Entwerfen Sie dies nicht zu Hause ... 3 UI-Katastrophen zu vermeiden
Ich habe heute einen Begriff geprägt: Abscheuliches Design.
Es bedeutet etwas im Sinne von " Design-Entscheidungen, die mich zum Sterben bringen wollen". Mit anderen Worten, es ist das Gegenteil der kürzlich beliebten " Entwerfen für Freude " Konzept.
Abscheuliches Design fängt die Essenz der Frustration ein. Oft geschieht dies als Ergebnis von Vernachlässigung - in dem Versuch, eine Sache zu erreichen, muss etwas anderes auf der Strecke bleiben.
Warum sollten Sie sich über abscheuliche Designpraktiken kümmern?
Weil sie die sind Art der Entscheidungen Dies kann die Nutzer aus Ihrem Einflussbereich und denen Ihrer Mitbewerber herausführen.
1) Versteckte Einstellungen
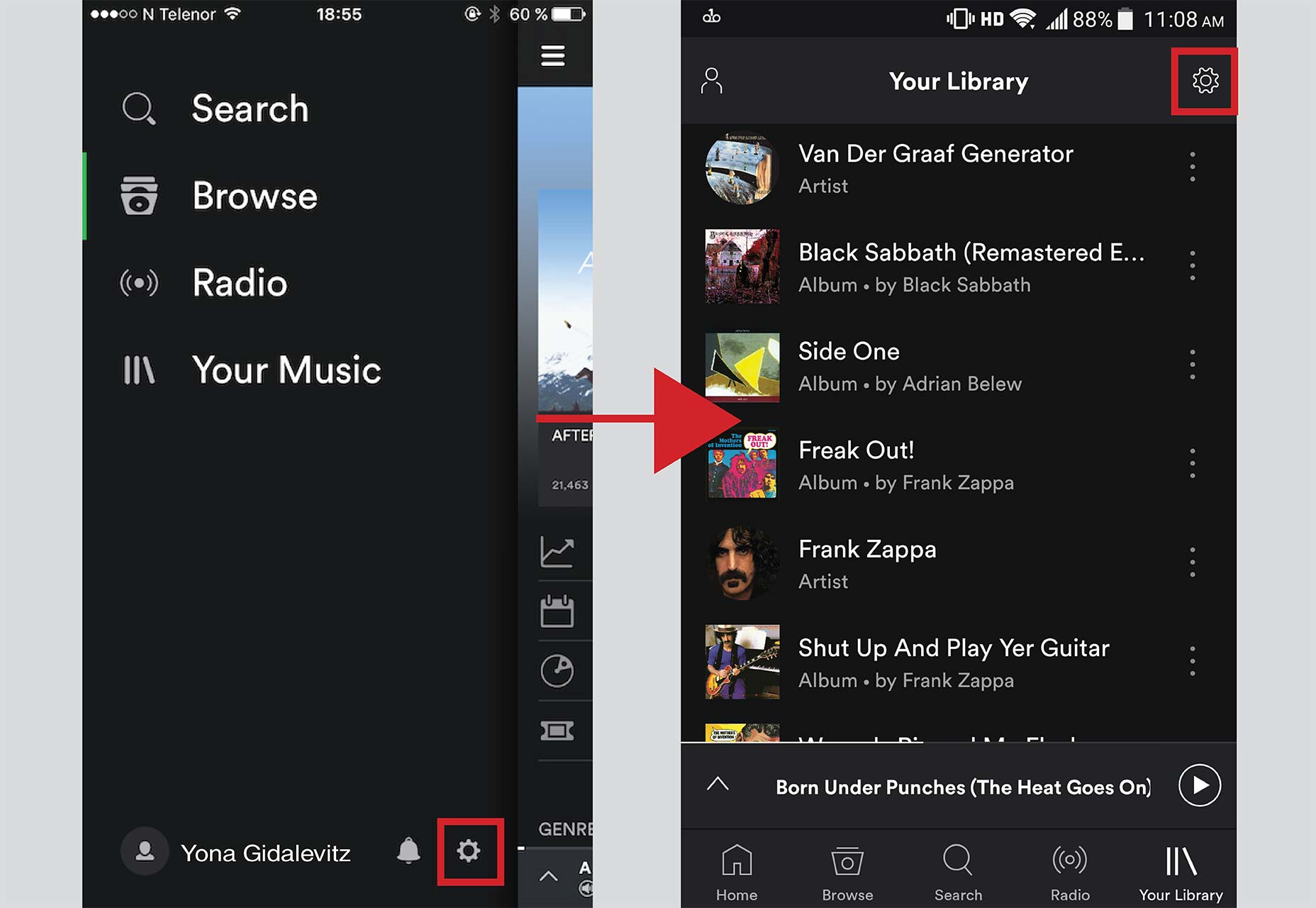
Ich habe heute meine Spotify-App geöffnet, um einem unentschlossenen Mitarbeiter die Streaming-Optionen "extremer Qualität" zu zeigen, damit er eine fundierte Entscheidung treffen kann, welche Musikplattform ihm am besten helfen würde - Google Play Music, Spotify oder Tidal.
