20 besten neuen Portfolioseiten, Oktober 2017
Hey WDD-Leser, es ist Oktober, also weißt du, was das bedeutet: Es ist Zeit für Weihnachts-Themen-Websites! Nein, das würde ich dir eigentlich nicht antun. Aber ich habe auch keine Halloween-Themen-Websites. Es ist wahrscheinlich das Beste.
Was ich habe, ist eine weitere fast gleichmäßige Mischung aus Designtrends und Ästhetik. Könnte dies das Ende des Bandwagon-Hopping sein? Könnten wir vielleicht so glücklich sein? Ich bezweifle es, aber die letzten Monate waren eine reine Abwechslung, und ich hoffe, dass das so weitergeht.
Herzschlag
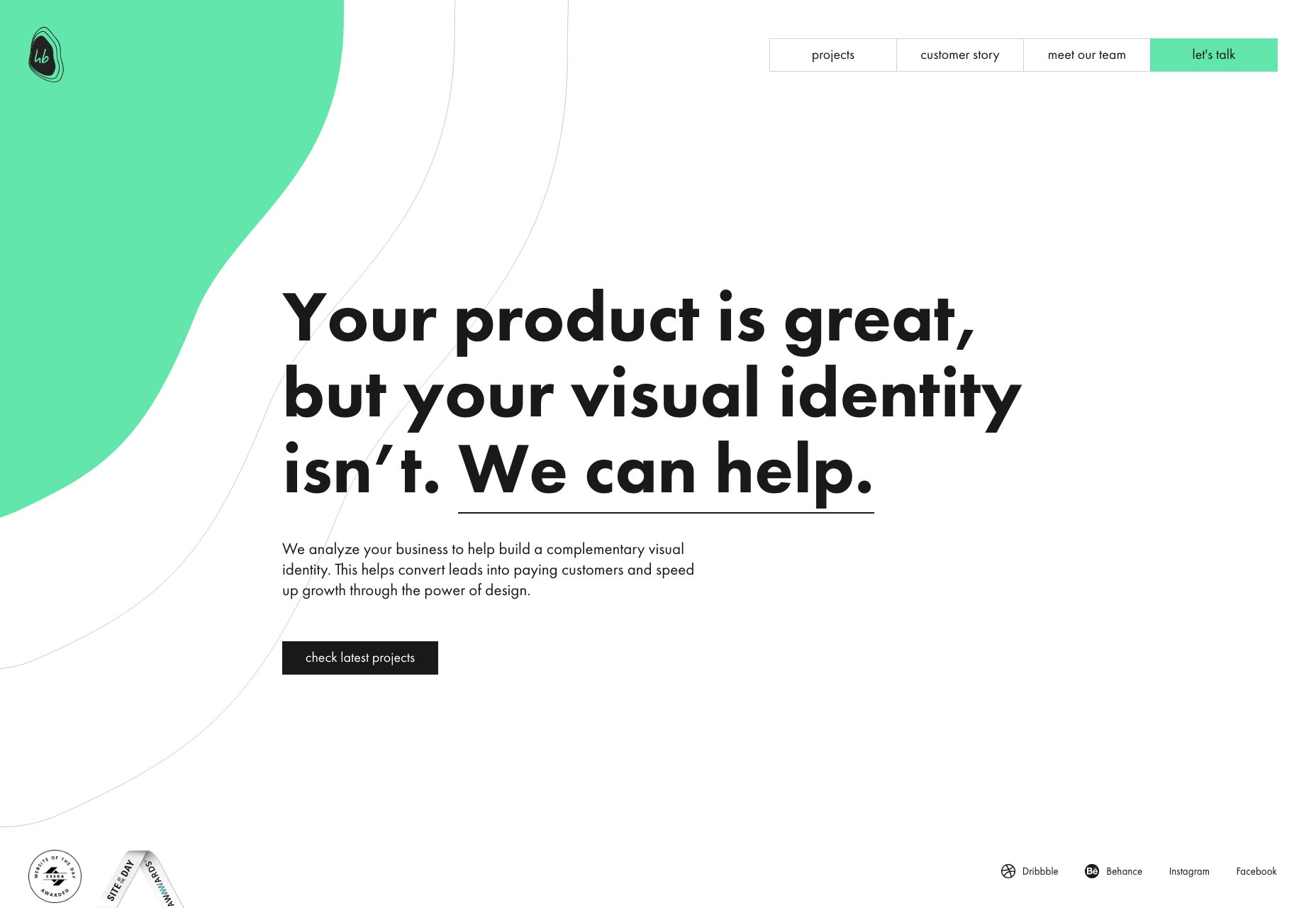
Heute beginnen wir mit Herzschlag , eine Web- und App-Agentur. Ihr Aufstellungsort, während er zurück zu den Tagen des reinen Minimalismus horcht, ist mit Persönlichkeit, und einiger ziemlich genialer Animation geladen. Dies ist das erste Mal seit einiger Zeit, dass animierte Inter-Page-Übergänge mich nicht nur geärgert haben.
Ich würde auch bemerken, wie ihre Kontaktform ist einfach und kurz. Und selbst wenn das für einen bestimmten Kunden zu viel ist, legen sie ihre Telefonnummer, Skype-ID und E-Mail genau dort hin, wo potenzielle Kunden sie finden können. Ich bin verkauft, und ich brauche sie nicht einmal, um mir etwas zu machen.
Anakin
Glauben ist oder nicht, Anakin hat nichts mit einem gewissen bemerkenswerten weinerlichen Bösewicht zu tun, der nur aufhört zu jammern, wenn er seine Glieder abschneidet, was vermutlich eine der besseren Zeiten ist, um zu jammern. Es ist ein Designstudio. Es hat diesen post-minimalistischen Stil, viel Leerraum und eine elegante (wenn auch etwas kleine) Typografie. Einige Aspekte ihrer Website (vor allem die Etiketten auf ihrem Kontaktformular) könnten viel mehr Kontrast verwenden, aber ansonsten ist diese Website ziemlich hübsch.
