Ist Mobile App UI Design eine komplette Verschwendung von Zeit und Geld?
Immer mehr Unternehmen hacken und ändern ständig ihre Design-Richtung und Benutzeroberfläche, um sich abzuheben. Viele beschäftigen große Teams von User-Interface-Designern, um an ziemlich einfachen Produkten zu arbeiten. Wenn es um mobile Apps geht, ist das Design von Benutzeroberflächen wenig mehr als ein Marketing-Gag.

So wie es aussieht, würde ein typischer Workflow zum Erstellen einer App ungefähr so aussehen:
- Konzept entwickeln
- App-Bildschirme zuordnen
- Wireframes produzieren
- UX verfeinern
- Benutzeroberfläche gestalten
- Produkt entwickeln

Google Material Design Richtlinien
Die fortgeschrittenen und hochdetaillierten Style Guides, die wir jetzt von Google und Apple erhalten, lassen mich die Frage aufwerfen, warum die Designphase der Benutzeroberfläche einen Designer erfordert oder überhaupt relevant ist. Wenn die Richtlinien genau eingehalten werden sollen, muss wirklich ein wesentlicher kreativer Input hinzugefügt werden? Der Stil und die Parameter sind bereits in den Richtlinien definiert. Und sicher, Apps benötigen Assets wie Icons, aber warum verwenden nicht alle Apps auf einer einzigen Plattform dasselbe Set?
Apps auf einer Plattform wären wesentlich konsistenter, wenn der Wunsch, sich visuell von der nächsten App zu unterscheiden, unterdrückt wird. Meiner Ansicht nach betrachten Unternehmen jede App als eine einzigartige separate Einheit. Ich würde argumentieren, dass es einfach das Betriebssystem sein sollte, das die Entität ist. Alle Apps innerhalb des Systems sollten absolut konsistent sein.
Es gibt einen echten Mangel an Konsistenz zwischen iOS und insbesondere Android. Einige Apps verwenden Rückwärtspfeile, einige Hamburgermenüs, einige verwenden Symbole und einige verwenden Textnavigation. Einige verwenden sogar die gleiche Navigation auf Android wie auf iOS. Apps versuchen oft, neue und aufregende Wege zu finden, um zu navigieren, aber es fügt wenig mehr als die Verwirrung des gesamten Betriebssystems für den Benutzer hinzu. Dann gibt es den Fall der Verwendung einer Vielzahl von Stilen, die völlig inkonsistent miteinander sind.

Baldachin für Android
Ich glaube, es gibt zu viel kreativen Input und es behindert die Erfahrung eines konsistenten Erlebnisses im gesamten System. Wenn wir hindurchsehen Android Niceties wird das Ausmaß des Problems mit Konsistenz ersichtlich.
Die App-Benutzeroberfläche selbst sollte ziemlich banal sein, wenn die Benutzerfreundlichkeit am besten sein soll. Schließlich ist es eine Möglichkeit, Daten und Inhalte anzuzeigen und durch Bildschirme und Elemente zu navigieren. Die Differenzierung sollte im Branding erfolgen - Farben, Icons, Bilder - nicht durch ständiges Wechseln von Richtlinienstilen, Schriften und Layouts.
Wir werden Android verwenden, um zwei Beispiele zu vergleichen

