Das Geheimnis der Raster-Layouts und der Fehler, den Sie wahrscheinlich machen
Ich erwähnte in einem anderen Artikel das Layout "Swiss School" und "Grid" und während die meisten Kommentare positiv zu dem Artikel waren, gab es eine Anzahl von Leuten, die fragten, ob das Grid überhaupt noch am Leben sei. Ich versichere Ihnen, dass das Raster-Layout am Leben ist, gut, und die ganze Zeit verwendet wird. Diejenigen, die es nie gelernt haben, erkennen einfach nicht die Regeln des Rasters und wie man sie benutzen oder sogar verbiegen kann, oder brechen diese Regeln für den Erfolg bei der Gestaltung unglaublicher Layouts.
Erstens ist die Verwendung eines Rasterlayouts nicht ausschließlich dem Drucken oder dem Digitaldruck zugeordnet. Layout ist Layout und Design ist eine Methode, um eine Nachricht mit mehreren Elementen zu übermitteln. Natürlich arbeiten diese Elemente in Harmonie, wenn berücksichtigt wird, wie das menschliche Auge das Layout sieht und wie das Gehirn es verarbeitet. Sorgen Sie dafür, dass das Gehirn beim Entschlüsseln der Nachricht zu sehr arbeitet, und es schließt die Synapsen vollständig vom Layout ab.
Warum das Raster missverstanden wird
Es gibt eine sehr gute, grundlegende Lektion zur Verwendung des Grid-Systems auf DesignersInsights.com. Layout-Raster effektiv verwenden ist eine solide Lektion für diejenigen, die noch nie von der Rasterbildung in der Kunstschule oder anderen Lektionen des Lebens gehört haben. Es umfasst die Verwendung von Spalten sowie andere Elemente, die Drittelregel, und das Goldener Schnitt. Es geht einfach nicht über den gesunden Menschenverstand hinaus, warum einige Designer groß und andere nur mittelmäßig sind.
Stellen Sie sich vor, dass jeder Designer das Layout aus diesem Designer Insights-Artikel gelernt hat. Wir würden alle die gleichen Designs produzieren. Es sind diejenigen, die das Raster sehen, fast wie Idiot Savants, und es benutzen, wie es keine anderen können - oder vielmehr, wie andere es tun würden, wenn sie es sehen könnten -, die die beste Designarbeit produzieren.
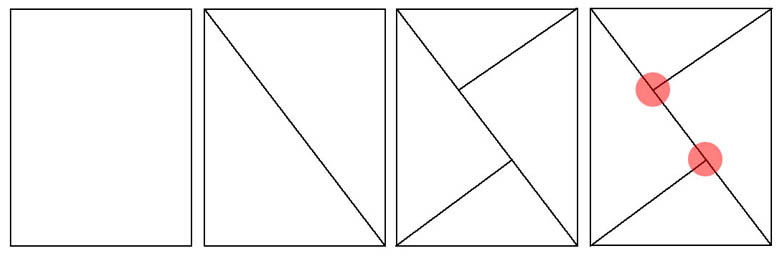
Der einfachste Weg zu erklären, wie das Grid in Bezug auf Layout-Möglichkeiten fast grenzenlos ist, ist, es mit diesem merkwürdig klingenden Beispiel zu betrachten: Wahrscheinlichkeiten sind, du hast eines dieser "wie viele Quadrate siehst du" -Tests gesehen, die knallen auf Facebook. Also, wie viele gibt es? Hast du die vier oder acht gezählt, die von den einzelnen Quadraten gebildet werden? Es gibt Quadrate innerhalb von Quadraten, die mehr Quadrate ergeben und so weiter. Das ist Raster-Layout!
Das Wie und Warum
Als Designer kennen wir vielleicht die Schweizer Designschule aus der Basic Design 101 Klasse. Manche nennen es die Evolution des modernen Designs. Andere denken vielleicht, dass es nur ein Schritt dahin ist, wo der Design-Stil jetzt ist. Beides mag stimmen.
