Die besten neuen Portfolioseiten, Oktober 2016
Wir hören viel darüber, wie brutalistisch ein Trend wird. Nun, die Alarmisten unter uns können das wahrscheinlich gehen lassen. Alles deutet darauf hin, dass Menschen gute Typografie und glänzende Grafiken mögen, alles in einem gesunden weißen Raum verpackt, mehr als sie wollen ... die andere Sache.
Während wir in bestimmten Räumen sicherlich viel vom Erfolg des brutalistischen Designs lernen können, ist es zweifelhaft, dass jeder auf diesen Zug aufspringen wird. Es ist wahrscheinlicher, dass sich alle weiterhin für eine attraktive und halb-flache Ästhetik entscheiden und sich schließlich auf die UX-Prinzipien konzentrieren.
Ja, jeder wird erkennen, dass der Erfolg von (einigen) brutalistischen Webseiten nur bedeutet, dass sie die Animationen und den Gebrauch von Video wahrscheinlich abschwächen können. Designer werden sich daran erinnern, dass es viel wichtiger ist, ihre Website für möglichst viele Menschen auf möglichst vielen Plattformen nutzbar zu machen.
Und dann werde ich aufwachen und traurig sein. Ah, gut. Schauen wir uns einige schöne Websites an, sollen wir?
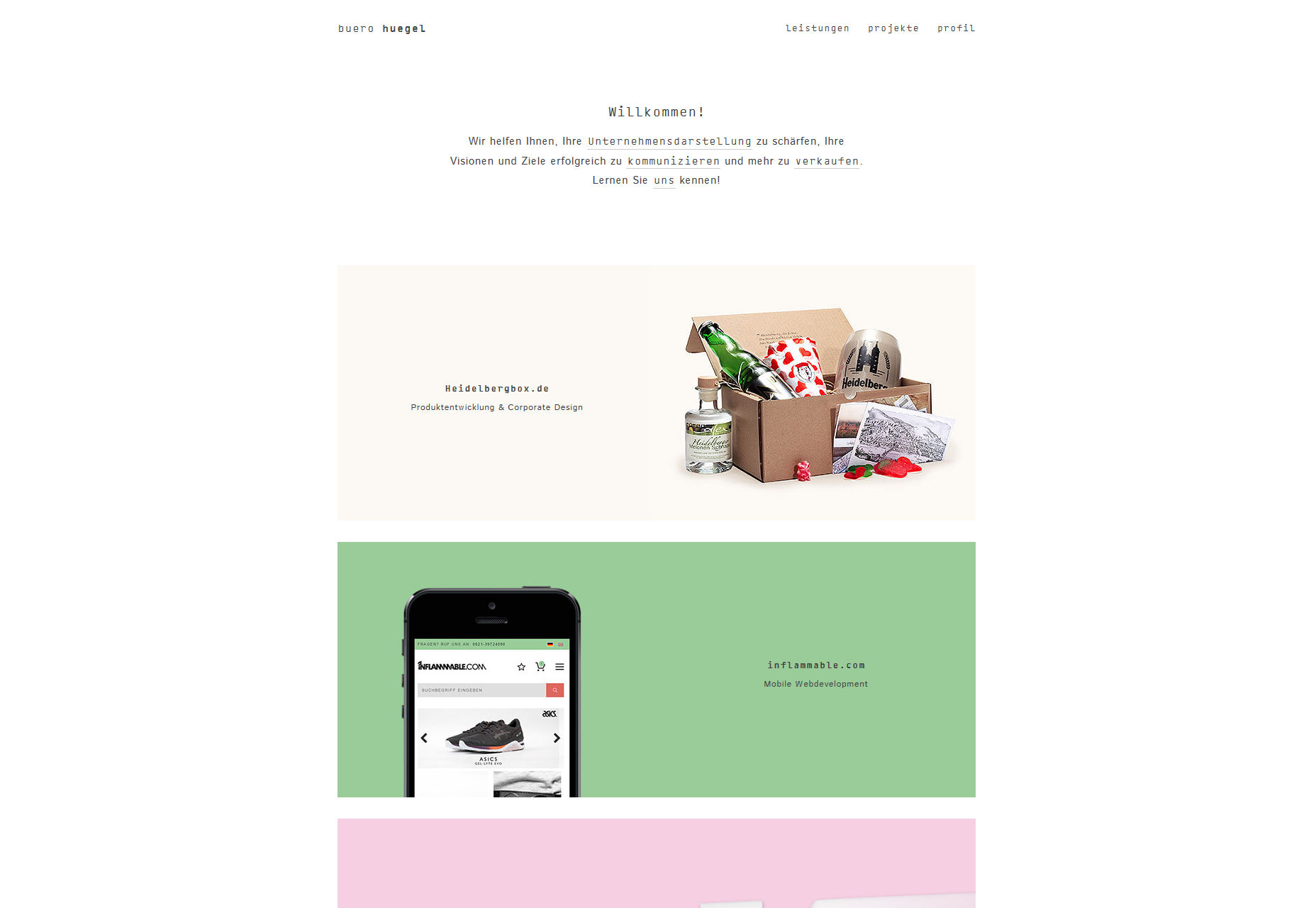
Buero Hügel
Buero Hegel ist eine deutsche Agentur, die sich auf Markenmanagement und Webdesign konzentriert. Ihre Website umfasst diese Brutalismus-noch-nicht-hässliche Ästhetik, die als Minimalismus bekannt ist, der immer noch eine Sache ist. Sie kombinieren es mit einem gesunden bisschen Asymmetrie und einem dünnen Layout, um eine Seite zu schaffen, die, während sie einfach ist, unter den trendigeren Websites einzigartig aussieht.
