3 Geheimnisse erfolgreichen AR Designs
In den letzten Jahren hat sich die Augmented Reality (AR) -Technologie in den Bereichen Unterhaltung, Marketing, Bildung und vielen anderen Branchen etabliert. Die Verwendung von AR-Apps im Unternehmen wird auf 2,4 Milliarden Dollar wachsen im Jahr 2019. Auf der anderen Seite bringt Augmented Reality auch viele Herausforderungen für Designer mit sich. Heute haben die meisten erfahrenen Designer Fähigkeiten im Entwickeln von Web- und Mobile-Apps, aber diese Fähigkeiten sind nicht immer für immersive AR-Erfahrungen anwendbar.
In diesem Artikel wird untersucht, wie sich AR auf UX auswirkt und wie sich UX-Designer der Herausforderung stellen können, ansprechende erweiterte Benutzeroberflächen zu entwickeln.
Was ist AR?
Augmented Reality bezieht sich auf Technologie, die Echtzeit-Eingaben verwendet, um eine Ausgabe zu erstellen, die sowohl reale Daten als auch einige programmierte Elemente kombiniert. AR fügt eine programmierte Ebene über die tatsächliche Realität hinzu, um eine dritte, dynamische Ebene der erweiterten Erfahrung zu schaffen. Bei AR-Apps interagieren Nutzer nicht nur mit Informationen, sondern interagieren mit ihnen und erhalten Live-Feedback zu den durchgeführten Aktionen.
AR-Apps gedeihen bereits in den Android- und iOS-Ökosystemen direkt auf unseren Smartphones und Tablets. Beispiele für AR, von denen die Mehrheit der Benutzer zumindest gehört hat, wenn nicht verwendet, sind Dinge wie:
Pokémon Go: Spieler können Spielcharaktere sammeln, die durch Bewegen in der realen Welt aufgedeckt werden können.
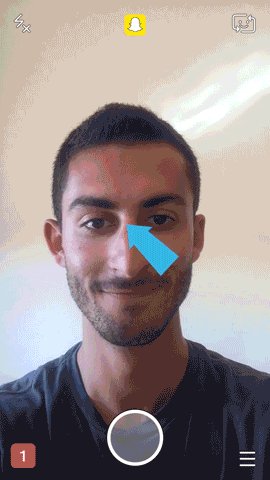
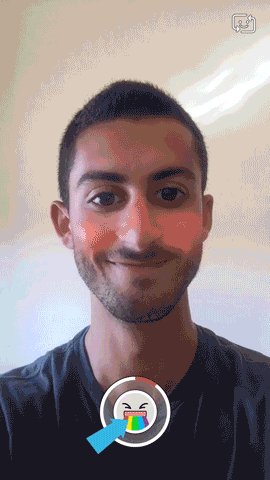
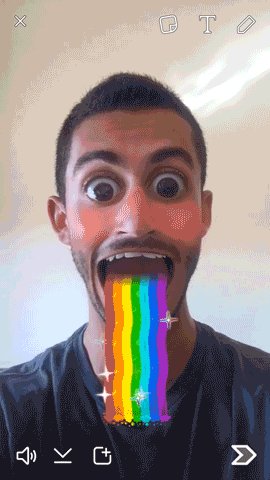
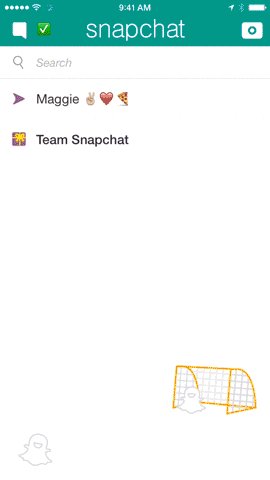
SnapChat-Objektive: SnapChat verwendet Gesichtserkennungstechnologie, damit Benutzer Bilder mit computergenerierten Effekten verbessern können.

