30 nützliche Rahmen für Designer
Einige Designer betrachten Frameworks als einschränkend und einschränkend in ihren kreativen Bemühungen. Sie betrachten einen Rahmen als etwas, dass sie ihre Arbeit anpassen müssen.
Und das wollen viele Designer nicht. Aber mit den Dutzenden von Frameworks, die da draußen zur Verfügung stehen, warum sollten Sie es nicht umgekehrt betrachten: Warum nicht das Framework finden, das in Ihre Designprojekte passt?
Zu diesem Zweck haben wir 30 der besten Design-Frameworks zusammengestellt . Diese Frameworks sind rein für das Design gedacht (hier finden Sie keine JavaScript- oder Ajax-Frameworks, die zum größten Teil unter Entwicklungsframeworks fallen).
Es gibt mit ziemlicher Sicherheit einen hier aufgeführten Rahmen, der sich an Ihr spezielles Projekt anpassen lässt und nicht umgekehrt.
Allgemeine CSS-Frameworks
Die CSS-Frameworks bieten Designern eine Struktur, die in ihre Projekte einfließt, damit sie nicht von Grund auf neu beginnen. Einige bieten Layout-Anleitungen, meist durch die Verwendung von Rastern, während andere sich nur auf Dinge wie Typografie konzentrieren und das Layout ganz Ihnen überlassen.
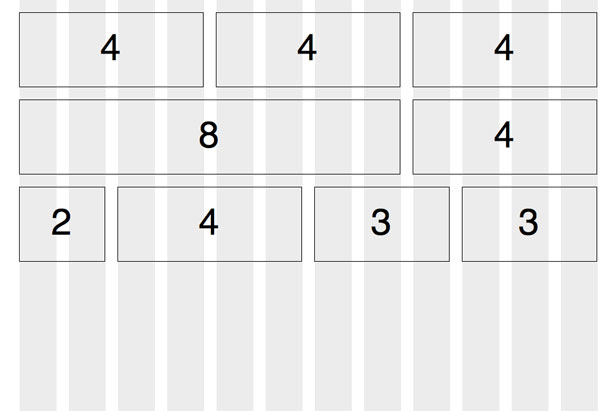
1 KB CSS Gitter
Das 1KB CSS-Grid ist ein anpassbares Grid, das vor dem Herunterladen auf verschiedene Arten konfiguriert werden kann. Sie wählen die Anzahl der Spalten, die Spaltenbreite und die Rinnenbreite vor dem Herunterladen der Dateien. Es ist ein unglaublich einfach zu verstehendes Raster, auch für diejenigen, die nicht mit CSS-Frameworks vertraut sind. Es ist auch ein sehr einfaches Framework mit nur dem CSS, das zum Erstellen der Layouts benötigt wird (keine zusätzliche Formatierung ist enthalten).
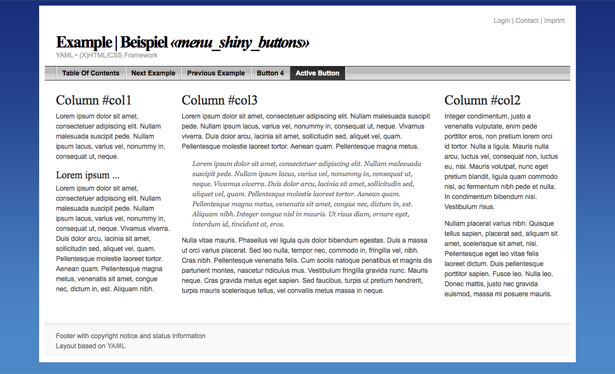
YAML
YAML ("Yet Another Multicolumn Layout") ist ein CSS-Framework für die Erstellung flexibler Float-Layouts. Es umfasst Entwurfsmuster für Typografie, Mikroformate, Formulare und vieles mehr sowie vollständige Barrierefreiheit und Konformität mit Webstandards. Es ist auch ein sehr stabiles Framework, mit den meisten Browser-Bugs von YAML gepatcht. Es gibt auch den YAML-Builder, mit dem Sie YAML-basierte Layouts visuell erstellen können.
