20 besten neuen Portfolio Websites, September 2017
Grüße, Leser! Ja, es ist wieder soweit, diese süße, schöne Zeit, wenn alle Kinder wieder in die Schule gehen und es gibt täglich ein Acht-Stunden-Fenster, wenn ich in Ruhe Online-Spiele spielen kann. Aber anstatt dies zu tun, schrieb ich diesen Artikel über Portfolios, die Sie wirklich auschecken sollten.
Diesen Monat fühlt sich der klassische "Minimalismus" wieder in Mode. Die Seiten fühlen sich eher modern als postmodern an und wir feiern wie es ist, ich weiß nicht ... 2005 oder so? 2008?
Wie auch immer, schau es dir an!
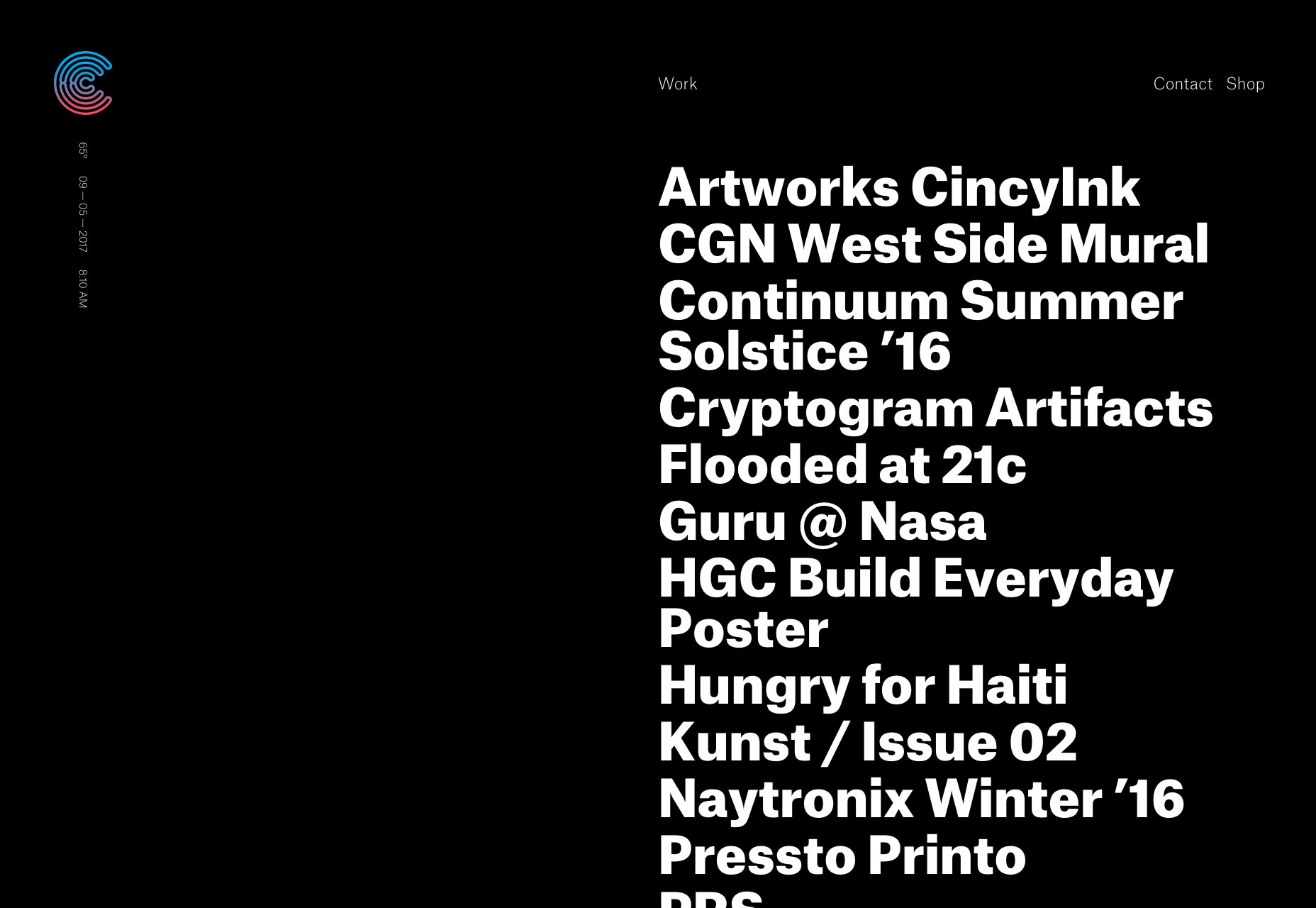
Kryptogramm
Um zu beginnen, haben wir eine stylischer One-Pager Das beruht auf dem Typ und einer sehr geringen Menge an Bildern, um den Punkt zu vermitteln. Ich mag die Animation am liebsten. Ich denke jedoch, dass der visuelle statische Effekt, der beim Überfahren von Projektnamen angezeigt wird, ein wenig störend ist. Im Großen und Ganzen sieht es jedoch gut aus.
