UI Vs UX: Was ist der Unterschied?
UI ist der Sattel, die Steigbügel und die Zügel.
UX ist das Gefühl, dass du in der Lage bist, das Pferd zu reiten und dein Vieh zu seilen.
Zumindest sagten sie das in alten Zeiten. Ich wünschte, sie würden es sagen. Wie einfach das auch geklungen haben mag, es gibt viele Komplikationen und Missverständnisse, wenn es um die Unterschiede zwischen UI- und UX-Design geht, und sie bringen die Design-Community in Aufruhr, wenn sie angesprochen werden.
Eine interessante Anmerkung ist, dass ich die Leute, die bei Jobs mit Titeln wie Interaction Designer arbeiten, einfacher bezahlt bekomme, weil sie die Unterschiede zwischen diesen beiden Bereichen kennen und darauf reagieren (in der Regel ein wenig von beidem). Tatsächlich glaube ich, dass es bei den Personen, die hinter diesen Rollen stehen, mehr Unterschiede gibt als bei den Ideen für UI- und UX-Design.
Lassen Sie uns direkt zu einer standardisierten Definition übergehen, auf die wir im Folgenden näher eingehen werden. Sehr einfach definiert ist ein Benutzeroberflächen-Design der Teil des Produkts, der dem Benutzer beim Betrachten der Site gegenübersteht, und die Benutzererfahrung ist, wie sie sich beim Betrachten der Site fühlen, auch der breite Umfang.
Genauer gesagt ist eine gute Benutzererfahrung die Kunst eines Bohrers, der durch Holz geht, oder ein Surfbrett, das mühelos durch Wasser gleitet. Die Gefühle, die diese geben, sind beispiellos, weil sie einfach funktionieren, einfach so. Im Gegensatz dazu ist die Form des Boards, die es hilft, diese Turns auf der Welle zu machen, eine gute Benutzeroberfläche, und das Surfwachs auf der Oberseite, so dass du nicht davonrutscht, ist auch eine gute Benutzeroberfläche. Kurz gesagt, das ENTIRE-Paket ist, was es gut UX macht, während gute UI immer ein sehr wichtiges inneres Element davon ist.
Bevor ich fortfahre, möchte ich nur sagen, dass dieser Artikel auf meiner Meinung allein basiert und in keiner Weise versucht, große grandiose Aussagen darüber zu treffen, wie etwas sein sollte. Ich werde versuchen, die Leser über verschiedene Elemente in jedem Bereich aufzuklären, basierend auf meinen eigenen Erfahrungen in der Vergangenheit, aber ich versuche in keiner Weise, Ihre persönlichen Ansichten zu behindern, sollten sie von den in diesem Artikel genannten abweichen. Alle Metaphern sind Dinge, von denen ich denke, dass sie sie betreffen, und wenn Sie denken, dass sie sich nicht frei fühlen, lassen Sie mich in den Kommentaren wissen, aber geben Sie auch Ihre eigenen zu. Es hilft dem Leser immer dann, wenn sie mehrere Quellen haben, die über ein Thema berichten.
Lass es uns kaputt machen
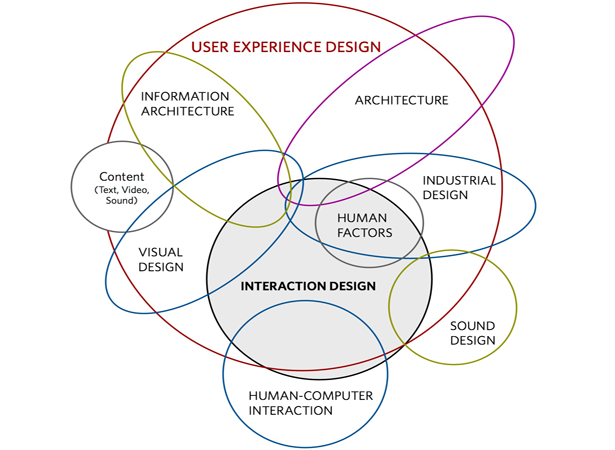
Dan Saffer war nett genug, um uns sein Bild verwenden zu lassen. Danke, Dan!
