So erstellen Sie Checkout UX wie ein Profi
Das Checkout-Erlebnis ist wohl der wichtigste Aspekt Ihres Online-Shops. Irgendwelche Schluckauf und der Kunde könnten abgelenkt werden, enttäuscht sein oder Ihre Firma (die Ihr Gehalt zahlt) Ihrer wertvollen Einnahmen auslassen. Es muss perfekt sein. Als User Experience Designer ist es Ihre Aufgabe sicherzustellen, dass das Checkout-Erlebnis nahtlos und effektiv ist. Keine Fehler.
In diesem Artikel möchte ich auf das Design der Kasse und verschiedene Grundsätze eingehen, die für das beste Einkaufserlebnis sorgen. Ich kenne. Wenn Sie "Checkout Design" hören, springen Sie wahrscheinlich vor Freude ...
... aber hier trifft der Gummi auf die Straße, wenn es darum geht, online Geld zu verdienen. Ohne eine Kasse werden Sie nicht bezahlt. Es ist also besser, gut zu sein.
Um diese Frage zu beantworten, was das beste Checkout-Erlebnis ist, suchte ich drei erfahrene UX-Designer bei großen E-Commerce-Marken: ThinkGeek, Shopify und REI. Diese Unternehmen sehen Millionen und Abermillionen von Dollar und Nutzer durchlaufen täglich ihre Kassen "Gassen". Die drei Leute waren:
- Matt Chwat , Leiter der Benutzererfahrung bei ThinkGeek . Matt ist seit neun Jahren bei ThinkGeek, dem größten Online-Store des Internets (und nerdiest). Er ist genauso ein Frontend-Entwickler wie ein UX-Designer.
- Kevin Clark , Design Blei bei Beschaffen . Kevin Clark ist der Design-Leiter des Shopify-Einkaufserlebnis-Designteams in Montreal. Er überwacht das Team, das für die Kaufabwicklung über die E-Commerce-Plattform verantwortlich ist. Sobald ein Nutzer auf das Einkaufswagensymbol klickt, haben Sie die Domäne von Kevins Team betreten. Alles von E-Mail-Quittungen über Händler-Kunden-Interaktionen bis hin zur Status-Seite für Live-Bestellungen - wenn Sie etwas auf einer Shopify-Website kaufen, sind Kevins und sein Team beteiligt.