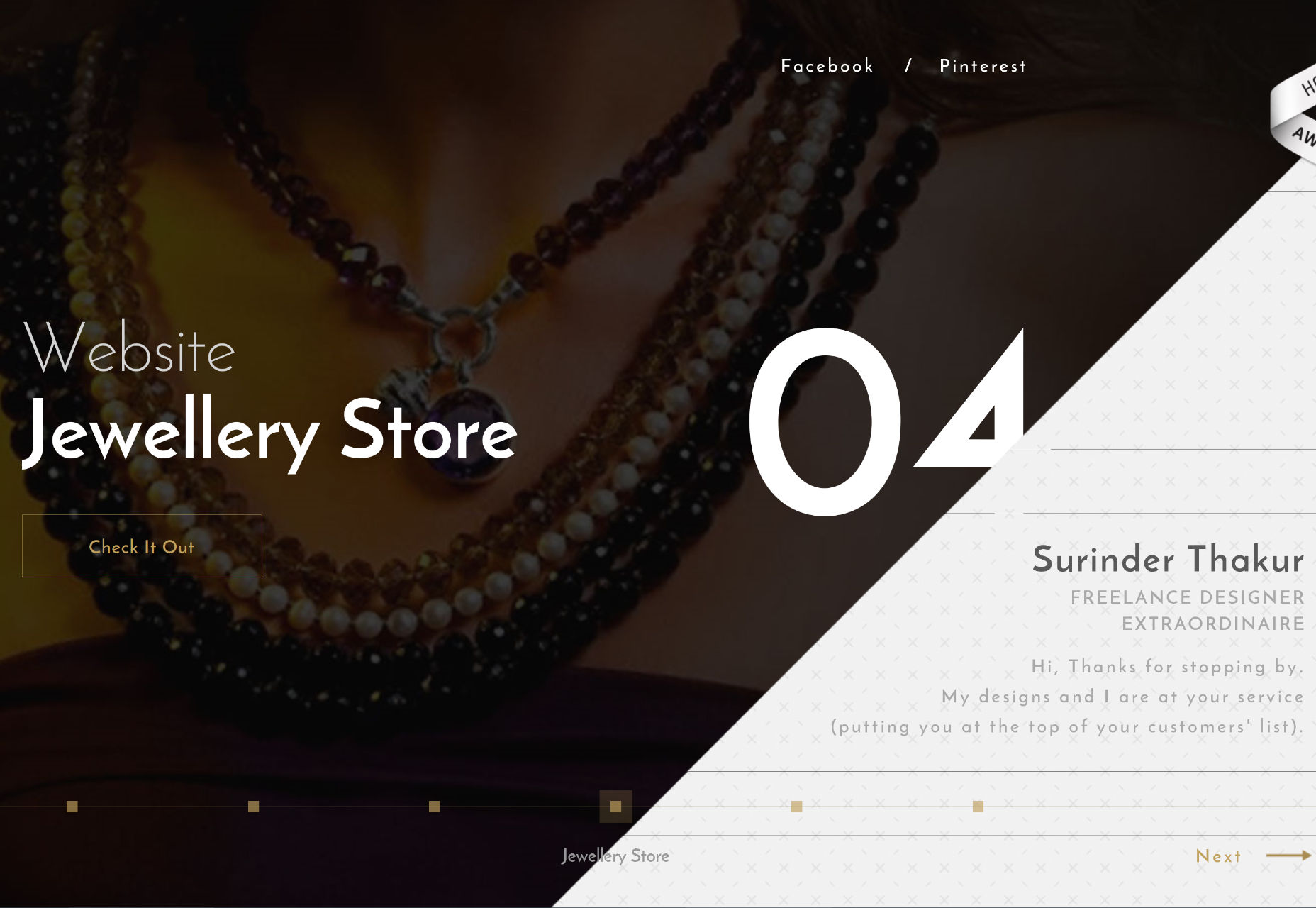
Surder Thakur
Surder Thakur betrogen (nicht wirklich) mit diagonalen Linien, edlen und zurückhaltenden Schlagschatten (sie sind zurück, Baby!), und minimale, aber informative Case-Study-Stil-Präsentation.
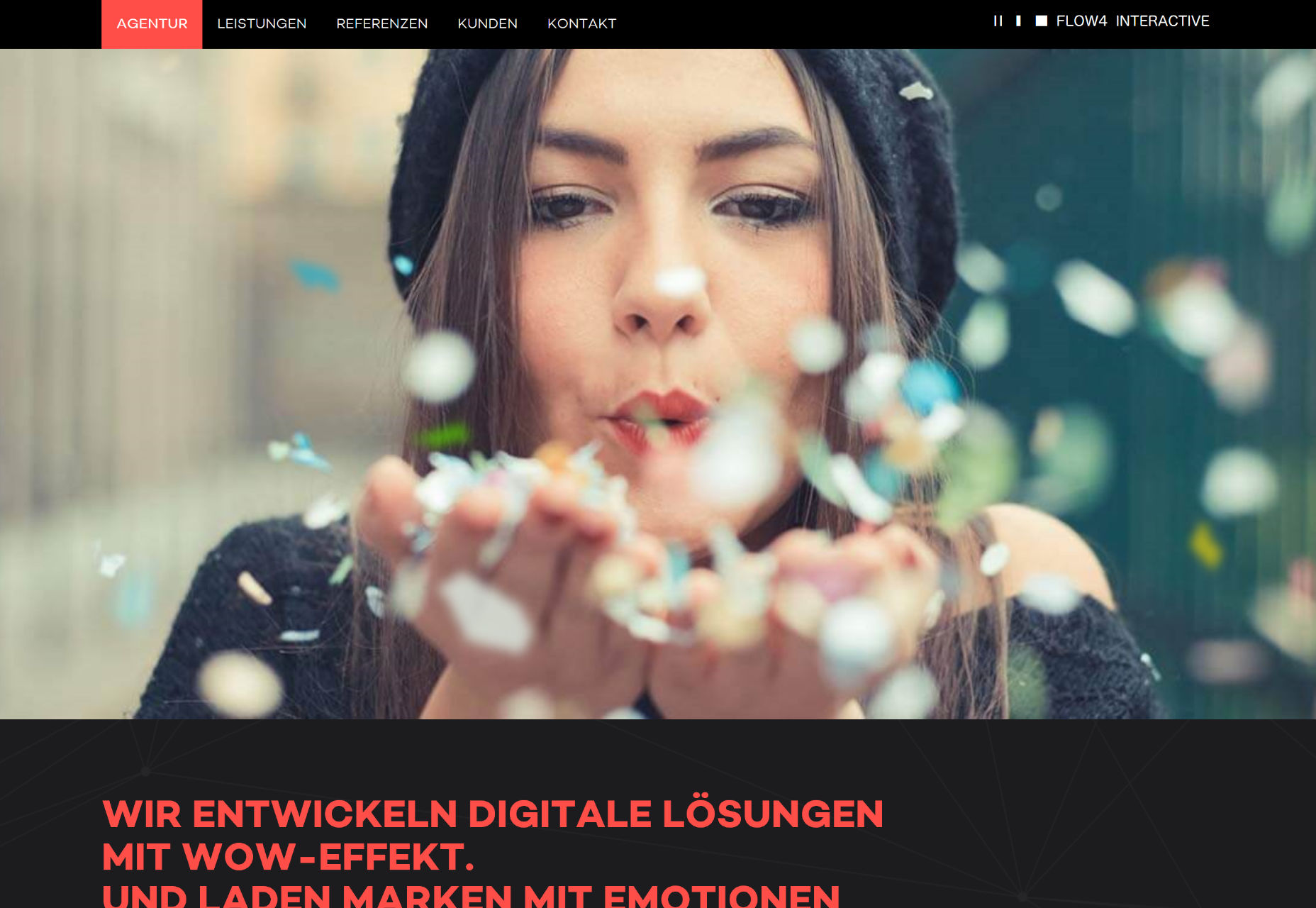
FLOW4
FLOW4 gibt uns jetzt das klassische Portfolio in voller Breite. Sie gewürzten die Dinge, indem sie jedem der Portfolio-Stücke auf der Homepage subtile, spielerische interaktive Elemente hinzufügten. Sie können dort mit ihnen spielen oder durch eine viel detailliertere Fallstudie klicken.
Sie müssen jedoch in der Lage sein, Deutsch zu lesen.