Allgemeines
Schau dir dieses Bild an. Das ist solch eine glorreiche Illustration von genau, wieviel in User Experience Design integriert ist. Jetzt können Sie sagen, warum die Menschen in diesen Rollen in der Lage sind, kritisch und kreativ auf einer fast konstanten Basis zu denken. Lass dich jedoch nicht davon abbringen, wenn du ein bisschen verwirrt bist - bis jetzt, weil wir in der Tat UX- und UI-Design hauptsächlich auf physische Produkte wie das Surfbrett oder Tiere wie das Pferd bezogen haben.
Der Grund dafür ist, dass dies offensichtlich ein etwas verwirrendes Thema ist, und es ist hauptsächlich so, weil es stark gebrochen ist. Das heißt, kleine Stücke von einem machen die größere Ansicht des anderen aus, und das kann für viele Leute verwirrend oder herausfordernd sein. Aber auch Designer haben es schwer, also fühlen Sie sich nicht enttäuscht.
Stellen wir uns vor, dass wir jene Ideen, über die wir bereits gesprochen haben, in das Web oder in mobile Räume umwandeln. Die UI wäre eine Reihe von Schaltflächen und wie sie aussehen, und die UX würde sagen, dass die Schaltfläche gedrückt werden sollte, wenn Sie darauf klicken. Die Reaktionsfähigkeit des Klickens und das Drücken der Taste auf einer 2D-Website ist so befriedigend, wie könnte ein Designer es nicht tun? Nun, es passiert die ganze Zeit, und ich denke, wir werden von denen, die das tun, verwöhnt.
Zum Beispiel war ich auf einer Unmenge von Websites, die schöne, große, schöne Schaltflächen mit Schatten unter sich hatten, als ob sie nur darauf ankamen, angeklickt zu werden, und dann, wenn Sie das tun, werden sie nicht in die Seite eingefügt. Keine ansprechende Animation, und alles, was ich weiß, ist, dass ich enttäuscht über das Design oder den Designer dieses Produkts bin.
Nun, ich glaube nicht, dass das so ist, weil ich eine Art komischer Knopfelite bin, aber stattdessen denke ich, dass es daran liegt, wie mächtig gute Benutzererfahrung ist. Ich glaube, wenn wir mit der Benutzererfahrung in Kontakt kommen, die so übertrieben und so erstaunlich ist (wie die Knöpfe, die aus irgendeinem Grund eingefügt sind), dann fühlen wir uns buchstäblich so, als ob alle Dinge so großartig wären. Natürlich würde ich nicht ein ganzes Produkt beurteilen, weil einige Tasten nicht heruntergedrückt werden, aber das ist ein großer Teil davon, wie ich mich in diesem Moment fühle, wenn ich diesen Knopf drücke.
Es gibt jede Menge äußerer Faktoren, die beeinflussen, wie wir uns auf einer Website zu einem bestimmten Zeitpunkt fühlen, und wir müssen alles tun, um sicherzustellen, dass die Website sich so darstellt, dass wir alle äußeren Einflüsse nicht so offensichtlich machen wie die inneren Einflüsse unserer UX sind. Im Allgemeinen denken Sie immer an UX als einen Regenschirm, der all die Punkte enthält, die die Erfahrung Ihres Produkts ausmachen, im Jetzt, in der Zukunft (obwohl dies eine Strategie ist) und in der Vergangenheit.
Es wurde immer und immer wieder argumentiert, basierend auf all dem Gerede über UX und Interaktion, wie sich jemand auf einer 2D-Website wirklich wichtig fühlt? Nun, wenn Sie versuchen, Conversions zu bekommen, ist es; wenn du versuchst, Leute dazu zu bringen, von deinem Produkt oder Blog fasziniert zu sein, ist es das; wenn du versuchst, die Leute dazu zu bringen, dich zu verstehen, dann ist es das; Wenn du versuchst, Leute dazu zu bringen, dir zu zuhören, ist es das; Wenn du versuchst, Leute dazu zu bringen, deine Botschaft zu verbreiten, ist es das; Wenn Sie versuchen, Leute dazu zu bringen, so ziemlich alles zu tun, dann ist es sehr wichtig.
