5 Regeln für die Auswahl der perfekten Webschrift
Die Auswahl einer Schriftart für ein Projekt ist ein entscheidender Moment. Gelegentlich werden Sie versuchen, einem Design Persönlichkeit zu verleihen, obwohl dies normalerweise am besten für die Anzeige von Typ ist. Für Textkörper streben Sie meistens nach Lesbarkeit.
Lesbarkeit und Lesbarkeit sind häufig verwechselt; Lesbarkeit bezieht sich auf die Leichtigkeit, mit der Buchstaben erkannt werden, Lesbarkeit bezieht sich auf die Leichtigkeit, mit der Wörter, Sätze und Absätze gelesen werden. Ersteres liefert häufig letzteres.
Jedes Projekt hat seine eigenen Anforderungen und keine einzige Schrift wird jemals zu jeder Situation passen. Im Fall von Fließtext für das Web gibt es jedoch wichtige Merkmale, nach denen Sie suchen sollten.
1. Große, offene Zähler
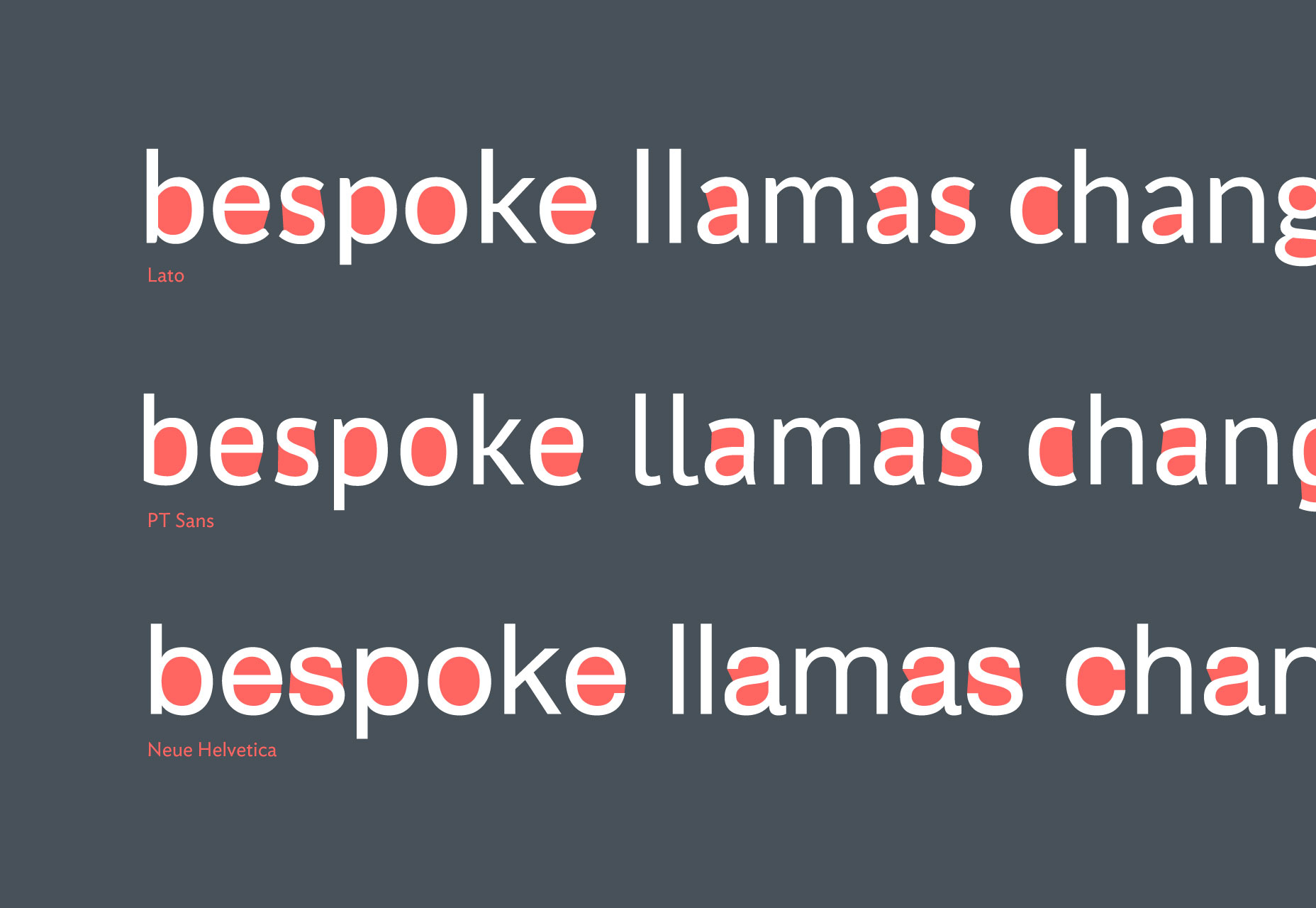
Zähler sind der weiße Raum in der Mitte von Buchstaben wie 'o' und 'c'. Große Zähler erhöhen die Lesbarkeit, da sie innerhalb der zahlreichen vertikalen Striche, die den lateinischen Kleinbuchstaben bilden, markante Formen bilden.