- Katharina Ho , Senior UX Designer bei REI . Früher bei Intuit war Catherine zwei Jahre in Seattle bei REI. Sie liebt UX, weil sie sich auf Menschen konzentriert und sowohl technisch als auch kreativ ist. Ihre Rolle bei REI ist eine Mischung aus Forschung und Design. Zu ihren Projekten gehörten Geräte im Ladengeschäft, wie ein iPod touch für das Kassensystem, iOS-Apps sowie Mitgliedschaften und Accounts, die speziell die Anmelde- und Wunschlisteserfahrungen neu gestalteten.
Während meiner Gespräche mit ihnen habe ich 5 gemeinsame Prinzipien bemerkt, an die man sich bei der Gestaltung nahtloser Checkouts erinnern sollte.
1. Die drei Goldstandards von Shopify an der Kasse: einfach zu verstehen, einfach und schnell
Im Jahr 2016 waren Kevin Clark und sein Team für die Neugestaltung des Checkout-Erlebnisses für alle Shopify-Websites verantwortlich. Das ist fast eine halbe Million Shops. Als Chart-Topper im Bereich E-Commerce waren die Erwartungen hoch.
In enger Zusammenarbeit mit dem Themes-Team konzentrierten sich Kevin und sein Team auf die Standardisierung eines universellen Shopify-Checkout-Erlebnisses. Das ist bei allen Shopify-Themen gleich.
Benutzer müssen sich im Umgang mit Geld sicher und wohl fühlen. Die Checkout-Erfahrung sollte konsistent und in allen Online-Shops bekannt sein.
-Kevin Clark, Shopify
Neben dem grundlegenden Sicherheitsgefühl sollte die Einkaufserfahrung von Shopify leicht verständlich, einfach und schnell sein.
Der beste Weg, etwas so transaktionsorientiert und prozessorientiert zu gestalten wie das Checkout, ist alles zu testen.
Um beispielsweise eine Annahme über die Anzahl der Schritte in der Kaufabwicklung zu testen, führten er und sein Team einen Test durch, bei dem Ein-Seiten-, Zwei-Seiten- und Dreiseiten-Erfahrungen mit den gleichen Informationen verglichen wurden.
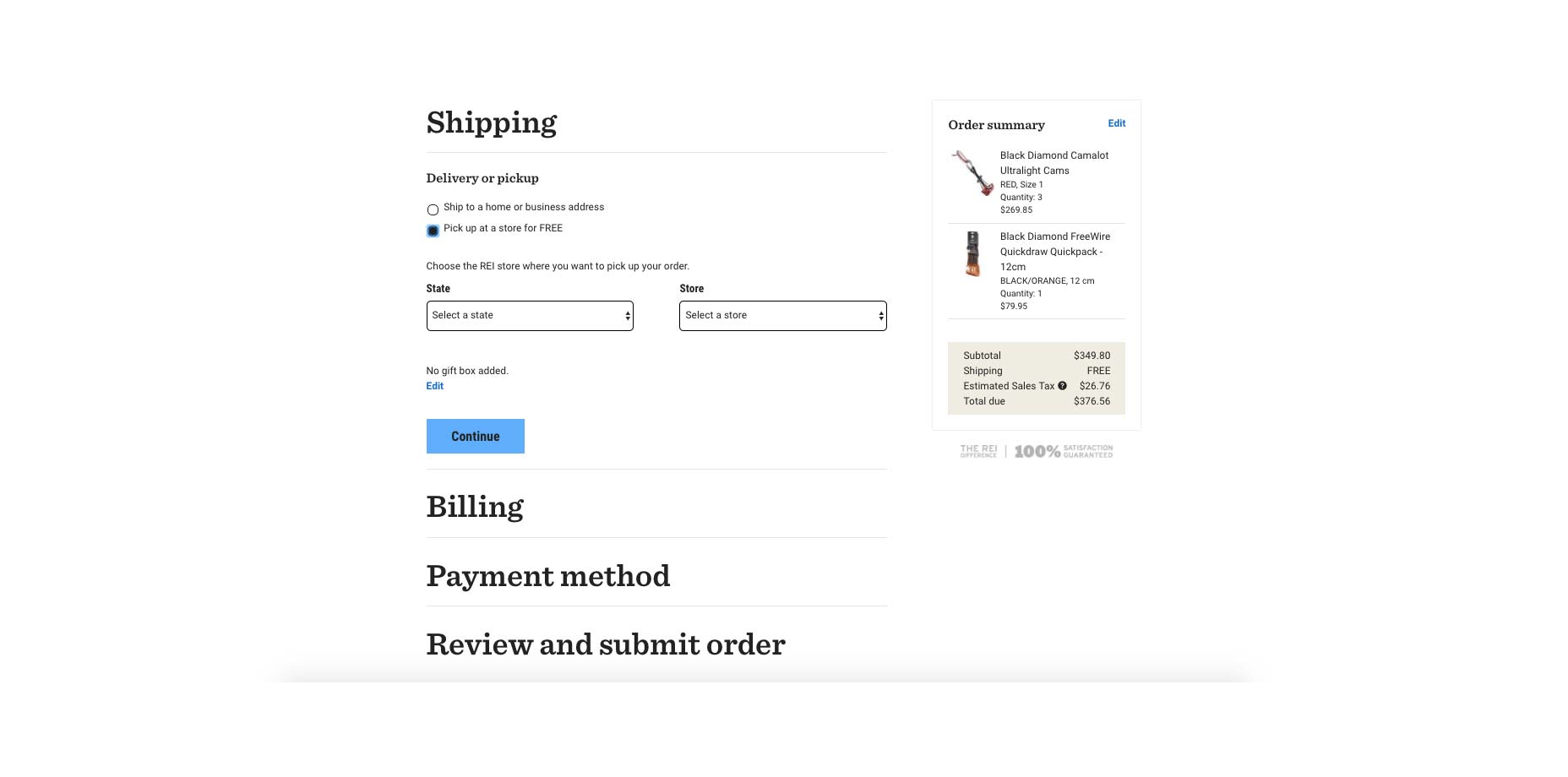
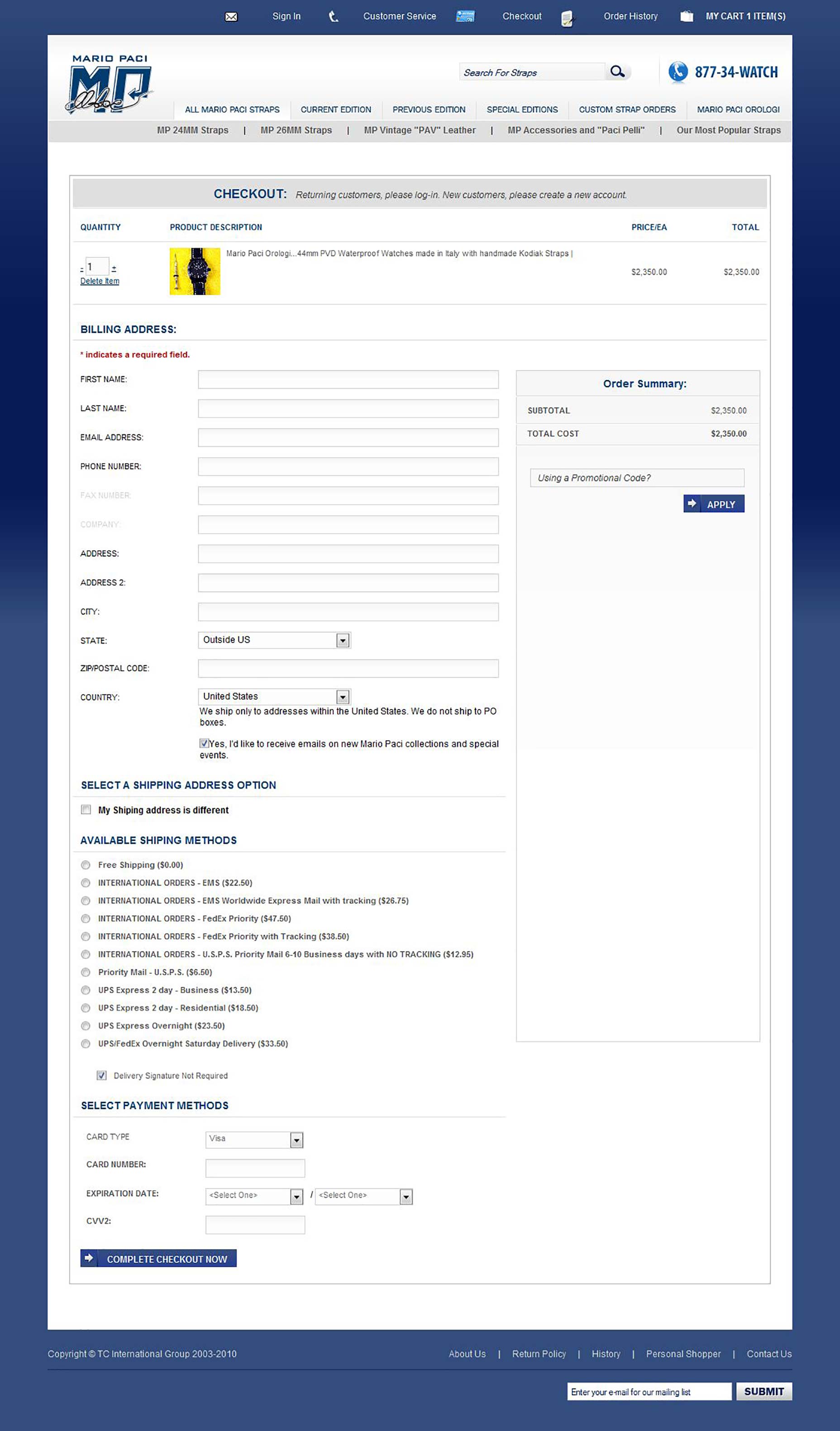
Beispiel für die Überprüfung einzelner Seiten:

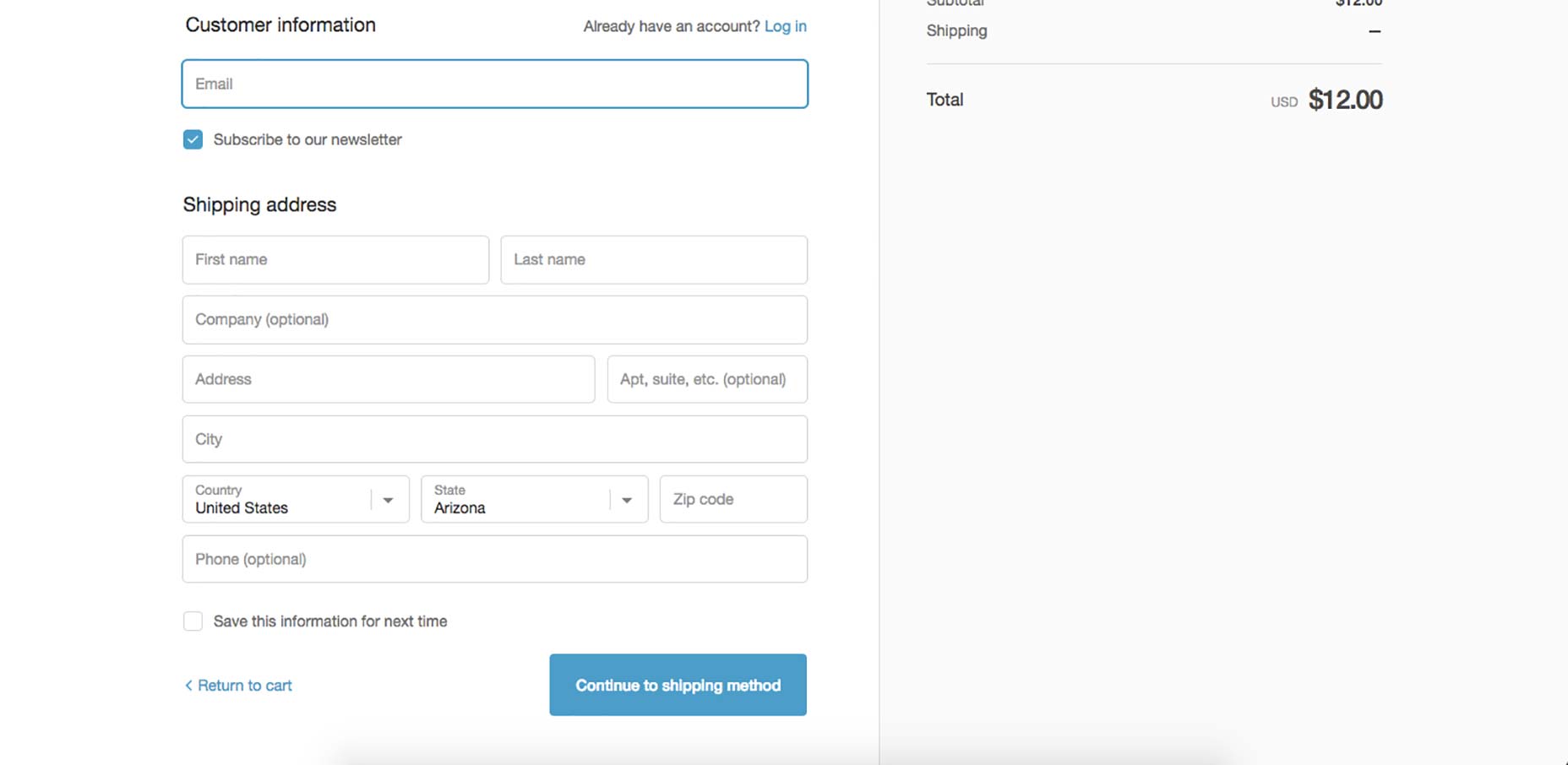
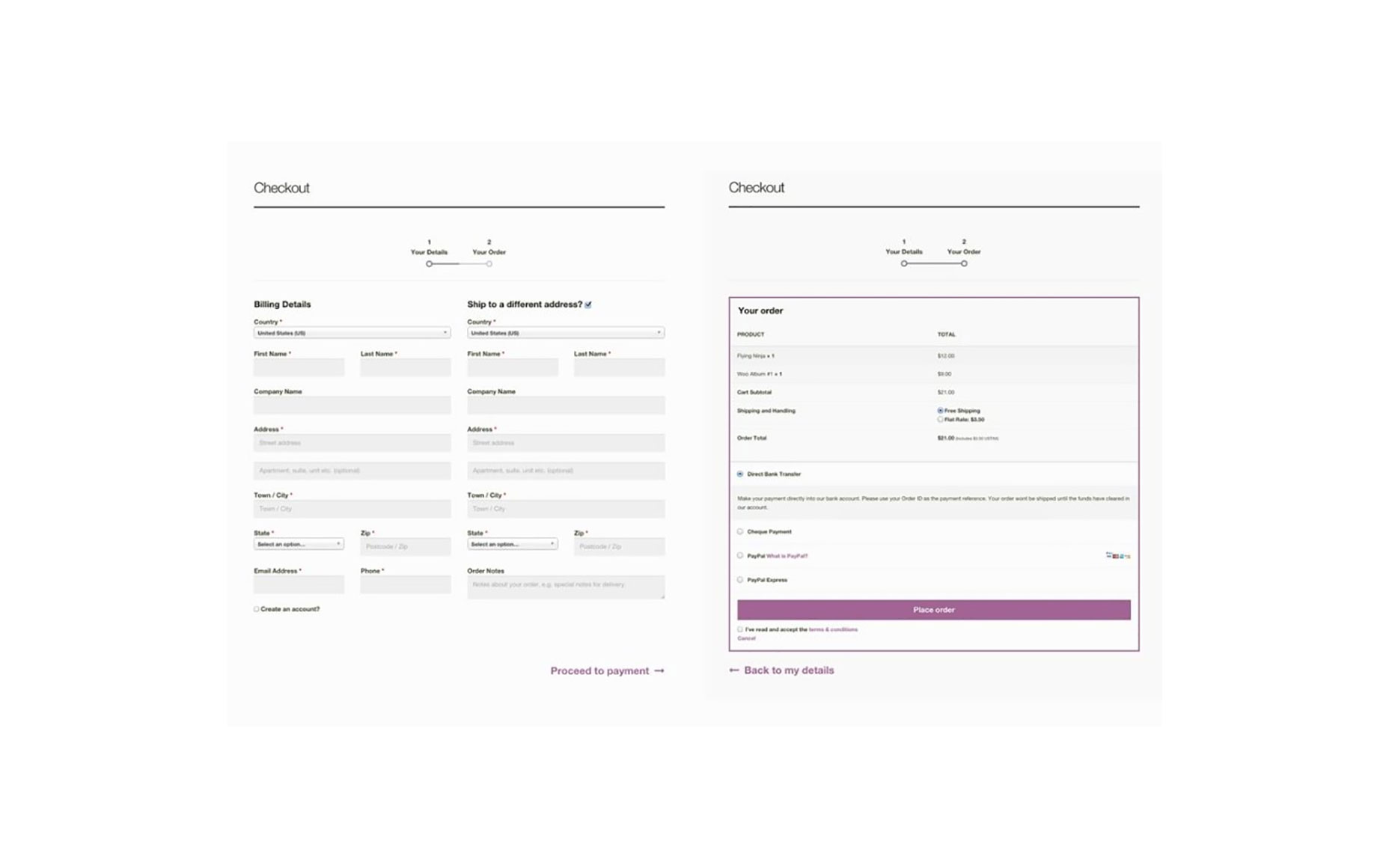
Beispiel für einen zweiseitigen Checkout:

Die Ergebnisse zeigten, dass eine Seite für den Benutzer überwältigend war, weil sie zu viele Informationen auf einer Seite präsentierte, zwei Seiten die Schritte ungeschickt voneinander trennten und drei Seiten sich einfach und leicht anfühlten.
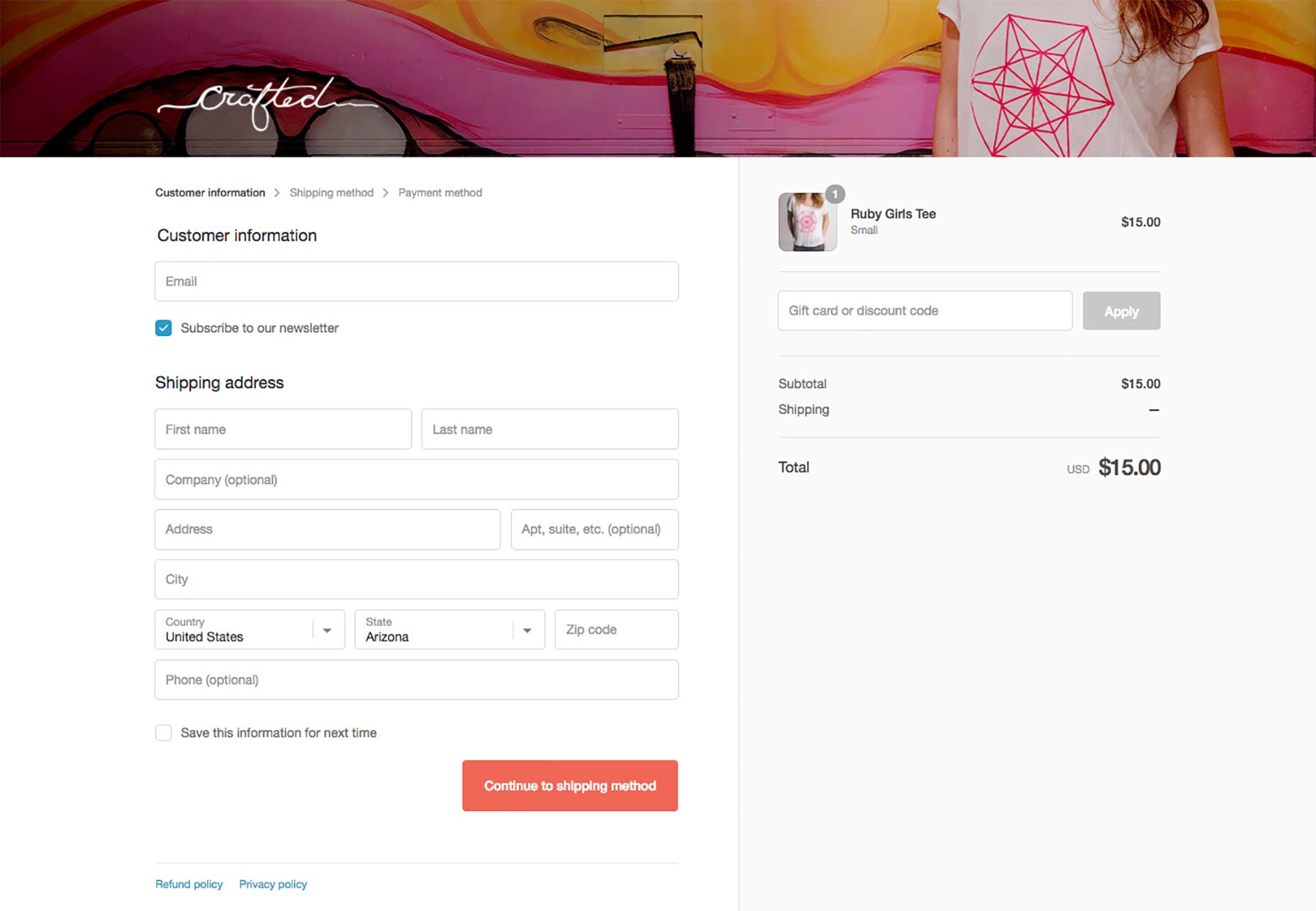
Die drei Schritte sind Kundeninformationen, Versandart und Zahlung:

Wir haben gelernt, dass Sie, indem Sie relevante Informationen in Blöcken gruppieren und in eine logische Reihenfolge bringen, dem Benutzer erlauben, sich auf jeweils eine Aufgabe zu konzentrieren. Es gibt jedoch eine Grenze. Sie möchten nicht zu weit gehen, als hätten Sie eine zehnstufige Checkout-Erfahrung.
-Kevin Clark, Shopify
Diese drei Schritte sind über alle Standorte hinweg in Stein gemeißelt. Aber abgesehen davon dürfen Ladenbesitzer eine Handvoll Anpassungen an ihre Marke anpassen.
Wir haben uns Tausende und Abertausende von Geschäften angesehen und festgestellt, dass wir fast jedes Ladendesign replizieren können, indem wir dem Benutzer fünf Standardanpassungsmöglichkeiten geben: Schriftarten, Akzentfarben, Schaltflächenfarben, Headerbild und das Logo.
Aber mit Anpassungen empfiehlt Kevin, es nicht zu übertreiben:
Geben Sie den Benutzern nicht so viel Seil, dass sie sich aufhängen.
Stattdessen sollten Kontrollen eingerichtet werden, um eine konsistente, vertraute und sichere Baseline-Erfahrung zu schützen. Ein Beispiel hierfür ist, dass das System von Shopify weiß, welche Farben basierend auf einem Kontrastalgorithmus (z. B. Lichttext auf dunklem Hintergrund) zu verwenden und nicht zu verwenden sind, und dass es für die Lesbarkeit angepasst wird.
Das Check-out-System, das Kevin und sein Team geschaffen haben, legte den Grundstein für zukünftige Arbeiten, die darauf aufbauen sollten. Da es sich um ein komponentenbasiertes System handelt, können neue Komponenten hinzugefügt werden, z. B. Felder und Schaltflächenelemente, und Funktionen können geändert oder hinzugefügt werden, ohne das gesamte System zu überholen.
