Was ist neu für Designer, Juli 2012
Die Juli-Ausgabe von Neuigkeiten für Webdesigner und -entwickler umfasst neue Web-Apps, JavaScript- und jQuery-Tools, Frameworks, Responsive-Design-Ressourcen, Produktivitätstools, Bilddienstprogramme, Schulungsressourcen, Geschäftstools, Code-Editoren und einige wirklich großartige neue Schriftarten.
Viele der folgenden Ressourcen sind kostenlos oder sehr kostengünstig und sind sicher für viele Designer und Entwickler da draußen nützlich.
Wie immer, wenn wir etwas vermisst haben, von dem Sie denken, dass es darin enthalten sein sollte, lassen Sie es uns bitte in den Kommentaren wissen. Und wenn Sie eine App oder eine andere Ressource haben, die Sie im nächsten Monat sehen möchten, twittern Sie sie @cameron_chapman zur Prüfung.
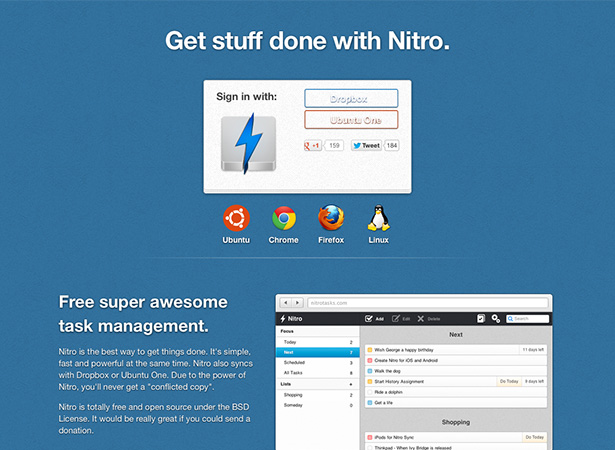
Nitro
Nitro ist ein Task-Manager, der mit Dropbox oder Ubuntu kommuniziert, um Sie produktiver zu machen. Es bietet intelligente Listen zur Organisation von Aufgaben, Fälligkeitsdaten, Suche, wiederkehrenden Aufgaben und sogar Themen.
TinyPNG
Benötigen Sie noch kleinere PNG-Dateien für Ihre Designs? TinyPNG verwendet eine intelligente verlustbehaftete Komprimierung, um die Dateigröße Ihrer PNGs zu reduzieren und gleichzeitig die Alpha-Transparenz beizubehalten. Es ist eine großartige Lösung, wenn Sie kleine Dateien mit Transparenz benötigen.
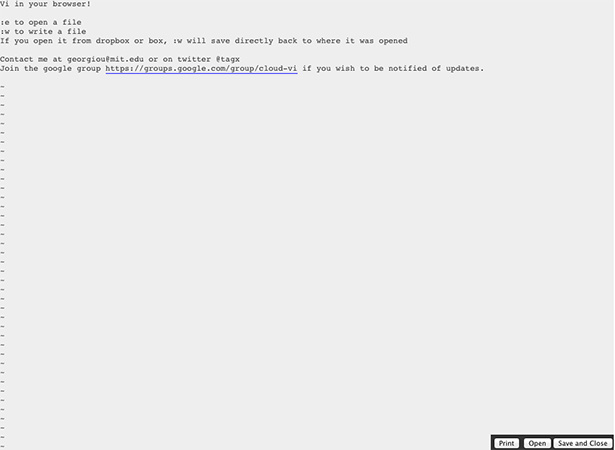
Vi
Vi ist ein einfacher In-Browser-Texteditor, mit dem Sie Dateien aus dem Internet öffnen und bearbeiten können. Und wenn Sie Dateien direkt aus Dropbox oder Box öffnen, werden sie dort gespeichert, wo sie hergekommen sind.
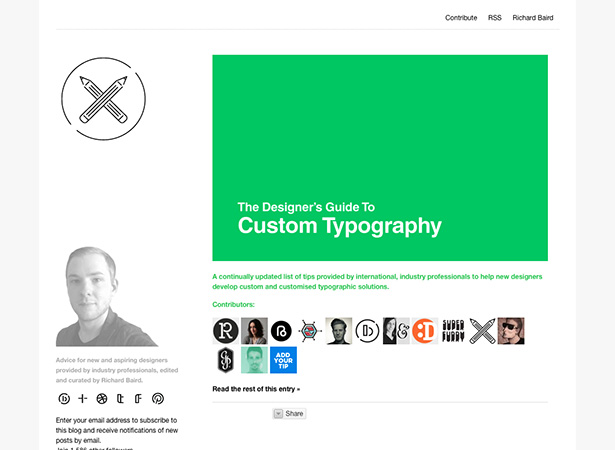
Das Überlebenshandbuch des Designers
Das Überlebenshandbuch des Designers ist ein Blog, kuratiert von Richard Baird, der ständig aktualisierte Listen mit Design-Tipps zu verschiedenen Themen von führenden Designern und Industrie-Profis bietet. Es ist eine Ressource, besonders für Designer, die gerade erst anfangen.