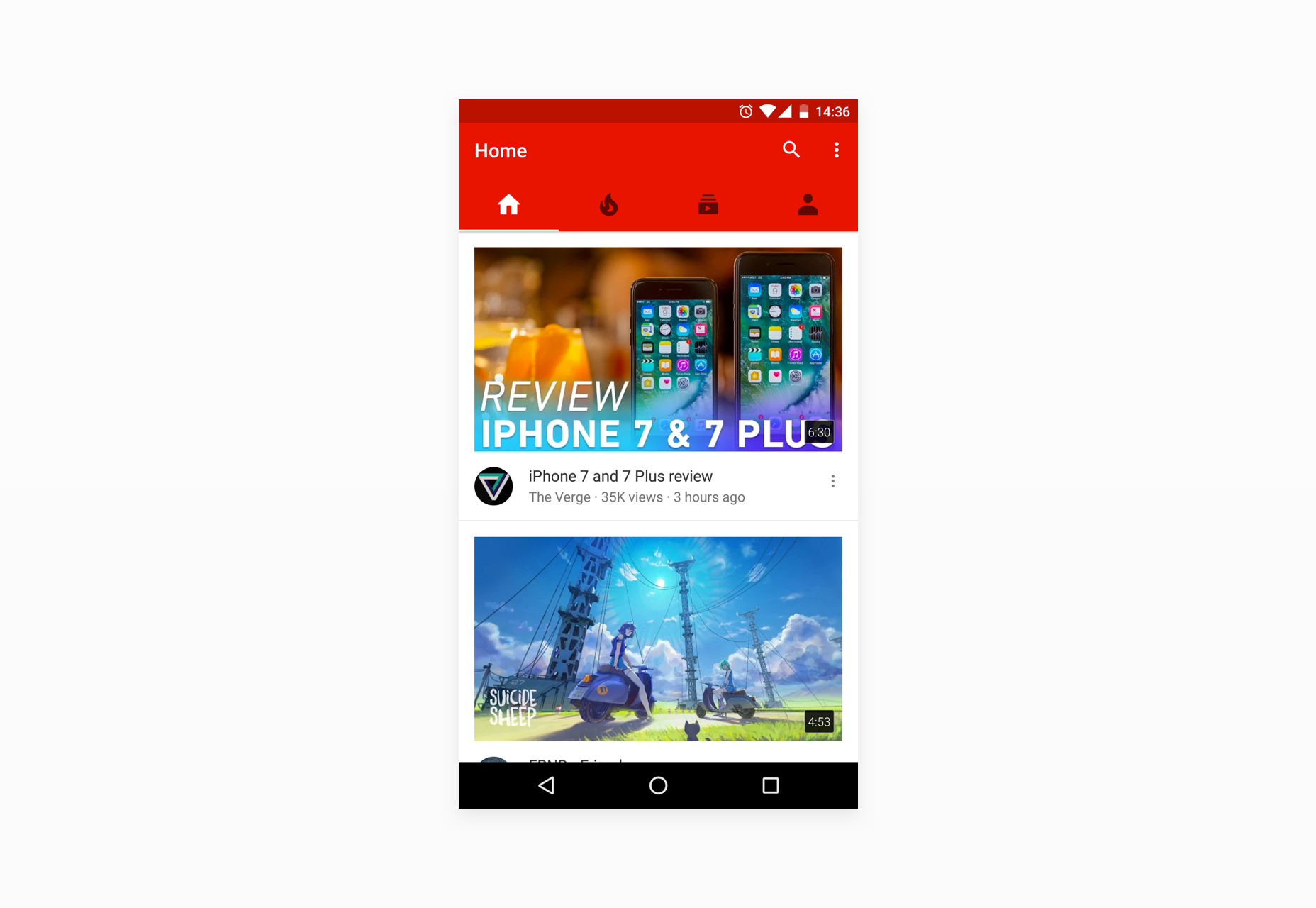
YouTube für Android
Googles neueste Version der YouTube App ist ein perfektes Beispiel für die effektive Verwendung des Styleguides. Die Symbole sind Standard, es gibt eine einfach zu bedienende Navigation, und der Kontrast und die Farben sind auf Punkt. Es vermeidet unnötige Spielereien und Ergänzungen der Benutzerschnittstelle und behält eine Erfahrung in Übereinstimmung mit dem System selbst bei.

