Traditionelle Typografie trifft auf moderne Techniken
Webdesigner tummeln sich vor Aufregung und neuer Leidenschaft für die Typografie Browser voraus , wie Web-Dienste entstehen und es wird viel einfacher, wenn man fantastische Dinge mit Text macht.
Klar, wir hatten so etwas wie Cufon und sIFR Seit einiger Zeit, und sie sind weiterhin sehr nützlich, aber die Typografie hat sich weit über das hinaus entwickelt und ist heute ein natürlicherer Bestandteil der Webseitenarchitekturen.
Zusammen mit dem großen Trend in Code-basierten Typ durch die oben genannten Tools, finde ich das Wiederaufleben in fein gearbeiteten Typ, viele davon erinnert an Buchdruck, um faszinierend zu sein.
Die meisten dieser Websites verbinden moderne Techniken mit traditionellen und schönen typografischen Stilen. Die Kombination ist atemberaubend und inspirierend.
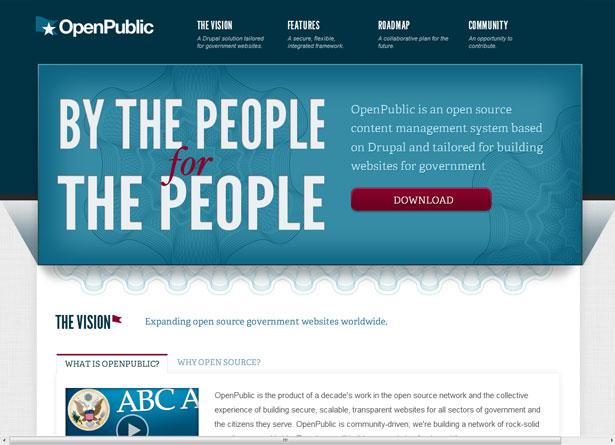
OpenPublic
Was für ein fantastisches Beispiel für den Anfang. OpenPublic ist wie ein Typografentraum. Es verwendet nicht nur moderne Schrifttechniken, sondern wirft einen Spritzer klassischen typografischen Stils. Die Ästhetik eignet sich auch für Politik und Regierung.
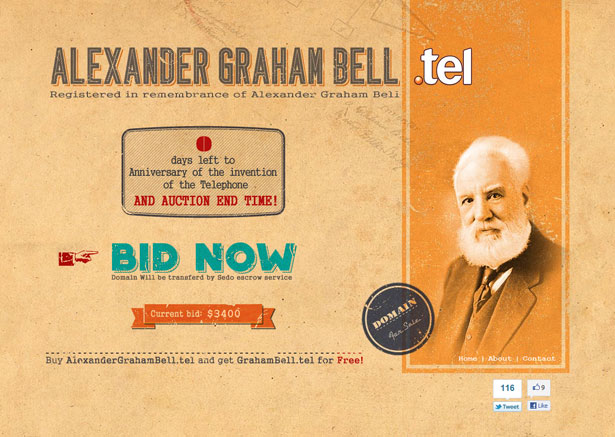
AlexanderGrahamBell.tel
Im Gegensatz zu OpenPublic AlexanderGrahamBell.tel verwendet fast ausschließlich benutzerdefinierten Typ, der traditionelle typografische Layouts hervorruft. Auch hier passt der Stil zum historischen Charakter der Website. Fast der gesamte Text wird über Image Replacement gerendert, was normalerweise nicht ideal für SEO ist, aber angesichts der Kurzfristigkeit der Website ist es geeignet.
Makellose Konfekte
Fast nichts Makellose Konfekte passt zur Norm. Der starke Gebrauch von Typografie fühlt sich jedoch traditionell und drucktechnisch an. Was mir auffällt ist, wie das gesamte Layout als interaktives Menü wirkt und das lästige Menümotiv vermieden wird. Das Ergebnis ist einzigartig und glatt.
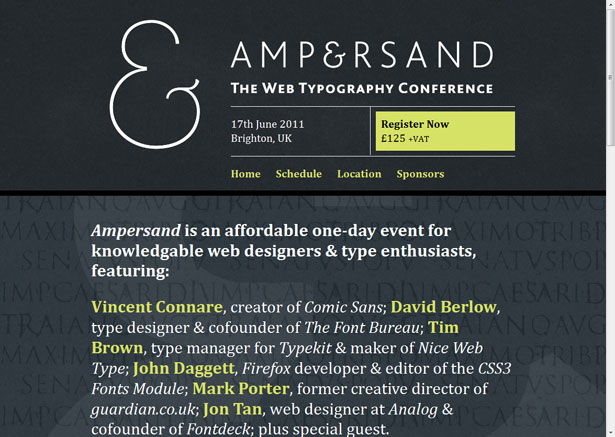
Ampersand: Die Web-Typografie-Konferenz
Et-Zeichen ist nicht weniger als eine Konferenz über Web-Typografie. Natürlich ist es voller kreativer und schöner Art. In diesem Fall wird nur das Logo mit einem Bild gerendert. Die gesamte Website hat ein Print- oder Buchdruck-Feeling, während sie immer noch sehr "nach dem Web" aussieht.
