Eine Analyse der Amazon Shopping Experience
Entwickler von E-Commerce-Websites sehen sich heute einer Reihe von Herausforderungen gegenüber, wenn sie versuchen, ein Nutzererlebnis zu schaffen, das die Wahrscheinlichkeit erhöht, dass Besucher online einkaufen .
Um den harten Online-Wettbewerb zu bekämpfen und die Besorgnis skeptischer Käufer zu überwinden, können Designer eine Reihe von Schritten unternehmen, um die Benutzerfreundlichkeit ihrer Online-Shops zu verbessern.
Seit 1995, Amazonas hat sich als der weltweit führende Anbieter im E-Commerce etabliert. Sein Erfolg ist kein Zufall, noch ist er nur das Ergebnis, zur richtigen Zeit am richtigen Ort zu sein.
Der Erfolg von Amazon ist das direkte Ergebnis einer starken Nutzererfahrung .
In diesem Artikel werden wir eine Reihe von Funktionen des Amazon-Shopping-Erlebnisses diskutieren, die im Prinzip oder praktisch ein Modell bieten, das von E-Commerce-Entwicklern heute nachgeahmt werden kann.
Ein zweifacher Zweck klar gemacht
Das Einkaufserlebnis von Amazon beginnt natürlich auf der Homepage, wo der Benutzer visuell über den doppelten Zweck der Website informiert wird:
Produktsuche und Online-Einkauf

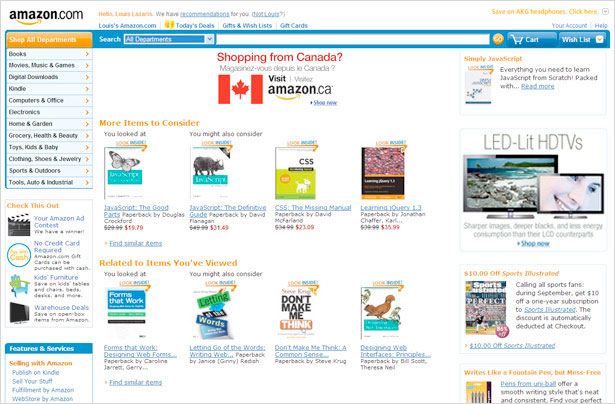
Wenn Sie die Amazon-Homepage scannen (Abbildung oben), was fällt auf? Inmitten des ständig überladenen Layouts fallen ein paar saubere, eindeutige Elemente sofort ins Auge des Benutzers: der Navigationsbereich oben links und der Such- / Warenkorb-Steuerbereich oben.
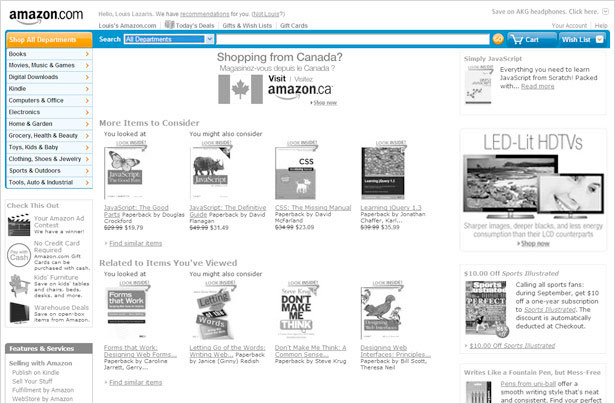
Unten ist der gleiche Screenshot mit diesen Elementen, die durch das Ausblenden des Rests hervorgehoben sind:

Mit diesen hervorgehobenen Elementen sehen wir, wie Amazons einfacher zweifacher Zweck erreicht wird:
- Der Benutzer kann Produkte schnell finden und kaufen
- Der Verkäufer kann Online-Käufe schnell bearbeiten und Gewinne erzielen
Da Amazon so bekannt ist, würde nur der seltene Besucher nicht wissen, dass diese beiden Dinge (dh Produktsuche und Online-Shopping) verfügbar sind.
Aber das Team von Designern und Architekten von Amazon hat dafür gesorgt, dass diese beiden Elemente in der Struktur der Website prominent und verwendbar sind.
Designer, Kunden, Projektmanager und Entwickler, die am Aufbau von E-Commerce-Websites beteiligt sind, könnten diesem Beispiel folgen, indem sie die Produktsuche und den Online-Einkauf von Anfang an deutlich hervorheben - ob für Erstanwender oder wiederkehrende Kunden.
Für den aktuellen Benutzer zugeschnittener Inhalt
Sobald sie die Produktsuche und die Online-Shopping-Funktionen der Website eingerichtet haben, werden die Nutzer höchstwahrscheinlich sofort von diesen Funktionen profitieren - beginnend mit der Suche.
Amazon verwendet Cookies, um einen Benutzer angemeldet zu halten, und die Einkaufsgewohnheiten des Benutzers werden serverseitig verfolgt und gespeichert.
Dies ist eine gute Erweiterung, da es die Benutzererfahrung basierend auf früheren Suchvorgängen, Seitenaufrufen, Wunschlistenhinzufügungen, schriftlichen Überprüfungen und letztendlich Einkäufen dynamisch anpasst .
Verwandte Elemente angezeigt
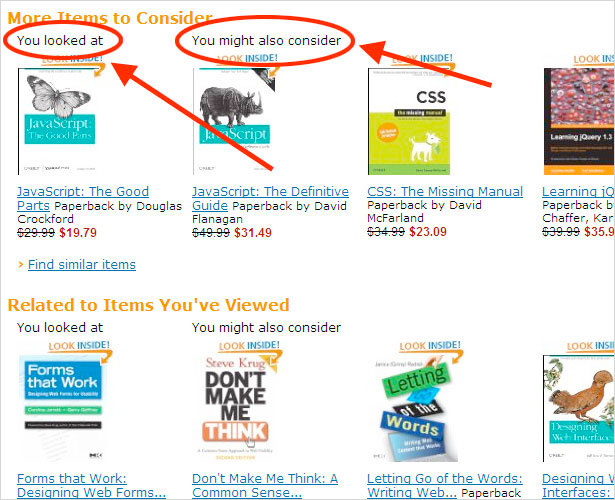
Ein Beispiel für angepassten Inhalt wird auf der Homepage angezeigt, die den Hauptinhalt basierend darauf ändert, wie der Benutzer (ob eingeloggt oder nicht) mit der Produktsuchfunktion interagiert hat:

Empfohlene Elemente basierend auf vorherigen Aktivitäten
Diese Art von benutzerdefiniertem Inhalt wird bei nachfolgenden Besuchen angezeigt, solange die Browser-Cookies intakt bleiben:

Wie bei Amazon wird eine gute E-Commerce-Website das clientseitige Verhalten (auf der Serverseite) verfolgen, um sicherzustellen, dass nachfolgende Besuche jedes Nutzers zunehmend auf seinen Geschmack und seine Gewohnheiten zugeschnitten werden.
Dies erhöht die Wahrscheinlichkeit, dass der Benutzer einen Kauf tätigt, und in einigen Fällen wird der Kaufprozess beschleunigt.
Noch wichtiger ist, dass der Benutzer einer breiteren Palette von Produkten und Dienstleistungen ausgesetzt ist, die an seine Interessensgebiete gebunden sind.
Verschiedene "Why Shop With Us" Erinnerungen
Das Amazon-Einkaufserlebnis ist mit Erinnerungen daran behaftet, warum der Benutzer ein Produkt von Amazon kaufen sollte und nicht von einer anderen Quelle (online oder anderweitig).
Einige Beispiele werden im Folgenden gezeigt und diskutiert.
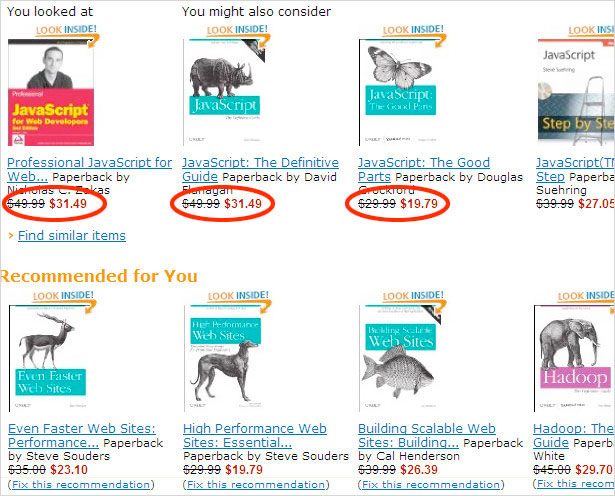
Preise im Vergleich zum empfohlenen Einzelhandel

Jedes oben angezeigte Produkt hat nicht nur den von Amazon angebotenen Preisnachlass, sondern auch den MRSP (vom Hersteller empfohlener Verkaufspreis oder "Listenpreis" ).
Diese einfache Funktion, die der Benutzer aufgrund des Durchstreichtextes sofort versteht, ist bei nahezu jedem Produkt bei Amazon zu sehen.
Es sagt dem Benutzer (nicht in so vielen Worten), "Deshalb sollten Sie diesen Artikel von uns kaufen" . Dies ist ein einfacher, aber starker Verkaufsanreiz, der die Einnahmen von Amazon zweifellos erhöht hat.
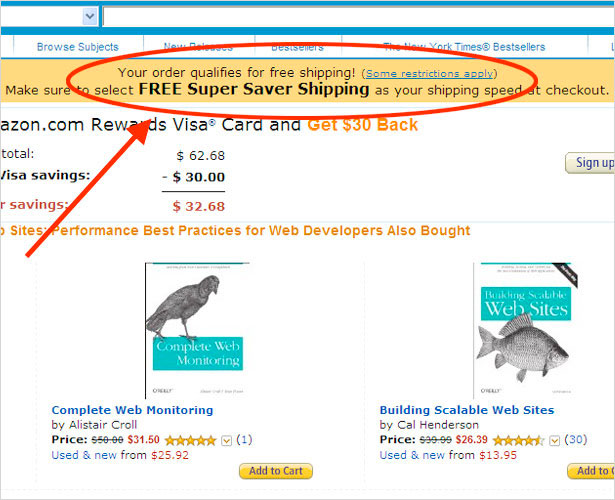
Benutzer von "Free Shipping" frühzeitig benachrichtigt