In einem Rampenlicht auf Josef Müller-Brockmann Ich schrieb für einen anderen Blog, er schilderte, wie er und seine Zeitgenossen die Designregeln entwickelten, an denen wir heute noch festhalten:
Josef Müller-Brockmann (9. Mai 1914 - 30. August 1996) gilt als einer der Hauptakteure der Swiss School of International Style. Betrachtet man die Zeit seiner Karriere, die den Zweiten Weltkrieg, den Kalten Krieg und den wachsenden Einfluss eines Europas auf die Flucht vor Zerstörung und Angst einschloss, so informierte er sicherlich über einen Designstil, der Designer weltweit beeinflusste.
Müller-Brockmann war mehr als nur ein Mann, der versuchte, das zu bilden, was heute als Schweizer Schule bezeichnet wird; Konstruktivismus, De Still, Suprematismus und das Bauhaus haben seine Entwürfe in eine neue Richtung gedrängt, die Türen für kreative Ausdrucksformen im Grafikdesign geöffnet hat. Unter seinen Altersgenossen ist er wahrscheinlich am leichtesten zu erkennen, wenn er diese Zeit betrachtet.
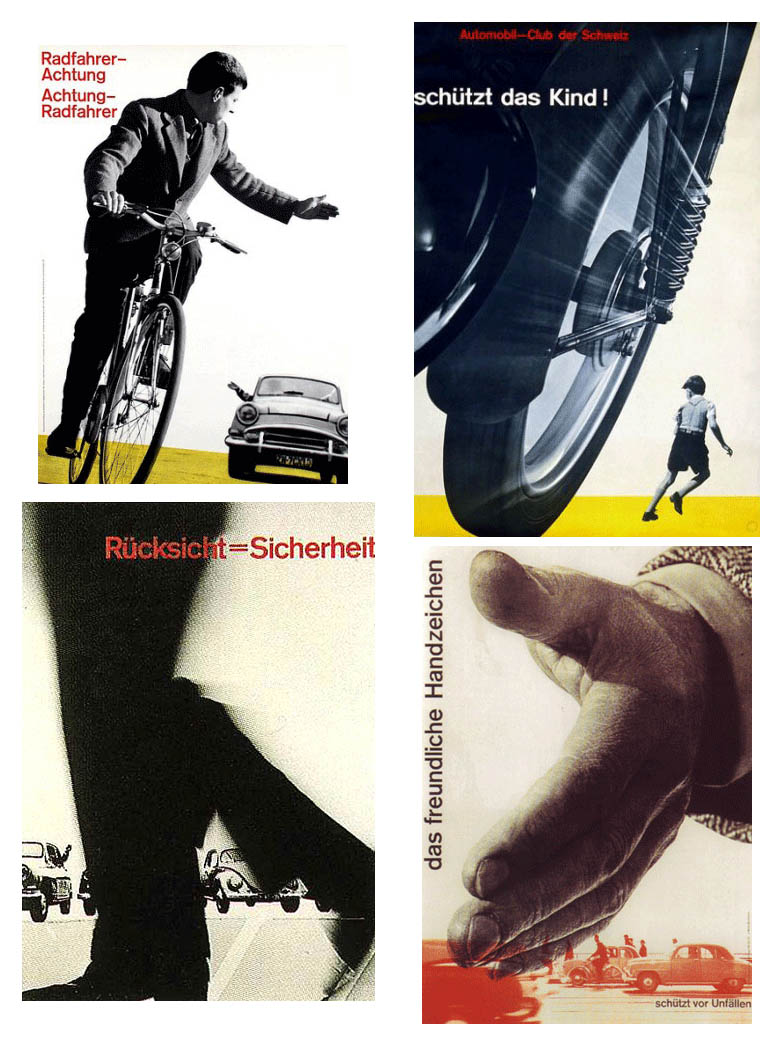
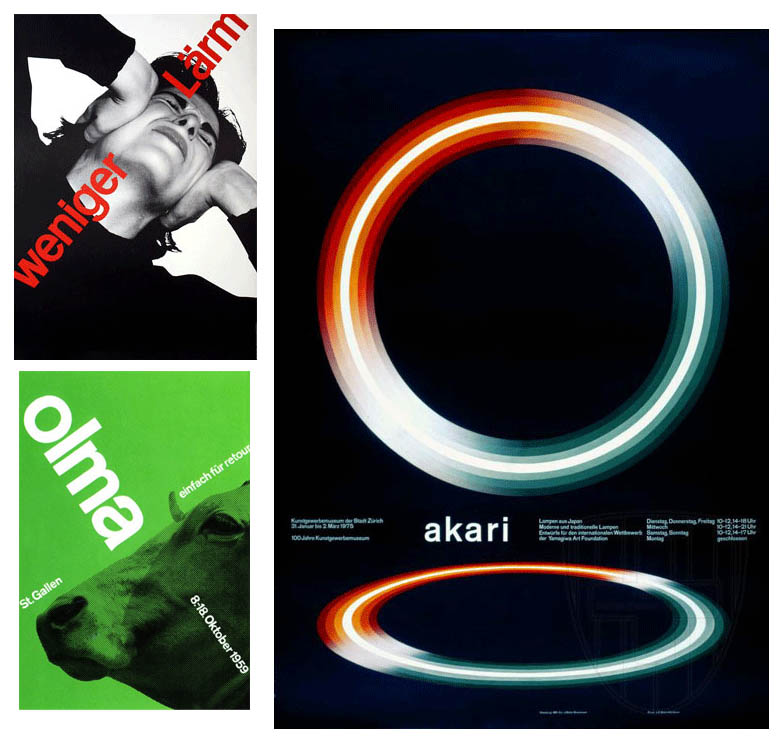
Sein Design-Sinn der 1950er Jahre zielte darauf ab, Plakate zu schaffen, die mit den Massen kommunizieren. Dies war keine leichte Aufgabe, da die Stücke über eine Sprachbarriere hinweg kommunizieren mussten, mit Englisch, Französisch, Deutsch und Italienisch sprechenden Bevölkerungen allein in der Schweiz. Es war die Harmonie und Einfachheit dieser Stücke, die eine Nachkriegswelt beeinflussten, die den Sinn des zentralen Nationalismus verloren hatte und eine Lektion in der Notwendigkeit der Globalisierung erhielt. Müller-Brockmann wurde bald als der führende Praktiker und Theoretiker des Swiss Style etabliert, der einen universellen grafischen Ausdruck durch ein gitterbasiertes Design suchte, das von überflüssiger Illustration und subjektivem Gefühl gereinigt wurde.
