Die besten neuen Portfolioseiten, Januar 2017
Hallo WDD-Leser! Beginne das Jahr richtig, indem du deine Vorsätze ignorierst und dich auf diese neueste Folge fantastischer Portfolios konzentrierst.
In diesem Monat haben wir eine ziemlich vielseitige Sammlung zu betrachten, mit keinem übergreifenden Thema. Ich habe auch festgestellt, dass Webseitenanimation auf Windows Remote Desktop manchmal etwas verschwommen aussehen kann, selbst wenn alles andere scharf aussieht, also ... es gibt noch einen anderen Anwendungsfall für Sie alle zu berücksichtigen. Bitte.
Verhalte dich normal
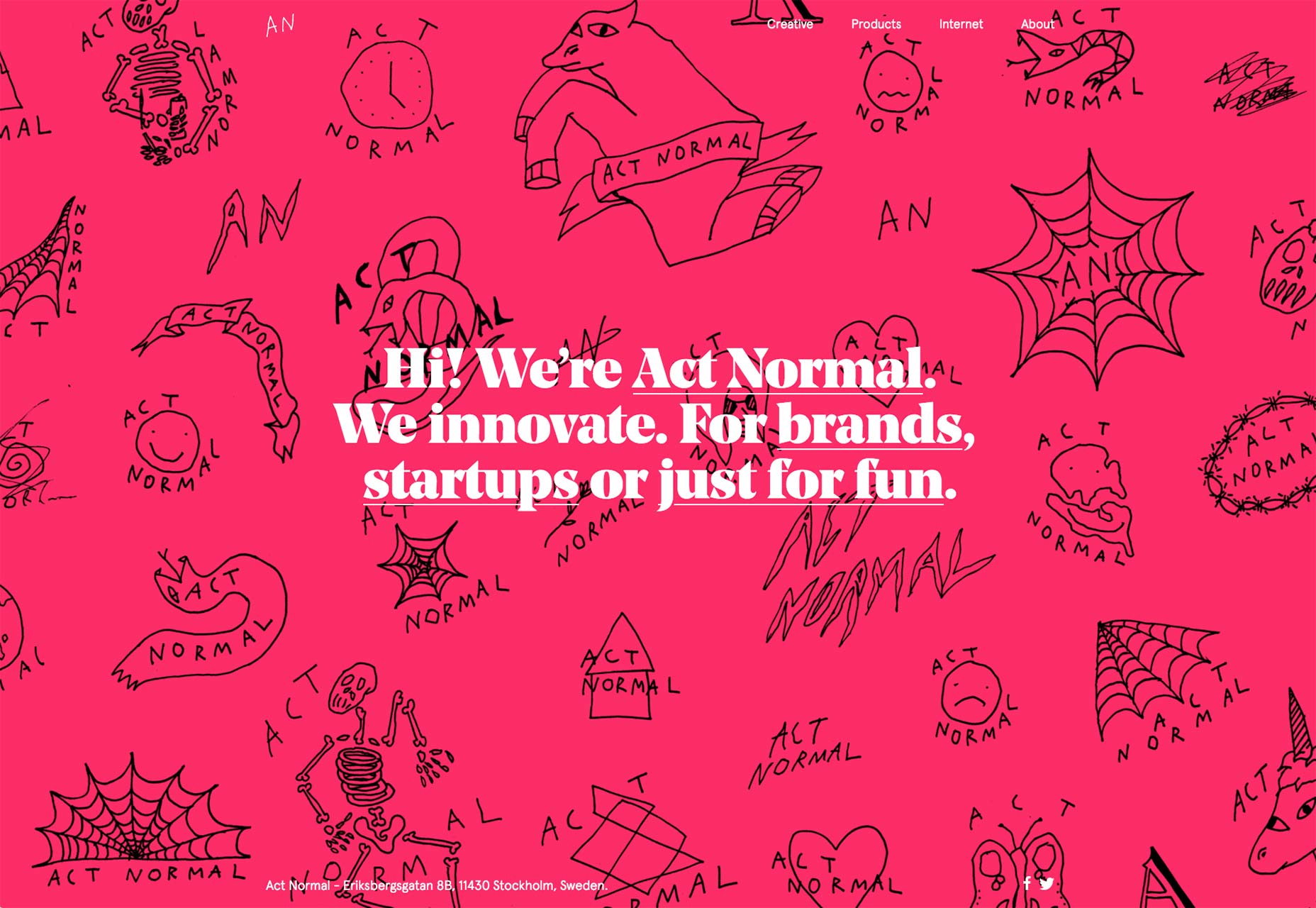
Aktiviere die Website von Normal ist Standard-Tarif an der Oberfläche. Das Layout ist einfach, die Typografie ist großartig, und die Farben machen einen kräftigen Eindruck. Aber die Seite glänzt wirklich in den kleinen Details. Die Animationen und Illustrationen zwischen den gebräuchlichsten Elementen sind nette kleine Überraschungen. Die Seite hat Charakter.
Wohlgemerkt, der Charakter wird ein bisschen aggressiv, wenn du den Tab verlassst und der Titel der Seite wechselt von "Akt Normal" zu "Komm zurück!" Sogar das Emoji-Stil Favicon ändert sich, um ihre Enttäuschung zu reflektieren, und ich bekomme genug davon dass von entfernten Verwandten, vielen Dank. Ich brauche es nicht von einer Website.
Blah
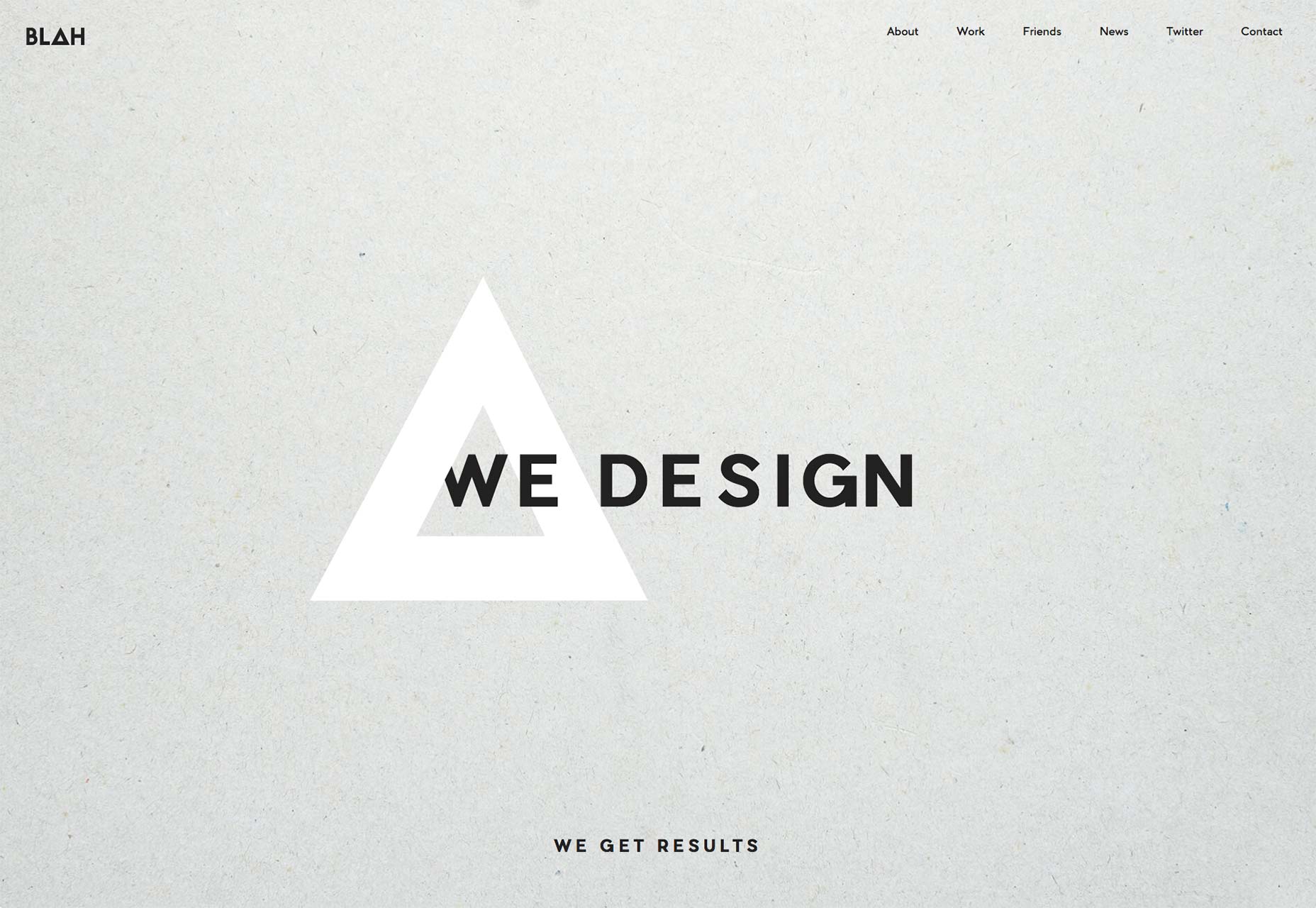
Mit einem Namen wie "Blah", könnte man erwarten Diese Internetseite einen Meta-Ansatz für ihre Site und ihren Content zu wählen. Die ausgesprochen moderne, minimalistische Seite wird Sie nicht enttäuschen. Es fühlt sich Meta an, aber es behandelt wie ein sauberes, gut durchdachtes Portfolio. Sie lassen nicht zu, dass ihre Klugheit dem nutzbaren Design in den meisten Fällen im Weg steht, und dafür können wir alle dankbar sein.
