Der UX Case gegen den Home Button
Seit Jahren bietet der "Home" -Knopf eine Kompassrose, den Nordstern, die Fähigkeit eines Navigators, sich auf dem vertrauten Komfort der Homepage neu zu formieren, egal wie tief in eine Webseite wir gegangen sind. Wenn die Nutzer die Komplexität des Internets besser verstehen, wird die Verwendung eines prominenten Home-Buttons zu einer unnötigen Navigationskrücke - ein visuelles Hindernis, auf das Webdesigner zunehmend verzichten.
Indem wir den Home-Button ausschalten, können wir eine verbesserte Benutzererfahrung bieten.
Da die primäre Navigation eine Reihe von Auswahlmöglichkeiten darstellt, die wir von Nutzern erwarten, ist es wichtig, nur die wichtigsten Inhaltskategorien als Optionen anzubieten. Durch Aussortierung der Home-Taste aus dieser Liste wird der Entscheidungsprozess vereinfacht und wir können eine verbesserte Benutzererfahrung bieten.
In einer zunehmend technisch versierten Bevölkerung ist der Home-Button für Nutzer irrelevant, die ohne die durchschnittliche Website einfach navigieren können. Wenn Sie in der Primärnavigation Ihrer Websites einen Platz reservieren, obwohl dieselbe Funktionalität an anderer Stelle vorhanden ist, ist dies eine Verschwendung wertvoller Immobilien.
Es gibt keinen Ort wie den Home-Button
Bei der Gestaltung einer Website ist die Benutzererfahrung in der Hierarchie der Website von besonderer Bedeutung. Wenn sie Ihre Website nicht so leicht navigieren können, verlieren Ihre Kunden möglicherweise ihren Platz, sind frustriert und verlassen die Website vollständig. Wenn Sie Produkte online verkaufen, bedeutet dies eine Senkung Ihrer Conversion-Rate und möglicherweise Ihres Umsatzes. Es nimmt nicht nur Raum ein, der für wichtigere Informationen verwendet werden könnte, sondern es fügt oft eine unwillkommene Menge an Auswahl hinzu.
Kunden haben unterschiedliche Erfahrungswerte, können leicht abgelenkt werden und benötigen möglicherweise eine Reihe von kontextbezogenen Hinweisen, damit sie bei der Navigation auf Ihrer Website ihren Platz behalten. egal wie klein oder organisiert. Bevor Sie Änderungen an Ihrer Website vornehmen, müssen Sie daher gründlich die demografischen Merkmale Ihrer Benutzerbasis und deren Verständnis für das Web berücksichtigen. Zum Beispiel, wenn Ihre Benutzer überwiegend Baby-Boomer sind, benötigen sie möglicherweise zusätzliche Anleitung, wo jüngere Benutzer keine Probleme haben werden. Trotz der Vorteile des Entfernens der Home-Taste müssen Sie sicher sein, dass dies die Benutzererfahrung erleichtert und nicht behindert.
Wie macht man den Sprung vom Komfort eines Home-Buttons? Wie schaffen wir genug Komfort, dass ein Besucher nicht nach Hause zurückkehren muss, während er dennoch das Sicherheitsgefühl des Home-Buttons bietet? Es gibt ein paar Web-Design-Strategien, die leicht angewendet werden können, um allen eine Unterkunft zu bieten:
Klickbare Logos
Es ist zu einem standardisierten Web-Design-Muster geworden, um das Logo des Unternehmens anklickbar zu machen, da dies die wohl bekannteste Alternative zu einem Home-Button für Benutzer ist.
Da die meisten Websites das Logo bereits prominent in der Kopfzeile enthalten (normalerweise oben links oder in der Mitte), ist dies eine praktische Abkürzung für die Rückkehr nach Hause. Das Designmuster ist noch hilfreicher, wenn das Logo eines Unternehmens immer auf der Seite vorhanden ist und als permanenter "Home" -Knopf fungiert.
