3 wesentliche Designtrends, Oktober 2017
Jeder Designer liebt es, ab und zu die Regeln zu brechen. Die Webdesigntrends dieses Monats heben einige der rebellischen Geister auf eine Weise hervor, die großartig aussieht.
Der Schlüssel zu all diesen regelwidrigen Designs ist, dass der Rest der Schnittstelle einfach ist und tatsächlich den Regeln folgt. Von Text, der nicht in seinem "Container" bleibt, überdimensionale Designelemente bis hin zu ungewöhnlichen geometrischen Kugelformen, lasst uns auf die wilde Seite gehen ...
Hier ist, was in diesem Monat im Design Trend ist:
1. Text ohne Grenzen
Es gab eine Zeit, in der jedes Element in einem Website-Design seinen eigenen Platz hatte. Das ist nicht mehr der Fall.
Mehr Designs ermöglichen es Elementen, Ebenen zu kreuzen und sich in den Raum anderer Elemente zu bewegen. Es klingt wie eine dieser Ideen, die schrecklich schief gehen könnten (und es könnte), aber diese Websites zeigen, dass es etwas Schönes an Text gibt, der gleichzeitig in zwei Räumen lebt.
es gibt etwas Schönes an Text, der gleichzeitig in zwei Räumen lebt
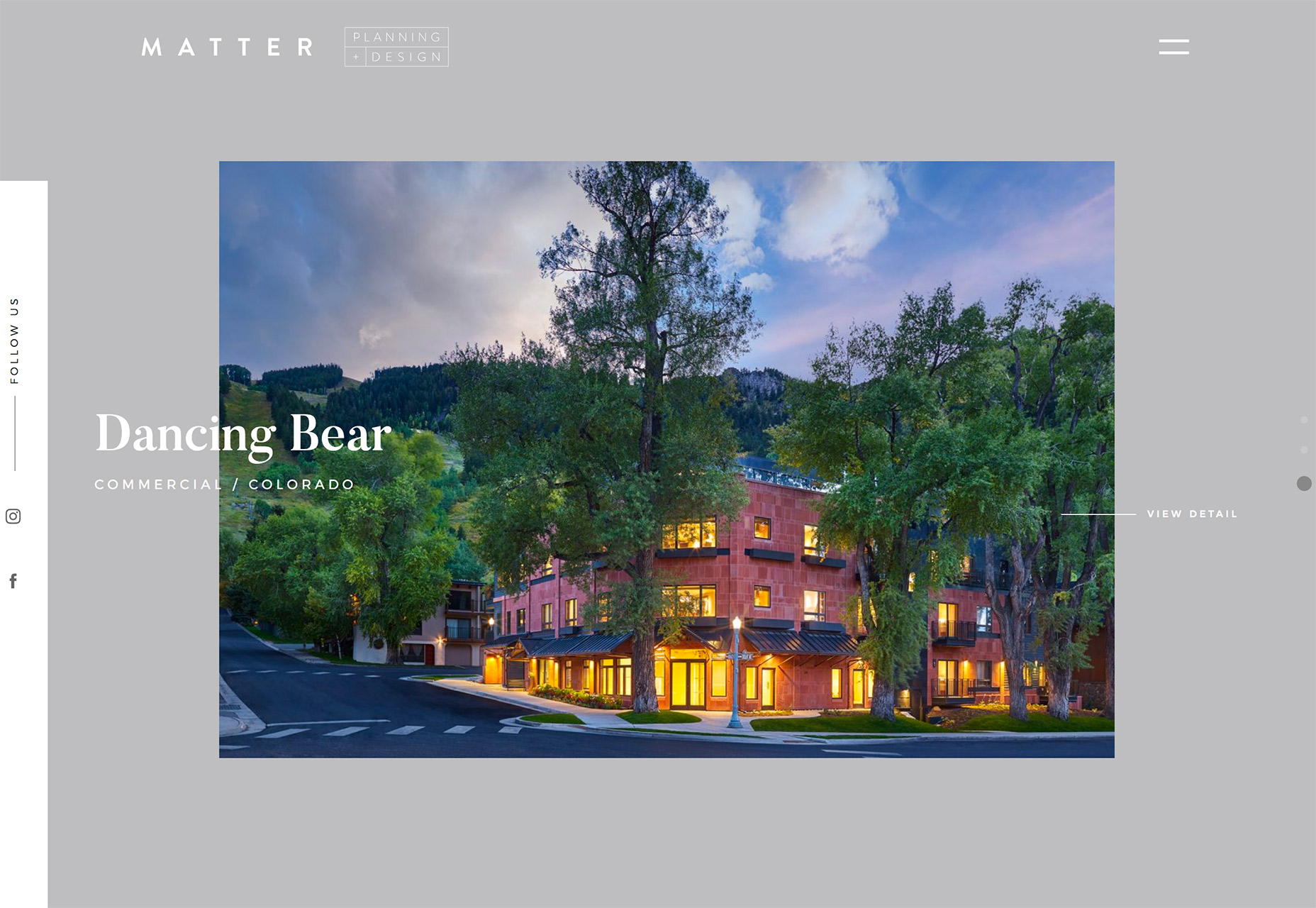
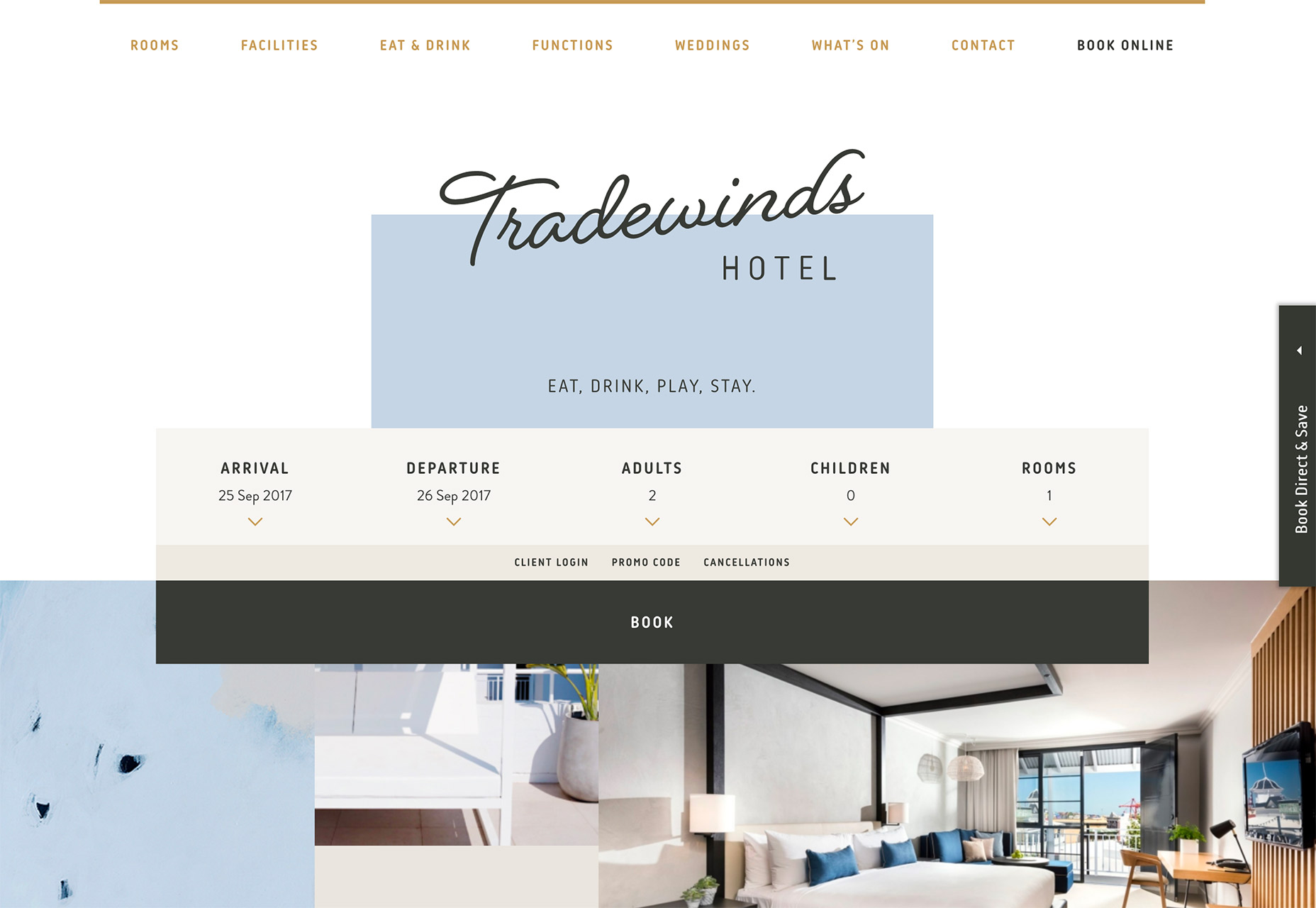
Der Trend wird durch Textelemente veranschaulicht, die sich in mehrere Container einfügen, z. B. Text, der über dem Hintergrund liegt, und ein Bild. Es kann auch für Beschriftungen gelten, die teilweise über zwei verschiedene Boxen, wie z Passatwinde .