Eines der Beispiel-YAML-Layouts mit grundlegenden Styling-Optionen.
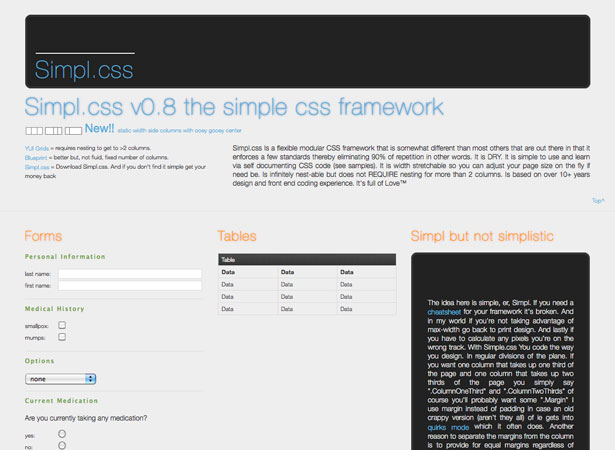
Simpl
Simpl ist ein modulares, flexibles CSS-Framework, das darauf abzielt, die Lücken einiger anderer CSS-Frameworks zu schließen. Es ist flüssig (mit der Option von statischen Seitensäulen), einfach zu erlernen und zu verwenden, und ist nestbar (erfordert aber keine Verschachtelung). Es enthält Stile für Formulare, Tabellen und andere allgemeine Elemente.
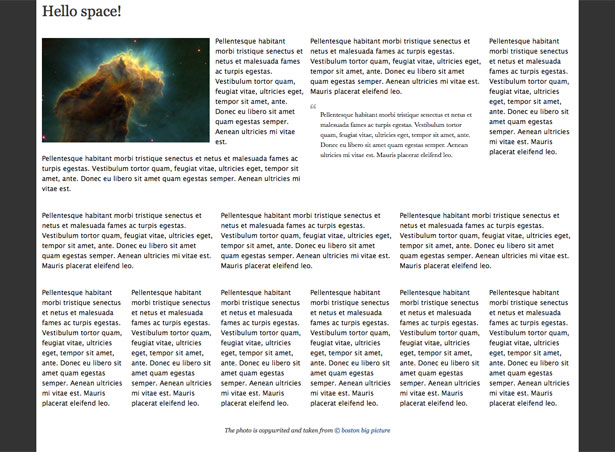
Das goldene Gitter
Das Golden Grid ist ein CSS-Framework, das auf dem Prinzip der Goldenen Ration oder der göttlichen Proportion basiert. Es ist 970px breit, verwendet ein 6/12 Raster-System, und wenn komprimiert ist weniger als 1kb. Es gibt eine Reihe toller Demos, sowohl des Gitters als auch der Beispielseiten, die auf dem Gitter aufgebaut sind. Es gibt auch ein kleines Tutorial, das Ihnen den Einstieg erleichtert.
Ein Beispiel für ein Layout, das mit The Golden Grid erstellt wurde.
SenCs
SenCSs ist ein Framework, das ein vernünftiges Styling für alle sich wiederholenden Teile Ihrer CSS-Dateien bietet. Im Gegensatz zu vielen CSS-Frameworks enthält es kein Layoutsystem, was es für nicht standardisierte Website-Designs vielseitiger macht. Es enthält jedoch Stile für viele andere Dinge: Grundlinie, Schriftarten, Ränder, Blockquotes, Auffüllen und mehr.
Elemente
Elements enthält eine Vielzahl von Ordnern und Dateien, mit denen Sie Ihren Webdesign-Prozess beschleunigen können. Es ist ein leichtgewichtiges Framework, das einfach zu verwenden ist, eine Reihe von voreingestellten Klassen enthält, eine Massenreset und Icons zu externen Links hinzufügt (was sowohl den Stil als auch die Benutzerfreundlichkeit verbessert).
