Der ultimative Leitfaden zum Entwerfen von E-Commerce-Websites
Allein in den USA wird erwartet, dass der E-Commerce-Umsatz bis Ende des Jahres über 434 Milliarden US-Dollar pro Jahr betragen wird; Die europäischen Verkäufe sollen bis dahin fast 250 Milliarden Dollar pro Jahr erreichen. Das ist eine Menge Geld und berücksichtigt nicht den Rest der Welt.
E-Commerce ist ein großes Geschäft, und das schon lange. Während E-Commerce-Sites von vielen Internetnutzern einmal mit Misstrauen behandelt wurden, ist es so häufig geworden wie das Überprüfen von E-Mails. Obwohl ich sicher bin, dass es einige Internetnutzer gibt, die noch nie online gekauft haben, werden sie von Tag zu Tag seltener.
Als Designer können Sie es sich nicht leisten, gutes E-Commerce-Design zu ignorieren. Im Folgenden finden Sie eine umfassende Anleitung zum Erstellen von E-Commerce-Websites mit Beispielen.
Multi-vs-Produkt-Websites
Einer der größten Unterschiede bei der Gestaltung einer E-Commerce-Website hängt davon ab, ob es sich um eine Website mit mehreren Produkten oder um eine Website mit nur einem Produkt handelt. Eine Website, die Tonnen von Produkten verkauft, hat sehr unterschiedliche Bedürfnisse im Vergleich zu einem, der nur ein einziges Produkt verkauft (sei es ein physisches Produkt oder ein virtuelles Produkt).
Einzelprodukt-Websites sind oft eine einzelne Seite. Manchmal sind sie wie ein Buchstabe formatiert (ich denke, wir sind alle mit ihnen vertraut, und obwohl sie vom Design her nicht der beste Stil sind, neigen sie dazu, in vielen Branchen zu funktionieren).
Andere Single-Product-Sites haben mehrere Seiten (insbesondere für höherwertige und teurere Produkte), sind aber aus Sicht der Informationsarchitektur noch relativ einfach.
Websites, die mehrere Produkte verkaufen, haben auf der anderen Seite praktisch alle mehrere Seiten. Wie viele davon hängt weitgehend von der Anzahl der verkauften Produkte ab. Kleinere Websites verkaufen möglicherweise nur eine Handvoll Dinge und haben daher möglicherweise nur eine Handvoll Seiten. Andere Websites können Tausende (oder Zehntausende oder sogar Millionen) von Artikeln verkaufen, was viele, viele weitere Seiten erfordert.
Überlegen Sie sorgfältig, wie die Informationen auf diesen Websites organisiert werden sollten. Eine Website mit Tausenden von Seiten wird deutlich unterschiedliche Anforderungen und Systeme erfüllen, damit alles konsistent und organisiert bleibt, als eine Website mit nur wenigen Seiten.
Der Designprozess
Während sich der Entwurfsprozess für eine E-Commerce-Website nicht grundlegend von dem Prozess für irgendeine andere Art von Website unterscheidet, gibt es einige zusätzliche Dinge, die vor dem eigentlichen Entwerfen und während des gesamten Prozesses bis (und nach dem Start) zu berücksichtigen sind .
Vor allem, wenn es sich um eine etablierte Produktlinie oder ein etabliertes Geschäft handelt, werden wahrscheinlich bereits viele Designkonstrukte vorhanden sein. Finden Sie heraus, was diese von Anfang an sind.
Eine weitere Sache, die es zu beachten gilt, sind vorhandene Produktfotos und ob es ein Budget für neue gibt. Wenn jedes Produktfoto, das Sie verwenden müssen, ein sehr minimalistisches Aussehen hat, dann kann das Entwerfen einer sehr reich verzierten Website möglicherweise nicht funktionieren (oder einige zusätzliche Zeit benötigen, um Arbeit zu leisten) und umgekehrt. Es ist besser, es von Anfang an herauszufinden, als zu warten, bis das Design fertig ist, nur um Fotos zu bekommen, die schrecklich aufeinander treffen (und deshalb die Produkte selbst schlecht aussehen lassen und das Endergebnis beeinträchtigen).
Der Verkaufstrichter und die Anzahl der Seiten, die zwischen der Startseite der Website und der endgültigen Checkout-Seite vorhanden sind, sind ebenfalls von entscheidender Bedeutung und sollten von Anfang an festgelegt werden. Aber dazu später mehr.
Drei Dinge, die jeder Online-Shop braucht
Es wird viel in den Aufbau eines erfolgreichen Online-Shops investiert, aber es gibt drei Schlüsselelemente, die jede Website benötigt:
Vertrauenswürdigkeit: Jede E-Commerce-Website muss Vertrauen zwischen den Käufern aufbauen. Wenn ein Käufer nicht glaubt, dass die Website (und der Händler nach Verein) vertrauenswürdig ist, werden sie ihr Geschäft woanders hinbringen.
Einfachheit und Benutzerfreundlichkeit: Ein Online-Shop muss so einfach sein, wie er funktioniert, wenn nicht im Design selbst. Zu keinem Zeitpunkt sollte sich Ihr Käufer fragen, was er als nächstes tun soll.
Transparenz: Transparenz geht Hand in Hand mit Vertrauenswürdigkeit, geht aber weiter. Transparenz bedeutet, dass Sie sicherstellen müssen, dass Dinge wie Kontaktinformationen und die Richtlinien des Händlers für Dinge wie Versand und Rückgaben leicht zu finden sind. Es kann auch in Dinge wie Kundenrezensionen auf der Website eingebunden werden und offene Kritik offen legen, die dem Händler auf die Sprünge kommen könnte.
Stellen Sie sicher, dass diese drei Dinge zusammen mit den folgenden Best Practices in jede von Ihnen entworfene E-Commerce-Website integriert sind.
Best Practices
Bei der Gestaltung einer E-Commerce-Website sind viele Dinge zu beachten. Einige sind abhängig von der Art der Website, der Firma und den verkauften Produkten. Aber es gibt andere, die auf fast jede Site oder jedes Produkt anwendbar sind.
Hier sind einige der Best Practices, die Sie beachten sollten. Die meisten davon gelten unabhängig von der Art des Produkts, das Sie verkaufen.
Große Bilder und viele von ihnen
Die Leute möchten die Produkte, die sie kaufen, vor dem Kauf sehen. Und da Online-Einkäufe verhindern, dass sie persönlich sehen, was sie kaufen, benötigen sie Bilder, die ihnen so nahe wie möglich kommen.
Das bedeutet, dass Fotos aus jedem möglichen Blickwinkel vorhanden sein sollten und dass diese Fotos groß (und vorzugsweise zoombar) sein sollten. Es gibt einige Möglichkeiten, mit Bildern zu zoomen, aber der Standard wurde im Grunde zu einer Lupe über dem Bild, wobei das gezoomte Bild auf der Seite oder direkt über dem Hauptbild angezeigt wird.
Stellen Sie als Designer sicher, dass Sie Produktseiten so gestalten, dass viele Bilder angezeigt werden können.
Was, wenn Sie ein virtuelles Produkt verkaufen? Wie gehst du dann mit Fotos um? Screenshots sind in der Regel die beste Wahl, und wieder: viele von ihnen. Die Leute wollen wissen, was sie kaufen, bevor sie kaufen. Verlier das nie aus den Augen.
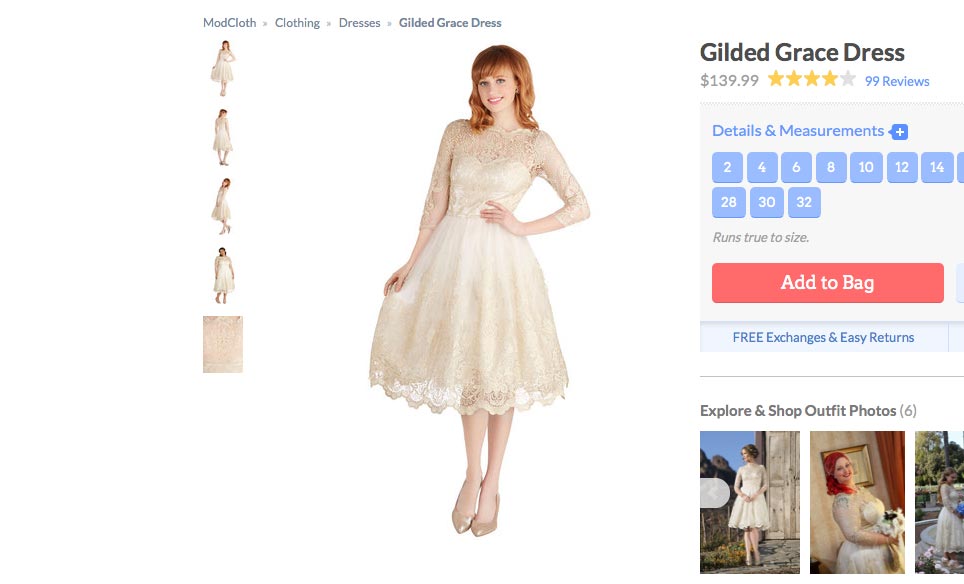
Die ModCloth-Seite zum Beispiel bietet im Allgemeinen 4-6 Bilder ihrer Kleidung und sogar manchmal Videos. Die Bilder sind nicht riesig, aber sie enthalten eine Zoom-Funktion für ein besseres Aussehen.
Knappheit hervorheben
Haben Sie jemals bemerkt, wie Amazon anzeigt, wie viele Artikel noch vorrätig sind? Weil die Knappheit die Menschen dazu zwingt, zu kaufen. Wenn jemand am Zaun hängt, um ein Produkt zu kaufen, aber sie haben Angst, dass es ausverkauft sein könnte, bevor sie sich entscheiden, dann können sie einfach weitermachen und es kaufen, um zu verhindern, dass es fehlt. Vor allem, wenn es ein Geschäft ist.
Aufmerksamkeit auf verwandte Produkte lenken
Sofern Sie nicht nur ein einzelnes Produkt verkaufen, sollte jede Produktseite Links zu anderen verwandten Produkten enthalten. Kleider verkaufen? Fügen Sie Links zu passenden Schuhen, Handtaschen oder anderen Accessoires hinzu.
Diese sollten einen prominenten Platz auf der Seite erhalten und von Anfang an in das Design integriert werden, anstatt etwas am Ende anzuheften. Hier ist ein Beispiel:
Mach es einfach zu teilen
Social-Media-Sharing-Funktionen sollten auch einen prominenten Bestandteil Ihrer Produktseite Design gemacht werden. Mundpropaganda ist eine mächtige Werbung, und es ist eine wertvolle Möglichkeit, im Wesentlichen kostenlose Werbung zu erhalten, wenn es für Kunden einfach ist, ihren Kauf (oder ausstehenden Kauf) zu teilen.
Stellen Sie sicher, dass Sie Share-Schaltflächen auf den Produktseiten sowie nach dem Kauf des Besuchers integrieren.
Stellen Sie sicher, dass die Produktbeschreibungen detailliert sind
Eine schlechte Produktbeschreibung kann einen Verkauf zum Abschluss bringen. Während Sie als Designer nicht immer derjenige sein sollten, der diese Beschreibungen schreibt, sollten Sie sicherstellen, dass Ihr Design die Beschreibungen von mehr als einem Absatz elegant handhaben kann, ohne dabei peinlich zu wirken (oder alle zusammen zu brechen).
Eine Lösung besteht darin, eine kleine Beschreibung oder Zusammenfassung neben dem Produkt (und neben der Schaltfläche "In den Warenkorb" oder andere Call-to-Action-Schaltfläche) zu verwenden, während eine längere Beschreibung weiter unten auf der Produktseite eingefügt wird. Eine andere Option besteht darin, einen "mehr lesen" -Link zu verwenden, der entweder ein modales Fenster öffnet, um die vollständige Beschreibung anzuzeigen, oder es in der Seite aufdeckt, anderen Inhalt nach unten bewegt (oder einen kleineren Bildlaufabschnitt erzeugt). Denken Sie bei der Gestaltung dieser Dinge nur an die mobile Benutzerfreundlichkeit.
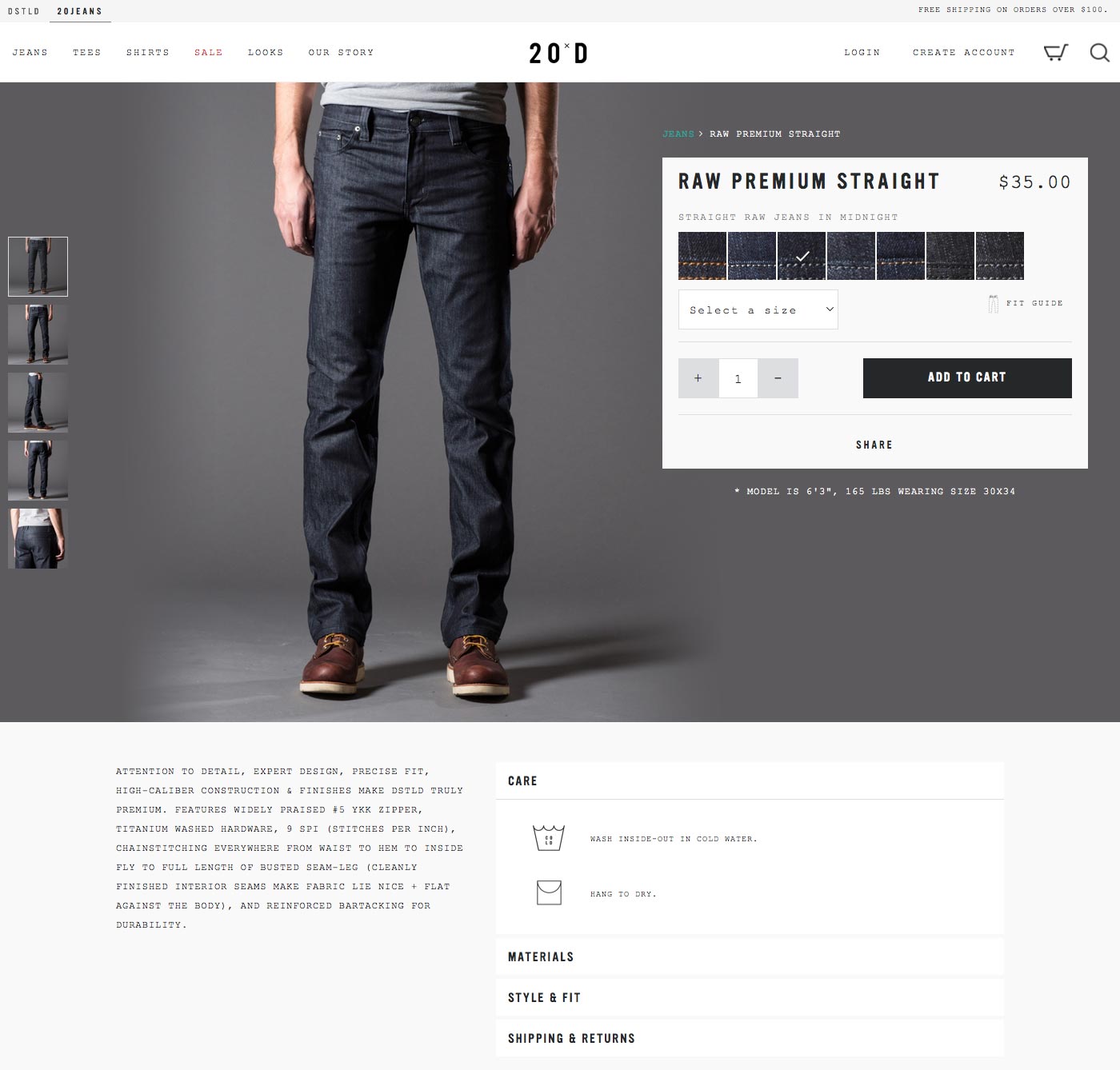
Das 20Jeans Website ist ein großartiges Beispiel für detaillierte Produktbeschreibungen richtig gemacht.
Mit den Grundlagen überlagert auf dem Produktbild und einer ausführlicheren Beschreibung unten, komplett mit Akkordeon Navigation für Dinge wie Pflege, Materialien, Stil und Passform, sowie Versand & Rücksendungen.
Vereinfachen Sie den Checkout
Der Checkout-Prozess sollte schnell und einfach sein. Im Idealfall verfügen Sie über eine einzige Seite, auf der die Käufer prüfen können, was sich in ihrem Einkaufswagen befindet, und ihre Rechnungs- und Versandinformationen eingeben. Vor der Platzierung müssen sie eine zusätzliche Seite ausfüllen, um ihre Bestellung zu bestätigen.
Einige Websites erstellen einen längeren Checkout-Trichter mit einer Seite zum Überprüfen des Einkaufswagens, einer Seite zum Eingeben von Versandinformationen, einer Seite zum Eingeben von Zahlungsinformationen, einem Ort zum Überprüfen der Bestellung und einer zusätzlichen Seite zum Bestätigen vor der endgültigen Bestellung. Ein langer und komplizierter Checkout-Prozess kann Kunden davon abhalten, ihren Warenkorb zu verlassen.
Eine Seite, die Sie nicht überspringen sollten, ist jedoch eine Seite, auf der Kunden ihre gesamte Bestellung überprüfen können, bevor sie sie abschließen und sie platzieren. Käufer sind an diesen Schritt gewöhnt und zögern möglicherweise mehr, wenn sie vor der Bestellung keine abschließende Seite zur Überprüfung haben.
Benötigen Sie kein Konto
Es ist im Allgemeinen eine schlechte Idee, ein Konto für einen Kauf zu benötigen. Es gibt natürlich auch Ausnahmen (zum Beispiel, wenn der Kauf fortlaufend unterstützt wird), aber im Allgemeinen ist es nur ein Hindernis für einen Kauf.
Anstatt die Käufer aufzufordern, sich vor dem Kauf für ein Konto anzumelden, geben Sie ihnen am Ende die Option, nachdem der Kauf abgeschlossen ist. Und wenn ein Konto unbedingt erforderlich ist, integrieren Sie die Anmeldung mit einer der anderen Seiten Ihres Kaufvorgangs, wie z. B. die Seite mit den Abrechnungs- oder Versandinformationen.
Der Verkaufstrichter
Der Verkaufstrichter ist eine der wichtigsten Designüberlegungen für jede E-Commerce-Website. Der Trichter besteht in der Regel aus einer Startseite, einer Suchergebnisseite (oder einer Browse- / Kategorieseite), die mit Produkten, einzelnen Produktseiten und dem Checkout-Prozess gefüllt ist.
Der Punkt des Trichters ist es, Käufer von einem Teil des Geländes zum nächsten zu führen, näher an dem Punkt, an dem der Verkauf abgeschlossen ist.