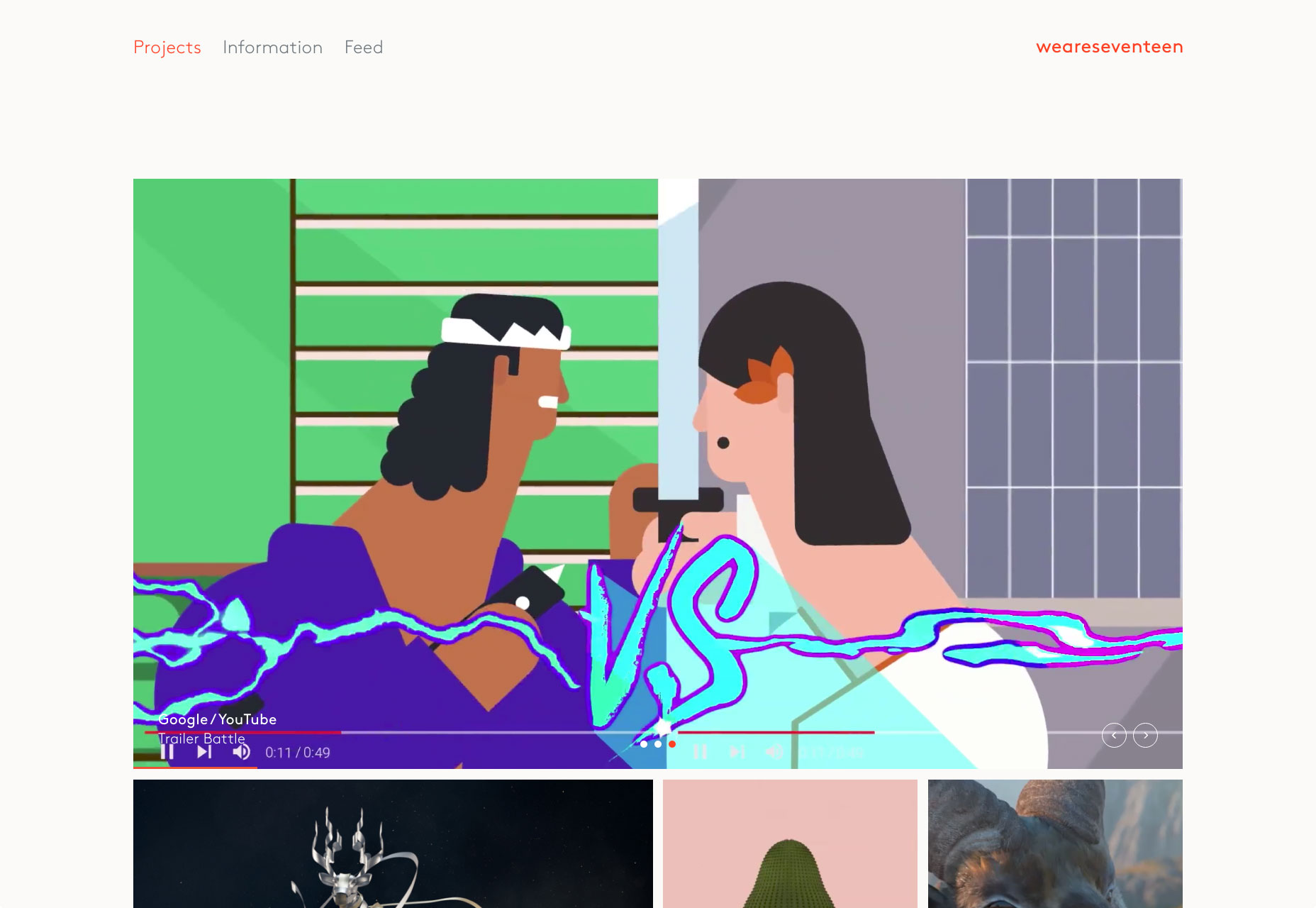
Siebzehn
wir sind neunzehn rechnet sich selbst als "Design-geführtes Motion Studio". Wie Sie vielleicht erwarten, sind Teile dieses Motion Designs in ihrem animierten Zustand überall auf der Site zu sehen, präsentiert mit einem einfachen und entschieden modernen Design.
Eine Sache, die ich besonders interessant fand, ist ihr Image-Feed. Es ist nur das: ein kontextfreier Feed von Bildern, die verschiedene Screenshots ihrer Arbeit zeigen, Test-Renderings, Experimente und solche Sachen.
Rafael Derolez
Sauber, modern, dunkel. Das ist, was Rafael Derolez ging in seinem Design, und er hat es getan. Fügen Sie eine Spur von Animation und Asymmetrie hinzu, und Sie haben ein schönes Portfolio.
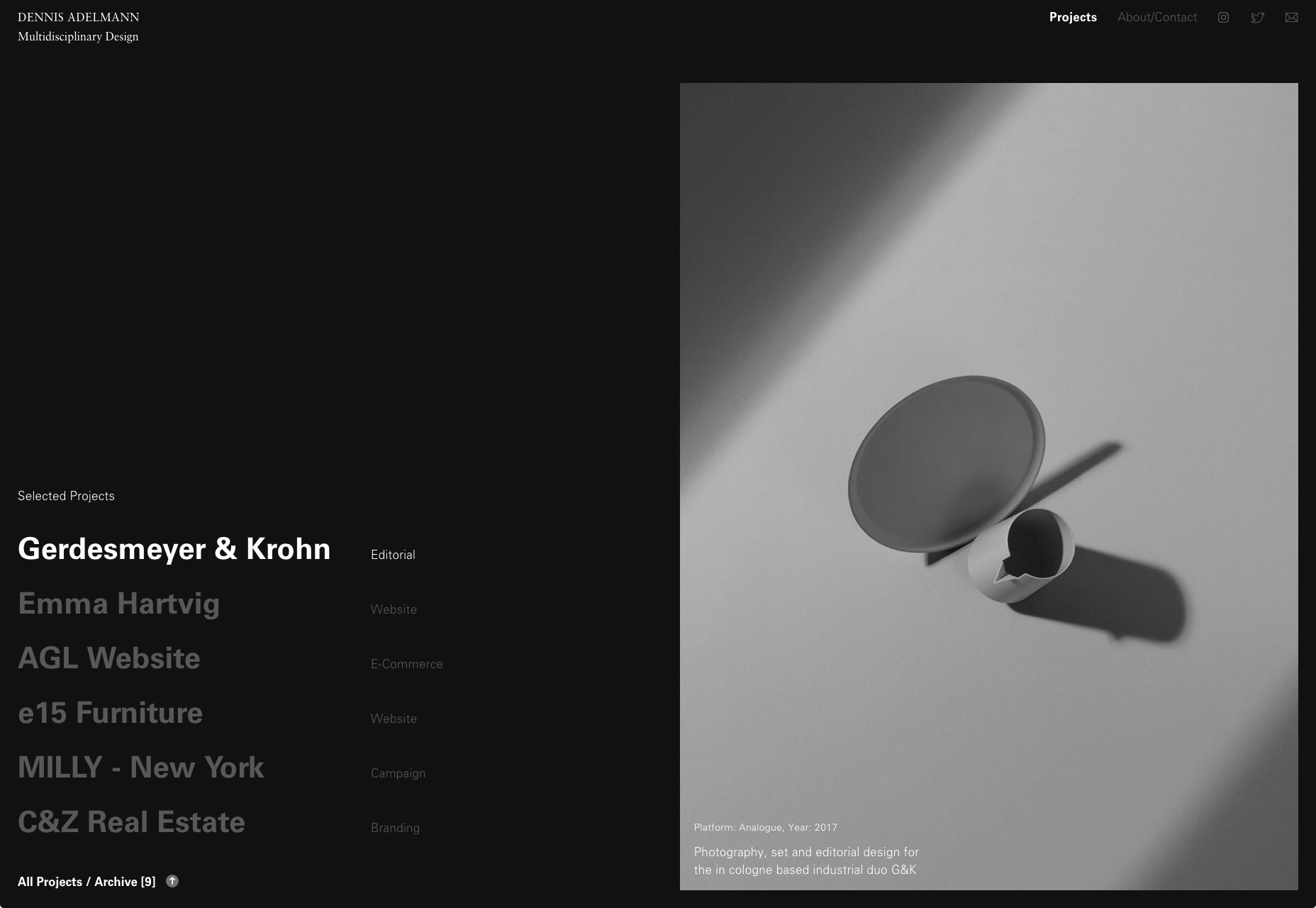
Dennis Adelmann
Dennis Adelmann umfasst klassischen Web-Minimalismus, mit Tonnen von weißem Raum, großem Text. Ich mag besonders die Präsentation des vorgestellten Projekts auf der Homepage. Es fühlt sich einfach elegant an. es fühlt sich magazinartig an. Hey, nur weil wir nicht für den Druck entwerfen, heißt das nicht, dass wir uns nicht ein paar Ideen ausleihen können.
