Das Designerhandbuch zum Farbkontrast
Die Farben, die Sie beim Entwerfen einer Website, eines Posters oder eines anderen Bildtyps auswählen, haben einen großen Einfluss darauf, ob das Gesamtdesign erfolgreich ist oder nicht. Schließlich gibt es eine Menge Psychologie hinter den Farben dass Menschen angezogen werden, und Designer müssen dies in alles, was sie tun, integrieren.
Der Farbkontrast spielt eine sehr wertvolle Rolle, wird aber oft übersehen, unterbewertet und missverstanden. Um dieses Problem zu vermeiden, müssen Sie mehr über den Farbkontrast erfahren, einschließlich der Frage, wie und warum Sie ihn verwenden sollten. Wenn Sie erst einmal nicht mehr wissen, dass Rot und Orange keine guten Farben sind, um Kontrast zu erzeugen, sondern Schwarz und Weiß, können Sie damit beginnen, eine verbesserte Ästhetik zu entwickeln, die Kunden und Zuschauern gefallen wird.
Warum ist Farbkontrast so nützlich?
Der Farbkontrast bietet kurz gesagt visuelle Faszination und hält die Zuschauer interessiert. Überlegen Sie einen Moment, wie langweilig es wäre, wenn ein ganzes Poster aus einer Farbe besteht oder nur Schattierungen aus der gleichen Farbfamilie enthält. Es gibt zwar einige Fälle, in denen dies aus einer künstlerischen Perspektive heraus funktioniert, aber es ist nicht ein Ansatz, der die Aufmerksamkeit von jemandem erregen könnte, wenn er in den Regalen der Läden liest, auf Filmplakaten schaut oder im Internet surft. Daher ist es ratsam, bei Bedarf Kontrastfarben zu verwenden.
Denken Sie an die klassische Coca-Cola Dose. Wenn das Ganze rot wäre, würde es nicht annähernd so auffallen. Die weiße Schrift hebt sich wirklich vom roten Hintergrund ab, der Aufmerksamkeit erregt und sofort erkennbar ist. Dieser Kontrast ist visuell atemberaubend und hebt sich von den Mitbewerbern ab.
So verwenden Sie am besten den Farbkontrast
Die Farbauswahl, die Sie treffen, hängt weitgehend von dem Format ab, das Sie verwenden. Die Coca-Cola-Dose bietet eine gute Möglichkeit, diesen Prozess zu erklären. In einem physikalischen Produkt wie einer Dose Limonade funktioniert der rote Hintergrund. Auch in der Printwerbung, in TV-Werbespots und vielem mehr fällt es auf. Was aber, wenn Sie versuchen würden, eine Website mit denselben Farben zu gestalten?
Um es so unverblümt wie möglich zu formulieren, wäre ein roter Hintergrund mit weißem Text an der Spitze grausam. Ein voller roter Hintergrund wird jedoch funktionieren, wenn Sie eine Textbox darauf platzieren, die eine hellere Farbe wie weiß oder braun hat. Von dort aus möchten Sie höchstwahrscheinlich schwarzen Text im Textfeld verwenden, um eine weitere Kontrastschicht zu erstellen. Dieser Ansatz wird nicht nur auffälliger sein, sondern auch den Text lesen. Denken Sie daran: Schwarzer Text auf Rot ist sehr schwer zu lesen.
Weitere Beispiele für kontrastierende Farbkombinationen das wird nicht gut funktionieren im Internet und kann auch fast nicht entzifferbar sein in anderen Formaten gehören hellgrün auf mittelgrün, grün auf rot und rot auf blau. Verwenden Sie stattdessen Weiß auf Grün und Gelb oder Weiß auf Blau. Wenn Sie Text auf einen durchgehend roten Hintergrund stellen müssen, verwenden Sie am besten Weiß wie Coca-Cola.
Natürlich wird der Farbkontrast nicht immer verwendet, um auf Text aufmerksam zu machen. Wenn Sie zwei verschiedene kontrastierende Farben zusammenstellen möchten, um das Auge auf etwas Bestimmtes auf der Seite zu lenken, können Sie zwischen dramatisch verschiedenen Farben und dem subtileren Kontrast wählen, der durch Änderungen in Farbton, Farbton und Sättigung verursacht wird.
Der Farbkontrast spielt eine große Rolle, wenn es darum geht, Ihren CTA oder Button hervorzuheben. Dies sollte selbstverständlich sein, aber wenn der Nutzer die Zielseite oder den Artikel überfliegt, wird ein CTA mit einer anderen Farbe als die Seite auffallen.