Semmelbrösel
Wenn Ihre Site größer ist oder eine komplexe Hierarchie aufweist, können Sie eine "Breadcrumb-Spur" in Betracht ziehen, um Benutzern einen Hinweis darauf zu geben, wo sie sich in der Organisation der Site befinden. Breadcrumbs können verwendet werden, um Ihren Standort in einem mehrstufigen Formular, einer tiefschichtigen Navigation oder sogar beim Durchsuchen von Geschäftsartikeln anzuzeigen, die nach verschiedenen Kategorien organisiert oder gefiltert sind. Die Breadcrumbs sind Links, normalerweise oben auf der Webseite, die Ihre Position in der Hierarchie der Site unauffällig beschreiben. Sie zeigen genau, wo Sie sich auf der Website befinden, während Sie von Seite zu Seite gehen, und bieten Ihnen eine Möglichkeit, die Anzahl der Schritte, die Sie wünschen, zu verschieben - sogar nach Hause, falls erforderlich.
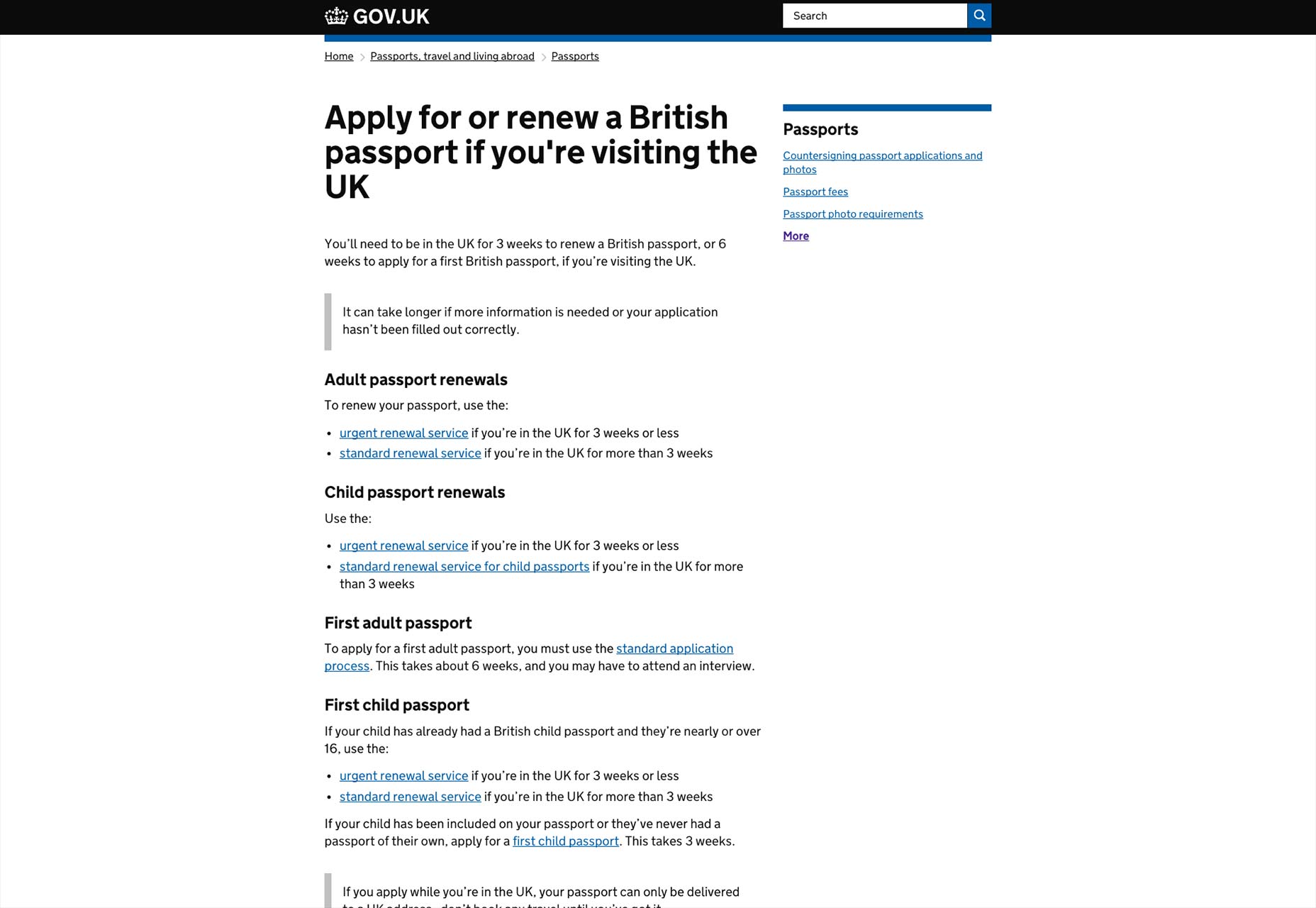
Ein gutes Beispiel für eine sehr traditionelle Breadcrumb - Navigation ist die gov.uk Website . Ihre Breadcrumbs erscheinen auch am oberen Rand der Seite, wenn Sie tiefer in ihre Site navigieren, um eine einfache Heimreise zu ermöglichen. Dies ist eine große Überlegung, wenn Ihre Site eine dichte Organisationsstruktur hat, wie sie es tun.
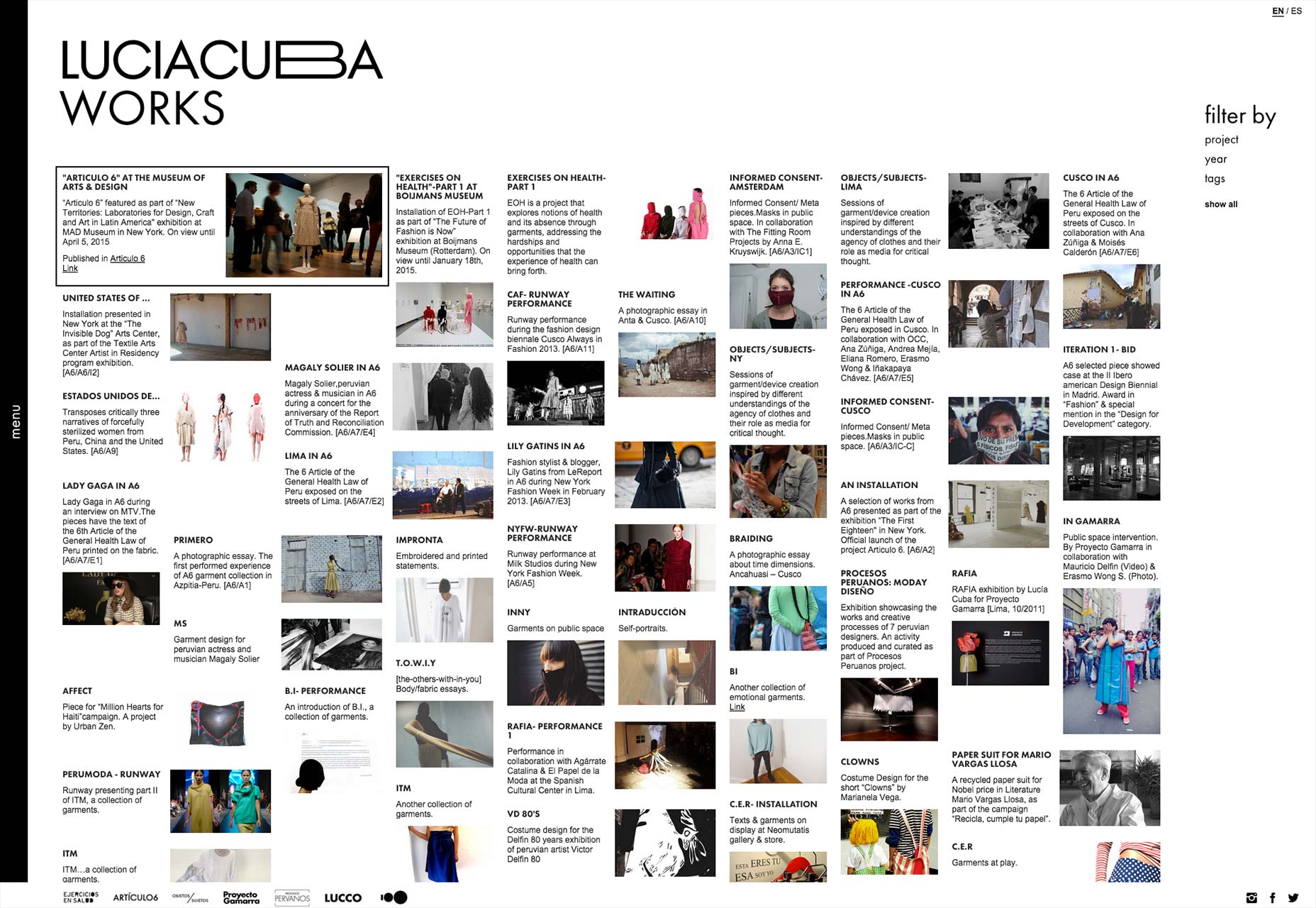
