Ockhams Rasiermesser: Ein großartiges Prinzip für Designer
Lex parsimoniae ist der lateinische Ausdruck dessen, was auf Englisch als Occams Rasiermesser bekannt ist , eine philosophische Faustregel, die einige der besten und hellsten Köpfe der Welt (einschließlich Isaac Newton) geführt hat.
Es ist nach dem Logiker und Theologen Wilhelm von Ockham aus dem 14. Jahrhundert benannt.
Aber was zum Teufel macht Ockhams Razor mit Webdesign? Ich bin froh, dass du gefragt hast. Um es klar auszudrücken, Ockhams Rasiermesser gibt an, dass die einfachste Erklärung normalerweise wahr ist.
Ockhams Razor ist für unsere Zwecke, etwas auf die einfachste Weise zu tun, weil einfacher normalerweise besser ist.
In diesem Artikel zeigen wir Ihnen, wie Sie Ockhams Razor verwenden, um bessere Websites zu erstellen und die Benutzerfreundlichkeit für Sie und Ihre Kunden zu verbessern.
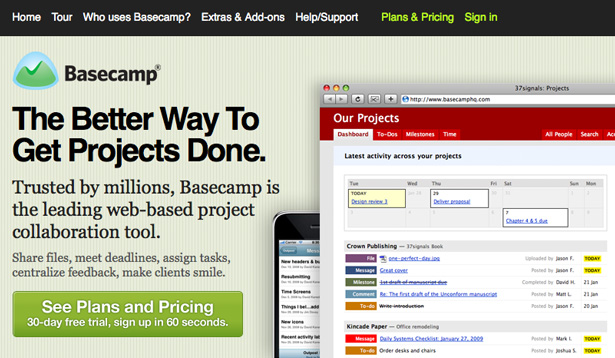
Bevor wir uns den Details zuwenden, werfen wir einen Blick auf ein Beispiel aus der Praxis von Ockhams Razor, das von einem Unternehmen verwendet wird, dessen einfache und effektive Produkte Sie sicherlich kennen: 37 Signale.
Ein reales Beispiel
Die 37-Signal-Gründer Jason Fried und David Heinemeier Hanson sind die Köpfe hinter den interessantesten Produkten und Technologien des Internets. Unter ihren kleinen, aber einflussreichen Rängen praktizieren und predigen sie eine Einfachheit wie Ockhams Rasiermesser.
Es hat ihnen in den letzten zehn Jahren gut getan. Was 1999 als dreiköpfige Webdesign-Beratungsfirma begann, hat heute weltweit drei Millionen Nutzer seiner Softwareprodukte (darunter Basecamp, Campfire und Highrise). Basecamp allein generiert Millionen von Dollar für das Unternehmen, und das Unternehmen beschäftigt nur 16 Mitarbeiter. Habe ich erwähnt, dass sie für die Entwicklung des beliebten Open-Source-Programmierrahmens Ruby on Rails verantwortlich sind? Hier ist ein Zitat, um es nach Hause zu fahren (von Rework , dem neuesten Buch des Duos):
Viele Leute hassen uns, weil unsere Produkte weniger tun als die der Konkurrenz. Sie sind beleidigt, wenn wir uns weigern, ihre Pet-Funktion einzubeziehen. Aber wir sind genauso stolz darauf, dass unsere Produkte nicht so gut sind wie wir. Wir gestalten sie so einfach, weil wir glauben, dass die meisten Programme zu komplex sind: zu viele Funktionen, zu viele Tasten, zu viel Verwirrung.
Dieser Geschäftsfall macht klar, und Jason Fried würde es Ihnen wahrscheinlich selbst sagen: Dinge auf die einfache Art zu tun, macht den Geschäftssinn perfekt. Es ist mehr als logisch: Es ist schlau. So machen Sie einfache Arbeit für Sie.
