Warum Ihre Marke einen Style Guide benötigt und wie Sie einen erstellen
Viele Designer und Kreative übersehen die Notwendigkeit eines Markenartikels (von einigen auch als Markenbibel bezeichnet oder in eine Markenbibel aufgenommen), der klare Regeln für die Online-Marketingmaterialien enthält , sollte aussehen.
Style Guides können Ihnen Zeit, Geld und eine Menge Frust auf der Straße sparen, wodurch Ihre Marketingmaterialien einfacher zu pflegen und zu erstellen sind. Betrachten Sie es als eine Erweiterung des gut kommentierten Markups; es gibt Ihnen Anweisungen für genau, wie Dinge getan werden sollten, und manchmal sogar Einblick in warum.
Wenn Sie nicht überzeugt sind, dass Sie für so ziemlich jede Marke oder Firma, mit der Sie arbeiten, eine benötigen, oder wenn Sie nicht sicher sind, wie Sie eine erstellen, lesen Sie weiter ...
Warum sollte jede Marke einen Style Guide haben?
Ein Styleguide könnte für ein kleines Unternehmen unnötig erscheinen oder wenn es nur einen Designer gibt. Aber eigentlich sollte jede Marke einen Style- und Branding-Leitfaden haben, um sicherzustellen, dass jedes visuelle Element konsistent ist.
Nehmen wir zuerst die eine Designeridee. Sie sind der einzige Designer eines Projekts für Ihr Unternehmen. Sie entwerfen ihr Logo, ihre Website, Visitenkarten und alle anderen Marketingmaterialien, die sie brauchen. Sie kennen alle Elemente auswendig.
Jetzt, ein Jahr später, hat sich das Unternehmen in der Größe verdreifacht und plötzlich müssen sie einen zweiten Designer einstellen, der einen Teil Ihrer Arbeitslast übernimmt. Sie haben den Spaß, dieser neuen Person alle Richtlinien für die Marke aus dem Gedächtnis zu vermitteln. Einschließlich vieler Dinge, an die Sie im vergangenen Jahr noch nicht einmal gedacht haben.
Und natürlich, wenn etwas Wichtiges nicht vermittelt wird, werden sie dir die Schuld geben, dass sie den neuen Mitarbeiter nicht richtig ausgebildet haben.
Es wäre unendlich viel einfacher, wenn Sie einfach einen Style Guide übergeben könnten, der alles enthält, was sie wissen müssen: Farben, Logogrößen und Platzierung, verwendete Schriftarten usw.
Oder nehmen wir an, Sie arbeiten als Freelancer mit mehreren Kunden zusammen. Ein Style Guide macht es Ihnen leicht, zu Ihrer Arbeit zurückzukehren, die Sie Monate oder Jahre lang gemacht haben, ohne Ihre alten Dateien durchkämmen zu müssen, um herauszufinden, welche genaue Schriftart Sie verwendet haben oder welche Hexwerte für bestimmte Farben verwendet wurden. Stattdessen können Sie eine einzelne Datei hochziehen und innerhalb von Sekunden alles sehen, was Sie wissen müssen.
Style Guides können auch dazu beitragen, dass die Arbeit, die Sie für eine Marke geleistet haben, nicht von einem neuen, weniger erfahrenen Designer ruiniert wird, der nicht versteht, wie Ihr Design funktionieren soll. Das letzte, was Sie wollen, ist, dass Ihr perfekt konstruiertes Logo viel zu klein oder zu nah an anderen Elementen platziert wird, wodurch der Effekt effektiv zunichte gemacht wird (oder schlimmer, wenn Elemente mit negativem Platz komplett zerstört werden).
Mit einem Style Guide für jede Marke, mit der Sie arbeiten, erleichtern Sie Ihre Arbeit und Ihre Arbeit wird konsistenter (was zu einem professionelleren Image für alle Beteiligten führt). Das Erstellen eines grundlegenden Styleguides ist nicht zeitaufwendig, wenn Sie gerade an einem Projekt arbeiten. Dennoch können Sie Stunden Arbeit und endlosen Frust auf der Straße sparen.
Die grundlegenden Elemente
Jeder Style Guide wird ein bisschen anders sein, denn es hängt davon ab, wie komplex eine Marke ist und wie viele verschiedene Arten von Marketing-Materialien sie haben. Es gibt ein paar grundlegende Elemente, die jedoch in praktisch jedem Style Guide erscheinen.