Alexander Coggin
Alexander Coggins Portfolio ist Teilcollage und Teilpräsentationsstelle. Die Sache, die es für mich abhebt, ist - ob Sie es glauben oder nicht - der benutzerdefinierte Cursor. Der Mauszeiger ändert sich je nachdem, was Sie auf der Website tun.
Wenn Sie beispielsweise im Diashow-Modus auf ein Foto zeigen, wird durch Bewegen der Maus nach rechts ein Pfeil nach rechts angezeigt. Und das Wort "next" wird Ihren Cursor verfolgen. Die Anweisungen machen den Kontext viel klarer. Es hat einige Probleme mit dem Kontrast, wenn Sie die Maus über dunkle Fotos bewegen, aber wenn Sie benutzerdefinierte Cursor verwenden, wäre dies ein gutes Beispiel, dem Sie folgen sollten.
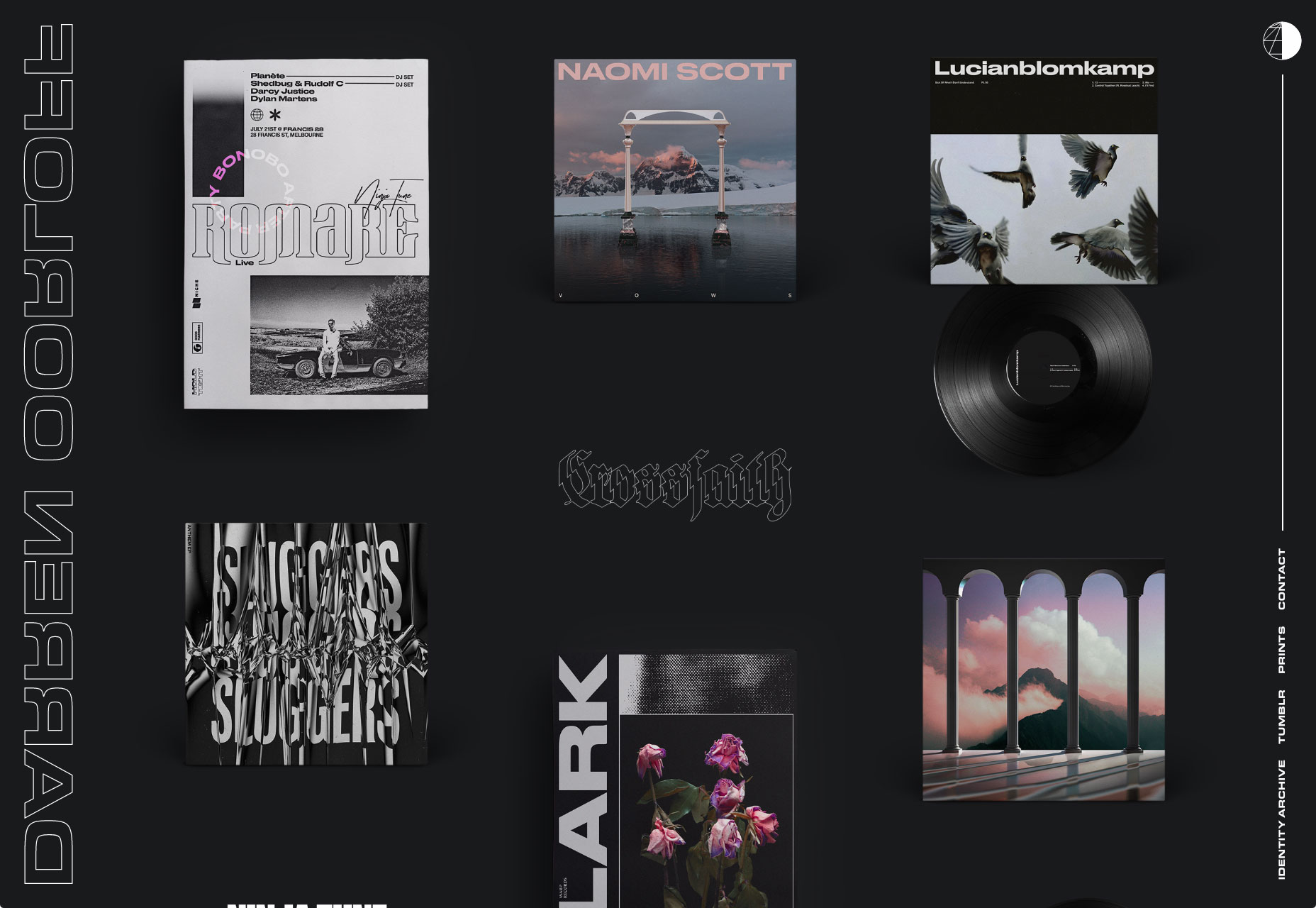
Darren Oorloff
Darren Oorloff entwirft Albumcover und Bandlogos. Diese sind prominent in einem Mauerwerk mit einer industriegerechten dunklen Farbgebung dargestellt. Sagen wir einfach, Sie haben die Idee ziemlich schnell verstanden.
