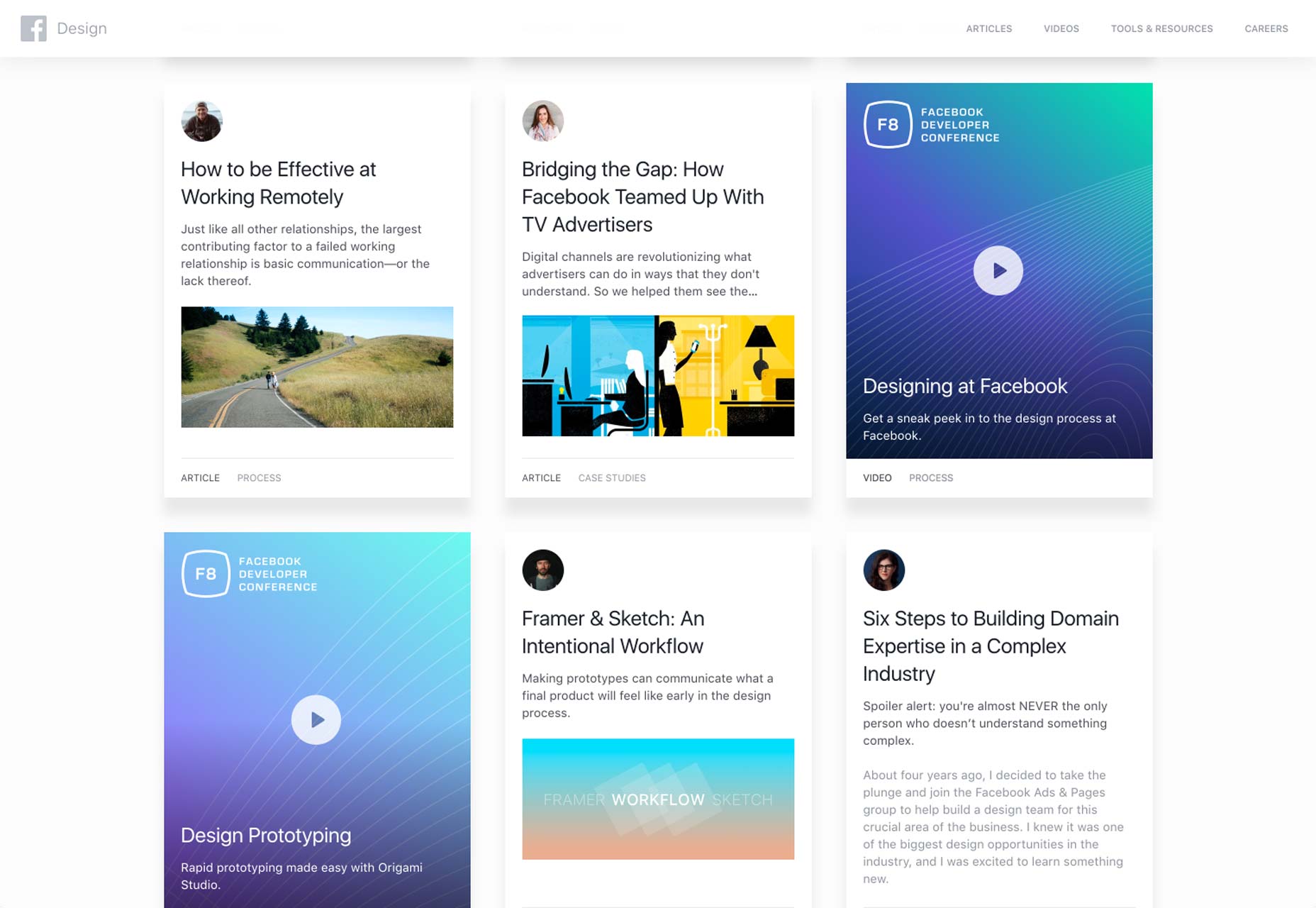
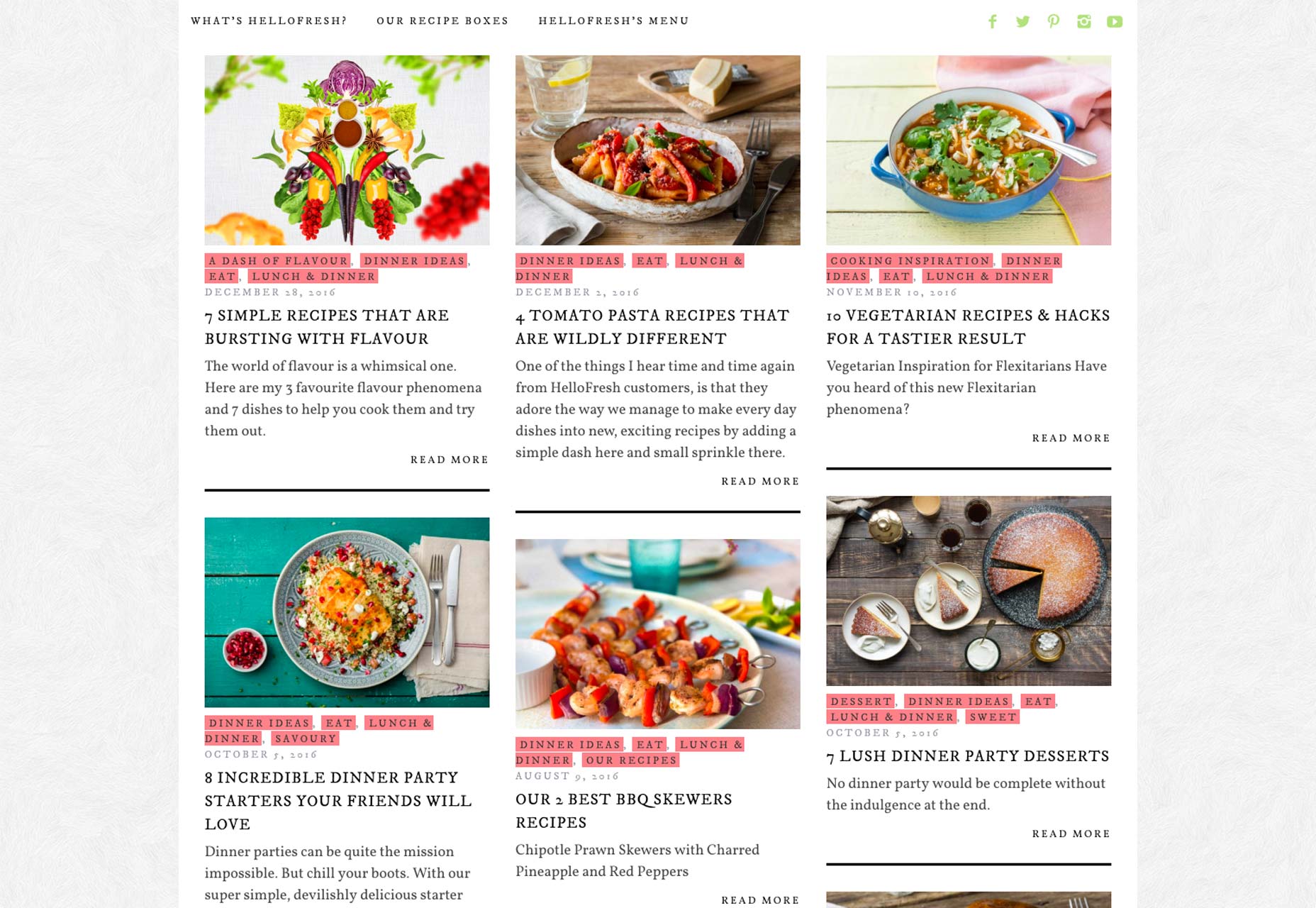
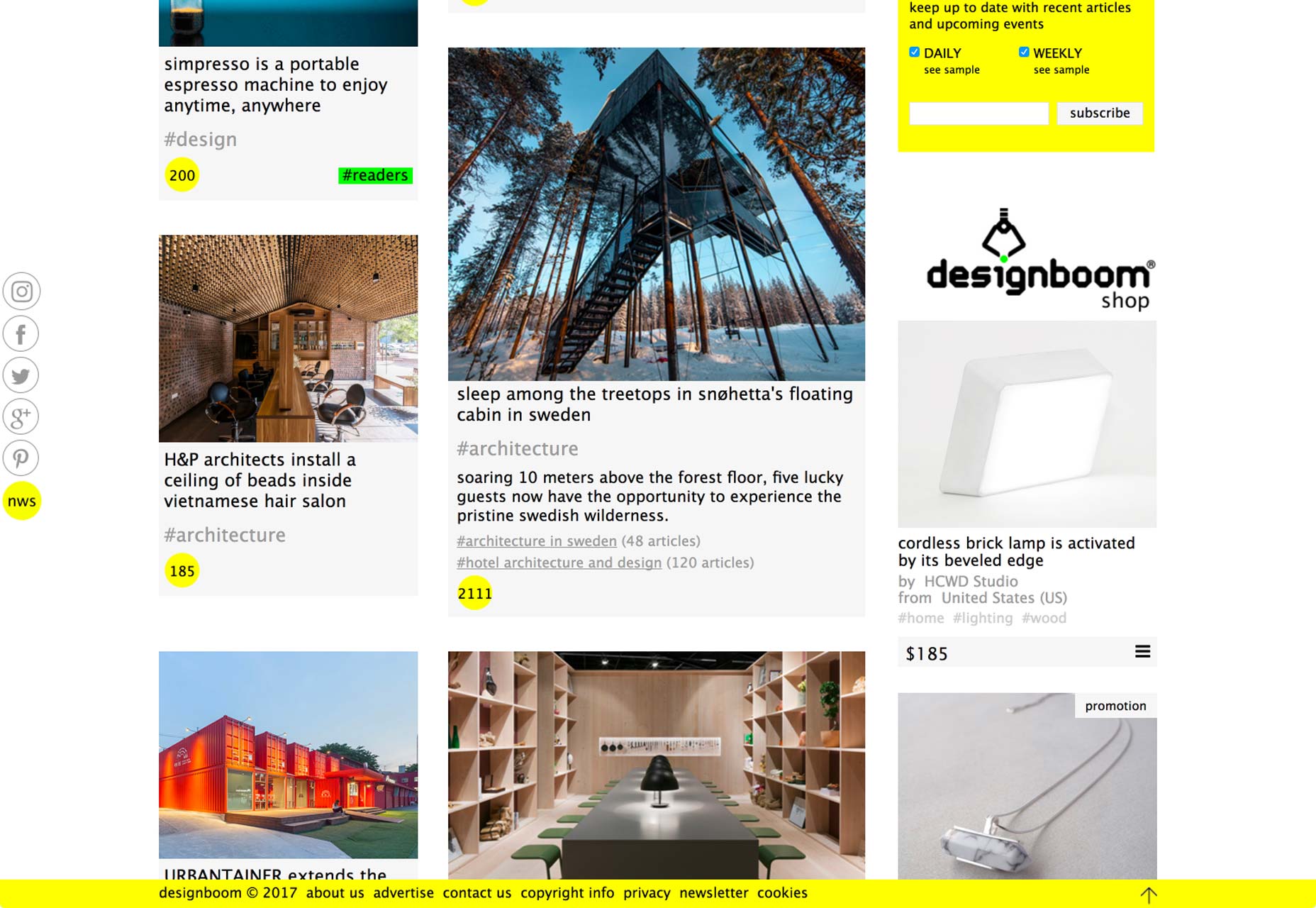
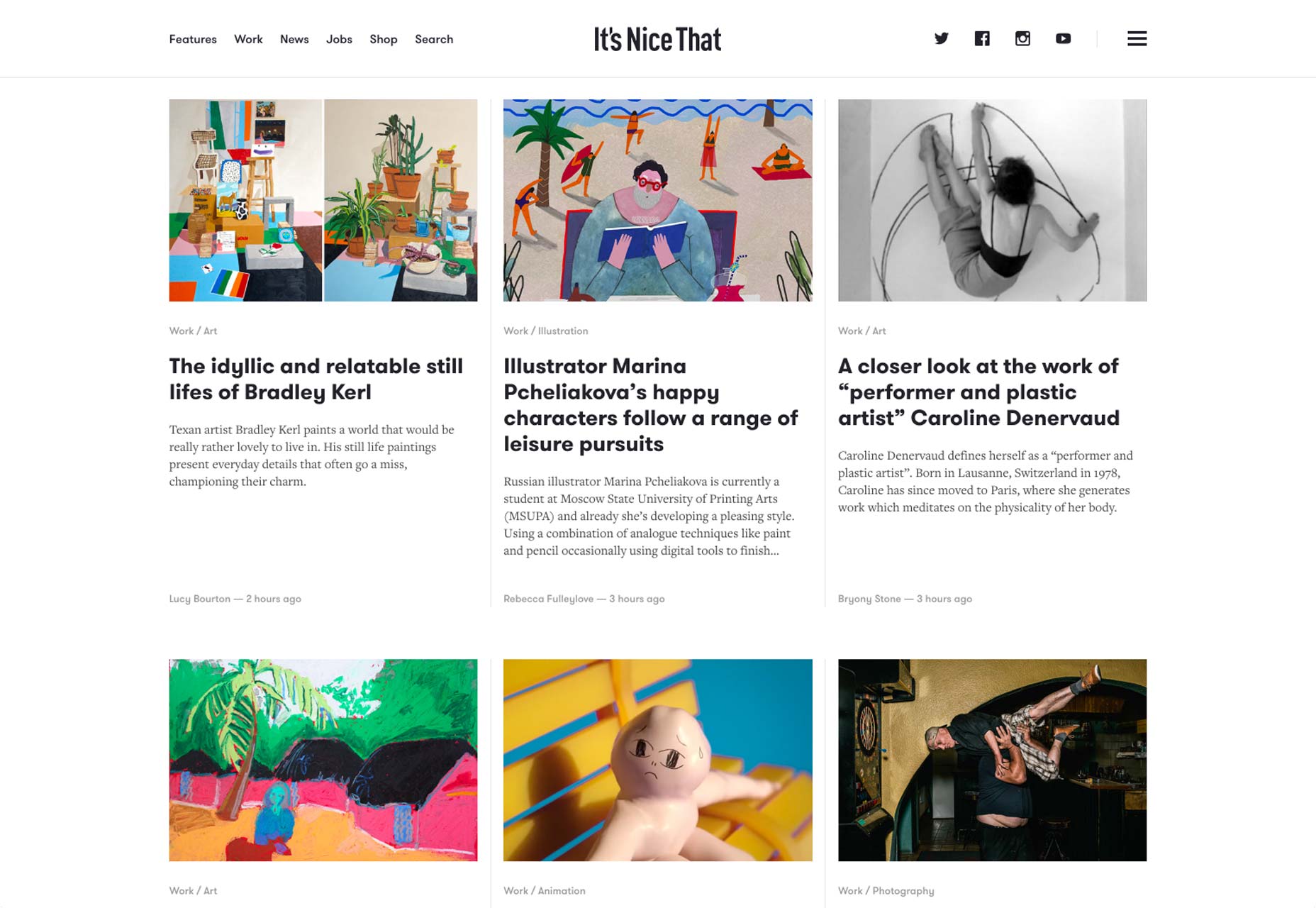
50 Kreativkarten-UI-Designs
Als ich ein Kind war, war ich verzweifelt auf der Suche nach einer Polaroid-Kamera: Ein Foto zu machen und es zu sehen - fast - war sofort fantastisch für mich. Mit "normalen" Kameras musstest du warten, bis du den ganzen Film fertig hast, dann musstest du es nehmen, um entwickelt zu werden, und das könnte eine Woche dauern. Als du deine Fotos sehen