Schriftarten
Für jede Marke sollte ein einheitlicher Satz von Schriftarten in allen ihren Marketingmaterialien verwendet werden, sowohl online als auch offline. Es ist äußerst wichtig, diese Schriftarten mit Beispielen und Zeichensätzen aufzuführen.

Vergessen Sie nicht, dass Sie neben den verwendeten Schriftarten auch Größen für Überschriften oder Bildunterschriften festlegen möchten. Es ist auch eine gute Idee, anzugeben, ob bestimmte Stile oder Gewichtungen innerhalb der Schriftfamilie nicht verwendet werden sollen, ob Ligaturen oder alternative Zeichen verwendet werden sollen oder nicht und ähnliches.
Farben
Die von einer Marke verwendeten Farben sollten so detailliert wie möglich geschrieben werden. Das bedeutet, dass nicht nur Hex-Codes für die Verwendung im Internet angeboten werden, sondern auch gleichwertige CMYK- und sogar Pantone-Farbwerte für den Druck. Nicht jede Farbe kann perfekt zwischen der Verwendung im Web und im Druck übertragen werden. Daher ist es eine gute Idee, Ihre Einstellungen so festzulegen, dass Sie nicht mit einer Farbe konfrontiert werden, die mit Ihrem ursprünglichen Design kollidiert.

Gerade Konvertierungen vieler Farbtöne im RGB-Farbraum können in CMYK ohne manuelle Optimierung drastisch variieren (bestimmte Blautöne werden normalerweise stumm und dunkler, Rottöne können orange oder pink erscheinen usw.). Nehmen Sie sich Zeit, um jeden Farbraum zu überprüfen und zu bearbeiten, damit Sie die bestmöglichen Ergebnisse erzielen. Stellen Sie sicher, dass Sie Ihre CMYK-Farben nicht nur auf dem Bildschirm, sondern auch im Druck verifizieren.
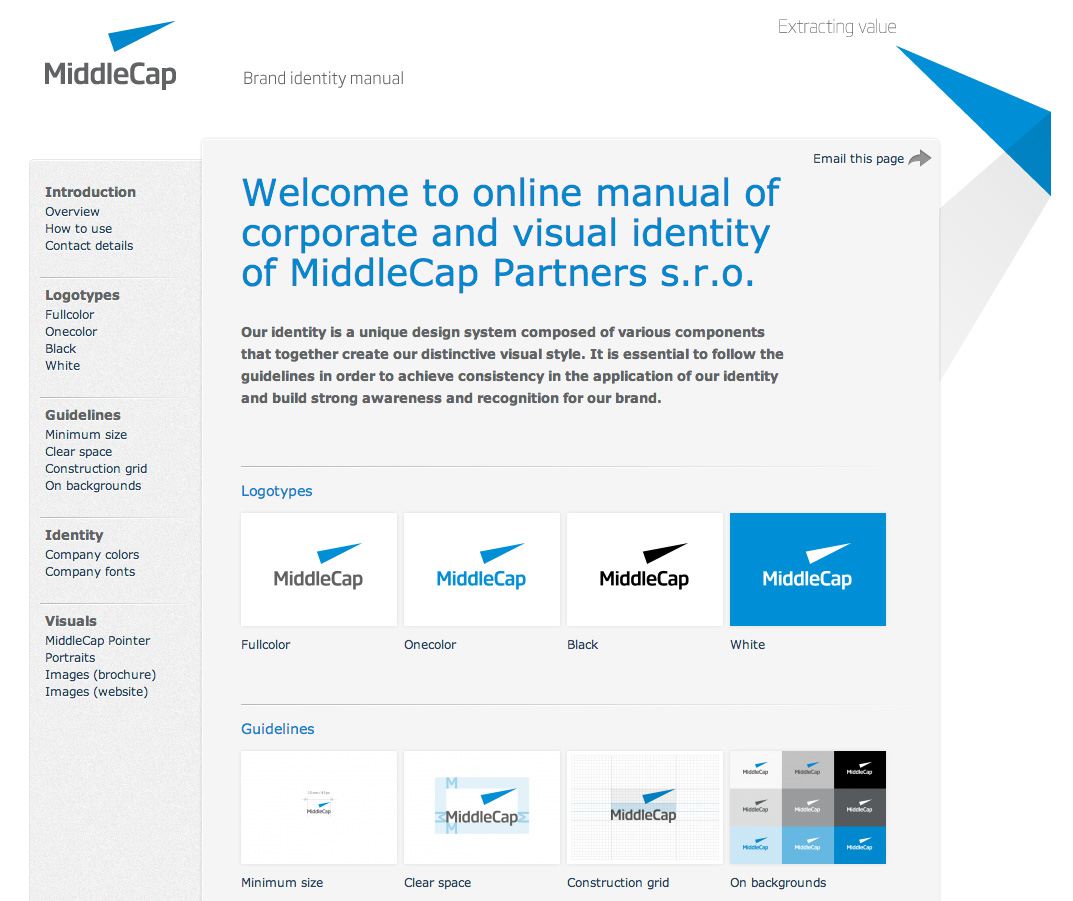
Logo Größe und Platzierung
Im Allgemeinen verlieren die meisten Logos ihre Wirkung, wenn sie zu klein angezeigt werden. Sie können entweder alternative (in der Regel vereinfachte) Logos verwenden, die in kleinen Größen verwendet werden, oder nur eine Mindestgröße, in der das Logo angezeigt werden soll.