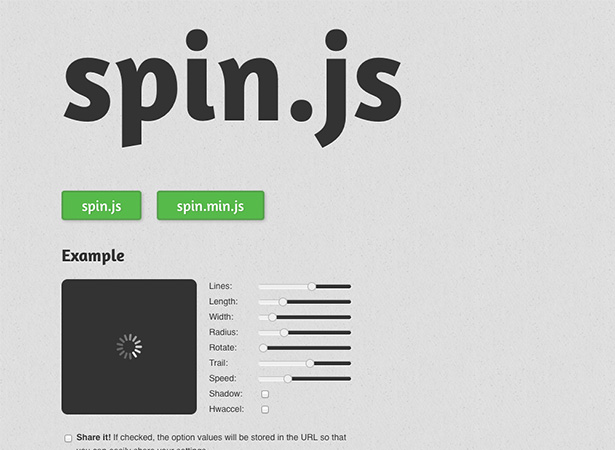
Spin.js
Sping.js ist ein CSS-Generator, mit dem Sie ein CSS-basiertes Loading-Spinner erstellen können, das keine externen Abhängigkeiten, keine Bilder und kein externes CSS hat. Es ist sehr konfigurierbar und unabhängig von der Auflösung.
HTML5-Rechnung
HTML5-Rechnung basiert auf Chris Coyiers leichtgewichtiger HTML-Rechnung. Rechnungen drucken perfekt auf 8,5 x 11 Papier, mit präziser Ausgabe. Sie können es unverändert verwenden oder die Quelle herunterladen, um den Stil anzupassen.
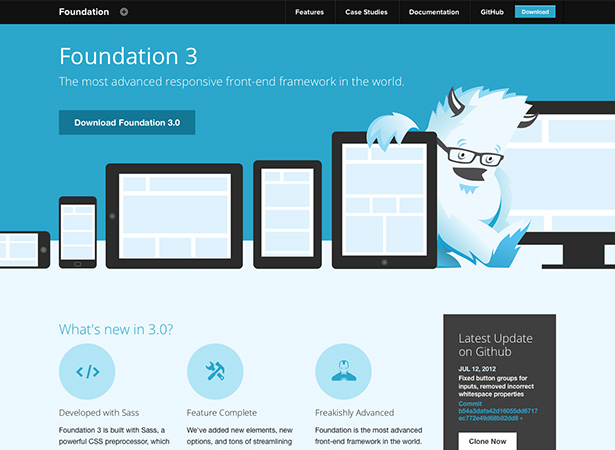
Stiftung 3.0
Zurbs Foundation ist schon eine Weile weg und sie haben gerade die neueste Version veröffentlicht, Stiftung 3.0 Dies ist das fortschrittlichste Frontend-Framework der Welt. 3.0 wurde mit Sass für schnellere Entwicklung und zusätzliche Tools gebaut, und andere neue Elemente wurden ebenfalls hinzugefügt.
Schokolade
Schokolade ist ein neuer Text- und Code-Editor für OS X. Er kombiniert nativen Cocoa und leistungsstarke Bearbeitungswerkzeuge. Zu den Funktionen gehören Live-Fehler, Code-Vervollständigung, Split-Bearbeitung und mehr.
Dropbox Foto Seitenstapler
Wenn Sie lieber Ihr Dropbox-Konto zum Hosten von Bildern verwenden möchten, die in Ihrem WordPress-Blog verwendet werden, benötigen Sie das Dropbox Foto Seitenstapler Plugin. Es vereinfacht das Hinzufügen eines neuen Tabs zum WordPress Media Uploader, mit dem Sie Bilddateien aus Ihrem Dropbox-Konto abrufen können.
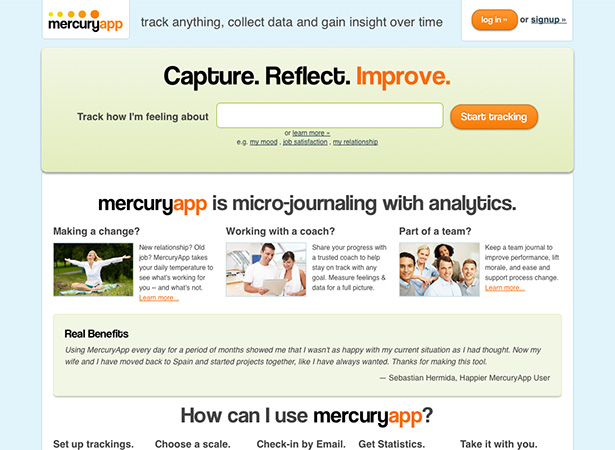
MercuryApp
MercuryApp ist eine "Micro-Journaling" -Plattform, auf der Sie Ihre Gefühle zu praktisch allem im Laufe der Zeit verfolgen, Daten darüber sammeln und dann Einblicke gewinnen können. Sie können damit klügere Entscheidungen treffen, indem Sie Ihre Gefühle über fast alles verfolgen.