Es gibt eine Reihe von Möglichkeiten, den Verkaufstrichter zu erstellen, und er hängt weitgehend von der Art des verkauften Produkts und dem Verkaufspreis ab (ein höherer Preis erfordert möglicherweise mehr Entschuldigung).
Eine Technik, die auf einer Website mit nur einem Produkt besonders effektiv sein kann, besteht darin, die Besucher dazu zu bringen, sich durch den gesamten Verkaufskanal hindurch zum nächsten Schritt zu klicken. Anstatt eine lange Seite zu haben, die das Produkt beschreibt, haben Sie eine Reihe von kürzeren Seiten, auf die der Benutzer klickt, und führt direkt in den Kaufvorgang. Es entwickelt eine Angewohnheit für den Benutzer, zum nächsten Schritt durchzuschalten, wodurch mögliche psychologische Barrieren verringert werden.
Aufrufe zum Handeln
Der Aufruf zum Handeln auf jeder E-Commerce-Website ist absolut eines der wichtigsten Elemente seines Designs. Ohne einen wirksamen Aufruf zum Handeln werden Ihre Verkäufe ernsthaft leiden.
Jetzt gibt es zwei Arten von Handlungsaufrufen, die Sie wahrscheinlich finden werden, je nachdem, um welche Art von Site es sich handelt. E-Commerce-Websites, die mehrere Produkte verkaufen, werden auf jeder Produktseite Call-to-Action enthalten sowie möglicherweise einen Call-to-Action für jedes Produkt in den Suchergebnissen oder Seiten durchsuchen.
In beiden Fällen werden die meisten Begriffe wie "In den Warenkorb" enthalten. Gelegentlich finden Sie vielleicht einen Call-to-Action, der etwas wie "Jetzt kaufen" sagt.
E-Commerce-Websites, die ein einzelnes Produkt verkaufen, können mehr als einen Aufruf zum Handeln auf der Website haben, oft mit einem auf jeder Seite (oder mehreren an verschiedenen Orten auf einer langen Einzelseiten-Website).
Produktseiten
Ihre Produktseiten müssen eine Erfahrung schaffen, die so ähnlich wie ein persönlicher Einkauf ist. Das bedeutet viel Information über die Produkte. Fotos, Beschreibungen und Spezifikationen sollten so detailliert wie möglich sein.
Hier einige Beispiele für großartige Produktseiten:
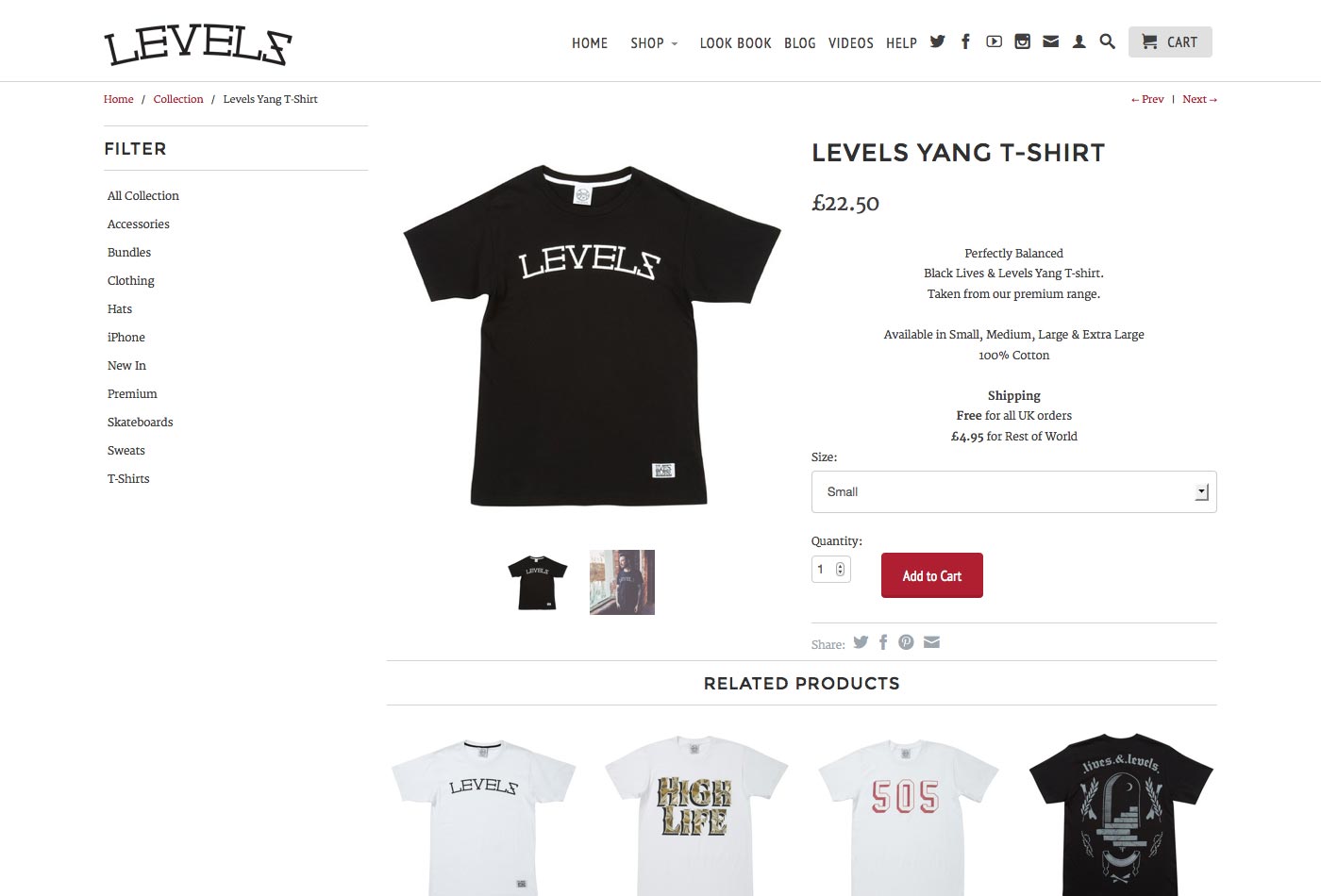
Ebenen
Dies Ebenen Produktseite bietet minimale Informationen, aber es ist alles, was benötigt wird. Es bietet auch nur ein paar Fotos, aber es ist alles, was nötig ist. Die Schaltfläche "In den Warenkorb" wird gut sichtbar angezeigt, zusammen mit verwandten Produkten.
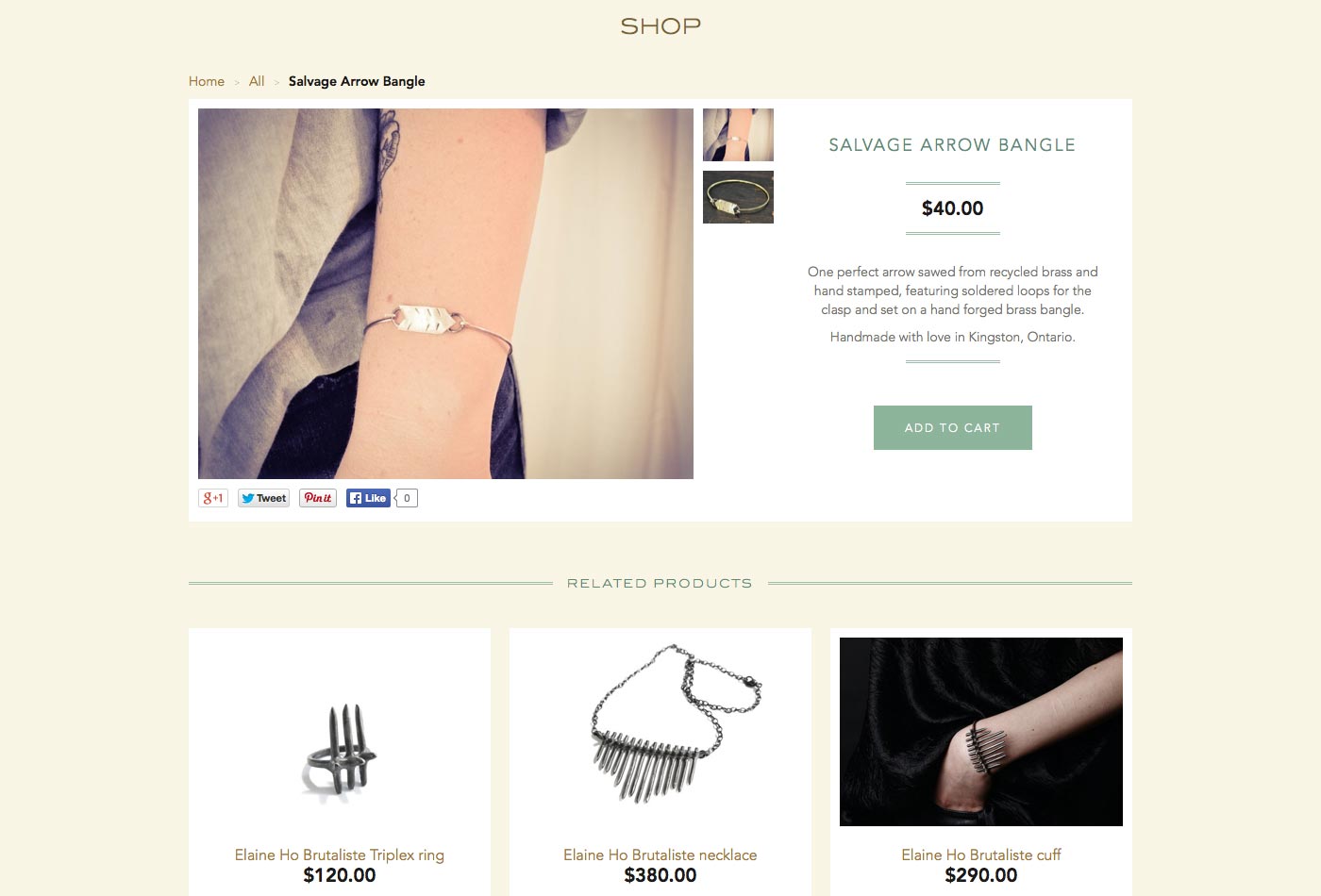
Victoire Boutique
Das Victoire Boutique Produktseiten sind einfach und konzentrieren sich auf das Produktbild. Es gibt auch einen Fokus auf verwandte Produkte.
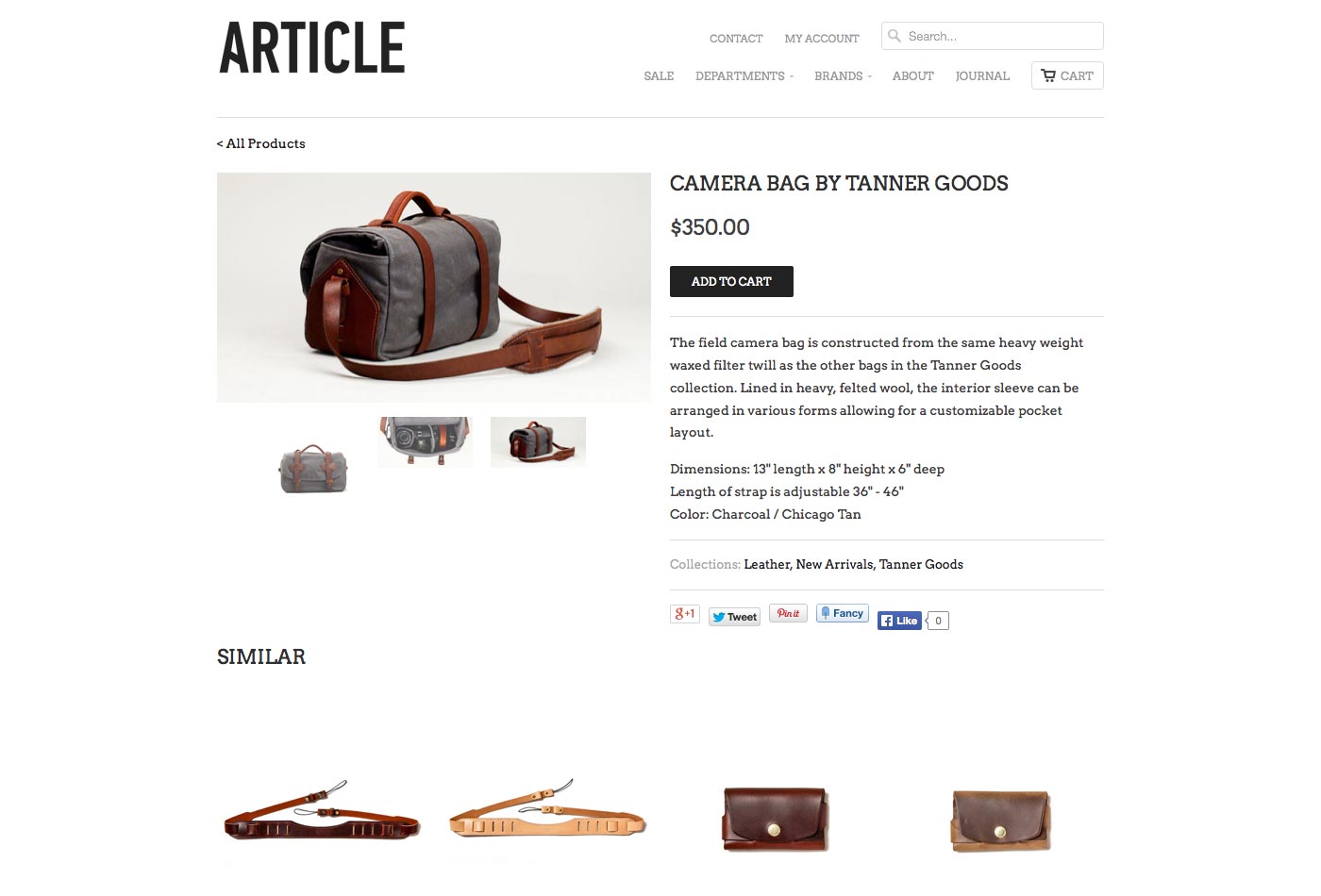
Artikel
Artikel bietet einfache Produktseiten mit einer Foto-Diashow von Produktbildern. Die Schaltfläche "In den Warenkorb" ist prominent. Produktdetails finden Sie direkt unterhalb der Beschreibung, während ähnliche Produkte darunter angezeigt werden.
Navigation
Es gibt grundsätzlich zwei Möglichkeiten, um auf einer E-Commerce-Website zu navigieren: Menüs und Suche. Menüs enthalten häufig Dropdown-Menüs mit Untermenüs, abhängig von der Größe des Standorts und der Anzahl der verkauften Produkte.
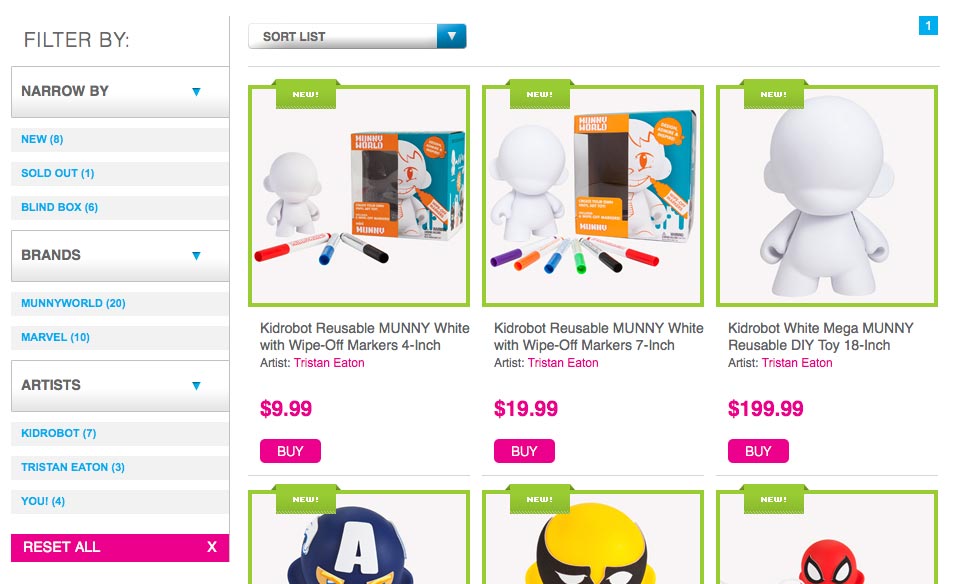
Während viele Websites eine einfache Suche enthalten, benötigen E-Commerce-Websites in den meisten Fällen detailliertere Such- und Filteroptionen. Etwas wie das:
Diese Filter ermöglichen es Kunden, die Produktoptionen basierend auf gemeinsamen Funktionen einzugrenzen.
