11 Websites, die UX durch die Konzentration auf Details perfektionieren
Charles Eames sagte: "Die Details sind nicht die Details. Sie machen das Design. "Eine Website ist eine Zusammensetzung von Details - und ihr Inhalt wird durch sie kommuniziert. Ob als Informationsquelle oder als App: Eine gut ausgeführte Website hat alles kritisch beobachtet, von der Kopie über die Bilder bis hin zum Layout.
Details spielen im Webdesign eine Rolle, weil positive Eindrücke, ausgelöst durch die allgemeine Präsentation und den Nutzen einer Website, von Bedeutung sind. Um Eames wiederzugeben, machen sie das Design und Unaufmerksamkeit für Details kann genau das Gegenteil bewirken.
Hier finden Sie eine Vielzahl von Details - einige beziehen sich auf die Schnittstelle, andere auf die Interaktion -, die Sie während Ihres nächsten webbasierten Projekts berücksichtigen sollten.
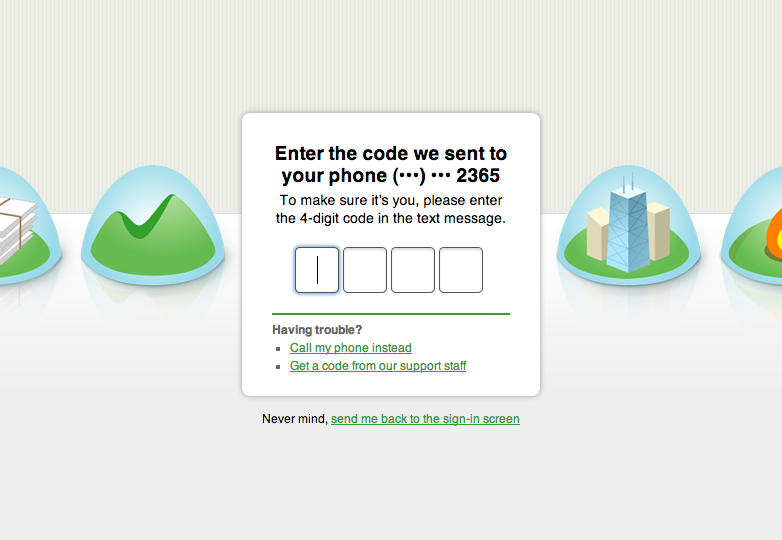
Die Geschwindigkeit der Basecamp-Passwortverifizierung
Basislager ist ein webbasiertes Tool für das Projektmanagement. Seit seiner Einführung waren Geschwindigkeit und Effizienz von größter Bedeutung.
Für die Verifizierungsoberfläche ist die Notwendigkeit, nach der Eingabe des Codes eine "OK" -Taste zu drücken, geschont. Wenn der Code korrekt eingegeben wird, wird automatisch der Standardbildschirm angezeigt. Winzige Maßnahmen wie diese unterstützen Basecamps bereits schnelle Performance.
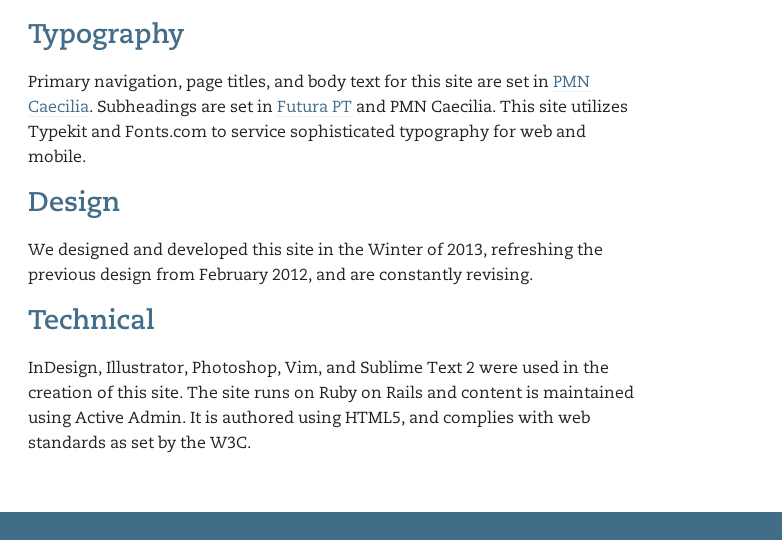
Kolophon von Neoteric Design geübt
Obwohl Kolophone seit dem 15. Jahrhundert in Büchern verwendet wurden, ist ihr Zweck auf das Web anwendbar. Neoterisches Design teilt die Produktionsnotizen ihrer Website mit - von den Schriftarten über die Software und die Programmiersprachen bis hin zum Content-Management-System. Wenn ein Besucher sich fragt, wie eine Website erstellt wird, ist ein Kolophon eine ordentliche Methode, um diese Neugier auf bestimmte Details des Aufbaus einer Website zu befriedigen. Es zeigt auch auf, welche Aspekte der gedruckten Kommunikation für die webbasierte Kommunikation relevant werden können.