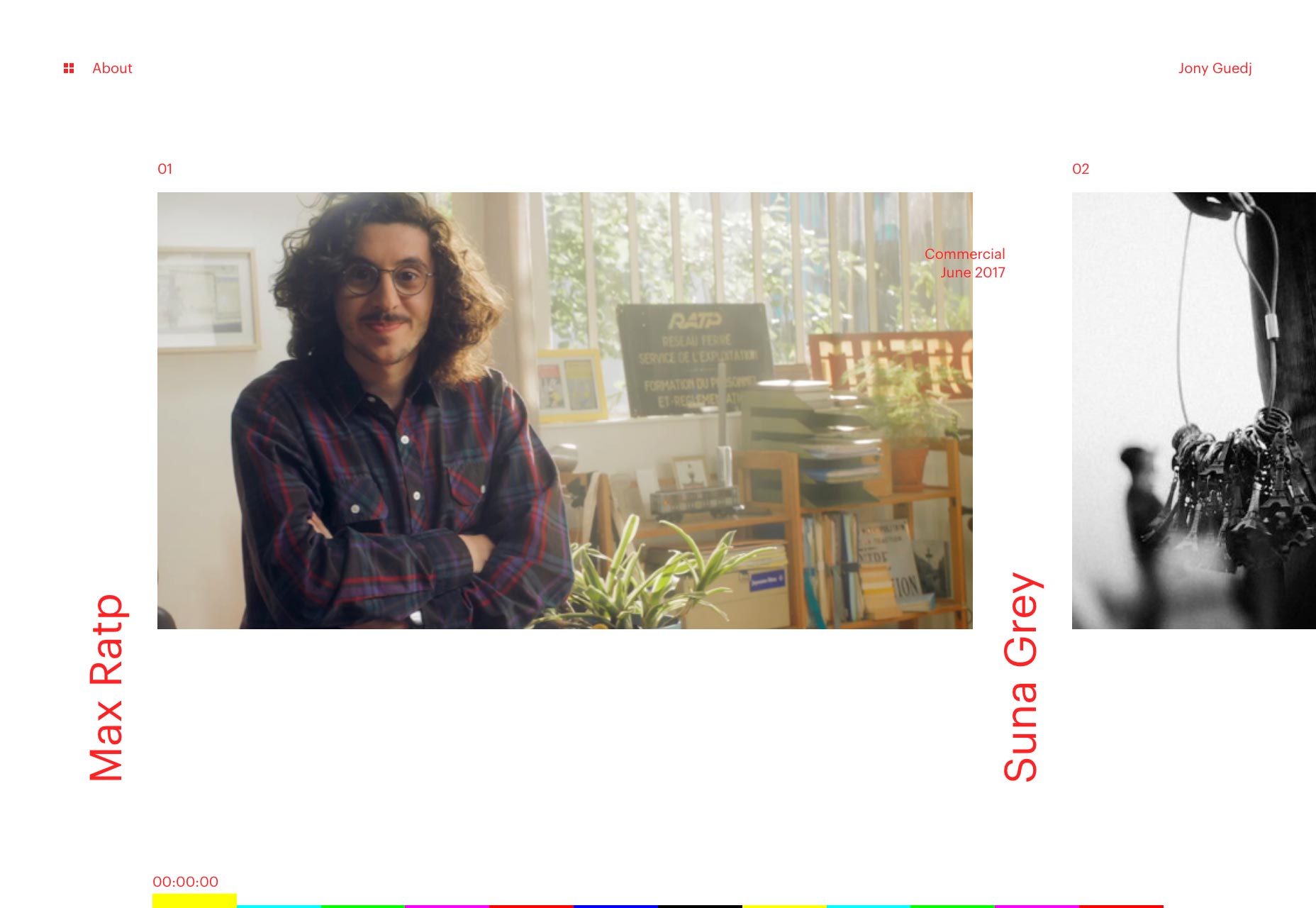
Jony Guedj
Jony Guedj ist ein Filmemacher und seine Seite macht das sehr, sehr klar. Ich meine, das Portfolio selbst ist im Grunde eine minimalistische "Filmrolle", mit einer Zeitleiste, die an Videoschnitt-Apps erinnert. Die Website könnte minimalistisch sein, aber sie ist kreativ und bringt den Punkt relativ schnell auf den Punkt. Außerdem würde ich sagen, dass es ein fantastisches Beispiel für die Verwendung eines horizontal scrollenden Layouts ist.
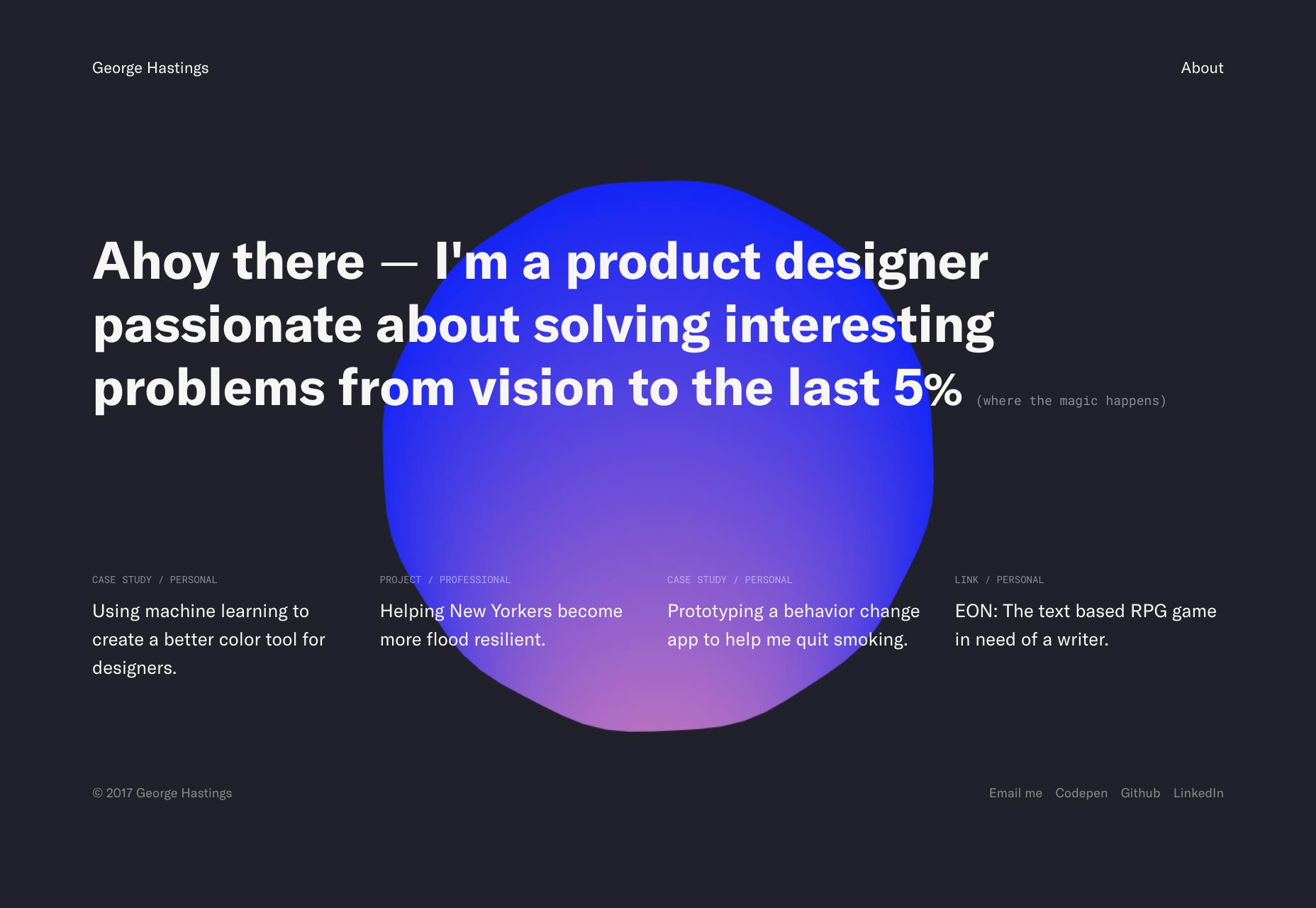
George Hastings
George Hastings Portfolio ist eine einfache, aber fein gearbeitete Angelegenheit. Die Farben sind auffallend, der Typ ist solide und die kleinen Animationen sind einfach großartig. Es fühlt sich so an, als hätte der Minimalismus einen kurzen Aufschrei mit Brutalismus, und das Ergebnis ist eine Seite, die sich irgendwie nützlich, aber immer noch ziemlich hübsch anfühlt. Außerdem sollten Sie sich unbedingt die Code- und Design-Experimente dieses Mannes ansehen.
