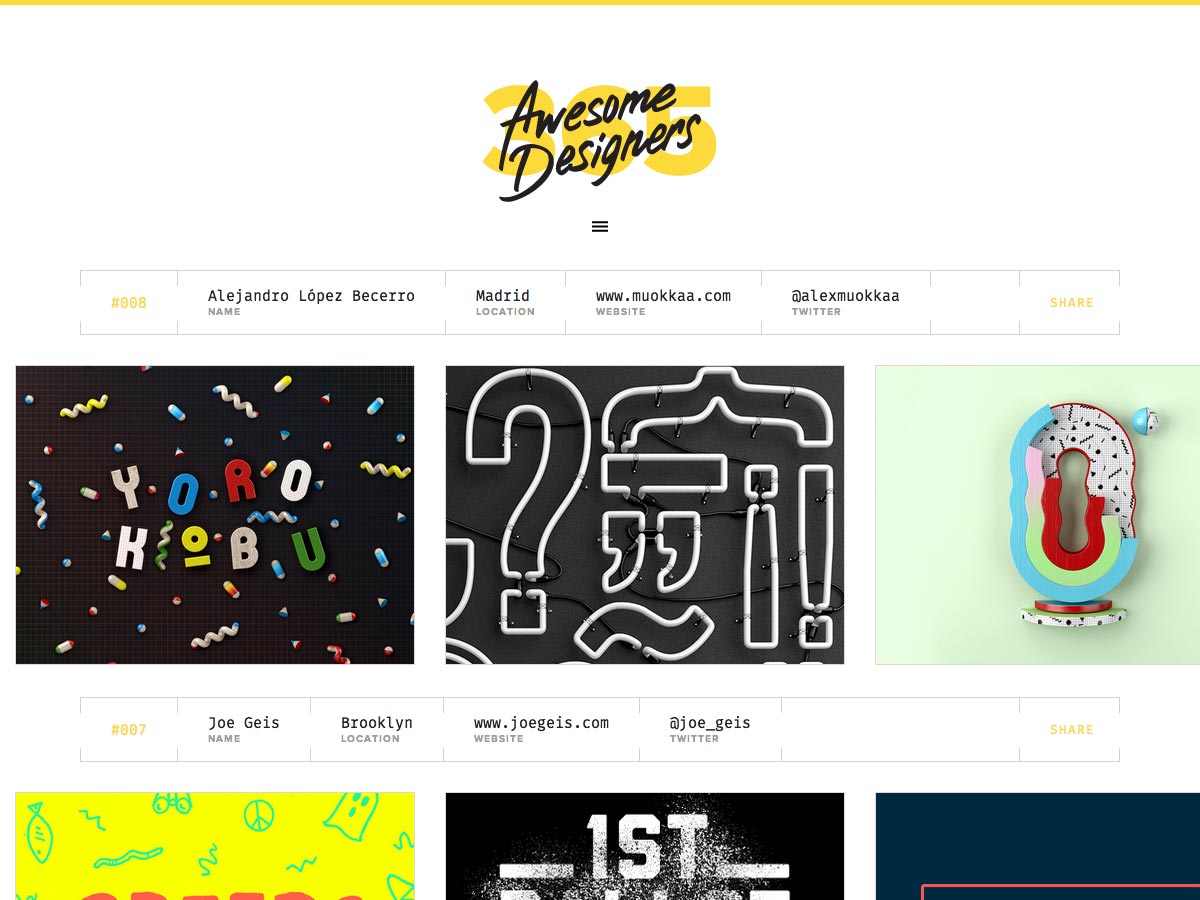
365 fantastische Designer
365 fantastische Designer bietet die Arbeit eines neuen Designers jeden Tag, für das ganze Jahr 2015. Sie können ihnen auf Twitter oder Facebook für regelmäßige Updates folgen. Sie können sich auch die Designer ansehen, die sie im Jahr 2012 vorgestellt haben.
Entwicklertee
Entwicklertee ist ein Web- und Softwareentwicklungs-Podcast, bei dem jede Episode mit weniger als 10 Minuten beginnt. Es wird von Jonathan Cutrell, Whiteboard Director of Technology und Autor von Hacking the Impossible gehostet.
Gründerhütte
Gründerhütte ist eine wöchentliche Publikation für Gründer, Startups und Unternehmer, kuratiert von Josh Pigford, dem Gründer von Baremetrics. Jede Rate enthält Tipps, Einblicke und Ressourcen, um Ihr Geschäft gut zu führen.
Titon-Toolkit
Das Titon-Toolkit ist eine Sammlung erweiterbarer Front-End-HTML-, CSS- und JavaScript-UI-Komponenten für Responsive-Apps. Es ist zuerst mobil, mit semantischem Markup, flexiblen Stilen und wiederverwendbarem Code.
Designapps.io
Designapps.io ist eine Meisterklasse im App-Design, mit der Sie in Ihrem eigenen Tempo lernen und die Fähigkeiten verbessern können, die Sie benötigen, um sowohl Web- als auch Mobile-Apps zu entwickeln.
Schriftsätze.css
Schriftsätze.css ist eine Typografie-Vorlage für minimalistische Websites und Blogs. Schriftarten basieren auf traditionellen Grundlagen des Grafikdesigns.
Cabana
Cabana ist eine rustikale, handgemachte Schrift mit einem modernen Appeal, kreiert von Adrien Coquet.
Besen
Besen ist eine handbemalte All-Caps-Schriftart, die mit grundlegenden Zeichensetzung, ideal für die Anzeige verwendet wird.
Retro Schriftfamilie
Retro ist eine kostenlose Standardschriftfamilie, die sowohl serifenlose als auch Slab-Serif-Stile mit lateinischen und griechischen Zeichen umfasst.
Bruss
Bruss ) ist eine handgeschriebene Pinselschrift, die von Aku Fadhi entworfen wurde.
Rancho
Rancho ist eine kostenlose Old West Schrift, die in drei Stilen erhältlich ist.
Abschied Pro
Abschied Pro ist eine flippige Display-Schrift mit einem futuristischen, raum-inspirierten Look.
Vigneta
Vigneta ist eine feminine handgemachte Schrift, die stilistische und kontextuelle Alternativen enthält.
Signale
Signale ist eine kostenlose Displayschrift mit einem funky geometrischen Look.
Carioca
Carioca ist eine funky Schriftart, die als eine mehrfarbige EPS-Datei kommt.
Revolver
Revolver ist eine Display-Schriftart, die 72 Zeichen enthält und einen verzweifelten, gotischen Stil hat.