3 wesentliche Designtrends, November 2014
Trends sind die Art von Dingen, die kommen und gehen, das wissen wir alle. Manchmal fangen wir sogar an, über den Fall eines brandneuen Designtrends nachzudenken, weil wir wissen, dass der Trend irgendwann der Vergangenheit angehören wird. Und dennoch, im Moment des Trends scheint es, dass es perfekt die Zeit darstellt. Ich schreibe seit 2007 über Webdesigntrends, und ich kann ehrlich sagen, dass jeder Trend für die Zeit angemessen schien. Das heißt, Trends fühlen sich nie gezwungen, sie fühlen sich immer großartig an, wie eine perfekte Form, die das Beste zu bieten scheint, was wir zu bieten haben.
Und das bringt uns zu heute, nicht morgen oder gestern. Wie steht es um trendiges Design? Ich möchte kurz auf 3 verschiedene visuelle Designtrends eingehen, die momentan die "Go-to" -Stile sind.
Semi flaches Design
Tendenziell besteht Einigkeit darüber, dass das pure Flat Design seine Prime Time im Rampenlicht steht. Wir haben ganze Vitrinen mit flachem Design, wir haben die Kunst der flachen Schatten gemeistert und natürlich haben wir Berge von schönen (und oft auch generischen und unwichtigen) Vorlagen zur Auswahl. Meiner Meinung nach kann flaches Design wirklich großartig sein, aber auch wirklich generisch, wenn es in seiner reinsten Form verwendet wird. Ich glaube nicht, dass ich in dieser Meinung allein bin, angesichts der natürlichen Entwicklung dieses Trends.
Es scheint, dass die reine flache Designphase wirklich eine Überreaktion war. Aber durch diesen Reinigungsprozess haben wir etwas wirklich Großes gewonnen - eine neue gefundene Wertschätzung für den Minimalismus. Während wir uns vorwärts bewegen, und das ist, wo wir heute stehen, finden wir flaches Design bei der Arbeit, aber mit einer Prise Realismus, wage ich sogar, Hinweise auf skeuomorphes Design zu geben. Schauen wir uns einige Beispiele an, um zu sehen, was ich vorhabe.
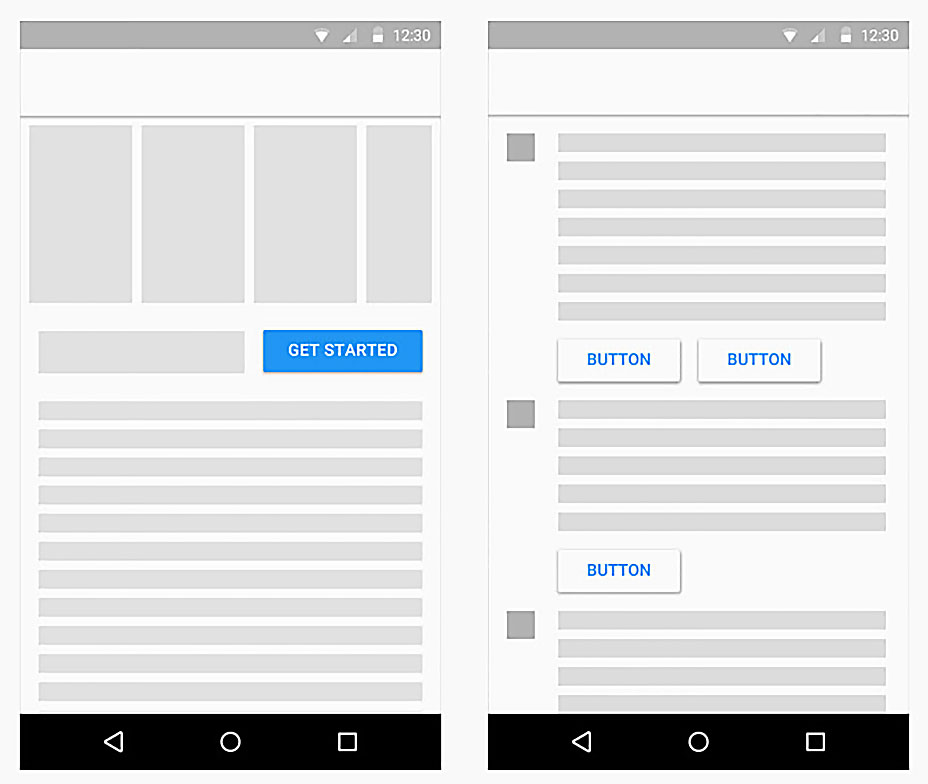
Google Materialdesign
Das vielleicht beste Beispiel hierfür ist die Google Material Design-Spezifikation. Durch den Stil ist im Wesentlichen flach in der Natur, finden wir Hinweise auf Tiefe in die Spezifikation subtil verwoben. Im obigen Beispiel sehen wir, dass die Schaltflächen einen subtilen Schatten haben. Wir können deutlich sehen, wie dies auf ihre Funktionalität hindeutet. Manche mögen das Skeuomorph nennen, was ich vermute, aber wichtiger ist es eine Affordanz zu dem, was das Element tut. Es ist etwas zu drücken oder klicken, und der Schatten deutet darauf hin.
