Was ist neu für Designer, Januar 2013
Die Januar-Ausgabe von Neuheiten für Webdesigner und -entwickler umfasst neue Web-Apps, jQuery-Plugins, API-Tools, Design-Tools, Ressourcen zur Erstellung von Inhalten, CSS- und HTML-Frameworks, InDesign-Ressourcen, Webentwicklungstools und einige wirklich großartige neue Fonts.
Viele der folgenden Ressourcen sind kostenlos oder sehr kostengünstig und sind sicher für viele Designer und Entwickler da draußen nützlich.
Wie immer, wenn wir etwas vermisst haben, von dem Sie denken, dass es darin enthalten sein sollte, lassen Sie es uns bitte in den Kommentaren wissen. Und wenn Sie eine App oder eine andere Ressource haben, die Sie im nächsten Monat sehen möchten, twittern Sie sie @cameron_chapman zur Prüfung.
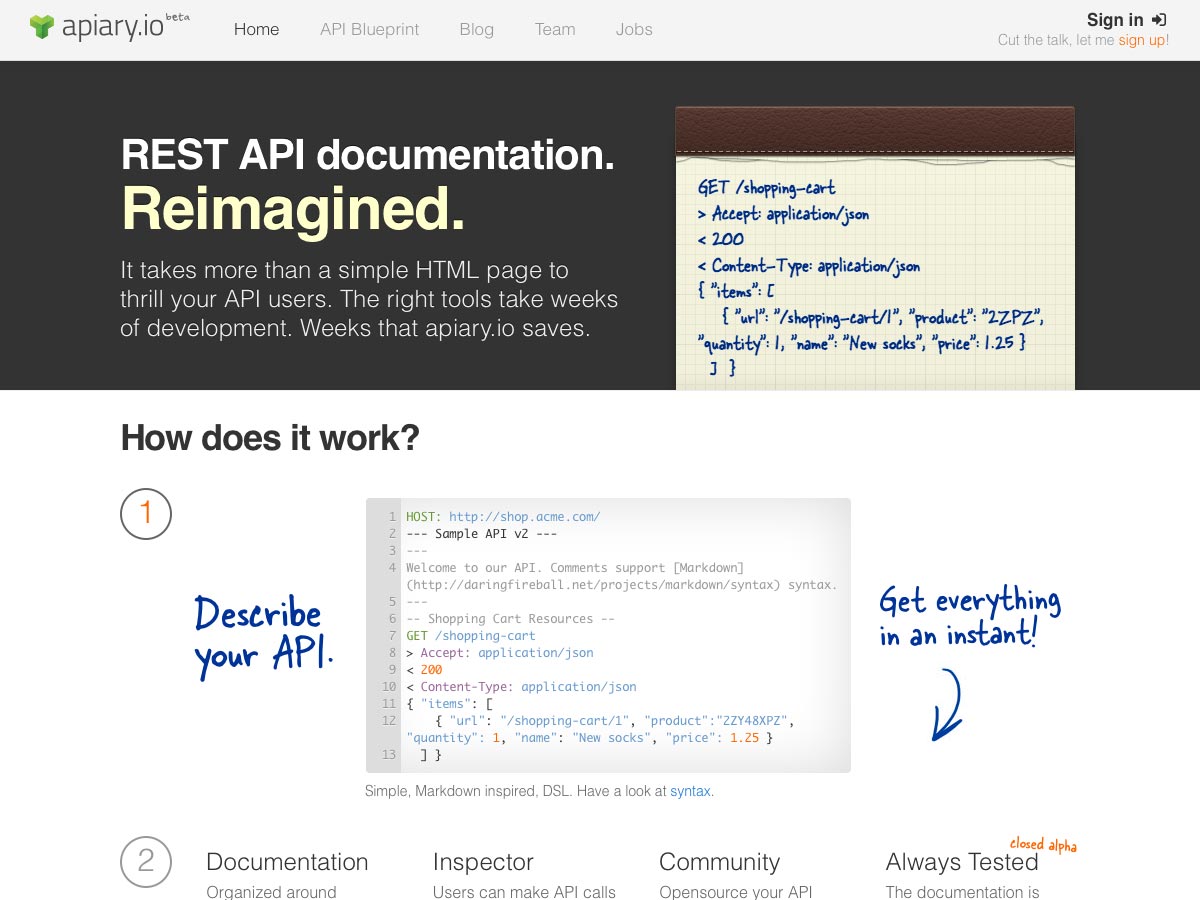
Apiary.io
Apiary.io ist ein REST-API-Tool, mit dem Sie einfach Dokumentation und andere Tools für Ihre Benutzer erstellen können, um Ihre API zu verwenden. Es enthält sogar Tools, mit denen die Community Ihre Dokumentation auf GitHub erstellen kann.
Landstreicher
Benötigen Sie eine leichte, reproduzierbare und portable Entwicklungsumgebung? Landstreicher hast du bedeckt. Es funktioniert mit Mac OS X, Windows und Linux, mit einem einfach zu bedienenden Installer und einfacher Konfiguration.
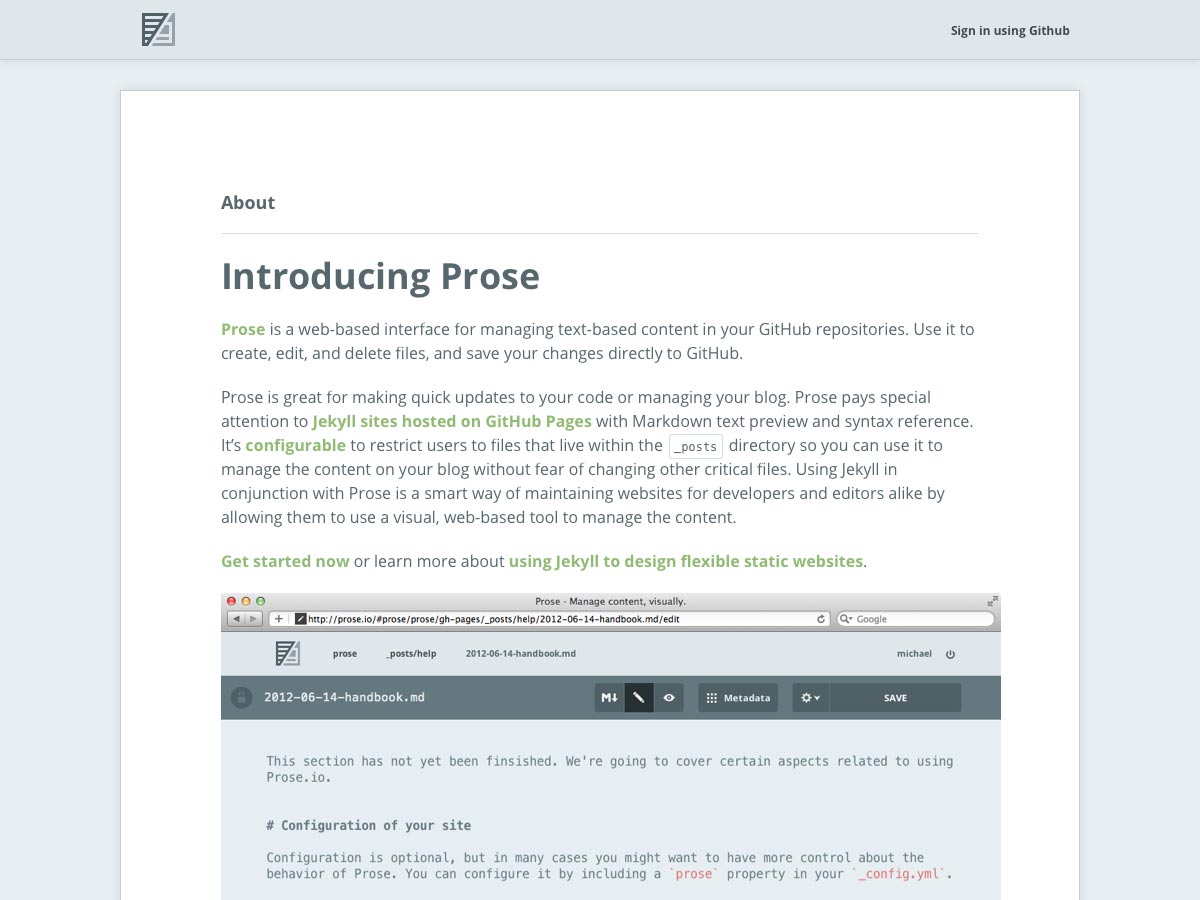
Prosa
Prosa ist ein Web-Interface zur Verwaltung Ihrer textbasierten GituHub-Repository-Inhalte. Dies ist eine großartige Möglichkeit, Ihren Blog zu verwalten oder schnelle Aktualisierungen Ihres Codes vorzunehmen. Dies ist besonders nützlich für Jekyll-Sites, die auf GitHub Pages mit Markdown-Textvorschau und -Syntaxreferenz gehostet werden.