konntest, war die Verbindung zu ihnen ziemlich weit entfernt. Mit Polaroids war es da und dann. Nicht nur das, das Format des klassischen Polaroids enthielt den weißen Rahmen mit dem Raum unten, wo man etwas schreiben konnte: das Datum, wo es war, mit wem du zusammen warst, was du getan hast - was auch immer du über das sagen wolltest Bild oder der Moment.
das klassische Polaroid umfasste den weißen Rahmen mit dem Platz an der Unterseite, wo man etwas schreiben konnte ... Kennen Sie das?
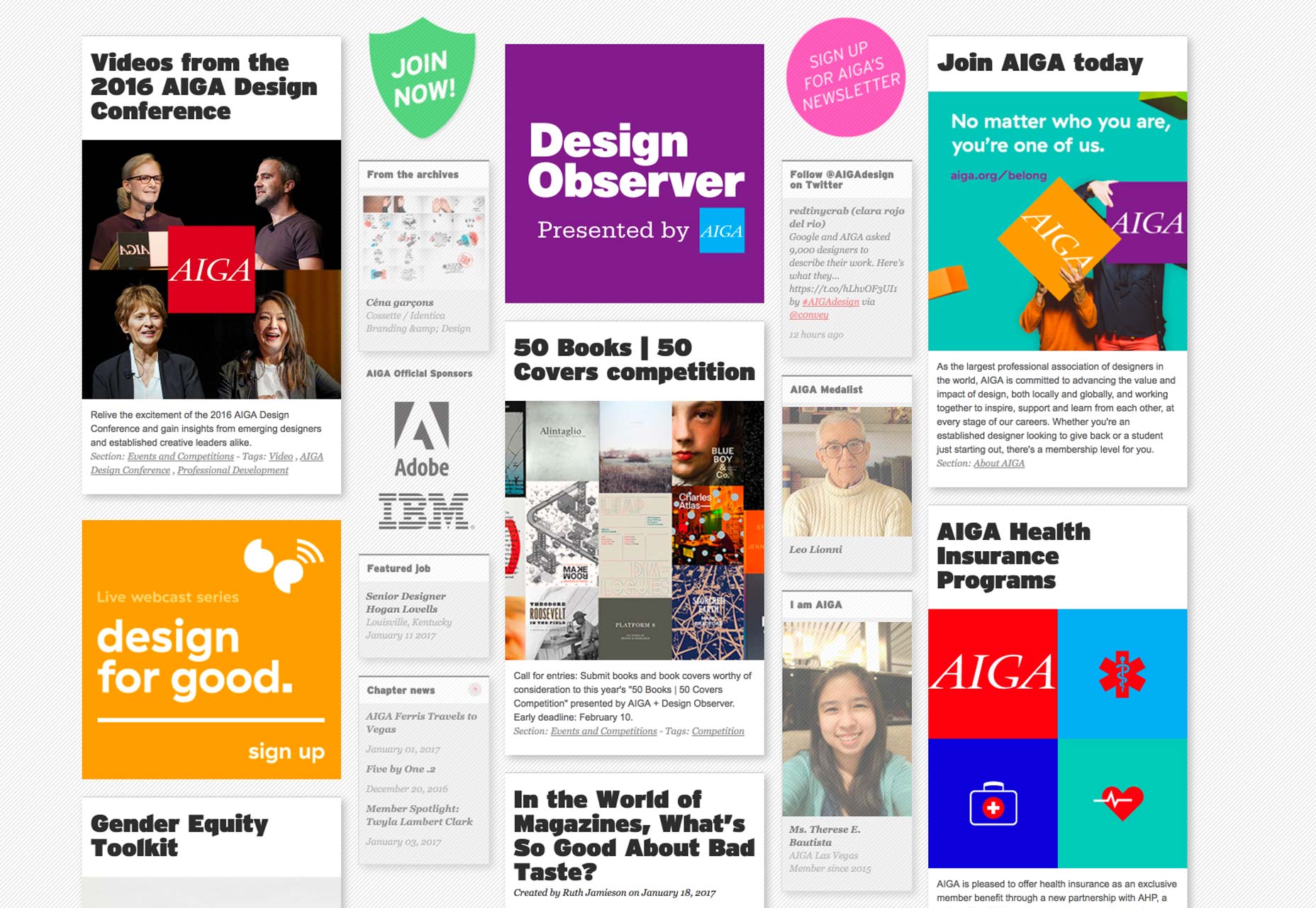