Snapchat's Objektive zeichnen sich aus
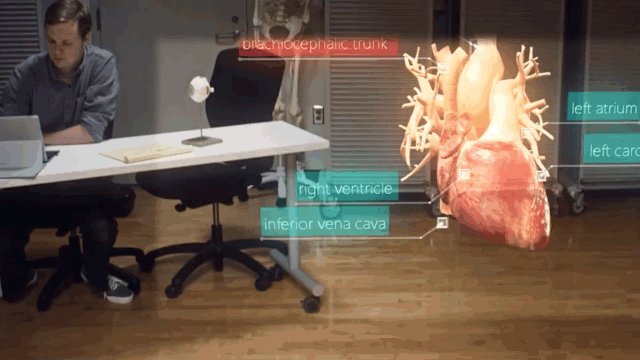
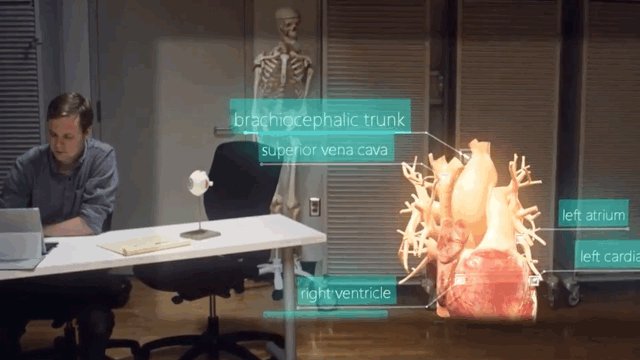
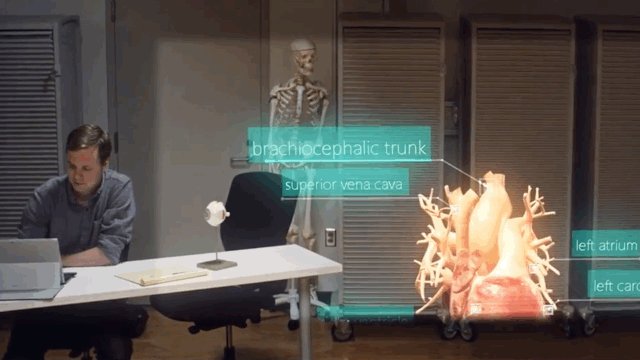
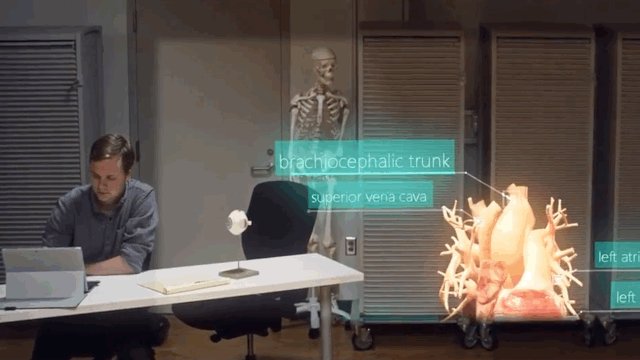
Microsoft HoloLens: Mithilfe von Tools wie Microsoft HoloLens ist es möglich, komplexe Modelle wie das 3D-Modell eines menschlichen Herzens zu sehen und damit zu interagieren.

Microsoft HoloLens
Wie man für AR entwirft
Der Bereich der Gestaltung von AR-Benutzererfahrungen steckt noch in den Kinderschuhen, und da es noch keine bewährten UX-Best Practices dafür gibt, möchte ich meinen eigenen persönlichen Ansatz zu UX in AR-Apps teilen ...
1. AR Use-Case muss ausgewertet werden
Das Konzept "zweimal messen, einmal schneiden" ist besonders wichtig beim Erstellen von AR-Apps. Vor dem Eintauchen ist es wichtig, eine klare Antwort auf die Frage zu haben: "Was möchte ich mit dieser AR-App erreichen?" Ihr ultimatives Ziel ist es, sicherzustellen, dass die AR-Erfahrung für das Projekt richtig ist. Beachten Sie Folgendes:
- AR-Erfahrungen sollten mit klaren Geschäfts- und Benutzerzielen verknüpft werden. Du solltest keine AR-App erstellen, nur weil sie trendy ist - das ist fast ein sicherer Weg, um eine schlechte UX zu erstellen. Vielmehr muss die gewünschte Funktionalität evaluiert werden, um zu der Erfahrung zu passen, die das AR-Anzeigemedium bieten kann.
- Wie immer kommt eine gute Benutzererfahrung nur aus der Nähe zu den Bedürfnissen der Benutzer. Das heißt, wenn Sie ein AR-Erlebnis entwerfen, sollten Sie stark in die Benutzerforschung investieren. Nehmen Sie sich Zeit, um Feedback von Ihrer Zielgruppe zu erhalten, um zu erfahren, wie sie etwas in der realen Welt ohne irgendein Gerät tun und wie AR ihnen helfen kann, es besser zu machen.
2. Betrachten Sie die Umgebung, in der das Produkt verwendet wird
Da Sie eine AR-Designlösung in die Benutzerumgebung integrieren, möchten Sie, dass sie sich so natürlich wie möglich anfühlt. Die Umgebung beeinflusst das AR-Design erheblich:
- In einer privaten Umgebung (z. B. zu Hause oder in der Arbeit) kann der UX-Designer auf lange Benutzersitzungen und ein komplexes Interaktionsmodell zählen. Der gesamte Körper kann an der Interaktion beteiligt sein, und spezifische Vorrichtungen, wie beispielsweise ein am Kopf getragenes Display, können zur Manipulation verwendet werden.
- In öffentlichen Umgebungen, normalerweise im Freien, ist es wichtig, sich auf kurze Benutzersitzungen zu konzentrieren. Denn unabhängig davon, wie viele Leute das AR-Erlebnis genießen, wollen sie nicht mit den Händen herumlaufen und ein Gerät für längere Zeit halten.