Das klingt alles gut, aber um es in Aktion zu sehen, sollten wir uns einige Firmen ansehen, die Farbkontraste zu ihrem Vorteil nutzen.
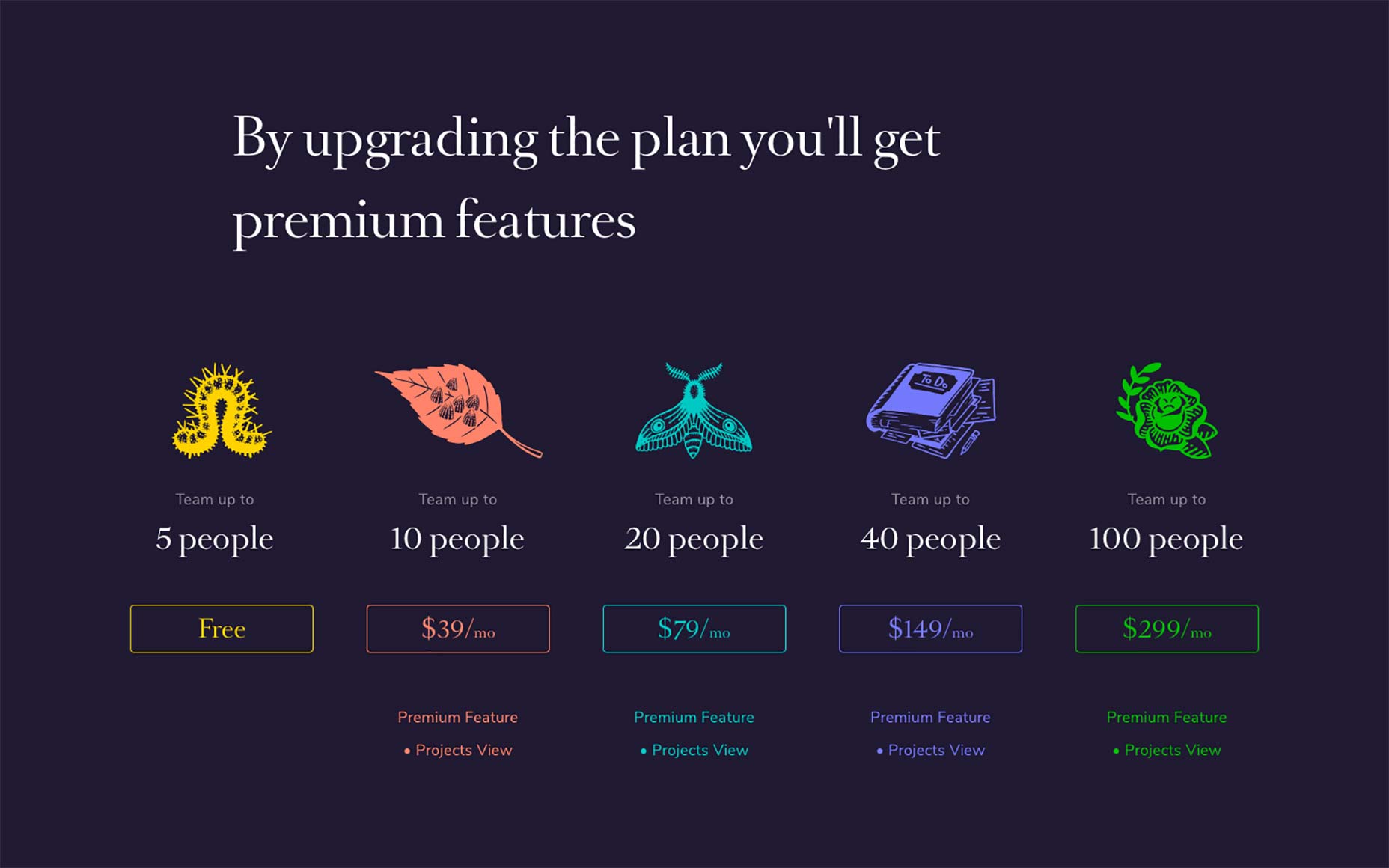
Teamwoche ist bei weitem eines der besten Beispiele, die ich Ihnen geben kann. Wie Sie im Bild oben sehen können, obwohl die Pläne alle eine andere Farbe haben, macht der Kontrast zwischen dem türkisfarbenen Knopf und dem Rest der Seite immer noch eine erstaunliche Arbeit, die Ihre Aufmerksamkeit auf das CTA lenkt.