Josh Sender
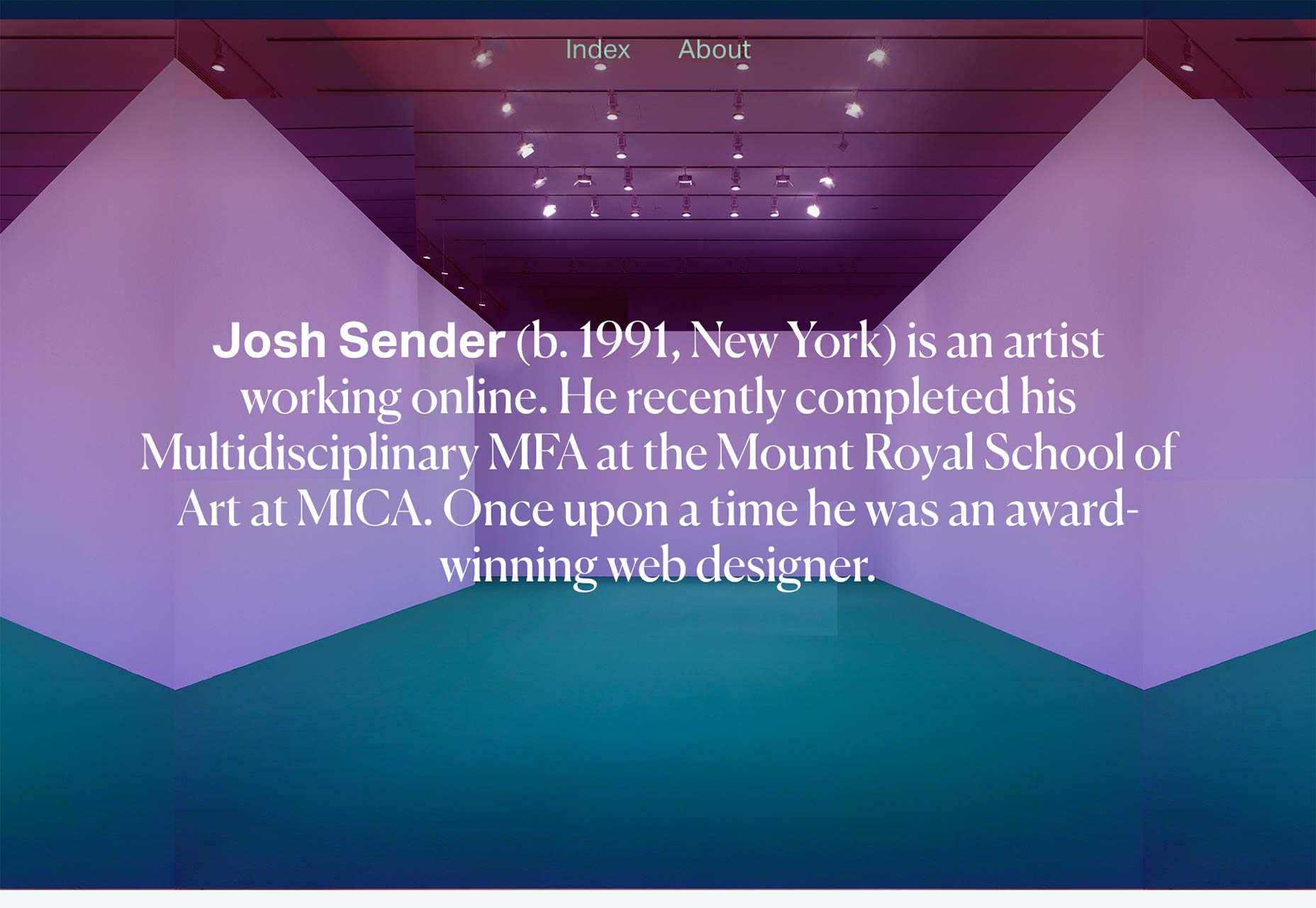
Josh Senders Portfolio klopft direkt in meine Liebe zu allen Dingen, die tot einfach sind. Dieses einspaltige, einseitige Layout präsentiert seine Arbeit als eine Sammlung von Miniatur-Fallstudien, und das ist alles, was dazu gehört. Das ist alles was es braucht.
Jeden Tag kämpfen Designer gegen die Versuchung, ihre Entwürfe zu übertreiben, weil "es sich anfühlt, als würde etwas fehlen." Die Hälfte dieser Situationen könnte (zumindest) durch Reorganisation gelöst werden, anstatt durch Addition.
Stefanie Brückler
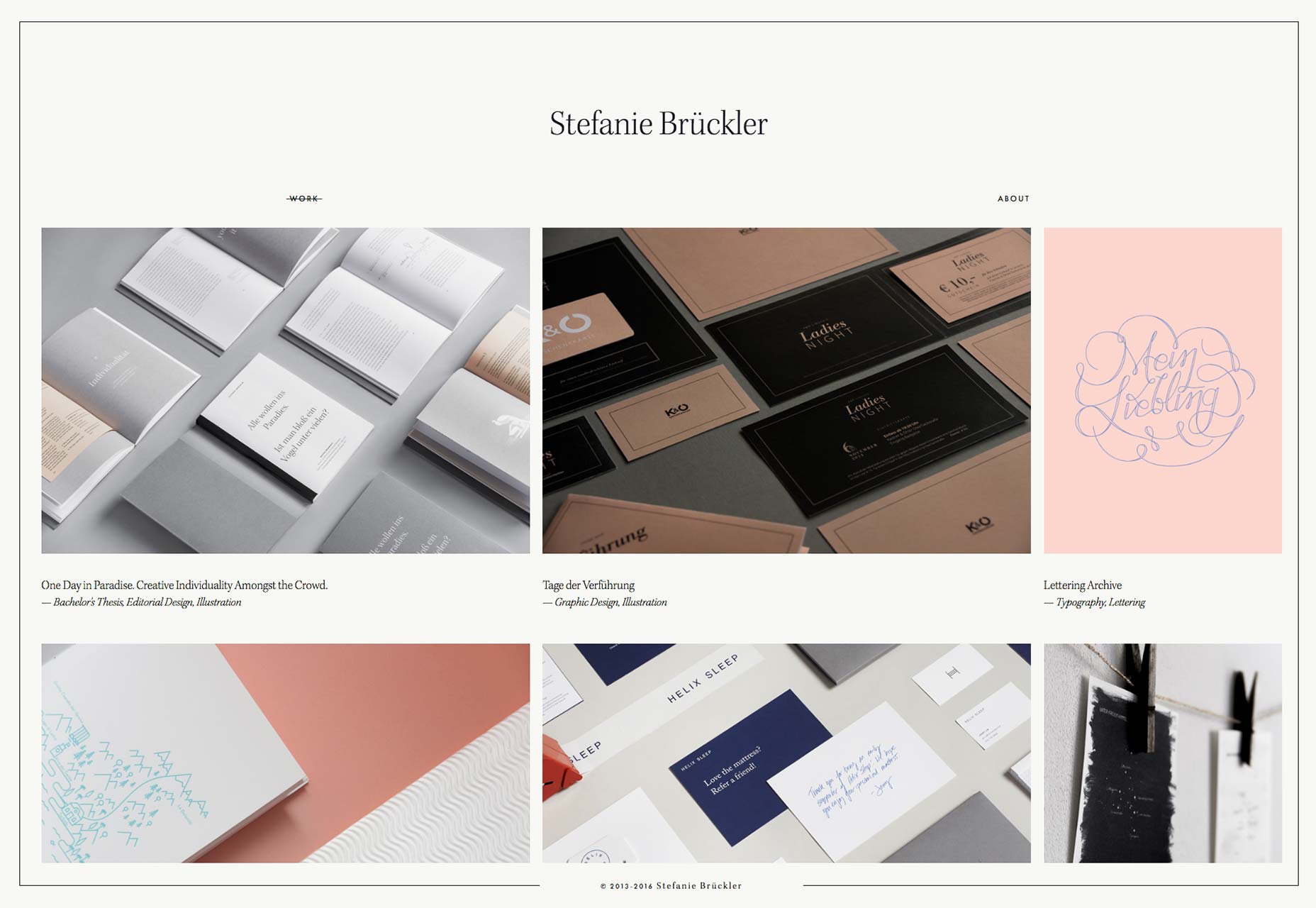
Stefanie Brücklers Seite verwendet einen Effekt, den ich an einigen Stellen gesehen habe. Im Grunde gibt es einen einfachen festen Rahmen um den Rest des Layouts, und ich liebe es irgendwie. Es ist ein sehr situativ nützliches Designelement, aber es vermischt die Dinge auf jeden Fall. Es verleiht etwas, das sonst etwas zu minimalistisch wäre, einen Hauch von Oldschool-Eleganz.