Ich bin mir sicher, dass Sie das selbst sehen können, aber der Grund, warum wir oft diese scheinbar unnötige Debatte haben, ist, dass Designer, die in einem Bereich sind, wirklich nicht wissen, wie sie sich definieren. Und aus gutem Grund. Designer haben oft verschiedene Aufgaben im Designbereich, und deshalb ist es sogar noch wichtiger, jemanden zu finden, der genau weiß, was er am besten kann und wie er in das Team passt - es sei denn, man sucht natürlich danach ein Tausendsassa.
UX: Design für Emotionen
Außerhalb der Designbranche werden die Leute sehr emotional über Design. Was macht es ein Kinderspiel, wenn Sie darüber nachdenken, wie wichtig die Arbeit eines Designers wirklich ist. Sie tun mehr, als nur ein schönes, hübsches Ambiente für die Dinge zu schaffen. Sie können buchstäblich eine ganze Emotion rund um Ihr Produkt schaffen und sollten .
Der Designer ist einer der wichtigsten Mitarbeiter in Ihrem Team und sollte als solcher behandelt werden. Als ein Beispiel, Mark Zuckerburg hält die Schreibtische der Facebook-Lead-Designer mehrere Füße von seinem Schreibtisch, wenn er bei der Arbeit ist. Ingenieure sind wichtig, aber das sehen die Benutzer nicht. Ihre Auswirkungen sind implizit, wie die Geschwindigkeit der Website und die Architektur der Datenbank, aber ein Designer drückt sich in jedem Fall in Ihrem Produkt aus - und dazu gibt es etwas zu sagen.
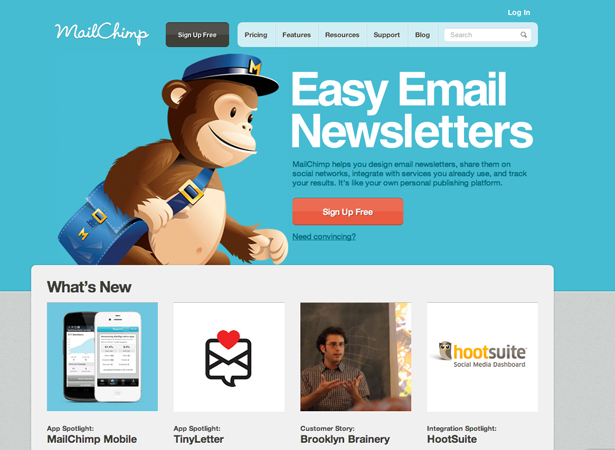
Einer der Leute, zu denen viele Designer aufschauen, ist Aaron Walters, der verschiedene Vorträge und Bücher hält, aber genauso wichtig ist sein Job als Lead UX Designer bei MailChimp . Jetzt sprechen Sie über ein erstaunliches Produkt. Ohne überhaupt etwas über ihn zu wissen oder worüber er spricht oder schreibt, geh einfach zur Seite oder sieh dir das Bild oben an und sag mir, ob das nicht eine emotionale Reaktion von dir hervorruft. Nun, ich weiß, dass wir damit auf die Jagd gehen können.
Es dreht sich alles um das, was man als Designing for Emotion bezeichnet , und er spricht oft darüber. Sie möchten, dass sich Ihr Design auf die Gefühle und Emotionen des Benutzers konzentriert, wenn er auf Ihrer Website erscheint. Nicht nur das, was er äußerlich fühlt (mehr dazu später), sondern auch welche Emotionen du von deiner Seite bekommen möchtest und / oder um ihn fühlen zu lassen.