Bevor Spotify seine Android-App so umgestaltete, dass sie die Designsprache ihrer iOS-App (und tatsächlich auch von iOS selbst) nachbildete, befand sich das Einstellungssymbol im Hamburger-Menü. Es war geradlinig und intuitiv.
Jetzt, wo das Hamburgermenü Toast ist, wurden die vier Menüoptionen an eine permanente Stelle am unteren Bildschirmrand verschoben.

Also, wo ist der Einstellungs-Knopf?
Das ist die Frage, die ich selbst gestellt habe.
Es stellte sich heraus, dass die Spotify-Designer die Einstellungen in der oberen rechten Ecke der Registerkarte "Ihre Bibliothek" versteckt haben. eine äußerst unspektakuläre Platzierung, wenn Sie mich fragen.
Und hast du bemerkt, wo die Schaltfläche "Mein Profil" gelandet ist? Ja, ich auch nicht. Das kleine Symbol in der oberen linken Ecke des Tabs "Your Library" (dasjenige, das für einen Strichmännchen kaum gilt) ist, was Sie suchen.
Das neue Design kann für die Benutzer unangenehm werden, weil es sie zwingt, an dem Menü zu fummeln, um die Einstellungen oder ihr Profil zu finden.
Für einige ist dies ein Paradebeispiel für die Nachteile des Apple-Style-Bottom-Menüs; Für andere ist dies nur ein Fall von abscheulichem Design .
2) Disruptiver Start
