5 Möglichkeiten, die UX der Site Search zu verbessern
Die Suche ist wie eine Konversation zwischen dem Benutzer und dem System: der Benutzer drückt seine Informationsbedürfnisse als eine Abfrage aus, und das System drückt seine Antwort als eine Menge von Ergebnissen aus. Die Suche ist eine grundlegende Aktivität und ein entscheidendes Element beim Aufbau einer inhaltslastigen Website.
In diesem Artikel möchte ich 5 Tipps teilen, die Ihnen helfen, die Suche UX zu verbessern.
1. Setzen Sie das Suchfeld, in dem Benutzer erwarten, es zu finden
Es ist nicht gut, wenn Benutzer nach Suchfeld suchen müssen, weil es nicht auffällt und nicht leicht zu erkennen ist.
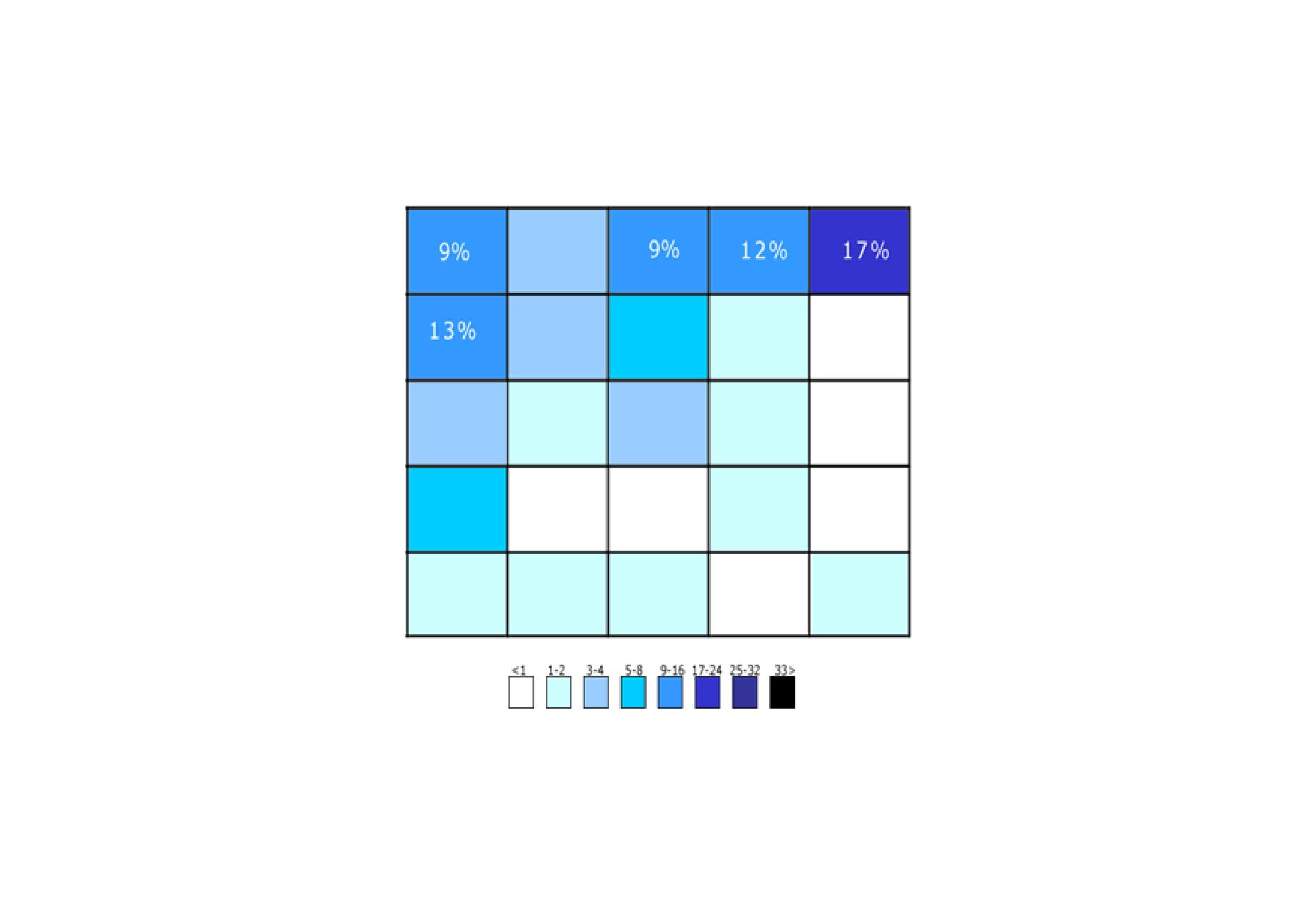
Das Diagramm, das Sie unten sehen, stammt aus einer Studie von A. Dawn Shaikh und Keisi Lenz: Es zeigt die erwartete Position des Suchformulars in einer Umfrage mit 142 Teilnehmern. Die Studie ergab, dass der am besten geeignete Ort für die meisten Nutzer der Bereich oben links oder rechts oben auf einer Seite Ihrer Website ist.
