10 Tools zur Verbesserung der Benutzerfreundlichkeit Ihrer Website bei geringem Budget
Testen der Benutzerfreundlichkeit Ihrer Website ist eine der klügsten Dinge, die Sie tun können. Benutzerfreundlichkeit bedeutet, dass die Benutzeroberfläche einer Website einfacher zu verwenden und einfacher zu verstehen ist, sodass die Benutzererfahrung so angenehm wie möglich ist.
Je nützlicher eine Seite ist, desto befriedigender wird es, mit ihr zu interagieren - und glückliche Besucher werden zu zufriedenen Kunden .
Ideen, was das beste Website-Design ausmacht, werden nicht immer perfekt umgesetzt, wenn sie in die Praxis umgesetzt werden. Elemente, die eine Person für einfach halten könnte, können sich für andere sogar als verwirrend herausstellen.
In diesem Artikel werden 10 Tools beschrieben, die Sie verwenden können, um die Benutzerfreundlichkeit Ihrer Website zu verbessern, auch wenn Sie nur ein geringes Budget haben.
Als Designer und Entwickler haben wir eine natürliche Ausrichtung auf die Art und Weise, wie unsere eigenen Produkte funktionieren: Wir haben sie gebaut, so dass wir genau wissen, wie sie funktionieren.
Unsere Besucher haben diesen Vorteil jedoch nicht. Das bedeutet, dass das Testen auf Benutzerfreundlichkeit der einzige zuverlässige Weg ist, um herauszufinden, wie gut eine Website funktioniert .
Usability-Tests ermöglichen Ihnen, viele Möglichkeiten zu entdecken, wie Ihre Site verbessert werden kann.
Wie viel Test sollte ich machen?
Usability-Tests mögen entmutigend klingen, aber in Wirklichkeit kann eine kleine Investition große Gewinne bringen. Jacob Nielsen, einer der bekanntesten Usability-Gurus, sagt:
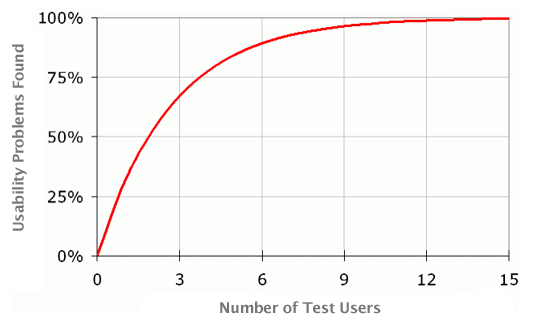
"Die besten Ergebnisse erzielen Sie, wenn Sie nicht mehr als 5 Benutzer testen und so viele kleine Tests durchführen, wie Sie sich leisten können."
- Jacob Nielsen ( Warum Sie nur mit 5 Benutzern testen müssen )
Stimmt. Nur 5 Benutzer werden genügend Ergebnisse liefern, um Sie bei der Aktualisierung Ihrer Website zu unterstützen. Während Sie mit 15 Benutzern testen können, ob Sie die meisten oder alle Problembereiche auf Ihrer Website finden, können Sie mit nur 5 Tests 85% der Probleme erkennen, was Ihnen den größten Nutzen für Ihr Geld bietet.
Andere Problembereiche können durch Testen einer nachfolgenden Runde von Benutzern identifiziert werden, und mit jedem weiteren Test verringert sich die Anzahl der aufgedeckten Probleme.
Es ist wichtig zu beachten, dass der allererste Usability-Test den größten Einblick bietet . Schon eine kleine Menge an Tests kann zu signifikanten Ergebnissen führen und große Probleme und Problembereiche frühzeitig aufdecken.
Dies bedeutet, dass Sie nicht viel Zeit oder Geld investieren müssen, um vom Usability-Test zu profitieren.
Auf ein knappes Budget?
Usability-Tests klingt nach einer guten Idee, aber Sie fragen sich wahrscheinlich, ob es irgendwelche erschwinglichen Optionen gibt.