Es kann mit Typografie beliebiger Größe und Form und Bildern oder Videos arbeiten. Das eine konsistente Thema ist, dass Textelemente viel Kontrast zu Hintergrundelementen haben müssen, damit jeder Buchstabe lesbar bleibt. Aus den folgenden Beispielen geht hervor, dass der Schriftzug nicht zwischen Wörtern stehen muss; Es kann vertikal oder horizontal gebrochen werden.
Die große Idee hinter dieser Behandlung ist, den Benutzer mit etwas völlig Unerwartetem auf die Seite zu ziehen. Diese Art der Beschriftung macht das.
Behandeln Sie das Textelement als separate Ebene über Hintergrund- und Bildebenen. Text sollte immer der oberste Punkt sein, um die Lesbarkeit sicherzustellen. Bleiben Sie bei Schriften, die scharf und leicht zu lesen sind. Einfachheit im Rest des Designs ist der Schlüssel, um diese Technik zum Laufen zu bringen.
2. Größer als Leben Objekte
Überdimensionierte Designelemente sind nichts Neues. Aber mehr Designs nehmen alltägliche Elemente auf und präsentieren sie in überlebensgroßen Stilen, um die Aufmerksamkeit der Benutzer zu erregen.
Es ist eine lustige Technik, die viel Detailreichtum für die beteiligten Bilder erfordert.
Es braucht auch die richtige Art von Bild - und ein exzellenter Blick für das Zuschneiden -, um das zu erreichen.