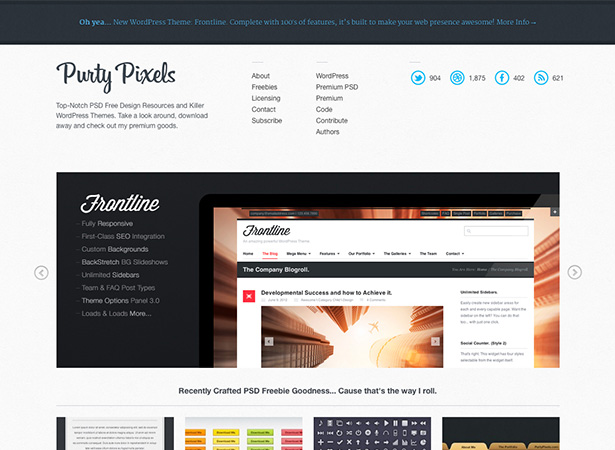
Purty Pixel
Purty Pixel ist eine großartige Ressource für kostenlose PSD Design-Ressourcen und WordPress-Themen. Premium-Ressourcen sind ebenfalls verfügbar.
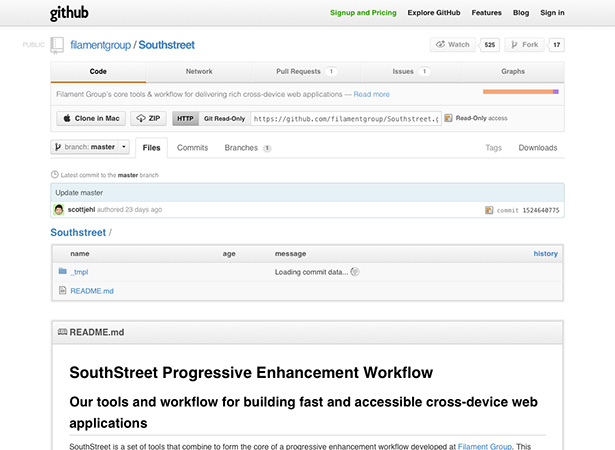
Süd-Straße
Süd-Straße ist eine optimierte Gruppe von Open-Source-Tools für die progressive Erweiterung. Es umfasst Enhance, eCS-Potential, QuickConcat, AjaxInclude, AppendAround und Picturefill und wurde von der Filament Group entwickelt.
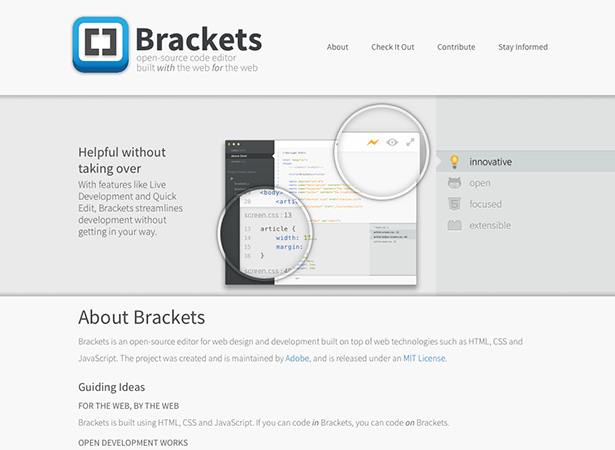
Klammern
Klammern ist ein Open-Source-Code-Editor für Webdesign und -entwicklung, der von Adobe erstellt und gewartet wird (und unter einer MIT-Lizenz veröffentlicht wird). Es basiert auf HTML, CSS und JavaScript und konzentriert sich auf "schnelle Bearbeitung" von In-line-Ansichten, sodass Sie kontextsensitiven Zugriff auf Ihre Inhalte haben, während Sie Ihren Code immer im Vordergrund behalten.
Sprite3D.js
Sprite3D.js ist eine kleine JavaScript-Bibliothek zum Erstellen und Bearbeiten von CSS-3D-Transformationen. Es umschließt HTML-Elemente mit den erforderlichen Verhaltensweisen, sodass Sie ihre 3D-Position einfach steuern können. Und es funktioniert ohne ein Canvas-Objekt oder einen WebGL-fähigen Browser.