Ein weiteres gutes Beispiel für die Erinnerung "Why shop with us" ist im Bild oben zu sehen. Nachdem der Benutzer einige Artikel in seinen Warenkorb gelegt hat, erscheint am oberen Bildschirmrand ein großes, eindeutiges, gelbes Banner, das dem Benutzer anzeigt, dass er jetzt für den kostenlosen Versand qualifiziert ist.
Das Banner enthält außerdem hilfreicherweise einen Link zu eventuell geltenden Einschränkungen.
Logischerweise sollte der Hinweis "kostenloser Versand" als Schritt in den "Versandoptionen" erscheinen, aber dieser Vorgang tritt auf, nachdem der Benutzer eine Verbindlichkeit für die Artikel in seinem Einkaufswagen gezeigt hat.
Wenn Sie also dieses gelbe Banner anzeigen, sobald der Einkaufswagen des Benutzers für den kostenlosen Versand qualifiziert ist, erhöht sich die Wahrscheinlichkeit, dass sie den Kauf fortsetzen . Das gelbe Banner lautet: "Hier ist ein weiterer guter Grund, von uns zu kaufen" .
Life-Like Book Vorschau
Einer der Gründe, warum ein Käufer eine Gelegenheit zum Online-Kauf verpassen kann, besteht darin, dass er die Qualität eines Produkts nicht beurteilen kann.
Aber eine detaillierte Vorschau eines Produkts - die vergleichbar ist mit dem tatsächlichen Halten des Objekts in Ihren Händen - kann dazu beitragen, dieses Zögern etwas, wenn nicht gar alles, zu beseitigen.
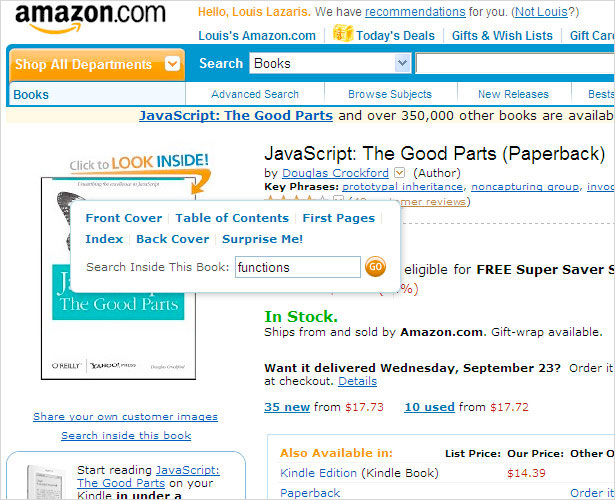
Das "Look Inside" -Feature
Bücher gehören zu den am häufigsten gekauften Artikeln auf Amazon. Es ist also kein Wunder, dass das Amazon-Entwicklerteam die Funktion "Look Inside" entwickelt hat .
Mit der "Look Inside" -Funktion können Käufer bestimmte Bereiche von Büchern betrachten: normalerweise die Titelseite, das Inhaltsverzeichnis, die ersten Seiten, den Index und die Rückseite.
Dies kann sehr hilfreich sein, da die Käufer in der Regel anhand eines Blickes auf das Inhaltsverzeichnis oder die Einleitung erkennen können, ob ein Buch für sie geeignet ist.

Wie auf dem obigen Screenshot und einigen Bildern weiter unten zu sehen ist, ist die Funktion "Look Inside" (die für unzählige Bücher verfügbar ist) von jeder Seite zugänglich, auf der Thumbnails von Buchumschlägen und von Produktseiten einzelner Bücher vorhanden sind.
Bewegen Sie den Mauszeiger über das Miniaturbild auf der Produktseite, um ein Menü der Buchabschnitte zu öffnen.
Die Funktion "Nach innen suchen"
Das Vorschau-Menü für die Funktion "Look Inside" enthält auch eine kleine Box mit der Bezeichnung "In diesem Buch suchen " , mit der der Benutzer das gesamte Buch durchsuchen kann und nicht nur die für die Vorschau verfügbaren Abschnitte.
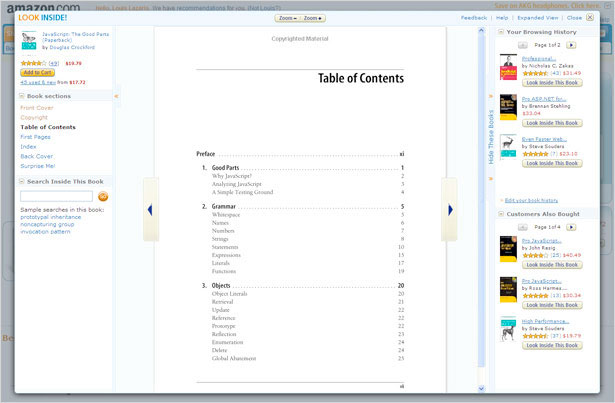
Wenn der Benutzer eine Option aus dem "Look Inside" -Menü auswählt, erscheint eine Lightbox, die dem Benutzer eine Produktvorschau bietet, die fast so gut ist, wie das Buch in den Händen zu halten.