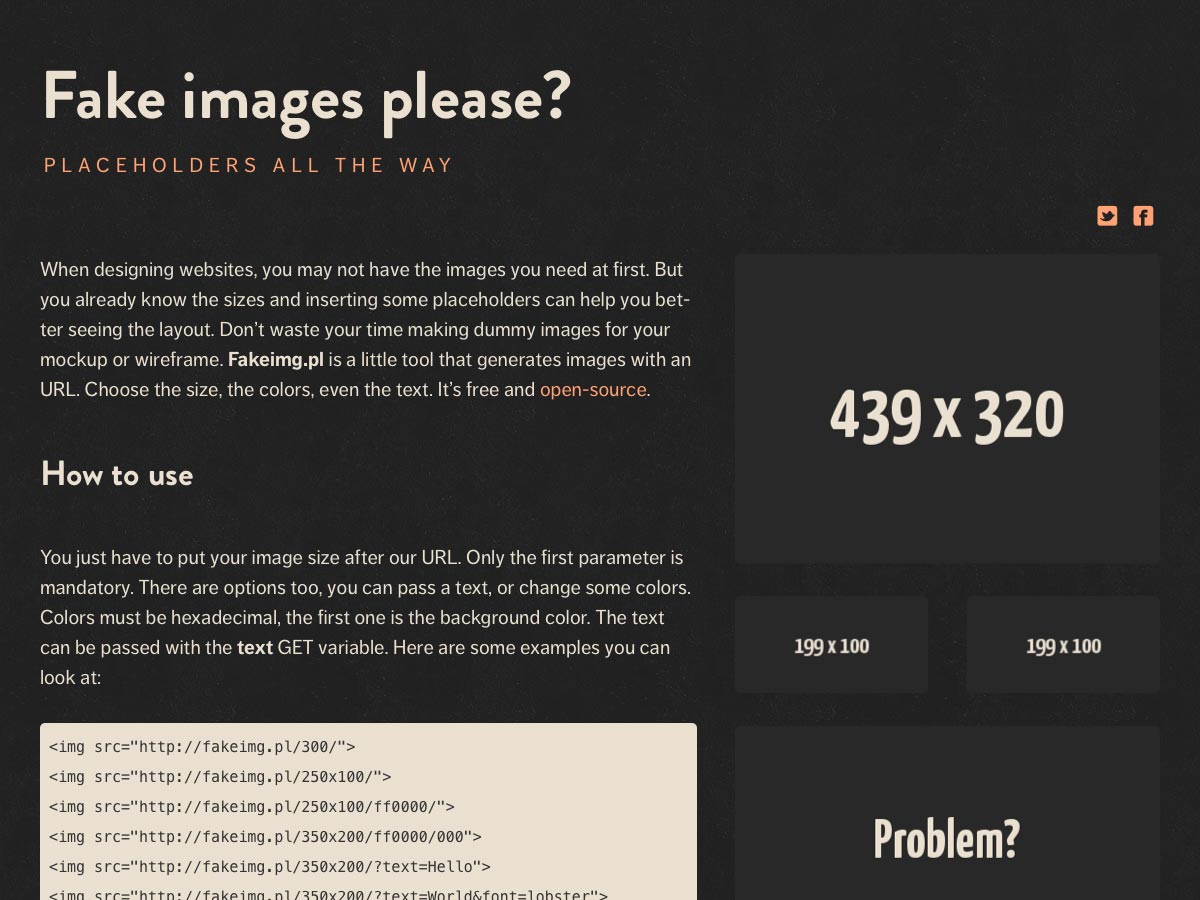
Gefälschte Bilder bitte?
Gefälschte Bilder bitte? ist ein kostenloses und Open-Source-Tool zum Erstellen von Füllbildern für Ihre Designmodelle. Es ist einfach zu verwenden, fügen Sie einfach die Bildgröße und andere Parameter am Ende der URL hinzu.
Maske
Maske ist eine JavaScript-Bibliothek zum Verdrehen der Formen von Elementen. Es ist mobilfreundlich, hat keine Abhängigkeiten und ist weniger als 5k.
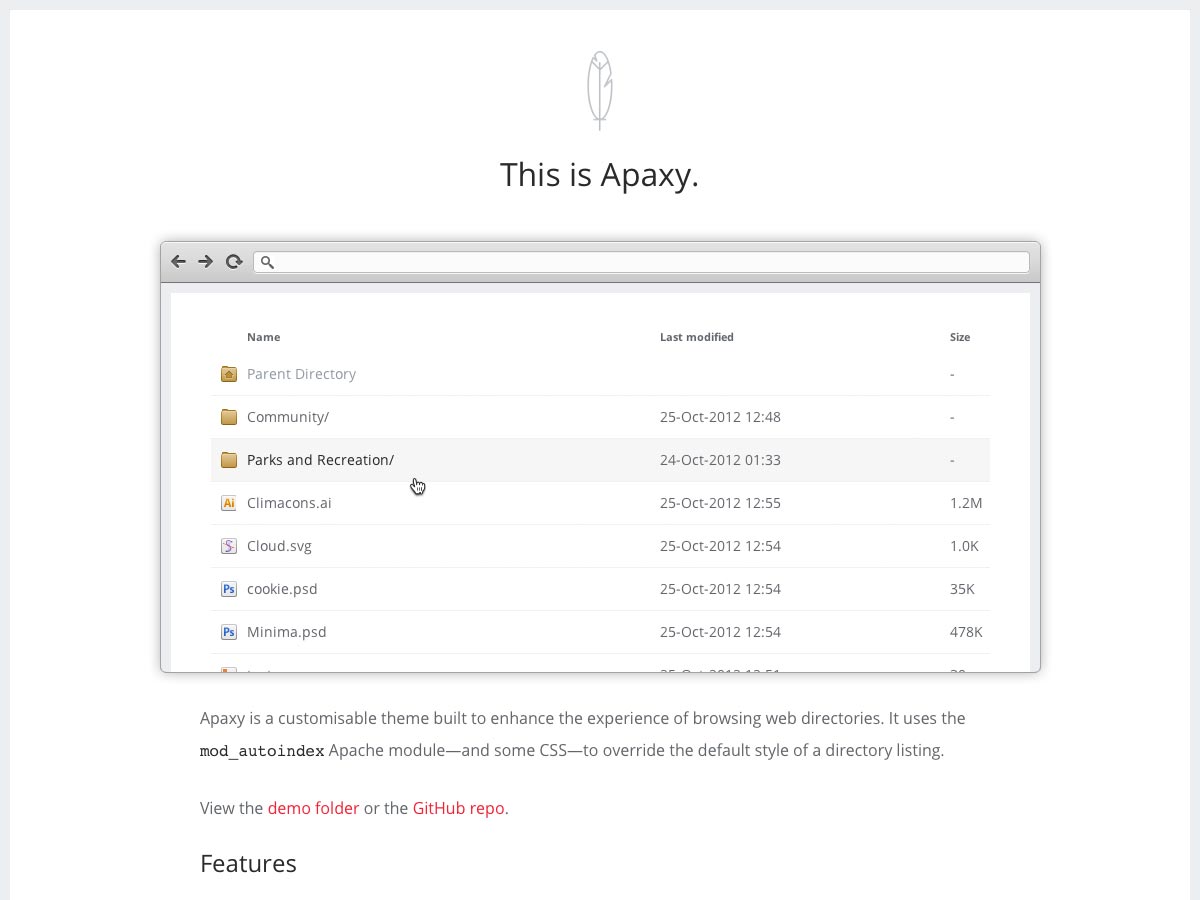
Apaxi
Apaxi ist ein anpassbares Thema zum Durchsuchen von Apache-Webverzeichnissen. Sie können das CSS anpassen und sogar benutzerdefinierte Pantomime-Symbole hinzufügen.
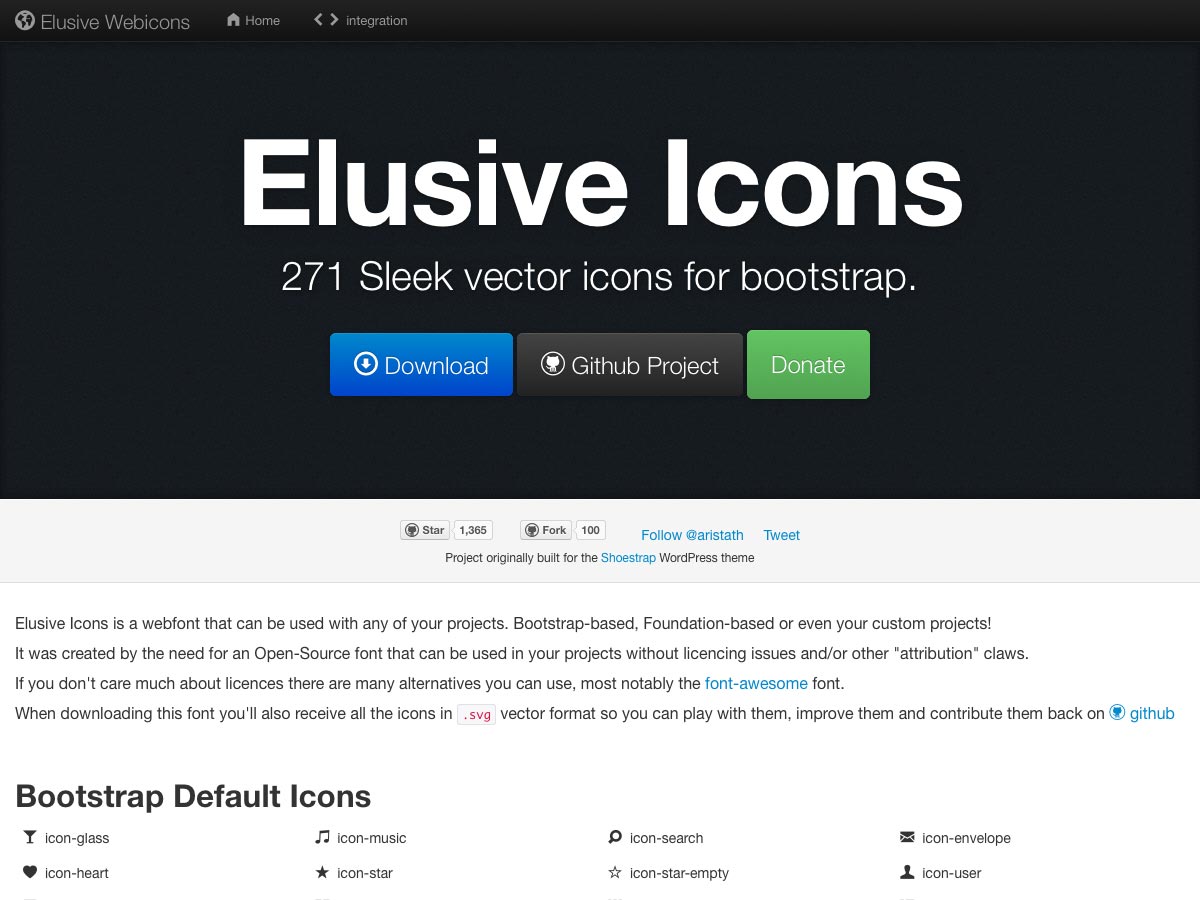
Flüchtige Icons
Flüchtige Icons sind 271 Vektoricons, die speziell für Bootstrap entwickelt wurden, aber da es sich um eine Webschriftart handelt, wird es auch mit benutzerdefinierten Projekten funktionieren.