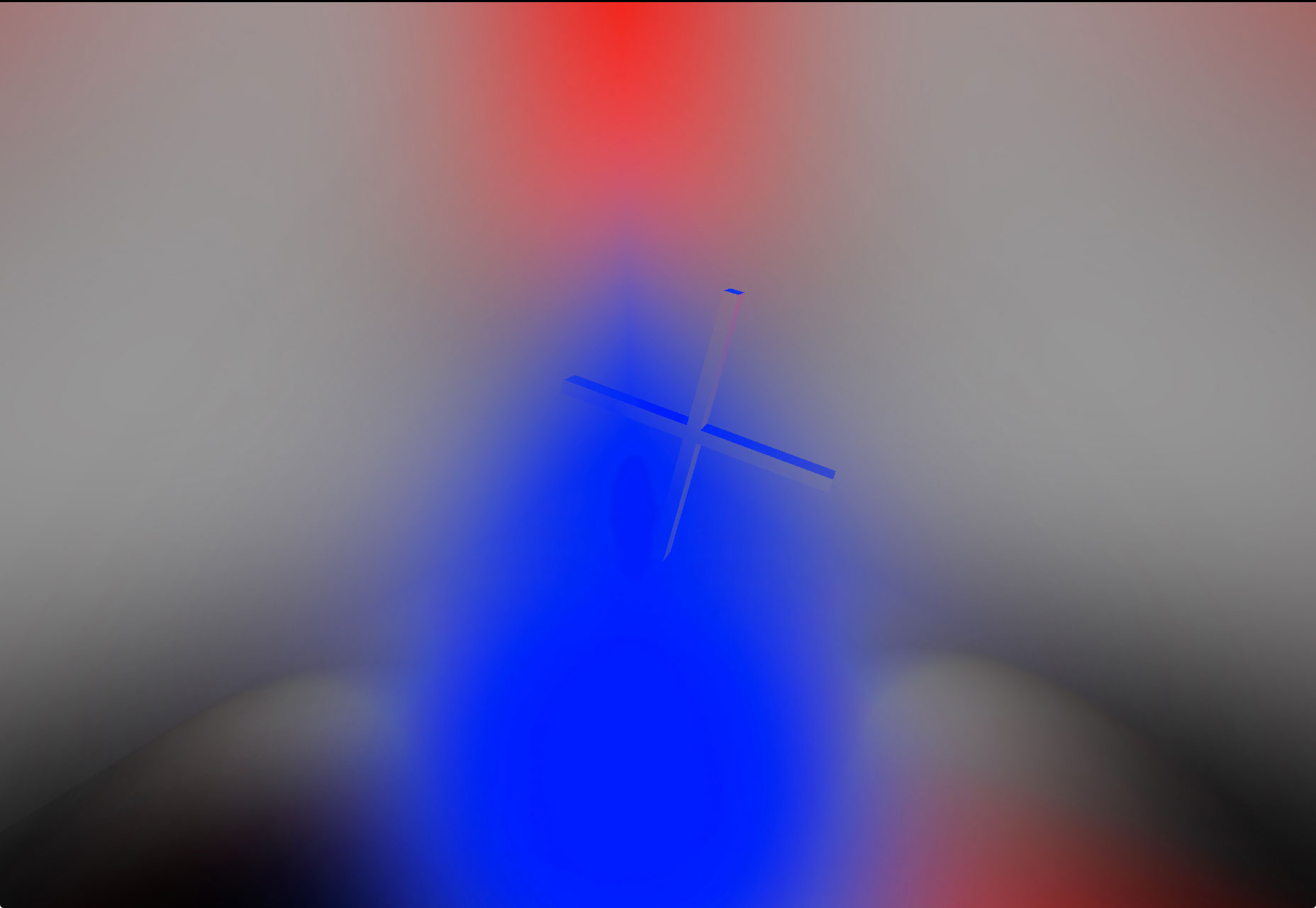
Bobby Giangeruso
Bobby Giangerusos Website fühlt sich zunächst komisch an. Sie sehen den festen, fast standardmäßigen Blauton und den vertikal gequetschten Text und vielleicht sind Sie sich nicht sicher, was Sie über seine Fähigkeiten denken sollen. Dann siehst du das "störende" Foto und beginnst zu verstehen, dass dies eine stilistische Entscheidung ist. Blättern Sie nach unten, und Sie erhalten die saubere Art von Design, die Sie normalerweise erwarten würden.
Ich bin mir immer noch nicht ganz sicher, was ich davon halten soll, aber es ist mir auf jeden Fall aufgefallen.
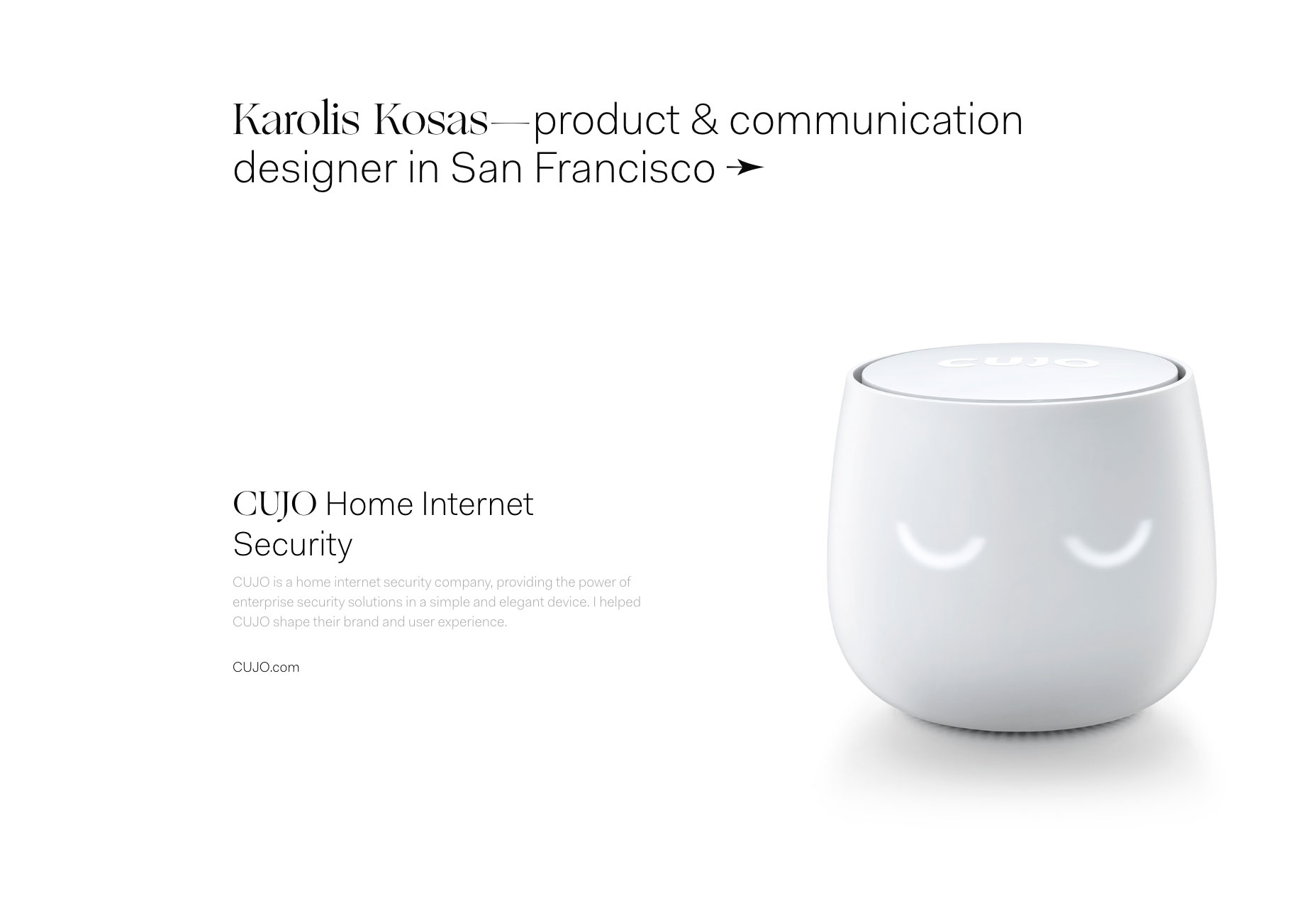
Karolis Kosas
Karolis Kosas bringt etwas von diesem klassischen Apple-Stil-Minimalismus zurück. Es ist sauber. Es ist glatt. Es hat viel buchstäblichen Leerraum. Einige davon werden für Leute mit schlecht kalibrierten Monitoren fast leer aussehen.
