Was Webdesigner von Musik Album Artwork lernen können
Viel Designarbeit verlagert sich auf Mobile. Immer mehr Menschen greifen mit mobilen Geräten auf das Internet zu, Designer sollten sich entsprechend anpassen.
Ein Element davon ist die Optimierung von Bildern für mobile Geräte. Sicher, es gibt die technischen Aspekte wie Auflösung und Dateigröße, aber was ist mit dem tatsächlichen Seitenverhältnis und Inhalt der Bilder selbst?
Nun, manchmal kann die beste Inspiration aus einem Bereich kommen, der nichts mit Ihrem Fachgebiet zu tun hat. In diesem Fall Albumcover - insbesondere für tragbare Musikplayer, mobile Geräte, Online-Shops, Streaming-Musikdienste und mehr.
Lesen Sie weiter, um zu erfahren, welche Coverversionen über die Optimierung von Bildern für mobile Geräte vermittelt werden können.
Kein Durcheinander
Der größte Unterschied zwischen mobilem Design und Webdesign ist die Größe (offensichtlich). Somit ist nicht nur weniger Platz für Bilder, sondern die Bilder selbst werden viel kleiner erscheinen. Dadurch sehen Ihre Bilder am besten und ohne Störungen aus.
Kleine Details, mehrere Elemente usw. können in einem großen Bild (wie einem Bild in voller Breite, das auf einem Laptop angezeigt wird) gut aussehen. Aber sie werden in einem kleinen Bild nicht sehr sichtbar sein. Es wird nur wie Unordnung aussehen. Also, wenn Sie sicherstellen, dass Ihre Bilder nicht durcheinander sind, werden Ihre Bilder sauberer aussehen.
Für ein sofortiges Beispiel, machen Sie eine Bildsuche nach etwas. Im Raster der Vorschaubilder sehen Sie, welche Bilder bei dieser kleineren Größe gut aussehen und welche wie ein Durcheinander aussehen. Alle Bilder werden in voller Größe gut aussehen, aber die ohne Durcheinander sehen auch gut klein aus. Auf mobilen Geräten sehen die meisten Ihrer Bilder so groß aus. Wenn Sie also Ihre Bilder für mobile Geräte optimieren möchten, stellen Sie sicher, dass Ihre Bilder nicht überladen sind.
Thumbnails sind genau das, was für die kleinen mobilen Bildschirme, Online-Shops und Musik-Streaming-Dienste gedacht ist. Sie sollten sich auch darauf konzentrieren, wenn Ihre Bilder auf mobilen Geräten gut aussehen sollen
Konzentriere dich auf ein Element
Habe eine Bildfunktion nur ein einziges Hauptelement. Ähnlich wie Sie in einem kleinen Bild keine Details sehen können, wird es schwieriger, das Bild herauszufinden, wenn Sie mehrere Elemente im Bild haben. Als ein Bild in voller Größe auf einem Laptop, können Sie leicht mehrere Elemente erkennen, aber ein Bild in Thumbnail-Größe, nicht so sehr.
Wenn Sie zum Beispiel ein Bild von einer Person haben, die einen Ball in ein Tor tritt (zu viele Elemente: Kopf-zu-Kopf-Person, Ball, Tor), beschneiden Sie das Bild so, dass es nur eine vergrößerte Ansicht des Fußes ist, der einen Ball tritt (ein Hauptelement: Ball wird getreten). Die gleiche Idee wird ausgedrückt (ein Tor schießen, ein Tor schießen, ein Gewinn usw.), aber es ist viel einfacher, das Bild auf einem mobilen Gerät zu sehen und zu verstehen.