Phosphen
Phosphenes Portfolio dreht sich alles um visuelle Effekte im Video, also vergebe ich ihnen den Preloader. Wie bei den meisten anderen Websites dieser Art ist die Verwendung von Videoaufnahmen und Animationen in der Benutzeroberfläche sehr wichtig. Wenn es einen Text zu sprechen gibt, trägt das klassische Minimalismus-mit-Asymmetrie-Magazin-Anzeigen-Layout viel dazu bei, die Persönlichkeit und Kultur des Studios zu vermitteln.
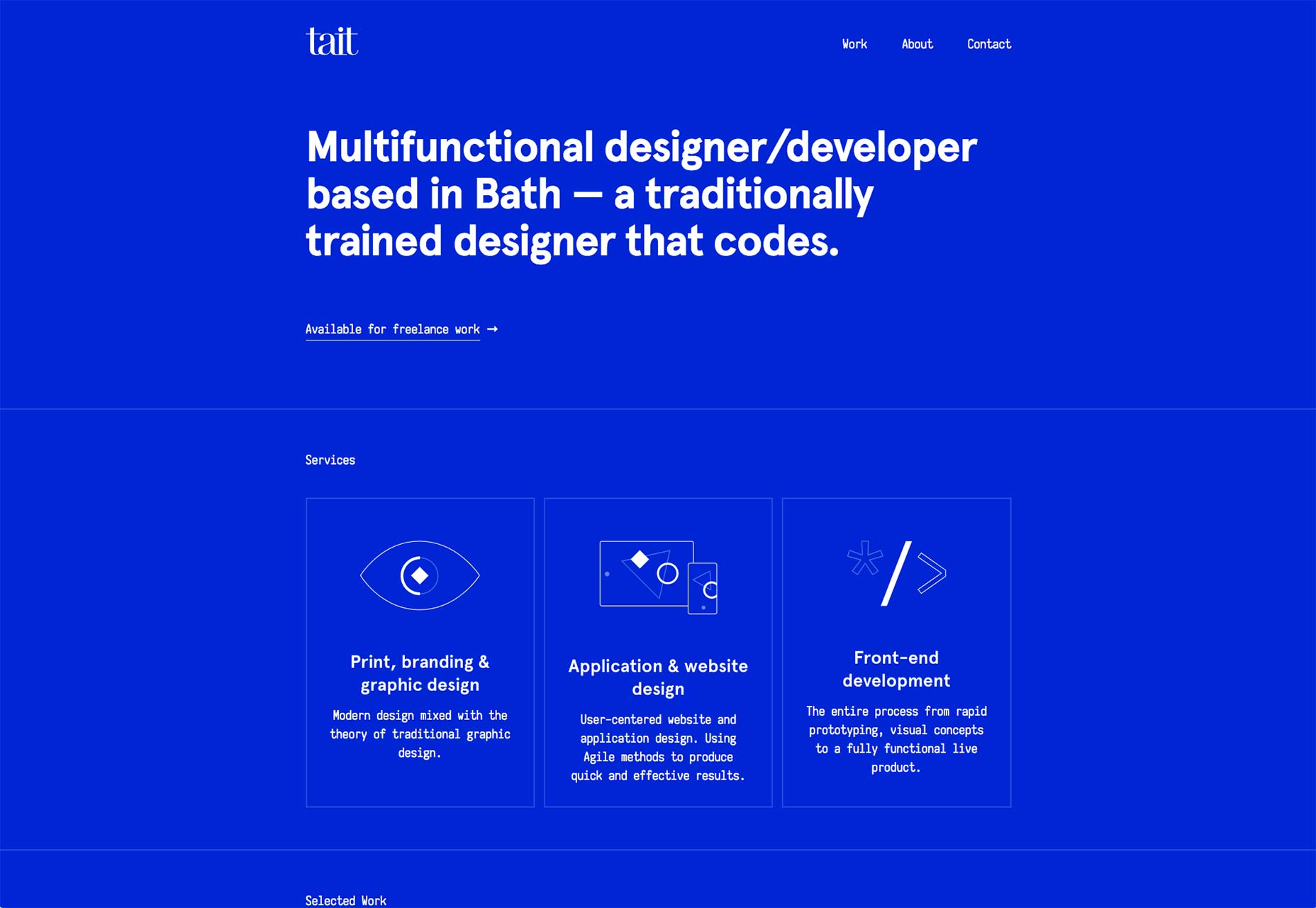
Peter Tait
Peter Taits Seite ist fett und sehr, sehr blau (zumindest auf der Startseite). Wie in, es ist alles blau bis auf den Text und ein paar Design-Elemente. Es ist immer wieder erfrischend zu sehen, wie ein Designer ein einfaches, aber allumfassendes Risiko beim Entwerfen einer Website eingeht.
Okay, die Farbe ändert sich abhängig von der Seite, die Sie durchsuchen. Diese einfache Art der Kunstrichtung ändert den Ton und das Feeling der Seite vollständig und passt sich dem von Ihnen betrachteten Projekt an. Ich könnte es ertragen, in Zukunft mehr davon zu sehen.
Die Zukunft vorwärts
Die Zukunft vorwärts hat ein bisschen klassische Atmosphäre und verwendet einen deutlich modernen, minimalistischen Stil. Wenn Sie einen Master-Kurs zum Organisieren relativ kleiner Inhalte auf einem großen Bildschirm wünschen, können Sie hier beginnen.