Ansonsten ist es eine Freude, durch zu scrollen. Es erinnert mich jedoch daran, über Kontrast zu schwadronieren.
Tomek Niewiadomski
Tomek Niewiadomski ist eine freundliche und wunderbare Person. Ich weiß das, weil er es einfach gemacht hat, seinen Namen in diesen Artikel zu kopieren und einzufügen. Abgesehen davon, seine Website folgt einem deutlich Magazin-Stil-Layout, um seine Arbeit zu präsentieren. Für einen Fotografen, dessen Arbeiten wahrscheinlich regelmäßig im Druck erscheinen, funktioniert dies thematisch.
Ponto
Ponto's Ein einzigartiger Designansatz ist von dem Moment an ersichtlich, an dem Sie die Site laden. Sie ... schau es dir einfach an. Ich werde nicht versuchen zu beschreiben, wie sie 3D im Web verwenden. Der Rest der Website setzt das Thema fort, elegant, professionell und mehr als ein bisschen Avantgarde zu sein.
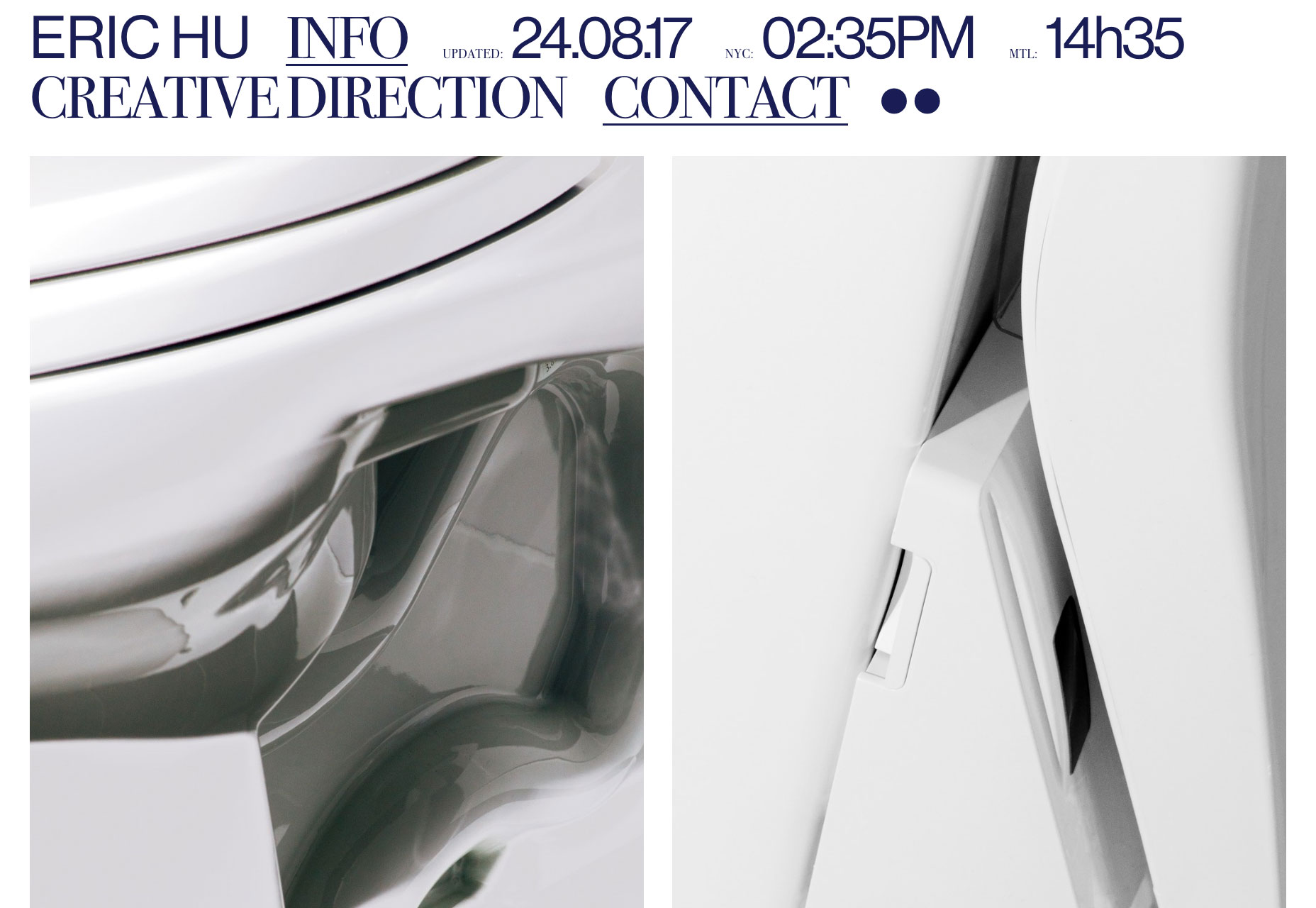
Eric Hu
Eric Hu hat dieses postmoderne Gefühl umarmt und es mit einer Neigung für eleganten Typ kombiniert. Und seine Website sagt Ihnen, wann es zuletzt aktualisiert wurde. Ich finde das eine mutige Sache, weil ich es nicht wagen würde, mein persönliches Portfolio ganz offen zu datieren.