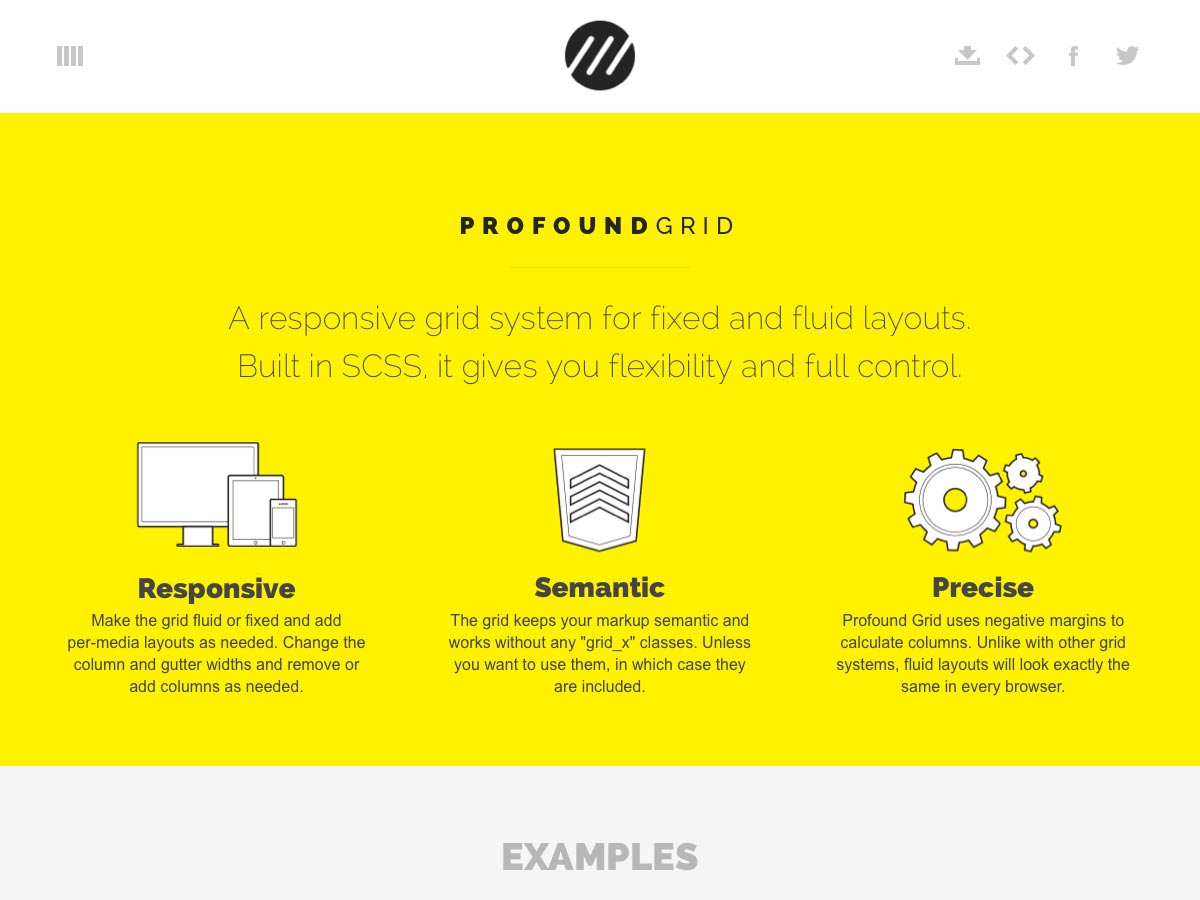
Profundes Gitter
Profundes Gitter ist ein reaktionsfähiges Grid-System zum Erstellen von festen und flüssigen Layouts, die mit SCSS erstellt wurden. Sie können Spalten nach Bedarf hinzufügen oder entfernen, Spalten- und Rinnenbreiten ändern und vieles mehr.
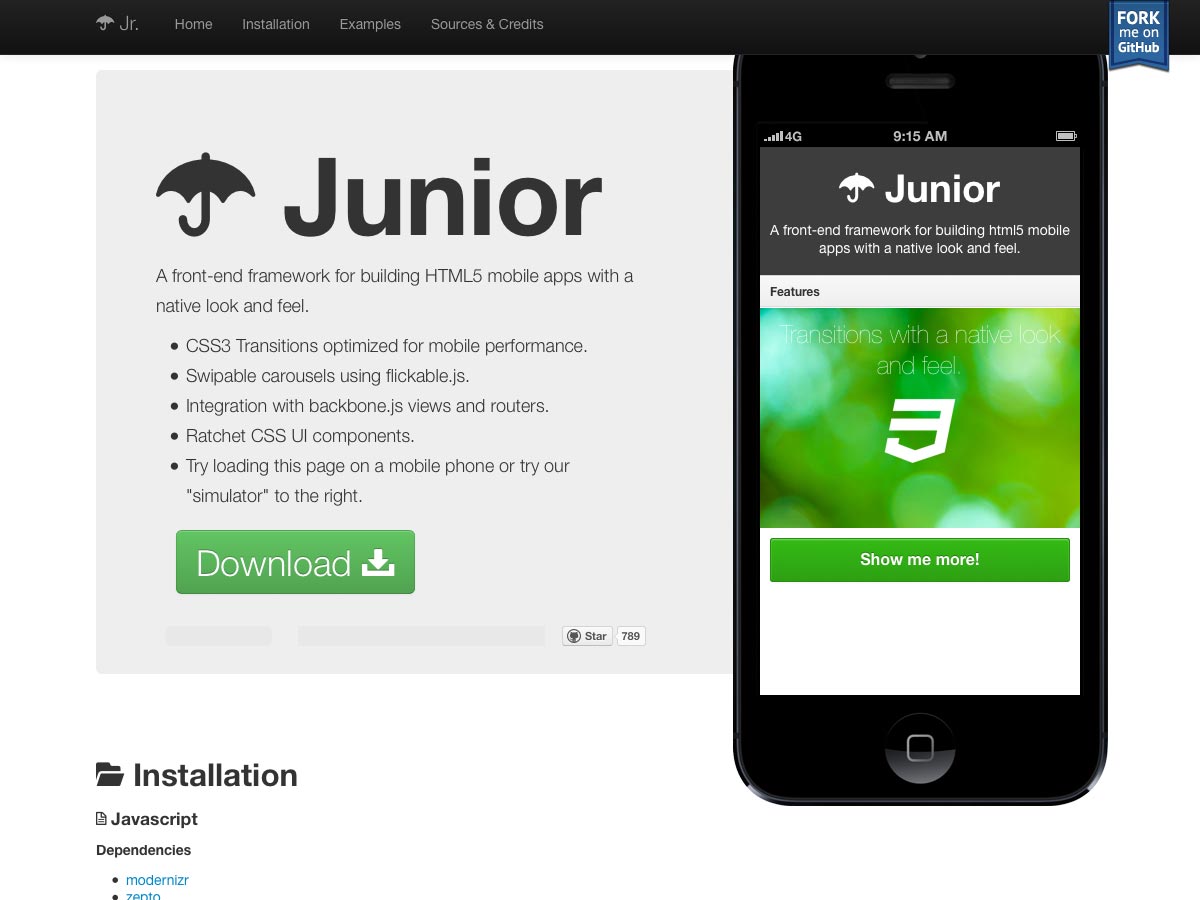
Junior
Junior ist ein Front-End-Framework zum Erstellen von mobilen Apps mit HTML5, die ein einheitliches Erscheinungsbild aufweisen. Es enthält CSS3-Übergänge, die für mobile Leistung optimiert sind, ausschaltbare Karussells und mehr.
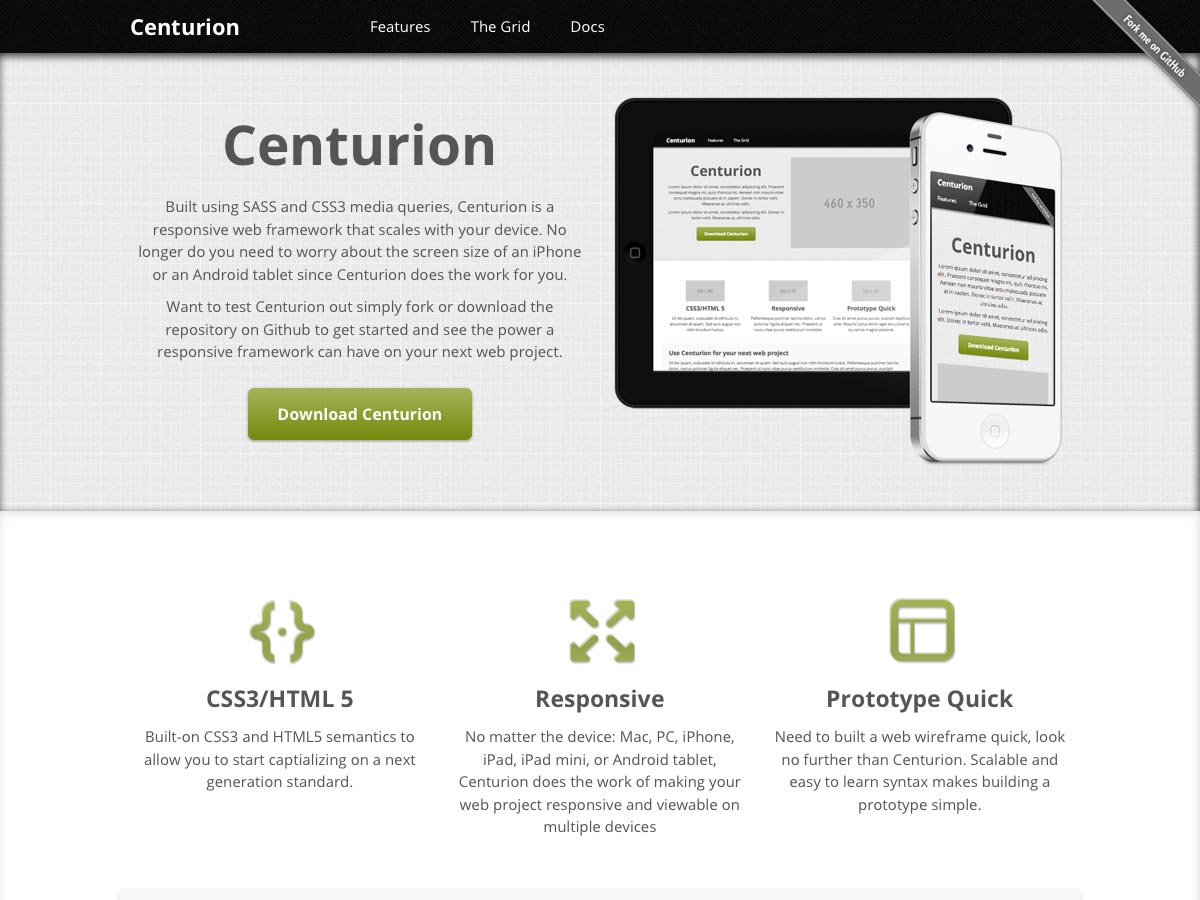
Zenturio
Zenturio ist ein responsives Webframework, das mit SASS- und CSS3-Medienabfragen erstellt wurde. Es verwendet semantisches HTML5 und macht es sogar einfach, schnelle Prototypen zu erstellen.