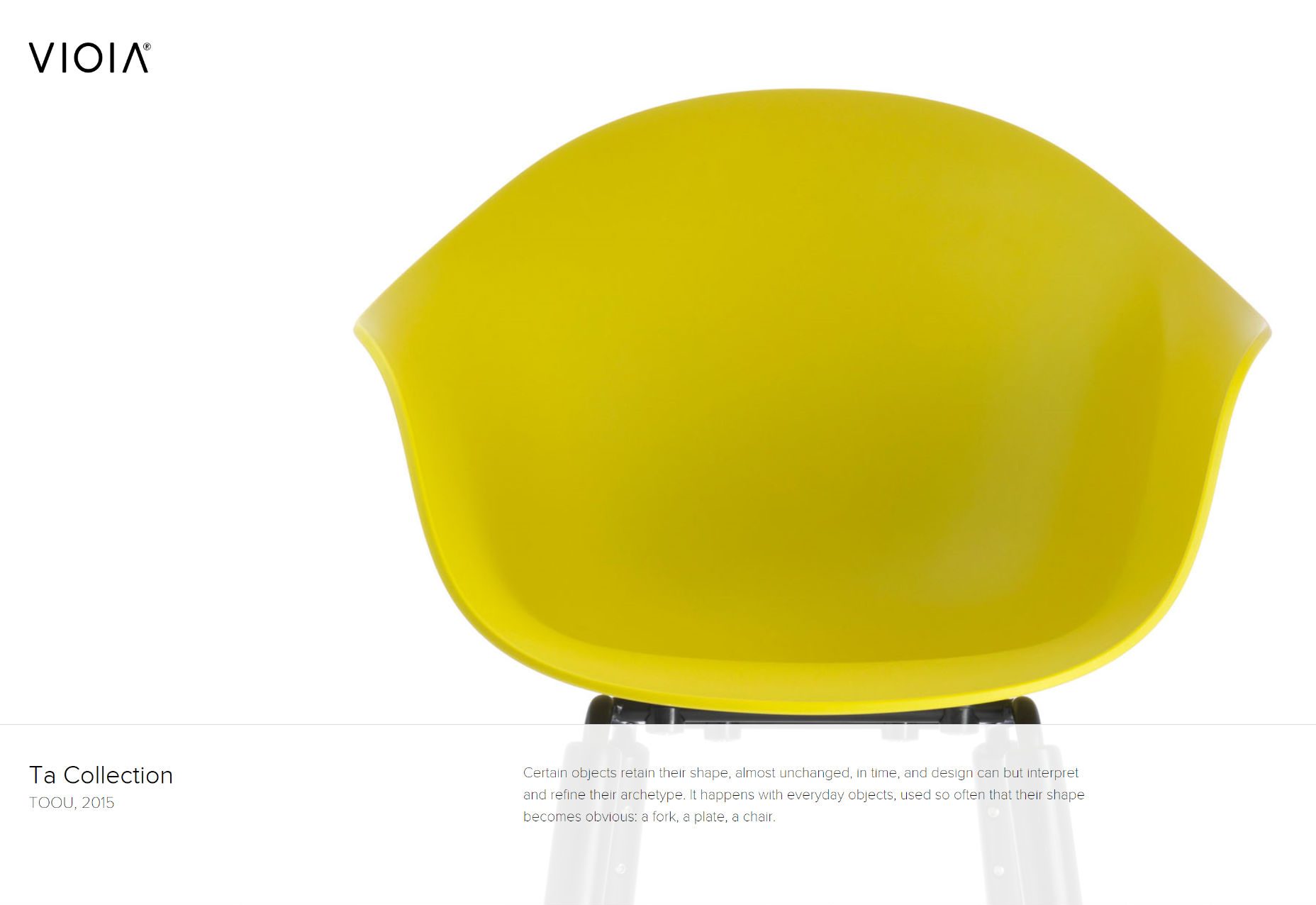
Simone Viola
Simone Viola ist ein Produktdesigner mit einem klaren Fokus auf Einfachheit. Seine Website behält den gleichen Ton, mit der fantastischen Verwendung von wörtlichem Leerraum, einem Vollbild-Layout und unserer klassischen dünnen Sans-Serif.
Es ist eine einfache Seite, für einen Designer von einfachen Produkten, und es sieht gut aus.
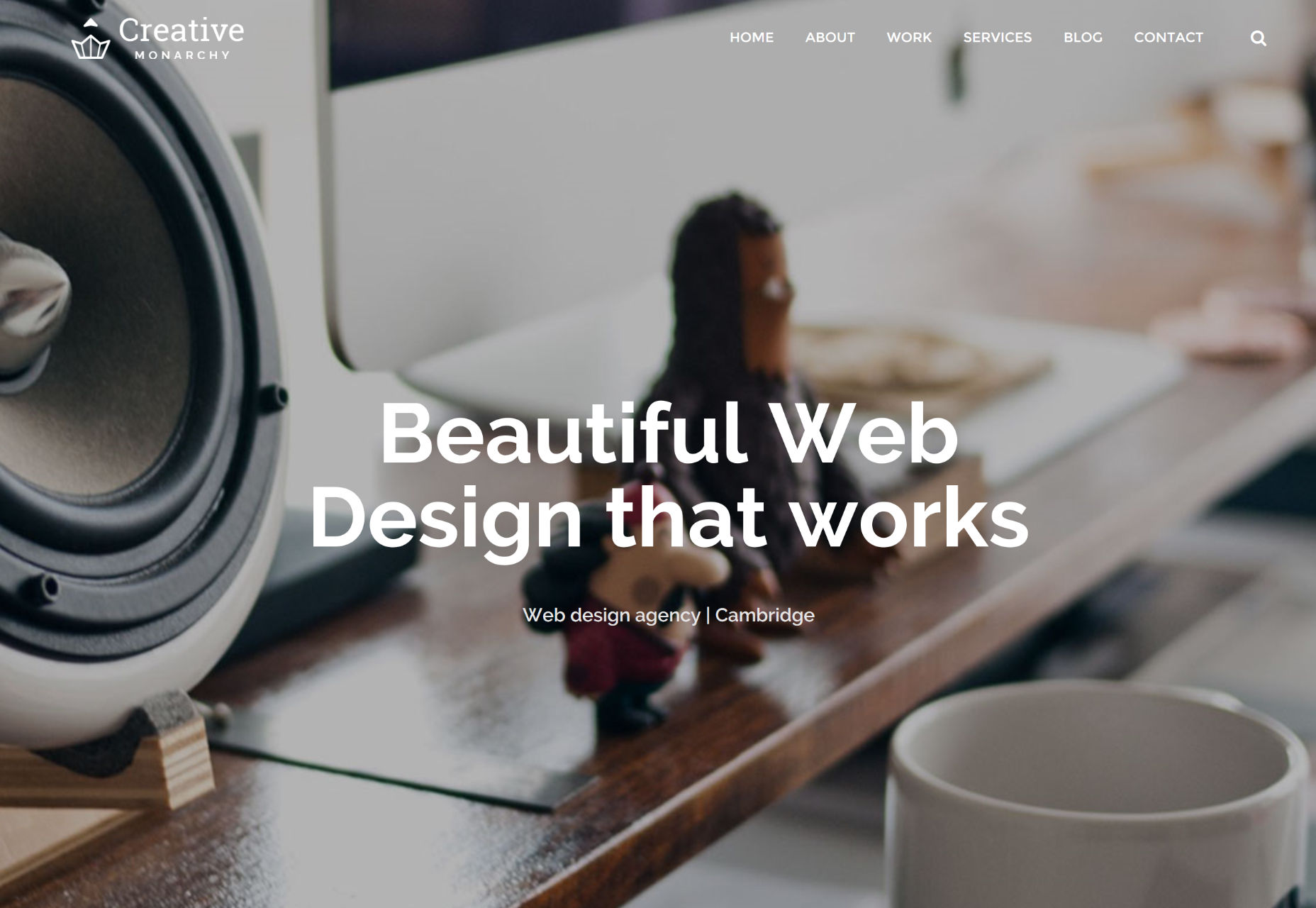
Kreative Monarchie
Kreative Monarchie ist eine andere dieser Seiten, die nicht übermäßig originell ist, aber es sieht gut aus. Es ist einen Blick wert, wenn Sie die Klassiker schätzen.