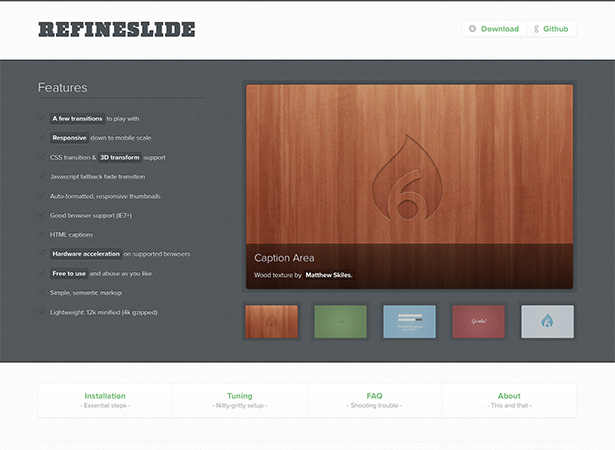
VerfeinernSlide
VerfeinernSlide ist eine quelloffene, responsive Diashow, die CSS-Transition und 3D-Transformationsunterstützung, automatisch formatierte und reaktionsfähige Thumbnails, HTML-Untertitel, Hardwarebeschleunigung auf unterstützten Browsern und mehr bietet.
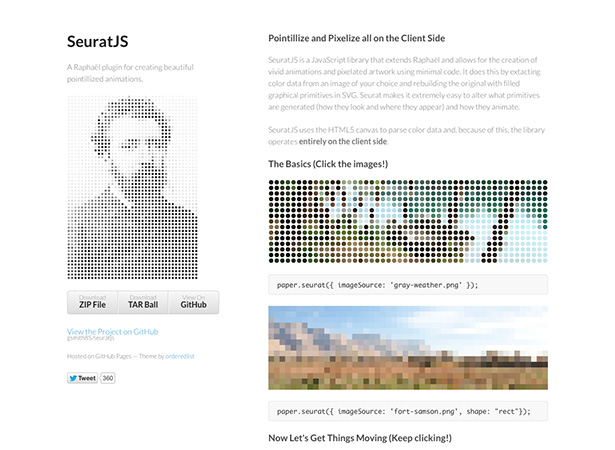
SeuratJS
SeuratJS ist eine JavaScript-Bibliothek zum Erstellen von pointierten und pixelisierten Animationen aus Ihren Bildern mit minimalem Code. Es verwendet HTML5-Canvas zum Parsen von Farbdaten, sodass es vollständig clientseitig ist.
Laravel
Laravel ist ein PHP-Webentwicklungsframework, das es einfacher macht, Apps mit einfacher, aussagekräftiger Syntax zu erstellen. Es ist gut dokumentiert, Open Source, und ermöglicht es Ihnen, Code in Paketen zu teilen (oder Pakete zu nutzen, die andere geteilt haben, um Ihre eigene Entwicklung zu beschleunigen).
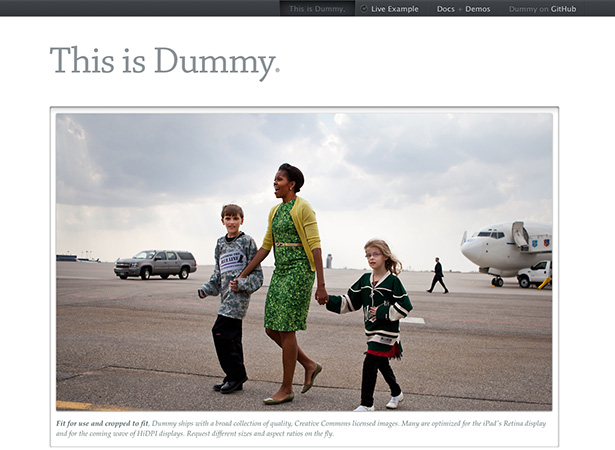
Dummy
Dummy ist ein Toolkit für das Rapid Prototyping, mit dem sich Webprototypen schneller entwickeln, testen und präsentieren lassen, indem die Konnektivität zu einer Live-Datenbank simuliert wird. Es bietet Inhalte und Randomisierung von Key-Layout-Aspekten, so dass Sie arbeiten und präsentieren etwas viel näher an das Endergebnis.