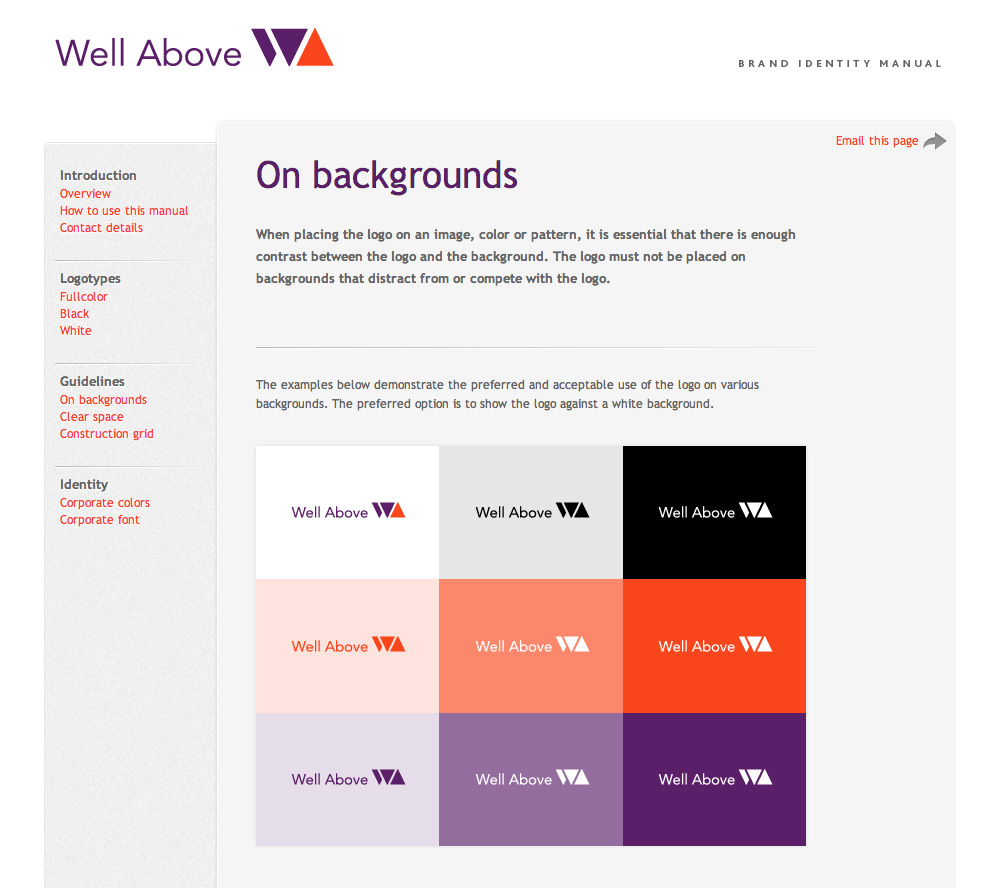
Sie sollten auch angeben, wie viel Leerraum das Logo umgeben muss, damit es seine Wirkung nicht verliert. Geben Sie an, ob das Logo in alternativen Farben angezeigt werden kann (insbesondere, wenn es in Graustufen angezeigt werden kann) und ob es nur auf einem neutralen Hintergrund angezeigt werden soll oder ob farbige Hintergründe in Ordnung sind. Geben Sie außerdem an, ob das Logo innerhalb eines Rahmens oder einer Box platziert werden kann und wie viel freier Platz in diesen Fällen frei bleibt.