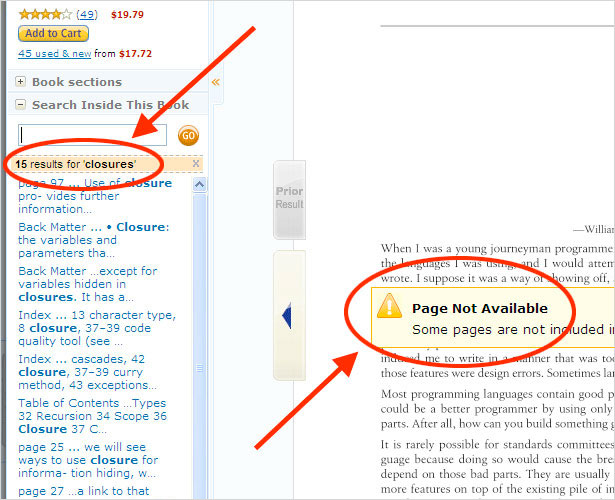
Wie oben gezeigt, ist die Funktion "Search Inside" ebenfalls im Leuchtkasten enthalten und bietet noch mehr Funktionalität. Das folgende Bild zeigt ein Beispiel dafür, was passiert, wenn der Benutzer eine Suche durchführt.

Die Funktion "Interne Suche" gibt Ergebnisse von jeder Seite des Buchs zurück, benachrichtigt den Benutzer jedoch, wenn die Seite nicht für die Vorschau verfügbar ist.
Die Suchmaschine ist sogar intuitiv genug, um die Pluralformen einzelner Wörter einzubeziehen, was die beste Vorgehensweise darstellt. Obwohl ich fand, dass diese Funktion ein wenig buggy ist, ist es immer noch eine gute Option, wenn man ein Buch recherchiert.
E-Commerce-Entwickler verfügen heute möglicherweise nicht über das Budget oder die technischen Ressourcen, um eine solche Funktion auf ihren Websites anzubieten, aber Sie können während der Konzeptphase sicherstellen, dass die Produkte so viel wie möglich veröffentlicht werden .
Anpassbare Geschichte und Empfehlungen
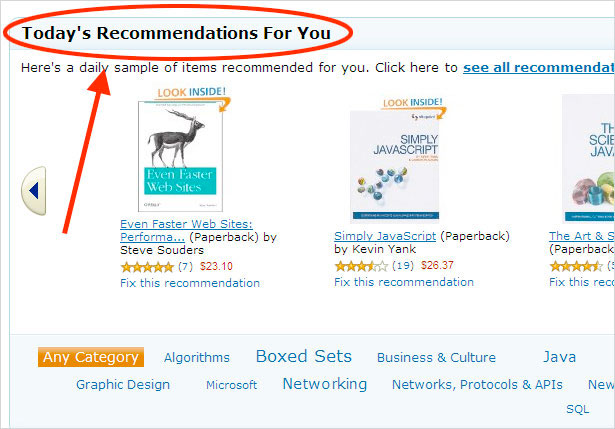
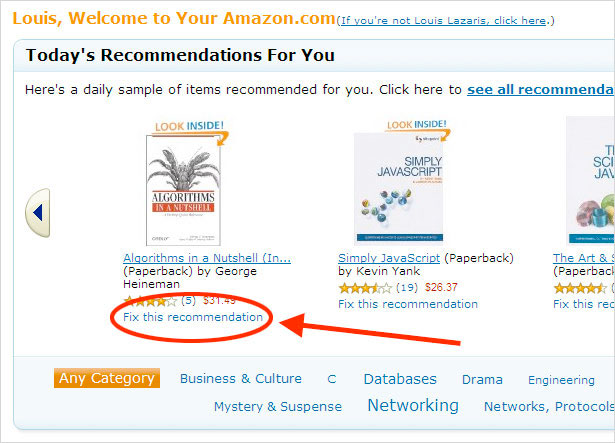
Zuvor haben wir besprochen, wie "Empfohlene Artikel" in bestimmten Bereichen der Amazon-Website erscheinen. Einige dieser Abschnitte sowie die gesamte Produktanzeige des Kunden können geändert werden. Schau dir das Bild unten an.