Schnellansicht
Sie sollten auf jeden Fall eine "Schnellansicht" in Ihre Website integrieren. Auf diese Weise können Käufer eine begrenzte Auswahl an Produktdetails direkt von der Ergebnisseite aus anzeigen oder suchen (in der Regel in einem modalen Fenster), anstatt sich zur Produktseite durchklicken zu müssen. Die meisten davon ermöglichen es Benutzern auch, ein Produkt direkt aus der Schnellansicht in ihren Einkaufswagen hinzuzufügen:
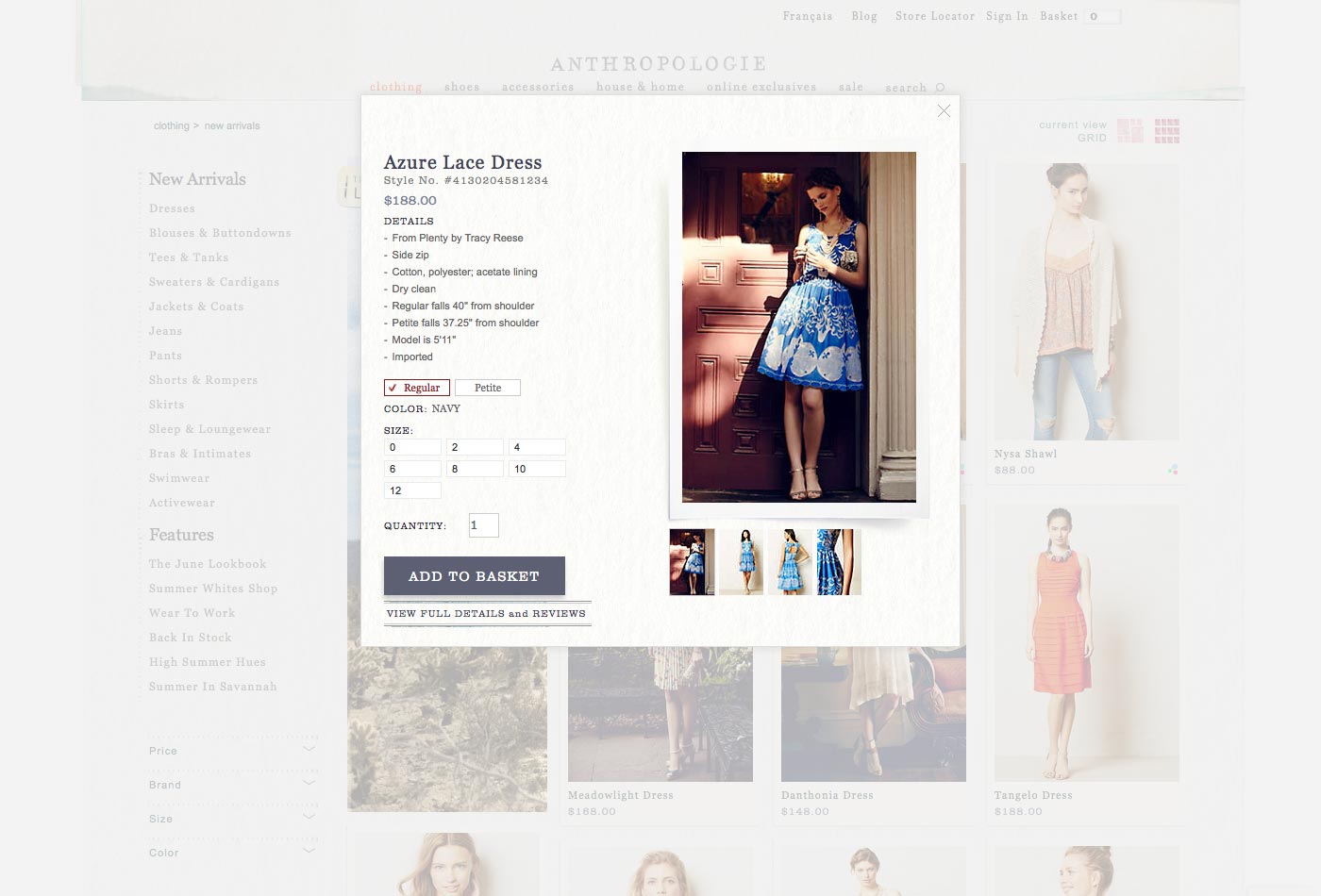
Anthropologie
Anthropologie Die Schnellansicht-Funktion wird in einem modalen Fenster angezeigt, das grundlegende Details, Preisinformationen, Größen und die Möglichkeit enthält, ein Produkt dem Einkaufskorb hinzuzufügen (in diesem Fall "Einkaufskorb").
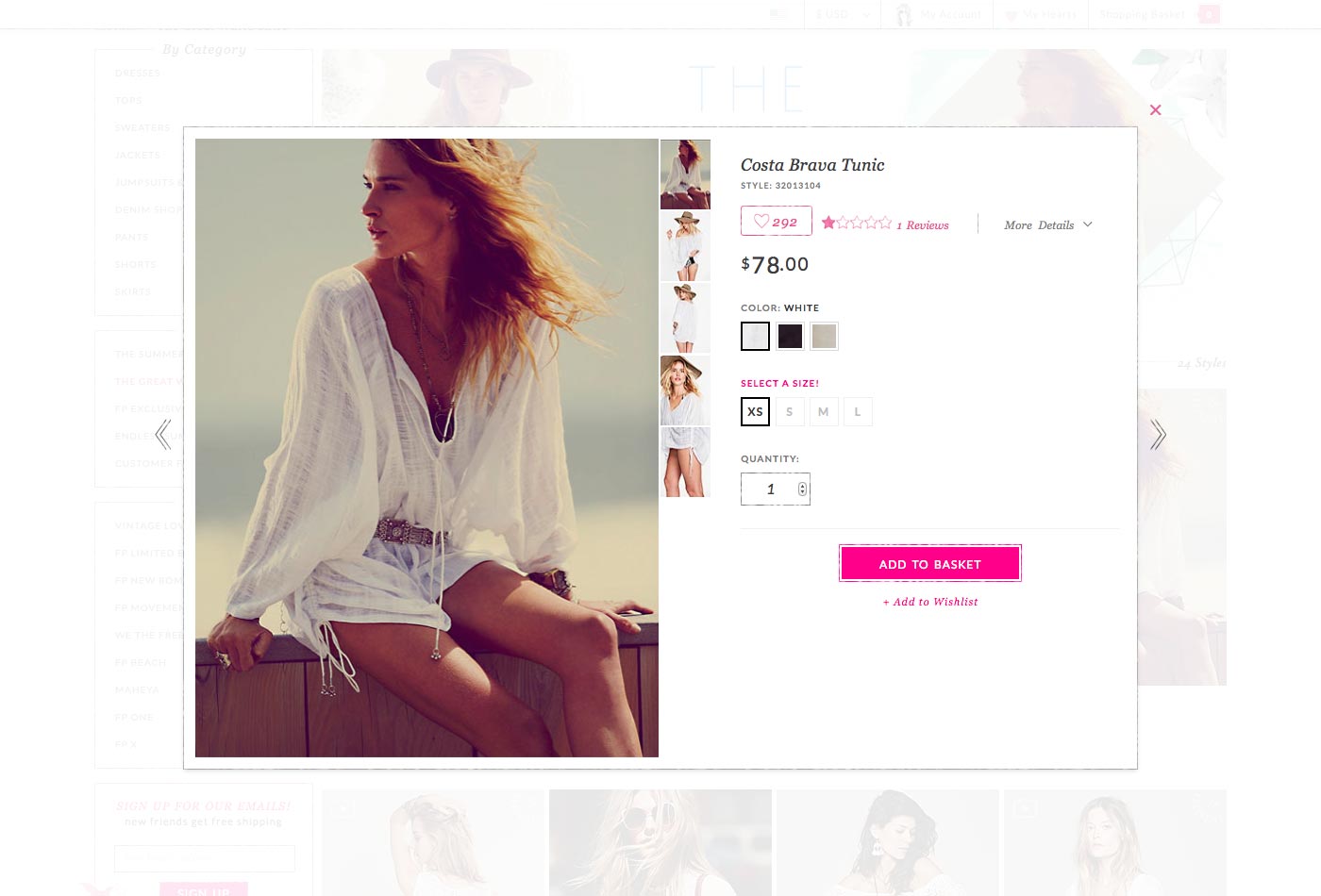
Freie Leute
Freie Leute Quick View enthält nur sehr begrenzte Produktinformationen mit Informationen zu Fotos, Bewertungen, Preisen, Farben und Größen sowie die Möglichkeit, das Produkt dem Einkaufskorb hinzuzufügen.
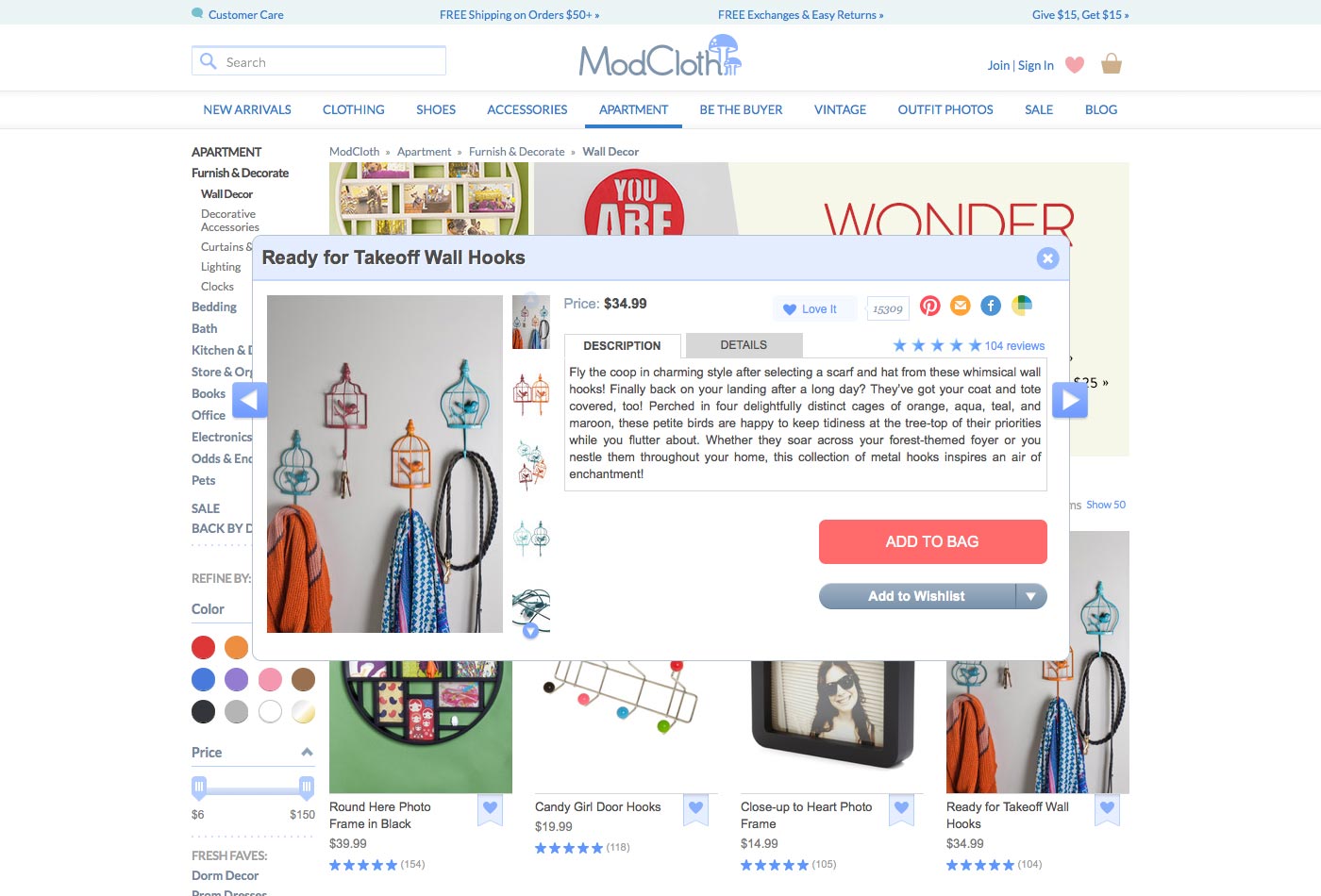
ModCloth
ModCloths Die Schnellansicht-Funktion bietet eine vollständige Beschreibung sowie Produktdetails in einem Registerformat. Fotos und Preisinformationen sind ebenfalls enthalten, plus die Möglichkeit, Produkte in die Einkaufstasche hinzuzufügen.
Auswählen einer E-Commerce-Plattform
Es gibt Unmengen von E-Commerce-Plattformen für Sie zur Auswahl, also wie wählen Sie die richtige für Ihre (oder Ihre Kunden) Shop?
Es gibt einige Dinge, die Sie vor der Entscheidung überprüfen sollten. Einige davon umfassen:
- Welche Programmiersprache verwendet die Plattform? Dies ist besonders wichtig, wenn Sie viele Anpassungen vornehmen möchten, aber es kann auch wichtig sein, abhängig davon, welchen Web-Host Sie verwenden möchten (die Unterstützung variiert stark für verschiedene Sprachen).
- Ob die Plattform kostenlos oder kostenpflichtig ist. Es gibt Tonnen von beiden Arten von Plattformen da draußen, mit einer guten Auswahl in beiden Lagern. Bezahlte Plattformen bieten oft besseren Support als kostenlose, aber ansonsten gibt es in beiden Kategorien voll ausgestattete Lösungen.
- Ob es die Arten von Produkten unterstützt, die Sie verkaufen möchten (z. B. digitale vs. physische Produkte).
- Die Zahlungsgateways, die die Plattform unterstützt, insbesondere wenn Sie sich bereits für die Verwendung eines bestimmten Portals entschieden haben.
- Die Versanddienste, in die es integriert ist.
- Wie einfach ist die Anpassung? Wie viele Optionen muss die Plattform aus der Box anpassen? Müssen Sie jedes Mal in den Code eintauchen, wenn Sie etwas ändern wollen, oder können Sie Änderungen im Adminbereich vornehmen?
- Wie ist die Unterstützung? Ist es vollständig Community-getrieben oder gibt es Unterstützung direkt von den Entwicklern? Wie viel kostet es?
Nehmen Sie sich Zeit, um die Möglichkeiten zu erkunden und herauszufinden, welche Plattform Ihren Bedürfnissen am besten entspricht.
Kostenlose Plattformen
Es gibt Dutzende von großartigen E-Commerce-Plattformen, einige kostenpflichtig und einige kostenlos. Die bezahlten bieten in der Regel mehr Unterstützung und manchmal mehr Funktionen als die kostenlosen, obwohl es auch einige sehr kostenlose Plattformen mit vollem Funktionsumfang gibt.
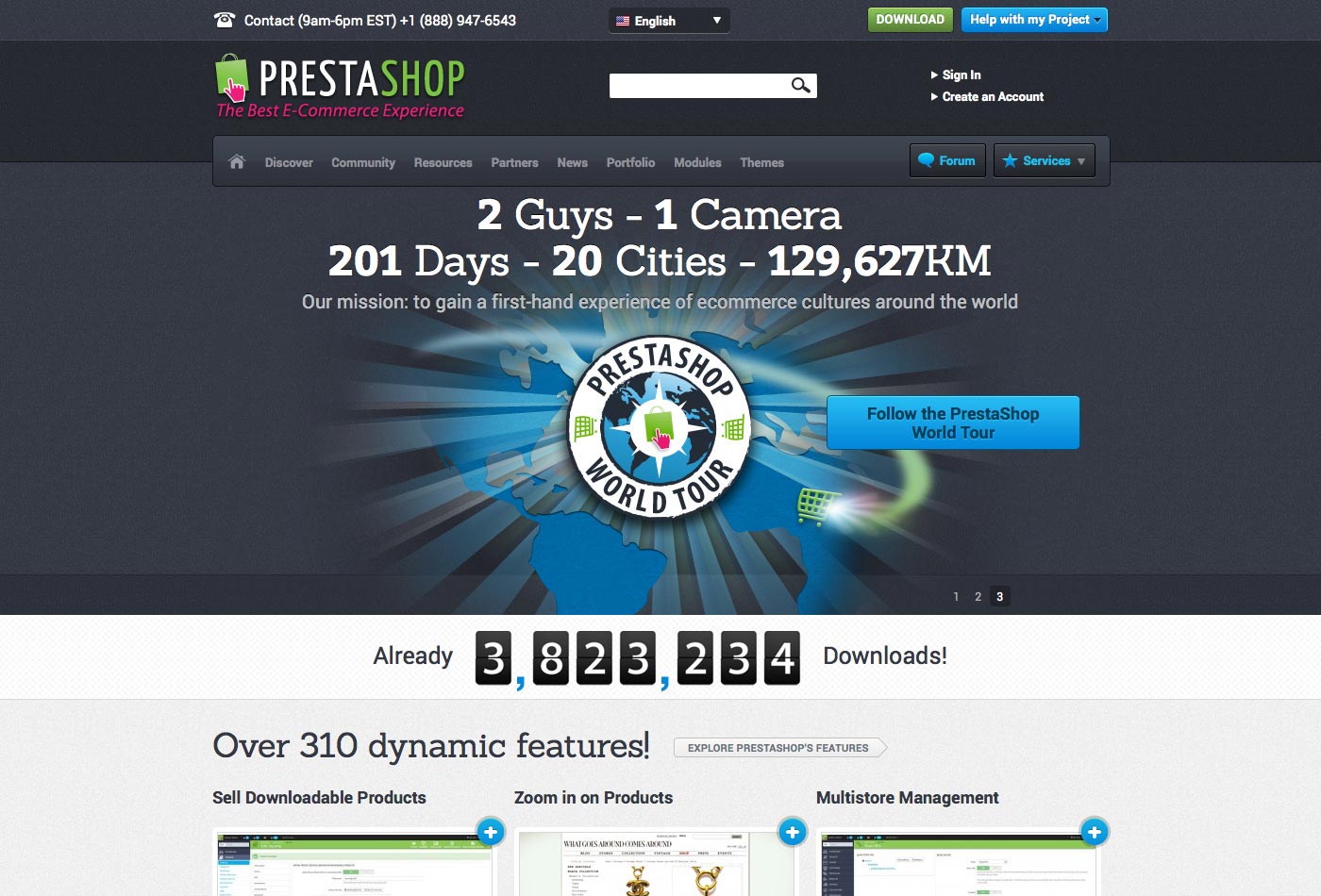
PrestaShop
PrestaShop verfügt über weit mehr als 300 Funktionen, einschließlich einer einseitigen Überprüfung, Webservice-Integration, Bestandsverwaltung, herunterladbaren Produktsupport und vielem mehr. Es ist kostenlos, die Quelle herunterzuladen und vollständig zu öffnen.
PrestaShop enthält eine vollständige Dokumentation und jede Menge Ressourcen für den Einstieg. Es gibt (bezahlte) Module, um seine Funktionalität zu erweitern, sowie Themen (auch bezahlt), wenn Sie nicht Ihre eigene Website entwerfen wollen.