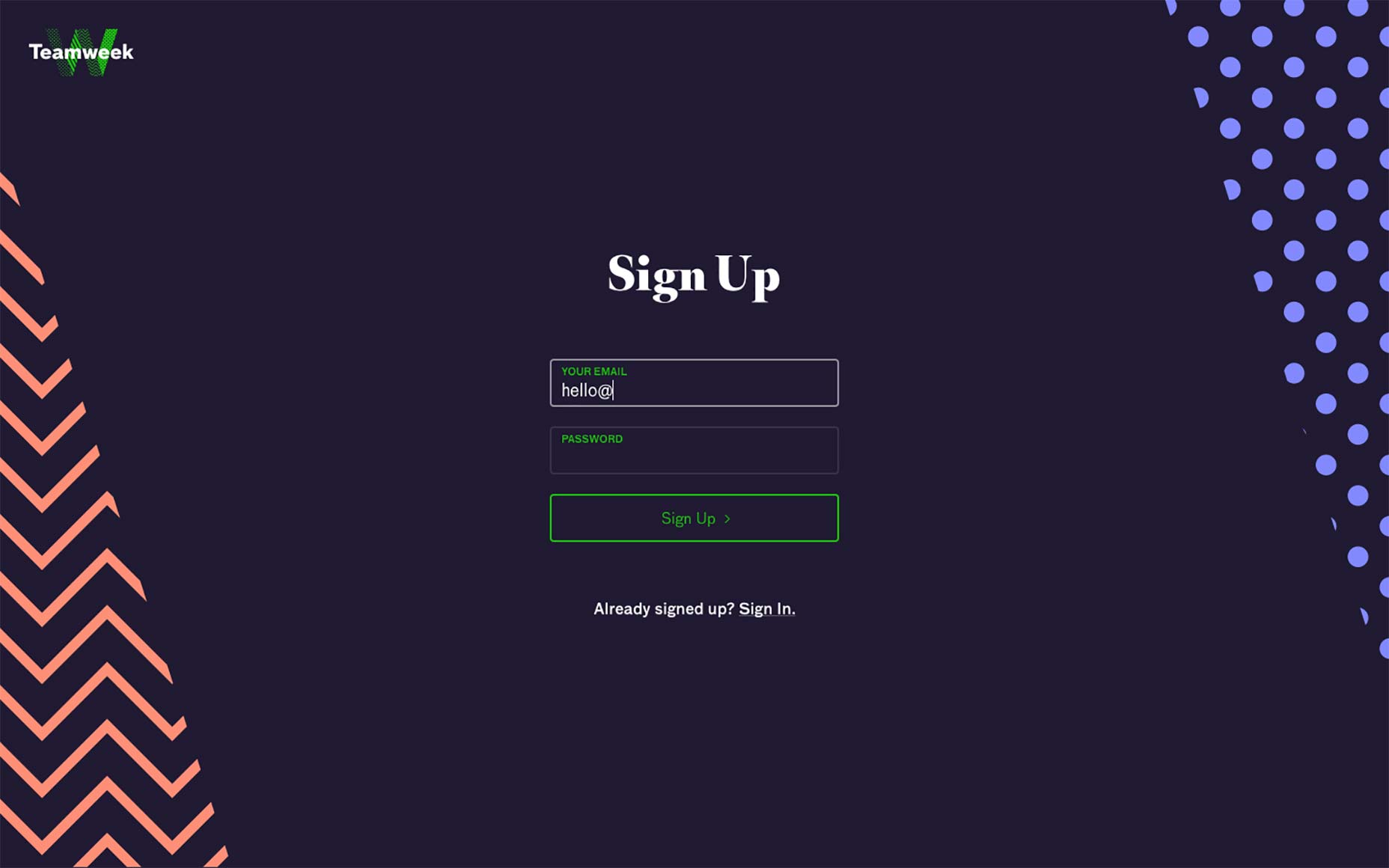
Das gleiche passiert auf ihrer Anmeldeseite. Obwohl die Seite reich an Farben und Mustern ist, wird die Aufmerksamkeit des Benutzers auf die Mitte der Seite umgeleitet.