Jedes Produkt, das auf der persönlichen Amazon-Seite des Kunden unter "Heutige Empfehlungen für Sie" aufgeführt ist, kann bearbeitet werden.
Wenn Sie auf den Link "Diese Empfehlung reparieren " klicken, wird ein Fenster geöffnet, in dem Sie genau erklären können, warum dieser Artikel empfohlen wurde und dem Käufer die Möglichkeit gibt, ihn zu ändern.
Normalerweise wird ein Artikel basierend auf einem früheren Kauf oder nachverfolgten Einkaufsgewohnheiten empfohlen. Der Käufer kann Amazon auf der Grundlage dieses Faktors nicht empfehlen, weitere Artikel zu empfehlen.
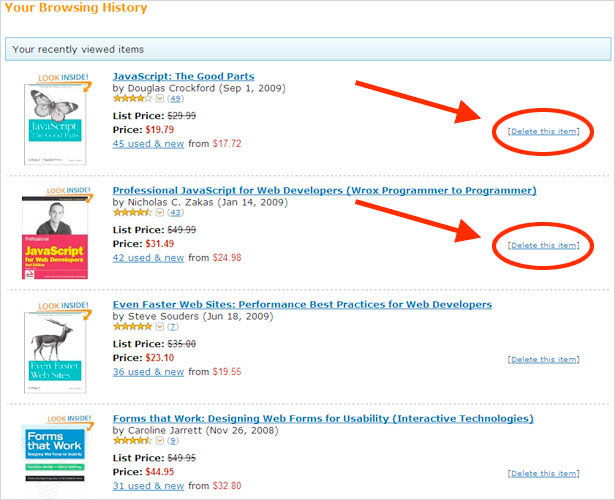
Ein weiteres anpassbares Feature ist eine Geschichte aller Produkte, die der Käufer angesehen hat. Diese Option ist nicht immer einfach zu finden, erscheint jedoch oben auf der persönlichen Seite des Benutzers. Ein Beispiel für den Browserverlauf eines Benutzers wird unten angezeigt.

Die Elemente werden in der Reihenfolge ihres Besuchs angezeigt, beginnend mit dem neuesten. Und jeder Artikel verfügt über die Option "Diesen Artikel löschen" , ähnlich wie bei einer Warenkorbseite.
Wenn ein Element gelöscht wird, wird die Seite neu geladen und die Liste wird aktualisiert. Dieses Feature wäre effektiver, wenn es mit AJAX gemacht würde, aber es ist immer noch eine nützliche Verbesserung.
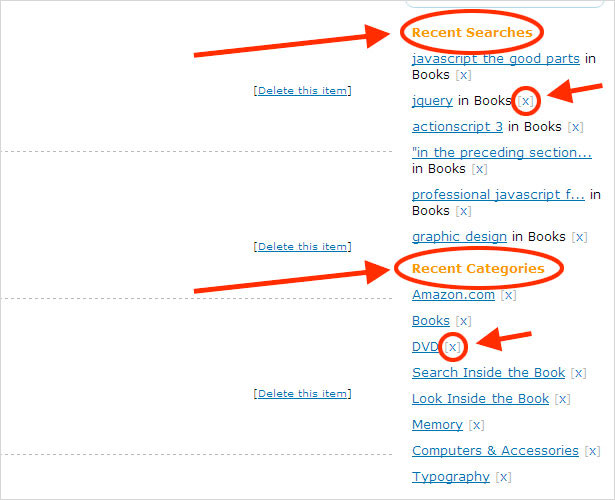
In der rechten Seitenleiste auf der gleichen Seite sieht der Benutzer eine Liste von Suchbegriffen und Kategorien, die er kürzlich angesehen hat:

Wenn Sie auf das "x" neben jedem Objekt klicken, kann der Benutzer jedes Objekt in seinem Such- oder Kategoriehistorie löschen. Dies ist eine clientseitige Funktion, so dass die Ergebnisse sofort angezeigt werden: Der Benutzer muss nicht warten, bis die gesamte Seite beim Löschen eines Elements neu geladen wird.
Diese anpassbaren (oder bearbeitbaren) Funktionen stellen sicher, dass das Einkaufserlebnis für den Benutzer keine Belastung darstellt. Wenn sie Empfehlungen erhalten, mit denen sie nicht zufrieden sind, kann der Benutzer sie ändern, wodurch zukünftige Besuche verbessert werden.
E-Commerce-Entwickler können diesem Beispiel folgen, indem sie es zulassen, dass dynamische benutzerdefinierte Inhalte so anpassbar wie möglich sind . Dies stellt sicher, dass die Nutzer nicht das Gefühl haben, dass ihnen durch Werbung oder Werbeanreize Inhalte aufgezwungen werden.
Gut platzierte Navigationselemente
Entscheidend für den Erfolg eines Online-Shops ist die Leichtigkeit, mit der Benutzer in Bereichen navigieren können. Einfache Shopkategorien, Benutzerseiten, Einkaufswagenseiten, Kaufseiten und Ähnliches sollten an fast jedem Punkt des Einkaufserlebnisses leicht zugänglich sein.
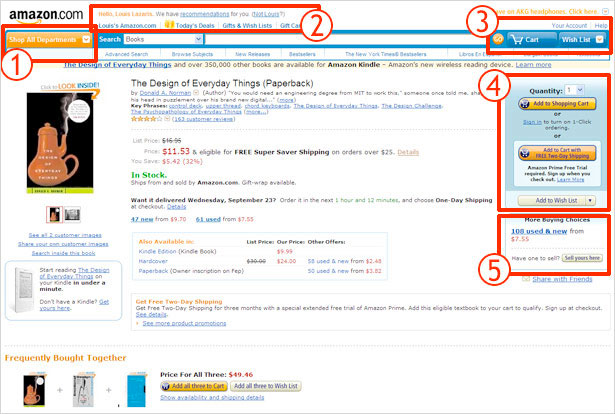
Amazon macht einen guten Job, wie die nummerierten Abschnitte im Screenshot unten zeigen.

Der Mauszeiger über die Schaltfläche "Alle Abteilungen" (# 1) löst ein Dropdown-Menü aus, in dem alle Kategorien des Hauptgeschäfts angezeigt werden, sodass die Käufer leichten Zugang zu anderen Produkten haben. Dieses Navigationselement befindet sich genau dort, wo der Benutzer es erwartet: in der oberen linken Ecke des Bildschirms, unter dem Logo.
Neben dem Logo (# 2) befinden sich einige weniger wichtige Links, zum Beispiel zum Abmelden, personalisierte Empfehlungen und die persönliche Amazon-Seite des Benutzers. Dieser Abschnitt ist nicht besonders auffällig, erscheint aber auch dort, wo er sein sollte: oben, oben oder in Augenhöhe mit dem Logo.
Das nächste Element (# 3) ist der Abschnitt, der den "Warenkorb" und die "Wunschliste" enthält . Die Funktionalität des Einkaufswagens befindet sich fast immer in der oberen rechten Ecke des Layouts einer E-Commerce-Website.
Und wann immer ein Benutzer eine Produktseite anschaut, werden sie aufgefordert, das Produkt in ihren Warenkorb oder ihre Wunschliste (# 4) zu legen . Benutzer suchen diese Funktionalität natürlich genau dort, wo Amazon sie platziert hat: rechts neben dem Produkt und den Produktdetails.
Schließlich lädt Amazon Benutzer dazu ein, "gebrauchte & neue" Versionen des gleichen Produkts im Amazon Marketplace (# 5) zu sehen . Der Verkauf von Produkten auf seinem Marktplatz erhöht die Einnahmen von Amazon auf kurze Sicht natürlich nicht, aber langfristig werden sie wahrscheinlich belohnt, da viele Kunden, selbst wenn sie wissen, dass sie Amazon als primären Bestimmungsort wählen - selbst für gebrauchte Waren.
Amazon tut dies, weil es genug weiß, um die Interessen des Benutzers in den Vordergrund zu stellen und die langfristigen Vorteile zu erkennen.
Sie werden auch feststellen, dass die Elemente, die unter den fünf hervorgehobenen am meisten hervorstechen, diejenigen sind, die scharfe Farben, Farbverläufe und subtile 3-D-Effekte haben.
Das ist sicher kein Zufall: Amazon will den Nutzer auf den Punkt aufmerksam machen.
Die Platzierung von Navigationselementen ist entscheidend für den Erfolg einer Website . Amazon ist ein sehr gutes Beispiel dafür, was die Nutzer erwarten und dass die wichtigsten Elemente jederzeit oder bei Bedarf verfügbar sind.
Der Käufer sollte sich immer wohl fühlen
Dies ist wichtig für jede E-Commerce-Website und funktioniert gut auf Amazon.
Um die Wahrscheinlichkeit zu erhöhen, dass ein Nutzer einen Kauf tätigt, müssen Sie sicherstellen, dass er sich in jeder Phase des Einkaufserlebnisses wohlfühlt . Amazon erreicht dies wunderbar, indem es dem Kunden immer die volle Kontrolle gibt.
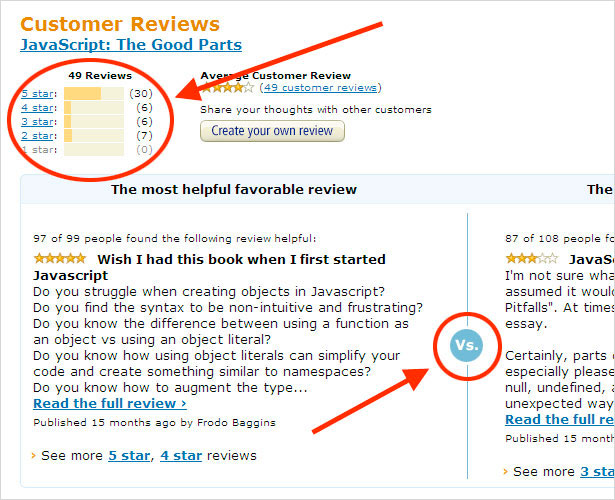
Einfach zu filtern und zu vergleichen Kundenrezensionen