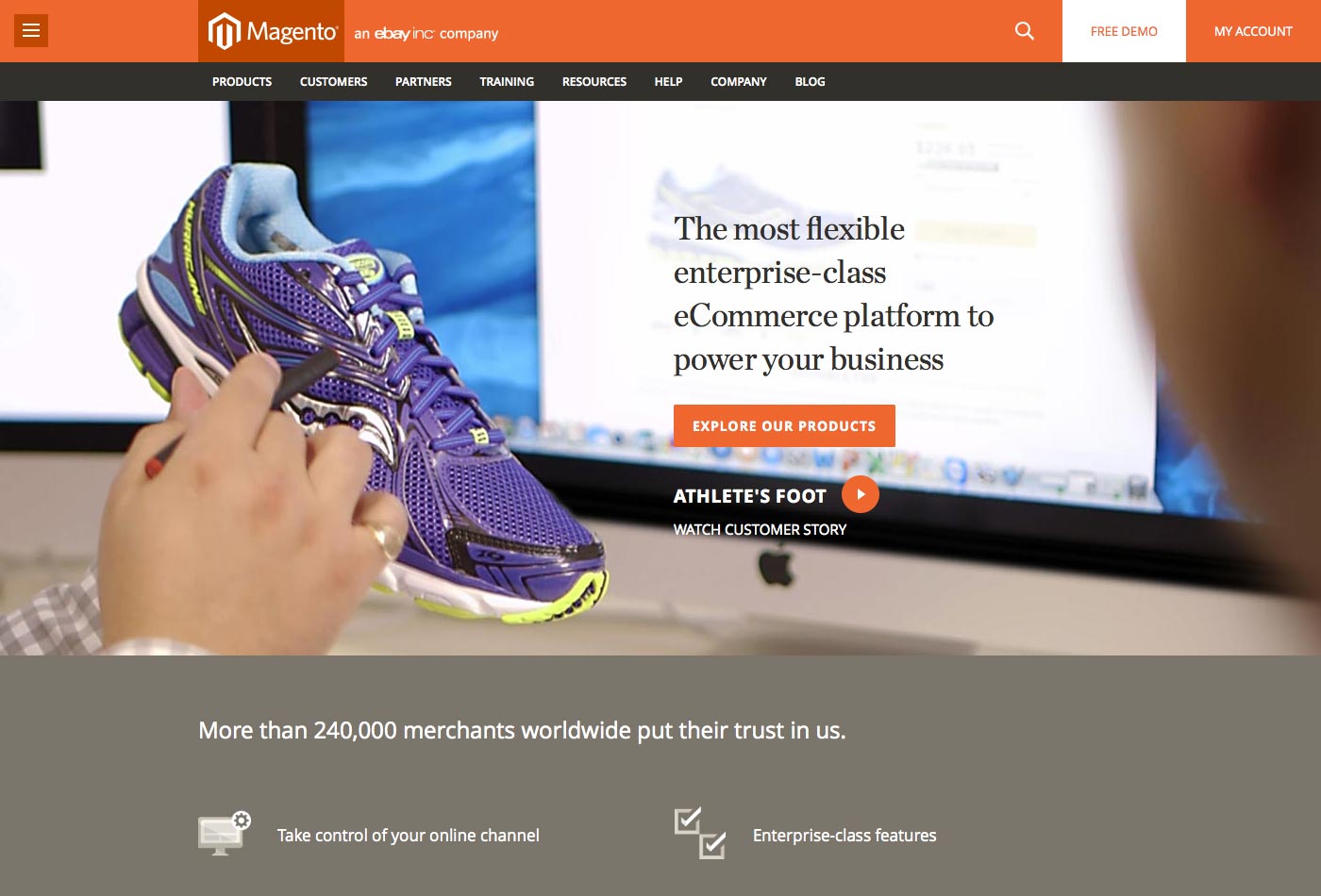
Magento Community Edition
Magento Community Edition ist der Open-Source-Arm von Magento, der weltweit von mehr als 240.000 Händlern genutzt wird. Es ist skalierbar, so dass es mit Ihnen wachsen kann, und es ist flexibel, um Ihre Bedürfnisse zu erfüllen.
Es gibt viele Community-Unterstützung, um Ihnen zu helfen, wenn Sie nicht weiterkommen, sowie die vollständige technische Dokumentation. Es gibt auch eine Vielzahl von Erweiterungen (und natürlich können Sie Ihre eigenen erstellen).
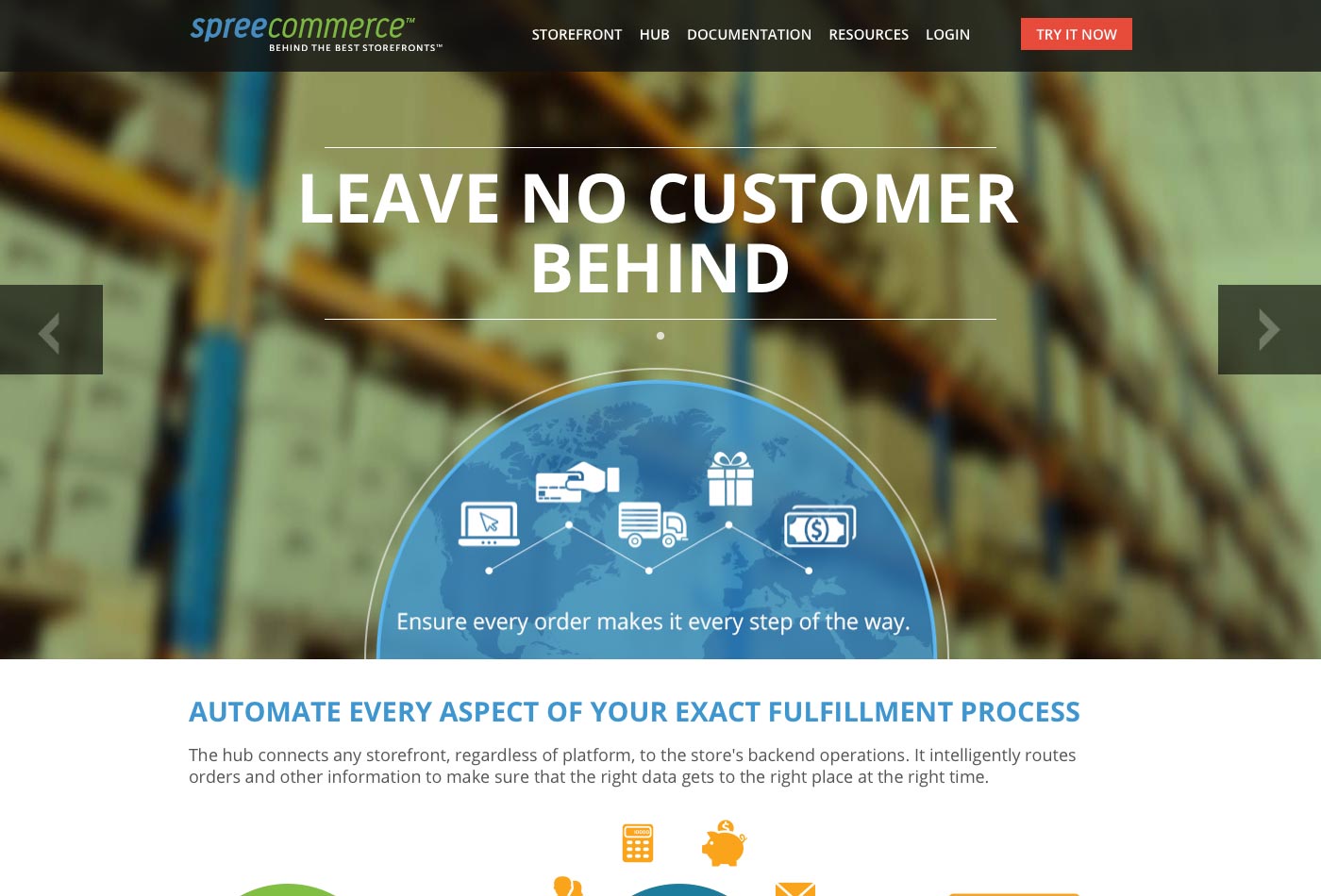
Spree-Handel
Spree-Handel ist eine Open-Source-Plattform, die Ihnen umfassende Kontroll- und Anpassungsressourcen bietet. Es ist vollständig dokumentiert, natürlich gibt es bezahlte Unterstützung und Training.
Zu den Funktionen gehört ein flexibles und reaktionsschnelles Site-Design, das sofort einsatzbereit ist und Live-Video und Animationen unterstützt. Es hat eine umfassende API für nahezu jeden Aspekt des Systems und gibt Ihnen noch mehr Kontrolle.
Zeuscart
Zeuscart ist eine PHP / MySQL basierte E-Commerce-Plattform. Es ist einfach zu verwenden und einfach anzupassen, ohne dass eine Menge IT-Kenntnisse erforderlich sind, um ein einfaches Storefront zu erstellen.
Das Responsive Admin-Dashboard wird mit Twitter Bootstrap betrieben, während das Frontend über ein sauberes Design verfügt, das benutzerfreundlich ist und gut aussieht, mit einer großen Sammlung von UI-Komponenten, die in allen gängigen Browsern (einschließlich mobiler Geräte) funktionieren.
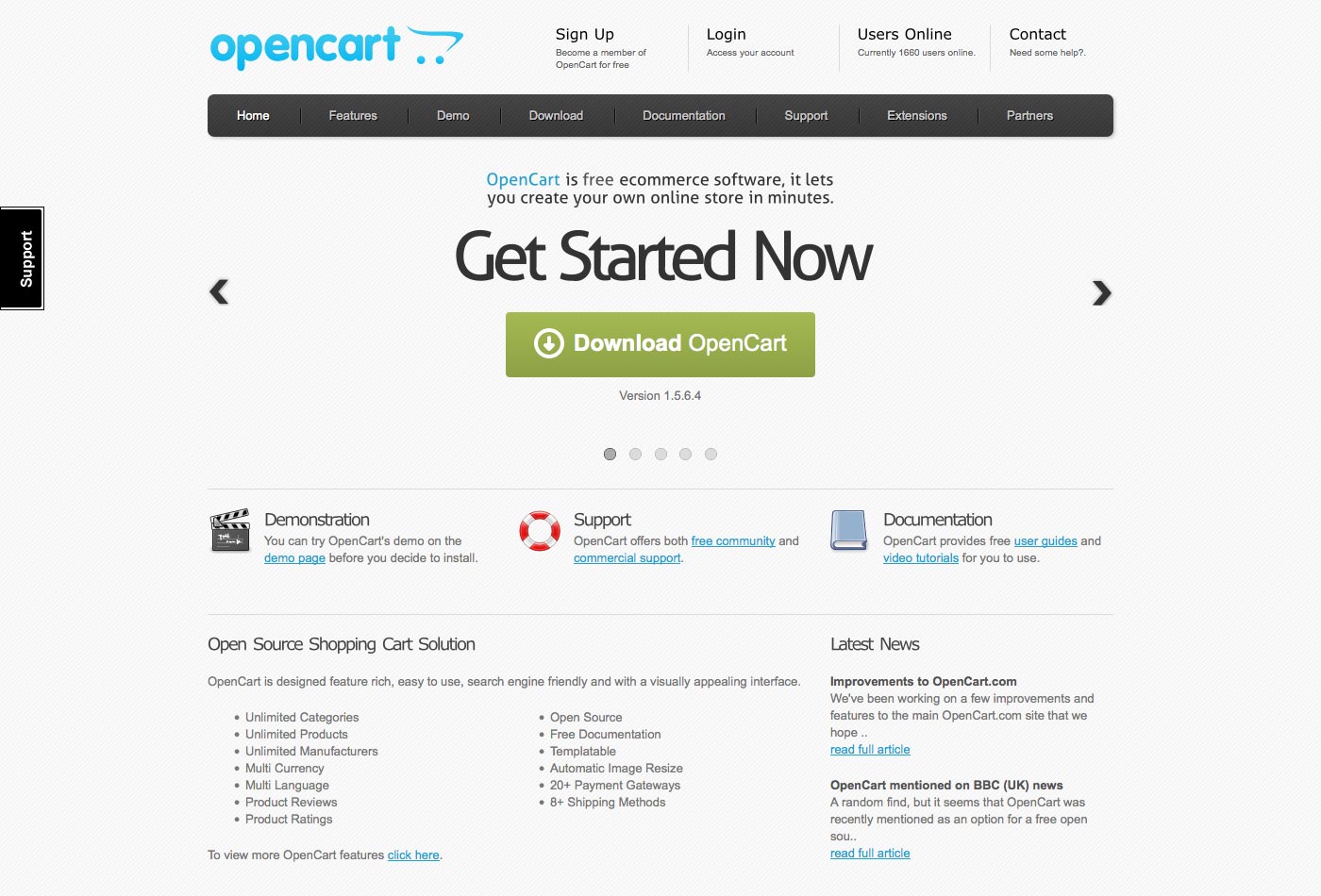
OpenCart
OpenCart bietet eine Unmenge von Funktionen, einschließlich Unterstützung für unbegrenzte Kategorien, Produkte und Hersteller, Unterstützung für mehrere Währungen und Sprachen, kostenlose Dokumentation und vieles mehr. Es kann auch über 20 Zahlungs-Gateways und mehr als 8 Versandmethoden enthalten.
OpenCart bietet auch Unterstützung für Produktbewertungen und Bewertungen, herunterladbare Produkte, mehrere Steuersätze, ein Gutscheinsystem und vieles mehr. Es ist vollständig vorkonfigurierbar und enthält sofort eine verwendbare Standardvorlage.
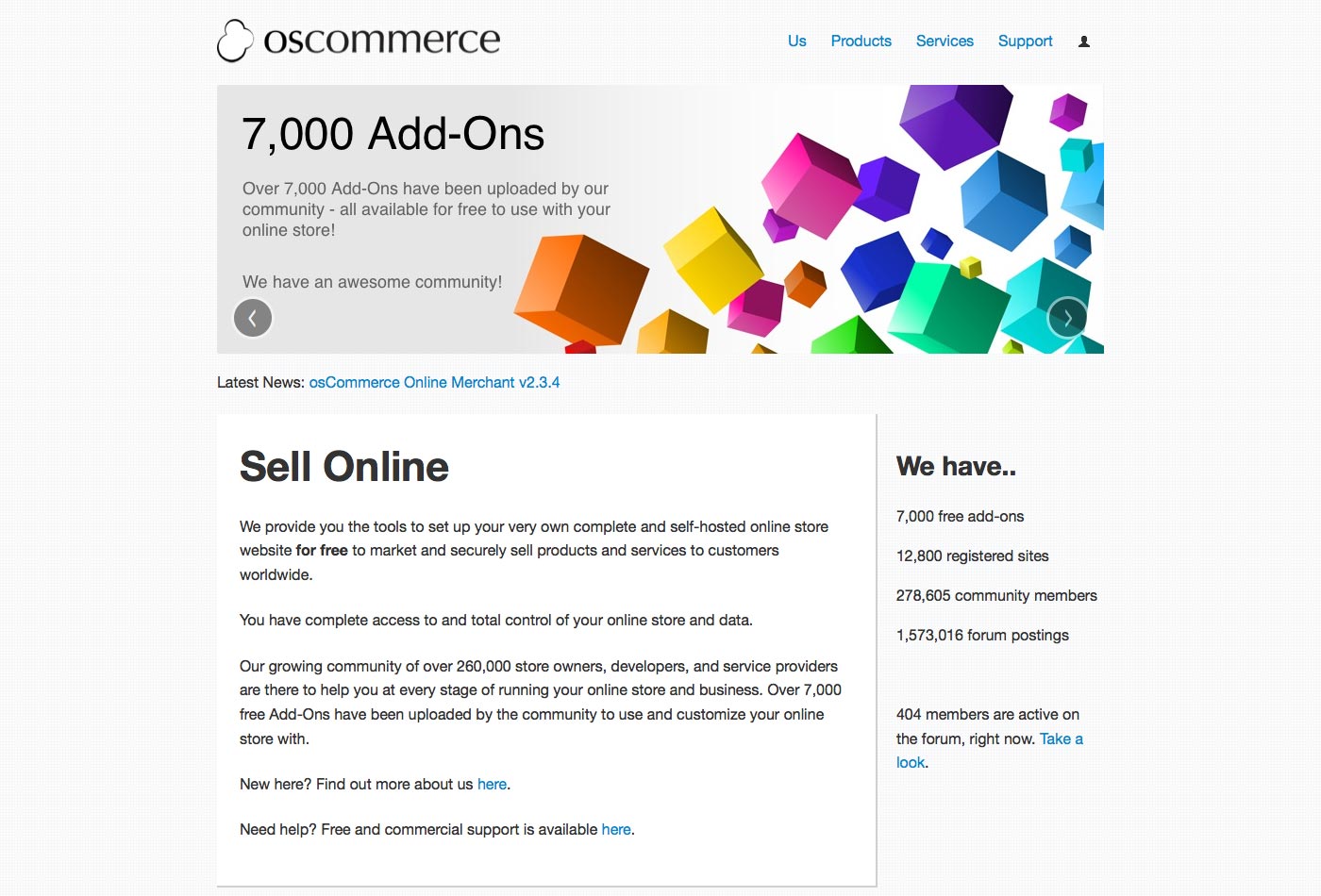
osCommerce
osCommerce hat mehr als 7.000 kostenlose Add-Ons und verfügt über ein Netzwerk von über 260.000 Ladenbesitzern und Dienstleistern. Es gibt eine aktive Community für Support und Hilfe, wenn Sie auf Probleme stoßen, sowie auf kostenlosen und kommerziellen Support.
osCommerce gibt es seit 14 Jahren, sie haben also eine starke Basis, auf der Sie Ihr Geschäft aufbauen können. Es sind auch Vorlagen und Designs verfügbar, mit denen Sie das Aussehen Ihrer Website anpassen können, ohne von Grund auf neu zu beginnen.
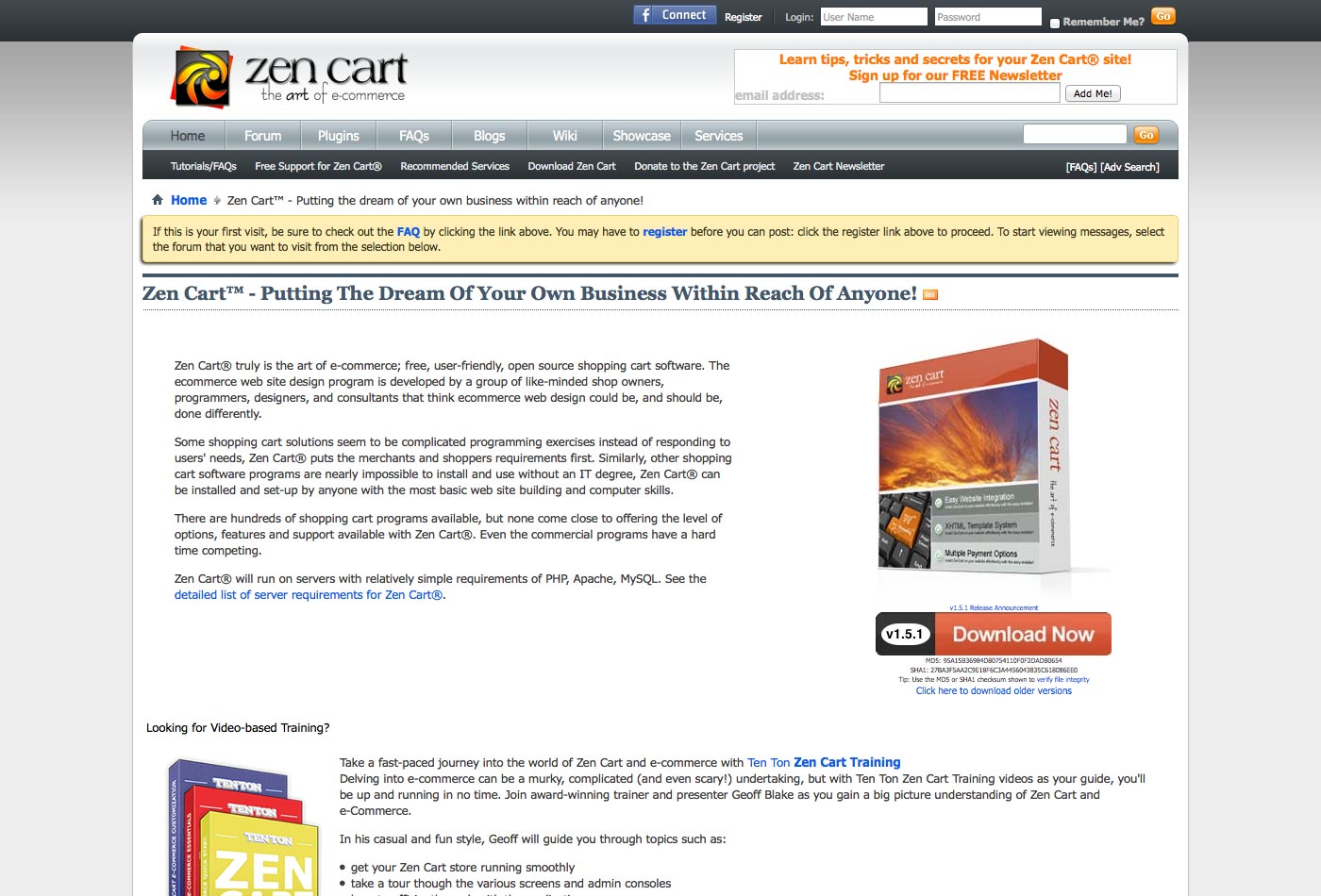
Zenwagen
Zenwagen ist ein kostenloser, benutzerfreundlicher Open-Source-Einkaufswagen mit vielen Plugins und Addons, um seine Funktionalität zu erweitern. Es gibt Add-ons für Admin-Tools, Marketing, Zahlungsmethoden, Preisgestaltungs-Tools und vieles mehr.