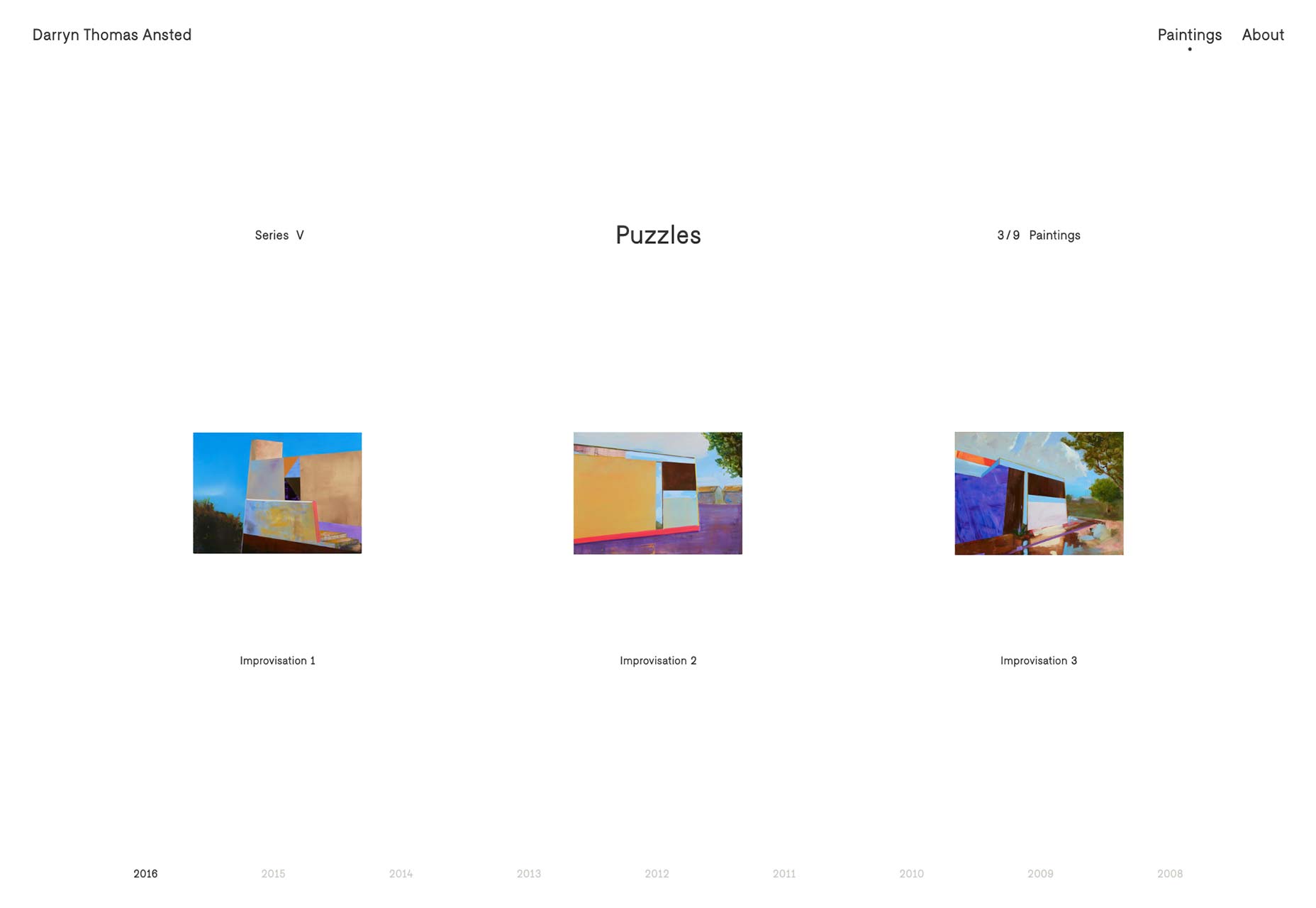
Darryn Thomas Ansted
Dieses Portfolio bringt uns von modern zu fast postmodern. Hier herrscht der weiße Raum, in einer Weise, die Sie denken lässt, dass die Art und Weise, wie sie den Inhalt gestaltet haben, fast genauso wichtig ist wie der Inhalt selbst.
Setz dich nieder, sagte ich "fast". In jedem Fall passt der Stil perfekt zum Inhalt, denn es ist ein Portfolio voller moderner Kunst.
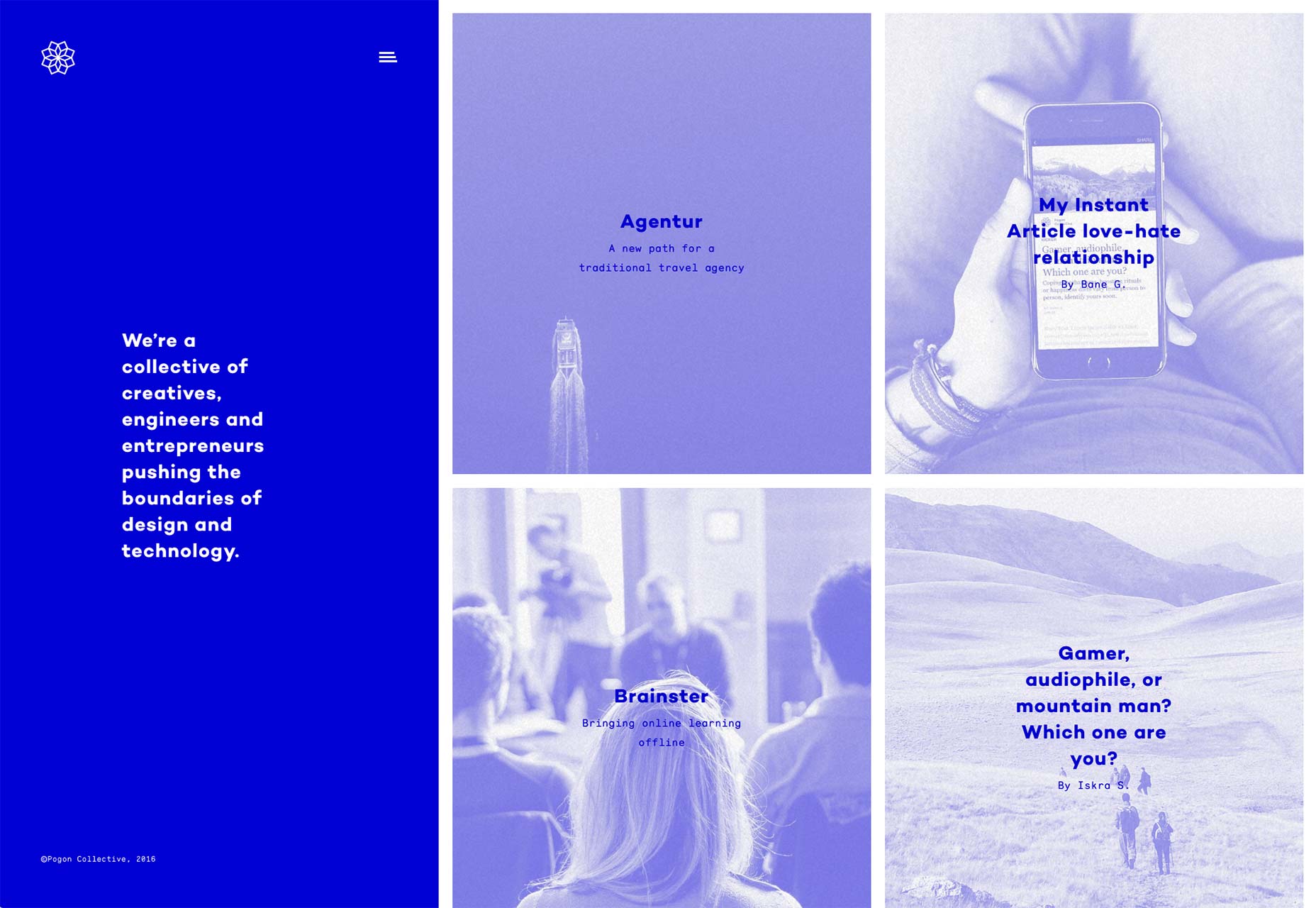
Pogon
Pogon hat das Sidebar-Navigationslayout mehr oder weniger perfektioniert. Die Seitenleiste verschiebt und passt sich an das an, was Sie auf der Site tun: Sie blendet sich aus, wenn Sie nur durch den Inhalt scrollen, zeigt Ihnen die Navigation der Site, wenn Sie sie brauchen, und führt Sie bei Bedarf durch einzelne Bereiche der Site. Außerdem erhältst du viel mehr von diesem "kühnen und blauen" Stil, den ich bereits erwähnt habe.