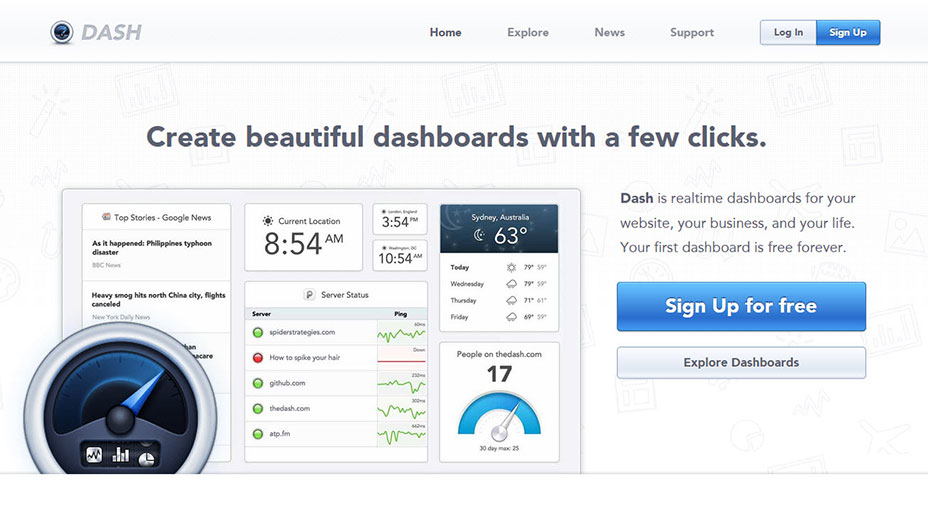
TheDash.com
Dieses Web-Dienstprogramm zum Erstellen von Online-Dashboards blendet flaches Design hat Hinweise auf flache Design-Elemente. Der primäre Stil bei der Arbeit erinnert jedoch an einen fast klassischen Apple-Look. Es fühlt sich sicherlich mehr skeuomorph an, wenn auch nur wegen der starken Verwendung von Farbverläufen. Aber die Technik ist alles andere als zufällig. Beachten Sie, wie alle Schlüsselelemente mit diesem dramatischeren Stil behandelt werden. Dadurch werden diese Schlüsselelemente in den Vordergrund geschoben. Interessanterweise verwendet das eigentliche Dashboard-Interface denselben Stil, jedoch auf eine subtilere Art und Weise. Ich fordere Sie heraus zu überlegen, wie flache und nicht flache Designstile kombiniert werden können, um eine klare und effektive Kommunikation in Ihrem Design zu erreichen.
Bilder als Hintergründe
Ein einfaches Designelement, das völlig außer Kontrolle zu geraten scheint, ist die Verwendung großer Hintergrundfotos. In meiner Obsession mit Webdesign habe ich diesen Stil bei der Arbeit auf Tausenden von Websites beobachtet. Ich könnte wahrscheinlich ein ganzes Buch über das Thema schreiben. Der größte Lernpunkt, den ich bemerkt habe, ist, einen Sinn zu haben. Werfen Sie nicht einfach ein Foto ein, weil es cool aussieht. Was ist eigentlich einfach mit Websites wie Unsplash.com verschenken Berge von wahnsinnig leckeren Fotos. Und obwohl ich zustimme, dass die Ergebnisse wirklich schön sein können, denke ich, dass die Fotos oft nichts Sinnvolles vermitteln.