Zen Cart verfügt über eine hervorragende Dokumentation, so dass Sie alle Funktionen, die es bietet, einfach nutzen können. Es gibt auch eine Reihe von Websites, die mit Zen Cart erstellt wurden, um Sie zu inspirieren.
simpleCart (js)
simpleCart (js) ist ein kostenloser JavaScript-Einkaufswagen, den Sie in Ihre bestehende Website integrieren können. Es gibt keine Datenbank und keine Programmierung, nur einfaches HTML-Wissen ist erforderlich.
Es hat ein unglaublich flexibles Design, unterstützt mehrere Zahlungs-Gateways (einschließlich PayPal, Google Checkout und Amazon.com Zahlungen) und unterstützt internationale Sprachen und Währungen. Es ist auch eine hohe Leistung, mit einem unglaublich geringen Platzbedarf, insbesondere im Vergleich zu vielen großen E-Commerce-Plattformen.
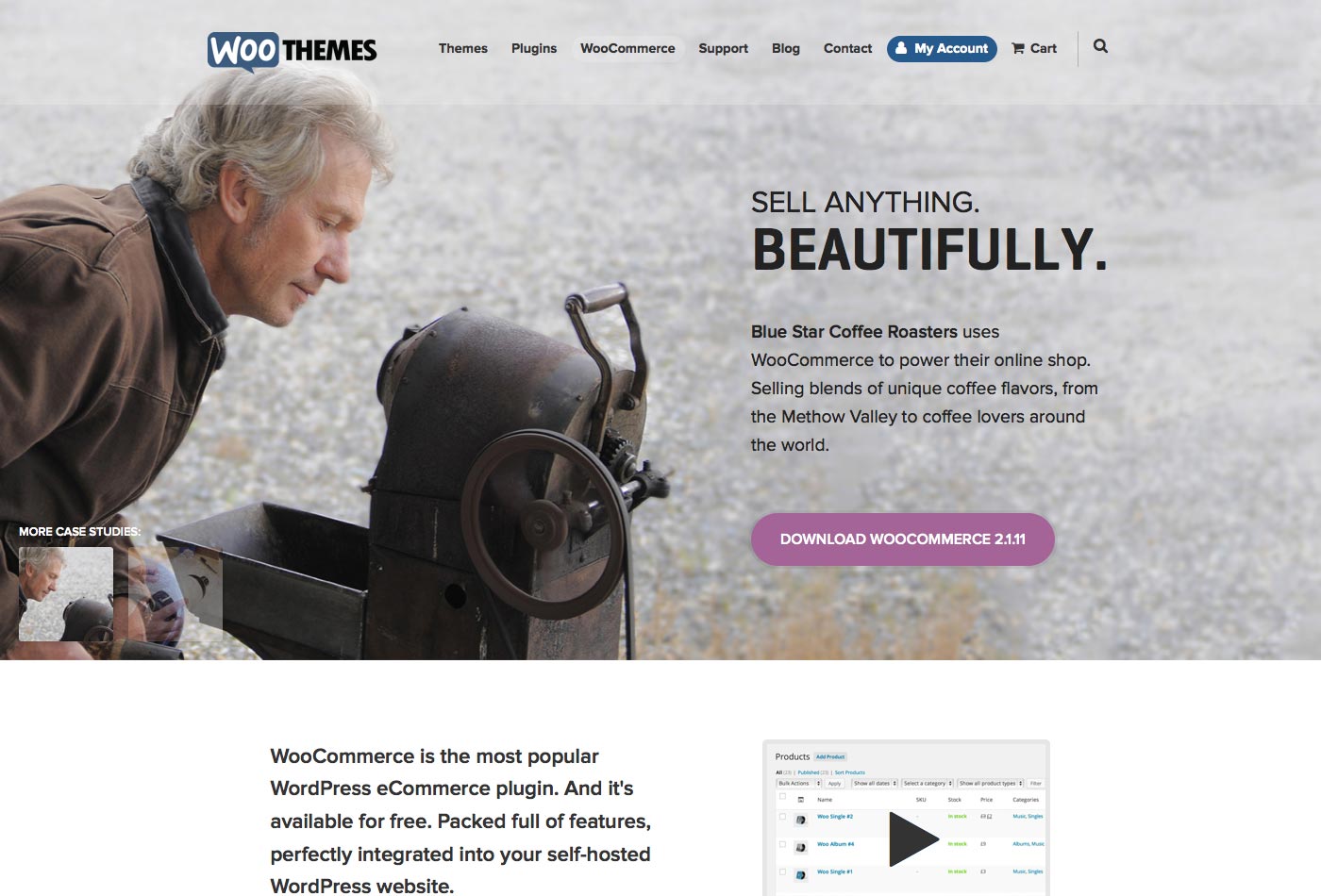
WooCommerce
WooCommerce , von WooThemes, ist ein großartiges WordPress E-Commerce-Plugin, das viele Funktionen hat. Sie können alles mit WooCommerce verkaufen, einschließlich sowohl physischer als auch herunterladbarer Produkte. Es funktioniert sogar mit Affiliate-Produkten.
Es funktioniert mit PayPal, BACS und COD-Zahlungen im Basis-WooCommerce-Paket, mit Tonnen von Erweiterungen für bestimmte Zahlungs-Gateways. Es gibt Tools zum Verwalten von Inventar (digital oder physisch), Versandoptionen, Gutscheinkampagnenunterstützung, Umsatzsteuer und mehr. Und es gibt großartige Berichtsfunktionen, mit denen Sie eingehende Verkäufe und Rezensionen, Lagerbestände und mehr direkt in WordPress verfolgen können.
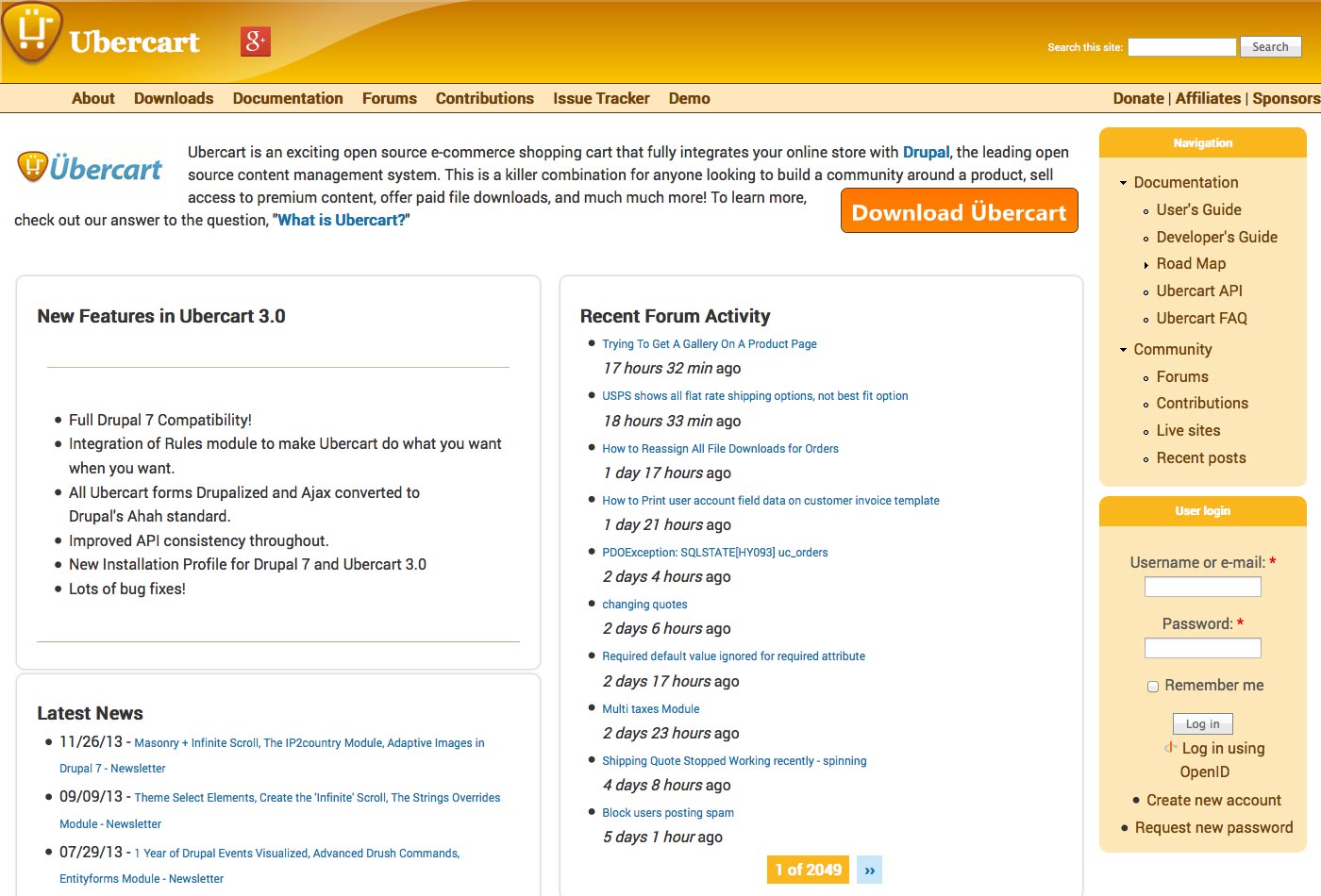
Übergewicht
Übergewicht ist eine voll ausgestattete Warenkorblösung für Drupal. Es ist großartig für den Aufbau einer Community in Ihrem Geschäft. Sie können Premium-Inhalte, kostenpflichtige Downloads, physische Waren und vieles mehr verkaufen.
Es ist als Modulpaket aufgebaut, sodass Sie es ganz einfach in den Rest Ihrer Drupal-Site integrieren können. Und es gibt zusätzliche Module und Themen, die die Funktionalität von Ubercart noch erweitern.
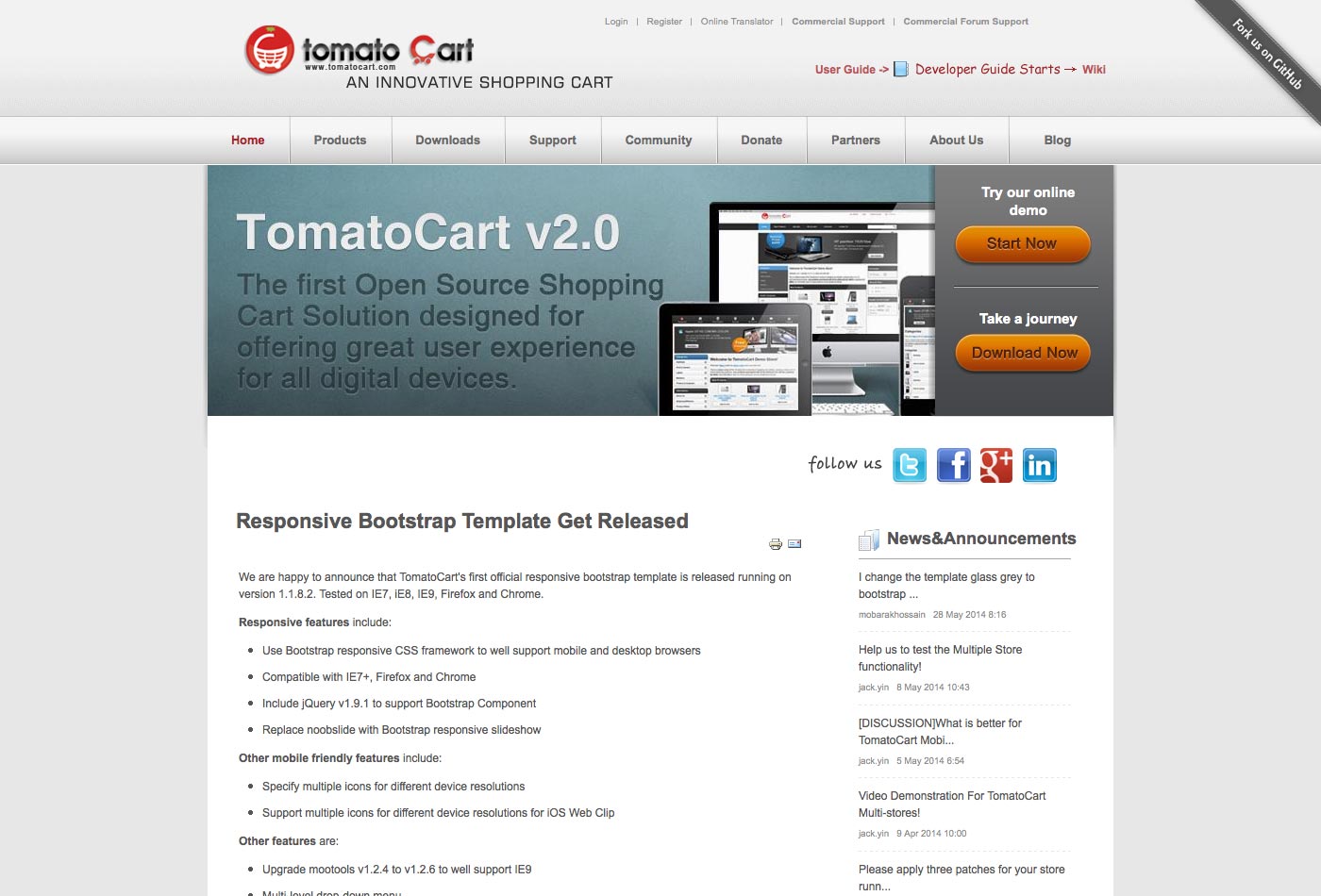
TomatenCart
TomatenCart wurde speziell entwickelt, um auf allen digitalen Geräten zu funktionieren. Es umfasst ein vollständiges CMS mit Bildschirmpräsentation, Bildmenü, Produktscroller, Banner-Manager und Google AdSense-Integration. Es bietet auch Tools für Katalogmanagement, Produktmanagement und Auftragsverwaltung.
TomatoCart umfasst auch Kunden- und Benutzerverwaltungstools, einschließlich der Möglichkeit, Kunden und Abrufwerkzeuge zu importieren und zu exportieren. Es werden zahlreiche Zahlungsgateways unterstützt, darunter Amazon IPN, Google Checkout, PayPal, Western Union und mehr.
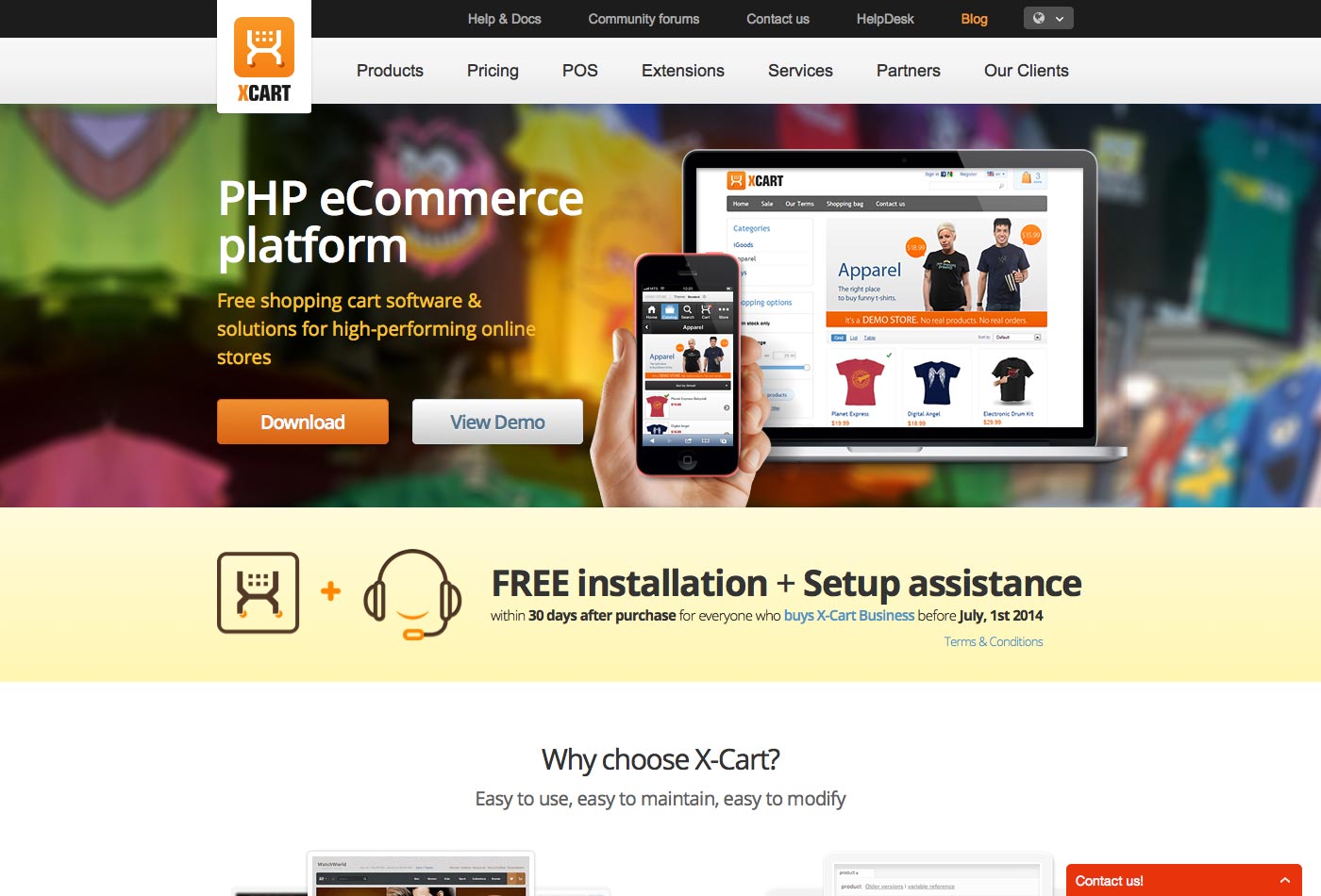
X-Wagen
X-Wagen bietet sowohl kostenlose als auch kostenpflichtige Lizenzen (mit einer einmaligen Gebühr statt wiederkehrender Kosten). Es ist leicht zu pflegen und zu modifizieren, mit Open-Source-PHP-Code. Es gibt Hunderte von Add-Ons, auf die Sie direkt in Ihrem Store-Admin-Bereich zugreifen können.