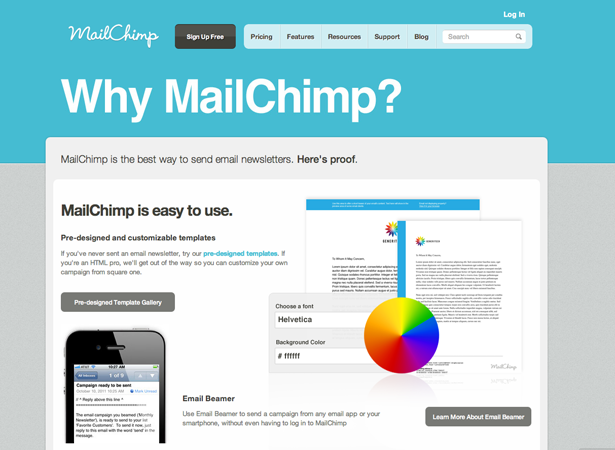
Dies ist sehr offensichtlich, wenn Sie den MailChimp-Dienst verwenden oder nur auf den Produktseiten navigieren. Sie werden sofort sehen, dass es eine der am besten gestalteten Websites ist, und die Einfachheit der Erstellung einer ziemlich komplexen Form ist erstaunlich. Sie führen Sie Schritt für Schritt durch alles, mit Führern, und Sie werden niemals im Dunkeln allein gelassen. Sie runden das Produkt ab und senden Ihnen Beispiele und Tipps, wie Sie Ihr Formular- oder Formularverhalten verbessern können oder wie Sie andere Bereiche des Produkts nach der Verwendung optimal nutzen können. Und sie tun es nicht nur, indem sie Ihnen riesige modale Fenster geben, die Ihren Ausgang von der Site blockieren, wenn Sie sich einloggen, sondern stattdessen geben Sie Ihnen schöne Erinnerungen überall.
Denn erinnern Sie sich, es ist alles wichtig. Das gesamte Produkt ist UX, ein individueller Bereich ist UI. Die Freude am Werfen eines Baseballs ist Benutzererfahrung, das Nähen und die sphärische Form ist UI.
UX und UI: innerhalb eines Teams
Meiner Meinung nach ist ein UX-Designer, wenn er an einem Web- oder Mobile-Projekt arbeitet, praktisch ein Creative Director. Obwohl der Kreativdirektor oft in einer eher formellen Teamstruktur arbeitet, ist er jemand, der eng mit dem Gründungsteam zusammenarbeitet, um seine kreative Vision zu identifizieren, die er dann durch seine kreative Richtung drückt und an den UX-Designer weitergibt Dies geschieht auf der Website mit Hilfe von und während der Führung des UI-Teams.
Ich denke jedoch, dass der Creative Director in einer Scrum-Entwicklungsumgebung nur durch den UX-Lead ersetzt werden kann, wenn er mit dieser Art von Verantwortung einverstanden ist. Einfach weil sie viel von der gleichen Sache machen und viel von der gleichen Expertise von meinem POV haben. Obwohl das wiederum nur meine Meinung ist.
In Wirklichkeit sollten Sie sie dort einbauen, wo Sie sie für ein Projekt halten sollten, aber im Idealfall wären sie keine gemeinsame UI / UX-Person, es sei denn, sie waren außergewöhnlich talentiert. Ich würde gerne wissen, was die Kommentatoren besonders darüber denken. Viele von Ihnen lesen sind wahrscheinlich Designer oder aufstrebende Designer, berechnen Sie sich selbst als UX-und UI-Designer? Oder denken Sie, dass es eine Trennung zwischen den beiden geben sollte?
Was das eigentliche Projekt angeht, sollte der UX Designer von Anfang bis Ende dabei sein. Er ist kritisch im Lebenszyklus des Projekts. Projekte ohne sie sind oft emotionslos wie Google Video.
Alternativ können auch Projekte angezeigt werden, die eine UX-Person / ein Team für die Gesamtheit bereitstellen ZenDesk , einfach absolut schön und am Ende eine Freude zu verwenden. Randnotiz: Gehen Sie zur ZenDesk-Website und klicken Sie oben rechts auf die Schaltfläche "Probieren Sie es aus". So sollte eine Schaltfläche interagieren. Auch als eine andere Randnotiz bin ich anscheinend von Knöpfen besessen.
Eine andere Sache zu erinnern ist, dass UI effektiv ein Werkzeug ist, das Sie verwenden werden, und die Leute, die daran arbeiten, sind so mächtig wie ein Bohrhammer oder ein Hammer für einen Baujob. Denken Sie immer daran, die geeigneten Designer für den Job auszuwählen, auch wenn Sie glauben, dass UX wichtiger ist. Sie sollten bedenken, dass dies ein fraktales Unternehmen ist und dass die Anfälligkeit eines Zweigs alle anderen beeinflusst.