2. Das ultimative Ziel: "Reibungslosigkeit"
Der Vater von Windows und Internet Explorer, die ehemalige Microsoft-Legende Steven Sinofsky berät derzeit Firmen wie Product Hunt, Box und sitzt im Vorstand von Andreessen Horowitz. Er ist ein Designer im Herzen und ein Meister der Produktentwicklung. In seinem Beitrag Reibungsloser Produktentwurf , wies er auf den Unterschied zwischen Minimalismus und reibungslosem Design hin.
Er schrieb, dass, während das minimalistische Design die Oberfläche eines Erlebnisses reduziert, reibungsloses Design bedeutet, die Energie zu reduzieren, die von einer Erfahrung benötigt wird. Dies ist besonders wichtig beim Checkout-Design.
Er gibt 6 Prinzipien des reibungslosen Designs:
- Entscheiden Sie sich für einen Standard und nicht für Optionen
- Erstellen Sie einen Pfad zu einer Funktion oder Aufgabe
- Personalisierung statt Anpassung anbieten
- Bleib bei deinen Änderungen
- Build features, nicht fuzzers
- Raten Sie richtig die ganze Zeit
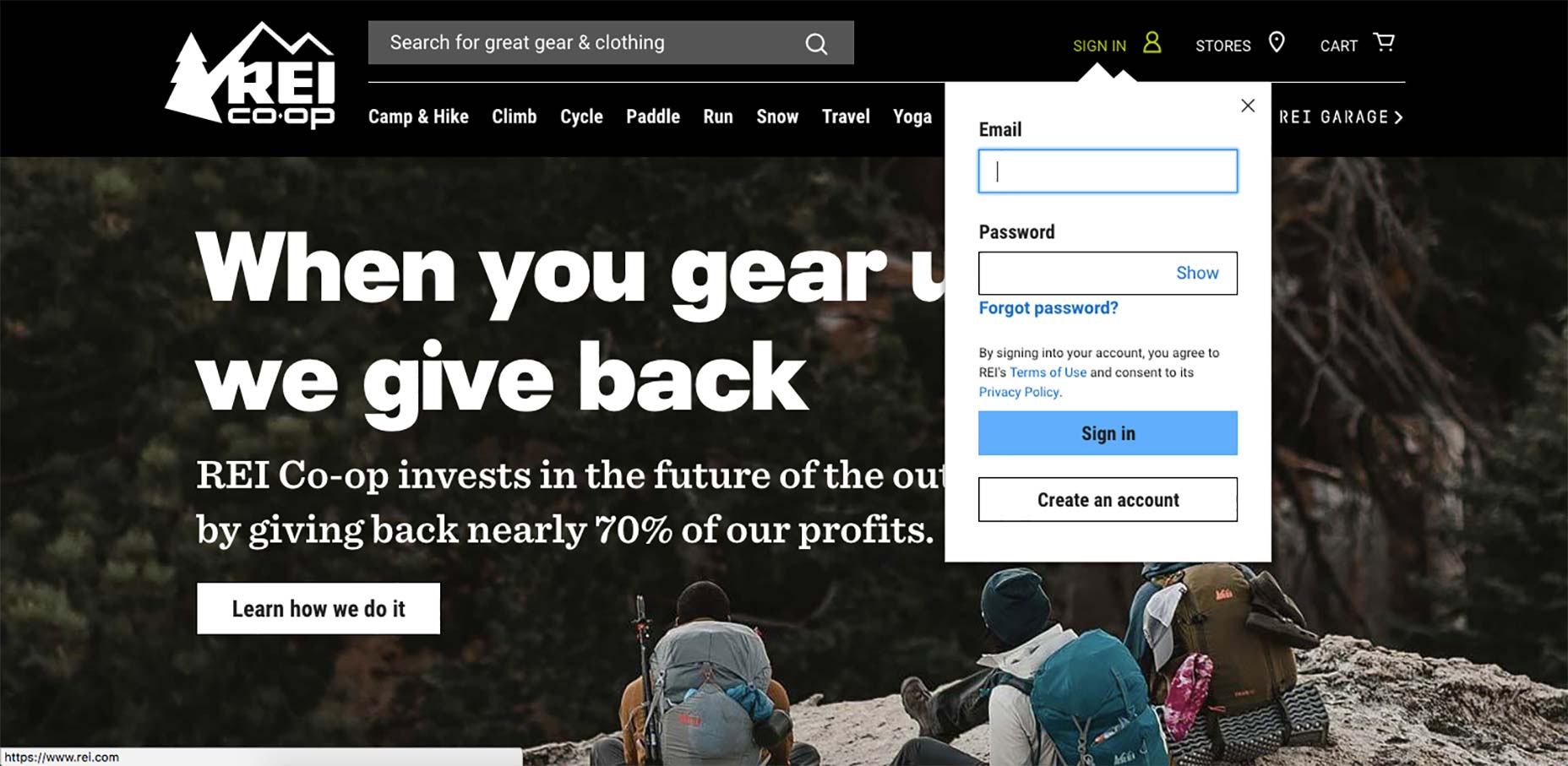
Bei REI hat Catherine kürzlich ein Beispiel für reibungsloses Design in einem Projekt umgesetzt. Ihr Team fand heraus, dass wenn ein Kunde bereit ist, einen Artikel in seinen Warenkorb zu legen, der Kunde durch das Anmelden auf eine neue Webseite weitergeleitet wird, wodurch das Einkaufserlebnis unterbrochen wird. Um dies zu beheben, testete sie ein Anmelde-Widget, das ein Drop-Down-Anmelde-Modal öffnete und die Erfahrung auf der Seite behielt, anstatt den Käufer auf eine neue Anmeldeseite zu schicken.

Die Datenanalyse zeigte keinen Unterschied im Verkehr oder in den Drop-Offs, also behielten sie es bei. Besucher konnten sich auf derselben Seite anmelden und weiter einkaufen, ohne ihren Platz zu verlieren. Dies ist ein Beispiel für Sinofskys # 2-Prinzip: Erstellen Sie einen Pfad zu einer Funktion oder Aufgabe. Anstatt eine Gabel auf der Straße zu erstellen, um sich anzumelden oder mit dem Einkauf fortzufahren, ist der Pfad des Benutzers einseitig.
Es ist erwähnenswert, dass Sinofskys # 5-Prinzip auch hier gilt: Build features, nicht fuzzers. Was zum Teufel ist ein "Fuzzer?"
Ein Fuzzer ist das Wort "fitzing" (das Ihnen vielleicht vertrauter vorkommt), das geschickt als Substantiv verkleidet wurde. Es ist eine Sache, die sinnloses herumfummeln und verschwendete Zeit verursacht.
Hier kommen Designer ins Staunen. Wie bestimmen Sie den Unterschied zwischen einem Feature und einem Fuzzer? Wie Sinofsky andeutet, bedarf es einer delikaten Ausgewogenheit, um dem Benutzer zu geben, was er will, aber nicht so sehr, dass er sie überwältigt.
Eine gute Möglichkeit, dies zu veranschaulichen, ist die Top-Gründe, warum Käufer ihre Einkaufswagen verlassen. Ich möchte zwei Cart-Abbruch-Studien hervorheben und Einsichten aus beiden ziehen.
Im die erste Studie (2013) untersuchte das Zahlungsverarbeitungsunternehmen Worldpay, warum Menschen ihre Online-Einkaufswagen verlassen haben, ohne zu bezahlen.
Sechs der angegebenen Gründe beziehen sich auf dieses Gleichgewicht zwischen Merkmalen und Füssen. Hör zu:
- "Navigation auf der Webseite zu kompliziert" ... Zu viele Futser.
- "Der Prozess hat zu lange gedauert" ... Zu viele Futser.
- "Exzessive Zahlungssicherheits-Checks" ... Zu viele Futser.
- "Bedenken bezüglich der Zahlungssicherheit" ... Nicht genug Funktionen.
- "Lieferoptionen waren ungeeignet" ... Nicht genug Features.
- "Preis in einer Fremdwährung" ... Nicht genug Features.
Mit anderen Worten, Unternehmen verlieren Einnahmen, weil die Käufer gehen, wenn es zu viele Fuzzer und nicht genug Features gibt.
In einem ähnliche Studie Die von Usability-Forschern des Baymard-Instituts im Jahr 2016 durchgeführten Untersuchungen ergaben, dass 27% der Online-Shopper in den USA ihren Einkaufswagen aufgrund eines "zu langen / komplizierten Checkout-Prozesses" aufgegeben haben . "
Baymards Benchmark-Datenbank ergab, dass der durchschnittliche US-Checkout-Fluss 23,48 Formularelemente enthält, die den Benutzern standardmäßig angezeigt werden. Die Ergebnisse der Studie zeigen jedoch, dass es möglich ist, die durchschnittliche Checkout-Länge um 20-60% zu reduzieren.