Elsa Muse
Elsa Muses Arbeit ist ungefähr so künstlerisch, wie Sie bekommen können, und ihre Website auch. Es hat ein Lehrbuch Post-Minimalismus [ich sollte dieses Lehrbuch schreiben] gemischt ziemlich rau mit den kühnsten Farben da draußen. Die Kopfzeile der Homepage ist eines dieser Designs, die absichtlich ein bisschen abstoßend sind. Es sollte auffallen, anstatt zu beruhigen. In gewisser Weise ist es Genie. Mit dieser Art von Website werden Sie nur die Art von Kunden anziehen, die Ihren Stil lieben.
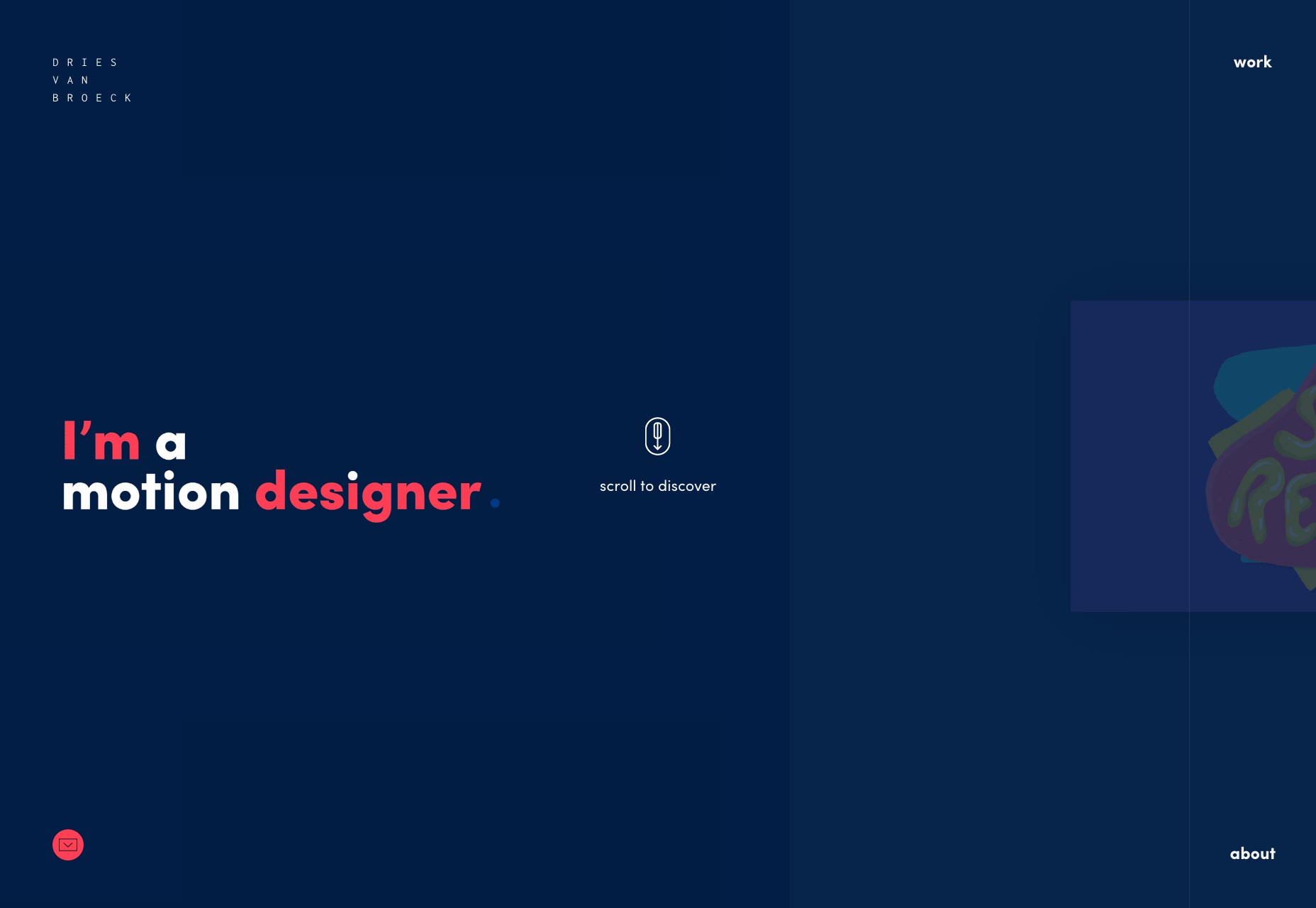
Trocknet Van Broeck
Trocknet Van Broeck ist ein Bewegungsdesigner. Während der Rest seiner Seite definitiv gut gemacht ist, werden Sie vor allem für die Animation kommen. Natürlich sind alle seine Arbeiten und viele zufällige Seitenelemente animiert, herumpreschend und im Allgemeinen ziemlich lebhaft. Ist es ein bisschen störend? Ja, aber das ist buchstäblich sein Job. Ich würde sagen, diese Seite verkauft seine Fähigkeiten ziemlich gut.