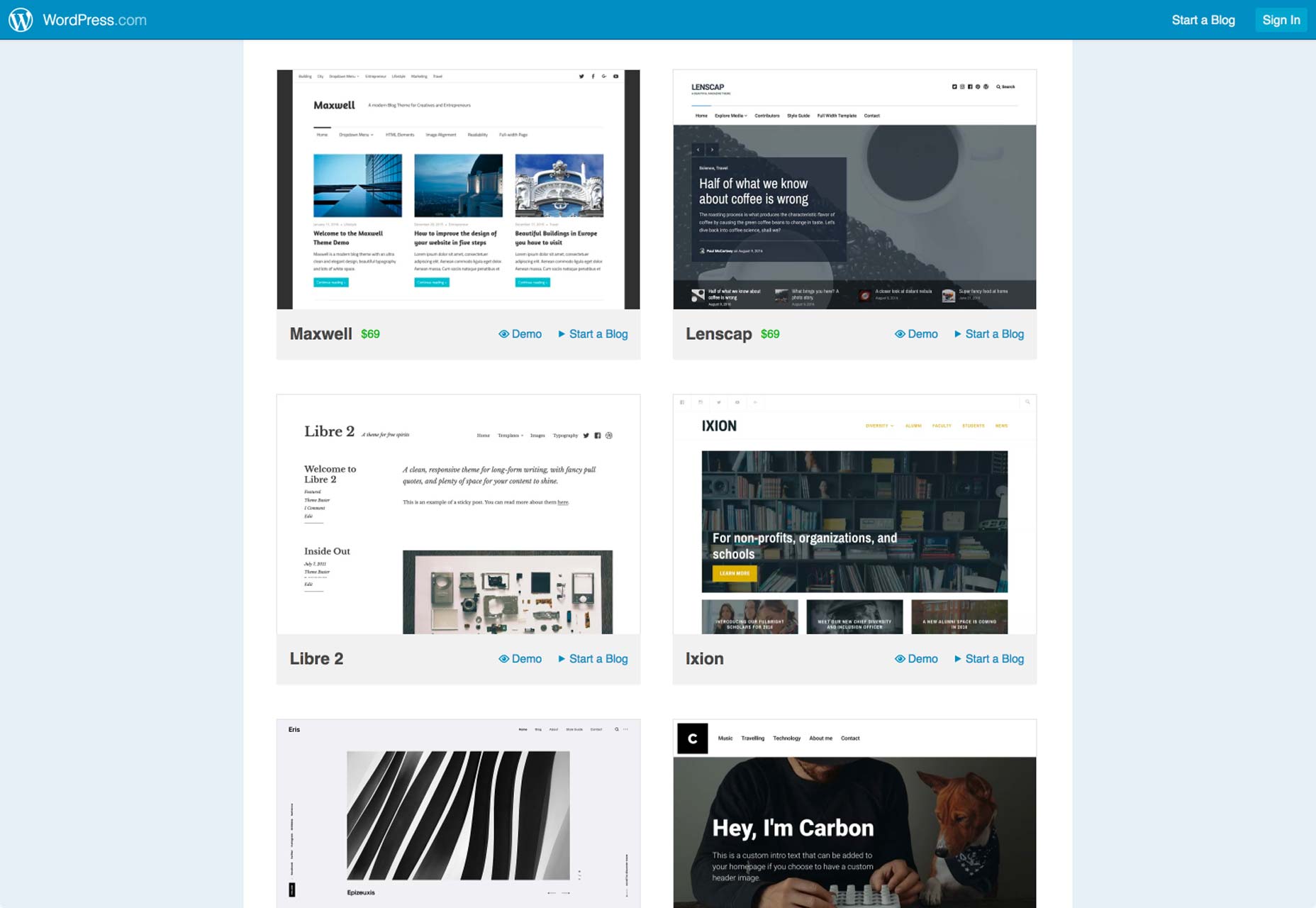
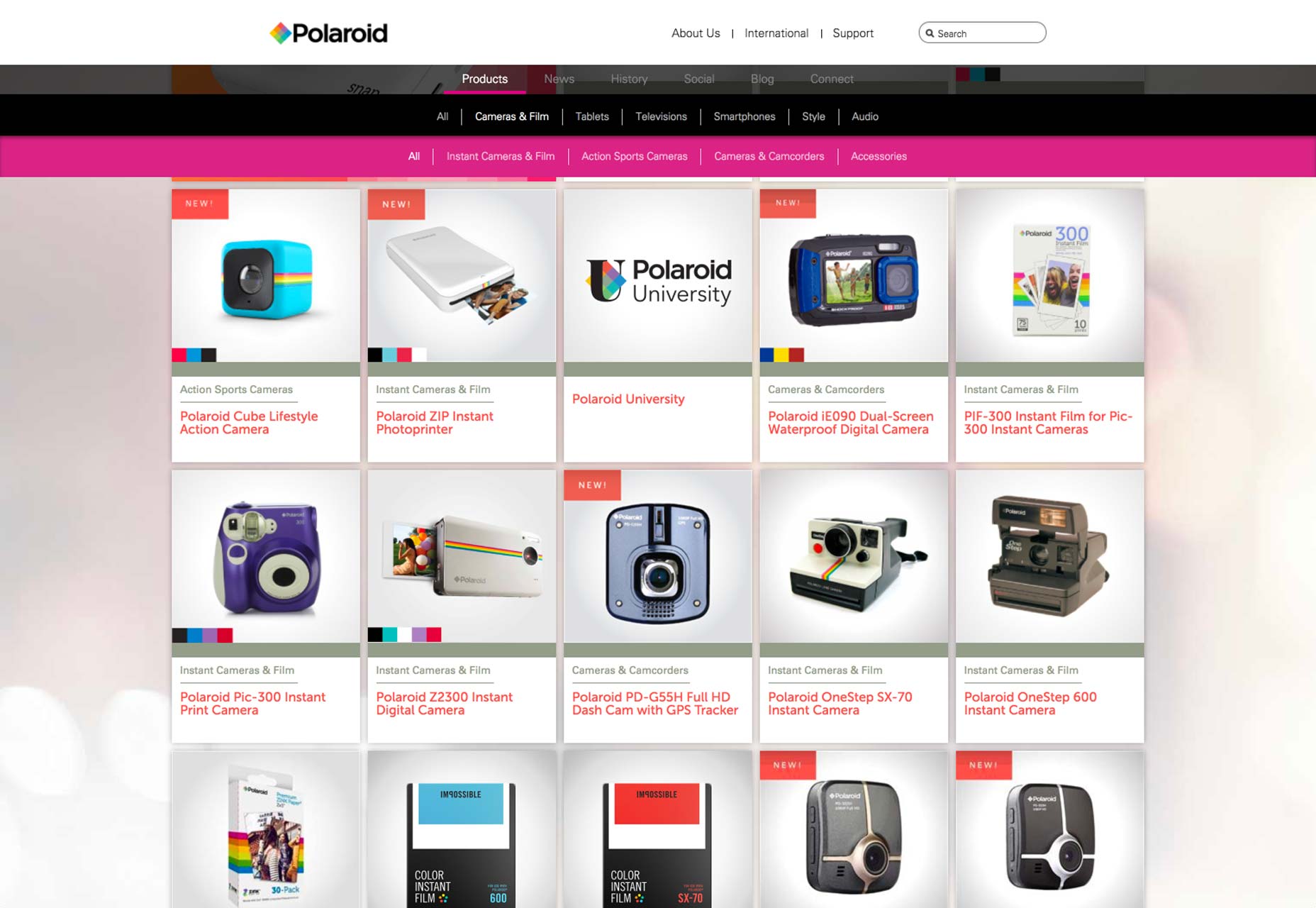
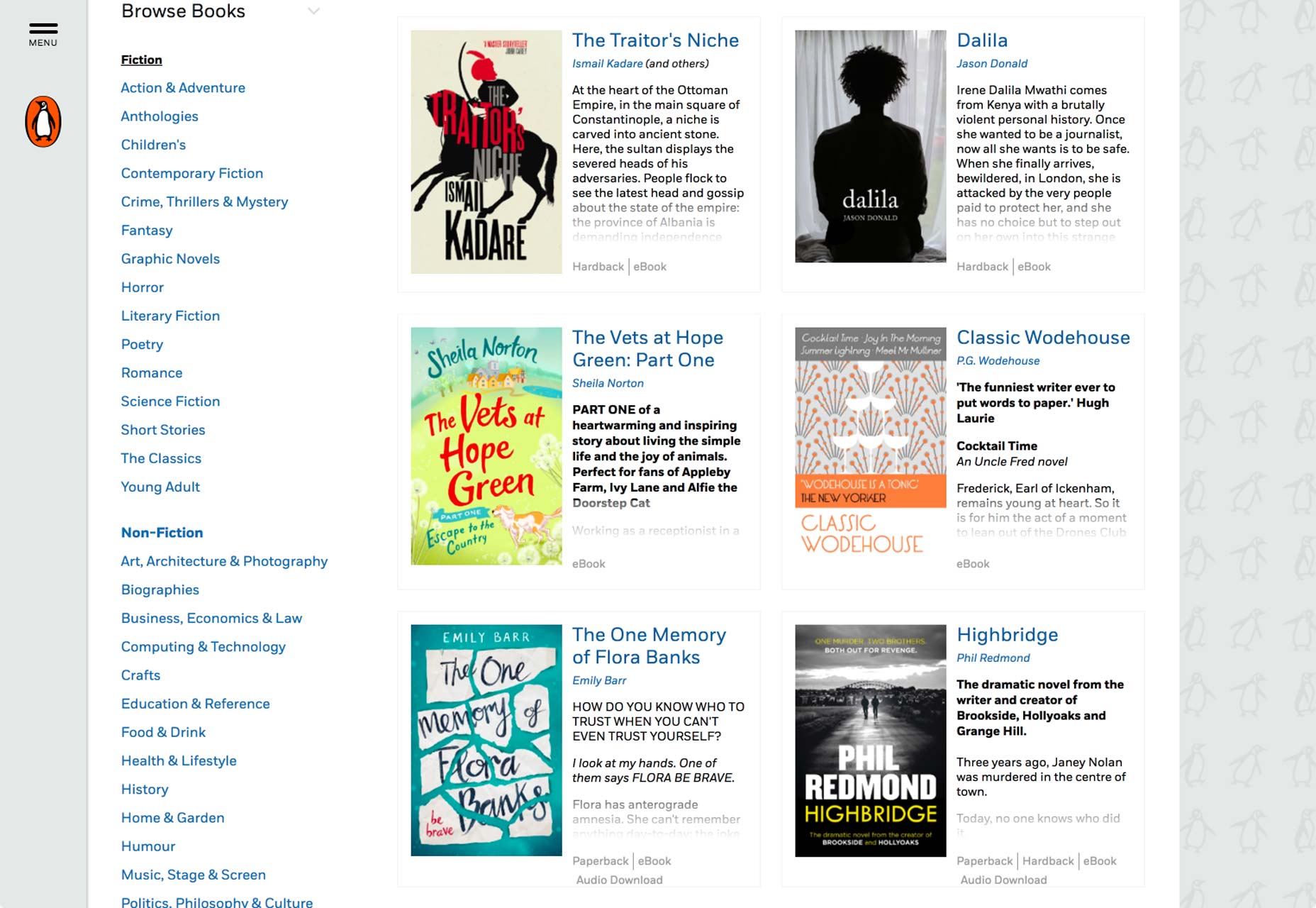
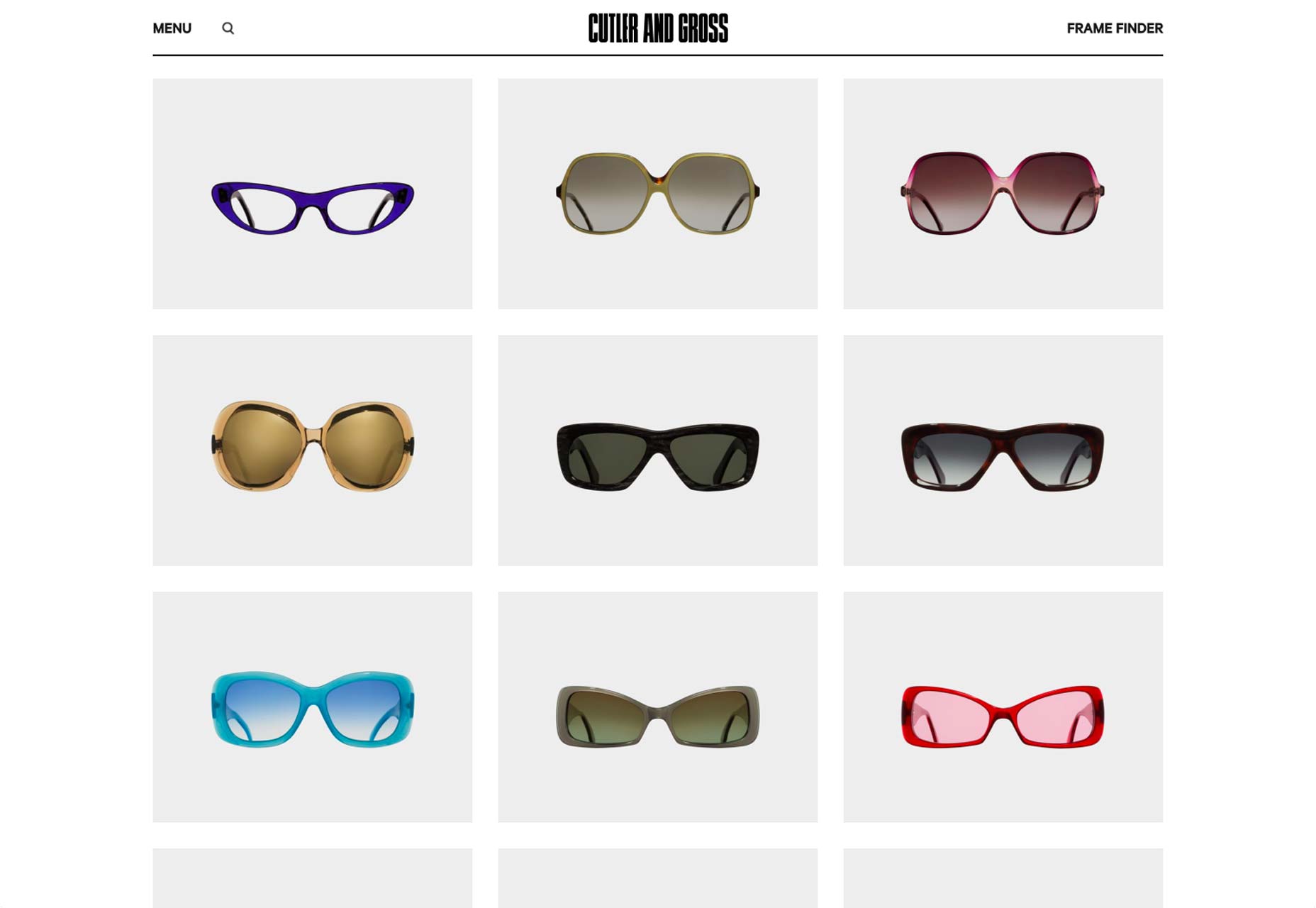
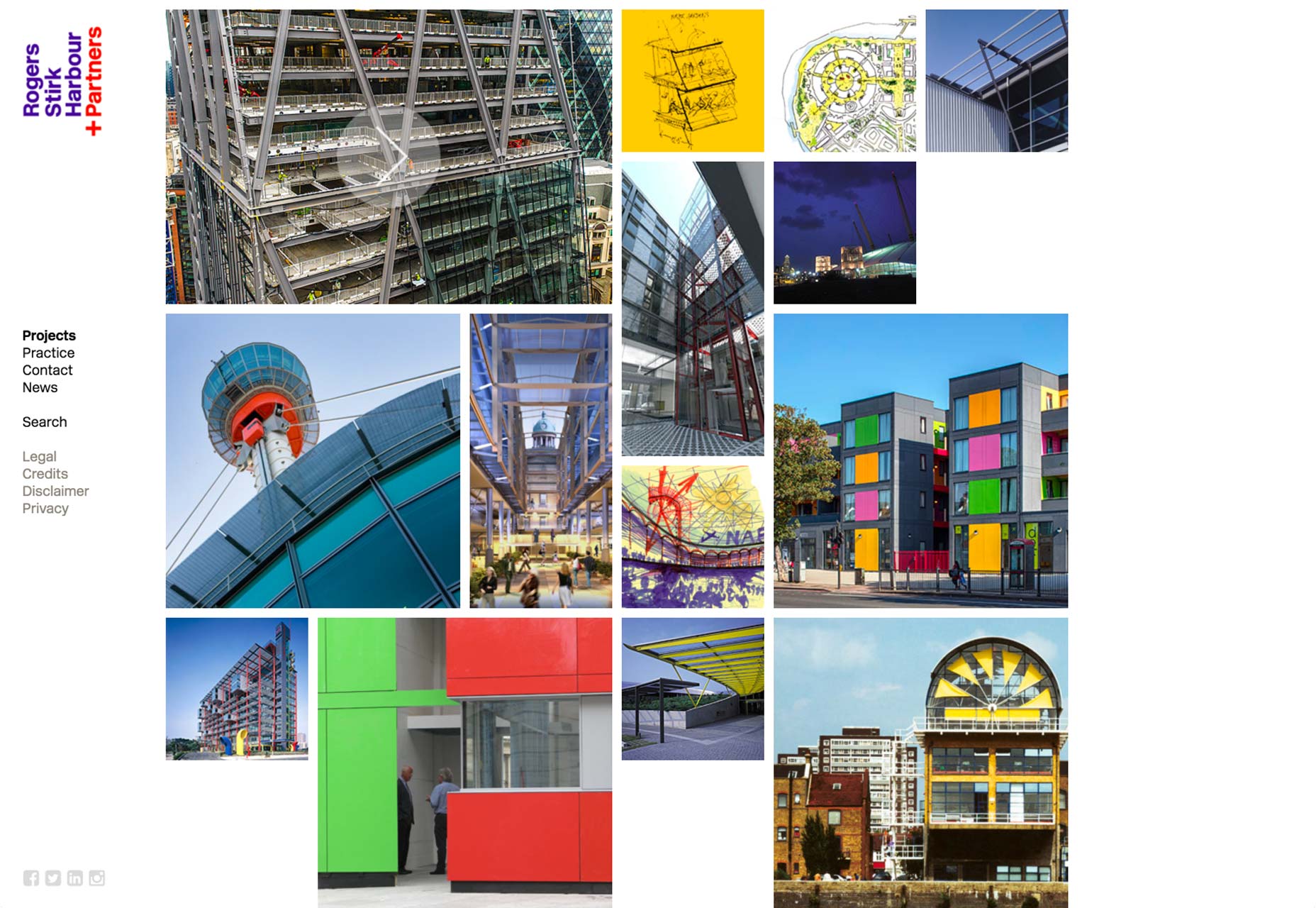
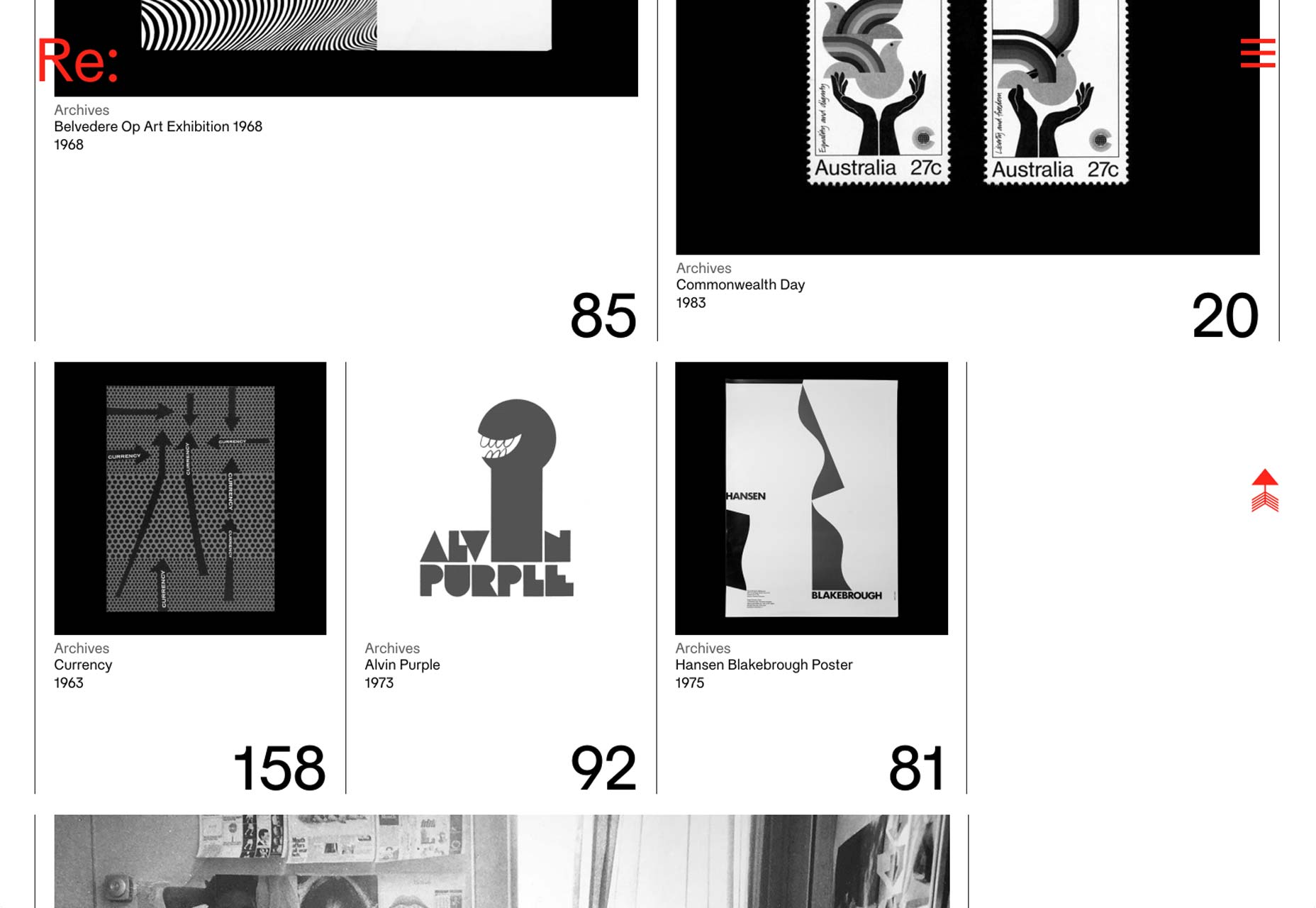
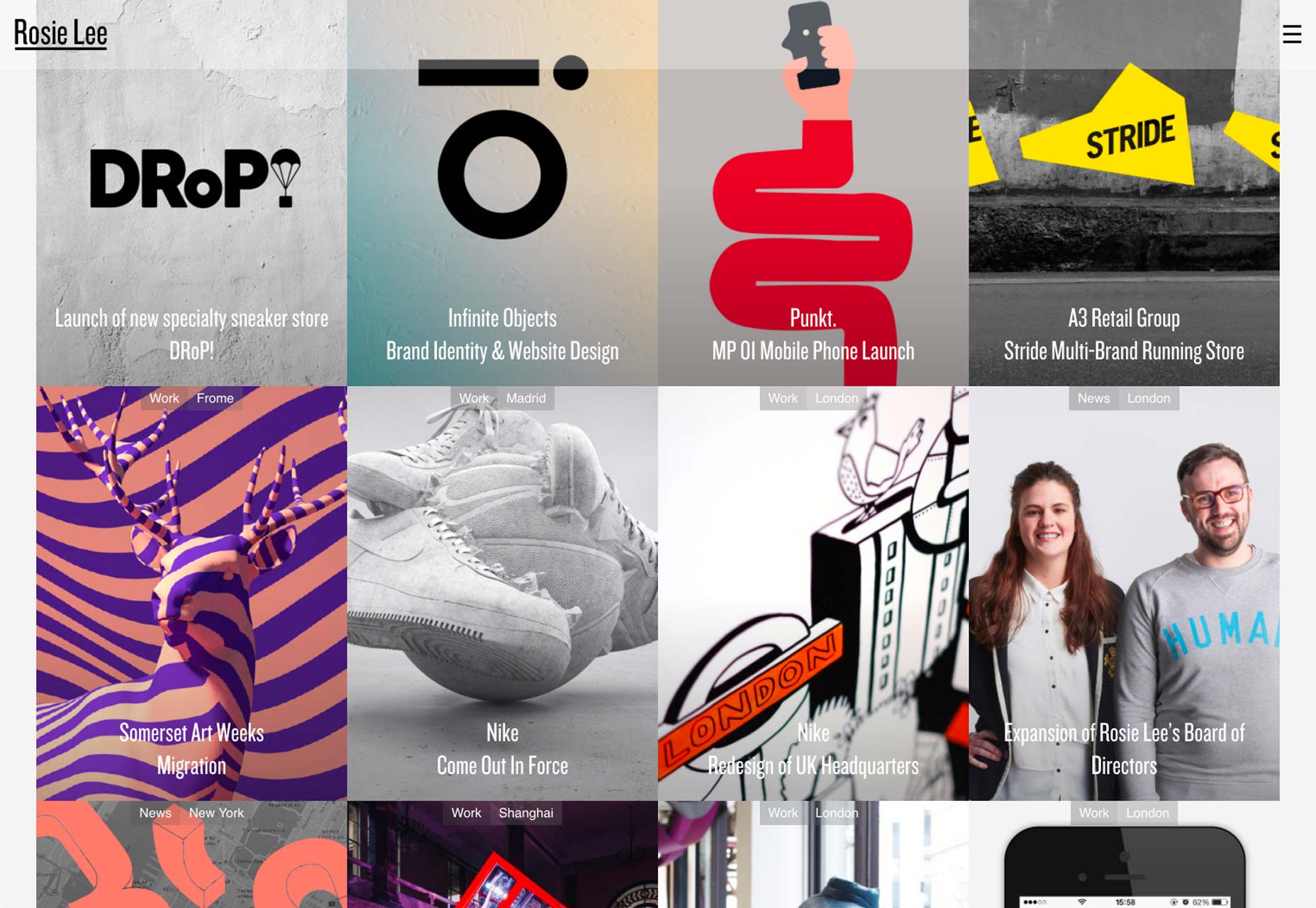
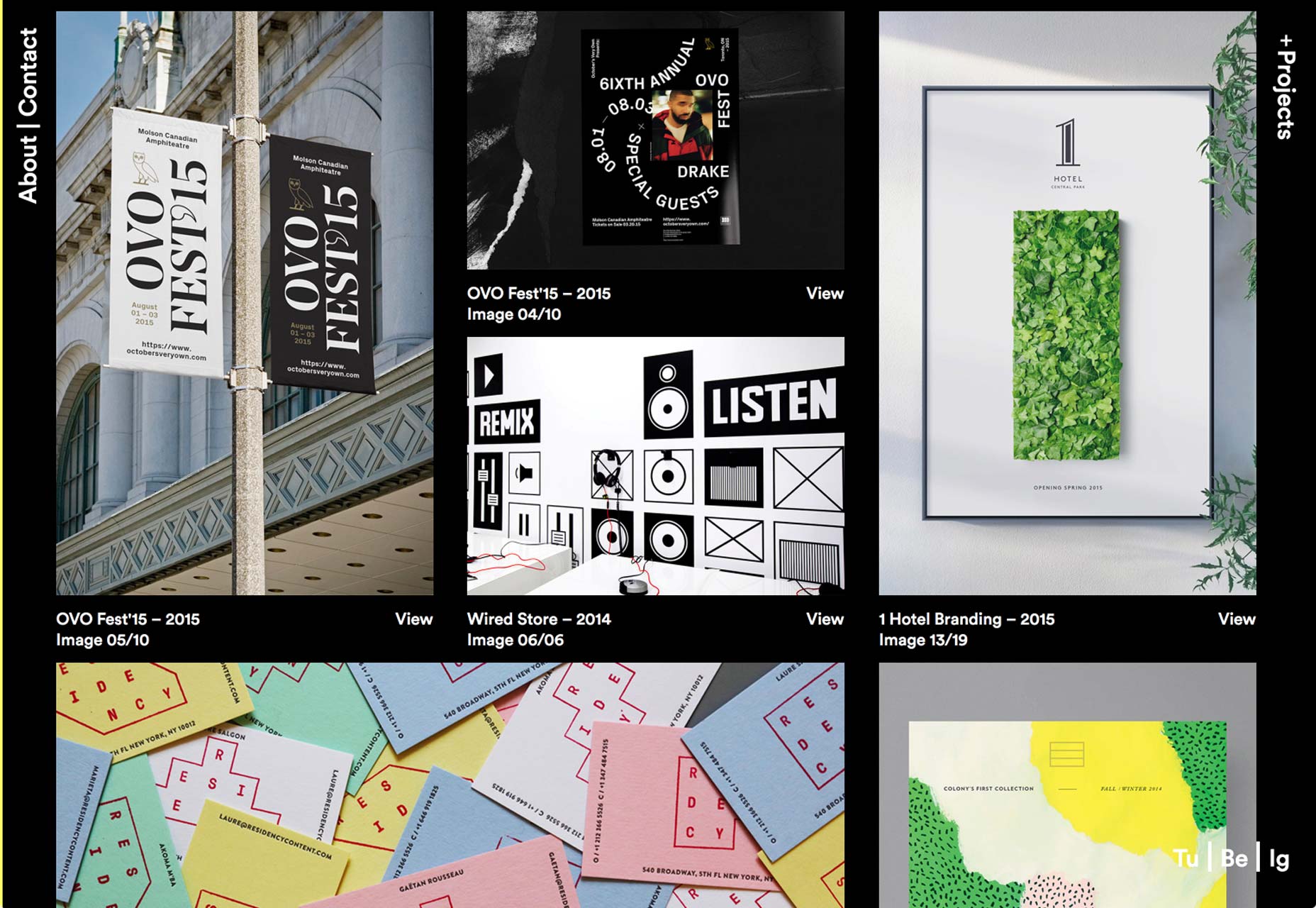
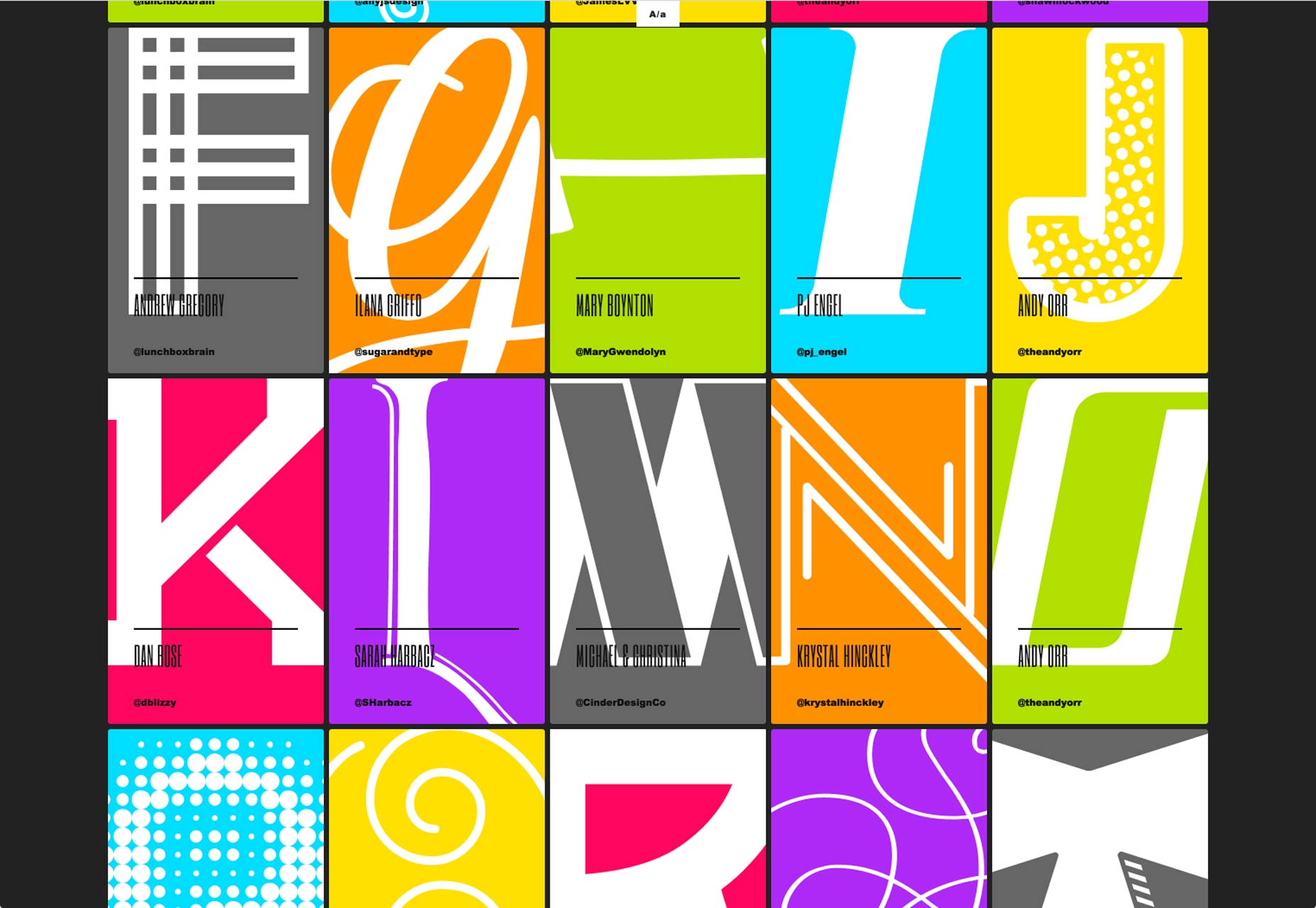
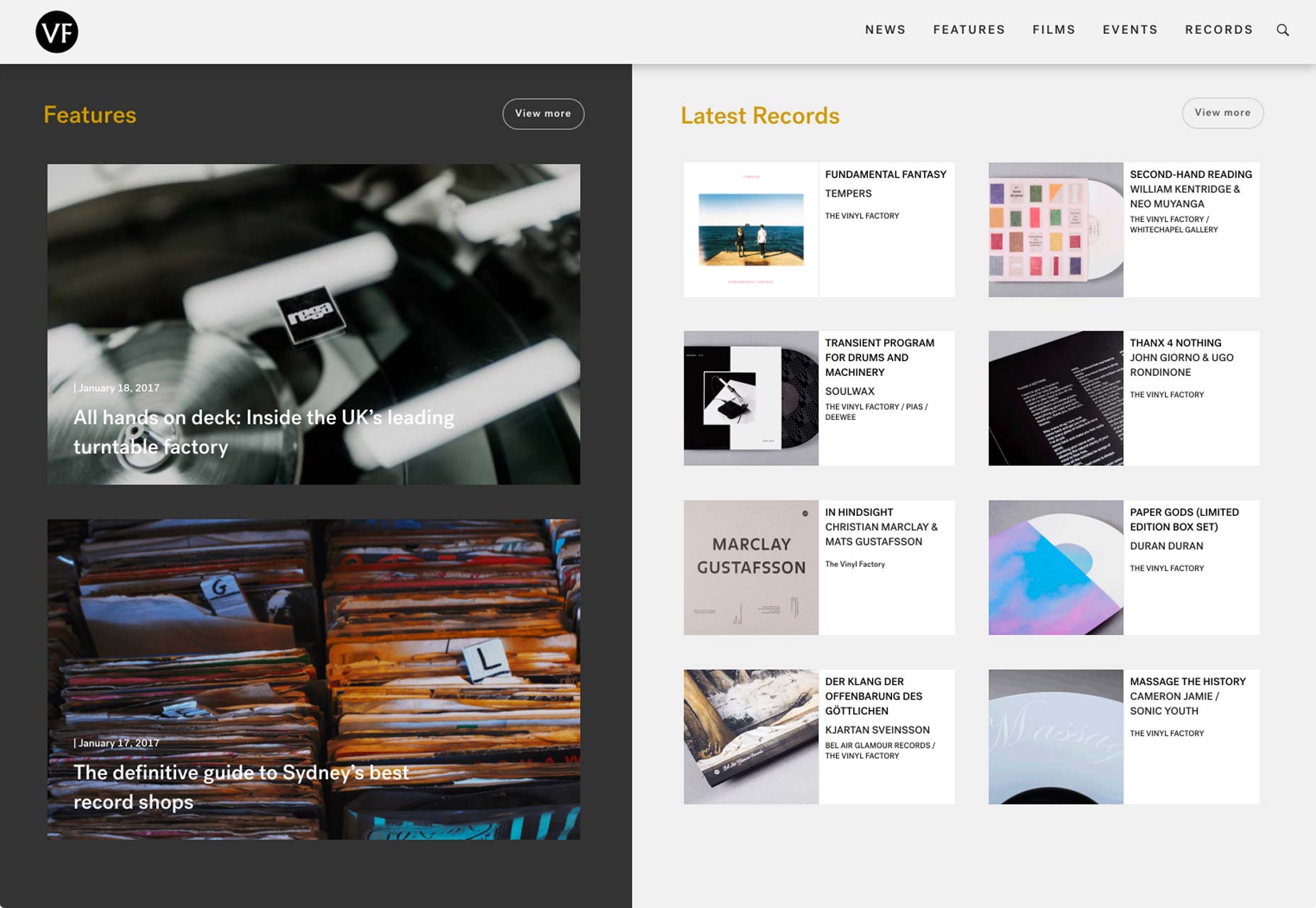
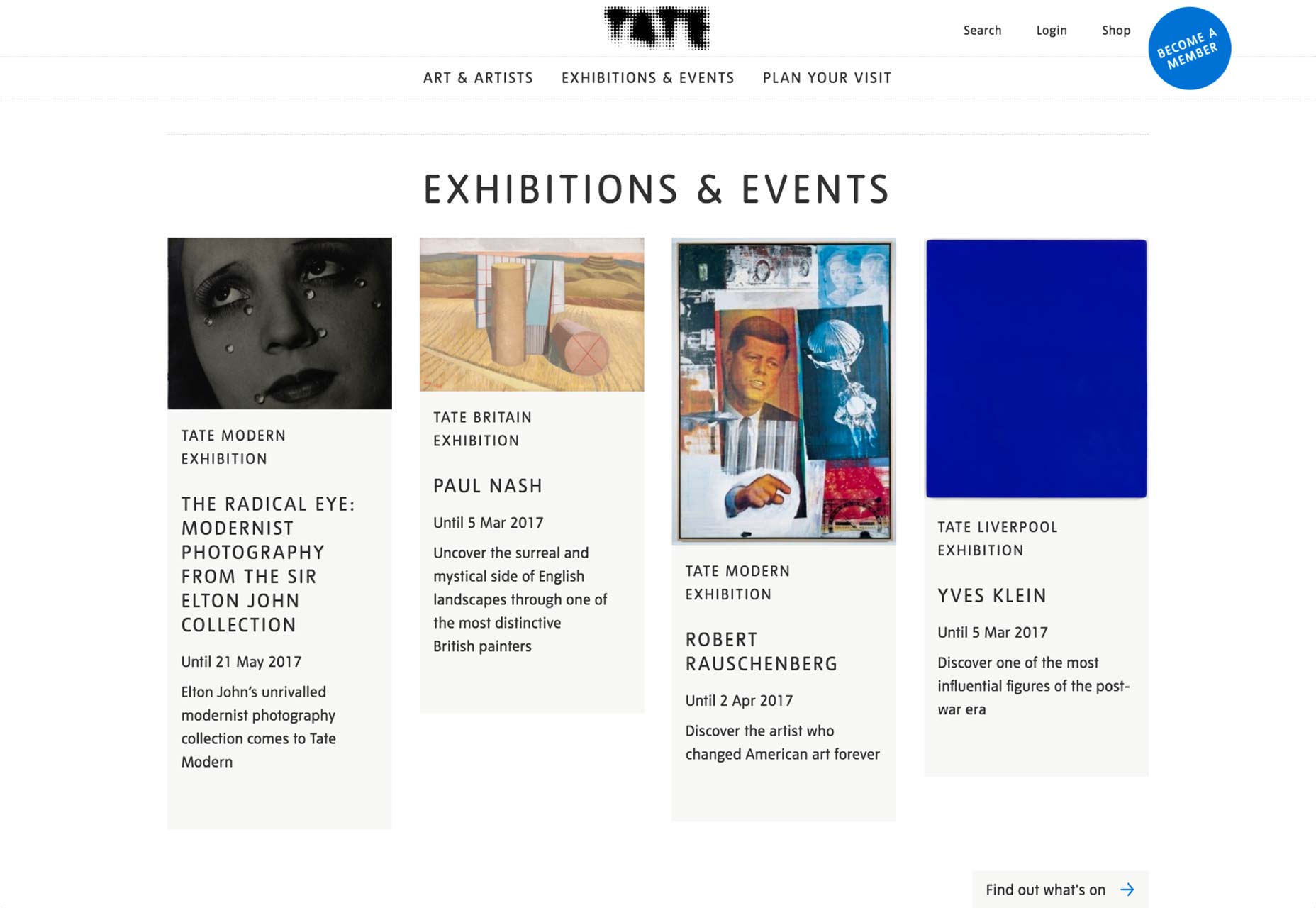
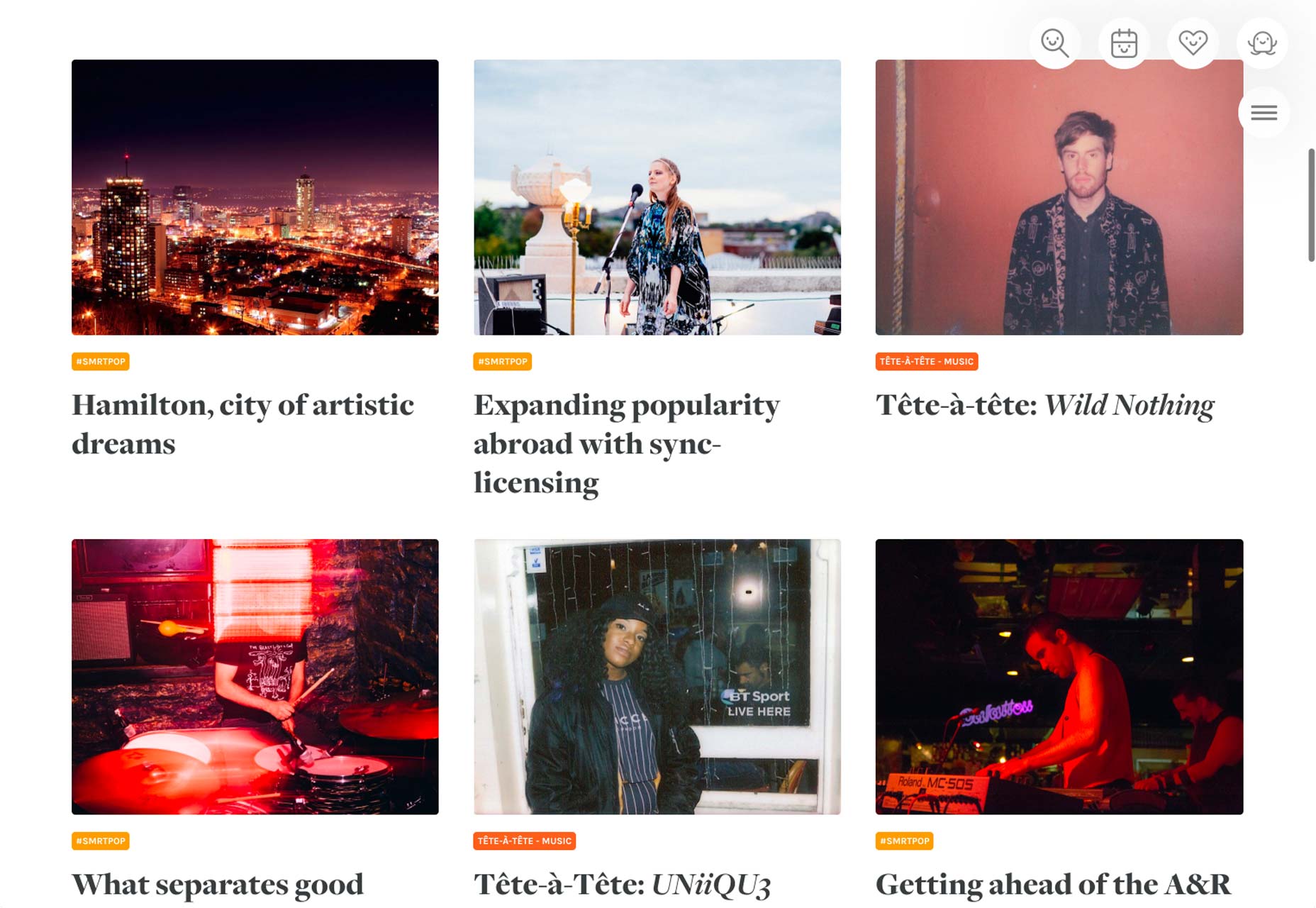
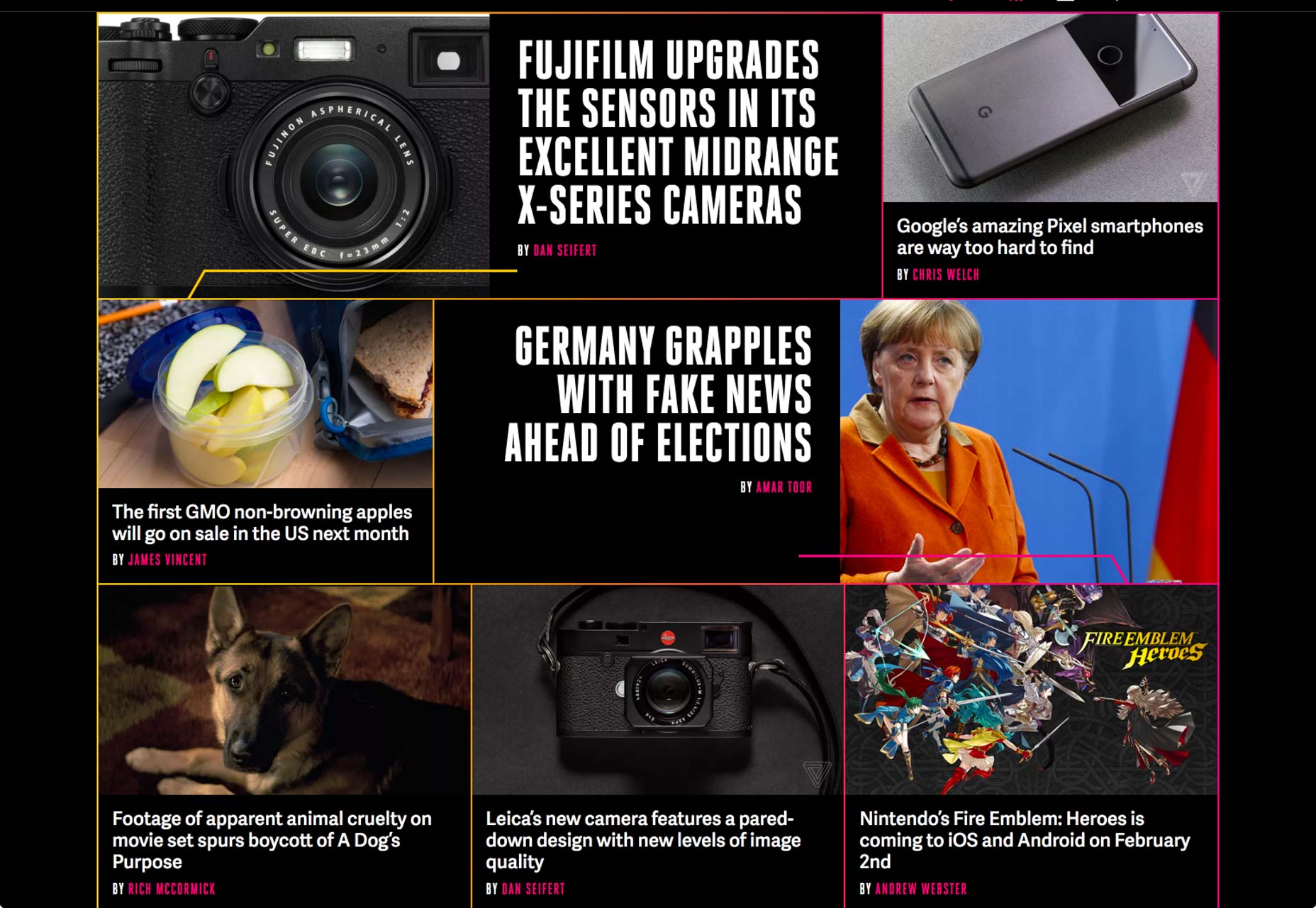
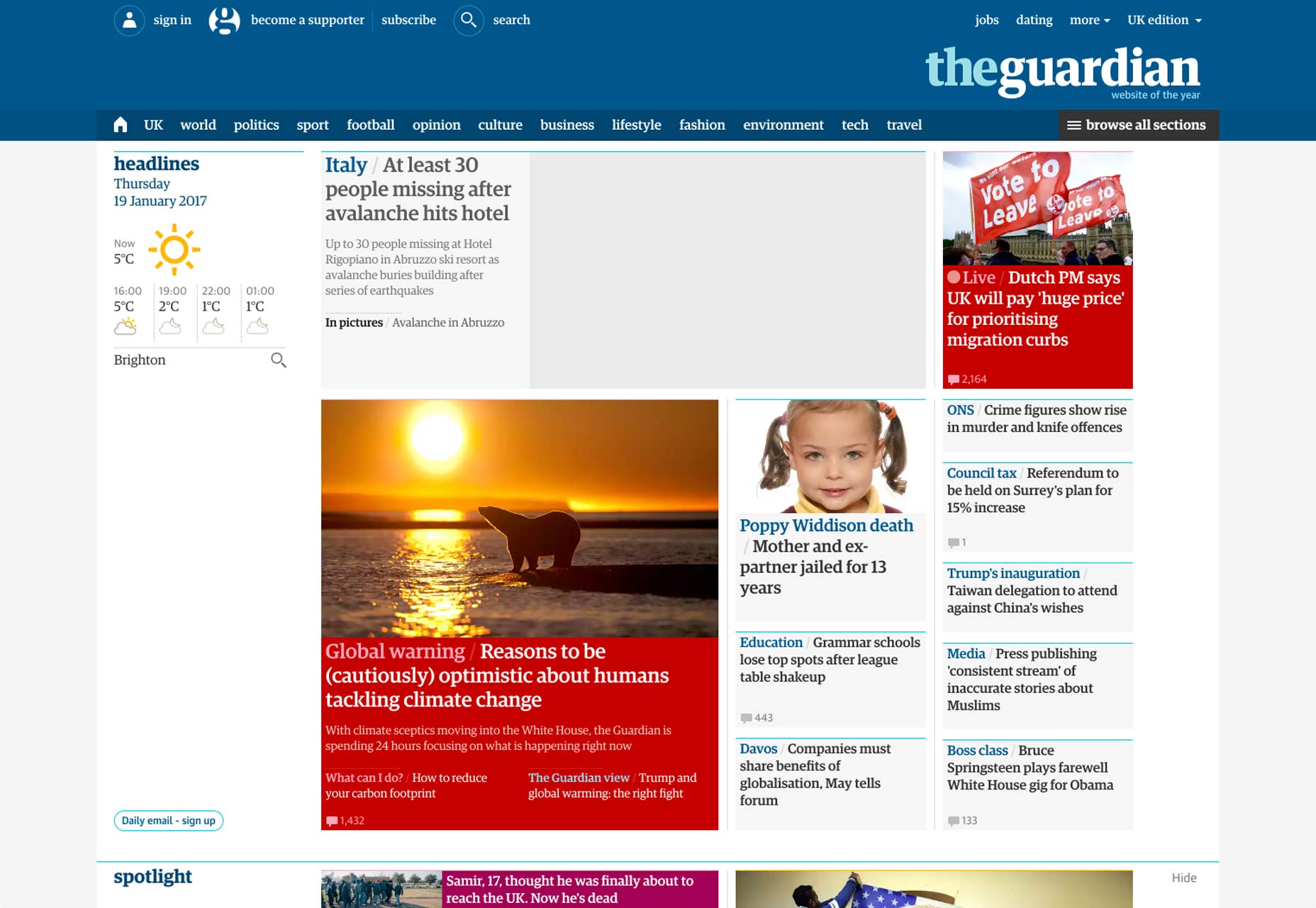