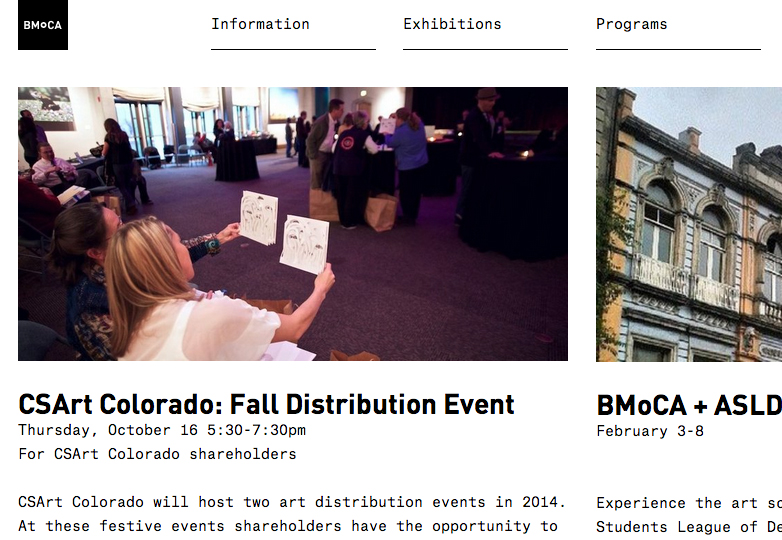
Vielseitiges typografisches Raster von Berger & Föhr
Der bahnbrechende Designer Massimo Vignelli, der im Mai 2014 verstarb, setzte sich für das typografische Raster ein, das er als "die Unterwäsche des Buches" (von Brain Pickings 'Post "Massimo Vignelli über das Geheimnis des großen Buchdesigns") definierte. Das zugrunde liegende Raster zu überwachen, ist ein bewährtes Mittel, um die Website übersichtlich zu halten.
Eine netzbasierte Struktur zeigt sich in Berger & Föhrs Neugestaltung des Standortes für die Boulder Museum für zeitgenössische Kunst . Die offensichtliche Unterscheidung ist das Ausmaß, in dem das typografische Raster vollständig auf den Inhalt der Website angewendet wird: Es ist eindeutig konsistent von der Suchmaske, den Navigations-Pulldown-Menüs, den Kalenderansichten, dem Fußzeilentext und den Links. Mehr noch, der Nutzen des Gitters bleibt in den reaktionsfähigen Zuständen der Site konsistent.
Bei der rigorosen Organisation von Inhalten, unabhängig von Art und Maßstab, vermittelt das typografische Raster letztlich ein übergreifendes Kohärenzgefühl.
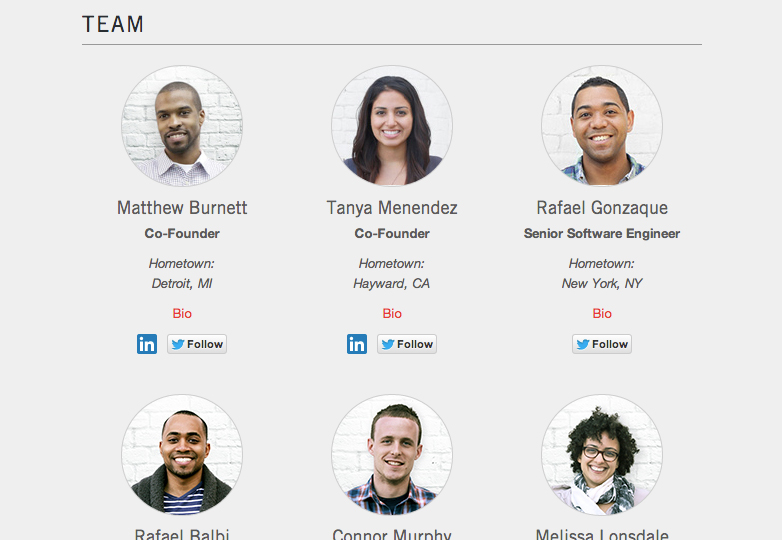
Pride in Place von Maker's Row gefeiert
Es gibt eine aufstrebende Praxis im Webdesign, die stolz darauf hinweist, wo die Website entstanden ist. Dies wird häufig in der Fußzeile von "Proudly made in ..." Maker's Reihe hebt die Wurzeln ihres Teams hervor, indem sie ihre jeweilige Heimatstadt als Teil ihrer Team-Seite enthüllt. Mehr als nur als "ortsbezogene" Information zu fungieren, bringt das Teilen, wo jedes Teammitglied herkam, ein geschätztes Ortsgefühl zum Ausdruck.