Dies ist ein Grund, warum viele zum Verkauf stehende Themen so attraktiv aussehen. Sie verlassen sich auf wunderschöne Fotos, die das Leben zum Design bringen. Bis Sie es mit Ihren Fotos ersetzen, dann plötzlich die Designtanks. In vielerlei Hinsicht wurde es auf einer schwachen Idee gebaut. Das ist vergleichbar mit dem Schwein, das sein Haus aus Stroh gebaut hat (die Besessenheit meines Kindes mit den drei kleinen Schweinen ist mir eingefallen). Im Gegensatz dazu wollen wir unser Haus aus Ziegeln bauen, damit es den Test von Zeit, Inhalt und Zweck bestehen kann. Lassen Sie uns ein paar Beispiele anschauen, die genau das erreichen.
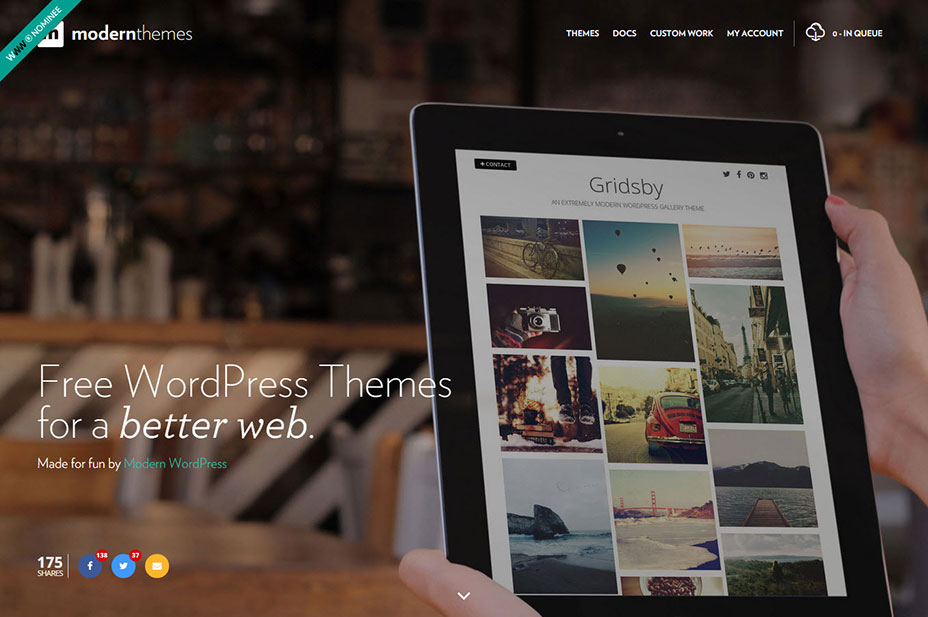
ModernThemes.net
Dieses schöne Beispiel scheint an der Oberfläche zu sein, um dem Trend blind zu folgen. Abgesehen von einem riesigen Detail, das dies in eine mächtige Demonstration verwandelt, wie man diesen Stil wirklich benutzt. Das Hintergrundfoto füllt nicht nur den Hintergrund, sondern der Inhalt ist auch Teil des Vordergrunds. Indem eines ihrer Themen auf einem iPad schön dargestellt wird, bedeutet dies, dass die Themen von Natur aus reaktionsfähig sind.