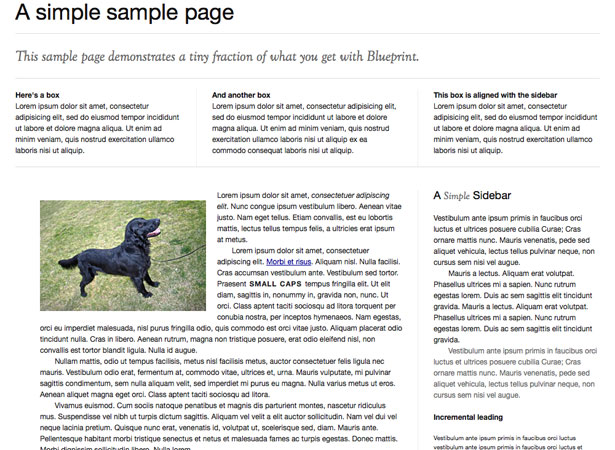
Blueprint CSS
Blueprint ist ein kostenloses CSS-Framework, das eine CSS-Zurücksetzung, ein Raster, das komplexe Layouts unterstützt, gestylte Typografie und Formulare sowie Plugins für Schaltflächen, Tabs und Sprites enthält. Es gibt auch viele Unterlagen, um Sie zu beginnen, sowie eine Diskussionsgruppe und eine Mailingliste.
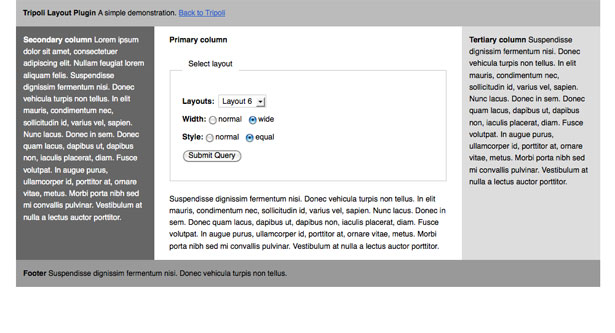
Tripolis
Tripoli ist ein generisches CSS-Framework, das alle Standard-Browsereinstellungen zurücksetzt. Es funktioniert mit HTML 4 und trennt Typografie von Layoutstilen. Es zielt auch darauf ab, die Lesbarkeit Ihrer Websites durch bessere Typografie zu erhöhen. Es funktioniert auch mit einer Reihe von Plugins, um die generischen Standardeinstellungen des Frameworks zu erweitern.
Inhalt mit Style CSS Framework
Das CSS-Framework Content With Style bietet ein halbes Dutzend Layouts, einschließlich vertikaler Navigation mit einer Inhaltsspalte, horizontaler Navigation mit einer Inhaltsspalte, vertikaler Navigation mit zwei Inhaltsspalten und horizontaler Navigation mit lokaler Navigation und einer Inhaltsspalte. Er ordnet den Quellcode logisch an, wobei der Hauptinhalt unabhängig vom visuellen Layout der Seite unmittelbar nach dem Header im Code erscheint.
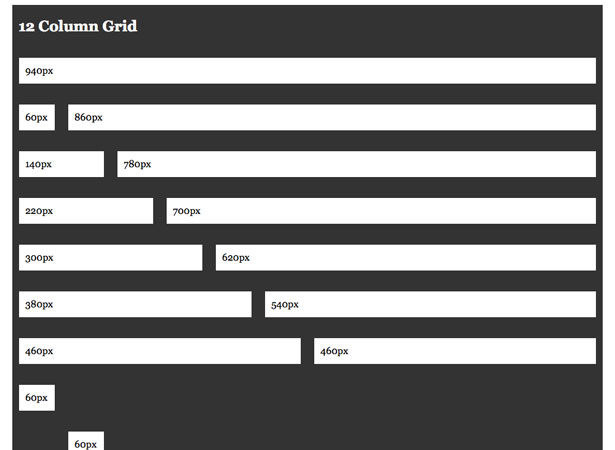
960 Gittersystem
Das 960 Grid System ist wahrscheinlich das bekannteste CSS-Framework, das in den letzten Jahren herauskam und war die Inspiration für eine Reihe anderer Frameworks. Es sind zwei Raster verfügbar: ein 12-Spalten-Raster mit 60 Pixel breiten Spalten und ein 16-Spalten-Raster mit 40 Pixel breiten Spalten. Ein großer Vorteil ist, dass diese Grundrasterkonfigurationen einzeln oder im Tandem verwendet werden können. 960 pays konzentriert sich auf die Gestaltung der Website und schenkt der Typografie wenig Beachtung (obwohl für sie grundlegende Bestimmungen gelten).