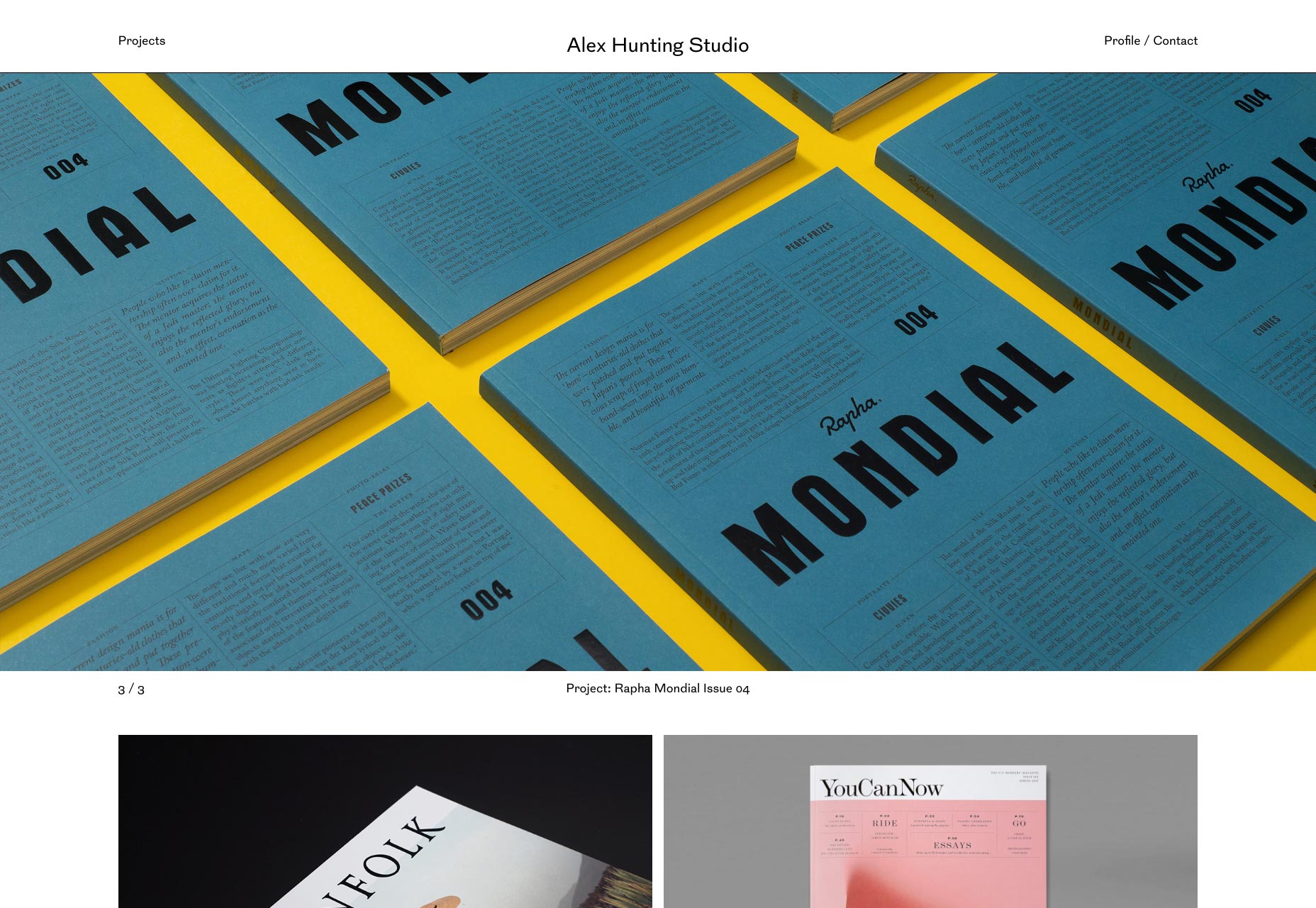
Alex Jagdstudio
Alex Jagdstudio hat sich für den Weiß-mit-Schwarz-Linien-Stil des Minimalismus entschieden, der überall war. Es ist sauber, es passt zur modernen Ästhetik des Lehrbuchs und präsentiert ihre Projekte im Diashow-Format. Sie gingen dafür "wie eine Zeitschrift, aber online" gucken, und ich würde sagen, sie haben es geschafft.
Simon Ammann
Simon Ammann bringt Minimalismus nicht auf ein ganz neues Level, aber er kommt ziemlich nah dran. Bis Sie sich tatsächlich zu einem Projekt durchklicken, geht es nur um diese sehr kleine Menge an Text. Im Grunde kommt er auf den Punkt. Und er nutzt den weißen Raum ziemlich perfekt.
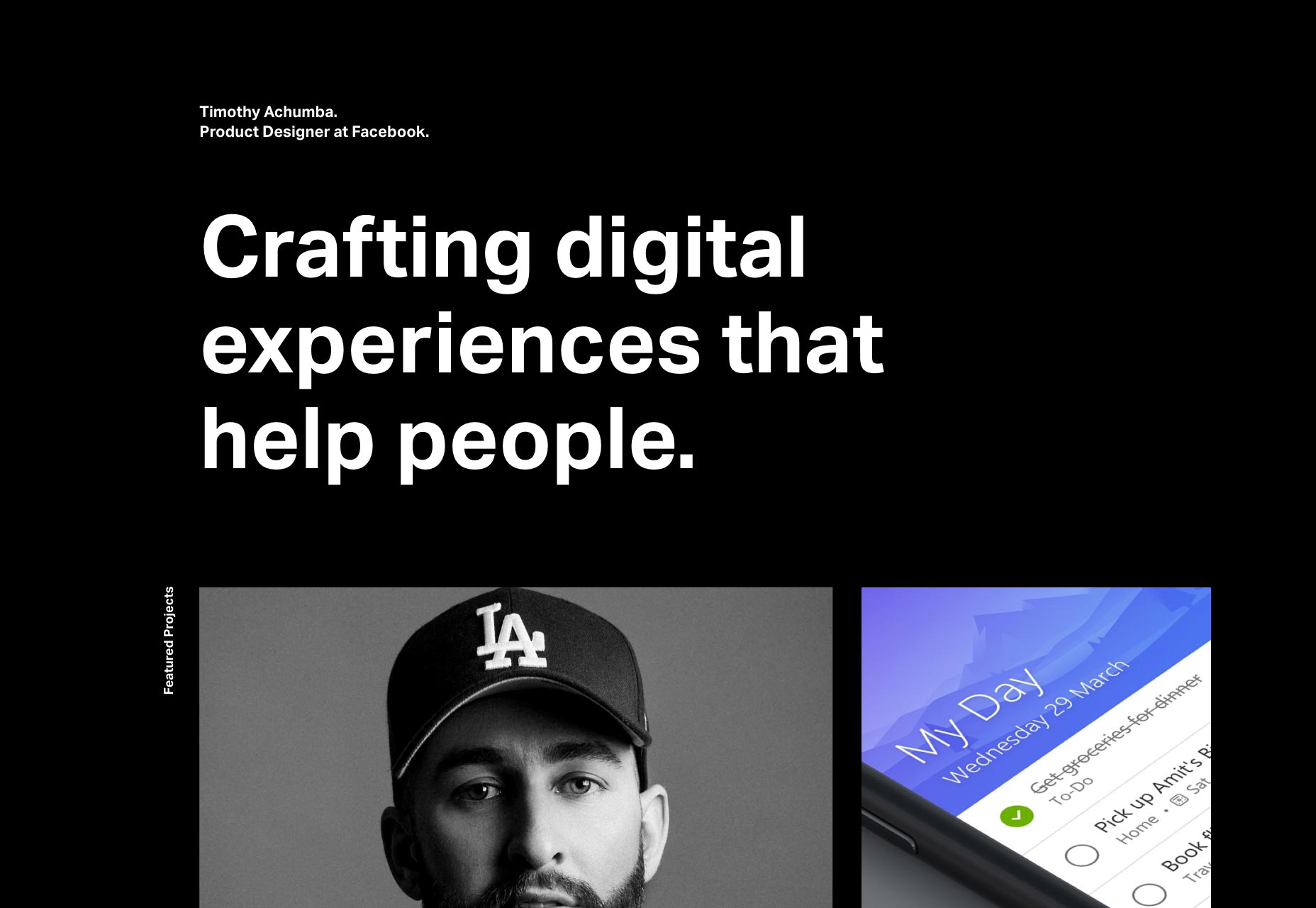
Timothy Achumba