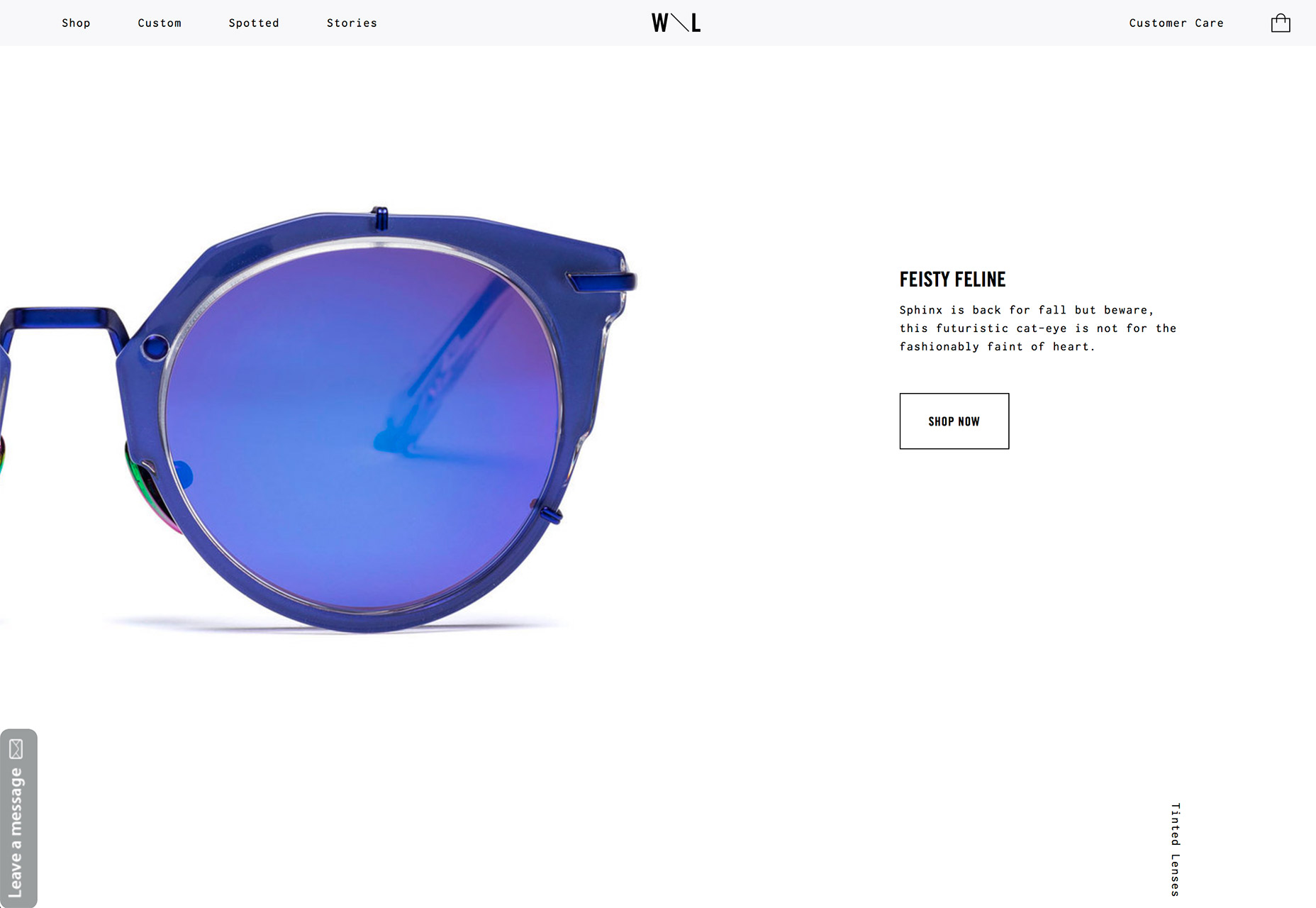
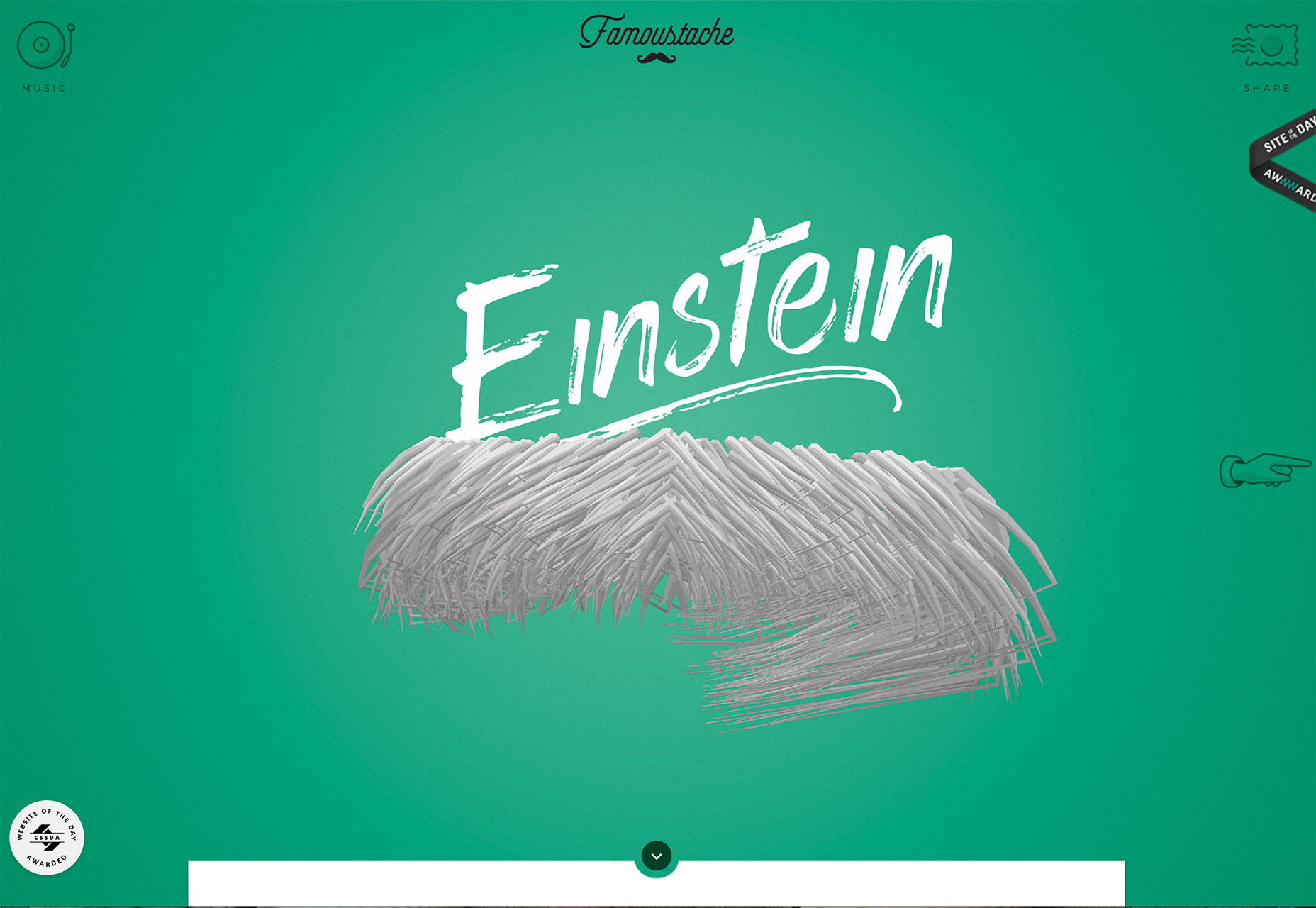
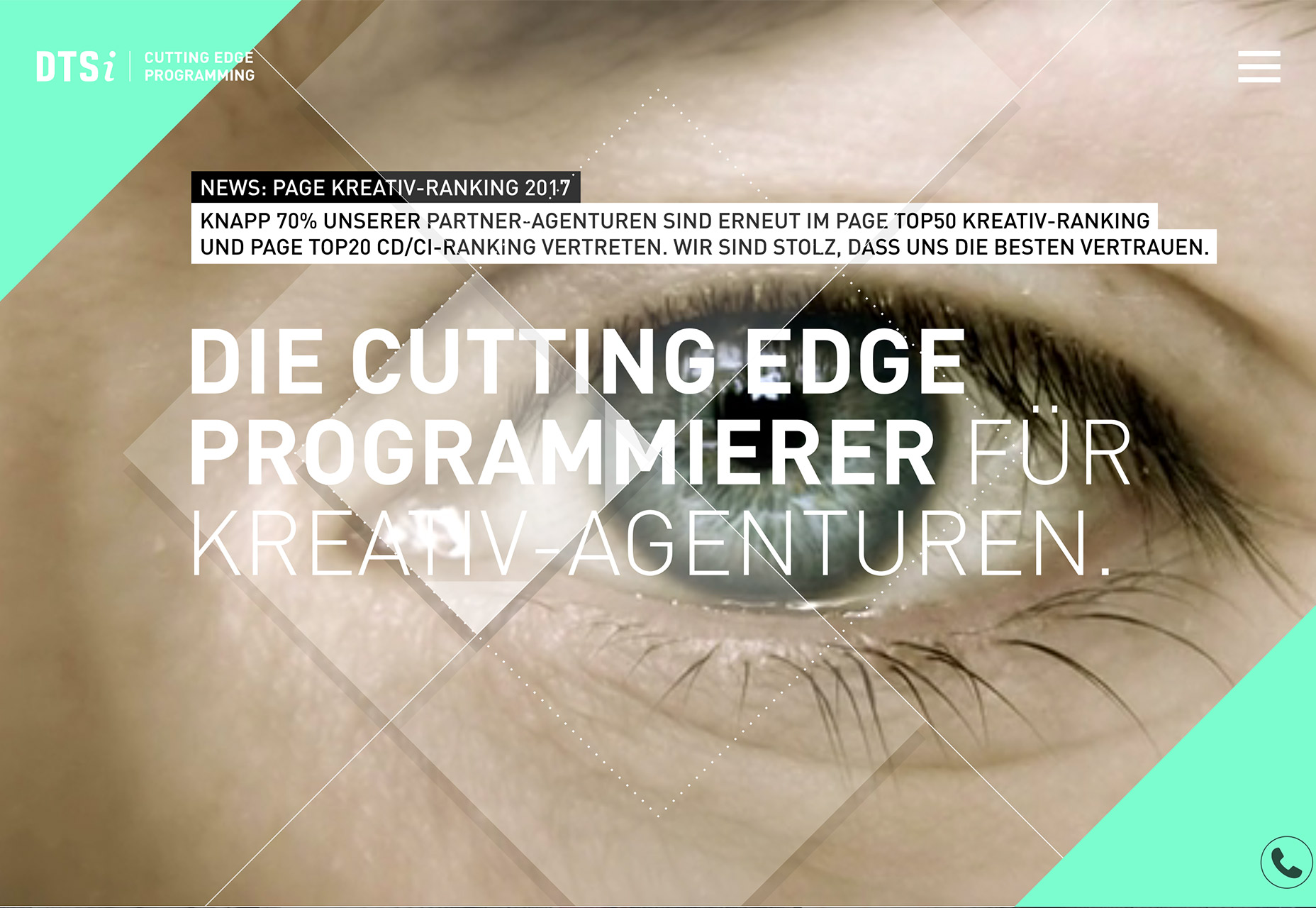
Schauen Sie sich die Beispiele unten an. Wenn Ihnen jemand gesagt hätte, der Bildschirm wäre mit einer halben Brille, einem gesichtslosen Schnurrbart oder einem einzelnen Video eines Auges gefüllt, hätten Sie sich den beeindruckenden Erfolg dieser Konzepte vorgestellt? Jedes von ihnen ist ein großartiges Beispiel dafür, dass Regeln in völlig unerwarteter, origineller Weise gebrochen werden und zur Kommunikation der Marke und des Gesamtdesigns beitragen.