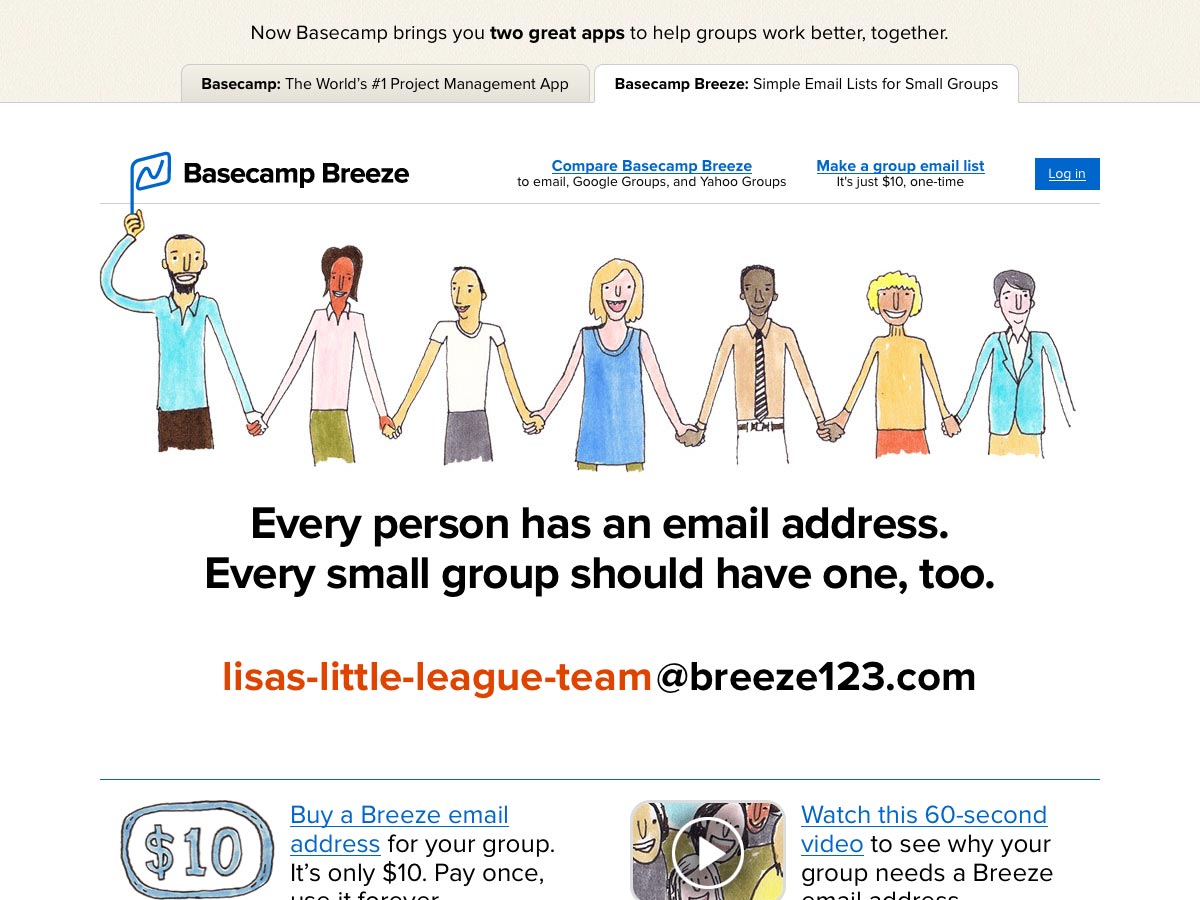
Basecamp Brise
Basecamp Brise ist ein neuer Service von 37Signals, der E-Mail-Adressen speziell für kleine Gruppen (bis zu 50 Mitglieder) anbietet. Wenn ein Gruppenmitglied die Gruppen-E-Mail-Adresse sendet, wird die E-Mail an alle persönlichen E-Mail-Adressen der Gruppenmitglieder weitergeleitet.
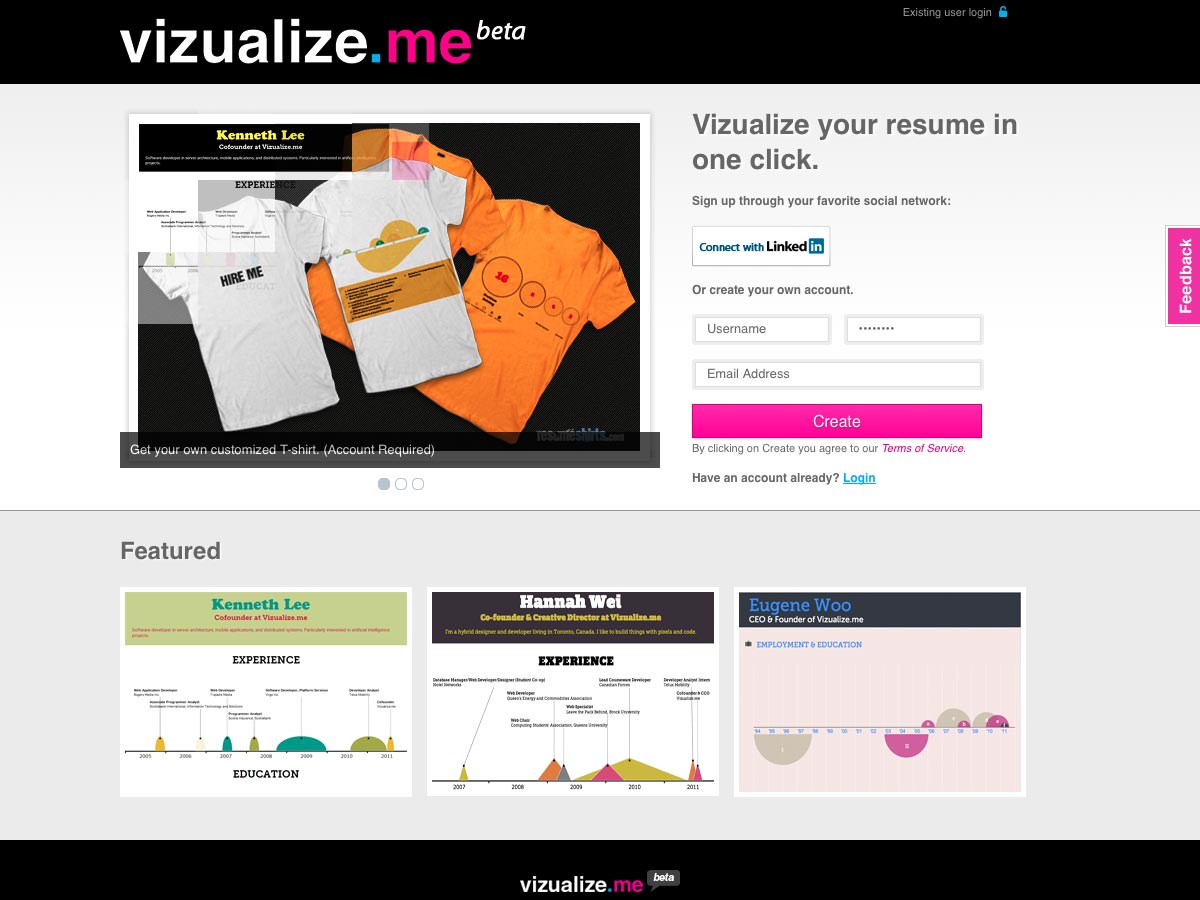
Vizualize.me
Vizualize.me , derzeit in der Beta, macht es Ihnen leicht, eine Lebenslauf-Infografik zu erstellen. Sie können sich über LinkedIn verbinden, um den Prozess noch schneller zu machen, und sogar Ihr eigenes T-Shirt mit Ihrem Lebenslauf drucken lassen!