Timothy Achumba ist ein Produktdesigner bei Facebook und die Erfahrung zeigt sich in seiner Arbeit. Es ist dunkel, es ist glatt, es ist hübsch. Während die Benutzeroberfläche einfach und unprätentiös ist (wie Portfolios sowieso gehen), konnte ich keinen einzigen Fehler finden, der kritisiert werden könnte. Okay, vielleicht hätte ich die Kontaktinformationen deutlicher gemacht; aber dieser Typ arbeitet für Facebook. Er braucht keine regelmäßigen Kunden, um ihn oft einzustellen. Er muss nur seine fast makellose Arbeit zeigen, bis er zum nächsten Milliarden-Dollar-Konzern weitergeht.
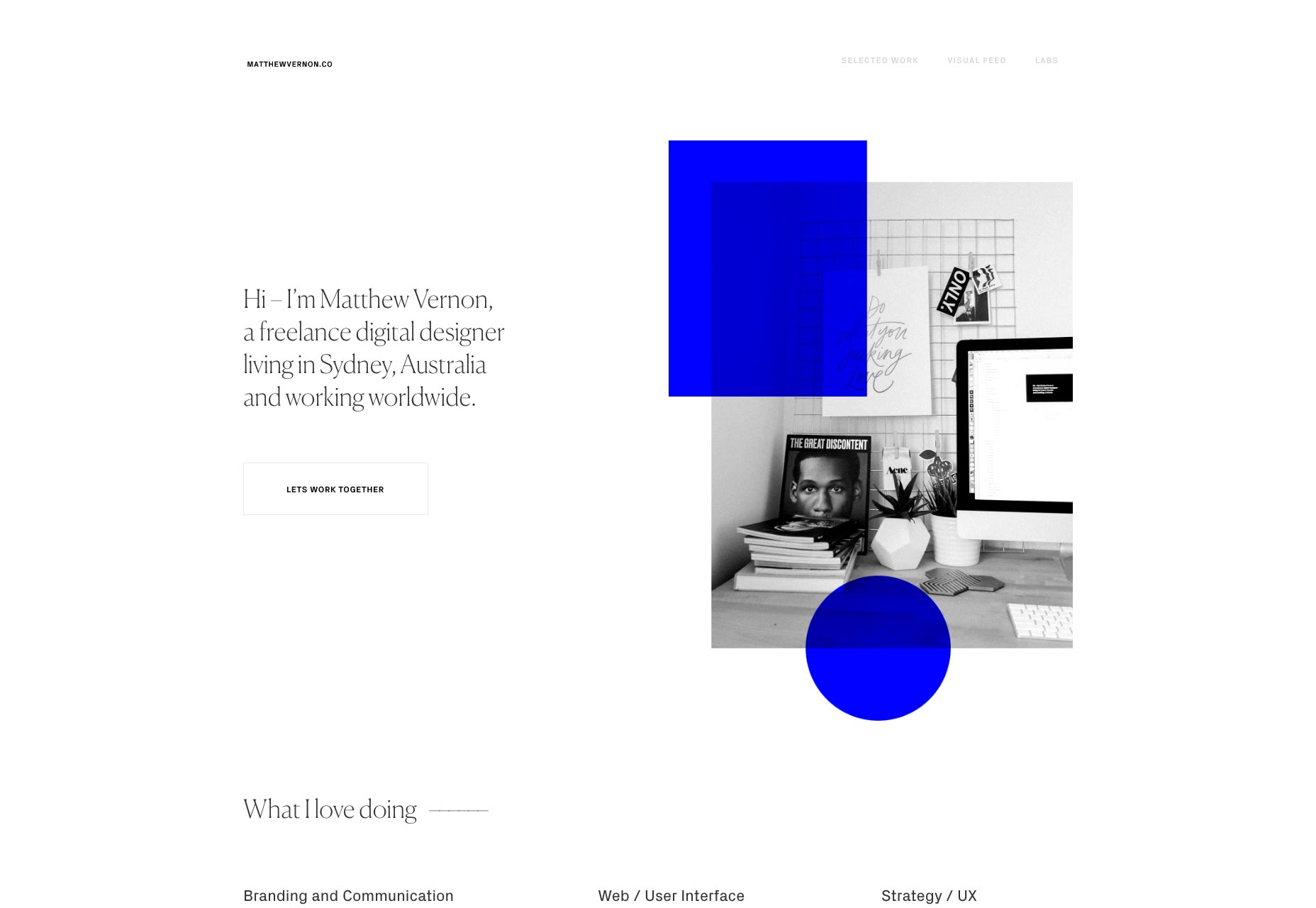
Matthew Vernon
Matthew Vernons Portfolio nahm ein ziemlich normales Geschäft Aufstellungsortaufmachung und gab ihm ein semi-retro Gefühl mit Zeitschrift-wie Typografie und diesem klassischen "Internet-Blau". Es ist eine einfache Änderung an einer einfachen Site. aber es gibt dem Ganzen ein nostalgisches Gefühl, während es immer noch professionell aussieht.