Die Bereiche, in denen die Teilnehmer die Suche erwartet haben. Die obere rechte Ecke ist immer noch der erste Ort, an dem Benutzer die Suche erwarten.
Platzieren Sie also ein Suchfeld im oberen rechten oder oberen Mittelbereich Ihres Layouts und Sie werden sicher sein, dass Ihre Benutzer es dort finden, wo es es erwartet.
Im Idealfall sollte das Suchfeld zum Gesamtdesign der Website passen, sich jedoch leicht abheben, wenn Nutzer es benötigen.
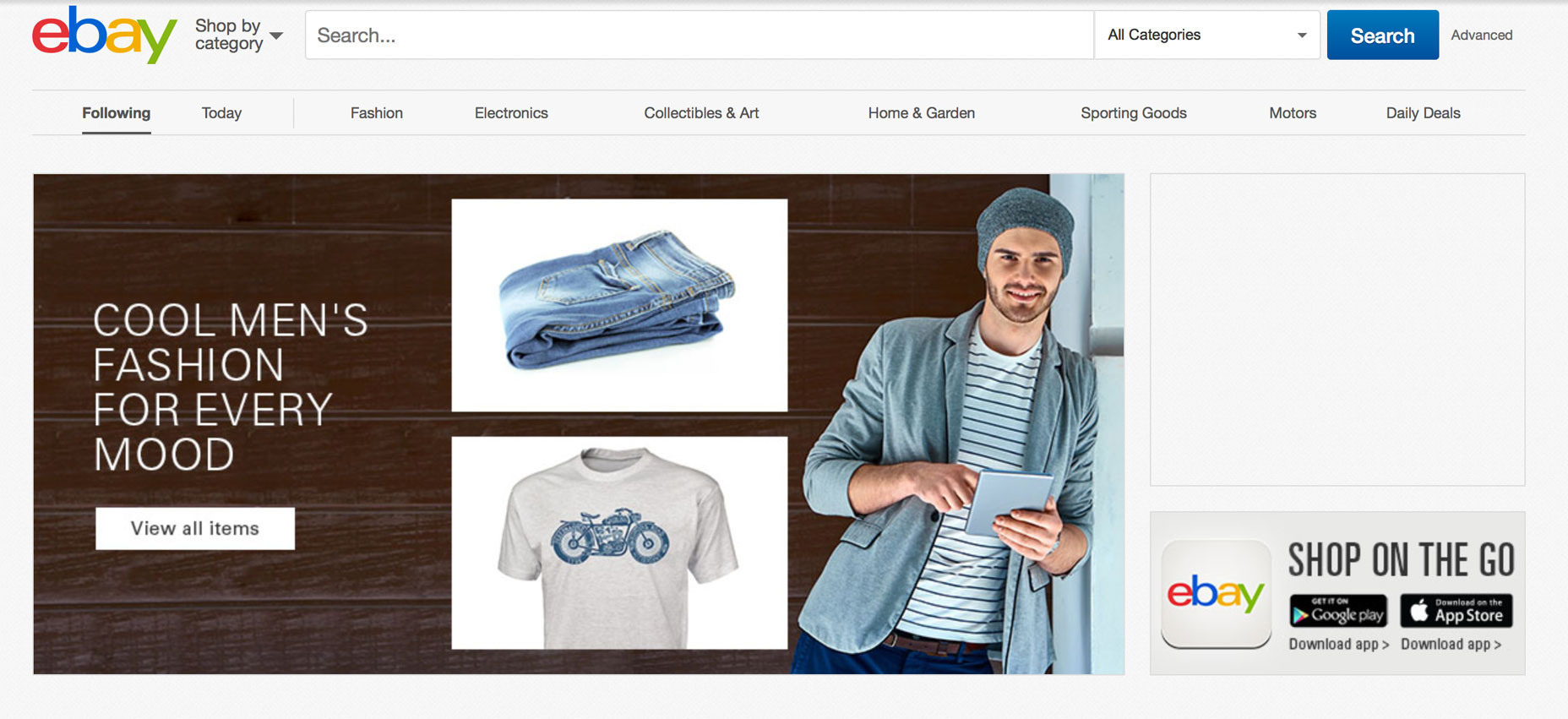
Je mehr Inhalt Sie haben, desto besser möchten Sie Ihre Suchfunktion anzeigen. Wenn die Suche für Ihre Website unerlässlich ist (z. B. wenn Ihre Website ein E-Commerce-Geschäft ist), verwenden Sie viel Kontrast, damit sich das Feld und das Symbol vom Hintergrund und den umgebenden Elementen abheben.
Die Suche ist eine der wichtigsten Funktionen für eBay. Beachten Sie die Kontrastfarbe für den Button "Suchen" auf der Homepage von ebay
2. Verwenden Sie eine korrekte Feldgröße für das Sucheingabefeld
Das Eingabefeld zu kurz zu machen ist ein häufiger Fehler unter Webdesignern. Wenn Benutzer lange Abfragen eingeben, ist nur ein Teil des Texts gleichzeitig sichtbar. Dies