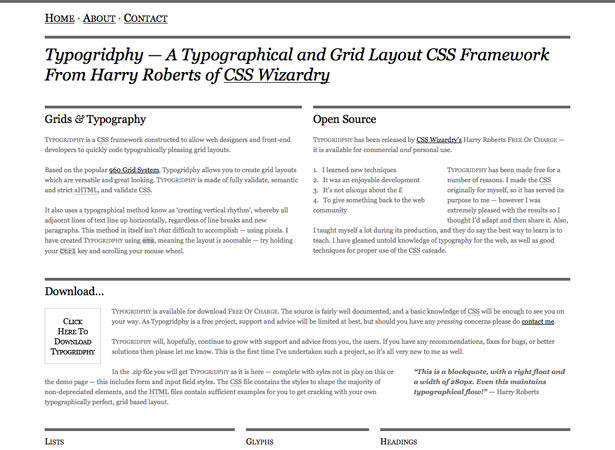
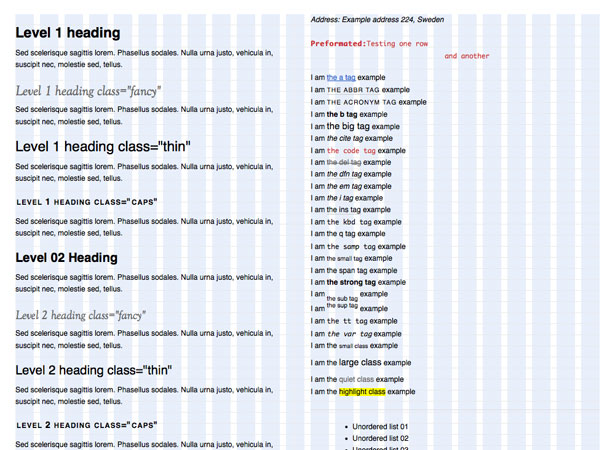
Typograpie
Typogridphy ist ein CSS-Framework, das sich stark auf die Typografie innerhalb des Layouts konzentriert. Es basiert auf dem 960 Grid System und verfügt über standardkonformen, semantischen Code. Die Typografie basiert auf dem Prinzip des vertikalen Rhythmus, verwendet aber eher ems als Pixel.
Emastisch
Emastic ist ein einfaches CSS-Framework, mit dem Sie die Breite der Seite mithilfe von Ems, Pixeln oder Prozentangaben anpassen können. Es funktioniert entweder in einem festen oder fließenden Layout und enthält grundlegende Raster-Typografiestile. Es gibt ein Tutorial, das Ihnen beibringt, wie Sie Layouts mit Emastic erstellen.
Malo
Das Malo-CSS-Framework besteht aus nur 8 Zeilen CSS-Code. Es ist flexibel und einfach zu bedienen, mit einer anpassbaren Seitenbreite. Mit Malo können Sie Layouts erstellen, die aus zwei, drei, vier oder fünf Teilen bestehen. Geschachtelte Spalten sind ebenfalls zulässig.
BlueTrip
BlueTrip ist ein CSS-Framework, das auf einem 24-Spalten-Raster basiert. Es umfasst Typografiestile, ein leeres Starter-Stylesheet, ein Druck-Stylesheet, Formularstile und mehr. Es stehen umfangreiche Dokumentationen zur Verfügung sowie eine Präsentation von Websites, die auf BlueTrip basieren.
1 Linie CSS Grid Framework
Dies ist ein etwas anderes CSS-Framework, da es nur eine einzige CSS-Zeile verwendet. Mit dieser einfachen CSS-Zeile, die nach dem Prinzip der Halbierung von Spalten arbeitet, können Sie Raster mit 2, 4, 8 oder 16 Spalten erstellen. Es ist Cross-Browser-kompatibel, sogar so weit zurück wie IE5.5.