Das qualitative 1: 1 moderierte Usability-Testing und die Eye-Tracking-Studie der Checkout-Studie zeigten, dass sich ein optimaler Checkout-Flow auf bis zu 12 Formularelemente (7 Formularfelder, 2 Checkboxen, 2 Drop-Downs und 1 Radiobutton) reduzieren lässt Schnittstelle).
Wie viele Formularelemente hat Ihre Kasse? Alles, was mehr als 12 ist, kann auf das Vorhandensein von Futtern in Ihrem Kassenablauf hindeuten. Wie reduzieren Sie die Anzahl der Formularelemente? Einzigartiges Testen ist die ultimative Antwort, aber für den Moment reichen die nächsten Schritte aus.
3. Daten pflegen
Hier ist eine Frage, die Sie Ihren Checkout-Designern stellen sollten: Wie nutzen Sie Daten während des Checkout-Prozesses?
Matt bei ThinkGeek glaubt, dass die besten Checkout-Erfahrungen nur die notwendigen Daten sammeln und diese Daten dann bis zum Ende der Transaktion erhalten:
Dies ist besonders wichtig für Kontoinhaber. Fragen Sie nicht erneut nach E-Mails und füllen Sie den Namen, wenn Sie ihn bereits haben, noch einmal aus.
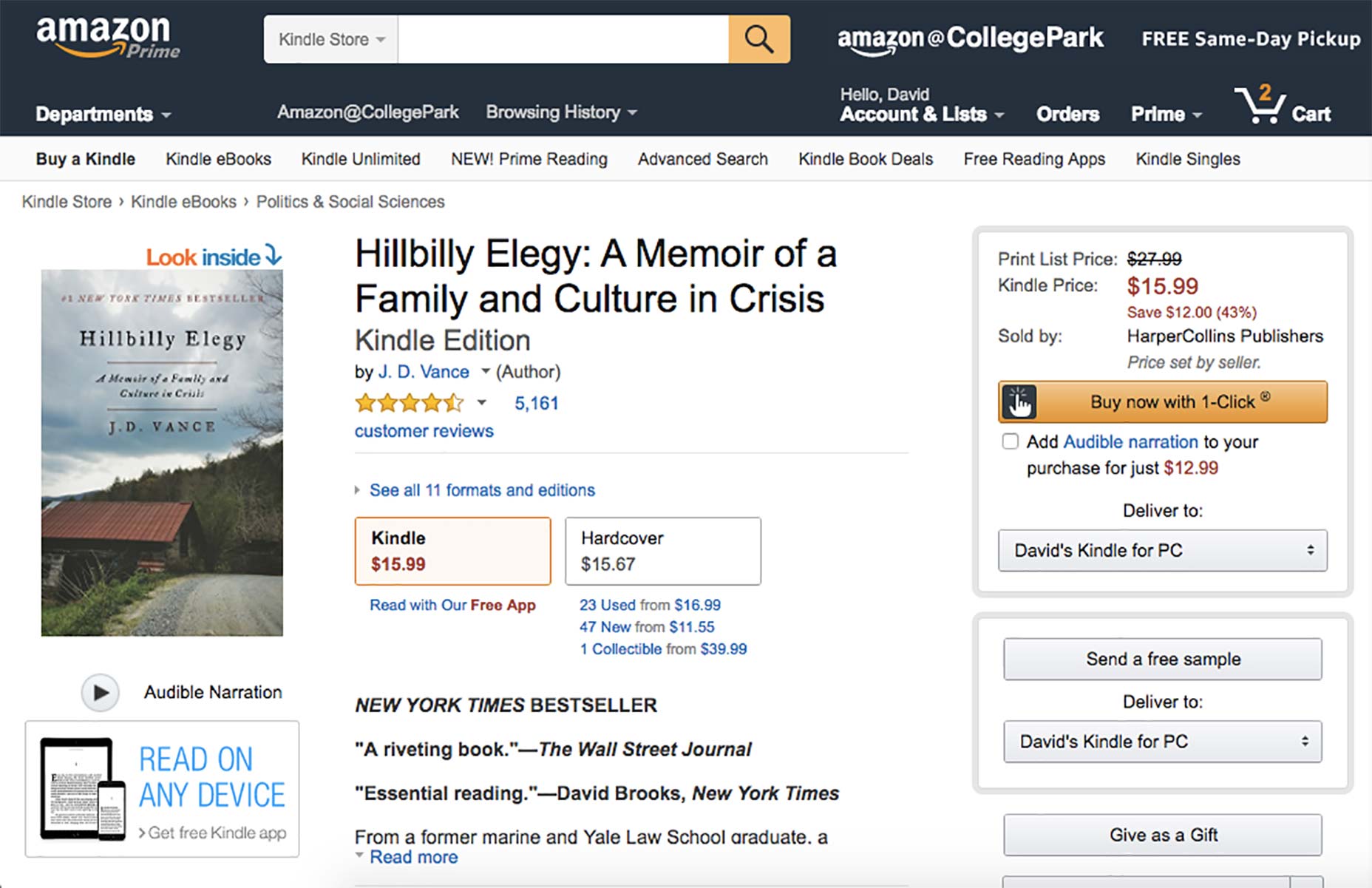
Wenn Ihre Datenbank Informationen über einen Kunden enthält, verwenden Sie diese, um die Anzahl der Felder zu reduzieren, die er ausfüllen muss. Die One-Click-Kauffunktion von Amazon ist hierfür ein gutes Beispiel.
Wenn die Daten des Kunden bekannt sind, kann er den bevorzugten Versandmodus, die Adresse und die Zahlungsdetails des Benutzers korrekt "erraten", ohne dass der Benutzer zusätzliche Anstrengungen unternehmen muss. Mit einem One-Click-One-Sale-Checkout gibt es keine Chancen für Engpässe.
Shopify verwaltet Daten mit "Checkpoints". Das heißt, wenn ein Benutzer durch den Versand geht, aber während der Zahlung ausfällt, bleiben die gesammelten Daten erhalten und der Benutzer kann seine Reise dort abholen, wo sie aufgehört hat.
4. Verzeihendes Design
Der letzte rote Faden zwischen allen drei Marken war die Idee des "fehlerverzeihenden Designs" - wo das Ziel des Designers darin besteht, Fehler beim Checkout zu vermeiden. Anstatt auf Fehler zu achten, lassen großartige Checkouts die Benutzer davonkommen, dass sie mangels eines besseren Wortes faul sind.
Im Folgenden finden Sie drei Beispiele für "fehlerverzeihendes Design" in der Kasse: 1) Hinzufügen von Geschenkkarten und Rabatten, 2) Deaktivieren der Schaltfläche "Senden" und 3) Eingeben von Telefonnummern.