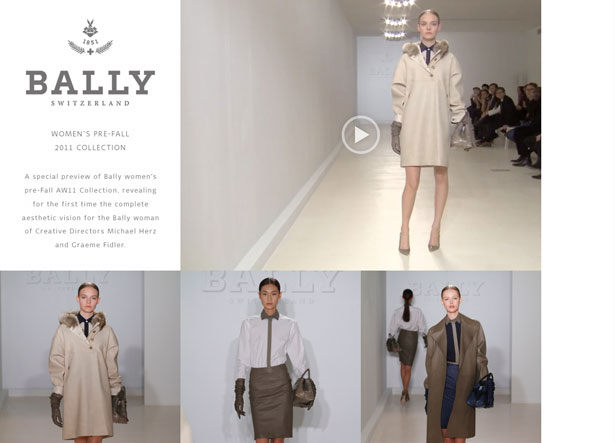
Bally
Bally ist eine sehr ungewöhnliche Website und hat nicht viel Text. Aber es passt eindeutig zu traditionellen typografischen Stilen. Der Fokus dieses ungewöhnlichen Layouts liegt eindeutig auf der Fotografie und den Produkten. Aber wenn der Typ nicht mit der Eleganz der Kleidung übereinstimmt, wäre die gesamte Website wirklich billiger geworden.
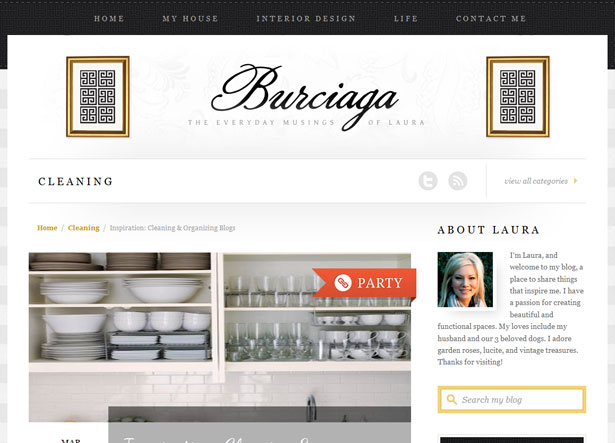
Burciaga
Burciaga ist ein schöner Blog, der nur mit einem klassischen Stil durchtränkt ist. Was ich liebe, ist, dass die gesamte Website ziemlich auf Standard-Web-Safe-Typ gebaut ist; Abgesehen vom skriptbasierten Titel befindet sich der gesamte Text in Georgia. Was es wirklich für mich tut, ist, wie es typische Weblayoutformeln so vollständig umfaßt. Der Designer hat Web-Know-how zu traditionellen Techniken gebracht. Keine fixe Größe Layout Unbilligkeit hier zu finden!
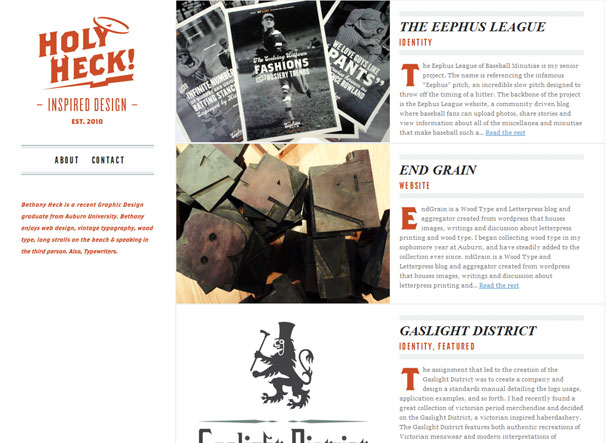
Heiliger Heck
Angesichts dessen Heiliger Heck ist das Portfolio eines geständigen Liebhabers von Vintage-Typografie, es ist keine Überraschung, dass es genau darauf gebaut ist. Der Stil passt so perfekt zum Künstler dahinter, dass die Website in einem Portfolio selbst präsentiert werden könnte.