Das Raster war die Priorisierung und Anordnung typographischer und bildlicher Elemente mit der sinnvollen Verwendung von Farbe, die in einem Anordnungsschemas von links nach rechts und von oben nach unten gesetzt wurde . Gemäß Wikipedia Das Rastersystem ist:
"Eine zweidimensionale Struktur aus einer Reihe sich überschneidender vertikaler und horizontaler Achsen, die zur Strukturierung von Inhalten verwendet werden. Das Raster dient als Armatur, auf der ein Designer Text und Bilder auf rationale, leicht aufnehmbare Weise organisieren kann. "
Nun, wenn man allein gelassen wird, um etwas über Layout und Design zu lernen, scheint es rational, dass das Rastersystem streng von links nach rechts und von oben nach unten verläuft. alles eingepackt mit mathematischer Präzision. Die Arbeit von Müller-Brockmann zeigt jedoch eine erfolgreiche Verwendung von Design- und Illustrationselementen, die zusammenfallen, aber nicht an dasselbe Layout gebunden sind, das Sie in jedem Blog und auf jeder Website sehen. Von links nach rechts, von oben nach unten, jedes Bild wird eingerahmt. Aber manche nicht!
Müller-Brockmann, trotz allem, was man von der Grundidee des Gridlayouts denken könnte, wusste der Mann, der die Praxis fuhr, wie man es benutzt. Nicht alles ist horizontal oder vertikal. Die Linien sollen nicht folgen, oder die Farbe innerhalb - sie sind Bereiche, die die Elemente in ihnen hervorheben.
WordPress Themes, zum einen, entwickeln ihre Design-Fähigkeiten zusammen mit dem, was die Programmierung liefern kann. Der Zeitungsstil hat sich zu einem Magazin-Layout mit Bewegung, Parallax-Scrolling und Animation entwickelt. Das Web verändert sich und das Design wird sich mit ihm verändern müssen, aber die Prinzipien des Grids werden sich fortsetzen, weil sie das Fundament, den Ausgangspunkt, den Rahmen bilden, der Elemente zusammenhält. Und es wird diejenigen geben, die rebellieren.