Einfaches Webdesign
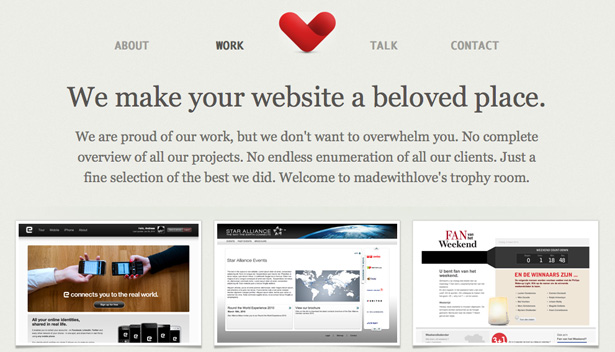
Einfach für das Web zu gestalten bedeutet, Barrieren zu beseitigen. Wenn ein Benutzer nicht weiß, wo er klicken soll, sagen Sie es ihm. Wenn es zu viele Navigationsoptionen gibt, eliminieren Sie einige. Wenn das Hintergrundbild von der Nachricht ablenkt, reduzieren Sie es.
In der Architektur sollte ein cooles Design die Stärke der Struktur nicht beeinträchtigen oder es schwierig machen, von Punkt A zu Punkt B zu gelangen. Ebenso sollte ein cooles Webdesign die Klarheit der Botschaft, die Sie vermitteln oder erstellen möchten, nicht beeinträchtigen Schwierig für den Benutzer, von Seite A zu Seite B zu navigieren.
Wenn Ihre Ziele spezifisch sind - etwa die Umwandlung von Besuchern in Kunden oder die Einleitung von Kontakten durch den Benutzer - ist es besonders während der Entwurfsphase von entscheidender Bedeutung, potenzielle Hindernisse zu erkennen und zu beseitigen. Zu oft bauen Designer etwas Cooles, ohne vorher herauszufinden, wie sie ihre Ziele erreichen können oder wie einfach das Design sein wird, um zu navigieren, was zu ständigen Neugestaltungen, fortwährendem Optimieren, verlorener Zeit und verlorenem Geld führen kann.
Einfach geht Hand in Hand mit einfach. Wenn Sie das nächste Mal Photoshop öffnen, um ein neues Design zu erstellen, sollten Sie sich folgende Fragen stellen:
- Würde ein Nicht-Designer oder Nicht-Programmierer diese Schnittstelle verwirrend finden?
- Benötige ich alle diese Informationen an der Spitze, die das Newsletter-Anmeldeformular unterhalb der Falte drückt?
- Wie einfach können Benutzer auf die gewünschten Informationen zugreifen?
- Gibt es zu viele Möglichkeiten?
- Wird diese Schnittstelle für meine Zielgruppe, eine 70-jährige Person oder eine Person mit partieller Erblindung nutzbar sein?
Sie bekommen den Punkt.
Einfache Designs sind aus einem anderen Grund gut: Differenzierung. Wenn Sie möchten, dass Ihre Website in einer Nische lebt, die von übertriebenem Glanz und Glamour dominiert wird, schaffen Sie einen Kontrast, indem Sie ein einfaches Layout erstellen.
Einfache Codierung
Ein Buzzword, das derzeit im Web im Zusammenhang mit der Codierung verwendet wird, ist "leichtgewichtig", was nur eine andere Art ist, "einfach" zu sagen.
Es ist allgemein bekannt, dass einfacher Code schneller geladen wird und im Allgemeinen weniger Probleme auftreten. Wenn Sie eine Lösung mit Lightweight-Code anstelle einer aufgeblähten Alternative implementieren könnten, wäre die Auswahl offensichtlich. Was hält die Entwickler davon ab?
Aufgeblähter Code hat zwei Hauptursachen. Einer ist Faulheit. Leute lieben es zu kopieren und einzufügen. Code-Bibliotheken wie jQuery und Frameworks wie das 960 Grid System sind nützlich, aber sie haben eine faule Mentalität gefördert, die zu aufgeblähtem Code führen kann. Wie können Sie sicher sein, dass Ihre Website so einfach ist, wie es sein könnte, wenn jemand anders den Code geschrieben hat?
So wie ein Mechaniker mit dem, was unter der Haube ist, vertraut sein sollte, sollte ein Entwickler mit dem Code, der auf seiner Website läuft, vertraut sein. Was ist wenn etwas kaputt geht? Wie würdest du es reparieren? Nur weil eine Lösung funktioniert, heißt das nicht, dass es der einfachste oder beste Weg ist, um mit Ihrem Fall umzugehen.
Die andere Ursache für aufgeblähten Code ist mangelndes Wissen. Viele Designer und Entwickler - sogar einige, die behaupten, dass sie sich weiterentwickeln - sind mit Programmen wie Dreamweaver festgefahren, um ihre Websites zu programmieren, und manchmal verlassen sie sich darauf, um Code für sie zu erstellen.