Daher müssen Sie beim Entwerfen einer AR-App zuerst die Umgebungsbedingungen untersuchen, in denen die App verwendet wird und wie sie den Benutzer beeinflussen:
- Identifizieren Sie Interaktionsszenarien bereits im Vorfeld, auch bevor Sie technische Anforderungen für das Projekt festlegen.
- Sammeln Sie alle Details der zu verstärkenden physischen Umgebung. Je mehr Umgebungsbedingungen Sie vor dem Bau eines Produkts feststellen, desto besser.
Benutzertests sollten ein kritischer Schritt im Überprüfungsprozess sein. Wenn der erste funktionierende Prototyp Ihrer AR-App fertig ist, sollten Sie umfassende Benutzertests zur Verwendung des Produkts unter realen Bedingungen durchführen. Ihr oberstes Ziel ist es, die Interaktion mit dem Produkt für die Benutzer angenehm zu gestalten.
3. Machen Sie die Interaktion mit AR Simple
AR in einer App sollte eine zusätzliche Ebene darstellen, die den Zeitaufwand für die Ausführung einfacher Aufgaben reduziert. Denken Sie daran, dass mit jedem Produkt Menschen Erfahrungen suchen, keine Technologien, und sie werden keine Technologie mögen, die nicht benutzerfreundlich ist. Daher empfehle ich beim Entwerfen Ihrer AR-Lösung den folgenden Ansatz:
- in die Umgebung gehen, in der der Benutzer die Aufgabe ausführen wird;
- durchdenken Sie jeden Schritt, den Ihre Benutzer durchlaufen müssen, um die Aufgabe zu erfüllen;
- zeichne jeden dieser Schritte auf.
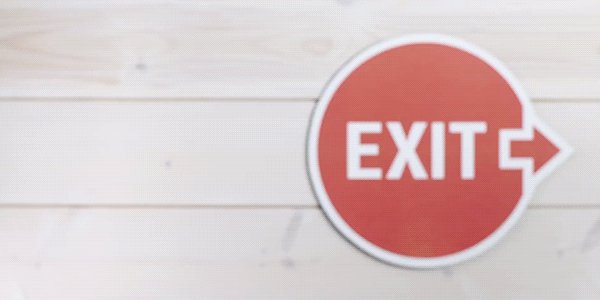
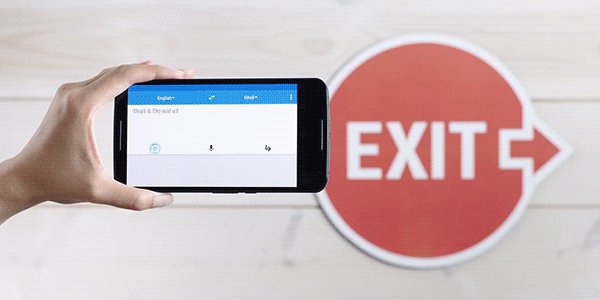
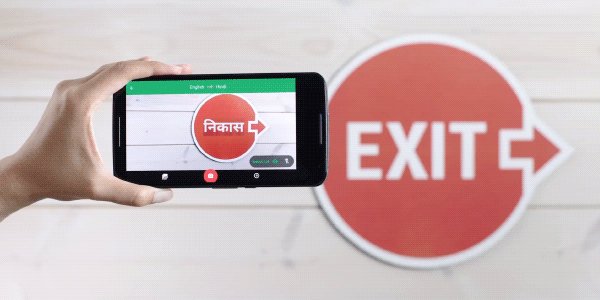
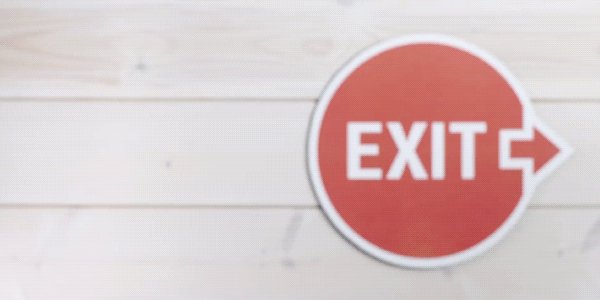
Diese Informationen helfen Ihnen bei der Durchführung einer Aufgabenanalyse. Die Analyse hilft Ihnen, die Dinge für die Benutzer natürlicher zu gestalten. Betrachten Sie die Google Übersetzer App im folgenden Beispiel. Die App verwendet die integrierte Kamera des Telefons, um den aufgenommenen Text in eine andere Sprache zu übersetzen. Dieses Beispiel veranschaulicht perfekt den Wert, den die AR-Technologie bieten kann.

AR-Erfahrungen sollten so gestaltet sein, dass möglichst wenig körperlicher Input von den Benutzern benötigt wird. Wenn Benutzer den Gerätebildschirm auf einem vergrößerten Bild betrachten, wird es für sie schwierig, Daten gleichzeitig einzugeben.