Schriften mit großen Zählern neigen zu einer großen x-Höhe (der Höhe des Kleinbuchstabens "x") im Vergleich zu den Ober- und Unterlängen der Schrift (die längeren Striche auf Buchstaben wie "b" und "p"). Die erhöhte x-Höhe ermöglicht einen adäquaten Leerraum in Buchstaben wie dem "e".
Neben den großen Zählern haben auch lesbare Schriftarten offene Zähler mit großen Öffnungen in Buchstaben wie "c" und "s".

Eine Schrift, die das außerordentlich gut macht, ist Łukasz Dziedzic Lato . Lato verfügt über eine großzügige X-Höhe, unterstützt von großen, offenen Theken.
Suchen Sie nicht nur nach großen Zählern, sondern auch nach scharfen Winkeln an den Verbindungsstellen von Buchstaben wie "d", "p" und "n": Aufgrund der Pixelform erhöht der Winkel den Leerraum, sodass die Zähler größer erscheinen. Dieser Effekt ist auch in Semi-Counter zu sehen, wie zum Beispiel der Leerraum unter der Schulter des Buchstabens "r".
2. Auch Schläge
Ein häufiges Argument unter Designern ist, ob serifenlose oder serifenlose Schriften besser lesbar sind. Einige argumentieren, dass Serifen die Einheit einer Wortform erhöhen, andere argumentieren, dass Serifen Formen in kleinen Größen verwechseln, andere argumentieren, dass es einfach eine Frage der Vertrautheit ist. Was auch immer Ihre Überzeugung ist, Sie werden umfangreiche Studien finden, die Ihren Standpunkt sowohl beweisen als auch widerlegen.
Die Wahrheit ist, dass Sans Serifen marginal lesbarer sind, nicht aufgrund der Serifen, sondern aufgrund anderer Eigenschaften, die dem Stil gemein sind. Genauer gesagt erstrecken sich Serifen von einer kalligrafischen Tradition und tendieren daher dazu, einen größeren Strichkontrast aufzuweisen. Dünnere Striche neigen dazu, bei kleineren Größen zu verschwinden, so dass jede Schriftart mit dünnen Strichen die Lesbarkeit auf dem Bildschirm verliert.
Die meisten Schriftarten verfügen über einen Strichkontrast, um optisch ausgewogen zu sein (horizontale Striche erscheinen optisch dicker als vertikale Striche mit identischer Dicke), aber geringerer Kontrast führt zu besserer Lesbarkeit.
Es gibt jedoch viele moderne Serifen, die auf dem Bildschirm außergewöhnlich gut funktionieren.

FF Tisa ist eine gut lesbare Schrift. Der Strichkontrast ist neben den großen Zählern minimal. FF Tisa hat eine begleiter serifenlose Schrift: FF Tisa Sans . Vergleichen Sie die beiden und es ist klar, dass es die große x-Höhe, die wesentlichen Zähler und der minimale Strichkontrast sind, die ihre Lesbarkeit hervorbringen, nicht die Anwesenheit oder Abwesenheit von Serifen.
Wenn Sie genau hinsehen, werden Sie sehen, dass FF Tisa marginal mehr Schlaganfallkontrast hat als FF Tisa Sans. Sie werden auch sehen, dass in einigen Zeichen, zum Beispiel, die Serifen die Öffnungen etwas verschließen. Das sollte anzeigen, dass Tisa Sans marginal besser lesbar ist als Tisa, aber Serifs liefern einen zusätzlichen Vorteil ...
3. Deutliche Buchstabenformen
Wenn Sie eine Schriftart testen, die für die Bildschirmnutzung gedacht ist, probieren Sie zuerst den Text "1Illinois" aus, bevor Sie Ihren Namen, Ihren Domain-Namen oder etwas, das über etwas anderes springt, ausprobieren.
Letztendlich wirst du zahlreiche Kombinationen ausprobieren wollen, aber '1 Illinois' ist die einzige Phrase, die du brauchst, um eine Schrift zu wählen. Es enthält nicht nur offene und geschlossene Zähler und einen Bogen, um den Strichkontrast zu beurteilen, es enthält auch einige der problematischsten Zeichen in einer Schriftart: die Zahl 1, den Großbuchstaben I, den Kleinbuchstaben l und in geringerem Maße den Kleinbuchstaben ich.