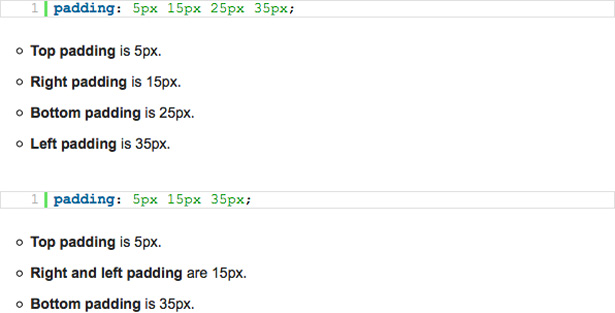
Sicher, diese Programme können Code produzieren, aber sie tun es nicht immer effizient; Sie führen einfach einen Befehl basierend auf dem aus, wozu sie programmiert wurden. Stattdessen können Sie mithilfe von Tricks wie CSS-Abkürzungen den Code für schnellere Ladezeiten optimieren, was letztendlich die Benutzerfreundlichkeit verbessert.
Einfacher E-Commerce
Wenn es darum geht, online zu verkaufen, sollte Einfachheit den Inhalt direkt vom Thron stoßen und seinen rechtmäßigen Platz als König des E-Commerce einnehmen. Warum? Denn was Sie verkaufen, spielt keine Rolle, wenn ein Kauf zu schwierig ist. Wenn Einkäufe leicht gemacht werden, werden weniger Einkaufswagen aufgegeben und mehr Verkäufe getätigt.
Also, was können Sie tun, um Online-Shopping einfacher zu machen? Während jede Erfahrung einzigartig und auf die Bedürfnisse des Unternehmens und seiner Nutzer zugeschnitten sein sollte, gibt es ein paar einfache Möglichkeiten, die Effektivität eines Online-Shops zu steigern:
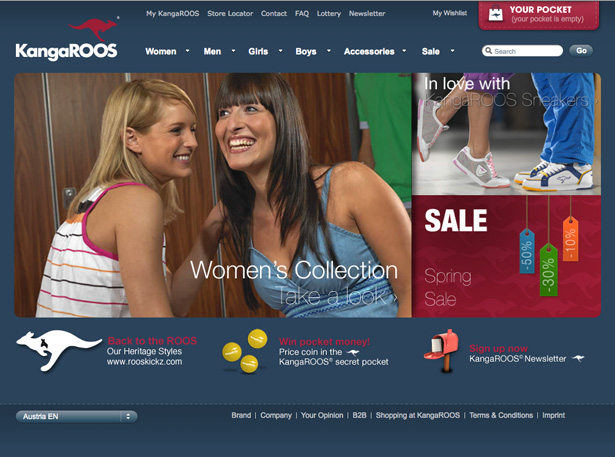
- Machen Sie das Suchfeld prominent. Die Suche wird wahrscheinlich die bevorzugte Navigationsmethode für viele Benutzer sein, besonders wenn Sie Hunderte oder Tausende von Produkten zum Verkauf anbieten.
- Vergeuden Sie nicht die Zeit der Leute, indem Sie sie Informationen kopieren. Stellen Sie beispielsweise Nutzern einfach die Angabe ihrer Lieferadresse als Rechnungsadresse zur Verfügung, indem Sie dem Formular ein einfaches Kontrollkästchen hinzufügen.
- Stellen Sie Produkte nicht zu eng zusammen.
- Ärgern Sie Ihre Kunden nicht mit unerwarteten Pop-Ups und Hover-Tipps. Es gibt eine feine Grenze zwischen den Benutzern, die die Hand halten, und ihnen zu vertrauen, dass sie selbstständig etwas tun.
Einfache Web-Kopie
Die meisten Websites sind auf Text angewiesen, um ihre Dienste, Produkte und Ideen zu teilen. Macht es keinen Sinn, Dinge so zu formulieren, dass sie leicht verständlich sind? Denken Sie daran, dass die Einfachheit jeden anspricht, unabhängig von ihrer Raffinesse oder Fähigkeit.