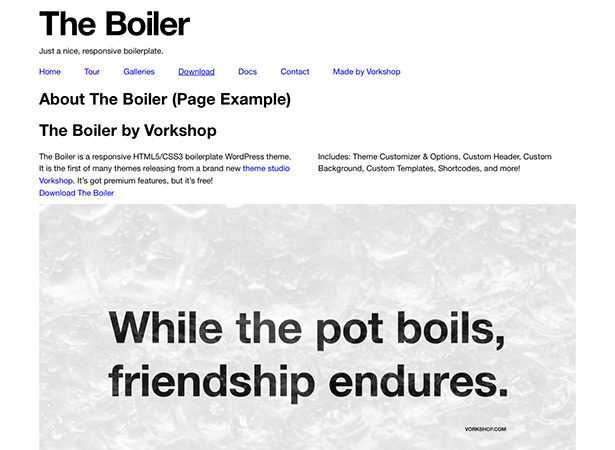
Der Kessel
Der Kessel ist ein kostenloses, responsives HTML5 / CSS3 WordPress Theme von Vorkshop. Es enthält einen Design-Customizer und Optionen, einen benutzerdefinierten Header, einen benutzerdefinierten Hintergrund, benutzerdefinierte Vorlagen, Shortcodes und vieles mehr.
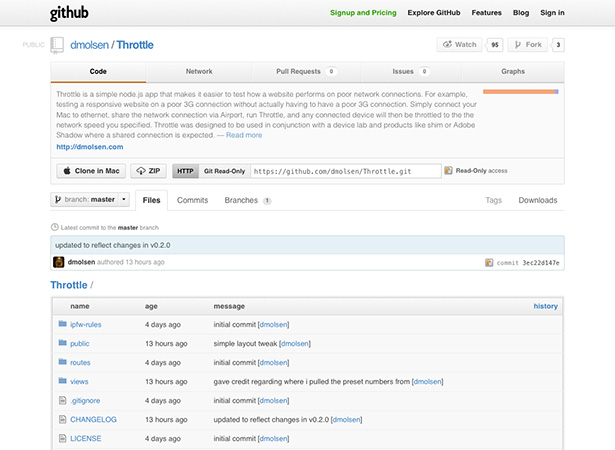
Drosseln
Es ist einfach genug, Ladezeiten auf Ihrer Website online zu testen. Aber testen Sie es für mobile Nutzer? Drosseln simuliert, wie eine Website in verschiedenen Mobilfunknetzen geladen wird, ohne tatsächlich Zugang zu den verschiedenen Mobilfunknetzen zu benötigen (zum Beispiel könnte man auf einem schlechten 3G-Netz testen).
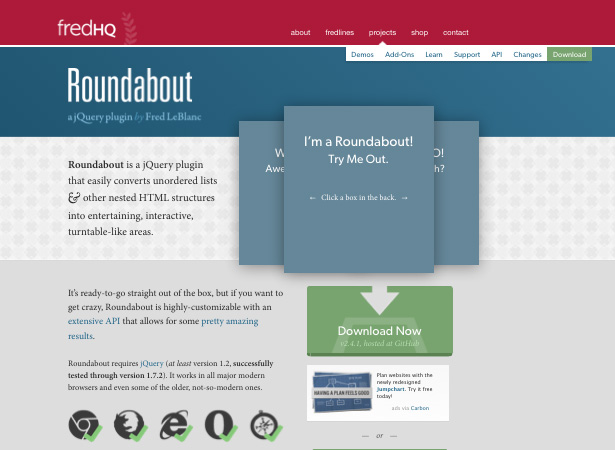
Kreisel
Kreisel nimmt Ihre ungeordneten Listen und konvertiert sie in ein Plattenspieler-ähnliches Format. Es ist Open Source und sofort einsatzbereit, gleichzeitig aber auch sehr anpassbar.
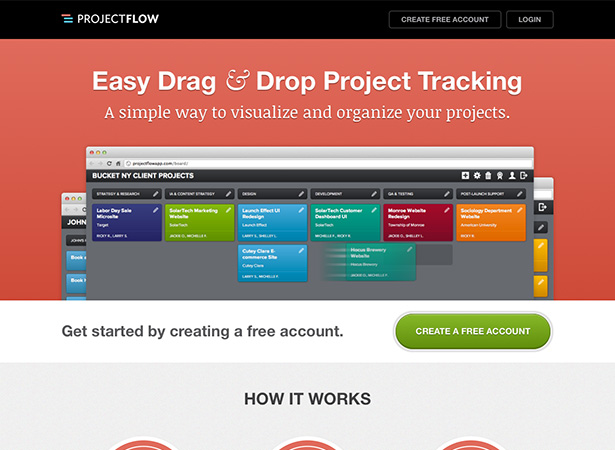
Projektfluss
Projektfluss ist eine visuelle Möglichkeit, Ihre Projekte mit einer Drag & Drop-Oberfläche zu organisieren. Fügen Sie einfach Projekte hinzu, definieren Sie Ihre Spalten, um Ihren Prozess widerzuspiegeln, und ziehen Sie dann Ihre Projekte durch die Spalten, um deren Fortschritt zu markieren.