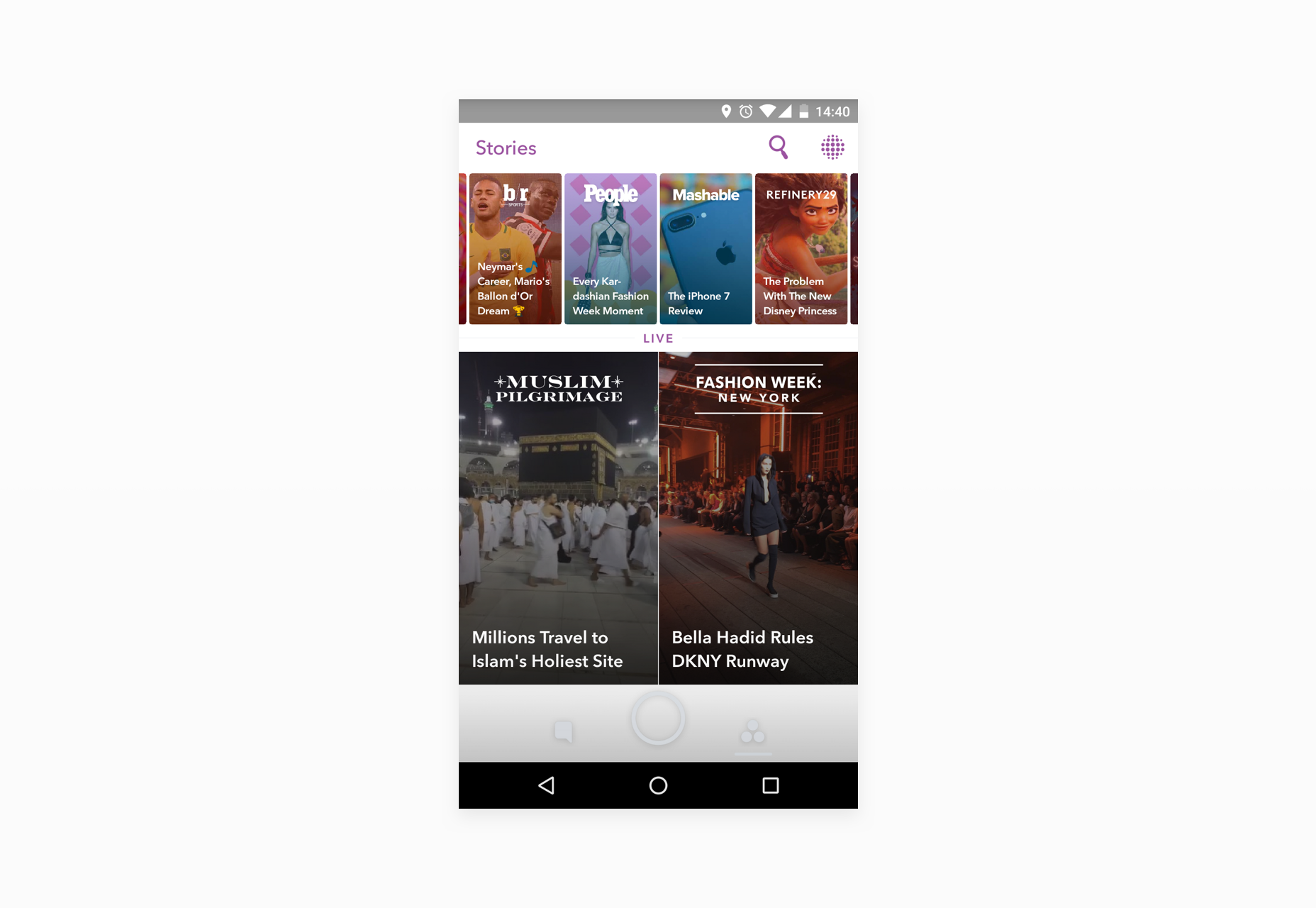
Snapchat für Android
Ein schlechtes Beispiel wäre Snapchat. Es erfüllt nur sehr wenig die Einhaltung der Materialrichtlinien und scheint stattdessen mehr daran interessiert zu sein, sich visuell zu profilieren und seine Marke in der ganzen App anzuwenden. Es ist unähnlich zu irgendeiner anderen App und ist völlig ungeeignet auf dem Android OS. Es gibt sehr wenig zu unterscheiden zwischen diesem und dem iOS-Pendant. So ein UX-Problem wie ein UI-Problem, ist es ein Paradebeispiel dafür, die Richtlinien und den Benutzer in dem Wunsch, einzigartig zu sein, außer Acht zu lassen.
Unspezifisch zu Snapchat bin ich fasziniert, wenn ich die Größe von Designteams sehe, die an den einfachsten Apps arbeiten. Wenn Sie 10, 20, 30+ Benutzeroberflächen-Designer haben, die alle Vollzeit in einer mobilen App mit zwei oder drei Hauptbildschirmen arbeiten, muss die Frage gestellt werden, ob sie für den Endbenutzer gesund ist. Diese ständige Abweichung von den Systemrichtlinien und Stiländerungen hat wenig Vorteile und könnte gänzlich vermieden werden. Es würde Zeitrahmen, Effizienz und Kosten reduzieren.
Ich glaube, dass viele Startups und etablierte Unternehmen dies beaufsichtigen und es fast zu einem Design-Popularitätswettbewerb wird. Die Benutzeroberfläche wird zu einem Marketing-Gag, der weit von seinem Zweck entfernt ist.
Benutzeroberflächen-Designer sollten Styles für Systeme als Ganzes erstellen und die Eingabe einzelner App-Creatives auf Branding-, Marketing-, Werbe- und Zielseiten beschränken. Auf diese Weise werden mobile Betriebssysteme viel zusammenhängender und am Ende wird dies der einzigen Person zugute kommen, die zählt: dem Benutzer.