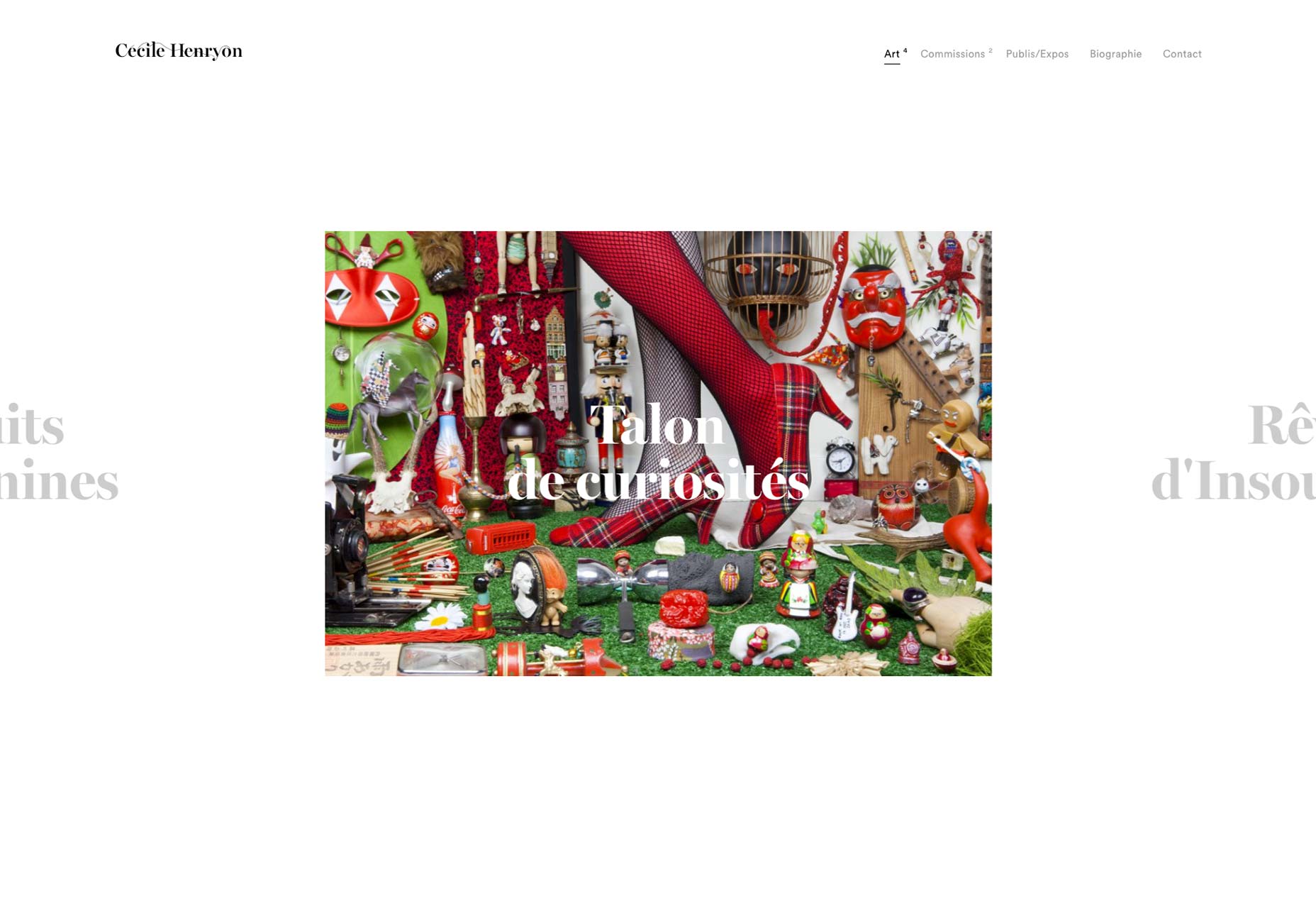
Cecile Henryon
Das ist ein weiteres atemberaubendes Beispiel für einen kunstorientierten Minimalismus. Dies ist auch eine andere Seite, die mehr wie eine Präsentation als eine Website in einem klassischen Sinn ist. Gehen. Aussehen. Lernen. Aber weißt was zu erwarten ist.
Veintido Grados (Zweiundzwanzig Grad)
Veintidos Grados kombiniert Minimalismus und überlappende Elemente mit (meist) subtilen Hintergrundanimationen und Parallaxeneffekten zu einem visuell auffälligen Portfolio. In einer fröhlichen Wendung fühlt sich die Parallaxe natürlich und überhaupt nicht gezwungen. In einer so farbenfrohen und absichtlich auffälligen Site fühlt es sich zu Hause an.
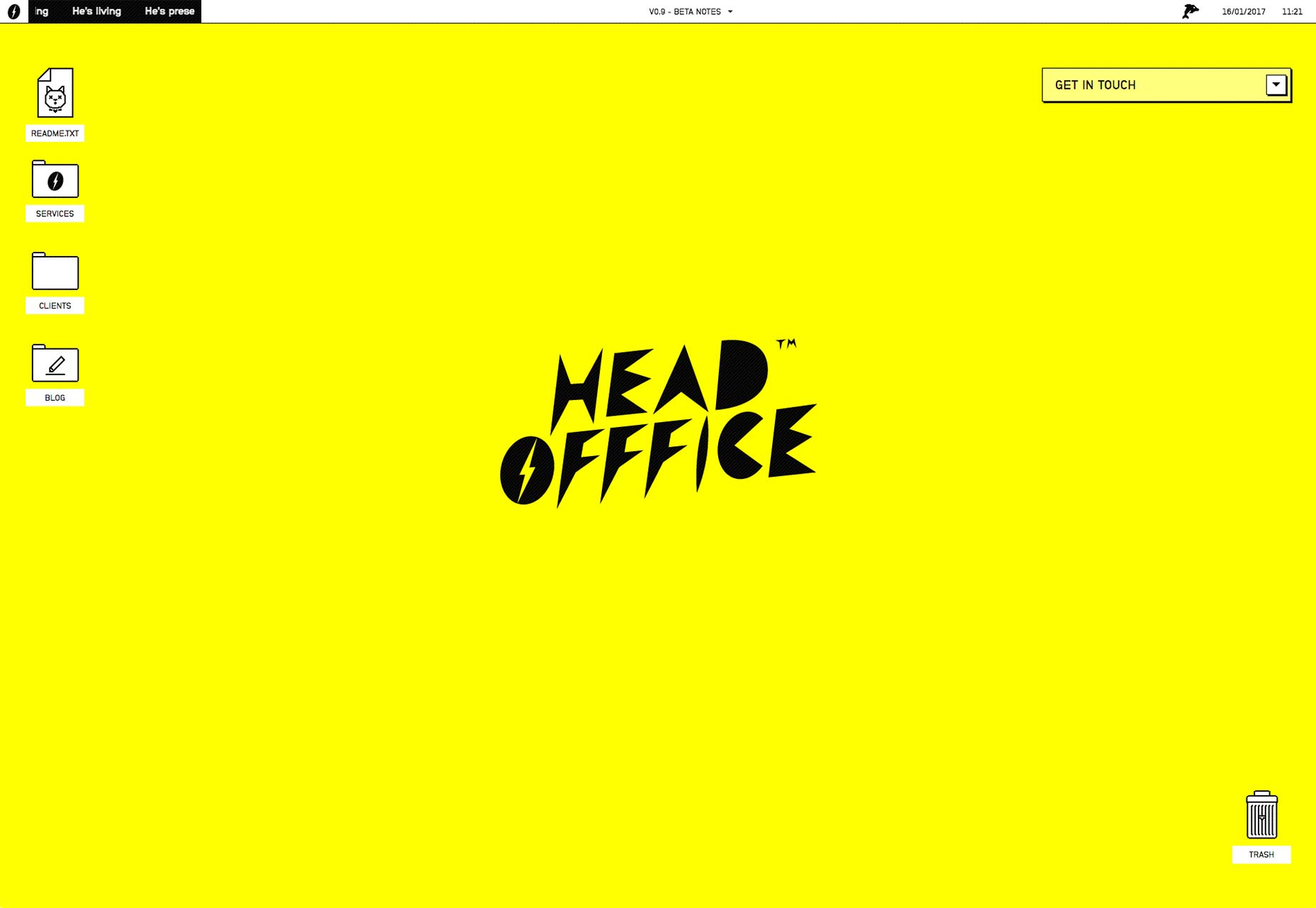
Hauptbüro
Hauptbüro verlässt das Konzept der Portfolio-Site vollständig, indem es dem Benutzer ein "Betriebssystem" präsentiert. Das ist richtig, die Homepage sieht wie ein sehr rudimentärer Desktop aus und Sie durchsuchen den Inhalt, indem Sie Ordner und Dateien öffnen.
Und das Ganze ist gelb! Es ist sowieso gelb. Sie können das ändern. Aber immer noch, mutige Wahl.
Laut Head Office ist es mehr als nur ein kreatives Design. Dieses "Web-Betriebssystem" wurde entwickelt, um die Interaktionen zwischen Menschen und Maschinen zu erforschen, vermutlich um ihnen zu helfen, bessere Websites zu entwerfen. Wie auch immer, es lohnt sich, es anzuschauen.