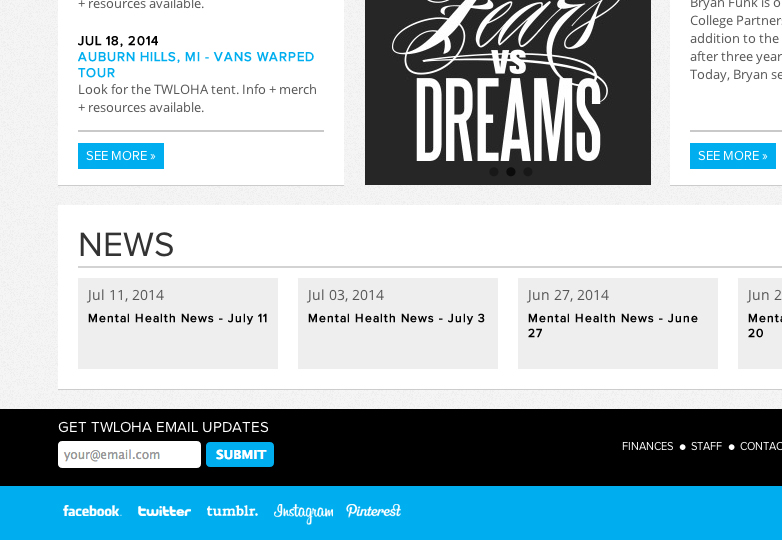
Direkter Zugriff von TWLOHA auf Social Media
Es ist zwar typisch, eine Reihe von Symbolen anzuzeigen, die mit Social-Media-Zielen verknüpft sind, TWLOHA verwendet stattdessen den gesamten Site-Namen. Das Verständnis ist unmittelbar. Ein offensichtlicher Vorteil: Kein Verwechseln der Symbole zwischen "t" von Twitter und dem "t" von Tumblr.
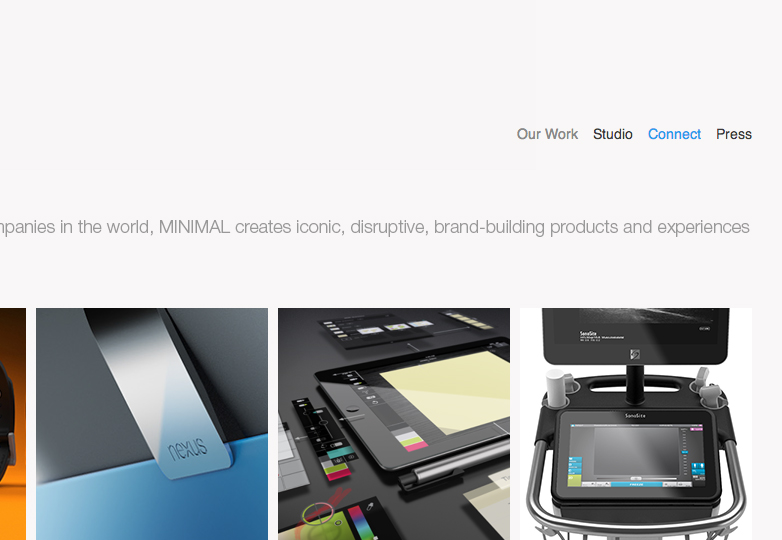
Wunsch von MINIMAL zu verbinden
Oft enthalten Websites eine Seite, die als Kontakt markiert ist . Design Studio MINIMAL möchte sich verbinden. Ein anderes Wort ruft einen anderen Ton hervor (der den Unterschied ausmachen könnte, um eine Gelegenheit einzuladen).
"Connect" klingt einladender als "Contact". Menschlicher, weniger oberflächlich.