Nehmen Sie das klassische Beispiel von Gill Sans . Es ist eine wunderschön gezeichnete Schrift, aber es funktioniert nicht auf dem Bildschirm. Geben Sie '1 Illinois' in Gill Sans ein und Sie werden sehen, dass die Buchstaben in keiner Größe zu unterscheiden sind. Hier kommen Serifenschriften, die durch einen größeren Kontrast und engere Blendenöffnungen eine kleine Lesbarkeit verlieren, mit Sans-Serifen wieder auf den Boden. Vergleichen Merriweather mit Gill Sans und Sie können sehen, dass Merriweather trotz Gill Sans wesentlich einfacheren Buchstabenformen deutlich lesbarer ist aufgrund der unterschiedlichen Charaktere, die mit Serifen leichter zu erreichen sind.
Unterschiedliche Buchstabenformen sind nicht ausschließlich Serifen vorbehalten. Fira macht eine ausgezeichnete Arbeit, indem es Charaktere mit einer Variation in der Höhe und Schwänzen auf dem Kleinbuchstabe 'l' unterscheidet.
Im Idealfall finden Sie im gesamten Zeichensatz eine Schriftart mit vielen Variationen. Schriften mit einer traditionellen Doppelgeschichte "a" und "g" sind tendenziell besser lesbar als geometrische Sans wie Futura.
Einer meiner persönlichen Favoriten ist Ideale Sans . Es ist nur eine kleine Unterscheidung zwischen Großbuchstaben 'I' und Kleinbuchstaben 'l' möglich, aber schauen Sie genau hin und Sie werden sehen, dass praktisch jeder Strich anders ist. Die Asymmetrie und die Variation zwischen Zeichen, die sich normalerweise gegenseitig spiegeln, erzeugt eine gut lesbare Schrift, wenn sie auf normale Textgrößen eingestellt ist.
4. Konsistenter Rhythmus
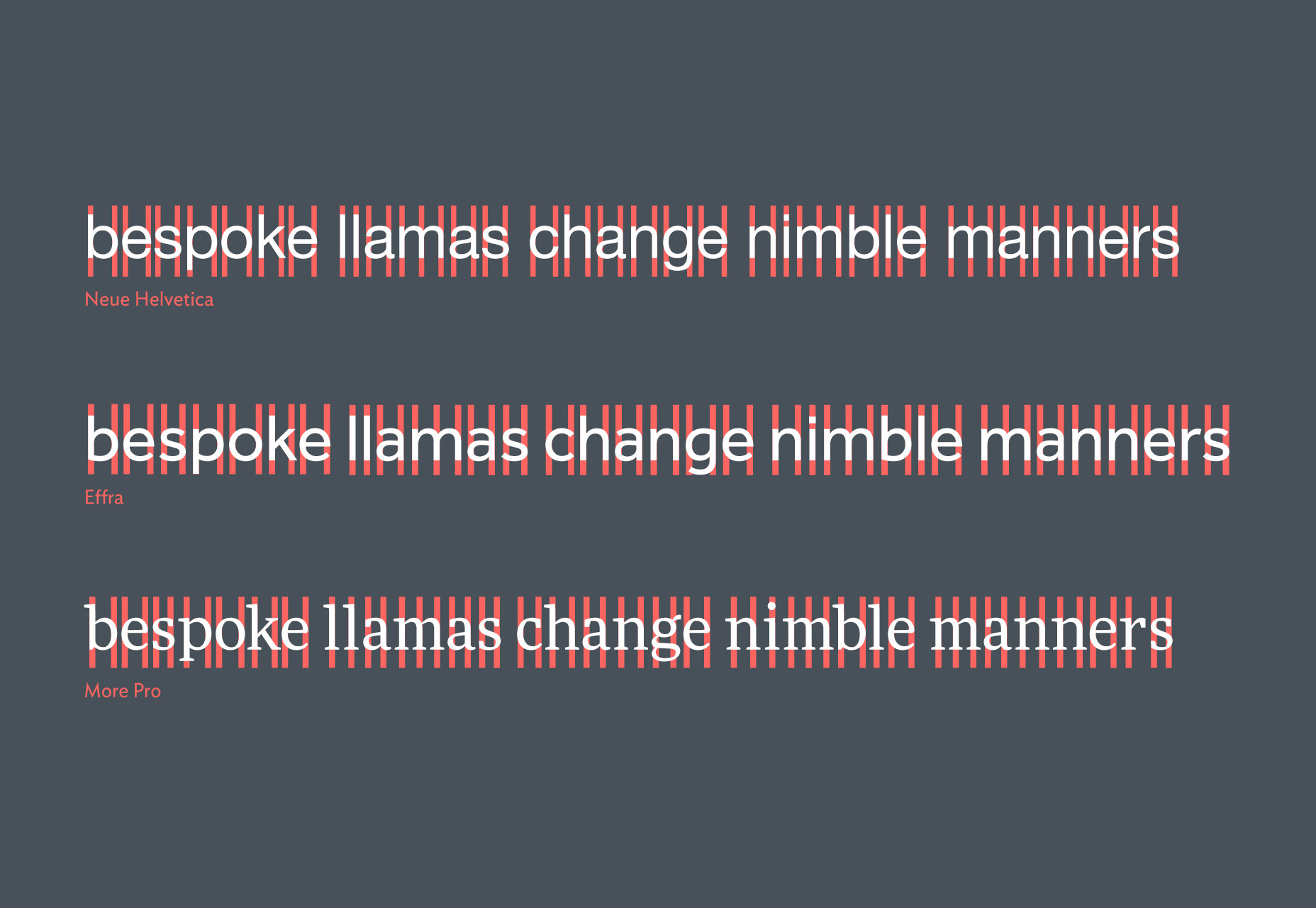
Rhythmus ist einer der wichtigsten Faktoren in einer Schrift, weil wir Text in Sakkaden - kleine Sprünge entlang der Linie - verarbeiten, die bei gleichbleibenden Abständen einfacher zu verarbeiten sind.
Ein Schriftbild kann den Abstand zwischen Zeilen nicht steuern, aber es steuert den vertikalen Abstand; Es ist möglich, die Verfolgung für Text anzupassen, sie für den Anzeigetext zu straffen und für den Fließtext zu lockern, aber das passt den Rhythmus der in die Schriftart integrierten Striche nicht an.