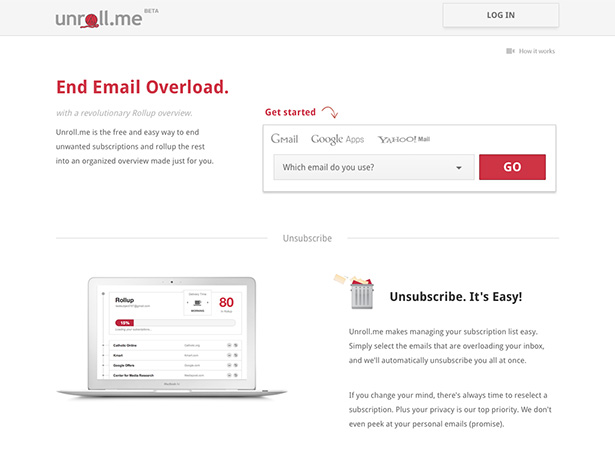
Unroll.me
Unroll.me ist ein kostenloser Service, um unerwünschte E-Mail-Abonnements loszuwerden und den Rest von ihnen zu organisieren. Derzeit funktioniert es nur mit Google Mail und Google Apps, aber Yahoo! Mail und andere werden folgen.
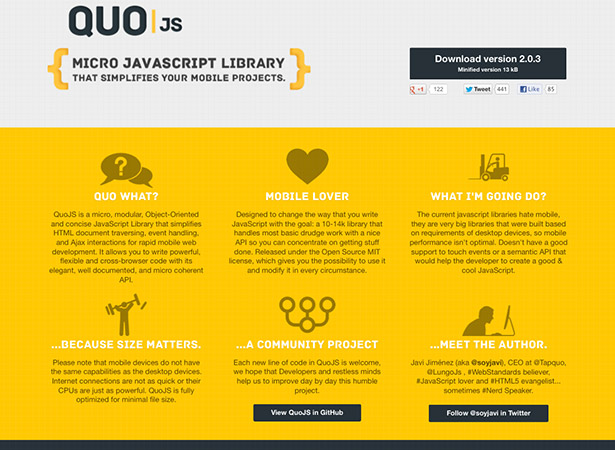
QUOjs
QUOjs ist eine Micro-JavaScript-Bibliothek für vereinfachte mobile Entwicklungsprojekte. Es vereinfacht die Verarbeitung von HTML-Dokumenten, Ereignisbehandlung und Ajax-Interaktionen für die schnelle Entwicklung von browserübergreifendem Code.
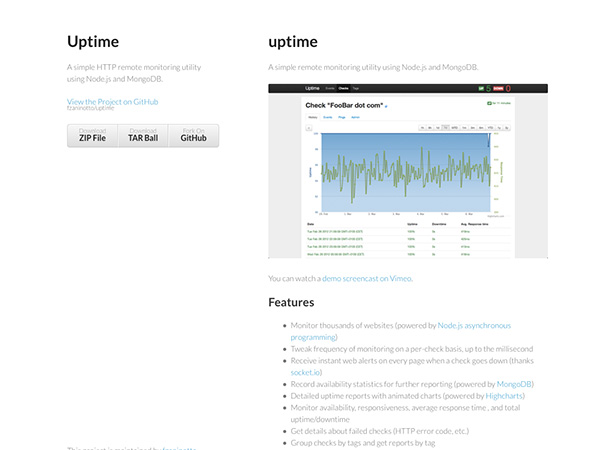
Betriebszeit
Betriebszeit ist ein HTTP-Fernüberwachungsprogramm, das Node.js und MongoDB verwendet. Sie können Tausende von Websites in einem von Ihnen definierten Zeitplan überwachen und erhalten auf jeder Seite unter anderem sofort eine Benachrichtigung, wenn ein Problem auftritt.
Peiy
Peiy ist ein jQuery-Plugin, das den Inhalt eines Elements in ein Canvas-Diagramm (Kreis, Linie oder Balken) konvertiert. Es funktioniert in jedem Browser, der Canvas unterstützt (Chrome, Firefox, IE9 +, Opera und Safari).
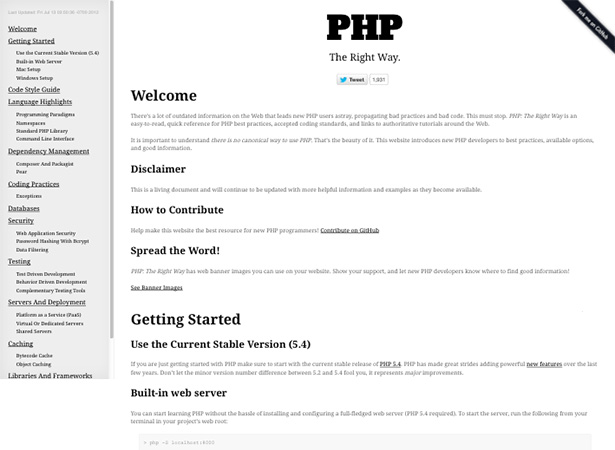
PHP: Der richtige Weg
Willst du PHP lernen? PHP: Der richtige Weg kann helfen. Es erläutert die Best Practices von PHP, so dass Sie schlechten Code und schlechte Praktiken vermeiden können (wichtig, da es keinen kanonischen Weg gibt, PHP zu verwenden, was einige neue Benutzer verwirren kann).