Die Antwort ist ja. Es stehen zahlreiche kostenlose oder kostengünstige Tools und Services zur Verfügung, mit denen Sie Ihre Website testen und optimieren können.
Hier finden Sie eine Auswahl der besten und günstigsten Optionen, mit denen Sie beginnen können.
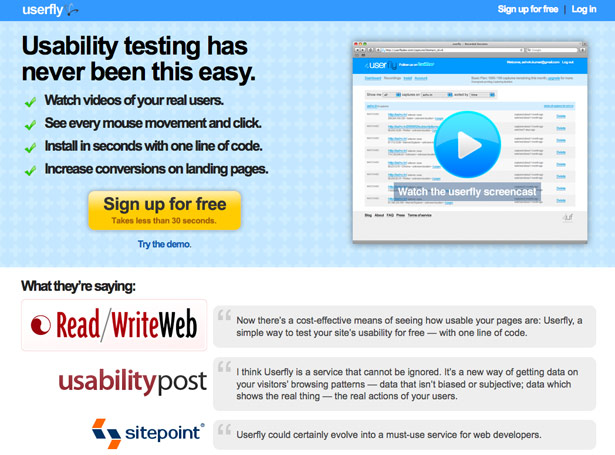
1. Benutzerfly
Benutzerfly ist ein interessantes neues Startup. Der Dienst ermöglicht es Ihnen, ein wenig JavaScript auf Ihrer Website zu platzieren und dann viele Aktionen Ihrer Besucher zu verfolgen, von Mausbewegungen bis hin zu Klicks und Tastenanschlägen (mit Ausnahme von Passworteingaben natürlich).
Dies bedeutet, dass Sie die Sitzung eines Benutzers genauso wiedergeben können, wie sie stattgefunden hat, und nicht nur auf einer einzelnen Seite, sondern auf der gesamten Website. Sie können sehen, wohin sich die Maus des Benutzers bewegt hat und was genau sie eingegeben hat.
Sie können mit der Nutzung von Userfly kostenlos beginnen, mit einem Limit von 10 Captures. Der Basic-Plan bietet Ihnen 100 Captures zu 10 US-Dollar pro Monat, die Ihnen für den Anfang ausreichen sollten.
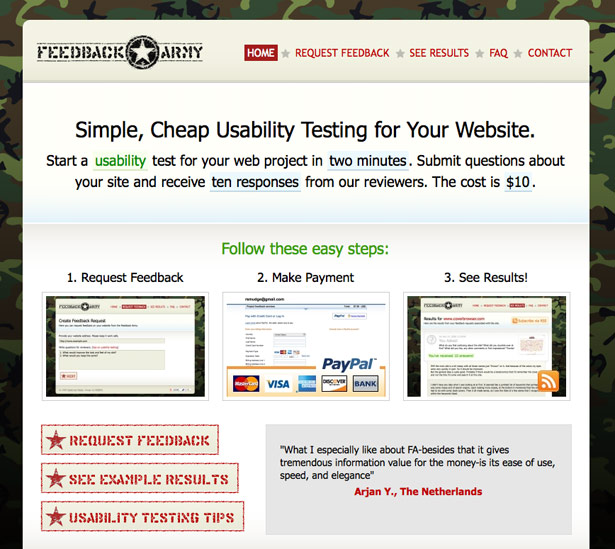
2. Feedback-Armee
Feedback Armee ist wahrscheinlich der schnellste Weg, um Feedback zu Ihrer Website zu erhalten (abgesehen davon, dass Sie Ihre Kollegen fragen). Dieser Service wird von Amazon Mechanical Turk Engine betrieben.
Wie der Name schon sagt, ist Mechanical Turk ein "motorbetriebener" Motor, der entwickelt wurde, um Aufgaben zu lösen, die in kurzer Zeit erledigt werden können. Feedback Army stellt den Nutzern Fragen zu Ihrer Website und sammelt schnell Feedback und Impressionen, um die Nutzererfahrung zu verbessern.