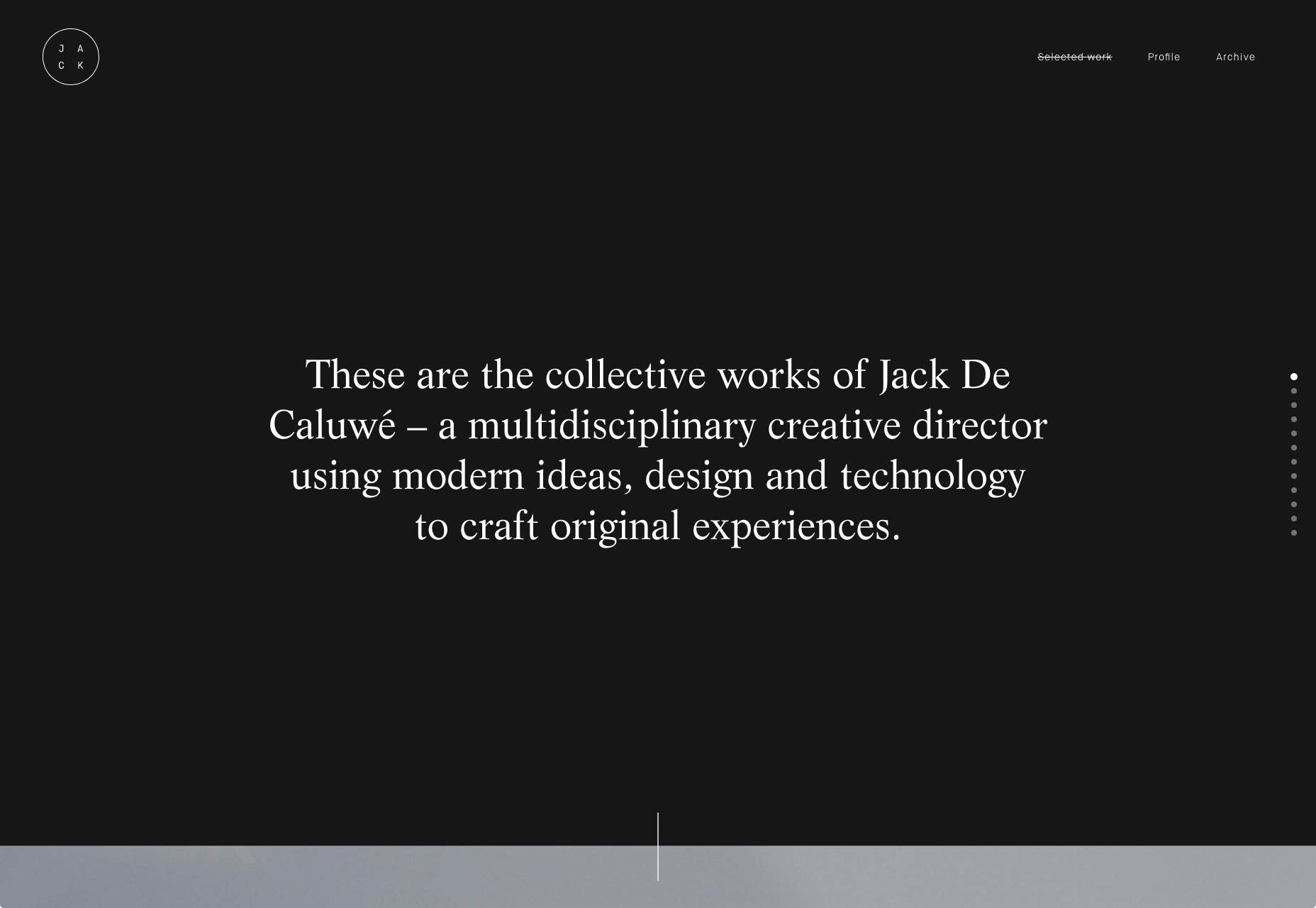
Jack De Caluwé
Jack De Caluwés Portfolio macht nicht viel aus dem Rest heraus, abgesehen von der Arbeit, die es präsentiert (was ich würde argumentieren, ist wahrscheinlich das wichtigste). Es ist jedoch sauber, elegant und insgesamt unglaublich gut gemacht. Geh und sieh es dir an!
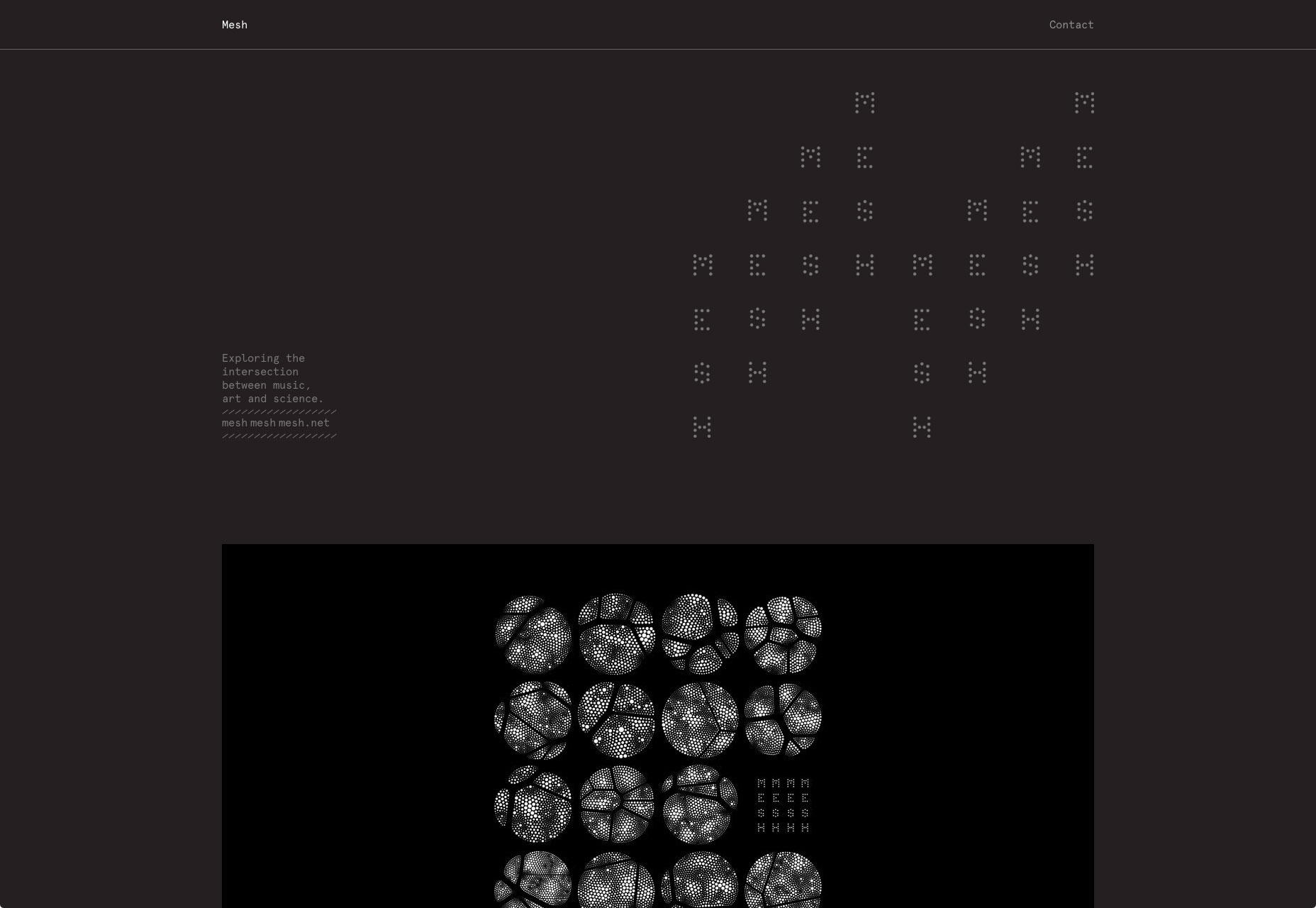
Mesh Mesh Mesh
Mesh Mesh Mesh ist unsere monatliche Erinnerung, dass, nur weil es monospaced Typ verwendet nicht bedeutet, dass es