X-Cart verfügt über ein Bootstrap-basiertes Responsive Design, das auf nahezu jedem Gerät funktioniert, von Mobiltelefonen bis hin zu Desktops. Sie können mit X-Cart alles verkaufen, einschließlich Produkte, Dienstleistungen und Downloads, und sogar offline mit dem X-Cart-Kassensystem verkaufen. Es integriert sich auch in alle gängigen Payment-Gateways und Versandunternehmen.
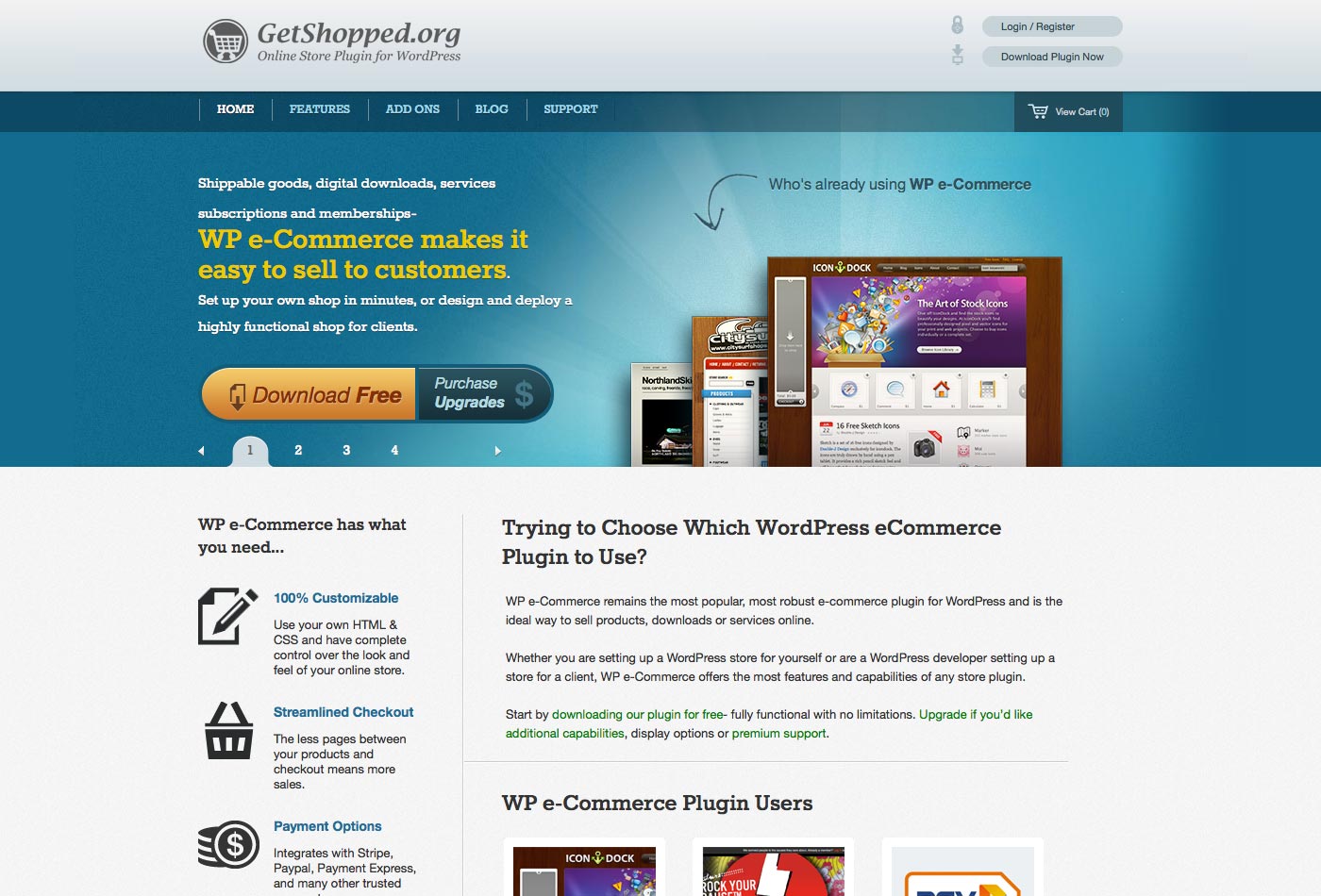
WP E-Commerce
WP E-Commerce ist ein WordPress-Plugin, das für physische Produkte, Downloads und Dienste funktioniert. Es ist vollständig anpassbar, mit einem optimierten Checkout-Prozess, der weniger Seiten zwischen Ihren Produkten und der Kasse platziert.
WP e-Commerce integriert sich mit Stripe, PayPal und mehr und bietet flexible Versandoptionen. Es funktioniert gut mit anderen WP-Plugins, unterstützt WP-Widgets, verwendet Shortcodes und Template-Tags, bietet unzählige Marketing-Tools und vieles mehr. Es stehen Plugins und Themes zur Verfügung, um die Funktionalität noch weiter zu erweitern.
Jigoshop
Jigoshop ist ein WordPress E-Commerce-Plugin, das leistungsstarke Marketing- und SEO-Funktionen sowie eine einfache Verwaltung sowohl für physische als auch herunterladbare Produkte und Dienste umfasst.
Jigoshop bietet die Möglichkeit, Store-Manager für die Verwaltung des täglichen Betriebs sowie umfassende Shop-Management-Tools mit einer intuitiven Benutzeroberfläche zuzuweisen. Es gibt kostenlose und kostenpflichtige Erweiterungen, um die Funktionalität weiter zu erweitern. Zu den kostenlosen Erweiterungen gehören die Registerkarte "YouTube Video Product", der ShipWorks Connector, mehrere Admin-E-Mails und vieles mehr.
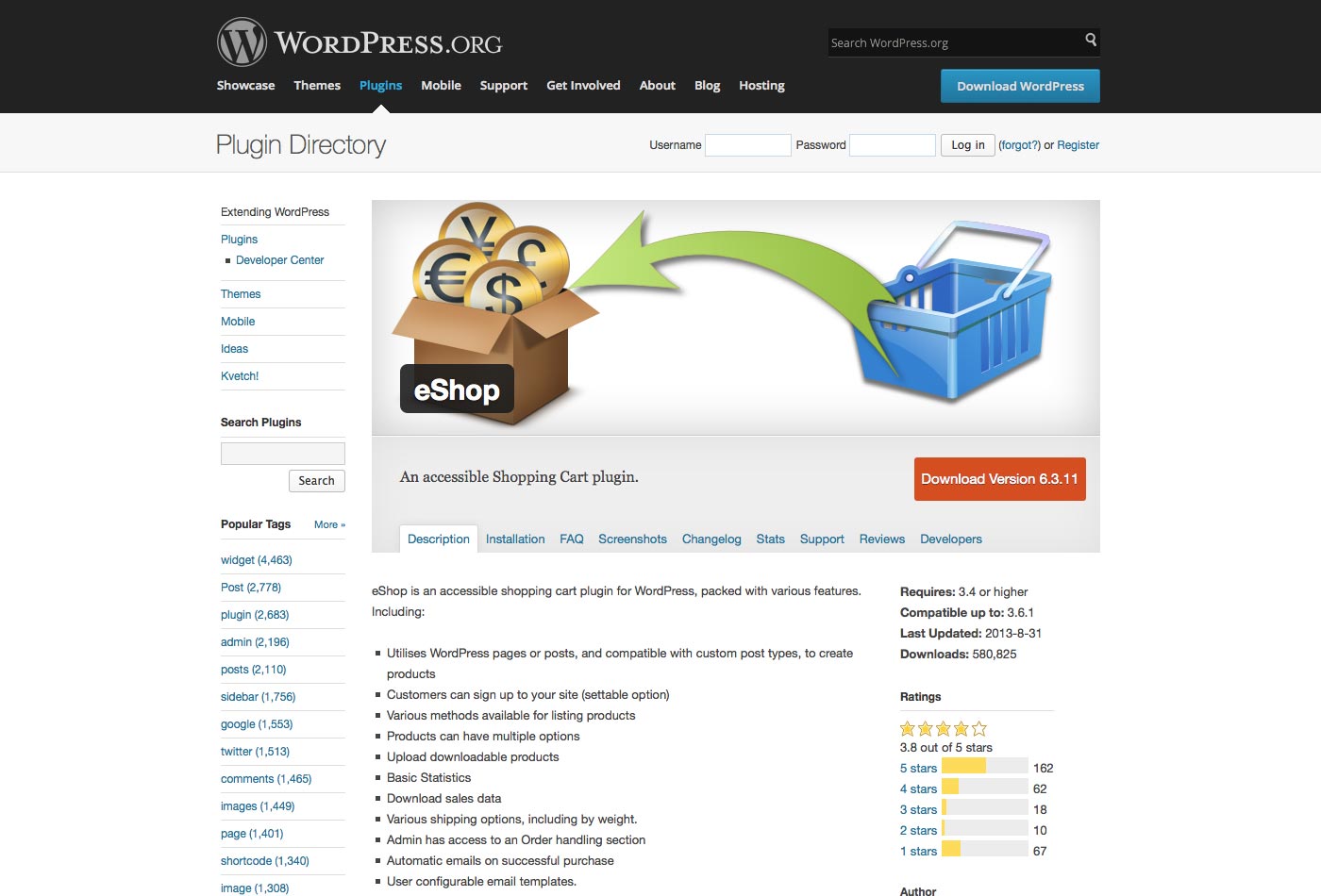
eShop
eShop ist ein zugängliches WordPress Shopping Cart Plugin. Es bietet unter anderem eine Reihe von Zahlungsoptionen für Händler und Versandoptionen. Es ist in hohem Maße konfigurierbar, mit Optionen für Einkaufswagen und Kasse, Produkte und mehr.
Es gibt eine sehr gründliche Dokumentation, die online verfügbar ist, einschließlich großer Fehlerbehebungsinformationen. Es gibt sogar Video-Tutorials für zusätzliche Hilfe.
5 inspirierende E-Commerce-Beispiele
Es gibt Unmengen von wundervollen, gut entworfenen E-Commerce-Seiten da draußen, um Sie zu inspirieren. Hier werde ich nur fünf betrachten und aufzeigen, was verschiedene Teile dieser Websites ausmacht.
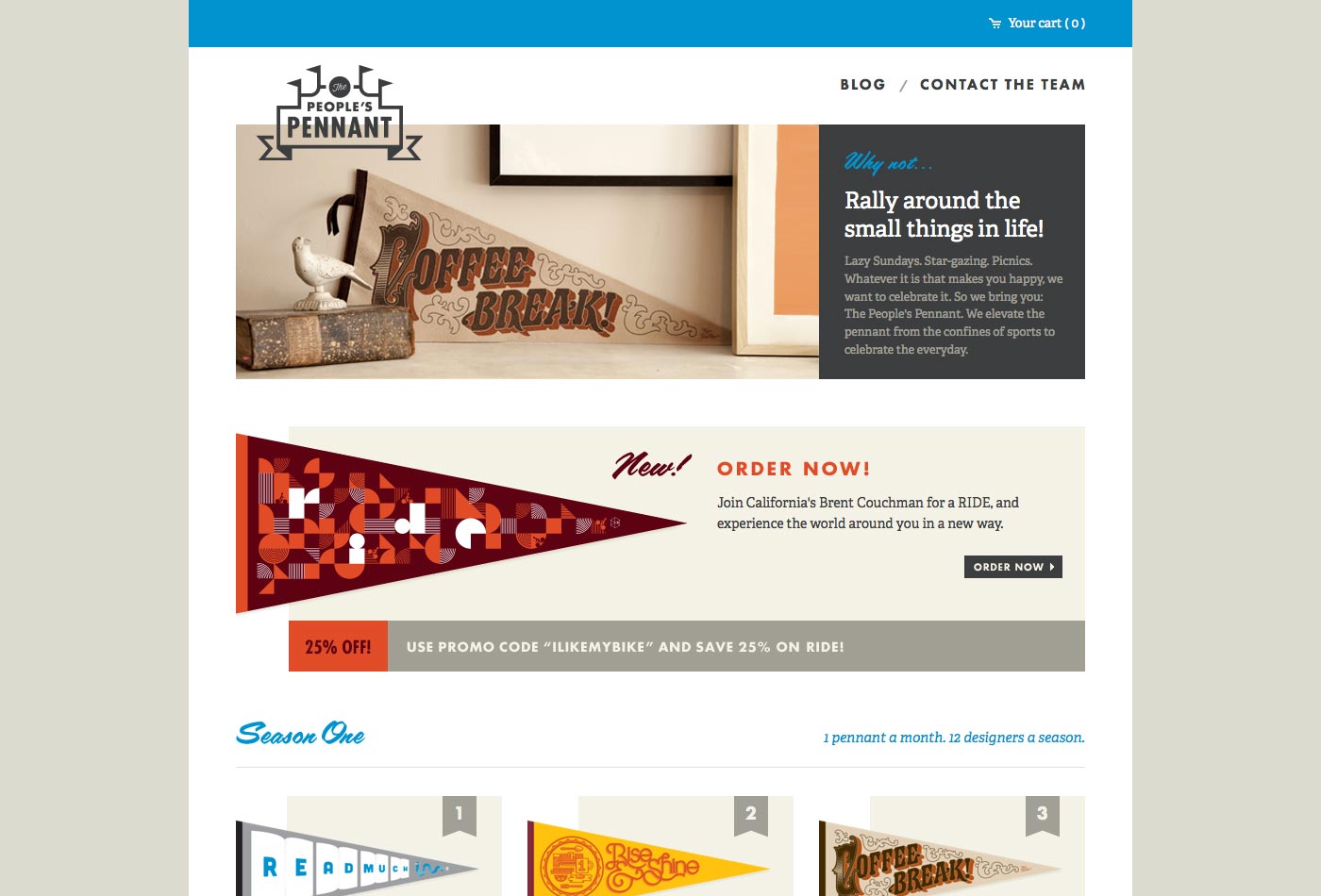
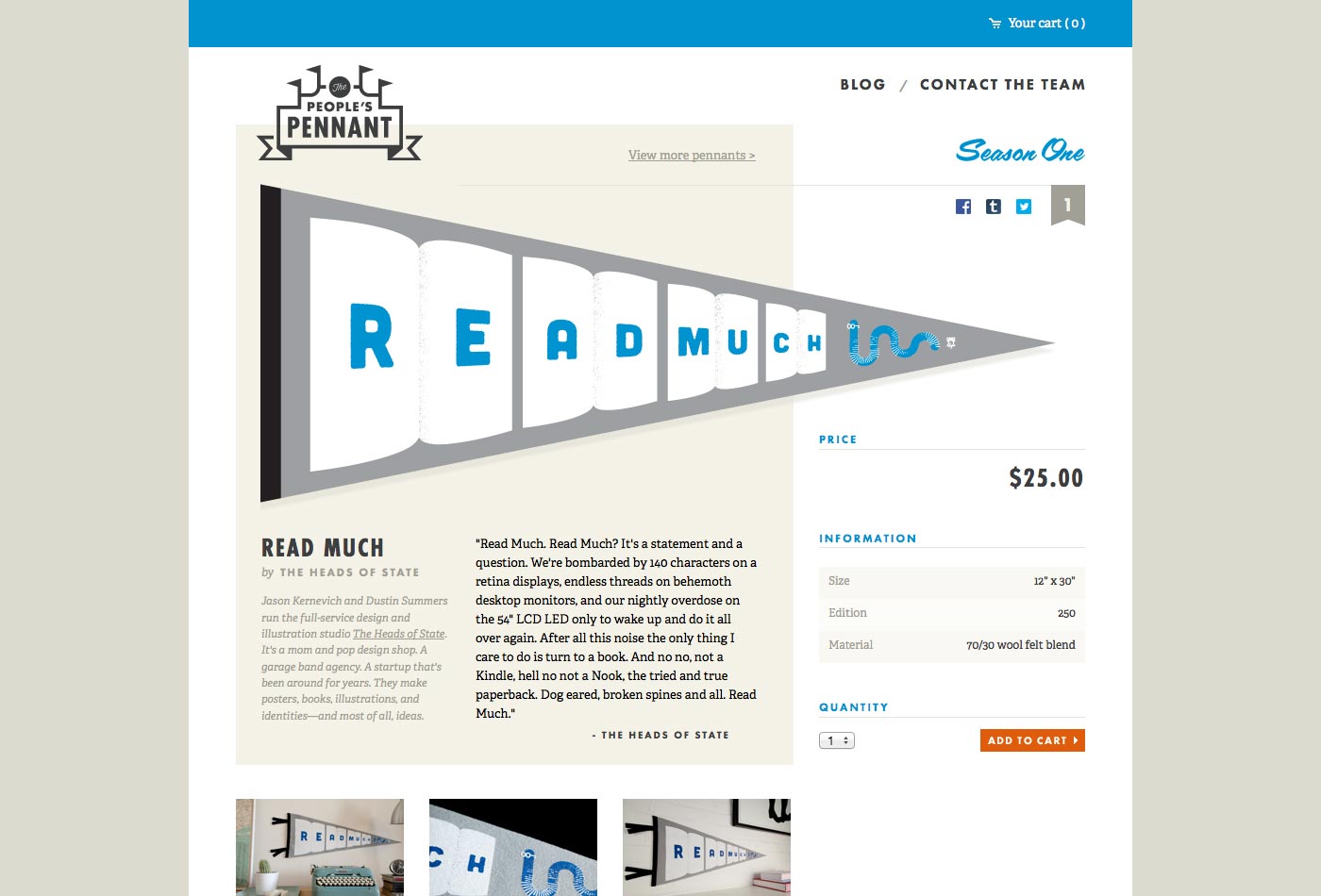
Der Wimpel der Leute
Der Wimpel der Leute bietet ein Design, das teilweise minimalistisch, teils retro ist. Die "Kaufen" -Buttons sind prominent, ohne das Design zu dominieren.
