Erstellen Sie Ihr erstes WordPress Plugin (Teil 2)
Im der vorherige Teil unserer Serie Wir haben die Basis für ein WordPress-Plugin geschaffen, das durch den Kern erkennbar ist. Heute werden wir lernen, die Standardfunktionalität des Kerns zu ändern.
Das Konzept von Hooks, Aktionen und Filtern ist dafür verantwortlich; das wahre Herz des gesamten WordPress Plugins Systems zu sein.
Alles beginnt mit den "Haken", die der Kern selbst bietet.
Was ist ein "Haken"? Es ist ein besonders markierter Platz im Code (eines beliebigen Skripts), in dem einige absichtlich registrierte - "hooked in" - Funktionen in der Reihenfolge ausgeführt werden können, die bei der Registrierung festgelegt wurde.
WordPress hat zwei Arten von Hooks, die sich in ihrem Zweck unterscheiden:
- Aktionshaken: markiert den Ort, an dem eine Aktion ausgeführt werden soll, z. B. Eingaben verarbeiten und Ergebnisse in einer Datenbank speichern
- Filter Hook: markiert den Ort, an dem eine Änderung auf einen Wert angewendet wird (normalerweise als Variable bereitgestellt), sodass der folgende Code den angepassten Wert verwendet
Lass uns in die Details tauchen ...
Mit Aktionen arbeiten
Die übliche Logik von WordPress-Aktionen ist sehr einfach:
- Markieren Sie den Ort, an dem der benutzerdefinierte Code liegen soll, mit einem "Aktionshaken" und seinen Parametern
- Erstellen Sie die Aktionsfunktion, die den neuen Code unter Verwendung (falls erforderlich) der vom Hook bereitgestellten Parameter ausführt
- Registrieren Sie die Aktion (# 2), die ausgeführt werden soll, wenn der Hook (# 1) mit einer gewissen Priorität ausgelöst wird
- Wenn WordPress die angeforderte Seite lädt und den Hook findet, wird er nach allen Funktionen suchen, die er "angehakt" hat, und diese entsprechend ihrer Priorität nacheinander ausführen
Um Task # 1 auszuführen, haben wir die Funktion 'do_action':
do_action($tag, $arg_1, $arg_2, ... , $arg_n);Es akzeptiert folgende Parameter: $ tag - der Haken "name", der hilft, den bestimmten Haken zu identifizieren und ihn unter anderen zu unterscheiden; $ arg_1, $ arg_2, ..., $ arg_n - Werte für Aktionen, die als Parameter akzeptiert werden sollen. Es könnte so viele Argumente geben wie nötig - von Null bis zu einem vernünftigen Betrag.
WordPress selbst hat viele vordefinierte Hooks zu verwenden:
do_action( 'init' );Dies ist ein sehr einfacher Fall ohne zusätzliche Parameter. Dieser Hook wird ausgelöst, wenn das meiste von WordPress eingerichtet ist und die Zeit gekommen ist, um benutzerdefinierte Objekte zu registrieren, wie zum Beispiel den benutzerdefinierten Post-Typ.
do_action('save_post', $post_id, $post);In diesem Beispiel wird der Hook ausgelöst, wenn der Post gespeichert wird, und gibt zwei zusätzliche Parameter für die Arbeit mit Post_id und Post-Objekt, die alle Daten aus dem gespeicherten Post enthalten.
Aber das Erstellen von Hooks ist nicht nur ein Privileg des Kernteams. Jeder Entwickler kann einen benutzerdefinierten Hook für das Plugin (oder Theme) erstellen. Dank dessen haben wir eine Menge Power, zum Beispiel ermöglichen theme frameworks, dass untergeordnete Designs nicht nur Styles, sondern sogar das Markup von Eltern ändern, ohne ganze Dateien zu überschreiben.
do_action( 'my_truly_custom_hook' );Wenn wir einen richtigen Hook gefunden (oder erstellt) und eine benutzerdefinierte Funktion dafür erstellt haben, sollten wir den letzten für die Ausführung mit 'add_action' registrieren.
add_action($tag, $function_to_add, $priority, $accepted_args_number);Wie erwartet, akzeptiert die Methode 'add_action' zwei obligatorische Parameter: $ tag: der Name des entsprechenden Hooks und $ function_to_add: der Name der Funktion, die ausgeführt werden soll. Die anderen beiden Parameter sind optional: $ priority: eine Ganzzahl zur Angabe der Reihenfolge, in der die registrierten Funktionen ausgeführt werden (standardmäßig 10), $ accepted_args_number: Anzahl der Argumente, die die registrierte Funktion akzeptieren soll (standardmäßig 1) .