Der obige Screenshot vergleicht zwei gegensätzliche Bewertungen und Bewertungen von Kunden (auf beiden Seiten der Grafik "vs."). Der Benutzer kann Kundenbewertungen auch nach Bewertung filtern. Warum fühlen sie sich wohl? Weil der Benutzer gerade seine hart verdienten Dollars für dieses Produkt ausgeben möchte und sich wohler fühlen würde, wenn er sowohl auf positive als auch auf negative Bewertungen zugreifen könnte .
Die gründliche Kenntnis eines Produkts durch gute und schlechte Kundenbewertungen gibt dem Käufer Sicherheit und hilft ihm, eine fundierte Entscheidung zu treffen.
Der Benutzer wird nicht zum Kauf eines Artikels gedrängt, sondern fühlt, dass die Entscheidung, ob er ein Produkt kauft, vollständig unter seiner Kontrolle steht.
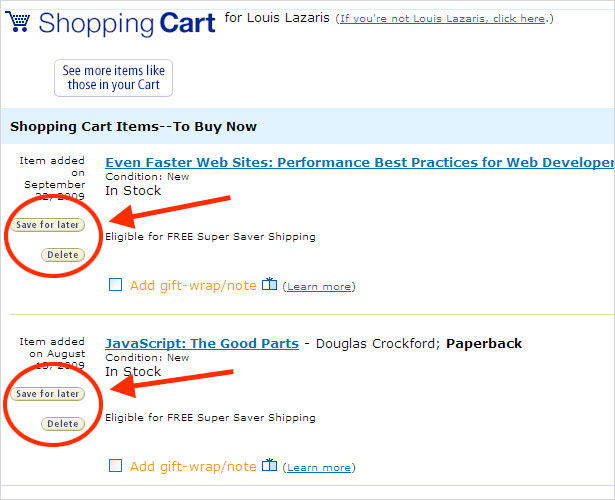
Extra Einkaufswagen Optionen

Wie oben gezeigt, sind einige Optionen auf der Einkaufswagenseite enthalten, die den Benutzer sich wohl fühlen lassen. Erstens, wenn ein Benutzer seine Meinung zu einem bestimmten Kauf ändert, hat er die Möglichkeit, ihn aus seinem Warenkorb zu löschen.
Das Löschen ist jedoch ein eher letzter Akt, also haben sie die Alternative, es auch für später zu speichern. Man könnte dies als "soft delete" bezeichnen : Es entfernt den Artikel aus dem Einkaufswagen, behält ihn aber auf der Warenkorbseite des Benutzers unter einer Liste gespeicherter Artikel, wo der Benutzer ihn jederzeit wieder in seinen Warenkorb legen kann.
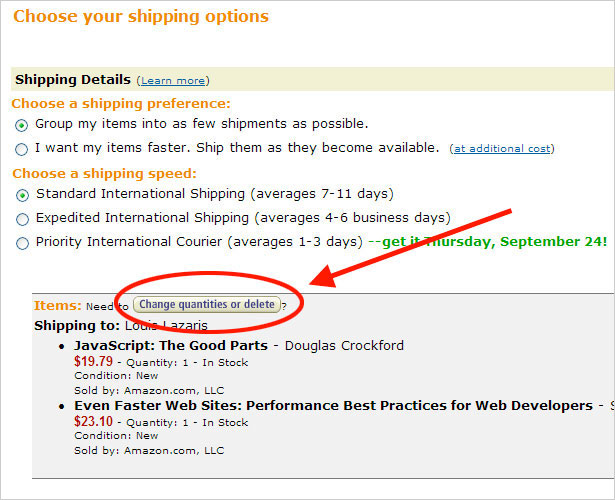
Ändern oder Löschen von Artikeln auf der Versandseite
Die Kontrolle des Benutzers wird in den folgenden Schritten des Kaufs fortgesetzt. Sehen Sie sich das nächste Bild an.
Der Benutzer sieht dies, wenn er eine Versandoption auswählt, was bedeutet, dass er bereits zugesagt hat - oder fast verpflichtet -, das Produkt zu kaufen.