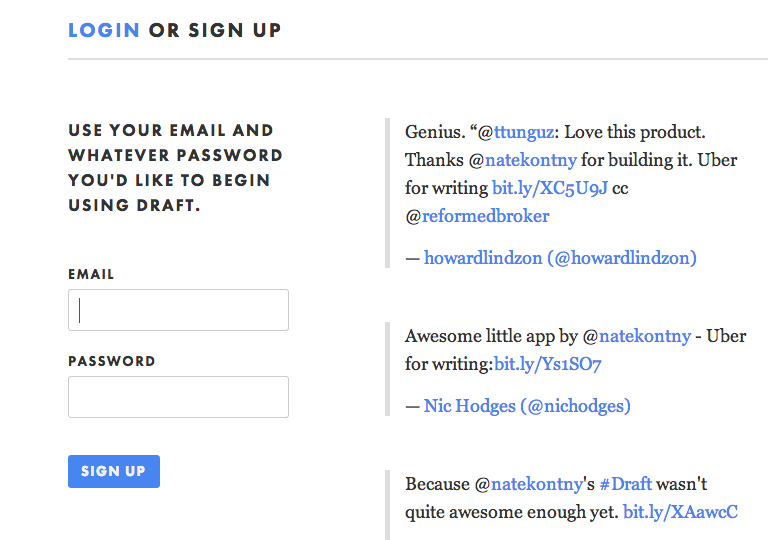
Nudges, um auf Draft zuzugreifen
Da es sich um eine sehr einfache Form handelt, werden bei der Anmeldung / Anmeldung großzügige Margen verwendet. Nathan Kontny, der die App geschrieben hat Entwurf , eingefügte Benutzervermerke neben dem Formular. Sie können einen potenziellen Benutzer dazu bringen, das Tool zu versuchen oder sogar zu übernehmen.
Aus betriebswirtschaftlicher Sicht lautet die Lektion: Seien Sie nicht schüchtern, wenn Sie positive Eindrücke von tatsächlichen Benutzern Ihrer webbasierten App oder Ihres Dienstes zeigen.
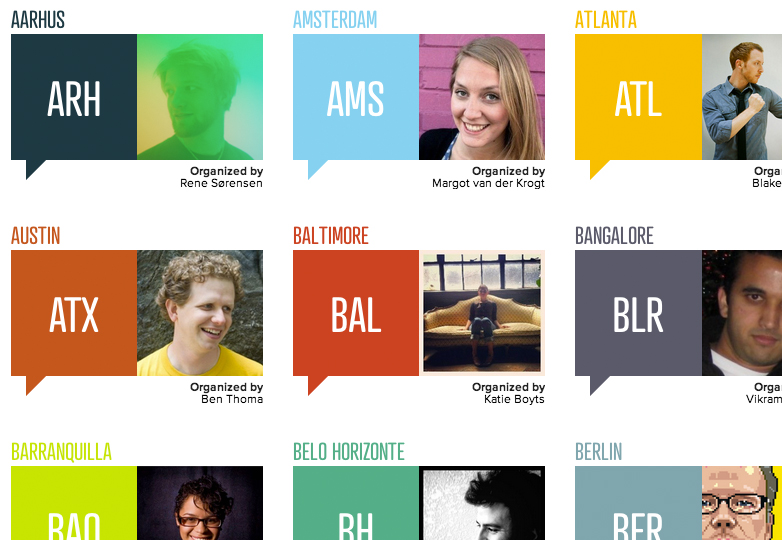
Farben von CreativeMornings
Angrenzend an seinen Ort, jedes Kapitel von KreativeMorgen ist durch eine eindeutige Farbe gekennzeichnet. Dieses Element bleibt auf der gesamten CreativeMornings-Website bestehen. Es erscheint im Pulldown-Menü des Kapitels. Es akzentuiert Kanten, Formen und andere spielerische Formen. Es wird als animierter Streifen wiedergegeben, wenn Inhalte geladen werden.
Die Website von CreativeMornings ist auf subtile und subtile Weise elegant farblich abgestimmt.
Ultra-mageres Anmelden von Pulley
Erstellt von der gleichen Gruppe, die den kreativen Marktplatz Big Cartel für kreative Praktiker herstellt, um ihre Kunst und Produkte zu präsentieren und zu verkaufen, Rolle , ist eine E-Commerce-App, um digitale Downloads zu verkaufen.
Für die Anmeldung ist nur das Passwort erforderlich. Dies ist ein gezielt getrimmter Fall des webbasierten Eintretens mit stark reduzierter Reibung.