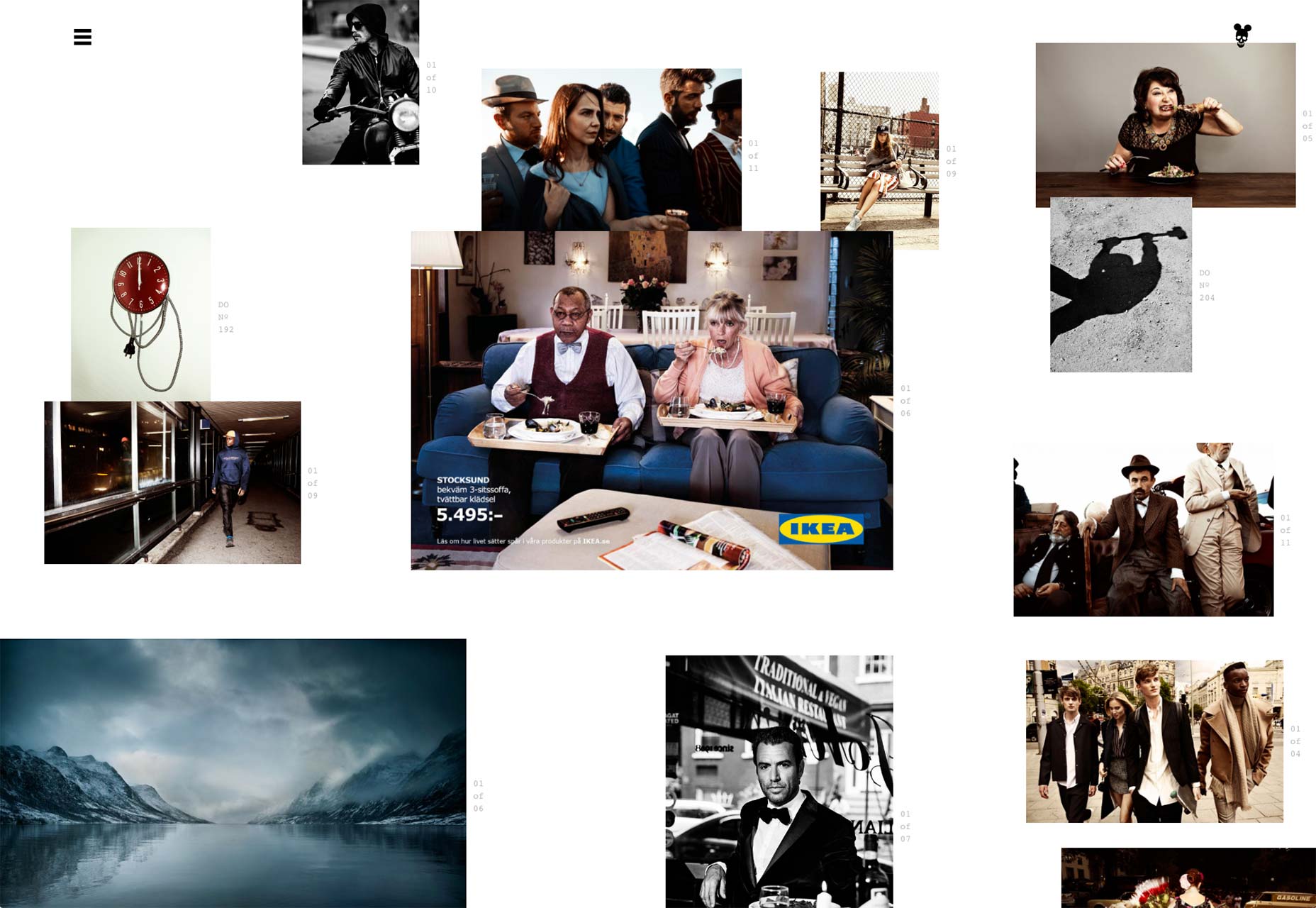
Terring Fotografie
Björn Terrings Fotografie-Site macht etwas sehr, sehr schlau mit seiner Organisation. Die Seite beginnt als Collage seiner Fotografien, mit denen erfahrene Internetnutzer kein Problem haben sollten. Für diejenigen, die eine organisierte Browsing-Erfahrung bevorzugen, ist eine Listenansicht ganz oben verfügbar.
Es ist möglicherweise weniger als nützlich, alle Kontaktinformationen ganz unten zu platzieren.
Merci Michel
Merci Michel bringt uns ein weiteres großartiges Beispiel für die Site-Turned-Präsentation. Die Bilder ihrer Projekte sind bemerkenswert genug, um alleine zu arbeiten, warum nicht?
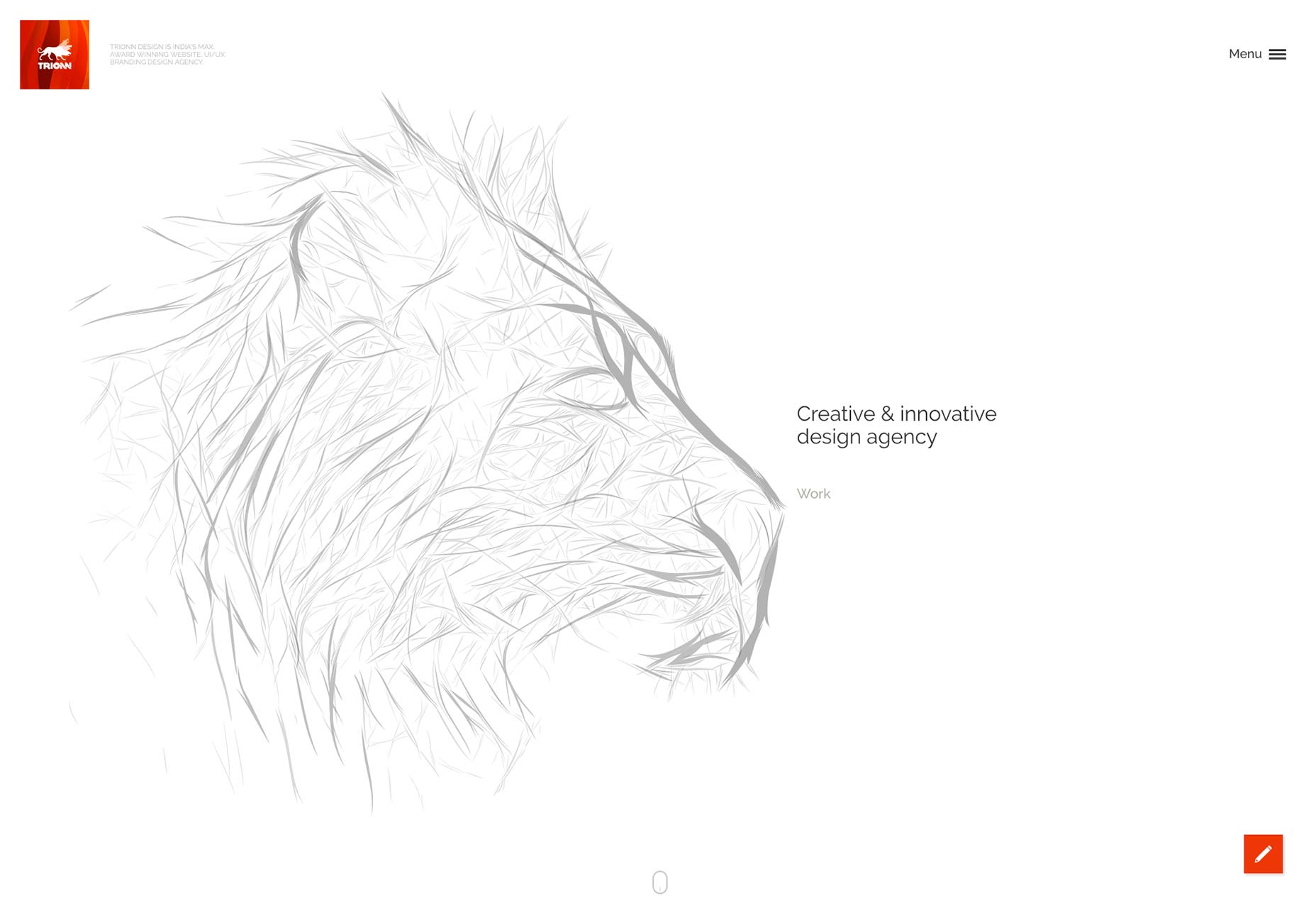
Trionn
Trionns Agentur-Website ist insofern faszinierend, als es die Grenze zwischen Unternehmen und Kunst überschreitet. Es erinnert mich irgendwie an Bankbroschüren, die ich mir als Kind angesehen habe, und trotzdem fühlt es sich an, als würde ich diesem Design einen schlechten Dienst erweisen, denn hier gibt es eine Menge Persönlichkeit.
Ich fühle mich verwirrt, und ich mag es.
Eric Porter
Eric Porters einseitige Seite kombiniert "minimalistisch-ish" - das ist jetzt ein Wort, Sie sind willkommen - Design mit guter Typografie, um ein Design zu machen, das sich abgesehen von der Verwendung von diagonalen Linien und, wieder einmal, Parallaxe ziemlich gewöhnlich anfühlt. Diesmal sind die Parallaxeneffekte eher subtil. Sie sind entworfen, um das Auge zu erfreuen, ohne den Fokus abzulenken, und das ist meiner Meinung nach einfach perfekt.
Es scheint mir, dass wir als Gemeinschaft endlich anfangen, Parallaxe richtig zu machen, so viel wie es überhaupt möglich ist.