Basislager ist ein weiteres Beispiel für großartige UX, und tatsächlich haben sie ein großartiges Entwicklerteam, das sich ebenfalls stark auf UX konzentriert. In der Regel wissen Ingenieure nicht, wie man gute UX macht, * hust * Google * hust *, aber in diesem Fall macht das Engineering-Team von 37signals zusammen mit ihren großartigen Designern eine absolut erstaunliche Arbeit, Ideen zu koordinieren, um einfachste und einfachste zu erstellen großartige Projekte für die Zusammenarbeit von Projekten. Das neue Basecamp muss eine der am wenigsten resistenten Anwendungen sein, die ich jemals benutzt habe (Sie stehen so schnell auf).
UX: was es für Ihre Benutzer und Sie bedeutet
Wir haben dies ein wenig im ganzen Artikel bis hierher angesprochen, aber es ist wichtig genug, um seinen eigenen Unterabschnitt zu widmen. Einfach und geradeheraus gesagt, wenn Sie keine Emotionen auf Ihrer Seite haben, werden Ihre Leser emotionslos und gleichgültig gegenüber ihr. Je mehr Ihre Leser von dem Gefühl Ihrer Website oder Ihres Produkts erfahren, desto mehr engagieren sie sich auf einer zerebralen Ebene und desto mehr wollen sie sie nutzen, um Comeback zu machen, Freunden zu erzählen oder Sie übermäßig mit Komplimenten über Ihre zu erfreuen Dienstleistungen / Produkt / oder Website.
Die Sache ist jedoch, es ist oft ein Catch-22-Szenario. Wir bauen in Pixeln, Farbverläufen, Glanz und künstlicher Tiefe, und das kann uns oft dazu bringen, selbstzufrieden zu werden, wenn es darum geht, ein Gefühl für unsere Produkte zu haben. Der Software-as-a-Service-Markt hat dazu beigetragen, dies zu verbessern, und vor allem war es wirklich ein Glücksfall.
Jetzt jedoch wird es immer ärgerlicher, wenn ein Service Ihnen nicht hilft, etwas dafür zu fühlen. Das ist der Catch-22: Auch wenn es eine flache, pixelige Welt ist, in der wir niemals physisch anfassen, was wir (überhaupt) bauen, sollten wir immer noch spüren, dass es ein Teil von uns ist und eine Erweiterung von uns selbst. Designer machen so viel Emotion in das, was sie jeden Tag tun, die Guten tun es, und es ist wirklich offensichtlich. Dies wird besonders wichtig werden, da das Web in den nächsten Jahren weiter wachsen und reifen wird.
In der Tat kann ich ein Netz sehen, in dem alle Aufstellungsorte und Produkte auf eine reizende und emotionale Weise entworfen werden, dass sie buchstäblich die Zeitschriften der vergangenen Jahre werden können. Im Web 2.0 ging es vor allem um Logos und soziale Interaktionen online - aber die Zukunft des Internets ist viel wichtiger und wichtiger. In einigen Jahren wird die Reife des Internets zu Recht nur die Reife aller Produkte und Websites fordern, die darauf leben. Dadurch werden die untergeordneten Standorte oder Produkte sehr schnell aussortiert. Sie werden das Intranet Ihres Unternehmens, Ihre To-Do-Liste, Ihren Formularersteller und alle anderen Tools auswählen, die Sie benötigen, basierend auf den Gefühlen, die sie Ihnen geben, und damit auch die Funktionalität darin.
Also, warte mal, wenn es nur um das Gefühl geht, führt das nicht von der Funktionalität weg? Sollte ich diese beiden Dinge miteinander in Verbindung gebracht haben? Meiner Meinung nach, ja, sollte ich haben, weil sie unglaublich co-abhängig sind. Wenn die Reife des Webs zunimmt und dadurch die robuste Reife des Produktdesigns zunimmt, nimmt auch die Reife der Produktfunktionalität zu. Es ist ein organischer und voneinander abhängiger Regenschirm-Effekt.
Keiner von uns will unsere Köpfe auf dem Dach treffen, also was, wenn dieses Dach nicht existierte? Was wäre, wenn es in 10.000 Fuß Höhe wäre? Nun, Sie könnten alles tun - in der Welt der Pixel, wo die Schwerkraft nicht existiert. Es ist wirklich wichtig, das alles auf UX- und UI-Designer zu beziehen, denn sie werden die Vorreiter dieses reifen Webs sein.