Abgesehen von seinen engen Öffnungen ist schlechter Rhythmus einer von Helvetica Die schwächsten Punkte. Vergleichen Sie es mit Dalton Maag Effra oder Łukasz Dziedzics Mehr Pro Das hat einen schönen Rhythmus.

Suchen Sie nicht nach einer Schrift mit mathematisch exaktem Vertikalrhythmus; um zu erreichen, dass ein Schriftgestalter in der Regel Buchstaben so verzerren muss, dass sie auf andere Weise lesbar werden. Suchen Sie stattdessen nach einer Schrift, die zu einem vorhersehbaren Rhythmus neigt.
5. Geheimwaffe
Es gibt eine geheime Waffe, die Sie verwenden können, wenn Sie einen Typ für das Web auswählen, der offensichtlich ist, aber häufig übersehen wird.
Alle lesenswerten Schriften, die ich bisher in diesem Artikel empfohlen habe, wurden in den letzten sechs Jahren entworfen - Lato (2010), FF Tisa (2008-10), FF Tisa Sans (2011), Merriweather (2013), Fira Sans ( 2013), Effra (2008), More Pro (2010) - von Typ-Designern, die speziell für die Bildschirmnutzung konzipiert wurden.
Helvetica ist eine schreckliche Wahl für das Web, aber wie könnte es etwas anderes sein, wenn es sein Leben nicht sechs, sondern vor fast sechzig Jahren begann?
Überprüfen Sie im Zweifelsfall, ob eine Schrift entworfen wurde. Wenn es in den letzten Jahren veröffentlicht wurde, nimmt es (mit einigen absichtlichen Ausnahmen) wahrscheinlich die Verwendung im Web vorweg.
Fazit
Jedes Projekt hat spezifische Anforderungen, die Ihre Auswahl beeinflussen. Ich habe mich auf Kleinbuchstaben konzentriert, da die meisten Texte klein geschrieben sind. Wenn Sie jedoch ein Dashboard entwerfen, müssen Sie wahrscheinlich besonders auf Zahlen achten. Wenn Sie für eine internationale Marke entwerfen, benötigen Sie wahrscheinlich einen erweiterten Zeichensatz.
Die Freude an der Typografie ist, dass jedes Projekt Anwendungsfälle hat, die bedeuten, dass keine Schrift immer die beste Option ist.
Achten Sie auf großzügige Zähler, sogar Stokes, ausgeprägte Buchstabenformen und einen konstanten vertikalen Rhythmus. Fokussieren Sie Ihre Suche auf Schriftarten, die im Web-Zeitalter entworfen wurden.
Seit dem Aufkommen des Webtyps haben wir damit begonnen, einen eigenen typografischen Stil zu entwickeln, der die Beschränkungen der Medien anspricht, und die Schriften, die am meisten online gedeihen, sind diejenigen, für die entwickelt wurde.