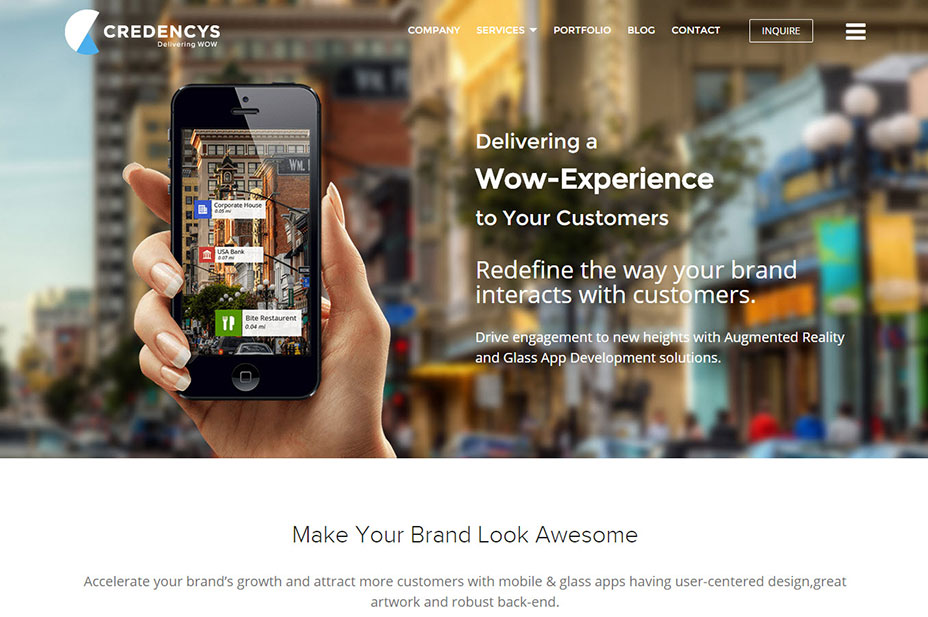
Credencys.com
In diesem Beispiel sehen wir einen ähnlichen Ansatz bei der Arbeit. In diesem Fall vermute ich jedoch, dass die Vorder- und Hintergrundbilder zusammengefügt wurden. Trotzdem funktionieren die Ergebnisse auf die gleiche Weise. Es kommt als einzelnes Bild aus. Und wichtiger noch: Beide Elemente (Vordergrund und Hintergrund) kommunizieren wichtige Informationen. Der Hintergrund informiert uns über den Kontext, in dem die App verwendet wird, und natürlich zeigt uns der Vordergrund die eigentliche App. Das ist alles andere als bedeutungslos oder zufällig.
Der Hipster
Der Hipster-Stil ist ein weiterer Trend, der an einem Wendepunkt steht. Der Hipster-Stil ist ein enger Verwandter der beiden zuvor diskutierten Stile. Meistens stützt es sich auf flache Designelemente, Hintergrundfotos mit einem Schuss gemischter Typografie (mehrere verwendete Schriften) und einige dekorative Elemente. Da so viel von diesem Artikel über die Entwicklung von Designstilen handelt, ist es sinnvoll zu überlegen, wie sich der Hipster-Stil entwickelt. Lassen Sie uns ein paar Beispiele analysieren, um zu sehen, wie es funktioniert.
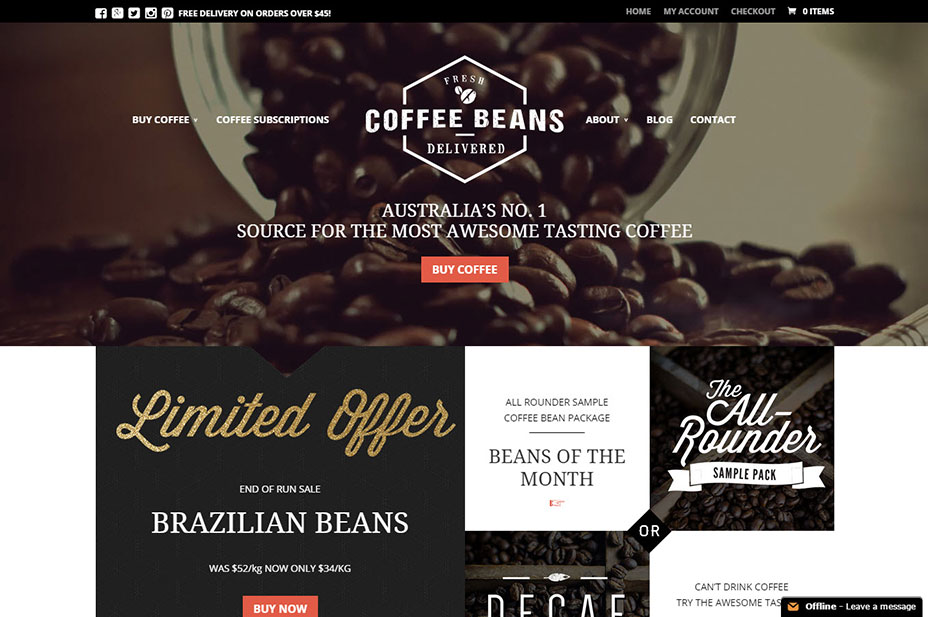
Kaffeebohnen geliefert
Hier sehen wir den Hipster-Stil in voller Kraft. Es hat sogar ein Logo, das von einer der vielen Hipster-Stil-Vorlagen, die so beliebt sind, gezupft fühlt. Auf der einen Seite ist es ein trendiges Design, das ihm ein frisches und modernes Gefühl gibt, das sich positiv auf die Marke auswirkt. Aber ich denke, hier ist etwas Größeres am Werk. Sie spiegeln sich im Hipster-Stil von den vielen Mega-Marken ab. In gewisser Weise begrüßen sie ihre Kleinheit (die nebenbei eine klassische Marketingstrategie ist).