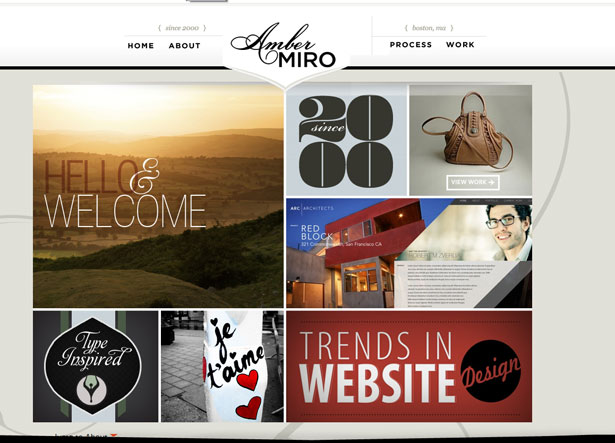
Bernstein Miro
In einem scheinbar klaren Trend Bernstein Miro kombiniert moderne typografische Techniken mit traditionellen Elementen und Ästhetik. Die feinen Linien und Ornamente spielen in den Traditionalismus und machen das Design zu einem absoluten Hingucker.
Vorfahren
Vorfahren hat die einfache Seite "Coming Soon" in ein Kunstwerk verwandelt. Dieser fühlt sich an wie ein Vintage Poster, aber modernisiert mit den "Coming Soon" Extras, die wir erwarten. Es ist großartig zu sehen, dass uralte Fähigkeiten so elegant auf das Internet übertragen werden können. Eine Seite wie diese sieht so einfach und leicht aus und erfordert dennoch viel Geschick.
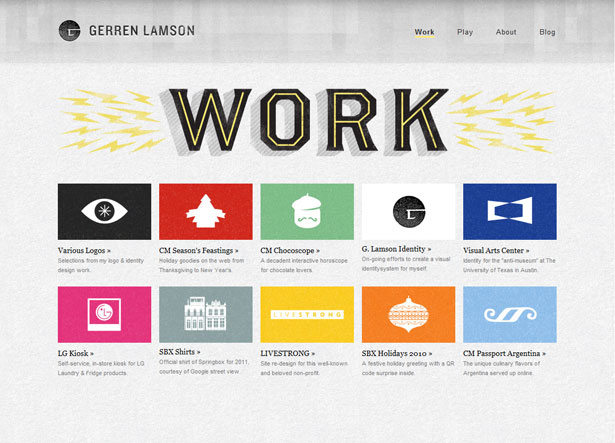
Gerren Lamson
Beachten Gerren Lamson Die Wahl der Farbe und Textur. Wie in vielen anderen Websites, die wir gesehen haben, sind die Farben genau und funktionieren perfekt mit dem typografischen Stil. Die Textur tut das Gleiche und erinnert an den organischen Stil der Buchdruck-Typografie.
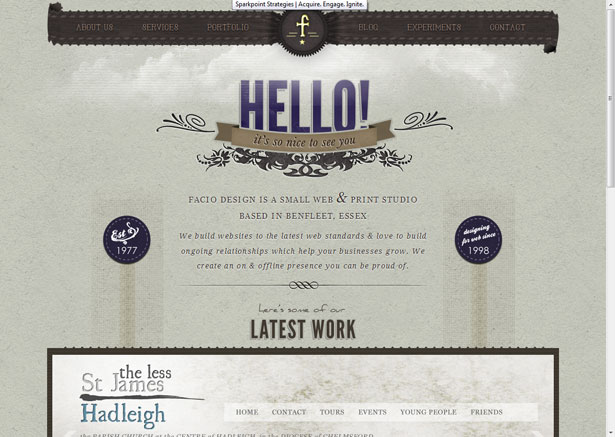
Facio Design
Wie im letzten Beispiel sind Farbe und Textur (und natürlich der Typ) für das Thema und die Stimmung entscheidend Facio Design Die Website. Aber die Verzierung hier macht einen Stil, der sich von den anderen unterscheidet. Es kombiniert irgendwie ein typisches Buchdruck-Stil-Layout mit der Verzierung, die man in einer benutzerdefinierten Buchstabenbeleuchtung finden würde. Einzigartig und unvergesslich.
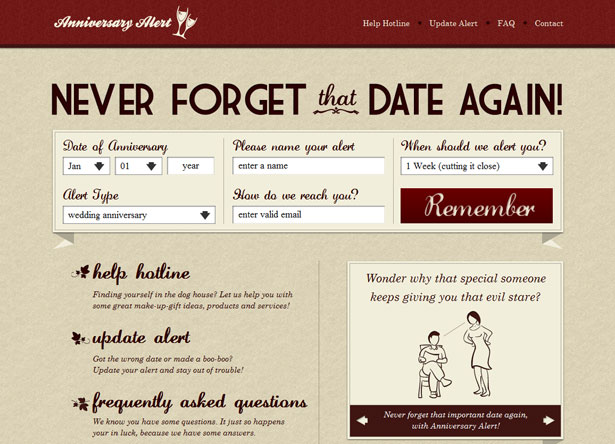
Jahrestagsalarm
Als Entwickler mag ich den Script-Style-Typ Jahrestagsalarm ist mit CSS und editierbarem webbasiertem Text eingestellt. Wie in vielen Beispielen hier versteht der Designer die Grenzen und Möglichkeiten eines außergewöhnlichen Designs. Der Typ wurde einfach mit CSS gesetzt, er ist vollständig editierbar und seine Implementierung stellt keine Komplikationen dar. Eine fantastische Kombination aus Stil und Funktionalität.