Die Kosten sind relativ günstig: 10 $ kaufen 10 Antworten. Erwarten Sie jedoch keine detaillierten Bewertungen. Es ist auch wichtig, dass Sie Ihre Fragen sorgfältig erstellen, um die höchste Qualität und effektivstes Feedback zu erhalten.
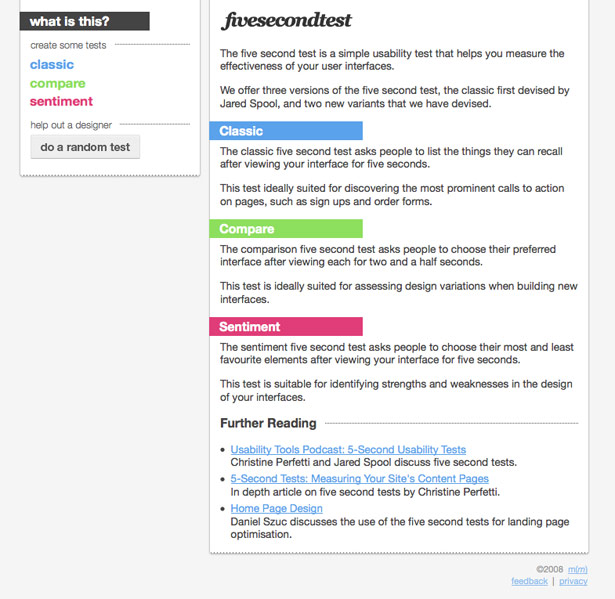
3. Fünf-Sekunden-Test
Fünf-Sekunden-Test ist ein kostenloser Usability-Testing-Service, der drei verschiedene Testmöglichkeiten bietet: "Classic", "Compare" und "Sentiment". Der Classic-Test zeigt und blendet einen Screenshot Ihrer Seite und fordert die Benutzer auf, Elemente, an die sie sich erinnern, wieder aufzurufen.
Der Compare-Test zeigt zwei Screenshots und fragt die Benutzer, welche sie bevorzugen. Der Stimmungstest zeigt eine Seite an und fordert die Benutzer auf, ihre Lieblingselemente und die am wenigsten bevorzugten Elemente auszuwählen.
Wie Sie dem Namen entnehmen können, haben Tester nur 5 Sekunden Zeit, um Feedback zu geben, nachdem sie eine Frage gesehen haben. Außerdem kann jeder Test als öffentlich oder nur als Einladung gekennzeichnet werden. Dies ist hilfreich, wenn Sie die Exposition einschränken möchten.
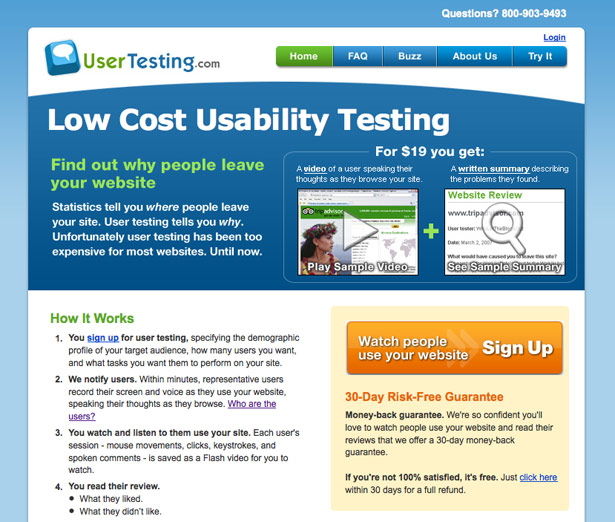
4. UserTesting
UserTesting bietet einen traditionelleren Ansatz für Usability-Tests. Geben Sie UserTests der demografischen Ausrichtung Ihrer Website an, und der Dienst wählt die richtigen Nutzer aus, um Ihre Website zu durchsuchen.
Im Gegenzug erhalten Sie während der Navigation durch Ihre Website ein Video mit den Bildschirmen der Nutzer sowie einen Audiokommentar ihrer Antworten. Sie erhalten außerdem einen schriftlichen Bericht, in dem die Bereiche und Funktionen aufgeführt sind, die von den Benutzern gemocht und abgelehnt wurden, und alles, was sie dazu veranlasst haben könnte, die Website zu verlassen.