Symbole oder andere Bilder
Wenn es bestimmte Symbole (oder Symbolsätze) gibt, die ausschließlich verwendet werden sollen, oder bestimmte Bilder, die häufig verwendet werden, müssen Sie diese in Ihrem Handbuch angeben. Es empfiehlt sich, einen Link zum exakten Symbolsatz einzufügen, da die Symbolnamen nicht immer 100% eindeutig sind und leicht verwechselt werden können.
Sie sollten hier auch angeben, ob nur bestimmte Bildtypen oder -stile verwendet werden sollen. Sie können beispielsweise festlegen, dass jedes verwendete Foto eine bestimmte Farbe enthalten muss oder ein Vintage-Filter angewendet werden muss oder schwarz und weiß sein muss.
Richtlinien zum Kopieren und Schreiben
Obwohl nicht jeder Styleguide Anweisungen benötigt, wie eine Kopie geschrieben werden sollte, kann es eine gute Idee sein, wenn Ihre Marke bestrebt ist, einen bestimmten Ton in der schriftlichen Kommunikation zu präsentieren.
Es kann bestimmte Wörter oder Phrasen geben, die oft eingefügt werden sollten, während es andere geben kann, die um jeden Preis vermieden werden sollten (manchmal, weil sie stark mit einem Konkurrenten verbunden sind). Diese sind wichtig zu spezifizieren.
Es könnte auch spezifische Richtlinien geben, dass die Kopie immer optimistisch und positiv oder professionell sein sollte oder eine Sprache verwenden sollte, die für eine bestimmte demografische Gruppe spricht.
Web-spezifische Elemente
Zwar gibt es viele Elemente, die zwischen Druck und Web übertragen werden, aber es gibt einige webspezifische Elemente, die Sie in Printmaterialien nicht finden, die aber online üblich sind.
Dies würde Dinge wie Schaltflächenstil und -hierarchie beinhalten oder wie Formularelemente angezeigt werden sollen. Diese Dinge auf mehreren Seiten (oder sogar auf mehreren Seiten) konsistent zu halten, ist eine Herausforderung ohne klare Regeln, die zu befolgen sind.
Andere zu berücksichtigende Elemente
Möglicherweise möchten Sie auch Richtlinien für Folgendes hinzufügen:
- Markenhistorie, Vision und Persönlichkeitsinformationen. Dies ist häufiger in einer Markenbibel und könnte in einem Standard-Style-Guide fehlen.
- Social-Media-Richtlinien, einschließlich der Arten von Posts, die geteilt werden sollten und wie verschiedene Branding-Elemente auf Social-Media-Sites verwendet werden sollten.
- Designlayouts und Rasterstandards werden online und manchmal in Printwerbung verwendet.
- Richtlinien für andere Materialien wie Broschüren oder Visitenkarten.
- Anwendungsbeispiele für alle enthaltenen Elemente.
Wenn Sie Beispiele für inspirierende Style Guides finden möchten, besuchen Sie unsere 20 inspirierende Branding-Anleitungen vom letzten Herbst.
Wie lange sollte dein Style Guide sein?
Je nach Komplexität Ihres Brandings und der Anzahl der verschiedenen Arten von Marketingmaterialien, die regelmäßig erstellt werden, reichen die Anleitungen von einer Seite bis zu Dutzenden von Seiten.
Eine minimalistische Website mit einem einzigen Logo-Design, einer klar definierten Typografie und Farbnutzung und ohne Offline-Materialien kann mit einer Stilrichtlinie für einzelne Seiten auskommen.
Ein großes multinationales Unternehmen mit zahlreichen Geschäftsbereichen und Marketing und Werbung über viele Medien wird jedoch wahrscheinlich etwas benötigen, das wie ein Buch aussieht, um all seine Nutzungsrichtlinien zu klären.
In jedem Fall sollte Ihr Styleguide nicht länger als notwendig sein, aber lang genug, um alle notwendigen Informationen über den visuellen Stil der Marke genau zu vermitteln.
Ein lebendiges Dokument
Ihr Style Guide ist nicht in Stein gemeißelt. Marken entwickeln sich. Neue Logos werden erstellt. Websites werden neu gestaltet. Marketingmaterialien werden aktualisiert. Es ist wichtig, dass Ihre Styleguides zusammen mit anderen Updates aktualisiert werden.