"Unter den wenigen, die ich angegeben habe, gibt es keinen dynamischen Mann der Tat, der Rebell, der dazu beitragen wird, den Aspekt des kollektiven Ausdrucks von morgen zu bestimmen? Denken Sie über diese Frage nach und wissen Sie, dass, um schöne Kreationen um ihres ästhetischen Wertes willen morgen keine soziale Bedeutung zu haben, unsinnige Selbstbefriedigung sein wird. Jede Epoche enthält die Bedingungen für die Bereitstellung eines Rebellen. "- Piet Zwart
Piet Zwart wurde am 28. Mai 1885 in Zaandijk, Nordholland geboren (starb am 27. September 1977 im Alter von 92 Jahren). Von 1902 bis 1907 besuchte er die Kunstgewerbeschule in Amsterdam, wo man sagt, dass es zwischen den Disziplinen Zeichnung, Malerei, Architektur und Angewandte Kunst kaum Unterschiede gab. Zwart und Kommilitonen entwickelten sich selbst mit wenig Einmischung von oben, da Lehrer nicht immer anwesend waren. "Eine tolle Schule ohne Ahnung von einem Programm", erinnert sich Zwart.
Es war dieser Mangel an formalem Klassenzimmertraining, das ihn dazu brachte, sich seinem Design zu nähern, besonders der Typografie auf eine frische und nicht-traditionelle Weise. Während das rein horizontale Rasterdesign von geradlinigen Schrifttypen und Bildern die Norm war, führte dies zu den Schweizer Schule des Designs in den 1940er und 1950er Jahren fühlte Zwart sein Design aus seinem Bauch heraus.
Wie bei den meisten Genies gab es eine selbst-initiierte Methode, die die gleichen Regeln brach, die er nie gelernt hatte, oder, wie ich vermute, kümmerte ihn nichts und wollte brechen. Er experimentierte auch mit der Verwendung von Fotografie in seinen Entwürfen, die zu Fotomontagen führte. Bei all den Regelversuchen und Experimenten ging es Zwart jedoch um Lesbarkeit und das Gefühl, dass Typografie klar und funktional sein sollte. Wenn irgendein Einfluss zugewiesen werden muss, verwendet er die Grundprinzipien des Konstruktivismus und "De Stijl" in seiner kommerziellen Arbeit.
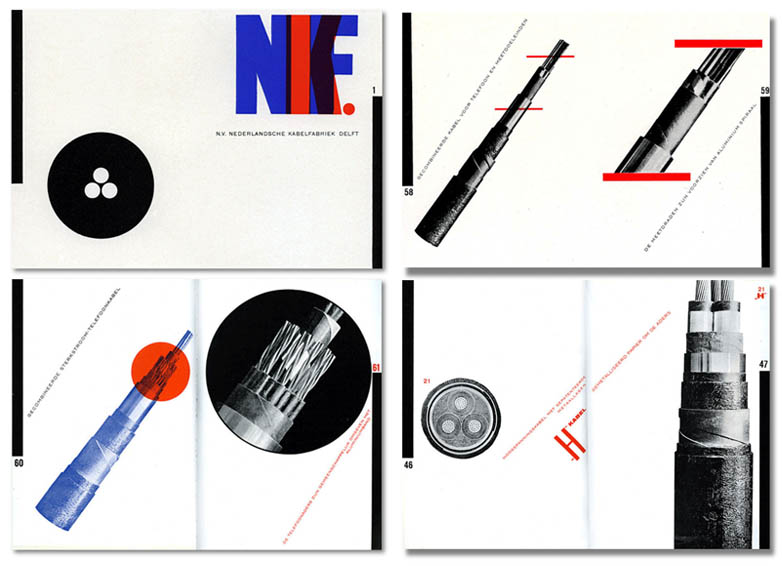
Zwart, obwohl der Rebell des Designs, musste immer noch das Design davon abhalten, die Nachricht zu überwältigen. In seiner meist kommerziellen Arbeit (unten) brach er mit jedem Gefühl, was ein Kabelhersteller jemals tun würde, um verschiedene Arten von Stromkabeln zu verkaufen. Er nutzte das Raster auch, um die Elemente für ein leichteres Verständnis der Zielgruppe zu organisieren.