All dies kostet nur 29 Dollar pro Test. Solche kostengünstigen und qualitativ hochwertigen Ergebnisse machen UserTesting zu einer großartigen Option für diejenigen, die detaillierte Tests ihrer Websites durchführen möchten, ohne auf teurere, umfassende Usability-Tests zurückgreifen zu müssen.
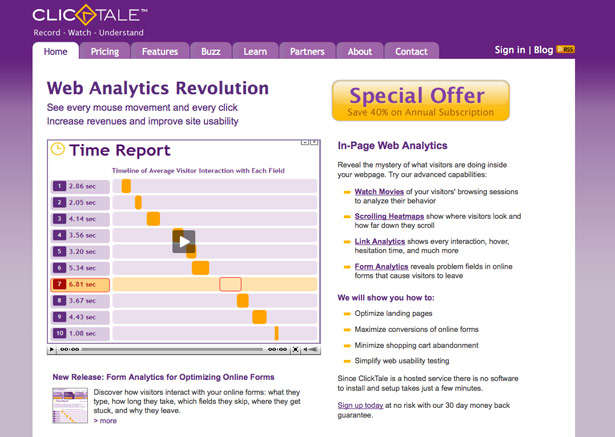
5. ClickTale
Ähnlich wie bei Userfly, ClickTale erfasst die Aktionen der Besucher Ihrer Website, einschließlich Klicks, Scrollen und Tastenanschläge. Zu den weiteren Funktionen gehören eine Scroll-Heatmap, Formularanalyse und individuelle Linkanalyse (zB wie viele Klicks oder Hover wurden für jeden Link generiert?).
ClickTale hat einen kostenlosen Plan, der 400 Seitenaufrufe pro Monat für eine Domain aufzeichnet. Einige der Funktionen im kostenlosen Plan sind begrenzt; Die Scrolling Heat Map ist beispielsweise nur für Ihre beliebteste Seite verfügbar.
Bezahlte Pläne beginnen bei $ 99 pro Monat, was immer noch ein wettbewerbsfähiger Preis für die Funktionen ist, die dieser Dienst anbietet.
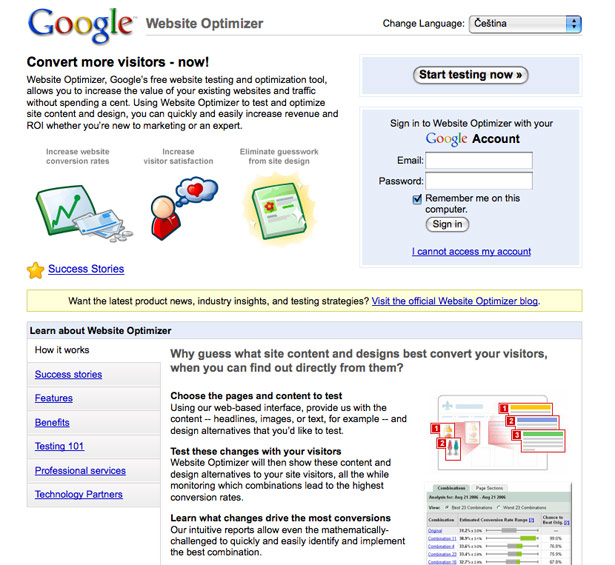
6. Google Website-Optimierungstool
Ein guter Weg, um die Leistung Ihrer Website zu verbessern, ist A / B-Tests (auch bekannt als Split-Tests). Dies bedeutet, dass zwei verschiedene Versionen einer bestimmten Seite gleichzeitig für verschiedene Benutzer ausgeführt werden und aufgezeichnet wird, wie gut jede einzelne konvertiert wird.
Eine erweiterte Version dieses Tests wird multivariates Testen genannt, bei dem eine Vielzahl von Variablen getestet wird, um die beste Kombination zu finden.