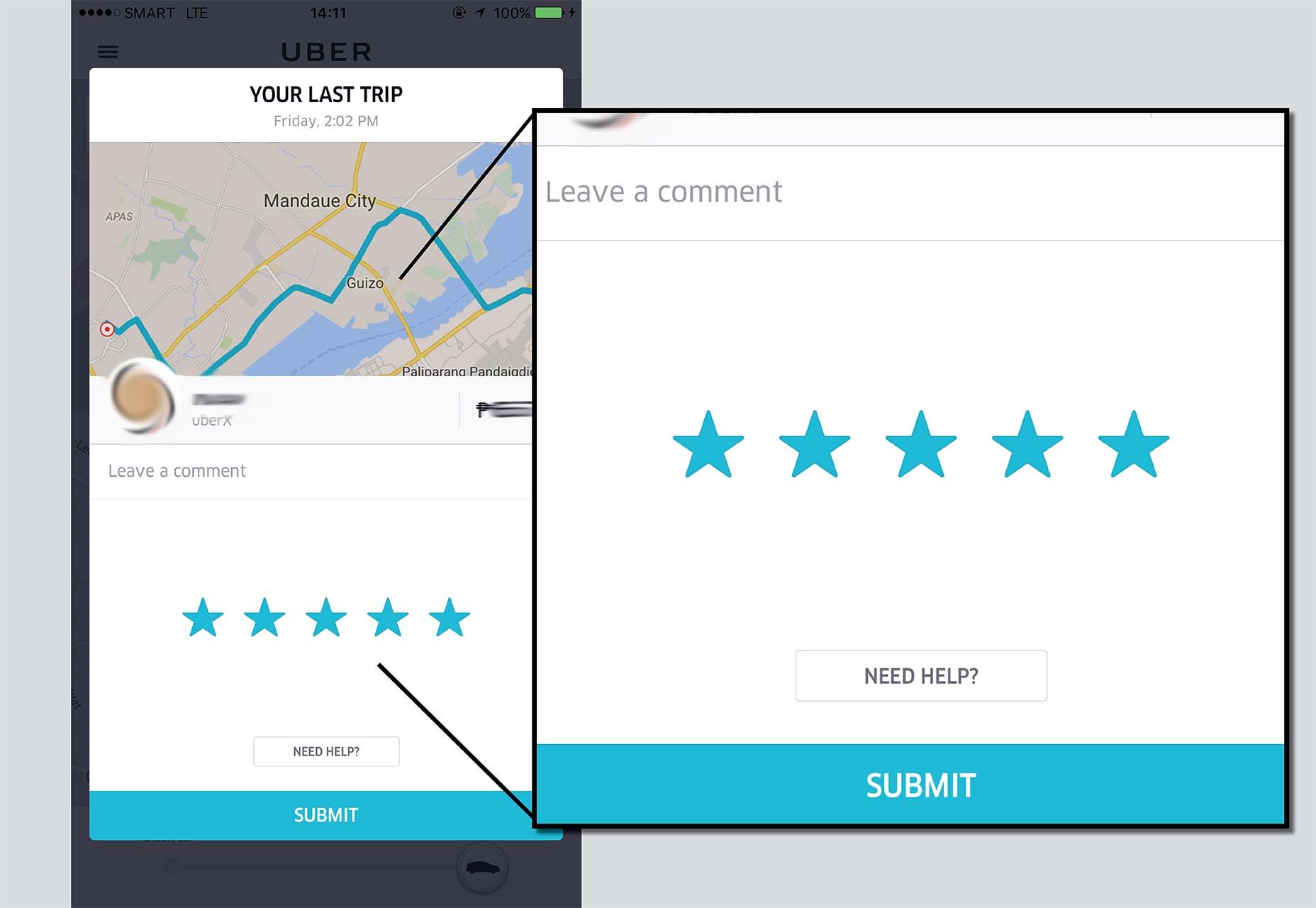
Eine besonders abscheuliche Design-Wahl ist der disruptive Start. Uber und Wikipedia sind beide extrem schuldig, außer dass Wikipedia das nur während ihrer Fundraising-Saison , während Uber dieses Jahr macht.
Ein disruptiver Start ist ein Vorgang, bei dem der Benutzer vor der Verwendung der App eine Aufgabe ausführen muss. In den meisten Fällen ist dies eine einmalige Sache, die beim ersten Start von Benutzern erforderlich ist. Auch muss sich der Benutzer anmelden, bevor er den Dienst verwenden kann. Es macht Sinn, und es ist nicht so viel Aufwand.
Uber geht einen Schritt weiter und zwingt die Benutzer, ihren vorherigen Fahrer zu bewerten, bevor sie eine Fahrt bestellen können. Unabhängig davon, ob Sie es eilig haben oder einen Fahrer nicht bewerten möchten , können Sie keine Fahrt bestellen, ohne die vorherige zu bewerten.
Dies ist nicht nur eine Unannehmlichkeit, sondern verändert auch aktiv die Art und Weise, wie Benutzer mit der App interagieren. Durch die gnadenlose Aufforderung an die Benutzer, bei jedem Start einen Treiber zu bewerten, sorgen sie im Wesentlichen dafür, dass Nutzer so schnell wie möglich auf eine Bewertung klicken (siehe: klassische Konditionierung ).