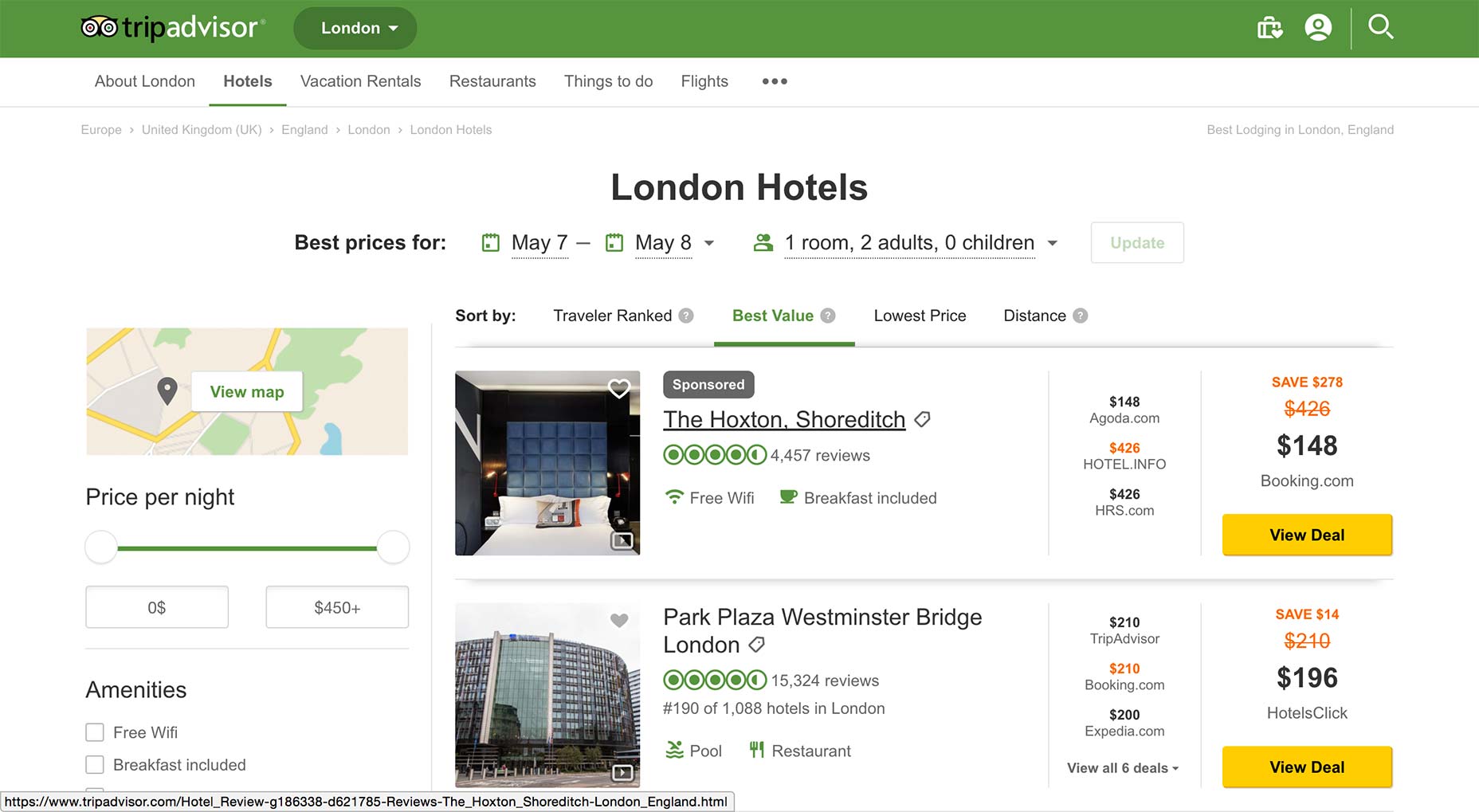
Reiseberater macht es gut, kontrastierende Farben und Leerräume zu verwenden, um die Augen jedes Benutzers auf die wichtigsten Aspekte seiner Suchergebnisse zu lenken. Die Mischung aus Grün und Gelb ist angenehm für das Auge und sie haben die klassische blaue Hyperlink-Farbe beibehalten, damit die Leute wissen, wo sie klicken müssen, um mehr zu erfahren. Noch besser: Sie wählten ein fettes Gelb mit schwarzem Text für ihren "Show-Preis" -Knopf, der so stark hervorsticht, dass die Leute mit dieser Handlungsaufforderung praktisch vertraut sind.