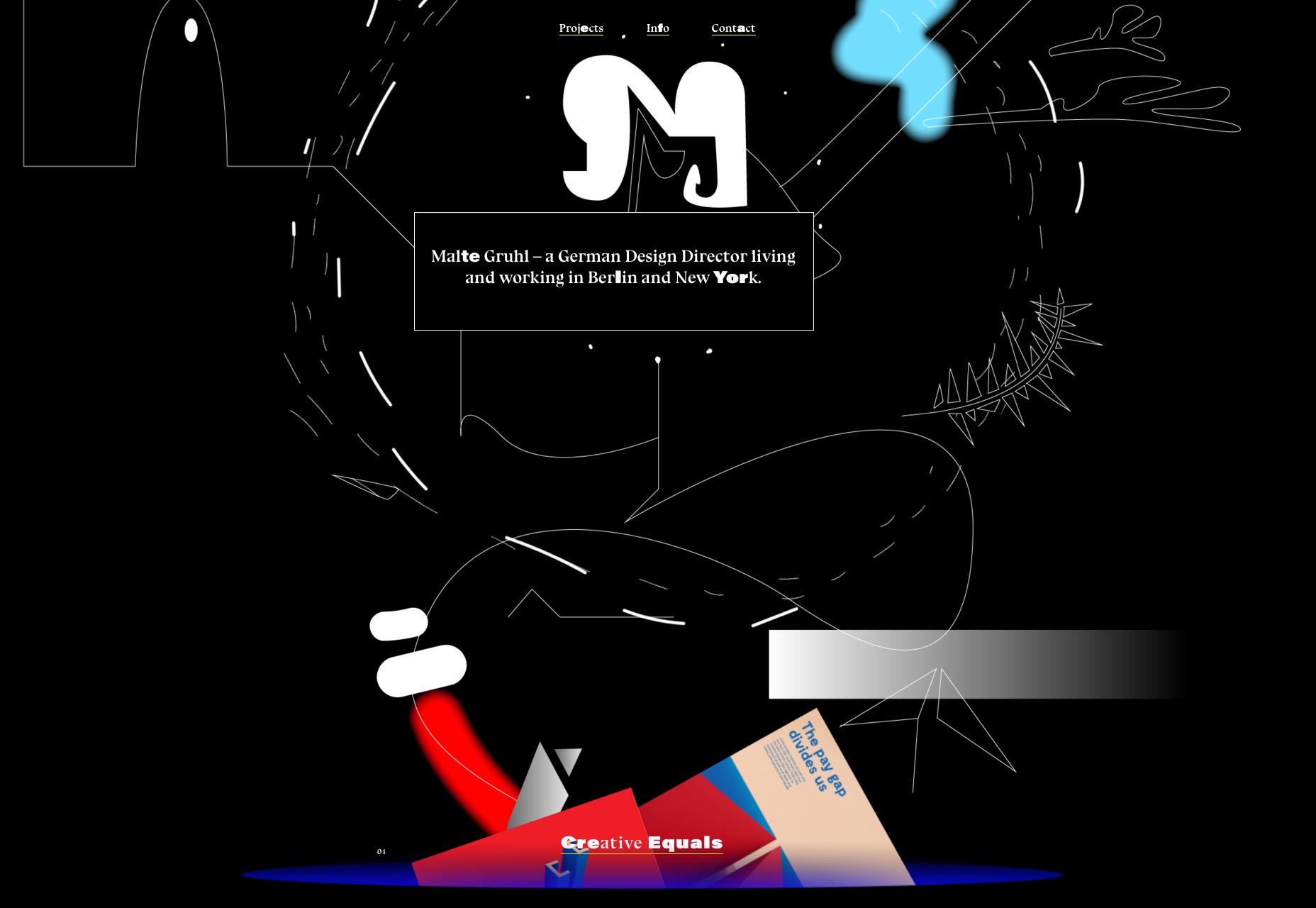
Malte Gruhl
Malte Gruhls Website ist so psychedelisch wie sein Name. Das ist wirklich die einzige Art, wie ich es richtig beschreiben kann. Oh sicher, "künstlerisch", "post-minimalistisch", "etc." ... das sind alles ziemlich genaue Deskriptoren. Aber es ist eher ein chaotisches Kunstprojekt als eine Website. Ich weiß nicht, ob es seine Dienste verkaufen wird, aber es ist definitiv schwer zu vergessen. Ich würde den Typen fast anheuern, nur um zu sehen, was passieren würde.
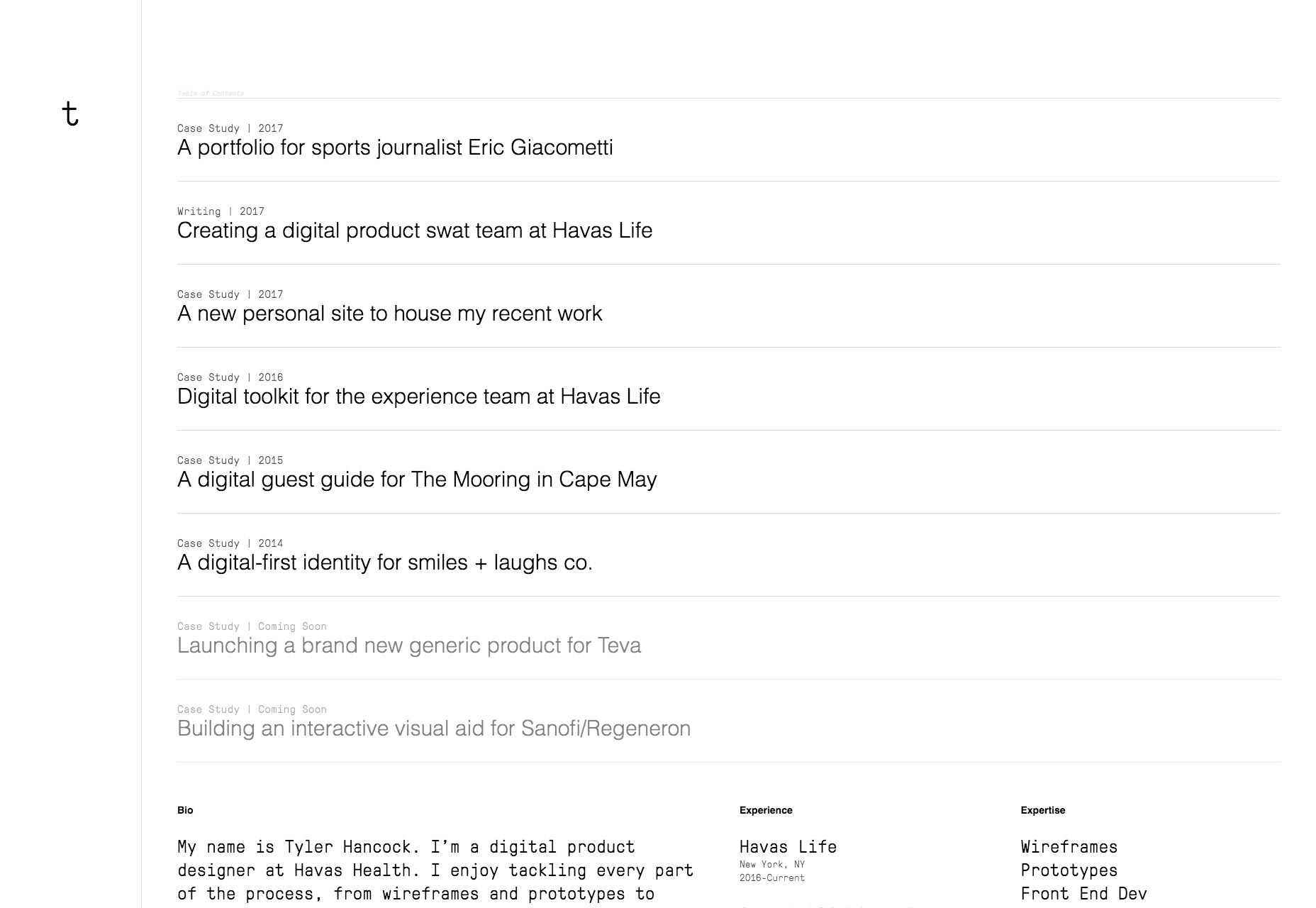
Tyler Hancock
Nach diesem letzten visuellen Fest, Tyler Hancocks Das leichte, minimalistische und typgerechte Portfolio ist beruhigend für die Augen, auch wenn es an Brutalismus grenzt. Mit großen Texten und größeren Bildern ist diese Seite eine Freude für alle, die Einfachheit und Ordnung in einem Website-Design bevorzugen.