Teo Yu Sheng
Teo Yu Sheng ist ein UX Designer und Coder in Singapur. Sein Portfolio hält die Dinge einfach mit einer einzigen Textspalte und ohne Bilder, bis Sie ein Portfolio-Stück öffnen. Es ist im Grunde die Definition von Minimalismus, und es funktioniert.
Das einzige, dem ich nicht zustimmen kann, ist die plötzliche Veränderung der Helligkeit, wenn man oben auf der Seite über seine "Visitenkarte" wälzt.
eTecc / Interaktiv
eTecc / Interaktiv ist, was jede techy halb-orange Business-Site in den 90er Jahren anstrebte, aber nicht wusste, wie man es erreicht. Es ist ein einfaches, modernes, minimalistisches Design, das durch subtile Rückschläge auf älteren Tech-Sites aufgepeppt wird.
Usability und Nostalgie. Es ist eine gewinnbringende Kombination für Nerds wie mich.
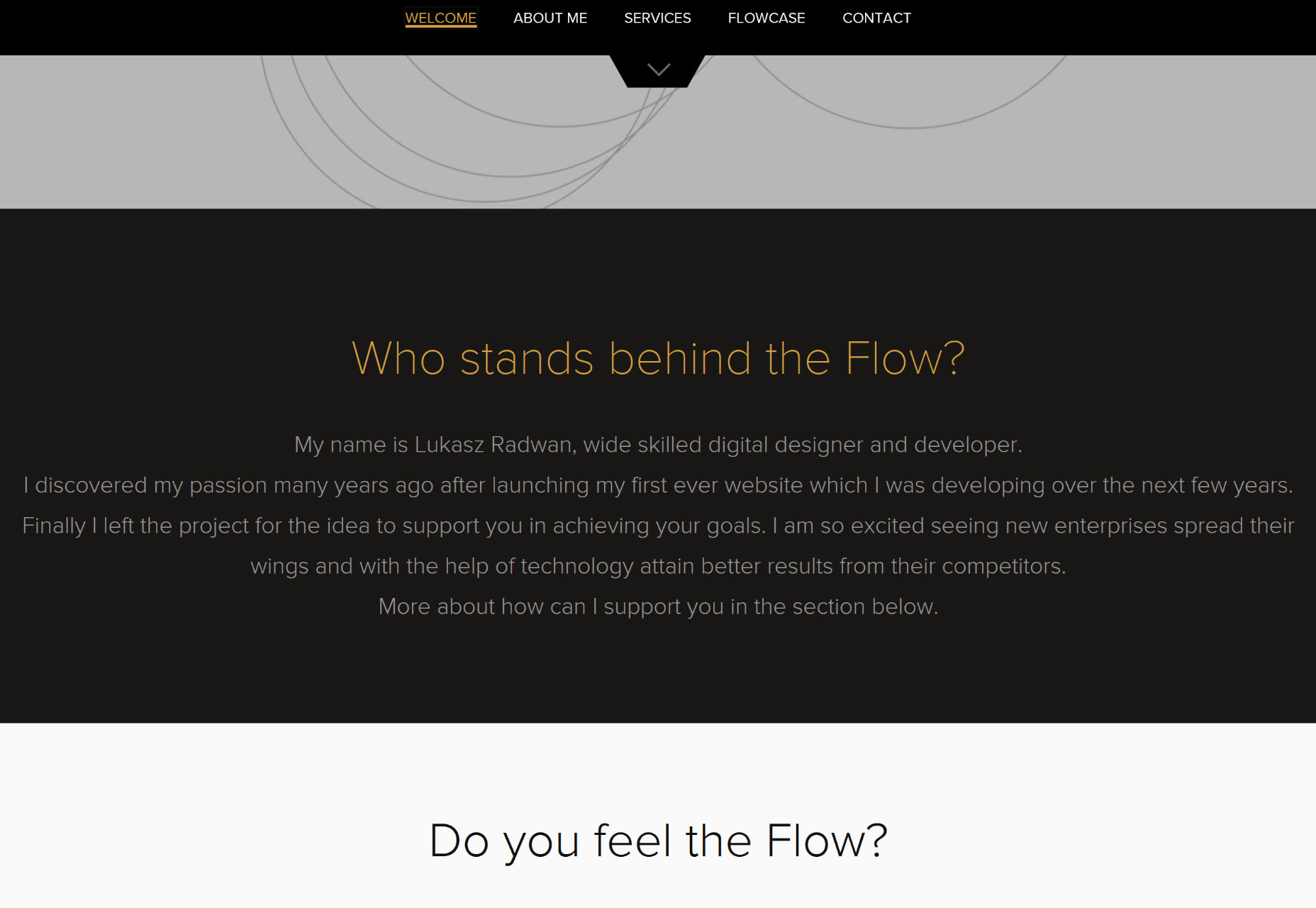
Fließen
Lukasz Radwans Einpager ist eine der schönsten dunklen Webseiten, die ich seit langem gesehen habe. Der Kontrast ist gut, die Typografie ist für eine dunkle Seite richtig beabstandet, und alles passt einfach gut zusammen.
Ich nehme eine Ausnahme von seinem Namen, der die Portfolio-Abteilung seinen "Flowcase" nennt, aber nur, weil ich zuerst nicht mit diesem Wortspiel aufkam.
Umeed Emad
Umeed Emads Portfolio ist der zweite Ort auf dieser Liste, um ein paar Designelemente einzubringen, die mich zurück in die 90er bringen. Ich meine, die Klammern um "Front-End-Entwickler" passen hier zum Thema, aber erinnern Sie sich daran, wann jeder das gemacht hat? Heutzutage sieht es jedoch eher retro-cool aus, besonders weil der Rest der Seite gut aussieht.
Es ist ein gewisses Risiko, dass nur die Logos Ihres Kunden angezeigt werden, und ein anderer, der direkt mit seinen Websites verlinkt, aber ansonsten ist es ein hübsches - und ziemlich helles - Design.
Andrea Pedrina
Andrea Pedrinas Portfolio ist einer der wenigen, die ich eigentlich für einen Preloader benötige, denn neben allem anderen gibt es eine Menge Videos und animierte Inhalte. Sobald Sie jedoch vorbei sind, erhalten Sie eine der schönsten einfarbigen Designs, die ich seit einer Weile gesehen habe.
Oh, interagiere ein bisschen mit ihm, und du wirst Farben sehen, sicher ... aber ich mag diesen schwarz-weißen Stil, wenn er richtig ausgeführt wird.
Hoher Kontrast
Hoher Kontrast kombiniert ein ziemlich konventionelles Layout mit einer vernünftig angewandten Asymmetrie. Alles andere über das Design ist weitgehend par für den Kurs.