Kostenlose WordPress Theme Frameworks
Es gibt eine Menge toller WP-Frameworks, die es kostenlos gibt. Einige sind sehr einfach, mit nur der allgemeinsten Struktur. Andere sind minimalistische Themen an sich, aber leicht an andere Projekte anpassbar. Was sie alle tun, ist jedoch, den Codierprozess in der WP-Theme-Entwicklung zu vereinfachen, wodurch der Bedarf eines Designers, mit PHP oder anderem Code umzugehen, effektiv beseitigt wird.
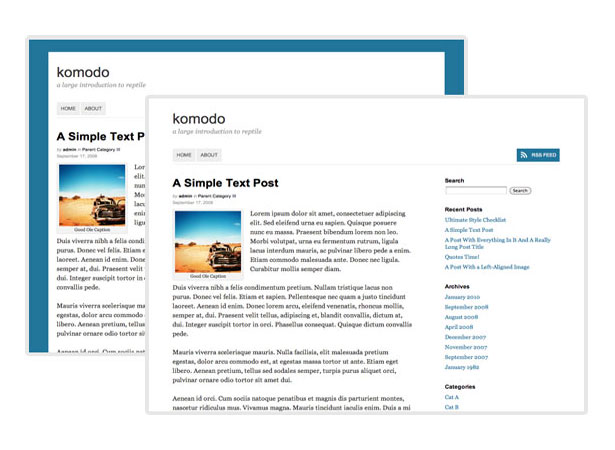
Reptil
Reptile ist ein Theme-Framework von WP Bandit, das mit untergeordneten Designs (Skins) arbeitet. WP Bandit verwendet es für alle ihre Themen und hat es zum kostenlosen Download zur Verfügung gestellt. Es gibt nicht viele Informationen auf ihrer Website, außer dass sie eine Reihe von Hilfefunktionen enthält, um es einfacher zu machen, dass dein Theme mit WP interagiert.
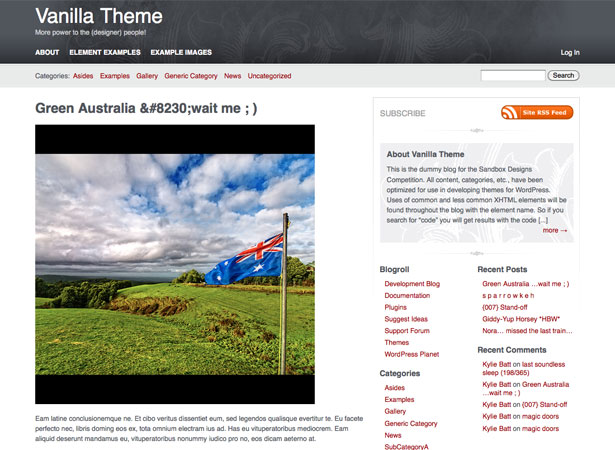
Vanille-Thema
Vanilla wurde gebaut, um Carringtons "atomare" Vorlagen, PHPTAL-Vorlagen und YUI-CSS zu kombinieren. Es enthält auch vollständige Widgets, einschließlich benutzerdefinierter Widget-Steuerelemente. Vanille wird mit untergeordneten Themen verwendet, so dass Sie den Basiscode nie anfassen müssen. Es enthält auch einen HTML-Minifier, der die Ausgabe komprimiert, um Ihre Website zu beschleunigen.
Whiteboard
Whiteboard ist ein kostenloses WP-Framework. Es enthält alle Theme-Dateien, die man braucht, um ein WP-Theme zu erstellen, einschließlich: 404.php, archives.php, categories.php, comments.php, footer.php, functions.php, header.php, index.php, page. php, search.php, searchform.php, sidebar.php und style.css. Es enthält auch Paginierung für Posts und Sozialisation Links und ist nur 72KB entpackt.
Sandkasten
Sandbox ist ein sehr einfaches Thema, das ein einfaches zweispaltiges Layout mit minimalem Styling enthält. Es ist vollständig Widget-kompatibel und hat viele Selektoren, so dass es vollständig mit CSS anpassbar ist.