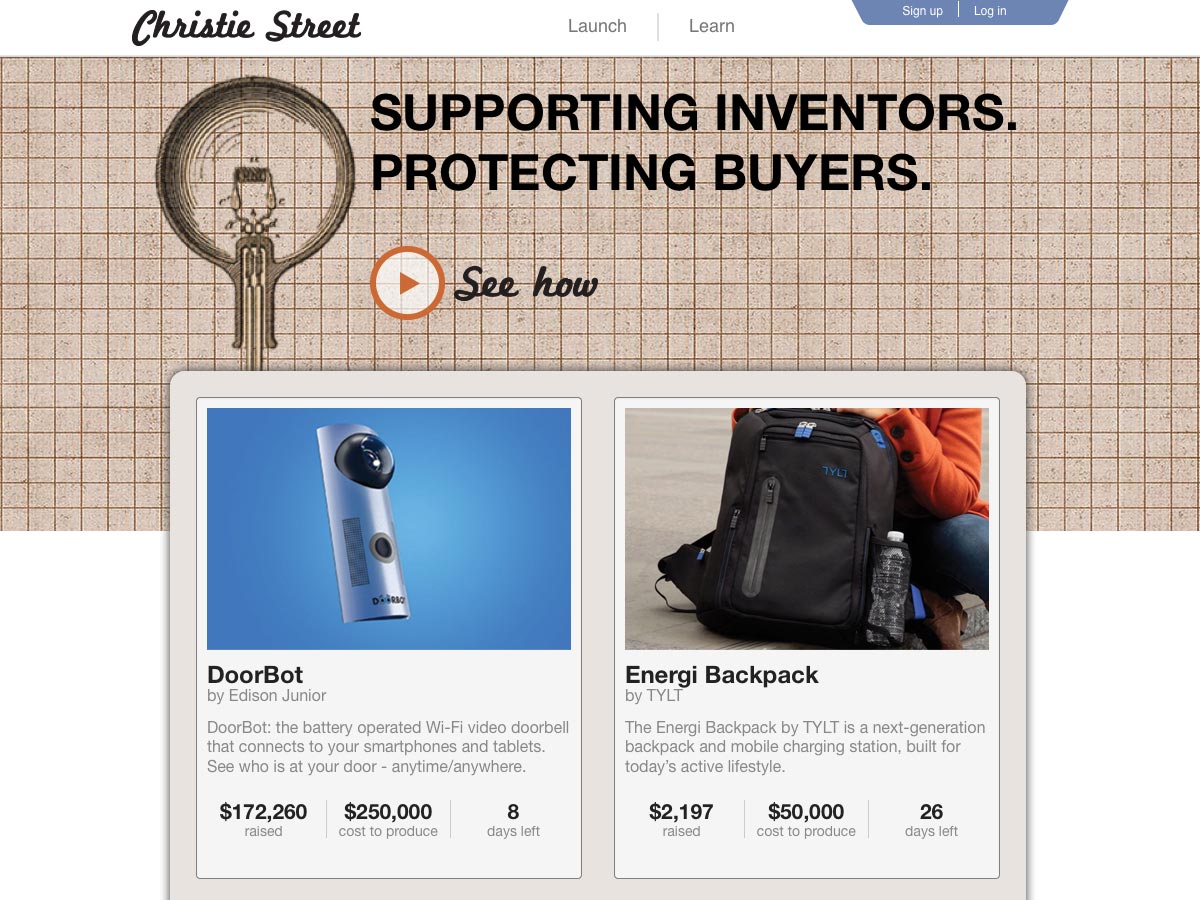
Christie Street
Christie Street ist eine Crowdfunding-Plattform speziell für Erfinder. Sie konzentrieren sich sowohl auf die Unterstützung der Erfinder, die die Website nutzen (insbesondere im Hinblick auf den Produktsupport), als auch auf den Schutz der Käufer.
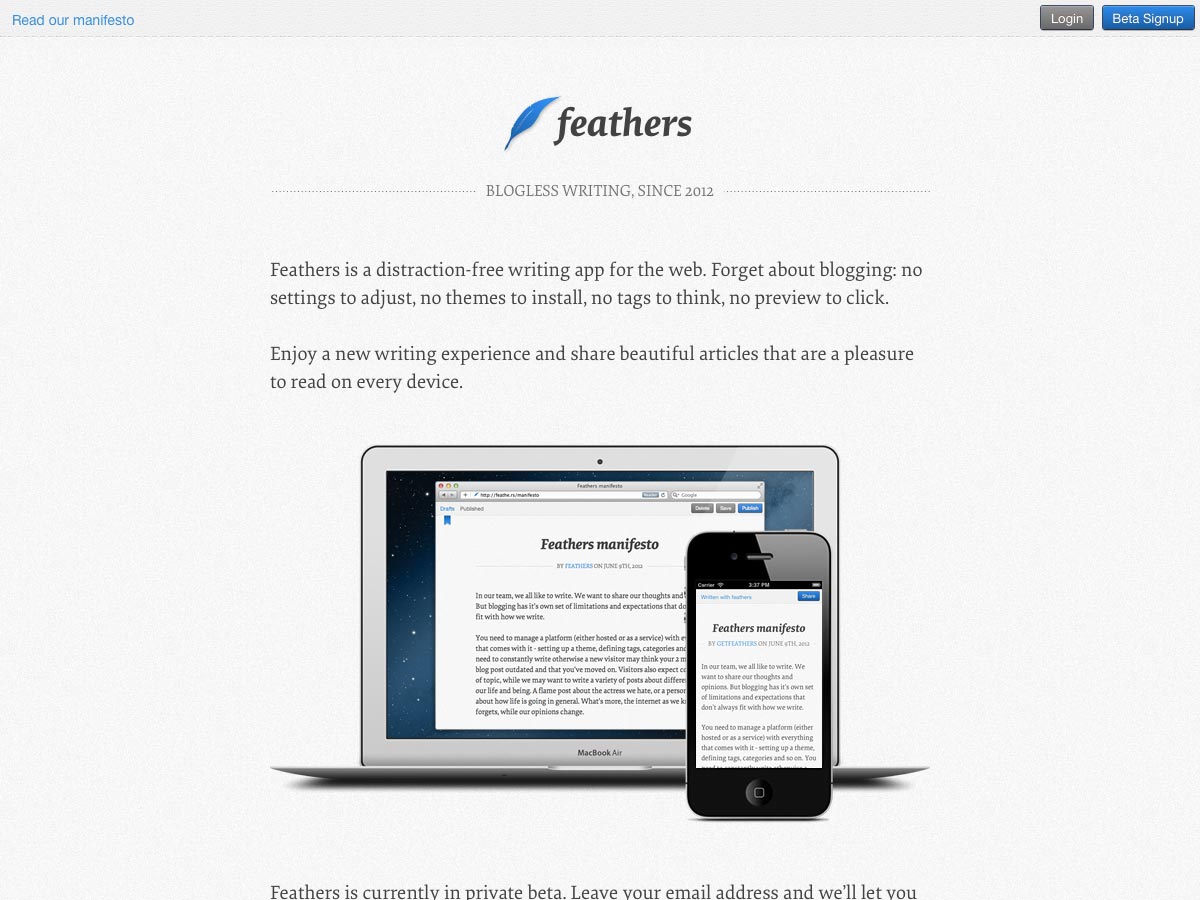
Gefieder
Gefieder ist eine App zum Schreiben speziell für das Web, ohne Ablenkungen. Es gibt keine Einstellungen oder Themen, keine Tags und keine Vorschau. Die Erfahrung dreht sich ausschließlich um das Schreiben.
Wurfwww
Wurfwww macht es super einfach, Ihre Texte online zu veröffentlichen. Schreib einfach etwas, poste es und teile die URL.
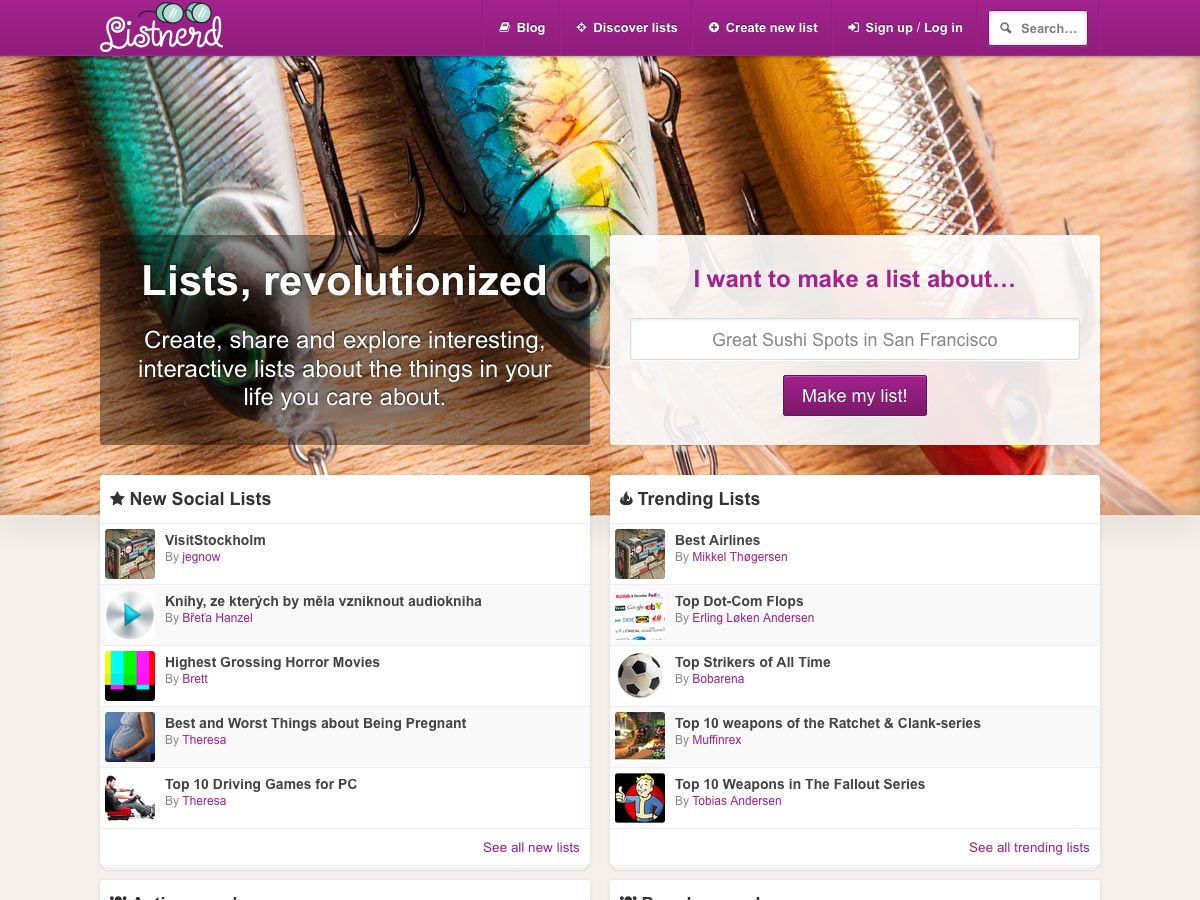
Listnerd
Listnerd ist ein neues soziales Netzwerk, das vollständig auf der Idee basiert, interessante und interaktive Listen zu erstellen, zu teilen und zu erkunden. Benutzer erstellen Listen, und andere Benutzer können Listenelemente nach oben oder unten abstimmen.