Google bietet ein Tool, um genau dies zu tun: Google Website-Optimierungstool . Sie müssen lediglich die verschiedenen Inhaltselemente (z. B. verschiedene Überschriften oder Produktbilder) bereitstellen, und das Google Website-Optimierungstool liefert zufällige Kombinationen davon an Ihre Besucher und verfolgt dabei, wie gut jede Kombination konvertiert. Das Beste ist, dass das Google Website-Optimierungstool kostenlos verwendet werden kann.
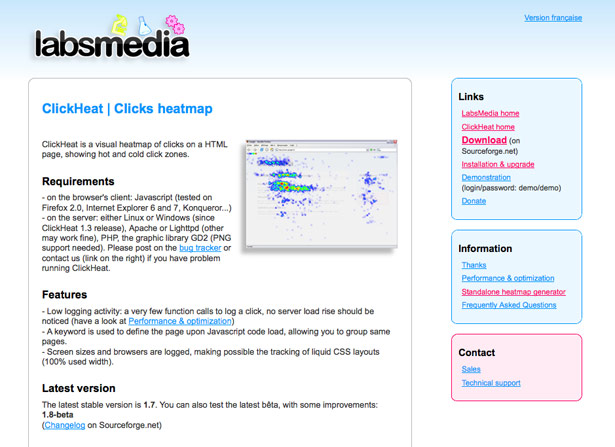
7. Klicken Sie auf Heizen
KlickHitze ist ein interessantes kleines Tool, das Heatmaps aller Klicks auf Ihrer Website erstellt. Sie haben wahrscheinlich Heat Maps von generiert gesehen Eye-Tracking-Studien : Dies ist das gleiche Konzept, aber um Klicks zu verfolgen.
Der Dienst ist kostenlos, muss aber heruntergeladen und auf einem Server installiert werden. Daher muss er einige Anforderungen erfüllen, z. B. PHP-Unterstützung.
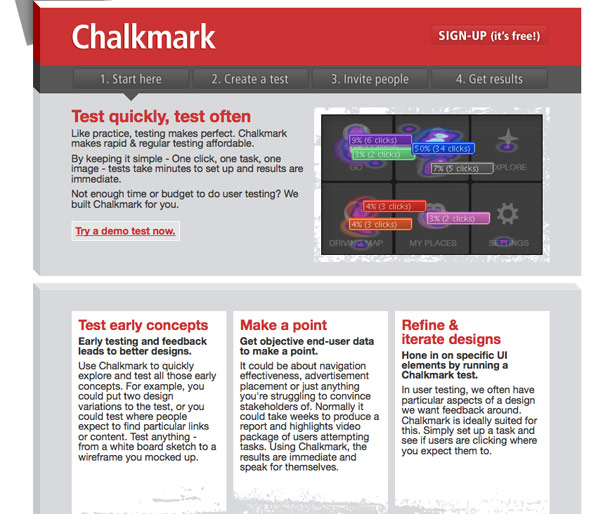
8. Chalkmark
Kreidezeichen ist eine Usability-Test-App, die derzeit als kostenlose Betaversion angeboten wird. Mit Chalkmark können Sie eine Reihe von Tests einrichten. Beispielsweise könnte einem Nutzer Ihre Zielseite angezeigt und er aufgefordert werden, eine Aufgabe auszuführen, beispielsweise die Anmeldeseite zu finden.
Die Orte, auf die der Benutzer klickt, werden verfolgt. Mit diesen gezielten Tests können Sie herausfinden, wie einfach bestimmte Aufgaben auf Ihrer Website ausgeführt werden können und ob die Navigation und die Informationen, die Sie bereitstellen, klar sind.
Während Chalkmark kostenlos ist, müssen Sie immer noch Personen finden, die die Tests durchführen. Da sie jedoch online sind, können die Tests sehr schnell abgeschlossen werden, und die Rekrutierung von Benutzern sollte daher viel einfacher sein als bei herkömmlichen Benutzertests.