Die Herausforderung an überdimensionierten und überlebensgroßen Designelementen besteht darin, Ausgewogenheit zu schaffen. Große Objekte brauchen viel Platz und ausgleichende Elemente, damit das Design nicht komisch oder störend wirkt. Westward Lehnend macht dies mit viel Leerraum um das Brillenbild; Famoustache verwendet helle Farbe und lustige Typografie, um einen "schwebenden", animierten Schnurrbart auszugleichen; DTSi verwendet große Text- und geometrische Formebenen, um das Augenvideo weicher zu machen.
Der Schlüssel, um ein überlebensgroßes Element zu schaffen, ist Qualität. Bilder und Videos müssen die höchste Auflösung haben. Übergroße Elemente sind nicht fehlerverzeihend, wenn sie nicht scharf und perfekt fokussiert sind. Sie benötigen hochauflösendes Video oder Fotos und Vektorelemente für diese Technik. Auch die Beleuchtung und Komposition von etwas so Einfachem wie einer Brille muss perfekt durchdacht sein, damit es sich dem Nutzer auf dem Bildschirm nicht anfühlt.
Hochdetaillierte Bilder wie diese eignen sich gut für die Bereitstellung von Informationen für Benutzer - insbesondere für E-Commerce, wo Benutzer das Objekt fast "anfassen" können - aber es kann schwierig sein, es gut zu machen.
3. Hohlformen