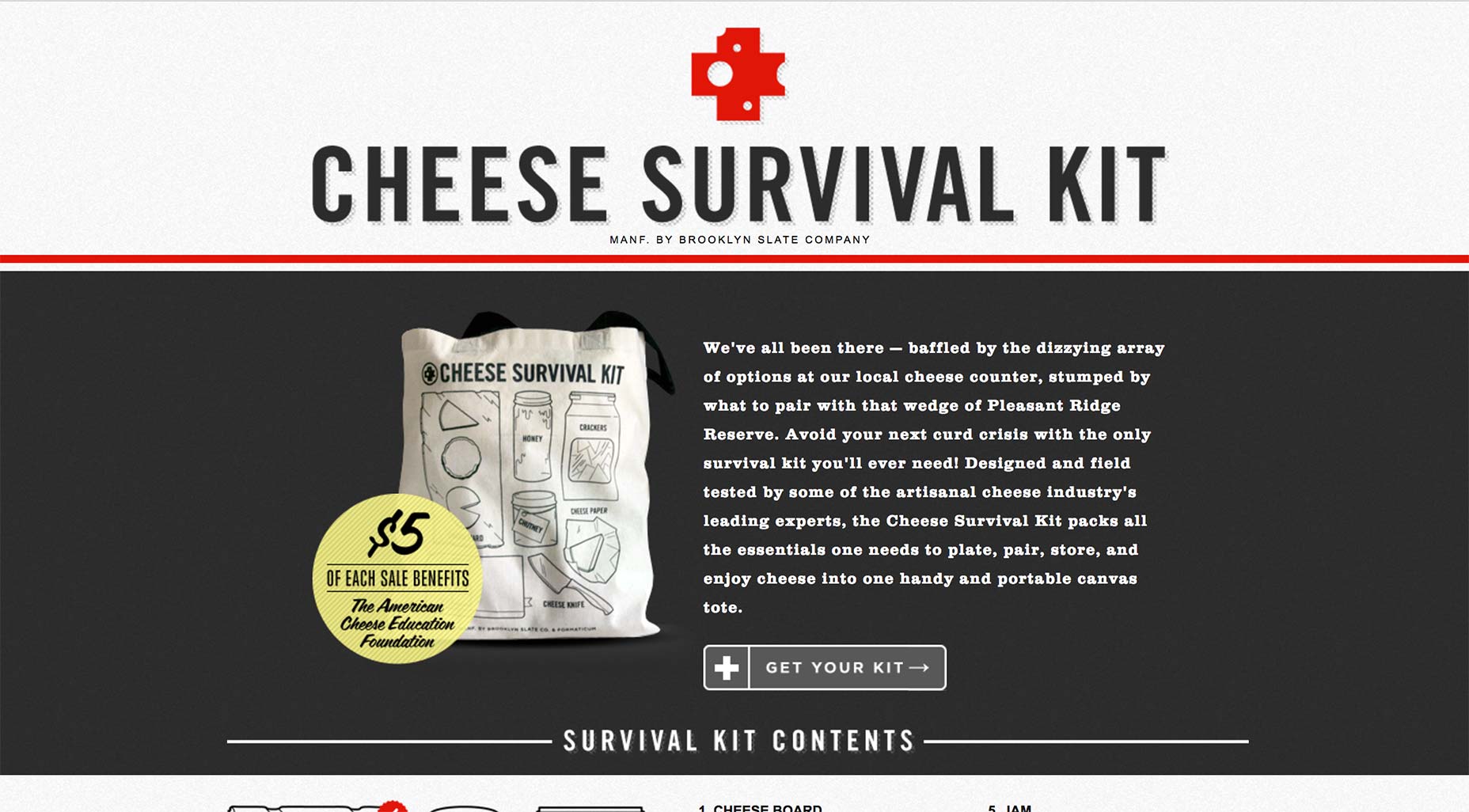
Ein weiteres hervorragendes Beispiel dafür, wie Sie kontrastierende Farben zu Ihrem Vorteil nutzen können, finden Sie unter KäseSurvivalKit.com . Der Wechsel zwischen offenem und negativem Raum mit der Wahl von Weiß und Grau zieht den Blick auf sich. Die Kombination dieser Kombination mit einem roten Fleck sorgt dafür, dass die Besucher der Website visuell so fasziniert sind, dass sie bleiben.