Brutalist ist. Es ist auch noch ein fabelhaftes Beispiel, dem Benutzer viel zu erzählen, ohne ihn mit Informationen zu überschwemmen.
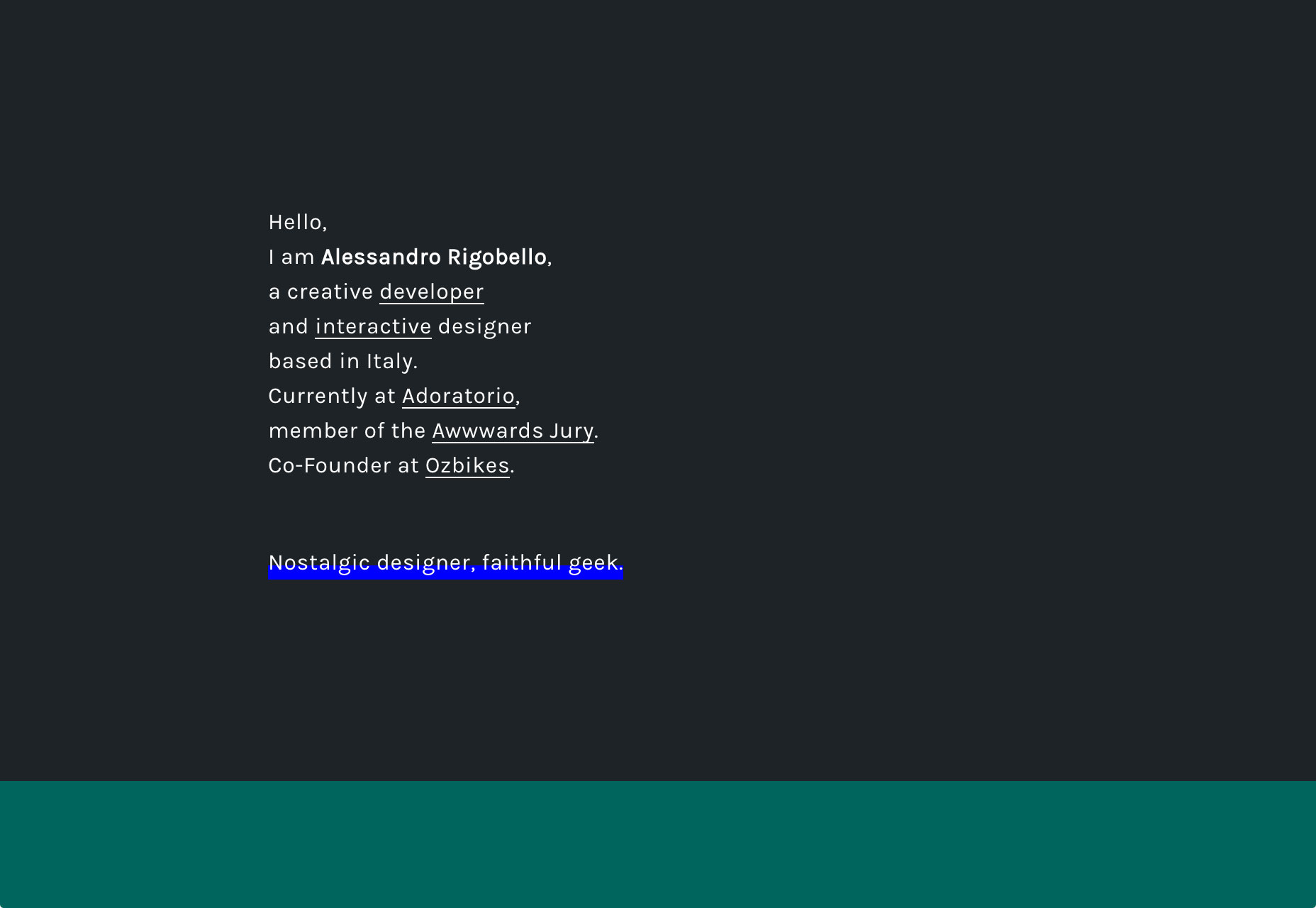
Alessandro Rigobello
Alessandro Rigobello scheint sich in erster Linie auf Typografie zu verlassen, bis man anfängt, mit Dingen zu interagieren. Ich bin eigentlich irgendwie Teil der Hintergrund-Animation gemacht, um wie altes Video auszusehen. Es passt zum Thema des Rests der Seite und bietet ein einheitliches Thema.