Aber es sind nicht nur komplexe Websites, die Paniermehl verwenden: luciacuba.com verwendet seine Logo- und Abschnittsüberschriften als Breadcrumbs, um einen Pfad zurück zum Dokumentenbaum bereitzustellen.
Fußzeilen
Die Fußzeile der Website ist eine weitere vertrauenswürdige Bereitschaftsdatenbank. Die Unterseite der Seite ist ein Ort, an dem Benutzer aller Ebenen der Internet-Vertrautheit wissen, wo sie nach wertvollen Informationen suchen. Eine vollständige Ansicht der Website-Hierarchie kann in der Fußzeile oder einfach in einer größeren Teilmenge der Website-Navigation platziert werden, als dies bei der primären Navigation möglich ist - normalerweise mit einer Home-Schaltfläche. Dieser Ansatz bietet einen Rückfall: Selbst wenn Ihre Benutzer nach etwas suchen, das in der klaren und einfachen Auswahl der primären Navigation nicht angeboten wird, gibt es ein Angebot der Struktur der Website am Ende der Seite.
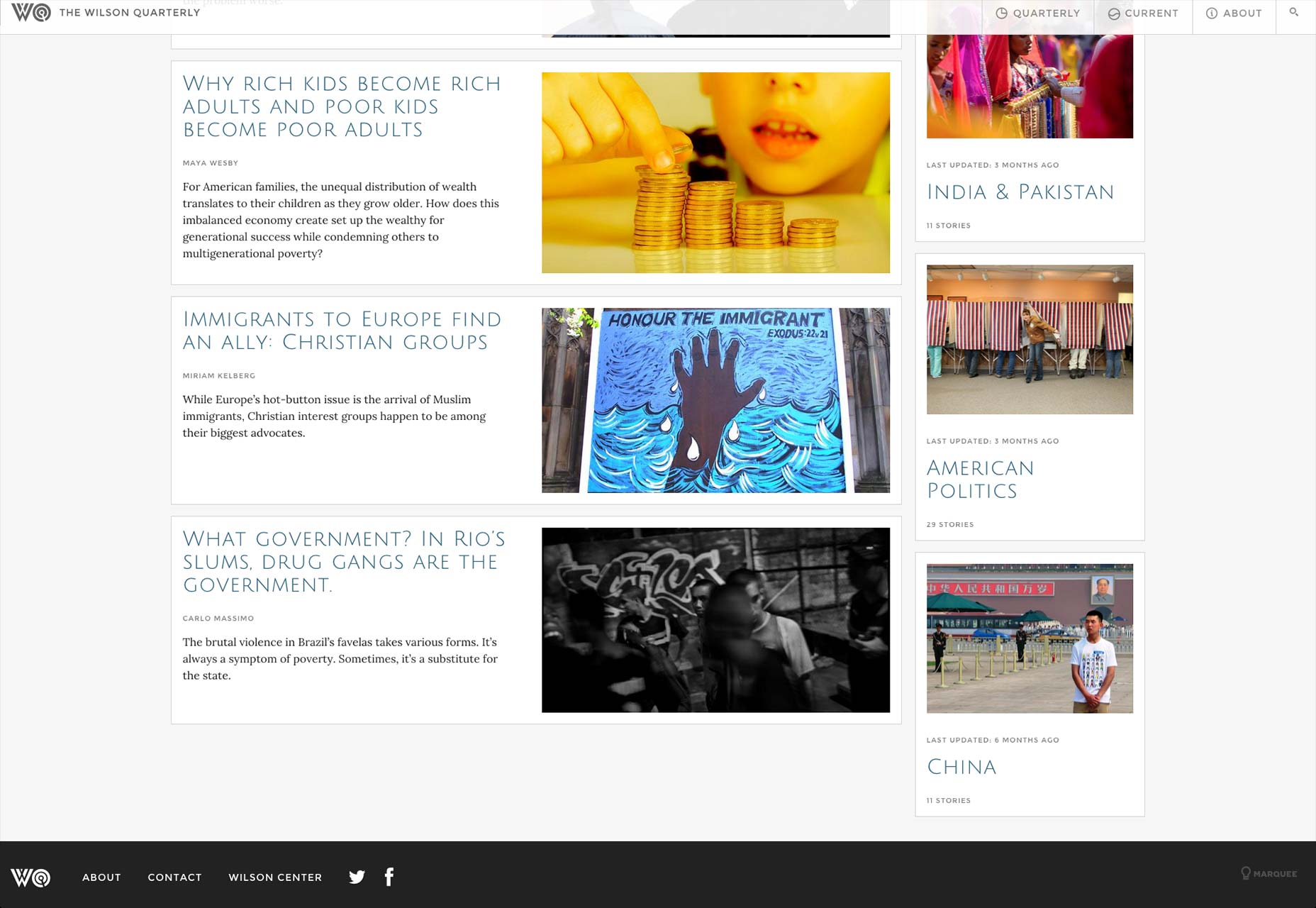
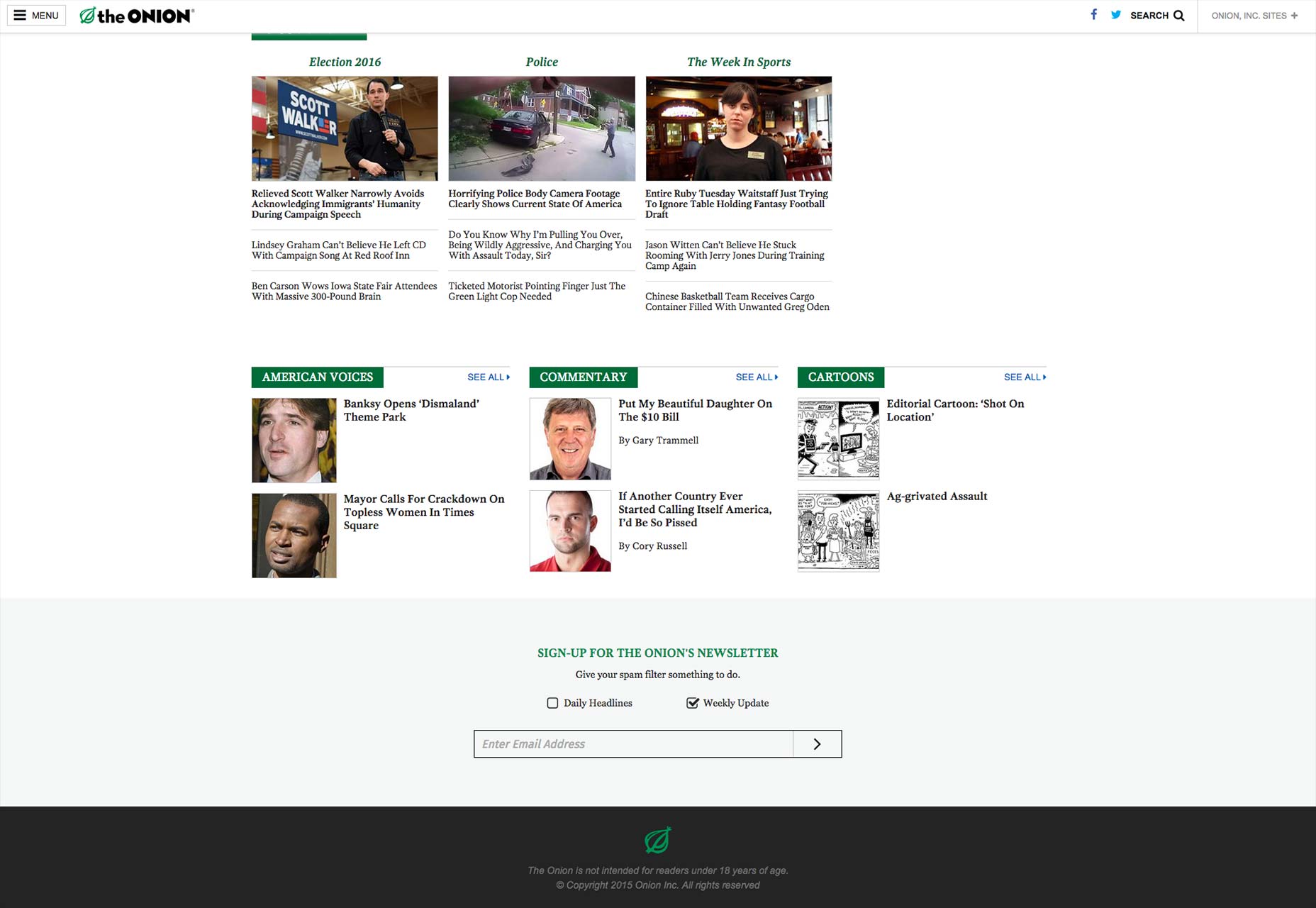
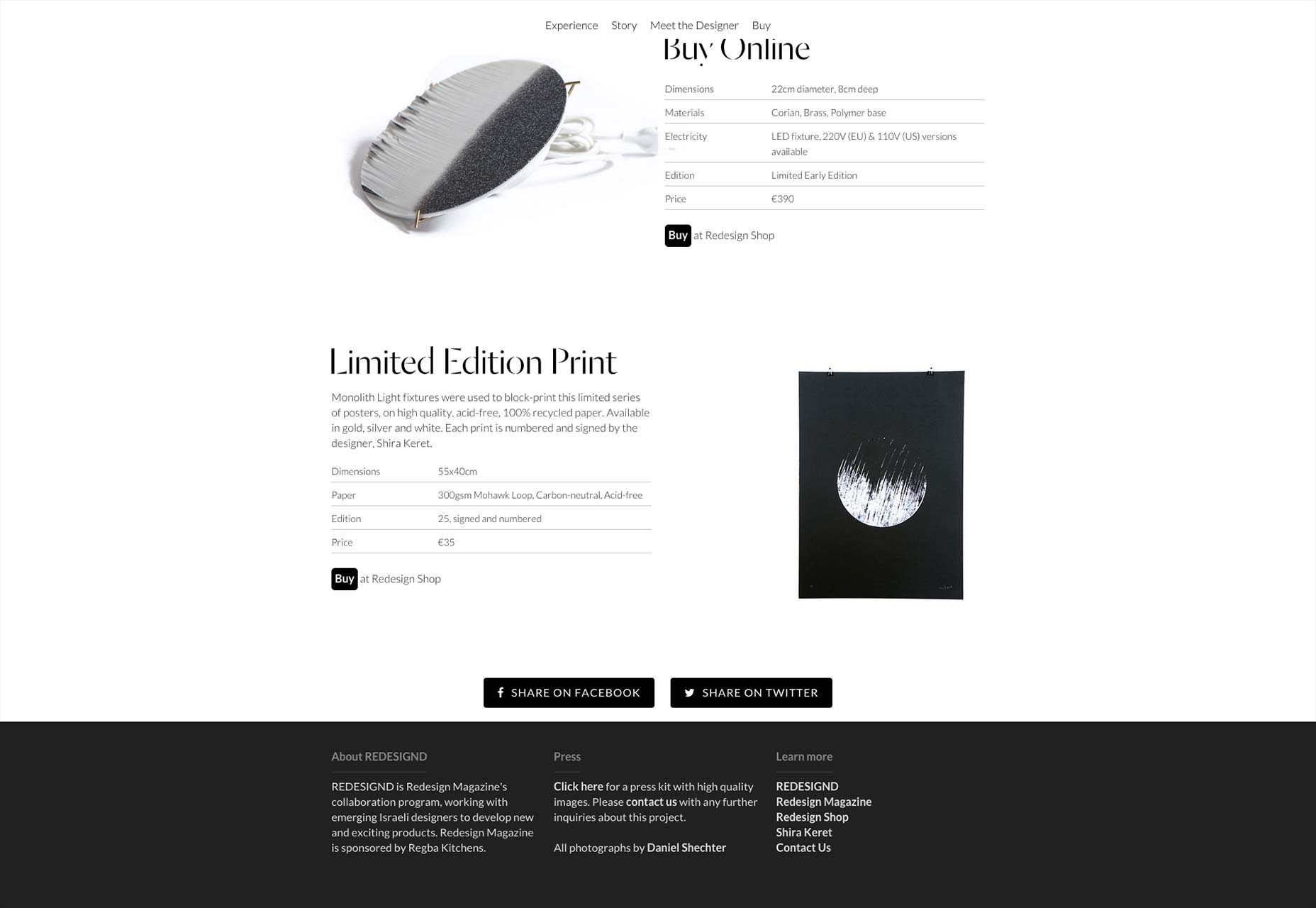
Die Mini-Site für AIGA's Designkonferenz 2015 enthält einen Home-Button, nicht auf die Titelseite der Mini-Site, sondern auf AIGA's Haupt Startseite. Wilson Quartal und Die Zwiebel beide benutzen Logo-Marken, um von ihrer Fußzeile auf ihre Homepage zu verlinken, aber Redesign mischt es mit anderen nützlichen Links ein.
Konzentrieren Sie sich auf die Benutzererfahrung