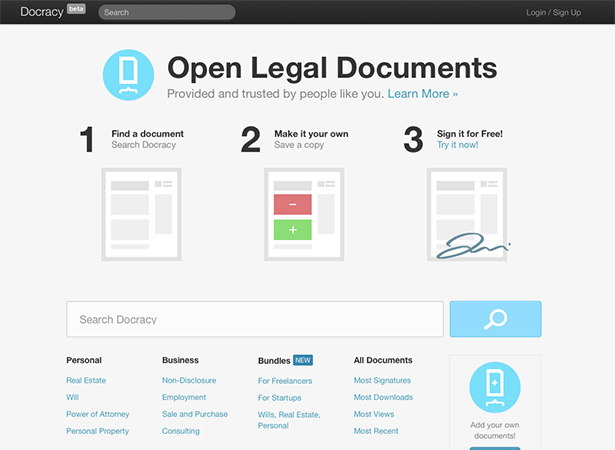
Doktrin
Brauchen Sie ein rechtliches Dokument? Auschecken Doktrin , ein soziales Repository von juristischen Dokumenten, Verträgen und Vereinbarungen. Suchen Sie einfach nach einem Dokument, speichern Sie eine Kopie und machen Sie sie zu Ihrer eigenen, und unterschreiben Sie sie kostenlos.
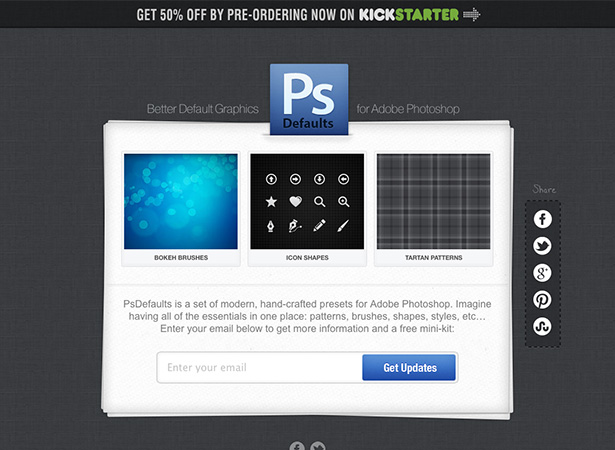
PsDefaults
PsDefaults bietet einige bessere "Standardgrafiken" für Photoshop. Es ist eine Reihe von modernen, handgefertigten Voreinstellungen: Muster, Pinsel, Formen, Stile und mehr. Sie können ein kostenloses Mini-Kit gegen Ihre E-Mail-Adresse erhalten, oder Sie können es vorbestellen, indem Sie es auf Kickstarter unterstützen.
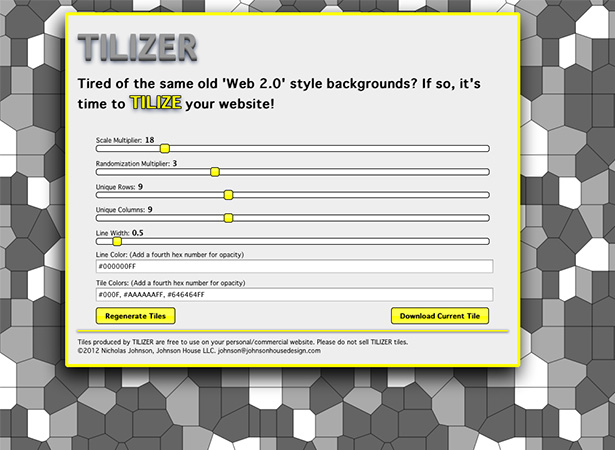
Tilizer
Tilizer ist ein wirklich ordentlicher gekachelter Hintergrundgenerator. Basierend auf Ihren Eingaben werden zufällige Kachelmuster erstellt, einschließlich der Anzahl eindeutiger Zeilen und Spalten, die das Muster haben sollte, der Skalierung, Farben und mehr.