Josephmark
Josephmark (Ja, die Schreibweise scheint beabsichtigt zu sein) ist eine digitale Agentur, die den klassischen Minimalismus in großem Stil angenommen hat. Animation und Motion Design ist ihre Technik, um die Dinge zu meistern.
Immer und ewig
Immer und ewig haucht einem ziemlich dunklen Standardthema neues Leben ein, indem das gesamte Team von Kreativen als Statuen dargestellt wird. Es ist ein Thema, das auf der Website wiederkehrt und auf jeden Fall ein "zeitloses" Gefühl gibt.
Anderes
Während heutzutage viele Designer die moderne Ästhetik eines Standorts mildern, indem sie ihn mit anderen Trends mischen, Anderes geht alles raus. Es ist überall, in der Typografie, im Motion Design und natürlich im Layout.
Ich bin zwar ein Fan von dem, was man durch die Gestaltung von Trends erreichen kann, aber es gibt etwas, das man sagen sollte, wenn man ein Thema auswählt und alles damit macht.
Keil
Ich habe etwas gemischte Gefühle Keil . Beginnen wir mit den guten Sachen: Das Design ist sauber, modern und schön angelegt. Es verwendet einen sehr vertrauten Stil des Minimalismus, hat aber immer noch seine eigene Persönlichkeit.
Der Nachteil ist der Cursor. In diesem Fall fügt das Ändern des Benutzercursors in einen einfachen Kreis wirklich keinen Kontext oder Hilfe für den Benutzer hinzu und ist nur eine ablenkende Änderung. Für weniger computerkundige Menschen könnte es sogar abschreckend sein.
Ansonsten ist es eine schöne Seite. Geh nachschauen.
Studio Dumbar
Studio Dumbar Englisch: www.db-artmag.de/2003/12/e/1/116-2.php Sie zeigt ihre Print - und andere Designarbeiten auf einer Seite, die Ihnen meistens nur aus dem Weg steht, aber die Dinge mit Animationen ein wenig aufpeppt. Der Stil des Designs entspricht eng dem Stil ihrer Arbeit für ein zusammenhängendes Erlebnis.
Manche mögen sagen, dass es ein wenig nachsichtig ist, eine ganze Seite für Ihre Awards zu haben, aber wenn ich dutzende von ihnen in die 80er zurückverwandeln würde ... würde ich auch eine solche Seite machen.
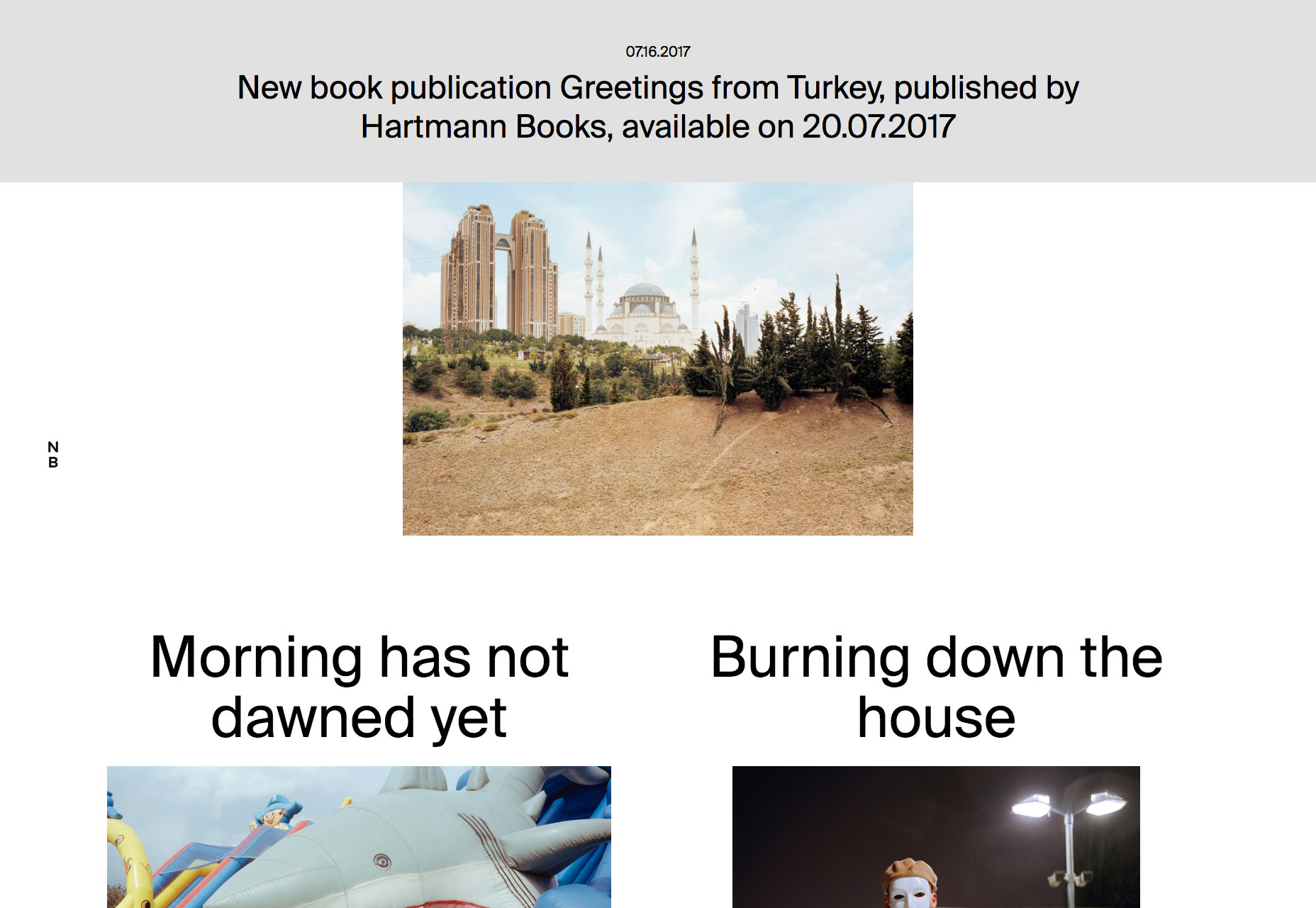
Norman Behrendt
Norman Behrendts Portfolio umarmt diese postmoderne, fast brutalistische Ästhetik, die von neuen Seiten fast verschwunden ist. Ich bin kein Fan der Circle-Cursor-Sache, wie ich oben erwähnt habe, aber hier erscheint es nur, wenn man über Portfolio-Links schwebt, also ist es besser.