Das Buffet-Rahmenwerk
Das Buffet Framework verwendet untergeordnete Themen zur Anpassung und verwendet auch Themenerweiterungen zur weiteren Anpassung. Es ist suchmaschinenoptimiert, unterstützt Mikroformate, wird von jQuery unterstützt und ist sogar mit 960gs- und Blueprint-CSS-Frameworks ausgestattet. Es ist unter der GPL v3 veröffentlicht.
Carrington
Carrington ist ein kostenloses WP Theme Framework, das unter der GNU GPL v2 veröffentlicht wurde. Einer der größten Vorteile von Carrington ist die umfangreiche Dokumentation auf der Website. Im Framework sind vier grundlegende Themen verfügbar: Blog (ein traditionelles Blog-Stil-Thema), Text (ein einfaches, textbasiertes Design), Mobile (für mobile Browser) und JAM (Just Add-Markup, ein Framework ohne Inhalt) . Je nach dem Grad der Anpassung, die Sie wünschen, gibt es fast sicher eine Option, die für Sie arbeiten wird.
Das Carrington-Text-Thema.
Hybrid
Hybrid ist ein kostenloses Thema, das 8 Widget-Bereiche und 15 benutzerdefinierte Seitenvorlagen enthält. Es ist kostenlos und Open Source und kann für private und kommerzielle Projekte verwendet werden. Es ist in verschiedenen Sprachen verfügbar (einfach das Sprachpaket herunterladen), einschließlich Arabisch, Chinesisch, Französisch, Italienisch, Deutsch, Russisch, Spanisch und Türkisch. Die grundlegende Dokumentation ist kostenlos verfügbar, aber für umfangreichere Dokumentation müssen Sie ihrem Themenclub beitreten ($ 25 / Jahr).
Thematisch
Thematic ist ein Open-Source-erweiterbares WP-Framework mit 13 Widget-Bereichen, gitterbasierten Layout-Beispielen und Styling für gängige Plugins. Thematic hat genug Stil, um es zu verwenden, ohne es weiter zu entwickeln, aber es macht auch ein perfektes Eltern-Thema (es gibt sowohl freie als auch kommerzielle untergeordnete Themen, die bereits dafür verfügbar sind). Es enthält ein Beispiel-Child-Theme, um die Entwicklung Ihres Themas zu beschleunigen. Es ist auch bereit für eine Reihe von beliebten WP-Plugins und hat eine Reihe von einfach zu implementierenden Layout-Optionen für zwei-und dreispaltige Designs.
Premium WordPress Theme Frameworks
Premium-WP-Theme-Frameworks ähneln den verfügbaren freien Frameworks, obwohl die meisten zusätzliche Funktionen enthalten, die in den kostenlosen Versionen nicht verfügbar sind. Viele der unten stehenden Frameworks bieten Optionspanels, die Nicht-Codern fast vollständige Kontrolle über das Design ihres Blogs geben, während sie auch für diejenigen entwicklungsfreundlich sind, die in den Code eintauchen möchten.
Ashford
Das Ashford WP Theme Framework ist ein einfaches, einfach zu bedienendes Framework, das acht Seitenvorlagen (Galerie, Blog, Thema, Autor, Codex, Detail und Tab unter ihnen) enthält. Es gibt mehr als 250 mögliche Seitenvariationen, die Sie erstellen können, und es gibt vier Möglichkeiten, wie Sie Ihre Posts anzeigen können (Miniaturansicht, Klappentext, Ausschnitt und Vollbild). Es gibt eine begrenzte kostenlose Version (das ist immer noch ziemlich mächtig) oder Sie können die Pro-Version für 49 $ kaufen.