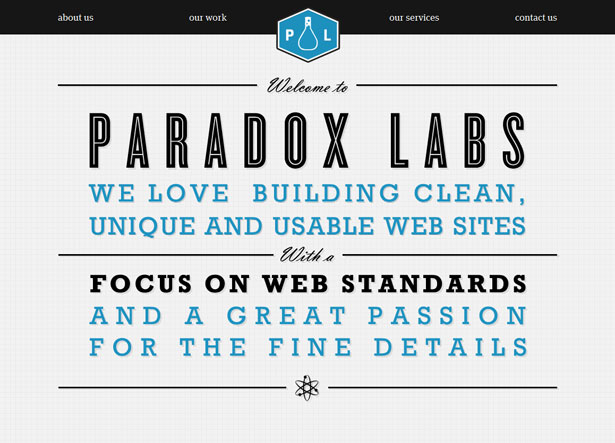
Paradox Labs
Es ist interessant zu sehen, wie diese Websites traditionelle Stile in unterschiedlichem Ausmaß hervorrufen. Paradox Labs hat Elemente der traditionellen Typografie (erkennbar im prominenten plakatartigen Layout), fühlt sich aber dennoch sehr webzentriert. Dies ist die Art von Design, die in Photoshop gut aussieht und sogar besser als eine tatsächliche Webseite. Allzu oft ist das Gegenteil der Fall. Ich wage zu behaupten, dass jemand, der in seinen Drucktechniken steckengeblieben ist, darauf bestanden hat, jedes einzelne Bit des Inhalts als separate Seite zu behalten.
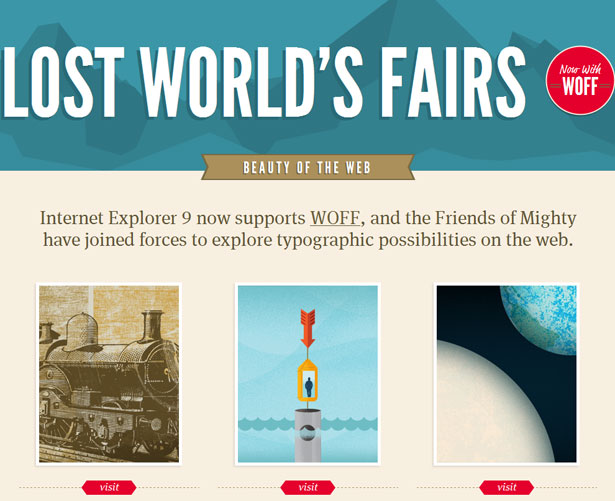
Verlorene Weltmessen
Wie könnte ich vielleicht darüber reden, traditionelle Formen mit modernen Techniken zu mischen und die Verlorene Weltmessen Mini-Webseite. Achten Sie darauf, die drei Unterseiten zu treffen, da jedes mit einem der erstaunlichsten webbasierten Typen versehen ist, die Sie jemals sehen werden. Tatsächlich wurden die Seiten gebaut, um genau das zu zeigen. Sie werden sicherlich Ihre Erwartungen an Web-basierte Art herausfordern.
Fazit
Im Aufeinanderprallen von Neu und Alt müssen Designer ihre Wurzeln nicht aufgeben. Natürlich müssen sie traditionelle typografische Stile so anpassen, dass sie glatt aussehen, aber viele dieser Techniken sind für einen schönen Webstil von unschätzbarem Wert.
Um es kurz zu sagen, der Trend explodiert online. Für diejenigen, die von Print zu Web wechseln, sollten viele der hier aufgeführten Beispiele Ihnen die Inspiration geben, die Sie benötigen, um die beiden Welten zu harmonisieren.
Geschrieben exklusiv für WDD von Patrick McNeil. Patrick ist freier Schriftsteller, Entwickler und Designer. Insbesondere liebt er es, über Webdesign zu schreiben, Leute für Webentwicklung zu schulen und Websites zu erstellen. Patricks Leidenschaft für Webdesigntrends und -muster findet sich in seinen Büchern auf TheWebDesignersIdeaBook.com . Folge Patrick auf Twitter @designmeltown .
Wie haben Sie traditionelle Stile mit moderner Technik verbunden? Bitte teilen Sie Ihre Erfahrungen mit uns!