Designer haben sich dieses Jahr in geometrische Formen verliebt. Von Formüberlagerungen bis zu Polygonmustern hat sich diese monatliche Funktion einige Male auf Formen konzentriert. Und jetzt versuchen Designer etwas anderes mit ihnen, ausgehöhlte Formen.
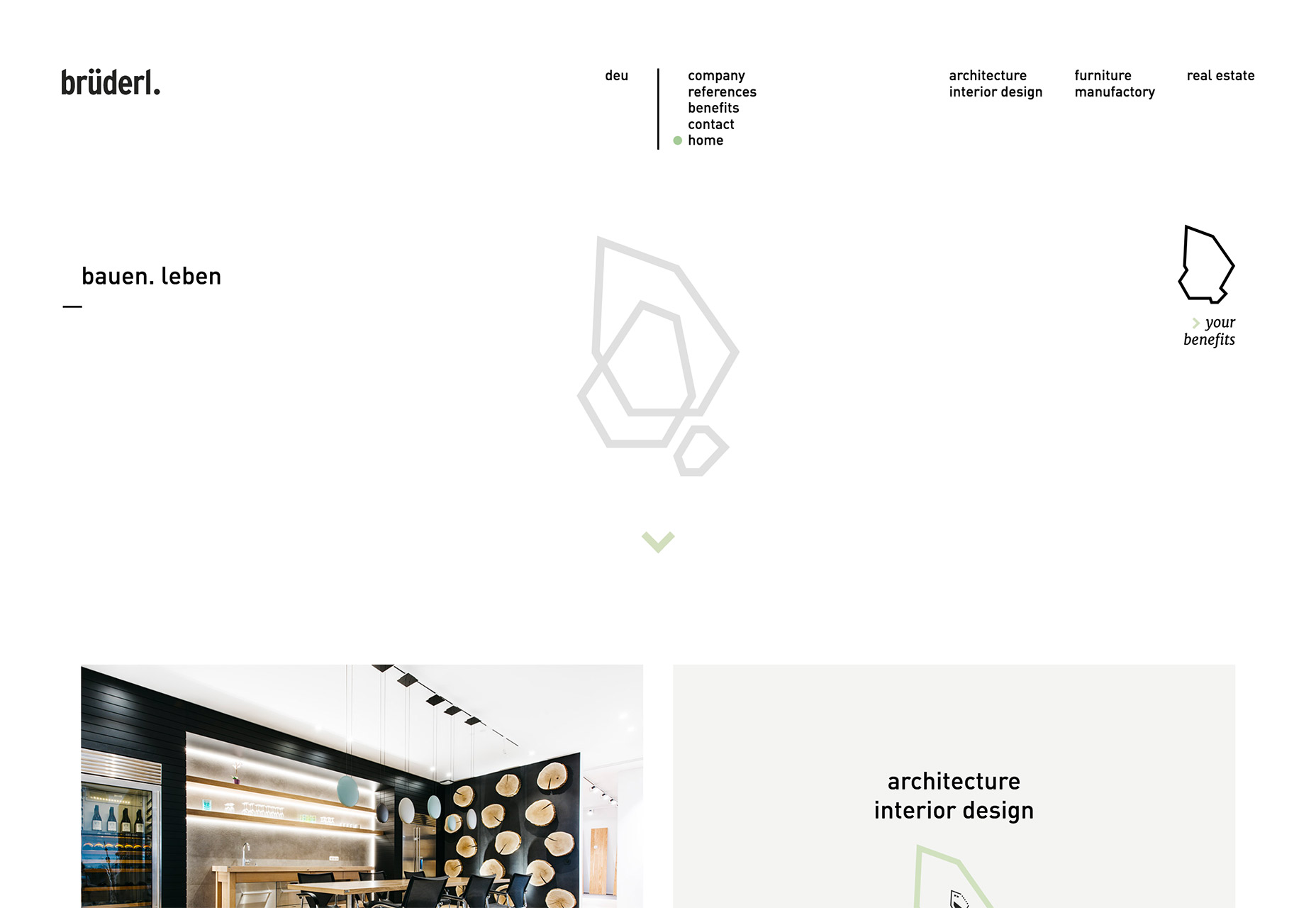
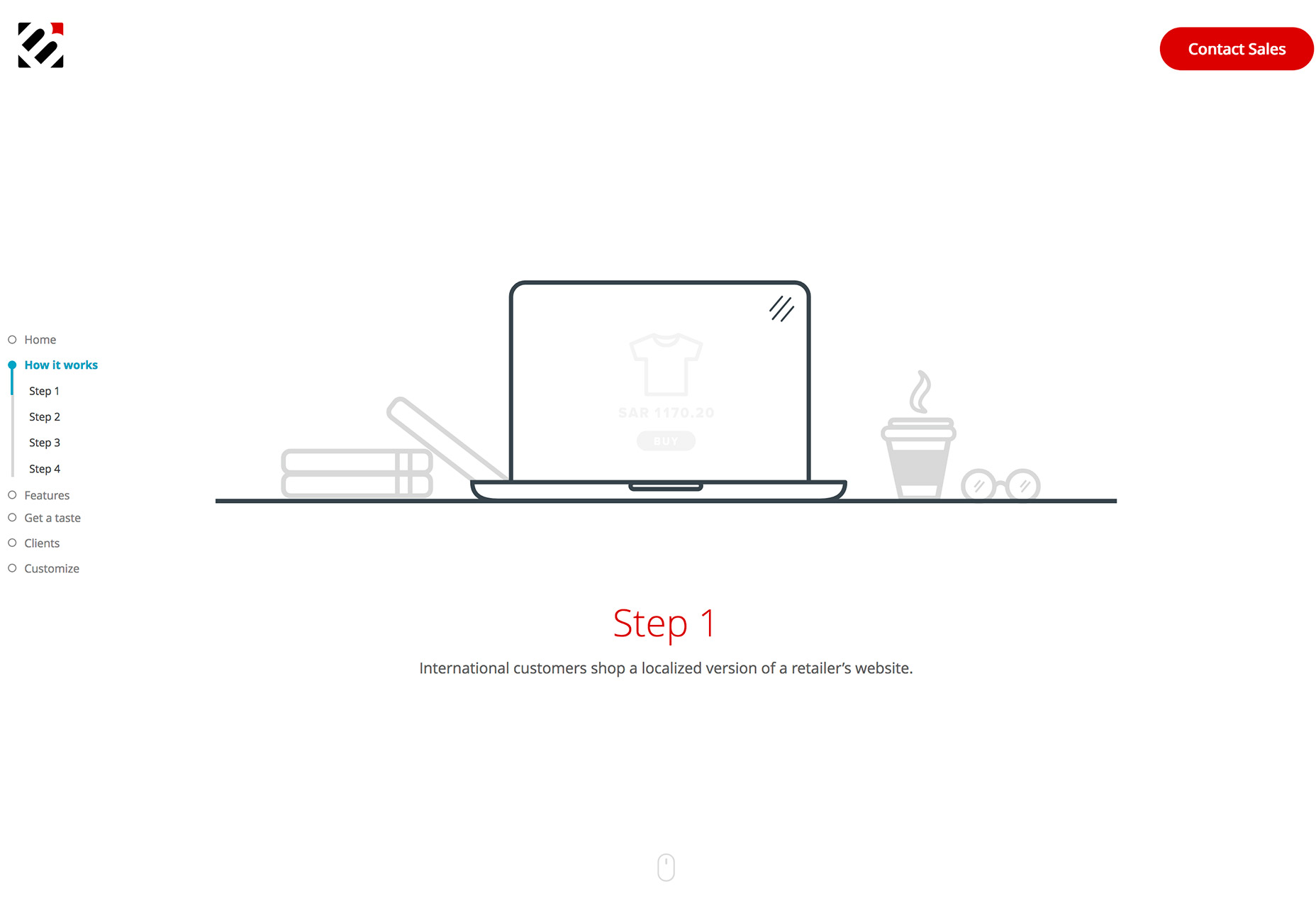
Für Logos, Icons und geometrische Darstellungen sind hohle Formen ein interessantes Gestaltungselement. Im Allgemeinen sind sie ziemlich einfach in der Natur, wie die hohle Geometrie verwendet von Bruderl , kann aber auch komplexere Rollen wie die Icons für Borderfree , die mehr Details enthalten.
Hohlformen machen Spaß, weil sie im Weltraum verwendet werden können, um einen Brennpunkt zu schaffen
So oder so machen hohle Formen Spaß, weil sie im Weltraum verwendet werden können, um einen Fokuspunkt zu schaffen, als Überlagerung auf einem Bild oder als Teil eines Firmenlogos oder Brandings, oder zwei schaffen eine Reihe von Visuals, die ein einheitliches Gefühl in einem Design haben Projekt.
Um aus hohlen Formen das Beste zu machen, erstellen Sie etwas, das einen ausreichend dicken Strich hat, damit es auf verschiedenen Hintergründen und verschiedenen Arten von Farben aufstehen kann. Während Sie Ihre eigene funky Form erstellen können, wie z. B. einige davon, können Sie auch allgemeine Elemente verwenden, um sie zu umreißen.