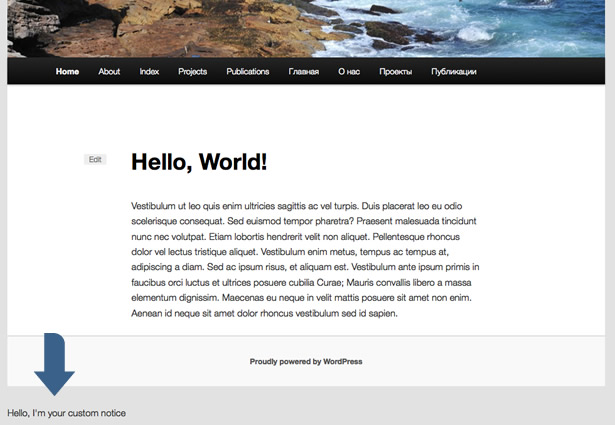
Schauen wir uns ein Beispiel an, um den gesamten Prozess zu veranschaulichen. Angenommen, wir möchten einen kleinen Hinweis unten auf unserer Website hinzufügen. Wir könnten dafür den 'wp_footer'-Hook verwenden, da dies ein Teil des obligatorischen Footer-Codes ist, den jedes Theme enthalten sollte.
function msp_helloworld_footer_notice(){echo "Hello, I'm your custom notice";}add_action('wp_footer', 'msp_helloworld_footer_notice');In diesem Beispiel erstellen wir eine vorangestellte Funktion, die einfach das Markup der Nachricht ausgibt (die Wichtigkeit der Präfixe, die wir besprochen haben) der vorherige Artikel , so beziehen Sie sich bitte für Details) und dann hakte es in den 'wp_footer'. Sobald wir diesen Code in unsere Plugin-Datei aufgenommen haben (siehe auch den vorherigen Artikel), sehen wir das Ergebnis auf der Website.

Arbeiten mit Filtern
Filter arbeiten mit der gleichen Logik wie Aktionen. Der einzige Unterschied ist, dass sie nicht nur einen Teil des Codes an einem bestimmten Ort ausführen. Sie führen diesen Code aus, um einen Wert zu ändern, der ihnen vom Hook zugewiesen wurde. Dies bedeutet, dass jeder Filter Hook den zugehörigen Wert hat (in den meisten Fällen von einer Variablen getragen).
Die Funktion, die das Filtern durchführt, sollte diesen Wert annehmen, ihn irgendwie ändern und ihn dann zur weiteren Verwendung zurückgeben. Daher ist die Syntax der Funktionen, die für Hooks und Filter zuständig sind, etwas anders.
apply_filters($tag, $value_to_filter, $arg_1, $arg_2, ... , $arg_n);Die Funktion 'apply_filter' erzeugt einen Filter Hook mit $ tag name und dem obligatorischen Parameter $ value_to_filter (dieser kann leer sein, sollte aber für die Best Practice vorhanden sein). Andere Argumente sind optional und funktionieren genauso wie für Aktionen.
filter_function($value_to_filter, $arg_1, $arg_2, ... , $arg_n){//filtering code goes herereturn $value_to_filter; //value has to be returned back}Dies ist ein Grundgerüst der Filterfunktion, das zeigt, dass a) mindestens ein Argument, der Wert für die Änderung, akzeptieren sollte; und b) gebe den Wert am Ende zurück.
add_filter($tag, $function_to_add, $priority, $accepted_args);Die Funktion 'add_filter' registriert eine Funktion mit einem Namen, der als $ function_to_add Argument für den $ tag Filter Hook angegeben ist. Die optionalen Argumente - $ priority und $ accepted_args - funktionieren auf die gleiche Weise wie für Aktionshaken.
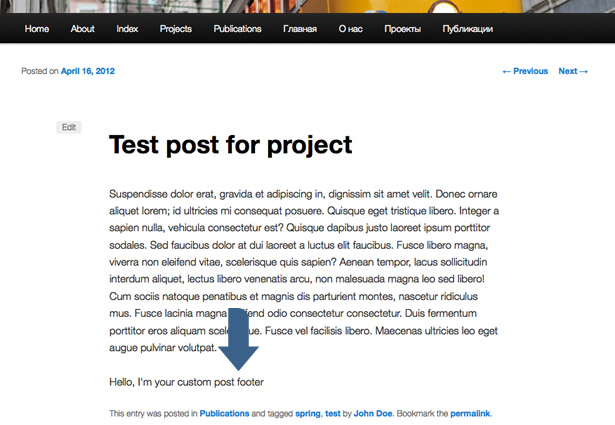
Lassen Sie uns den gesamten Prozess in Aktion demonstrieren: Eine gängige Plugin-Aufgabe ist das Hinzufügen von Inhalten am Ende eines Posts. Wenn wir uns das Vorlagen-Tag 'the_content' näher ansehen ( queryposts.com/function/the_content ), die normalerweise verwendet wird, um den Inhalt eines Beitrags in einem Thema auszugeben, werden wir feststellen, dass er folgenden Filter-Hook enthält:
$content = apply_filters('the_content', $content);Mit diesem Hook können wir auf einfache Art und Weise etwas zum Ende des Posts hinzufügen:
function msp_helloworld_post_footer($content) {$content .= "";return $content;} add_filter ('the_content', 'msp_helloworld_post_footer', 100); Bitte beachten Sie, dass wir hier eine relativ große Zahl verwenden, um sicherzustellen, dass alle Standardfilter vor unserem 'msp_helloworld_post_footer' angewendet wurden. Nach dem Einfügen des Codes in die Datei des Plugins sollten wir das Ergebnis auf der Site sehen:

So finden Sie Haken
Es sollte jetzt offensichtlich sein, dass wir zum Implementieren von Aktions- und Filterfunktionen wissen müssen, welche Hooks verfügbar sind.