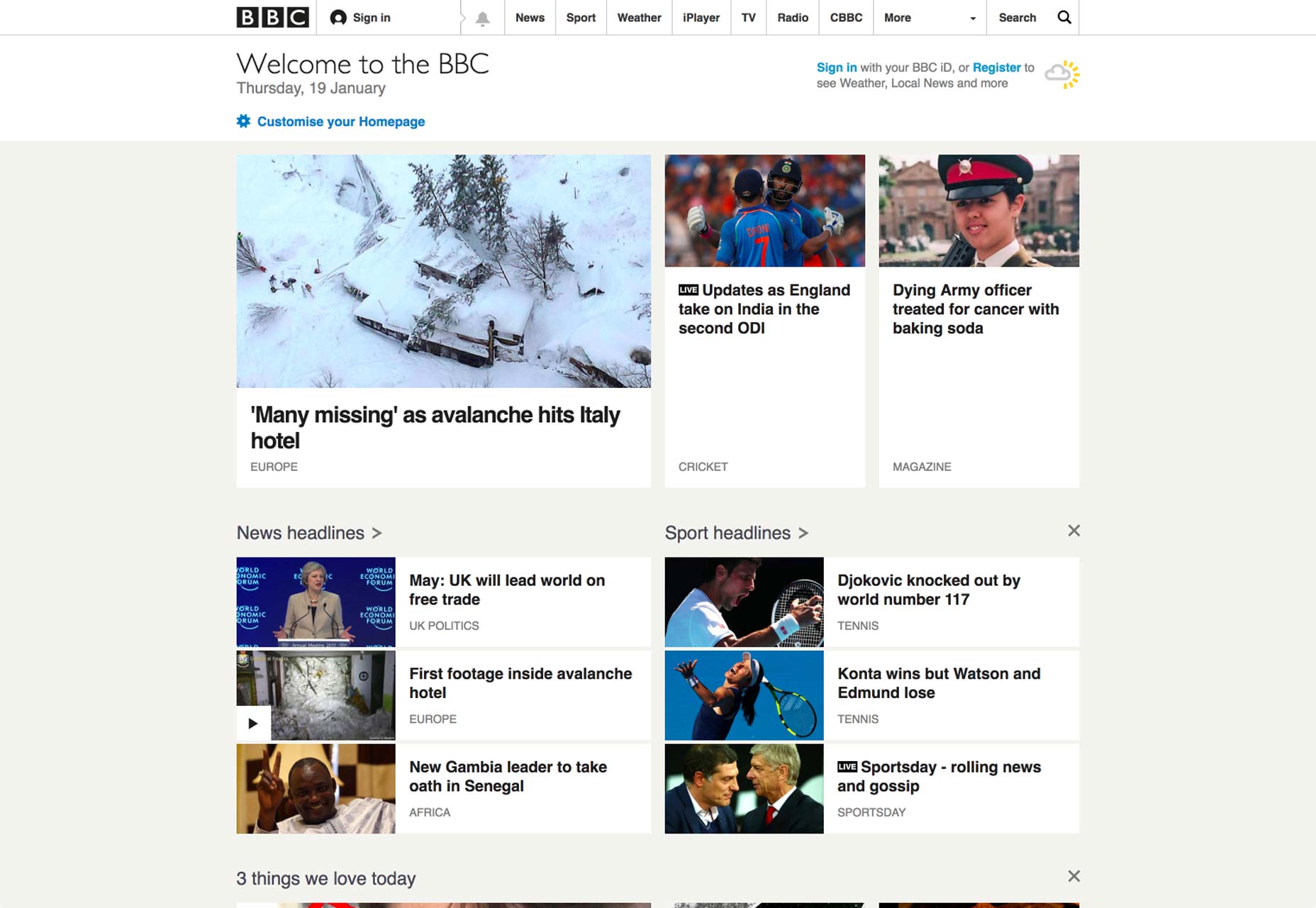
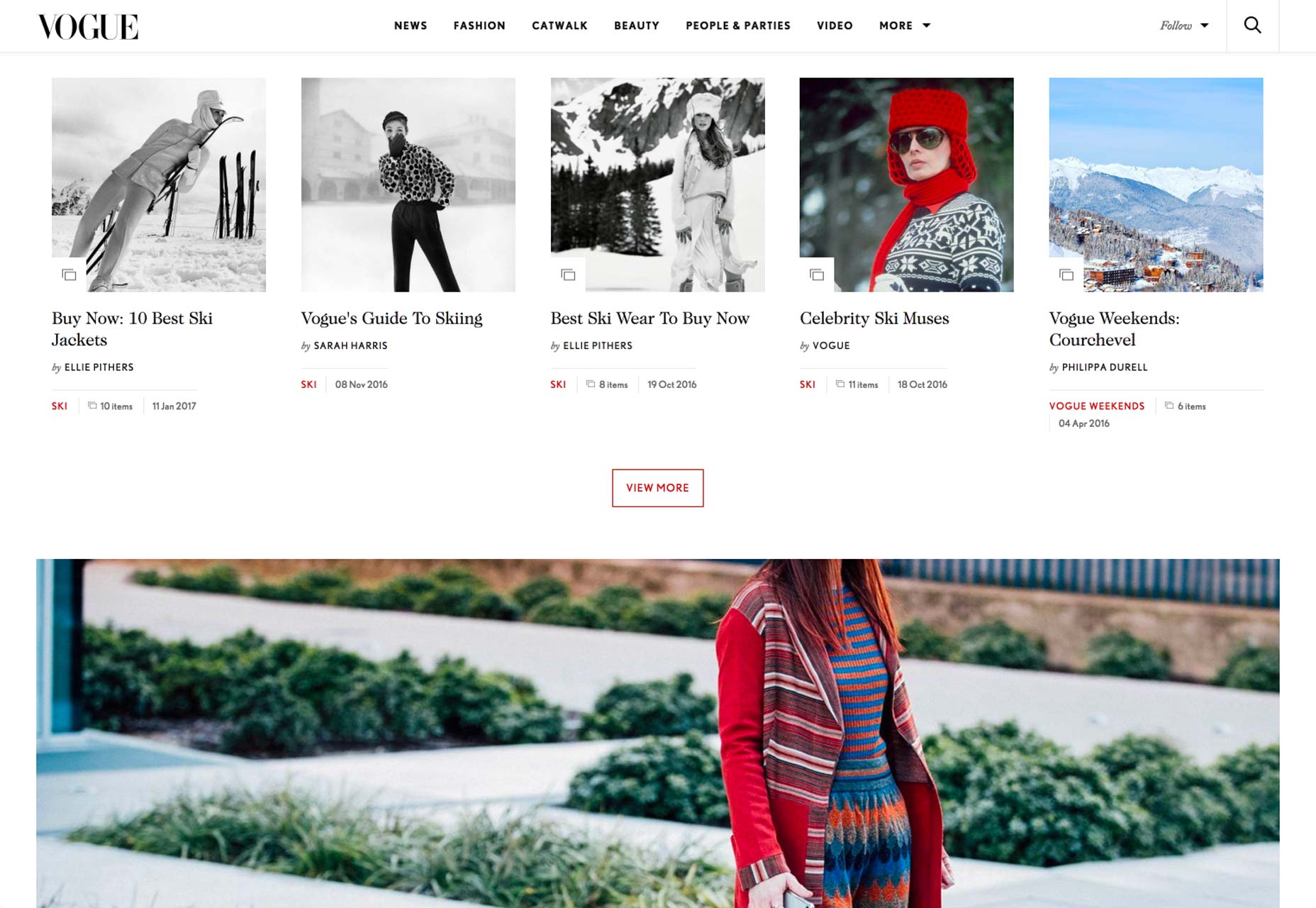
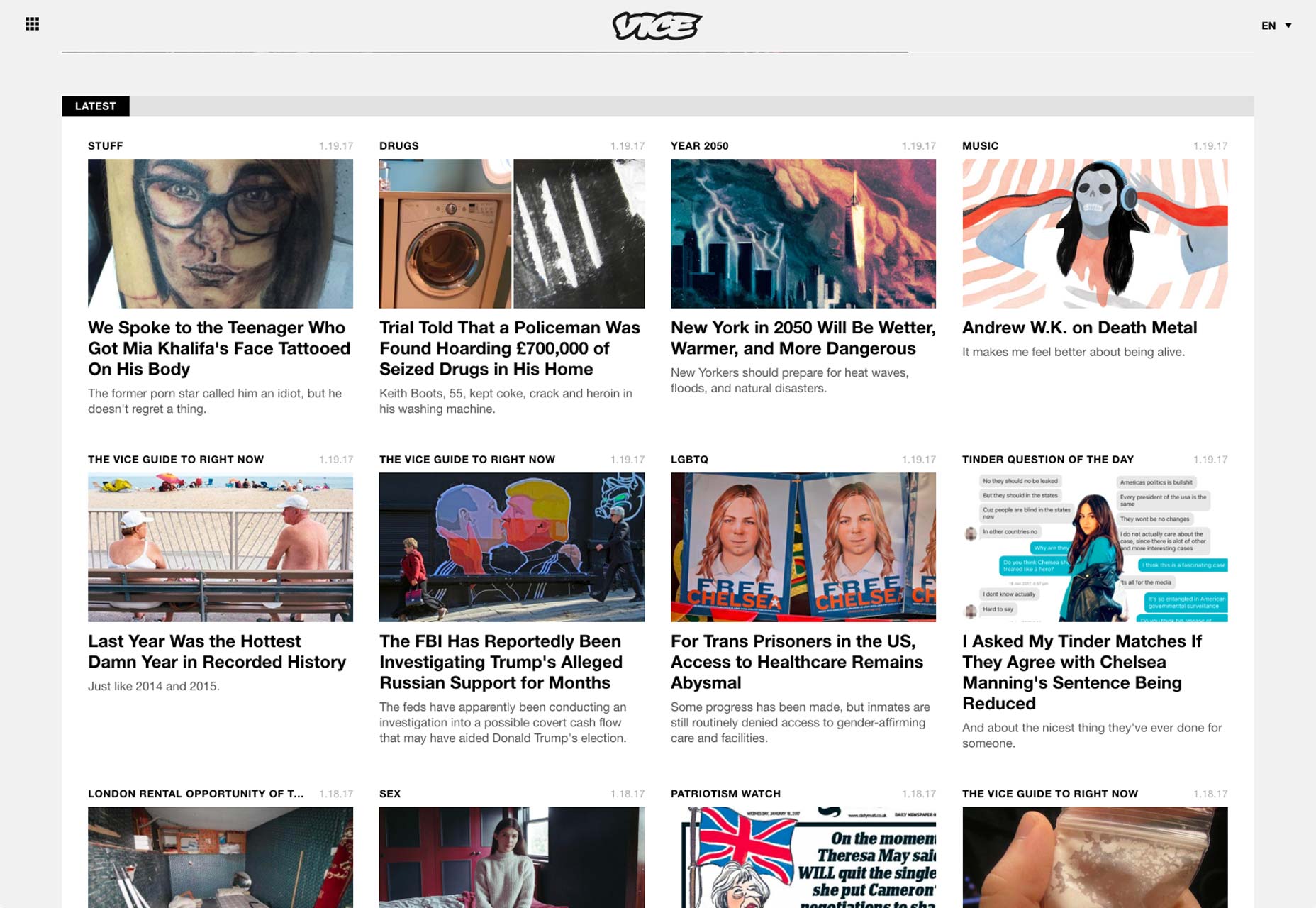
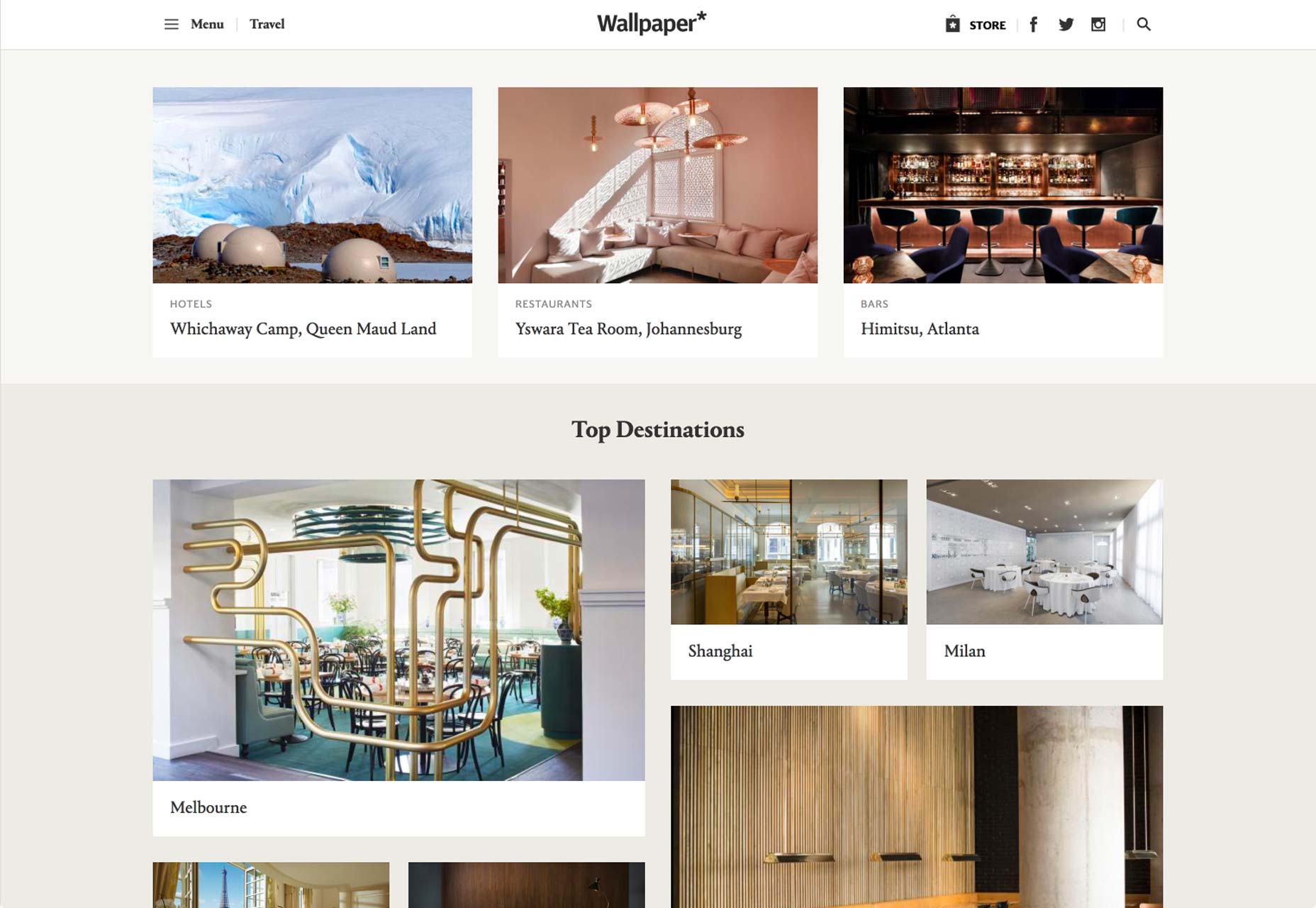
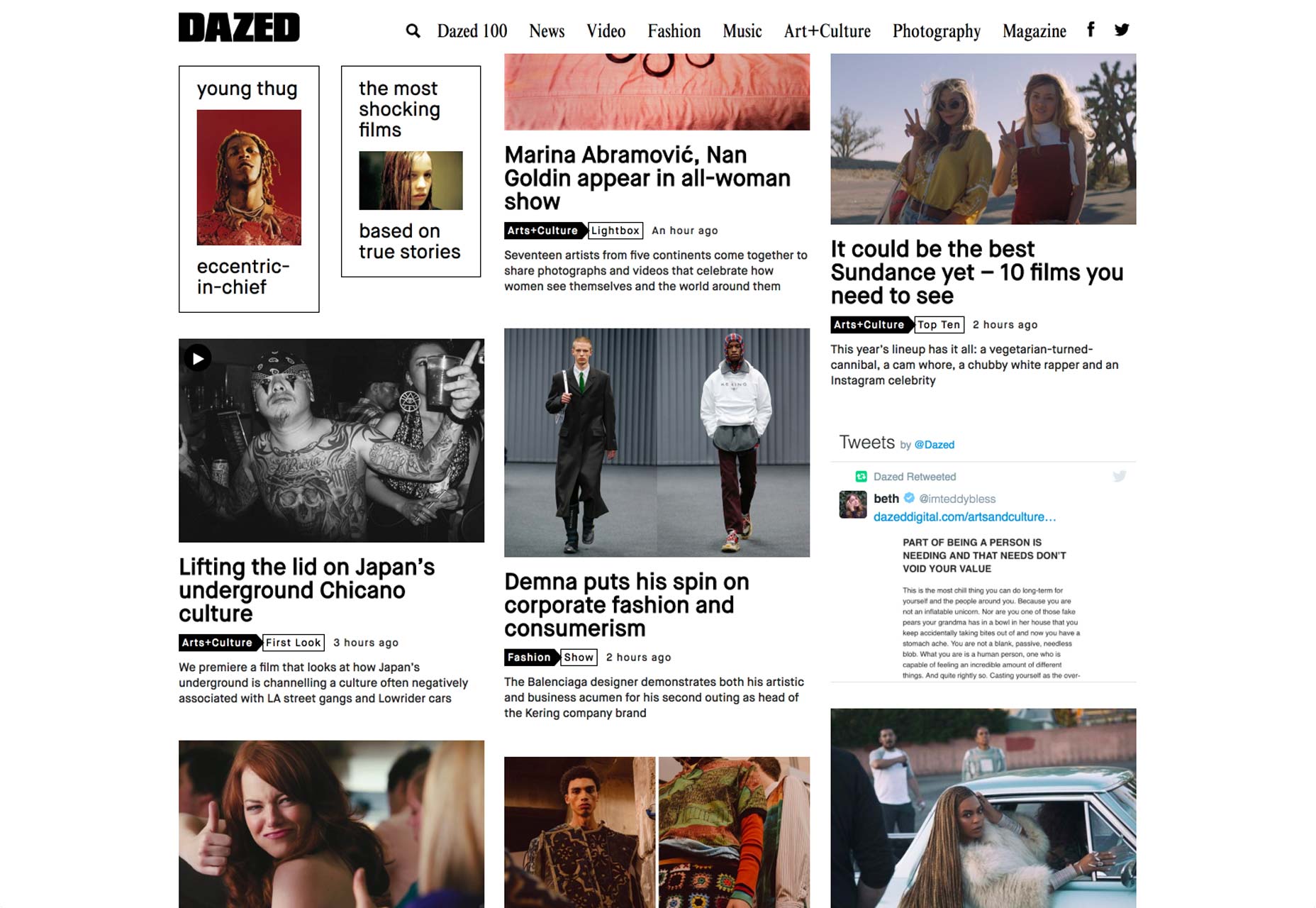
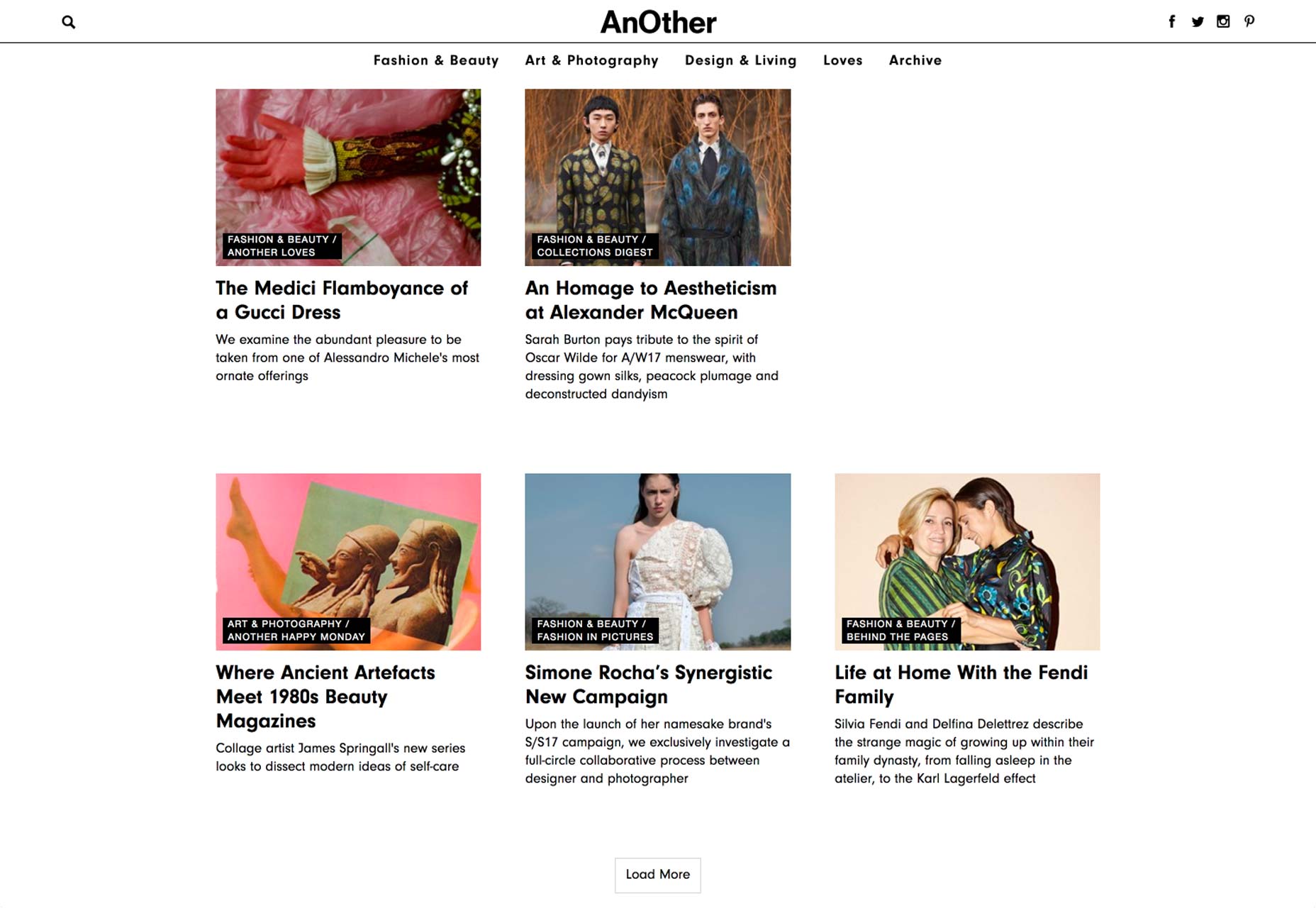
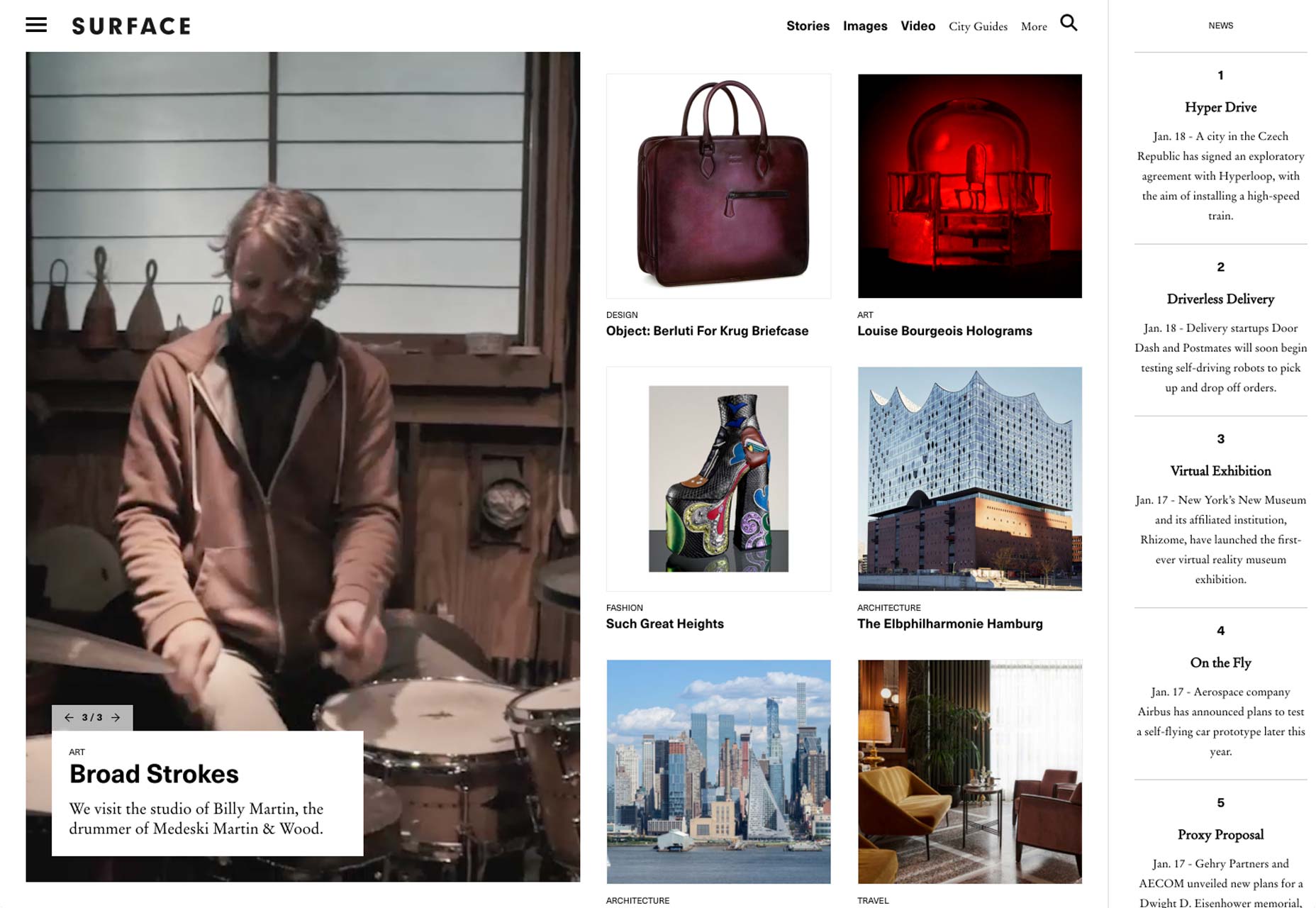
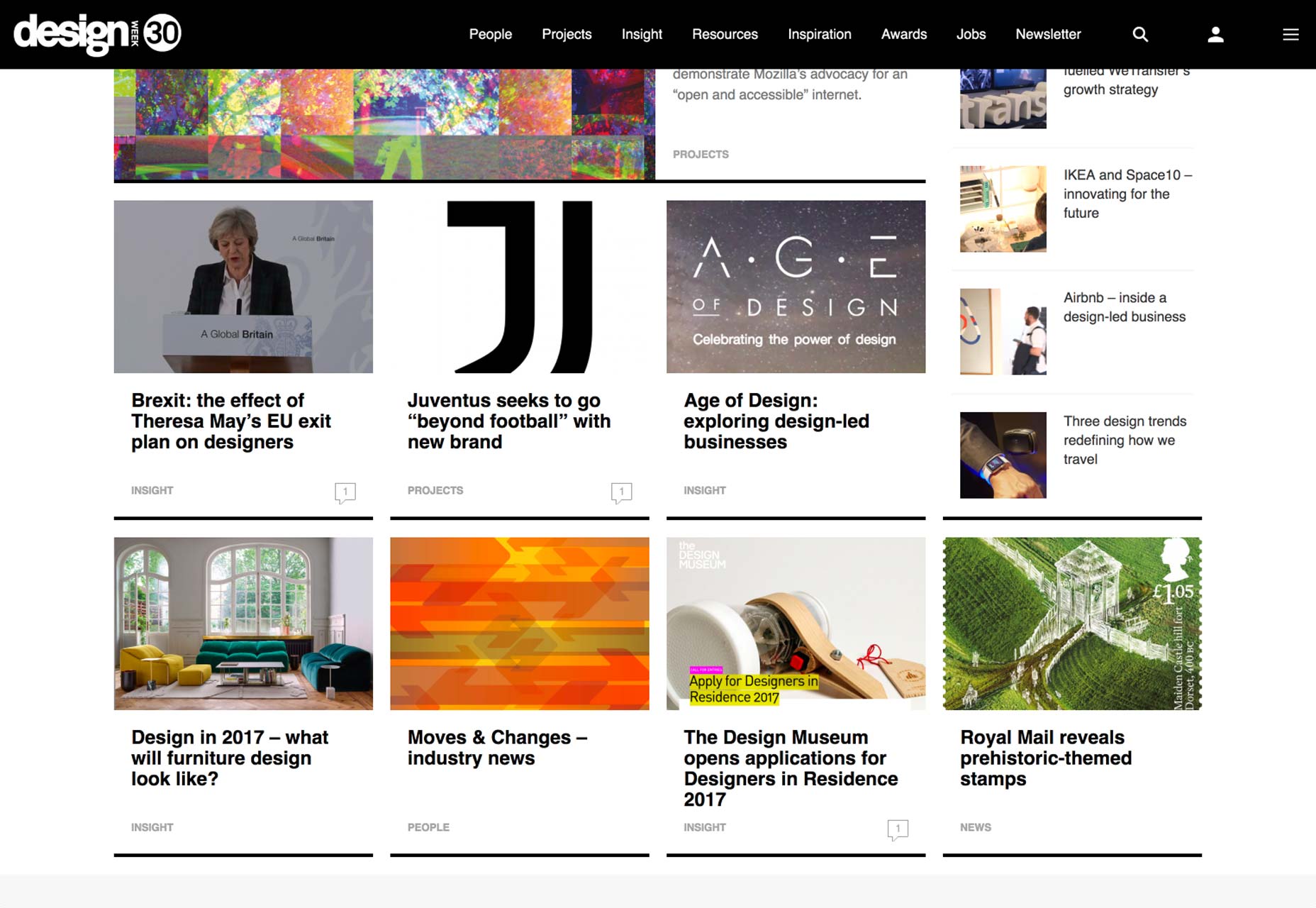
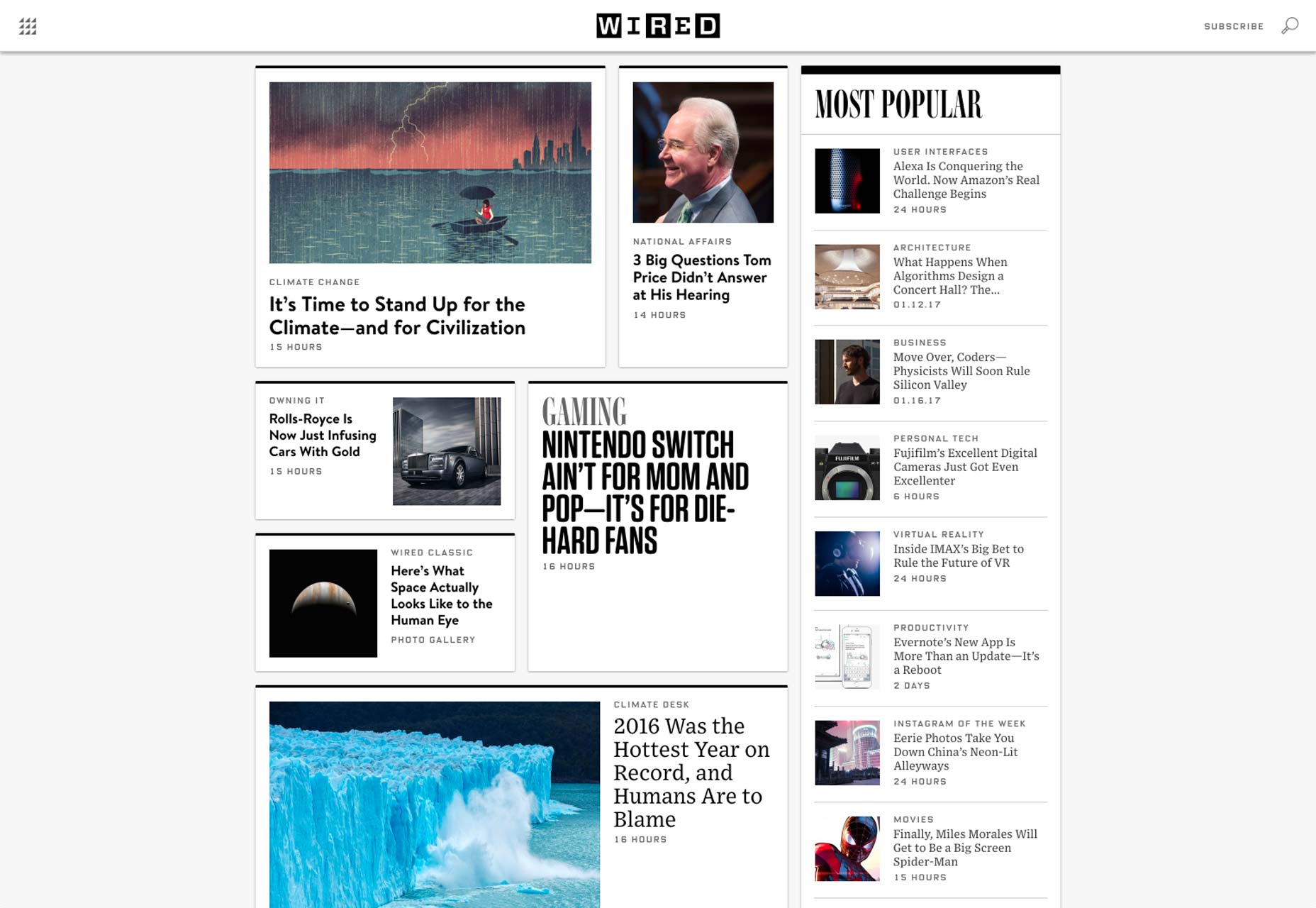
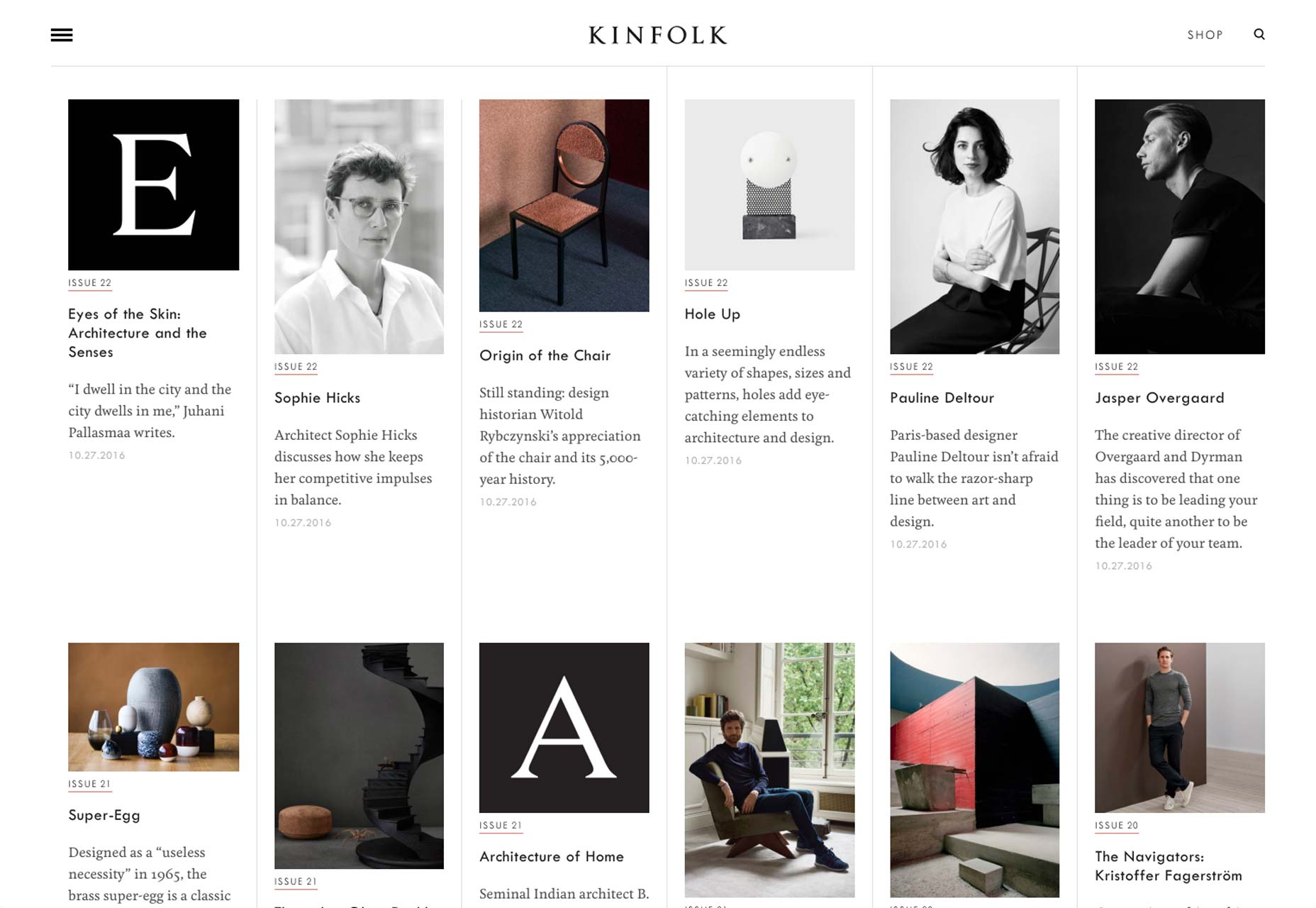
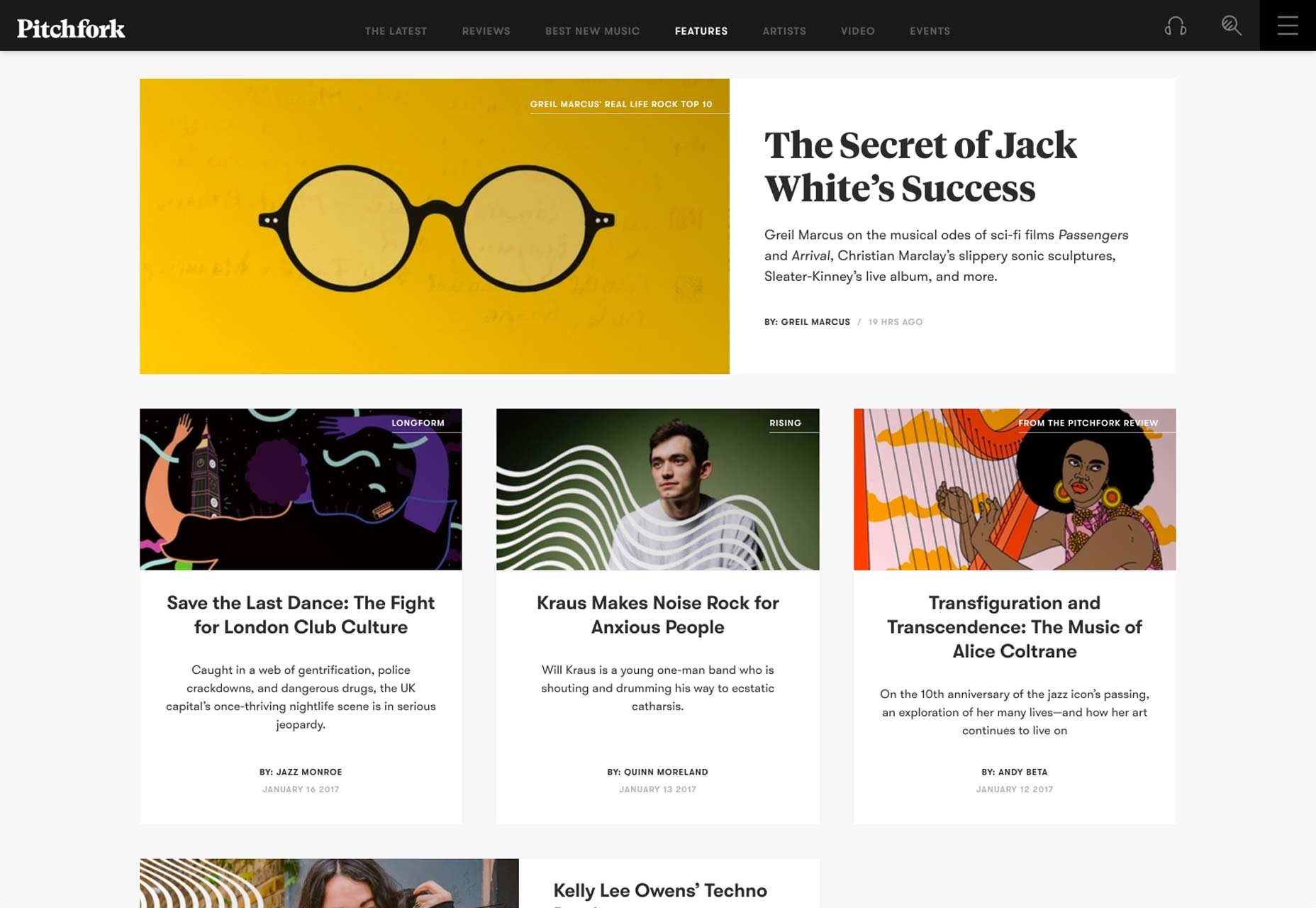
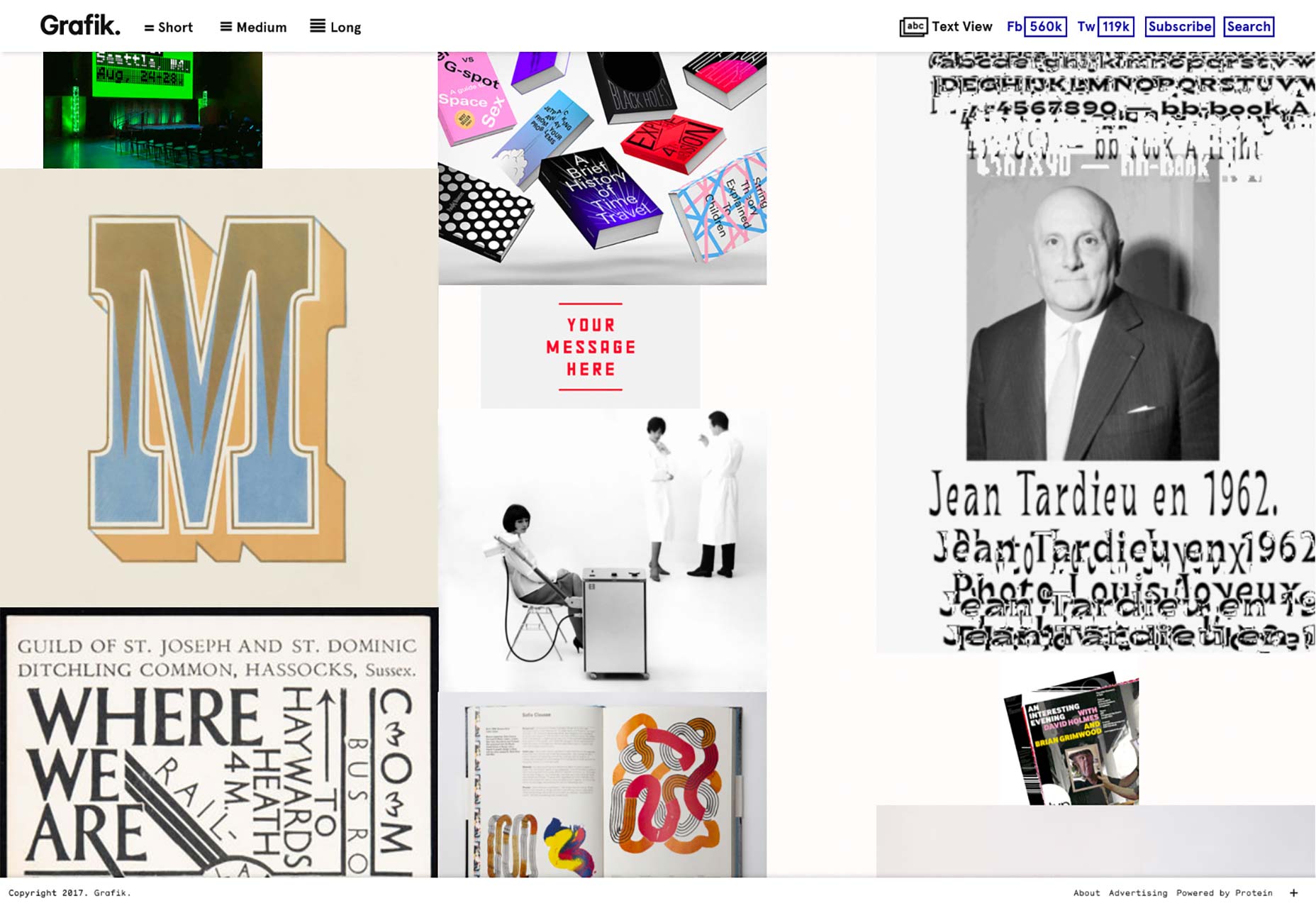
Klingt bekannt? So viel von den sozialen Medien ist das visuelle Stichwort des klassischen Polaroids, das dieses Jahr 80 Jahre alt ist. Der Einfluss kann in Facebook-Posts, Instagram, Twitter und natürlich Pinterest gesehen werden. Dies hat sich im Allgemeinen auf das Design der Website ausgewirkt. Es ist ein Interface-Stil, mit dem sich Benutzer über soziale Medien vertraut gemacht haben. Es basiert auf einem Raster, aber die Gegenstände oder Karten sind so unterteilt, dass sie sich wie separate Einheiten anfühlen. (Eher wie ein Haufen Polaroids an einer Wand befestigt.)