Ein gutes User Experience Design konzentriert sich darauf, eine erfolgreiche User Journey zu schaffen, um engagierte und wiederkehrende Besucher zu schaffen, und im Falle einer E-Commerce-Site Käufer. Zwar gibt es viele Tools, mit denen Sie die Anzahl der Conversions erhöhen können. Die Entfernung unnötiger Navigationsoptionen wie der Home-Schaltfläche ist jedoch eine wichtige Methode, um die Besucherreise auf Ihrer Website zu optimieren.
Wenn Sie die Entscheidungsfindung und die kognitive Belastung für Ihre Nutzer verringern, werden Sie mehr Conversions erzielen
Riesige Organisationen wie Amazon, Apple, Twitter und Wikipedia haben ihren Home-Button abgeschafft, weil zu Hause nicht die primäre Quelle der Interaktion stattfindet, sondern lediglich ein Ort für featured Angebote, Promotions oder ein Inhaltsverzeichnis.
Besucher kehren am ehesten nach Hause zurück, wenn sie ihren Weg verloren haben. Das Entfernen der Home-Taste von Ihrer Navigation sollte nur einen Schritt auf dem Weg sein, den Benutzer intuitiv und frustrationsfrei durch Ihre Site zu navigieren. Wenn Sie die Entscheidungsfindung und die kognitive Belastung für Ihre Nutzer verringern, werden mehr Conversions, Käufe, angesehene Videos, gelesene Artikel oder andere Aufgaben gefördert, die Ihre Website den Besuchern bietet.