Verwende subtile Texturen (oder Volltonfarben)

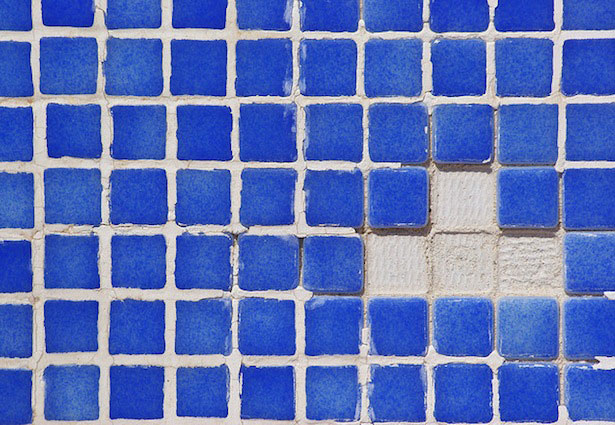
Beschäftigte Texturen sind wie Unordnung: Sie lenken vom Hauptelement ab. Während sie auf einem großen Bildschirm arbeiten können - Sie können immer noch deutlich das Hauptelement sehen - auf einem kleinen mobilen Bildschirm lenken sie ab. Der Grund dafür ist, dass zwischen den einzelnen Elementen in einer ausgelasteten Textur weniger Platz ist. Wenn das Bild also kleiner ist, ähnelt die Textur einer Terrassentür (ein paar kleine Quadrate, die zusammengepresst sind) und nicht einer gefliesten Wand (was für den Betrachter einfach ist) Augen und jedes Element leicht erkennbar).
Wenn eine Textur subtil ist, hat sie immer noch das gleiche Problem wie eine ausgelastete Textur, ist aber kaum bemerkbar, was sie beim Betrachten auf einem mobilen Bildschirm nicht ablenkt. Denken Sie weiß-graues großes quadratisches Musterhintergrund anstelle eines schwarz-weißen dünnen gestreiften Hintergrundes. Oder ein paar leichte Wolken statt eines großen Wolkensonnenaufgangs. Auf einem kleinen Bildschirm verschwindet es fast, so dass die Textur irrelevant wird und den Fokus auf dem Hauptelement behält.
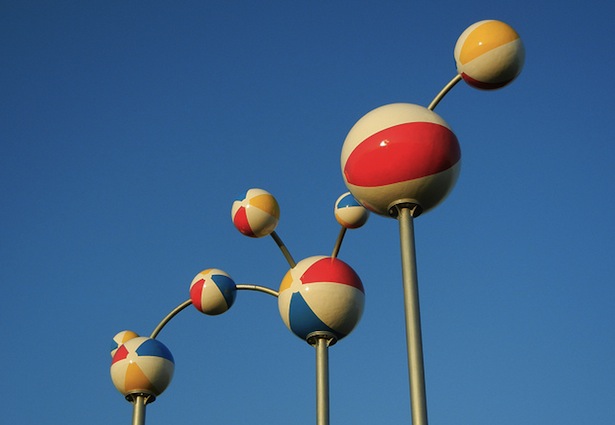
Eine noch bessere Bildauswahl ist natürlich eine mit meist kräftigen Farben. Dann beseitigst du das Problem ganz. Groß, klein, Laptop, mobiles Gerät; Es spielt keine Rolle, welche Größe das Bild hat, eine einheitliche Farbe wird gleich aussehen und nicht ablenken. Wenn wir zum Beispiel zurück zum Himmel gehen, wäre es ein klarer blauer Himmel statt einer mit ein paar gesprenkelten Wolken. Der Hintergrund des klaren Himmels sieht auf einem mobilen Bildschirm am saubersten und nicht störend aus.
Dies gilt nicht nur für den Hintergrund, sondern für alle Elemente. Eine Person trägt ein Hemd, das Muster auf einem Objekt und alles andere. Je subtiler die Texturen sind (oder je fester die Farben sind), desto klarer und erkennbarer erscheint das Bild auf einem mobilen Gerät.
Kontrast

Wenn Texturen das Mikro des Bildes sind, handelt es sich um das Makro, das gesamte Bild. Während das Mikro nicht ablenken sollte, sollte das Makro so gut wie möglich sichtbar sein. Und das bedeutet normalerweise einen höheren Kontrast für Ihre Bilder. Stellen Sie sicher, dass das Hauptelement gut sichtbar ist und aus dem Bild springt.
Es ist schwer für ein dunkelgraues Objekt, sich von einem hellgrauen Hintergrund zu unterscheiden. Wenn Sie das Objekt auf einem großen Bildschirm betrachten, können Sie es als kleines Bild auf einem mobilen Gerät erkennen.