bedeutet eine schlechte Benutzerfreundlichkeit, da Benutzer ihre Abfrage nicht problemlos überprüfen und bearbeiten können. In der Tat, wenn das Suchfeld eine begrenzte Anzahl von sichtbaren Zeichen hat, sind die Benutzer gezwungen, kurze, unvollständige Abfragen zu verwenden, da längere Abfragen schwer zu lesen sind.
Wenn Eingabefelder nach ihrer erwarteten Eingabe sortiert werden, sind sie für Benutzer leichter zu lesen und zu interpretieren. Als Faustregel gilt eine Texteingabe von 27 Zeichen (diese Größe berücksichtigt 90% der Abfragen).
3. Machen Sie klar, wonach Benutzer suchen können
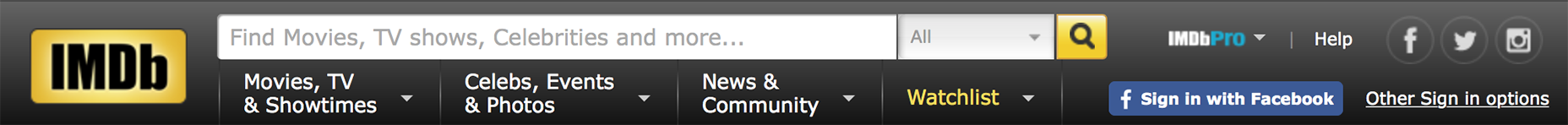
Es ist eine gute Idee, eine Beispielsuchabfrage in das Eingabefeld einzufügen, um Benutzern vorzuschlagen, wonach sie suchen können. HTML5 erleichtert das Einfügen von Text als Platzhalter in das Eingabefeld. Wenn der Benutzer nach mehreren Kriterien suchen kann, verwenden Sie das Eingabehinweismuster zur Erläuterung (siehe IMDb-Beispiel unten). Aber beachte, dass du deinen Hinweis auf ein paar Wörter beschränkst, sonst erhöhst du die kognitive Belastung.