Matt Lee
Matt Lee rechnend sich selbst als "kreativer Entwickler", und nach seiner Seite urteilend, würde ich sagen, dass er den Titel verdient hat. Was auf den ersten Blick aussieht, erweist sich als typisch dunkles Layout. Von der Typografie über das "Pixel" -Thema (du wirst sehen, was ich meine, wenn du die Hintergründe genau ansiehst), über die Art und Weise, wie er Fotos einsetzt, um die visuellen Themen der Website zu verstärken, ist alles wunderbar zusammengefügt.
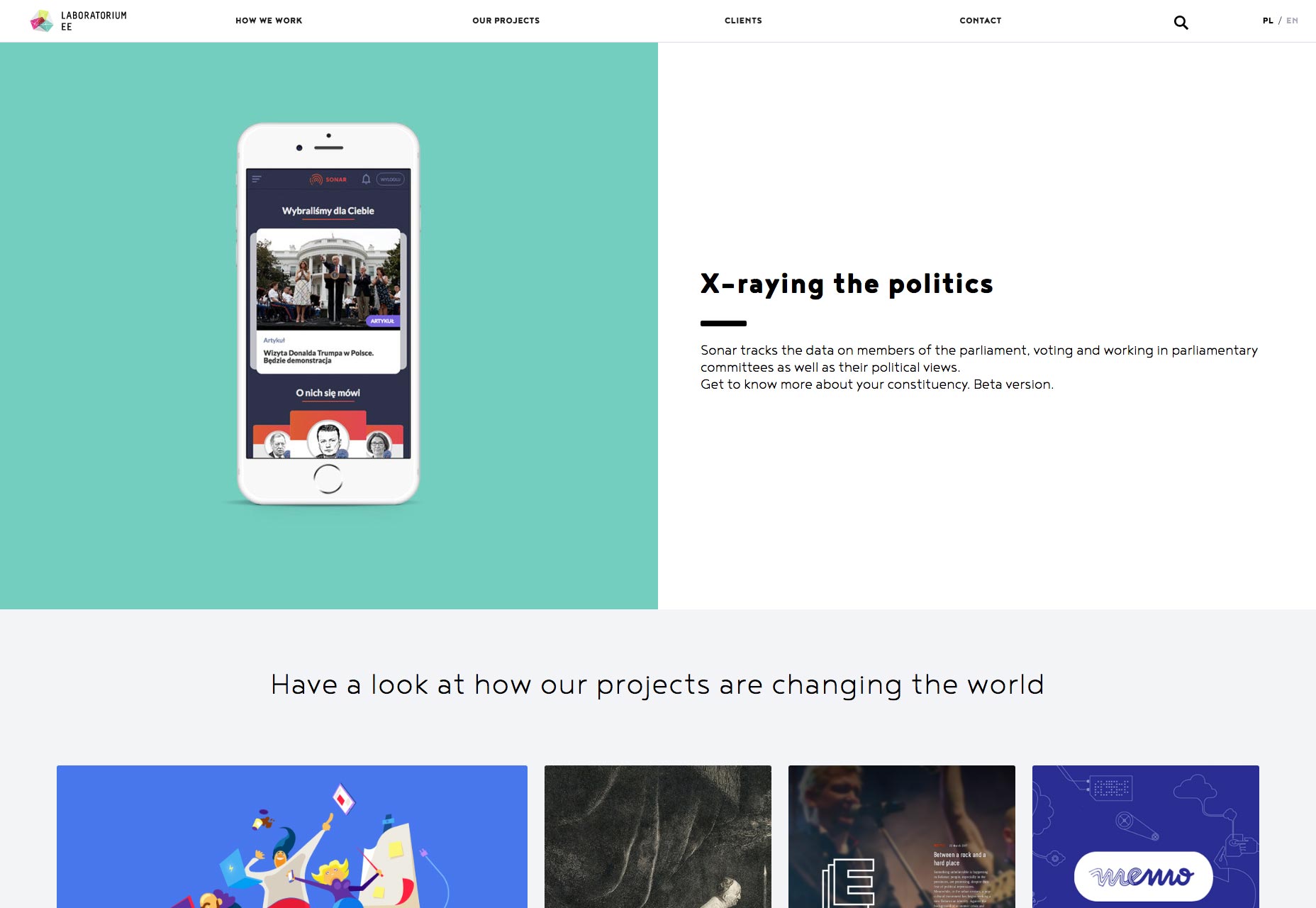
Laboratorium EE
Laboratorium EE ist nichts bahnbrechend, aber es ist eine schöne und gut gemachte Seite. Mir gefällt besonders, wie sie mit großen Auflösungen umgehen.