Mock-up-Designer
Mock-up-Designer ist eine einfache, webbasierte App zum Erstellen von Mockups und Wireframes. Es verwendet den lokalen Speicher Ihres Computers für das Back-End.
Fernrohr
Fernrohr ist eine Social-News-App mit Meteor gebaut. Es ist Open Source und ähnlich wie Reddit und Hacker News. Es bietet Echtzeit-Updates, Markdown-Unterstützung, tägliche Digest-Ansicht und vieles mehr.
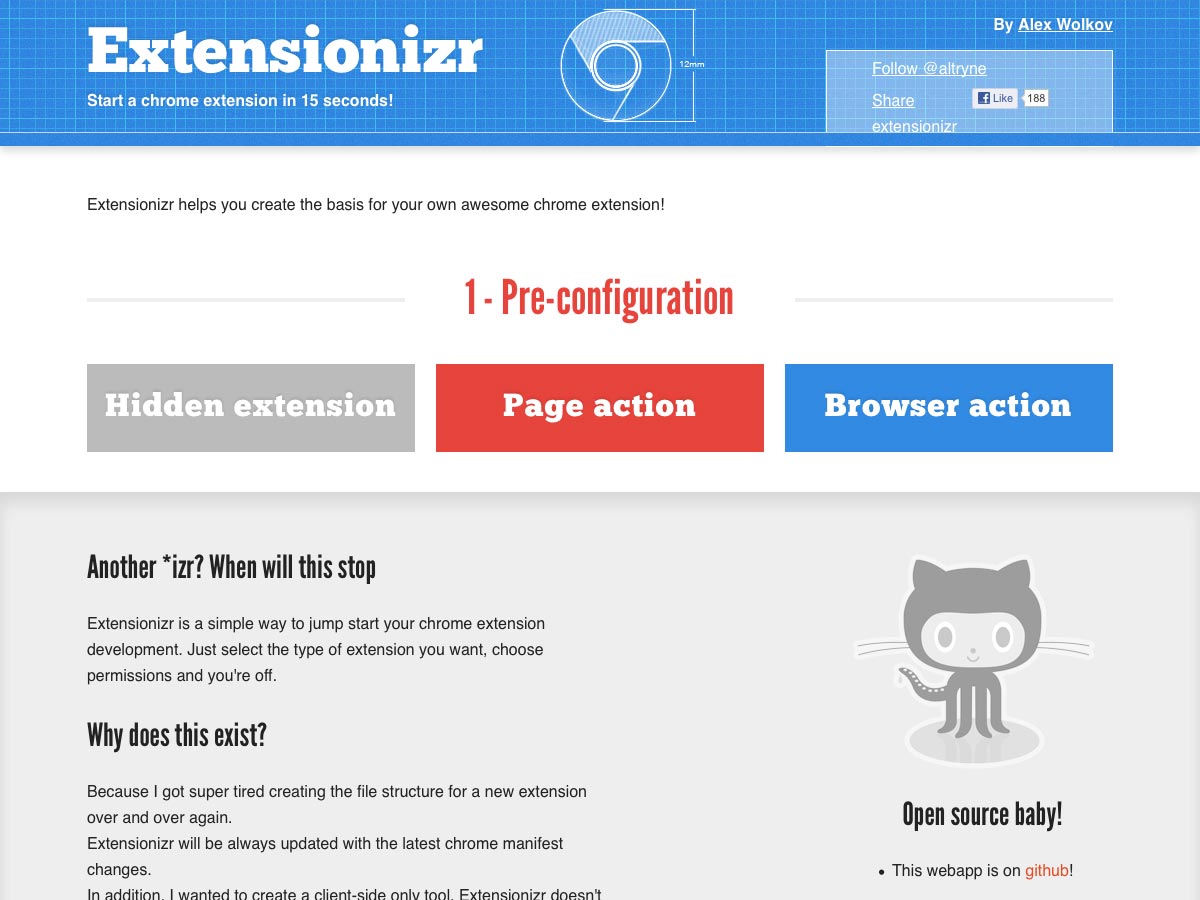
Verlängerer
Verlängerer hilft Ihnen dabei, Ihre Chrome-Erweiterung zu starten. Es basiert auf Open-Source-Code und ist immer auf dem neuesten Stand mit den neuesten Änderungen des Chrome-Manifests.
Roden Explorers Club
Roden Explorers Club ist ein neuer E-Mail-Newsletter für Autoren, Designer, Verleger, Buchmacher, "Web-Köpfe", Content-Ersteller und "riskante Geschichtenerzähler".
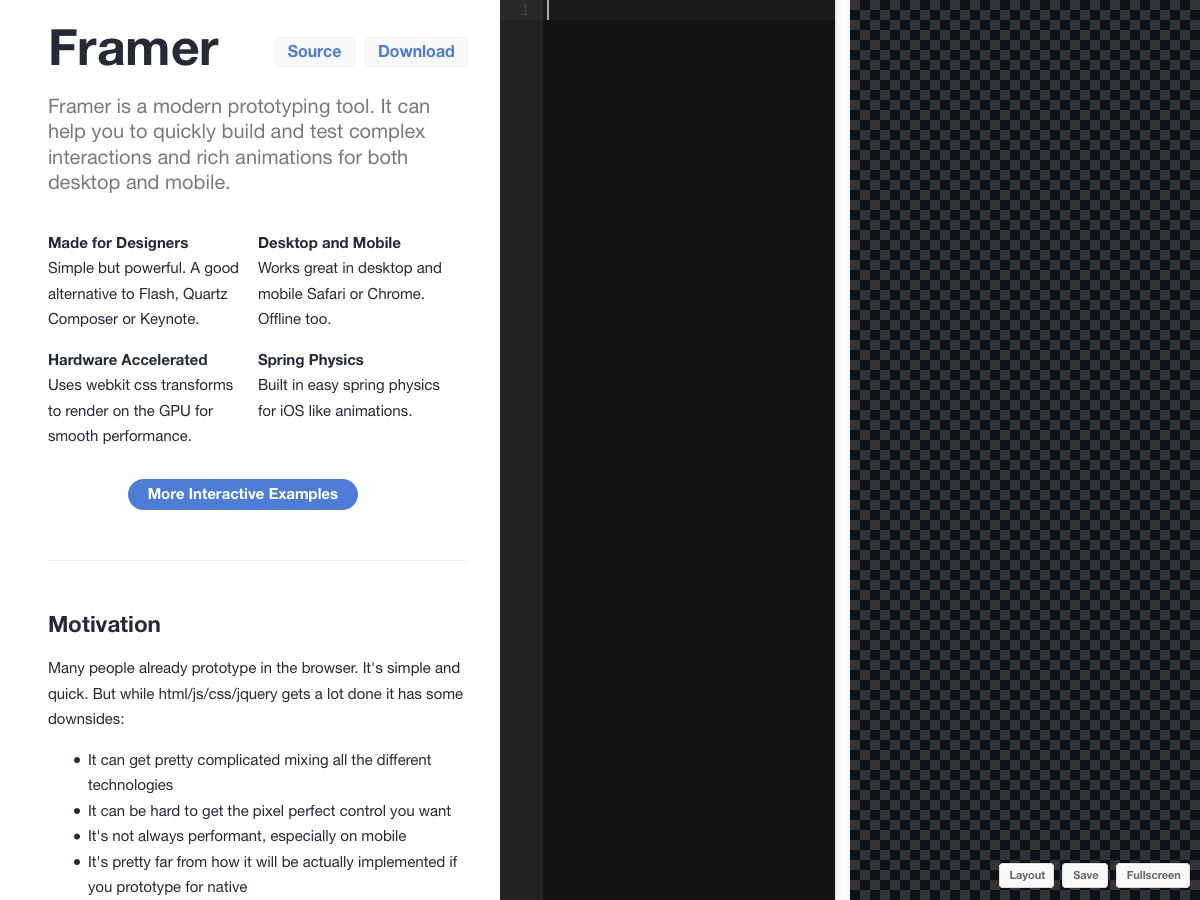
Framer
Framer ist ein modernes Prototyping-Tool zum Erstellen und Testen komplexer Interaktionen und reichhaltiger Animationen. Es ist eine gute Alternative zu Flash, Quartz, Composer und Keynote.