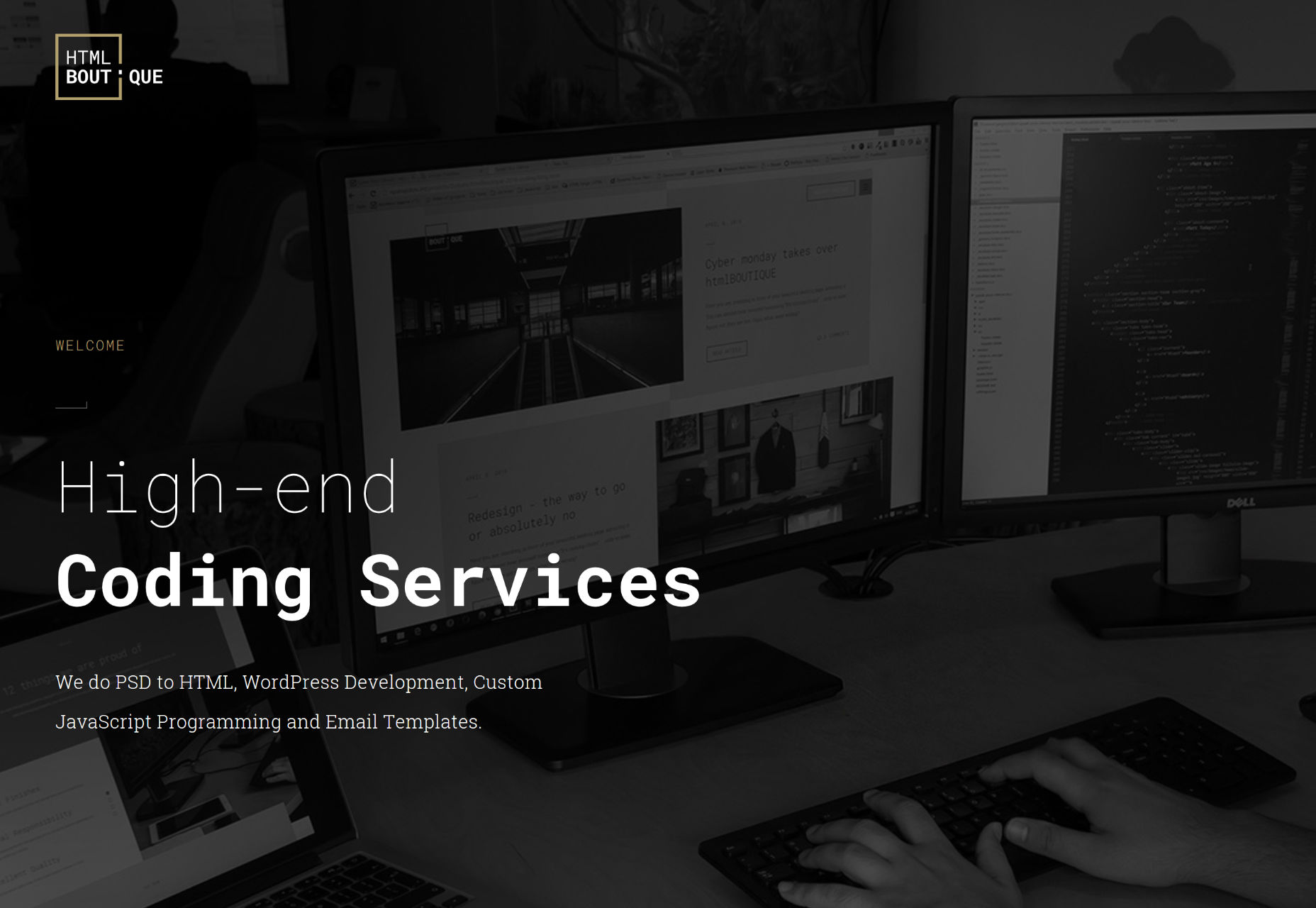
HTML-Boutique
HTML-Boutique ist sehr ähnlich wie die High Contrast Seite, die konventionelle Layoutstile mit Asymmetrie kombiniert, aber es hat definitiv eine eigene Persönlichkeit. Plus, sie machen braun gut aussehen, und überhaupt nicht grau, was sicherlich nicht die einfachste Sache ist.
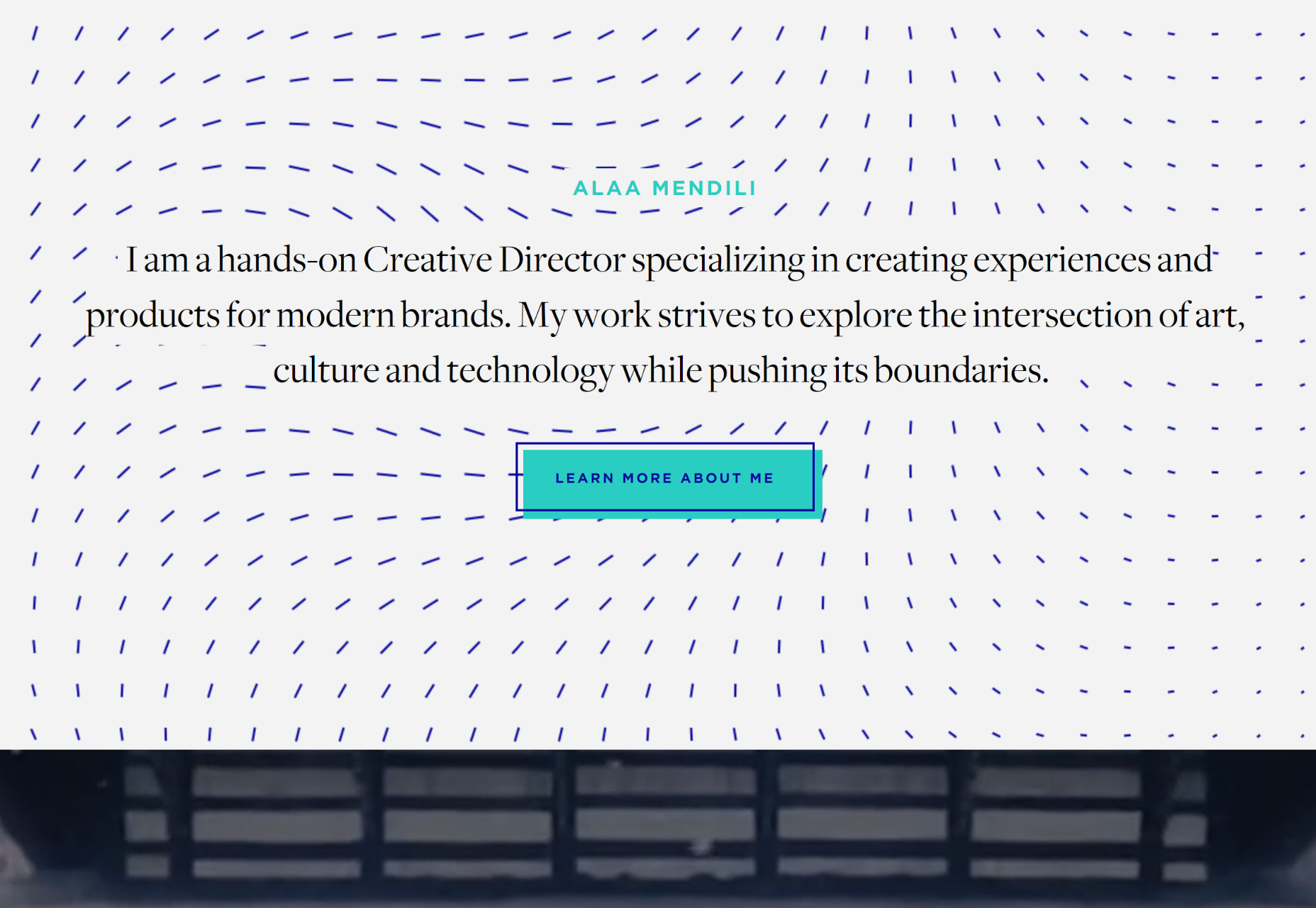
Alaa Mendili
Alaa Mendili Er verwendet eine großartige Typografie, jede Menge subtile und nicht so subtile Animationen und kräftige Farben, die er mit seinem Portfolio voll auskosten kann. Die Sache, die mich wirklich dazu bringt, ist die Verwendung dieser Spinning-Line-Täuschungsdinge als Abschnittshintergründe.