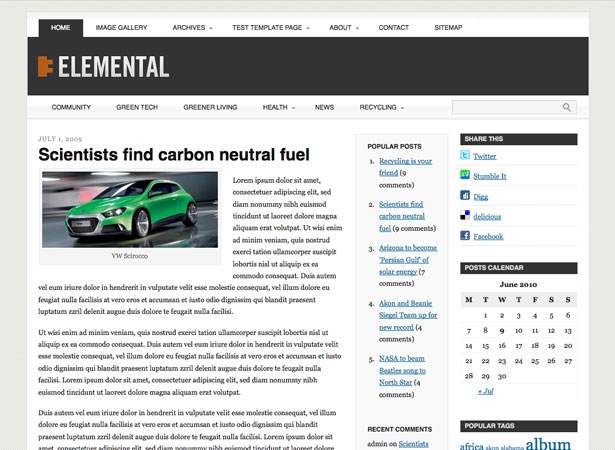
Elementar
Elemental ist ein Premium Theme Framework von Pro Theme Design. Aus der Box heraus hat Elemental ein sauberes, elegantes Design, das so wie es ist verwendet werden kann, indem einfach Optionen in der benutzerdefinierten Systemsteuerung (für Dinge wie Typografie, Spaltengröße, Navigation, etc.) eingestellt werden, oder Sie können es an Ihre anpassen Herzenslust. Es gibt vier Widget-Bereiche, benutzerdefinierte Widgets, animierte Dropdown-Menüs auf mehreren Ebenen, Unterstützung für Gravatars, Bild-Thumbnail-Größenanpassung und vieles mehr. Die Basic Copy (für eine Site) beträgt 59,99 USD und die Multi Copy (für Entwickler) 149,99 USD.
These
Thesis ist ein Premium-WP-Framework, das sich auf Flexibilität, integrierte Suchmaschinenoptimierung und schnelle Ladezeiten konzentriert. Das Optionsfeld bietet viel Flexibilität, ohne in den Code eintauchen zu müssen. Es gibt sogar einen Layout-Generator, mit dem Sie automatisch Layouts mit 1, 2 und 3 Spalten erstellen können. Die persönliche Option (eine einzelne Site-Lizenz) ist $ 87 und die Option des Entwicklers (die mehrere Site-Bereitstellungen ermöglicht) beträgt $ 164.
Nerdist ist nur einer der beliebten Blogs, die auf dem Thesis-Framework laufen.
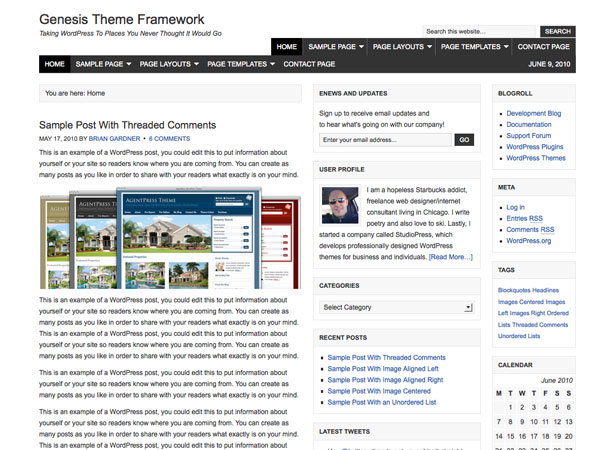
Genesis
Genesis ist ein Premium-WP-Framework von StudioPress. Genesis basiert auf der Verwendung von untergeordneten Themen, um Inhalte zu formatieren, ohne das übergeordnete Thema / Framework zu ändern. Es enthält einige benutzerdefinierte Widgets (einschließlich eines für Twitter, für Benutzerprofile und hervorgehobene Beiträge) sowie eine Auswahl an Layoutoptionen. Es enthält auch eine Reihe von Hooks für weitere Anpassungen. Genesis ist 59,95 $.