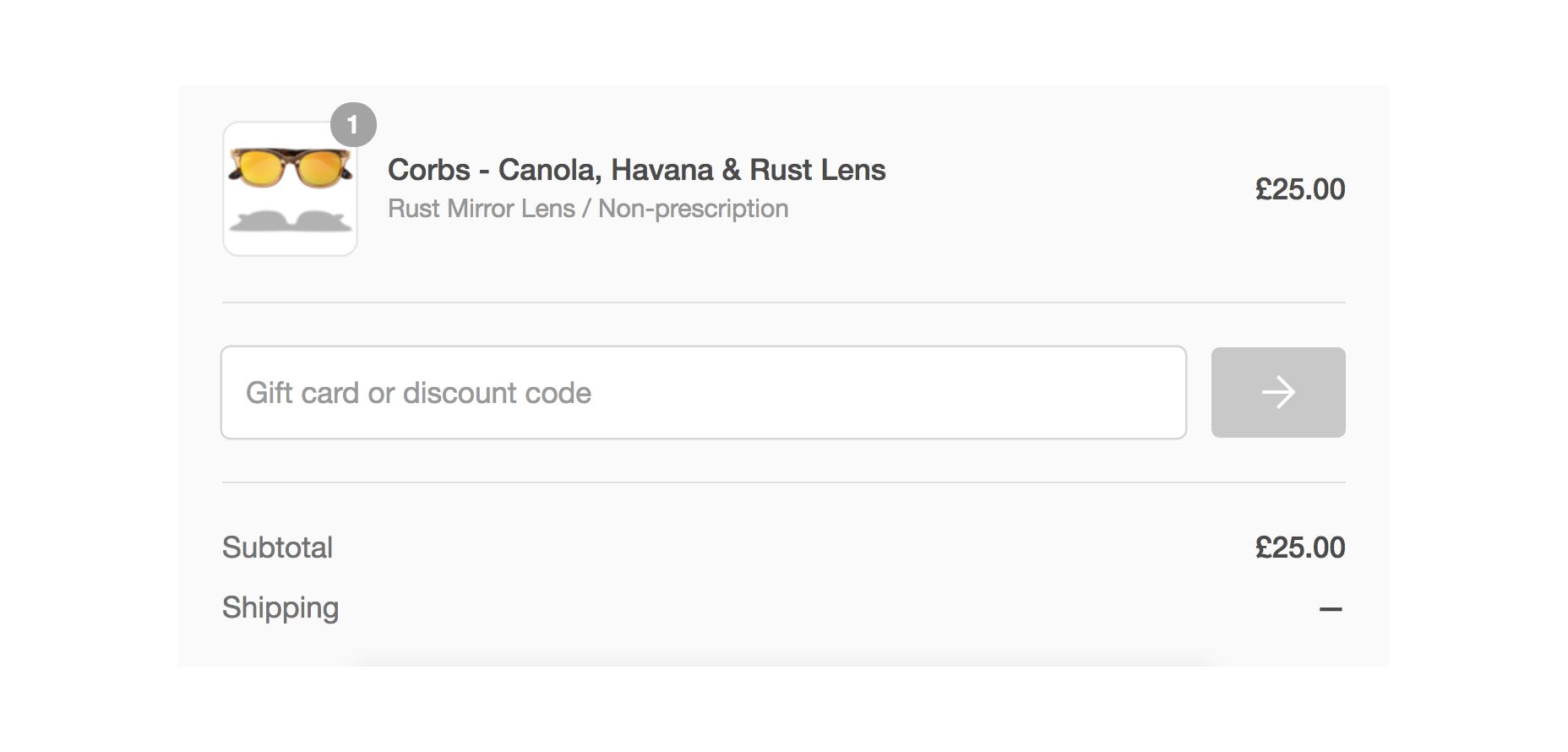
Im ersten Beispiel haben alle drei Marken Geschenkkarten und Rabatte - gut etablierte Tools für den Online-Verkauf. In der Regel ist jedoch nicht immer klar, wo die Codes eingegeben oder eingelöst werden sollen.
Laut Kevin Clark:
Normalerweise sind das zwei getrennte Felder und die Leute stimmen nicht überein.
Bei Shopify konnte der Benutzer dank eines erheblichen technischen Aufwands eine Geschenkkarte oder einen Rabattcode in das gleiche Feld einfügen und das System sortiert sie automatisch aus. Es ist unmöglich, einen Fehler zu machen.
Zweitens deaktivieren oder "gray out" Shops die Submit / Continue-Schaltfläche, bis ein Benutzer alle erforderlichen Felder ausgefüllt hat.
Sollten Sie das tun? Es ist eine hitzige Debatte in der UX-Community darüber, ob die submit / continue-Schaltfläche aktiviert bleiben soll, aber laut inoffiziellen Forschung von einem Benutzer in Stack Exchange, etwa 5% oder weniger einer kleinen Stichprobe von Websites halten die Submit / Continue-Schaltfläche deaktiviert.
Bei Shopify, ThinkGeek und REI ist die Submit / Continue-Schaltfläche immer aktiviert, auch wenn Informationen fehlen. Warum? Aus drei Gründen:
- Es verhindert Benutzer Verwirrung. Der "ausgegraute" Button sagt einem Käufer, dass etwas nicht stimmt, zeigt aber nicht genau an und schickt den Nutzer auf eine Blind-Suche nach dem Fehler. Ein aktiver Knopf würde Klickbarkeit vermitteln, was dann zu einer einfachen Nachricht (oft in Rot) auf dem Feld führen würde, die eine gültige Eingabe benötigt.
- Es ist zugänglich. In einigen Fällen (selten) kann ein Benutzer Javascript in seinem Browser deaktiviert haben, was verhindern würde, dass die dynamische Statusänderung der Schaltfläche deaktiviert wird.
- Es verhindert Entwicklerfehler. Ein gültiger Anwendungsfall oder eine Eingabe, die den Submit / Continue-Button hätte aktivieren sollen, könnten übersehen worden sein (dh Internationalität), was den Käufer ohne Optionen gefangen hält, sondern ihn auffrischt oder verlässt.
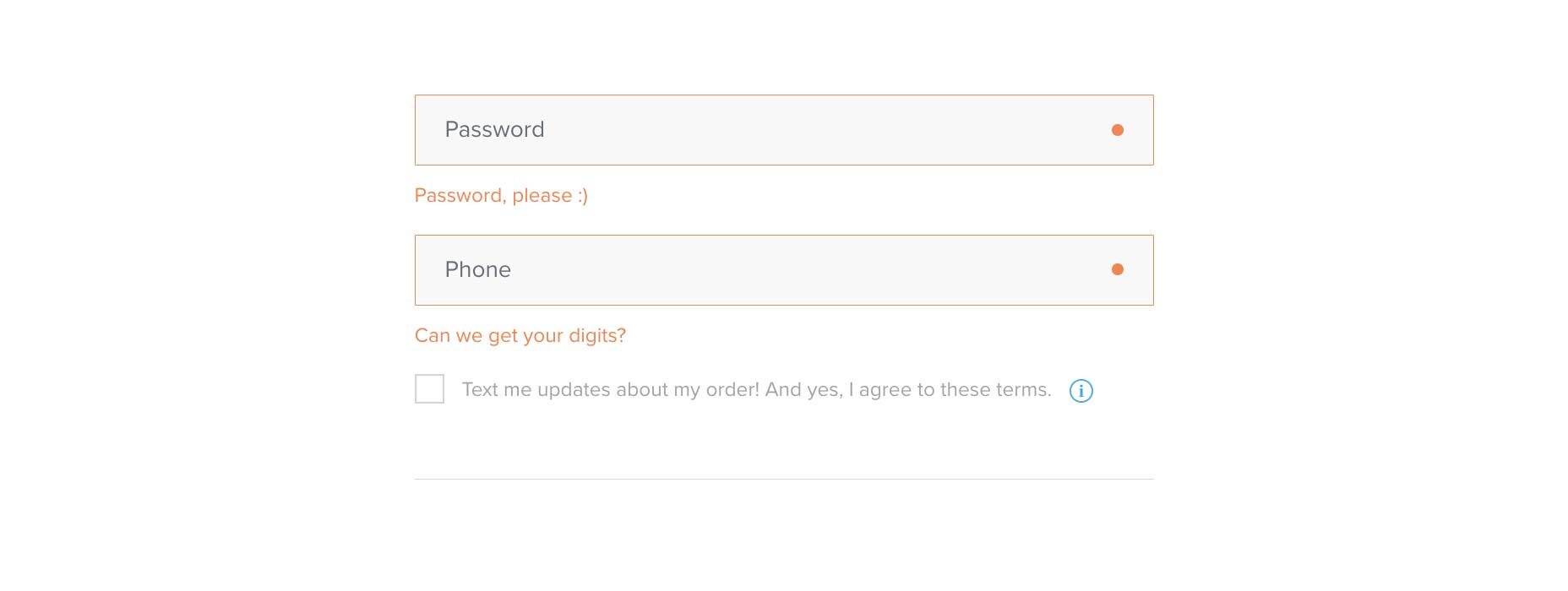
Warby Parker macht einen tollen Job, wenn es darum geht, etwas, was normalerweise ein Ärgernis ist, in eine Chance zu verwandeln, eine Markenpersönlichkeit geschickt auszudrücken.