Das bekannte KISS-Akronym (halten Sie es einfach, dumm) sollte auf einer riesigen Plakette über dem Schreibtisch von jemandem hängen, der für die Webkopie verantwortlich ist. Ihre Website ist von nahezu jedem Punkt der Welt aus zugänglich, so dass einfache Kopien die beste Möglichkeit sind, ein möglichst breites Publikum anzusprechen.
Vergessen Sie Definitionen im Wörterbuchstil und krempeln Sie Keywords in die Kehle (die nur für Suchmaschinen geeignet sind). Sagen Sie, was Sie so kurz wie möglich sagen müssen. Der Versuch, smart im Web zu klingen, ist einfach dumm: Sie werden die Leser verwirrt lassen, und eine interessantere Website ist immer nur ein paar Klicks entfernt.
Einfache Geschäftspraktiken
Manchmal können Sie die Dinge für Sie und Ihren Kunden einfacher und einfacher machen. In anderen Fällen können Sie die Dinge einfacher und einfacher für nur einen von Ihnen machen. Wenn Sie wählen müssen, bevorzugen Sie Ihren Kunden.
Online-Einkaufswagen werden aufgegeben, wenn die Dinge zu kompliziert werden; Kunden verlassen auch Arbeitsbeziehungen, die zu schwierig zu pflegen sind.
Stellen Sie sich Fragen wie: Wie leicht kann ich Kontakt aufnehmen? Wie leicht wäre es für mich, meine eigene Rechnung zu bezahlen? (Wenn Sie nicht Ihre eigene Rechnung bezahlen möchten, denken Sie, wie entmutigend das für Ihre Kunden sein muss, die nicht technisch versiert sind.) Wenn Ihre Kunden drei Knöpfe drücken und warten müssen, bevor sie mit Ihnen sprechen, vielleicht Sie sollten Ihr Telefonsystem überdenken.
Fazit

Ich kann nicht über Einfachheit schreiben, ohne Apple zu erwähnen. Einfachheit hat einen echten Wert und kann in kaltem Geld gemessen werden. Das ist Steve Jobs, dem CEO von Apple, klar, dessen persönliches Nettovermögen jetzt 5 Milliarden Dollar übersteigt. Er hat einige der coolsten und benutzerfreundlichsten Gadgets der Welt geliefert.
Einfachheit ist in das iPhone und iPad integriert; Jedes Gerät verfügt über nur eine Taste auf der Vorderseite. Das MacBook besteht aus einem einzigen Stück Aluminium. Und Einfachheit ist der Grund, warum so viele Designer Apples Website nachahmen (der weiße Raum, die Navigation, die große Fotografie).
Apple erweitert seine Verpackung sogar um Einfachheit. Als ich vor kurzem meine Dell-Workstation durch einen iMac ersetzt hatte, fiel mir der Unterkiefer herunter, als ich meinen Blick zwischen dem einzigen Stromkabel, das aus der Rückseite des Mac kam, und dem Haufen Kabel, der sich neben dem alten Dell am Boden entlangschlängelte, richtete. Das ist die Kraft der Einfachheit. Das Team in Cupertino, Kalifornien, setzt Ockhams Razor in Aktion und profitiert davon.
Sie könnten fragen ... warum sollte ein fortgeschrittener Designer oder Entwickler vereinfachen? Regiert das nicht? Ich würde sagen, dass Anfänger zwar ein einfaches Produkt verwenden müssen, weil sie damit umgehen können, aber dies ist nicht unbedingt der beste Fall für die Einfachheit. Profis entscheiden sich für Einschränkungen ihrer Arbeit, damit sie ein besseres Produkt erstellen können.
Es könnte Zeit sein, die Art und Weise zu überdenken, wie Sie für das Web entwerfen. Das Erleben einer Website sollte nicht einfach sein: Es sollte schmerzlos sein. Ermöglichen Sie eine mühelose Navigation, sodass sich die Nutzer mehr auf den Inhalt als auf den Zugriff konzentrieren.
Geschrieben exklusiv für WDD von Chris McConnell. Er ist ein Unternehmer, Designer und Autor, der die Designfirma mitbegründete Brandeluxe und schreibt regelmäßig auf seinem Blog, Freiberufliche Überprüfung . Sie können sich auch mit Chris verbinden Twitter .
Wenden Sie das Ockhams Razor-Prinzip in Ihren Entwürfen an? Warum oder warum nicht? Teilen Sie Ihre Meinung unten ...