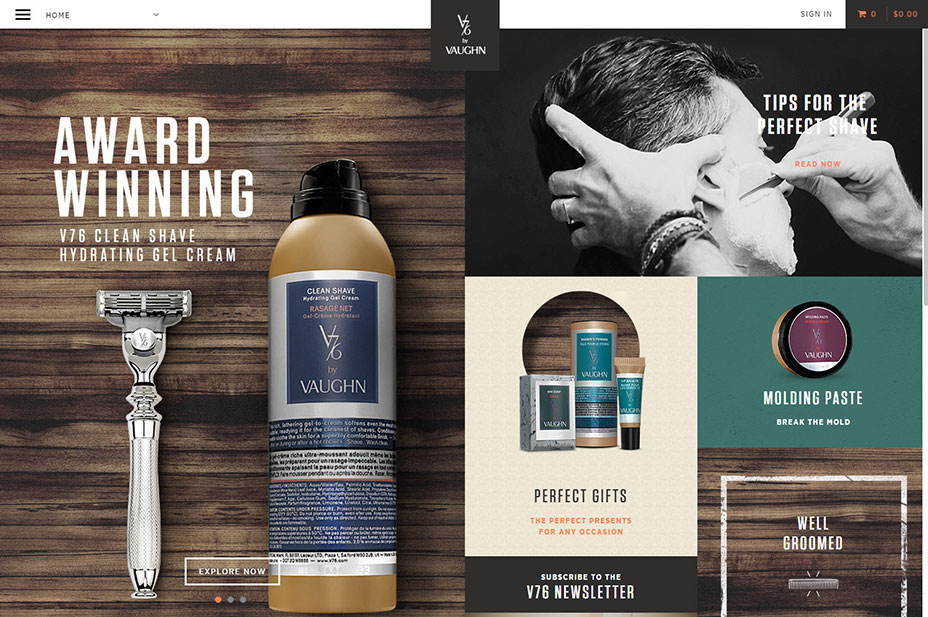
V76.com
In anderen Situationen ist die Verwendung eines trendigen Stils nur ein Versuch, relevant zu bleiben. Die Mode- und Körperpflegeindustrie hat diesen Ansatz lange akzeptiert. In diesem Fall sagt eine trendige Hipster-Seite einfach, dass wir am Leben sind und wissen, wo die Welt ist. Wir haben ein Produkt, von dem wir glauben, dass es zu uns passt, und wir setzen es für hip und trendy. Ich garantiere, wenn sich die Welt morgen verändern würde und ein neuer Stil entstehen würde, würden sie schließlich die Seite neu gestalten, um sie dem neuen Paradigma anzupassen. In manchen Fällen ist trendiges Design genau das, trendy.
Fazit
Ich denke, das übergeordnete Thema oder der Trend hier ist, dass sinnvolles und intentionales Design niemals überholt sein wird. Stile und Trends mögen kommen und gehen, aber wir können uns leicht fortbewegen. In vielerlei Hinsicht ändern sich die wirklichen Ziele nie wirklich, obwohl der Pinsel, mit dem wir sie malen, tatsächlich funktioniert.