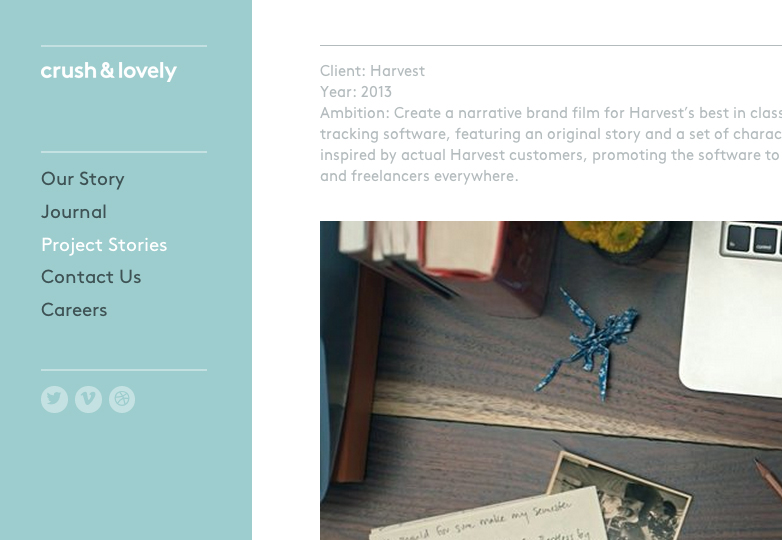
Projektgeschichten von Crush Lovely
Konventionelle Labels wie Case Studies und Portfolio, Kreativ-Studio, zu verdrehen Crush Schön präsentiert, was sie als Projektgeschichten machen. Dieser Ansatz spricht die Erzählung der Arbeit an. Für ein Projekt ist im Wesentlichen eine Geschichte, eingeklammert mit einem Anfang (Projektbeginn) und einem Ende (Projektlieferung), und überbrückt mit einem Erzählstrang (dem Prozess).
Diese Gliederung wird nach der Auswahl eines Kundenbeispiels der Projektgeschichtenserie ausgearbeitet, um sie anzuzeigen. Andere Etikettierungsänderungen werden bemerkt: als Teil der Einführung an der Spitze, anstelle des "Ziels", wird es wieder als "Ehrgeiz" bezeichnet; Als Teil der Schlussfolgerung unten werden die Nutzer aufgefordert, statt "Video sehen" das fertige Produkt zu treffen.
Insgesamt weisen diese angepassten Labels den Website-Besucher nicht auf eine trockene Beschreibung der Arbeit des Unternehmens hin. Sie helfen Neugier zu wecken und zeigen auf eine schöne Geschichte.
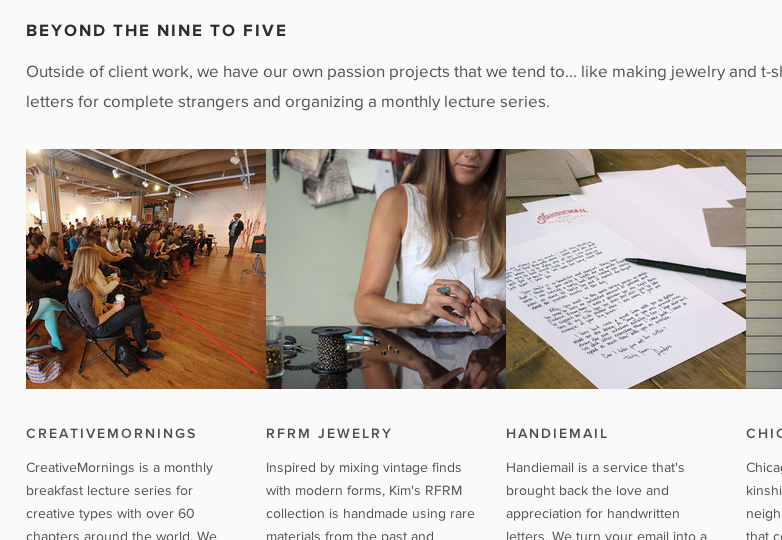
Nebenprojekte von Knoed Creative
Eine Kategorie " Über uns " bezieht sich auf die Hauptbeschreibung des Unternehmens und des Unternehmens, zu der auch ihre Mission / Vision / Zweck gehören kann. Knoed Kreativ eingefügt einen Abschnitt von Beyond Nine bis Five , die Arbeit teilt, die sie auf der Seite tun. Es greift das Phänomen (und die Notwendigkeit) von Nebenprojekten auf. Es diversifiziert auch, was ein "Über uns" zeigen soll.
Beide Aspekte sprechen für einen proaktiven Charakter der Kreativität, der über den normalen Arbeitstag und Raum hinausgeht.