Was hohle Formen ausmacht, ist visuelles Interesse oder Identifikation, das heißt, die Form muss wirklich ungewöhnlich oder völlig klar sein, um die Aufmerksamkeit eines Benutzers zu erregen. Betrachten Sie eine Kombination aus Hohlräumen, die mit etwas Füllung ausgeglichen sind, wie z Schrecken , um Kontrast und mehr Interesse zu schaffen.
Der schwierigste Teil der Verwendung eines hohlen Formdesigns ist, dass sie oft zu leicht sind und sich in der Nähe anderer Designelemente verlieren. Die Form muss klar genug, größer genug und dick genug sein, um Bedeutung bei jeder Größe zu vermitteln.
Fazit
Entwurfsregeln existieren als Ausgangspunkt für die Erstellung. Während Sie sich nicht daran gewöhnen wollen, diese Richtlinien zu ignorieren, können Sie hier mit einem Design-Desaster enden und eine Regel brechen, die Ihnen hilft, etwas Besonderes zu schaffen.
Denken Sie daran, diese Idee sparsam zu verwenden und zu verstehen, dass sie nicht für jedes Projekt funktioniert. Was halten Sie von diesen regelmässigen Trends? Würdest du sie versuchen? Schlag mich auf auf Twitter und lass mich wissen.