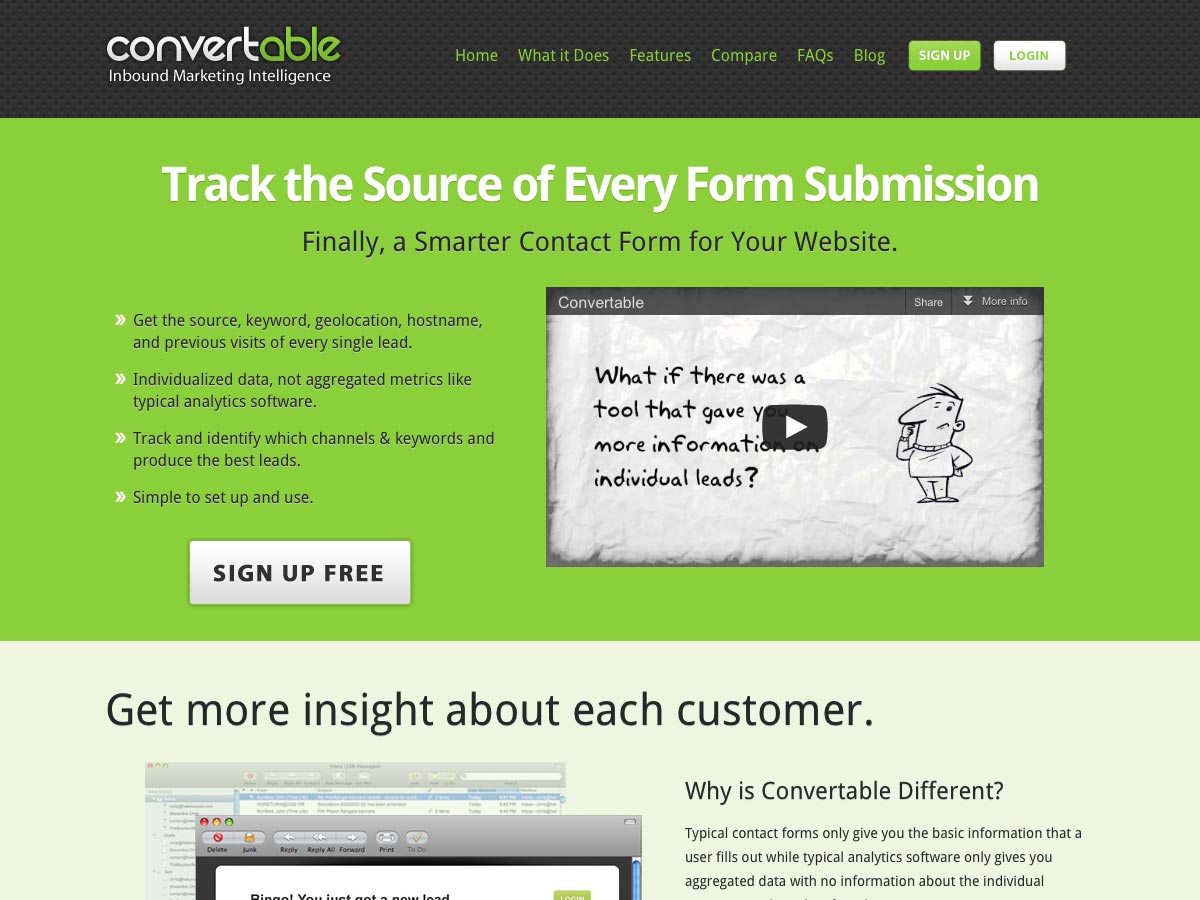
Umwandelbar
Umwandelbar kombiniert Formulare und Webanalysen, sodass Sie mehr Informationen darüber erhalten, woher Ihre Formularübermittler kommen und was sie auf Ihrer Website tun. Es sind wertvolle Informationen, die Sie verwenden können, um diejenigen, die Sie kontaktieren, besser zu unterstützen.
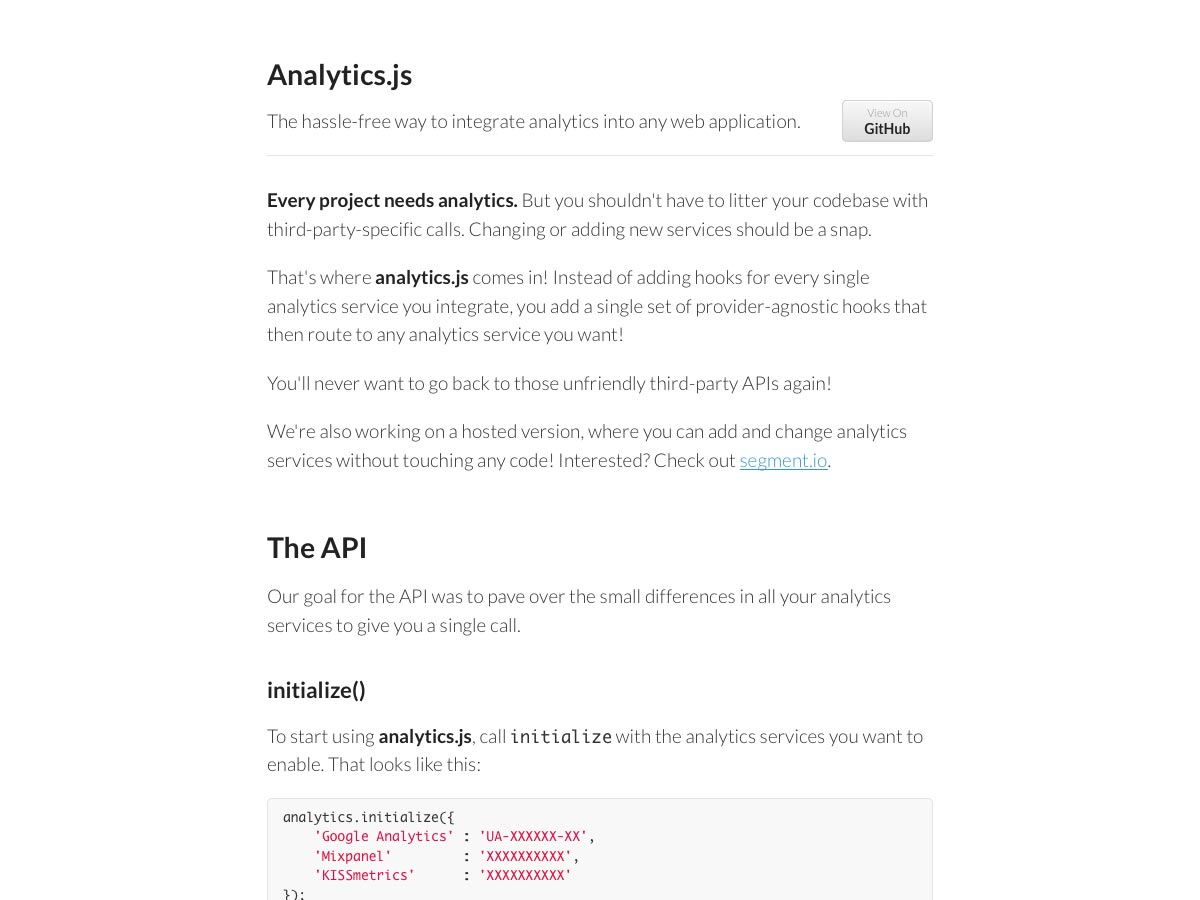
Analytics.js
Analytics.js macht es einfach, Analysen in jede Webanwendung zu integrieren, ohne die APIs von Drittanbietern verwenden zu müssen.
Stapelbar.js
Stapelbar.js ist ein unschätzbares jQuery-Plugin, das Ihre Tabellen für kleine Bildschirme stapelt. Es ist ein großer Vorteil in Bezug auf die Benutzerfreundlichkeit auf mobilen Geräten.
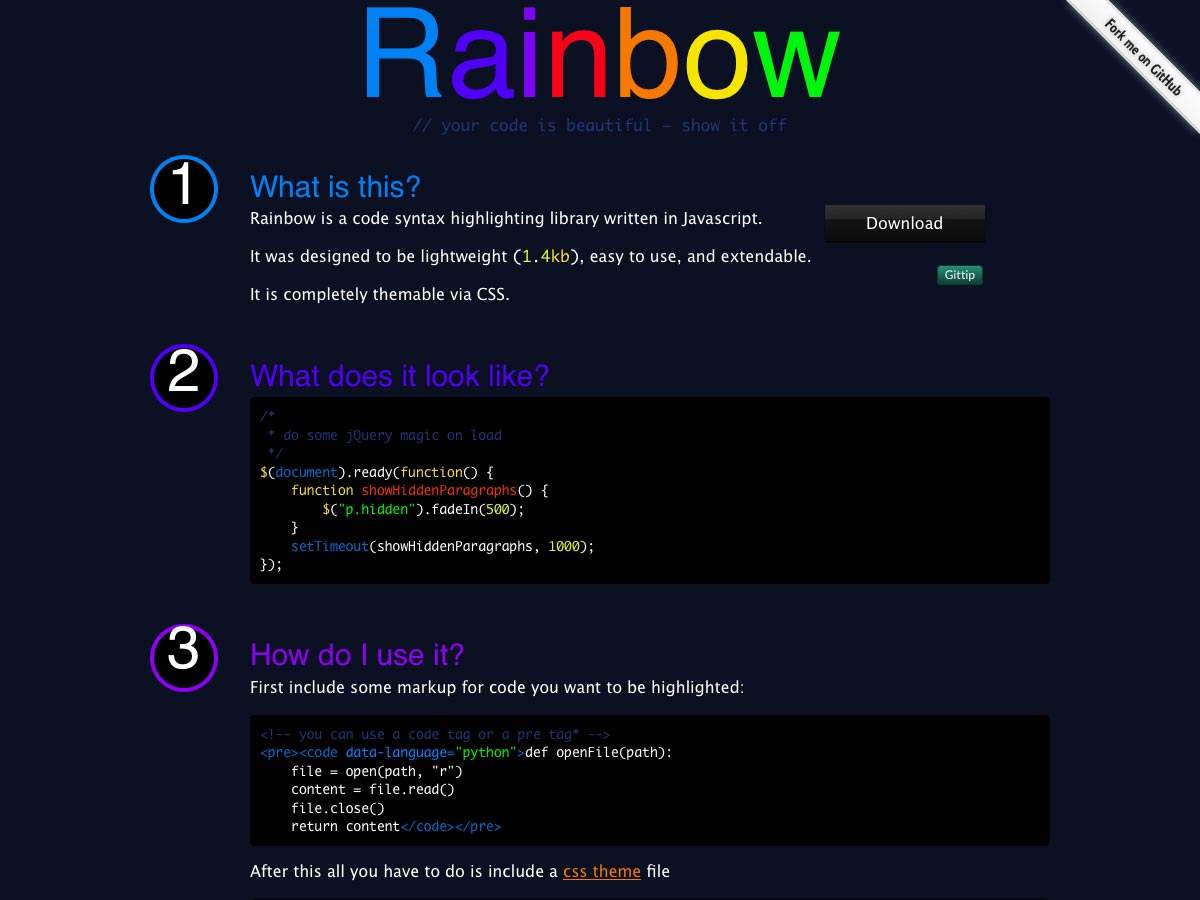
Regenbogen
Regenbogen ist eine Code-Syntax Highglighting-Bibliothek, die leicht, einfach zu bedienen und erweiterbar ist. Es ist in JavaScript geschrieben und vollständig mit CSS bearbeitbar.
Felds.js
Felds.js erstellt Sammlungen von textbasierten Eingaben, Selects, Textareas oder Gruppen von Radio- oder Checkbox-Eingaben. Jedes Feld wird dann ständig auf Gültigkeit überprüft und kann über die Sammlung abgerufen werden.