Ja, natürlich werden auch die Protokolle, die Datenbankarchitektur und die Ingenieure, aber letztendlich die Leute, die Dinge erschaffen, die so unglaublich reif aussehen, na ja, sie sind die Leute, die weltweit Kunden anlocken.
Es geht nicht nur um Bilder oder Design und CSS, es geht auch um Copywriting. Sehen Sie sich die Kopie im obigen MailChimp-Bild an. Es ist einfach, sauber, glatt und hat keine BS. So sollte und wird es sein, wenn wir es verlangen. Du könntest einer jener Menschen sein, die uns auf unserem Weg helfen, indem wir verlangen, dass es so ist.
UI: Die Linie und ihre Kurven
UI ist ein faszinierendes Konzept, das das Web, wie wir es in den Web 2.0 Tagen kennen, revolutioniert hat. Wie Sie sicher sagen können, habe ich im Laufe dieses Artikels viel Lob für UX gelobt, aber ich muss sagen, dass ohne die Kernwerkzeuge von UI es wirklich nichts bedeuten würde. Denken Sie daran, wie Fraktale vom naturwissenschaftlichen Unterricht funktionieren? Wie könnte ein Kristall gebildet werden, ohne dass der erste Mittelabschnitt zuerst gebildet wurde?
Als alle entschieden, dass wahre Schönheit online eine Menge bedeutet, hat es sehr viele von uns gebraucht (Pferde wieder, ich weiß), aber es hat tatsächlich getan. Wir haben alle mitbekommen, dass wir alle von diesen Produkten besessen waren, die mit diesen erstaunlichen kleinen UI-Facetten entworfen wurden, die mittlerweile übermäßig abgenutzt sind. jQuery hat Wirkung gezeigt, reaktionsschnelle Medienabfragen in CSS haben Wirkung gezeigt, ebenso das eigentliche Design.
Ich denke eines der Dinge über uns als Menschen ist, dass wir die Dinge wirklich nicht ernst nehmen, bis sie vollständig poliert sind. Und ja, das könnte sich auf den vorherigen Abschnitt über die Reife des Webs beziehen, aber es bezieht sich auch noch mehr auf die Entwicklung der UI.
Zum Beispiel haben wir nie angefangen, das Internet als Kommunikationsmethode zu benutzen, bis wir professionelle E-Mail- und IM-Kunden bekommen haben. Wir haben nie angefangen, Autos ernst zu nehmen, bis Henry Ford die Produktionslinie einführte. Wir haben nie angefangen, Eiscreme bis Cold Stone ernst zu nehmen. Okay, vielleicht war der letzte Teil eine Strecke - aber Sie verstehen es.
Wir genießen Reife, und wenn es um UI geht, hat nichts wirklich das Benutzer konfrontiert (Front-End) Web mehr zu dem, was es heute ist, als UI-Design hat. Wir nehmen das Internet jetzt ernster als je zuvor, und das wird zweifellos weiter zunehmen. Überlegen Sie, wie viel wir jetzt online machen. Wir verwalten unsere Aufgaben, Meetings, schauen Video, interagieren über Netzwerke, spielen und tun buchstäblich alles, was wir online können. Es ist nicht nur besser auf natürliche Ressourcen, es ist eine der lustigeren Möglichkeiten, Dinge zu tun. Fragen Sie sich, warum es so lustig ist, und die Antwort, die Sie immer wieder bekommen werden, ist, dass es oft so schön ist.
Wir sind in unseren täglichen Offline-Leben begrenzt mit den Ressourcen wie Holz, Gas, Öl, Papier, etc. - aber online sind wir völlig frei. Wir sind nur durch die Kreativität von Designern und Programmierern begrenzt. Wir bewegen uns auf eine neue Welle des Online-Zugangs und der Dinge, die wir darin tun, und ich denke, wir sollten den UI-Designern dafür ein kollektives "Danke" geben (und auch Ingenieure! Ich verlasse euch nicht, aber dieser Artikel ist über Designer schließlich).