Versuchen Sie, Bilder mit natürlichem Kontrast zu verwenden. Zwei kontrastierende Farben. Ein buntes Element gegen einen grauen Hintergrund (oder irgendein Element gegen einen weißen Hintergrund). Ein weißer Ball auf einem grünen Rasen. Grundsätzlich ist das Hauptelement der Brennpunkt, und ein höherer Kontrast verstärkt das, indem dieses Hauptelement viel offensichtlicher und sichtbarer gemacht wird - was wichtig ist, wenn ein kleines Bild auf einem mobilen Gerät betrachtet wird.
Wenn Sie in Ihrem Bild nicht viel natürlichen Kontrast haben, können Sie mit Ihrem Bildbearbeitungsprogramm den Kontrast des Bildes erhöhen. Unter Verwendung des oben erwähnten Grau-auf-Grau-Beispiels wird das hellgraue Objekt heller, der dunkelgraue Hintergrund dunkler und das Objekt wird mehr aus dem Bild herausspringen. Die Integrität des Bildes sollte natürlich erhalten bleiben, aber durch Erhöhen des Kontrasts wird das Hauptelement auf einem mobilen Gerät besser erkennbar. Denn das ist letztendlich das, was eine Person betrachtet, nicht der Hintergrund, der im Hintergrund bleiben sollte.
Sei quadratisch
Dieser ist direkt aus Album-Covern, die quadratisch sind, nehmen Sie Ihre Bilder so quadratisch wie möglich. Es ist offensichtlich in Ordnung, wenn es horizontal oder vertikal leicht rechteckig ist, aber der Punkt besteht darin, dass Ihre Bilder so nah wie möglich an einem Quadrat sind.
Der Grund? Auf mobilen Geräten, vor allem Portrait-orientierte, bei denen die Leute normalerweise vertikal betrachten, haben Sie nicht den Luxus, anzunehmen, dass die Leute in einem schönen vollen Widescreen sehen werden. Wenn ein Bild zu breit ist, sieht es wie ein horizontaler Streifen auf einem kleinen Bildschirm aus, der vertikal ausgerichtet ist. Das Gleiche gilt für große rechteckige Bilder - eine Person muss scrollen, um sie vollständig zu sehen.
Wenn Sie Ihre Bilder so quadratisch wie möglich halten, maximieren Sie ihre Vielseitigkeit. Es spielt keine Rolle, ob eine Person auf ein mobiles Gerät zoomt, das Bild vollständig zoomt oder was auch immer, das Bild wird vollständig sichtbar und maximiert die kostbar kleine Bildschirmfläche auf einem mobilen Gerät.
Da Album-Cover quadratisch waren, passten sie sich ideal für mobile Geräte, Online-Shops und Musik-Streaming-Dienste an. Einfach durchsuchbar, in jeder Größe vollständig sichtbar und für UI-Designer einfach, um das Bild überall auf dem Bildschirm zu platzieren. Wenn Ihre Bilder so quadratisch wie möglich sind, haben sie die gleiche Vielseitigkeit auf mobilen Geräten.
Bilder für mobile Geräte optimieren
Mobile wird immer mehr und mehr vorherrschend sein. Deshalb ist es wichtig, dass Bilder - was für die Leute sehr wichtig ist - für mobile Geräte optimiert sind. Hoffentlich bieten diese Lektionen von auf Mobilgeräten optimierten Albumcovern einige nützliche Einsichten.
Stellen Sie sicher, dass Ihre Bilder nicht durch eine Reihe von kleinen Details verdeckt sind, dass das Bild auf ein Element fokussiert ist, dass die Texturen subtil sind oder dass es einfache Farben gibt, dass der Kontrast höher ist und dass das Bildseitenverhältnis ist Platz so möglich wie möglich, so dass es so mobilfreundlich wie möglich ist.
Damit können Sie Ihre Bilder auf mobilen Geräten sehen lassen.
Geschrieben exklusiv für WDD von Oleg Mokhov , der weltweit mobilste elektronische Musiker und Enthusiast für Web- und Visual Design. Er macht Musik, die eine Kreuzung zwischen Four Tet und Aphex Twin ist. Verbinde dich mit ihm
Denkst du über mobile Geräte nach, wenn du Bilder für deine Designs auswählst? Fangen Sie mit Mobile an oder passen Sie Desktop-freundliche Bilder den Geräten an? Lassen Sie es uns in den Kommentaren unten wissen.