Was auf dem Whiteboard des Uber-Designteams wahrscheinlich eine gute Idee war, ist tatsächlich eine schreckliche Taktik, die mich und wahrscheinlich auch andere Benutzer gegenüber dem Bewertungssystem apathisch gemacht hat.

Die Benutzer werden dazu ermutigt, nicht vor der Bewertung zu denken, weil dies der Fall ist verzögern ihre Befriedigung . Jeder Fahrer bekommt eine Fünf-Sterne-Bewertung (oder wo auch immer der Daumen eines Benutzers bequem auf die Bewertungsskala fällt), unabhängig von der Erfahrung.
Wikipedia tut dies auch, wenn auch in geringerem Maße. Während der Spendensammlungssaison werden Besucher von Wikipedia aufgefordert, an die Online-Enzyklopädie zu spenden - etwas, dem ich nicht ablehnend gegenüberstehe.
Es ist die Art , wie die Site die Benutzer zum Spenden auffordert, was sie abscheulich macht.
Die Spendenaufforderung übernimmt die gesamte Höhe des Bildschirms und gibt keinen Hinweis darauf, dass der Benutzer nur nach unten scrollen muss, um die beabsichtigte Seite anzuzeigen.
Im Laufe der Zeit werden die meisten Benutzer natürlich feststellen, dass sie, wenn sie nicht spenden möchten, nur nach unten scrollen müssen, aber für Erstbenutzer ist es wahrscheinlich eine katastrophale Belästigung.