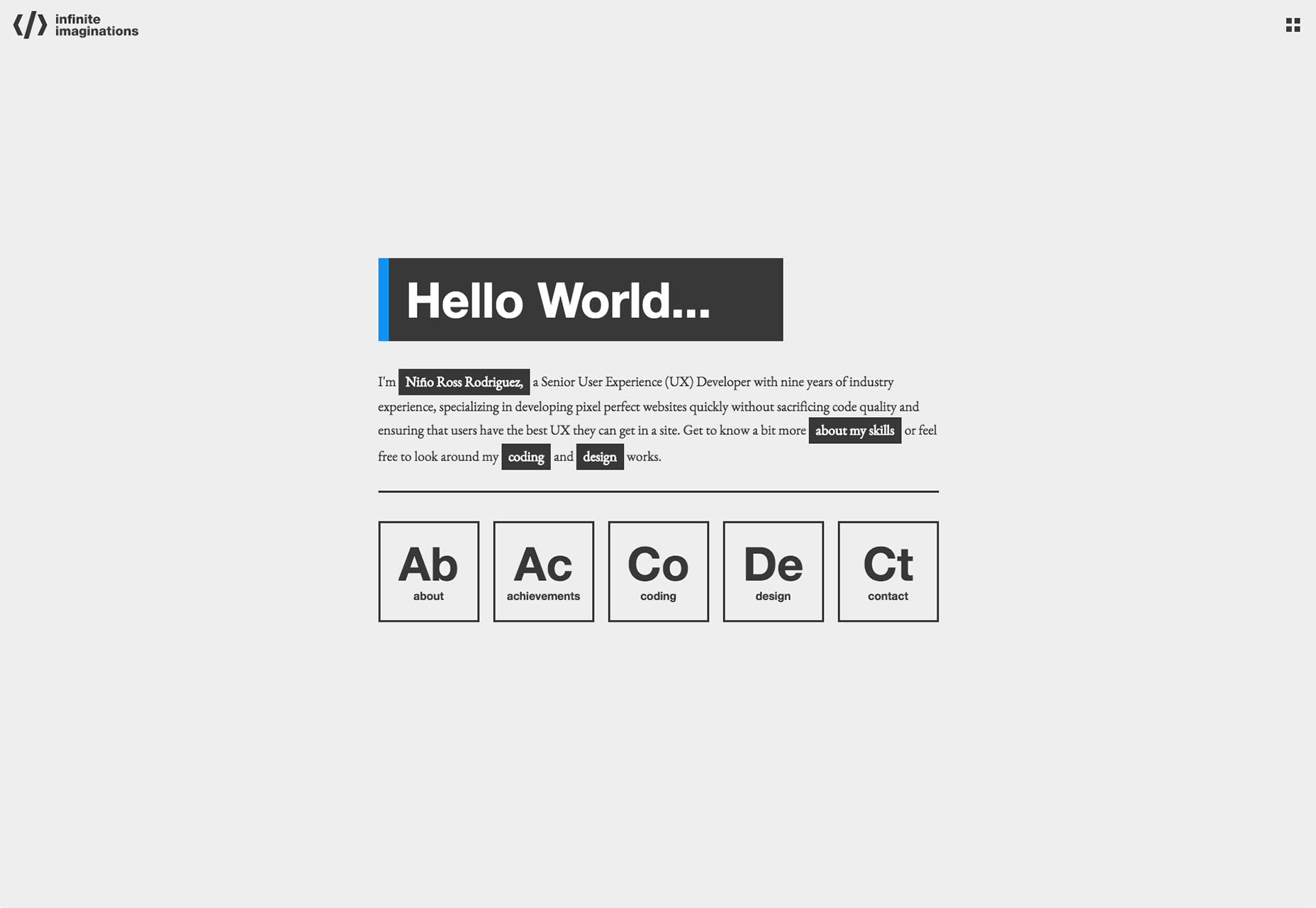
Unendliche Vorstellungen
Unendliche Vorstellungen kombiniert ein bisschen "Techy" -Stil mit Minimalismus, Understatement-Animation und dem Periodensystem. Daran mache ich nicht einmal Spaß. Während das Design seine (winzigen) Mängel hat, ist sein zurückhaltender Stil sowohl ansprechend als auch entspannend.
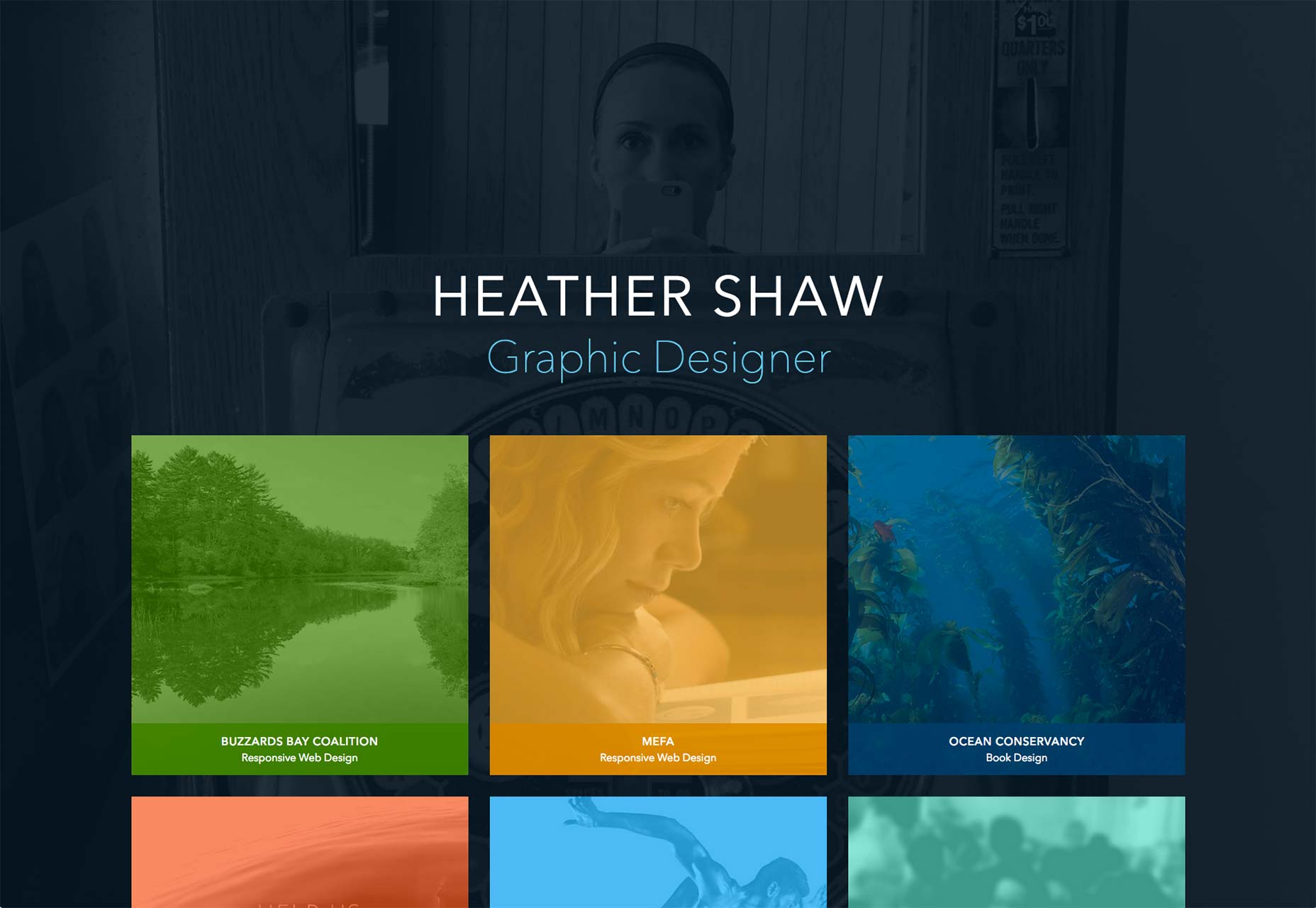
Heidekraut Shaw
Heather Shaws Seite dreht sich alles um ihre Grafikarbeit, und ihre Seite bleibt bei diesem Thema. Es geht um die starke Verwendung von Farben und das Überlagern von Farben auf Fotos. Ja, das ist eines der Hauptthemen, und es funktioniert dank einer Fülle von Kontrast, großer Typografie und klarer Bilder.