4. Löschen Sie die Benutzeranfrage nicht, nachdem sie auf die Schaltfläche "Suchen" geklickt haben
Behalten Sie die ursprüngliche Suchanfrage bei. Query Neuformulation ist ein kritischer Schritt in vielen Informationsreisen. Wenn Benutzer vom ersten Versuch an nicht das finden, wonach sie suchen, können sie mit einer etwas anderen Abfrage erneut suchen. Um es für Sie einfacher zu machen, lassen Sie den ersten Suchbegriff im Suchfeld, damit die gesamte Abfrage nicht erneut eingegeben werden muss.
5. Verwenden Sie einen automatischen Vorschlagsmechanismus
Untersuchungen der Nielsen Norman Group haben ergeben, dass typische Benutzer bei der Formulierung von Abfragen sehr schlecht sind: Wenn sie beim ersten Versuch keine guten Ergebnisse erzielen, sind spätere Suchanfragen selten erfolgreich. Tatsächlich geben Nutzer oft gleich nach dem ersten negativen Versuch auf. Es ist jedoch möglich, diese Situation zu verbessern, indem ein automatischer Vorschlagsmechanismus verwendet wird. Auto-Suggestion-Mechanismen helfen Benutzern, eine richtige Abfrage zu finden, indem sie versuchen, sie anhand der eingegebenen Zeichen vorherzusagen. Wenn dieser Mechanismus gut funktioniert, können Benutzer bessere Suchanfragen artikulieren. Hier sind ein paar Dinge zu erinnern, wenn Auto-Suggestion-Mechanismus auf Ihrer Website integrieren:
- Stellen Sie sicher, dass automatische Vorschläge nützlich sind. Schlecht entworfene Auto-Vorschläge können Benutzer verwirren und ablenken. Verwenden Sie daher eine Rechtschreibkorrektur, die Erkennung von Stammwörtern und einen Vorhersagetext, um das Werkzeug zu verbessern.
- Geben Sie so schnell wie möglich automatische Vorschläge ein, z. B. nachdem das dritte Zeichen eingegeben wurde. Dies wird einen sofortigen Wert liefern und den Dateneingabeaufwand des Benutzers verringern.
- Zeigen Sie weniger als 10 vorgeschlagene Elemente (und ohne eine Bildlaufleiste), damit die Informationen nicht überwältigend werden. Erlaubt Benutzern, zwischen den Elementen zu navigieren, die auf einer Tastatur sitzen.