Bei der Auswahl einer Versandart erhält der Benutzer die Möglichkeit, mit einer ziemlich auffälligen Schaltfläche "Mengen ändern oder löschen" zu wählen . Wenn der Benutzer die Versandmethoden sieht, kann er diese Optionen sehr gut benötigen, daher ist die Verfügbarkeit der Schaltfläche hilfreich und beruhigend.
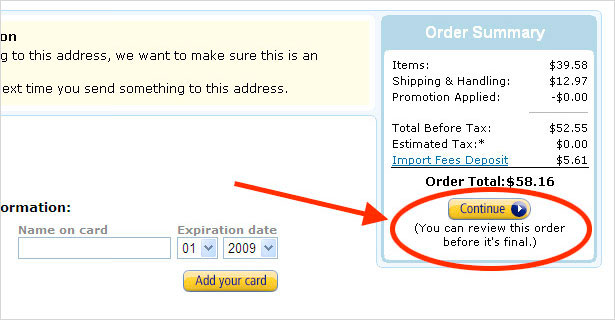
Erinnerung, dass "weiter" nicht "endgültige Entscheidung" bedeutet

Nachdem der Benutzer ein Produkt zu seinem Einkaufswagen hinzugefügt und eine Versandmethode ausgewählt hat, überprüfen sie eine Zusammenfassung ihrer Bestellung und klicken auf eine Schaltfläche, um mit ihrem Kauf fortzufahren. Dieser Knopf führt sie nicht zu einer Bestätigung ihrer Bestellung, sondern zu einer letzten Seite, auf der sie tatsächlich kaufen.
Um sicherzustellen, dass der Benutzer weiß, dass dies nicht der "letzte" Schritt ist, wird eine hilfreiche Erinnerung direkt unter dem "Weiter" -Button platziert, um ihn darüber zu informieren, dass die endgültige Bestellung nach einer letzten Zusammenfassung bestätigt wird.
E-Commerce-Entwickler könnten aus dem Beispiel von Amazons empathischer Benutzererfahrung lernen, indem sie die verschiedenen Bedenken und Befürchtungen verstehen, die ein Benutzer in jeder Phase des Einkaufserlebnisses haben könnte.
Entwickler sollten Verbesserungen beim Einkaufserlebnis hinzufügen, die dem Benutzer das Gefühl geben, sich wohl zu fühlen und die Kontrolle zu behalten.
Fazit
Wir können in diesem Artikel nicht alle Vorteile des Amazon Shopping-Erlebnisses abdecken.
Aber die wenigen starken Features, die wir besprochen haben, sollten ausreichen, um zu verstehen, wie die Architekten von Amazon das Online-Erlebnis geprägt haben.
Lessons Learned von der Amazon Shopping Experience
- Der Schwerpunkt einer E-Commerce-Website sollte die Produktsuche und der Online-Einkauf sein.
- Wann immer möglich, sollte der Inhalt für jeden Benutzer eindeutig sein.
- Schaffen Sie Verkaufsanreize, indem Sie Erinnerungen "Warum shoppen mit uns" geben.
- Geben Sie den Produkten so viel Freiraum wie möglich.
- Machen Sie dem Benutzer nicht das Gefühl, dass einige Produkte / Dienste auf sie angewendet werden.
- Machen Sie wichtige Abschnitte zum richtigen Zeitpunkt leicht zugänglich.
- Sorgen Sie dafür, dass sich der Käufer jederzeit wohl fühlt und die Kontrolle behält.
Das Einkaufserlebnis am Amazonas ist nicht perfekt. Es hat seine Mängel, die Gegenstand eines anderen Artikels ist. Aber das Gute überwiegt das Schlechte.
Und natürlich werden technische und Budgetbeschränkungen einige der hier erwähnten Verbesserungen außer Reichweite einiger E-Commerce-Entwickler halten. Indem Sie jedoch den zugrunde liegenden Prinzipien dieser Best Practices folgen, können Sie verschiedene Verbesserungen der Benutzerfreundlichkeit implementieren, die innerhalb des Budgets und der Spezifikationen Ihres Projekts liegen.
Die Anwendung dieser Prinzipien stellt sicher, dass Ihr Online-Shop dem Käufer eine lohnende Erfahrung und dem Verkäufer ein gutes Endergebnis bietet.
Weitere Ressourcen zur E-Commerce-Usability
- Fortschrittlicher E-Commerce
- Interaktionsdesign-Musterbibliothek: E-Commerce-Sites
- Zehn Wege, die Usability Ihrer E-Commerce-Site zu verbessern
- Hat die schlechte Usability den E-Commerce zerstört?
Dieser Beitrag wurde exklusiv für Webdesigner Depot von Louis Lazaris, einem freiberuflichen Autor und Webentwickler, geschrieben. Louis rennt Beeindruckende Webs , wo er Artikel und Tutorials zum Thema Webdesign veröffentlicht.
Haben Sie andere Vorteile für die Benutzerfreundlichkeit und E-Commerce-Best Practices im Amazon-Shopping-Erlebnis gefunden? Teile deine Kommentare unten.