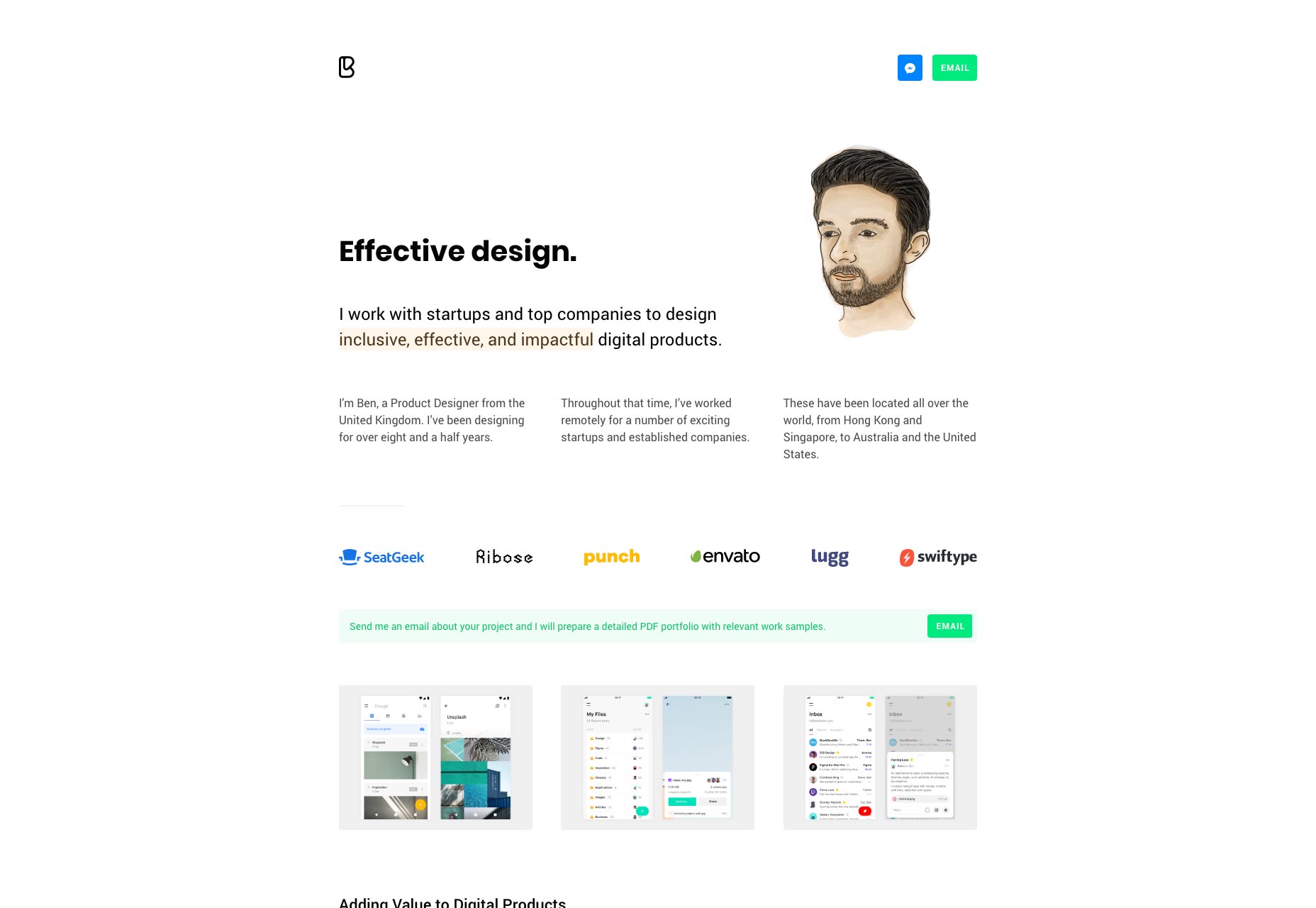
Ben Bate
Ben Bates Portfolio sieht nur so aus, als wäre es mit Bootstrap gemacht worden. Es ist wirklich maßgeschneidert, um wie Bootstrap aussehen! Okay, alle Witze beiseite, das ist ein interessanter wegen der Verkaufsstrategie und nicht wegen der Ästhetik. Anstatt sich auf Bilder oder die übliche Kopie zu verlassen, um Dienstleistungen zu verkaufen, gibt es eine Menge sozialer Beweise. Sie können die Marken sehen, für die Ben gearbeitet hat, bevor Sie Beispiele seiner Arbeit sehen können. Es gibt sogar ein paar klassische Zeugnisse am Ende der Seite.
Noch interessanter ist sein Verkaufsargument: Sie sagen ihm, was Sie wollen, und er erstellt ein PDF relevanter Arbeitsproben. Und hey, zu diesem Zeitpunkt bist du schon in Kontakt mit ihm, richtig? Es ist clever und erfordert vom Kunden keine Arbeit mehr als sonst.
Booreiland
Booreiland ist eine niederländische digitale Agentur, die ein ziemlich vertrautes Layout mit im Grunde all meinen liebsten kleinen Wendungen kombiniert: Die effektive Verwendung von Gelb. Schlagschatten, die nicht saugen. Animation, die, obwohl offensichtlich, sich untertrieben fühlt, und würde die Seite nicht vollständig brechen, würde es vermisst werden. Fantastischer Typ. Es ist alles gut.
LateinMedios
Ich lebe in Mexiko, und ich kann Ihnen sagen, dass Design-Empfindlichkeiten südlich der Grenze Trend in Richtung der extrem bunten. LateinMedios geht nicht voller Doppel-Regenbogen, aber sie haben etwas von dieser Farbe in ihrem Branding behalten. Um fair zu sein, ist es auch in einigen ihrer Arbeit. Es hängt vom Kunden ab.
Der Rest der Seite ist ein klassisches, fast monochromatisches Geschäftsportfolio mit Hintergrundanimationen und allem was dazu gehört. Es ist eine Mischung aus Design Thinking, die nur aus der Kollision zweier oder mehrerer Kulturen entstehen kann. LatinMedios ist in den USA, Mexiko und mehreren Orten in Südamerika, also passt das genau.
Oberquadrat
Oberquadrat bringt uns eine Website, die einfach nur hübsch ist. Es umfasst diesen post-minimalistischen Stil mit sanften Farben, großem Typ und einigen subtilen (und manchmal nicht subtilen) Animationen, um die Dinge aufzupeppen. Die Verwendung scheinbar randomisierter geometrischer Formen trägt zum Gefühl von Asymmetrie und kunstvollem Chaos bei; aber die Seite selbst ist immer noch einfach und brauchbar.
Xigen
Xigen ist eine andere, die einfach schön und gut gemacht ist, während sie nicht zu experimentell geht. Schau es dir an!
Ungezählt
Ungezählt ist nicht zuletzt mit einer schönen dunklen, eleganten Website, die auf den Punkt kommt. Wohlgemerkt, es kommt mit den üblichen Nachteilen einer Website, die elegant sein soll: nämlich die kleine Textgröße. Ich weiß nicht, wann kleiner Text als "modern und elegant" eingestuft wurde, aber ich werde die Druckindustrie wie immer beschuldigen. (Nur Spaß, ich liebe euch.)