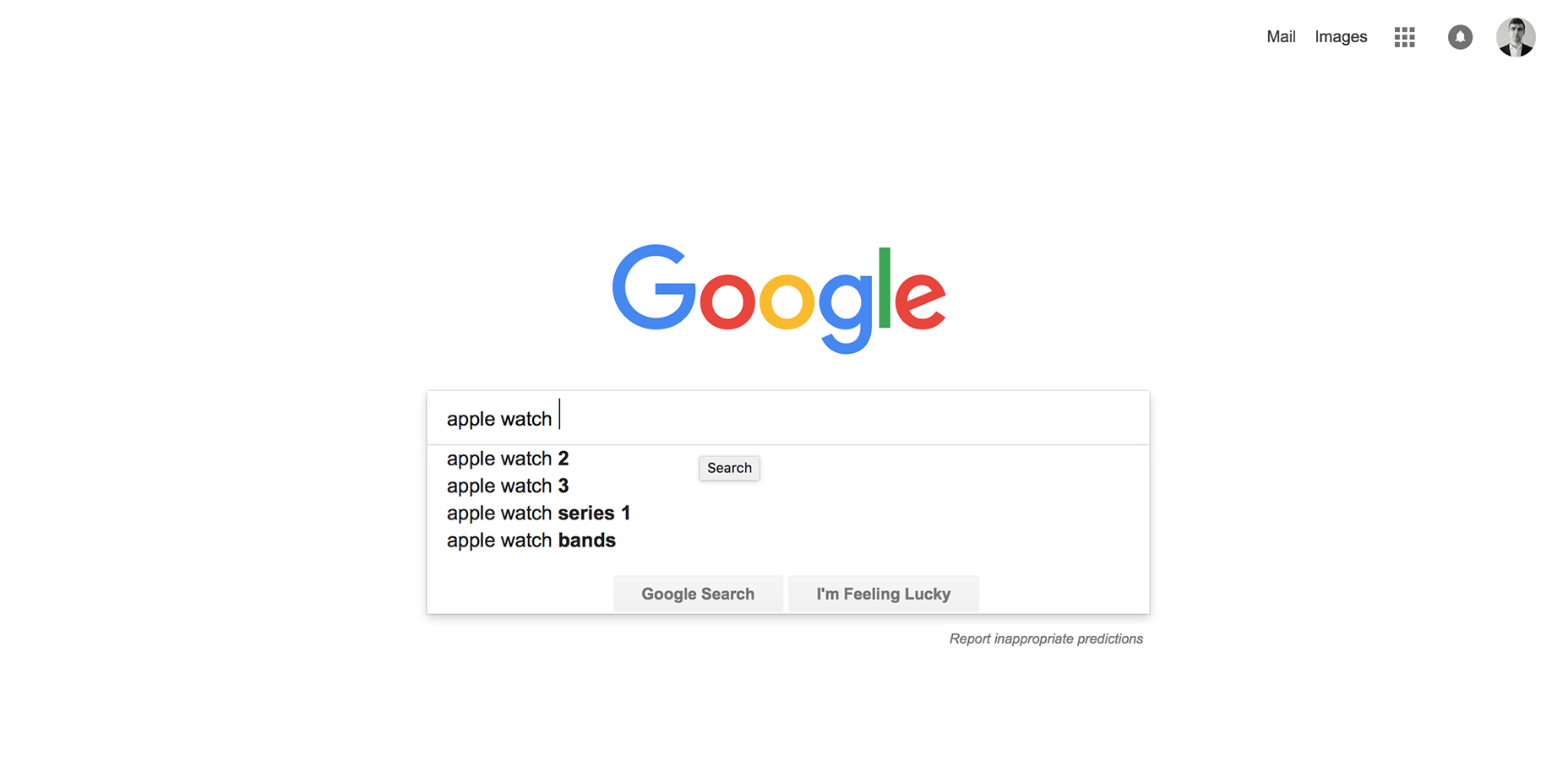
- Heben Sie die Unterschiede zwischen den eingegebenen Informationen und den vorgeschlagenen Informationen hervor (z. B. hat der eingegebene Text ein Standardgewicht, während die vorgeschlagenen Begriffe ein fettes Gewicht haben).
Google-Suchen haben dieses Muster gemeistert und seit 2008 implementiert.
Fazit
Die Suche ist ein entscheidendes Element beim Aufbau einer profitablen Website. Die Benutzer erwarten reibungslose Erfahrungen beim Finden und Lernen von Dingen und sie nehmen in der Regel sehr schnelle Beurteilungen über den Wert der Website vor, basierend auf der Qualität von ein oder zwei Suchergebnissen. Eine ausgezeichnete Suchfunktion soll Nutzern helfen, schnell und einfach zu finden, was sie wollen.