Nun, das ist nur auf der Homepage, was gut ist, sonst würde es viel zu sehr ablenken. So wie sie sind, machen sie definitiv die Seite aus.
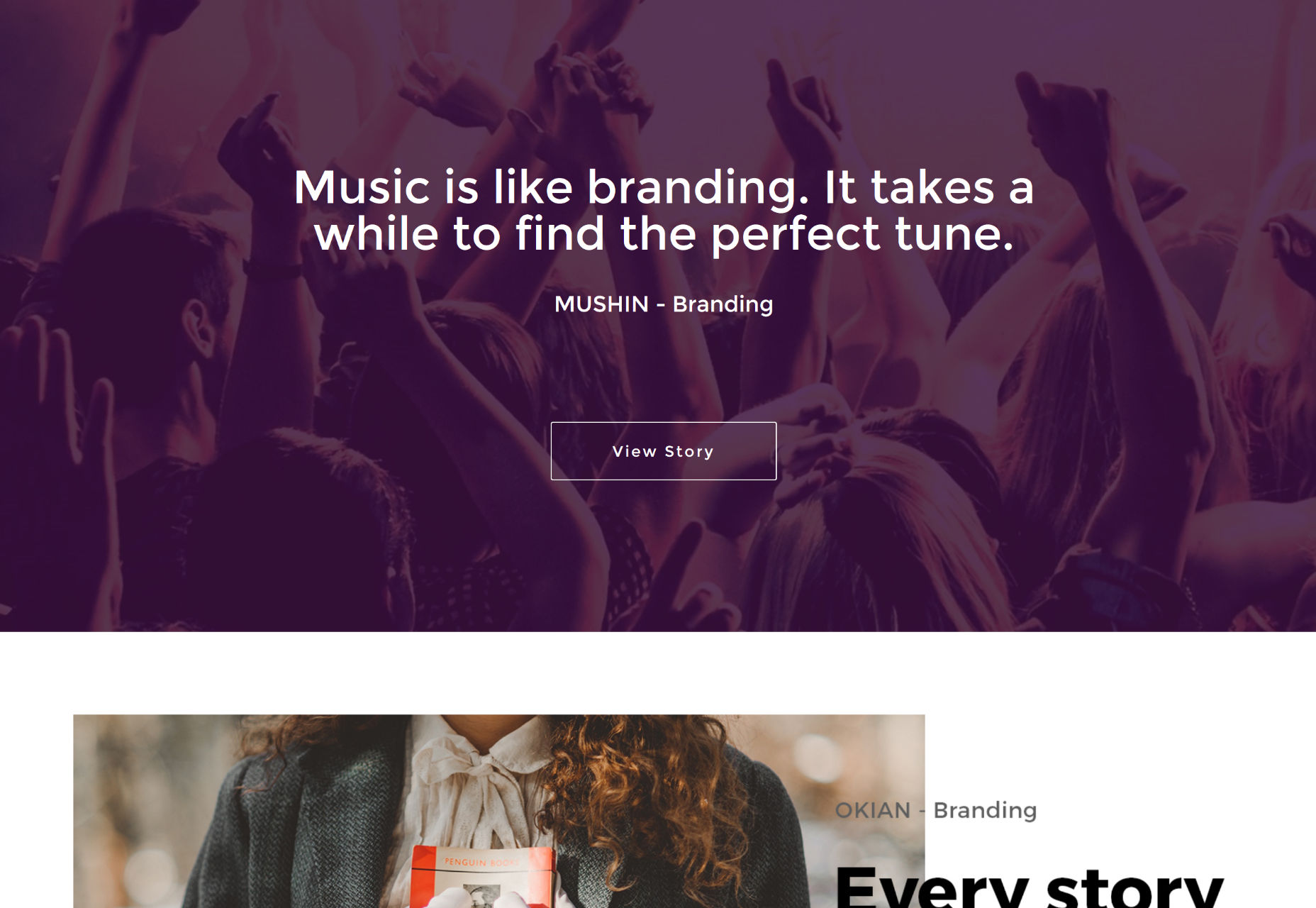
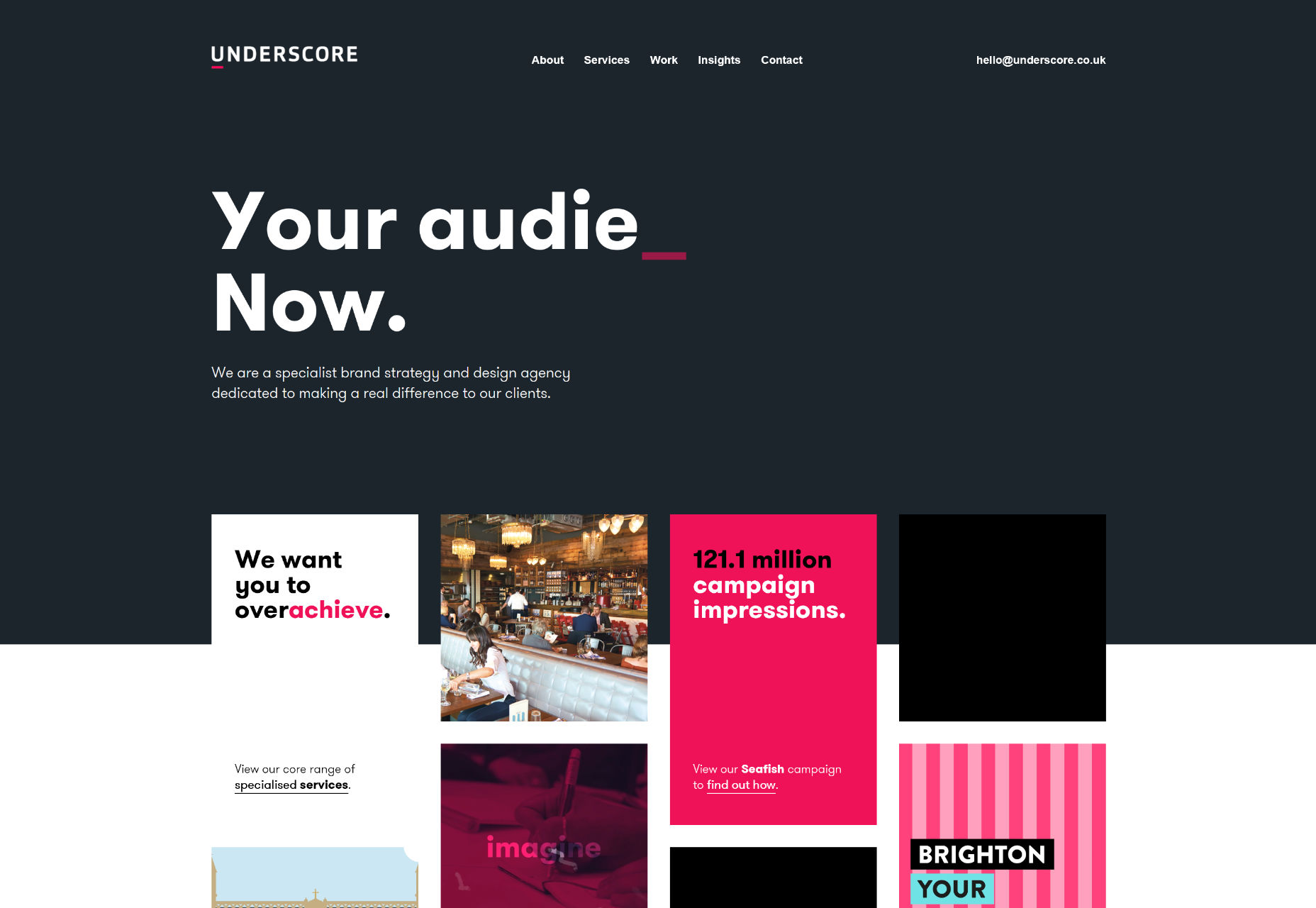
Unterstreichen
Unterstreichen ist eine Branding- und Designagentur. Sie verwenden ein Mauerwerk, um sowohl ihre Arbeit als auch Artikel, die sie geschrieben haben, zu präsentieren, und es funktioniert ganz gut. Ich habe das jetzt ein paar Mal gesehen. Ich habe es nicht oft genug gesehen, um es zu einem Trend zu machen, aber es setzt sich durch.