Der WordPress Codex bietet ein Aktionsreferenz mit den meisten Aktionshaken, die bei einer typischen Seitenlast ausgelöst werden, und a Referenz filtern mit einer Liste häufig verwendeter Filter. Diese Referenzen sind nützlich, um die Reihenfolge der Aktionen und die Logik der Filter zu verstehen, so dass Sie wählen können, wo und wann Funktionalität eingefügt werden kann und sollte.
Danach sind Sie bereit für die Reise in den Quellcode. Sie können einfach eine Suche über die WordPress-Dateien für die Schlüsselwörter 'do_action' und 'apply_filters' durchführen, um den benötigten Hook zu finden.
Verstehen WordPress-Abfragelogik könnte Ihnen auch helfen herauszufinden, wo einige Haken gesucht werden können.
Abschließend können Sie auf die WordPress Hooks Datenbank Das enthält vollständige Informationen über die Hooks in den Core-Dateien.
Fortgeschrittene Operationen mit Haken
Neben dem Hinzufügen zu Ihrem Plugin können Aktionen und Filter auch mit einer ähnlichen Syntax entfernt werden.
Aktionen können auf folgende Weise entfernt werden:
remove_action($tag, $function_to_remove, $priority, $accepted_args);remove_all_actions($tag, $priority);Wie Sie wahrscheinlich schon vermutet haben, entfernt 'remove_action' eine bestimmte Aktion, die für einen bestimmten Hook registriert ist (Sie müssen die Priorität und die Anzahl der Argumente bei der Registrierung korrekt angeben), und 'remove_all_actions' hilft, alle mit einem bestimmten registrierten Aktionen zu entfernen Haken mit einer bestimmten Priorität (wenn das Prioritätsargument weggelassen wird, entfernt die Funktion alle Aktionen).
Sie haben wahrscheinlich von einer populären Sicherheitsempfehlung gehört, die WordPress-Version vor dem Kopf der Seite zu verstecken. Dies ist ein Job für 'remove_action'.
Zuerst finden wir den Code, der die 'wp_generator'-Funktion hakt, um die Versionsinformationen durch Durchsuchen zu drucken /wp-includes/default-filters.php . Der Code sieht folgendermaßen aus:
add_action('wp_head', 'wp_generator');Um den Effekt dieses Codes zu eliminieren, sollten wir irgendwo in unserem Plugin die gegenteilige Funktion einfügen:
remove_action('wp_head', 'wp_generator');Filter können auf ähnliche Weise entfernt werden:
remove_filter($tag, $function_to_remove, $priority, $accepted_args);remove_all_filters($tag, $priority);Das Plugin-API bietet Entwicklern auch eine Möglichkeit zu erkennen, ob der bestimmte Hook registrierte Funktionen zur Ausführung hat:
has_action($tag, $function_to_check);has_filter($tag, $function_to_check);Beide Funktionen prüfen, ob eine bestimmte Aktion oder ein bestimmter Filter für einen Hook registriert ist und geben Folgendes zurück: true bei Erfolg, false bei Fehler. Innerhalb der Hooked-Funktion können wir prüfen, welcher Hook seine Ausführung ausgelöst hat, und zwar auf folgende Weise:
if('hook_to_check_name' === current_filter()){//do stuff related to 'hook_to_check_name' hook}Trotz des Namens funktioniert der 'current_filter' nicht nur mit Filtern, sondern auch mit Aktionen. Den vollständigen Satz von API-Funktionen finden Sie unter Kodex .
Real-World-Fall
Lass uns das Plugin-Skelett ausgraben, das wir vorbereitet haben der vorherige Teil der Serie und atme etwas Leben hinein.
Wir werden die Datei "core.php" (der zentrale Teil unseres Plugins, der die meisten Funktionen beinhalten soll) mit dem Code ausfüllen, der eine reale Aufgabe mit Hilfe von Aktionen und Filtern löst.