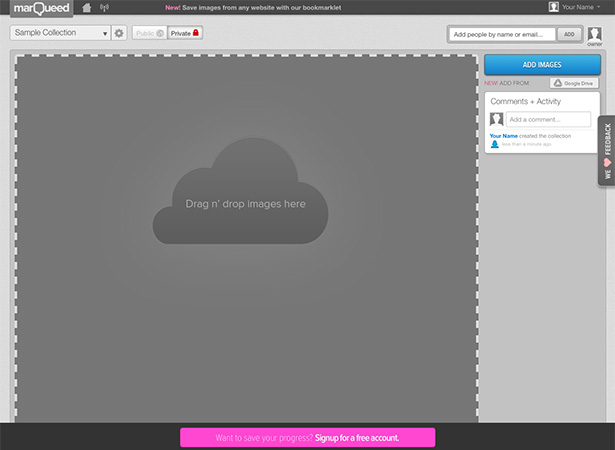
Marqueed
Marqueed ist ein einfaches Werkzeug, um Bilder zu teilen, zu kommentieren und zu markieren. Es ist ein fantastisches Werkzeug für Teams oder um Kunden-Feedback zu erhalten.
Maven Pro (nennen Sie Ihren Preis)
Maven Pro , von Lost Type Co-Op und entworfen von Joe Prince, bietet drei fehlende leichteste Gewichte aus der serifenlosen Maven Pro-Schriftart, einschließlich eines ultradünnen Haarstrichgewichts.
Biowaffe (kostenlos)
Biowaffe ist eine Schrift von Lucas Felipe, frei für den kommerziellen Gebrauch, nur über Behance erhältlich. Es ist eine moderne Displayschrift, mit serifenlosen Buchstabenformen und einer fantastischen Verwendung von negativem Raum.
Figa (kostenlos)
Figa ist eine tolle kostenlose Schriftart mit geometrischen, abstrakten Buchstabenformen. Es wurde von Pier Paolo entworfen und steht für alle Ihre Projekte zur Verfügung, solange Sie eine Kopie Ihrer Arbeit an den Designer senden.
Quarz 974 (kostenlos)
Quarz 974 ist eine abstrakte geometrische Schrift mit runenartigen Buchstabenformen. Es ist überraschend gut lesbar in Display-Größen, so dass es ideal für Dinge wie Poster.
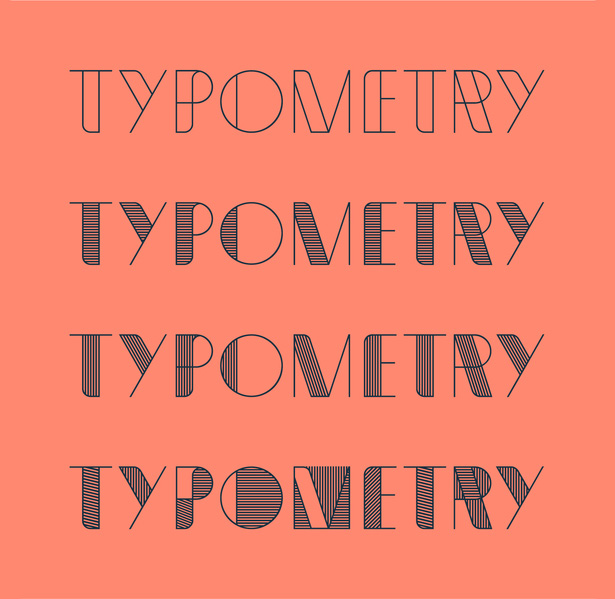
Typometrie Pro ($ 10)
Typometrie Pro ist eine Displayschrift mit einem modernen, deco-ish Gefühl. Es sind regelmäßige und alternative Stile enthalten.
47 (kostenlos)
47 ist eine kostenlose, moderne Schrift mit Vintage-Charakter und schrägen Buchstabenformen.
Üppiges Skript ($ 59)
Üppiges Skript ist eine leicht entspannte formale Schrift, die durch das Handschreiben der 40er und 50er Jahre beeinflusst wurde. Es hat einen eher aggressiven Rhythmus, mit Übergängen, die oft schnell zurückschlagen.
Fassade ($ 55)
Front ist ein mehrschichtiges System mit endlosen Designmöglichkeiten und einem Vintage-Zeichengefühl. Es gibt 224 Zeichen in sechs Stilen, perfekt für Überschriften und Logos.
Ashbury (frei - $ 258)
Ashbury ist inspiriert von Übergangstypen des 18. Jahrhunderts mit neu interpretierten formalen Aspekten und fließenden Konturen. Das Lightweight kann kostenlos heruntergeladen werden, obwohl 10 Gewichte und Stile verfügbar sind.
Eichel (kostenlos)
Eichel ist eine freie Schrift von William Suckling, verfügbar über Behance. Es ist eine einfache, handgezeichnete, serifenlose Schrift, die sich perfekt für den Displaygebrauch eignet.