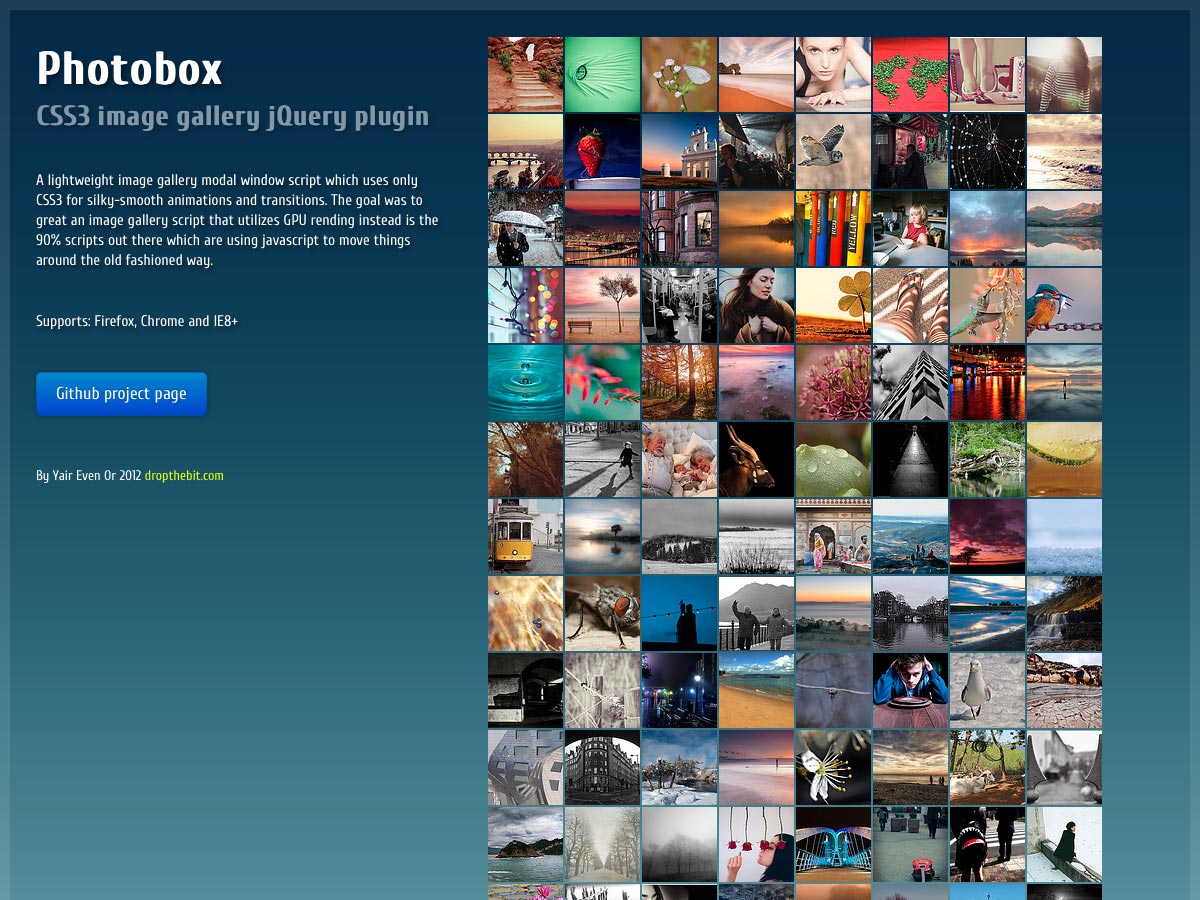
Fotobox
Fotobox ist ein jQuery-Bildergalerie-Skript mit hardwarebeschleunigten CSS3-Übergängen und Animationen, zusammen mit einer hübschen Benutzeroberfläche und einem einfach zu bedienenden UX.
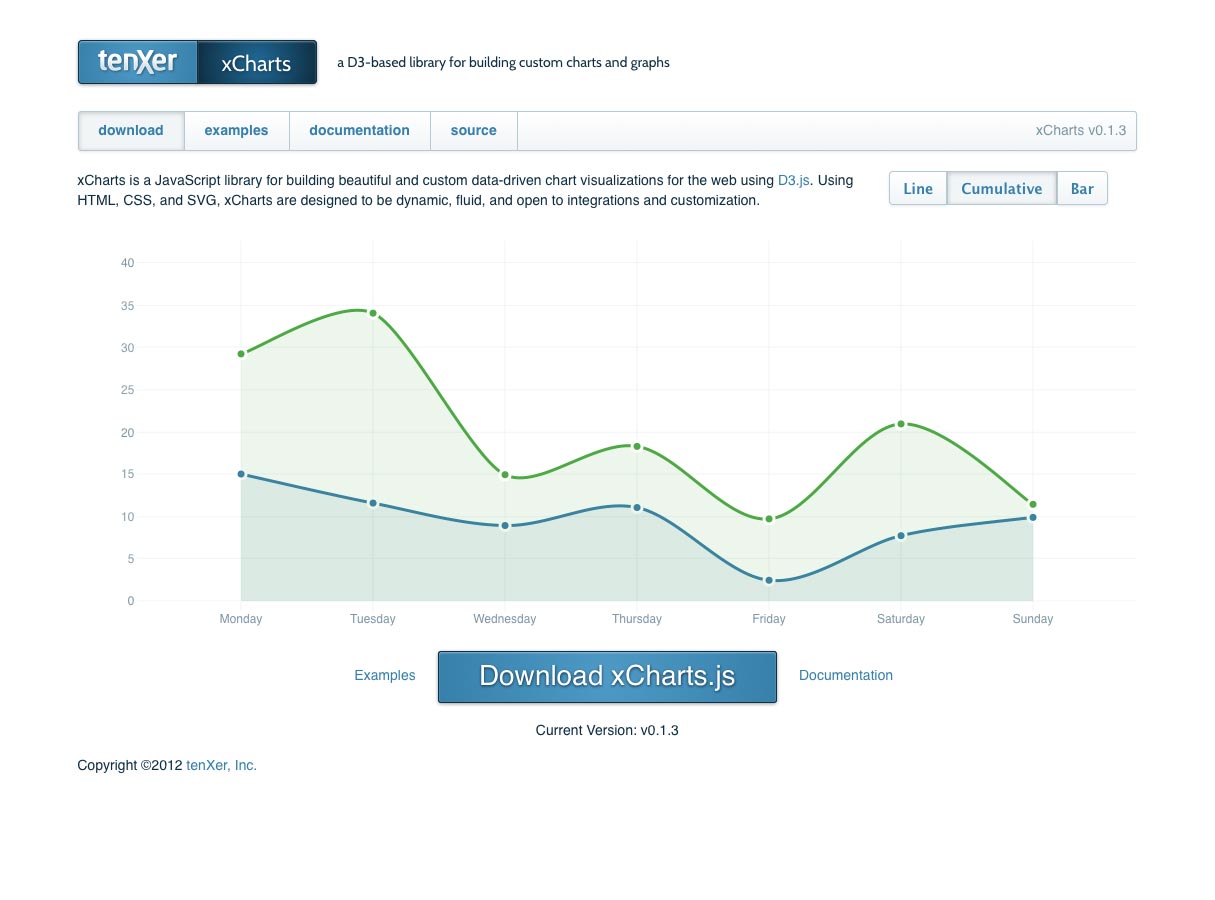
xCharts
xCharts ist eine JS-Bibliothek zum Erstellen attraktiver, benutzerdefinierter datengesteuerter Diagrammvisualisierungen. Es verwendet HTML, CSS und SVG, um dynamische, flüssige Diagramme zu erstellen, die einfach angepasst und integriert werden können.
Durstiges Skript rau ($ 9)
Durstiges Skript rauh ist eine warme und verwitterte Version von Thirsty Script mit authentischen Hochdruckeigenschaften. Es enthält sogar eine Reihe von passenden Texturstücken.
Blu (59 $)
Blu ist eine mehrschichtige Schriftart, die von Fahrradreifen und Papier-Streamern inspiriert wurde und mit einem InDesign-Plugin für Windows und Mac ausgestattet ist, das die Verwendung vereinfacht.
Aranjuez (59 $)
Aranjuez ist eine kalligrafische Art-Deco-Schriftart, komplett mit Alternativen, Swashes, Endungen und spielerischen Kontrastbehandlungen.
Monroe ($ 89)
Monroe ist eine modische, rock-inspirierte Schrift mit drei Gewichten und einer Vielzahl alternativer Typen. Es ist großartig für Titel, Zeitschriften, Poster und mehr.
Blyth (kostenlos)
Blyth ist eine kostenlose Display-Schriftart von Nick Slater. Es ist stilvoll, mit einem Vintage-Gefühl.
Prosto (kostenlos)
Prost ist eine kostenlose serifenlose Schriftart von Emelyanov Pavel entworfen. Es enthält Glyphen für lateinische, westeuropäische, diakritische, Euro-, mitteleuropäische, baltische, türkische, kyrillische und rumänische Alphabete.
Valentina (kostenlos)
Valentina ist eine typografische Hommage an die Großmutter des Designers. Es enthält 457 Glyphen, darunter 125 alternative Kleinbuchstaben und 46 Ligaturen.
Cassannet (kostenlos)
Cassannet ist eine Schriftart im Art-Deco-Stil, die auf dem auf Cassandre-Postern gezeigten Beschriftungsstil basiert und Titellinks, Standard- und Diskretionsligaturen sowie Kapitälchen enthält. Es enthält auch reguläre Fett- und Outline-Gewichte.
Schwager ($ 39)
Schwager ist eine zeitgenössische Steampunk Slab Serif Schriftart mit industriellen Akzenten und einem maskulinen Stil.
Furnier (29 $)
Furnier ist eine grungy, hochauflösende, vom Buchdruck inspirierte Schrift mit Vintage-Styling. Es gibt sechs Notoptionen für jeden Buchstaben und drei für jeden anderen Buchstaben.
Wissen von einer neuen App oder Ressource, die enthalten sein sollte, aber nicht war? Lass es uns in den Kommentaren wissen!