Was wir tun werden? Angenommen, Ihre WordPress-Site akzeptiert Gastpostsendungen von verschiedenen Autoren, erteilt ihnen jedoch keine Erlaubnis, eigene Konten für die Veröffentlichung zu erstellen. Es bedeutet, dass der Benutzer, der den Artikel veröffentlicht hat, und der eigentliche Autor (der Gast) unterschiedliche Personen sind. Sie müssen sicherstellen, dass der tatsächliche Autor Kredit erhält. Dies kann mit einer benutzerdefinierten Taxonomie erfolgen.
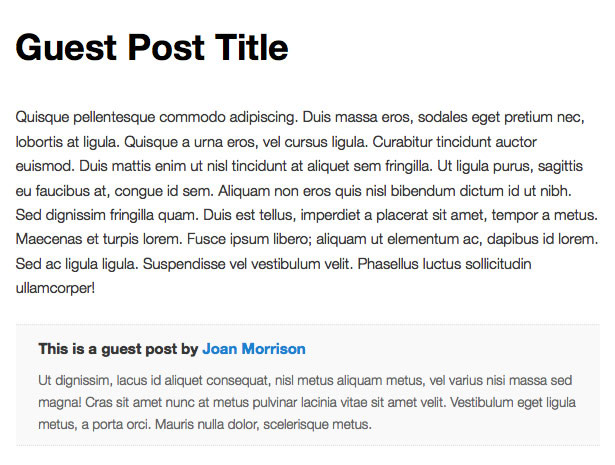
Lassen Sie uns ein erstellen benutzerdefinierte Taxonomie um den Namen des Gastautors (als Ausdruck) und die Kurzbiografie des Autors (als Beschreibung) zu behandeln. Wir wären in der Lage, den Namen von Autoren wie alle anderen Taxonomiebegriffe (als Tags) Posts zuzuweisen. Danach wird es möglich, direkt nach dem Text des Beitrags eine Autorenbox auszugeben. Hier ist der Code:
/** Hook plugin's action and filters **/function msp_helloworld_init(){add_action('init', 'msp_helloworld_taxonomies');add_filter('the_content', 'msp_helloworld_author_block_filter');add_filter('post_class', 'msp_helloworld_post_class');}add_action('plugins_loaded', 'msp_helloworld_init');/** Register custom taxonomy **/function msp_helloworld_taxonomies(){$args = array('labels' => array('name' => 'Guest authors','singular_name' => 'Guest author'),'show_in_nav_menus' => false);register_taxonomy('gauthor', array('post'), $args);} / ** Autor-Box-Markup erstellen ** / function msp_helloworld_author_block () {global $ post; $ author_terms = wp_get_object_terms ($ post-> ID, 'gauthor'); if (leer ($ author_terms)) return; $ name = stripeslashes ( $ author_terms [0] -> Name); $ url = esc_url (get_term_link ($ author_terms [0])); $ desc = wp_filter_post_kses ($ author_terms [0] -> Beschreibung); $ out = " "; return $ out;} / ** Fügen Sie das Feld des Autors am Ende des Beitrags hinzu ** / function msp_helloworld_author_block_filter ($ content) {wenn (is_single ()) $ content. = msp_helloworld_author_block (); return $ content;} / * * Fügen Sie dem Post-Container eine benutzerdefinierte CSS-Klasse hinzu ** / function msp_helloworld_post_class ($ post_class) {globaler $ post; $ author_terms = wp_get_object_terms ($ post-> ID, 'gauthor'); if (! Leer ($ author_terms)) {$post_class[] = 'gauthor';} Rückgabe $ post_class;} Wie Sie sehen können, haben wir eine Aktion erstellt, um eine benutzerdefinierte Taxonomie zu registrieren und sie auf den 'init' Hook anzuwenden - dies ist eine empfohlene Vorgehensweise. Danach haben wir das Schablonen-Tag erstellt, das für das Markup der Author-Box zuständig ist, indem wir native WordPress-Funktionen wie 'wp_get_object_terms' verwenden. Danach haben wir diese Box am Ende des Post-Inhalts mit dem Filter-Hook "the_content" angehängt. Und schließlich haben wir die benutzerdefinierte CSS-Klasse für den Container der Gastbeiträge hinzugefügt, um die Flexibilität des Themas zu erhöhen. Nach dem Anwenden einiger Stile können wir das Ergebnis sehen:

Fazit
Aktionen und Filter sind der wichtigste Teil jeder WordPress-Entwicklung. Jetzt, wo du ihre Logik und dein Verhalten verstehst, bist du bereit für deine eigenen Experimente.
Was nutzt du für WordPress-Aktionen und Filter? Was würdest du gerne im nächsten Teil dieser Serie sehen? Lassen Sie es uns in den Kommentaren wissen.