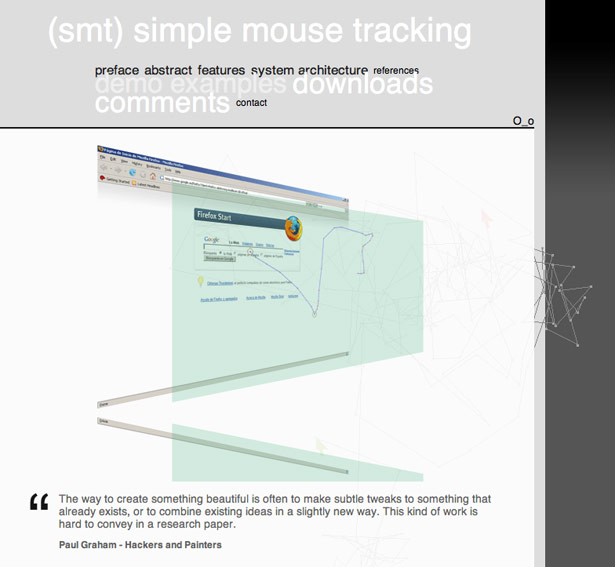
9. Einfache Mausverfolgung
Einfache Mausverfolgung ist ein weiteres kostenloses Tool, um die Mausbewegungen eines Besuchers und Klicks auf Ihrer Website zu verfolgen. Sie benötigen PHP auf Ihrem Server, um es auszuführen, obwohl die eigentlichen Seiten nicht PHP-basiert sein müssen; Sie benötigen nur ein bisschen JavaScript.
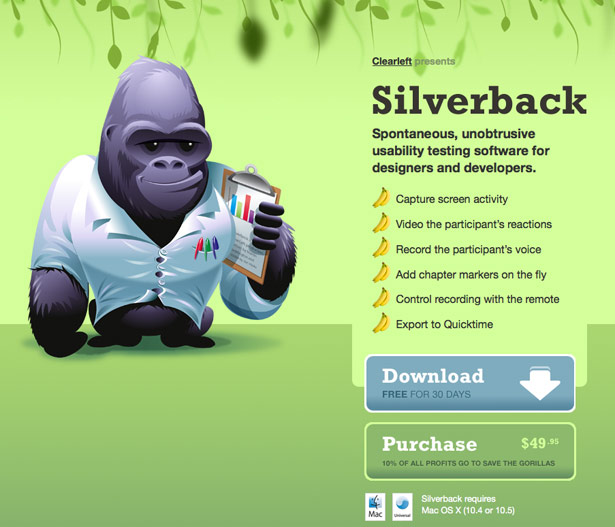
10. Silberrücken
Wenn Sie einen Mac verwenden, dann gibt es eine große Usability-Test-Anwendung namens Silberrücken , die von der renommierten Designberatungsfirma Clearreft erstellt wurde. Es ist sehr praktisch für die Durchführung von persönlichen Benutzertests.
Anstatt einen Haufen Kameras und Aufnahmegeräte einzurichten, brauchen Sie nur einen Mac mit einer iSight Kamera. Wie in einem traditionellen Benutzertest sitzen Sie mit dem Benutzer vor dem Computer und bitten ihn, bestimmte Aufgaben auszuführen, während sie ihre Gedanken laut aussprechen.
Silverback nimmt ein Video von ihnen und von dem, was auf dem Bildschirm passiert, auf. Die App verfügt außerdem über einige nützliche Funktionen zum Aufzeichnen von Notizen und ermöglicht das Setzen von Kapitelmarkierungen (mit der Apple-Fernbedienung), wenn während einer Sitzung etwas Interessantes auftritt.
Die Anwendung kostet 49,95 US-Dollar, was ein fairer Preis ist, um den Aufwand für die Einrichtung einer Umgebung zum Testen von Benutzern zu vermeiden.
Geschrieben exklusiv für WDD von Dmitry Fadeyev. Er betreibt einen Blog zur Usability namens Usability Post .
Mit welchen Tools führen Sie Ihre Usability-Tests durch? Bitte teilen Sie Ihre Erfahrung mit den genannten Diensten oder anderen, die Sie verwenden können.