Die einzelnen Produktseiten sind übersichtlich gestaltet und verfügen über einfach zu findende Share-Buttons. Alle grundlegenden Informationen sind leicht zu finden (Größe, Material, Ausgabe, etc.), mit zusätzlichen Fotos, die ebenfalls gut sichtbar sind.
Der Checkout-Prozess besteht aus nur zwei Schritten nach dem Warenkorb, ein sehr rationeller Ansatz.
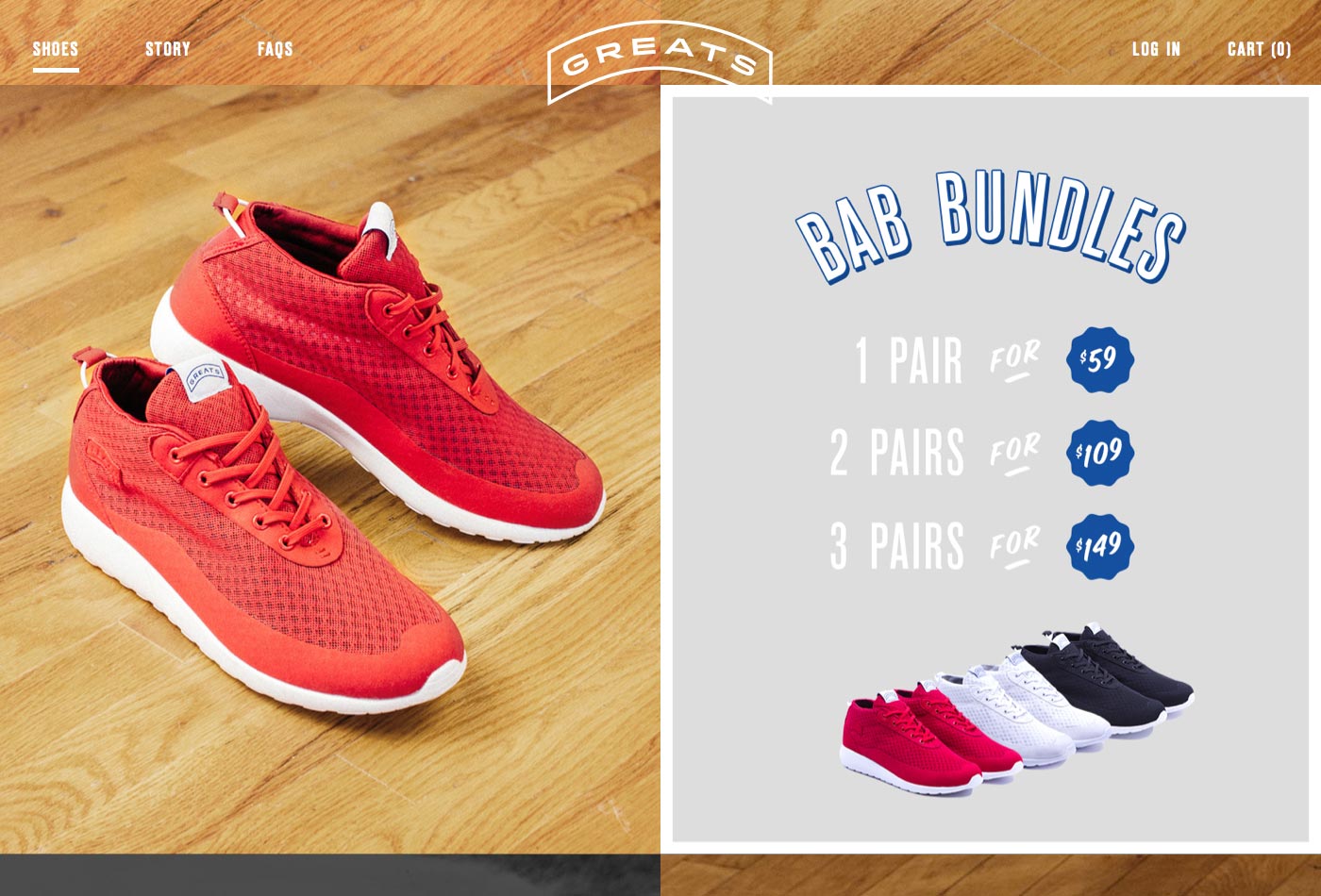
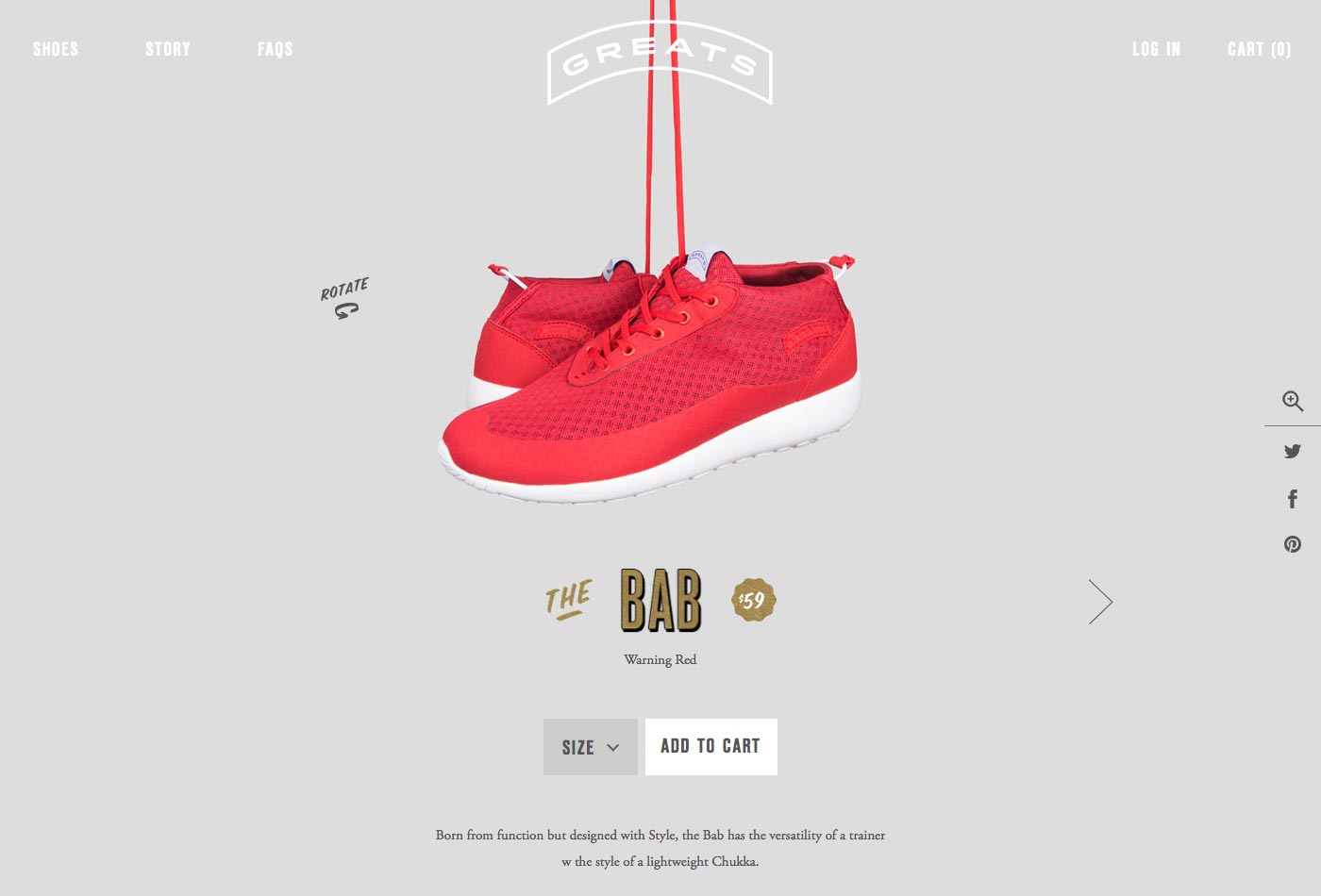
Größen
Größen hat ein einfaches Design mit prominenten Fotos der Produkte auf der Homepage. Zwischen den Produktbildern gibt es zusätzliche Informationen zu Preisen und Versand.
Beim Schweben über ein Produkt erhalten Sie den Namen. Wenn Sie darauf klicken, gelangen Sie zu den detaillierten Produktinformationen mit Fotos, Beschreibungen und Links.
Der Funktionsbereich auf jeder Produktseite ist besonders interessant und durchdacht.
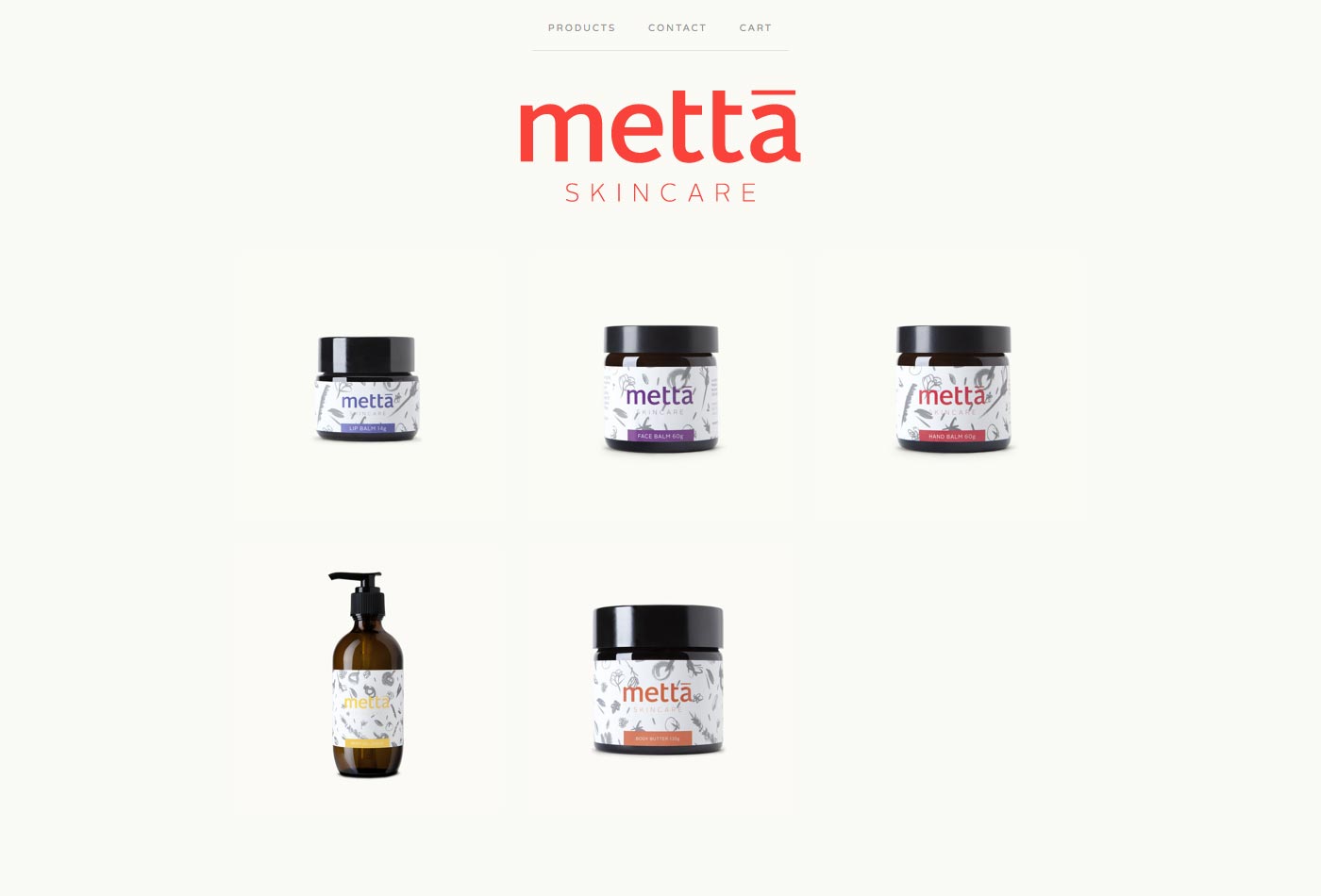
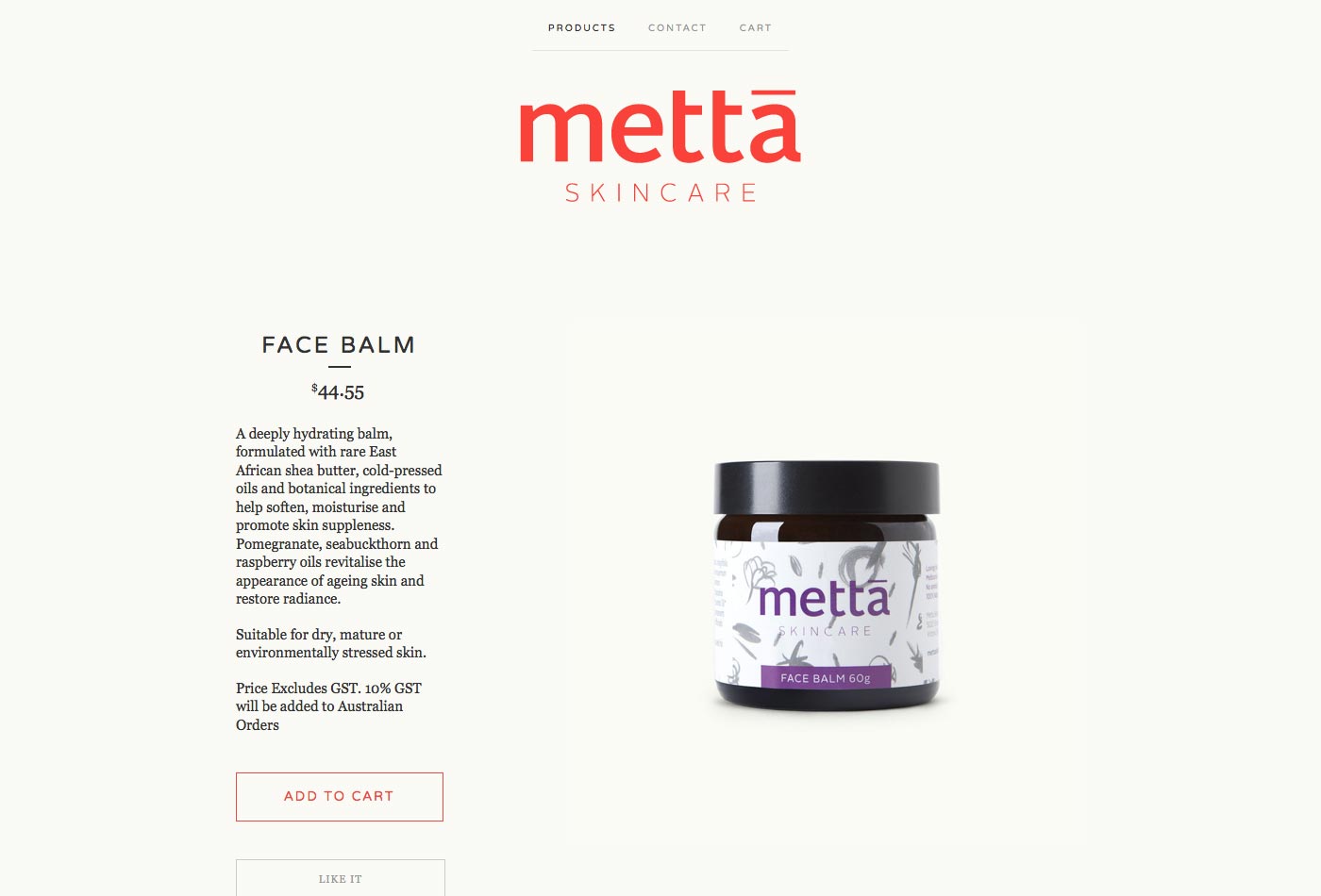
Metta Hautpflege
Metta Hautpflege Laden ist Minimalismus von seiner besten Seite. Bewegen Sie den Mauszeiger über ein Produkt und zeigen Sie den Namen und die Preisinformationen an.
Klicken Sie darauf und Sie gelangen auf eine Produktseite mit vielen Details.
Zahlungen werden über PayPal abgewickelt und der gesamte Checkout-Prozess ist einfach und optimiert.
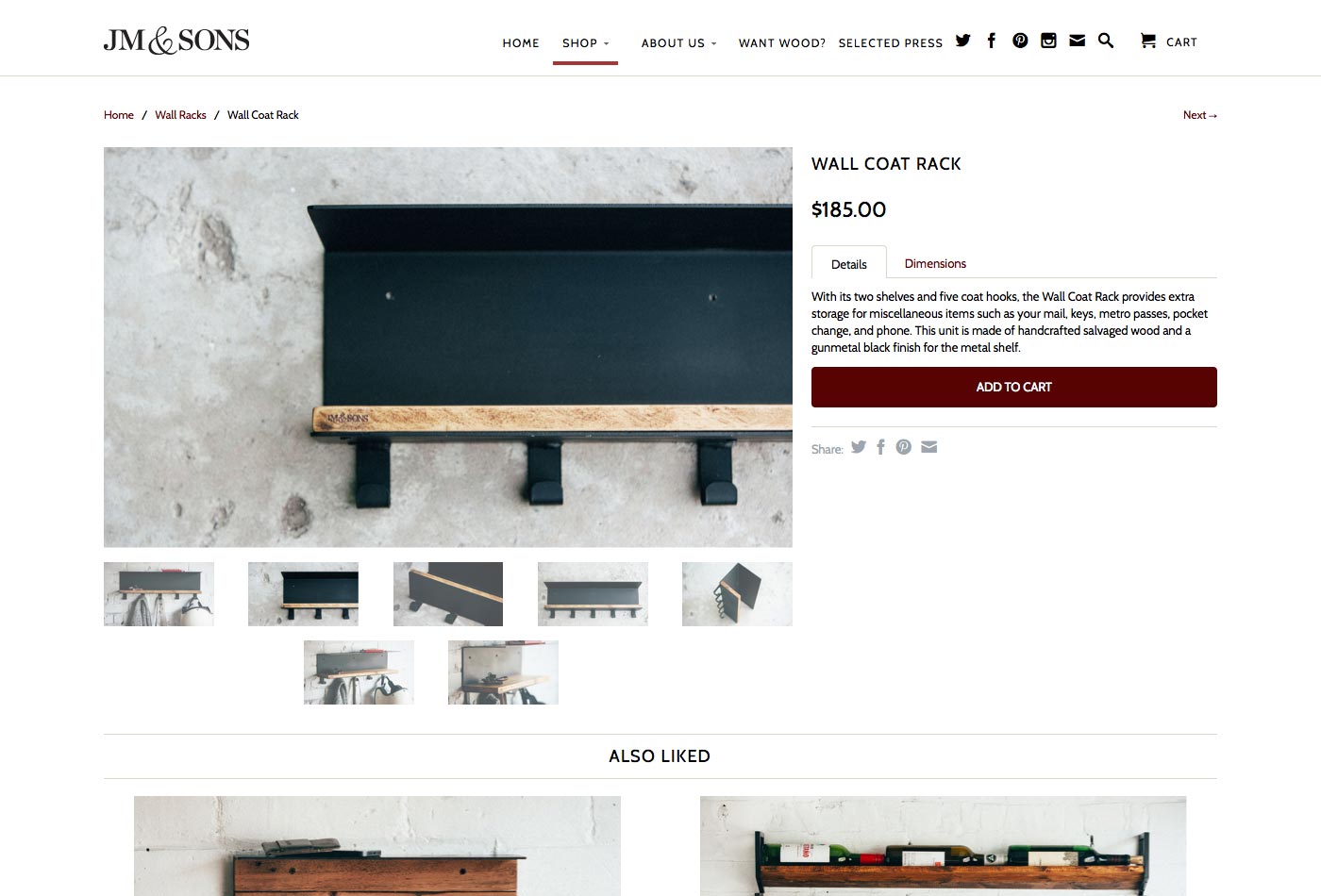
JM & Söhne
Das JM & Söhne Store ist minimalistisch, mit einem tollen Produkt- und Feature-Slider auf der Homepage, der fast den gesamten Bildschirm einnimmt.