Auffahrt
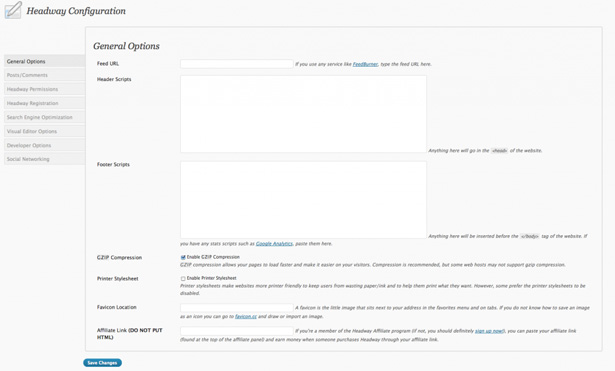
Headway ist ein Framework speziell für diejenigen, die sich nicht mit Codierung beschäftigen wollen. Es hat einen visuellen Editor, mit dem Sie alle Arten von Websites erstellen können, von Standardblogs bis hin zu E-Commerce-Websites. Das Konfigurationspanel für Headway ist umfangreich und ermöglicht Ihnen das Einfügen von Skripts ohne Programmierung, das Festlegen von Berechtigungen und das Anpassen von Einstellungen für Posts und Kommentare. Es ist ein großartiges Thema für alle, die einfach nur entwerfen wollen und nicht mit all dem Back-End-Zeug umgehen wollen. Es gibt zwei Optionen: Personal für 87 US-Dollar und Entwickler für 164 US-Dollar.
WP unbegrenzt
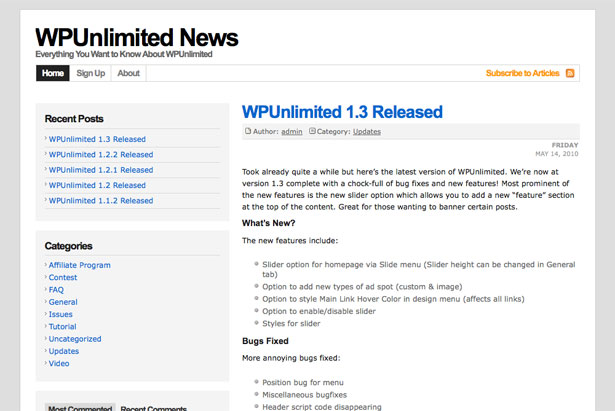
WP Unlimited ist ein weiteres Premium-WP-Theme-Framework, mit dem Sie innerhalb des Optionsbereichs ziemlich umfangreiche Anpassungen vornehmen können. WP Unlimited enthält einen AdSense-Generator, mit dem Sie das Erscheinungsbild Ihrer AdSense-Anzeigen und deren Anordnung auf Ihrer Website anpassen können. Darüber hinaus können Sie das Design vollständig anpassen und verfügt über integrierte SEO-Funktionen. Eine persönliche Lizenz beträgt $ 59 und die Entwicklerlizenz beträgt $ 150.
Frugales Thema
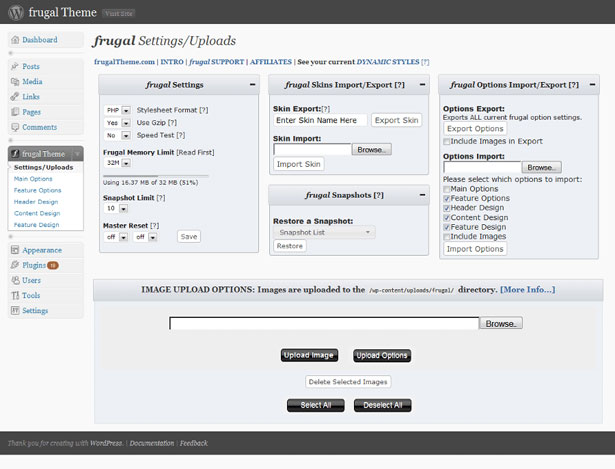
Frugal ist ein hochgradig anpassbares Premium-Theme-Framework mit mehr als 600 benutzerdefinierten Optionen, die Sie direkt in Ihrem WP-Dashboard ändern können. Sie können nahezu jeden Aspekt von Frugal im Optionsfeld anpassen. Entwickler finden auch Frugal nützlich, da es viel Platz für benutzerdefinierte CSS, Funktionen, Widgets und mehr gibt. Frugal hat eine Vielzahl von Lizenzoptionen: Personal Basic für $ 89, Developer Basic für $ 169, Frugal MU (Multi-User) für $ 299, Frugal Unlimited für $ 399 und Frugal Complete für $ 499.
Geschrieben exklusiv für WDD von Cameron Chapman
Hast du einen Lieblingsrahmen, der oben nicht erwähnt wird? Bitte teilen Sie uns in den Kommentaren unten ...