Solange die Leute klar unterscheiden, welche Teile Sie zu ihrem Portfolio führen und welche Sie zu einem Artikel führen, denke ich, dass es eine coole Art ist, beides gemeinsam zu zeigen.
Daniel Hopwood
Websites für Interior Design Studios sind eher minimalistisch mit interaktiven Elementen. Daniel Hopwood ist nicht gegen den Trend, sondern eher beispielhaft. Wenn Sie nur eine Website haben müssen, die mehr wie eine PowerPoint-Datei ist, ist dies der richtige Weg.
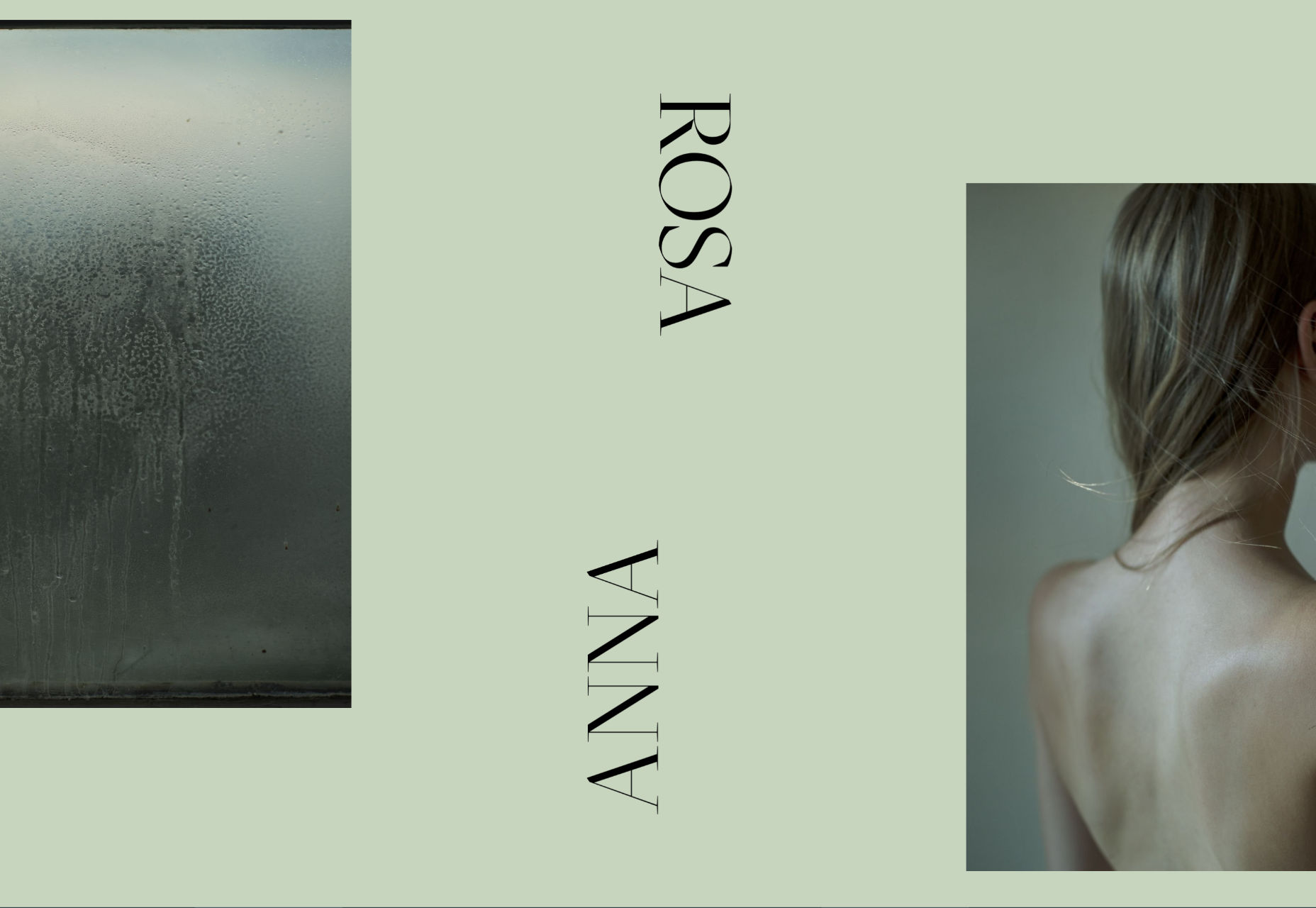
Anna Rosa Krau
Durchsuchen der Website nach Anna Rosa Krau Es könnte sein, dass Sie den Eindruck haben, dass Sie nur ihre Website erkunden sollten und dass Sie sie nie kontaktieren sollten, so wie die Kontaktinformationen verborgen sind.
Abgesehen davon bietet diese Seite einige fantastische minimalistische Layout-Möglichkeiten für andere Websites dieser Art. Nur vielleicht machen Sie die Navigation offensichtlicher, wenn Sie Ihr eigenes entwerfen.
Annie
Hier ist etwas, was wir nicht jeden Tag auf dieser Liste haben: Schuhe! Das Portfolio-Website Für Schuhdesignerin Anni M ist alles modern, künstlerisch, modisch und generell gut, Schuhe zu zeigen. Was es an Usability fehlt, entschädigt es dafür, dass das Betrachten von Schuhen tatsächlich Spaß macht.
(Normalerweise ist es nicht für mich.)