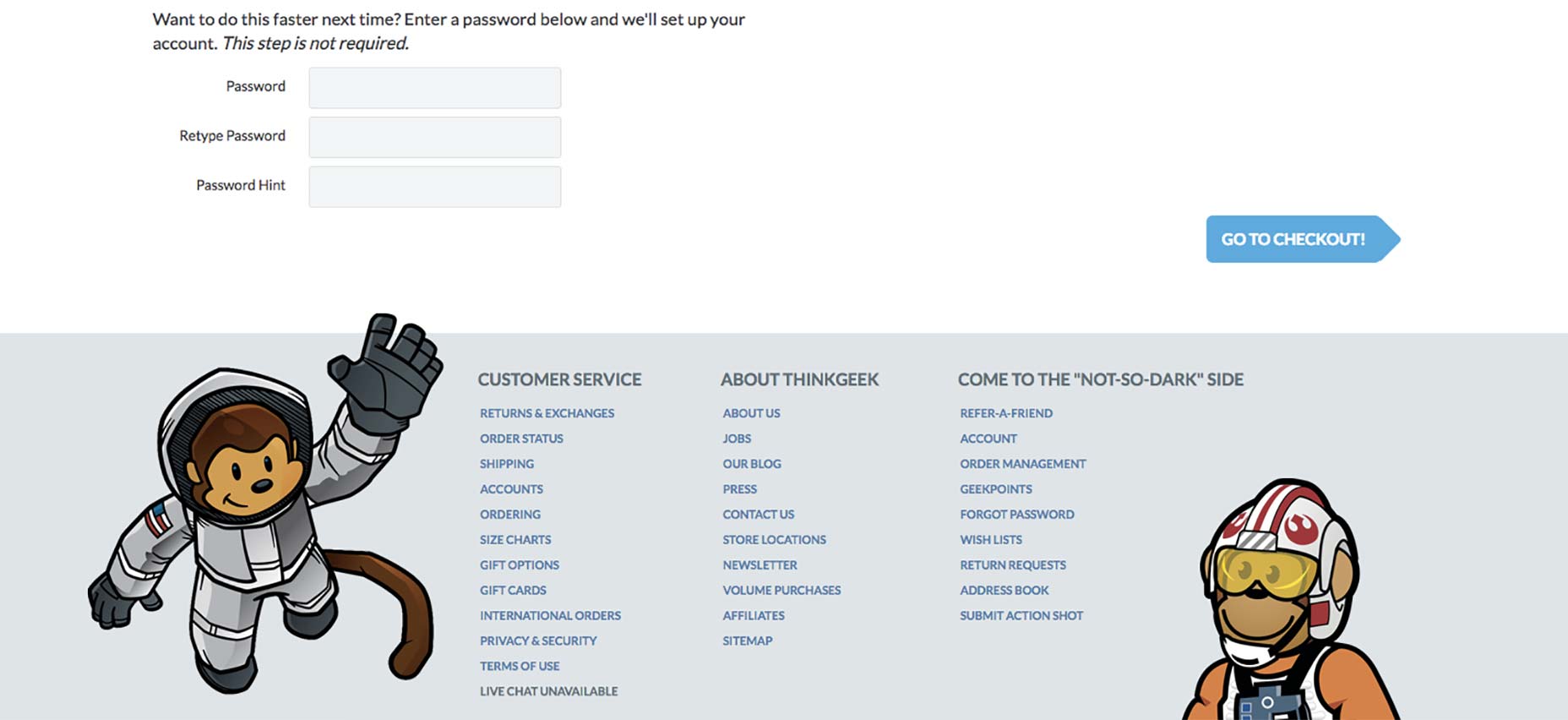
Auf der ThinkGeek-Checkout-Seite wird eine aktive Schaltfläche "Zur Kasse gehen" angezeigt, auch wenn die Felder leer sind.
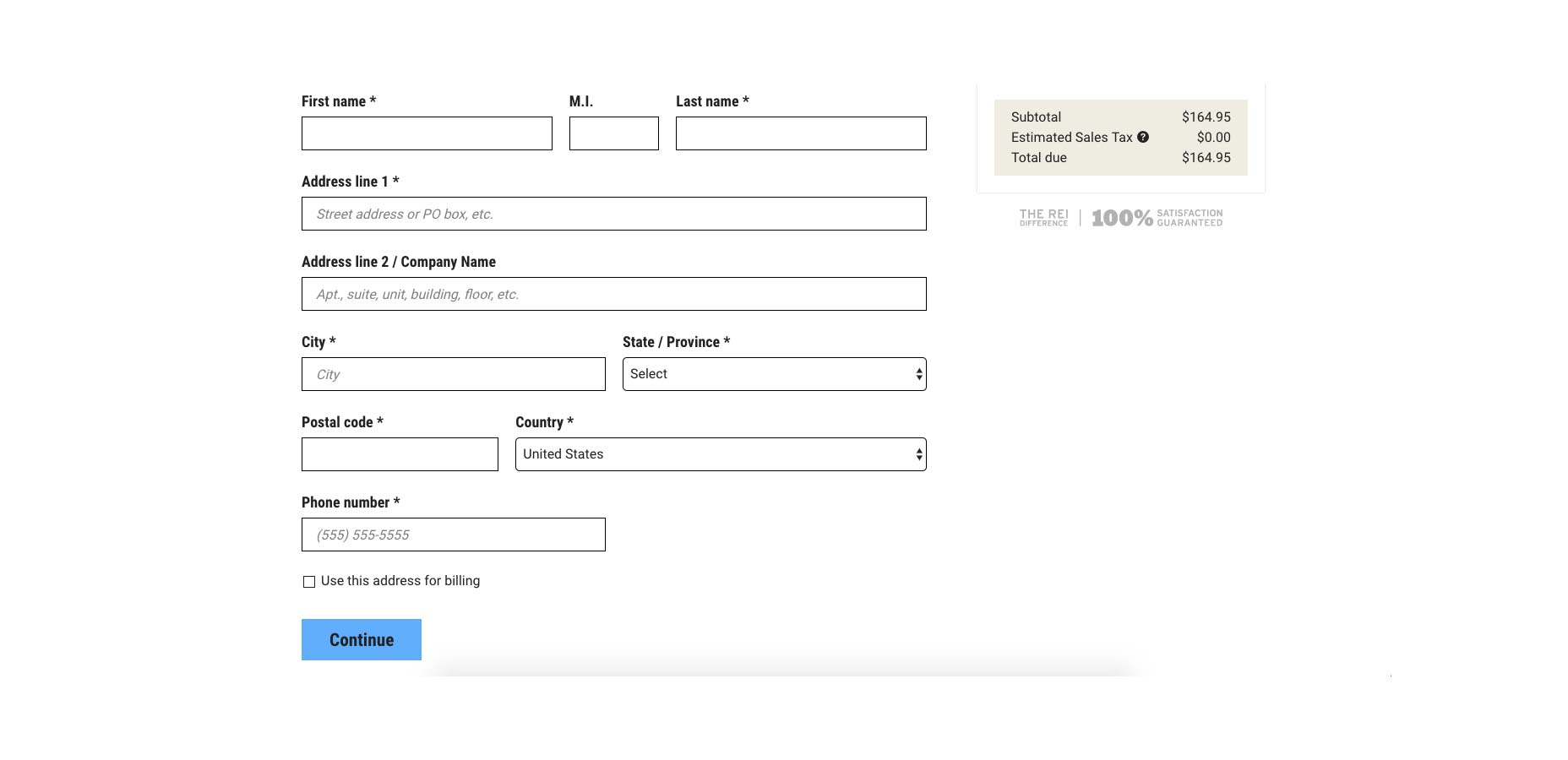
Die blaue Schaltfläche "Weiter" ist auf der leeren REI-Checkout-Seite aktiv.
Alle Shopify-Shops behalten den blauen "Weiter zur Versandmethode" -Button immer aktiv.
Das dritte Beispiel für fehlerverzeihendes Design sind Telefonnummern. Ein Benutzer hat das folgende Problem gemeldet Stapeltausch :
Derzeit müssen Benutzer auf meiner Website ihre Telefonnummer in einem sehr spezifischen Format eingeben (555-555-5555). Wenn Sie die Bindestriche vergessen, bricht es. Hat jemand einen guten Vorschlag dafür, wie man flexibler sein kann, indem man den Benutzern erlaubt, Eingaben in beliebiger Weise vorzunehmen, aber dem System trotzdem erlaubt, zu überprüfen, ob es sich um eine echte Telefonnummer handelt. Wie werden Telefonerweiterungen gehandhabt?
Unvorsichtiges Design erfordert dieses spezielle Format (dh Anzahl der Zeichen, Bindestriche vs. Punkte, Leerzeichen). Forgiving Design ermöglicht es Benutzern, sie einzugeben, wie sie wollen und lassen Sie das System herausfinden, was die Nummer ist.
Durch die maximale Flexibilität beim Eingeben einer Telefonnummer ist es weniger wahrscheinlich, dass der Benutzer "Fehler macht".
Ein anderer Benutzer geantwortet wie man das repariert, indem man nachsichtiges Design verwendet:
Der beste Ansatz für die Benutzererfahrung besteht darin, dass der Benutzer die Telefonnummer in dem Format eingibt, mit dem er am meisten vertraut ist. Zerlege es nicht in separate Felder, erzwinge keine Maske, lass es in Freeform schreiben. Nachdem der Benutzer die Eingabe des Feldes abgeschlossen hat (indem Sie das Feld zum Übermitteln der Daten belassen), formatieren Sie die Nummer für Ihre Zwecke in ein Standardformat.