Ihr Styleguide kann auch dazu beitragen, dass Markenaktualisierungen nahtlos und weniger verfremdet werden. Wenn Sie sich ansehen, wo die Marke gewesen ist, können Sie sie in eine Richtung lenken, die eher wie eine natürliche Evolution erscheint, als einen starken Kontrast.
Auch wenn Ihr Styleguide etwas flüssig sein sollte und sich mit der Zeit ändern sollte, achten Sie darauf, alte Style Guides beizubehalten, auf die Sie zurückkommen. Und stellen Sie sicher, dass alle Änderungen, die Sie an dem Leitfaden vornehmen, gut durchdacht sind und nicht einfach nur als Vorwand verwendet werden, nicht den sorgfältig geplanten Richtlinien zu folgen, die bereits existieren.
Da sich Style-Guides im Laufe der Zeit ändern können, ist es wichtig, dass jeder, der den Guide benötigt, immer auf eine aktualisierte Version zugreifen kann. Das Hosting der Datei auf einem Cloud-Server oder an einem anderen zentralen Ort ist eine gute Idee, genauso wie die Datierung oder Versionierung des Leitfadens.
Integrieren Sie Ihren Style Guide
Elemente Ihres Style Guides können in eine Website integriert werden. Das Einfügen von Kommentaren am Anfang Ihrer CSS-Dateien, die die verwendeten Farben und Schriftarten beschreiben, ist ein guter Weg, um sicherzustellen, dass diese Richtlinien auch im weiteren Verlauf eingehalten werden.
Ein vollständiger Style-Guide sollte für jeden verfügbar sein, der Designelemente innerhalb der Marke verwendet. Es ist auch eine gute Idee, es auf einem Unternehmensserver oder Cloud-Dienst zugänglich zu machen. Sie können einen Link in Ihre CSS-Dateien oder an anderer Stelle einfügen, wenn Sie sich dafür entscheiden (obwohl Sie wissen, dass es, sofern es nicht passwortgeschützt oder auf einem internen Server ist, es tatsächlich öffentlich zugänglich macht).
Internes oder öffentliches Dokument?
Immer mehr Unternehmen machen ihren Marken-Style-Guide öffentlich. Dies ist aus mehreren Gründen sinnvoll:
- Es macht es einfach, die Information an die Leute (Designer) zu bekommen, die sie brauchen. Sie können ihnen einfach einen Link geben, anstatt Dateien senden oder Kennwörter angeben zu müssen.
- Dies erhöht die Transparenz der Marke.
- Es kann nützlich sein, wenn Ihre Marke Medienberichterstattung erhält, da Journalisten auf Informationen zur Verwendung Ihres Logos usw. zugreifen können, ohne auf Ihre PR-Abteilung (oder Person) warten zu müssen.
Wenn Sie sich dazu entschließen, Ihren Marken-Style-Guide öffentlich zu machen, sollten Sie sicherstellen, dass er genauso gut gestaltet ist wie Ihre Werbe- oder Marketingmaterialien. Dies kann der Erstellung des Leitfadens unangemessene Kosten und Zeit hinzufügen und es schwieriger machen, die Straße zu wechseln.
Ein öffentlicher Styleguide kann es auch anderen Marken erleichtern, Ihr Branding abzulegen. Während nichts, was Sie tun können, jemand entschlossen, dies zu tun (ohne rechtliche Schritte), macht ein Style Guide es so viel einfacher. Es beseitigt Schritte in dem Prozess für den Dieb der Marke.
Solange Sie jedoch von Ihrer Marke und Ihrem Unternehmen überzeugt sind, sollte dies kein entscheidender Faktor dafür sein, ob Sie Ihren Guide veröffentlichen oder nicht.
Wenn das Dokument intern gehalten wird, kann es einfacher sein, es zu aktualisieren und zu ändern, was in einer Start-Up-Umgebung besonders wichtig sein kann. Es beseitigt auch die Notwendigkeit, dass die Führung selbst "entworfen" wird, um sie so funktionsfähig wie möglich zu machen. Das allein kann ein großer Vorteil sein, wenn es intern bleibt, wenn Sie bereits Designer mit einer hohen Arbeitsbelastung haben.
Der Sinn eines Style Guides ist es, den Designprozess für alle Beteiligten zu vereinfachen und zu beschleunigen. Stellen Sie sicher, dass es dieser Funktion gerecht wird, ob intern oder öffentlich.