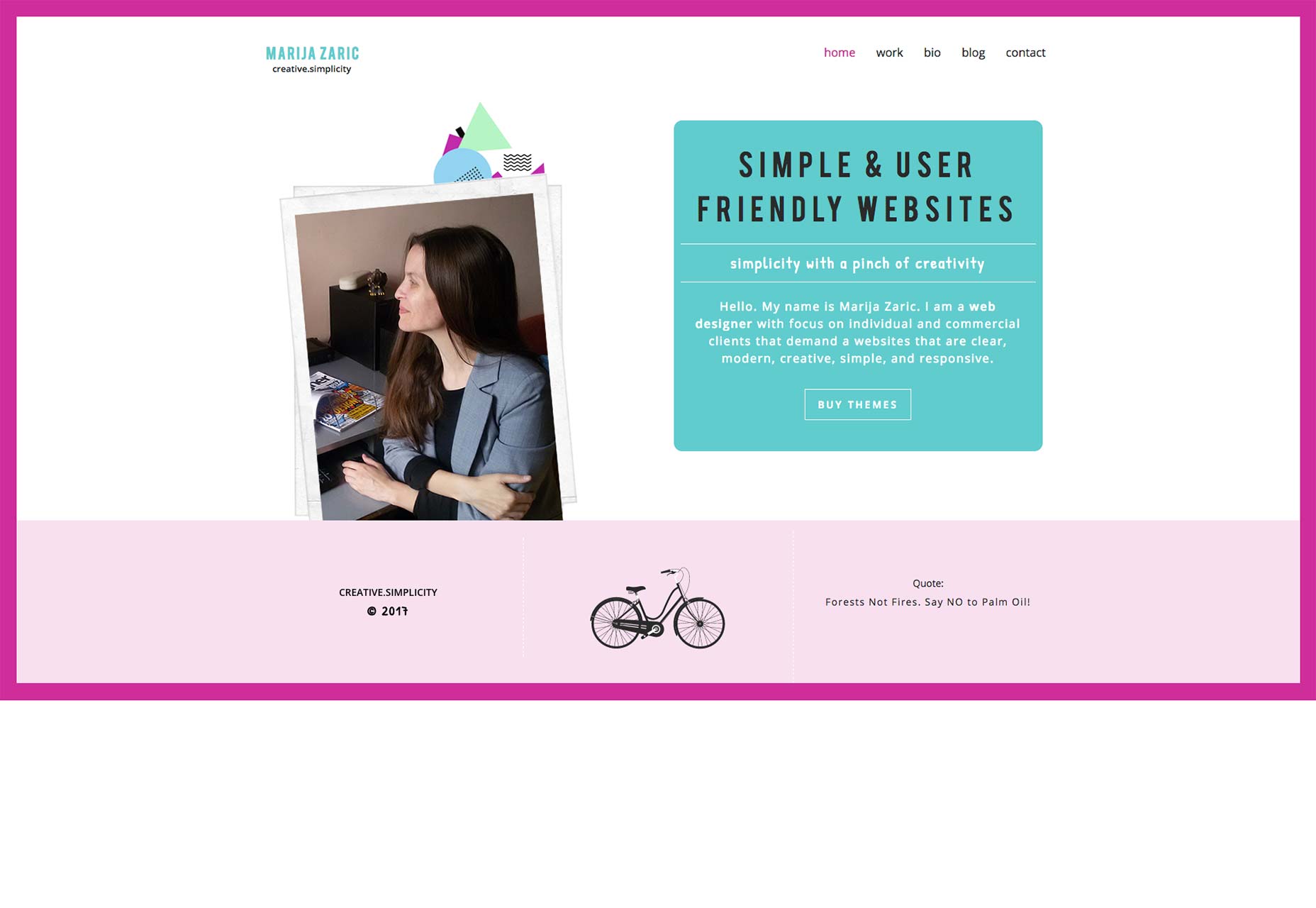
Marija Zaric
Wir haben Seiten gesehen, die fast keine Farbe mehr haben, um davon zu sprechen, und Seiten, die damit gesättigt sind (Wortspiel beabsichtigt). Marija Zaric ist einer der wenigen, die einen glücklichen Mittelweg zwischen den beiden gefunden haben. Während die Seite vielleicht den Leerraum besser ausnutzen könnte, ist es ein großartiges Beispiel für eine Seite, die es schafft, eine ordentliche Menge an Farbe zu verwenden, ohne die Augen zu versengen.
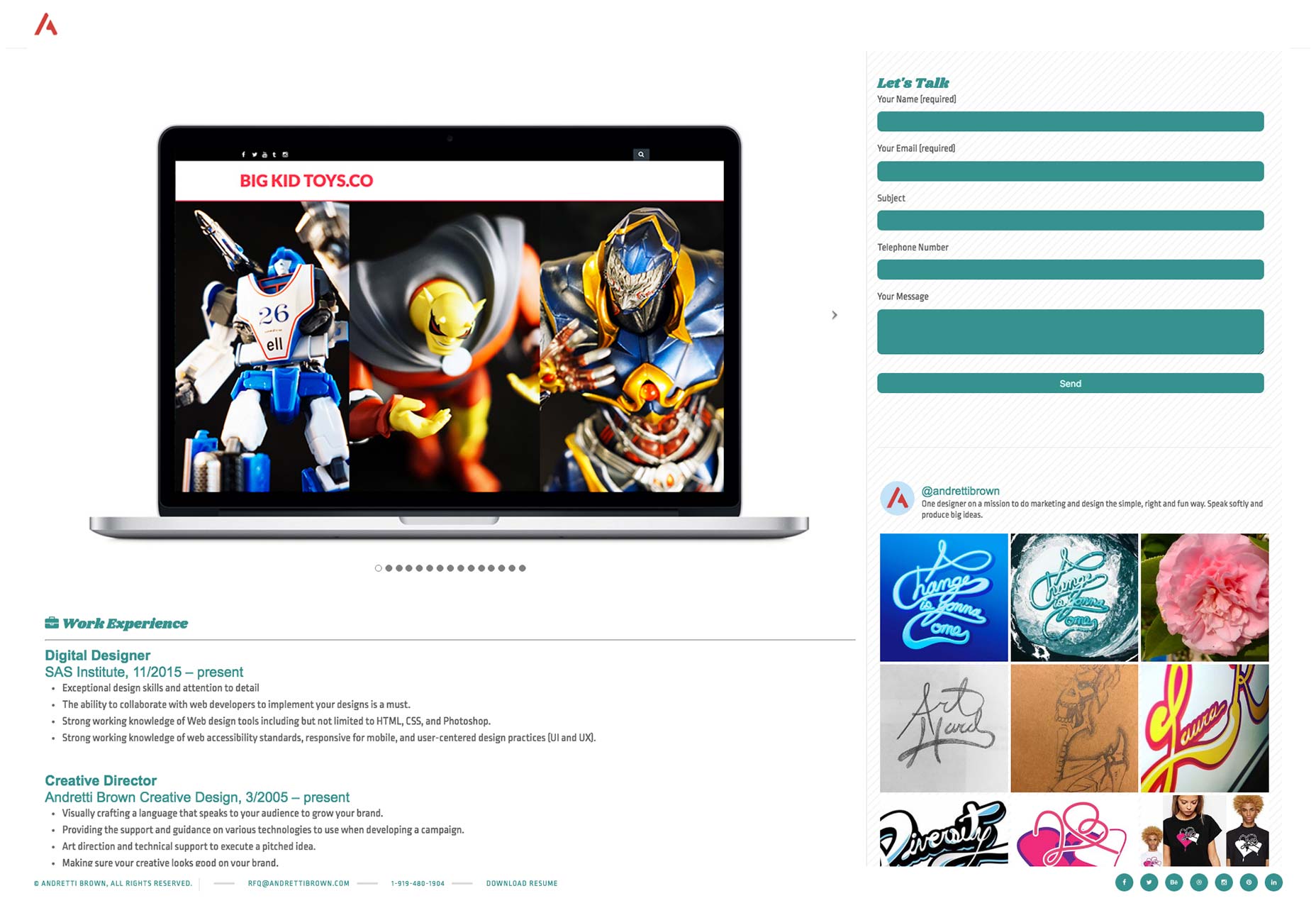
Andretti Brown
Andretti Browns Portfolio-Website ist mehr resumé als portfolio. Es gibt eine kleine Bildergalerie zum Durchsehen und seine neuesten Instagram-Posts (alle zeigen seine Designarbeiten) in der Seitenleiste, aber der Großteil der Seite ist seiner Arbeitsgeschichte und anderen Daten gewidmet, die für die Jobsuche relevant sind. Die Bildergalerie und das Kontaktformular sind jedoch Front-und-Center, um den Menschen eine schnelle und einfache Möglichkeit zu geben, ihn zu erreichen.
Es ist einfach, stilvoll und erfüllt alle wichtigen Informationen auf einen Blick. Es funktioniert nicht besonders gut, wenn Sie in einem vollen Fenster mit sehr hohen Auflösungen blättern, aber es ist bemerkenswert für seinen Ansatz, Arbeit zu finden.