UI und UX: Der Beweis ist im Pudding
Ich gehöre nicht zu denen, die es genießen, die Neckereien über diese beiden Bereiche fortzusetzen, aber in Wirklichkeit sind die Begriffe völlig anders. Lassen Sie sich nicht von einer Stellenanzeige oder irgendjemanden unterscheiden, dass UI gleich UX ist.
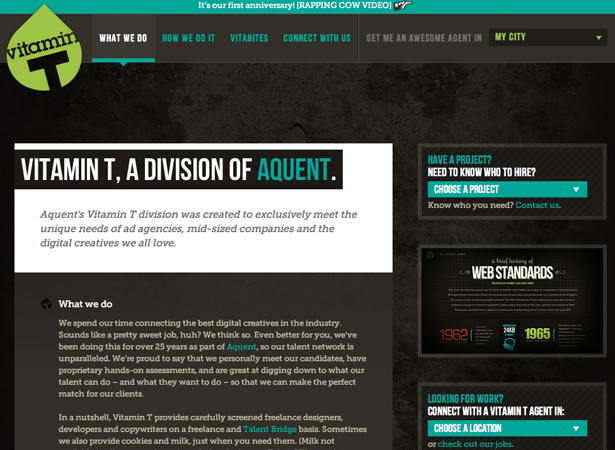
Das obige Bild ist das, was ich als UI-Arbeit betrachten würde, aber ich bekomme kein Gefühl davon, dort zu sein oder es zu betrachten. Obwohl es eine schöne, polierte Benutzeroberfläche hat, ist der Grund, warum ich kein Gefühl habe, dass es eine Facette von UX ist, aber es ist nicht UX in der Gesamtheit. UX ist die Gesamtheit des Gefühls, das ich bekomme, wenn ich meine Accounts an einem Ort sehe Minze . Die Benutzeroberfläche ist eine der Grafiken auf der Seite.
Die UI-Elemente einer Seite scheinen während des Großteils dieses Artikels heruntergetrottet zu sein, aber bitte lassen Sie mich wiederholen, dass dies nicht der Eindruck ist, den ich auszugeben versuche. Ich liebe UI-Elemente, und wieder einmal ist es sehr wichtig, dass wir erkennen, dass UI ein sehr wichtiger Teil von UX ist. UI kann Ihre Site schön aussehen lassen, denken Sie an ZenDesk, und ohne UX kann es sein, dass Digg ohne die Community ist. Es ist emotionslos. Wenn es keine Community hinter UI ohne UX gibt, um die Emotion neu zu definieren, dann wird es buchstäblich keine geben. Ja, manchmal sind gute Benutzer von UI so gut, dass sie versehentlich UX erstellen, ohne es zu wissen, aber sie sind selten.
Bringt alles zusammen
Wirklich, wenn man über diese beiden Bereiche isoliert spricht, ist das gut für ein bisschen mentalen Scharfsinn, aber sie sind völlig verwandt, wenn es darum geht, an ihnen zu arbeiten . Sie sind Felder, die niemals am Arbeitsplatz getrennt werden sollten, und sie sind Felder, in denen die zwei Creatives, die diese Jobs ausführen, nicht mit unterschiedlichen Anweisungen arbeiten sollten.
Für vieles, was wir in der Designwelt tun, gibt es einen interdependenten Aspekt, aber das ist wirklich nicht einer dieser Zeiten. Ähnlich wie ein Creative Director oder Scrum Master sein Team nicht alleine laufen lassen möchte, sollten die UI- und UX-Parties niemals ohne Koordination von dem anderen laufen. Ich glaube fest an das aus vergangenen Erfahrungen.
Zusammenfassend denke ich, dass UI und UX ein vieldiskutiertes Thema sind, das ehrlich ist, wenn es um eine Debatte geht. Es erweitert das Wissen beider Parteien in der Debatte über beide Themen, die davon betroffen sind. Es ist wirklich ein erstaunliches Situations-Thema, das Sie mit Ihren Designer-Freunden besprechen sollten, wenn Sie können oder wenn Sie eine Chance bekommen. Ich weiß, dass ich gerade ein paar Gespräche darüber geführt habe, und es kann sich als ziemlich hitzig erweisen, einfach weil man glaubt, dass die Metaphern eines anderen nicht genau zeigen, was der Unterschied ist (deshalb stelle ich den Disclaimer an die Spitze des der Artikel).