Was jeder Designer wissen muss
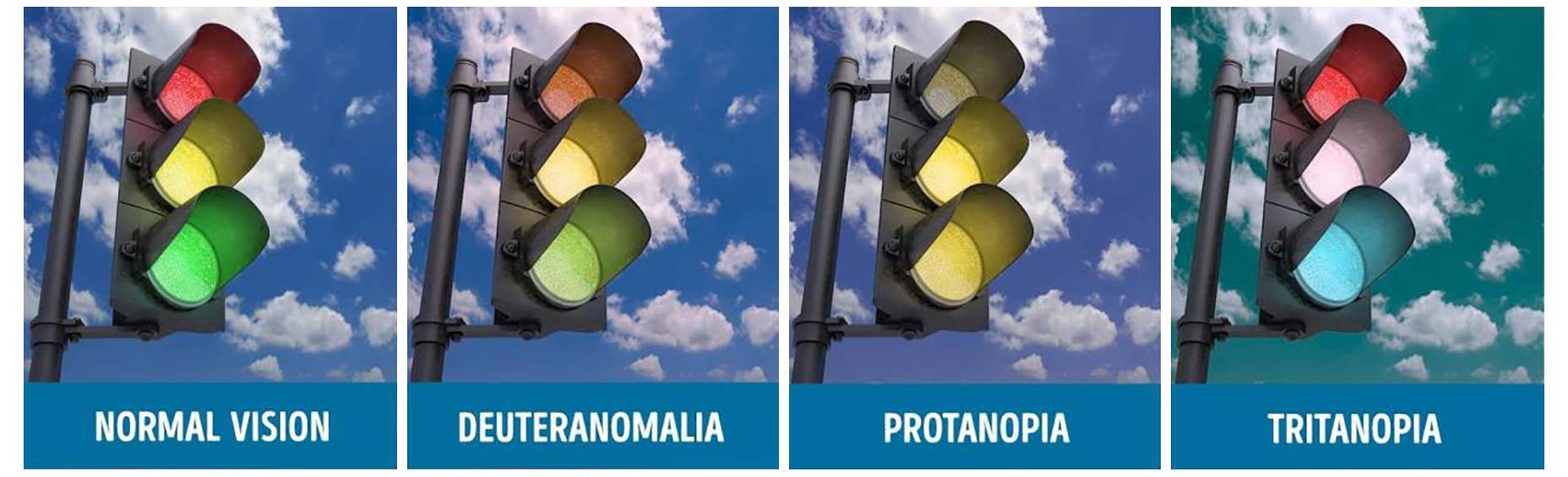
Ca 8 Prozent der Männer weltweit leiden an irgendeiner Form von Farbenblindheit. Diese Bedingung ist bei Frauen viel seltener, aber 1 von 17 Menschen mit Farbenblindheit ist weiblich. Insgesamt sehen 4,5 Prozent der Weltbevölkerung nicht alle Farben wie der Rest der Welt.
Dies scheint ein klein genug Prozentsatz, dass Sie nicht ihren Bedürfnissen entsprechen würde. Tatsache ist jedoch, dass allein in Großbritannien 2,7 Millionen Menschen farbenblind sind. Das ist etwas, was Designer wirklich beachten müssen, besonders wenn sie etwas kreieren, das sich an Männer richtet.
Rot / Grün Blindheit ist die häufigste Version von Farbenblindheit. Was das bedeutet ist, dass die roten und grünen Elemente jeder Farbe diesen Individuen nicht ihre wahre Erscheinung haben werden. Zum Beispiel wird eine Person mit Rot / Grün-Blindheit Violett als Blau wahrnehmen. Dies geschieht, weil sie nicht in der Lage sind, den roten Ton zu erkennen, der dazu beiträgt, Lila von Blau zu unterscheiden.

Wie Sie sich vorstellen können, macht dies den Prozess der Auswahl des perfekten Farbkontrasts noch schwieriger. Wenn Sie Grün als Ihre primäre Hintergrundfarbe oder sogar als Schriftfarbe wählen, können 4,5 Prozent Ihrer beabsichtigten Zuschauer nicht in der Lage sein, alles genau zu sehen. Sie sind möglicherweise nicht in der Lage, die Wörter sehr gut zu lesen, je nachdem, welchen Farbton Sie gewählt haben und wie stark ihre Farbenblindheit ist.
Die Quintessenz
Letztendlich sollte ein Farbkontrast beide Elemente hervorheben, vor allem aber das Element, das am wichtigsten ist. Mit anderen Worten, wenn Sie Text auf einen farbigen Hintergrund oder ein Bild setzen, stellen Sie sicher, dass die Wörter leicht zu sehen und zu lesen sind. Denken Sie an Ihr Publikum und versuchen Sie, Farbkombinationen zu vermeiden, die Menschen mit Farbenblindheit das Endergebnis erschweren würden.