3) Umständliche Interaktionen
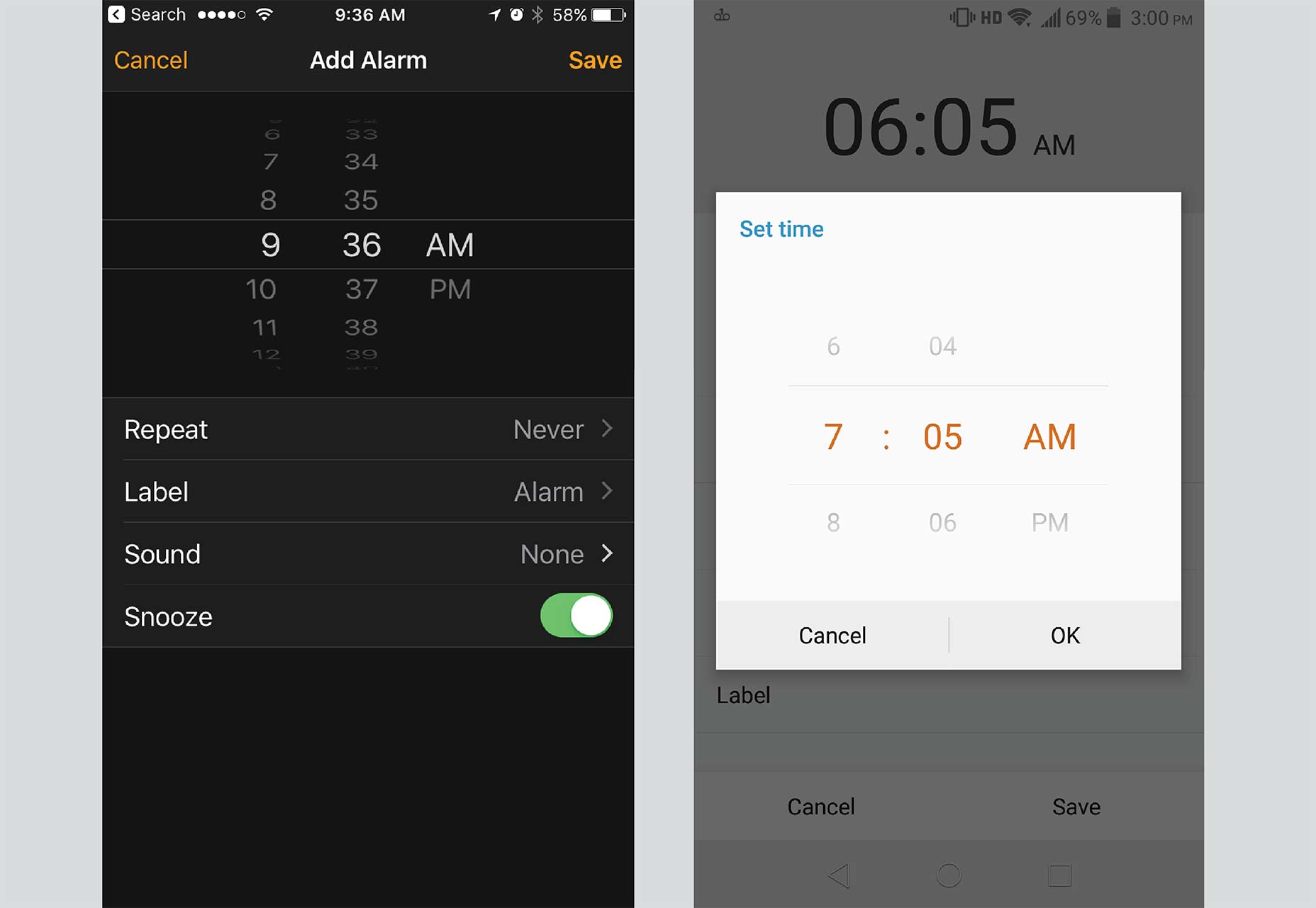
Manchmal braucht es nur eine mühselige Interaktion, um eine Designentscheidung zu treffen, die abscheulich wird. Ein Paradebeispiel dafür ist die Art und Weise, in der Apple und einige Drittanbieter-Versionen von Android ihre Wecker-Apps entworfen haben.
Es sind nicht die Apps insgesamt, die mich belasten, sondern vielmehr die Art und Weise, in der die Designer von den Benutzern verlangen, die Zeit einzugeben, zu der ein Alarm ertönen wird.
Dies ist das Gesicht des reinen Bösen. Wer entschied, dass das Scrollen zu einer bestimmten Zeit in Schritten von eins eine gute Idee war?
Es braucht nicht nur länger zu scrollen, als eine Zeit in einer von einer Handvoll anderer gebräuchlicher Arten einzugeben, sondern es kann auch nicht in einer Bewegung gemacht werden. Um auf der Android-Oberfläche von "01" Minuten auf "59" Minuten zu kommen, müssen Benutzer mehrmals wischen.
Auf iOS sendet ein Swipe die Zahlen mit Schwung . Natürlich ist es cool und realistisch, aber es ist kaum effizienter oder brauchbarer. Dies scheint ein zu sein aktueller Trend mit Apple.