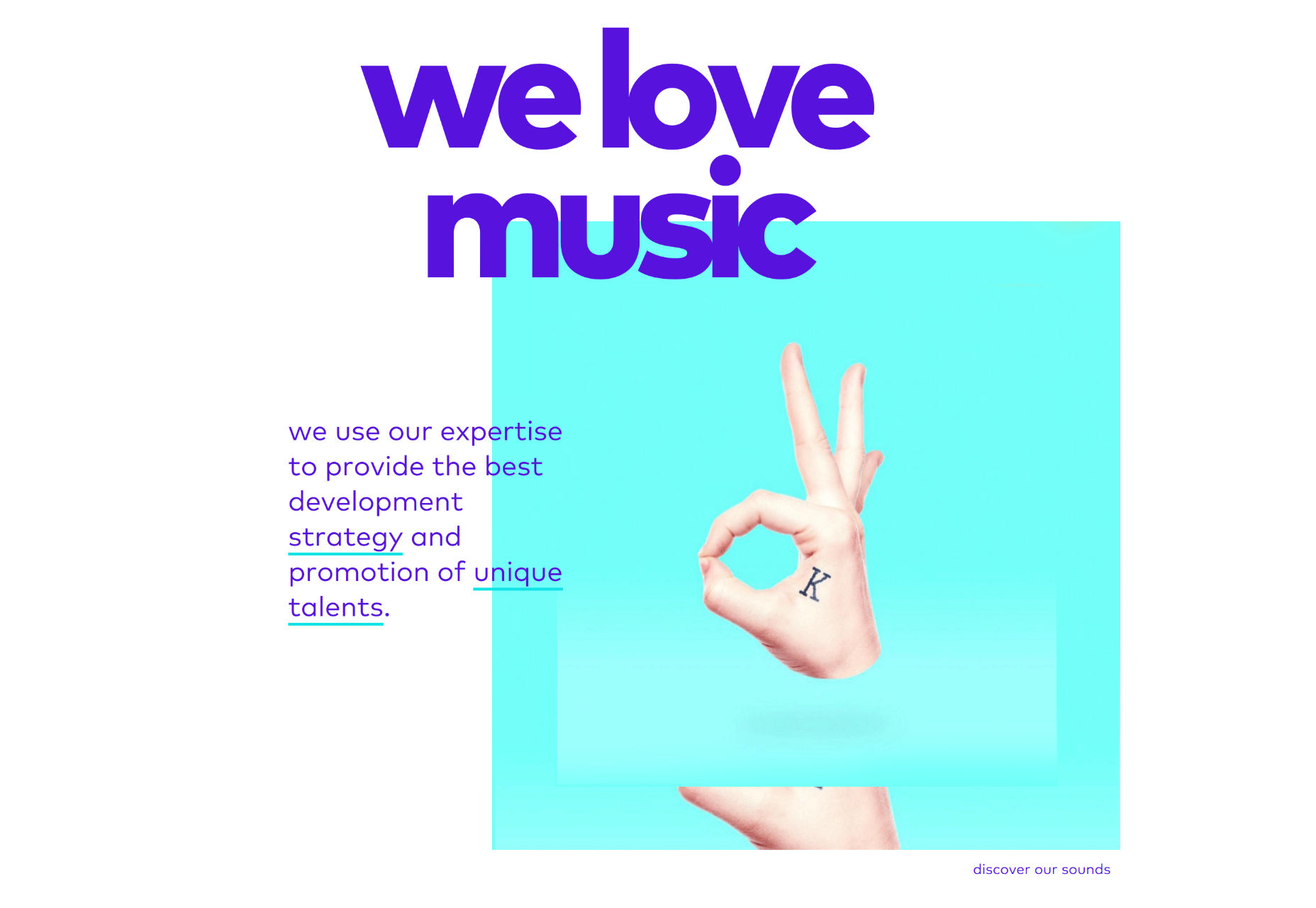
Betrachte es
Betrachte es ist eine Pariser Digitalagentur, die uns mehr von diesem postmodernen asymmetrischen Stil bringt, der vor ein paar Monaten fast überall zu finden war. Es ist nicht weniger kreativ - und wirklich nicht brauchbarer - als jede andere Seite seiner Art. Es ist jedoch hell, es ist fett, und Sie werden es wahrscheinlich nicht bald vergessen.
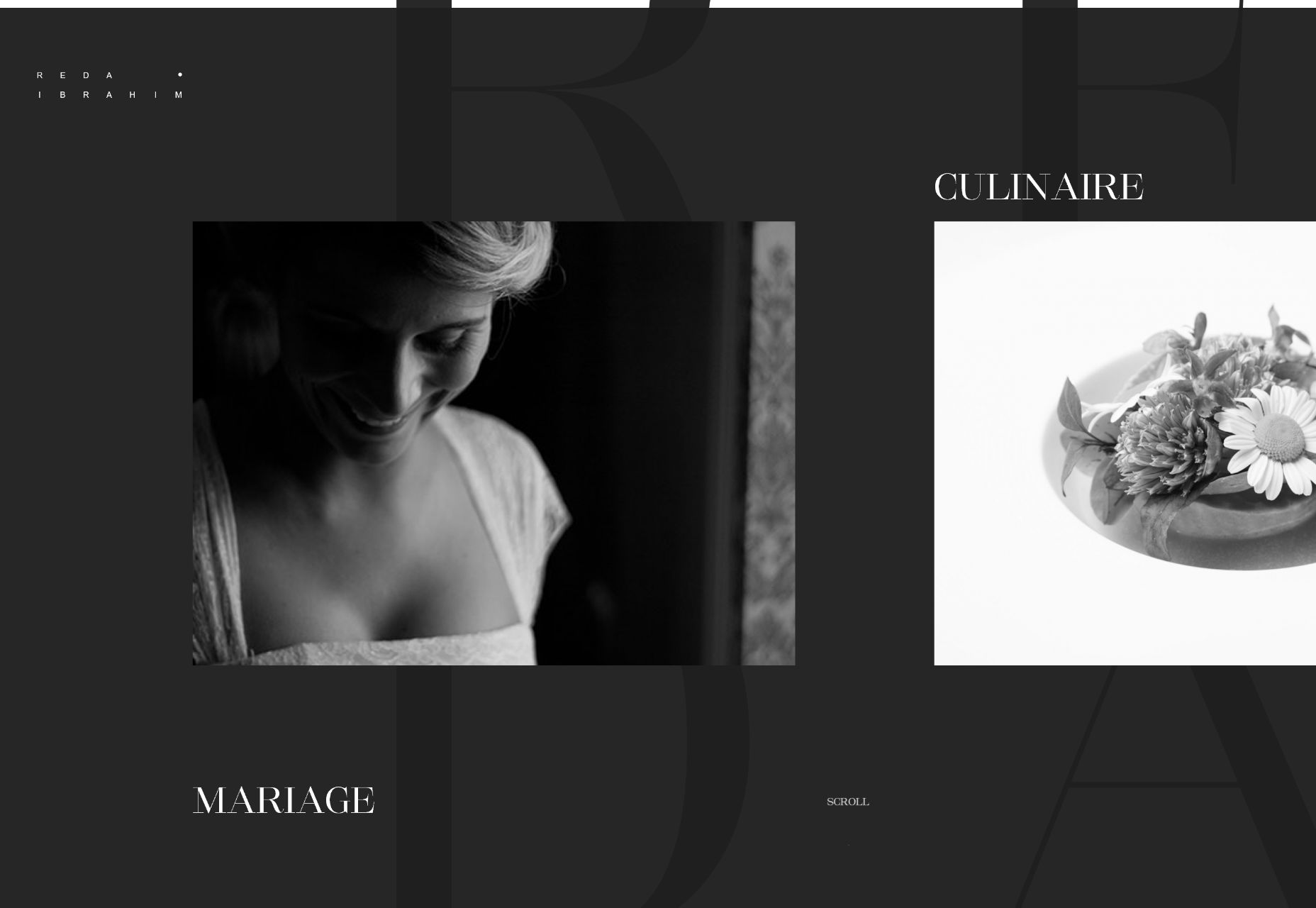
Reda Ibrahim
Reda Ibrahims Fotografie-Portfolio gibt uns mehr von dieser süßen monochromatischen Güte, mit einer seitlichen Ordnung des horizontalen Scrollens und eleganten kleinen Schnörkeln. Ich weiß nicht, wie viele von euch jemals Fable gespielt haben, aber Grau ist wirklich die schönste Farbe 1 .
Nachtschicht
Nachtschicht ist ein Content-Creation-Unternehmen, das sich auf Video spezialisiert hat. Dies ist ein weiterer für die etwas typische, aber immer noch gut gemachte Liste. Habe es dabei!
1 Kommentar, wenn Sie diese Referenz erhalten haben.