Die Botschaft schlägt oft das Design, wenn es um Layout geht. Ein Artikel über das "Z" -Layout, Schwerpunkte im Design-Layout, spricht darüber, wie die Gesellschaft regiert wird, indem man von links nach rechts liest, dann nach rechts und dann wieder von links nach rechts scannt (natürlich wird das "Z" in Kulturen umgedreht, die von rechts nach links lesen und sich drehen diejenigen, die von oben nach unten lesen). Es gibt keine Wahl, es sei denn, Sie möchten die Botschaft des Designs durcheinanderbringen, indem Sie Leute arbeiten lassen, um Ihr Design zu interpretieren! Aber innerhalb dessen, was einige als Einschränkungen sehen, gibt es wirklich endlose Möglichkeiten.
Ein ehemaliger Illustrationslehrer von mir zeigte mir ein praktisches Werkzeug, um die Hauptschwerpunkte auf einer Seite zu identifizieren. Zeichnen Sie zuerst eine diagonale Linie von der oberen linken Ecke zur unteren rechten Ecke (umgekehrt, wenn Sie für ein Land entwerfen, das sich von rechts nach links liest). Als nächstes zeichnen Sie eine Linie von jeder anderen Ecke, um die vorherige diagonale Linie in einem rechten Winkel zu verbinden. Der Punkt, an dem sich die Linien verbinden, ist der Bereich maximaler Aufmerksamkeit.
Der Designer und Pädagoge Ed Fella bezeichnete seine Arbeit als stilistisch "sich falsch zu verstehen". Seine Arbeit ist roh und obsessiv. Es hat Kraft und Spontaneität. Geboren aus den Kenntnissen von Layout, Typografie, Design und Theorie, scheint er es sehr, sehr richtig verstanden zu haben. Er hat inspirierende Worte, die jeder Designer lesen sollte:
"Ich interessiere mich für Grafik als Kunst", sagt er. "Dies ist eine Art von Kunstpraxis, die Formen verwendet, die aus Grafikdesign, dekorativer Illustration und Schriftzügen stammen, allesamt gemischt - Formen, die aus der Kunst des 20. Jahrhunderts stammen, aus Miró und Picasso - alles hat eine Genealogie und ein gewisses Aussehen - so wie heute Künstler Comic-Bücher und Graphic Novels verwenden. Ich war ein Illustrator, also sehen Sie endlose Stile, die in den Büchern erscheinen. Die Zeichnungen sind eine unbewusste Entladung aller Stile und Formen, die ich als kommerzieller Künstler seit 30 Jahren benutzte - das war mein Beruf - ich habe es jeden Tag getan. Also, mein Unbewusstes hat all das Zeug darin, und jetzt, weil ich keinen Sinn mehr machen muss, kann ich einfach die Techniken verwenden, wie eine Maschine, die schon lange keine Widgets mehr produziert, aber die Maschine läuft noch. Ich mache immer noch Sachen. Ich liebe das Handwerk - vorsichtiges Kleinwerden. "
Fella ist definitiv ein Regelbrecher, aber er behält eine Disziplin bei seinen Entwürfen bei, hält die Nachricht im Vordergrund und nutzt das Raster in vollem Umfang - vielleicht sogar noch weiter!
Das Raster-Layout ist kein veraltetes Design-Prinzip und ob es für den Druck oder das Web ist, ist es eine Design-Stärke, die vor Jahrzehnten den Boden brach, aber immer noch mit Grundlagen des großen Designs stimmt. Es ist die Grundlage, auf der alles Design aufgebaut ist.
Ich war nie jemand, der den Regeln folgte, aber Lehrer und großartige Künstler haben einprägsame Zitate zu diesem Thema. "Bevor Sie die Regeln brechen können, müssen Sie die Regeln kennen" und "um Ihre eigene Welt zu erschaffen, müssen Sie zuerst die reale Welt verstehen."
Wenn Sie die Regelunterbrecher studieren, können Sie sehen, dass sie alle eine Basis hatten, die reale Welt, die Grundlagen und die Entwicklung von dort zu lernen. Die Regeln sind das grundlegende Verständnis von Layout, Typ, Elementen der Farbe, Illustration und Fotografie und wie das Auge sie sieht und das Gehirn entziffert alles, wenn es zusammengefügt wird.
Ausgewähltes Bild / Vorschaubild, Gitterbild über Shutterstock.