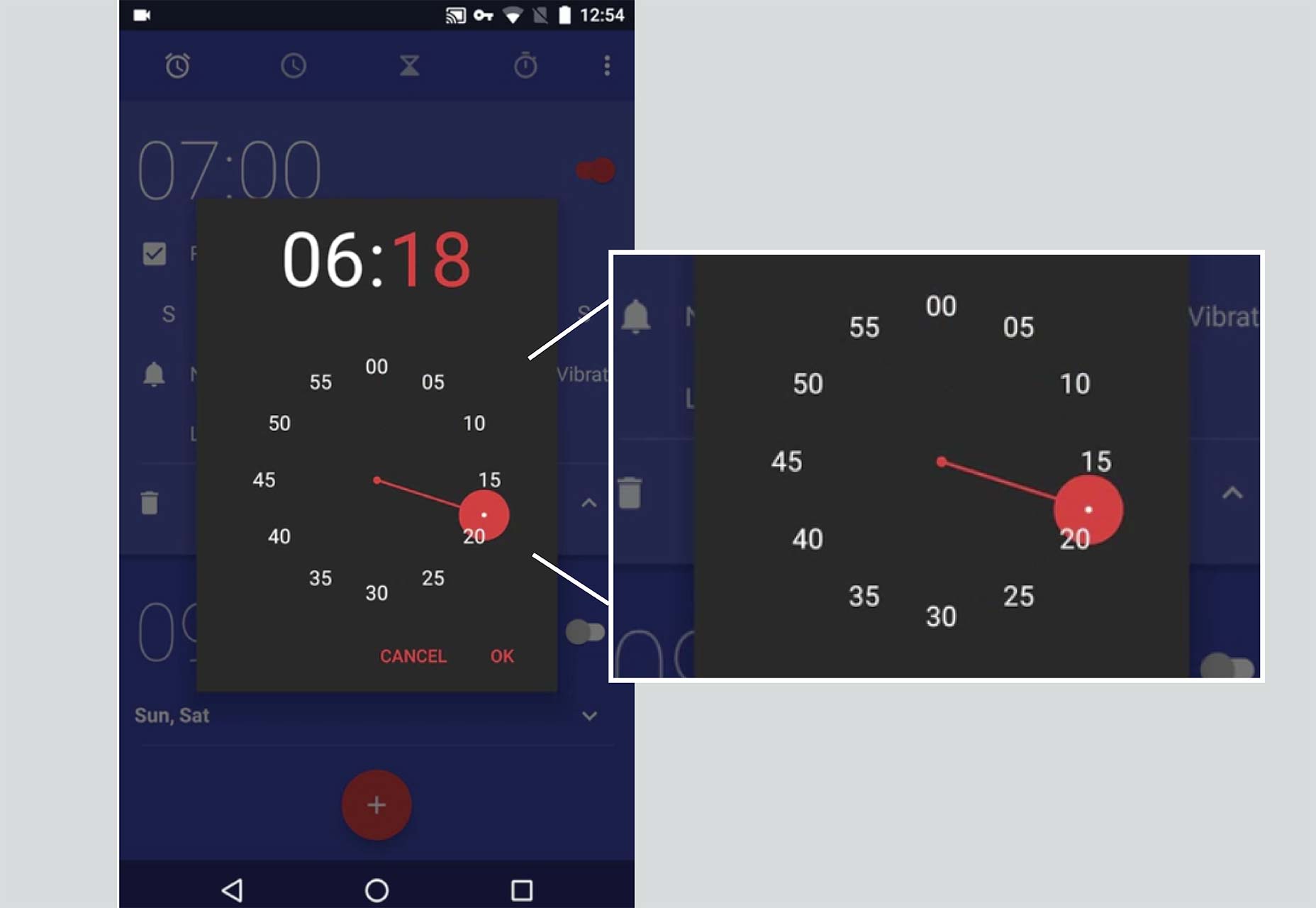
Eine drastisch effizientere und brauchbarere Methode zur Eingabe von Alarmwerten wird im Android-Lager angeboten.

Die Google-Designer haben ein Layout entwickelt, mit dem Benutzer Alarmwerte in nur zwei Taps eingeben können . Dies bedeutet, dass, wenn schläfrige Benutzer versuchen, einen Alarm einzustellen, sie nicht gezwungen werden, der Eingabemethode besondere Aufmerksamkeit zu widmen, und stattdessen auf das Einschlafen konzentrieren können.
Lassen Sie Ihre Benutzer nicht auf Ihr Design verzichten
Es gibt nicht viele Dinge, die Benutzer Ihre App abschrecken lassen. In der Regel belästigt die Straftat Nummer eins die Nutzer einfach.
Das Ausblenden kritischer Funktionen, das Stoppen des Starts einer App und das Entwerfen übermäßig komplexer Interaktionen belästigen Ihre Benutzer und je nachdem, wie sehr sie sie stört, können sie Ihre App hassen.
Es ist nicht schwierig, die Gefahren abscheulichen Designs zu vermeiden.
Sie müssen nur jedes Feature mit einer einfachen Frage beginnen (und abschließen): Mache ich das so bequem und intuitiv wie es sein könnte?
Wenn die Antwort auf eine dieser Fragen nein ist, dann ist noch etwas zu tun.