Da Sie über eine Website sprechen, können Sie das Format für das Blur-Ereignis mit der Google-Libphonummer verwenden http://code.google.com/p/libphonenumber/ Projekt. Dieses Tool verarbeitet internationale Telefonnummern und eine Vielzahl von Formaten.
Der Grund, warum dieser Ansatz für die Benutzererfahrung besser ist, besteht darin, dass das mentale Modell des Benutzers unverändert bleibt und es ihnen ermöglicht, zu sagen: "Lass mich nicht denken." Durch das Maskieren und Trennen von Feldern wird ein geistiges Modell von Telefonnummern auf Benutzer und Benutzer übertragen erfordert mehr Denken.
Ähnlich dem Geschenkkarten-Beispiel sollten Telefonnummern in jedem Format akzeptiert werden, so dass Käufer "ohne nachzudenken" fortfahren oder sich fragen können, ob sie korrekt waren.
Dank des Forgiving-Designs können Sie die Anzahl der Felder in Ihrem Checkout-Fluss reduzieren und somit die Beschwerde vermeiden, die 1 von 4 Käufern in der Usability-Studie von Baymard zum Ausdruck gebracht hat (zu langer / komplizierter Checkout-Prozess)
5. Häufige Checkout-Design-Fehler zu vermeiden
Abschließend erwähnten die drei E-Commerce-Experten drei einfache Fehler, die beim Entwerfen von Checkouts aufgetreten waren:
Fehler # 1: Fügen Sie keine Bestellübersicht ein. Setzen Sie sich in die Fußstapfen eines Kunden, der seine Informationen nur mühsam ausfüllt, um sich selbst zu bezweifeln, dass er den richtigen Artikel oder die richtige Menge bestellt hat. Ohne eine Chance zu sehen, ihre Bestellung vor dem Kauf zu überprüfen, werden sie zu Kaution und Neuanfang gezwungen, oder schlimmer noch, sie geben auf. REI informiert den Käufer während des gesamten Bestellprozesses mit einem frei positionierbaren "Bestellübersicht" -Box und einer klaren Möglichkeit, vor der Bestellung zu überprüfen.
Neben der ständigen Darstellung der Bestellzusammenfassung auf der rechten Seite während des Bestellvorgangs fügt REI neben der Bestellung auch eine abschließende Bewertung ein.
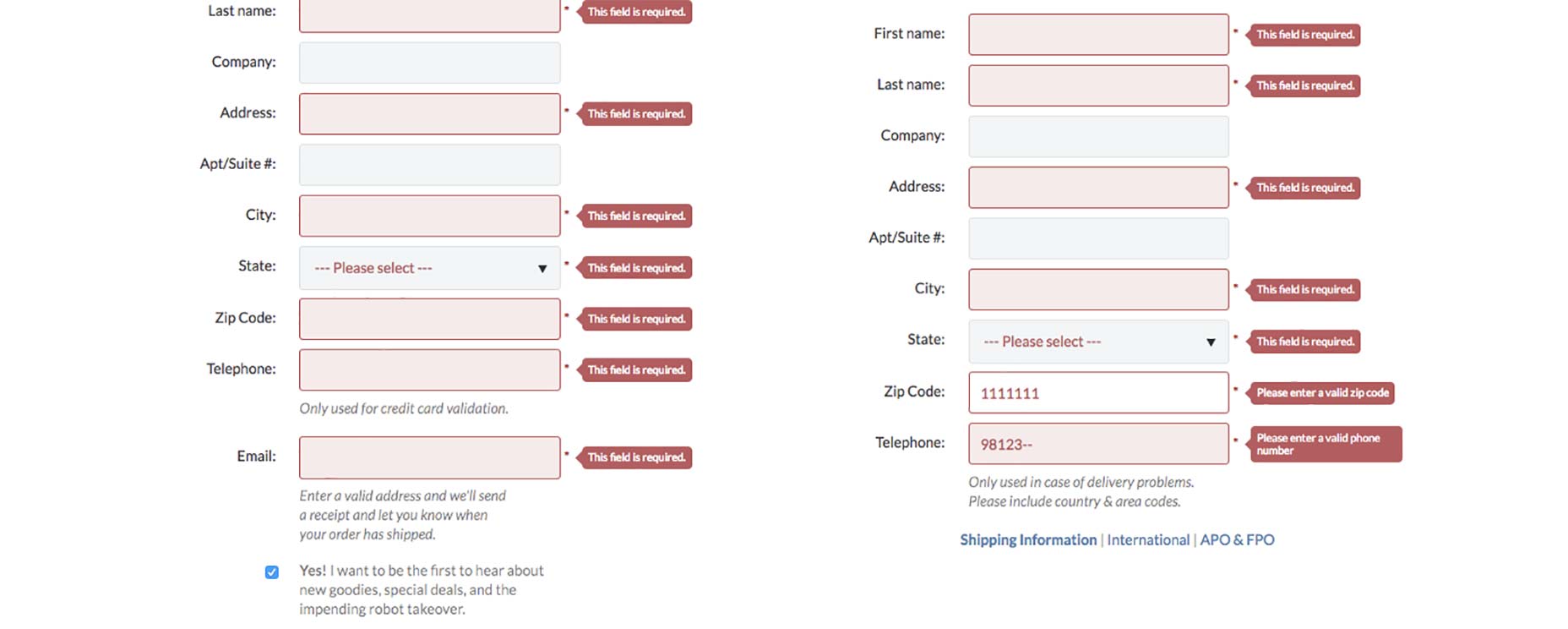
Fehler # 2: Nicht hilfreiche Fehlermeldungen. Es ist einfach für einen Kunden, Informationen falsch in die Checkout-Formulare einzugeben. Anstatt nur "Ungültige" oder ähnliche unspezifische Kopien anzuzeigen, verwenden Sie adaptive Fehlermeldungen. Die Fehlermeldungen von ThinkGeek werden von "Dieses Feld ist erforderlich." Zu "Bitte geben Sie eine gültige [leere]" übertragen, um dem Kunden anzuzeigen, wo und warum der Fehler auftritt.
ThinkGeek passt seine Fehlermeldungen an, um spezifischere Anweisungen anzuzeigen.
Fehler # 3: Nicht für Mobilgeräte geeignet. Wenn Sie online verkaufen, ist dies ein Kinderspiel. Bitte. Wenn Sie einen Online-Checkout haben, sollten Sie Ihren Kunden nicht das lästige Ein- und Auszoomen, das Herumschwenken und das Schielen bei einer unangemessenen Kaufabwicklung ersparen.
Takeaways und Aktionselemente
Check-outs sind Teil jeder E-Commerce-Erfahrung. Als letzten Schritt vor dem Kauf eines Produkts möchten Sie nichts falsch machen. Ich war froh, von Matt, Kevin und Catherine über die fünf Prinzipien zu hören, die sie befolgen, um den Online-Shopping-Weg ihrer Kunden zu gestalten:
- Stellen Sie für ein optimales Checkout-Erlebnis sicher, dass Ihr Checkout-Design konsistent, vertraut und sicher ist. Bietet Ihre Kasse dem Benutzer ein Gefühl von Vertrautheit und Sicherheit?
- Das ultimative Ziel ist die Reibungslosigkeit. Gehen Sie über Sinofskys 6 Grundsätze und bewerten Sie Ihre Checkout-Erfahrung, wobei Sie besonders auf # 2 und # 5 achten. Fehlen irgendwelche Merkmale oder können die Fässer entfernt werden?
- Wenn Ihr Benutzer den Einkaufsprozess durchläuft, pflegen Sie seine Daten, um sie einfach und intuitiv zu gestalten. Aber denken Sie daran, wenn Sie nicht jedes Mal richtig raten können, raten Sie nicht. Welche Daten haben Sie bereits, mit denen Sie die Benutzeranschläge speichern und den Kaufprozess optimieren können?
- Verwenden Sie fehlerverzeihendes Design, damit Benutzer nicht das Gefühl haben, einen Fehler gemacht zu haben. Es ist den zusätzlichen Aufwand wert, um fehlerverzeihende Funktionalität zu erstellen, wenn Sie erhöhte Conversions sehen. Haben Sie Analytics in Ihre Kasse integriert? Wo ist der größte Punkt der Aufgabe? Wie können Sie dieses Hindernis beseitigen?
- Vermeiden Sie einfache Fehler. Selbst die besten Designer sind nicht unbesiegbar, um Details zu übersehen, besonders wenn es um etwas geht, das so "langweilig" ist wie Checkout-Design. Gehen Sie in regelmäßigen Abständen auf einem Desktop, einem Tablet und einem mobilen Gerät im Inkognito-Modus durch den Checkout-Prozess Ihrer Website und fragen Sie sich: "Könnte das einfacher sein? Einfacher? Intuitiver? "