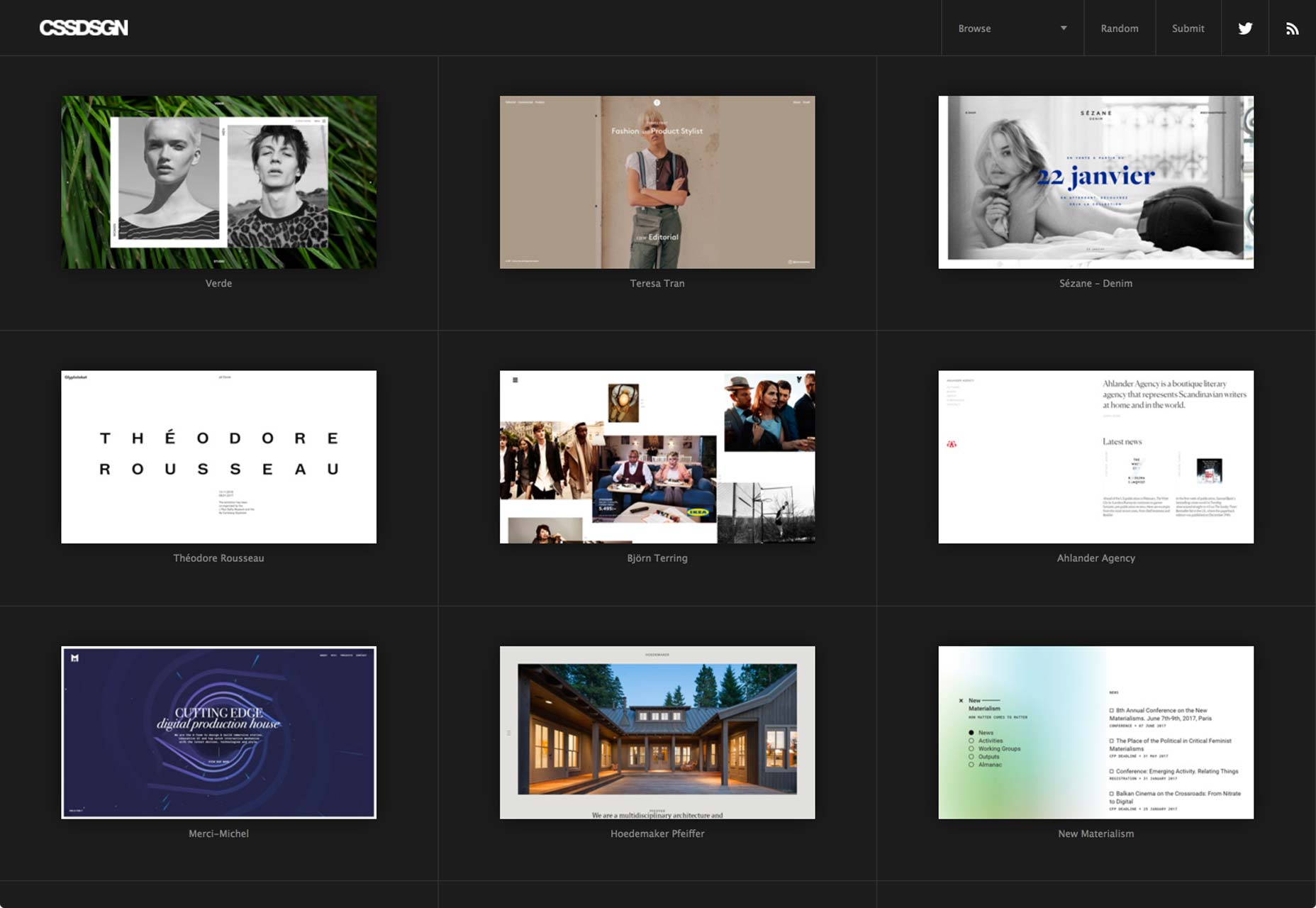
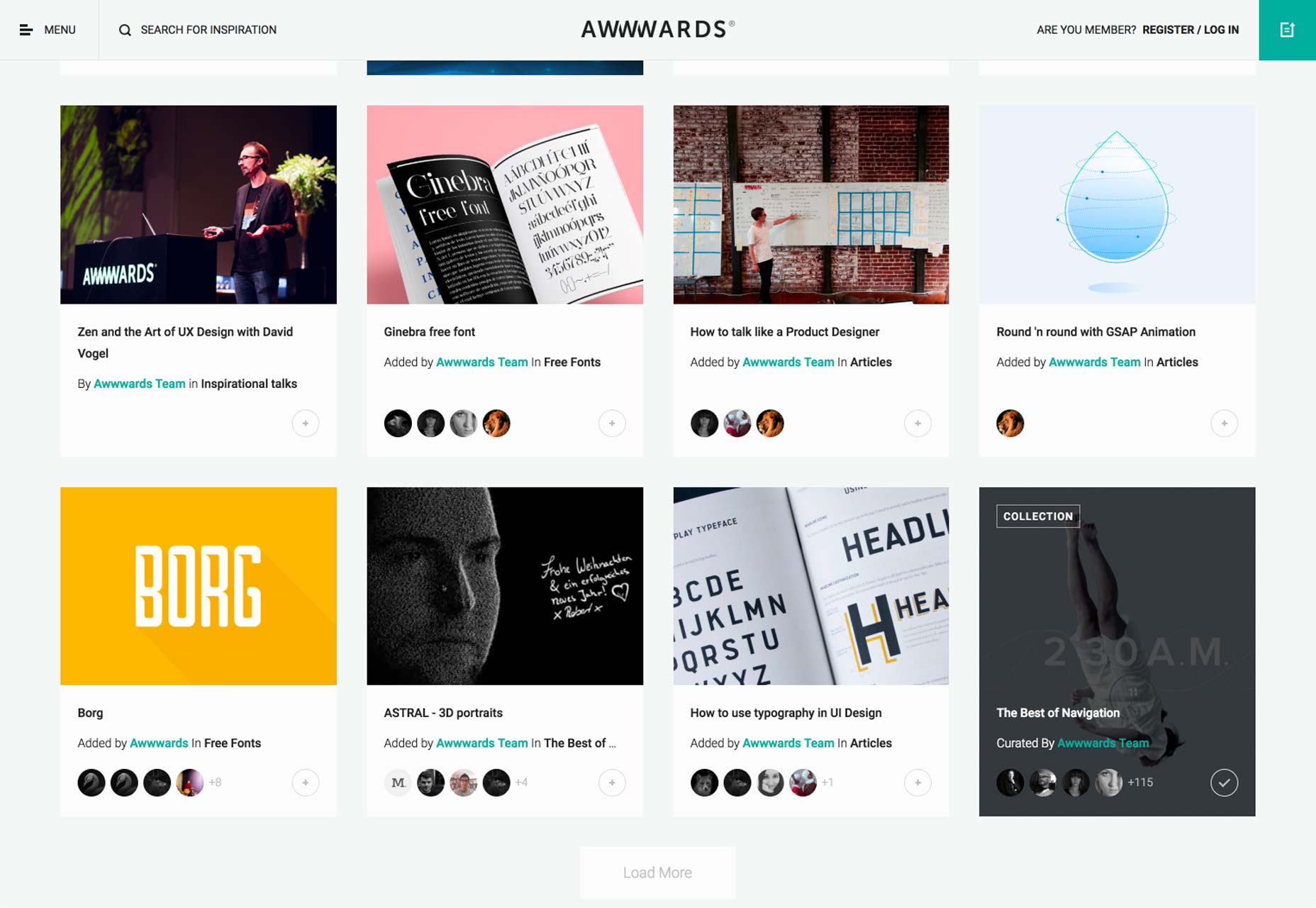
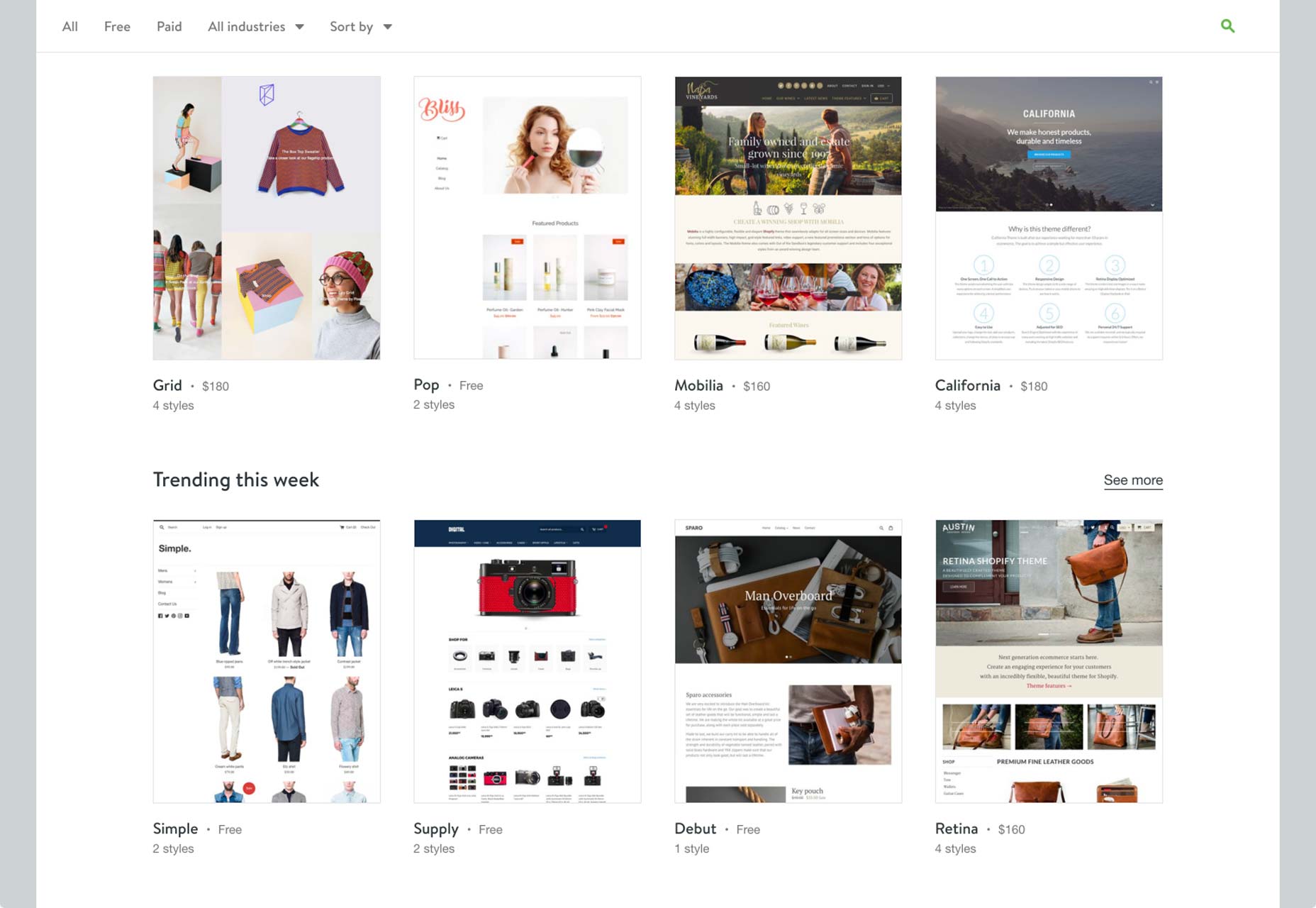
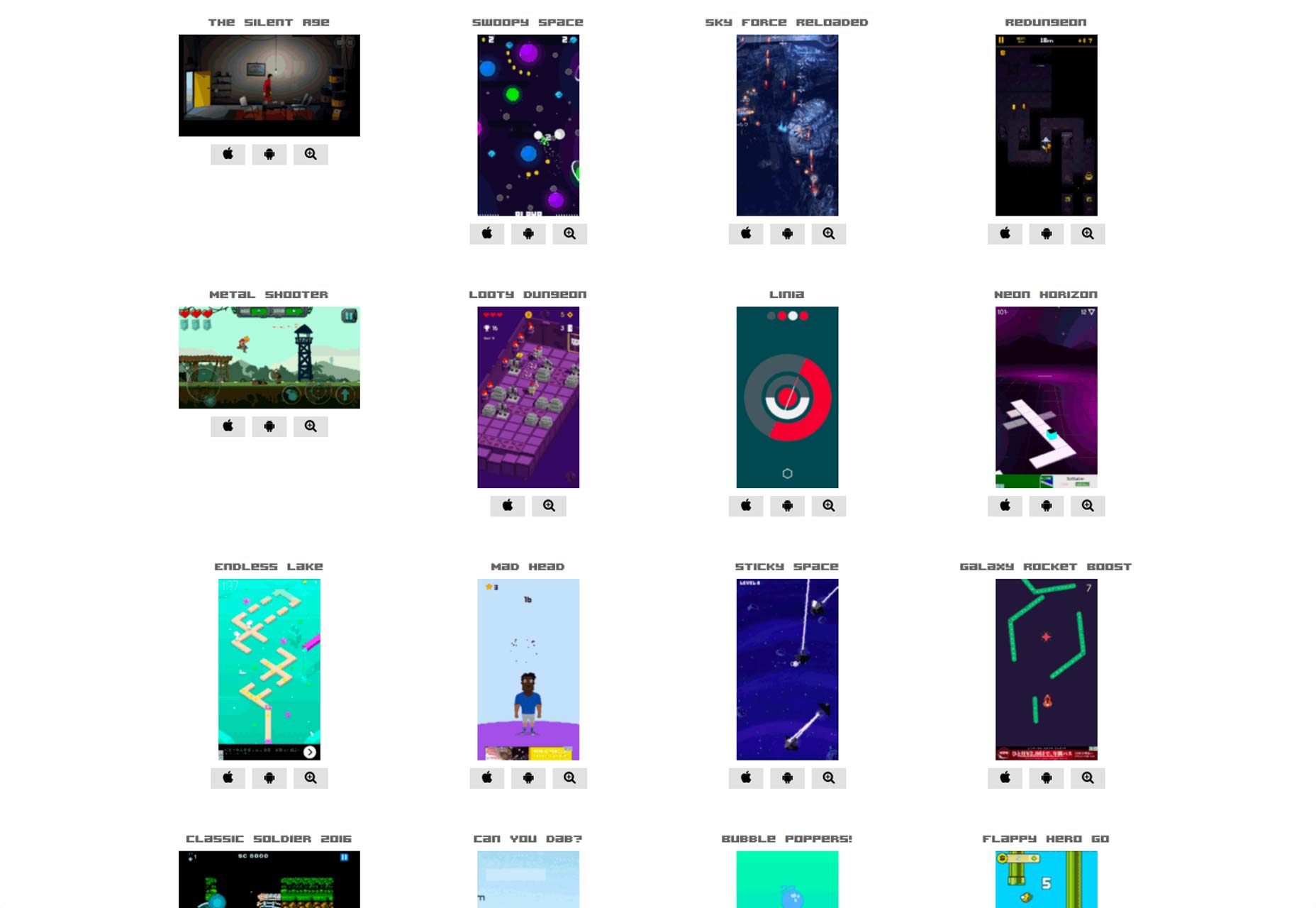
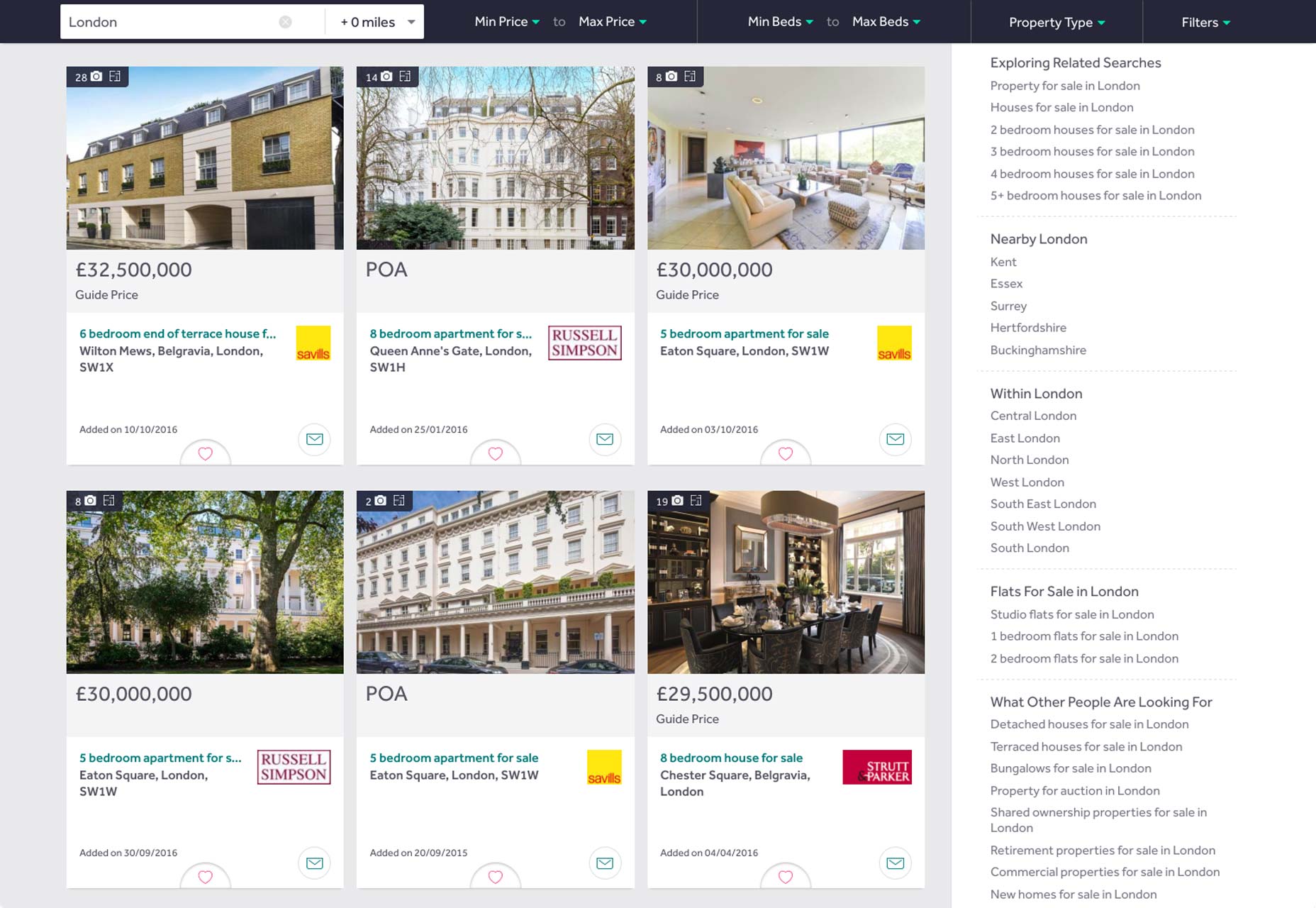
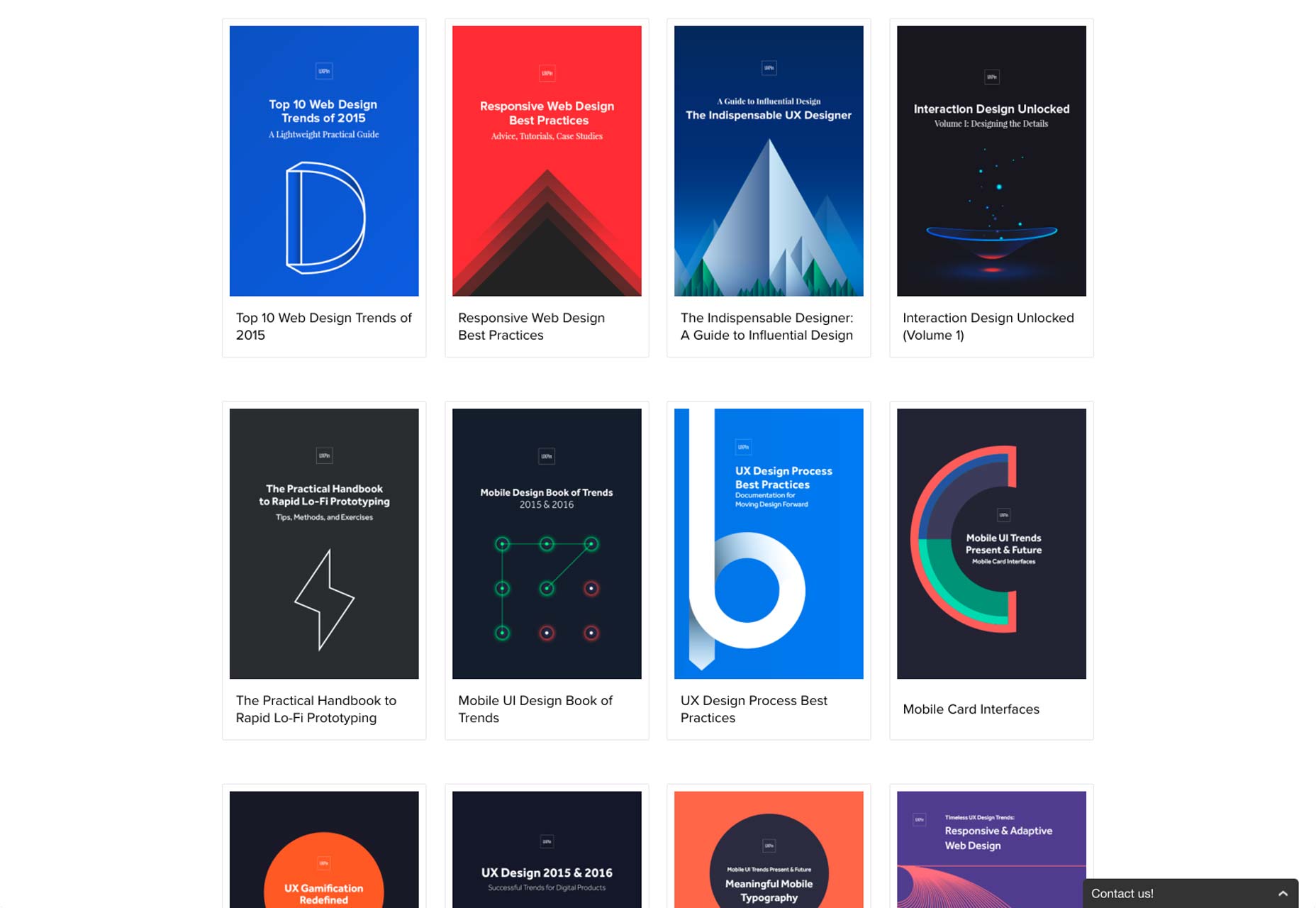
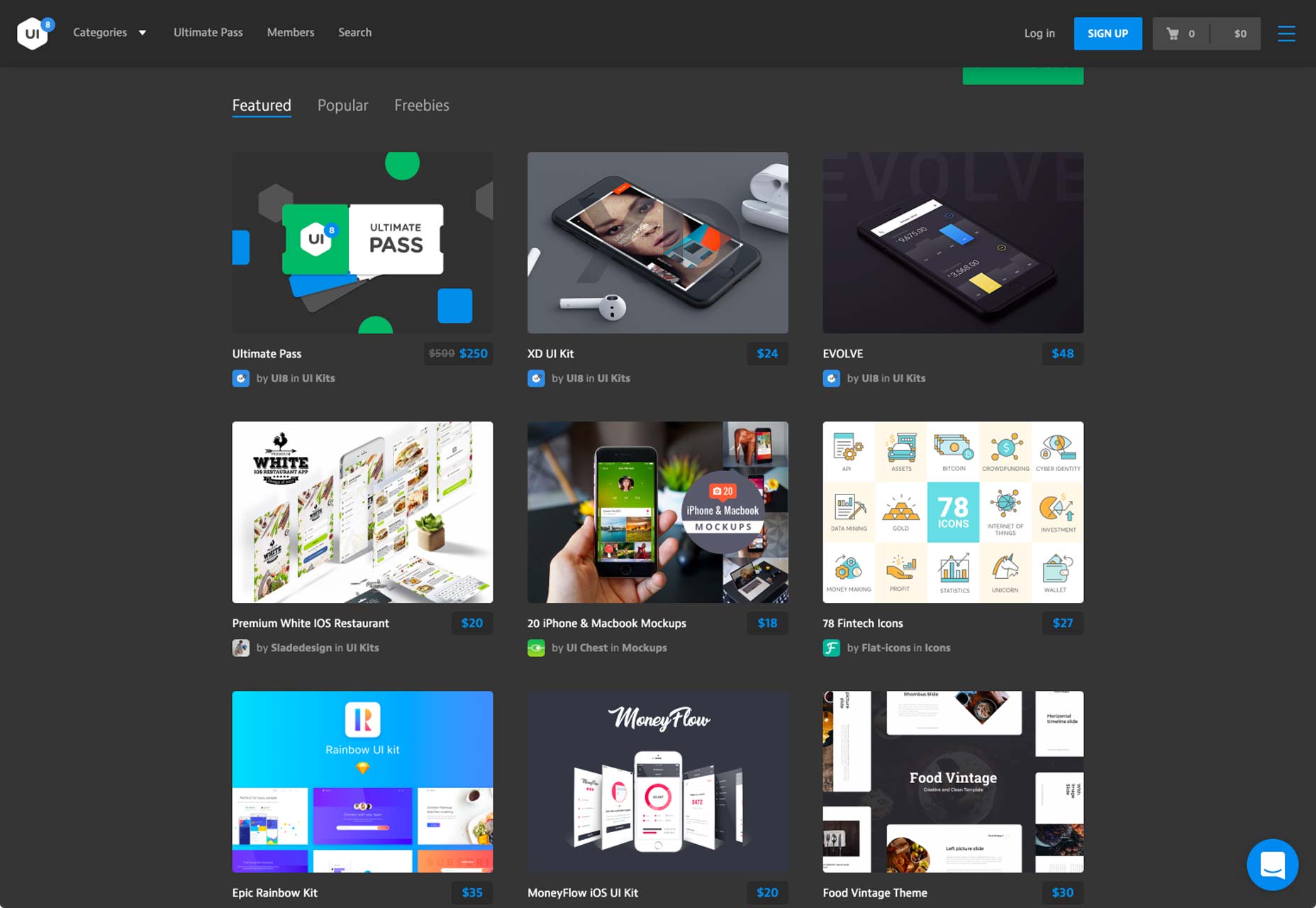
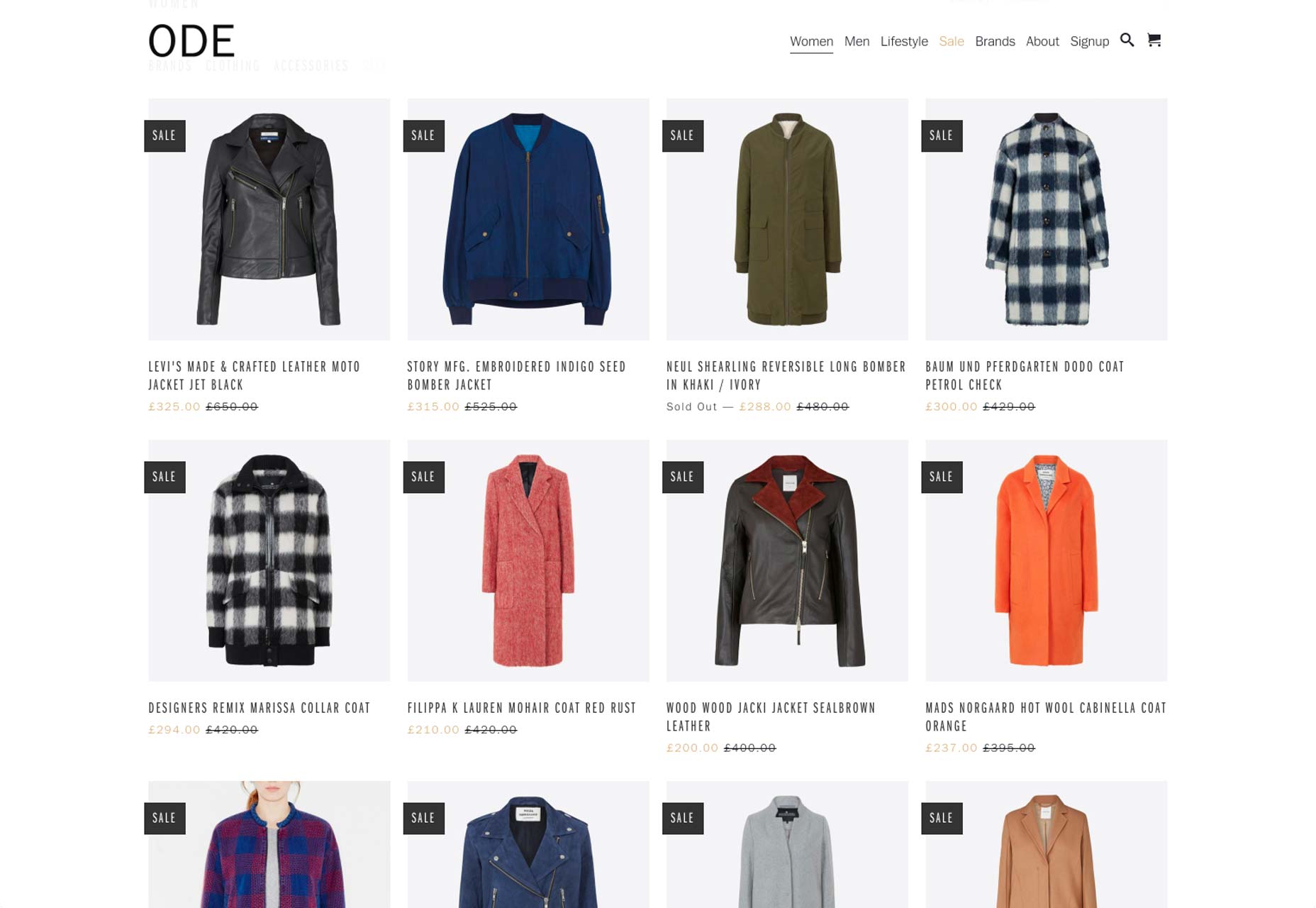
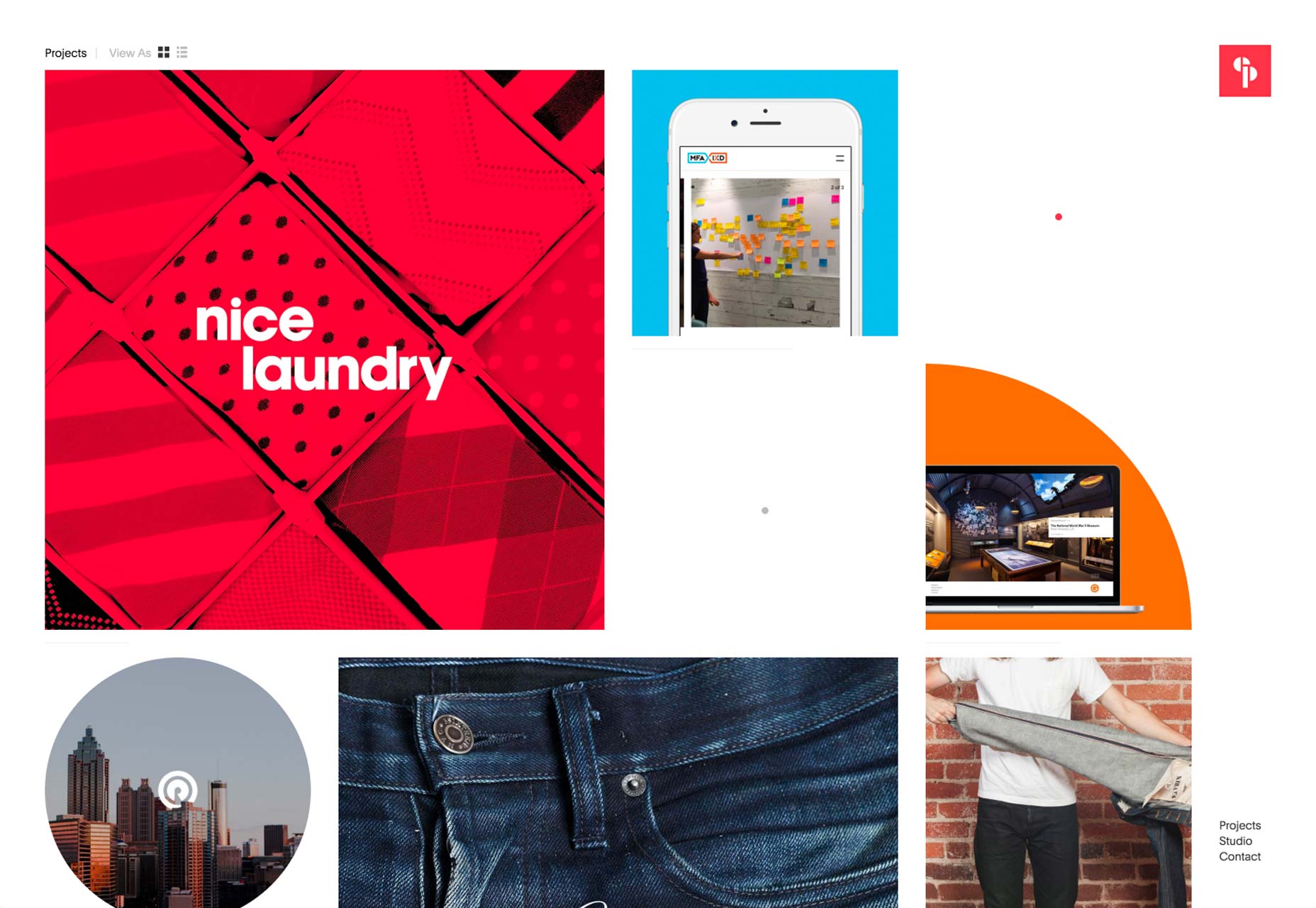
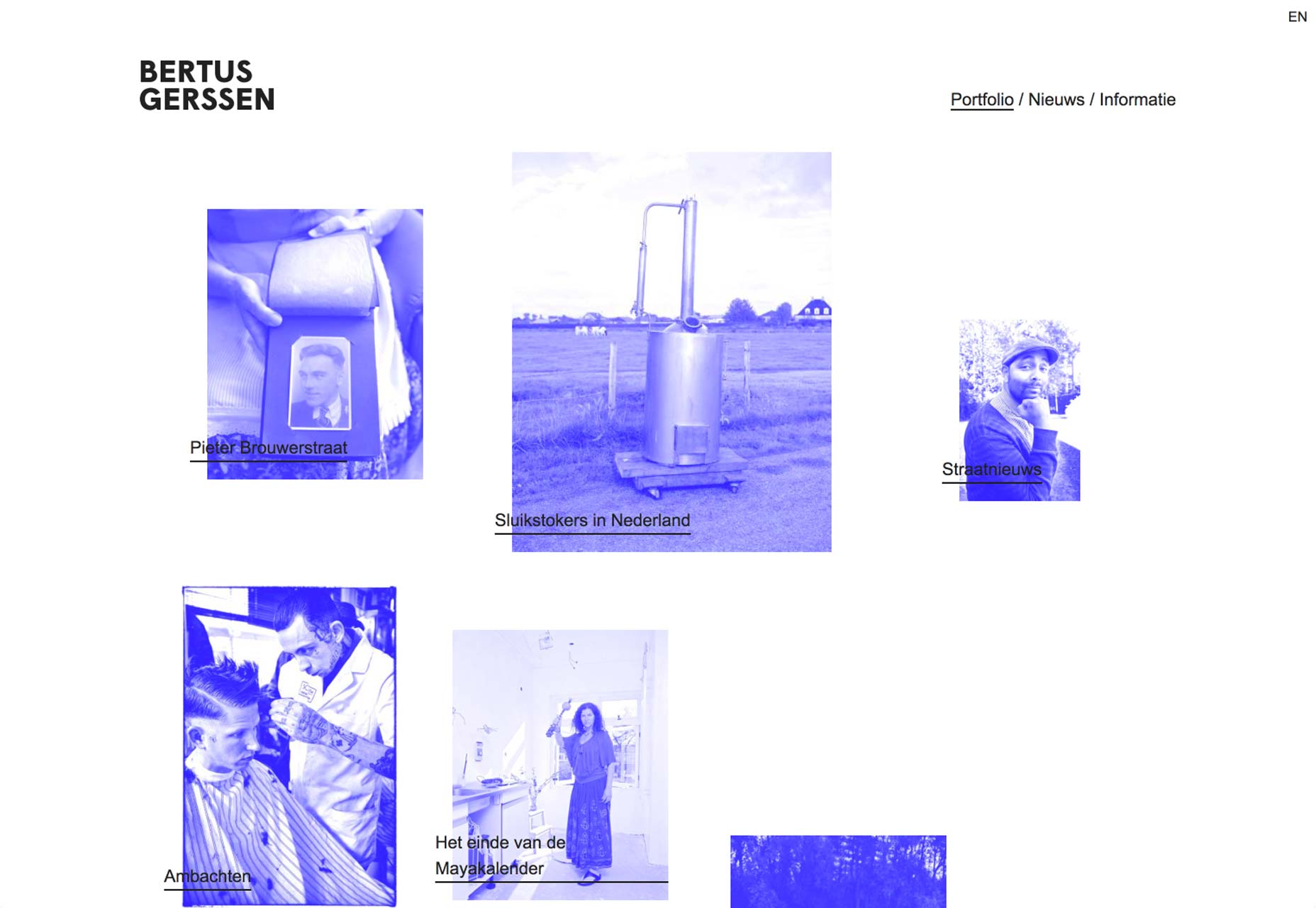
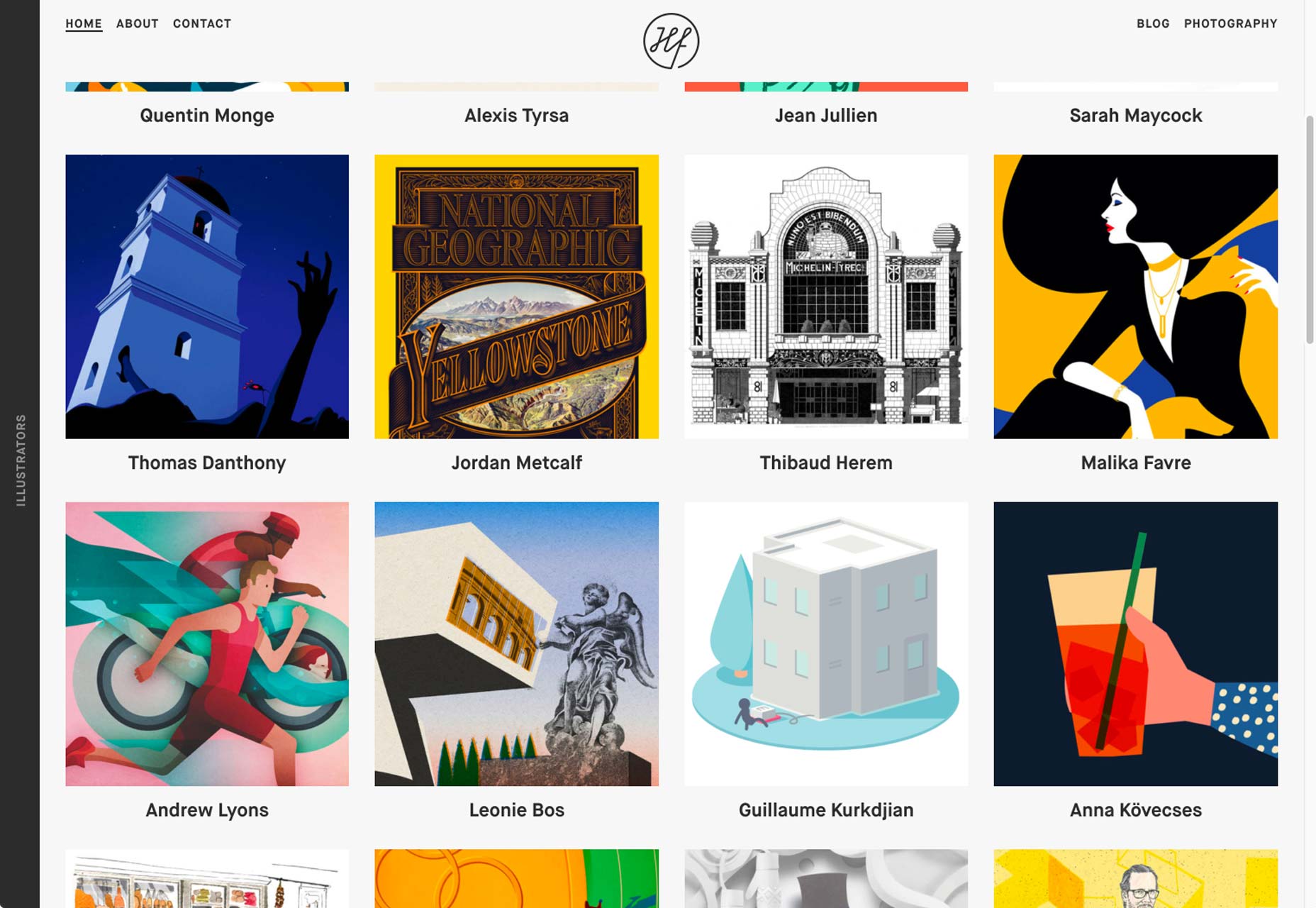
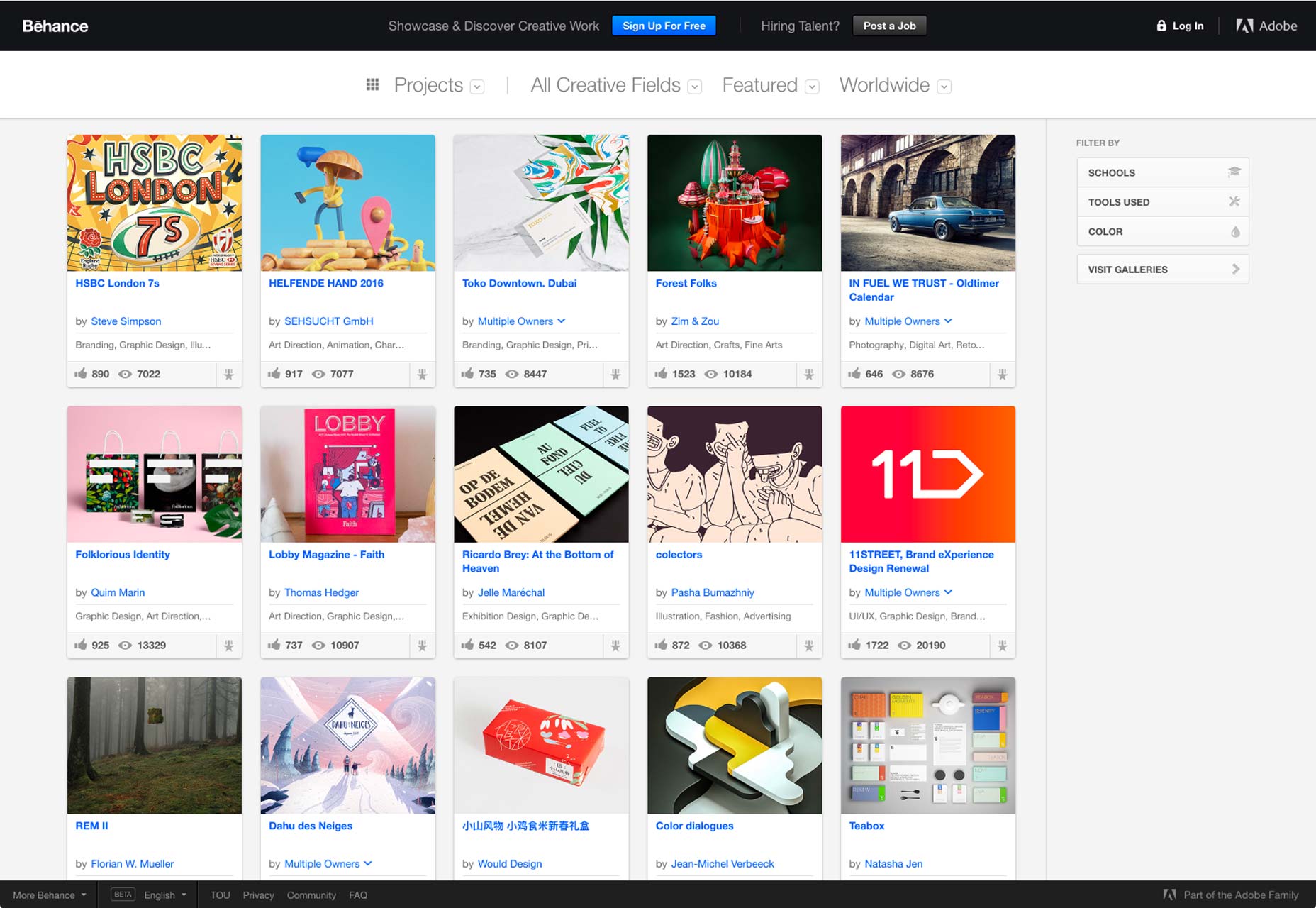
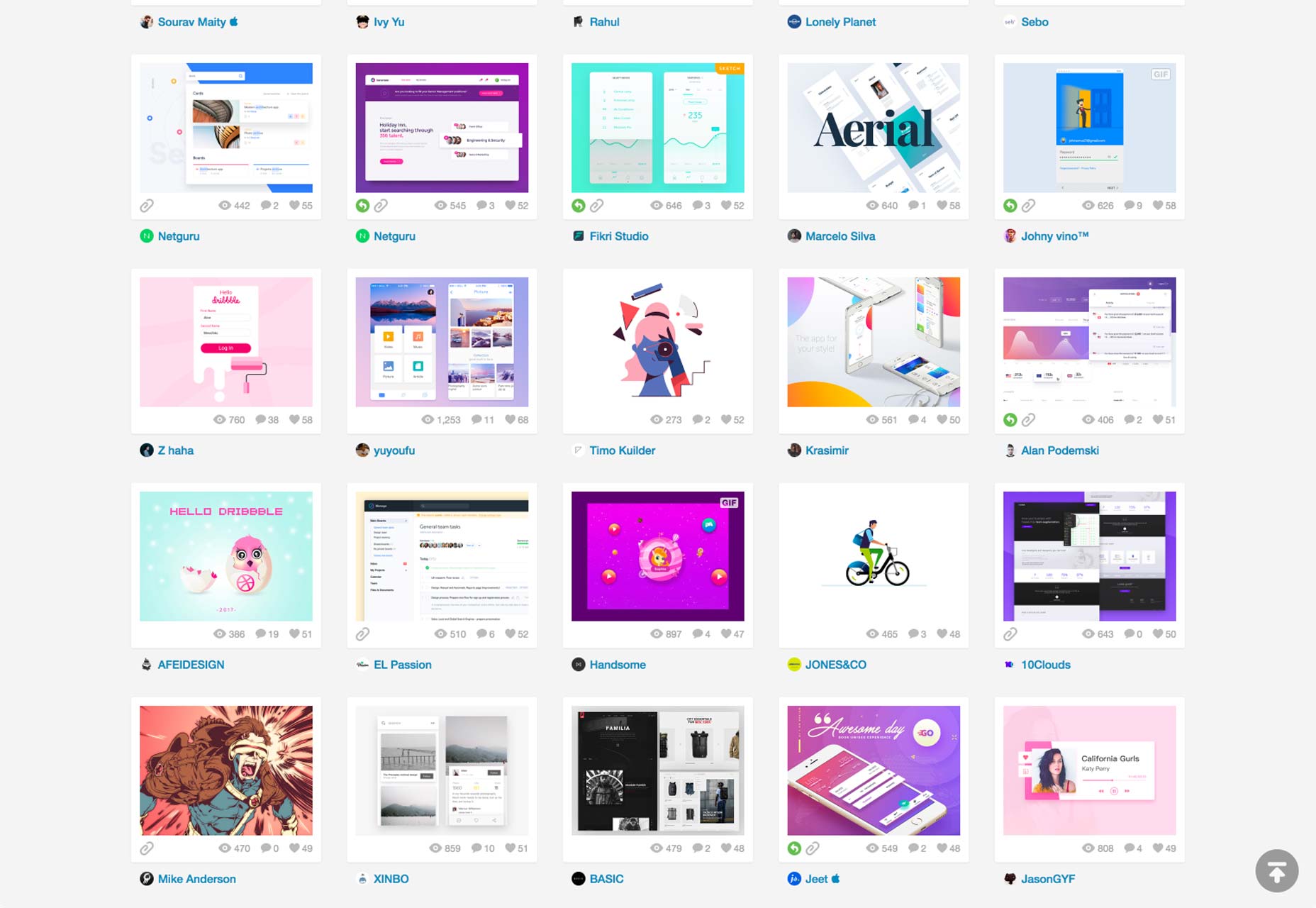
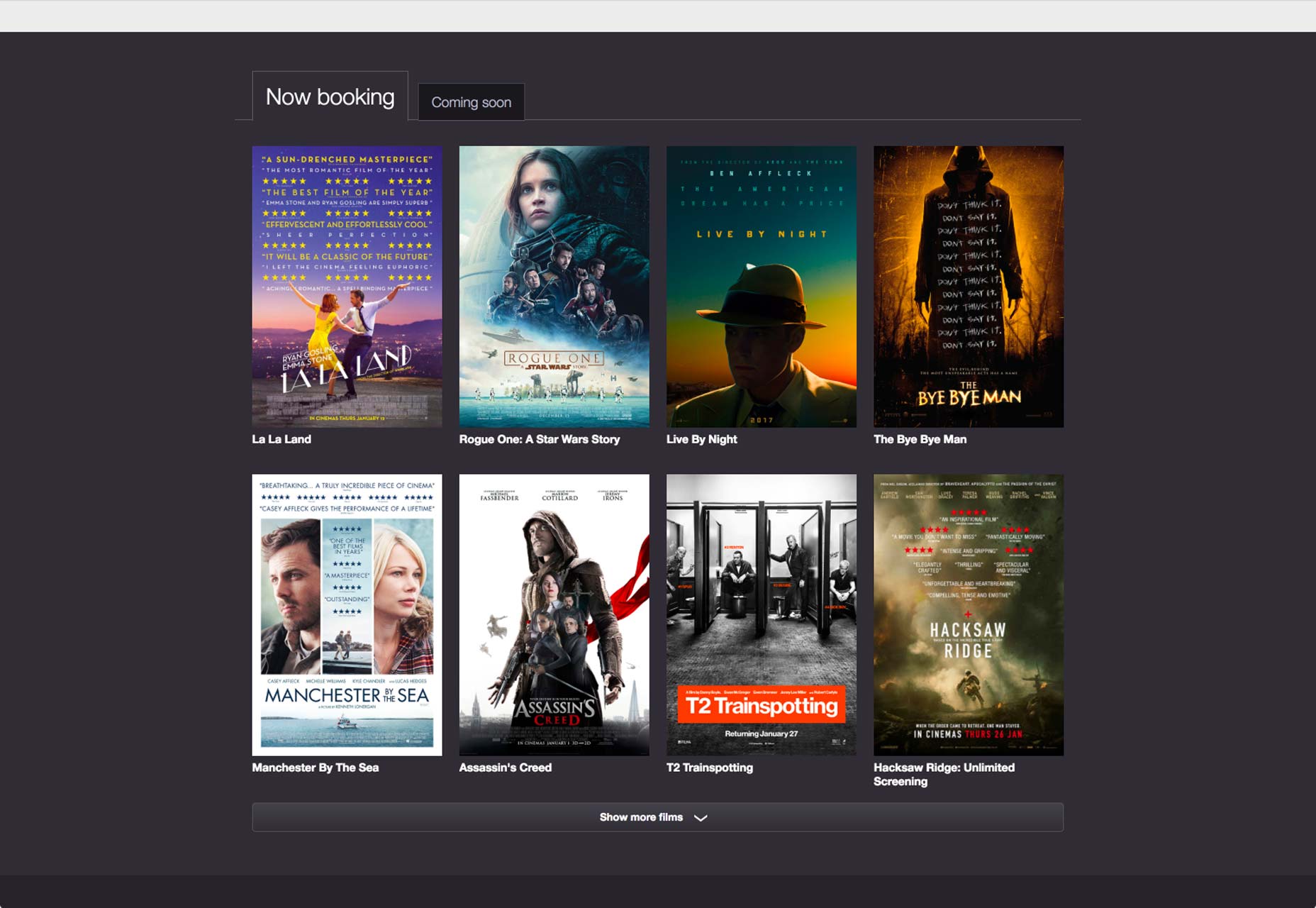
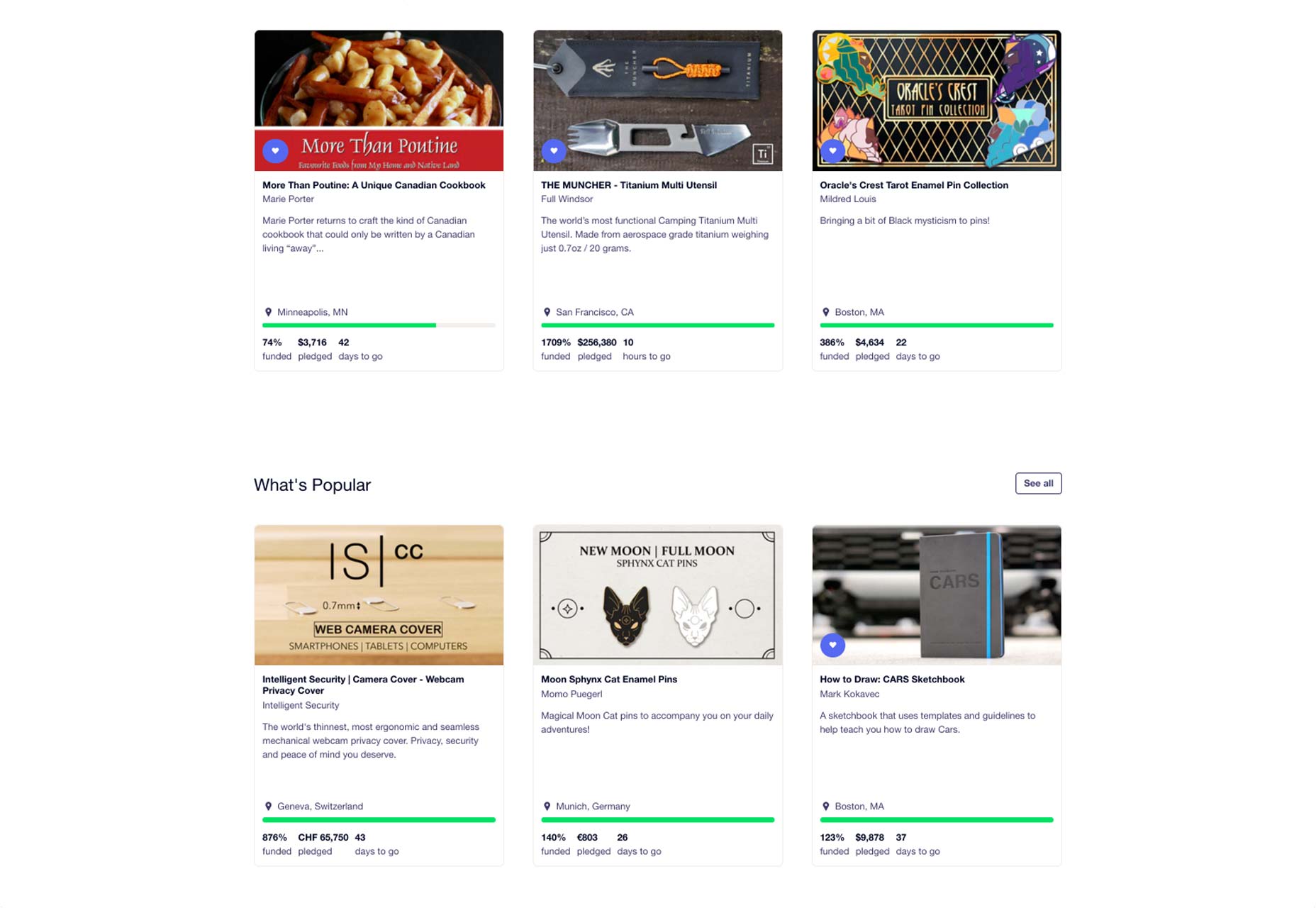
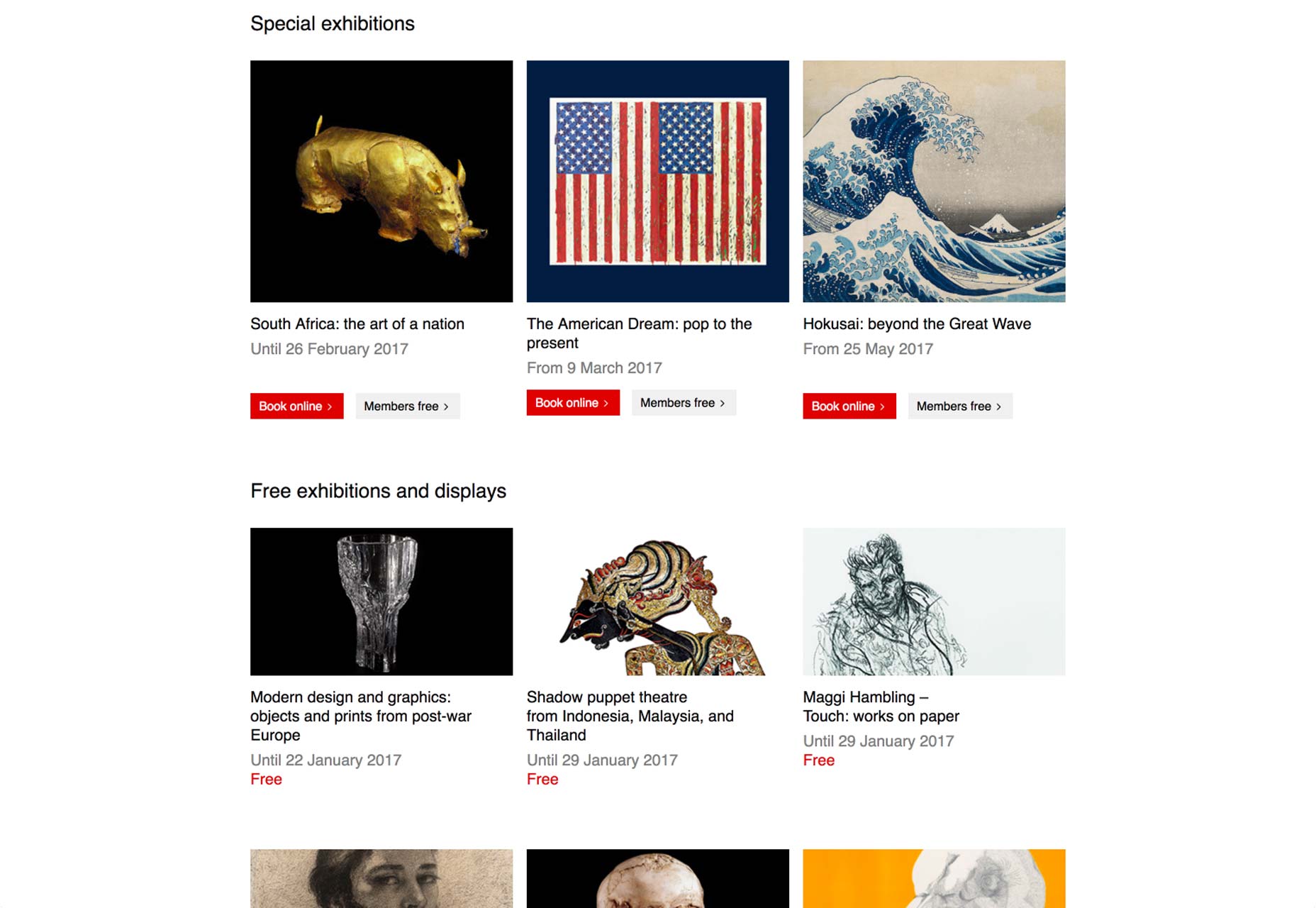