Einzelne Produktseiten enthalten Details zu den Produkten sowie Abmessungen in einem Tab-Format. Es gibt mehrere Fotos von jedem Produkt, die in einer Diashow angezeigt werden. Verwandte Produkte sind in der Überschrift "Gefällt mir" enthalten.
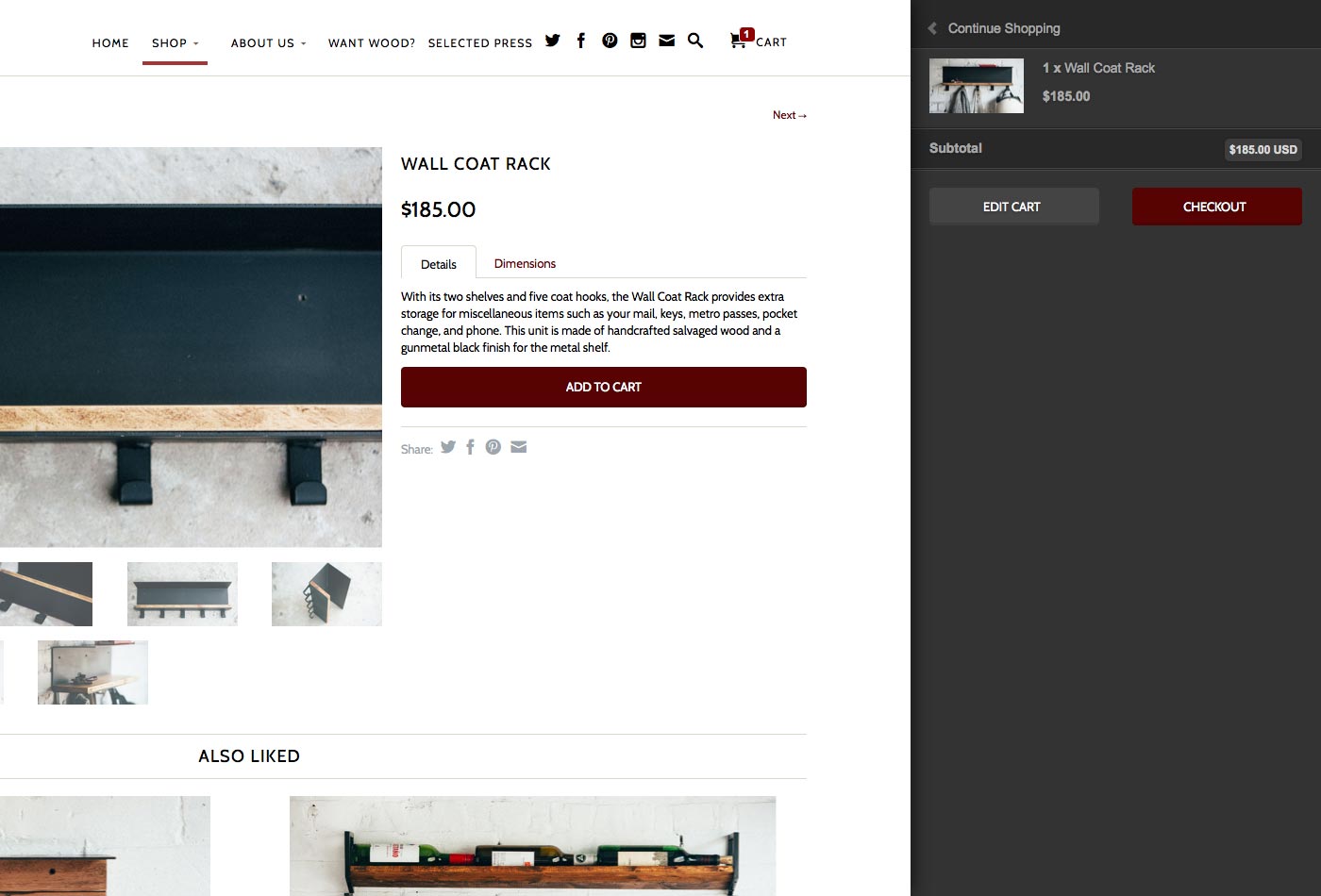
Eine der besten Eigenschaften des JM & Sons Designs ist der Slide-Out Einkaufswagen. Klicken Sie oben auf das Einkaufswagensymbol, und anstatt ein modales Fenster zu öffnen oder zu einer neuen Seite umgeleitet zu werden, wird Ihr Warenkorb von der rechten Seite der Seite verschoben.
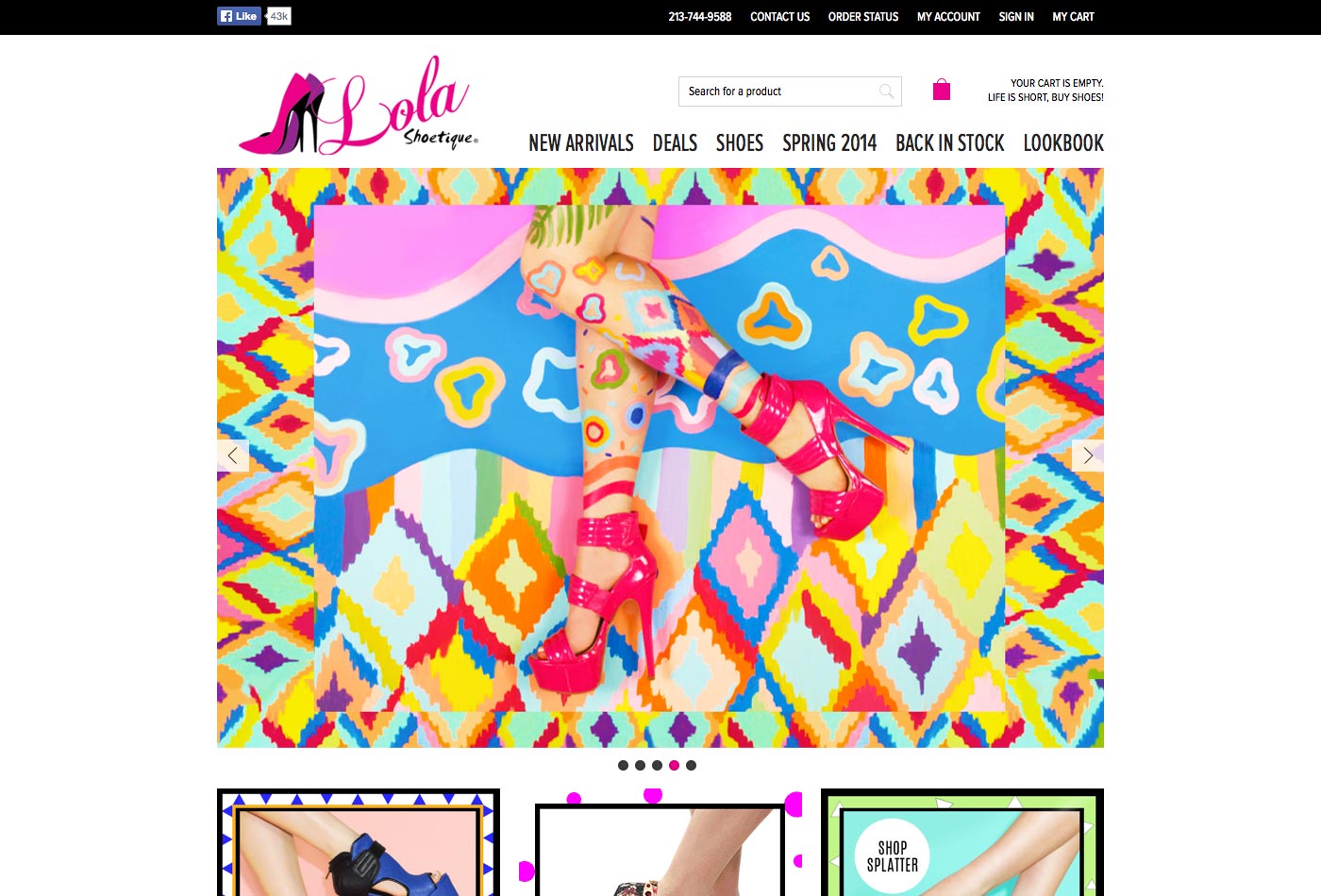
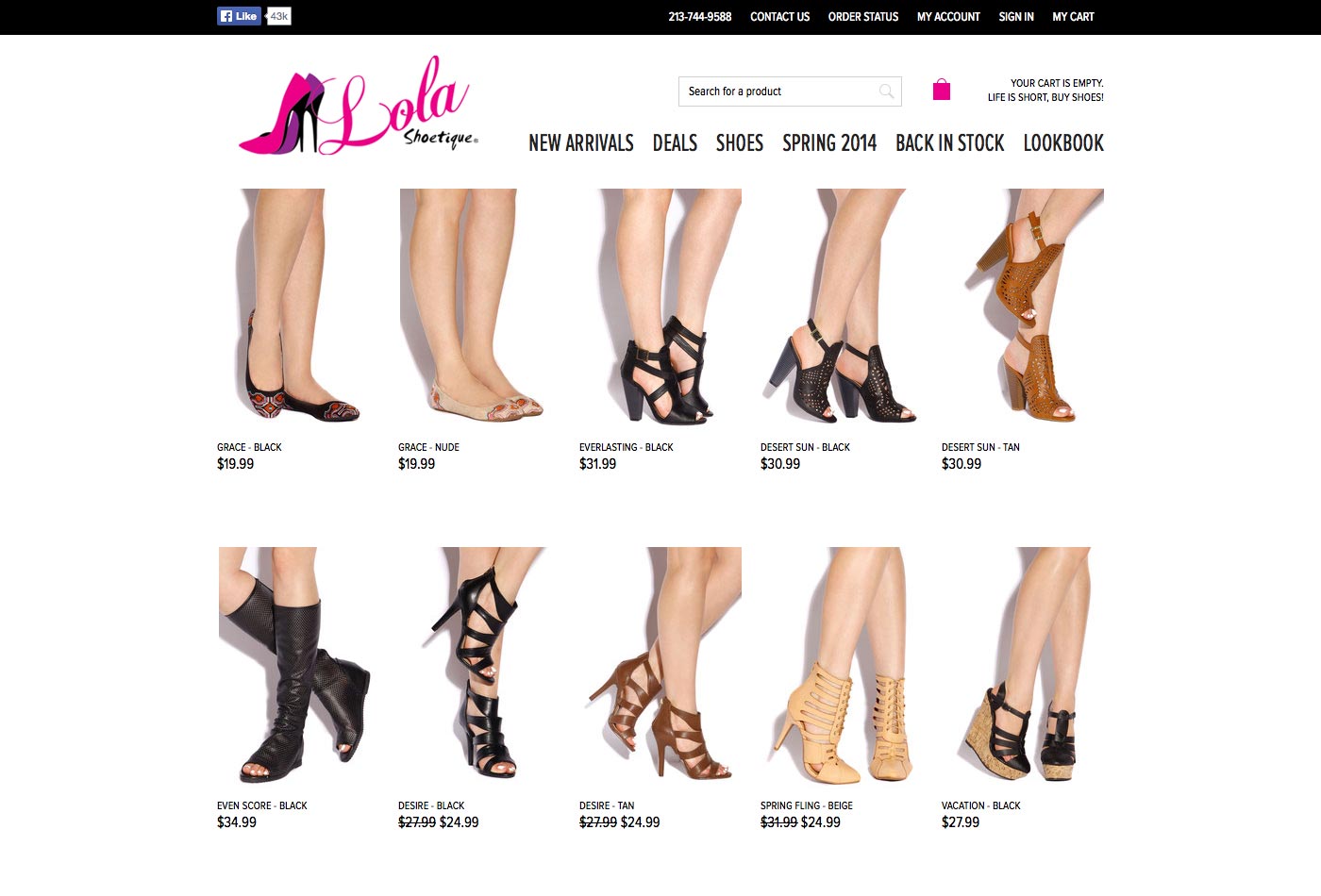
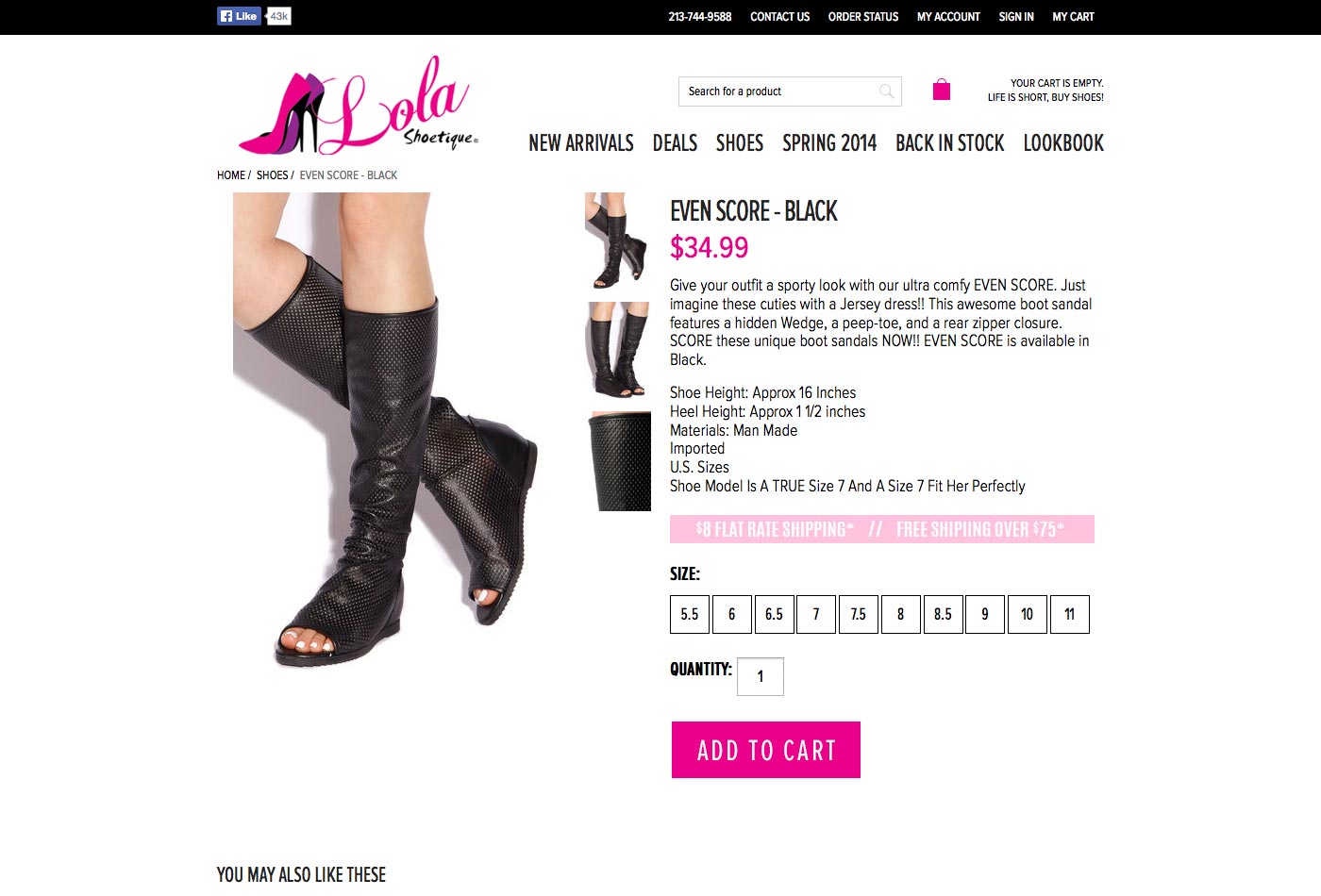
Lola Shoetique
Das Lola Shoetique Shop hat ein minimalistisches Design, das gut als Hintergrund für die hellen, gewagten Bilder auf der Website funktioniert.
Die Ergebnisseiten für Produktkategorien sind einfach, mit Fotos, die sich in den Hintergrund einfügen, wodurch ein sehr sauberes Design entsteht, das den Fokus genau auf die Produkte richtet (wo sie sein sollten).
Die Produktseiten bieten eine Beschreibung sowie Spezifikationen. Ein herausragendes Merkmal, da es sich um ein Schuhgeschäft handelt, ist die Passformanleitung, die Ihnen sagt, wie die Schuhe im Vergleich zur Standardgröße passen. Obwohl es kein Design-Feature ist, ist es eine unglaublich hilfreiche UX-Funktion.
Fazit
Die grundlegenden Elemente eines guten E-Commerce-Designs sind etwas, mit dem jeder Designer vertraut sein sollte, schon allein deshalb, weil es irgendwann zu einem Kunden kommen muss. Und diesen Aspekt des Designs zu ignorieren, wird entweder zu Kunden führen, die mit der Arbeit, die Sie am Ende für sie tun, unzufrieden sind, oder zu Kunden, die sich einfach woanders hinwenden.