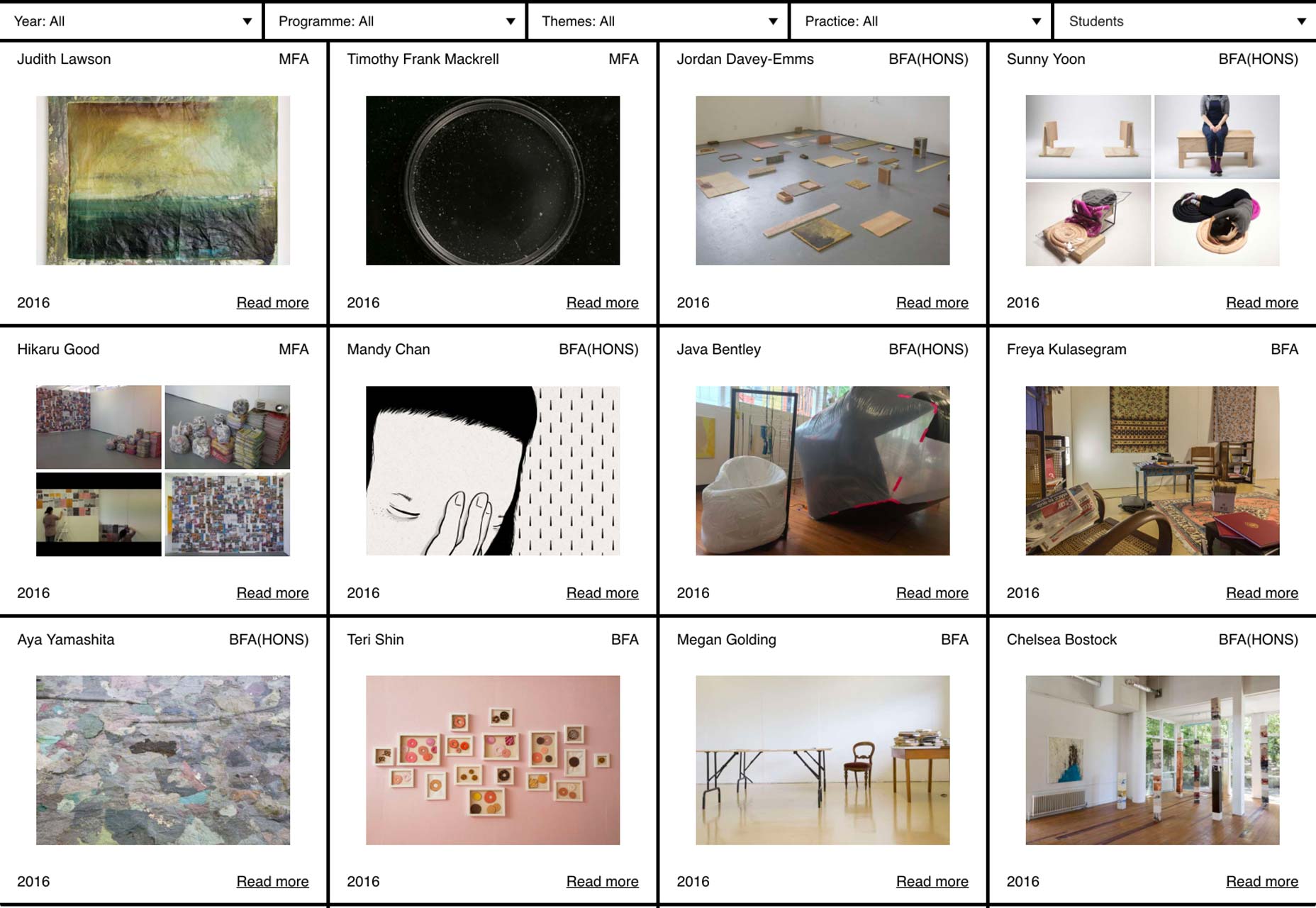
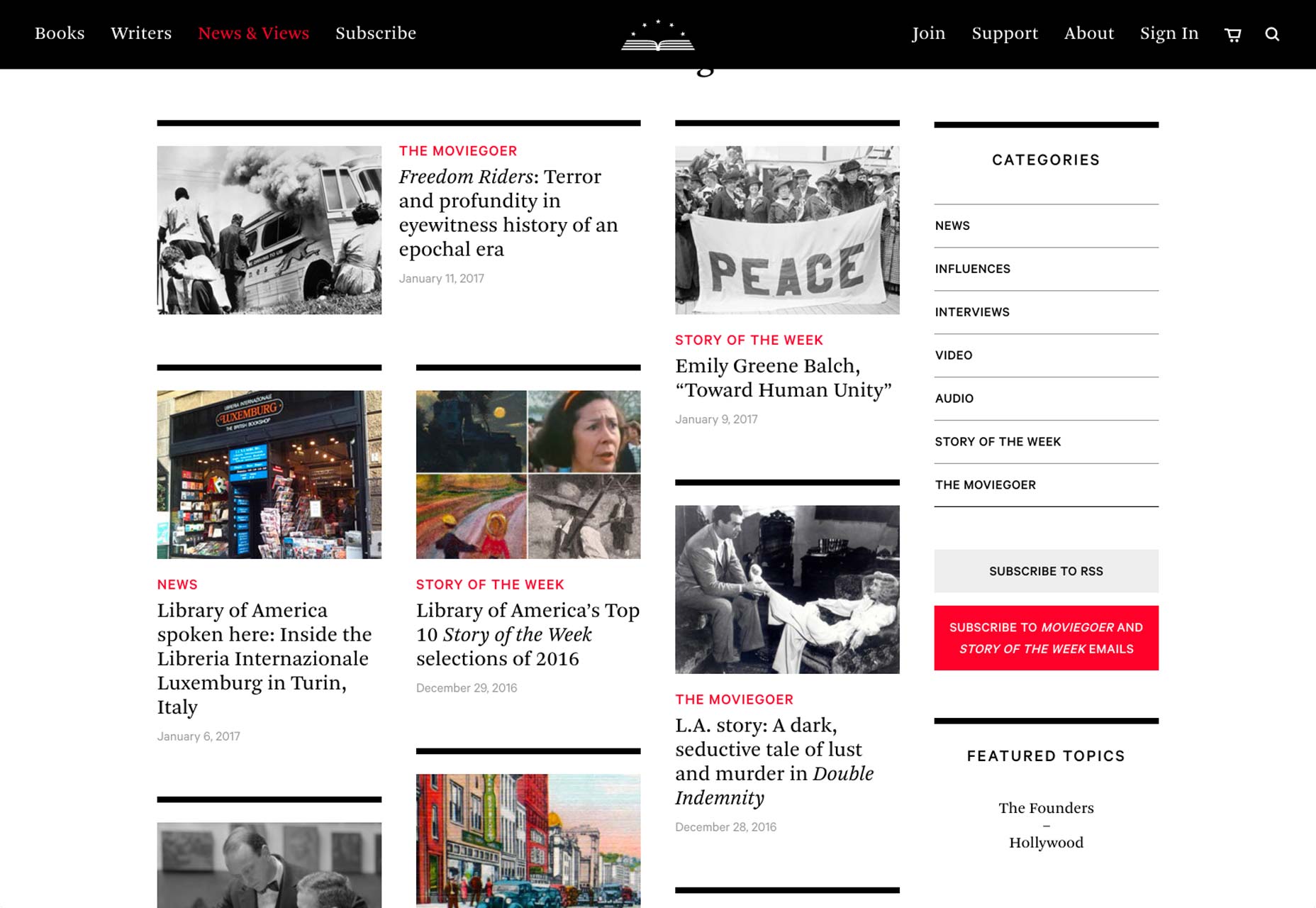
Kartenlayout ist ein integraler Bestandteil des Materialdesigns. Die Trennung wird oft durch die Verwendung von Schatten erreicht, was die Illusion von Tiefe oder einen leichten Farbunterschied erzeugt. Es ist eine beliebte Wahl für Nachrichtenwebsites, Magazinseiten und Blogs, die dem Benutzer "Schnappschüsse" von Geschichten präsentieren, auf die sie klicken können, um mehr zu lesen. Es ist auch beliebt für Portfolios, da es ermöglicht, viele verschiedene Inhalte gleichzeitig, aber klar darzustellen.
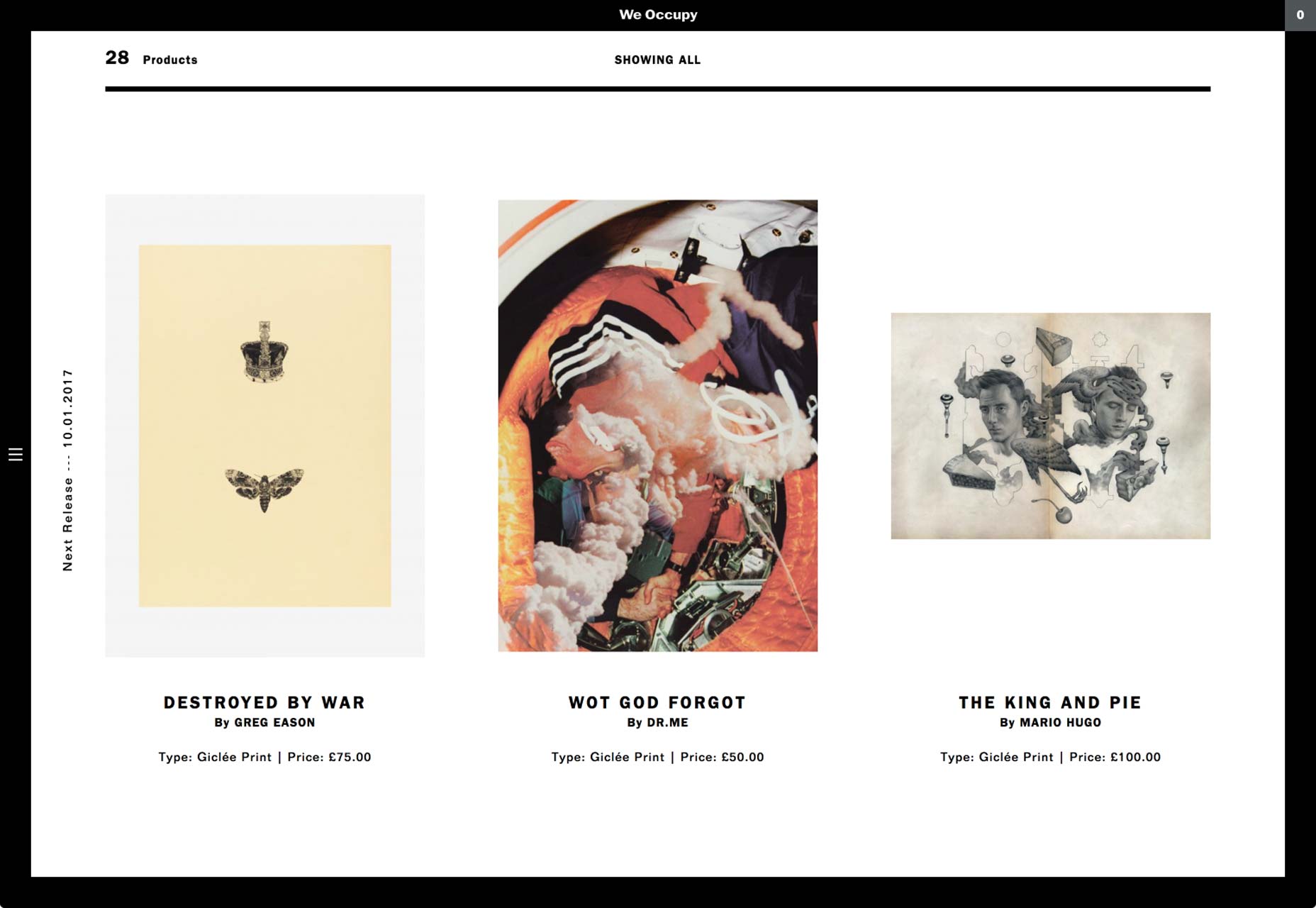
Da dieser Kartenlayout-Stil populärer geworden ist, hat er sich weiterentwickelt, da Designer damit herumspielen und Wege finden, Kartenlayouts zu erstellen, die sich frisch und interessant anfühlen. Einige verwenden Asymmetrie mit großer Wirkung, manche setzen viel Platz zwischen Karten, andere setzen gar keine. Die meisten Kartenlayouts verwenden Bilder, aber es gibt einige, die nur Text verwenden, zumindest auf einigen der "Karten". Einige haben das Bild und den Text auf der "Vorderseite" sichtbar, andere zeigen ihren Text nur auf Interaktion.
Es ist toll zu sehen, dass dieser funktionale, praktische Layout-Stil durch verschiedene kreative Ansätze angepasst und gestaltet wird, so dass er nicht altbacken wird.